Adobe Premiere Pro CC 11

空に文字を描くようなアニメーションを作りたいのですが…(゚∀゚(゚∀゚;
やはり『After Effects』を使わないと無理でしょうか…ヽ(´o`;
誰もが一度は憧れるアニメーションだよねv( ̄∀ ̄)v
『Premiere Pro』でもできるよ〜♪( ´θ`)ノ

そうなんですね!!
ぜひ教えていただきたい(゚∀゚(゚∀゚!!
それじゃ解説してみるね〜ψ(`∇´)ψ
今回は『Adobe Premiere Pro(プレミア)』を使って、文字を描くようなアニメーションの作り方を解説をしていきます。
アニメーション化するテキストやフォントの種類によっては、エフェクト『ブラシアニメーション』のブラシ幅で表示させたくないタイミングで余計な部分が表示されてしまうことがよくあります。
この余計な部分のテキストを『マスクを使って修正する方法』も簡単に解説します。
目次
文字を描くテキストアニメーションの作成手順
文字を描くテキストアニメーションの作り方を順を追って解説していきます。
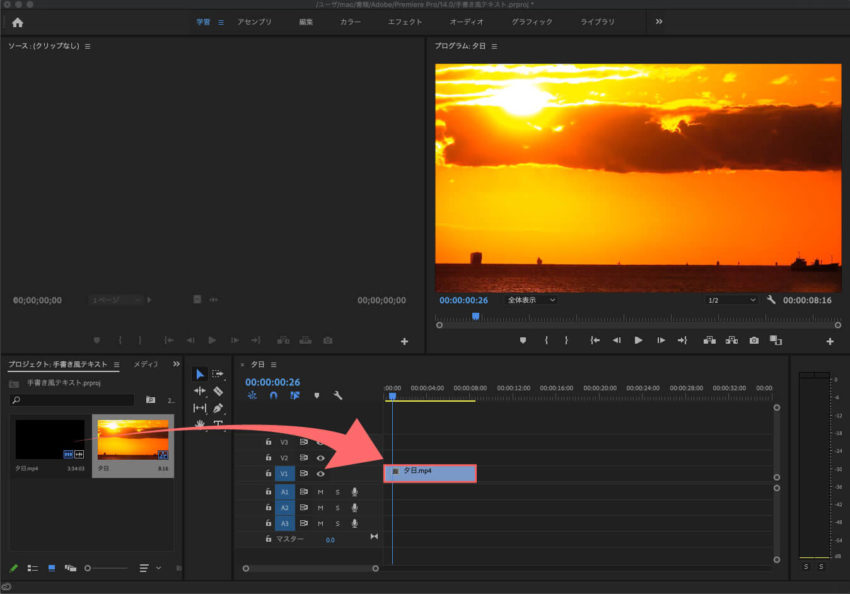
まず『Adobe Premiere Pro(プレミアプロ)』を立ち上げて、背景となる素材を読み込みタイムラインに配置します。

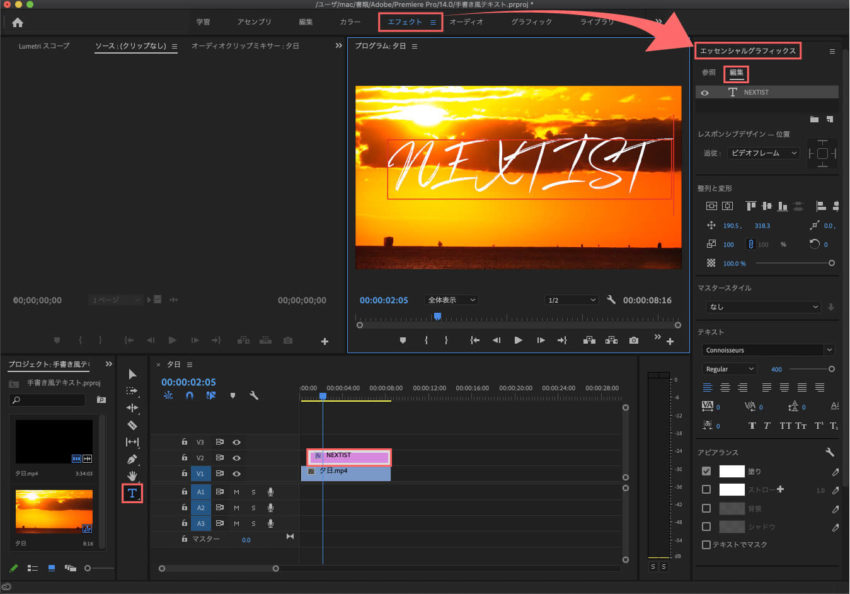
テキストツールでテキストを作成して
エッシェンシャルグラフィックス ▶︎ 編集でフォントやカラー、サイズ調整などを行います。

