Adobe After Effects 129

『Discotext』というプラグインが使ってみたいです( ˊ̱˂˃ˋ̱ )
面白いプラグインだよねー、最近は『Discotext』を使ってテキストアニメーションより背景を作ることが多いかなーd(゚∀゚)

欲しいけど買う前にポクでも使えるプラグインかどうか知りたくって…
よろしければ解説していただけませんかヽ(´o`;
『Plugin Everything』の製品は魅力的なプラグインが多いからね。いいよー、わかる範囲で解説してみるよ♪( ´θ`)ノ
今回はエッジの効いたテキストアニメーションを簡単に作ることができるプラグイン『Discotext』を紹介していきたいと思います。
『Discotext』はテキストアニメーションやタイトル、バックグラウンドなど
アイディア次第ではアレンジし出すとキリがないくらい面白い表現ができる魅力的なツールです。
そんな魅力的なツール『Discotext』について徹底解説していくので、興味のある方はぜひ最後まで読んでいただけると嬉しいです。
それではいってみましょう!!
*エッジの効いたテキストアニメーションプラグイン『Discotext』を徹底解説した動画はこちら⬇︎⬇︎
目次
『Discotext』とは!?

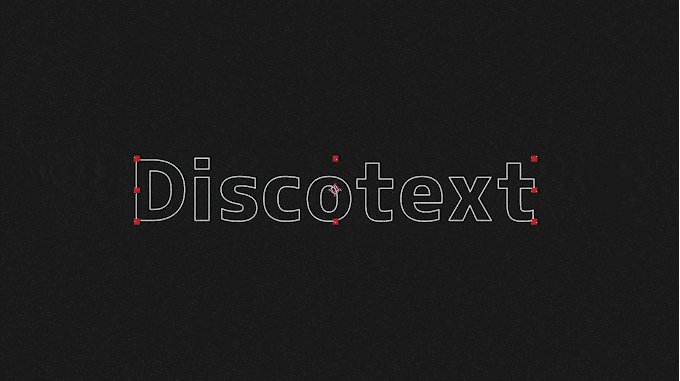
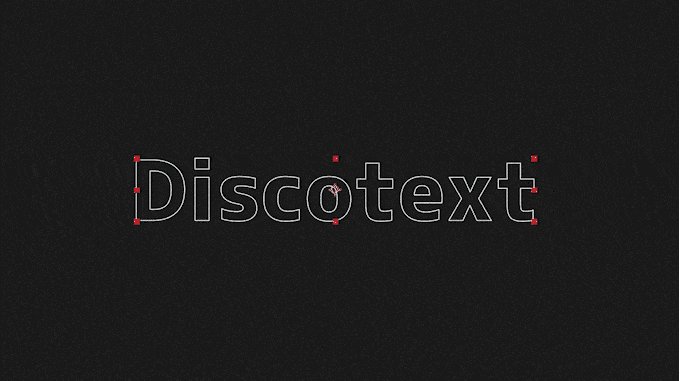
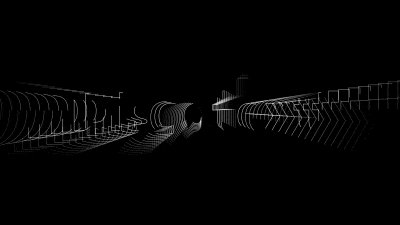
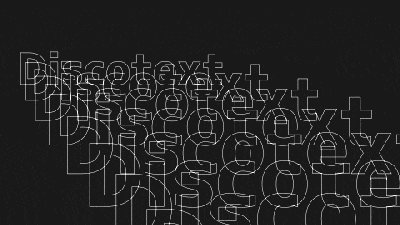
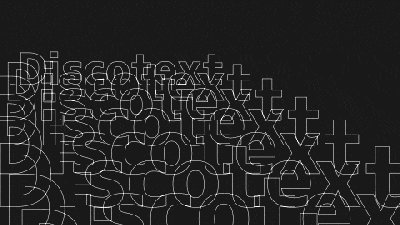
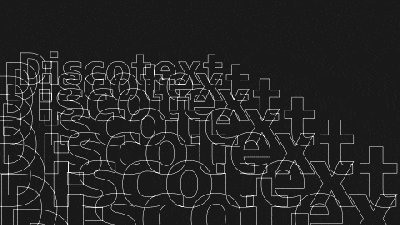
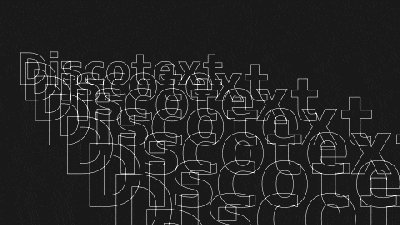
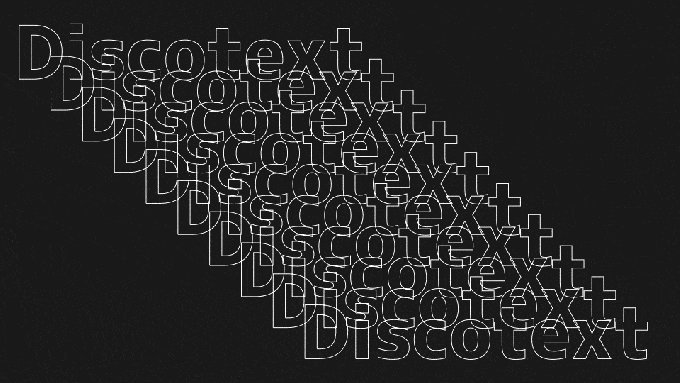
『Discotext』はテキストからアウトラインを生成して、トリム、オフセット、ダッシュ、リピートすることで様々なテキストアニメーションを作ることがことができるプラグインになります。
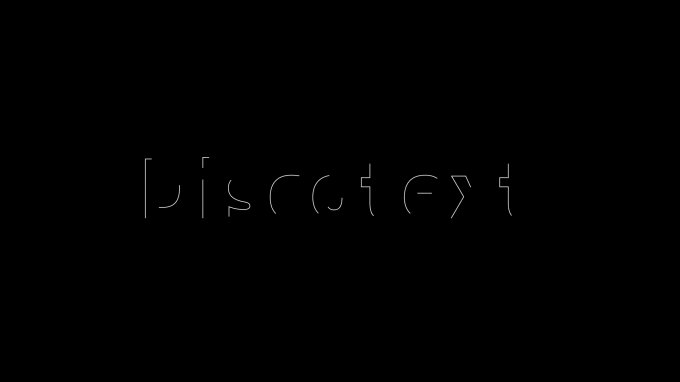
使い方はシンプルで、テキストに『Discotext』を適用すると自動でテキストのアウトラインを描写して

