Adobe After Effects

『KBar』というスクリプトがネットでかなり評判がいいので気になってます(゚∀゚)
ランチャー系のスクリプト持ってなければ今すぐ買え!!とだけ言っておくよー
超便利だし、ワークスペースのカスタマイズ好きにはたまらないツールだよ♪(´ε` )

欲しいっ!! でもネット上には具体的なことが解説されている記事や動画がなくって…|ω・`)チラッ
うーん(ー ー;) それじゃ400万円でいいよ〜

『KBar』が1000個買えちゃいますね…( ´Д`;)
今回は超絶便利なランチャースクリプト『KBar』の機能や使い方、購入方法、ダウンロード・インストール方法を徹底解説していきます。
購入を検討されている方はぜひ参考にしていただければ幸いです。
この記事は以下のような悩みや疑問をお持ちの方に役に立つ記事の内容となってます⬇︎⬇︎
*『KBar』の機能や使い方、購入からインストール方法まで徹底解説した動画はこちら⬇︎⬇︎
2022年8月8日より開催されているサマーセール開始のタイミングで『KBar2』▶︎『KBar3』がリリースされました。

『KBar3』にアップデートされてより便利になってますが、基本的な操作は『KBar2』と変わらないので、この記事を参考にしてもらって全然大丈夫ですd( ̄  ̄)
*導入必須のランチャースクリプト『KBar』の新機能と『KBar2』と『KBar3』の違いを徹底解説した記事はこちら⬇︎⬇︎
目次
『Adobe After Effects』のスクリプト『KBar』とは!?

『KBar』はエフェクトやプリセット、エクスプレッション、スクリプトなどを割り当てて、カスタマイズ可能なツールバーを作成することができるランチャースクリプトになります。
特定の機能をアイコンで一覧表示して、ワンクリックのような簡単な操作ですぐに起動できるようにする機能のことです。
つまり『KBar』ではツールバーにボタンを作って、作ったボタンに各種機能を割り当てることができます。

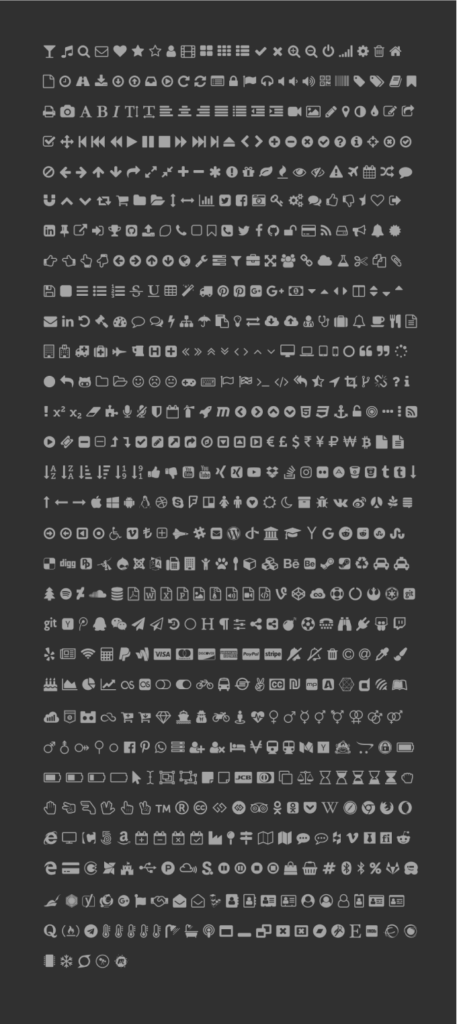
機能を割り当てるボタンのデザインは600種類のアイコンの中から選択して、好きなカラーをつけることもできますし

自作したPNG/SVGファイルをボタンアイコンとして設定することもできます。

カスタマイズしたツールバー(KBar)は4つまで開くことでできるので、それぞれお好みのワークスペースに4箇所まで配置することができます。


ワークスペースのカスタマイズ好きにはたまらないですね(*´Д`*)
『Kbar』のボタンアイコンに設定できる機能は以下の7項目になります⬇︎⬇︎
- Apply Effects(エフェクト)
- Apply Preset(プリセット)
- Set Expression(エクスプレッション)
- Invoke Menu Item(メニューアイテム)
- Open Extension(エクステンション)
- Run JSX/JSXBIN File(スクリプトファイル)
- Run Script(スクリプト)
よく使用するエフェクトやアニメーションプリセット、エクスプレッションを設定しておけば、使うまでに毎回2〜3工程の手順を踏む必要がなくワンボタンで適用できてしまうので、かなりの作業効率化に繋がります。
オリジナルのスクリプトも設定できるので、自作したスクリプトを登録して面倒な作業をボタン1つで処理するように設定することもできます。
後ほど超絶便利なスクリプトをいくつか激選して紹介するので、ぜひコピペ設定して使ってみてください。
*ランチャーツール『KBar』を楽しくカスタマイズするために見るべきサイトを紹介した記事はこちら⬇︎⬇︎
この記事⬆︎⬆︎は『KBar』を購入後、カスタマイズ前に必ず読んでくださいd( ̄  ̄)
*『KBar』にコピペするだけ!!『After Effects』初心者でも使える超絶便利なスクリプトを激選して紹介した記事はこちら⬇︎⬇︎
『KBar』を購入するにはどこが安いの!?
『KBar』は『aescripts+aeplugins』や『TOOLFARM』といった海外サイトで購入することができます。
国内でもフラッシュバックジャパンで購入することができますが少し割高です。
| 販売サイト | TOOLFARM (海外) | aescripts+aeplugins (海外) | Flashback Japan (国内) |
|---|---|---|---|
 |  |  | |
| 通常価格 | $39.99(約6,100円) | $39.99(約6,100円) | 7,260円 |
| セール価格 | $20(約3,000円) | $20(約3,000円) | ー |
| アップグレード 通常価格 | $20(約3,000円) | $20(約3,000円) | 3,740円(税込) |
| アップグレード セール価格 | $11.2(約1,700円) | $11.2(約1,700円) | ー |
| 支払い方法 | クレジットカード PayPall | クレジットカード PayPall | クレジットカード 銀行振込 コンビニ決済 |
| 販売ページ | 販売ページ | 販売ページ | 販売ページ |
ちなみに私は『TOOLFARM』で購入しましたd(゚∀゚)
2022年の10月に『AEJuice』から『KBar』にそっくりな無料エクステンション『AEJuice Toolbar』がリリースされました。
『KBar』にはかなり劣りますが、お試しとして使う分には申し分ないくらいの機能が無料で使えるので、興味のある方はぜひインストールして使ってみてください。
『AEJuice Toolbar』を使うには『AE Juice Pack Manager(無料)』のインストールが必要です。
『AEJuice Pack Manager(無料)』を『After Effects』へインストールする方法を解説した記事はこちら⬇︎⬇︎
『KBar』の購入方法
『KBar』の購入方法を『TOOLFARM』と『aescripts+aeplugins』に分けて解説していきます。
【TOOLFARM】『KBar』の購入手順
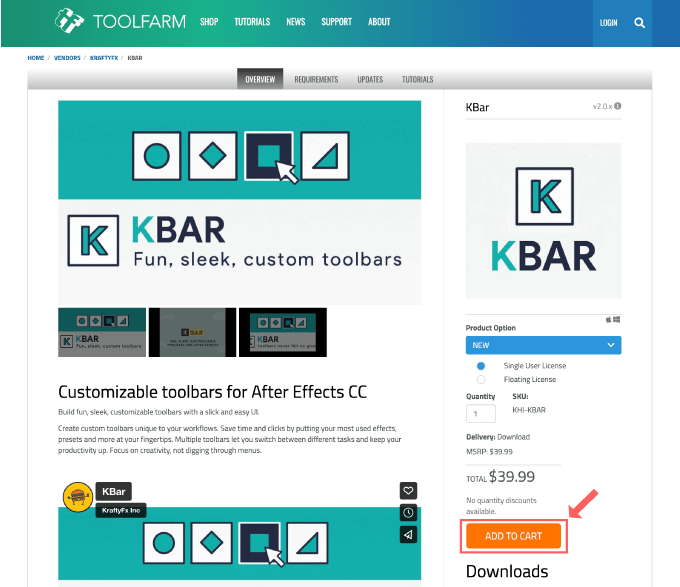
まず『TOOLFARM』の『KBar3』販売ページに入ります⬇︎⬇︎
画面右下の『ADD TO CART』をクリックします。

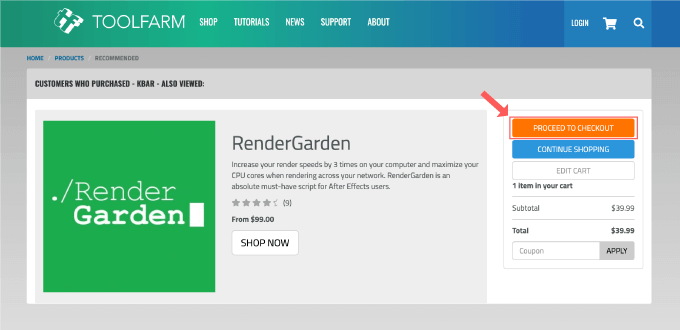
右側にある『PROCEED TO CHECKOUT』をクリックします。

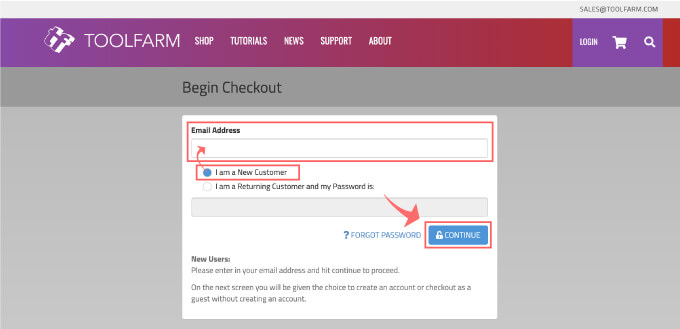
アカウントを持っている方は『I am a Returning Customer and my Password is』を選択して、メールアドレスとパスワードを入力してログインしてください。
アカウントを持っていない方は『I am a New Customer』を選択して、メールアドレスを入力 ▶︎『CONTINUE』をクリックしてください。

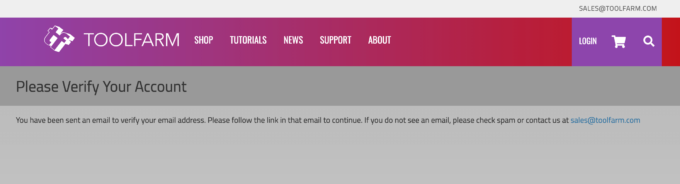
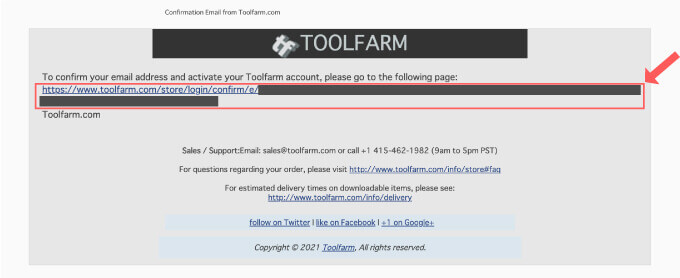
『Please Verify Your Accout(アカウントを確認してください)』と表示されるので、メールボックスを確認します。

入力したメールアドレスに『TOOLFARM』からメールが届いているので、記載されている認証URLをクリックします。

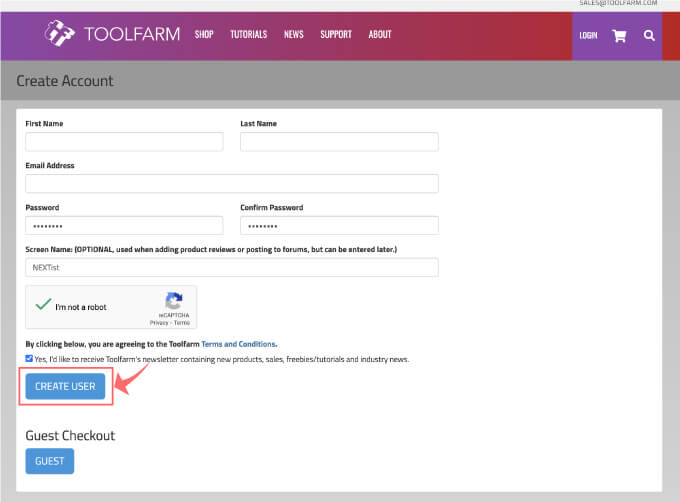
アカウント作成画面になるので、必要情報を入力して『CREATE USER』をクリックします。
*『TOOLFARM』からセール情報などメールが送られてくるのが嫌な方は『Yes I’d like to receive Toolfarm’s newsletter contaning new products,sales,feebies/tutorials and industry news.』のチェックを外してください。

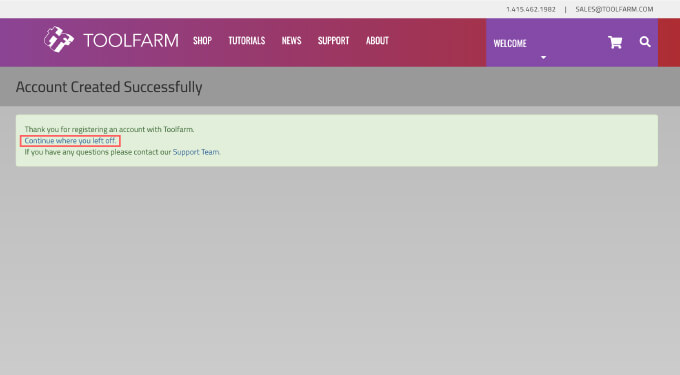
これでアカウントの作成は完了です。『Continue where you left off.』をクリックして購入ページに戻ります。

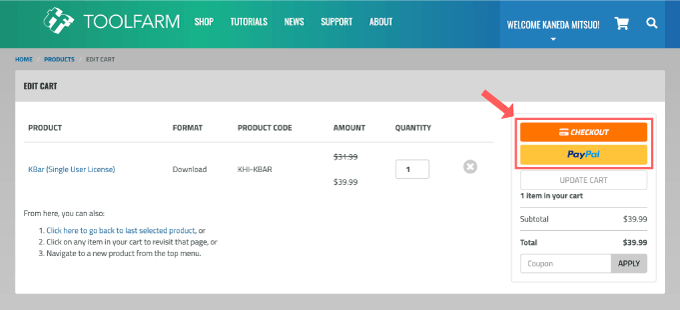
支払い方法をクレジットカード or PayPal から選択して、支払い手続きを完了させてください。

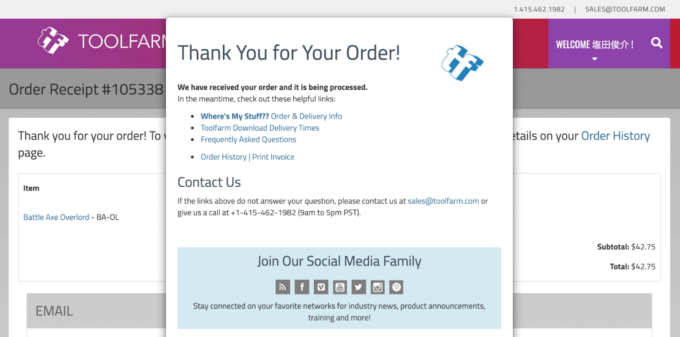
これで購入手続きは完了です。

【aescripts +aeplugins】『KBar2』の購入方法
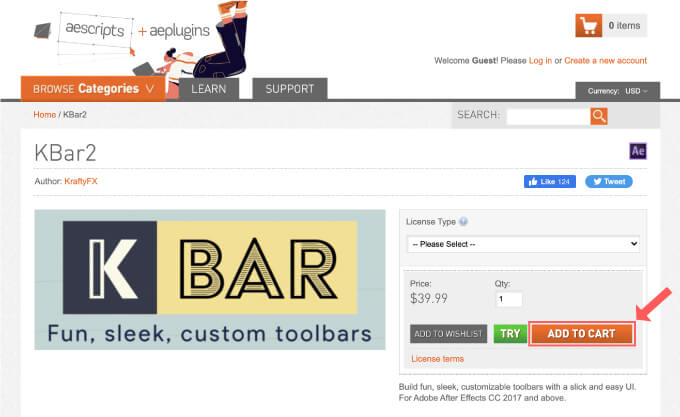
まず『aescripts +aeplugins』の『KBar2』販売ページに入ります⬇︎⬇︎
『KBar2』の販売ページに入ったら『ADD CART』をクリックします。

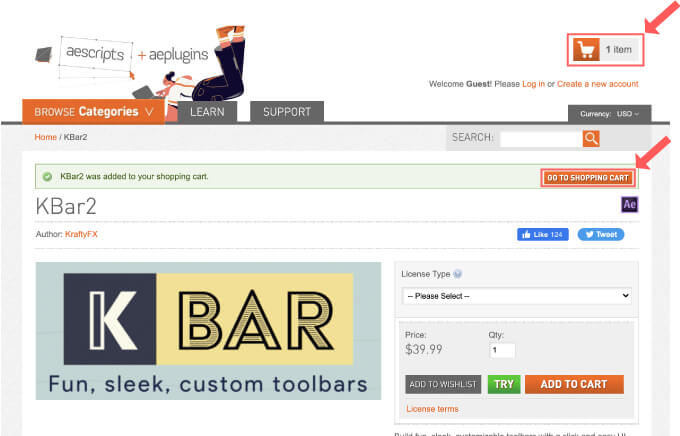
表示された『GO TO SHOPPING CART』をクリック、もしくは右上のカートボタンをクリックします。

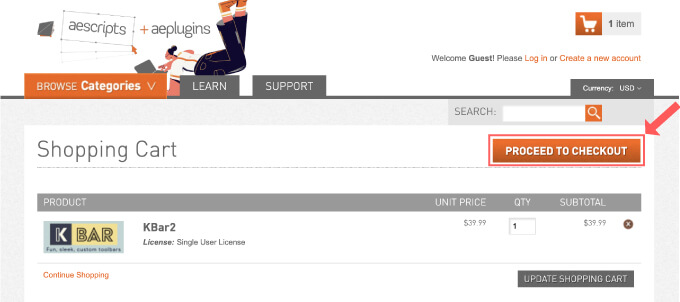
注文内容を確認してから『PROCEED TO CHECKOUT』をクリックします。

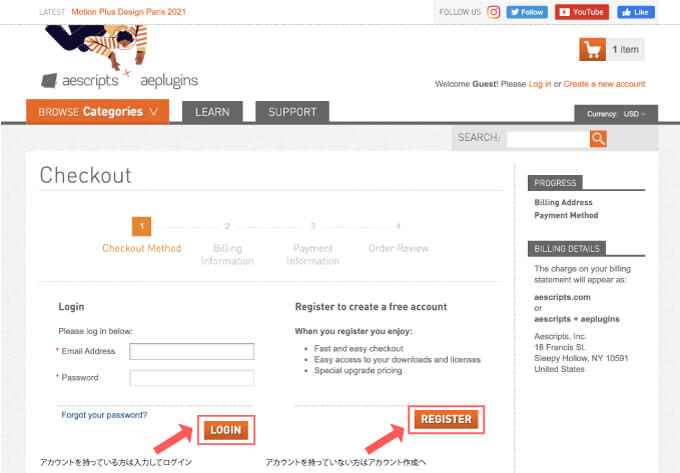
アカウントを持っている方はアドレスとパスワードを入力して『LOGIN』をクリック
アカウントを持っていない方は『REGISTER』をクリックしてアカウントを作成してください。