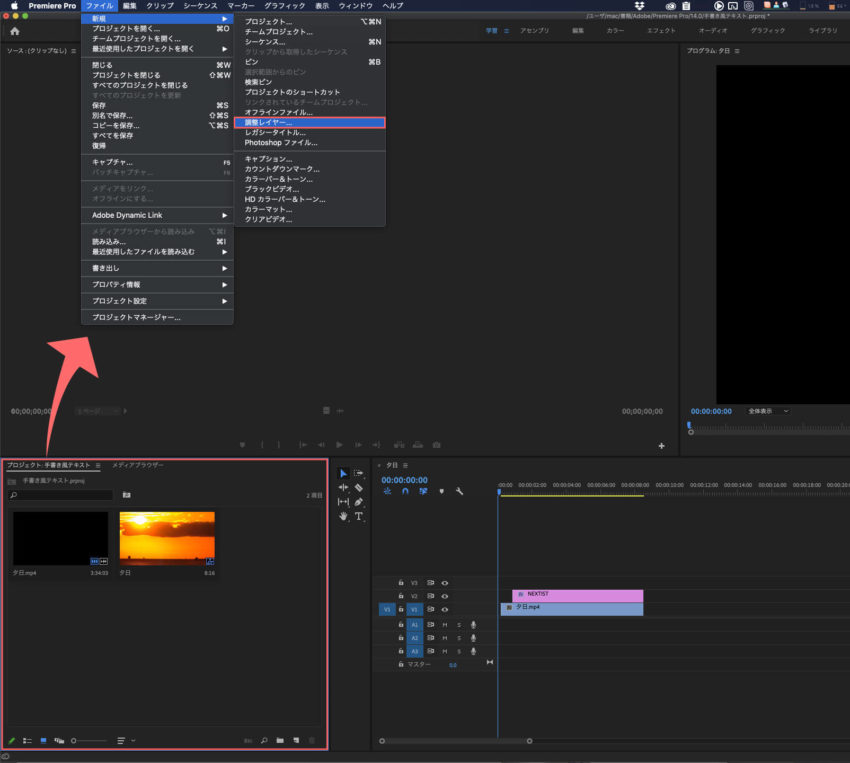
プロジェクトパネルを選択した状態で、上部メニューからファイル ▶︎ 新規 ▶︎ 調整レイヤーを選択します。

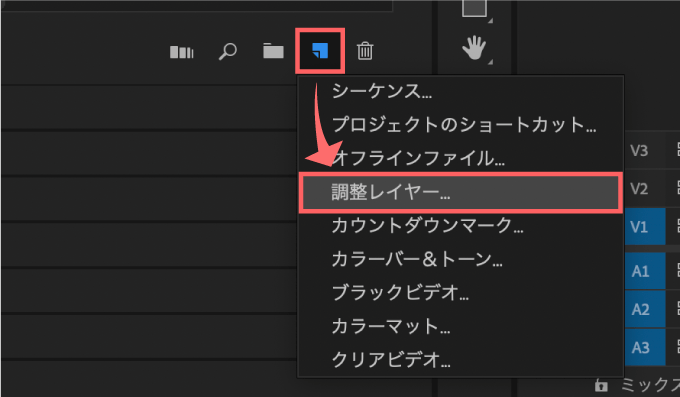
プロジェクトパネルの右下にあるアイコンからでも調整レイヤーを選択できます。

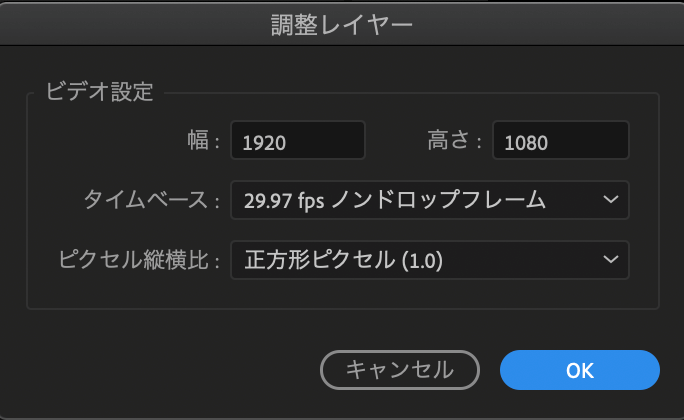
調整レイヤー設定パネルが表示されます。設定はそのまま『OK』で大丈夫です。

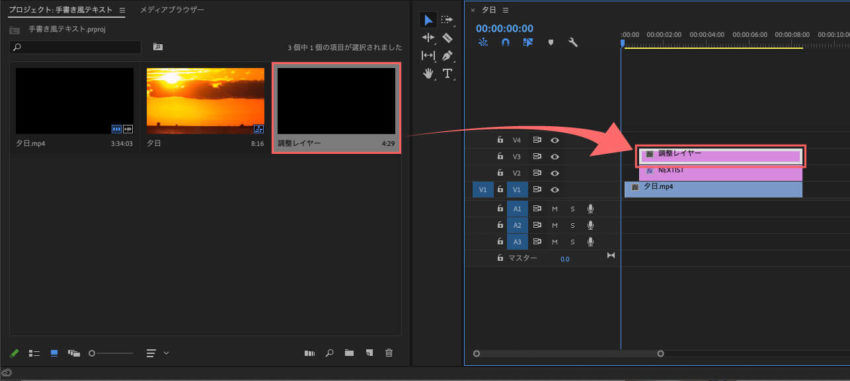
プロジェクトパネルに調整レイヤーが追加されるので、タイムラインへドラッグ&ドロップで追加し、テキストクリップと尺を合わせます。

