Adobe After Effects 41
今回はテキストやシェイプのトランスフォームにコピペするだけで
簡単にバウンド効果を加えることができるエクスプレッションと、その使い方を解説していきます。
*以下のようなバウンドをテキストやシェイプに簡単につけることができます⬇︎⬇︎

目次
バウンドをつけることができるエクスプレッション
バウンドをつける方法はめちゃくちゃ簡単です!!
バウンドをつけたいテキストやシェイプに以下のコードをコピペするだけです⬇︎⬇︎
amp = 0.8;
freq = 3;
decay = 10;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
コピペした際にアスタリスク『*』の表示が消えてしまうことがあるので注意してくださいd( ̄  ̄;)
コピペエクスプレッションを使ったバウンドテキストの作り方
『After Effects』初心者向けにバウンドをつけることができるエクスプレッションを使って以下のようなバウンドテキストを作る方法を解説します。

バウンドさせるテキスト素材を作る手順
まずバウンドさせるテキスト素材を作っていきます。エクスプレッションの使い方だけ知りたい方はこちらは飛ばしてください。
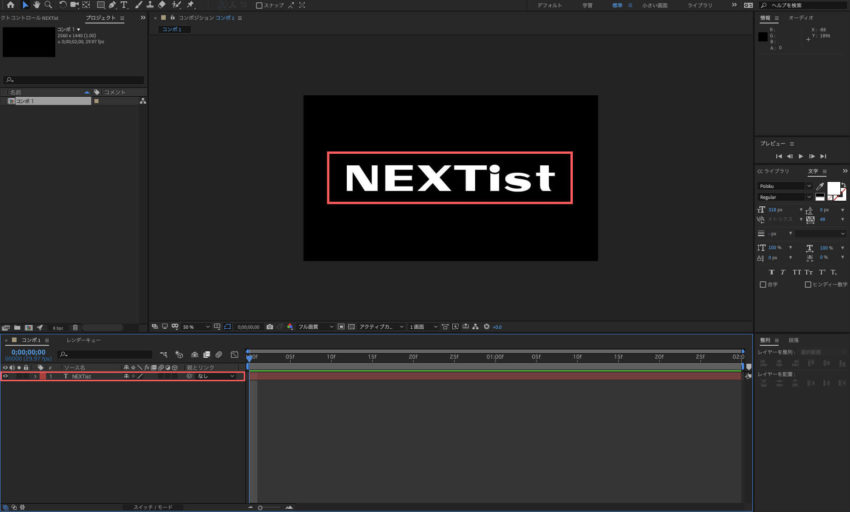
まず新規コンポジションを作成し、お好みのテキストレイヤーを作成します。

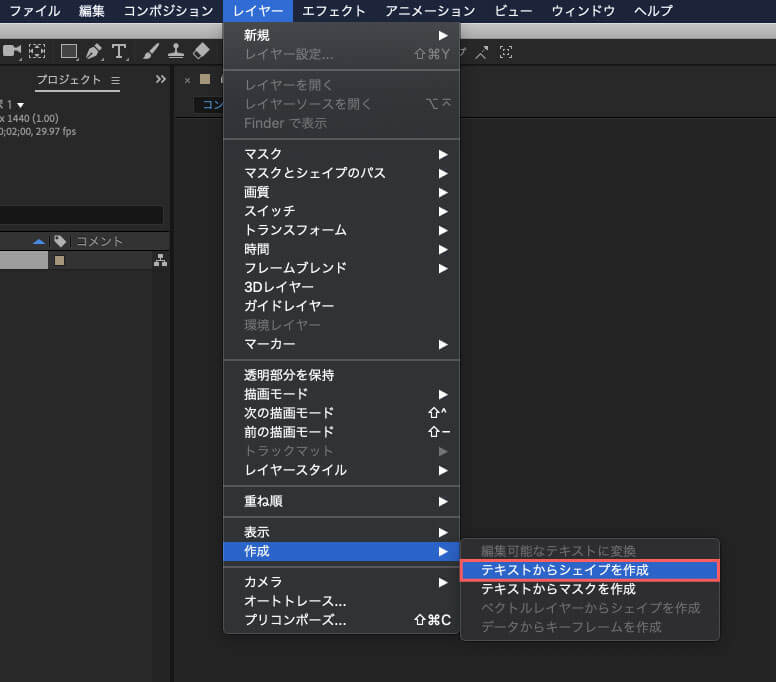
テキストレイヤーを選択した状態で、上部メニューのレイヤー ▶︎ 作成 ▶︎ テキストからシェイプを作成を選択します。

