Adobe After Effects 65

ししょ〜ヽ(´o`;
『GG分解』という無料なのに便利なプラグインがあると聞いたのですがご存じでしょうか(゚∀゚!?
知ってるよ〜、超便利なのに無料で使えるんだよね〜♩
使い方も簡単だし、かなりおすすめのプラグインかな〜( ´∀`)

そうなんですね(゚∀゚(゚∀゚!?ぜひどんなプラグインなのか教えていただきたいです(゚∀゚(゚∀゚(゚∀゚!!
了解!! 文章が苦手なら動画解説もリンク貼っとくからそっちで見てね٩( ᐛ )و
今回は『Adobe After Effects』で簡単に文字をバラバラにできるスクリプト『GG分解』の無料ダウンロード方法やインストール方法、機能や使い方を徹底解説していきます。
「このクオリティーで本当に無料なのか…(゚ω゚;」
と、疑ってしまうほど便利なスクリプトになるので、興味のある方はぜひ最後まで読んでいただければ幸いです。
*『GG分解』の無料ダウンロード方法とインストール方法、使い方を解説した動画はこちら⬇︎⬇︎
目次
『GG分解』とは!?

『GG分解』はγしめぢ@gummasimediさんという日本人の方が作成した『Adobe After Effects』で文字をバラバラに分解できてしまうスクリプトになります。
このスクリプトには5つのモードが用意されていて
文字別や一片ずつなどテキストレイヤーをワンボタンで簡単にシェイプレイヤーへ変換できてしまうという優れもの。
テキストをバラバラにしたいときに1つ1つシェイプ化しておこなっていたあの面倒な作業が、ボタンをポチッと押すだけで完結してしまいます。
これが無料で使えるなんて…γしめぢさんに感謝です!!


これは便利ですね!!編集の幅が広がりそうです!!
無料でダウンロードできるなんてありがたい( ´ ▽ ` )♬
*γしめぢさんのブロマガで『GG分解』の生い立ちについて解説されてます⬇︎⬇︎
参考 GG 文解というAEのスクリプトの生い立ちを解説する。γしめぢのブロマガ
*ダストマンさんも『2020年最新!テキストに使えるプラグイン6選』で『GG分解』を紹介してます⬇︎⬇︎
『GG分解』の無料ダウンロード・インストール方法
『GG分解』は誰でも簡単に無料でダウンロードすることができます。
『GG分解』のダウンロード手順
ダウンロード方法は、先ほど紹介したγしめぢさんのツイートからGoogleドライブへアクセスをして

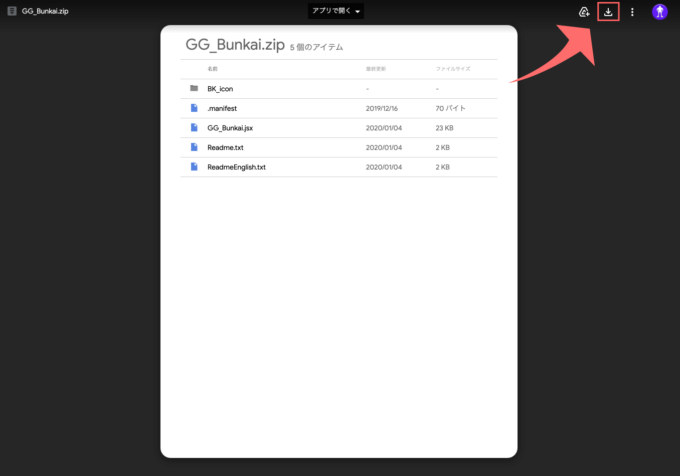
Google ドライブへ入ったら右上にあるダウンロードボタンをクリックしてzipファイルをダウンロードします。