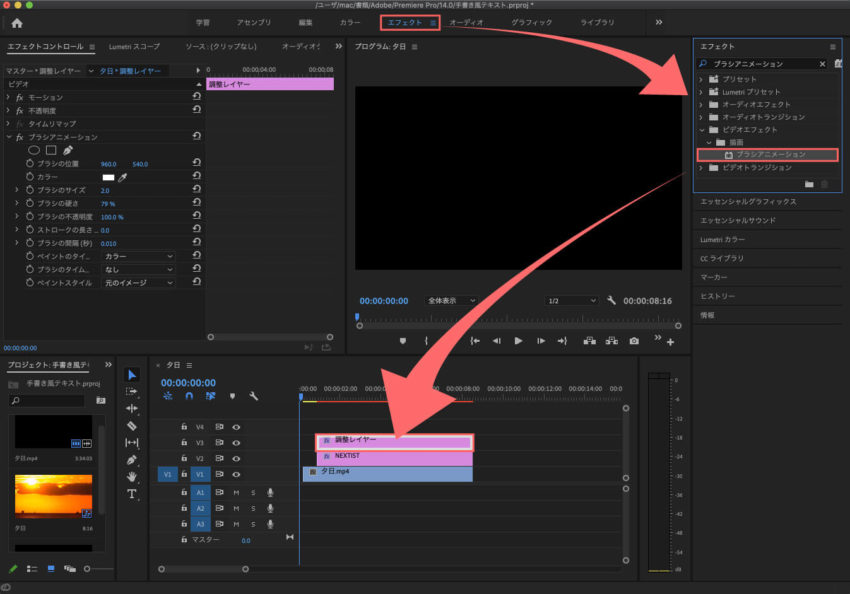
次は エフェクト▶︎ビデオエフェクト ▶︎ 描画 ▶︎ ブラシアニメーションを調整レイヤーへドラッグ&ドロップして適用します。

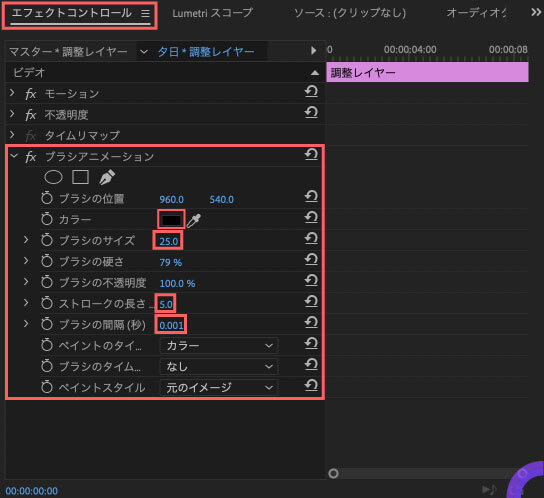
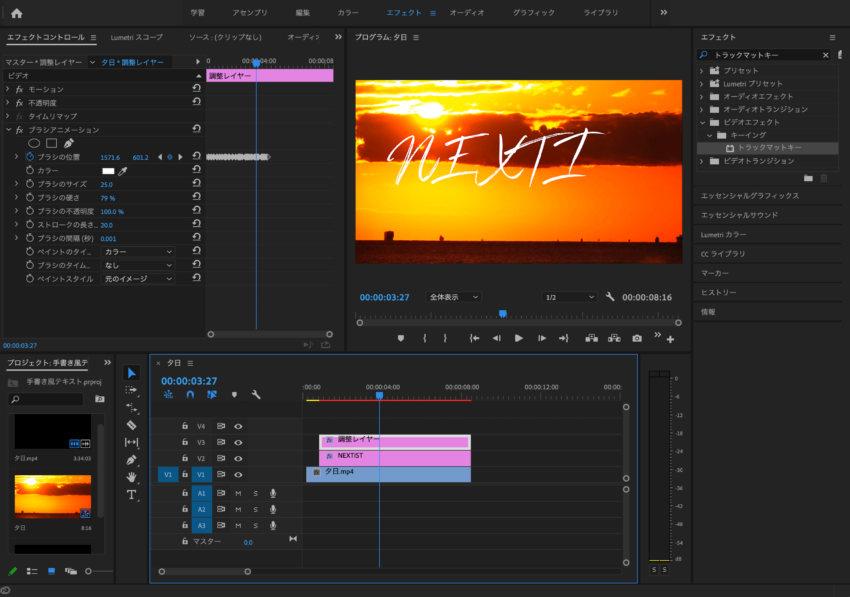
エフェクトコントロールパネルにブラシアニメーションが追加されます。
今回はわかりやすいようにブラシのカラーを黒に設定します。
ブラシのサイズをフォントの幅に合わせて調整します。
ストロークの長さを20.0秒、ブラシの間隔(秒)を0.001へ調整します。