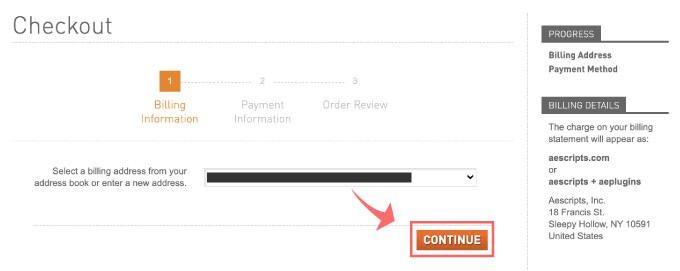
住所を確認して『CONTINUE』をクリックします。

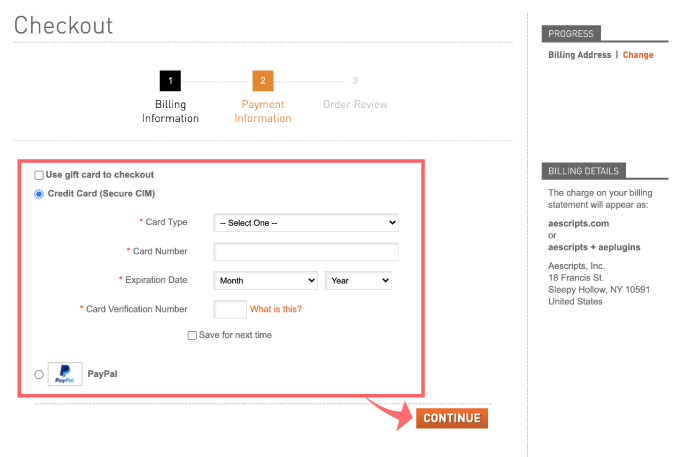
支払い方法を以下の3つから選択して、必要情報を入力して支払いを完了させてください。
- 『Use gift card to checkout』= ギフト券
- 『Credit Card(Secure CIM)』= クレジットカード
- 『PayPal』

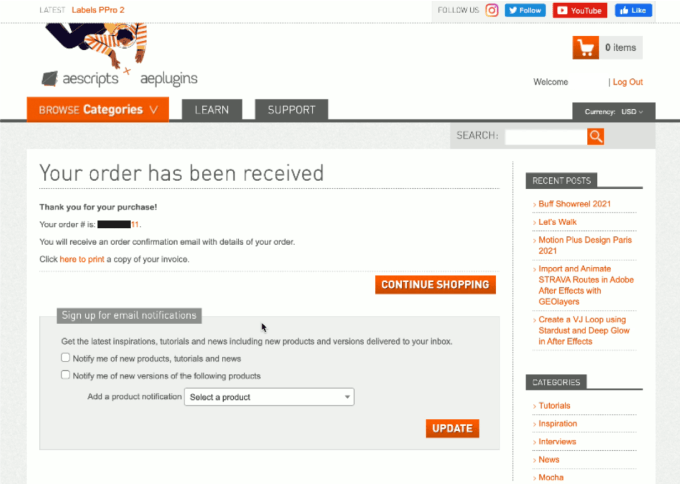
支払い手続きが完了したら購入手続きは完了です。

『KBar』をダウンロード、インストール、アクティベート(アカウント認証)する方法
『KBar』購入後、スクリプトファイルをダウンロードする方法と『After Effects』へインストールしてアクティベート(アカウント認証)するまでの流れを『TOOLFARM』と『aescripts+aeplugins』に分けて解説していきます。
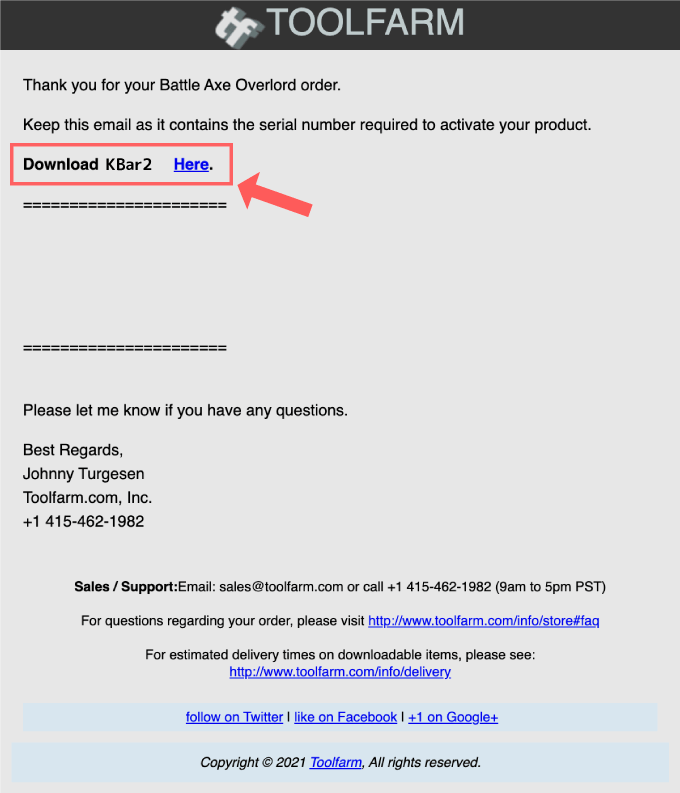
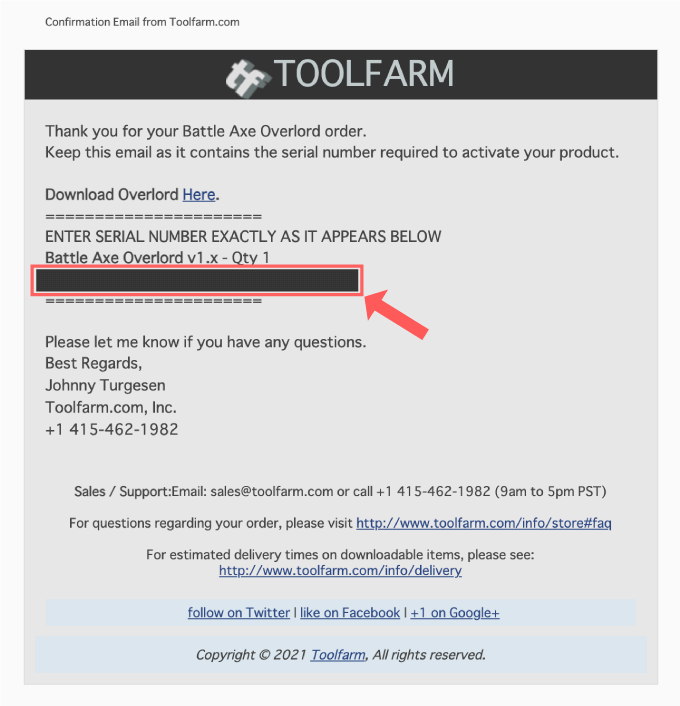
『TOOLFRAM』で購入した場合はダウンロードリンクがメールで送られてくるので『Download Ovarload Here』をクリックしてダウンロードします。

原因はわかりませんが、私の場合『Download Ovarload Here』を押してもダウンロードされず…
別のネット環境やブラウザ、パソコンを変えてもダウンロードされず…
何度も『TOOLFARM』サポートへ連絡してもレスポンスも遅いし、はっきりとした解決策も提案されず…
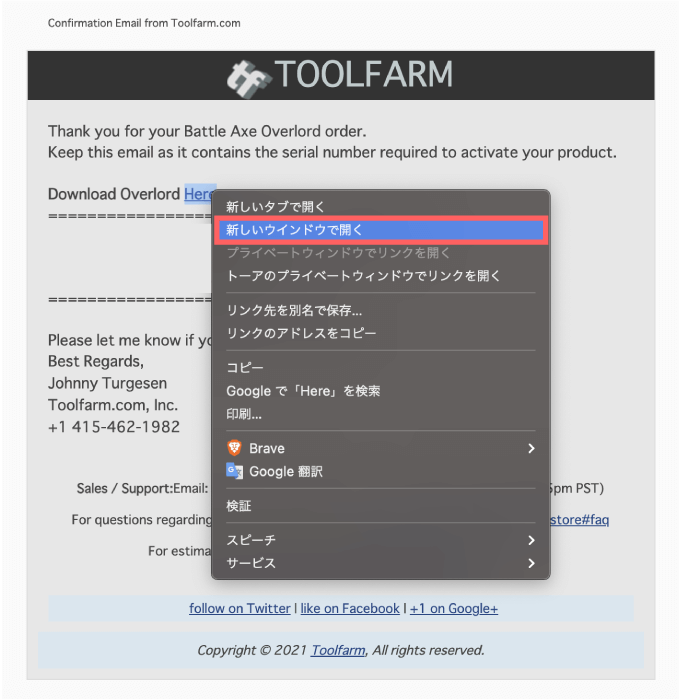
最終的には『Download Ovarload Here』で右クリックメニュー ▶︎ 新しいウィンドウで開く を選択して

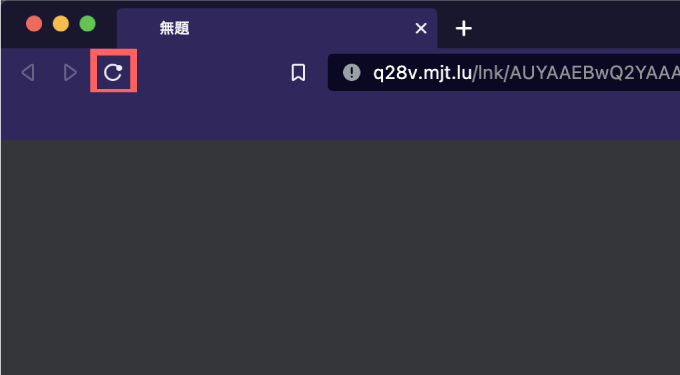
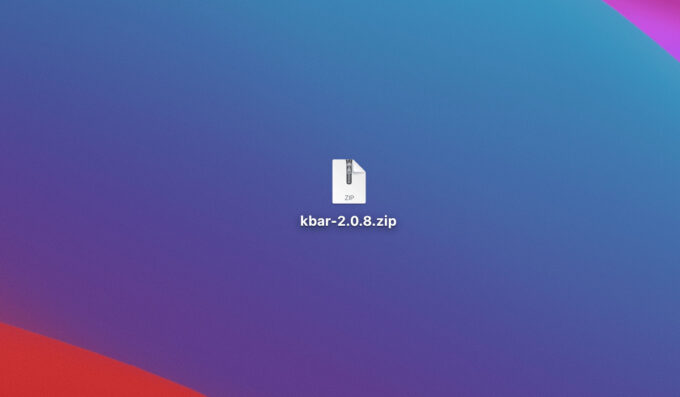
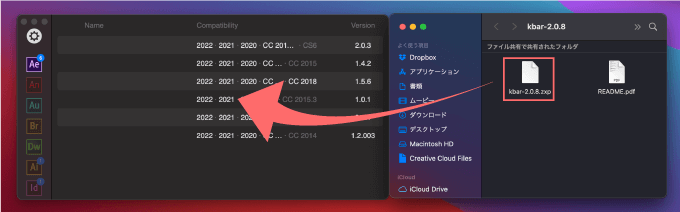
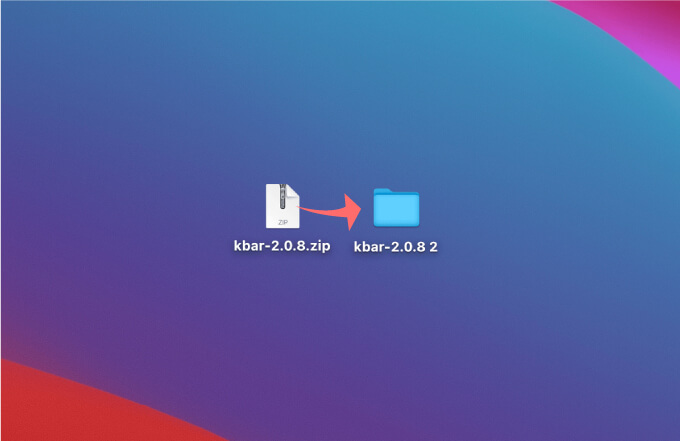
ページの再読み込み(リロード)をすると『kbar-◯.◯.◯.zip』が無事ダウンロードされました。


【TOOLFARM】『KBar』のインストール方法
ダウンロードしたzipファイルを展開してフォルダを表示させます。

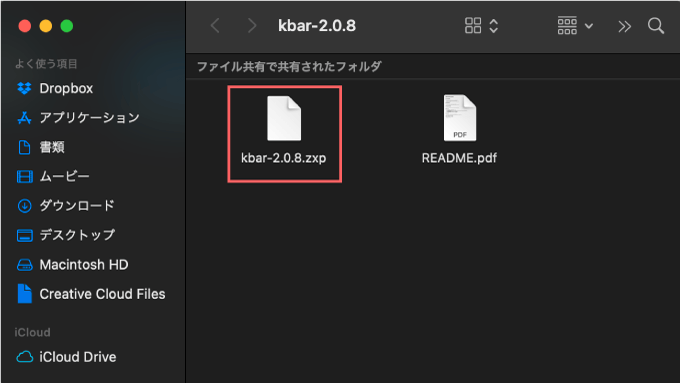
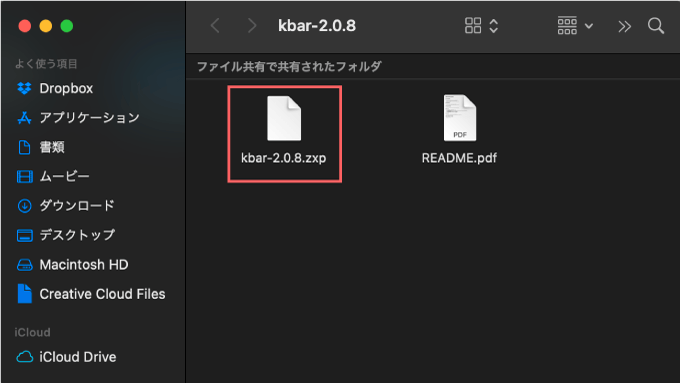
フォルダの中に『kbar-◯.◯.◯.zxp』ファイルが入っていることを確認します。
この『kbar-◯.◯.◯.zxp』を『After Effects』へインストールすることで『KBar』が使えるようになります。

『.zxp』をファイルを『After Effects』や『Illustrator』へインストールするためには
『ZXP Installer』をダウンロード・インストールする必要があります。
『ZXP Installer』はMac・Windowsのどちらでも使えますし、今後『Adobe Creative Cloud』を使っていくのであれば利用する機会もあるかと思うので、これを機にぜひダウンロード・インストールしておきましょう。
『aescripts.com』で『ZXP Installer』を無料提供しています⬇︎⬇︎
『ZXP Installer』のダウンロードページへ入ったら、使用中のOSを選択してください。
今回は『Download for macOS』を選択します。

インストーラーがダウンロードされるのでダブルクリックで開きます。

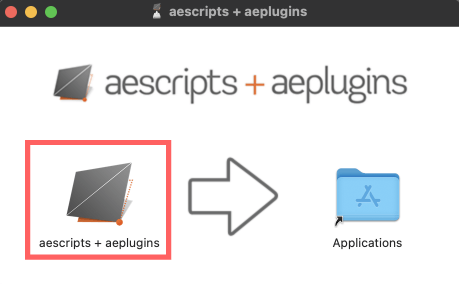
そのまま『ZXP Installer』をインストールする場合は
左側の『aescripts + aeplugins』アイコンを右側のフォルダへドラッグ&ドロップします。
今回だけ使用する場合には左側の『aescripts + aeplugins』アイコンをダブルクリックしてください。

今後、新しいスクリプトをインストールする場合に『ZXP Installer』使う機会はあるかと思いますので、インストールしておいた方がいいですd(゚∀゚)
*『ZXP Installer』のインストール方法や使い方を解説した動画はこちら⬇︎⬇︎
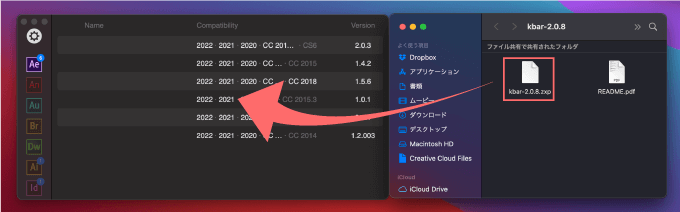
『ZXP Installer』が開いたら左側にある『After Effects』のアイコンをクリックして
ダウンロードしていた『kbar-2.0.8.zxp』ファイルを『ZXP Installer』へドラッグ&ドロップしてください。

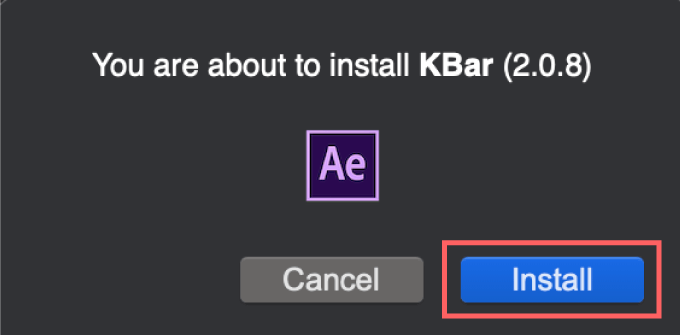
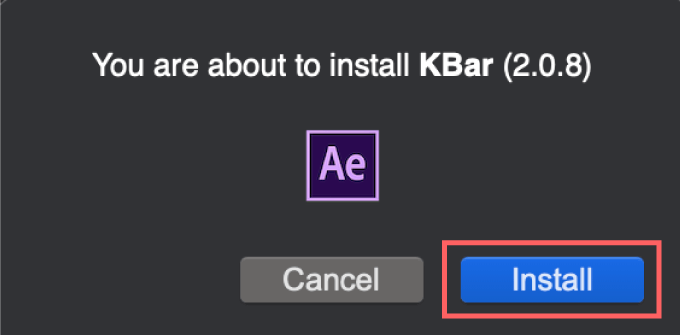
You are about to install KBar(2.0.8)(『KBar』をインストールしようとしています)と表示されるので、『Install』をクリックしてください。

これで『KBar』を『After Effects』へインストールすることができました。

【TOOLFARM】『KBar』のアクティベート(アカウント認証)手順
まず、ダウンロードリンクが貼ってあったメールにライセンスコードも記載してあるのでコピーします。

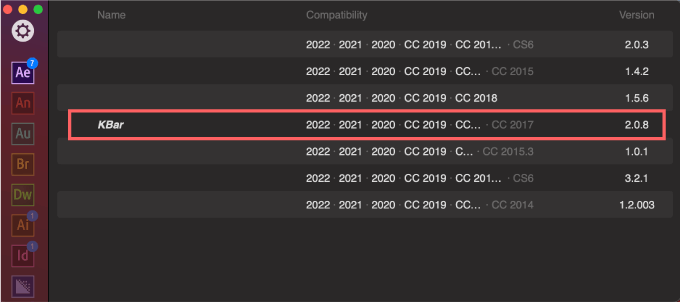
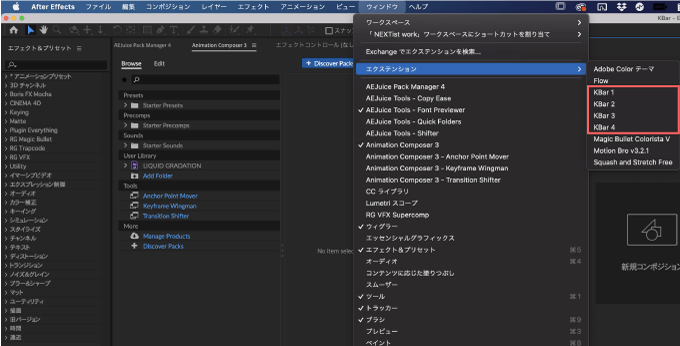
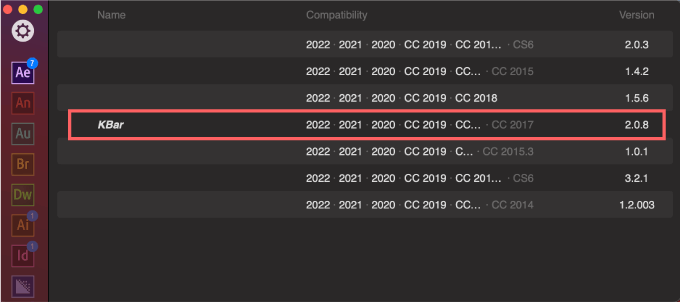
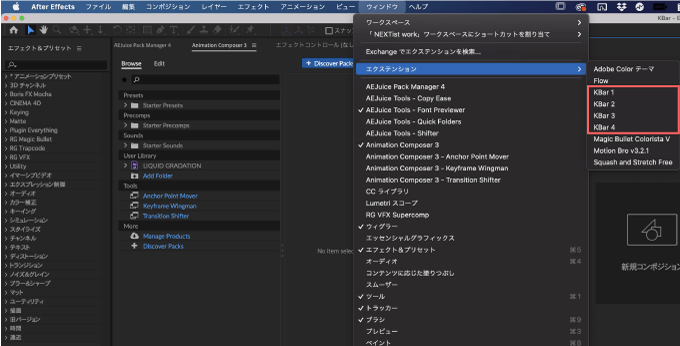
『After Effects』を起動して、上部メニューのウィンドウからエクステンションを選択すると『KBar』1〜4が表示されます。どれでもいいので選択して『KBar』を開きます。

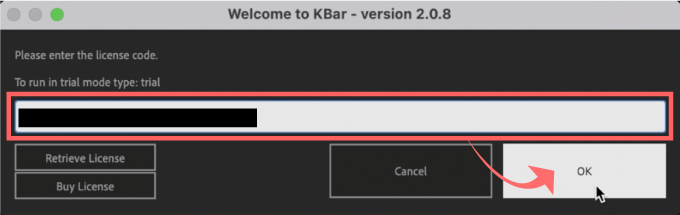
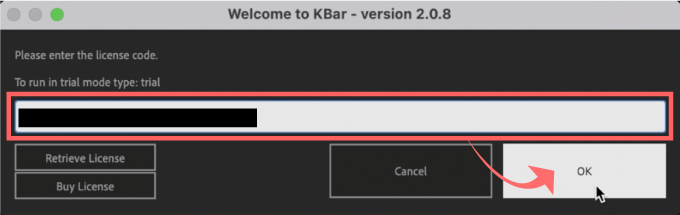
ライセンスコードを入力するパネルが表示されるので、先ほどコピーしたライセンスコードを入力欄に貼り付けて『OK』をクリックします。

これで『KBar』のインストール、アクティベート完了です!!

