Adobe After Effects 120

プラグインエブリワンが無料で配布してる『Thicc Stroke』を使ってみたいです(゚∀゚!!
プラグインエブリシングね…(ー ー;)w
無料なのに完成度高いプラグインだよねー

ちょっと使い方が難しそうなので解説してもらえないでしょうか… |ω・`)チラッ
実はまだ使ったことがない機能もあるから、記事を書くついでに徹底解剖してみるね٩( ᐛ )و
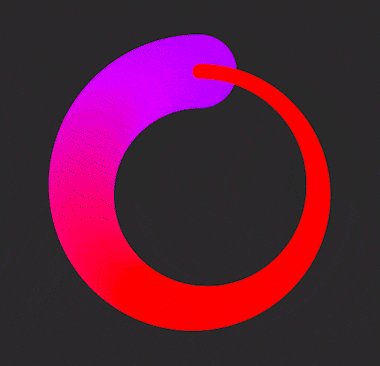
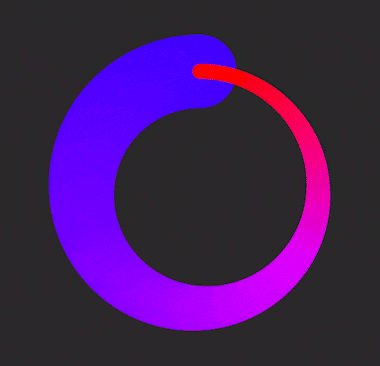
『Thicc Stroke』を使って完成したアニメーションを見るだけで


「これは使ってみたいっ(゚∀゚!!」
「本当に無料で使えるの!?( Д ) =͟͟͞͞ ⊙ ⊙」
と言いたくなるくらい面白そうなプラグインですよね。
今回はこの『Thicc Stroke』という無料プラグインを徹底解説していきたいと思います。
使い方も難しくないですし、表現の幅も広がる、しかも無料でインストールできるので、気になる方はぜひ最後まで読んでいただけると嬉しいです。
それではいってみましょう!!
『Thicc Stroke』とは!?
『Thicc Stroke』は『Deep Glow』や『Auto Fill』『Shadow Studio』など数々の優秀なプラグインを開発している『Plugin Everything』社が無料で提供しているエフェクトプラグインです。
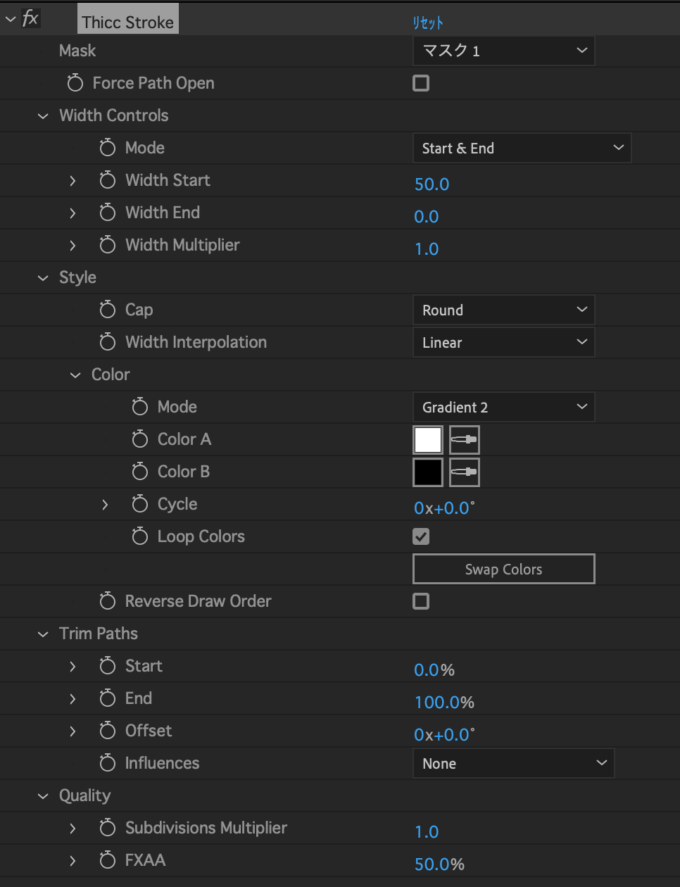
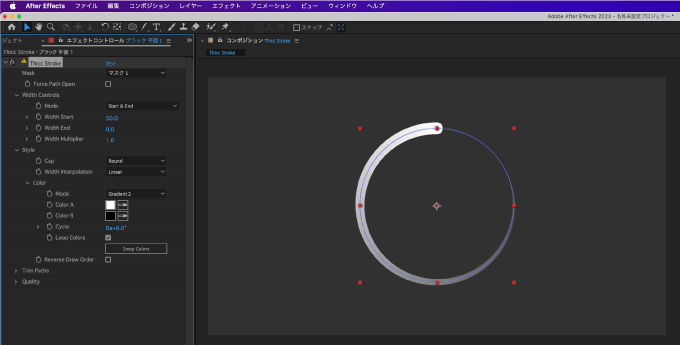
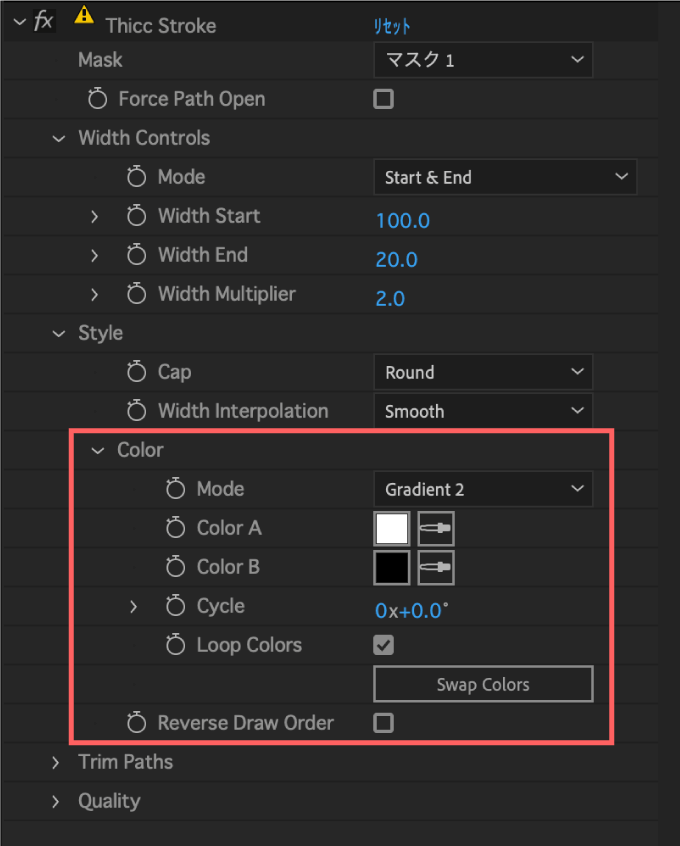
エフェクトコントロールパネルはこんな感じ⬇︎⬇︎

マスクパスに沿ってストロークラインを作って、色、太さ、長さなど、細かく調整したり、アニメーションさせることもできます。


『Trapcode』の『3D Stroke』の簡易版みたいなプラグインですd( ̄  ̄)
グローをつけたり、イージングをかけたり、アレンジ次第で面白いストロークアニメーションが作れるので

