Adobe After Effects 135
2023年5月23日に『Motion Tools Pro』がアップデートされ『v1.1.3』がリリースされました!!

今回のアップデートでは前バージョンのバグが改善され
エクスプレッションやスクリプトをボタン化できたり、新しいツールなど新機能もたくさん追加されてます。
この記事では前バージョンよりさらに便利に進化した『Motion Tools Pro』の魅力をたっぷりとまとめて紹介していきます。
それではいってみましょう!!
*前バージョンから使える『Motion Tools Pro』の機能や使い方は以下の記事や動画にまとめてます⬇︎⬇︎
目次
- 『Motion Tools Pro v1.1.3』の新機能まとめ
- 【新ツール】Position Trace ▶︎ レイヤーの動きに追従するアニメーションラインをつける
- 【復活ツール】 Shapes From Vector ▶︎ ベクターレイヤーをシェイプレイヤーに変換
- 【復活ツール】Remove Artboard ▶︎ アートボードを削除する
- 【新機能】Add Expression ▶︎ エクスプレッションを実行するボタンを作って設定できる
- 【新機能】Execute Script ▶︎ スクリプトを実行するボタンを作って設定できる
- 【機能追加】Ease Keyframes ▶︎ タイプチェンジャー、スライダーのミラーリング機能の追加
- 【機能追加,改善】Sequencer ▶︎ 配列ボタン(Line)の追加
- 【機能追加】Add Parent Null ▶︎ レイヤー毎に親ヌルを作成、パペットピンをヌルに変換
- 【カスタマイズ関連】パネル上で直接ボタンを削除できる
- 【カスタマイズ関連】カスタマイズしたパネルのスタイルを登録できる
- 【カスタマイズ関連】パネルスタイルを.jsonファイルで共有できる
- 【カスタマイズ関連】『Motion Tools Pro』の設定を.jsonファイルで共有できる
- 『Motion Tools Pro v1.1.3』へアップデートする方法
- 最後に
『Motion Tools Pro v1.1.3』の新機能まとめ
今回のアップデートでは以下の新機能が追加されてます⬇︎⬇︎
【新ツール】Position Trace ▶︎ レイヤーの動きに追従するアニメーションラインをつける

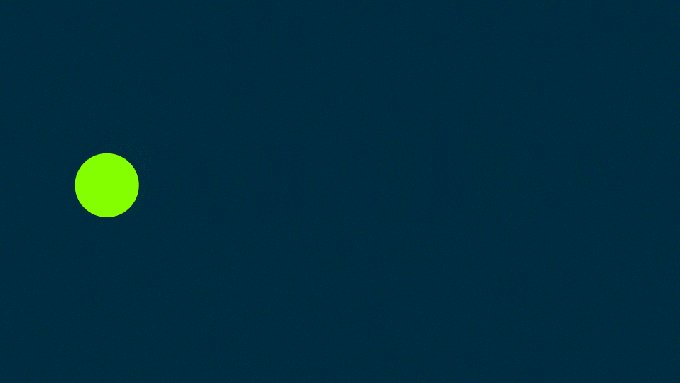
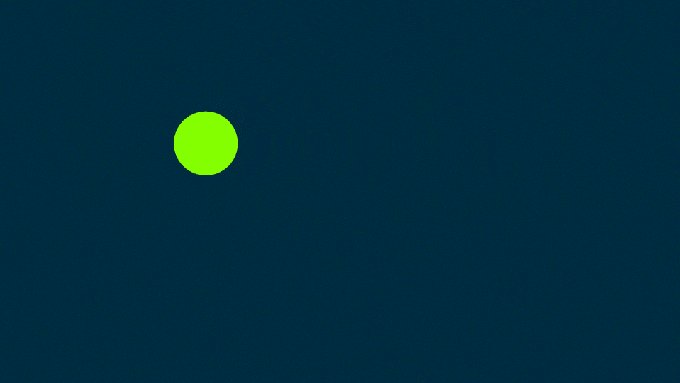
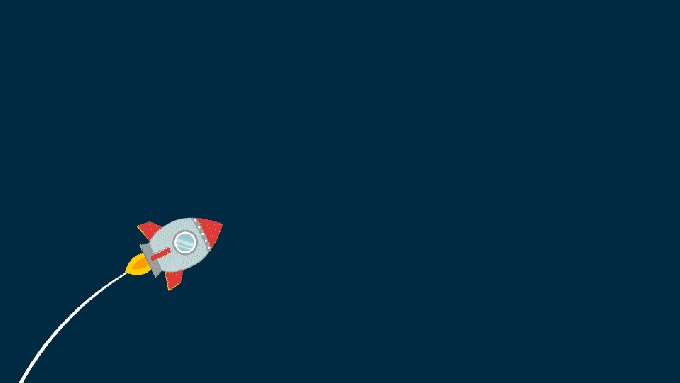
『Position Trace』ツールはレイヤーの動きに追従するアニメーションラインをつけて調整することができます。
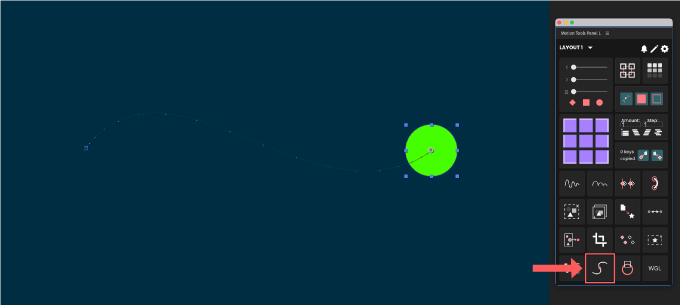
アニメーションをつけたレイヤーを選択した状態で
『Position Trace』ツールを適用すると


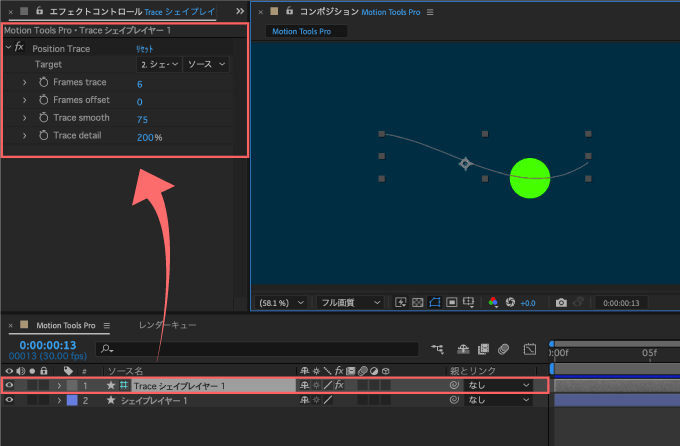
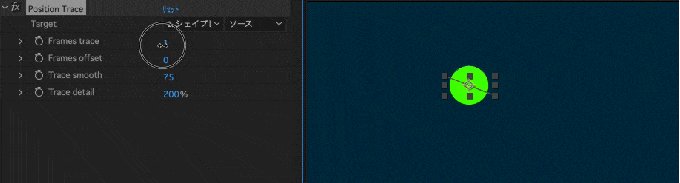
エフェクト『Position Trace』が適用されたガイドレイヤーが作成されます。

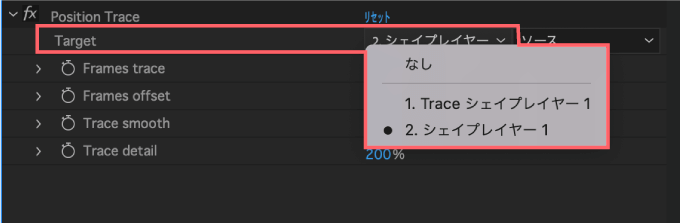
エフェクトプロパティーの『Target』は『Position Trace』を適用したレイヤーに設定されているので
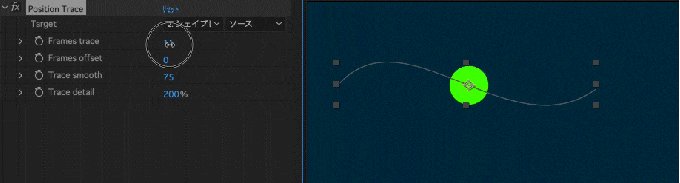
『Target』▶︎ シェイプレイヤーの動きに合わせて追従するラインアニメーションがつきます。


各エフェクトプロパティーを調整することで
追従するラインアニメーションのタイミングや滑らかさを調整できます。

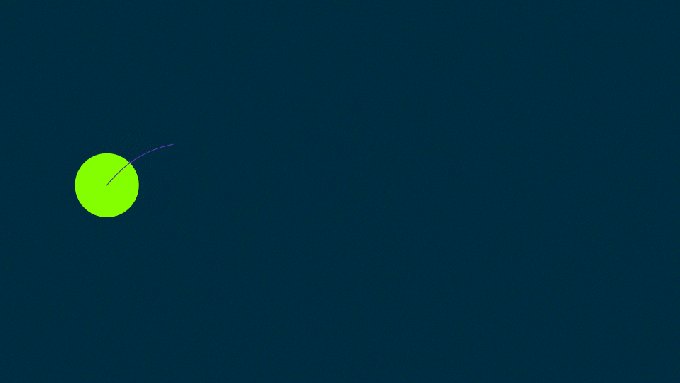
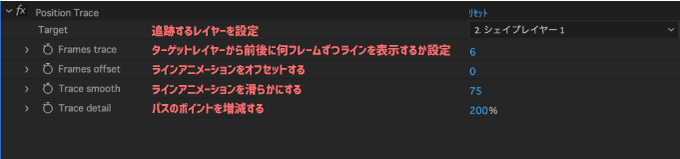
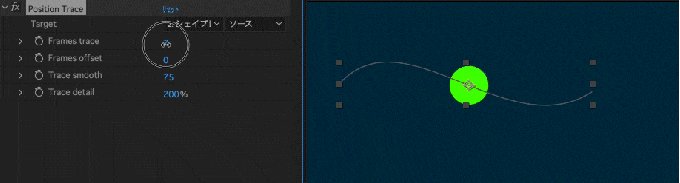
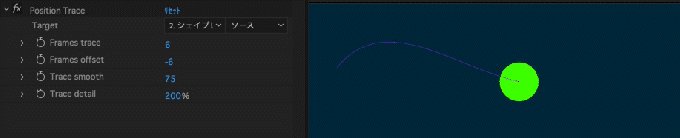
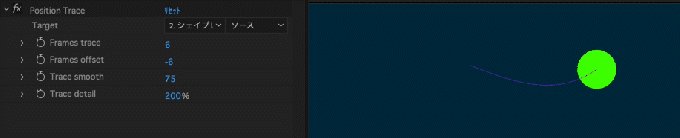
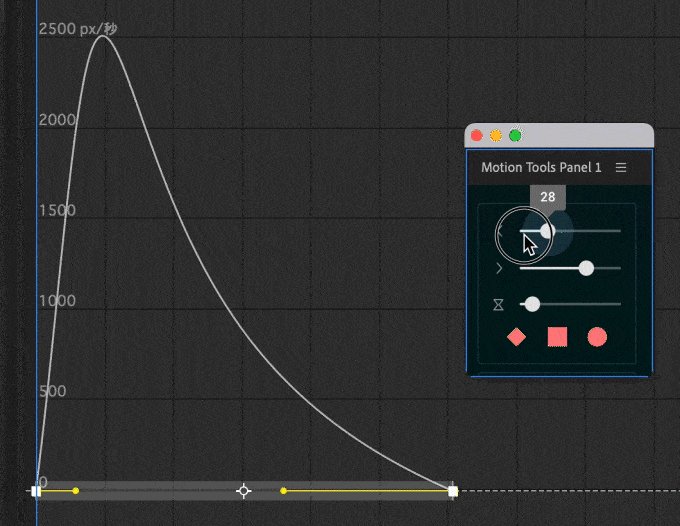
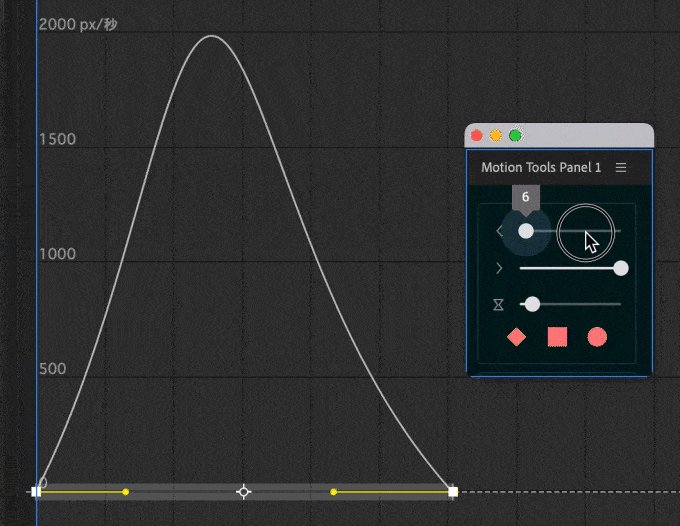
『Frames Trace』はターゲットに設定しているレイヤーから前後何フレームずつラインを表示するかの設定で
例えば、6に設定するとターゲットレイヤーから前後6フレームずつラインが表示されます。