【aescripts +aeplugins】『KBar』のダウンロード手順
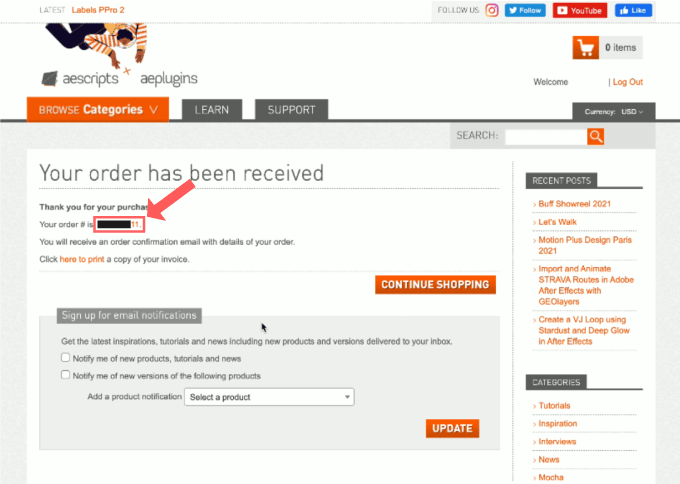
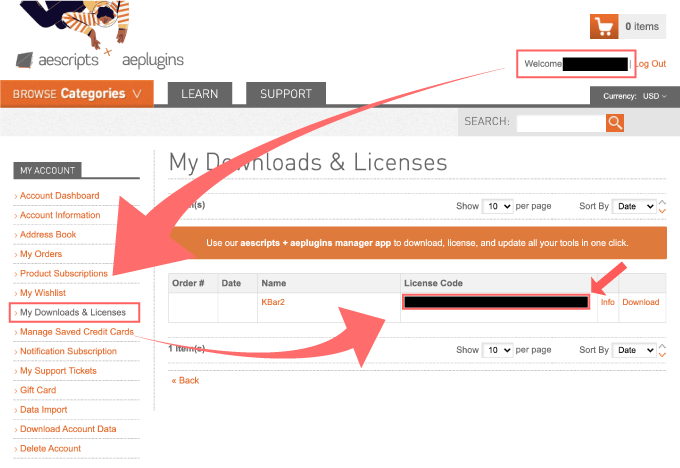
購入完了画面のオーダー番号の部分をクリックします。

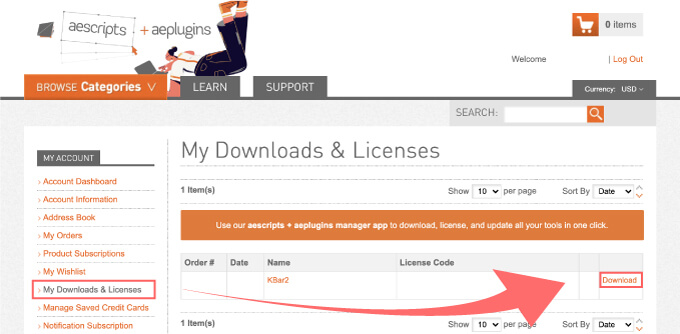
左側のメニューから『My Downloads & Licenses』を選択して『KBar』の『Download』をクリックします。

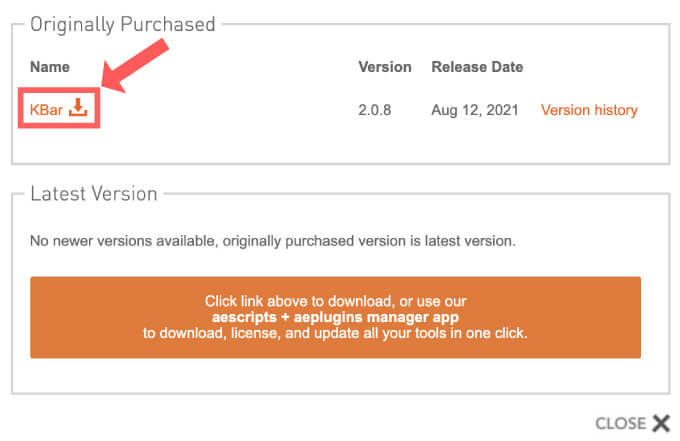
別ウィンドウが開くので『KBar』のダウンロードボタンをクリックします。

『.zip』ファイルがダウンロードされます。
これで『AM Select And Set』のインストールに必要なファイルのダウンロードは完了です。

【aescripts +aeplugins】『KBar』のインストール手順
ダウンロードしたzipファイルを展開してフォルダを表示させます。

フォルダの中に『kbar-2.0.8.zxp』ファイルが入っていることを確認します。
この『kbar-2.0.8.zxp』を『After Effects』へインストールすることで『KBar2』が使えるようになります。

『.zxp』をファイルを『After Effects』や『Illustrator』へインストールするためには
『ZXP Installer』をダウンロード・インストールする必要があります。
『ZXP Installer』はMac・Windowsのどちらでも使えますし、今後『Adobe Creative Cloud』を使っていくのであれば利用する機会もあるかと思うので、これを機にぜひダウンロード・インストールしておきましょう。
『aescripts.com』で『ZXP Installer』を無料提供しています⬇︎⬇︎
『ZXP Installer』のダウンロードページへ入ったら、使用中のOSを選択してください。
今回は『Download for macOS』を選択します。

インストーラーがダウンロードされるのでダブルクリックで開きます。

そのまま『ZXP Installer』をインストールする場合は
左側の『aescripts + aeplugins』アイコンを右側のフォルダへドラッグ&ドロップします。
今回だけ使用する場合には左側の『aescripts + aeplugins』アイコンをダブルクリックしてください。

今後、新しいスクリプトをインストールする場合に『ZXP Installer』使う機会はあるかと思いますので、インストールしておいた方がいいですd(゚∀゚)
*『ZXP Installer』のインストール方法や使い方を解説した動画はこちら⬇︎⬇︎
『ZXP Installer』が開いたら左側にある『After Effects』のアイコンをクリックして
ダウンロードしていた『kbar-2.0.8.zxp』ファイルを『ZXP Installer』へドラッグ&ドロップしてください。

You are about to install KBar(2.0.8)(『KBar』をインストールしようとしています)と表示されるので、『Install』をクリックしてください。

これで『KBar』を『After Effects』へインストールすることができました。

【aescripts+aeplugins】『KBar』のアクティベート(アカウント認証)手順
まず、購入したスクリプトのダウンロードページ(My Download & Licenses)にある『KBar 2』のライセンスコードをコピーしておきます。

『After Effects』を起動して、上部メニューのウィンドウからエクステンションを選択すると『KBar』1〜4が表示されます。どれでもいいので選択して『KBar』を開きます。

ライセンスコードを入力するパネルが表示されるので、先ほどコピーしたライセンスコードを入力欄に貼り付けて『OK』をクリックします。

これで『KBar』のインストール、アクティベート完了です!!

『KBar』の機能と使い方
『KBar』の機能と使い方を順を追って解説していきます。
- 『BUTTONS』
✔︎『Add Toolbar』▶︎ ツールバーの作成方法
✔︎ ツールバーを各パネルへ割り当てる方法
✔︎『Add Button』▶︎ ボタンの作成方法
▶︎ Apply Effects(エフェクト)
▶︎ Apply Preset(プリセット)
▶︎ Set Expression(エクスプレッション)
▶︎ Invoke Menu Item(メニューアイテム)
▶︎ Open Extension(エクステンション)
▶︎ Run JSX/JSXBIN File(スクリプトファイル)
▶︎ Run Script(スクリプト)
✔︎ ボタンのショートカット設定 - ボタンデザインの変更方法
✔︎『Text label』▶︎ 8文字までテキストを表示
✔︎『Icon』▶︎ 約600種類のアイコンから選択
✔︎『PNG/SVG』▶︎ 容量35KBまでアップロード - 『SETTINGS』
✔︎ 『Button Size』▶︎ ボタンサイズの調整
✔︎ 『Button Spacing』▶︎ ボタン同士の間隔を調整
✔︎ 『Restore or Backup』▶︎ 設定情報のインポート・エクスポート
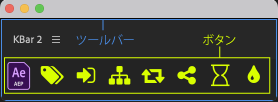
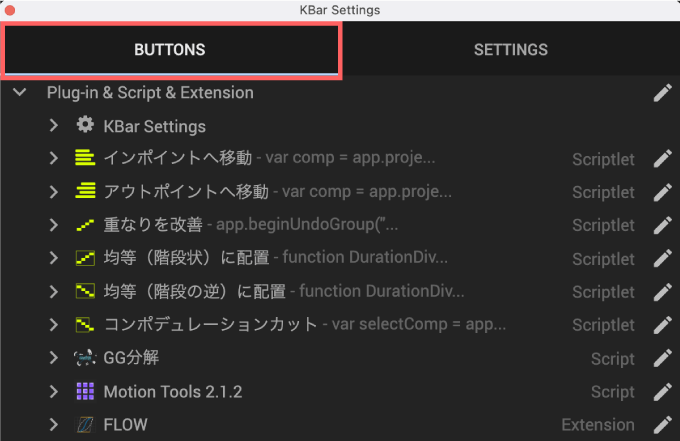
『KBar』の設定は大きく分けてボタンやツールバー(パネル)の設定を行う『Buttons』と
ボタンサイズやボタン同士の間隔を調整したり、バックアップのエクスポートやインポートができる『Settings』に分かれています。


『BUTTONS』設定
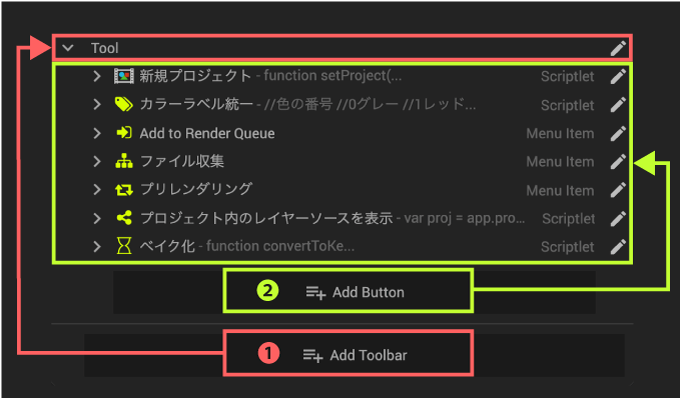
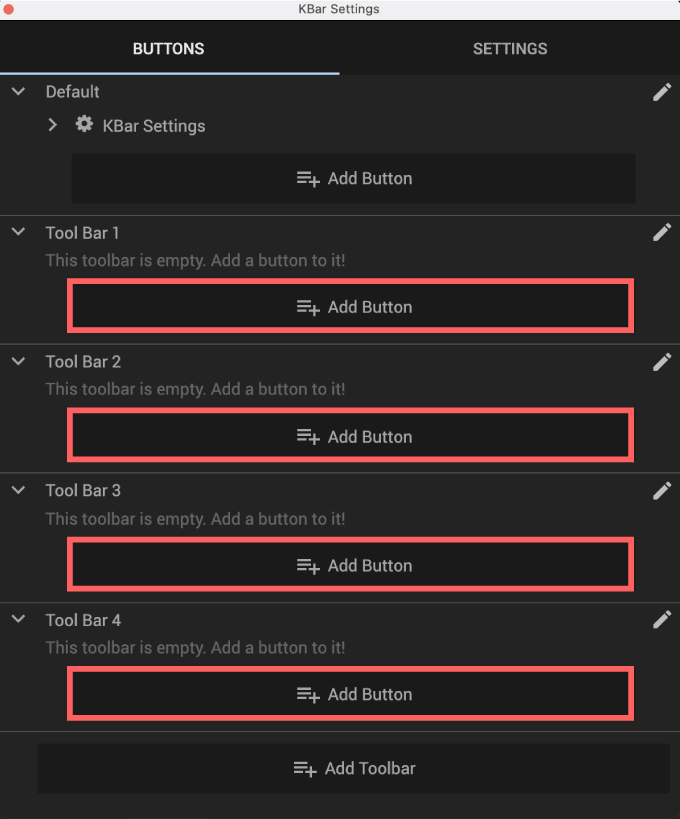
『BUTTONS』設定では主に新しいツールバーを作る ▶︎ 『Add Tool Bar』や新しいボタンを作る ▶︎『Add Button』を設定することができます。


設定の流れとしては『Add Tool Bar』でツールバーを作って、そのツールバーの中に『Add Button』でボタンのデザインや機能を設定していく感じです。

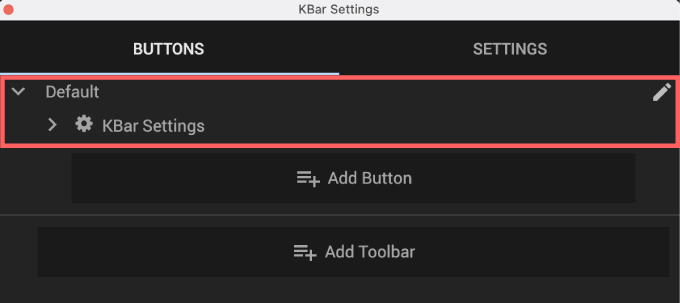
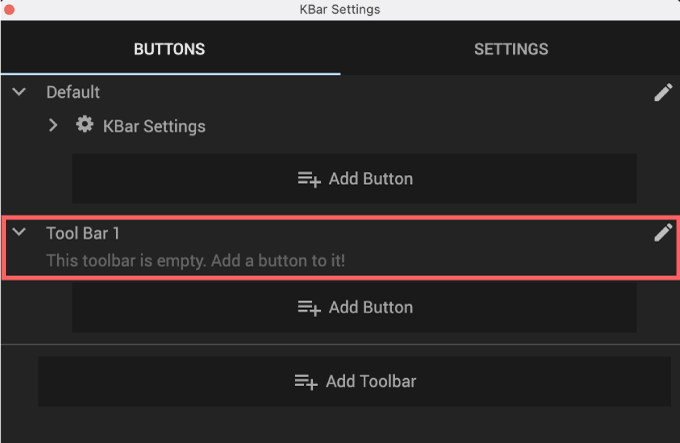
『KBer』を初めて開くとデフォルトで設定されているツールバーに『KBer Settings』あると思います。

わかりやすいように他のデフォルト設定されているボタンは削除してますd( ̄  ̄)
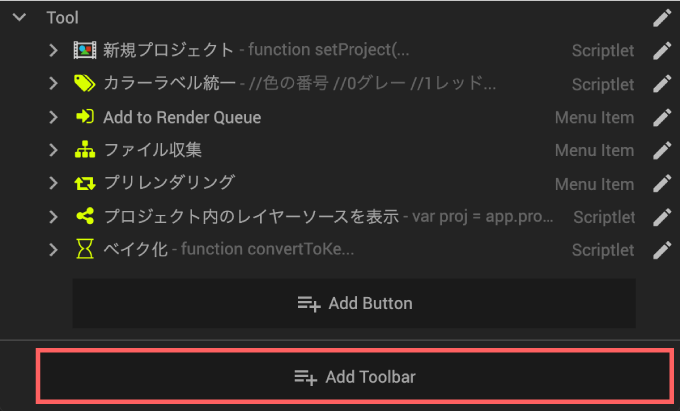
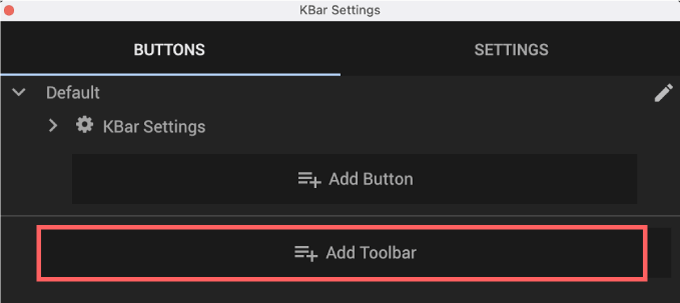
デフォルトのツールバーとは別に新しくツールバーを作ります。
『Add Toolbar』をクリックして

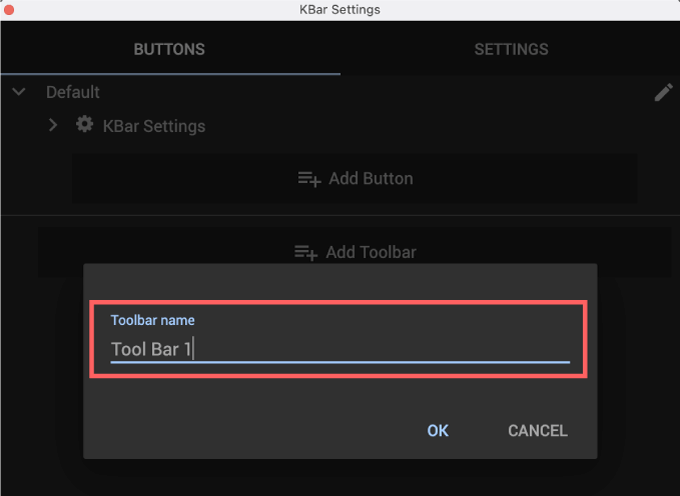
『Toolbar name』にツールバーの名前を入力して『OK』をクリックします。

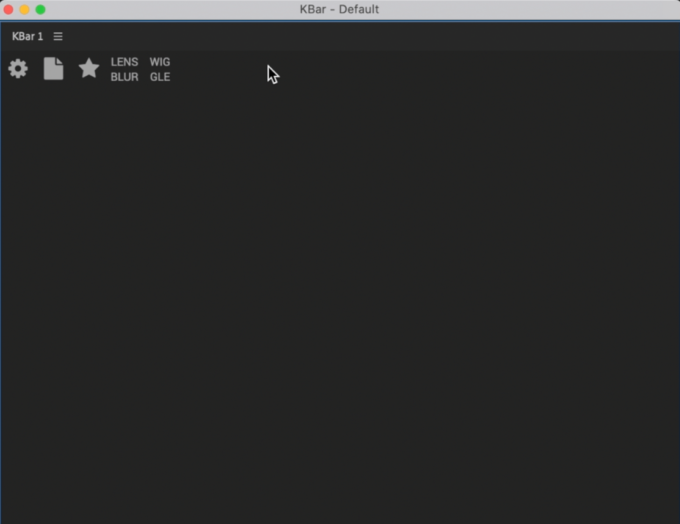
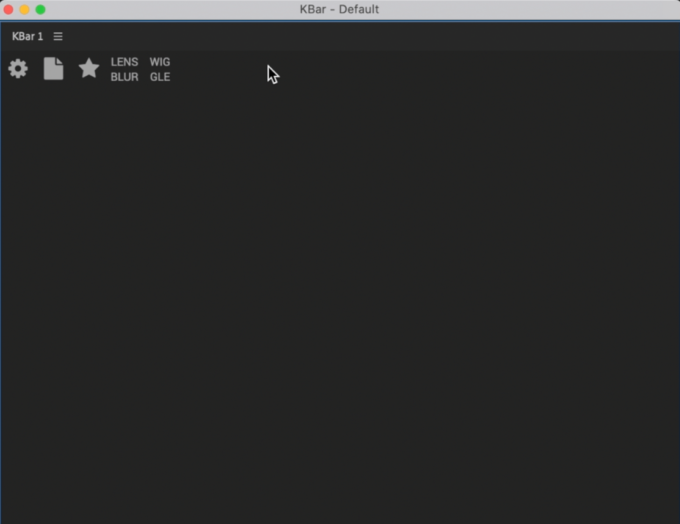
これでデフォルトとは別に『Tool Bar 1』というツールバーができました。

