Adobe After Effects

最近『After Effects』を使ってるとカクカクしたり動作が重いのですが…
何か対策はありませんか( ;∀;??
高額なパソコン買っちゃえば解決するよ〜♪( ´θ`)ノww

えーーーっ∑(゚Д゚;)!!それはそうかもしれませんが…(ー ー;)
『After Effects』初心者でも簡単にカクカクを改善できることがあれば教えて欲しいです |ω・`)チラッ
うーん…(ー ー;)初心者でもできるか〜( ̄▽ ̄;)
とりあえず鉄板のカクつき対策をいくつか紹介してみるねd( ̄  ̄)
今回は
「パソコンが重たい…でも高価なパソコンは買えない…( ;∀;)」
「少しでも『After Effects』の作業効率を上げたい٩( ᐛ )و」
こんな悩みを持った方へ
『After Effects』でサクサクと快適に作業するために
初心者でも簡単にできる8つのおすすめの時短技を紹介していきたいます\( ̄∀ ̄)/
目次
『After Effects』初心者でもできる8つのおすすめの時短技
手軽に時短できるおすすめの時短技は以下の通りです⬇︎⬇︎
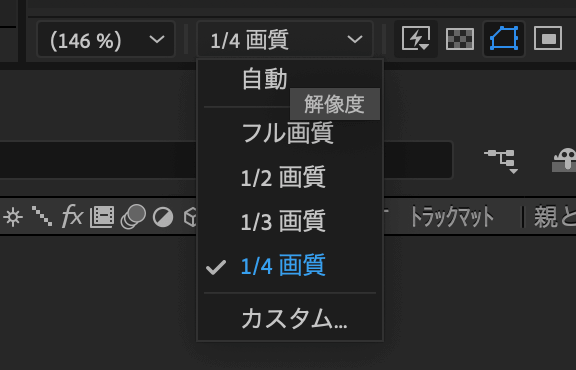
プレビューの解像度を下げる
ご存知の方も多いと思いますが…
プレビューの解像度を下げることでレンダリング速度が上がり、早くプレビューすることができますd( ̄  ̄)
こまめに映像を確認しながら作業するので
プレビューが早く再生されるようになるだけでも作業スピードが全く違ってきます。

各設定解像度による処理負荷の目安は以下の通りです⬇︎⬇︎
| 解像度 | 縦 | 横 | 処理負荷 |
|---|---|---|---|
| フル画質 | 1 | 1 | 1 |
| 1/2画質 | 1/2 | 1/2 | フル画質のおよそ1/4 |
| 1/3画質 | 1/3 | 1/3 | フル画質のおよそ1/9 |
| 1/4画質 | 1/4 | 1/4 | フル画質のおよそ1/16 |
プレビューの解像度を下げたとしても解像度と関連のないエフェクトやプラグインなどがあるため、解像度を下げればきっちり処理負荷が軽減されるわけではありません。
必ずしも 解像度1/4 = 処理負荷1/16 ではないということですd( ̄  ̄)
あと、解像度を落としてしまうと、ピクセルの数をもとに計算しているグロー系やカラー系などのエフェクトは高解像度の場合と比べ、見え方が極端に変わってしまいがちなので注意してください。
プレビュー機能をアレンジする
『After Effects』ではプレビュー機能を上手く使いこなすことで、作業時間を大幅に短縮することができますd( ̄  ̄)
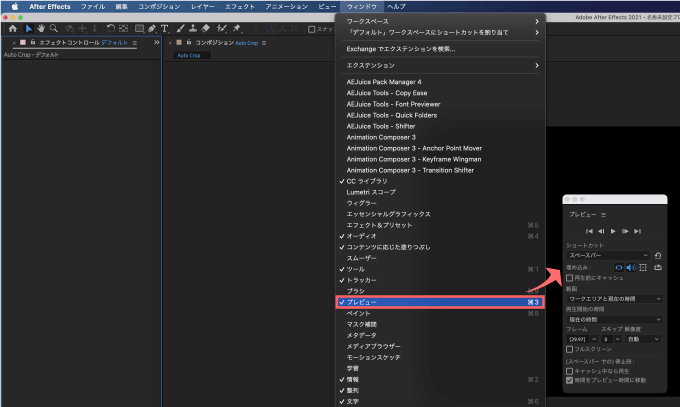
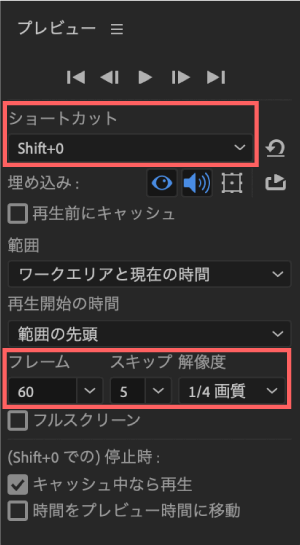
プレビューパネルが表示されてないかたは
上部メニューのウィンドウからプレビューを選択して表示させてください。

