Adobe After Effects 130

『Cartoon Moblur』の購入を検討してるので、解説をお願いしたいです…
ボクは英語が苦手でヽ(´o`;
コブタさんが英語得意だったら面白いけどねd(゚∀゚)
確かに英語の解説しかないし、海外のチュートリアルは分かりにくい…(ー ー;)

漫画チックな効果がつけられるのはわかるのですが
自分みたいな初心者でも使えるのか不安で…_(┐「ε:)_
了解!! わかる範囲で解説してみるね〜♪( ´θ`)ノ
今回はシェイプやテキストの軌跡にカートゥーン風のモーショントレイルをつけることができるプラグイン
『Cartoon Moblur』を紹介していきたいと思います。
『After Effects』初心者の方でも比較的扱いやすい便利なプラグインになるので
興味のある方はぜひ最後まで見ていただけると嬉しいです。
それではいってみましょう٩( ᐛ )و
*テキストやシェイプの軌跡にカートゥーン風のモーショントレイルをつけることができるプラグイン『Cartoon Moblur』を徹底解説した動画はこちら⬇︎⬇︎
目次
『Cartoon Moblur』とは!?

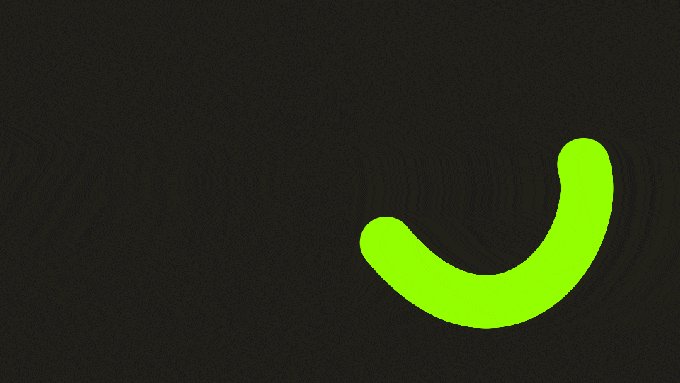
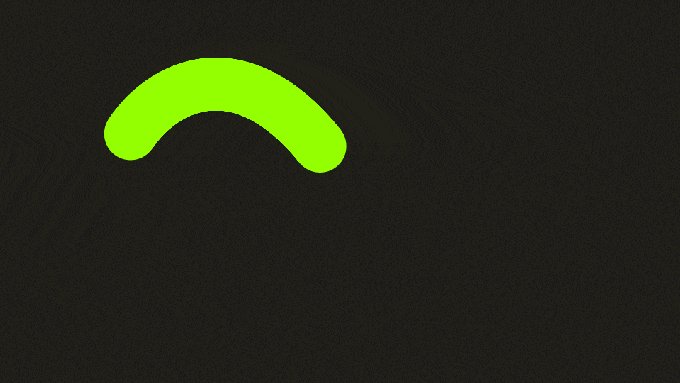
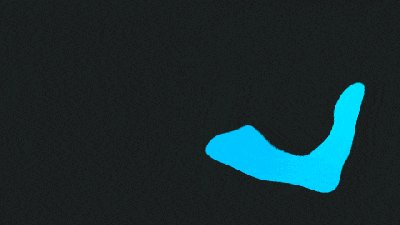
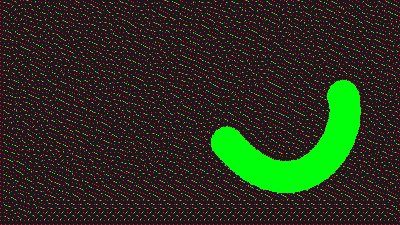
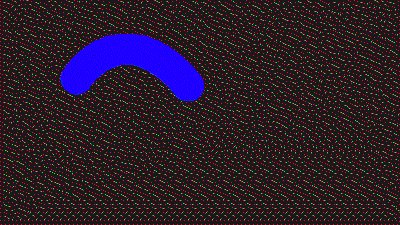
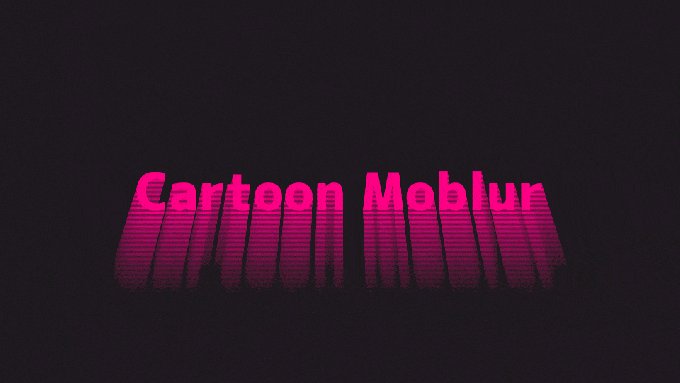
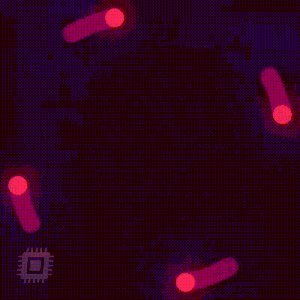
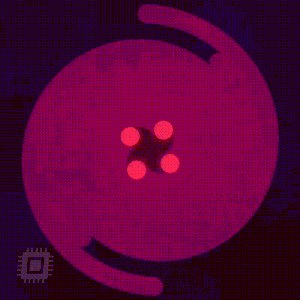
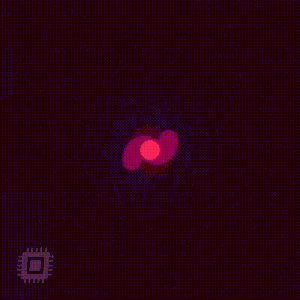
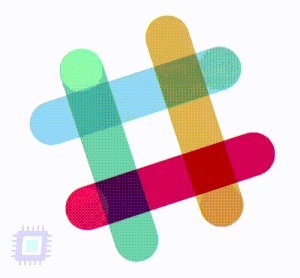
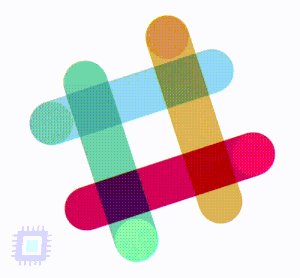
『Cartoon Moblur』はテキストやシェイプにカートゥーン風のモーショントレイルをつけることができるプラグインになります。
カートゥーンの意味は漫画、モーショントレイルはモーションの跡という意味なので
オブジェクトの軌跡に漫画チックなモーションブラーをつけることができるプラグインといったところでしょうか。
『Cartoon Moblur』を適用するとオブジェクトの動きに合わせてモーションブラーのような効果がつきますが


少しだけエフェクトプロパティー調整すれば、カートゥーン風のモーショントレイルをつけることができます。



テキストにもシェイプと同じように適用できます。
テキストをシェイプ化する必要はありませんd(゚∀゚)
『Cartoon Moblur』でつけたモーショントレイルにはエフェクトを重ねがけすることもできます。