テキストのカラーが白なので、わかりやすいようにブラシのカラーを黒へ変更しますが、最後には白に戻さないとテキストが表示されないので最後に再度白へ戻しますd( ̄  ̄)
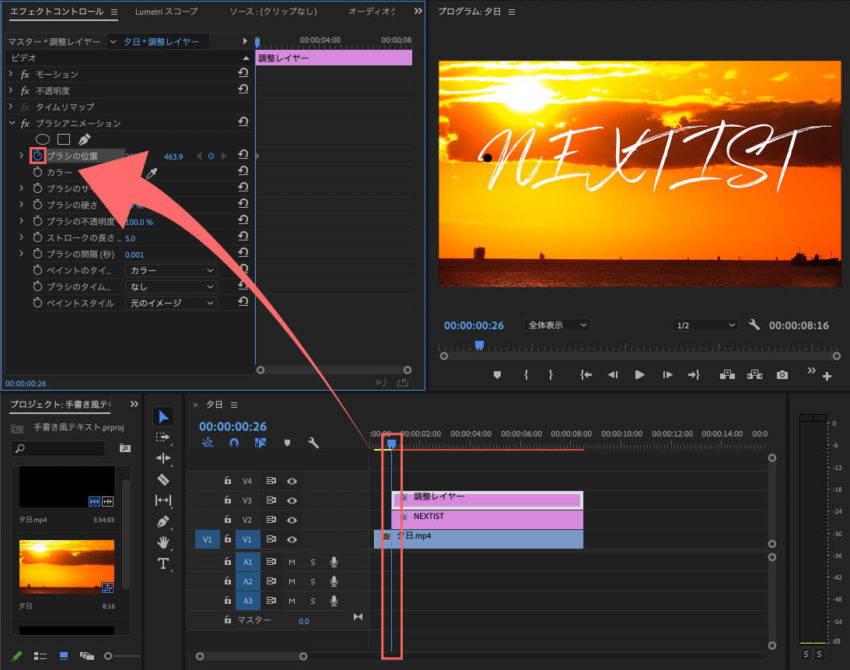
エフェクトコントロールパネルで『ブラシの位置』を選択した状態で、プレビュー画面に表示されているブラシの位置をテキストの開始点へ移動させます。


タイムインジケーター(シークバー)をテキストと調整レイヤーの開始点に合わせて『ブラシの位置』のストップウォッチボタン(キーフレーム)を押します。

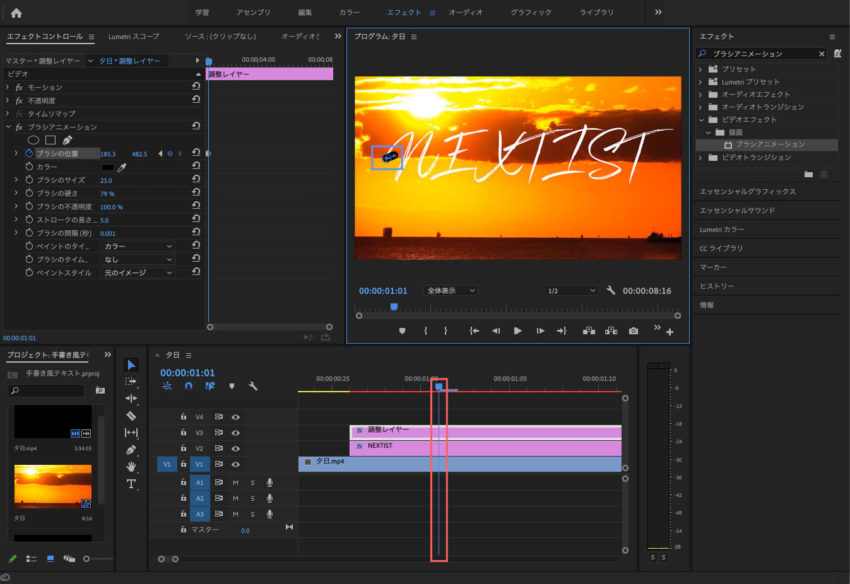
1〜5フレームくらいずつタイムインジケーター(シークバー)を進めながら、ブラシの位置をテキストの書き順に沿って進めていきます。

タイムインジケーター(シークバー)は →キーで1フレーム、shift+ →キーで5フレームずつ進めることができますd( ̄  ̄)
文字をなぞっていくと、曲線の部分が少しだけはみ出してしまう箇所が出てくるかと思います。

小さくてわかりづらいですが…よくみるとペジェ曲線と同じように『ハンドル』があるので
ポッチの部分をクリックしてハンドルを引っ張ることで曲線を作ることができます。テキストに合わせて調整してください。