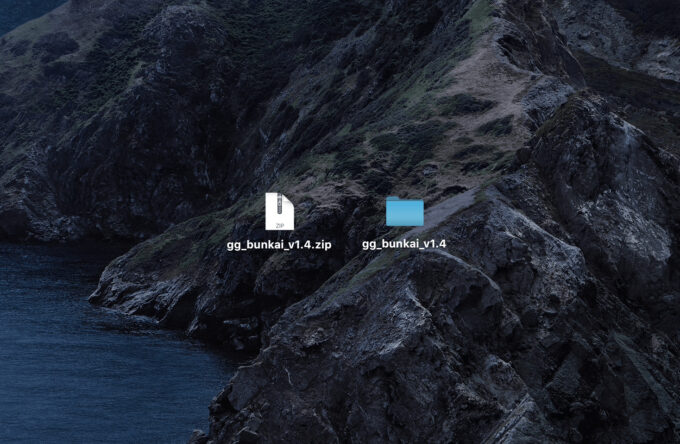
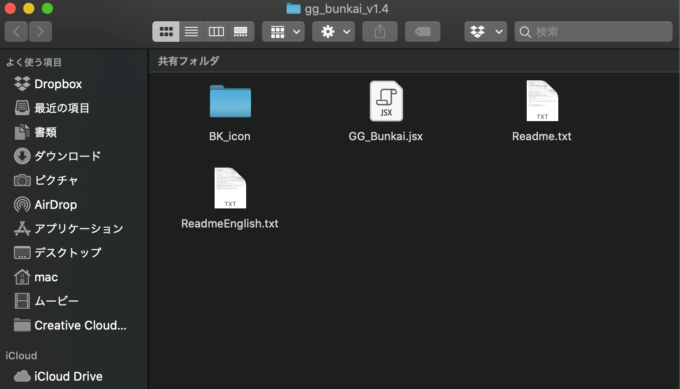
『gg_bunkai_v1.4.zip』がダウンロードされます。

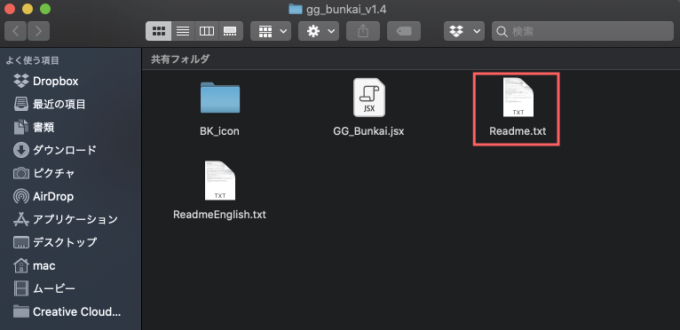
ダウンロードした『gg_bunkai_v1.4.zip』ファイルを展開してフォルダを表示させます。

フォルダ内に『GG分解』のインストールに必要なファイルが入っています。
これでインストールに必要なファイルのダウンロードは完了です。

『GG分解』のインストール手順
『GG分解』を『After Effects』へインストールする方法を順を追って解説をしていきます。
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
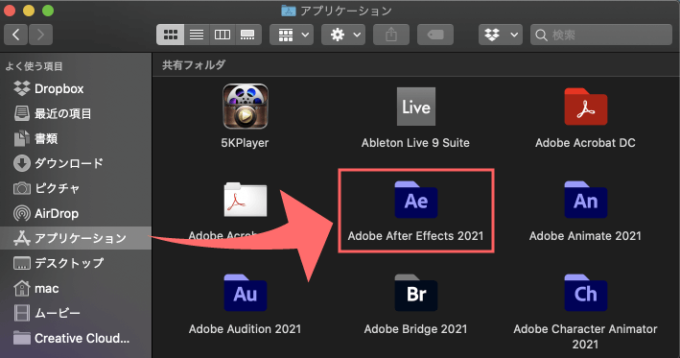
アプリケーションファイルから現在利用している『After Effects』のアプリケーションファイルを開きます。

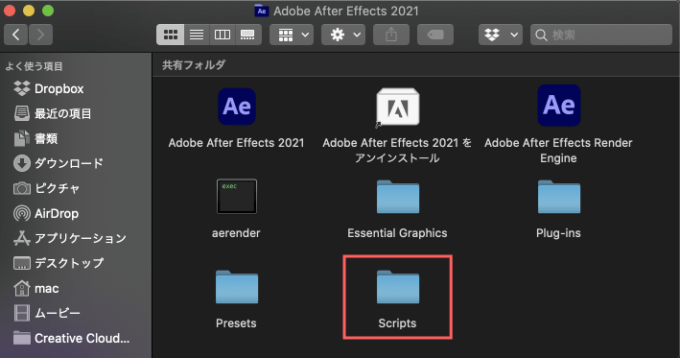
表示されたファイルの中から『Scripts』フォルダを開きます。

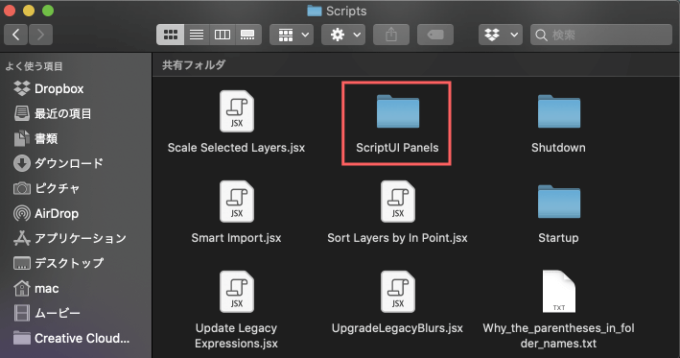
表示されたファイルの中から『ScriptsUl Panels』フォルダを開きます。

