Adobe After Effects 92

『KBar』を買ったのですが、何か便利な使い方はありませんか??
『KBar』のボタンにスクリプトを設定したりしてる??
オリジナルのスクリプトを登録すれば、めちゃくちゃ作業効率上がるよー

え!?ス・ク・リ・プ・ト…何か美味しそうな名前ですね!!
そのスクリプトは初心者でもできるものなのでしょうか…|ω・`)チラッ
コードをコピペしてボタン化すればワンクリックで使えるようになるよー
『After Effects』初心者でも使える便利なスクリプトをいくつか紹介するね〜♪( ´θ`)ノ
今回はコピペして使える超絶便利なスクリプトをいくつか紹介していきます。
ボタンを機能を割り当てることができる『KBar』や『Motion Tools Pro(無料)』のようなツールにコピペして登録すれば、普段は2〜3工程踏まないといけない手順もワンボタンで実行してくれるようになるので
圧倒的作業効率化に繋がります!!
スクリプトがわからない方でも簡単にコピペして設定することができるので、ぜひ活用してスクリプトの便利さを実感してもらえたら嬉しいです。
目次
『KBar』でスクリプトを設定(ボタン化)する方法
まずは『KBar』にスクリプトを設定(ボタン化)する方法を解説していきます。
『KBar』でスクリプトを設定する方法
『KBar』では簡単にスクリプトを設定(ボタン化)することができます。
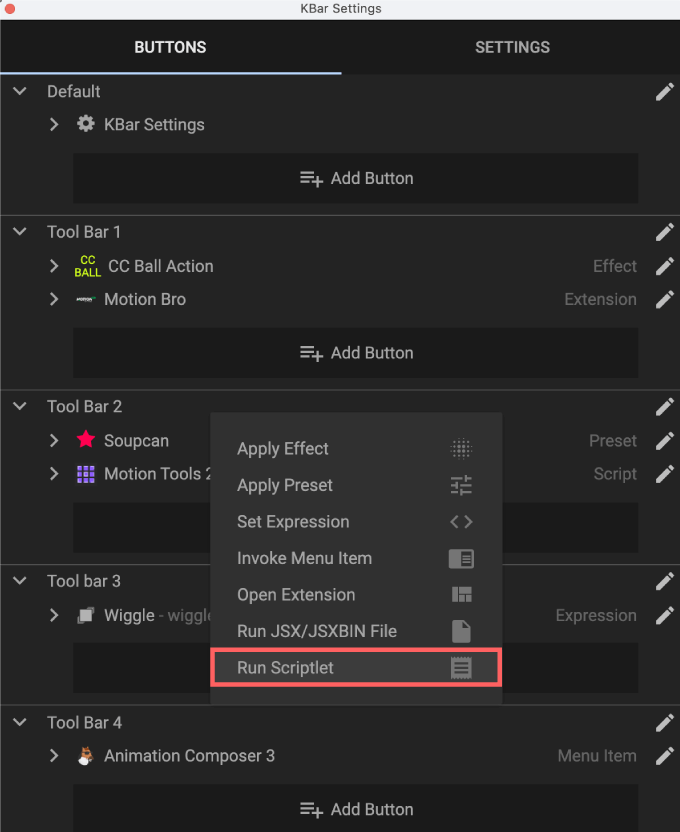
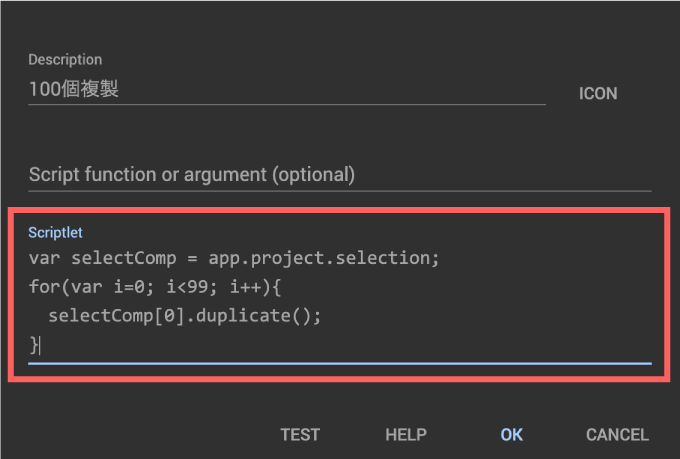
操作パネルの『BUTTONS』▶︎『Add Button』▶︎『Run Scriptlet』を選択して

『Descreption』は設定画面の表示名やツールチップとして表示されるをテキストを入力。
『Script function or argument optional』はオプションでスクリプトへ関数や引数を追加できますが空欄とします。
『Scliptlet』へスクリプトを書く、もしくはコピペしてください。