表示させたい書き順で1〜5フレーム進めながらテキストをなぞっていきます。

文字間はまだなぞっていないテキストに触れないように避けながら、一筆書き(連続)でなぞっていきます。

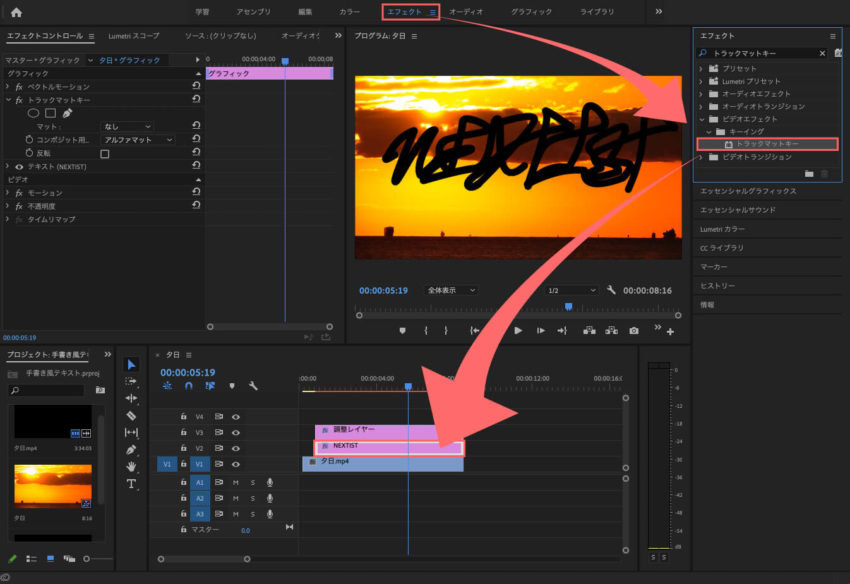
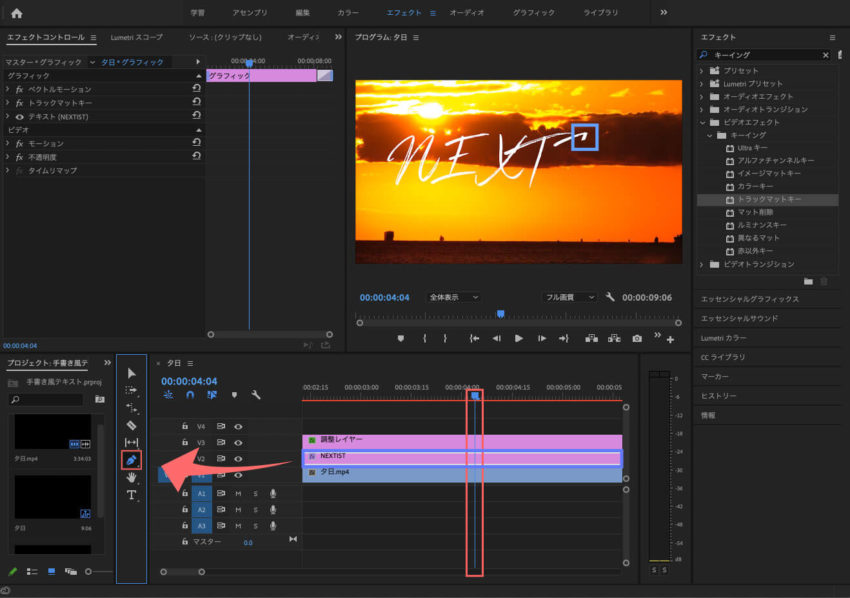
一通りなぞり終わったらエフェクト ▶︎ ビデオエフェクト ▶︎ キーイング ▶︎ トラックマットキーをテキストクリップへドラッグ&ドロップして適用します。

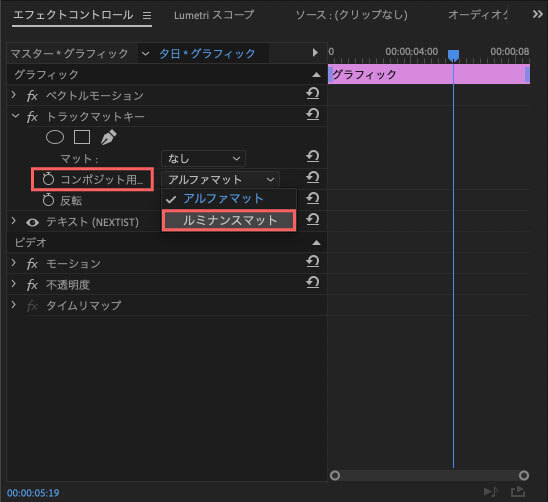
トラックマットキーの『コンポジット用マット』をアルファマットからルミナンスマットへ変更します。