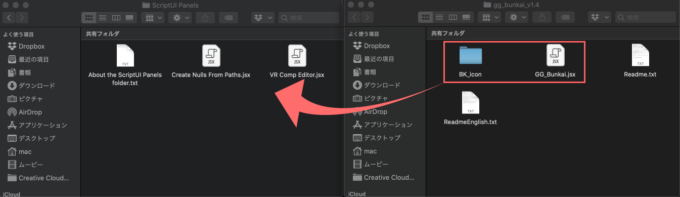
この『ScriptsUl Panels』フォルダ内へダウンロードしていた『gg_bunkai_v1.4』内にある『BK_icon』フォルダと『GG_Bunkai.jsx』を追加します。
これでインストール完了です。

*『GG_Bunkai.jsx』と一緒に『BK_icon』フォルダもScriptsUl Panelsフォルダ内へ追加しないと『GG分解』のアイコンボタンが表示されないので注意してください。

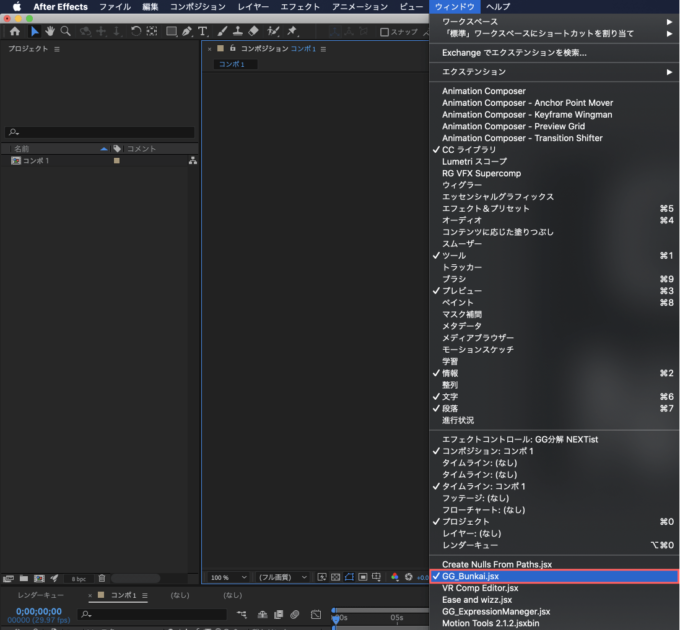
『After Effects』を起動して上部メニューのウィンドウの下の方に『GG_Bunkai.jsx』が追加されているので選択します。

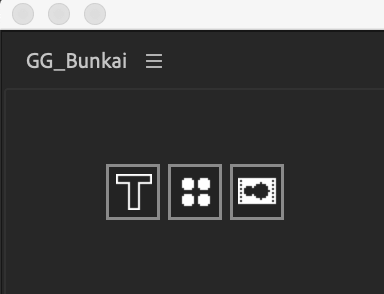
『GG分解』の操作パネルが表示されます。これで『GG分解』を使うことができます。

スクリプト『GG分解』の機能・使い方
『GG分解』の具体的な機能と使い方を解説をしていきます。
『GG分解』の具体的な取り扱いについては、ダウンロードした『gg_bunkai_v1.4.』フォルダ内にある『Readme.txt』に書いてあるので参考にしてください⬇︎⬇︎

