Adobe After Effects
今回はワンボタンでジャギー(エッジのギザギザ)を綺麗に補正(アンチエイリアス)してくれるプラグイン『FXAA』の機能や使い方、ダウンロードやインストール方法を解説していきます。
無料で使える超便利なプラグインになるので、興味のある方はぜひ最後まで読んでいただければ幸いです。
*『FXAA』の無料ダウンロード方法とインストール方法、使い方を解説した動画はこちら⬇︎⬇︎
目次
『FXAA』とは!?

『FXAA』はGPCで有名な半導体メーカーNVIDIA社(エヌヴィディア)社のTimothy Lottes氏によって開発された『FXAA(Fast approximate anti-aliasing) 』のアンチエイリアシング処理を実現するアルゴリズムを用いて『After Effects』用のアンチエイリアスプラグインとして作られたプラグインになります。
訳わからないですよね…_(┐「ε:)_w
少し噛み砕いて説明します。
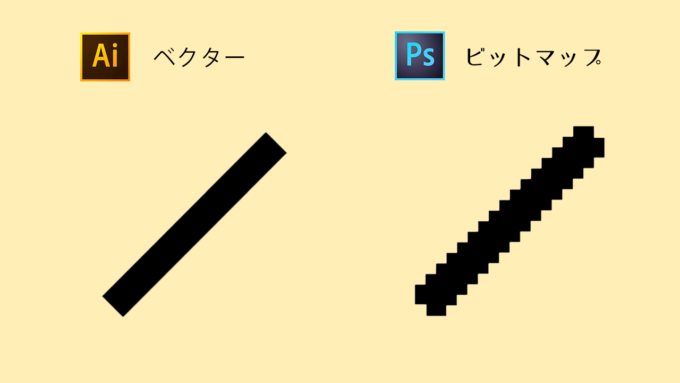
画像の表示形式には『ベクター形式(Illustrator)』と『ビットマップ形式(Photoshop)』がありますが

『After Effects』で使用する画像素材がビットマップ画像やビットマップフォントの場合には、解像度が低かったり周辺ピクセルとの輝度差(平たくいうと色の違い)が大きいほどジャギー(ギザギザ)が大きく目立ってしまいます。

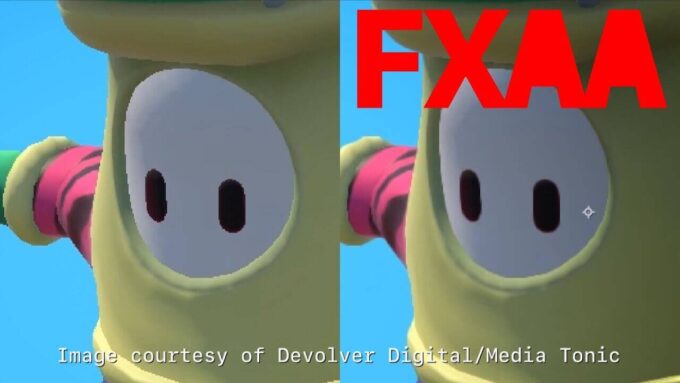
『After Effects』で『FXAA』を使えば、このジャギー(ギザギザ)を簡単に補正(アンチエイリアス)できます。
『FXAA』はMacおよびWindows用の『After Effects CS6』以降と互換性がありますd( ̄  ̄)
『SSAA』『MSAA』『FAXX』 の違い