ぜひインストールして使ってみてください。
『Thicc Stroke』のダウンロード・インストール方法
『Thicc Stroke』のダウンロード・インストール方法を解説していきます。
【プラグインファイル(.pluginの保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Plug-ins
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Plug-ins
以下の公式サイトよりワンボタンでダウンロードできます⬇︎⬇︎
『Thicc Stroke』のダウンロード・インストール手順
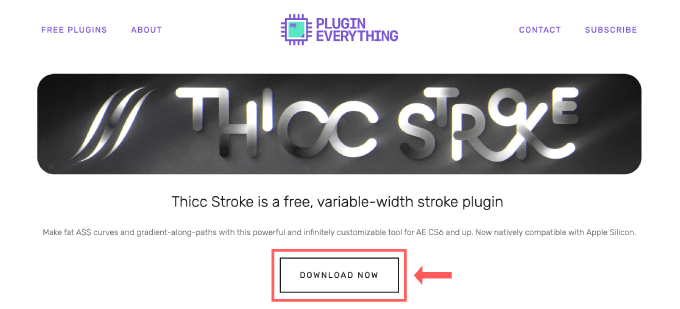
ダウンロードページに入ったら『DOWNLOAD NOW』とあるのでクリックします。

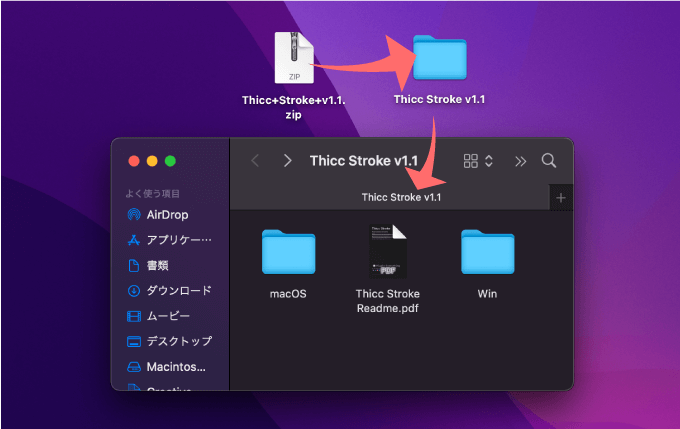
zipファイル『Thicc+Stroke+v1.1.zip』がダウンロードされるので展開して
表示されたフォルダ内にはmacOS用とWindowsOS用のプラグインファイル(.plugin)が入っています。

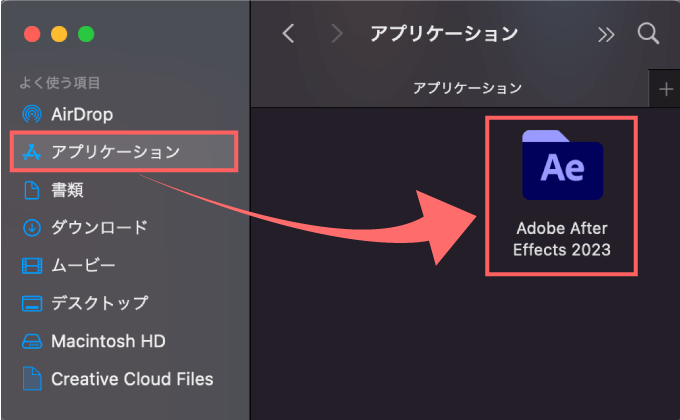
アプリケーション一覧から現在利用しているバージョンの『After Effects』アプリケーションファイルを開きます。

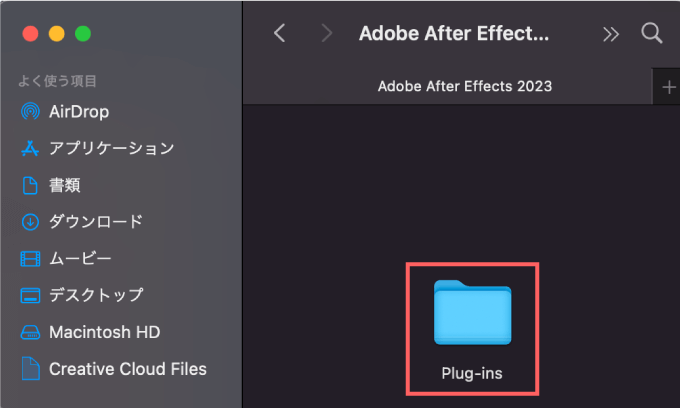
『Plug-ins』フォルダーを開いて

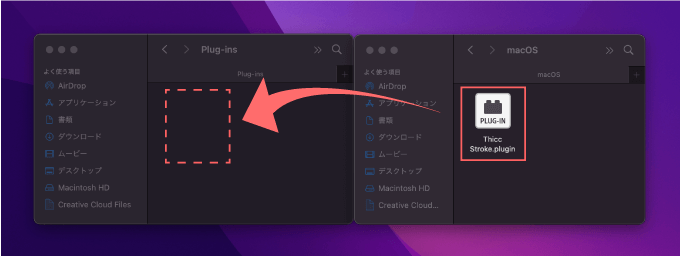
その中にダウンロードしていた『Thicc Stroke』のプラグインファイル(.plugin)をドラッグ&ドロップ、またはコピペします。

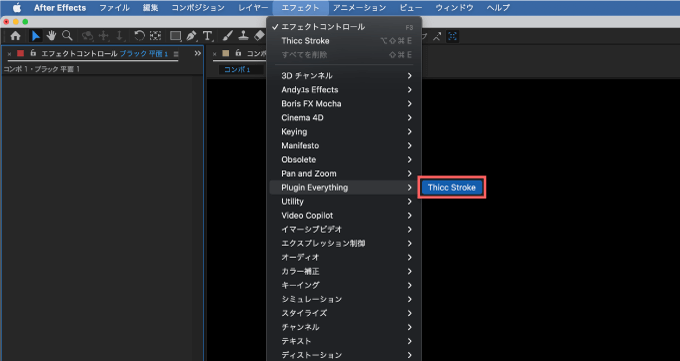
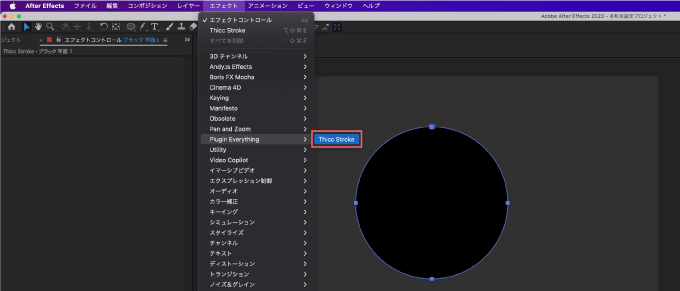
『After Effects』を開いて上部メニューのエフェクト▶︎Plugin Everythingの中に『Thicc Stroke』があるので使うことができます。