ターゲットレイヤーのアンカーポイントの位置が『Frames Trace』▶︎ 0 の位置になりますd(゚∀゚)
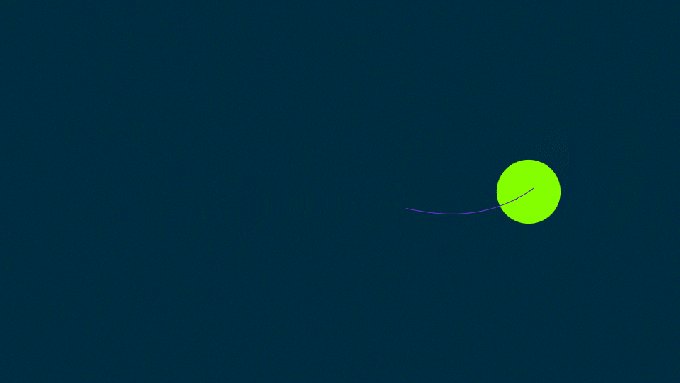
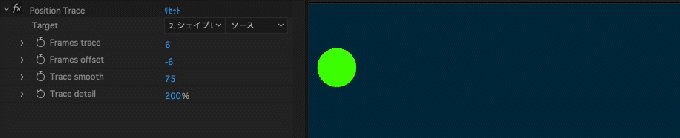
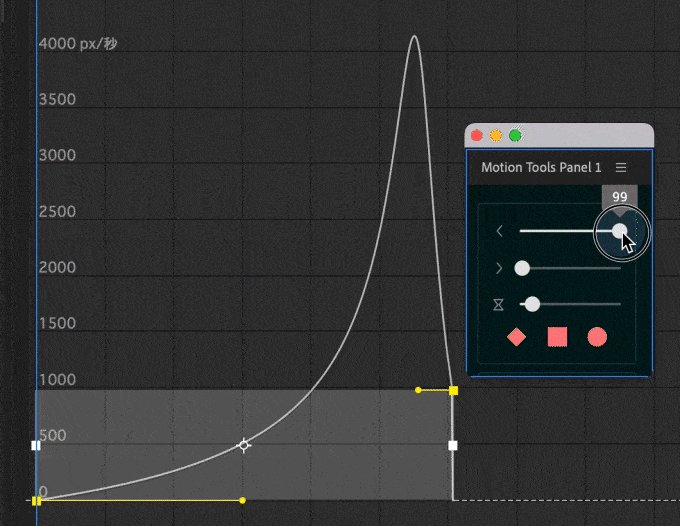
『Frames Offset』ではラインの表示をオフセットして調整することができます。
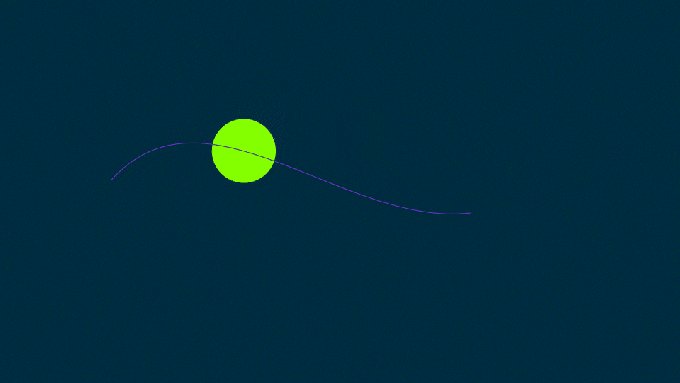
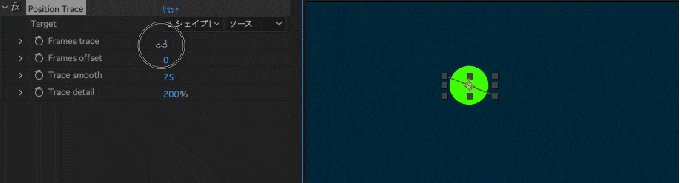
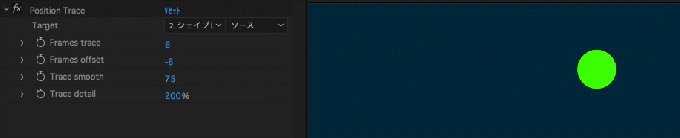
『Frames Trace』の値を『Frames Offset』の値で合計0になるように設定すれば
ターゲットレイヤーの中央にピッタリとラインアニメーションがつきます。

『Frames Trace』が10のときは『Frames Offset』を−10に設定すれば
ターゲットレイヤーの中央(アンカーポイント)の位置にピッタリとラインがつきます٩( ᐛ )و
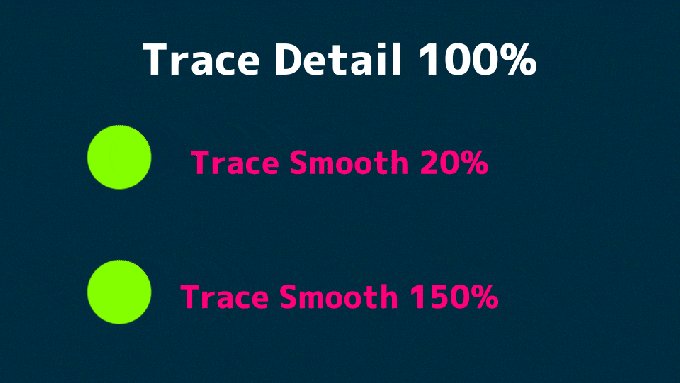
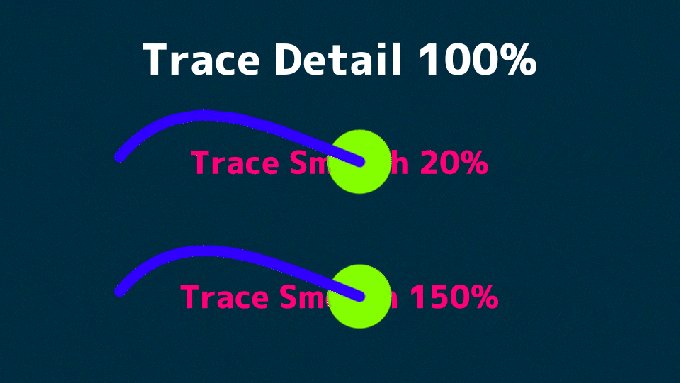
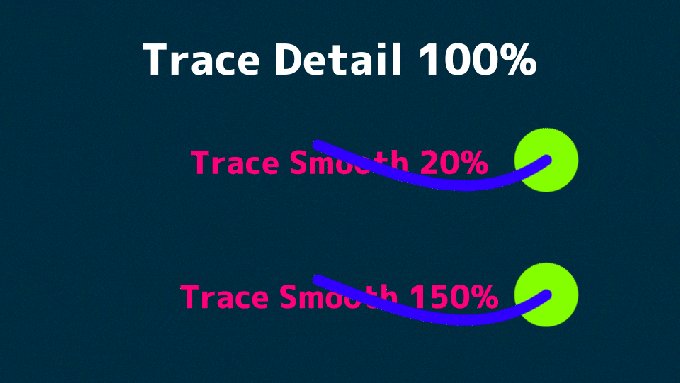
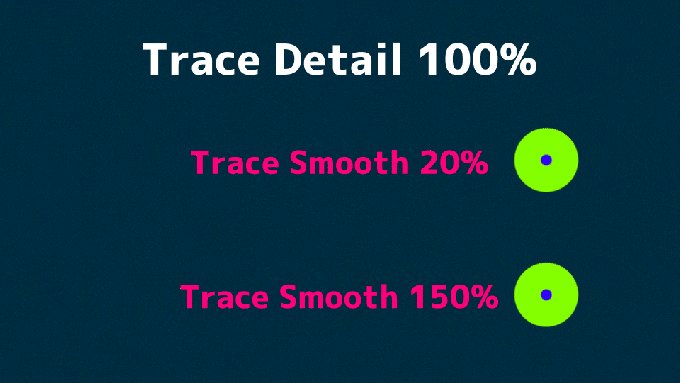
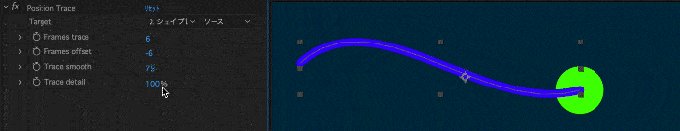
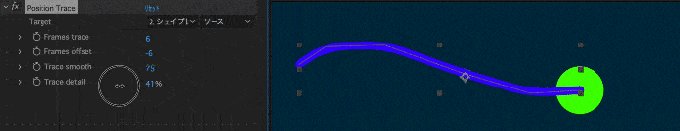
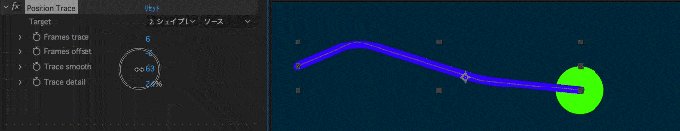
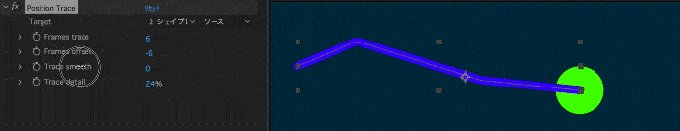
『Trance Smooth』はアニメーションの軌跡を滑らかにするプロパティーですが
『Trance Detail』の%が低くなければ、ぱっと見はあまり変わりありません。

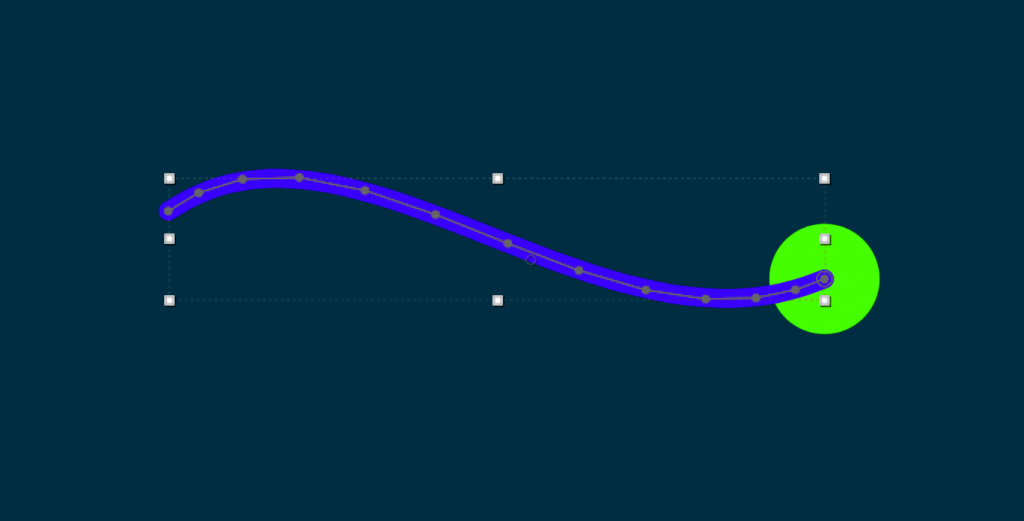
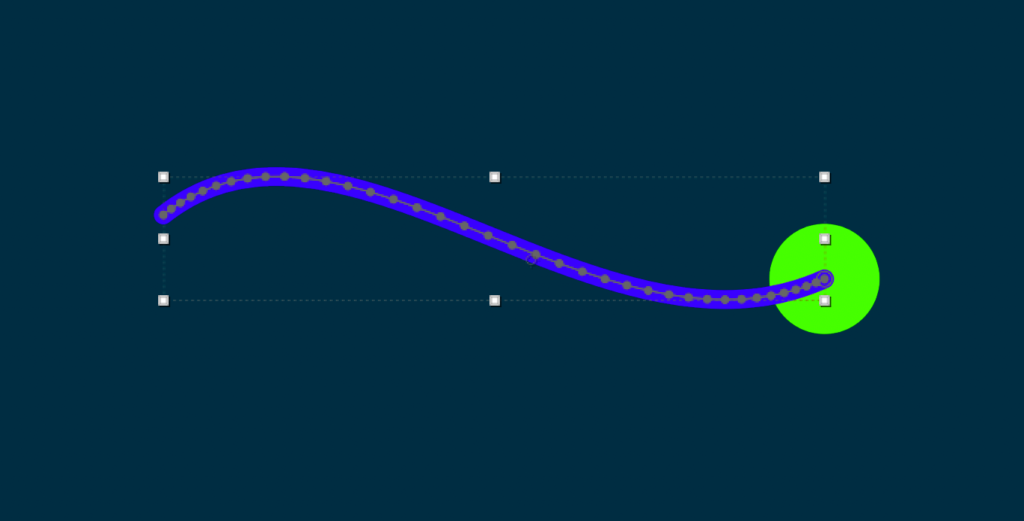
停止して近くでみると『Trace Deitail』▶︎ 20%の方がラインがガタガタしてますd(゚∀゚)
『Trance Detail』がパスのポイントを増やしてラインの軌道を滑らかにすることができます。


ただ『Trance Detail』の%を高くすれば高くするほど動作が重くなるので
『Trans Smooth』と上手く調整しながら、いい塩梅を見つけてください。

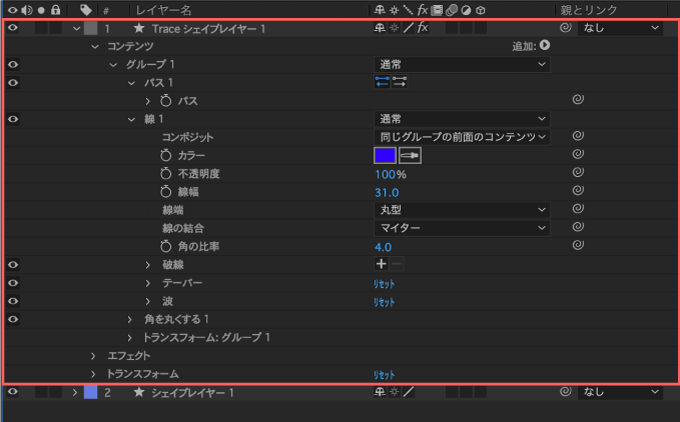
追従するラインの幅やカラーなどはガイドレイヤーの各プロパティーで調整することができます。