アイディア次第では色んな表現ができるので
編集をしていて「あ、ここに『Cartoon Moblu』で動きつけてみようかな』ということが結構あります。
『Cartoon Moblur』を使って作ることができる表現の幅は無限大です。








『Cartoon Moblur』は『3D』にも対応してます。



『Cartoon Moblur』の販売サイトと価格比較
『Cartoon Moblur』の販売サイトと価格は以下の通りです⬇︎⬇︎
海外での購入が不安な方はフラッシュバックジャパンでの購入一択となります。
セールの時には20%OFFの場合、3,200円ほどで購入できます(=゚ω゚)ノ
『Cartoon Moblur』の機能や使い方
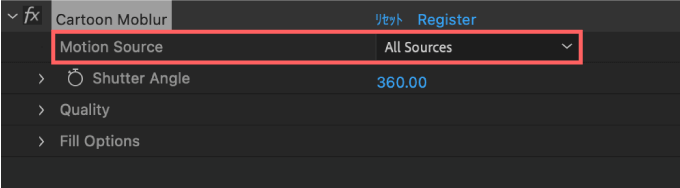
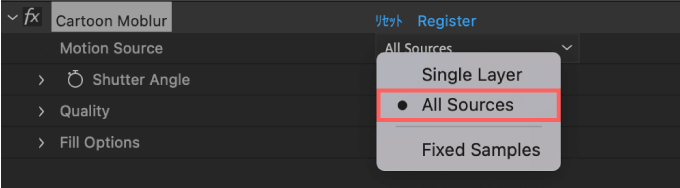
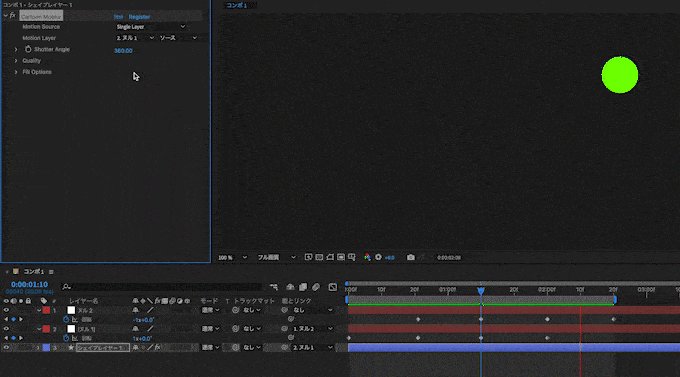
Motion Source

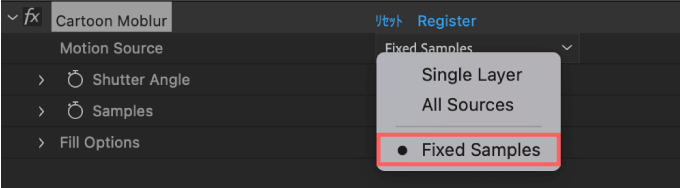
『Motion Source』では『Cartoon Moblur』でモーショントレイルを生成する対象を『All Sources』『Single Layer』『Fixed Samples』から選択することができます。

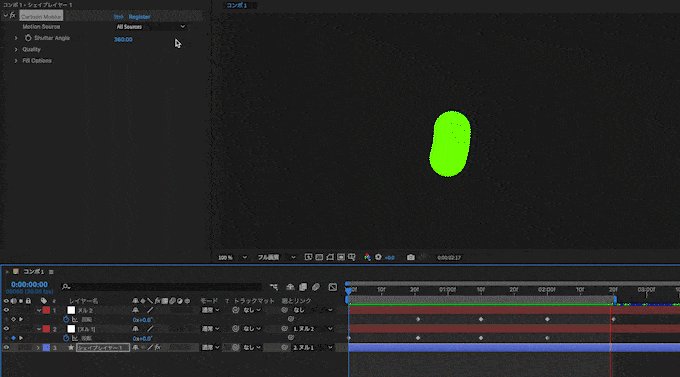
『All Sources』は、選択したレイヤーに紐づいている全てのレイヤー情報を対象にモーショントレイルを生成する設定になります。
基本的にはデフォルトであるこの設定で問題ありません。

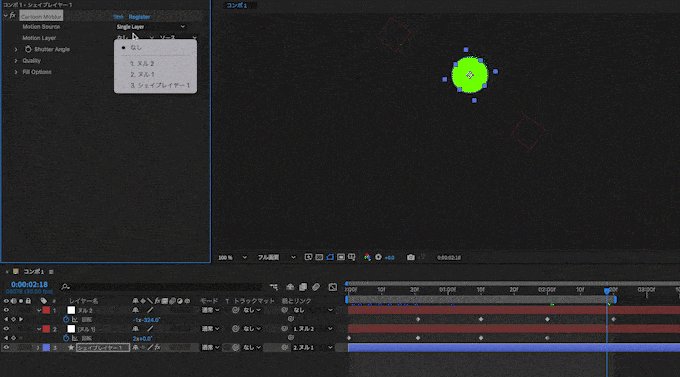
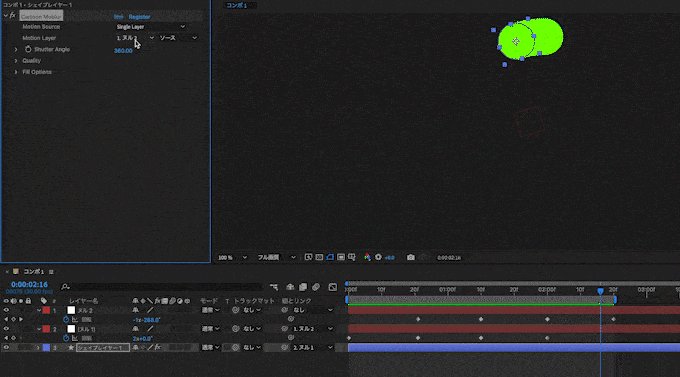
『Single Layer』は、モーショントレイルを生成する対象のレイヤーを指定できる設定になります。
1つのレイヤーのみ指定できるので、対象のレイヤー(親)にリンクしているレイヤーが複数ある場合には
指定したレイヤーのモーションだけにトレイルがつきます。