『Thicc Stroke』の機能と使い方
『Thicc Stroke』の機能と使い方を解説していきます。
- Mask
✔︎ 『Thicc Stroke』の適用方法
✔︎ Force Path Open(Mode ▶︎ Vertex Feather で解説) - Width Controls
✔︎ Mode ▶︎ Start & End
✔︎ Mode ▶︎ Vertex Feather(Force Path Open 含む) - Style
✔︎ Cap
✔︎ Width Interpolation
✔︎ Color
✔︎ Cycle,Loop Colors
✔︎ Shift Colors,Reverse Draw Order - Trim Paths
✔︎ Influences - Quality
✔︎ Subdivisions Multiplier,FXAA
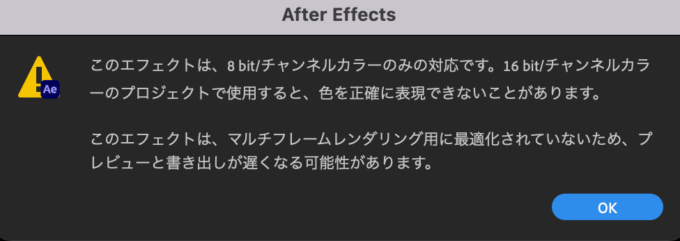
『Thicc Stroke』を適用すると以下のような警告が表示されます⬇︎⬇︎

マルチフレームレンダリング用に最適化されていないことは、当たり前に使う分には特に問題ありません。
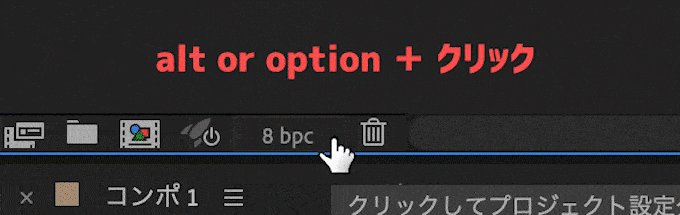
できる限り正確な色で表現したい場合には、『8bpc』=『8bit/チャンネル』に設定して使用するようにしてください。
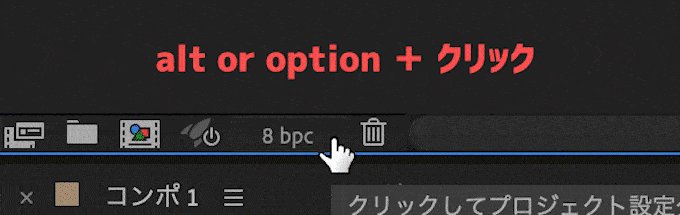
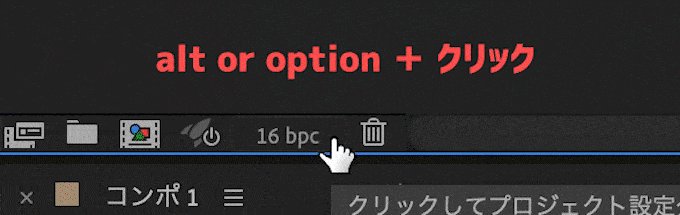
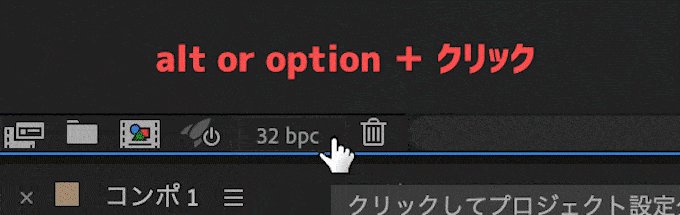
色深度の設定変更はプロジェクトパネル下にある 8〜32bpcの部分を『Windows』の方は alt+クリック
『Mac』の方は option+クリックで変更することができます。

Mask
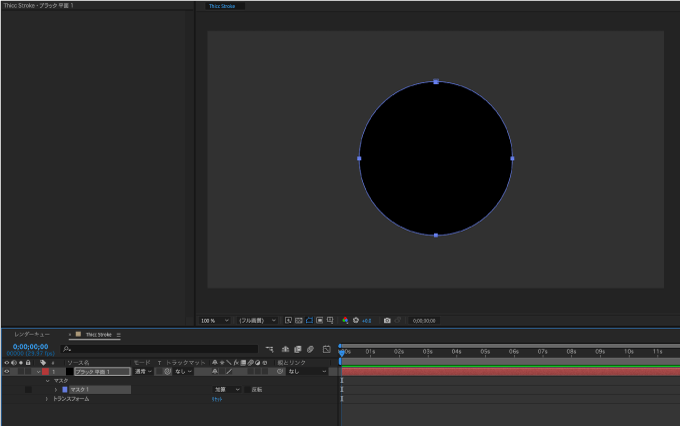
『Thicc Stroke』はマスクパスに適用することで機能するエフェクトになります。
例えば、平面レイヤーに円形のマスクを切って

上部メニューのエフェクト▶︎ Plugin Everything ▶︎ Thicc Stroke を適用すると

パスの形に沿って『Thicc Stroke』が適用されます。

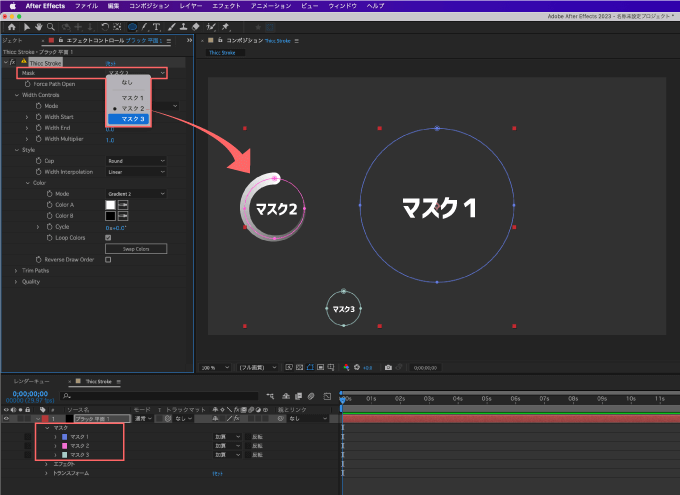
1つのレイヤー内に複数のマスクパスがある場合は
エフェクトコントロール ▶︎ Thicc Stroke ▶︎ MASK から適用したいマスクパスを指定してください。

1つのレイヤー内にある複数のマスクパスに同時に『Thicc Stroke』を適用したい場合には
エフェクトを複製して『MASK』でそれぞれのパスを指定してくださいd( ̄  ̄)
Width Controls
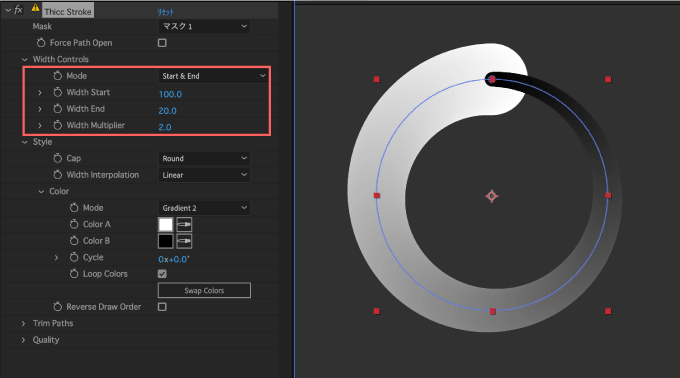
『Mode』を『Start & End』に設定すると、生成したストロークの開始点と修了点の線幅を調整することができます。
Mode ▶︎ Start & End では
Width Start ▶︎ ストローク開始点の線幅
Width End ▶︎ ストローク修了点の線幅
Width Multiplier ▶︎ ストローク全体の線幅
をそれぞれ調整することができます。