アンチエイリアシングの代表的な技法である『SSAA』と『MSAA』
そして、今回紹介しているプラグインのもととなった『FXAA』という技法について簡単に比較解説していきます。
少し難しい内容になるので、興味のない方は飛ばしても問題ないです。
『SSAA』という技法は、まず1ピクセル内に4つのサンプリングポイントを作ります。
その4つ全てのサンプリングポイントの色をそれぞれ計算して、その数値を平均化したものをピクセルの色として描画します。
1ピクセルにつき4回の計算を処理することなるので処理負荷はかなり大きいです。
前記したような『SSAA』で処理負荷が大きい問題を緩和した技法として登場したのが『MSAA』になります。
『MSAA』では1つのピクセルを描画する際にピクセルの色の計算とは別に4つのサンプリングポイントの深度を計算します。
そして、深度が大きいピクセルの数が多いほど色をブレンドする率が高くなります。
深度が大きいピクセルが多いということは、対象オブジェクトのエッジ部分であると判断できるので
エッジの色を薄めて軽減された色を持つピクセル色を描画することでジャギー(ギザギザ)を軽減させることができます。
1ピクセルにつき1回の計算を処理することになるので『SSAA』より負荷が軽く、高速な処置が可能です。
ただし、画像自体にジャギー(ギザギザ)がある場合など、深度での判別がつかないような画像では、アンチエイリアシングができません。
他にも『MSAA』の問題点として
HDR(ハイダイナミックレンジ)のようなハイコントラストでレンダリングを行う場合にはレンダリングで取れる輝度の幅が広くなってしまうので、物理的に計算量が多くなり極端にアンチエイリアシングと処理スピードが落ちてしまいます。
『FXAA』は『SSAA』や『MXAA』と違ってポストエフェクトとして処理をするアンチエイリアスです。
『FXAA』は
- 各ピクセルとその周辺ピクセルとの輝度の差を求める
- 輝度の差の情報からオブジェクトのエッジを推定する
- エッジにあるピクセルにどれだけオブジェクトが被っているかを推定する
- ピクセルにオブジェクトが被っている比率に応じて周囲の色とブレンドする
- 色の平均化が追いつかないような極端に輝度に差がある場合でも、ガンマ曲線を補正することでジャギー(ギザギザ)を目立たなくする
『FXAA』では、ピクセル境界を超えて色をサンプリングし、さらに前フレームを参照して色の平均化を行うためHDR(ハイダイナミックレンジ)のようなハイコントラストのレンダリングでも『MSAA』のような問題は起きません。
しかも処理負荷は比較的小さいようです。
この『FXAA』をもとに作られたプラグインなので『After Effects』のエフェクトとして『FXAA』を適用しても、処理速度が極端に落ちることはありません。
『FXAA』のダウンロード・インストール方法
『FXAA』のダウンロード・インストール方法について順を追って解説していきます。
『FXAA』 のダウンロード手順
『FXAA』は公式サイトで簡単にダウンロードすることができます。
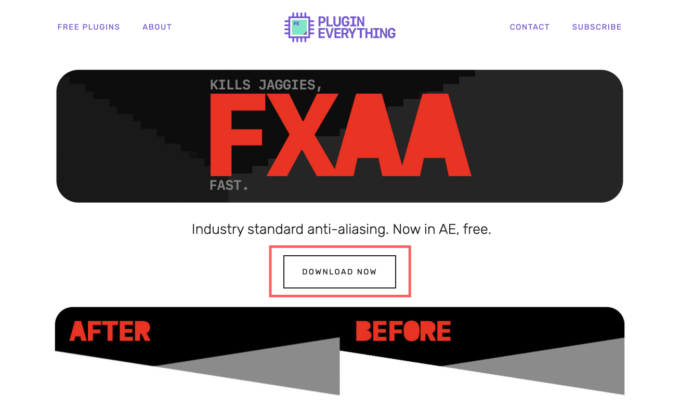
『FXAA』の公式サイトの配布ページへ入ります⬇︎⬇︎
*ブラウザで『FXAA』を検索した際に公式サイトではなくフラッシュバックジャパンが上位表示されることがありますが、フラッシュバックジャパンでダウンロードする場合には公式サイトと比べてかなり手間がかかりました… 公式サイト『Plugin Everything』でのダウンロードが早いです。

公式サイトに入ったら『DOWNLOAD NOW』ボタンを押すと、インストールに必要なファイルがダウンロードされます。

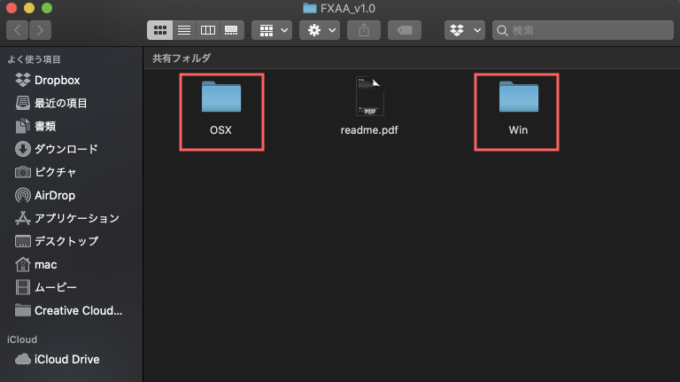
『FXAA.zip』がダウンロードされるので、展開して『FXAA_v1.0』フォルダを表示させます。