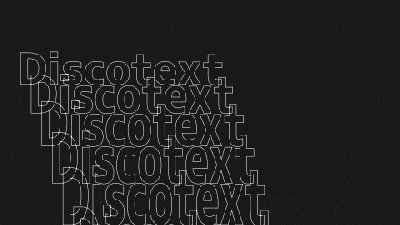
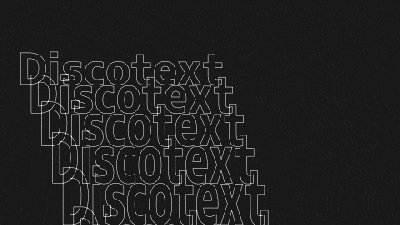
トリム機能でアウトラインにトリムアニメーションをつけたり

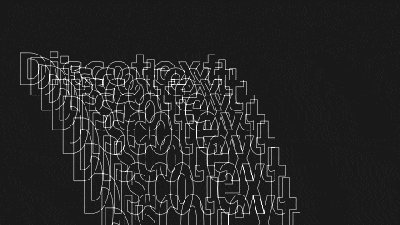
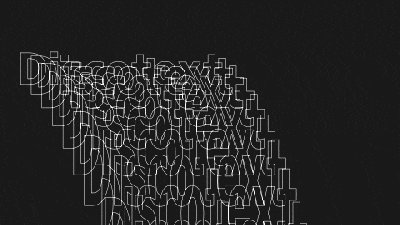
『Repeater』機能でアウトラインを複製してアニメーションをつけることもできます。


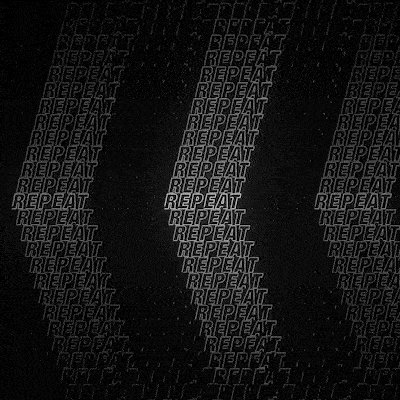
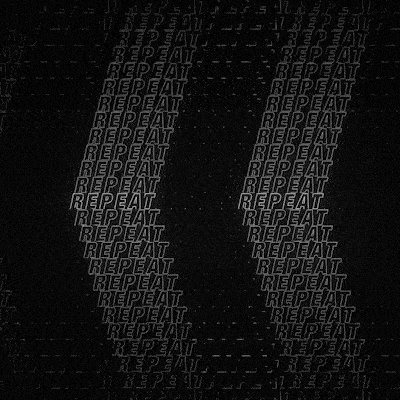
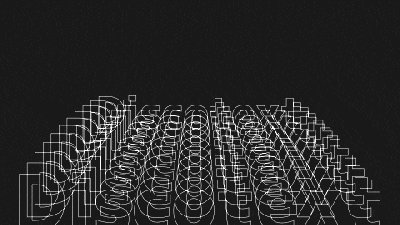
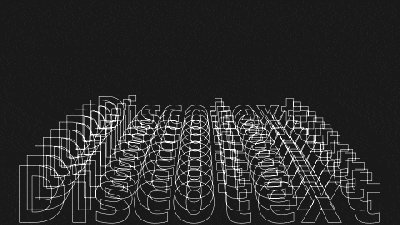
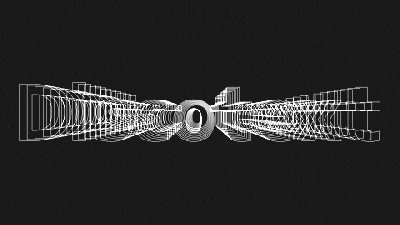
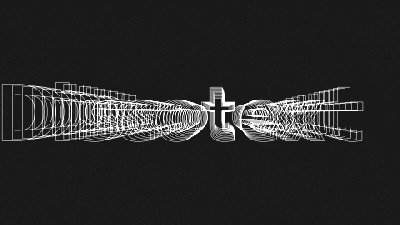
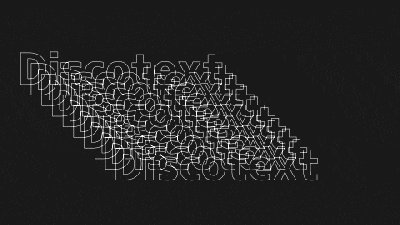
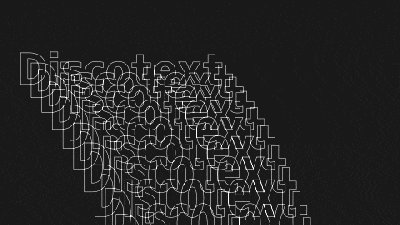
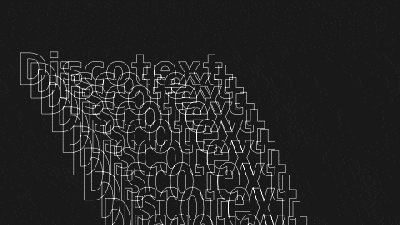
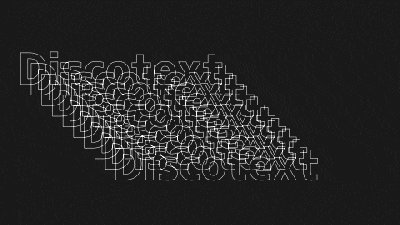
各プロパティーを微調整することで以下のような様々なテキストアニメーションを作ることができます。