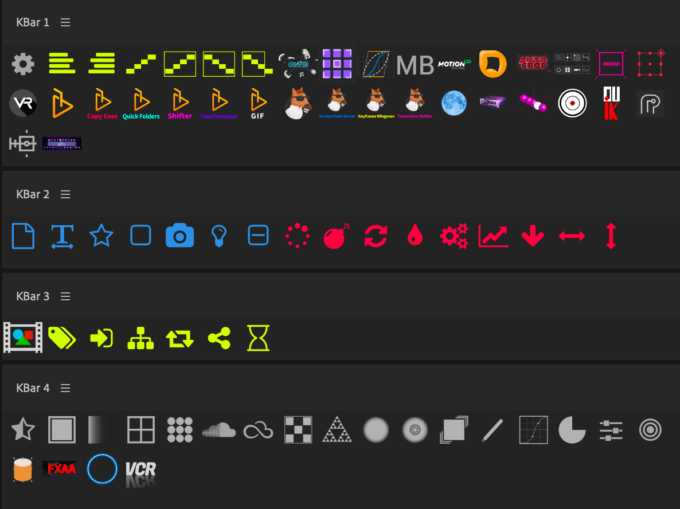
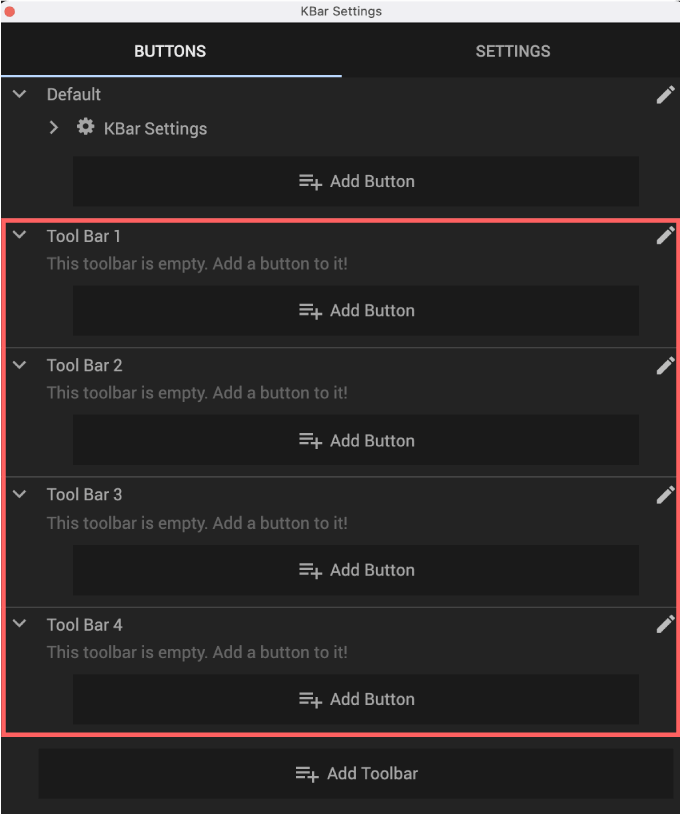
例えば、『Add ToolBar』でツールバーを4つ作ったとします。

ツールバーは『Add Toolbar』でいくつでも作成可能ですd(゚∀゚)
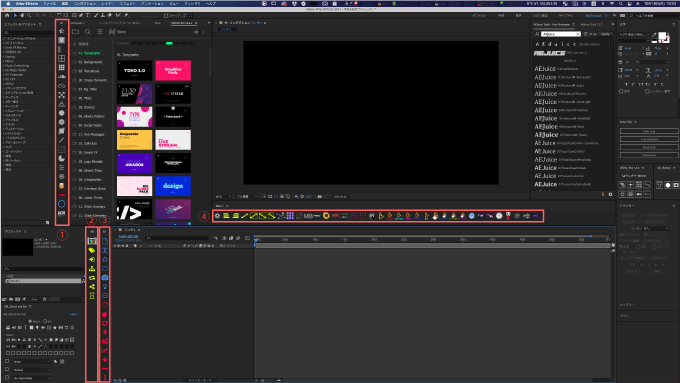
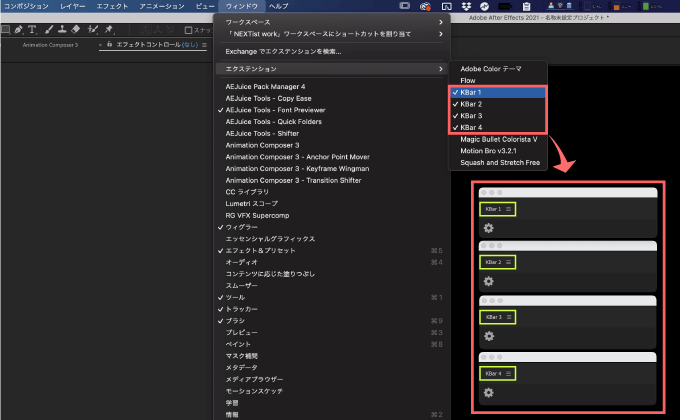
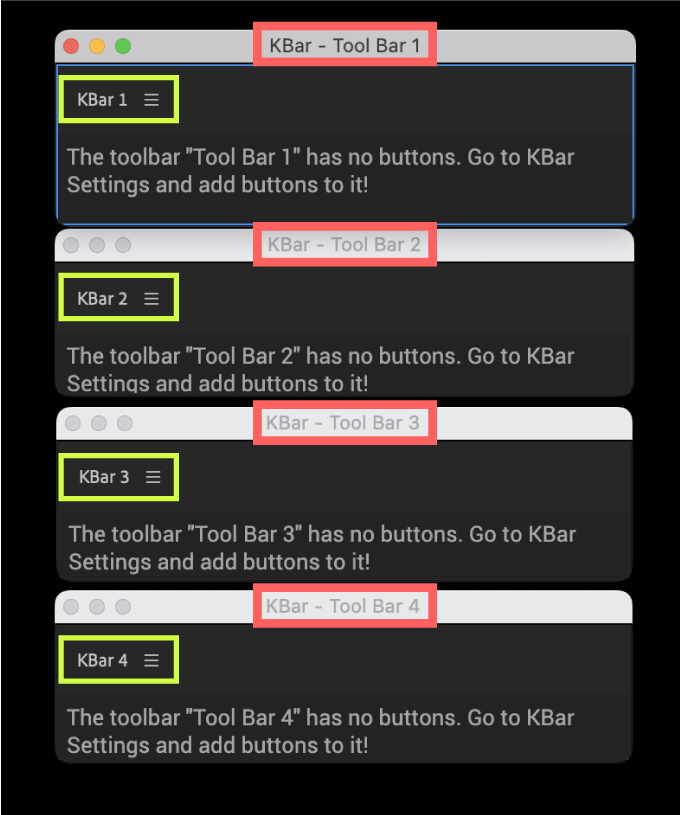
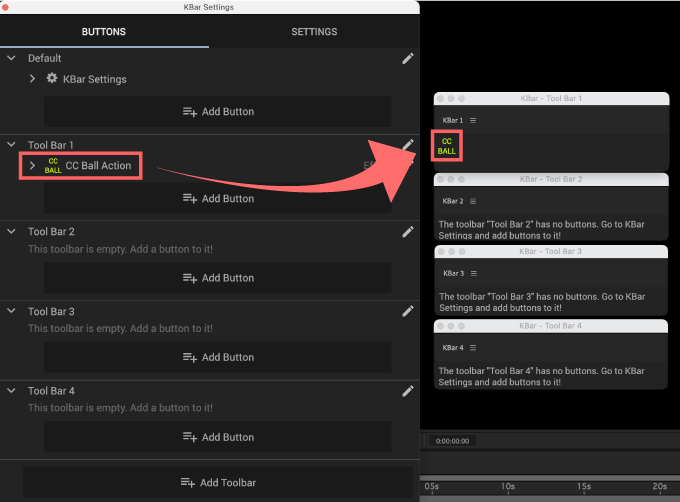
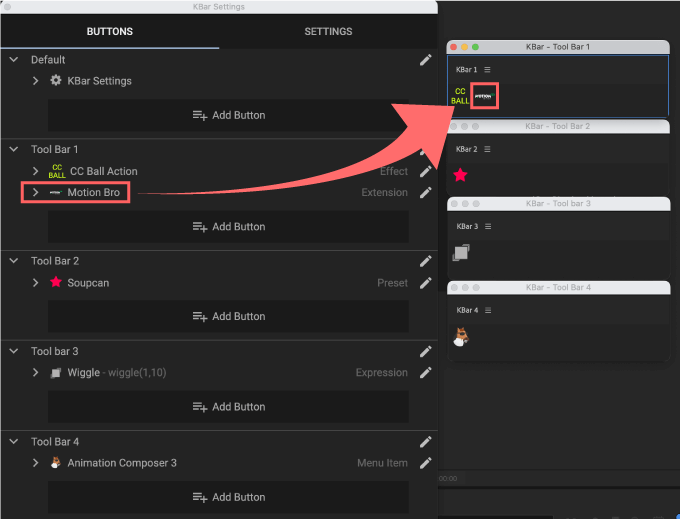
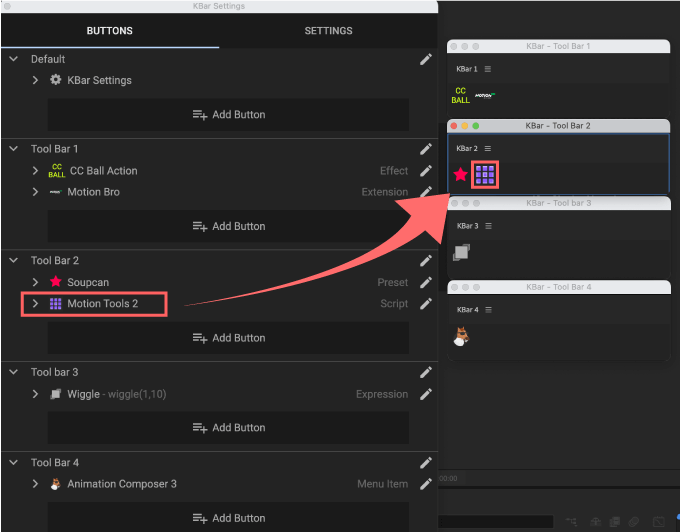
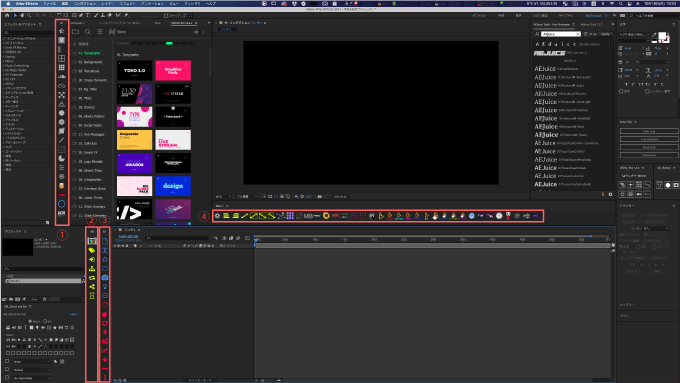
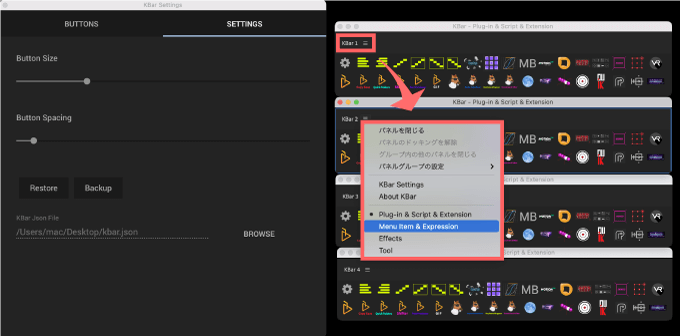
上部メニューのウィンドウからエクステンション ▶︎ KBar 1〜4を選択して、4つの『KBar』パネルを開きます。

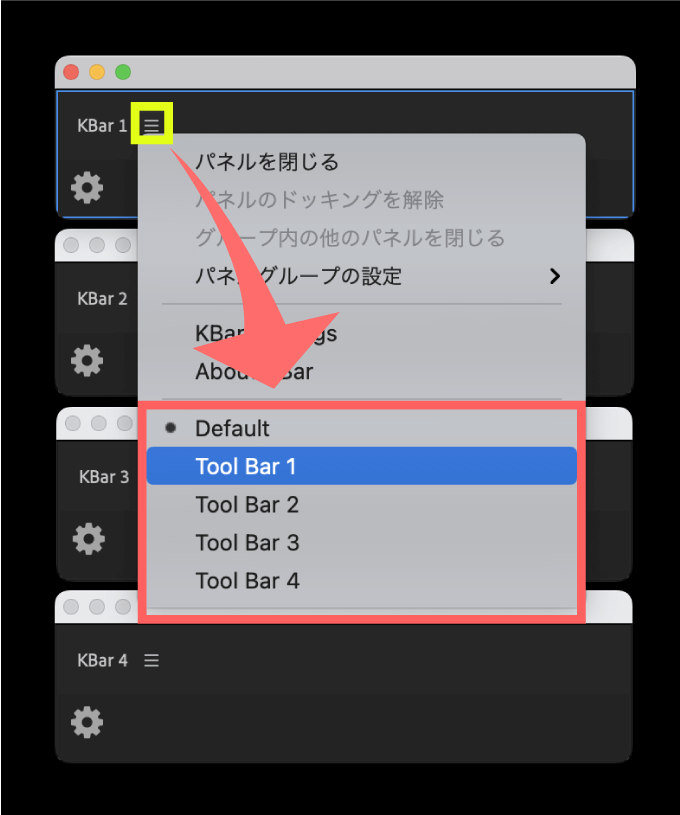
『Kbar』パネルの左上にあるメニューアイコンをクリックして、表示されたメニューの下の方に先ほど作成したツールバーの名前があるので、選択することで『KBar』の4つのツールパネルに作成したツールバーを割り当てることができます。

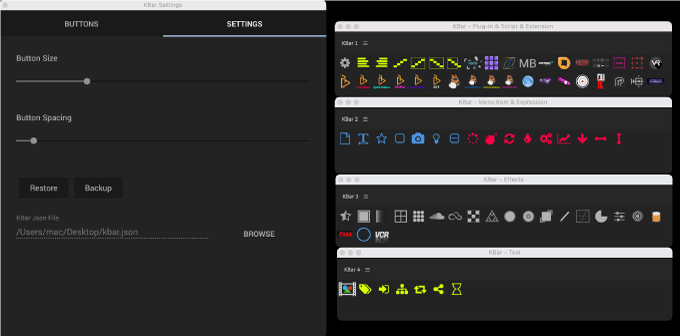
4つの『KBar』パネルに作成したツールパネル1〜4をそれぞれ割り当てると以下のようになります。

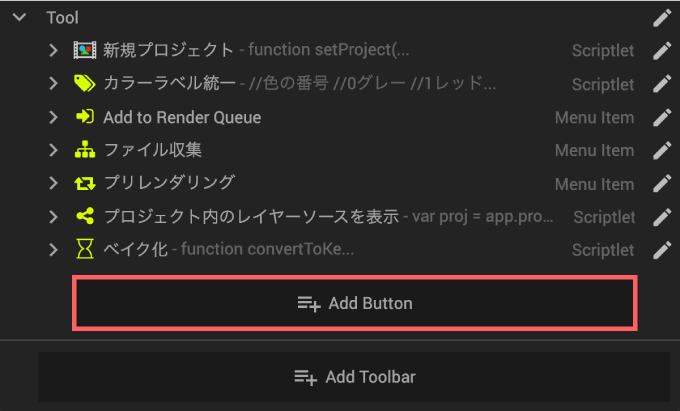
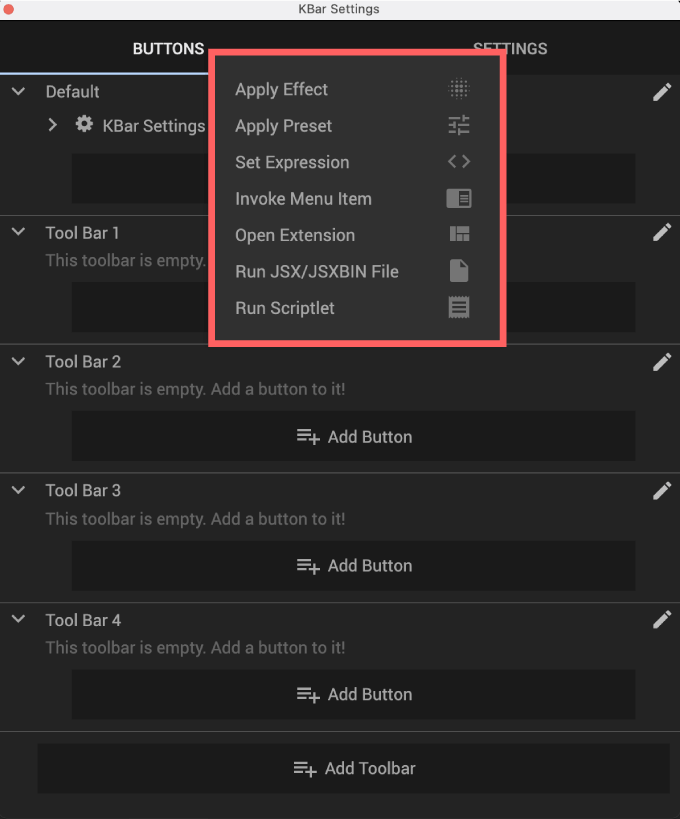
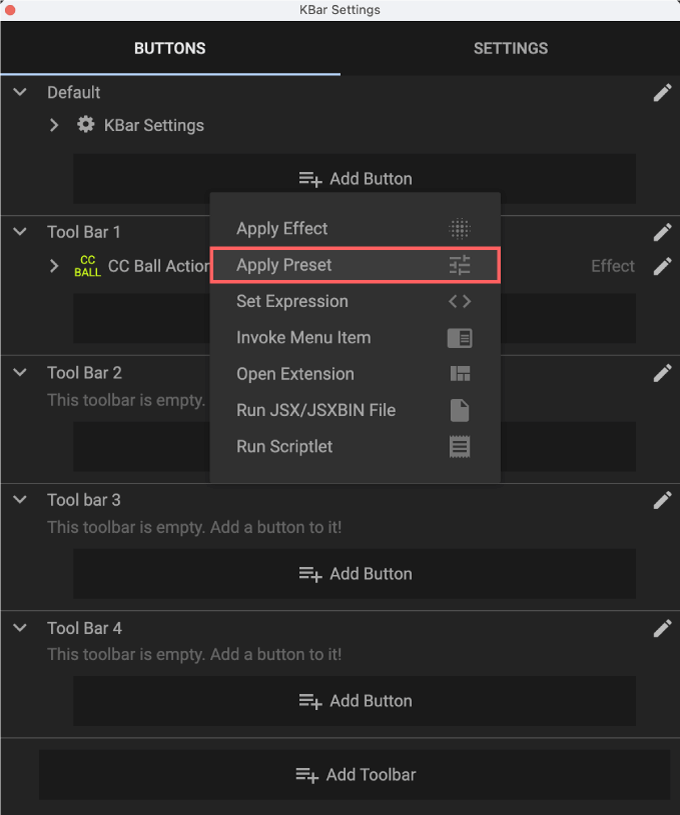
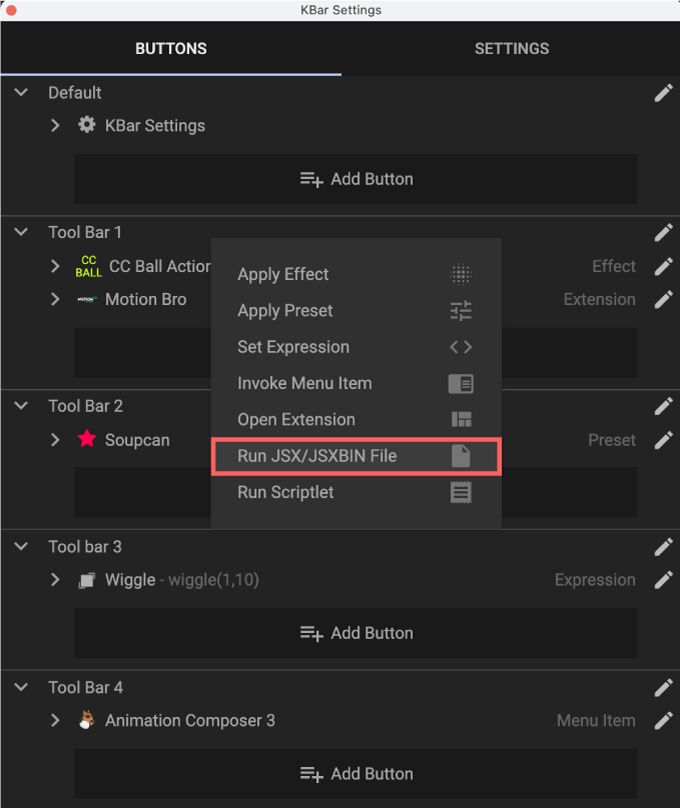
ボタンを作成したいツールバーの『Add Button』をクリックすると、ボタンに設定することができる7つの機能が表示されます。