スクリプト名「GG_文解/Bunkai」
制作者 – Graphicsγ/γしめぢ
バージョン 2020/1/4 Ver 1.4
動作確認済み環境 After Effects 2019/2020
このスクリプトは改造、二次配布、改造物の二次配布を禁止します。
個人的に改造して使用する事、アイコン画像の差し替えなどは特別制限を設けませんが、原典及び派生物の著作権は制作者に帰結するものとします。ただし、アイコン画像を差し替えた場合の差し替えアイコン画像そのものの著作権などについては、画像の制作者が定めたルールに則るものとします。
また、ごく一部であってもユーザーによって内部プログラムが改変された時点で、動作の安全保障は一切なくなります。
導入方法
jsxファイルとBK_iconフォルダをScriptUI Panelsフォルダへ入れ、ウィンドウより実行してください。
バグを発見した場合はTwitterID「@gummasimedi」まで報告してください。
【操作説明】
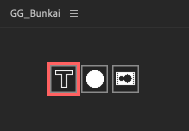
左の「T」というボタンを押すと、選択したテキストレイヤーのシェイプレイヤーを作成します。
テキストレイヤー以外を選択していてもテキストのみを抽出し動作します。
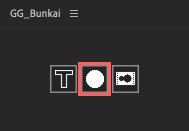
中央の丸マークのボタンは、作成するシェイプの分割モードです。
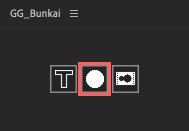
ボタンをクリックするごとにアイコンが変わり、丸マークを含めて5種類のモードが存在します。
1つ目はテキストのシェイプレイヤーを作成するのみです。
2つ目はテキストの改行ごとにシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
3つ目はテキストの空白と改行ごとにシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
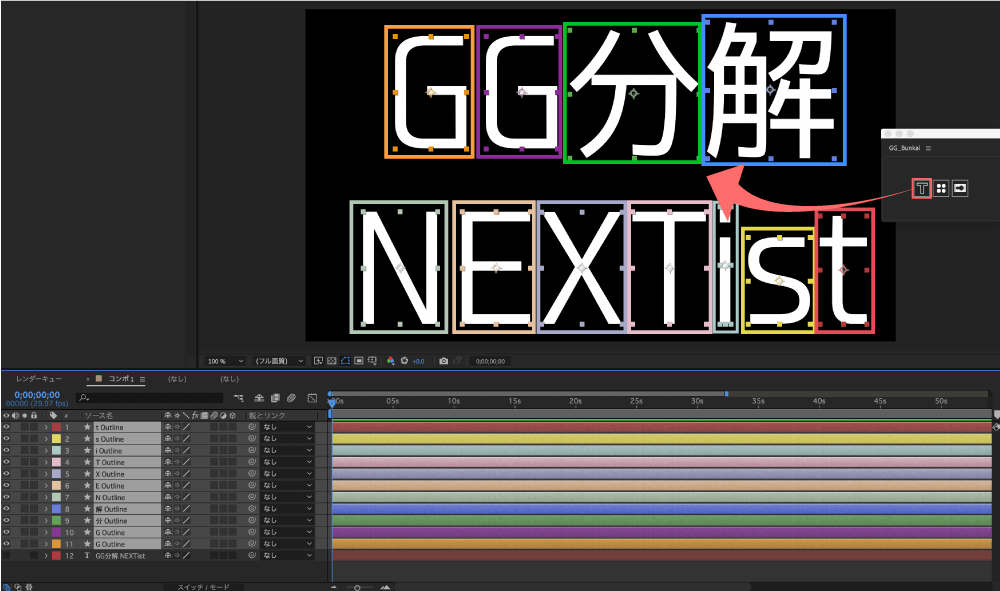
4つ目はテキスト1文字ずつシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
5つ目はテキストパスの穴空き構造を結合しつつ、分割した構造ごとにシェイプレイヤーを分割し、アンカーポイントを中央に配置します。
5つ目の状態のボタンを押すと1つ目に戻ります。
右のマークはプリコンポーズマークです。
マークが青くなっていた場合に、作成したシェイプレイヤーを1テキストレイヤー内容ごとにまとめてプリコンポーズします。
注意仕様
トランスフォームの位置かアンカーポイントにキーフレームを打った状態ではパーツのアンカーポイントをパーツ中央には揃えず、元のパラメーターを優先します。
“A-OTF UD黎ミン Pr6N”フォントの「の」の文字では構造分解が正しく機能しません。原因調査中ですが解決には至ってないためこちらの文字に関してはご注意ください。
【アプデ内容】
・11/8 – 一部フォントで構造分解が正しく動作しないバグを修正
・12/11 – トランスフォームのスケールでサイズを変更した際の位置補正が上手く機能するよう修正
・12/12 – トランスフォームの回転を変更した際の位置補正が上手く機能するよう修正
・1/4 – ヘルプチップを追加
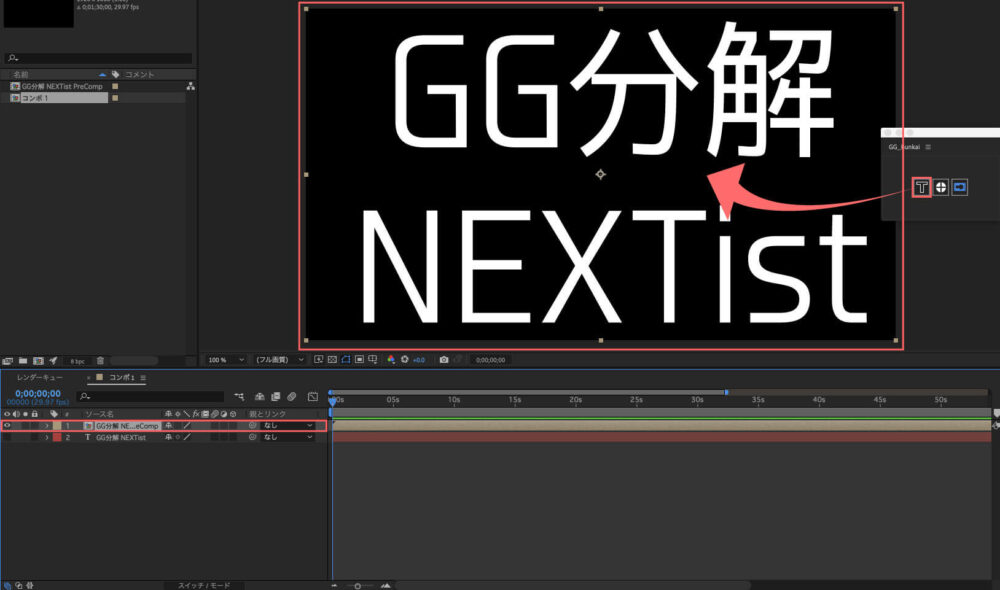
Tボタン(実行ボタン)