『Discotext』の販売サイトと価格比較
『Discotext』の販売サイトと価格は以下の通りです⬇︎⬇︎
海外での購入が不安な方はフラッシュバックジャパンでの購入一択となります(=゚ω゚)ノ
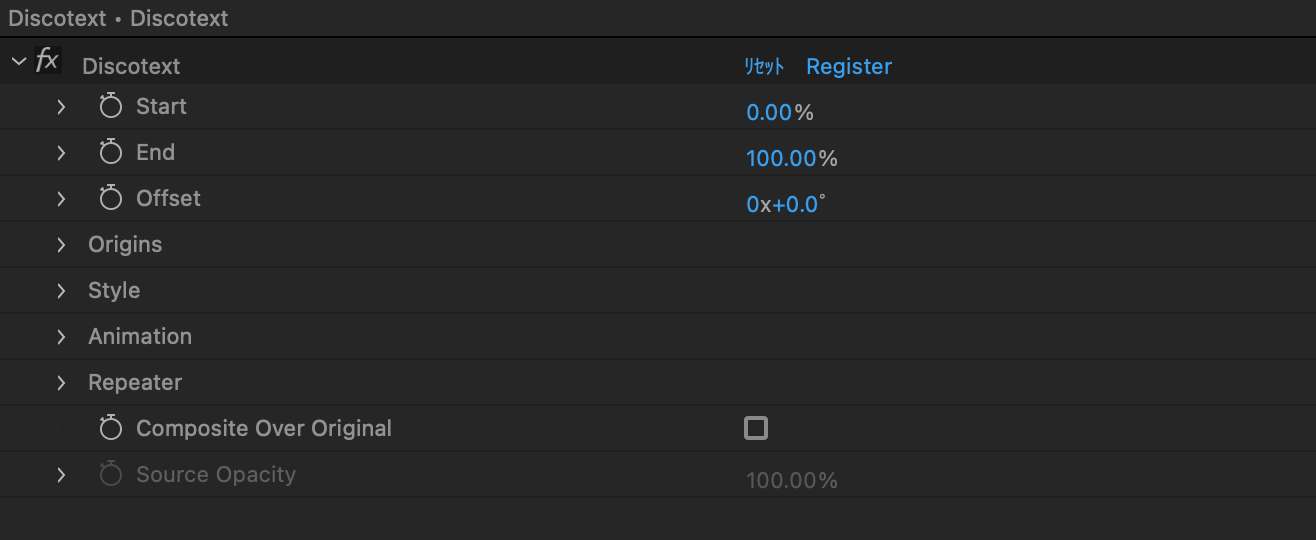
『Discotext』の機能や使い方
『Discotext』の機能と使い方を解説していきます。
- 『Trim』▶︎ アウトラインのトリミング
- 『Style』▶︎ アウトラインのスタイル
✔︎『Dashes』▶︎波線 - 『Animation』▶︎ アウトラインのアニメーション
- 『Repeater』▶︎ アウトラインの複製
✔︎『Transform Offset』▶︎ 複製されたアウトラインのトランスフォーム調整
✔︎『Scale』▶︎ 複製されたアウトラインのスケール調整
✔︎『Opacity』▶︎ 複製されたアウトラインの不透明度 - 『Composite Over Original』
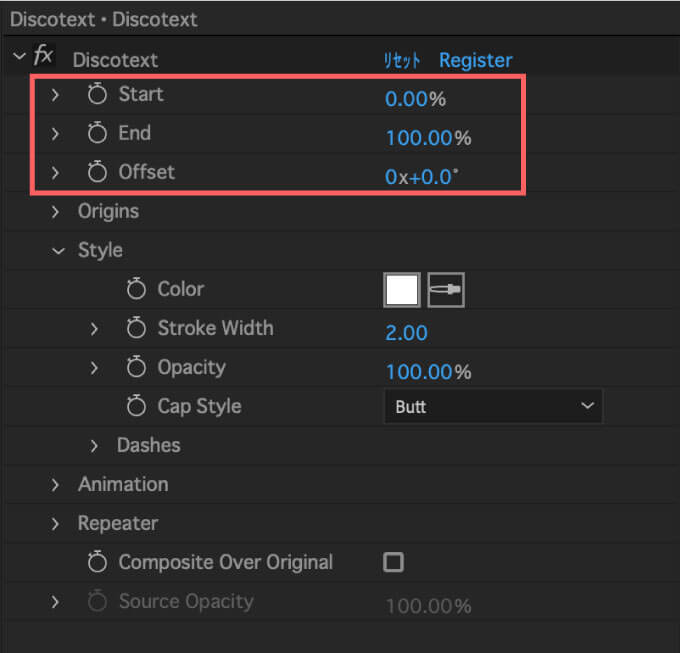
Trim

『Discotext』によって生成されたアウトラインをトリムアニメーションさせることができます。
『After Effects』のデフォルト機能である『パスのトリミング』と扱いは同じです。

Style

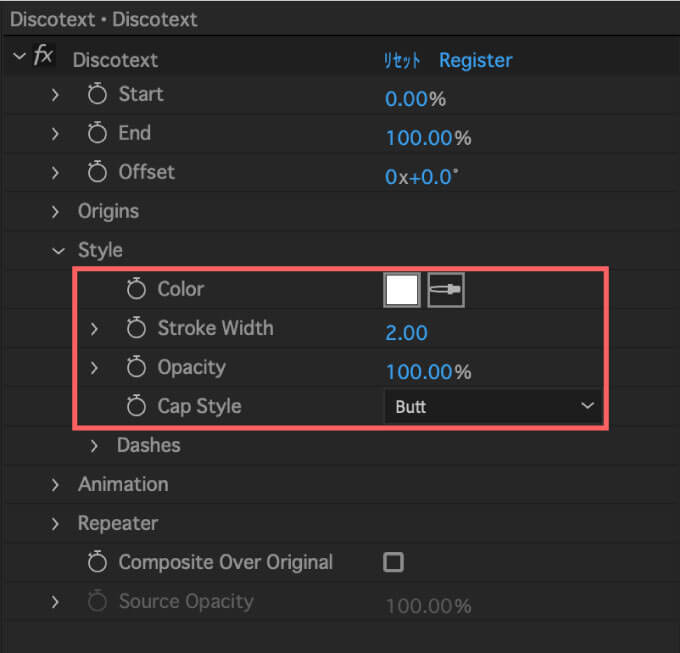
『Style』では『Discotext』によって生成されたアウトラインのスタイルを調整することができます。
Color ▶︎ アウトラインの色
Stroke Width ▶︎ アウトラインの線幅
Opacity ▶︎ アウトラインの不透明度
Cap Style ▶︎ アウトラインの線端の形状⬇︎⬇︎