こちら⬆︎⬆︎のスクリプトコードはフッテージやコンポジションを100個複製できるスクリプトですd( ̄  ̄;)
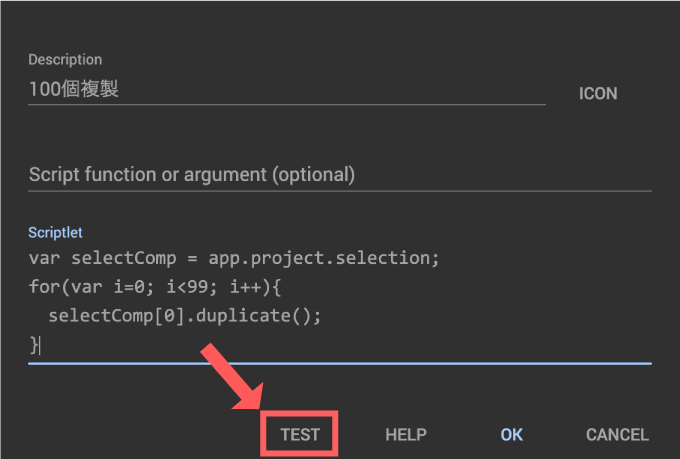
『TEST』ボタンで入力したスクリプトが正常に動作するか確認することができます。

設定する前に一度確認しておいた方がいいですねd(゚∀゚)
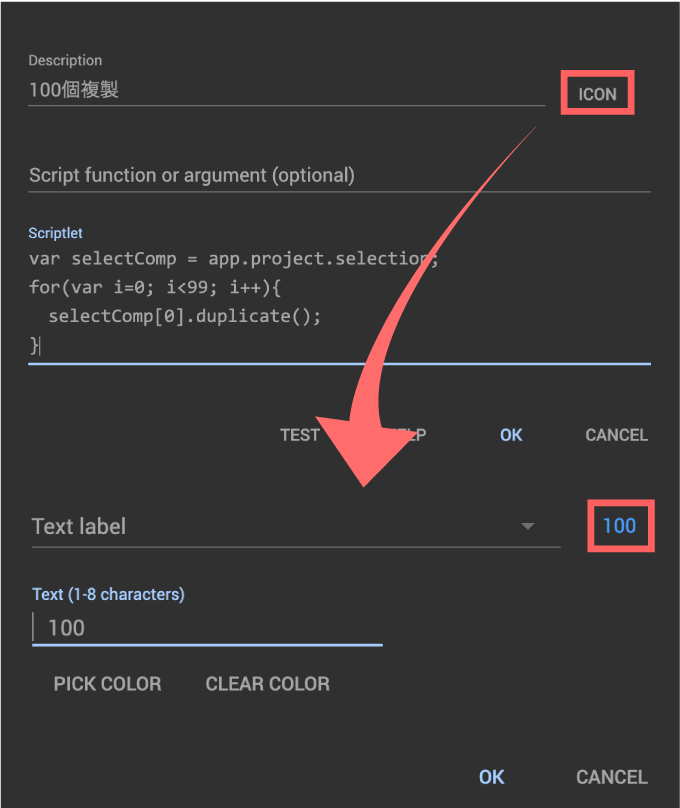
『ICON』でお好みのアイコンデザインを設定します。
今回は『Text Label』で『Text』は『100』、『PICK COLOR』はブルーに設定しました。

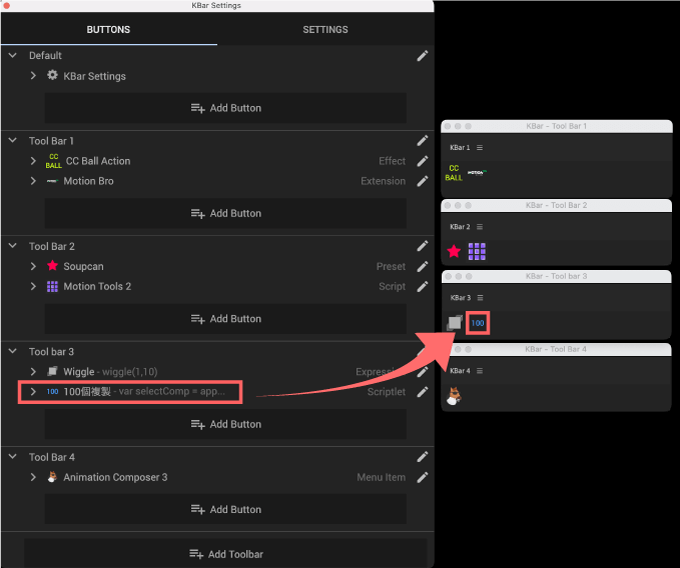
ツールバーに作成したボタンは設定したパネルに表示され、ボタンをクリックすると、設定したスクリプトが実行されます。
これでスクリプトのボタン設定は完了です。ランチャーツール+スクリプトの組み合わせは超絶便利 !!