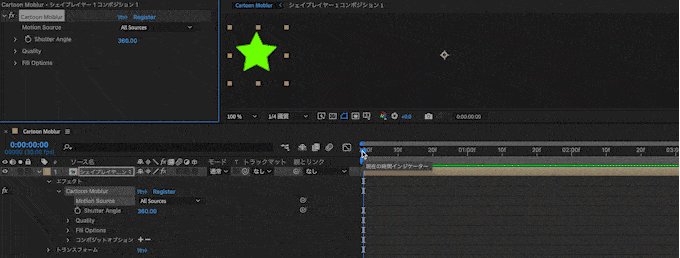
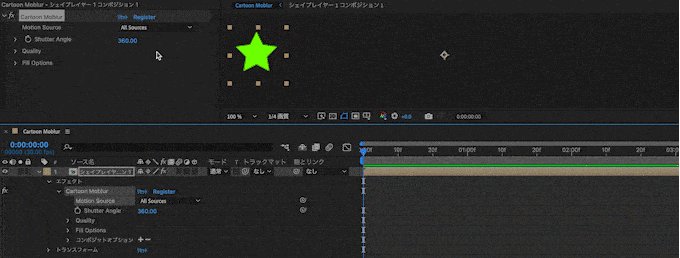
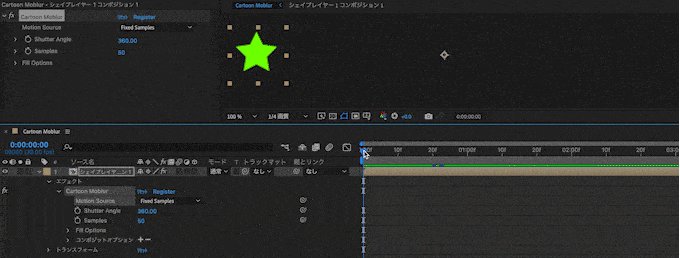
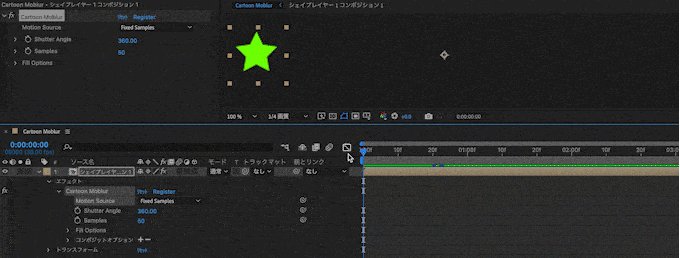
『Fixed Samples』はコンポジションに『Cartoon Moblur』を適用する際の設定になります。
アニメーションのついたテキストやシェイプを含むコンポジションに『Cartoon Moblur』を適用すると『Motion Source』の設定が『All Sources』の場合
そのコンポジション自体にトランスフォームの情報がないので
モーショントレイルが生成されません。
このような場合に『Motion Source』の設定を『Fixed Samples』へ変更するとトレイルが生成されます。

『Fixed Samples』はエフェクトのエコーと同じく必要なサンプルの固定量『Samples』と持続時間『Shutter Angle』を調整することができますd(゚∀゚)
『Shutter Angle』で調整した持続時間分、バッファ全体のサンプルを作成しているという理由だけでレンダリングがかなり遅くなってしまうので
このレンダリングを高速化するために事前合成しないコラップストランスフォームをONにしてください。

.pngデータなどのフッテージを利用する場合は一度プリコンポーズして、コラップストランスフォームをONにしてから『Cartoon Moblur』を使うようにしてくださいd(゚∀゚)
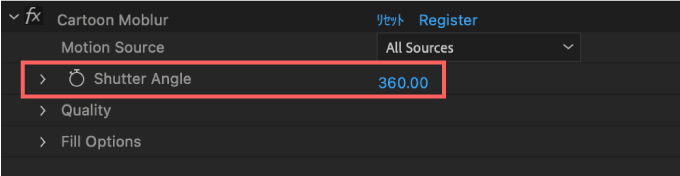
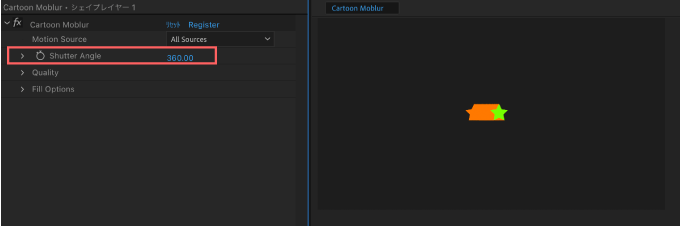
Shutter Angle