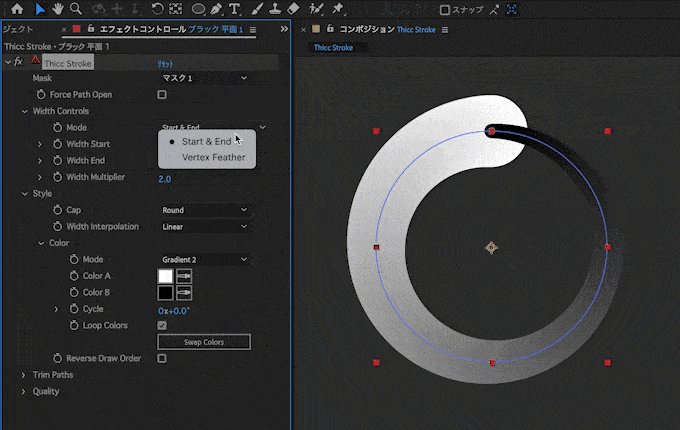
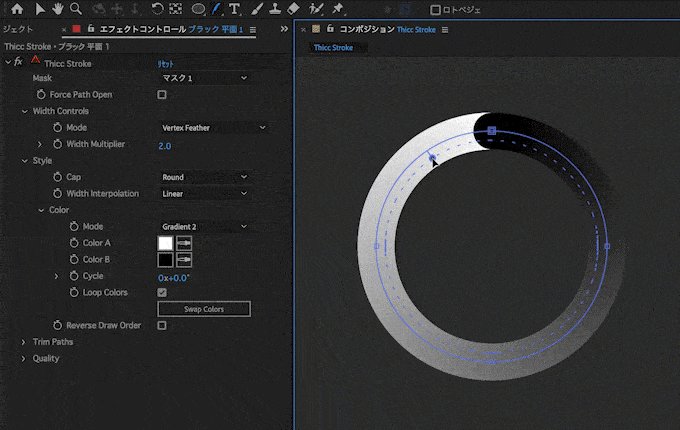
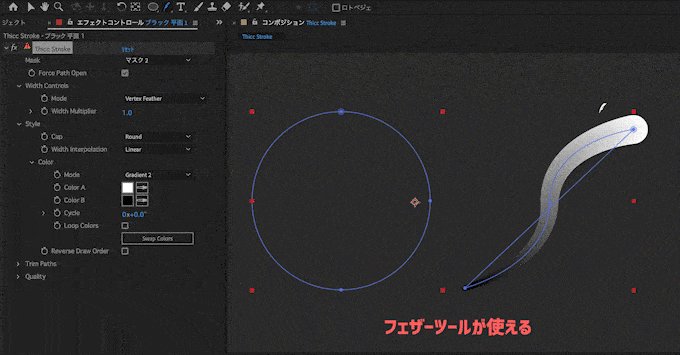
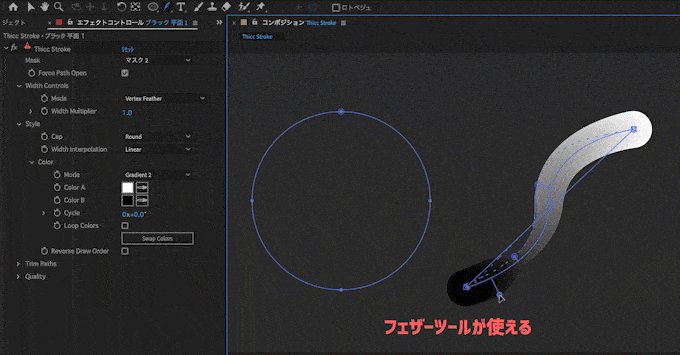
『Mode』を『Vertex Feather』に設定すると
生成したストロークの幅をフェザーツールを使って自由に調整することができます。
『Mode』を『Vertex Feather』にしてフェザーツールを選択すると、各所の線幅を自由に変えることができますが、線幅の開始点と終了点でアニメーションをつけることはできなくなります。

『Mode』を『Vertex Feather』に設定すると、調整できるプロパティーは『Width Multiplier(ストローク全体の線幅)のみとなりますd( ̄  ̄)
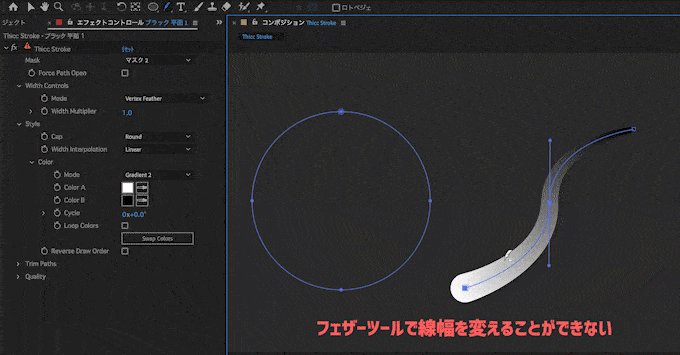
パスが閉じられていない場合には『Mode』を『Vertex Feather』してフェザーツールを使っても線幅を変えることができないので
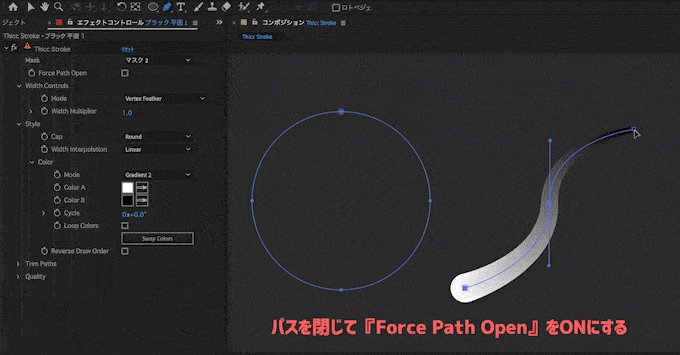
① 一旦ペンツールでパスを閉じる(繋げる)
②『Force Path Open』をON
③ フェザーツールで線幅を変えることができる

『Force Path Open』をONにすると一旦閉じたパスを強制的にまた開いてくれます。
ただ本家のチュートリアルでは同じ方法でスムーズにパスが開きますが、私の環境では『Force Path Open』をONにするとパスが反転してしまいます…(ー ー;)
Style
『Style』では線端やカラーなど『Thicc Stroke』で生成したストロークのデザインを変更することができます٩( ᐛ )و
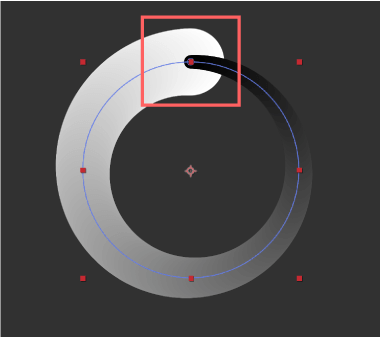
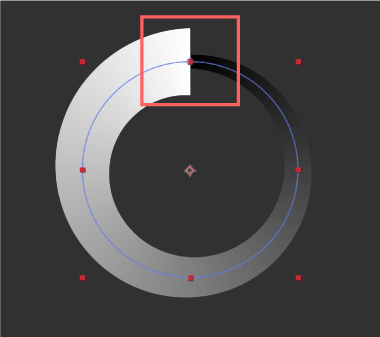
『Cap』ではストロークの線端を『Round』or『Butt』で変更することができます。