*『Motion Tools Pro(無料)』でスクリプトをボタン化する方法を解説した記事はこちら⬇︎⬇︎
『KBar』にコピペして使える便利なスクリプトまとめ
『KBar』のようなランチャーツールに設定(ボタン化)して使える便利なスクリプトをまとめて紹介していきます。
新規プロジェクトを立ち上げるときに使える便利スクリプト
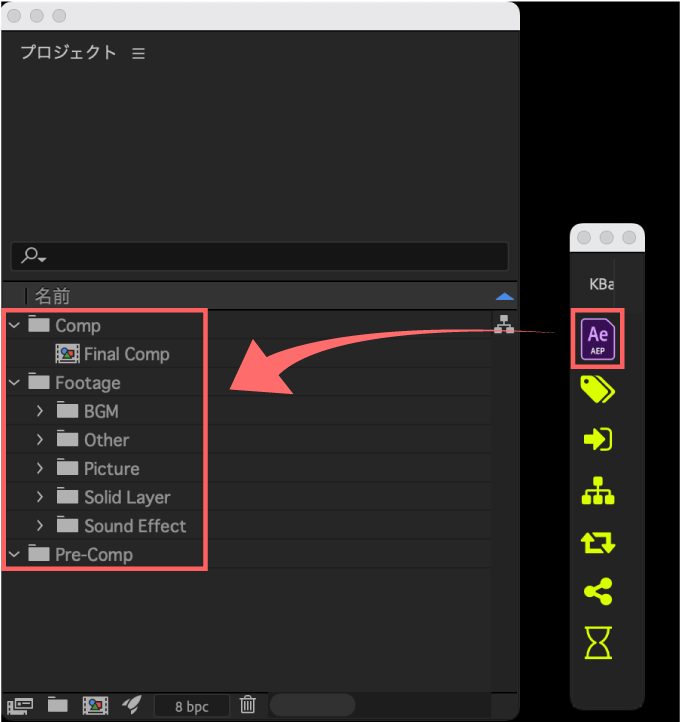
このスクリプトはワンクリックで設定済みの新規コンポジションと種類に合わせて各種フッテージを振り分けることができるフォルダを作ることができます。


このスクリプトで最初にフォルダーを作っておけば、きちんと整理整頓できそうですね( ´ ▽ ` )
以下のスクリプトを『ランチャーツール(KBar,Motion Tools etc…)』にコピペするだけです⬇︎⬇︎
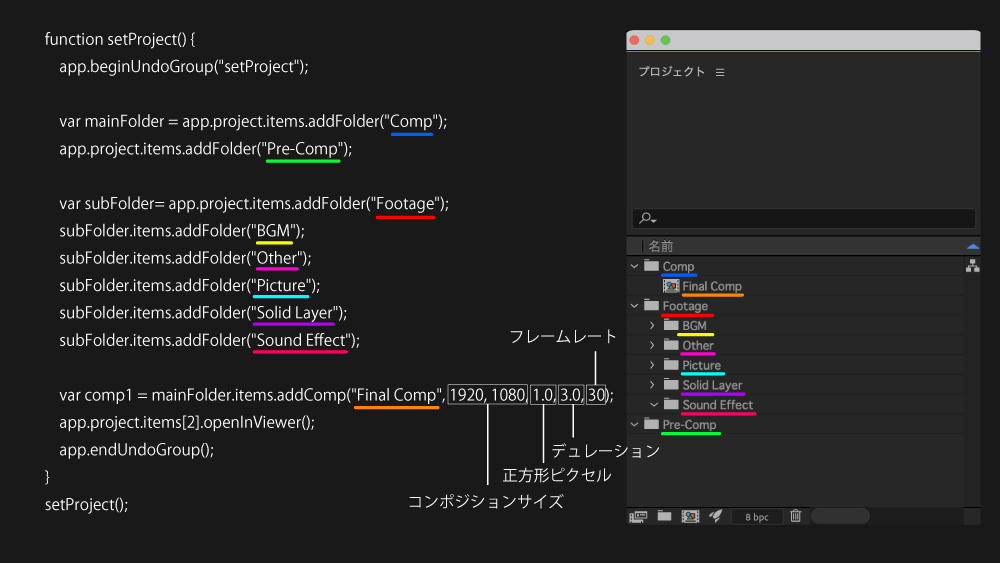
function setProject() {
app.beginUndoGroup("setProject");
var mainFolder = app.project.items.addFolder("Comp");
app.project.items.addFolder("Pre-Comp");
var subFolder= app.project.items.addFolder("Footage");
subFolder.items.addFolder("BGM");
subFolder.items.addFolder("Other");
subFolder.items.addFolder("Picture");
subFolder.items.addFolder("Solid Layer");
subFolder.items.addFolder("Sound Effect");
var comp1 = mainFolder.items.addComp("Final Comp", 1920, 1080, 1.0, 3.0, 30);
app.project.items[2].openInViewer();
app.endUndoGroup();
}
setProject();
コンポジション名や各種フォルダ名を変えるときは、それぞれ”〇〇”のテキストを変更してくださいl٩( ᐛ )و
コンポジション設定の変更は
サイズ(横1920、縦1080)、ピクセル縦横比(1.0)、デュレーション (3.0)秒、フレームレート(30)の数値をそれぞれ変更してください。