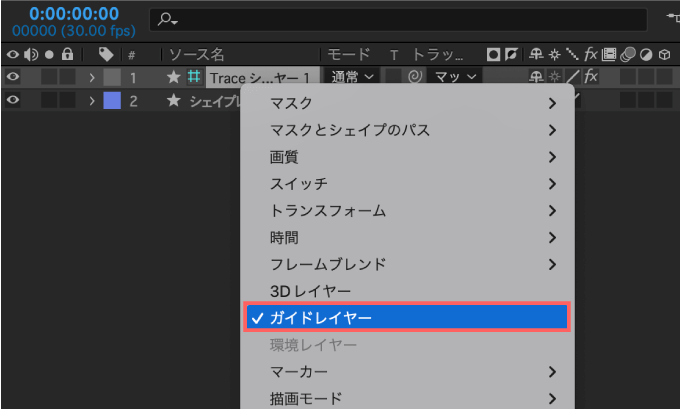
書き出す際にはラインアニメーションのついたレイヤーがガイドレイヤーのままだと
書き出してもラインが反映されないので、ガイドを解除してから書き出してください。
解除方法はガイドレイヤーを選択した状態で右クリックしてチェックを外すだけです。

有料ツールですが『Motion4』や『Cartoon Moblur』では『Position Trace』ツールと同じような機能があって
『Motion4』の『Trace』ツールはレイヤーにラインが追従するだけではなく
ラインをさまざまな形状に調整することができます。


『Cartoon Moblur』はパスの軌跡に沿って、カートゥーン風のモーショントレイルを簡単につけることができます。



『Motion4』や『Cartoon Moblur』が気になる方は使い方や機能をまとめた記事を書いてるので
ぜひ読んでみてくださいd(゚∀゚)
*最強ユーティリティーツール『Motion4』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*テキストやシェイプの軌跡にカートゥーン風のモーショントレイルをつけることができるプラグイン『Cartoon Moblur』を徹底解説した記事はこちら⬇︎⬇︎
【復活ツール】 Shapes From Vector ▶︎ ベクターレイヤーをシェイプレイヤーに変換

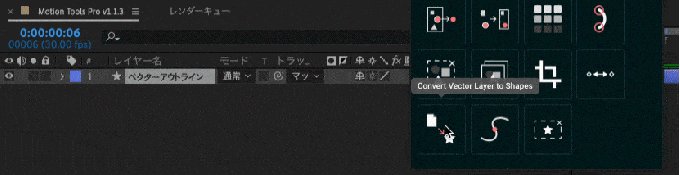
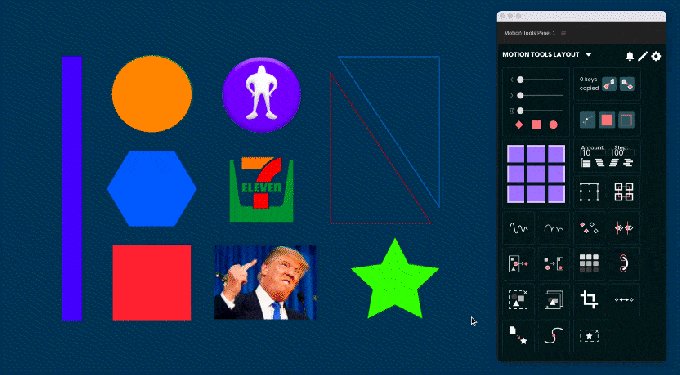
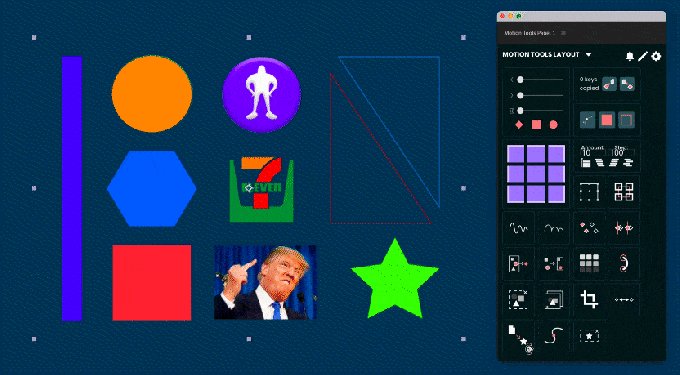
『Shapes From Vector』ツールは『Illustrator』で作ったようなベクターファイルをシェイプに変換できる機能です。
旧バージョンの『Motion Tools 2』に備わっていた『CONVERT TO SHAPE』機能が
名前を変えて復活しました(=゚ω゚)ノ
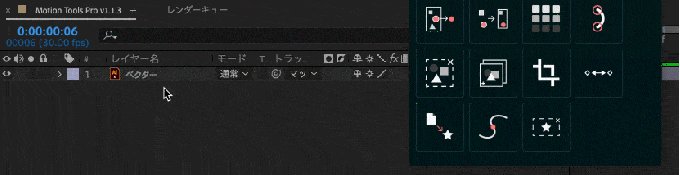
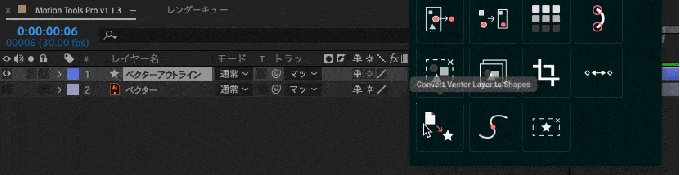
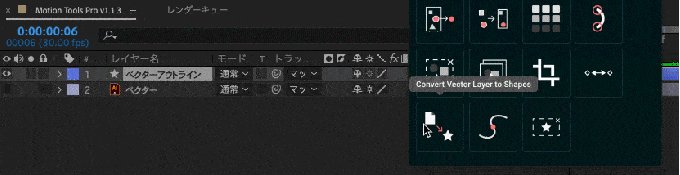
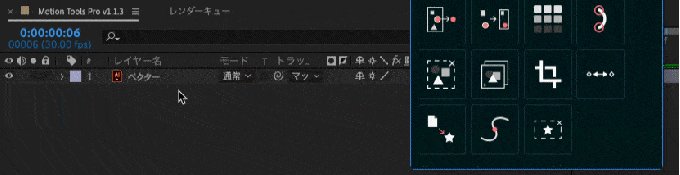
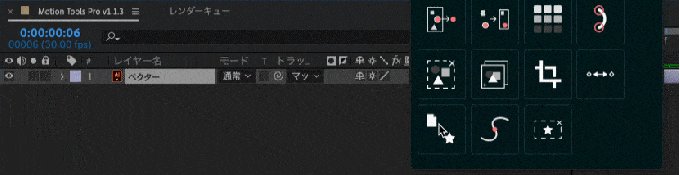
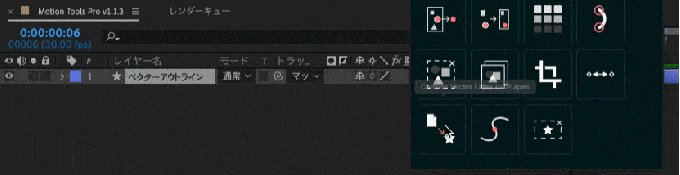
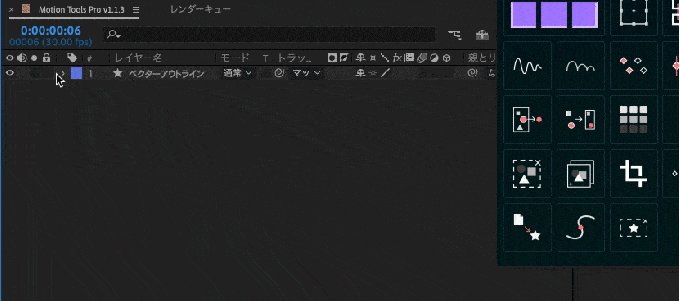
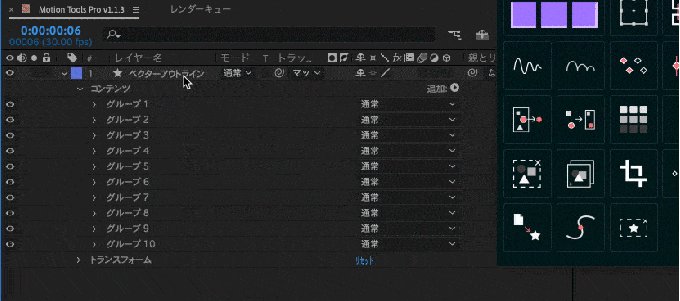
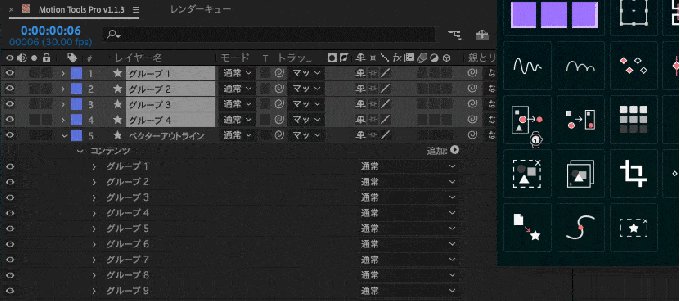
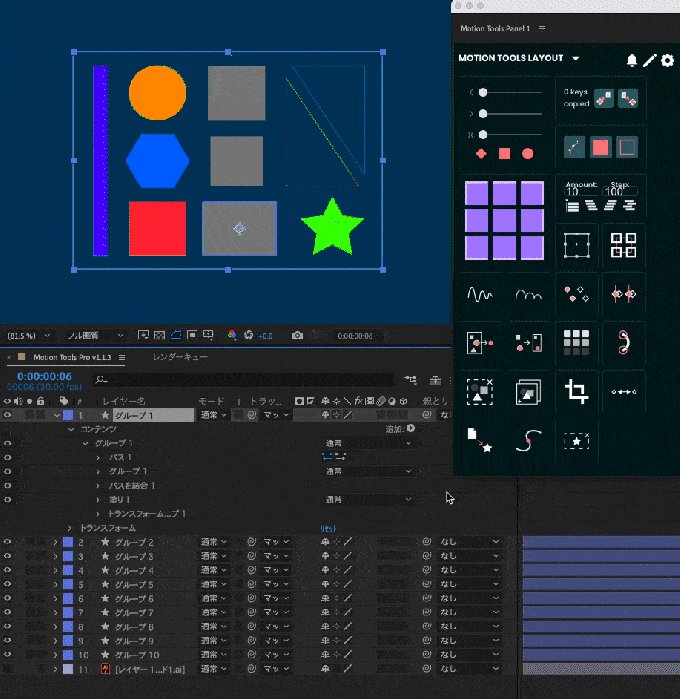
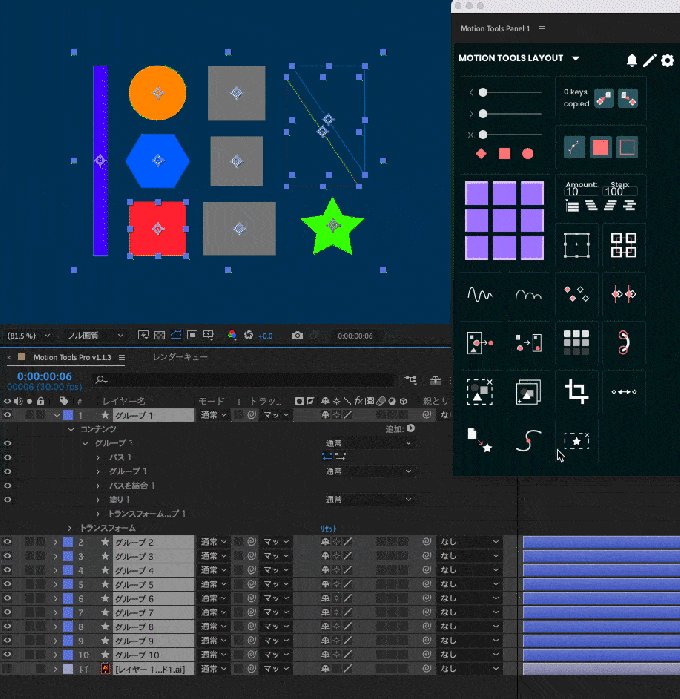
ベクターレイヤーを選択した状態で『Shapes From Vector』を適用すると
選択したベクターレイヤーがシェイプ化されたレイヤーが作成されます。
元のレイヤーは残された状態で非表示となります。

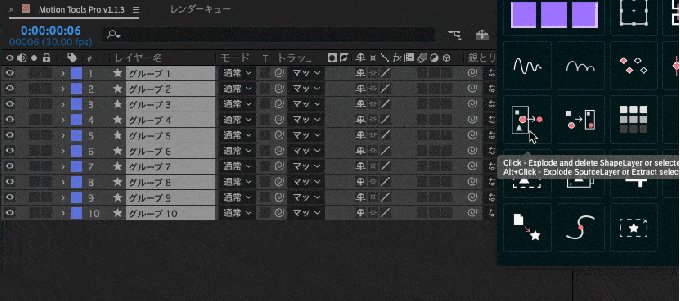
Alt or option を押しながら『Shapes From Vector』を適用すると
元のレイヤーは削除した状態でシェイプ化されたレイヤーが作成されます。

シェイプ化されたレイヤーは1つのレイヤーにまとめられた状態なので
各パーツ毎に個別のレイヤーに分けたい場合には『Extract Shapes』ツールを使ってください。