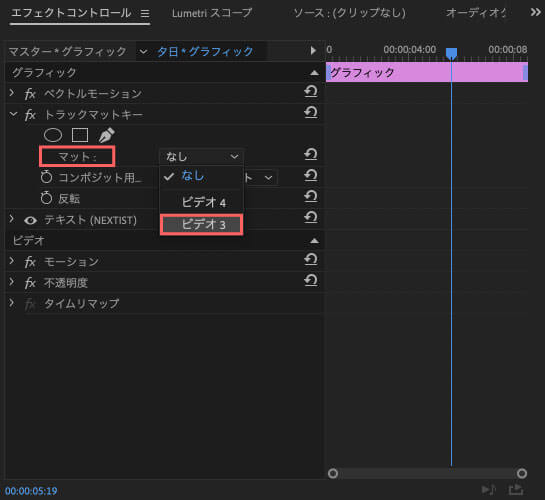
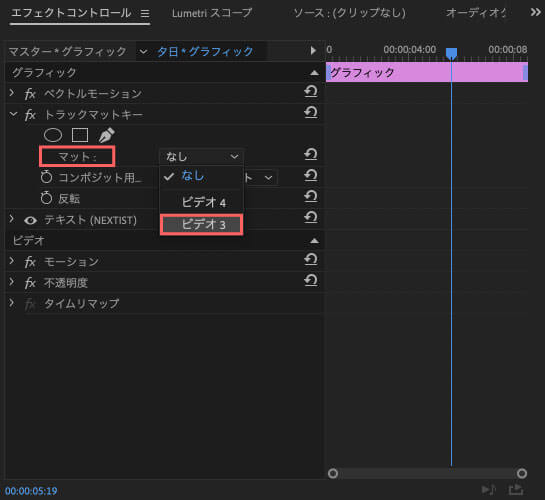
マット設定を調整レイヤーが配置されているビデオトラック3(V3)へ設定します。

最後に調整レイヤーに適用しているブラシアニメーションのカラーを黒から白へ戻します。

ブラシアニメーションのカラーを白に戻さないとテキストが表示されませんd( ̄  ̄)
これで文字を描くテキストアニメーションが完成です。

マスクを使って修正する方法
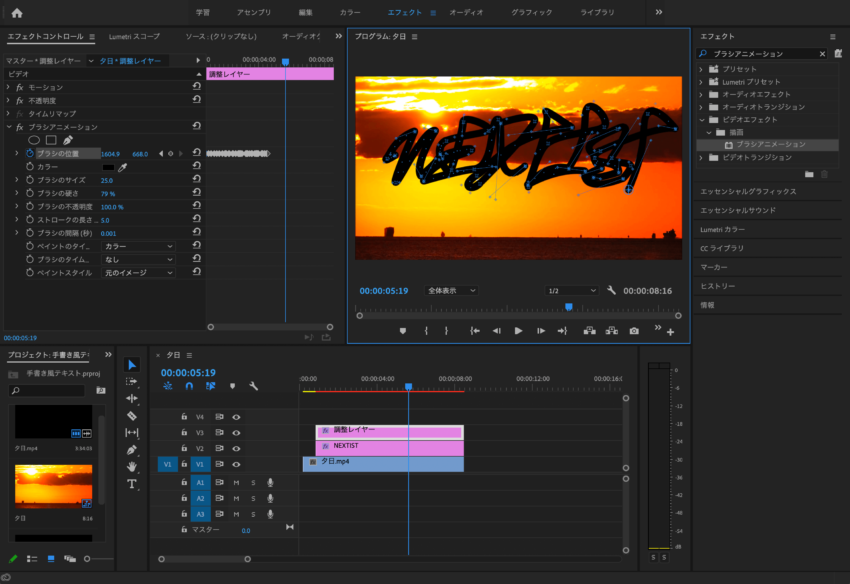
テキストやフォントの種類によっては下記の画像⬇︎⬇︎のように、表示させたくないタイミングで余計な部分が表示されてしまうことがよくあります。

この余計な部分のテキストをマスクを使って修正する方法を簡単に解説しておきます。
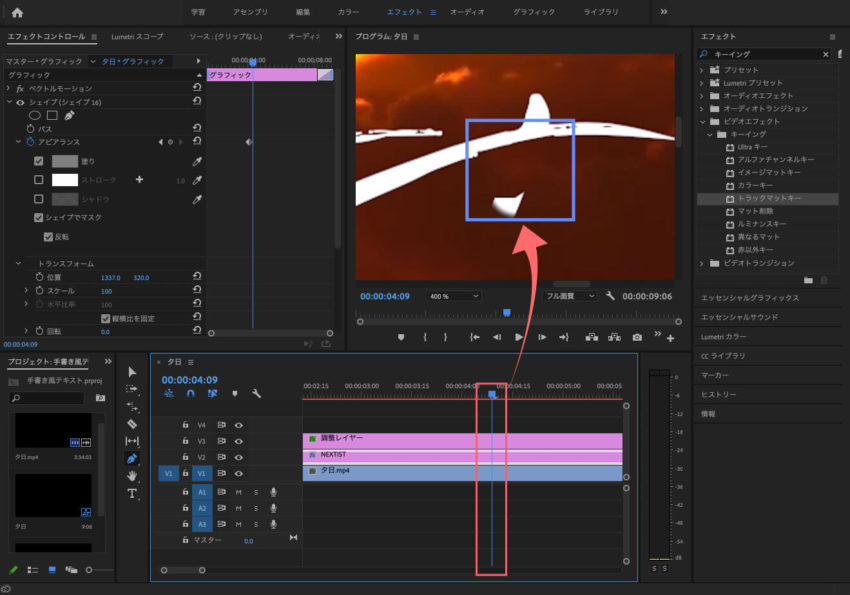
修正したいフレームにタイムインジケーター(シークバー)を合わせて、テキストのクリップを選択した状態でペンツールを選択します。