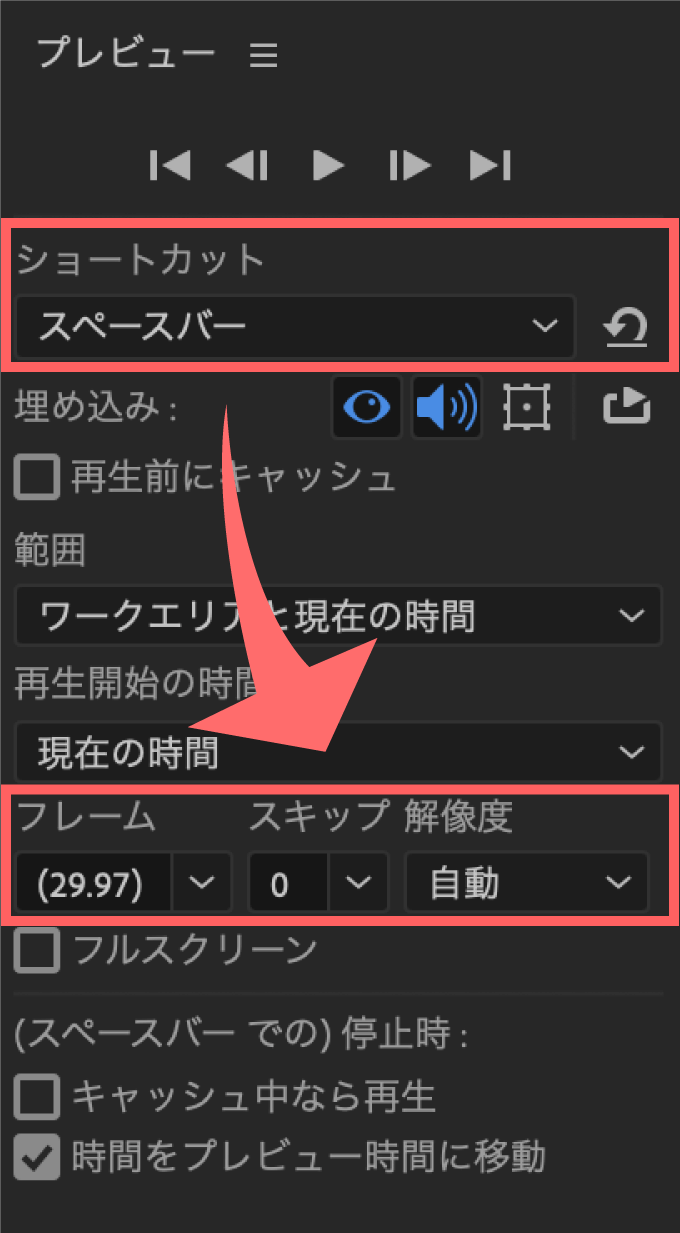
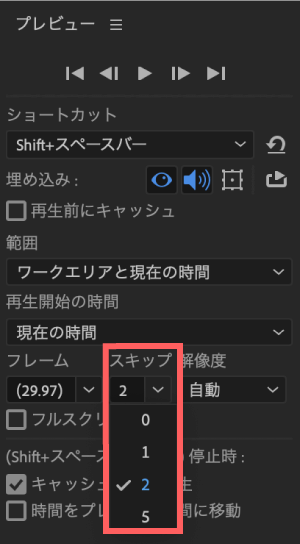
デフォルトではプレビュー開始のショートカットは『スペースバー』で
フレーム数は自動、スキップ数0、解像度自動に設定されています。