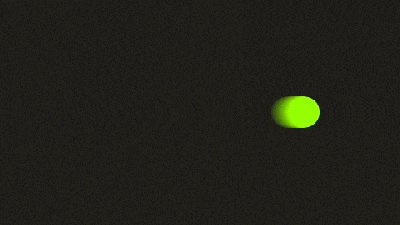
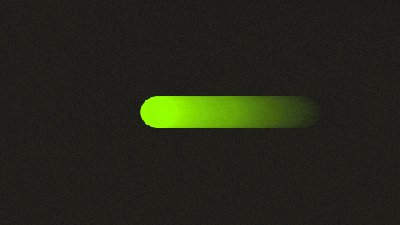
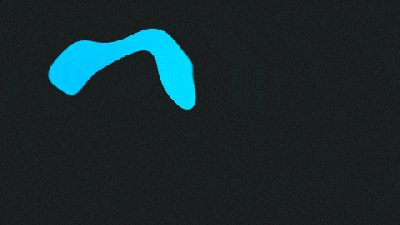
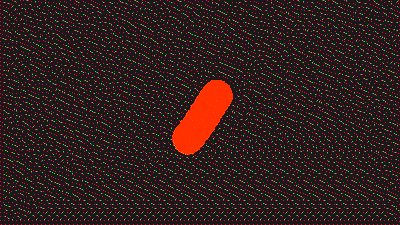
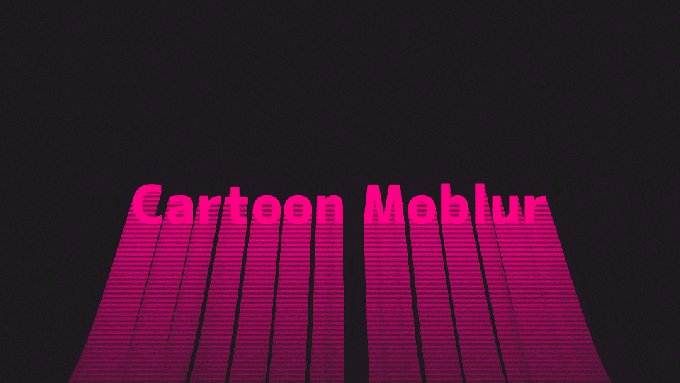
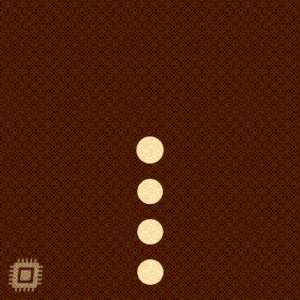
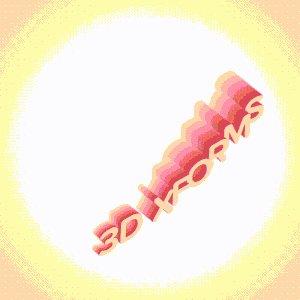
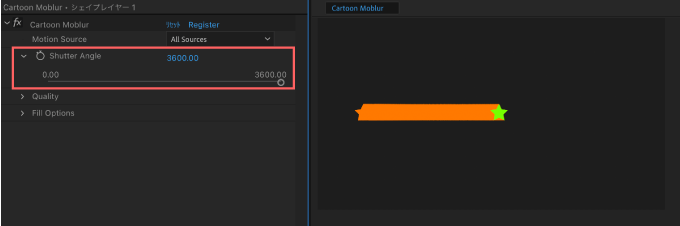
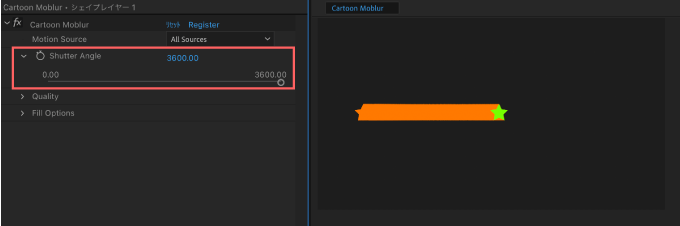
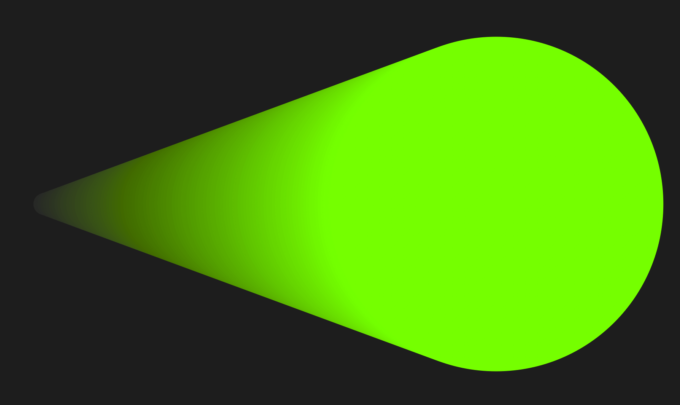
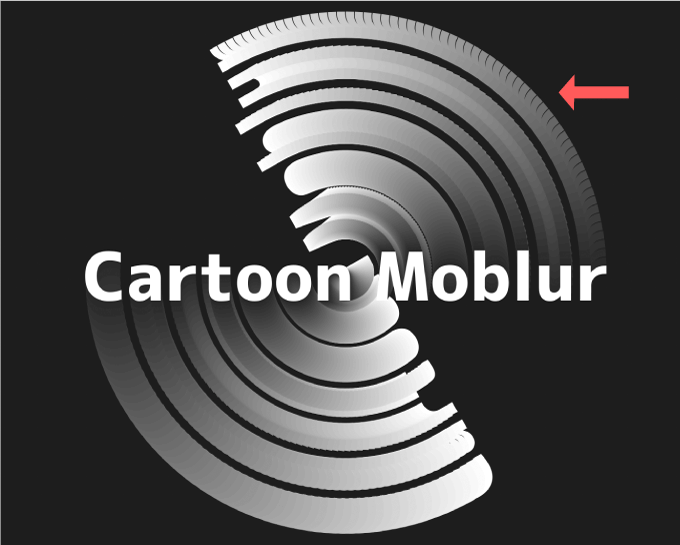
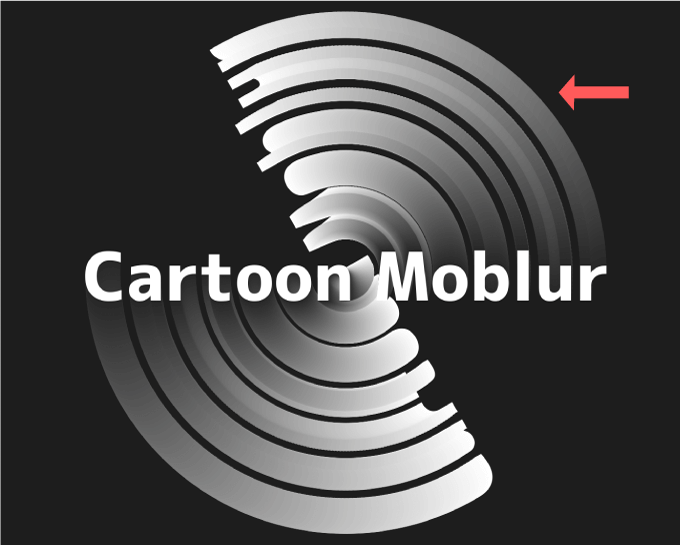
『Shutter Angle』ではモーショントレイルの長さを調整することができます。
『Shutter Angle』はデフォルトで360に設定され
360で1フレーム分のモーショントレイルが生成されます。


オレンジの部分が『Cartoon Moblur』で生成したトレイルになりますd( ̄  ̄)
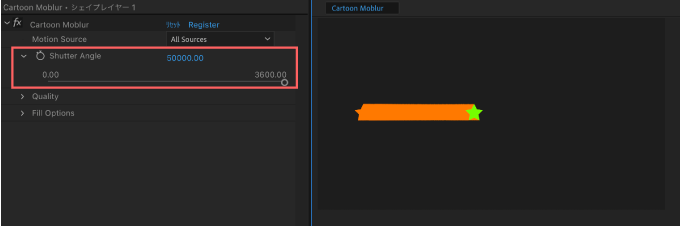
スライドでは上限が3600となってますが
手入力では上限なく設定することができます。


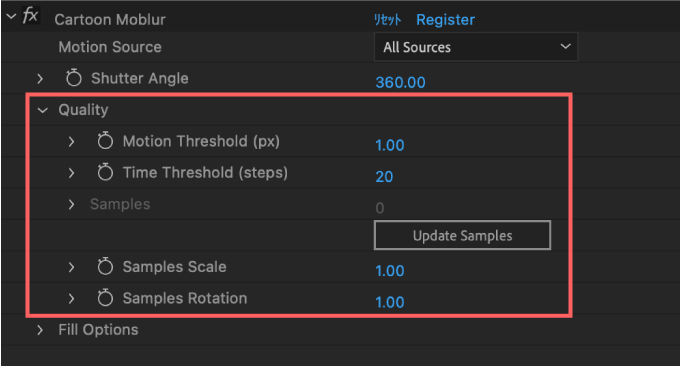
Quality

『Quality』ではモーショントレイルのクオリティーを調整することができます。
質を上げるためのプロパティーなので、調整すると動画が異常に重たくなることがあります。
できればこのプロパティーは書き出し前に調整するのがベストですd( ̄  ̄;)