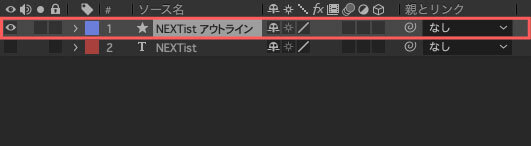
テキストからシェイプが作成されました。

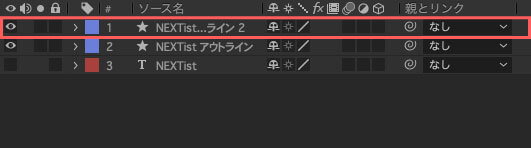
作成したシェイプレイヤーを選択した状態でCtrl or command + Dでレイヤーを複製します。

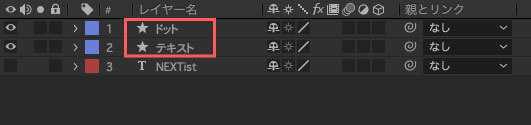
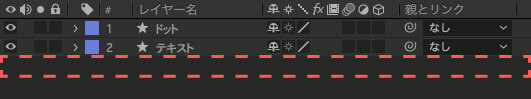
テキストから作った2つのシェイプレイヤーの名前をそれぞれ『ドット』と『テキスト』と名前を変更します。
レイヤーを選択した状態で enterを押すとリネームできます。名前はお好みで入力してください。

最初に作成したテキストレイヤーを削除します。

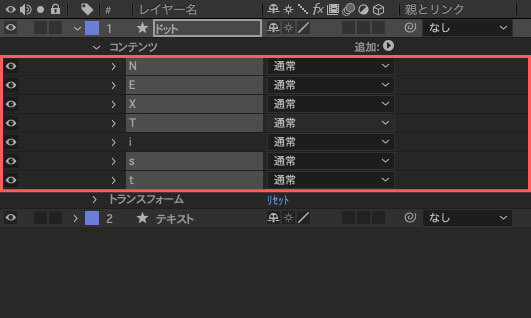
シェイプレイヤー(ドット)▶︎ コンテンツを開くとそれぞれのテキストコンテンツが表示されるので
Ctrl or commandを押しながら『 i 』以外の文字をクリックし複数選択します。

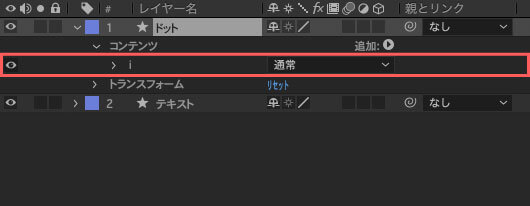
deleteで『 i 』以外の文字を全て削除します。

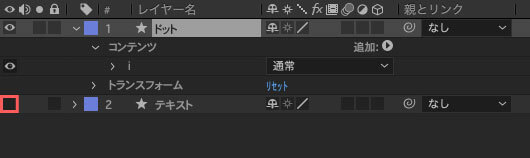
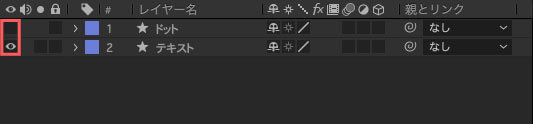
もう片方のシェイプレイヤー(テキスト)を非表示にします。