新規コンポジションを作成できる便利スクリプト(コンポジション設定済み)
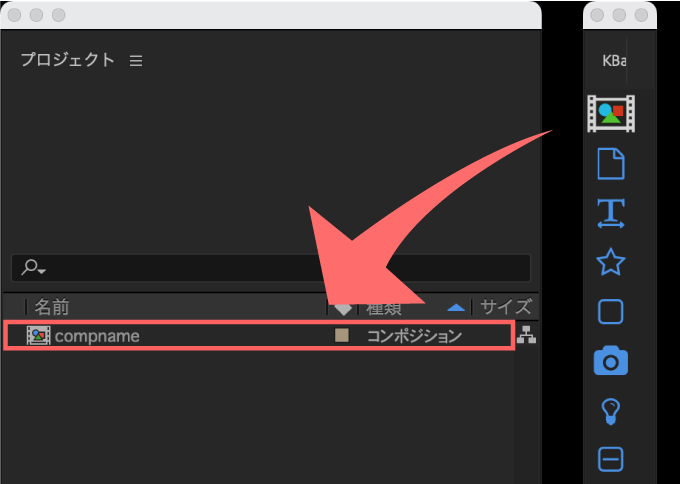
このスクリプトはワンボタンで設定済みの新規コンポジションを作成してくれるスクリプトになります。

以下のスクリプトを『ランチャーツール(KBar,Motion Tools etc…)』にコピペするだけです⬇︎⬇︎
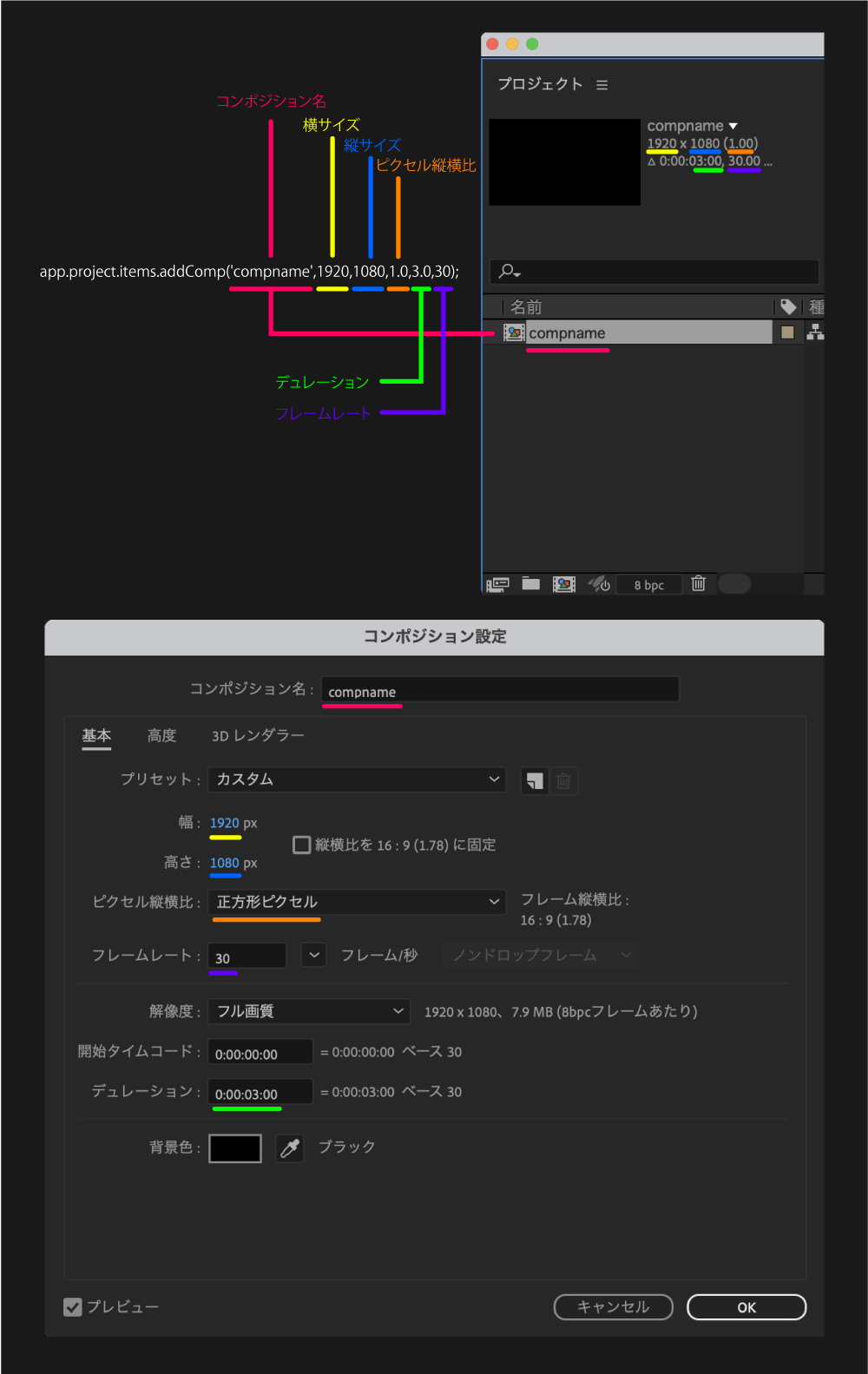
app.project.items.addComp('compname',1920,1080,1,3.0,30);
コンポジション設定はサイズ(横1920、縦1080)、正方形ピクセル(1.0)、デュレーション (3.0)秒、フレームレート(30)となってます。
コンポジション設定の変更は
コンポジション名、サイズ(横1920、縦1080)、正方形ピクセル(1.0)、デュレーション (3.0)秒、フレームレート(30)の文字や数値をそれぞれお好みで変更してください。