それぞれ項目を実際に設定しながら解説をしていきます⬇︎⬇︎
- Apply Effects(エフェクト)
- Apply Preset(プリセット)
- Set Expression(エクスプレッション)
- Invoke Menu Item(メニューアイテム)
- Open Extension(エクステンション)
- Run JSX/JSXBIN File(スクリプトファイル)
- Run Script(スクリプト)
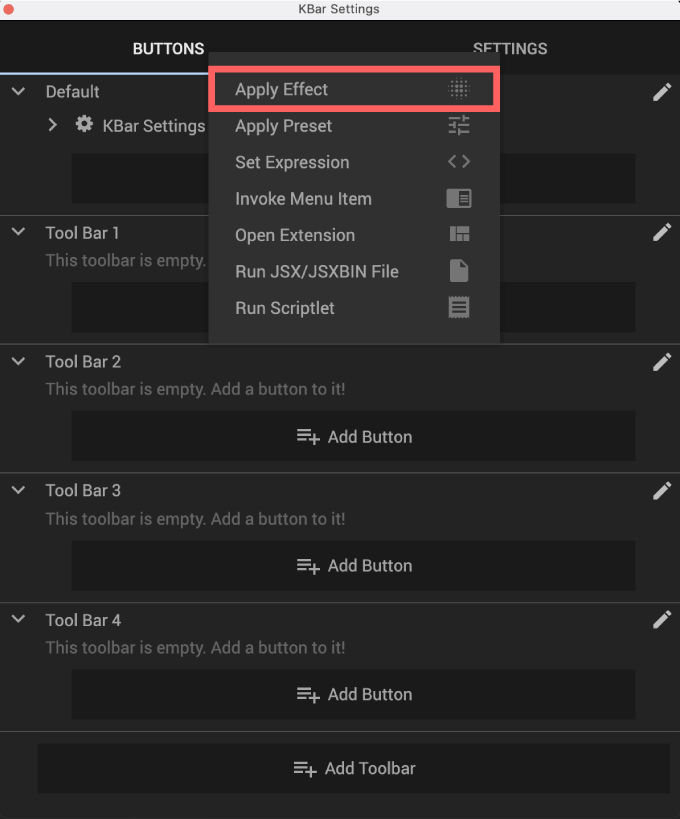
① Apply Effects(エフェクト)
『Apply Effects』では、ボタンにエフェクトを設定することができます。
設定方法は『Tool Bar 1』の『Add Button』▶︎『Apply Effects』をクリックします。

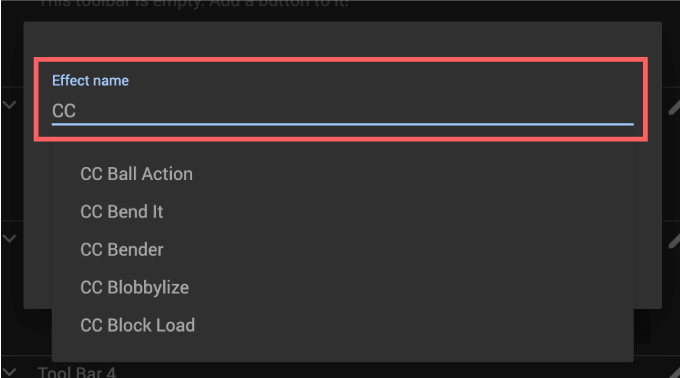
『Effect name』にエフェクト名を入力すると下に該当するエフェクトが表示されるので、ボタンに設定したいエフェクトを選択します。ただ…

こちらの検索ではエフェクト名が日本語版に対応してない様子…
Mac版のAfter Effects 2021 / Kbar 2 (2.0.4)は日本語対応、Windows版のAfter Effects 2021 / Kbar 2 (2.0.4)は一部不具合ありでエフェクトの「日本語登録することができる」とアップデートが報告されていますが
私の場合、Mac版のAfter Effects 2021 / Kbar 2 (2.0.8)の最新で、日本語登録できません…
詳しくはこちら⬇︎⬇︎
対応してない場合は英語名で検索をかける必要があります。
「エフェクトの英語名調べるのめんどい…」という方のために日本語版と英語版のエフェクト対応表を作っています。ぜひ活用してください⬇︎⬇︎
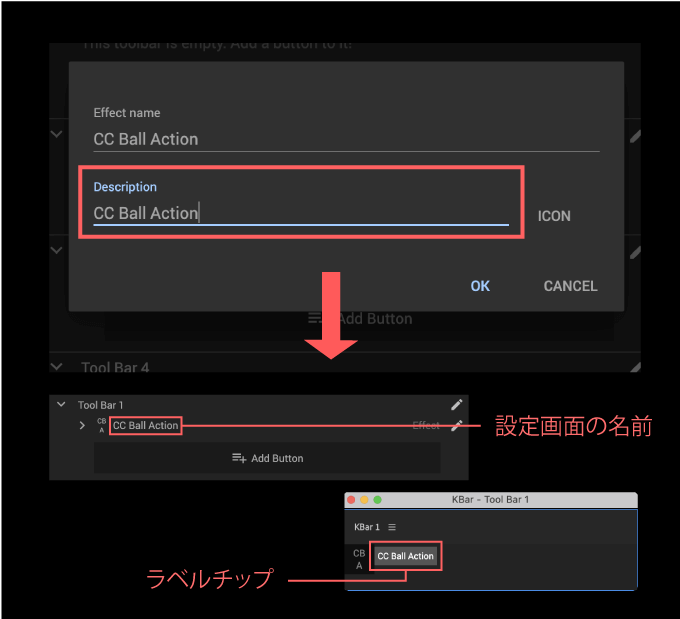
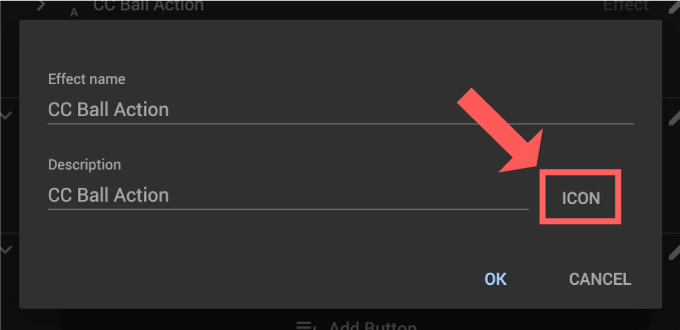
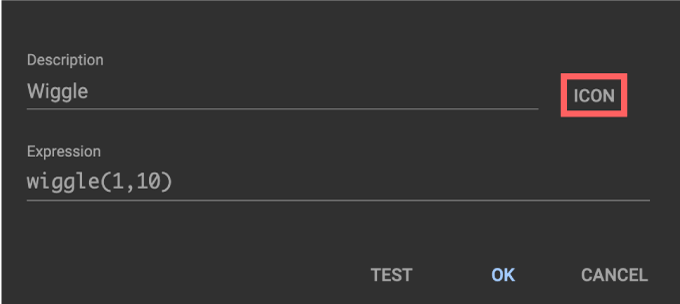
『Description』は設定画面でのボタンの名前として表示されたり、ツールパネル上でボタンにカーソルを合わせるとツールチップとして表示されます。

入力は必須になるので適当に入力しておいてくださいd( ̄  ̄)
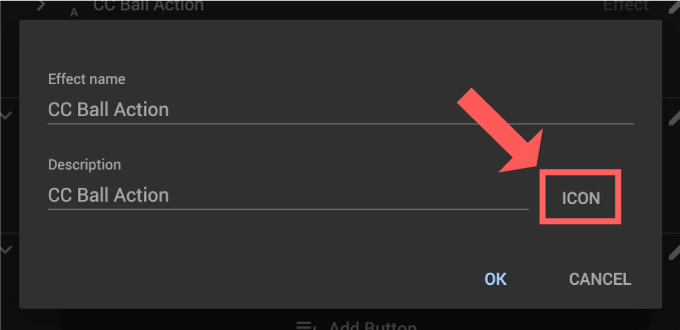
ボタンのデザイン設定は右側にある『ICON』をクリックします。

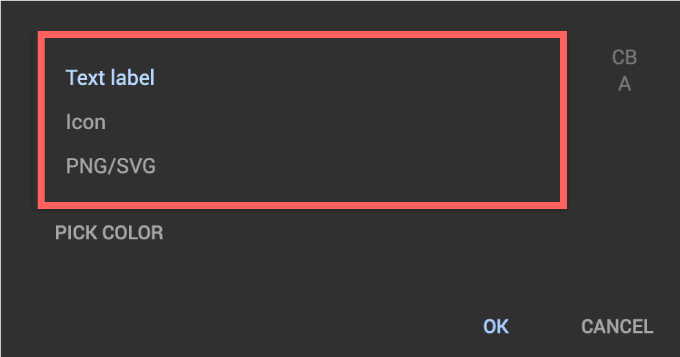
ボタンのデザインは以下の3つから選択して設定することができます⬇︎⬇︎

- 『Text label』➡︎ 8文字までテキストを表示させることができます。(設定方法はこちら⬇︎)
- 『Icon』➡︎ 約600種類から選ぶことができます。(設定方法はこちら⬇︎)
- 『PNG/SVG』➡︎ 容量35KBまでアップロードすることができます。(設定方法はこちら⬇︎)
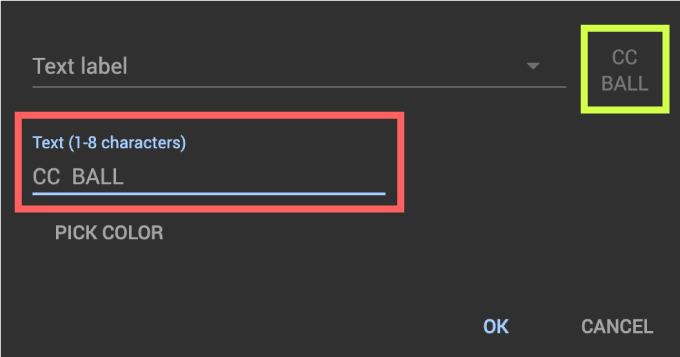
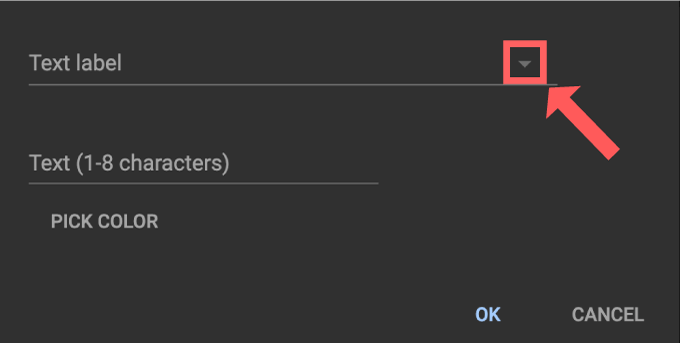
デフォルトでは『Taxt label』に設定されています。

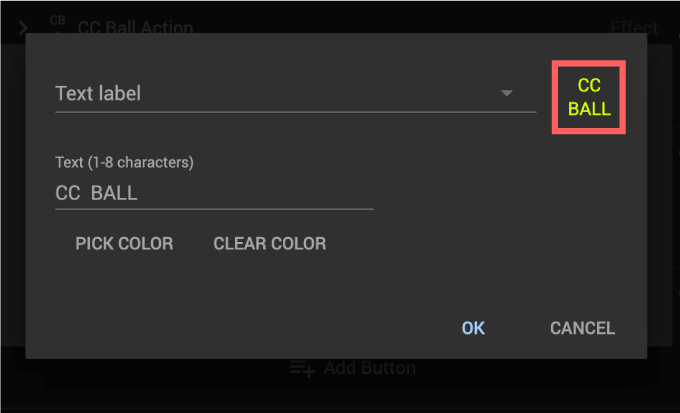
『Text label』ではアイコンの表示を8文字までテキストで表示することができます。
実際にツールバーにどのように表示されるかは、パネル右上で確認することができます。

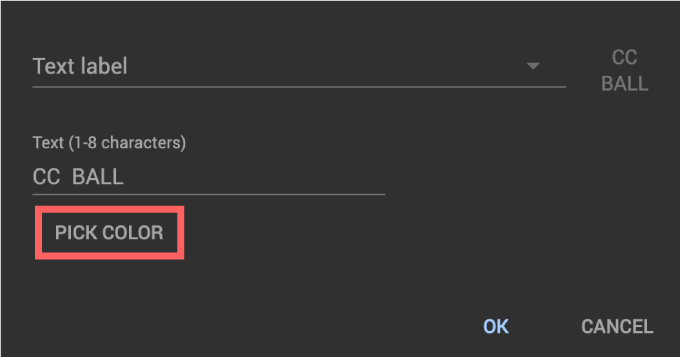
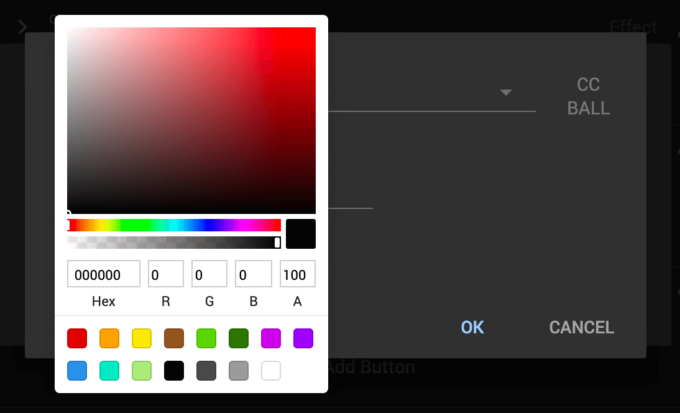
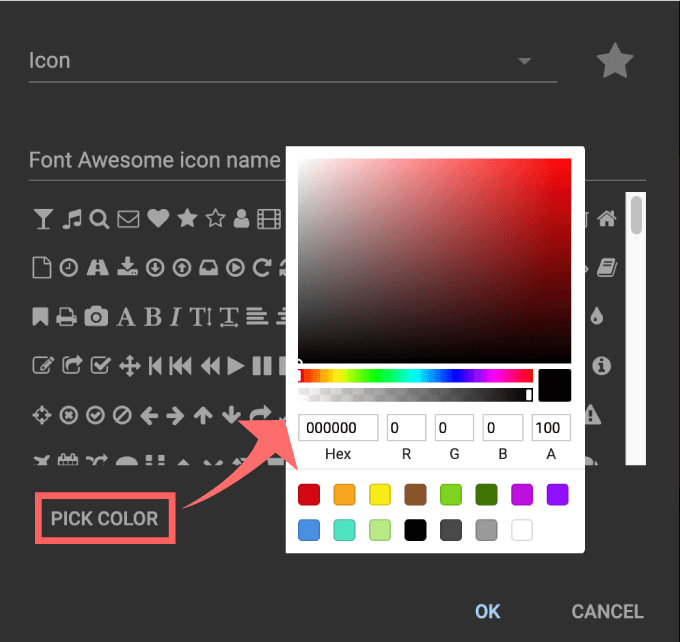
『PICK COLOR』をクリックすると

カラーピッカーが表示されるので、ボタンを好きなカラーに設定することができます。


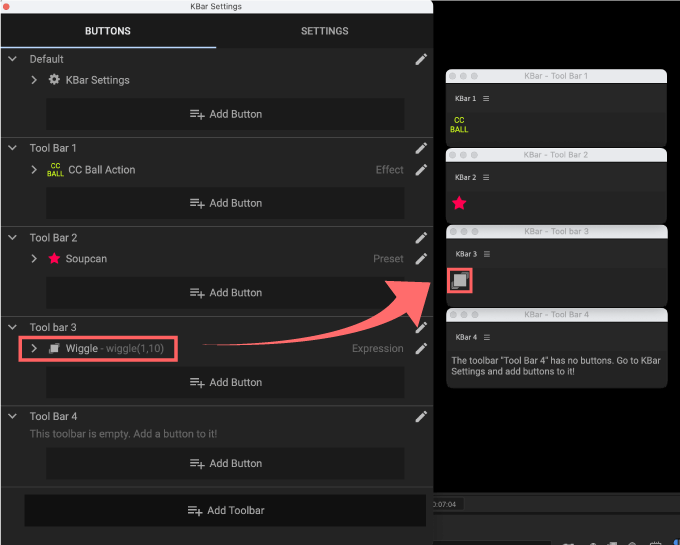
ツールバーに作成したボタンは、設定したパネル『Tool Bar 1(Kbar 1)』に表示され、ボタンをワンクリックすることで設定したエフェクト『CC Ball Action』を適用することができます。

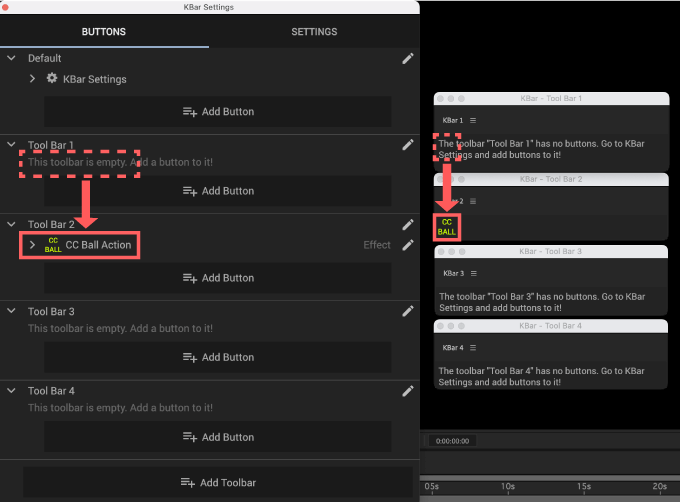
ちなみに作成したボタンは別のツールバーにドラッグ&ドロップで簡単に移動させることができます。

② Apply Preset(プリセット)
『Apply Preset』では、ボタンにアニメーションプリセットを設定することができます。
『Tool Bar 2』の『Add Button』▶︎『Apply Preset』をクリックします。