一番左にあるTボタンは右の2つのボタンを実行する際に押す決定ボタンになります。
5種類のシェイプ化(分割)ボタン

真ん中のボタンはテキストレイヤーをどの範囲でシェイプ化(分割)するのかを指定することができます。
真ん中のボタンをクリックすることで5種類の分割範囲から選択することができます。

γしめぢさんの取り扱い説明書『Readme.txt』に記載されている5種類のシェイプ化(分割)ボタンの説明書きをもとにそれぞれ具体的に解説していきます。
ボタンをクリックするごとにアイコンが変わり、丸マークを含めて5種類のモードが存在します。
1つ目はテキストのシェイプレイヤーを作成するのみです。
2つ目はテキストの改行ごとにシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
3つ目はテキストの空白と改行ごとにシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
4つ目はテキスト1文字ずつシェイプレイヤーを分割して作成し、アンカーポイントを中央に配置します。
5つ目はテキストパスの穴空き構造を結合しつつ、分割した構造ごとにシェイプレイヤーを分割し、アンカーポイントを中央に配置します。
5つ目の状態のボタンを押すと1つ目に戻ります。

この単純な丸型のシェイプ化ボタンはテキストレイヤーを選択してから
『GG分解』の真ん中のボタンを丸型のボタンに設定した状態で

左端のTボタンをクリックして決定すると
単純に選択したテキストレイヤー全てが1つのシェイプレイヤーとして新たに作成されます。