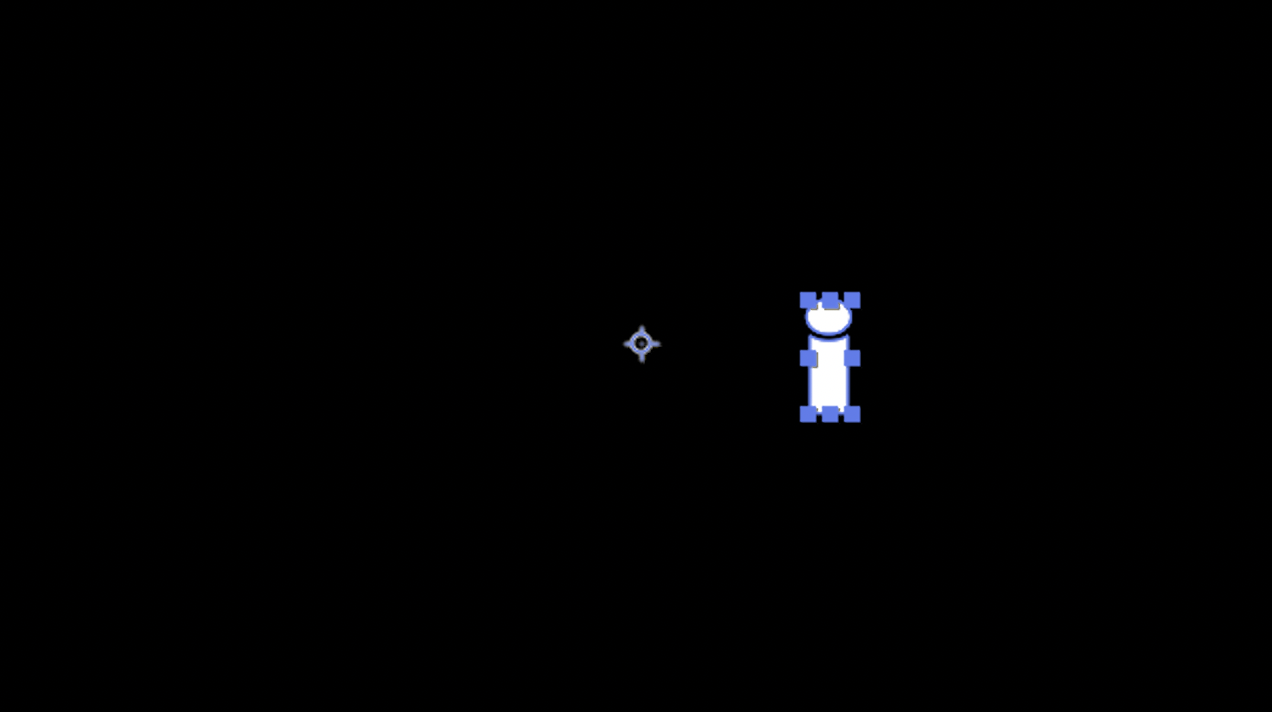
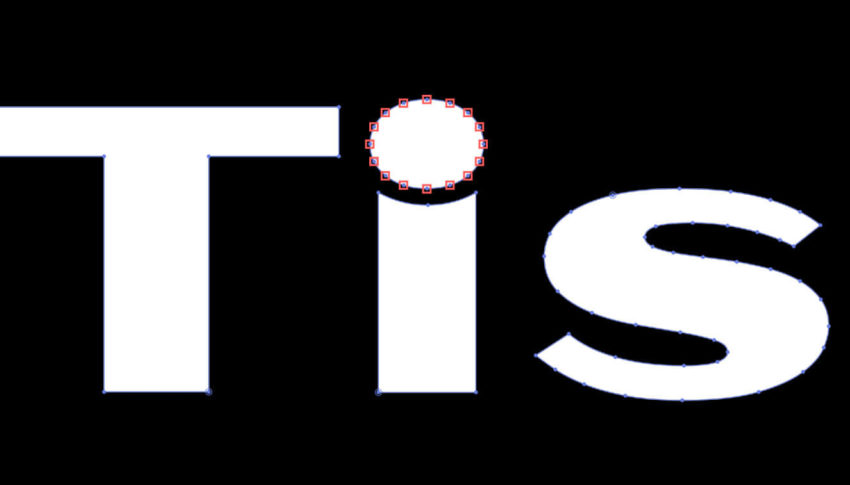
プレビューに『 i 』だけ表示されます。