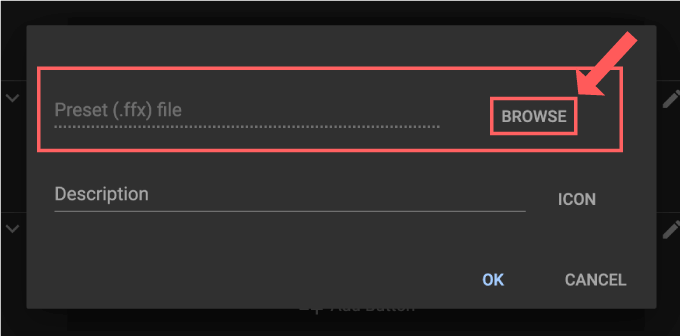
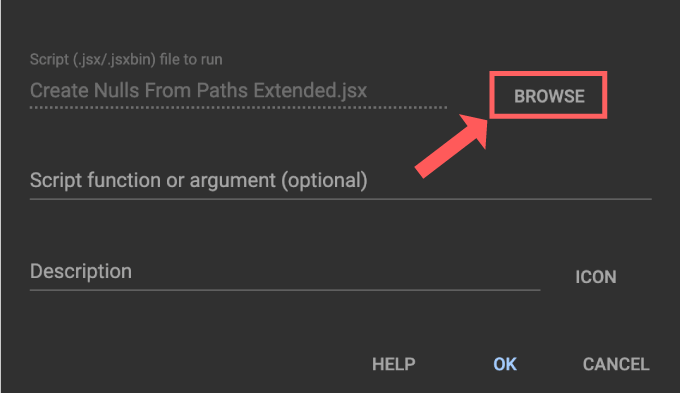
『BROWSE』をクリックして、ボタンに登録したいプリセットファイル(.ffx)を選択します。

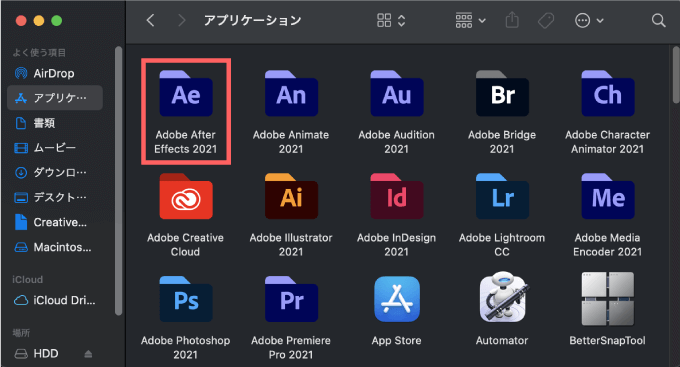
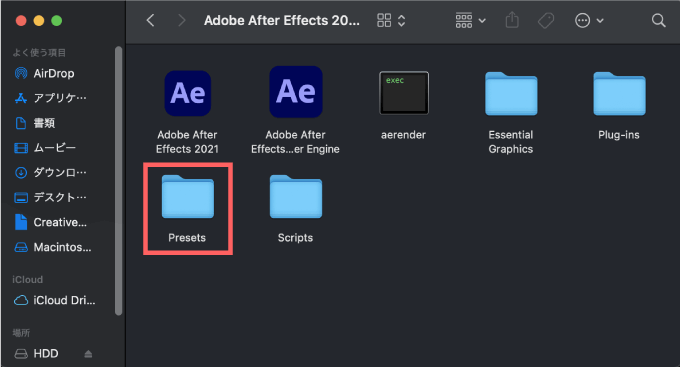
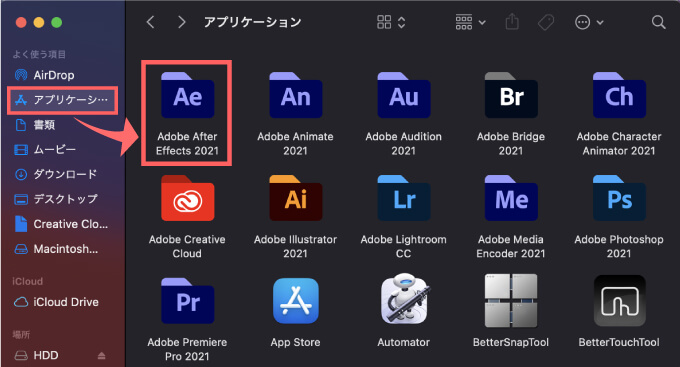
『After Effects』のプリセットファイル(.ffx)は『After Effects』アプリケーションファイルの中にある

『Presets』フォルダの中に格納されています。

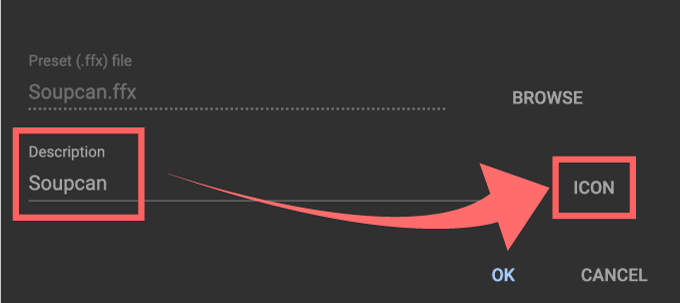
設定画面の表示名やツールチップとして表示される『Descreption』を入力して、右側の『ICON』をクリックします。

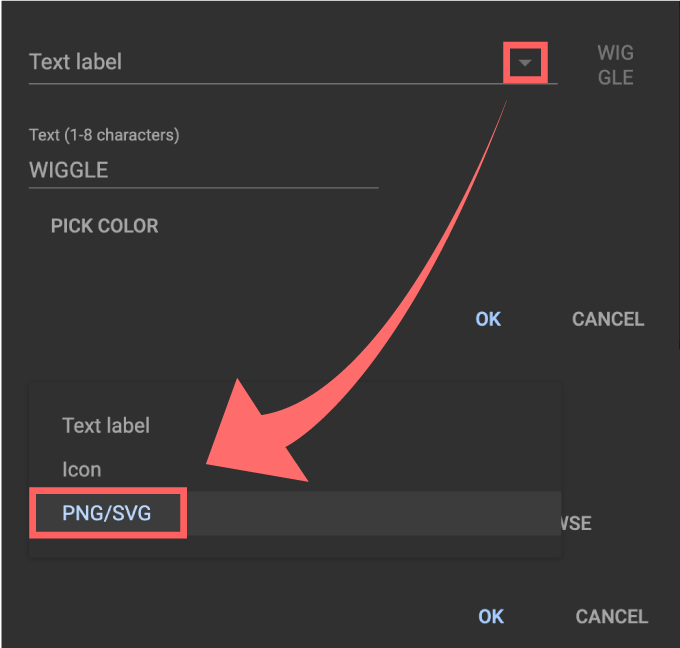
アイコンのデザインはデフォルトで『Text label』となっています。
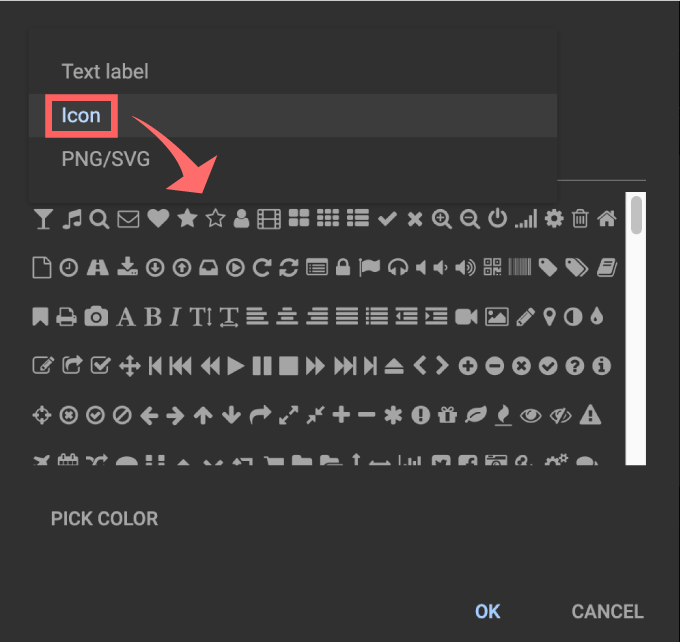
右側のプルダウンをクリックして

今回はボタンのデザインにアイコンを設定していきます。
『Icon』を選択したら約600種類のアイコンが表示されるので、ボタンに利用したいアイコンを選択してください。

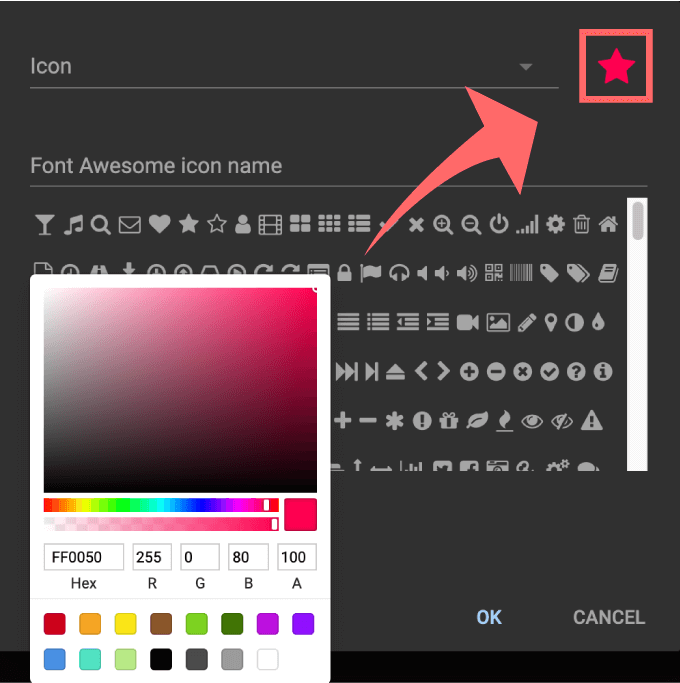
アイコンに色をつけたい場合には『PICK COLOR』をクリックして、表示されたカラーピッカーからお好みの色を選択してください。

右上に表示されているアイコンデザインで問題なければ『OK』をクリックして設定を閉じます。

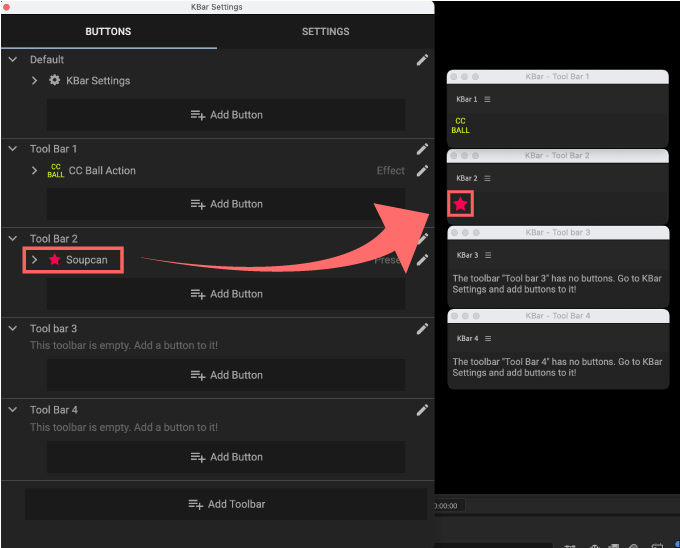
ツールバーに作成したボタンは、設定したパネル『Tool Bar 2(Kbar 2)』に表示され、ボタンをクリックすると、設定したアニメーションプリセット『Soupcun』を適用することができます。

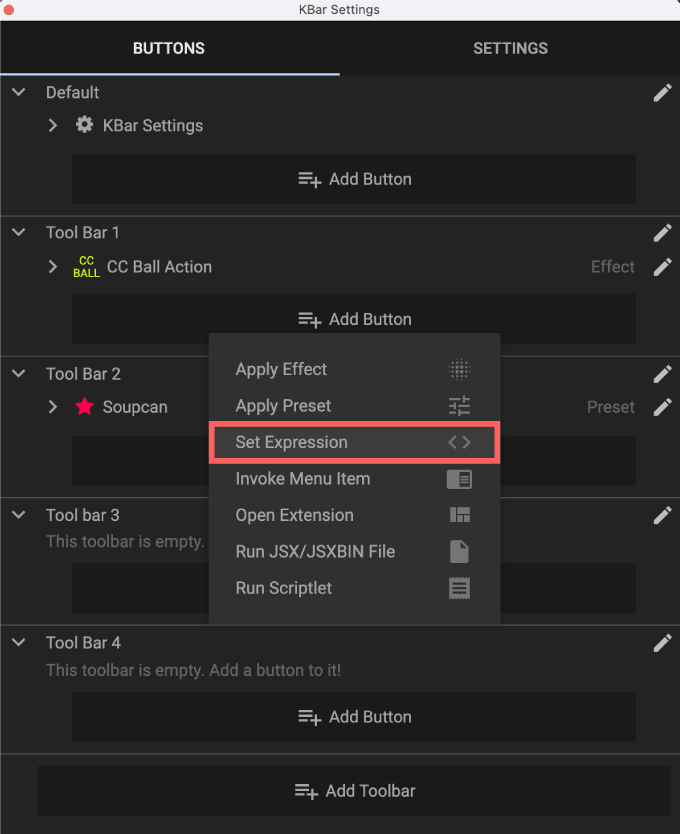
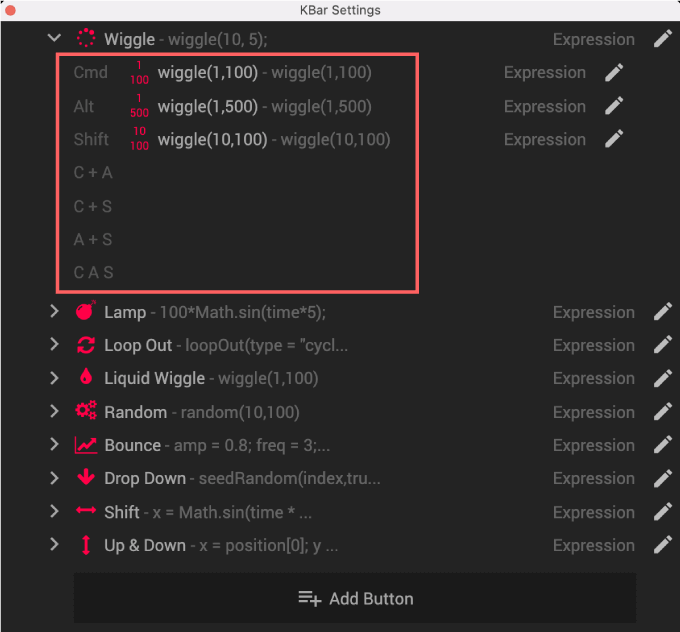
③ Set Expression(エクスプレッション)
『Set Expression』では、ボタンにエクスプレッションを設定することができます。
『Tool Bar 3』の『Add Button』▶︎『Set Expression』をクリックします。

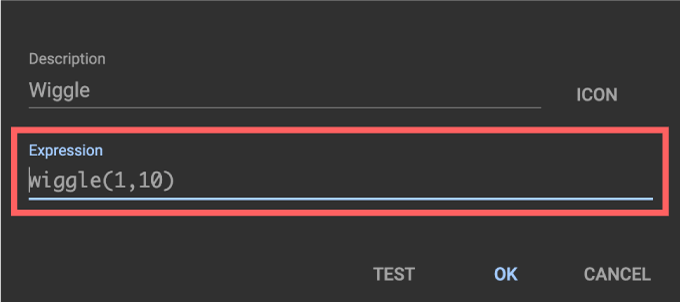
設定画面の表示名やツールチップとして表示される『Descreption』を入力して『Expression』の欄にボタンに設定したいエクスプレッションを入力、もしくはコピペしてください。

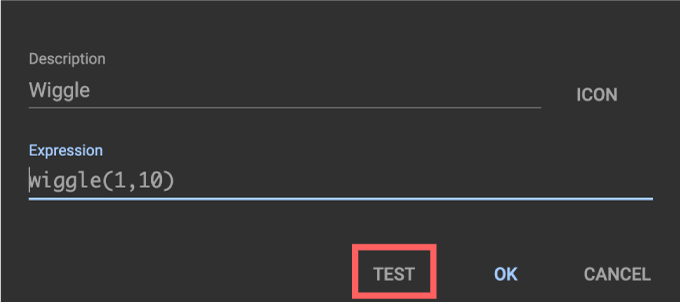
入力したエクスプレッションがきちんと動作するかチェックしたい場合には、エクスプレッションを適用したいプロパティを選択した状態でパネル下にある『TEST』をクリックして適用されるか確認してください。

エクスプレッションボタンのアイコンデザインを設定します。
右側の『ICON』をクリックしてください。

アイコンのデザインはデフォルトで『Text label』となっています。
今回はボタンデザインにPNG/SVGを設定していきます。

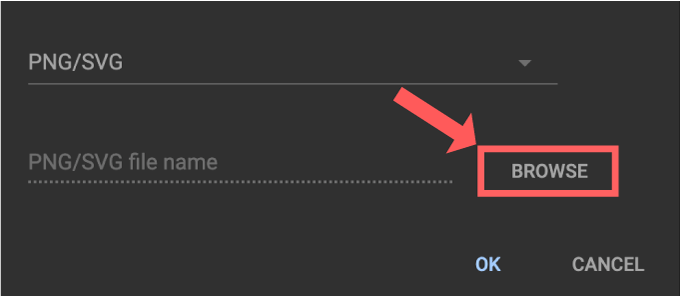
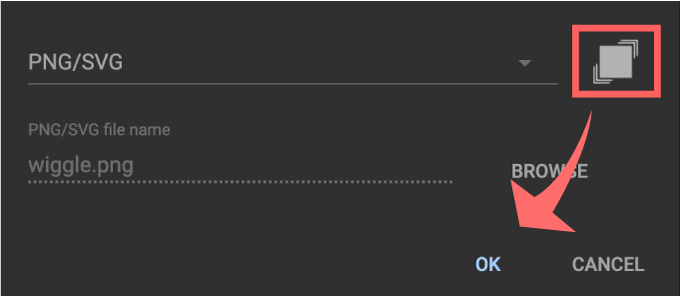
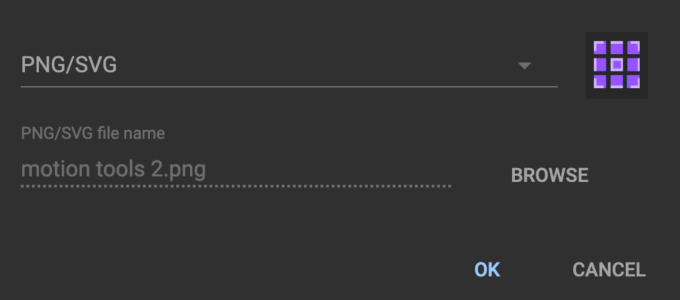
『BROWSE』をクリックして、アイコンに設定したいPNG or SVGを選択します。


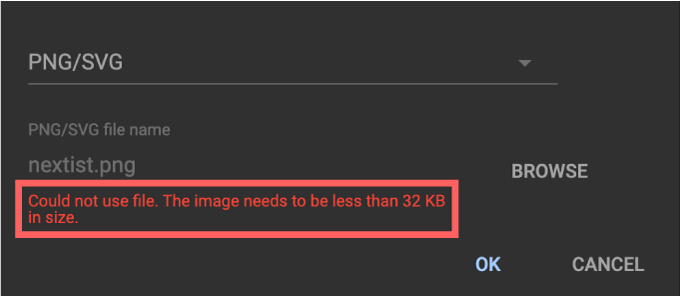
アップロードできるのはデータ容量が32KBまでなので、32KB以内で用意してくださいd( ̄  ̄)
右上に表示されているアイコンデザインで問題なければ『OK』をクリックして設定を閉じます。

PNG/SVGを設定する場合にはカラー変更できませんd( ̄  ̄)
ツールバーに作成したボタンは、設定したパネル『Tool Bar 3(Kbar 3)』に表示され、ボタンをクリックすると設定したエクスプレッション『wiggle(1,10)』を適用することができます。

④ Invoke Menu Item(メニューアイテム)
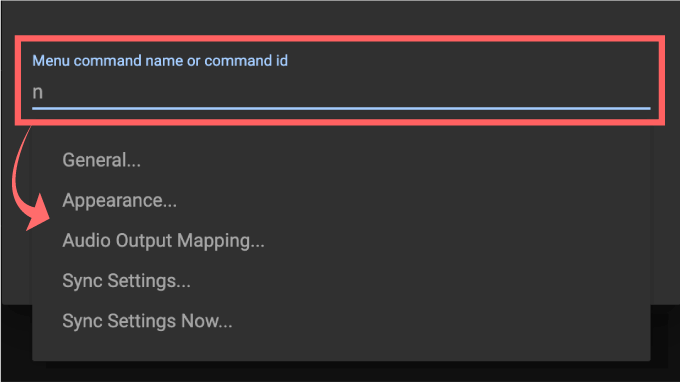
『Menu command name or command id』にボタンに設定したいメニューを入力します。
こちらの検索では日本語版は対応していないので英語版でのメニューを入力しなければいけません。
なので英語版でのメニュー名を調べる必要があります。