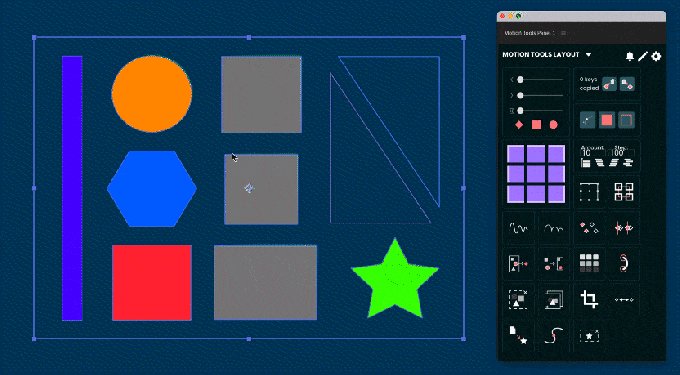
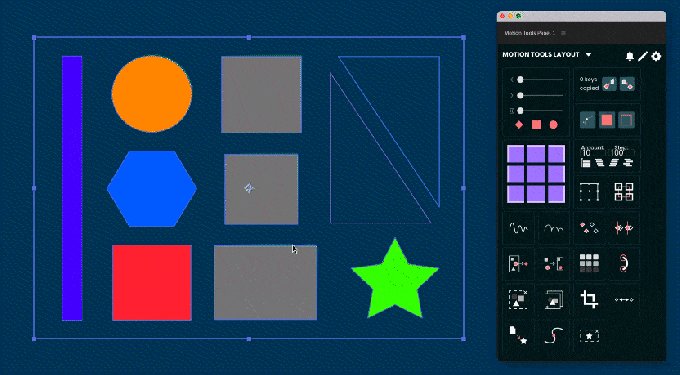
ベクターレイヤー内に含まれる『.jpg』や『.png』などの画像データは
『Shapes From Vector』を適用してもシェイプ化できないのでグレーのシェイプに変換されます。

【復活ツール】Remove Artboard ▶︎ アートボードを削除する

『Remove Artboard』ツールはベクターファイルについたアートボードのデータを削除してくれる機能です。
旧バージョンの『Motion Tools 2』に備わっていた『REMOVE ARTBOARD』機能が
復活しました( ´ ▽ ` )
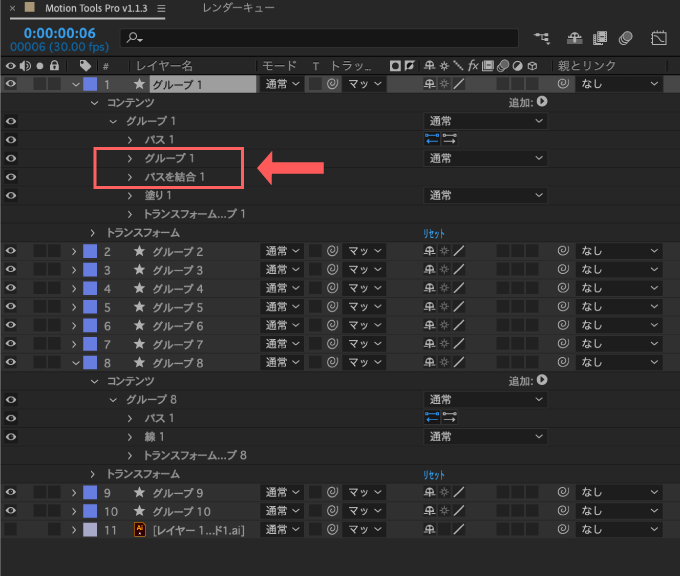
ベクターレイヤーを『Shapes From Vector』でシェイプ化すると
アートボードのデータが『グループ』と『パスを結合』として存在するレイヤーがあります。

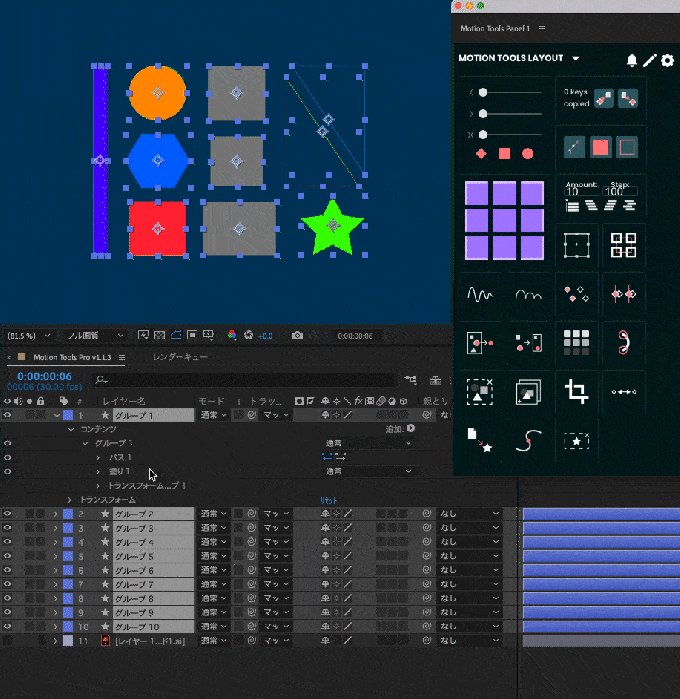
アートボードのデータを削除したいレイヤーを選択した状態で『Remove Artboard』ツールを適用すれば
アートボードのプロパティー『グループ』と『パスを結合』を削除することができます。

同じタイプのパスやシェイプでもアートボードデータがあったりなかったりするので
おそらくバグかと。。。(ー ー;)
色々と検証しましたが、シェイプに変換できない画像データを『Shapes From Vector』でシェイプ化した場合に、不規則にアートボードデータが含まれるレイヤーが作成されます_(┐「ε:)_
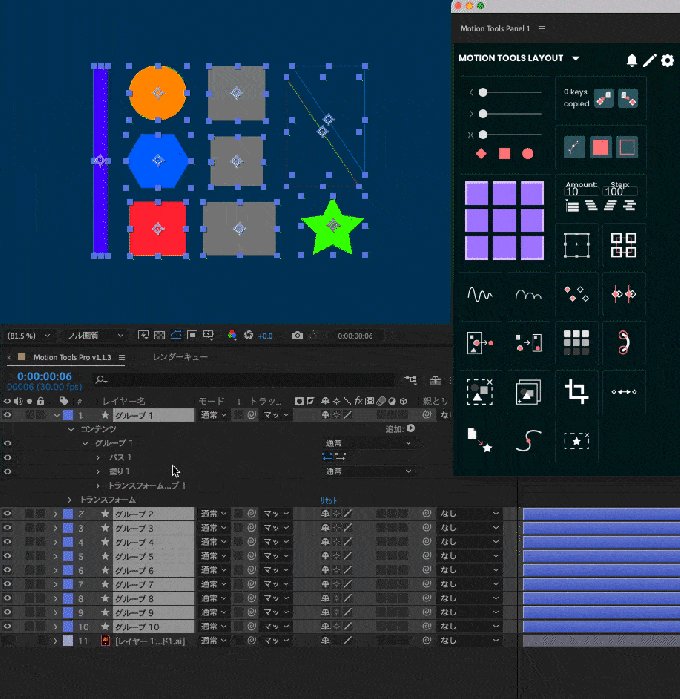
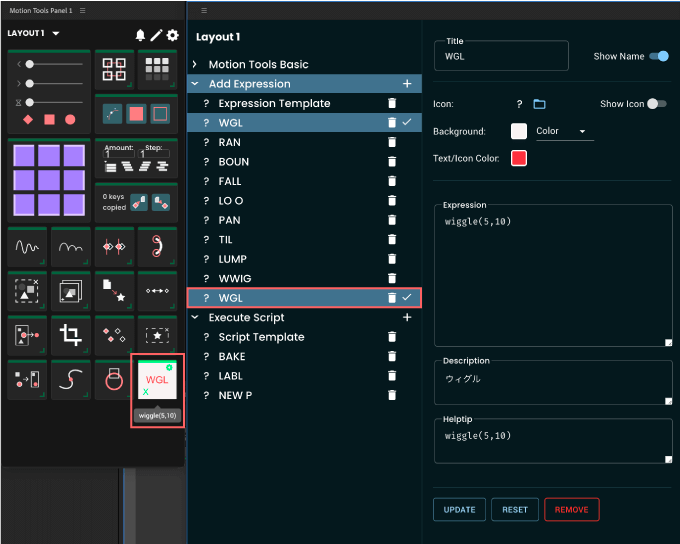
【新機能】Add Expression ▶︎ エクスプレッションを実行するボタンを作って設定できる
エクスプレッションを実行するボタンを作ってツールパネルに配置することができます。
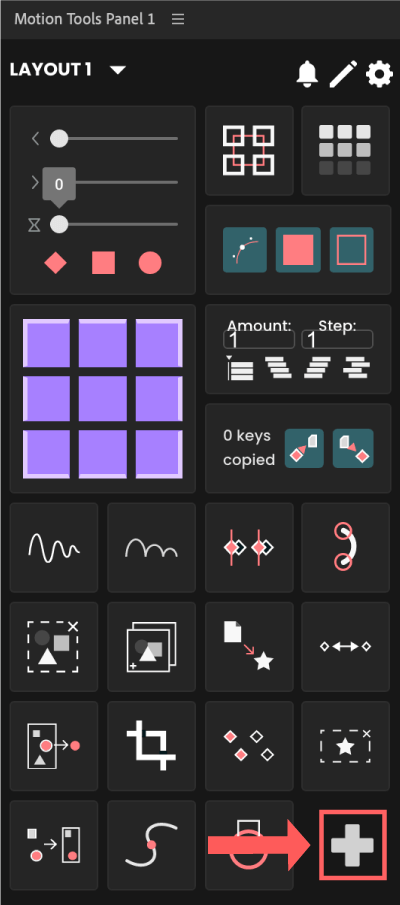
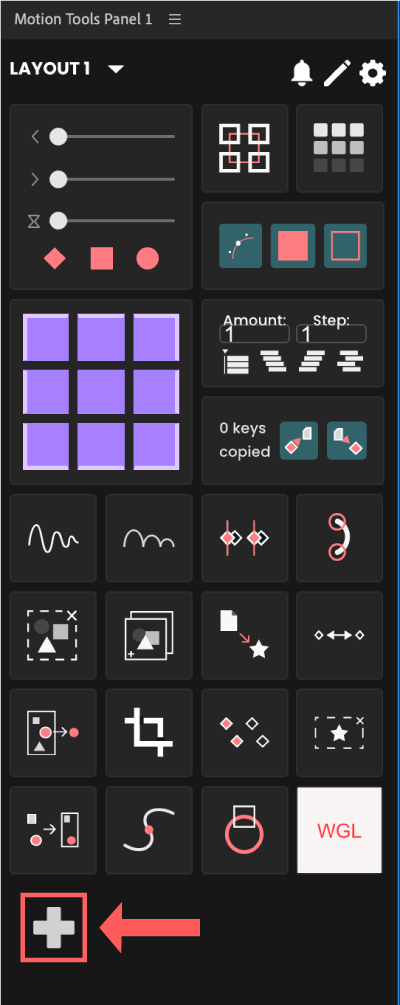
パネルのスペースにカーソルをもっていくと表示される+をクリックしてボタン設定のパネルを開きます。

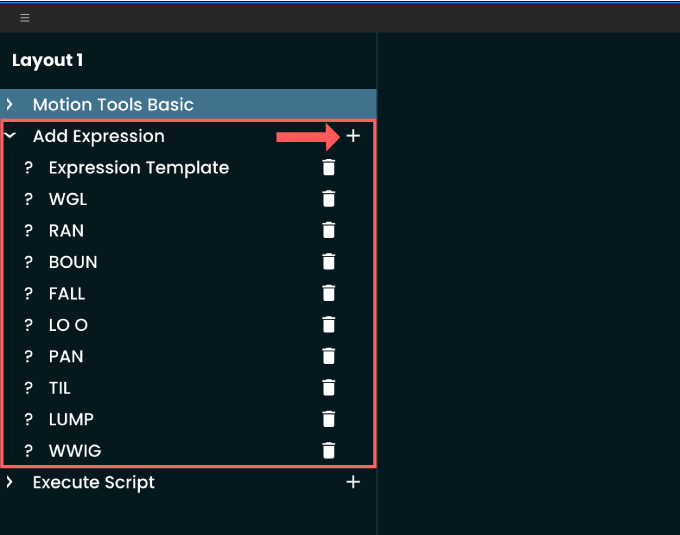
左側の列にある『Add Expression』の右上にある+マークをクリックします。