『FXAA_v1.0』フォルダ内に『OSX』フォルダと『Win』フォルダがあるので『Mac』の方は『OSX』フォルダを『Windows』の方は『Win』を開いてください。

私はMacなので『OSX』を開きます٩( ᐛ )و
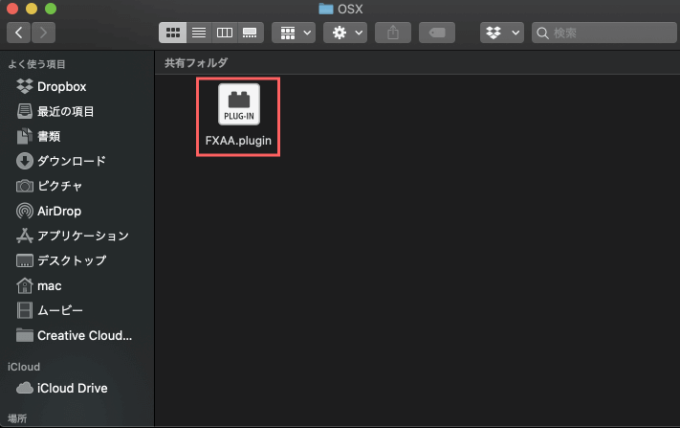
『FXAA』のプラグインファイルが入っています。これで必要なファイルのダウンロード完了です。

『FXAA』 のインストール手順
『FXAA』を『After Effects』にインストール方法を順を追って解説していきます。
【プラグインファイル(.pluginの保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Plug-ins
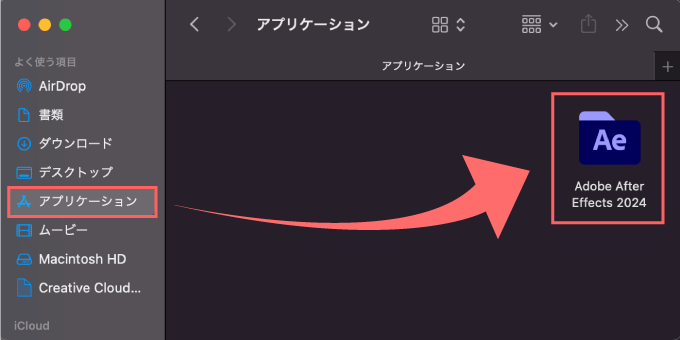
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Plug-ins
アプリケーションファイルからご利用中の『After Effects』ファイルを開きます。