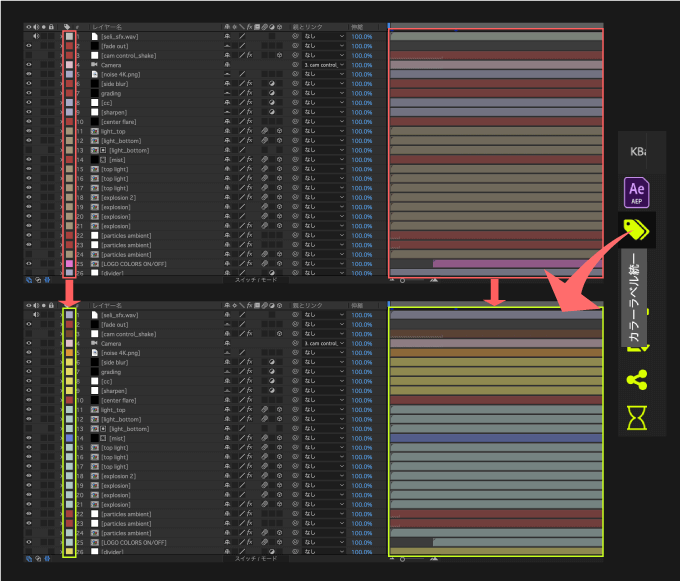
レイヤーラベルカラーをレイヤーの種類別に一括変更できる便利スクリプト
このスクリプトは予め設定されているレイヤーラベルのカラーを、各フッテージの種類別に一括変更してくれるスクリプトになります。