デフォルトでは『Round』に設定されてます( ´ ▽ ` )
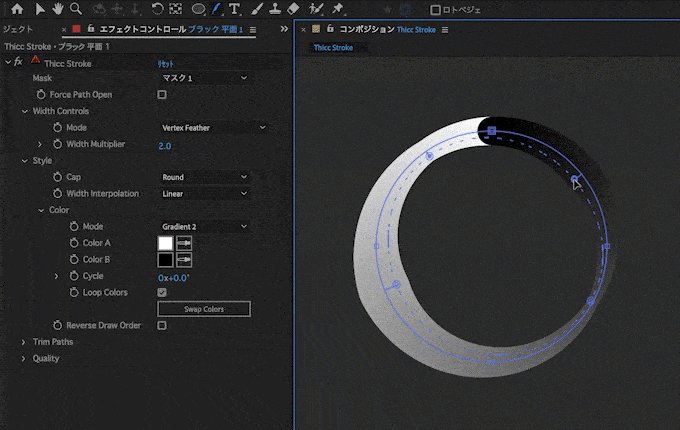
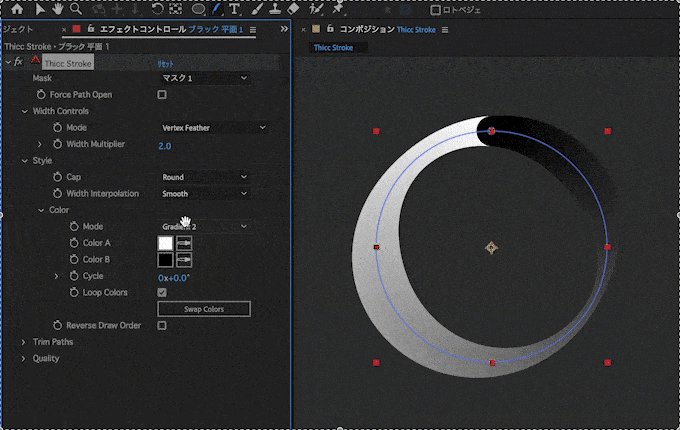
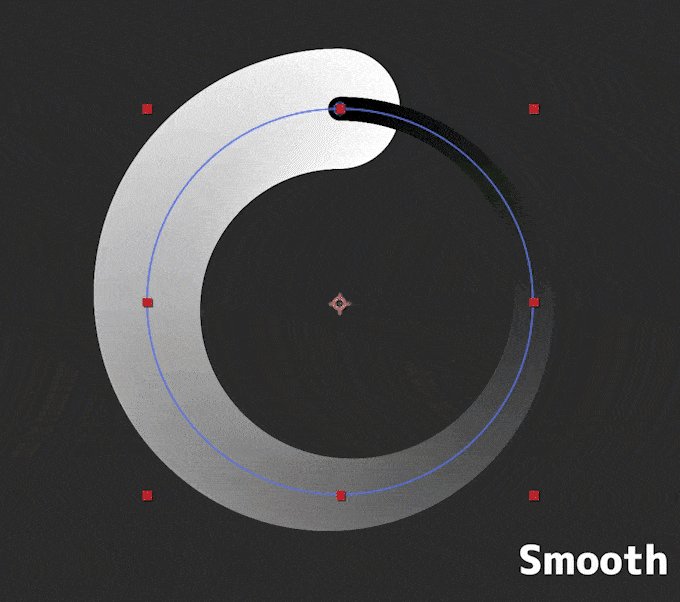
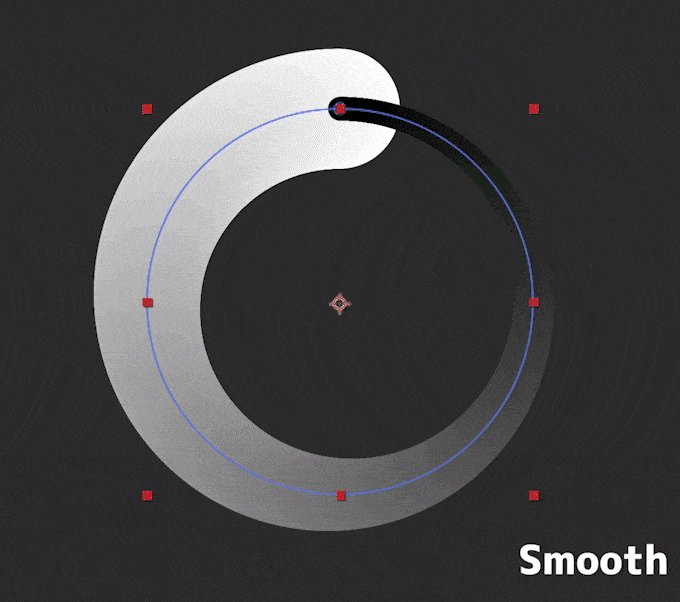
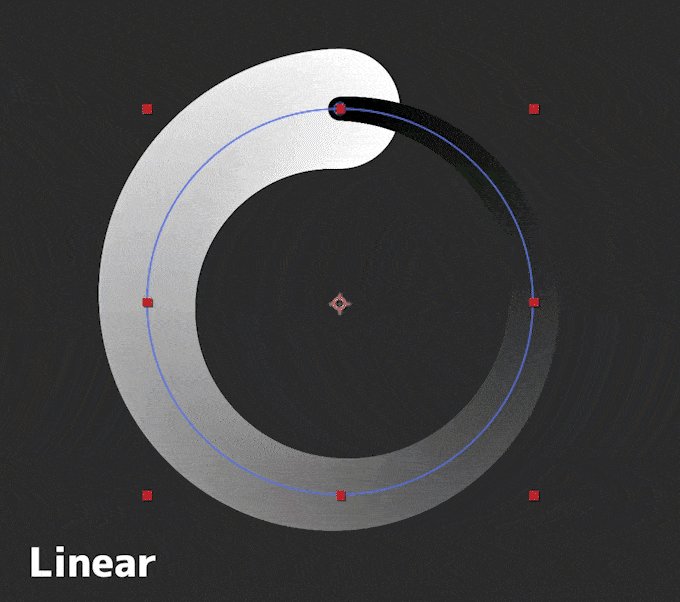
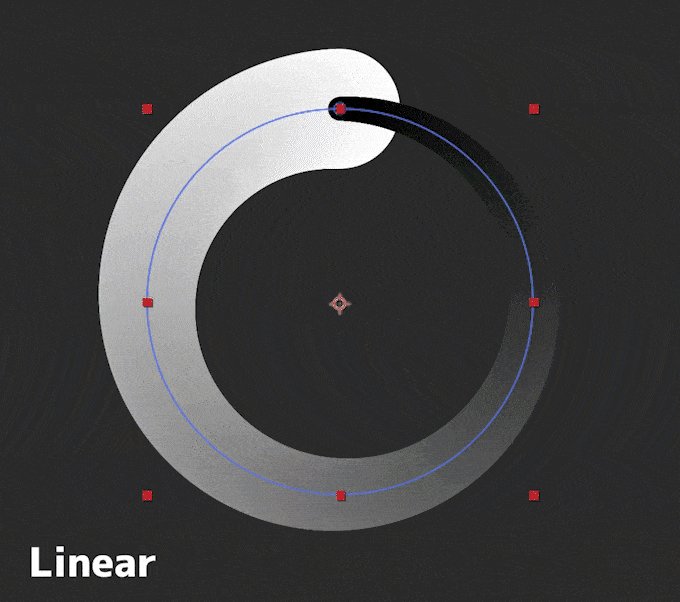
『Width Interpolation』では生成したストロークの幅の補間方法を『Linear』or『Smooth』で切り替えることができます(^ ^)
『Linear』は開始点から終了点までの線幅が直線的になります。
『Smooth』では開始点から終了点までの線幅が直線的になります。