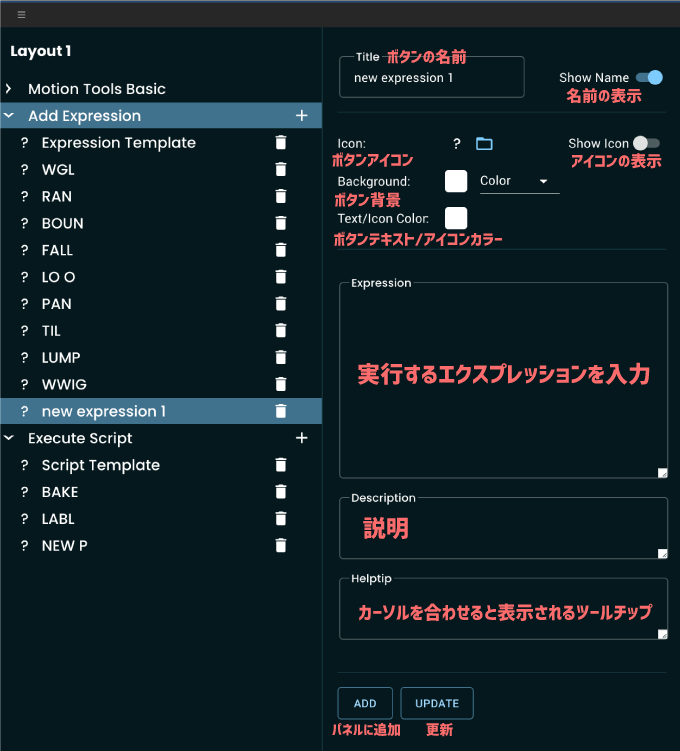
必要な項目を入力して『ADD』をクリックすれば

エクスプレッションを実行するボタンがパネルに追加されます。

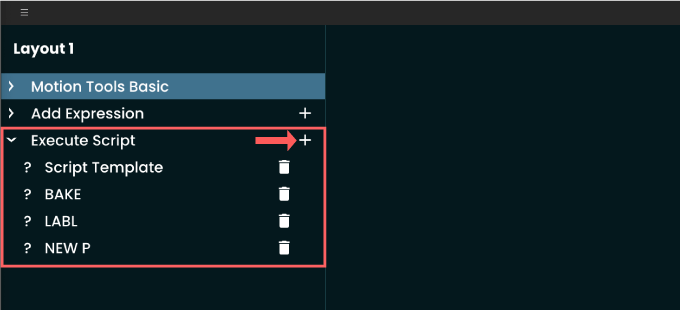
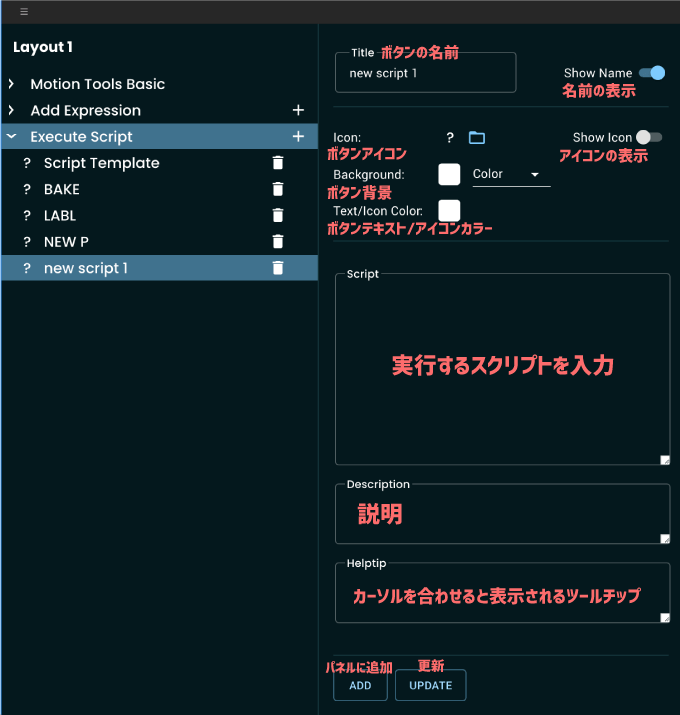
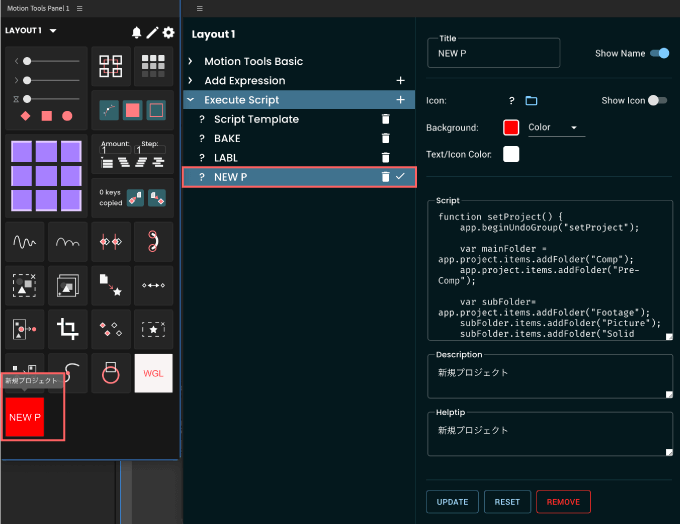
【新機能】Execute Script ▶︎ スクリプトを実行するボタンを作って設定できる
スクリプトを実行するボタンを作ってツールパネルに配置することができます。
パネルのスペースにカーソルをもっていくと表示される+をクリックしてボタン設定のパネルを開きます。

左側の列にある『Excute Script』の右上にある+マークをクリックします。

必要な項目を入力して『ADD』をクリックすれば

スクリプトを実行するボタンがパネルに追加されます。

*コピペだけで使える便利なスクリプトをまとめた記事を書いてます。
使えそうなスクリプトがあれば、ぜひ『Execute Script』でボタン化して使ってみてください⬇︎⬇︎
【機能追加】Ease Keyframes ▶︎ タイプチェンジャー、スライダーのミラーリング機能の追加


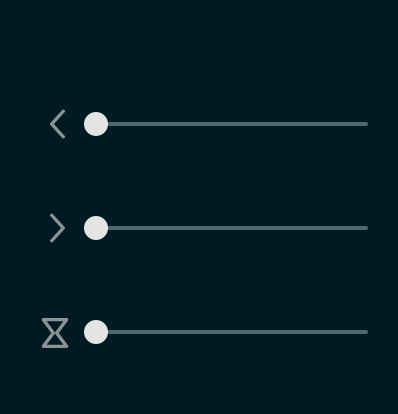
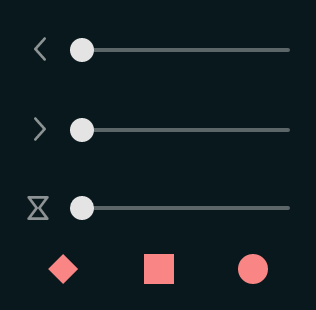
『Ease Keyframes』には2つの機能が追加されてます。
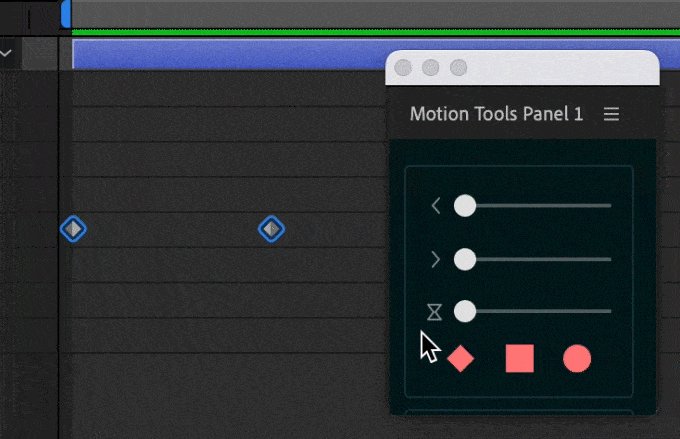
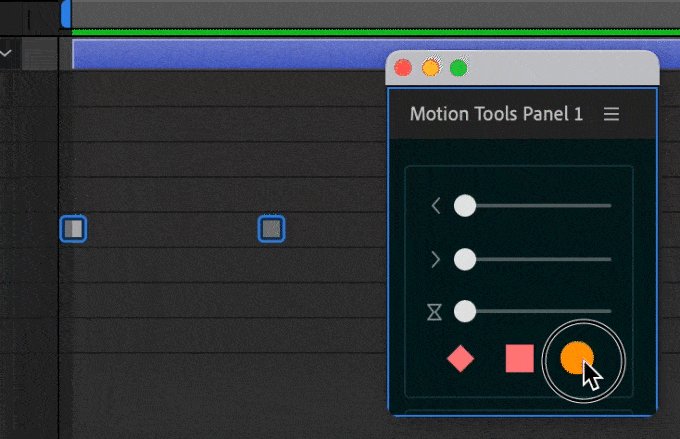
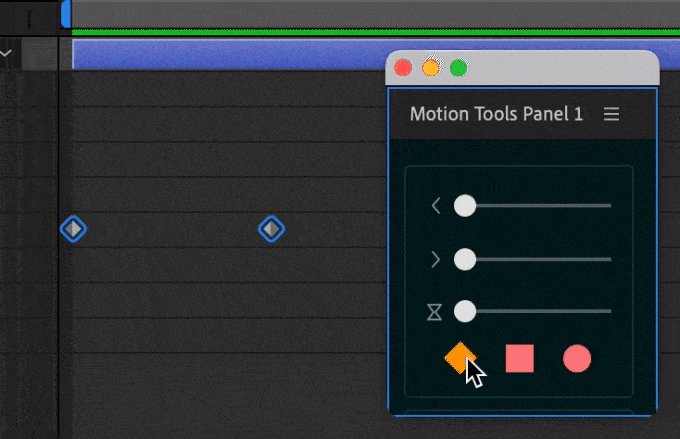
スライダーの下にキーフレームタイプチェンジャーが3つ追加されました。
◆ ▶︎ リニア
◼️ ▶︎ 停止
⚫️ ▶︎ 自動ペジェ

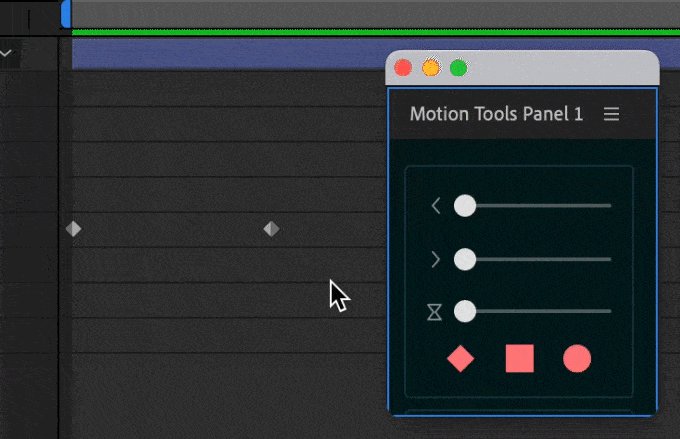
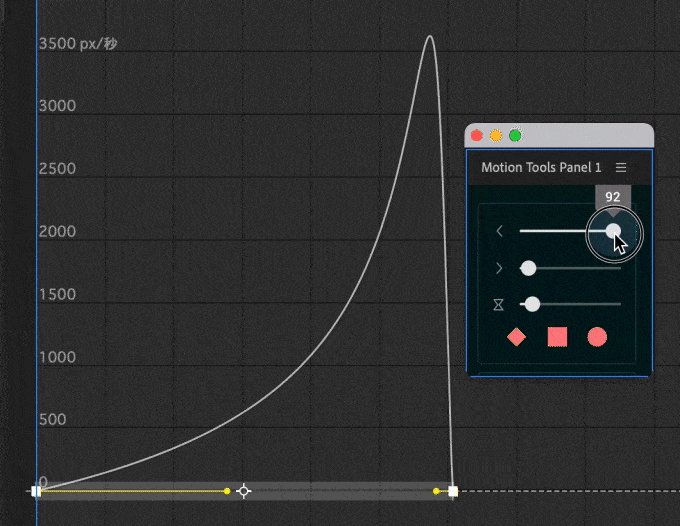
alt or option を押しながらスライダーを動かすと
イージーイーズイン/イージーイーズアウトスライダーを同時にミラーリングしながら動かすことができます。

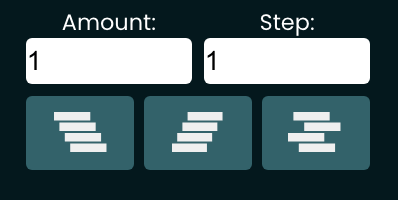
【機能追加,改善】Sequencer ▶︎ 配列ボタン(Line)の追加


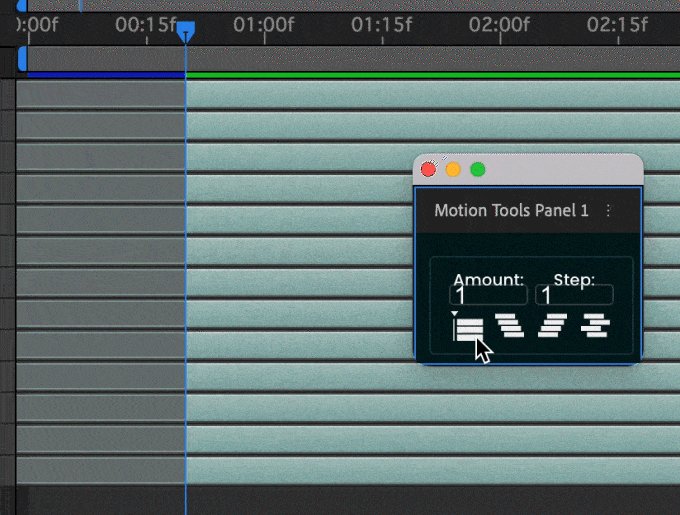
『Sequencer』に『Line』の配列ボタンが追加されました٩( ᐛ )و
前バージョンでは『Amount』の数値が入力できない不具合がありましたが改善されてますd(゚∀゚)
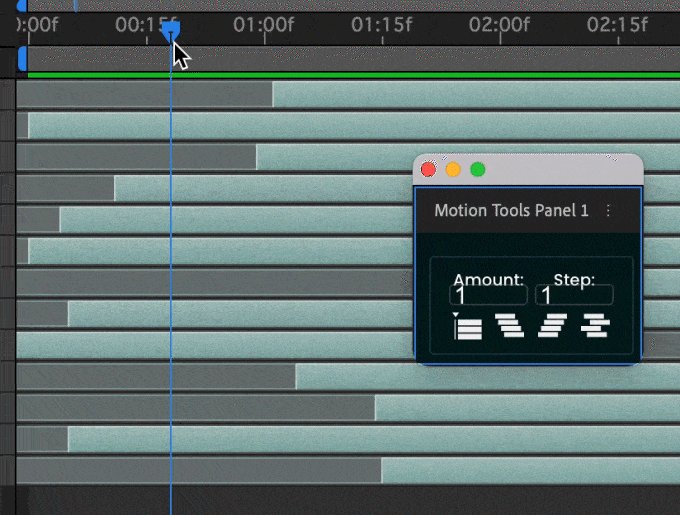
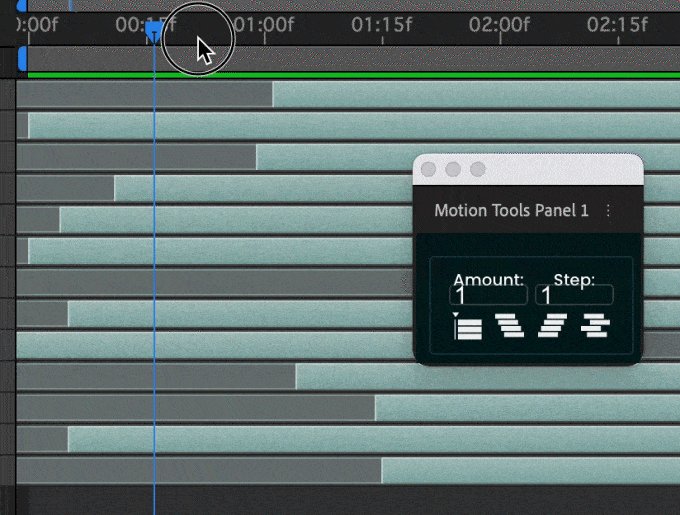
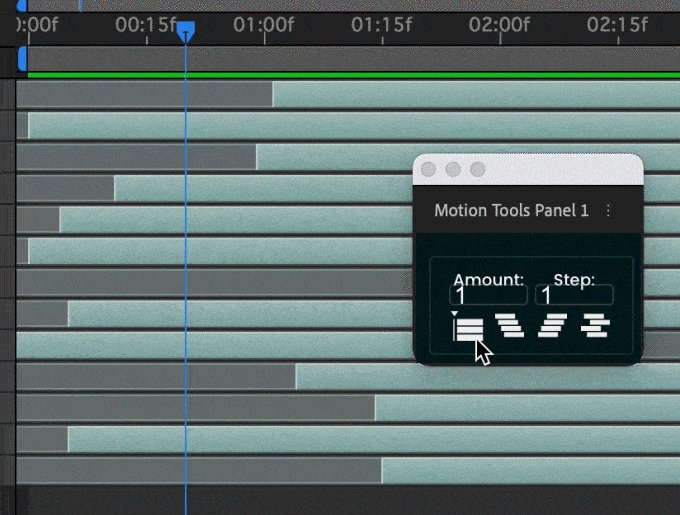
『Line』の配列ボタンを使えば
シークバーの位置に選択したレイヤーの開始点を全て揃えることができます。