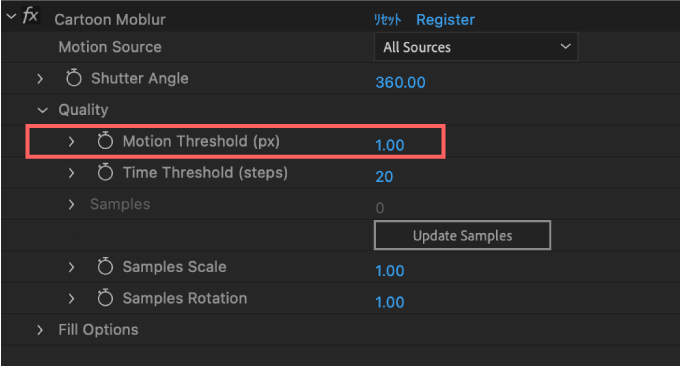
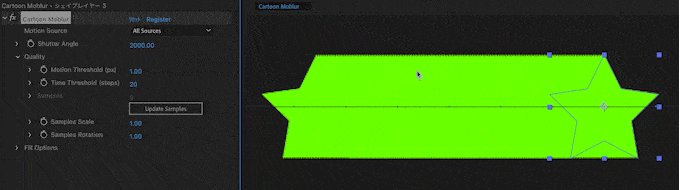
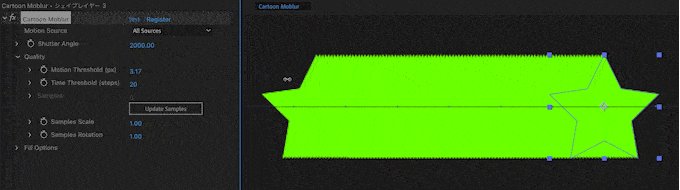
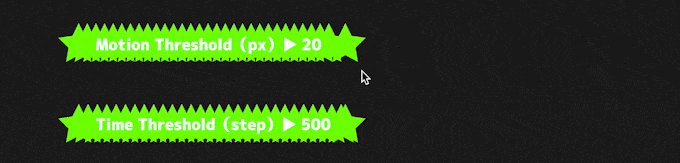
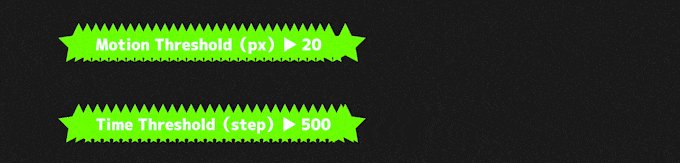
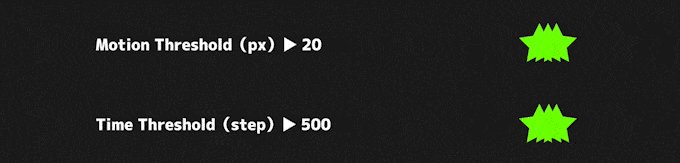
『Motion Threshold』ではモーショントレイルのモーションのしきい値をピクセル単位(px)で調整することができます。
デフォルトでは1.00に設定されていて、0〜20の範囲で調整することができます。
数値を下げればピクセル単位でのサンプル数が増え、モーショントレイルが滑らかになります。

エッジのジャギー(ギザギザ)を滑らかにしたい時には

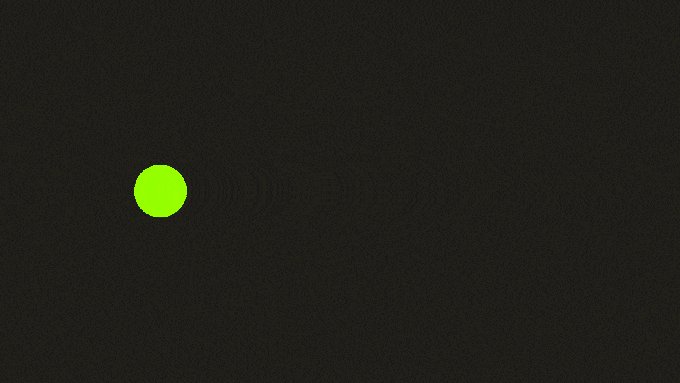
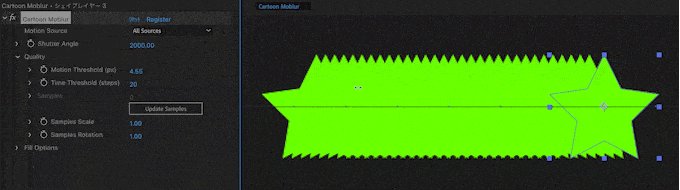
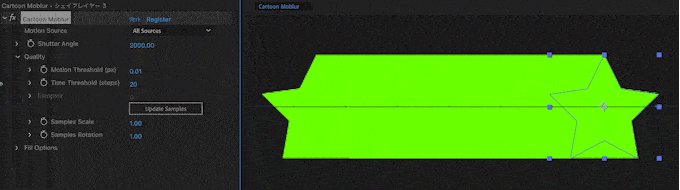
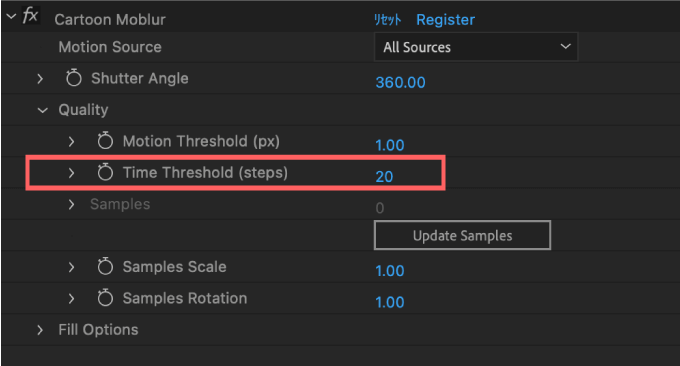
『Time Threshold』ではモーショントレイルの時間のしきい値をステップ単位(steps)で調整することができます。
デフォルトでは20に設定されていて、1〜上限なしの範囲で調整することができます。
数値を下げるとモーショントレイルのエッジが滑らかになるという点は『Motion Threshold』と同じです。
『Time Threshold』はグラデーションでできる色ムラ(バンディング)を軽減するときによく使います。


数値を下げるとモーショントレイルのエッジが滑らかになるという点は『Motion Threshold』と同じです。
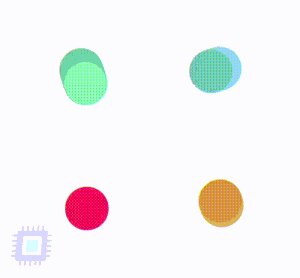
『Time Threshold(px)』と『Motion Threshold(steps)』の数値を上げた場合を比較すると以下のような感じです⬇︎⬇︎

カーブは調整してませんd(゚∀゚)

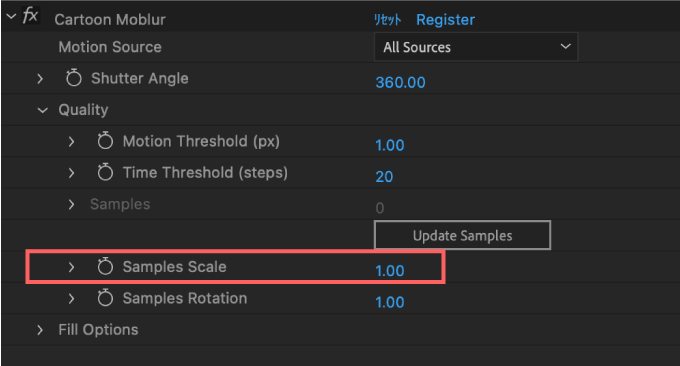
『Samples Scale』ではスケールのモーションに対するサンプル数を調整することができます。
スケールのモーションについたトレイルが一部欠落しているときに
『Samples Scale』を調整することで補正することができます。