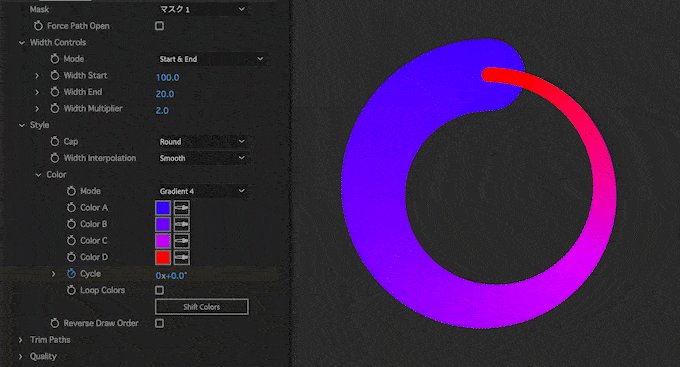
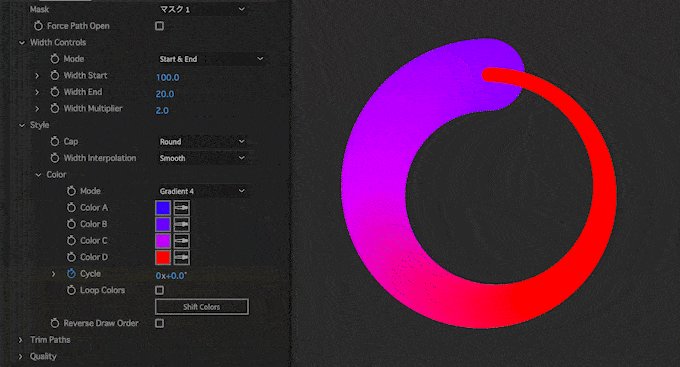
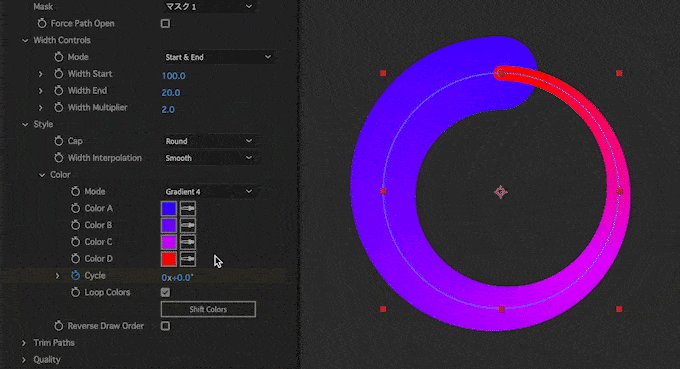
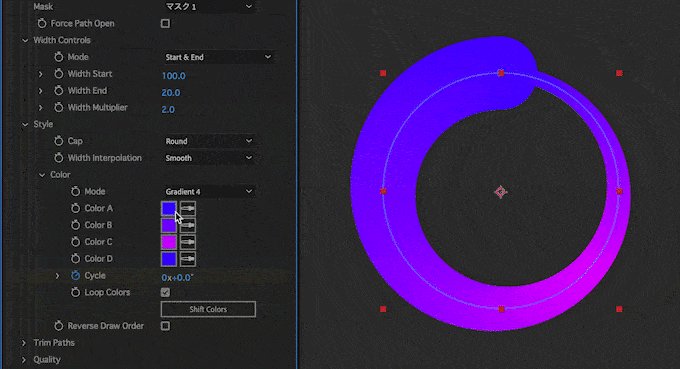
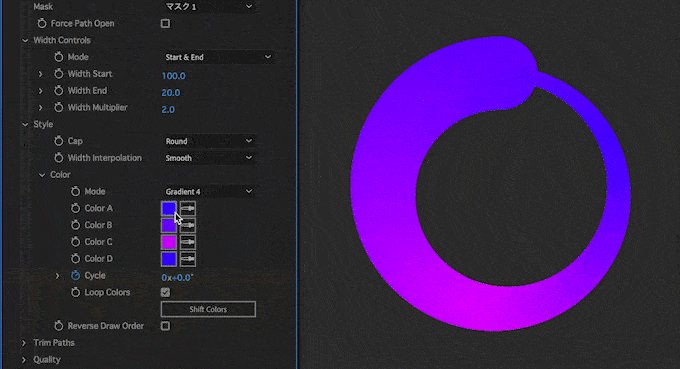
『Color』では『Thicc Stroke』を使って生成したストロークのカラーをコントロールすることができます。
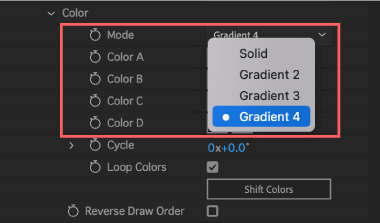
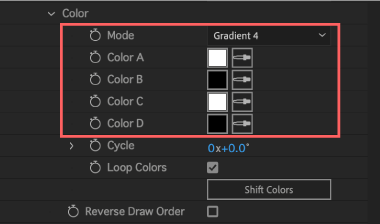
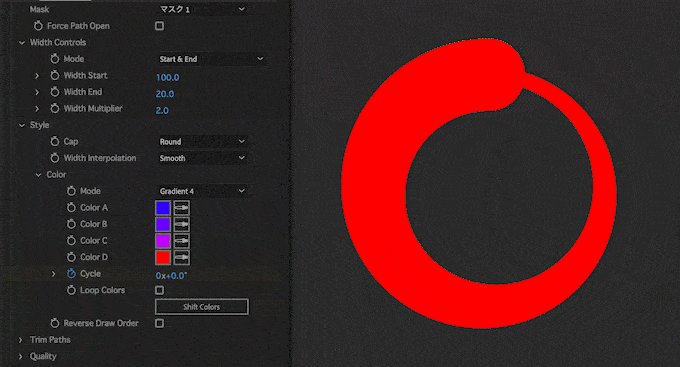
『Color』▶︎『Mode』で単色(Solid)から4色(グラデーション)まで設定することができます。