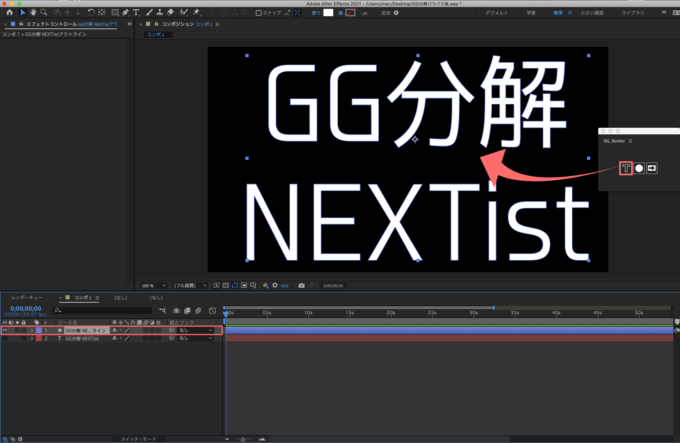
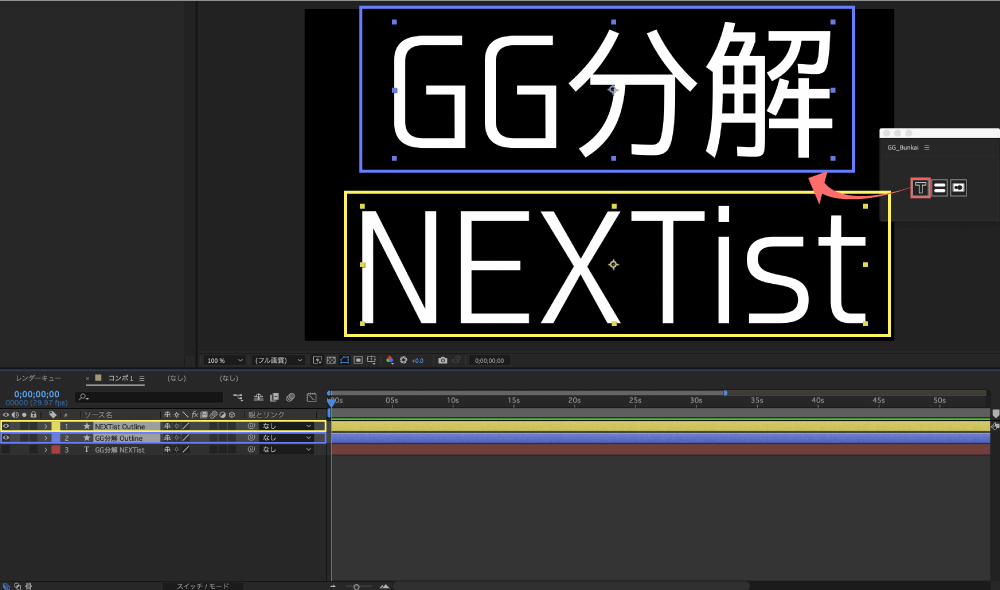
イコール(=)のようなボタンの機能は2行以上のテキストレイヤーをそれぞれ行ごとに分割してシェイプ化してくれる機能になります。
行ごとに分割したいテキストレイヤーを選択した状態で『GG分解』の真ん中のボタンをクリックしてイコール(=)へ設定します。

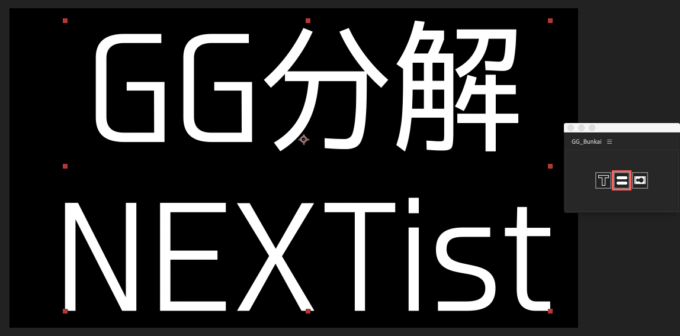
『GG分解』の左端のTボタンでシェイプ化を実行すると行ごとに分割された状態でそれぞれシェイプレイヤーが作成されます。


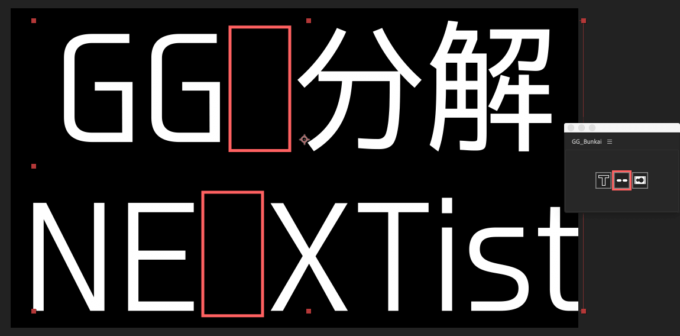
この − − ボタン機能はテキストレイヤーのスペース部分を境に横分割してシェイプ化してくれる機能になります。
横分割したいテキストレイヤーの分割したい部分にスペースを入れます。『GG分解』の真ん中のボタンは — へ変更します。

『GG分解』の左端のTボタンでシェイプ化を実行するとスペースの部分を境に分割された状態でそれぞれシェイプレイヤーが作成されます。

2行以上のテキストレイヤーに適用した場合には行ごとにも分割されますd(゚∀゚)

この ∷ ボタン機能はテキストレイヤーの全ての文字を1文字ごとにシェイプレイヤーとして分割してくれる機能になります。
1文字ごとに分割したいテキストレイヤーを選択した状態で『GG分解』の真ん中のボタンをクリックして ∷ へ設定します。