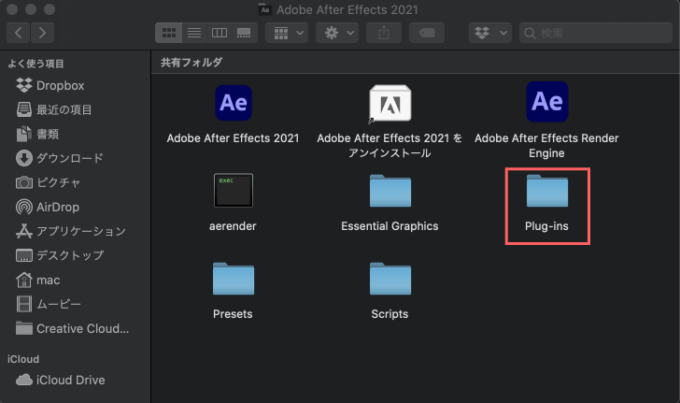
表示されたファイルの中から『Plug-ins』フォルダを開きます。

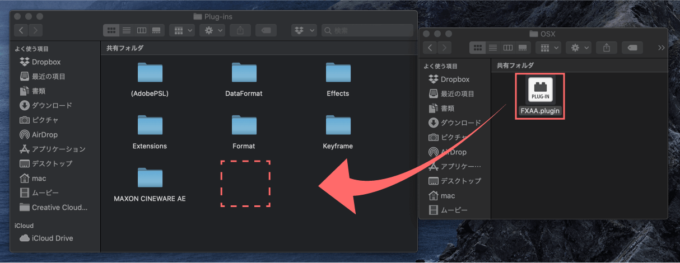
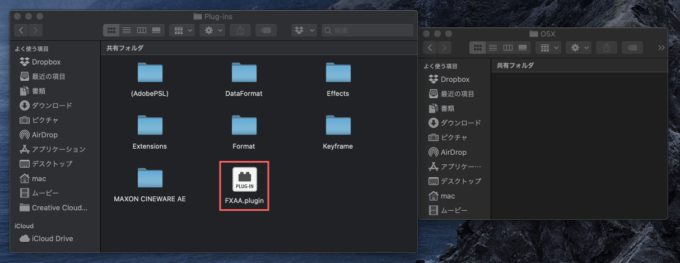
『Plug-ins』フォルダ内へダウンロードしていたプラグインファイル『FXAA.plugin』を追加します。


『After Effects』を立ち上げます。起動していた場合は再起動してください。
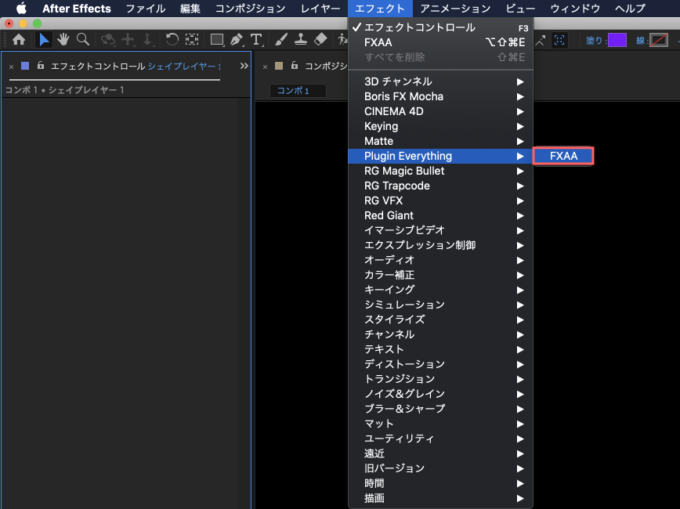
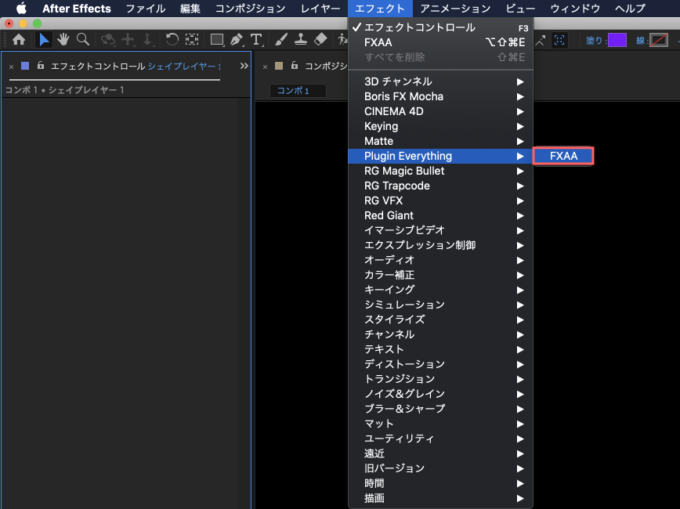
上部メニューからエフェクト ▶︎ Plugin Everything の中に『FXAA』が追加されています。
これでインストール完了です。

『FXAA』の使い方
『FXAA』の使い方を順を追って解説をしていきます。
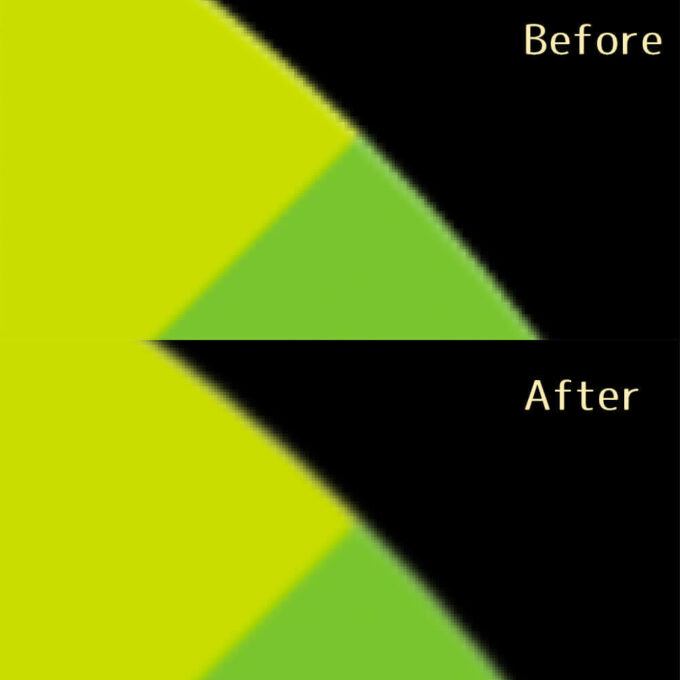
例えば『After Effects』へ以下⬇︎⬇のようなビットマップ画像(背景なし)をインポートしたとします。