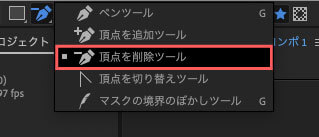
ツールバーのペンツールを長押しすると『頂点を削除ツール』が表示されるので選択します。

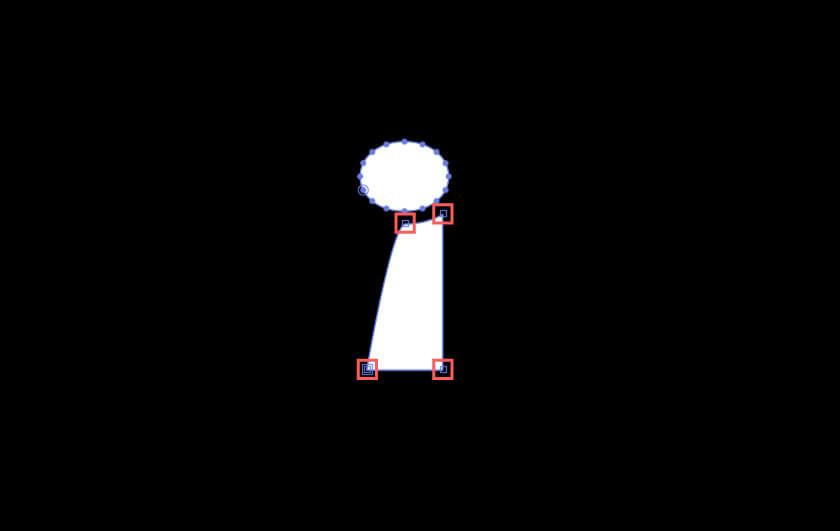
『 i 』のドット以外の部分の頂点をクリックしてパスを削除していきます。

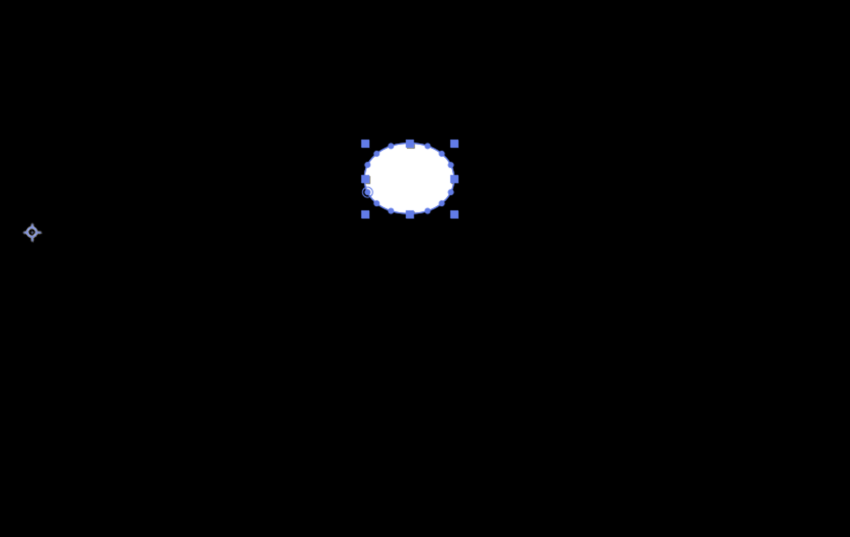
これでドットだけのシェイプパスができました。

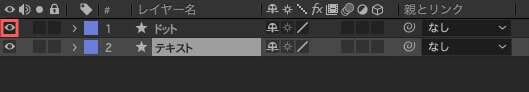
次にシェイプレイヤー(ドット)を非表示、シェイプレイヤー(テキスト)を表示に切り替えます。