『Cycle』は『Mode』で設定したカラーをサイクルアニメーションさせることができます。

『Loop Colors』をONにすることで繰り返しカラーをサイクルさせることができます。


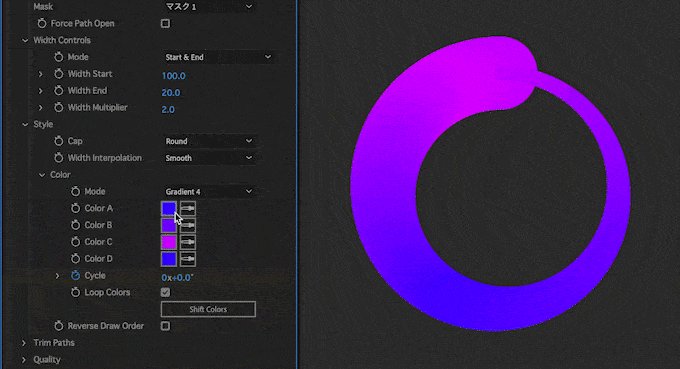
開始点と終了点のカラーを同じにすると、カラーの遷移がスムーズです。

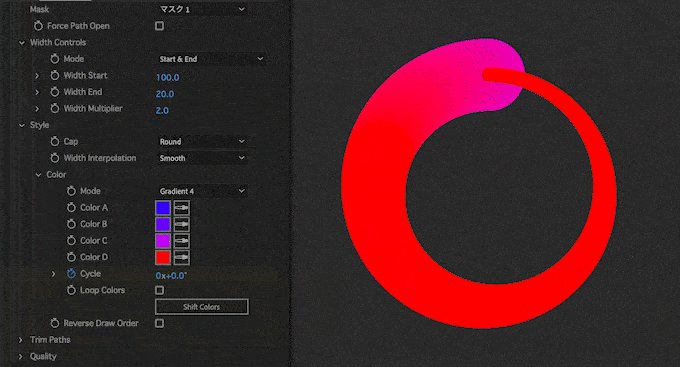
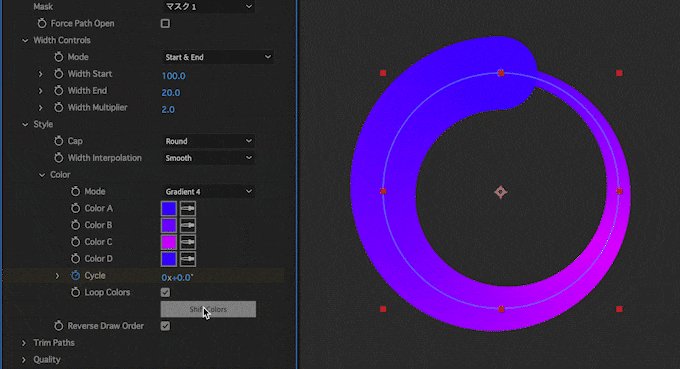
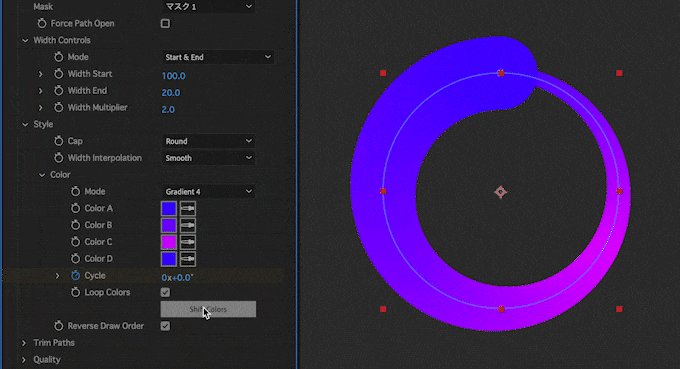
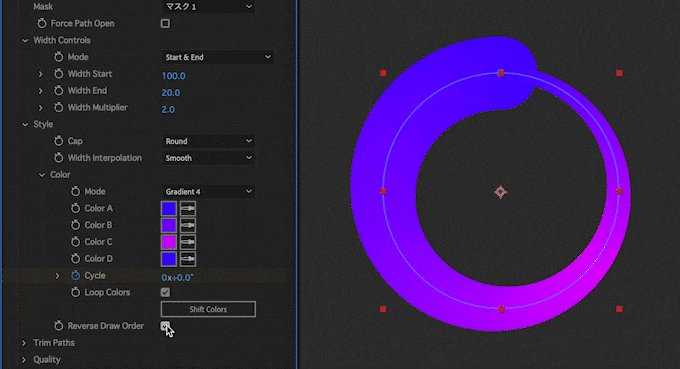
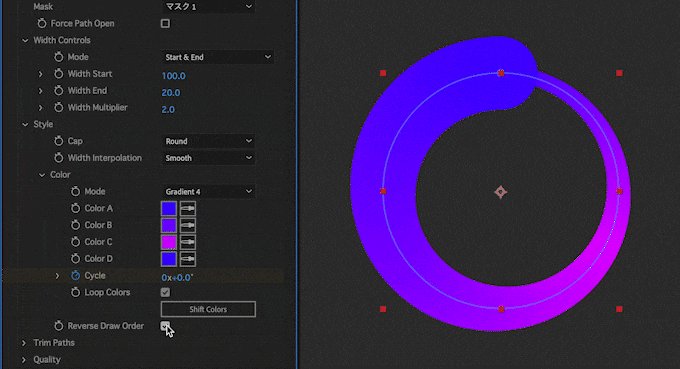
『Shift Colors』はワンクリックごとにカラーを1つずつズラすことができます。
『Reverse Draw Order』はカラー設定を反転することができます。