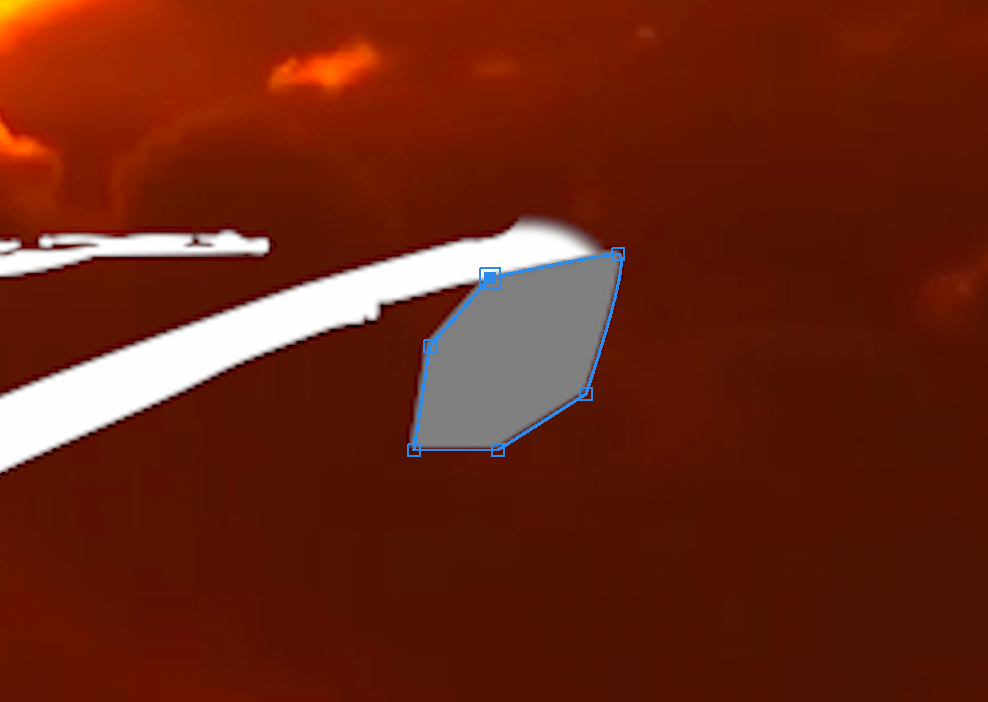
プレビューを拡大させ、はみ出した部分をペンツールで隠していきます。
ペンツールで選択すると、写真のようにシェイプが作成されます。

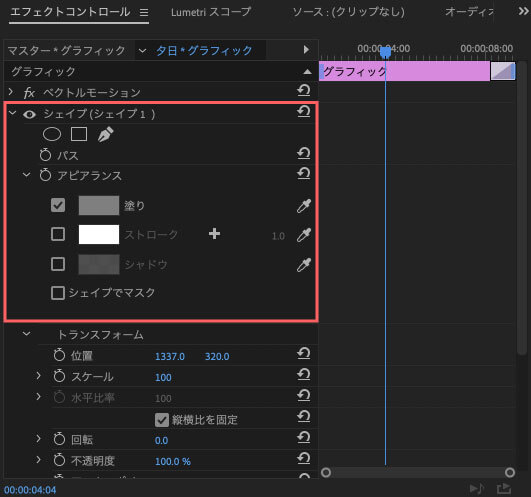
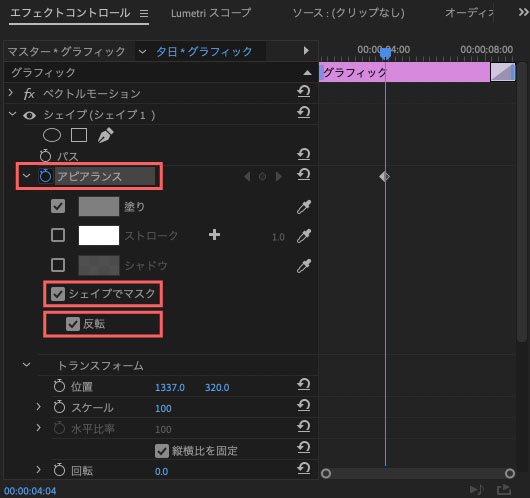
エフェクトコントロールパネルにシェイプ1が追加されます。