シェイプレイヤー(テキスト)のドットを『頂点を削除ツール』で削除します。



シェイプレイヤー(ドット)を表示します。

これでドットとそれ以外のテキストを2つのシェイプレイヤーに分けることができました。
これで素材作りは完了です。この素材にコピペエクスプレッションでバウンド効果をつけていきます。

コピペエクスプレッションでバウンド効果をつける手順
次に作成したシェイプレイヤー(テキスト、ドット)を使ってバウンドテキストを作っていきます。
まずはそれぞれのシェイプレイヤーを動かすキーフレームを打っていきます。
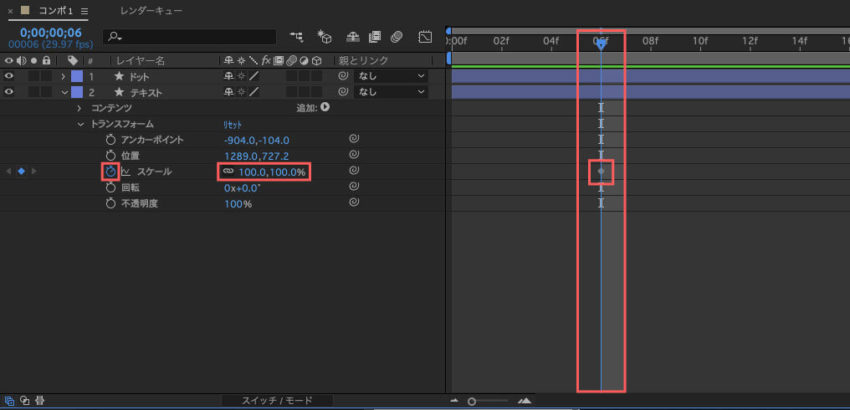
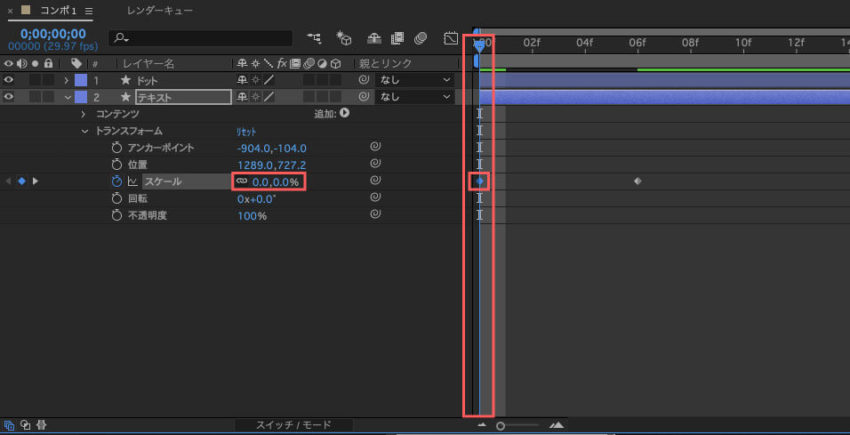
時間インケーターを6フレームに合わせ、シェイプレイヤー(テキスト)のトランスフォーム ▶︎ スケールのストップウォッチボタン(キーフレームを打つ)を押します。スケールの値はそのまま100.0,100.0%です。

時間インジケーターを0フレームに合わせて、スケールを0.0,0.0へ設定します。
これでスケールの0フレームにキーフレームが打たれます。

このときにシェイプレイヤー(テキスト)はアンカーポイントを中心に表示される動きになるので
出現させたい位置にアンカーポイントツールを使って調整してください。今回は中心に設定しました。