上部ウィンドウメニューからエフェクト ▶︎ Plugin Everythingの中に『FXAA』を適用します。

微妙な違いですが『FXAA』を適用するとエッジの部分が滑らかになっています。
今回は画像へ適用していますが、もちろんこの効果は通常撮影された動画にもHDRで撮影された高輝度、ハイコントラストの動画にも同様の効果を発揮することができます。

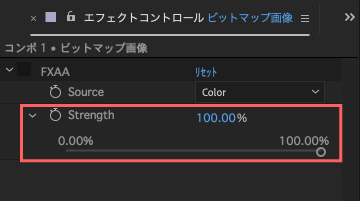
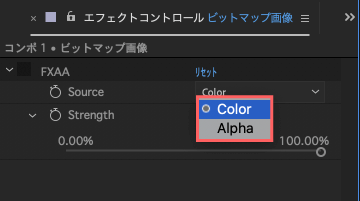
『FXAA』のエフェクトコントロールパネルの説明をしていきます。
『FXAA』のエフェクトプロパティには『Source』と『Strength』があります。
『Strength』の数値を調整することで、エフェクトの適用度合を調整することができます。

『Source』は『Color』と『Alpha』の2つの項目から選択することができます。
デフォルトは『Color』に設定されています。

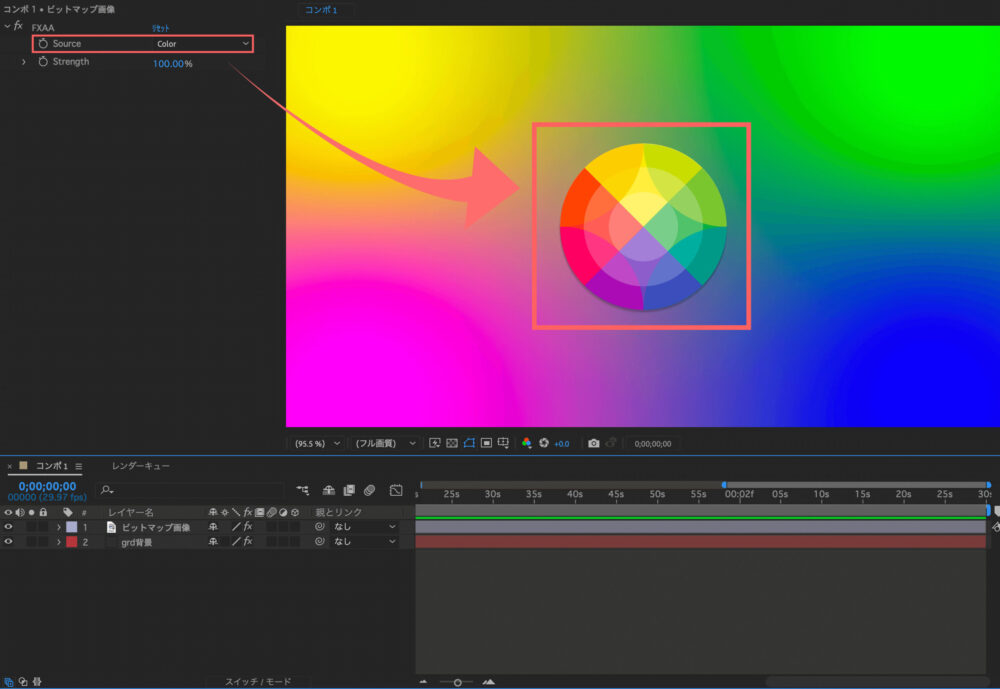
『Color』はエフェクト『FXAA』を適用しているレイヤーだけの色情報をもとにエフェクトが適用されジャギーを軽減します。
言葉だけだとわかりづらいので実際に『FXAA』を使いながら解説をしていきます。
例えば ⬇︎⬇︎のように丸型の画像とグラデーションの背景画像があったとします。