『GG分解』の左端のTボタンでシェイプ化を実行すると
テキストレイヤー内の全ての文字を1文字ずつシェイプレイヤーへ分割して作成してくれます。


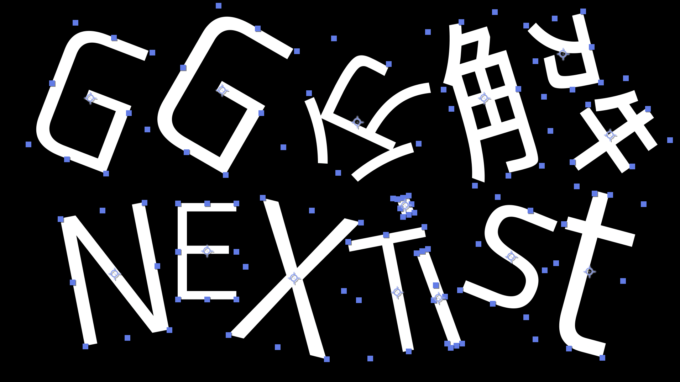
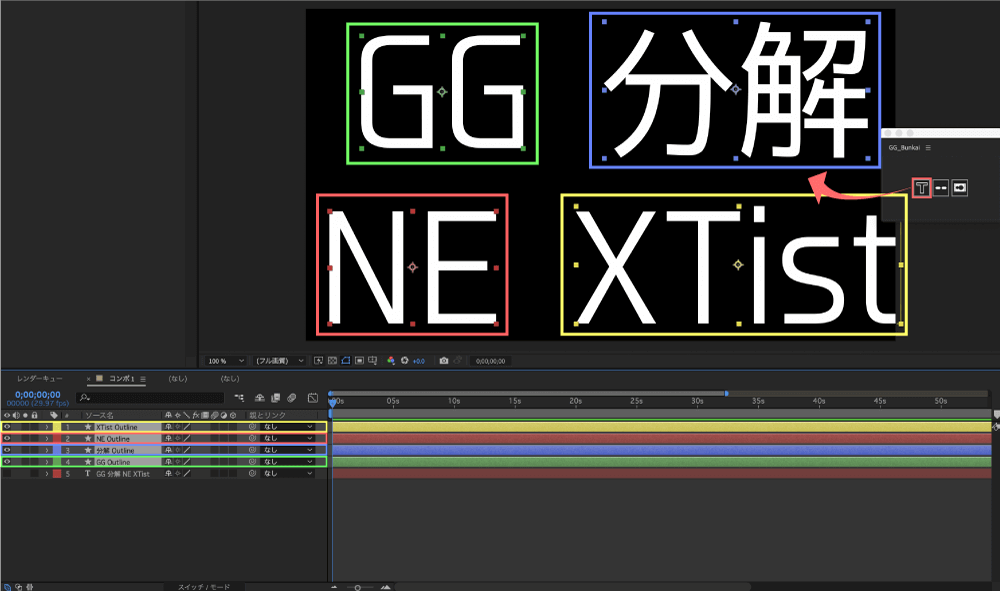
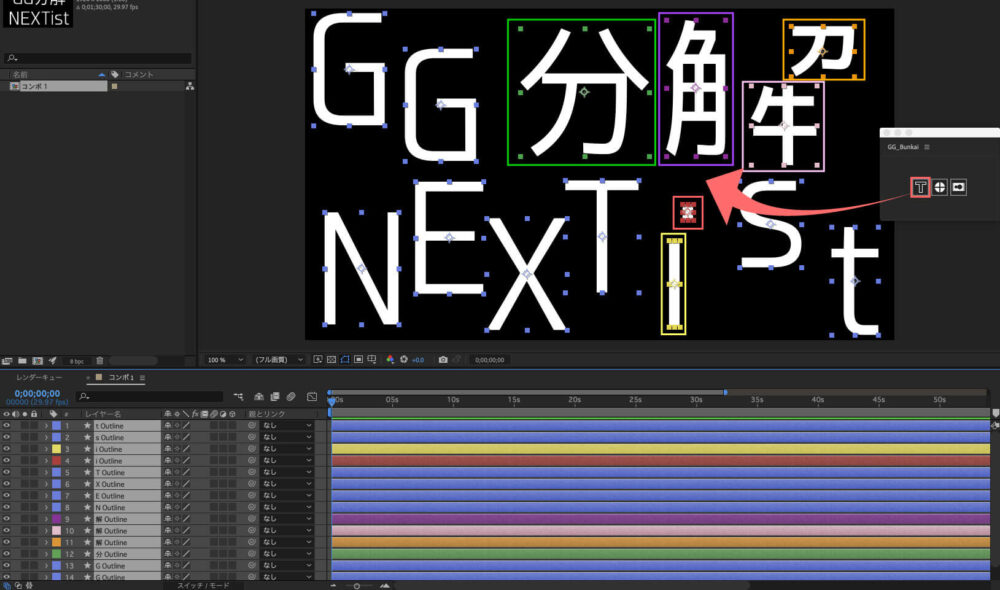
この丸を4分割したようなアイコンの機能はテキストレイヤー内の文字を各構造ごとに細かくシェイプレイヤーとして分割してくれる機能になります。
分割したいテキストレイヤーを選択した状態で『GG分解』の真ん中のボタンをクリックして丸を4分割したようなアイコンへ設定します。