以下のスクリプトを『ランチャーツール(KBar,Motion Tools etc…)』にコピペするだけです⬇︎⬇︎
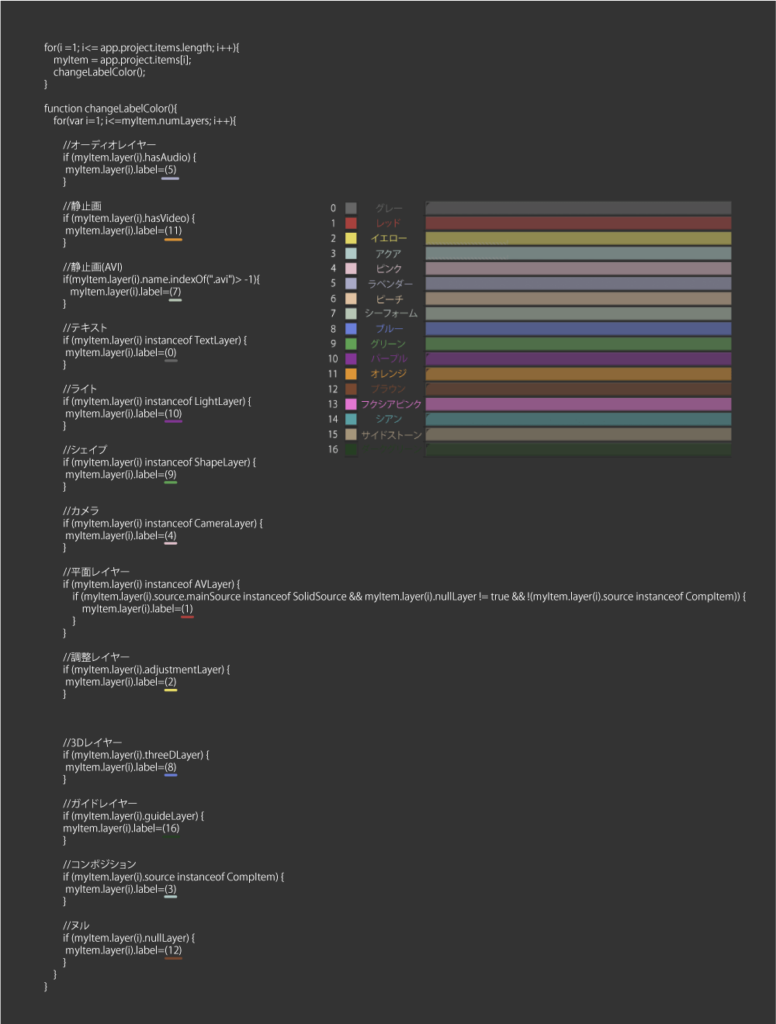
// 色番号 ➡︎ 現在の設定
// 0 グレー(なし)➡︎ テキストレイヤー
// 1 レッド ➡︎ 平面レイヤー
// 2 イエロー ➡︎ 調整レイヤー
// 3 アクア ➡︎ コンポジション
// 4 ピンク ➡︎ カメラレイヤー
// 5 ラベンダー ➡︎ オーディオレイヤー
// 6 ピーチ ➡︎
// 7 シーフォー ➡︎ 静止画(AVI)
// 8 ブルー ➡︎ 3Dレイヤー
// 9 グリー ➡︎ シェイプレイヤー
// 10 パープル ➡︎ ライトレイヤー
// 11 オレンジ ➡︎ 静止画
// 12 ブラウン ➡︎ ヌルレイヤー
// 13 フクシアピンク ➡︎
// 14 シアン ➡︎
// 15 サンドストーン ➡︎
// 16 ダークグリーン ➡︎ ガイドレイヤー
for(i =1; i<= app.project.items.length; i++){
myItem = app.project.items[i];
changeLabelColor();
}
function changeLabelColor(){
for(var i=1; i<=myItem.numLayers; i++){
//オーディオレイヤー
if (myItem.layer(i).hasAudio) {
myItem.layer(i).label=(5)
}
//静止画
if (myItem.layer(i).hasVideo) {
myItem.layer(i).label=(11)
}
//静止画(AVI)
if(myItem.layer(i).name.indexOf(".avi")> -1){
myItem.layer(i).label=(7)
}
//テキスト
if (myItem.layer(i) instanceof TextLayer) {
myItem.layer(i).label=(0)
}
//ライト
if (myItem.layer(i) instanceof LightLayer) {
myItem.layer(i).label=(10)
}
//シェイプ
if (myItem.layer(i) instanceof ShapeLayer) {
myItem.layer(i).label=(9)
}
//カメラ
if (myItem.layer(i) instanceof CameraLayer) {
myItem.layer(i).label=(4)
}
//平面レイヤー
if (myItem.layer(i) instanceof AVLayer) {
if (myItem.layer(i).source.mainSource instanceof SolidSource && myItem.layer(i).nullLayer != true && !(myItem.layer(i).source instanceof CompItem)) {
myItem.layer(i).label=(1)
}
}
//調整レイヤー
if (myItem.layer(i).adjustmentLayer) {
myItem.layer(i).label=(2)
}
//3Dレイヤー
if (myItem.layer(i).threeDLayer) {
myItem.layer(i).label=(8)
}
//ガイドレイヤー
if (myItem.layer(i).guideLayer) {
myItem.layer(i).label=(16)
}
//コンポジション
if (myItem.layer(i).source instanceof CompItem) {
myItem.layer(i).label=(3)
}
//ヌル
if (myItem.layer(i).nullLayer) {
myItem.layer(i).label=(12)
}
}
}
お好みのカラーナンバーに変更することで、レイヤーの種類ごとにラベルカラーを設定することができます。