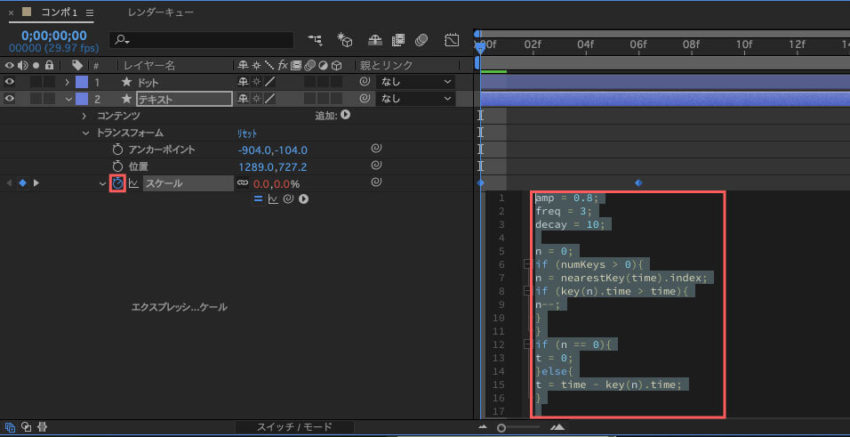
スケールのストップウォッチボタンを alt or option を押しながらクリックすると右側のタイムラインにエクスプレッション入力欄が表示されるので
上記で説明したバウンド効果を加えるエクスプレッションをコピー&ペーストしてください。

この段階で再生すると以下のようになります⬇︎⬇︎

次はシェイプレイヤー(ドット)を編集していきます。
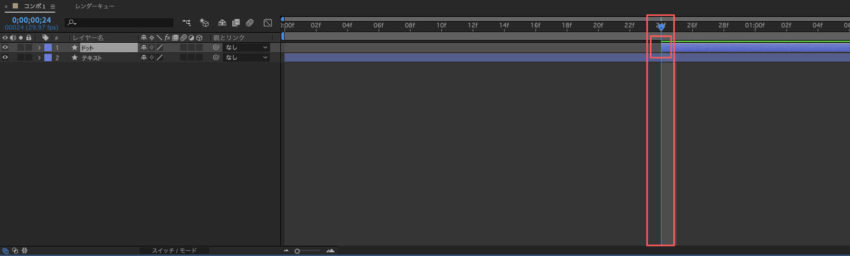
シェイプレイヤー(テキスト)のバウンドが終わるあたりの24フレームからドットを出現させたいので
24フレームに時間インジケーターを合わせ、シェイプレイヤー(テキスト)を選択した状態で alt or option + [ で24フレーム前のレイヤーをカットします。

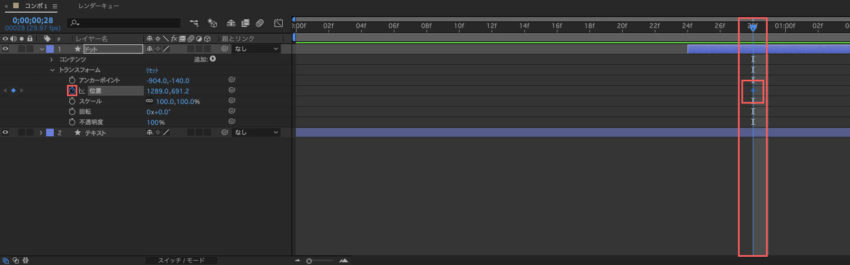
時間インケーターを28フレームに合わせ、シェイプレイヤー(ドット)のトランスフォーム ▶︎ 位置のストップウォッチボタン(キーフレームを打つ)を押します。
トランスフォーム位置の値はそのままです。