『シェイプでマスク』と『反転』にチェックを入れ、アピアランスのストップウォッチボタン(キーフレーム)を押します。

はみ出していた部分がマスクされました。

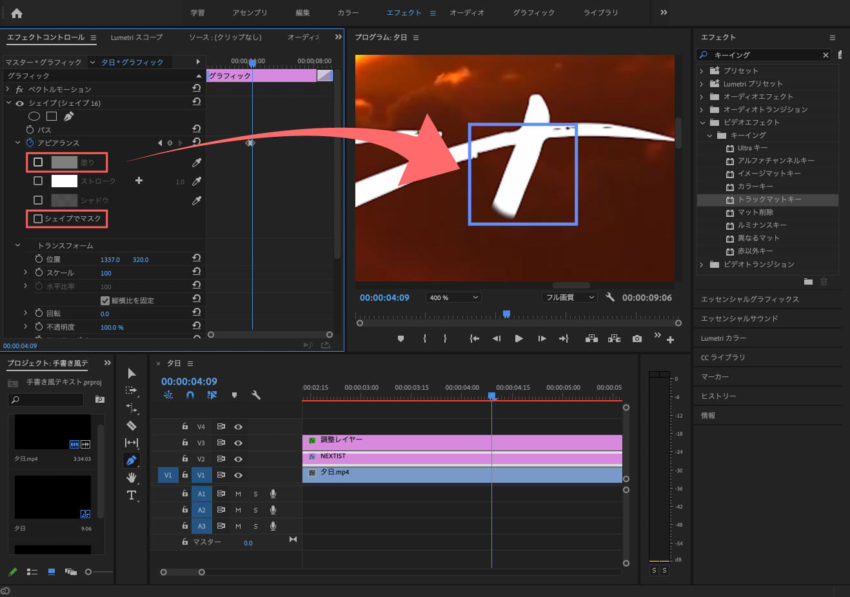
→キーで1フレームずつ動かし、マスクで隠れた部分あたりが表示されるタイミングまでフレームを進めます。

表示させるタイミングのフレームでシェイプの『塗り』と『シェイプでマスク』のチェックを外します。
これで適切なタイミングに表示されるように修正できました。

文字を描くテキストアニメーションを綺麗に仕上げるためにはこのマスク修正が必須になってきます。
ぜひ使ってみてください。

最後に
今回紹介したテキストアニメーション以外にも『Adobe Premiere Pro』のチュートリアル記事を書いてます⬇︎⬇︎
他にも『Adobe Premiere Pro(プレミア)』で使える無料テンプレートやプラグインなどを紹介した記事をたくさん書いてます٩( ‘ω’ )و ぜひ覗いてみください⬇︎⬇︎
『Adobe Premiere Pro(プレミアプロ)』で使える無料素材を紹介した記事一覧
*【全て無料】『Adobe Premiere Pro(プレミアプロ)』で使えるトランジション素材(テンプレート、プリセット)を紹介した記事はこちら⬇︎⬇︎
*【全て無料】『Adobe Premiere Pro(プレミアプロ)』で使えるローワーサード素材(テンプレート、プリセット)を紹介した記事はこちら⬇︎⬇︎
*【全て無料】『Adobe Premiere Pro(プレミアプロ)』で使えるコールアウトテンプレートを紹介した記事はこちら⬇︎⬇︎
*【全て無料】『Adobe Premiere Pro(プレミアプロ)』で使えるタイトルテンプレートを紹介した記事はこちら⬇︎⬇︎
*【全て無料】『Adobe Premiere Pro(プレミアプロ)』で使えるテキストアニメーションテンプレートを紹介した記事はこちら⬇︎⬇︎
*【2022年最新】『Adobe Premiere Pro(プレミアプロ)』で使える無料素材(テンプレート、プリセットetc…)配布サイトを紹介した記事はこちら⬇︎⬇︎
『Adobe Premiere Pro(プレミアプロ)』で使える無料プラグイン・スクリプト一覧
*【Premiere Pro(プレミアプロ)】『AEJuice』の無料プラグインをダウンロード・インストールする方法を徹底解説した記事はこちら⬇︎⬇︎
*【Premiere Pro(プレミアプロ)】『Premiere Composer Starter Pack(無料)』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*『Premiere Pro(プレミアプロ)』で約2800種類のプリセットを無料で使うことができる『Motion Bro』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*【Premiere Pro+After Effects】無料なのに超便利な素材管理プラグイン『AEVIEWER 2』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*【Premiere Pro(プレミアプロ)】14種類の便利なプラグインが無料で使える『FxFactory』を徹底解説した記事はこちら⬇︎⬇︎
動画編集に使える無料効果音や無料BGMを紹介した記事一覧
*動画編集に使える商用利用可能なサウンドエフェクト(効果音)が見つかるおすすめサイトをまとめた記事はこちら⬇︎⬇︎
*動画編集で使える商用利用可能で高品質な無料BGM素材を配布しているサイトを紹介した記事はこちら⬇︎⬇︎
*『Adobe Audition』から高品質なサウンドエフェクト(効果音)を10,000種類以上無料でダウンロードする方法と内容(視聴可)を紹介した記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