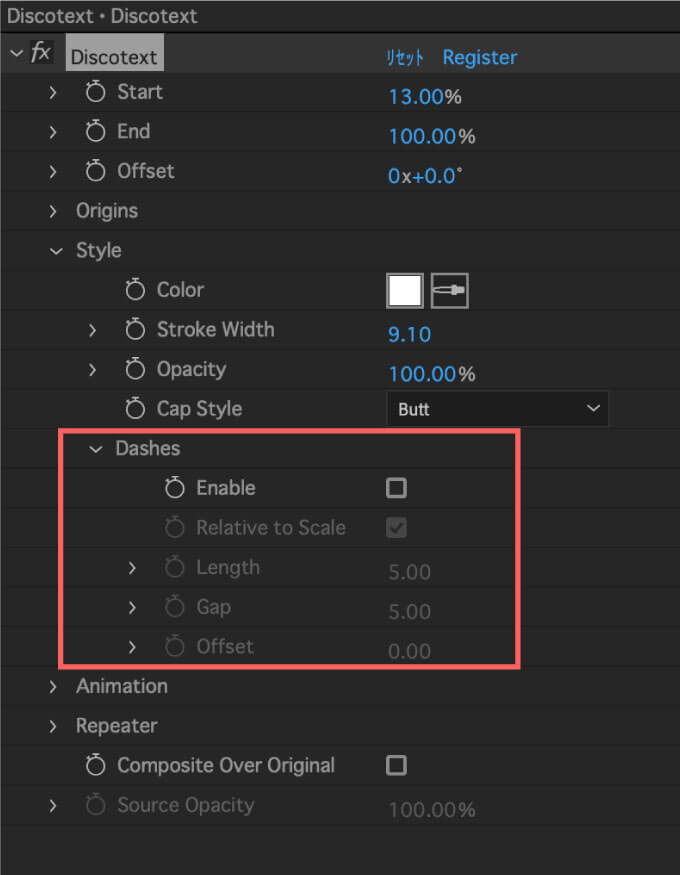
アウトラインを波線にすることができます。
Enable ▶︎ 波線のON/OFF
『Relative to Scale』はアウトラインのスケールに合わせて波線の比率を保つか保たないかをON/OFFで設定できます。
デフォルトでは『Relative to Scale ▶︎ ON なので、スケールに合わせて比率を保つ設定になってます⬇︎⬇︎


Relative to Scale ▶︎ ON はスケールを拡大・縮小すると、波線の間隔も同じ比率で拡大・縮小されますd(゚∀゚)
Length ▶︎ 波線の長さ
Gap ▶︎ 波線の間隔
Offset ▶︎ オフセット



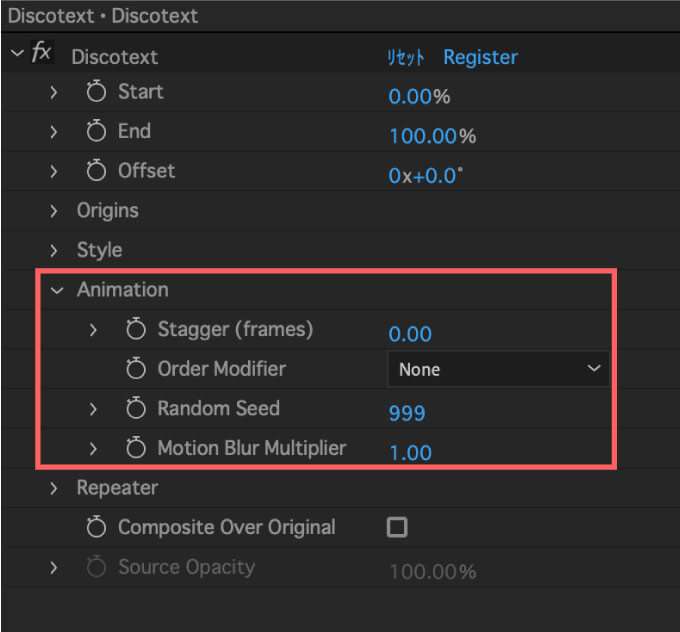
Animation

『Animation』では『Discotext』によって生成されたアウトラインのアニメーションを調整することができます。
基本的には次項の『Repeater』でアウトラインを複製してから調整しますd(^ ^)
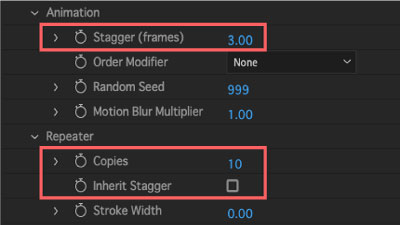
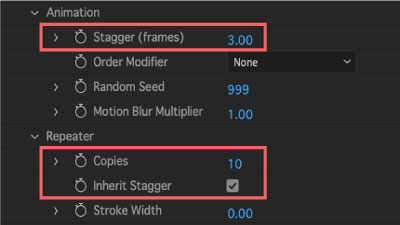
『Stagger(frames)』ではトリムアニメーションをフレーム単位でズラすことができます。
3と設定すればアウトラインパスに沿ったアニメーションが3フレームずつズレます。


Order Modifier ▶︎ Staggerで調整したアニメーションの順序を変更する(None、Reverse、 Random)
Random Seed ▶︎『Order Modifier』を『Random』に設定した場合にランダム化されたアニメーションを
動かすことができる
Motion Blur Multiplier ▶︎『Motion Blur』の調整