【機能追加】Add Parent Null ▶︎ レイヤー毎に親ヌルを作成、パペットピンをヌルに変換

『Add Parent Null』では選択したレイヤー全てに個別に親ヌルを作成できる機能とパペットピンをヌルレイヤーへ変換する機能が追加されました。
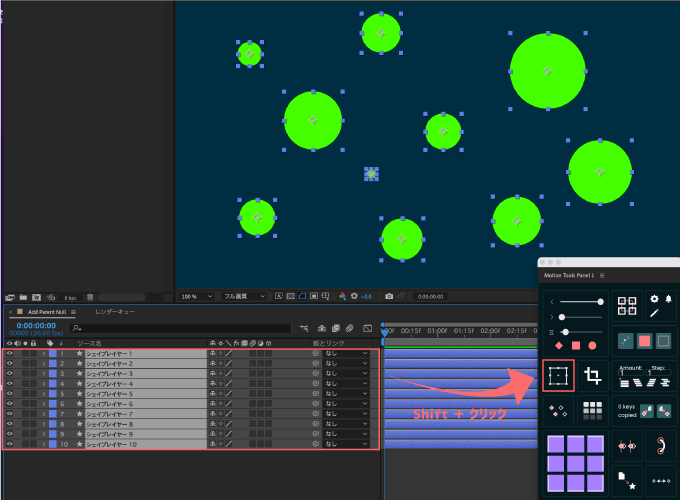
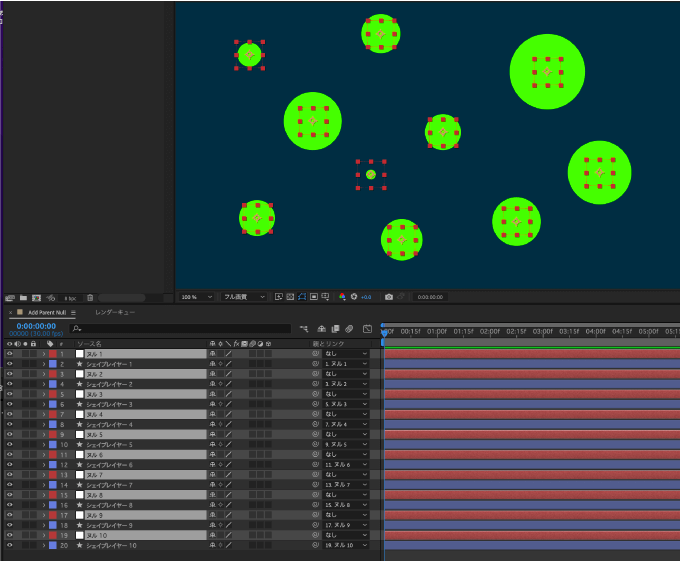
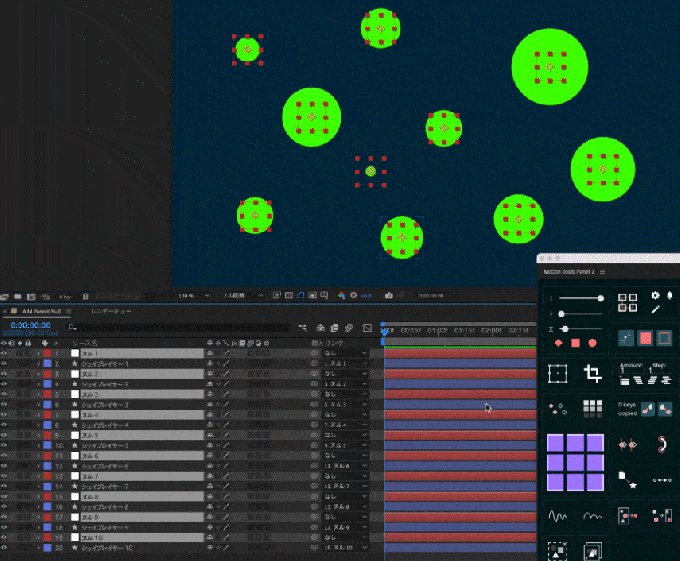
複数のレイヤーを選択した状態で Shiftを押しながら『Add Parent Null』を適用すると

選択したレイヤー全てに個別に親ヌルを作ってくれます。

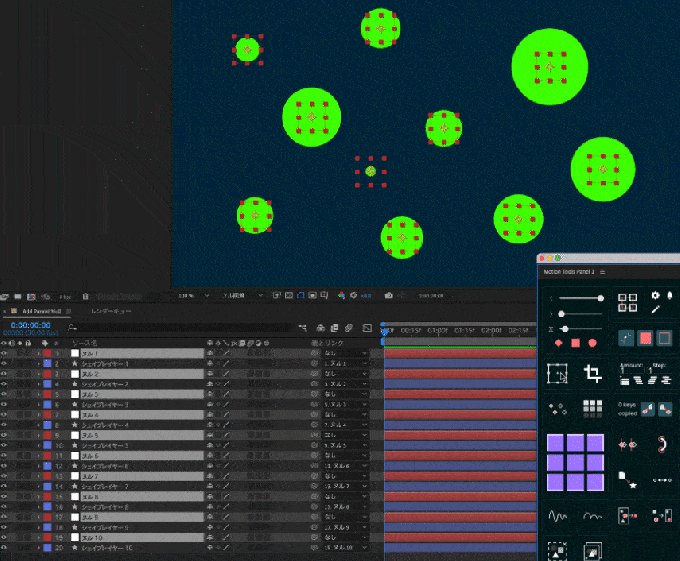
さらにそのままの状態で再度『Add Parent Null』を適用すれば
全てのヌルを子に持つ親ヌルを作ってくれるので、ヌルだけまとめて調整したいときに便利です。

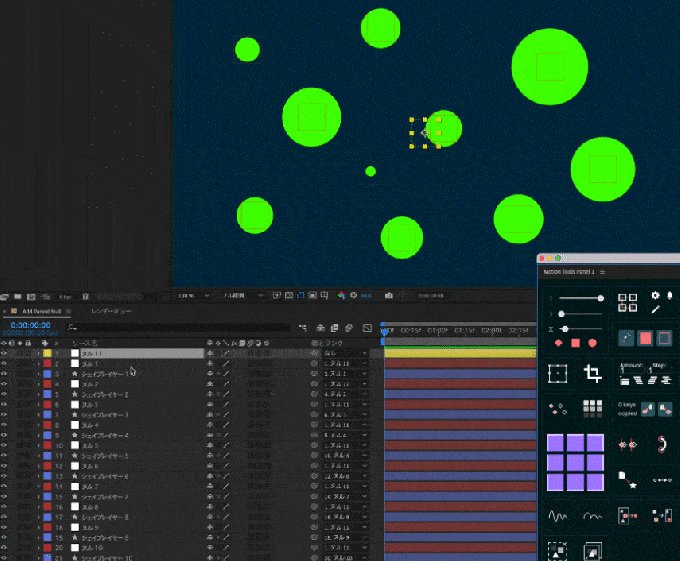
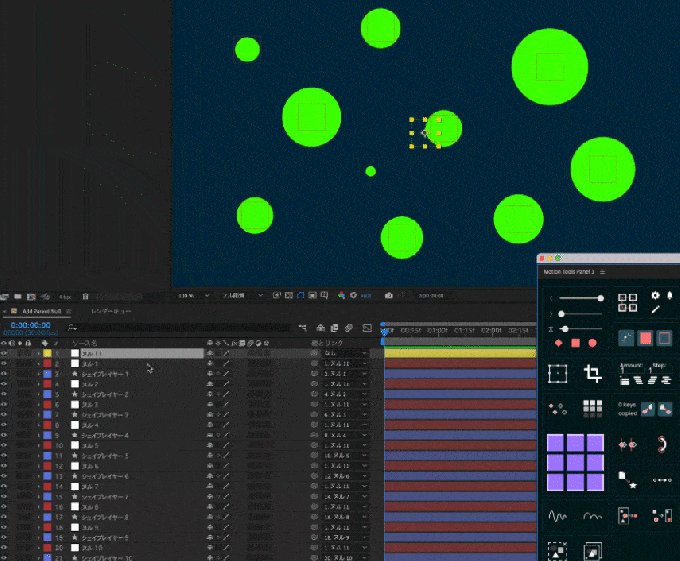
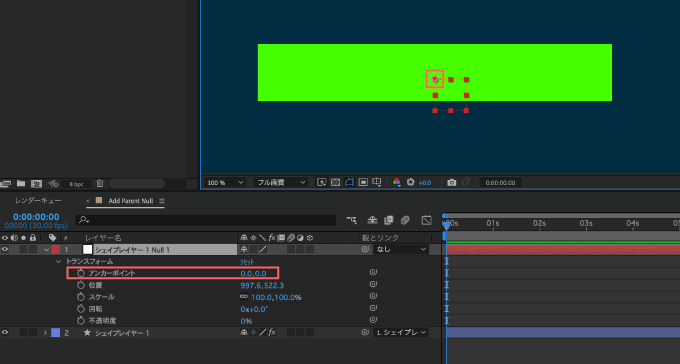
alt or option を押しながら『Add Parent Null』をクリックすると
新規親ヌルのアンカーポイントの位置が0の状態で作成されます。

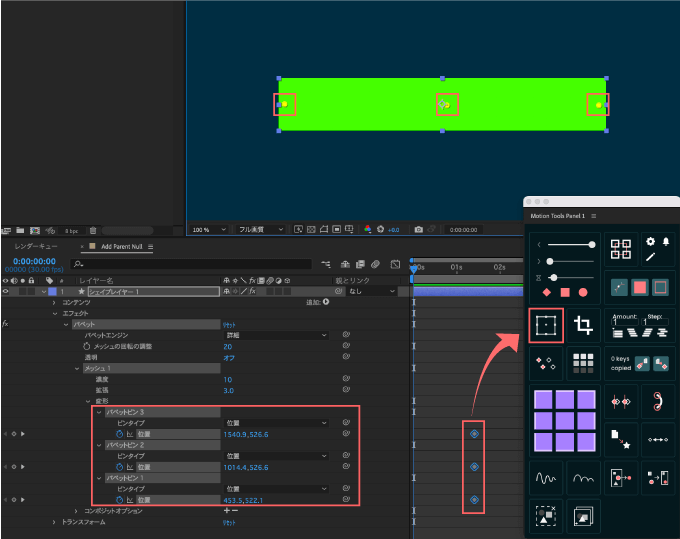
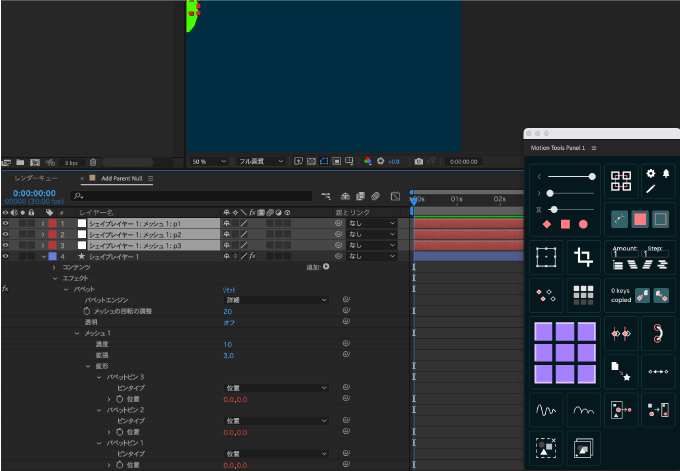
パペットピンを選択した状態で『Add Parent Null』を適用すると
ヌルへ変換してくれるはずですが…

バグなのか…変換してくれますが適用したシェイプがぐしゃぐしゃに…(ー ー;)