スケールのモーションでトレイルがジャギったり欠落することはほとんどないので
『Samples Scale』を調整したことはありません…_(┐「ε:)_

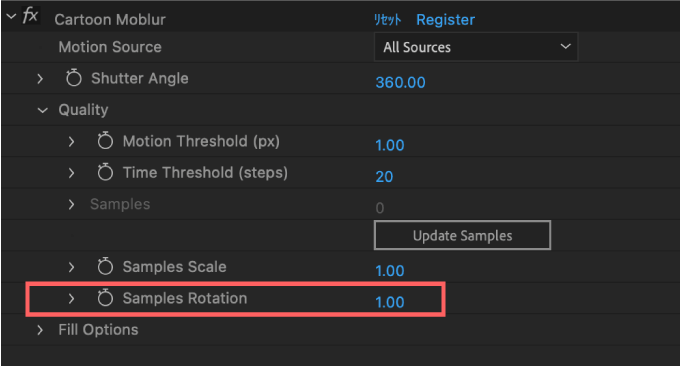
『Samples Rotation』では回転のモーションに対するサンプル数を調整することができます。
回転のモーションについたトレイルが一部欠落して隙間ができているときに
『Samples Rotation』の数値を上げることで補正することができます。


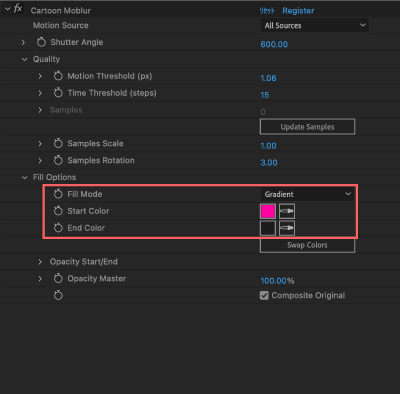
Fill Options

『Fill Options』ではカラーをカラーや不透明度を調整することができます。
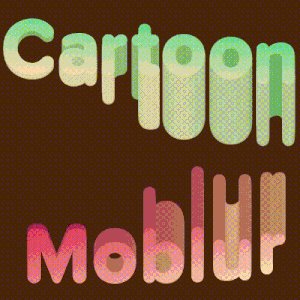
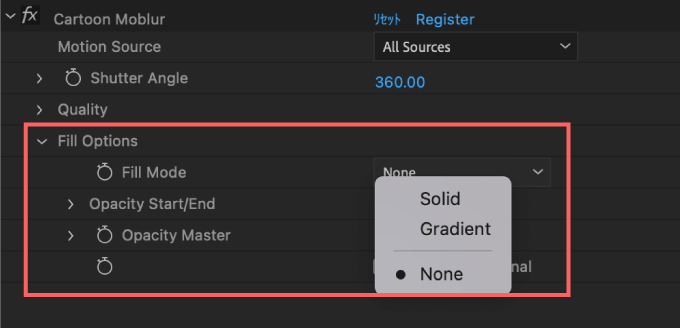
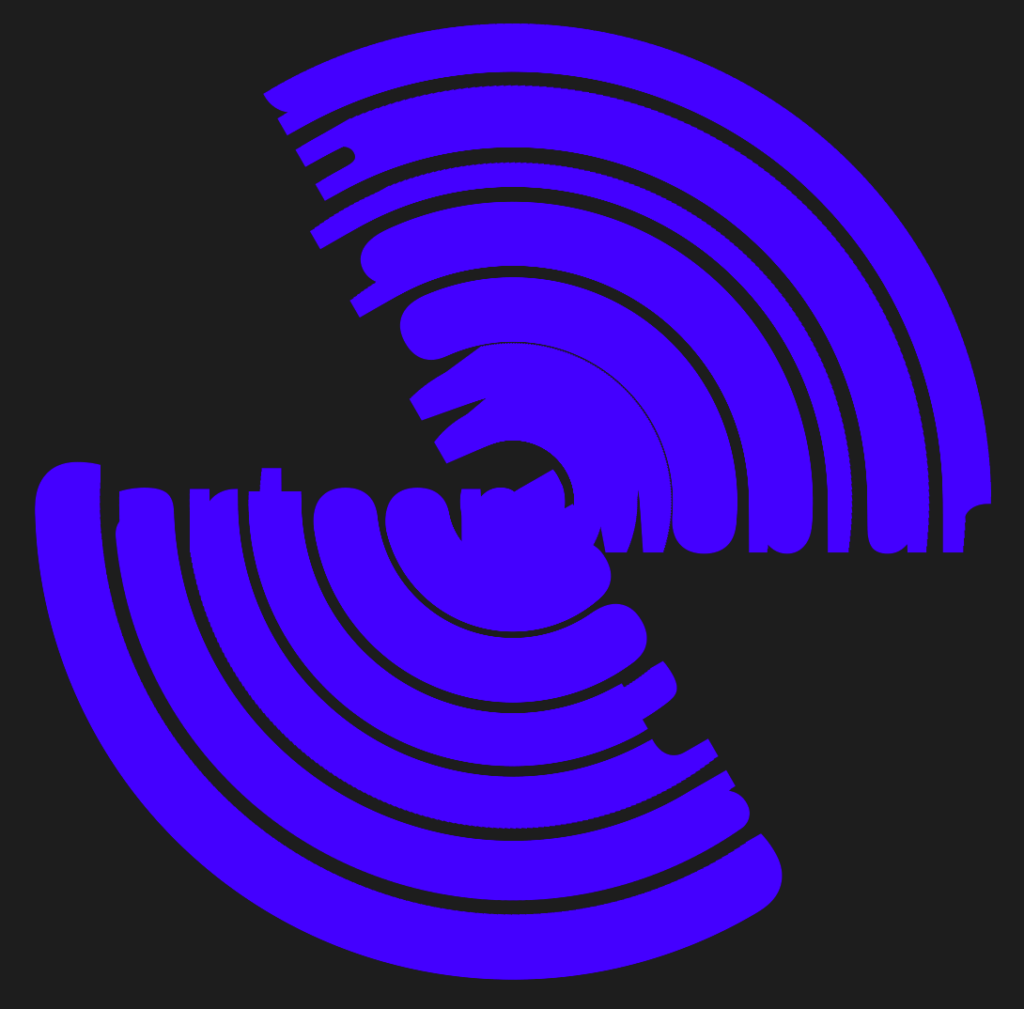
『Fill Mode』ではモーショントレイルのカラーを『None』『Solid』『Gradient』の3つから選択することができます。
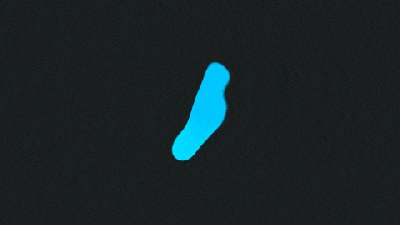
『None』▶︎『Cartoon Moblur』を適用したテキストやシェイプのカラーと同色
『Solid』▶︎ 単色
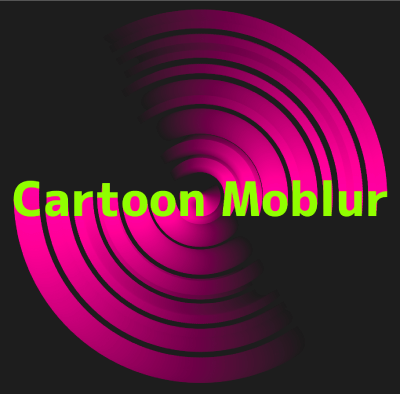
『Gradient』▶︎ 2色のグラデーション