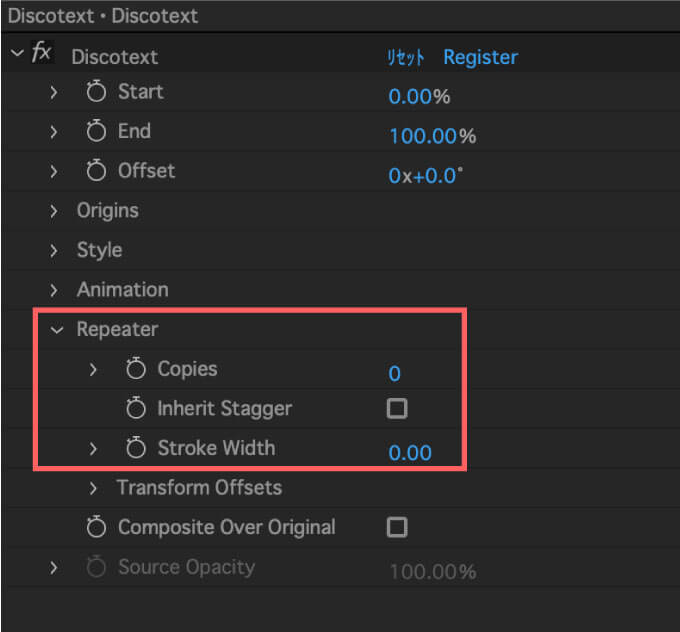
Repeater

『Repeater』では『Discotext』によって生成されたアウトラインを複製することができます。
Copies ▶︎ アウトラインの複製の数
Inherit Stagger ▶︎ Animation の Stagger で設定した内容を複製したアウトラインにも反映する
Stroke Width ▶︎ 複製したアウトラインの線幅


『Copies』は『Transform Offset』で複製したアウトラインを動かさないと、起点のアウトラインに重なった状態で見た目は何も変わりません。
上記の2例は次に解説する『Transform Offset』の『Scale』を拡大しています(^ ^)
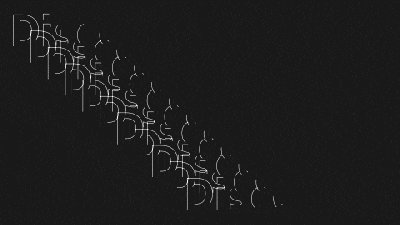
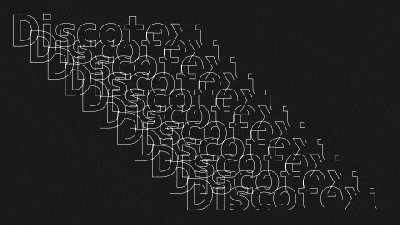
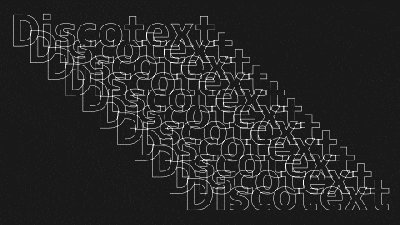
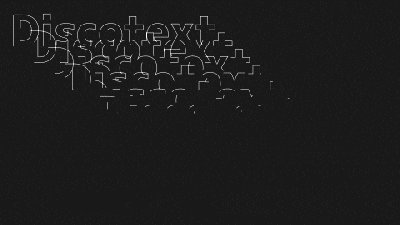
『Inherit Stagger』ONにすると
Amimation ▶︎ Stagger(frames)で設定した3.00の設定を複製したアウトライン(Copies 10)に適用されます。




『Copies』で複製したアウトラインのトリムアニメーションをStagger(frames)で設定した3フレームずつズラしてくれますd(゚∀゚)

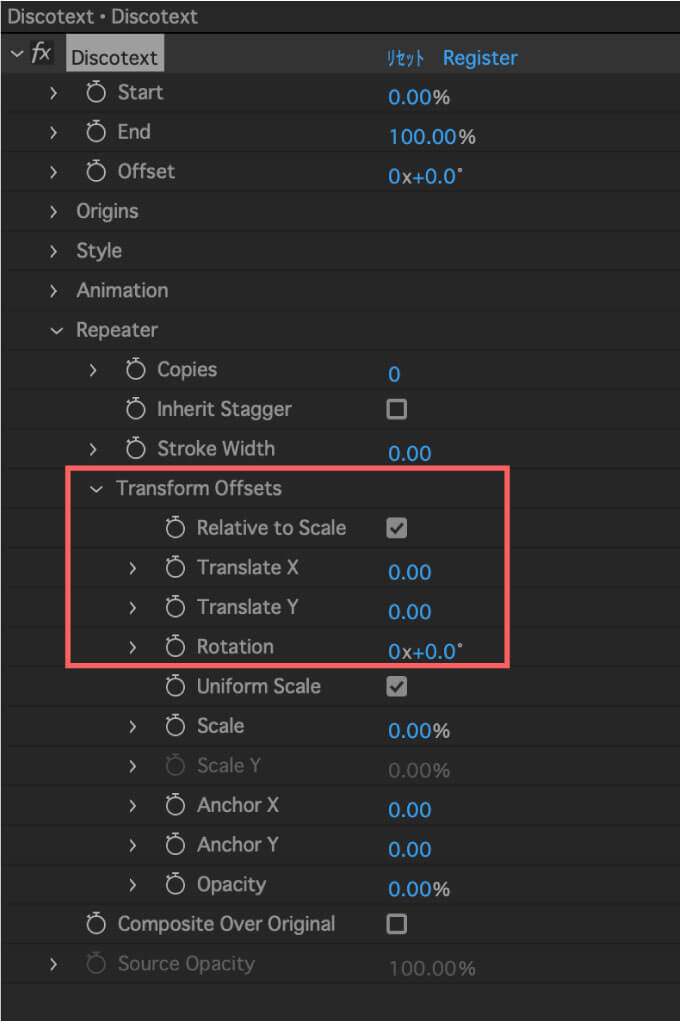
『Repeater』で複製されたアウトラインのトランスフォームを調整することができます。
複製したアウトラインのX,Y軸移動、回転を調整できます。
Relative to Scale ▶︎
Translate X ▶︎ 複製したアウトラインのX軸の移動
Translate Y ▶︎ 複製したアウトラインのY軸の移動
Rotation ▶︎ 複製したアウトラインの回転