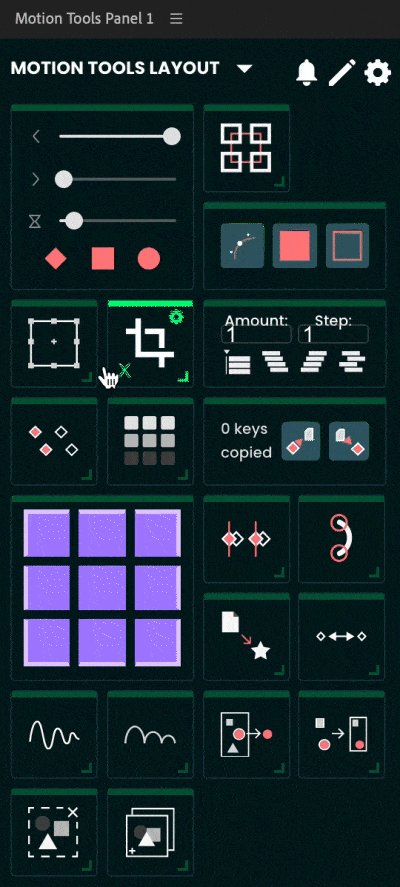
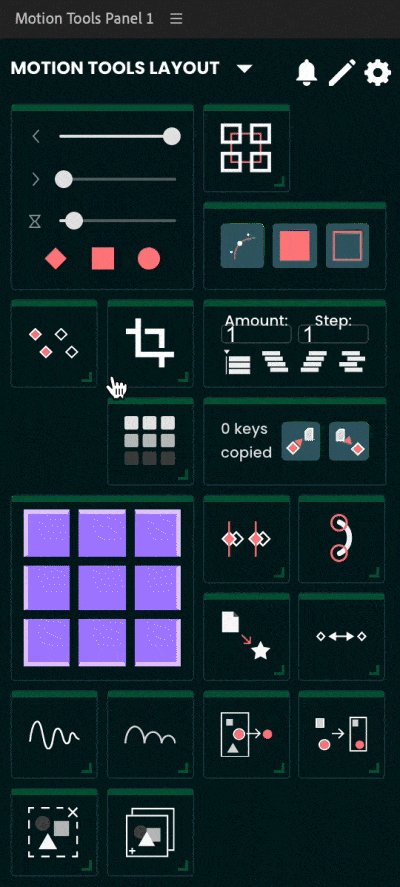
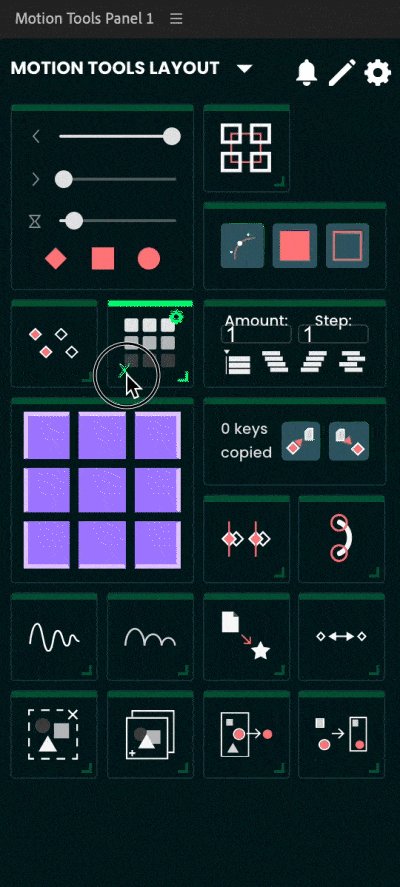
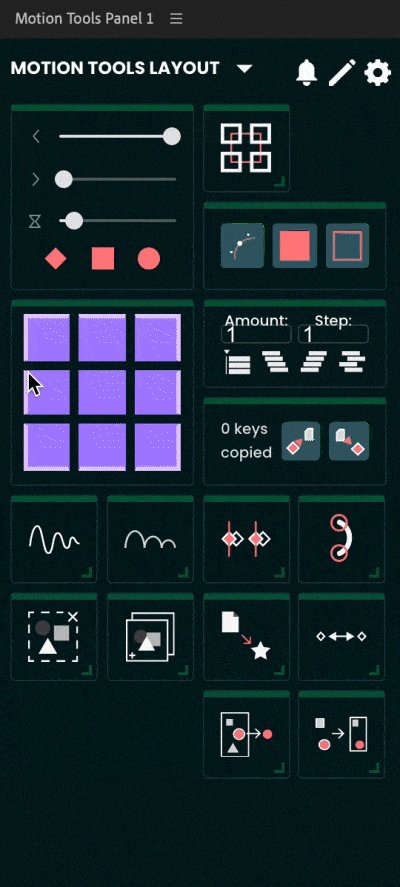
【カスタマイズ関連】パネル上で直接ボタンを削除できる
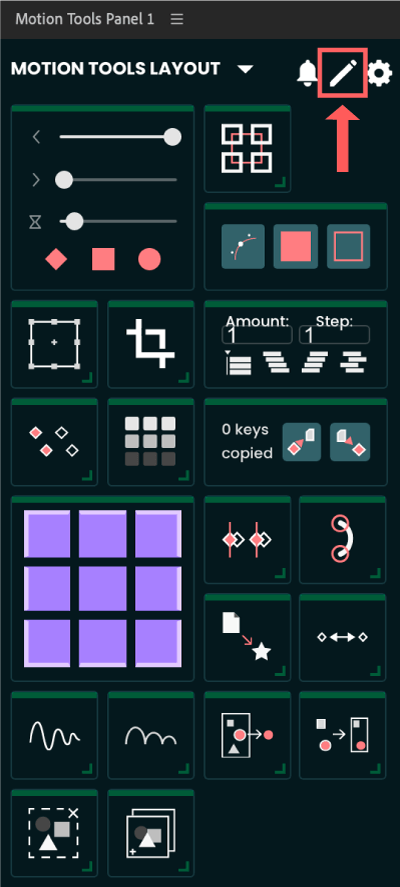
ツールパネル右上にある編集アイコンをクリックします。

カーソルを合わせたボタンの左下にバツ印が表示されるので
クリックすればパネル上から直接ボタンを削除できます。

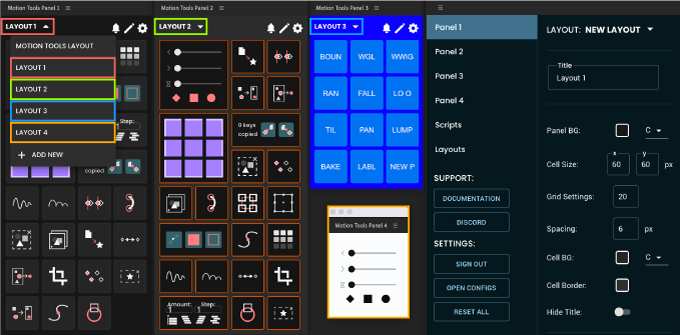
【カスタマイズ関連】カスタマイズしたパネルのスタイルを登録できる

カスタマイズしたパネルを『パネルスタイル』として登録できるようになりました。
ただ…スタイルを登録しても反映されずに途中で何度もリセットされたり、バグも多くてまだかなり不安定です…
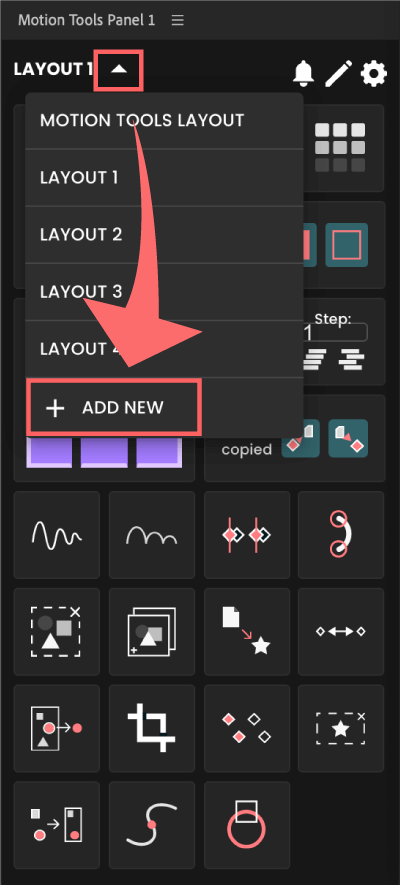
パネルの上にあるプルダウンを開くとカスタマイズして作ったスタイルが表示されます。
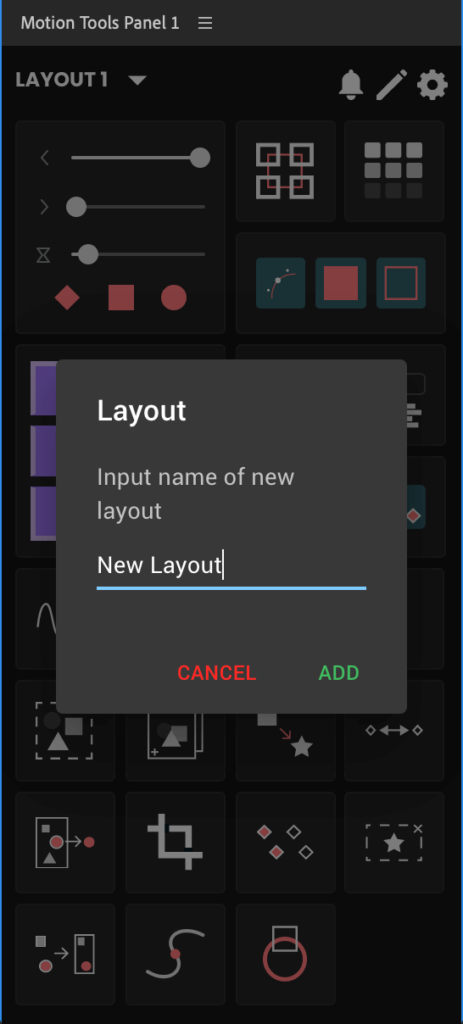
『+ ADD NEW』をクリックすると

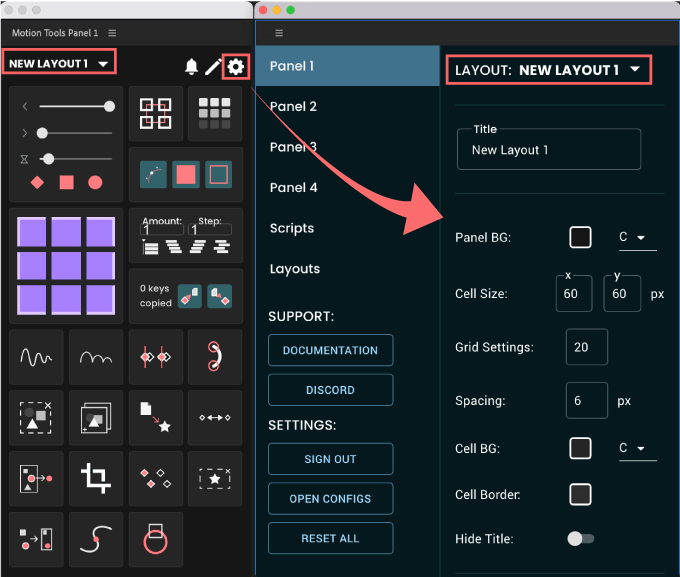
名前を入力すれば、新たにカスタマイズしたパネルスタイルを追加することができます。

パネル左上の文字が入力したスタイル名に変わるので
設定アイコンをクリックして設定メニューからレイアウトをカスタマイズしてください。

*パネルカスタマイズの方法は以下の記事で紹介してます⬇︎⬇︎
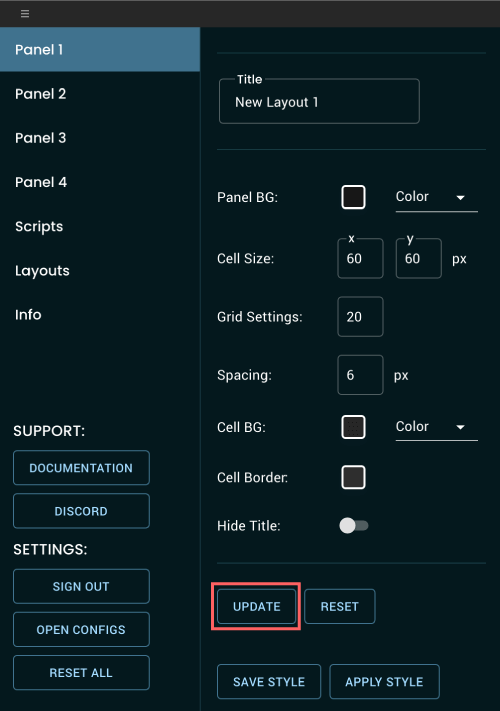
設定を変更した後は必ず『UPDATE』を押して設定を更新してください。

【カスタマイズ関連】パネルスタイルを.jsonファイルで共有できる
カスタマイズしたパネルスタイルを『.json』ファイルとしてエクスポート・インポートできる機能がつきました。
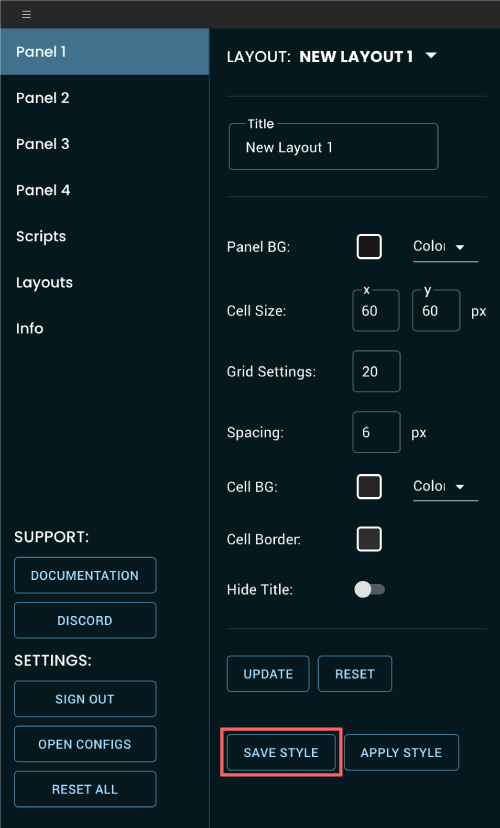
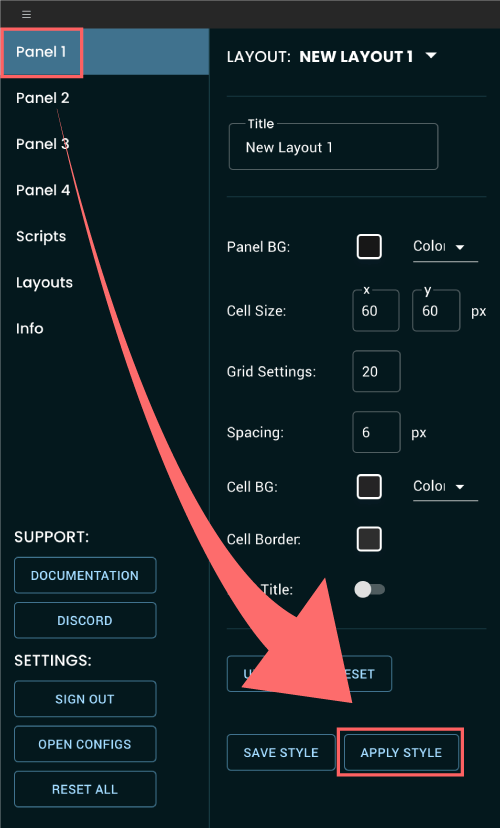
エクスポートしたいパネルスタイルの設定画面を開いた状態で
下にある『SAVE STYLE』を選択します。