『Gradient』設定で『End Color』を背景と同色にするとブラーがかかったような表現になるのでいい感じです( ´ ▽ ` )



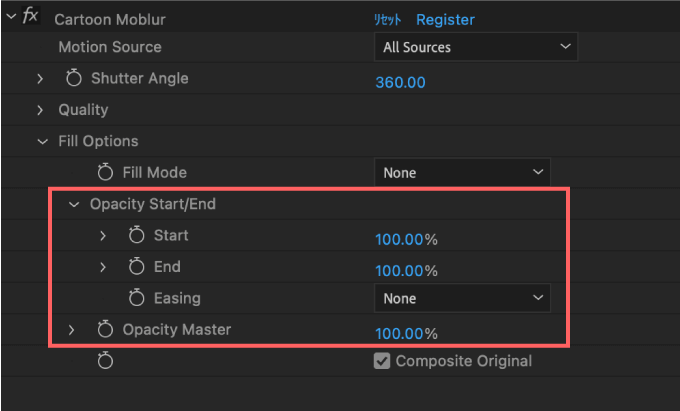
『Opacity Start/End』ではモーショントレイルのカラーの開始点と終了点の不透明度を調整できます。
『Opacity Master』ではトレイル全体の不透明度を調整することができます。
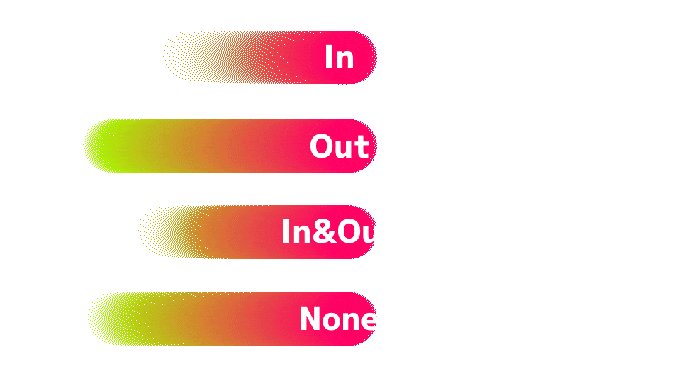
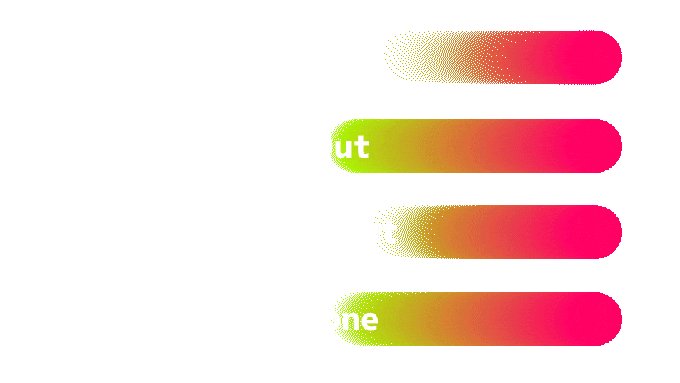
『Opacity Start/End』の『Easing』ではカラーの開始点/終了点の不透明度の変化にイージングをつけることができます。
『In』▶︎ 開始点のみイージング
『out』▶︎ 終了点のみイージング
『In & Out』▶︎ 開始点と終了点の両方にイージング
『None』▶︎ イージングなし

『Opacity Start/End』の調整具合で結果は変わってくるので、こんな感じの違いが出ますよっていうあくまで参考程度にですd(゚∀゚) 実際に触って色々調整してみてください٩( ᐛ )و

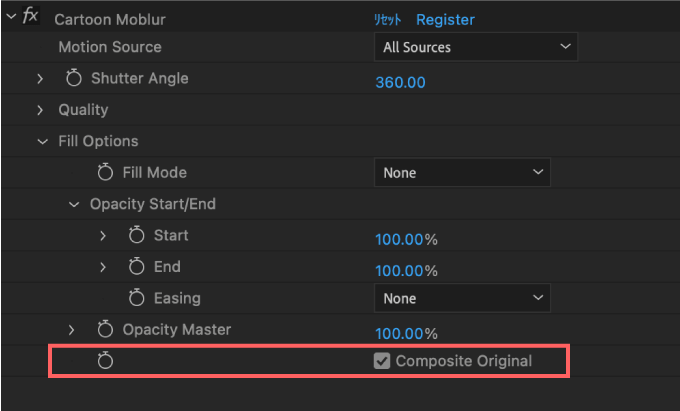
『Composite Original』では『Cartoon Moblur』を適用したオリジナルのシェイプ、テキストなどの
表示・非表示を切り替えることができます。
『Composite Original ▶︎ ON』『Fill Mode』を『Solid』か『Gradient』に設定したときのみ使用できます。


『Cartoon Moblur』のインストール・アクティベート方法
『Cartoon Moblur』を『After Effects』へインストールして、アクティベートする方法を解説していきます。
『Cartoon Moblur』をインストールする方法
『Cartoon Moblur』のプラグインファイルを『After Effects』へインストールする方法を解説していきます٩( ᐛ )و
【プラグインファイル(.pluginの保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Plug-ins
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Plug-ins
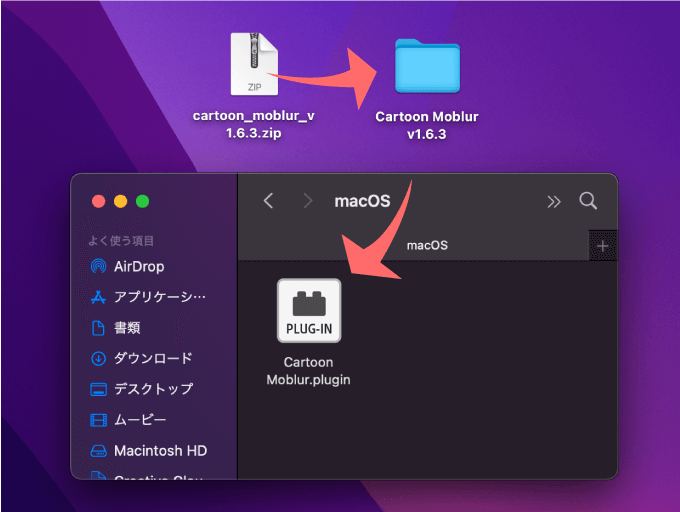
『Cartoon Moblur』を購入してプラグインファイルをダウンロードしたら