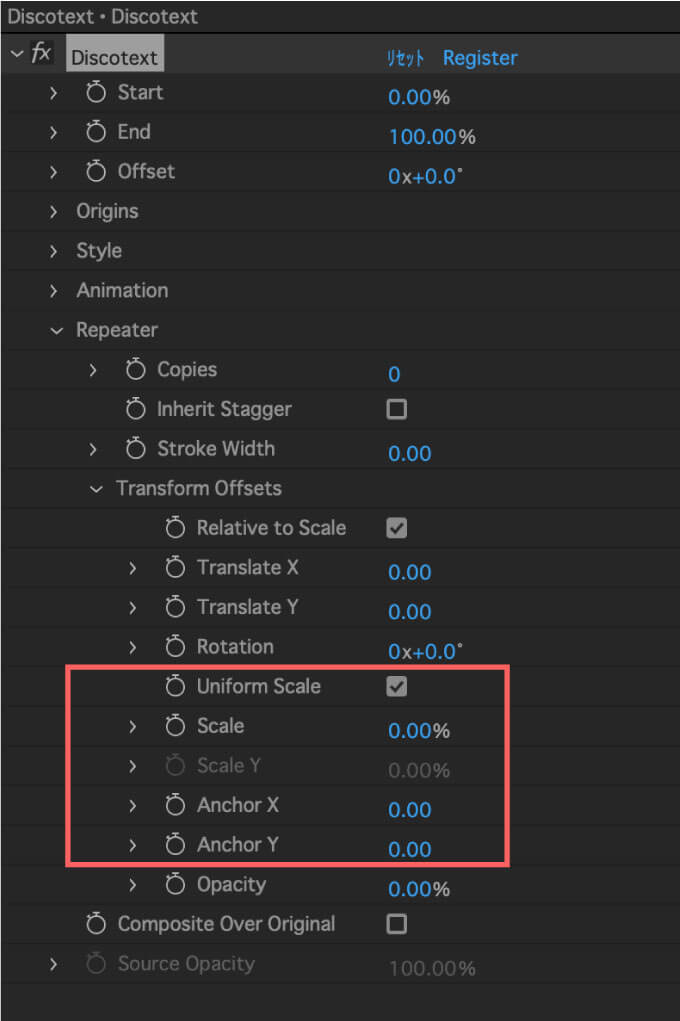
『Repeater』で複製されたアウトラインのサイズ調整を調整することができます。
複製したアウトラインのサイズを調整できます。
Uniform Scale / ON(デフォルト) ▶︎ X軸とY軸を固定した状態でサイズ(Scale)を調整できる
Uniform Scale / OFF ▶︎ X軸とY軸のサイズ(Scale)をそれぞれ調整できる

Scale

Scale X

Scale Y
スケールしたアウトラインをアンカーポイントを起点に移動調整できます。
Anchor X ▶︎ X軸のサイズ(Scale)を調整した状態でスケールしたアウトラインのX軸をアンカーポイント
を起点に移動調整できる
Anchor Y ▶︎ Y軸のサイズ(Scale)を調整した状態でスケールしたアウトラインのY軸をアンカーポイント
を起点に移動調整できる

Anchor X

Anchor X

Scale Y
『AnchorX.Y』はアウトラインの『Scale』を調整した状態でないと機能しませんd( ̄  ̄)