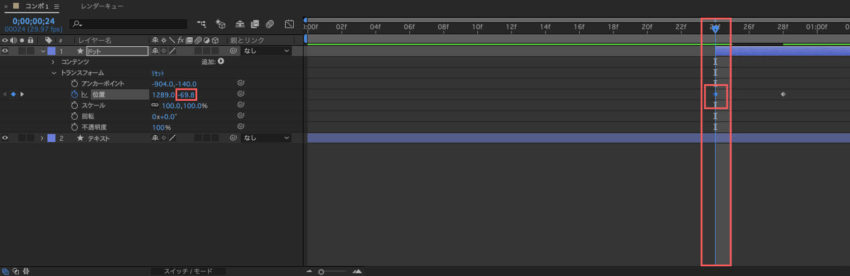
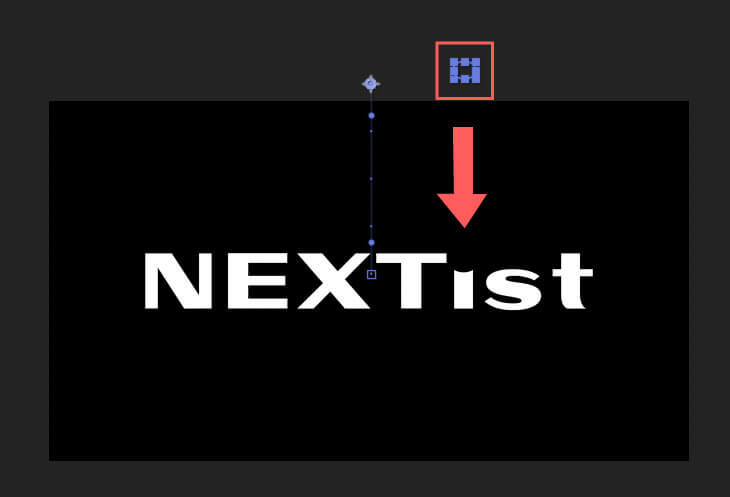
時間インジケーターを開始点の24フレームまで戻して、プレビュー画面を見ながらドットの位置をY座標を調整しながら上の枠外にずらし開始点にキーフレームが打たれます。

これで上からドットが真下に降りてくるアニメーションができました。

最後にこのドットにバウンド効果をつけていきます。
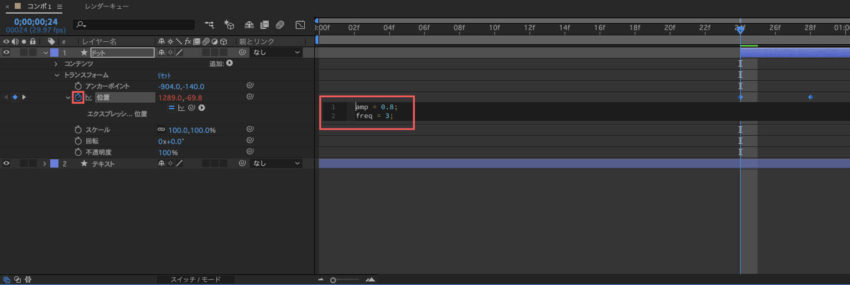
位置のストップウォッチボタンを alt or option を押しながらクリックすると右側のタイムラインにエクスプレッション入力欄が表示されるので
上記で説明したバウンド効果を加えるエクスプレッションをコピー&ペーストしてください。

これでバウンドテキストの完成です。

バウンドを微調整する方法
コピー&ペーストしたエクスプレッションの数値を変更することで、バウンドを微調整することができます。
基本的にはプログラムコードの上3行(amp、fre、decay)の数値を調整することでバウンドを変化させることができます。
amp = 0.8;
freq = 3;
decay = 10;
ampは『amplitude(アンプリチュード )』のことで、バウンドする振れ幅の調整ができます。
数値を大きくすると振れ幅が大きくなり、小さくすると振れ幅が小さくなります。
freqは『frequency(フリケンシー)』のことで振動・振りの速さを調整することができます。数値を大きくすると振りが早くなり、小さくすると遅くなります。
『decay(ディケイ)』は減衰のことで、簡単にいうと振れ幅にブレーキがかかって段々と弱くなっていく度合いを調整することができます。数値を大きくするとブレーキがかかりバウンドが止まりやすくなります。小さくするとブレーキがかからずバウンドが止まりにくくなります。
最後に
今回バウンドテキストの作り方で解説した『テキストのシェイプ化』『シェイプの分解』『バウンドの適用』など
どの工程もワンボタンで適用できてしまう無料の神ツール『Motion Tools Pro』があります。
『Motion Tools Pro』を紹介した記事を書いてるので、興味のある方はぜひ読んでみてください⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