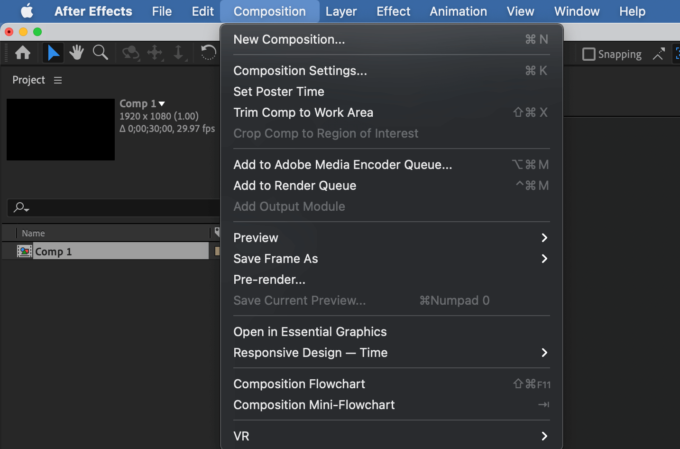
『New Composition』は『After Effects』の英語版でしか機能しません。
確実にメニューの機能をボタンに設定したい場合には『Command ID』を入力すると便利です。
『Command ID』は『After Effects』のほぼ全てのメニューにIDが割り当ててあるので、それを『Menu command name or command id』へ入力するだけなので簡単です。

*【After Effects】の日本語版と英語版のメニューアイテム対応表 + Command ID【ver.2021】の記事はこちら⬇︎⬇︎
*『After Effects』の日本語版と英語版を切り替える方法を解説した記事や動画はこちら⬇︎⬇︎
メニュー表示されているものであればボタンとして設定できるので、特定のインストーラーでインストールするエクステンションも『Invoke Menu Item』から設定することができます。
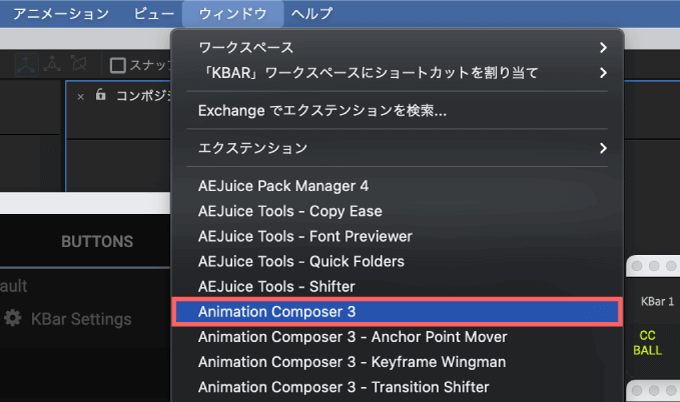
今回は『Invoke Menu Item』でエクステンションの『Animation Composer 3』を設定していきます⬇︎⬇︎

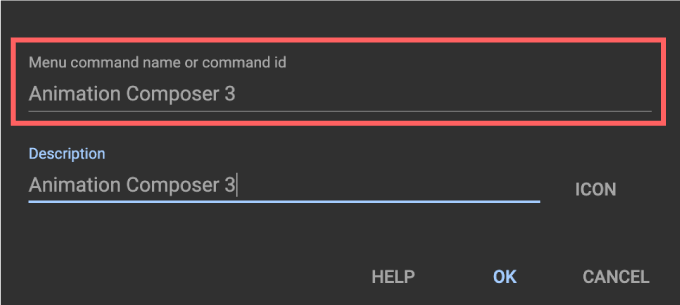
『Menu command name or command id』へメニューアイテムと全く同じ文字とスペースで『Animation Composer 3』と入力します。
設定画面の表示名やツールチップとして表示される『Descreption』も入力します。

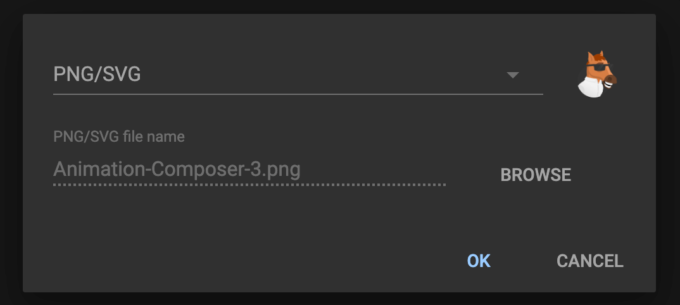
ボタンデザイン『ICON』はPNGを登録しました。

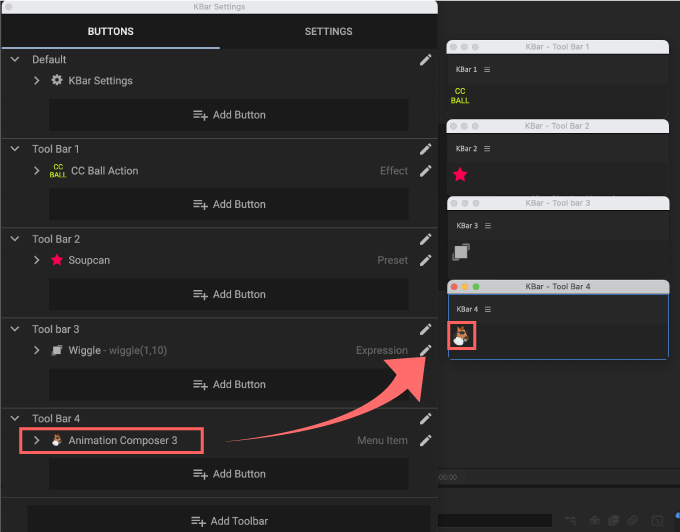
ツールバーに作成したボタンは、設定したパネル『Tool Bar 4(Kbar 4)』に表示され、ボタンをクリックすると設定したメニュー(エクステンション)『Animation Composer 3』を開くことができます。

*『Animation Composer 3 Starter Pack(無料)』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
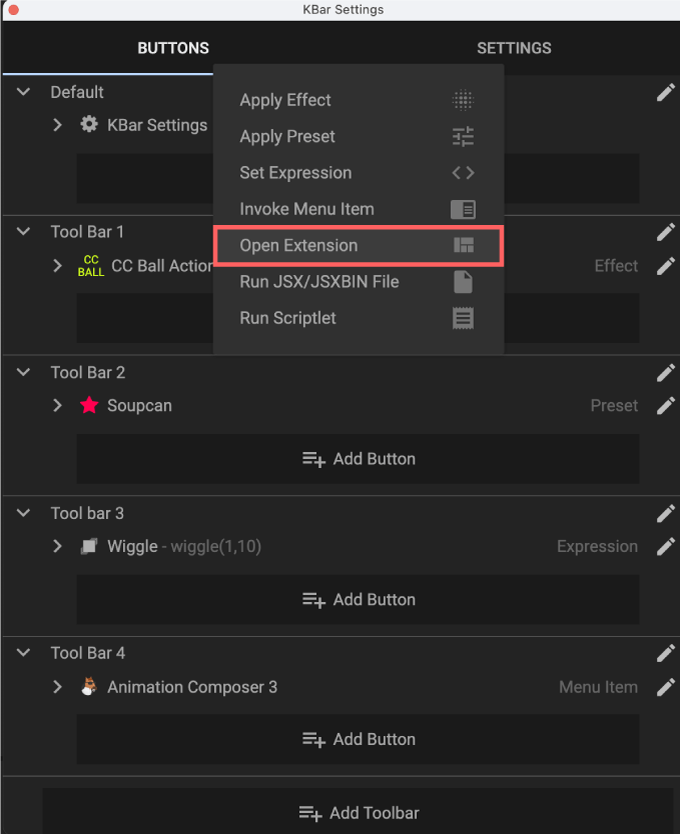
⑤ Open Extension(エクステンション)
『Open Extension』では、ボタンにエクステンションを設定することができます。
『Tool Bar 1』の『Add Button』▶︎『Open Extension』をクリックします。

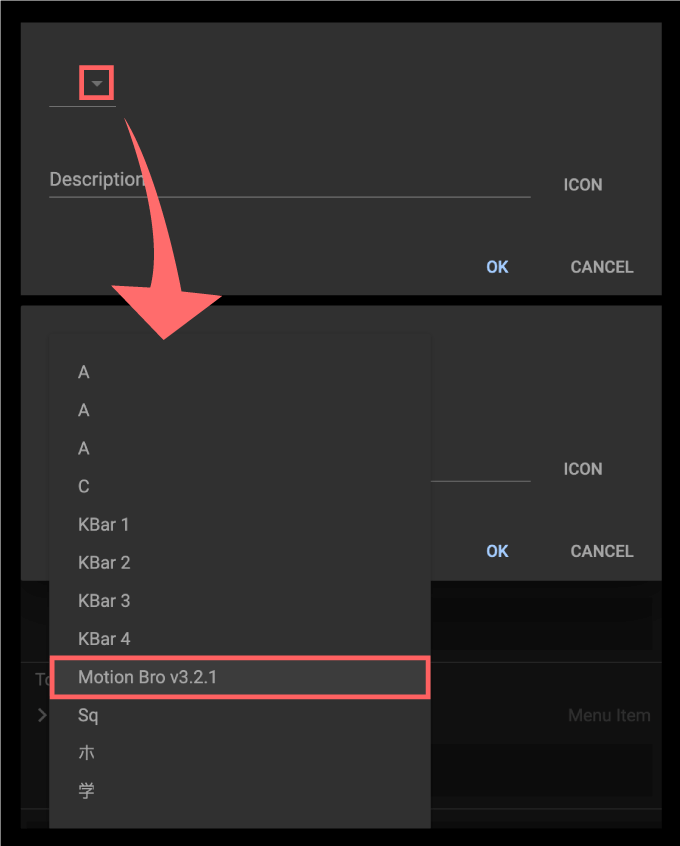
上部にあるプルダウンをクリックすると現在『After Effects』にインストールしているエクステンションが表示されるので、ボタンに設定したいエクステンションを選択します。
今回は『Motion Bro』を設定していきます。

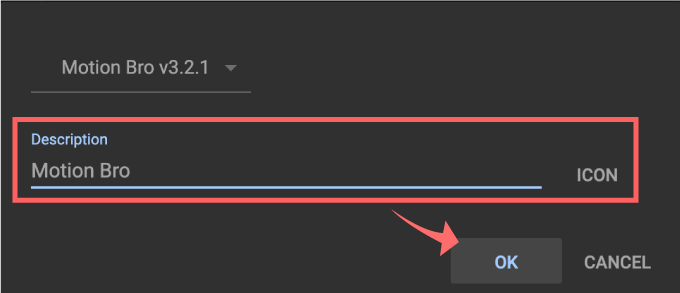
設定画面の表示名やツールチップとして表示される『Descreption』を入力します。
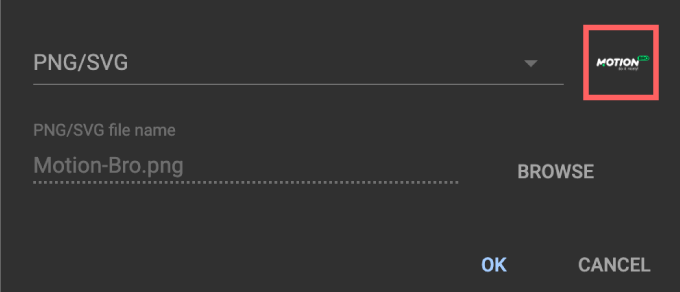
ボタンアイコンはPNGを設定しました。


ツールバーに作成したボタンは、設定したパネル『Tool Bar 1(Kbar 1)』に表示され、ボタンをクリックすると、設定したエクステンション『Motion Bro』を開くことができます。

*2,000種類のプリセットが無料で使える『Motion Bro』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
⑥ Run JSX/JSXBIN File(スクリプトファイル)
『Run JSX/JSXBIN File』では、ボタンにスクリプトファイルを設定することができます。
『Tool Bar 2』の『Add Button』▶︎『Run JSX/JSXBIN File』をクリックします。

『BROWSE』をクリックして、ボタンに設定したいスクリプトファイル(.jxs,.jsxbin)を選択してください。

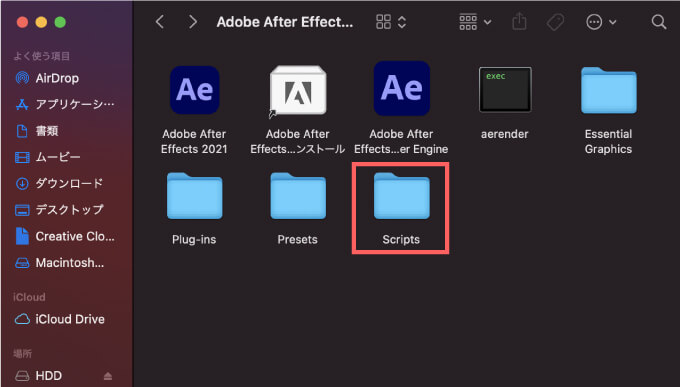
『After Effects』のスクリプトファイル(.jxs,.jsxbin)の保存場所は、アプリケーション ▶︎ 現在使っているバージョンの『After Effects』ファイルを開きます。

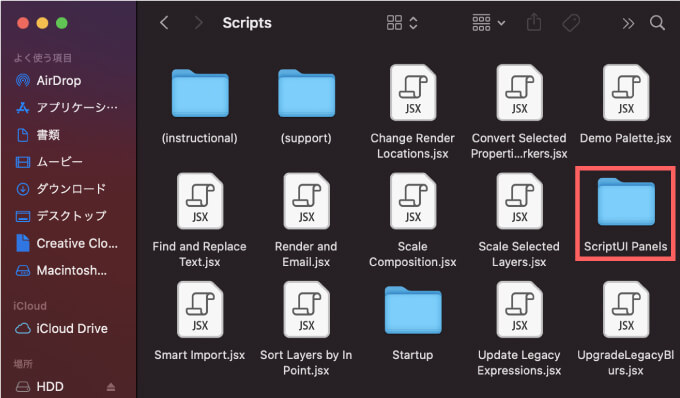
『Scripts』フォルダを開きます。

『ScriptUI Panels』フォルダの中にスクリプトファイル(.jxs,.jsxbin)が格納されています。
こちらからボタンに設定するスクリプトを選択してください。

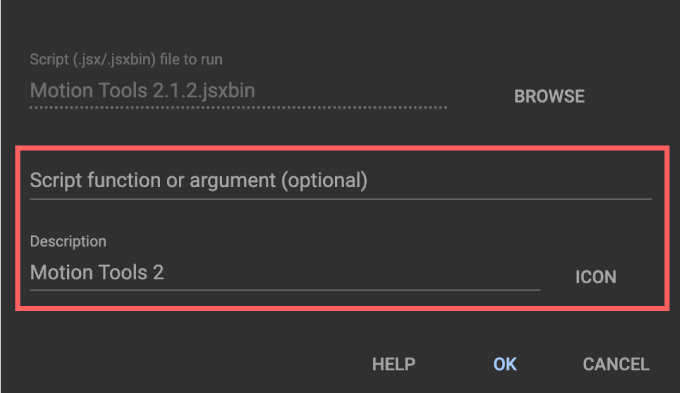
『Script function or argument optional』はオプションでスクリプトへ関数や引数を追加できますが、空欄で大丈夫です。
設定画面の表示名やツールチップとして表示される『Descreption』も入力します。『ICON』はオリジナルPNGを設定しました。


ツールバーに作成したボタンは、設定したパネル『Tool Bar 2(Kbar 2)』に表示され、ボタンをクリックすると設定したスクリプトファイル(.jsxbin)から『Motion Tool 2』を開くことができます。

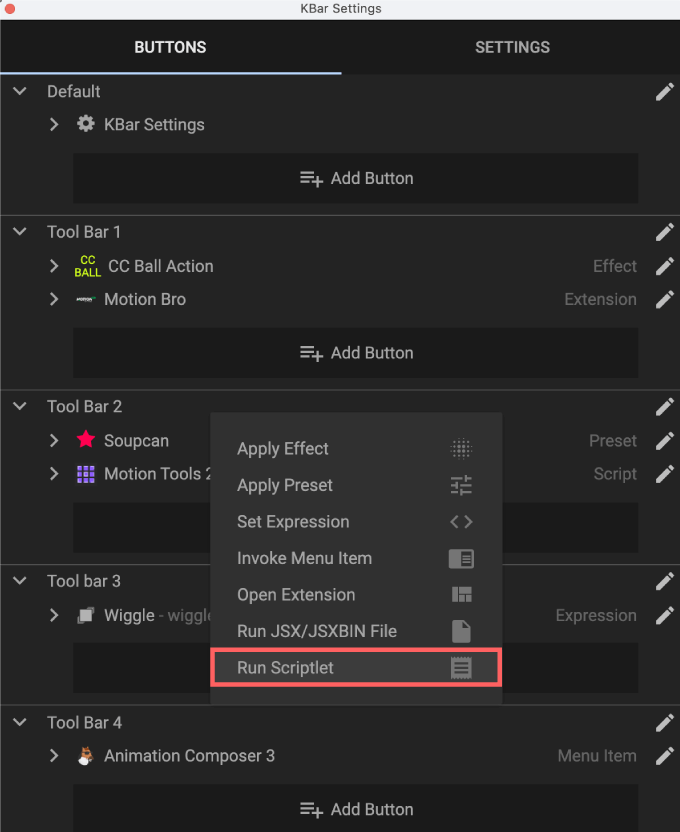
⑦ Run Script(スクリプト)
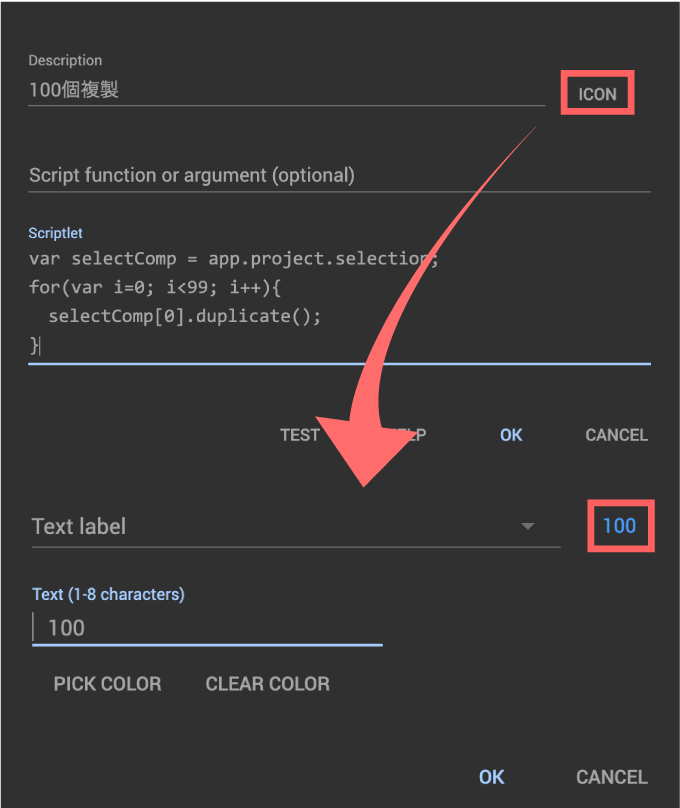
『Run Scriptlet』では、自作したスクリプトを設定することができます。
『Tool Bar 3』の『Add Button』▶︎『Run Scriptlet』をクリックします。