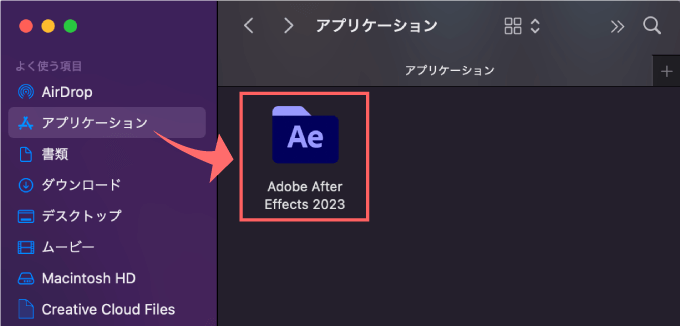
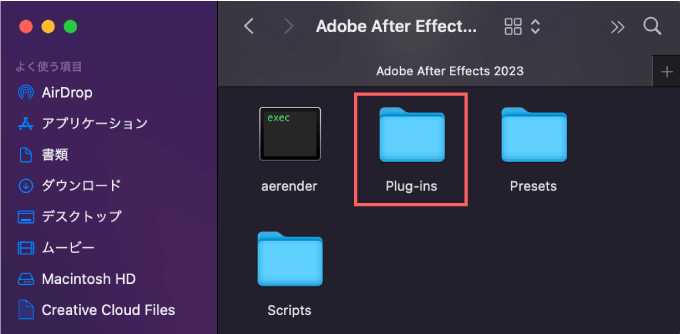
アプリケーション一覧から現在使用している『After Effects』のアプリケーションファイルを開いて

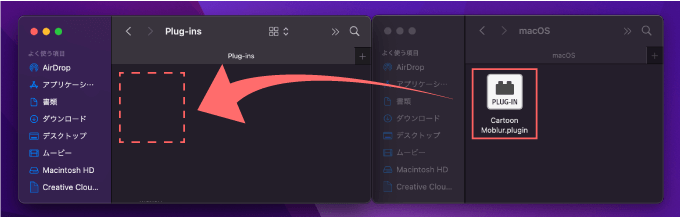
『Plug-ins』フォルダを開きます。

『Plug-ins』フォルダ内にダウンロードしていた『Cartoon Moblur』のプラグインファイル『Cartoon Moblur.plugin』をドラッグ&ドロップ、もしくはコピペします。
これでインストール完了です。

『Cartoon Moblur』をアクティベートする方法
『After Effects』へインストールした『Cartoon Moblur』をアクティベートする方法を解説していきます。
『After Effects』を開いてテキストレイヤー or シェイプレイヤーを作成して
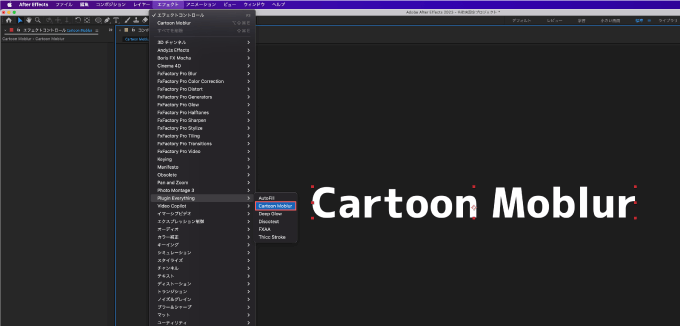
エフェクト▶︎ Plugin Everything ▶︎ Cartoon Moblur を適用します。

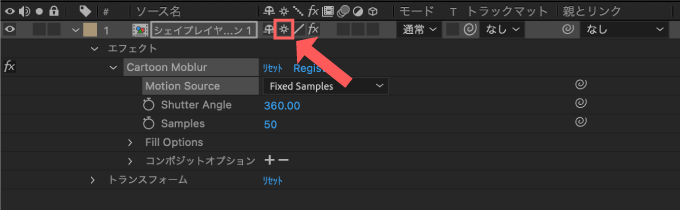
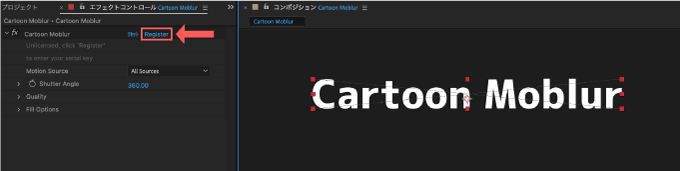
バツ印が表示されて使えないので
エフェクトコントロールパネル ▶︎ Cartoon Moblur の右側にある『Register』をクリックします。

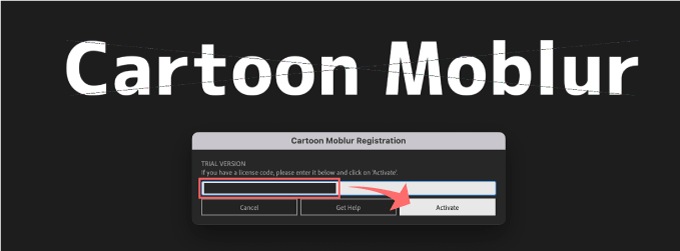
ライセンスコードを要求されるので
購入したサイトの履歴から『Cartoon Moblur』のコードをコピーして
入力欄にペーストし『Active』をクリックします。

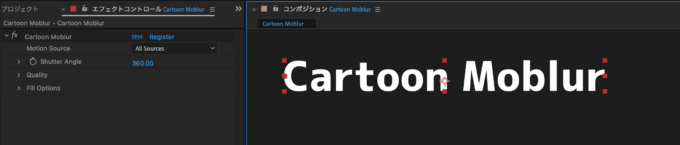
アクティベートが完了し、バツ印が消えて使うことができます\( ̄∀ ̄)/ワーイ

最後に
『Cartoon Moblur』を含め『Plugin Everything』では『Deep Glow』や『Auto Fill』『Shadow Studio』など
優秀なプラグインを多数販売してます。
『Plugin Everything』が提供している無料プラグインも優秀なものが多いです( ´ ▽ ` )
まだまだ紹介記事は少ないですが…無料も含めいくつか紹介しておきます⬇︎⬇︎
*【有料】複雑な塗りアニメーションを簡単に作ることができるプラグイン『AutoFill』を徹底解説した記事はこちら⬇︎⬇︎
*【有料】エッジの効いたテキストアニメーションプラグイン『Discotext』を徹底解説した記事はこちら⬇︎⬇︎
*【有料】簡単にモーフィングアニメーションが作れるスクリプト『Super Morphings』を解説した記事はこちら⬇︎⬇︎
*【無料】お洒落なストロークアニメーションを簡単に作ることができる無料プラグイン『Thicc Stroke』を徹底解説した記事はこちら⬇︎⬇︎
*【無料】テキストにフレームをつけることができる無料プラグイン『TextBorder』 を徹底解説した記事はこちら⬇︎⬇︎
*【無料】ワンボタンでジャギー(ギザギザ)を綺麗に補正(アンチエイリアス)してくれる無料プラグイン『FXAA』を徹底解説した記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました!!