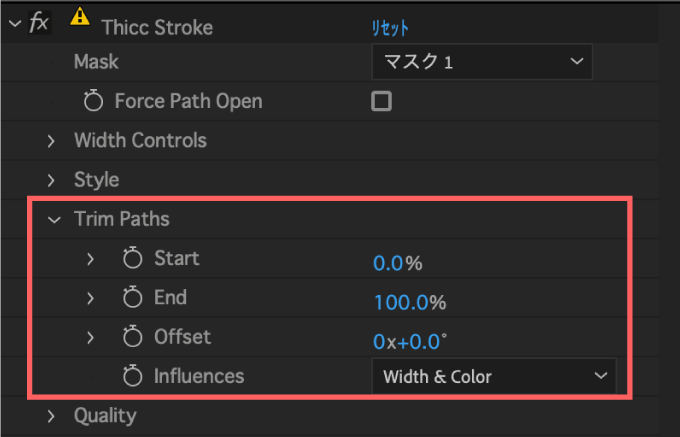
Trim Paths

『Trim Paths』ではストロークのアニメーションをコントロールすることができます。
設定方法は『パスのトリミング』と同じなので簡単ですd( ̄  ̄)
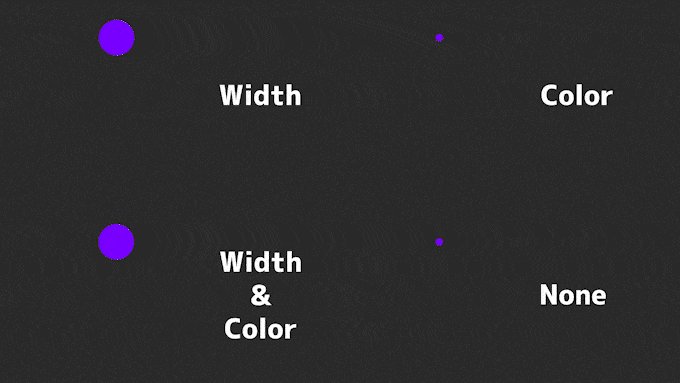
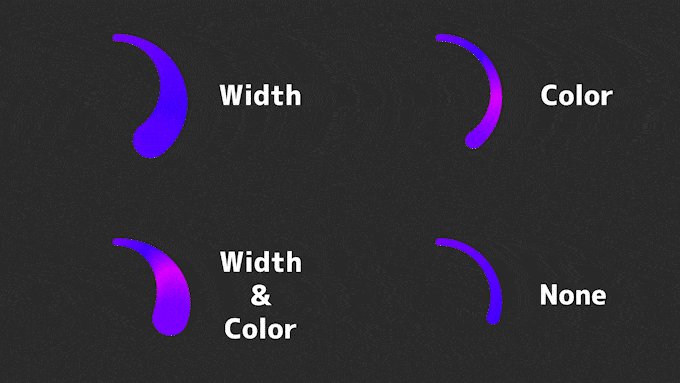
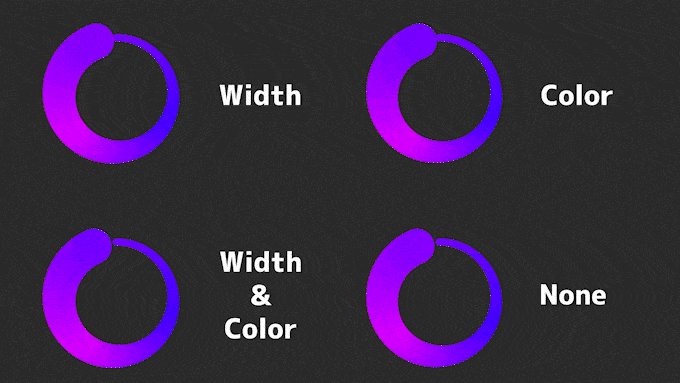
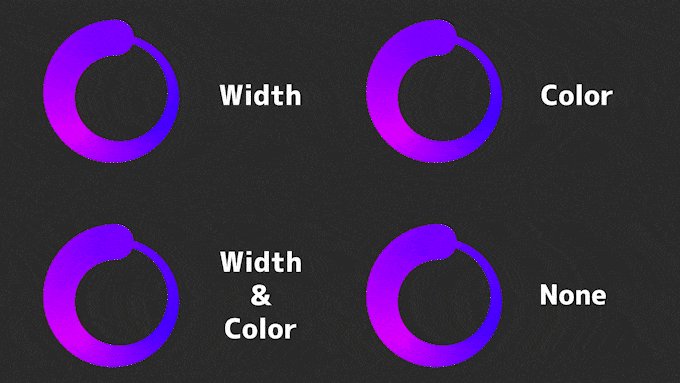
『Influences』では『Trim Paths』で設定したアニメーションから
カラーや線幅にも影響を与えるかを設定することができます⬇︎⬇︎

Quality
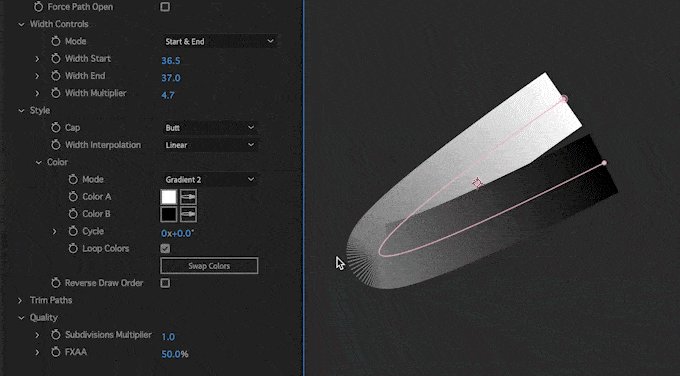
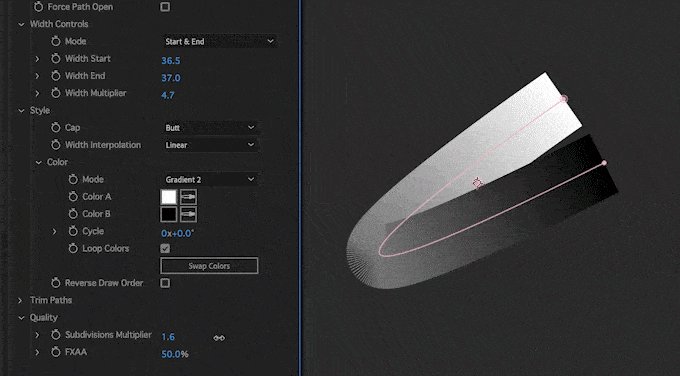
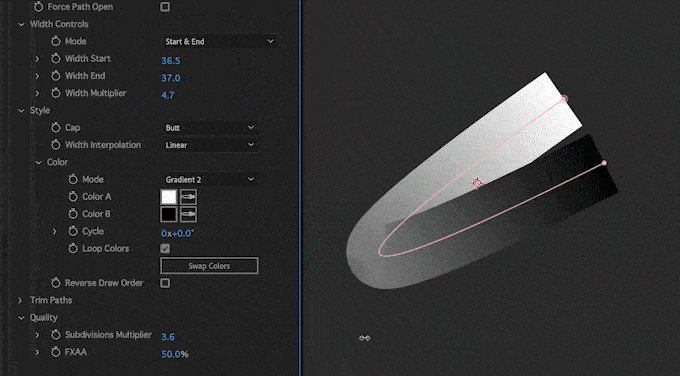
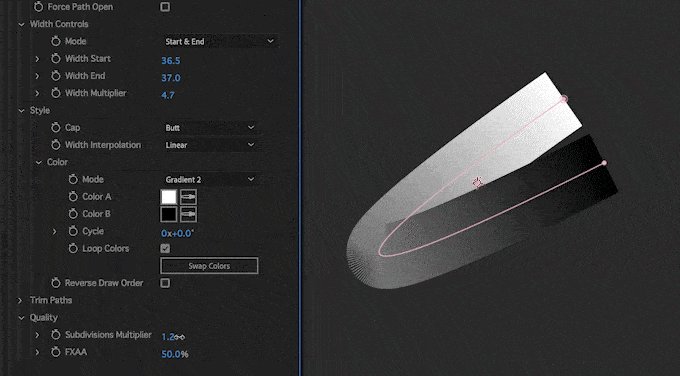
『Cap』の設定を『Butt』にしていると『Width Interpolation』の設定を『Linear』or『Smooth』のどちらにしていても、ストロークのカーブがきつすぎると補間が間に合わず曲線が割れてしまいます。
『Subdivisions Multiplier』の数値を上げることで補間しきれなかった部分をカバーすることができます。

ただし、『Subdivisions Multiplier』の数値を上げすぎるとストロークのエッジがジャギってしまうので
そのジャギを軽減するために『FXAA』の数値を上げてジャギを軽減します。


FXAAの効果は色やサイズによって異なります。
少しぼやけたような感じになることはありますがあまり効果がない…(ー ー;)
『FXAA』は『Thicc Stroke』を作った『Plugin Everything』社がプラグインとして無料提供してくれてます。
*ワンボタンでジャギー(ギザギザ)を綺麗に補正(アンチエイリアス)してくれる無料プラグイン『FXAA』を徹底解説した記事はこちら⬇︎⬇︎
最後に
『Thicc Stroke』以外にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