設定画面の表示名やツールチップとして表示される『Descreption』を入力。
『Script function or argument optional』はオプションでスクリプトへ関数や引数を追加できますが空欄とします。
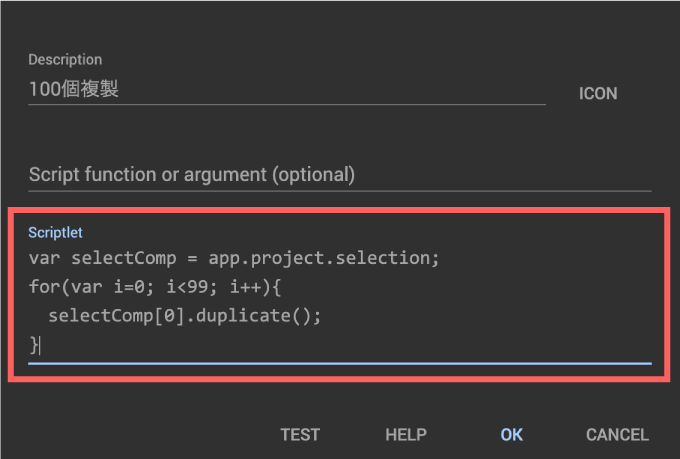
『Scliptlet』へスクリプトを書く、もしくはコピペしてください。

こちらのスクリプトはフッテージやコンポジションを100個複製できるスクリプトですd( ̄  ̄)
var selectComp = app.project.selection;
for(var i=0; i<99; i++){
selectComp[0].duplicate();
}
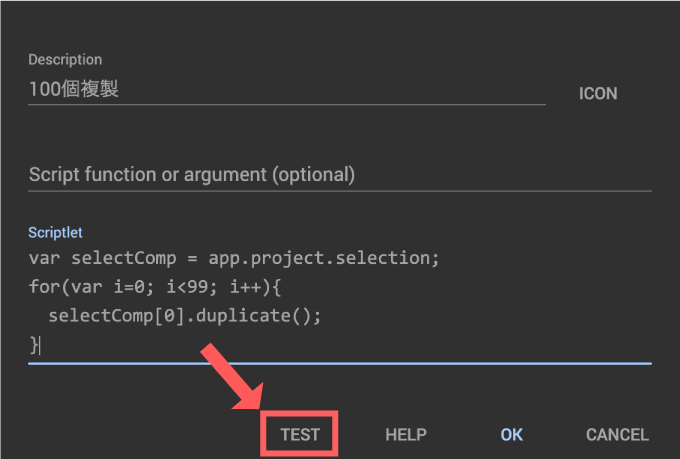
『TEST』ボタンで入力したスクリプトが正常に動作するか確認することができます。
設定する前に一度確認しておいた方がいいですね。

『ICON』でお好みのアイコンデザインを設定します。
今回は『Text Label』して『PICK COLOR』はブルーに設定しました。

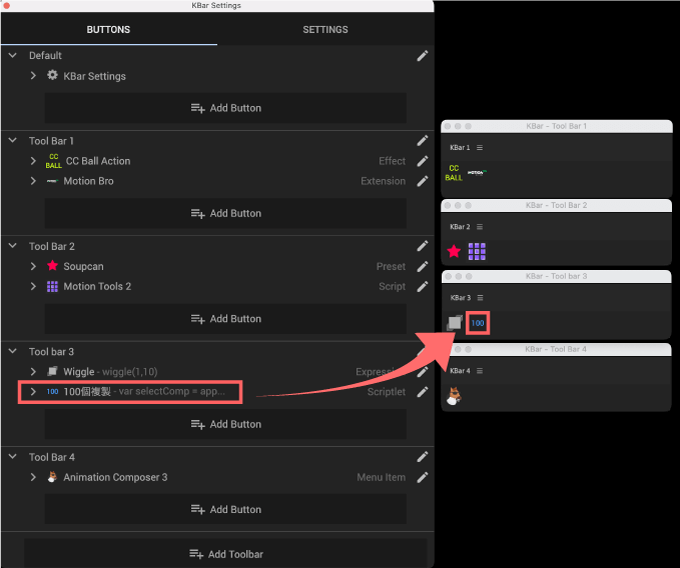
ツールバーに作成したボタンは、設定したパネル『Tool Bar 3(Kbar 3)』に表示され、ボタンをクリックすると設定したスクリプトが実行されます。
ランチャーツール+スクリプトの組み合わせは超絶便利です。

便利なボタンをたくさん作って、ワークスペースに配置してカスタマイズしましょう!!

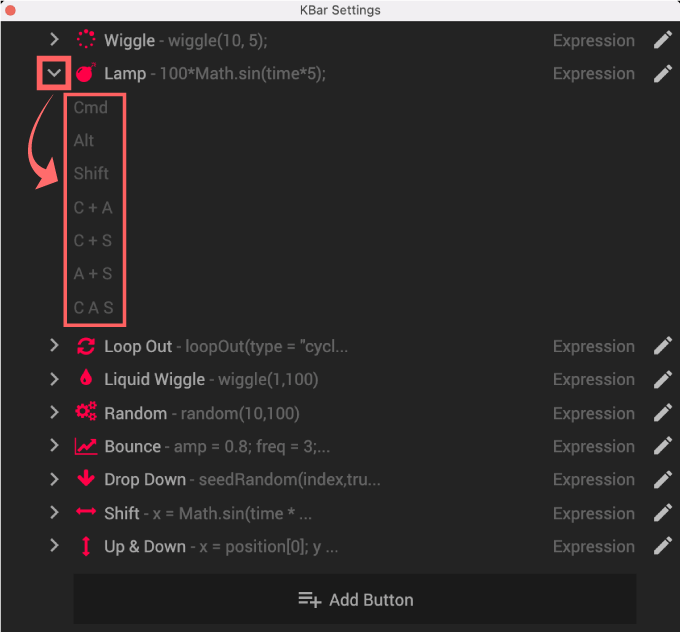
ボタンを作成後に『SETTINGS』のボタン右側にある『>』をクリックすると、プルダウンメニューに各ショートカットキーが表示され

各ボタンごとに追加してショートカットキーで機能を割り当てることができます。
カスタマイズの幅が広がりますね。

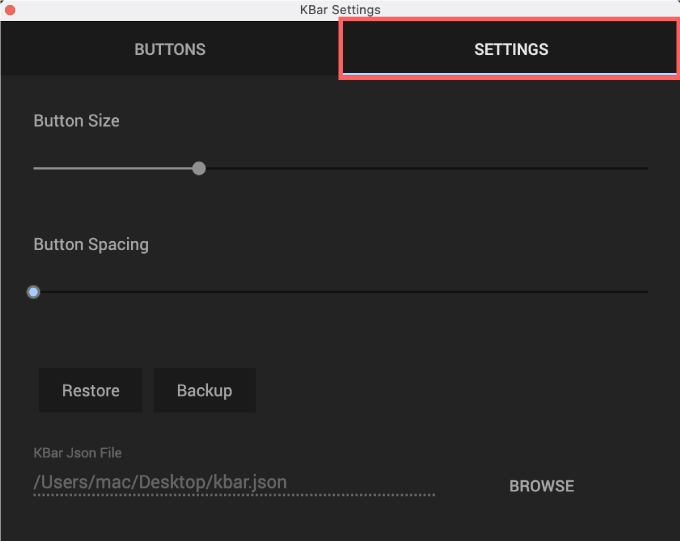
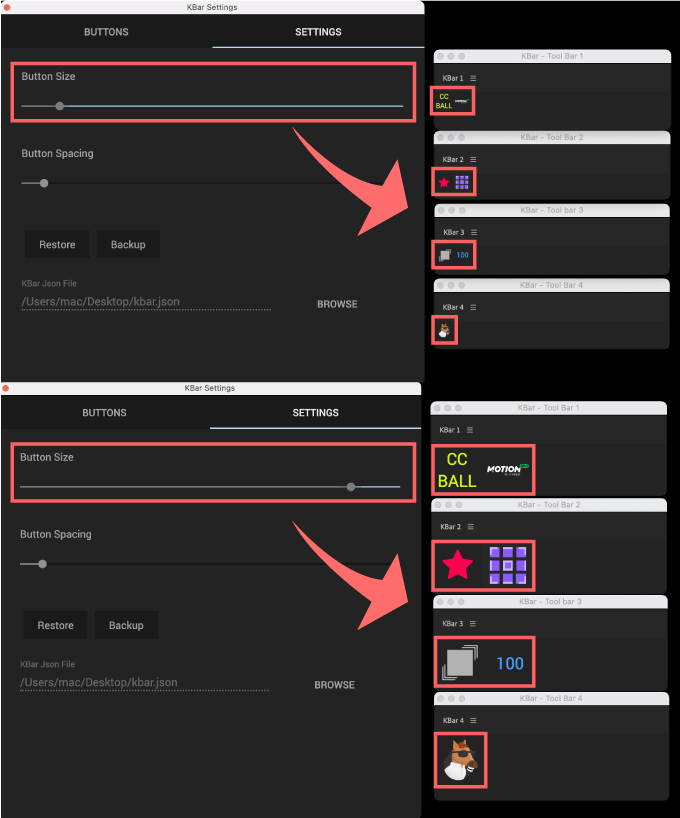
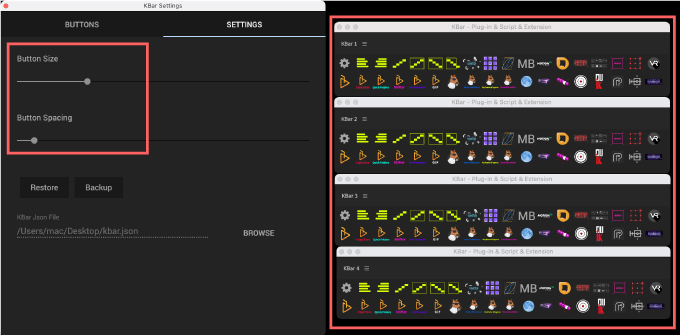
『SETTINGS』設定
『SETTINGS』設定では主に3つの機能が用意されています⬇︎⬇︎
- 『Button Size』▶︎ ボタンサイズの調整
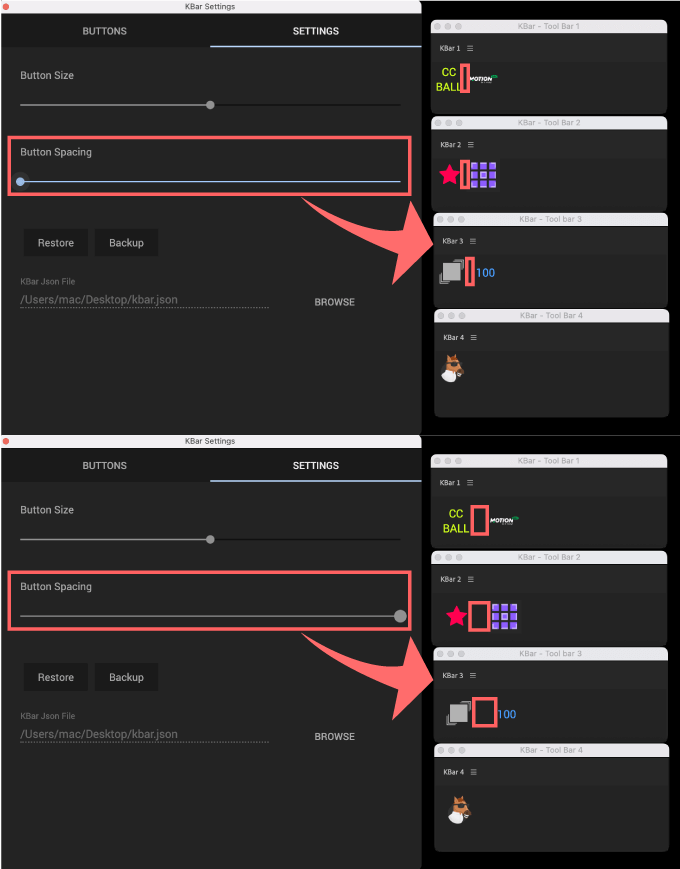
- 『Button Spacing』▶︎ ボタン同士の間隔を調整
- 『Restore or Backup』▶︎ 設定情報のインポート・エクスポート
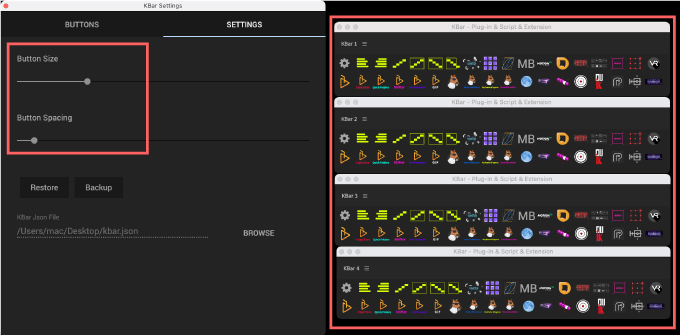
ツールバーに並ぶボタンの表示サイズを拡大・縮小することができます。

ツールバーに並ぶボタン同士の間隔を拡大・縮小することができます。

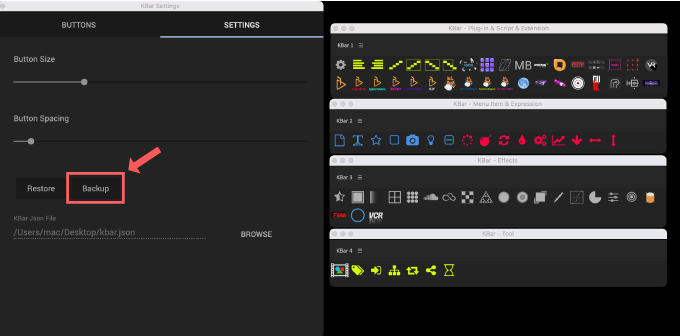
『KBar』で設定した全ての情報をバックアップファイル(.json)としてインポート・エクスポートすることで、他の端末へ設定を引き継ぐことができます。
例えば『KBar』に設定されたボタンやアイコンなど全ての設定内容を他の『After Effects KBer 2』へ移行したい場合に、まず『SETTINGS』▶︎ 『Backup』を選択します。

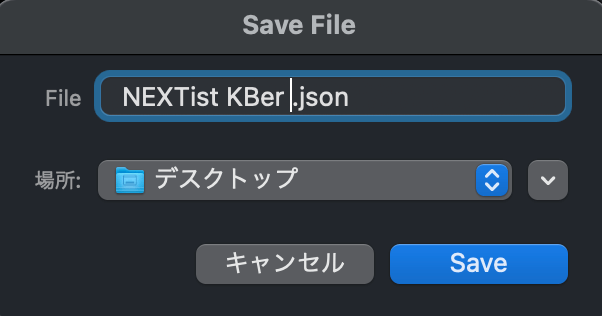
ファイル名の入力と保存場所を指定して『Save』をクリックします。

拡張子が『.json』のバックアップファイルが作成されます。
このファイルで『KBar』設定情報の復元や移行することができます。

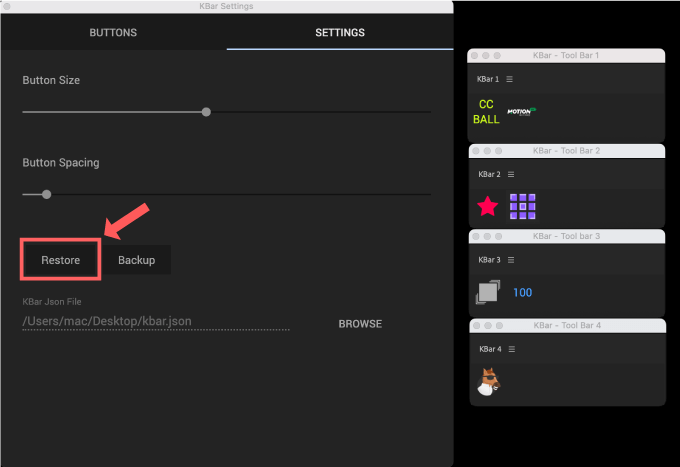
他の端末の『After Effects KBar』を開いて『SETTINGS』▶︎『Restore』をクリックします。

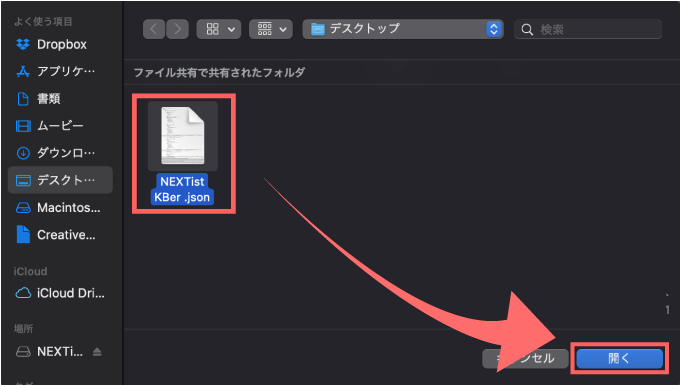
先ほど書き出しておいたバックアップファイル(.json)を選択して『開く』をクリックします。

これで全ての設定情報が移行・復元することができます。
ただ、このままだとKBar1〜4の全てに同じツールバーが割り当てられているので

パネル左上のメニューボタンをクリックして、それぞれのパネルに表示させたいツールバーを割り当ててください。

これで『KBar』の移行完了です。

バックアップファイル(.json)を復元・移行した場合には
予め設定していた全ての設定情報が上書きされてしまうので注意してくださいd( ̄  ̄;)
『KBar』の改善してほしい点
現状でも『KBar』の機能は大満足ですが、あえて今後のアップデートに期待して改善してほしい点をあげると…
『KBer』バックアップファイル(.json)を個別にエクスポートできるようにしてほしい…
『SETTING』▶︎ 『Backup』では『KBar』の全ての設定情報を1つのファイルでしかエクスポートできないので
インポートした場合、現在の設定は全てインポートしたバックアップファイル(.json)の設定へ上書きされてしまいます。
ボタンやツールバーなどの設定情報を個別にエクスポートできれば
誰かが作成したかっこいいツールバーやボタンを個別に自分の『KBar』へ追加することができて
もっとカスタマイズが楽しくなるのにな〜と。
ちなみに海外サイトで『KBar』のプリセットファイル(.json)やオリジナルのアイコンを無料提供してくれているサイトがいくつかあります。
最初に無料提供されているプリセット(.json)をインポートしてからボタンを追加したり、いらないボタンは削除したりしていった方が圧倒的に効率がいいです。
ガッツリカスタマイズした後で『KBar』の無料プリセットがあることを知ったよ…(ー ー;)

それは悲しすぎますね…(゚∀゚;)
*『KBar』のカスタマイズが楽しくなる!!アイコンやプリセットを無料配布しているサイトを紹介した記事はこちら⬇︎⬇︎
ボタンサイズやボタンスペースが全てツールパネル(KBar1〜4)で連動しないようにしてほしい…
ボタンサイズやボタンスペースを調整すると『KBar1〜4』の全てのパネルが全て連動して調整されてしまいます。

各パネルのボタンサイズやボタンスペースを個別に調整できるようになれば、もっとワークスペースのカスタマイズもやりやすくなるのにな〜と。
最後に
『KBar』は『Adobe After Effects』の数あるスクリプトやプラグインの中で、最も導入をおすすめできるスクリプトになります。
価格は約6,000円くらいと安くはありませんが
すぐに元は取れますし、超絶便利なスクリプトなのでぜひ導入して使ってみてください。
| 販売サイト | TOOLFARM (海外) | aescripts+aeplugins (海外) | Flashback Japan (国内) |
|---|---|---|---|
 |  |  | |
| 通常価格 | $39.99(約6,100円) | $39.99(約6,100円) | 7,260円 |
| セール価格 | $20(約3,000円) | $20(約3,000円) | ー |
| アップグレード 通常価格 | $20(約3,000円) | $20(約3,000円) | 3,740円(税込) |
| アップグレード セール価格 | $11.2(約1,700円) | $11.2(約1,700円) | ー |
| 支払い方法 | クレジットカード PayPall | クレジットカード PayPall | クレジットカード 銀行振込 コンビニ決済 |
| 販売ページ | 販売ページ | 販売ページ | 販売ページ |
他にも『KBar』に関する記事をたくさん書いてるので、興味のある方はぜひ読んでみてください。
*『KBar』関連の記事をまとめた記事はこちら⬇︎⬇︎
『KBar』のカスタマイズで使えるボタンアイコンやツールバーファイル(kbar)を作りました!!
もちろん!! 全て無料 ダウンロードして使うことができます。
お気に入りが見つかればぜひ…使ってください⬇︎⬇︎
今回紹介したランチャースクリプト『KBar』以外にも
『Adobe After Effects』で使えるおすすめの無料・有料ツールはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