一度操作を実行したら1つ前に戻ることはできないので注意してくださいd( ̄  ̄;)
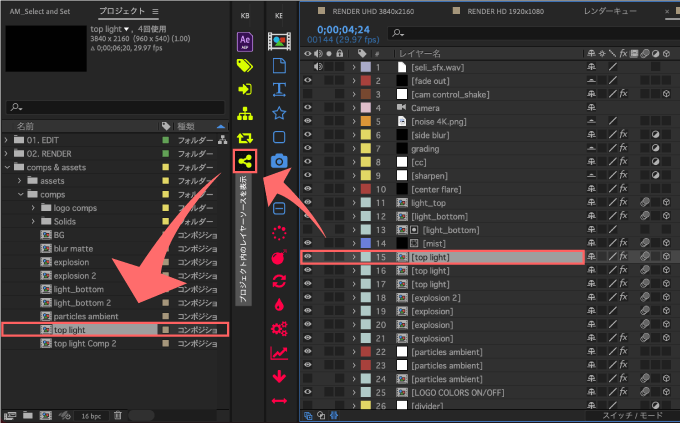
ワンボタンでプロジェクト内のレイヤーソースを表示できる便利スクリプト
このスクリプトは各コンポジションやフッテージのレイヤーソースをプロジェクトパネルにワンボタンで表示してくれるスクリプトになります。
レイヤーソースを表示したいレイヤーを選択した状態でスクリプト(KBar)を実行すると、プロジェクトパネルにレイヤーソースが表示されます。

以下のスクリプトを『ランチャーツール(KBar,Motion Tools etc…)』にコピペするだけです⬇︎⬇︎
var proj = app.project;
var comp = proj.activeItem;
if(comp){
var selectedLayers = comp.selectedLayers;
if(selectedLayers.length > 0){
for(var l = 0 ; l < selectedLayers.length ; l++){
selectedLayers[l].source.selected = true;
}
}
}
プロジェクトパネル内で一々探す必要がないので便利です٩( ‘ω’ )و
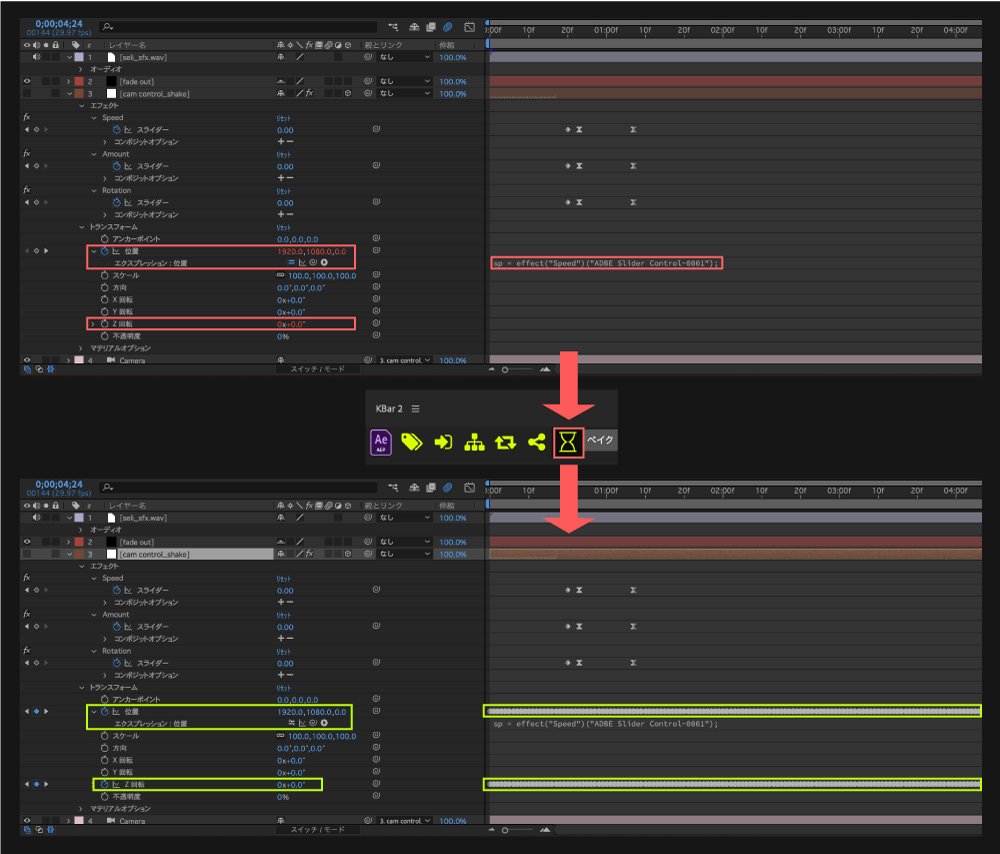
エクスプレッションをキーフレーム化(ベイク)する便利スクリプト
このスクリプトはワンボタンでエクスプレッションをキーフレーム化(ベイク)してくれるスクリプトになります。
エクスプレッションを多用するとレンダリングに時間がかかってしまうので、レンダリング前に全てのエクスプレッションをワンボタンでキーフレーム化(ベイク)することで時短できます。
プロジェクト内の全てのエクスプレッションがまとめてベイクされます。