『GG分解』の左端のTボタンでシェイプ化を実行すると
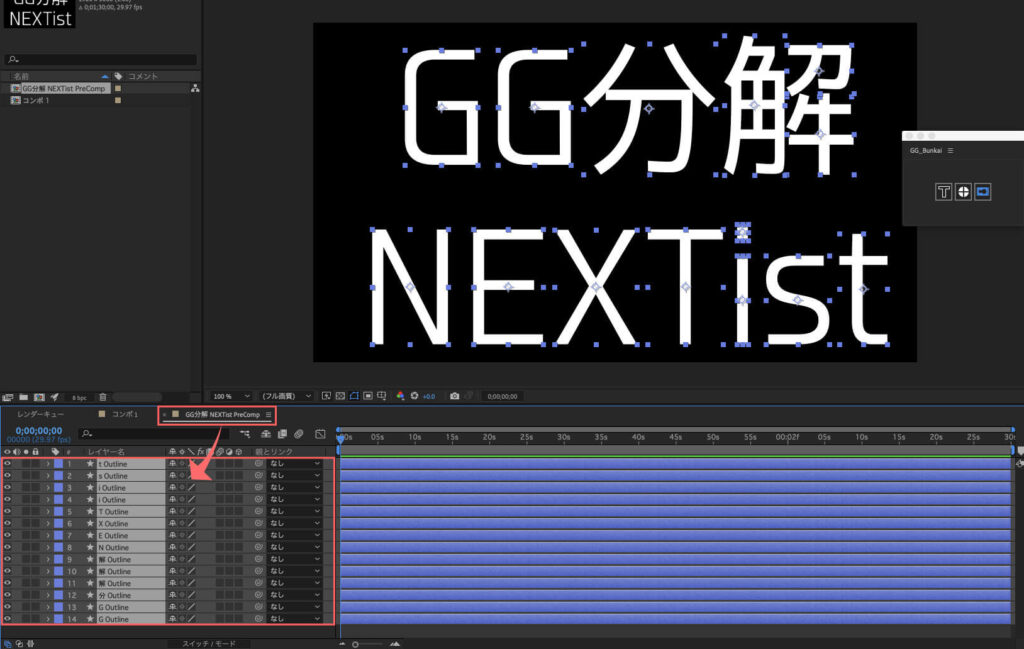
テキストレイヤー内の全ての文字を1文字ずつシェイプレイヤーへ分割し
さらに文字内で分離している部分を各構造ごとに細かく分割してシェイプレイヤーを作成してくれます。

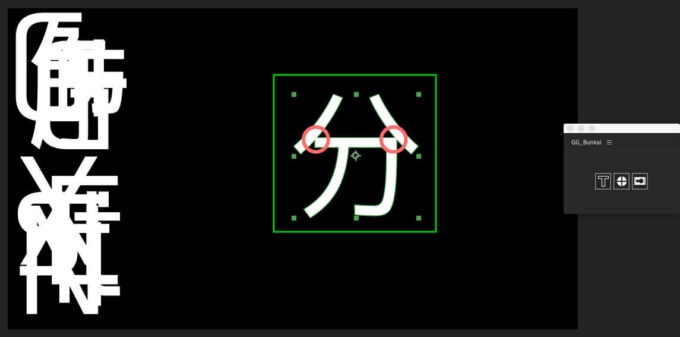
注目していただきたいのが『解』という文字は3つのシェイプレイヤーに
『i』というアルファベットは2つのシェイプレイヤーに分割されてシェイプレイヤーが作成されています。

ただし『分』という文字は1つのシェイプレイヤーに分割されています。
微妙に端の部分(赤丸の部分)がつながっているので、このような文字は細かく分割されないので注意してください。

コンポジションボタン

右端のアイコンはプリコンポーズボタンで、クリックしてONにすることで青くなります。

このコンポジションボタンONの状態で左側のTボタンをクリックしてテキストレイヤーを分割すると
1テキストレイヤーが分割されて作成されたシェイプレイヤーがプリコンポーズされます。

作成されたコンポジションを開くと分割されたシェイプレイヤーが格納されています。

最後に
今回紹介した『GG分解』以外にも『After Effects』で使える便利なプラグインやスクリプトはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎