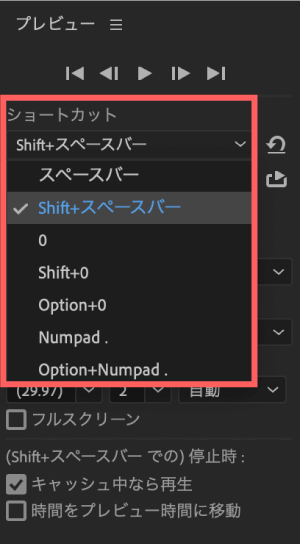
プレビューのショートカットキーは7種類から選択できるようになっているので
例えば、Shift + スペースバーを選択して

スキップを『2』に設定します。
これでShift +スペースバーを押すとスキップ2でプレビューされる設定ができました。

実際にShift +スペースバーでプレビューすると、1フレーム(1fps)おきに2フレーム(2fps)スキップしながらプレビューされます。
スキップを設定すると全てをレンダリング処理しないので
ざっくりと流れをプレビューしてみたいときにはおすすめの時短設定です。

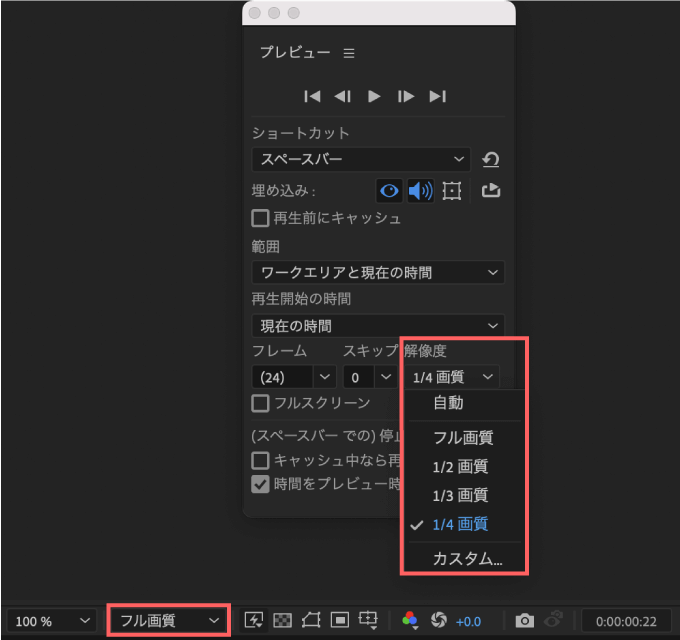
あと、プレビューパネルの解像度設定も画面解像度とは別にプレビューのときのみ解像度を落とす形で設定ができるので
レンダリングやプレビューにかかる時間を減らすことができます。

私は各解像度とスキップをそれぞれ7つのショートカットキーへ振り分けで使っています( ´∀`)♪
『After Effects』ではプレビューの再生速度を上げる機能がデフォルトで用意されていません。
ただ、プレビュー機能を使ってプレビューの再生速度を上げることができますd( ̄  ̄)
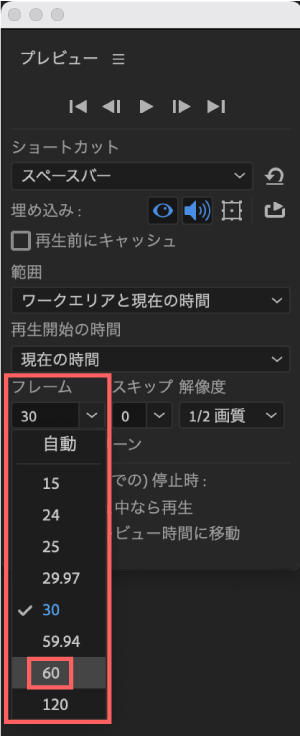
例えば、コンポジションのフレームレートを30fpsに設定している場合に
プレビュー設定パネルの『フレーム』を60fpsで設定すると、プレビューを2倍速で再生することができます。