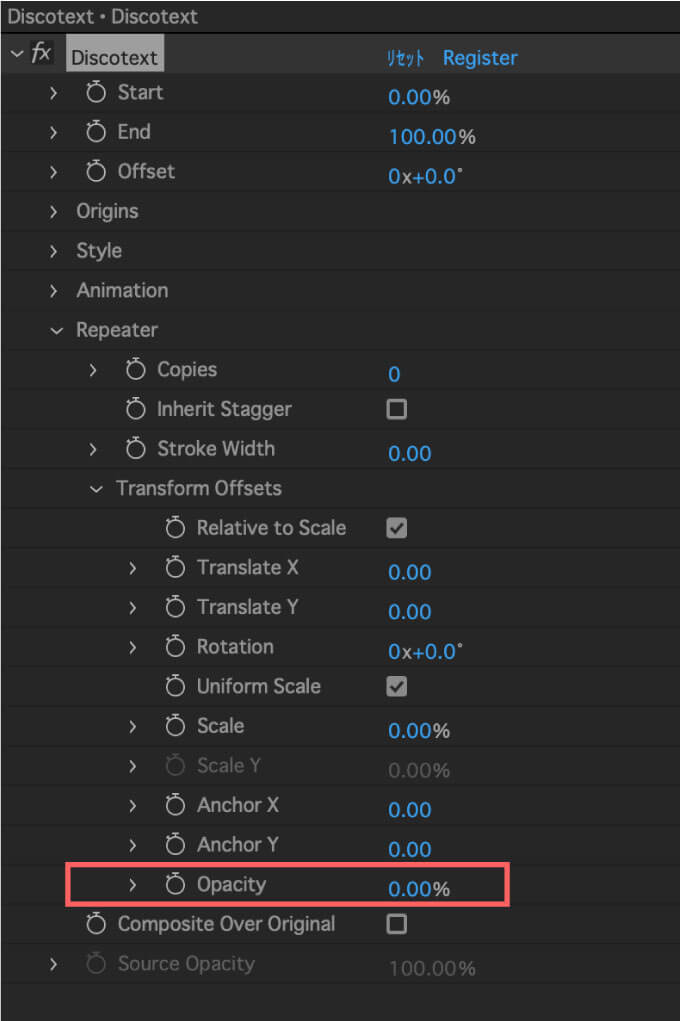
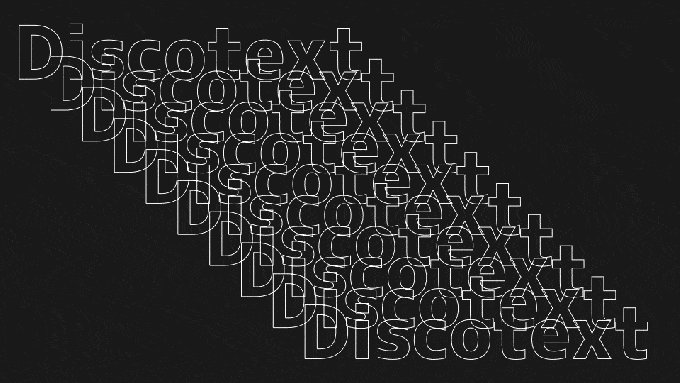
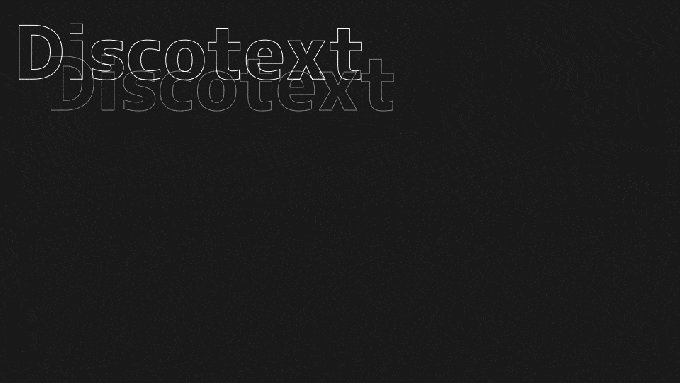
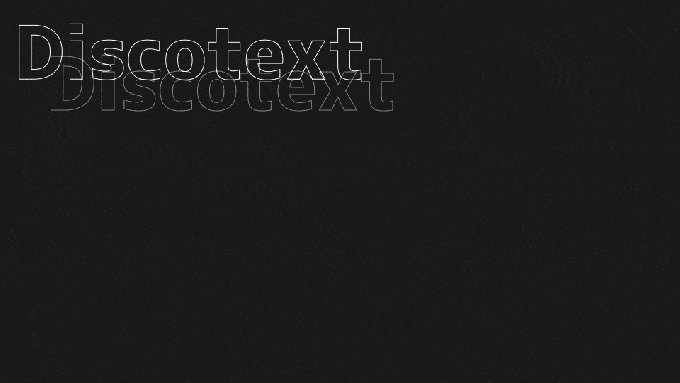
『Repeater』で複製されたアウトラインの不透明度を調整することができます。
Repeater → Opacity ▶︎ アニメーションはマイナス数値でコントロールします。

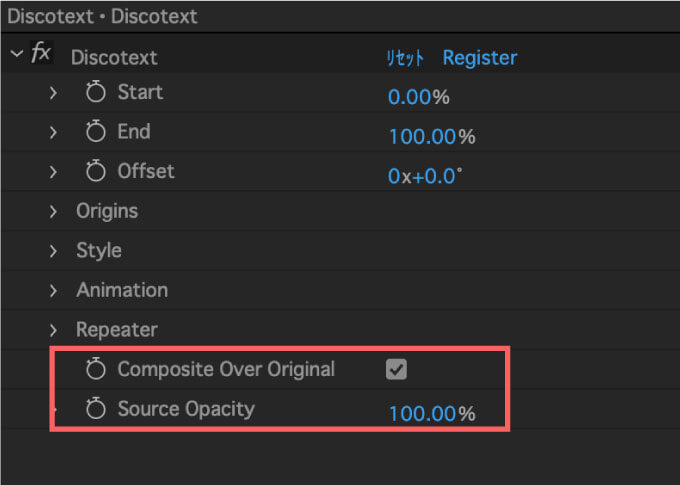
Composite Over Original

『Composite Over Original』はオリジナルのテキストレイヤーの表示/非表示を切り替えることができます。
表示したオリジナルのテキストレイヤーのカラーは、そのまま塗りのカラーで変更できます。

『Composite Over Original』にチェックを入れてONにすると
『Source Opacity』が使えるようになるのでアウトラインを含まないオリジナルのテキストだけの不透明度を調整することができます。

『Discotext』のインストール・アクティベート方法
『Discotext』を『After Effects』へインストールして、アクティベートする方法を解説していきます。
『Discotext』をインストールする方法
『Discotext』のプラグインファイルを『After Effects』へインストールする方法を解説していきます。
【プラグインファイル(.pluginの保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Plug-ins
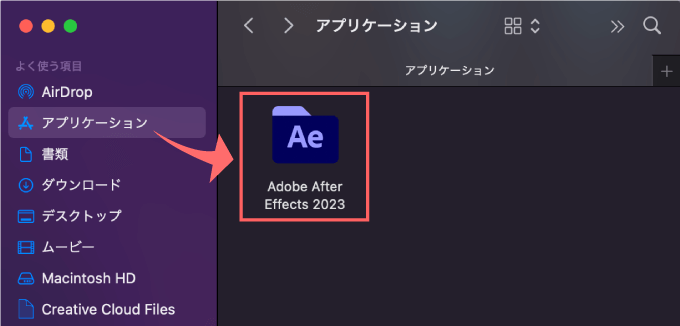
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Plug-ins
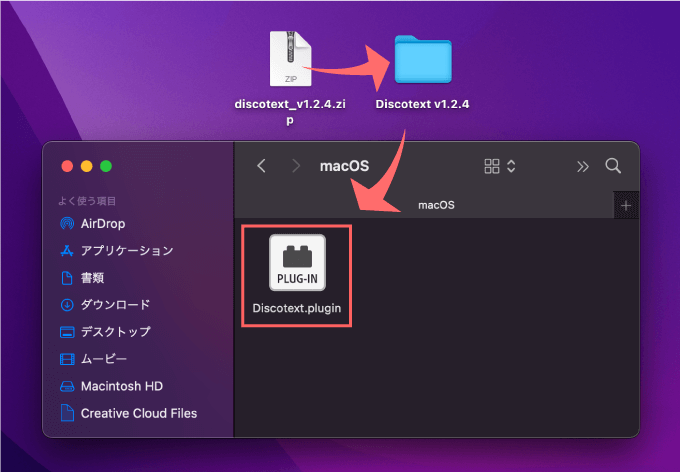
『Discotext』を購入してプラグインファイルをダウンロードしたら