エクスプレッションをベイク処理すると計算が複数のキーフレームに変換されコントローラーがロックされます。
これで、数学的な計算が必要なくなり、レンダリング処理が軽くなります。
以下のスクリプトを『ランチャーツール(KBar etc…)』にコピペするだけです⬇︎⬇︎
function convertToKeyframes(theProperty){
if (theProperty.canSetExpression && theProperty.expressionEnabled){
theProperty.selected = true;
app.executeCommand(2639);
theProperty.selected = false;
}
}
var myComp = app.project.activeItem;
if (myComp && myComp instanceof CompItem){
var myLayer;
var myProperty;
app.beginUndoGroup("convert expressions");
for (var i = 1; i <= myComp.numLayers; i++){
myLayer = myComp.layer(i);
try{
myProperty = myLayer.property("position");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("anchorPoint");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("rotation");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("scale");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("opacity");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("timeRemap");
convertToKeyframes(myProperty);
}catch(err){
}
try{
myProperty = myLayer.property("sourceText");
convertToKeyframes(myProperty);
}catch(err){
}
}
app.endUndoGroup();
}
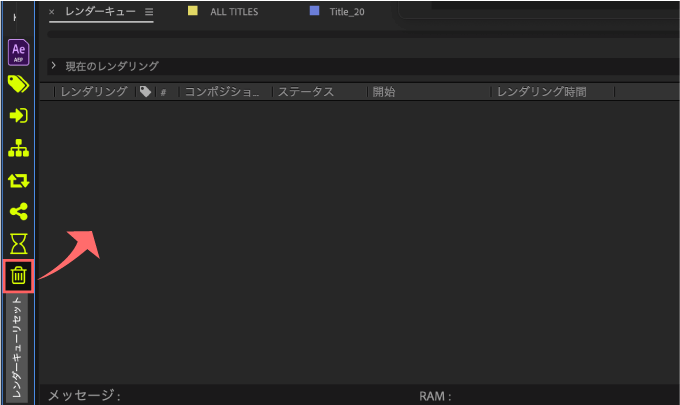
レンダーキューをリセットする便利スクリプト
このスクリプトはワンボタンでレンダーキューを全てリセットしてくれるスクリプトになります。
繰り返し利用しているプロジェクトには、過去のレンダーキューが積み重なっていることがありますが

ワンボタンで全て消し去ってくれます。これは地味に便利です。

以下のスクリプトを『ランチャーツール(KBar,Motion Tools etc…)』にコピペするだけです⬇︎⬇︎
/**
* @title Clean Render Queue
* @version 1.3
* @author Kyle Martinez <www.kyle-martinez.com>
*
* @description Clean out the Render Queue
*
* @license This script is provided "as is," without warranty of any kind,
* expressed or implied. In no event shall the author be held liable for any
* damages arising in any way from the use of this script
*
* In other words, I'm just trying to help make life as an animator easier
* "A rising tide lifts all boats." - John F. Kennedy, 1963
*/
(function() {
var renderQueue = app.project.renderQueue;
while (renderQueue.numItems > 0) {
renderQueue.item(1).remove();
}
})();
最後に
今回はスクリプト+ランチャーツールを使って『Adobe After Effects』を快適に使うための方法を紹介しました。
他にも『KBar』や『Motion Tools』に関連した記事を書いてるので、気になる方はぜひ読んでみてください。
*『KBar』関連の記事をまとめた記事はこちら⬇︎⬇︎
*『Motion Tools Pro(無料)』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
『KBar』のカスタマイズで使えるボタンアイコンやツールバーファイル(kbar)を作りました!!
もちろん!! 全て無料 ダウンロードして使うことができます。
お気に入りが見つかればぜひ…使ってください⬇︎⬇︎
今回紹介したランチャースクリプト『KBar』以外にも
『Adobe After Effects』で使えるおすすめの無料・有料ツールはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