中央にある丸型の画像には『FXAA』の効果がわかりやすいようにうっすらとドロップシャドウ(影)をつけています。

『Source』を『Color』に設定している場合には、丸型の画像に『FXAA』を適用すると丸型の画像だけの色情報をもとにエッジ部分が滑らかに調整されます。

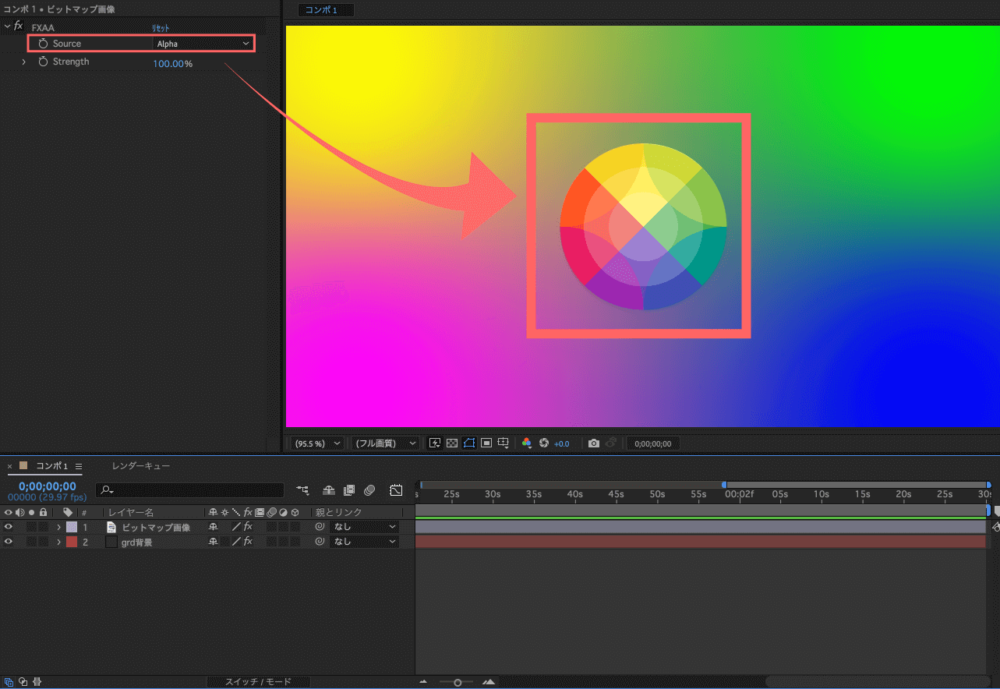
『Source』の設定を『Color』▶︎『Alpha』へ変更することで、アルファ部分(透明な背景の部分)
ここではグラデーションの背景レイヤーの色情報も含めてエッジ部分を滑らかにするため
『Color』の時と比べてドロップシャドウ(影)の部分が滑らかになっているのかわかるかと思います。
動画素材でも被写体と背景素材が別々のレイヤーの場合に『Source』の設定を『Color』から『Alpha』へ変更することで、エッジ部分のジャギーを滑らかにして背景に馴染ませることができます。

おまけ
『Illustrator』で作成し『After Effects』へ読み込んだベクター画像は通常操作で編集を行う場合、ビットマップ画像と同じく拡大することで画像が荒れてしまいます。
そこで『After Effects』へ読み込んだベクター画像には『連続ラスタライズ機能』をONにすることで画像を綺麗に表示させることができます。
『Photoshop』のビットマップ画像と『Illustrator』のベクター画像を『After Effects』へ読み込んだ際の連続ラスタライズ機能を比較した動画はこちら⬇︎⬇︎
*ダストマンさんのチュートリアル動画で『FXAA』を使われてました。
具体的な使用例が見たい方はぜひご覧ください(22:25)⬇︎⬇︎
最後に
『FXAA』以外にも『After Effects』で使えるおすすめのプラグインやスクリプトはたくさんあります⬇︎⬇︎
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