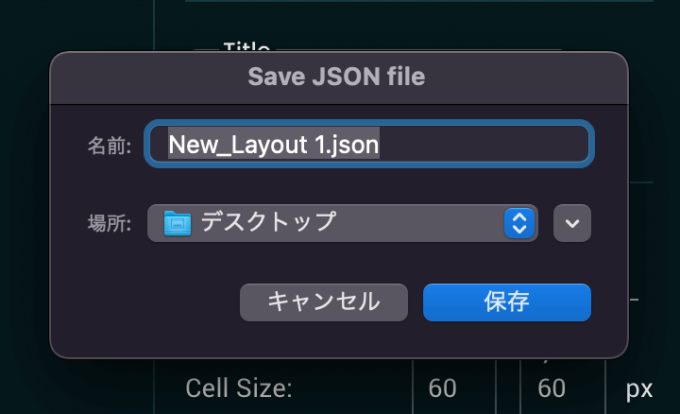
書き出すファイルの名前を入力して『保存』をクリックすれば
パネルスタイルを.jsonファイルとしてを書き出すことができます。


パネルスタイルをインポートしたいパネルの設定画面を開いた状態で、下にある『APPLY STYLE 』を選択します。

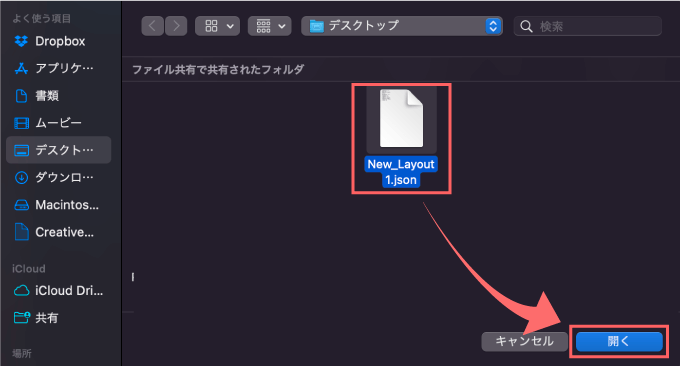
パネル設定をインポートしたい『.json』ファイルを選択して開くをクリックすれば
選択していたパネルに読み込んだ『.json』ファイルのスタイルが反映されます。

【カスタマイズ関連】『Motion Tools Pro』の設定を.jsonファイルで共有できる
『Motion Tools Pro』の設定を.jsonファイルとしてエクスポート・インポートできる機能がつきました。
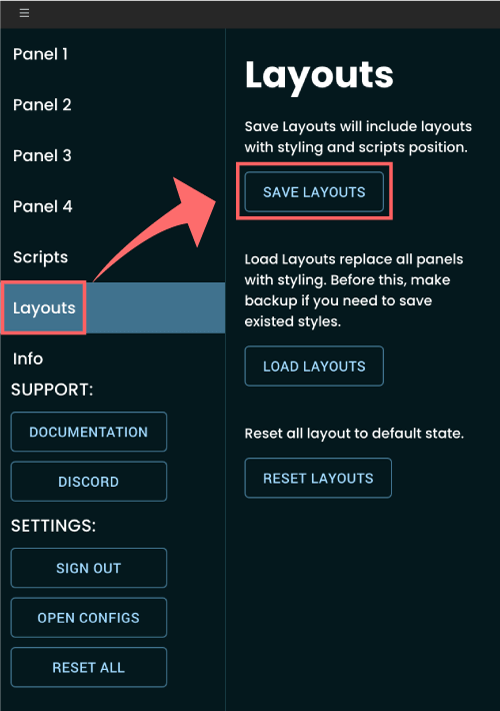
設定画面の『Layouts』▶︎ SAVE LAYOUTS で
現在『Motion Tools Pro』で設定している4つのパネル設定を.jsonファイルとしてエクスポートできます。

バックアップとして一度書き出しておくと安心です( ´ ▽ ` )
パネル設定(.jsonファイル)をインポートしたい場合には
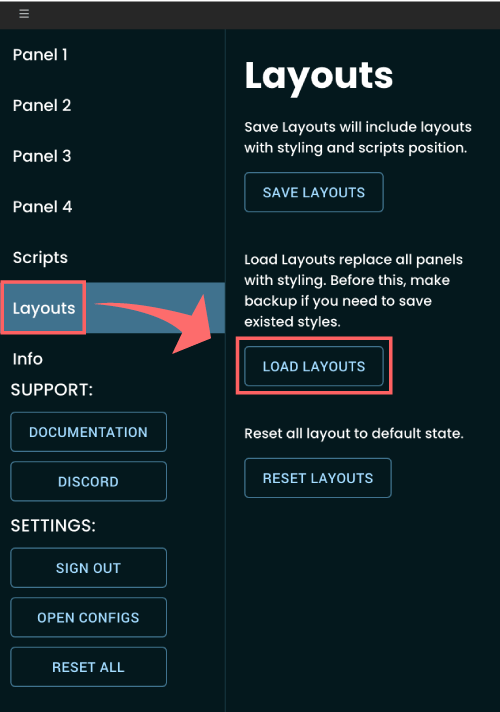
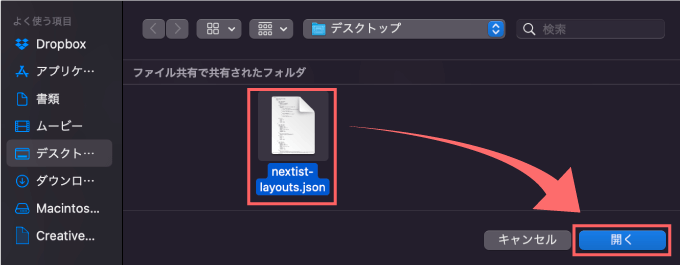
Layouts ▶︎ LOAD LAYOUTS を選択して

インポートしたい.jsonファイルを選択してください。
これで設定を復元、もしくは『Moiton Tools Pro』の設定を共有することができます。

めちゃくちゃかっこよくて使いやすく設定されたファイルを誰か配布してくれないかな〜w
『Motion Tools Pro v1.1.3』へアップデートする方法
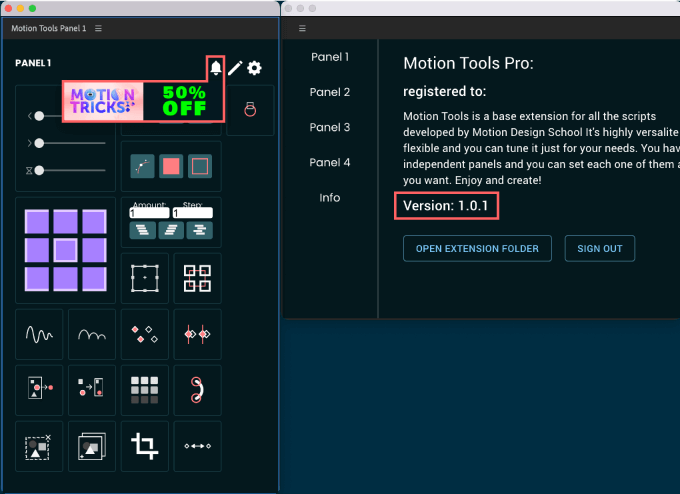
『Motion Tools Pro』を『 v1.1.3』へアップデートする方法を解説します。
公式の解説動画ではアップデートの通知がきている状態で説明されてますが
私の『Motion Tools Pro』には通知がきてなかったので、その状態でアップデートする手順を解説していきます。

通知がきてる場合には公式の解説動画を参考にしてください⬇︎⬇︎
通知がきている場合でも、公式の解説動画でアップデート方法がわからない方は
今から解説する方法でアップデートすることができますd(゚∀゚)
『Motion Tools Pro』をアップデートする方法
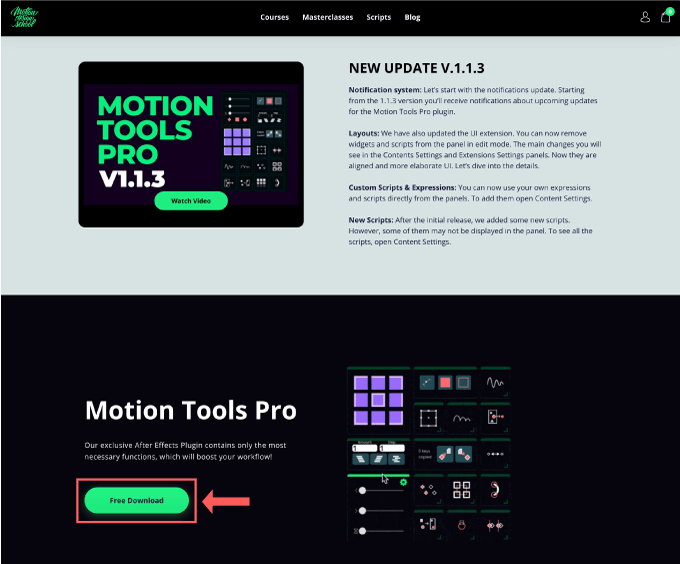
まずは公式配布ページで『Motion Tools Pro v1.1.3』をダウンロードします。

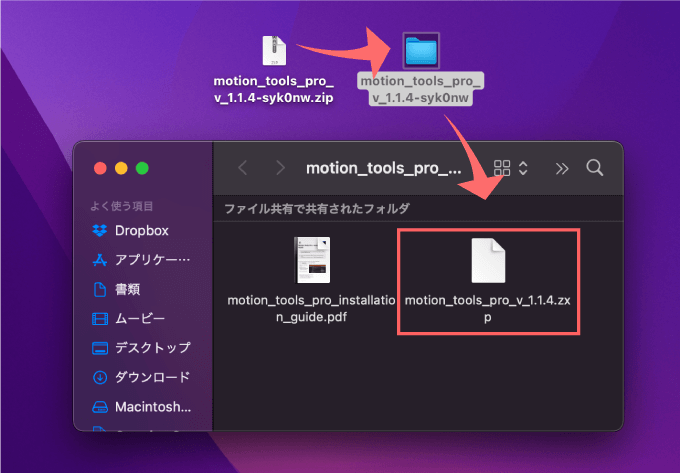
ZIPファイルがダウンロードされるので展開して
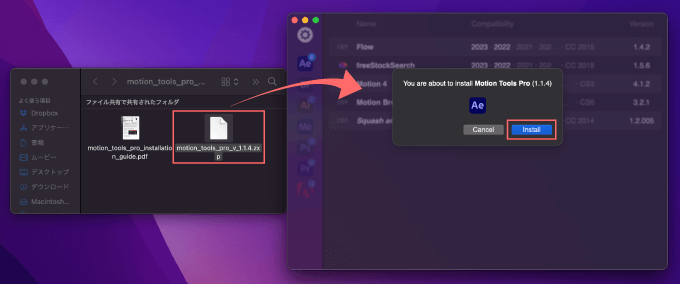
フォルダ内に『motion_tools_pro_v_1.1.4.zxp』があることを確認します。

『ZXP Installer』アプリを開いて
『motion_tools_pro_v_1.1.4.zxp』をドラッグ&ドロップで放り込みます。
インストールするか表示されるので『Install』をクリックしてください。

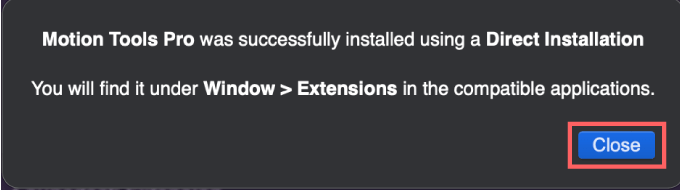
Motion Tools Pro was successfully installed using a Direct Installation
You will find it under Window > Extensions in the compatible applications.
『Motion Tools Pro』は直接インストールを使用して正常にインストールされました。
これは、互換性のあるアプリケーションの [ウィンドウ] > [拡張機能] にあります。
と表示されます。これで『Motion Tools Pro v.1.1.3』のインストール完了です。
『Close』をクリックしてアプリを閉じてください。

*『Motion Tools Pro』を初めてインストールする方は以下の記事をご参照ください⬇︎⬇︎
最後に
*前バージョンから使える『Motion Tools Pro』の機能や使い方は以下の記事にまとめてます⬇︎⬇︎
現在はまだ無料配布中ですが今後有料化される
追加ツールをまとめたバンドルが有料で販売される
もしくはサブスク…みたいな流れになるのではないかと思ってます。
とりあえず現状の『Moiton Tools Pro(v1.1.3)』は無料で使い続けられるかと思うので安心してください。
今回紹介した『Moiton Tools Pro』以外にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