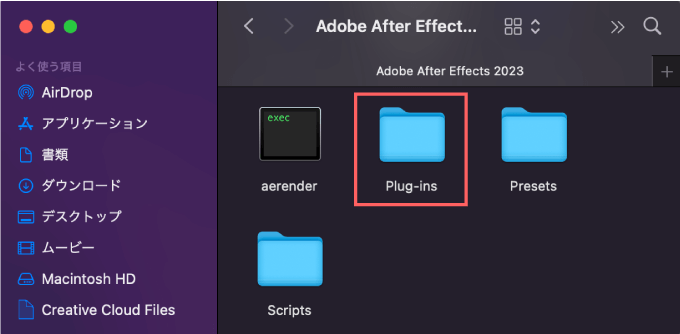
アプリケーション一覧から現在使用している『After Effects』のアプリケーションファイルを開いて

『Plug-ins』フォルダを開きます。

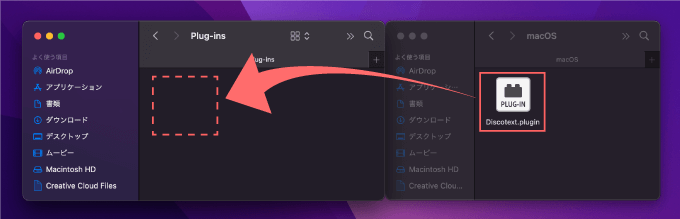
『Plug-ins』フォルダ内にダウンロードしていた『Discotext』のプラグインファイル『Discotext.plugin』をドラッグ&ドロップ、もしくはコピペします。
これでインストール完了です。

『Discotext』をアクティベートする方法
『After Effects』へインストールした『Discotext』をアクティベートする方法を解説していきます。
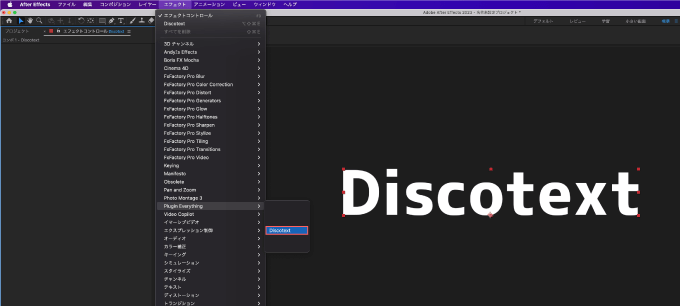
『After Effects』を開いてテキストレイヤーを作成します。
テキストレイヤーにエフェクト▶︎ Plugin Everything ▶︎ Discotext を適用します。

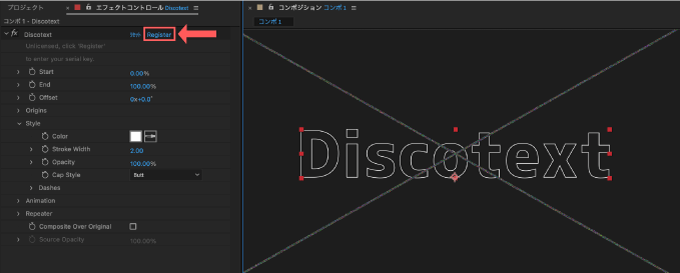
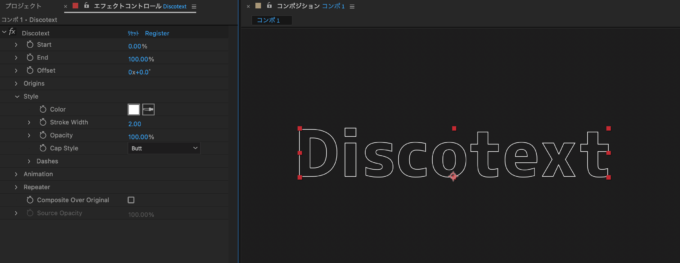
バツ印が表示されて使えないので、エフェクトコントロールパネル ▶︎ Discotext の右側にある『Register』をクリックします。

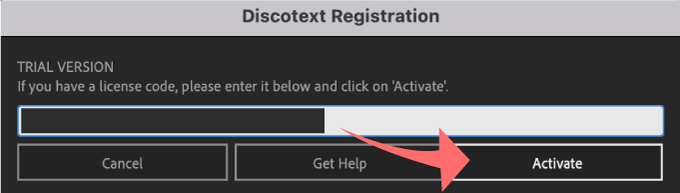
ライセンスコードを要求されるので、購入したサイトの履歴から『Discotext』のコードをコピーして入力欄にペーストし『Active』をクリックします。

アクティベートが完了し、バツ印が消えて使うことができます。

最後に
『Disctext』を含め『Plugin Everything』では『Deep Glow』や『Auto Fill』『Shadow Studio』など
優秀なプラグインを多数販売してます。
『Plugin Everything』が提供している無料プラグインも優秀なものが多いです( ´ ▽ ` )
まだまだ紹介記事は少ないですが…無料も含めいくつか紹介しておきます⬇︎⬇︎
*【有料】複雑な塗りアニメーションを簡単に作ることができるプラグイン『AutoFill』を徹底解説した記事はこちら⬇︎⬇︎
*【有料】簡単にモーフィングアニメーションが作れるスクリプト『Super Morphings』を解説した記事はこちら⬇︎⬇︎
*【無料】お洒落なストロークアニメーションを簡単に作ることができる無料プラグイン『Thicc Stroke』を徹底解説した記事はこちら⬇︎⬇︎
*【無料】テキストにフレームをつけることができる無料プラグイン『TextBorder』 を徹底解説した記事はこちら⬇︎⬇︎
*【無料】ワンボタンでジャギー(ギザギザ)を綺麗に補正(アンチエイリアス)してくれる無料プラグイン『FXAA』を徹底解説した記事はこちら⬇︎⬇︎
他にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