ちなみに…私は大まかに映像流れを確認したいときに使うフレーム60、スキップ5、解像度1/4で
爆速プレビューショートカットを設定して使っています。

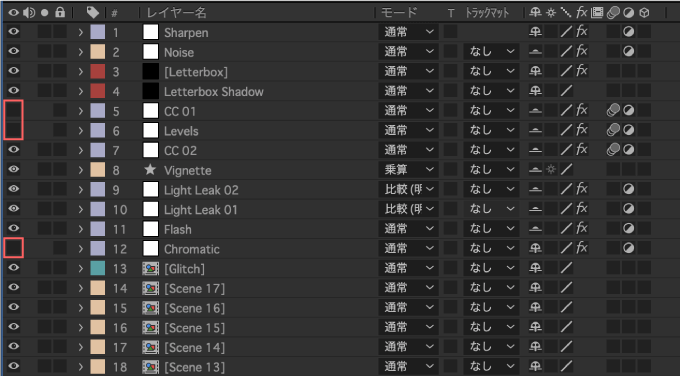
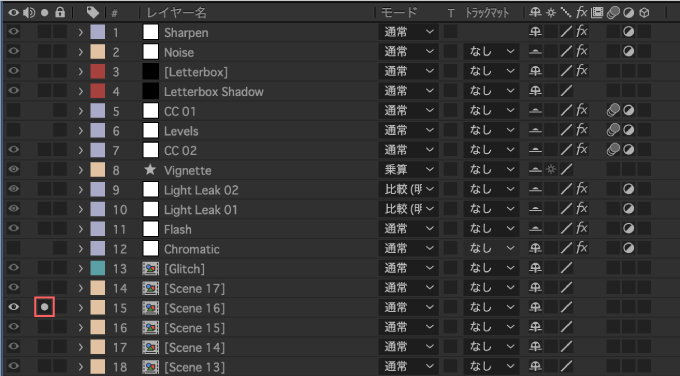
非表示やソロスイッチを活用する
非表示(ビデオOFF)やソロスイッチを使うことで、編集に直接関係のないレイヤーの表示が作業の邪魔にならないようにすることは最もな方法なのですが、他にも理由がありますd( ̄  ̄)
ポイントはプレビューするときのスピードの問題で、作業の確認に必要のないレイヤーは非表示にしたり

ソロスイッチを使って余計なレイヤーを表示しないようにすることで
プレビュー生成にかかるレンダリングの時間を大幅に短縮することができます。

『After Effects』では毎回編集するたびにプレビューのキャッシュを一時的に保存しているので
確認する必要のないレイヤーまでレンダリングされてしまう時間はかなり勿体ないです(ー ー;)
編集作業中は適宜、非表示やソロスイッチを上手く活用するようにしましょうd(゚∀゚)
メモリ・ディスクキャッシュの削除
キャッシュは一度表示したデータを一時的に保存しておいて
2回目以降同じものを表示したときに再生速度を上げるための仕組みとなりますd( ̄  ̄)
『After Effects』でもレンダリングされたデータをキャッシュとして保存しています。
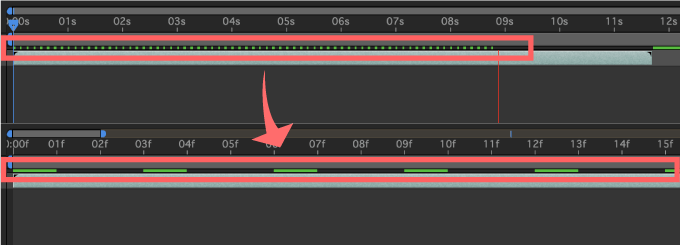
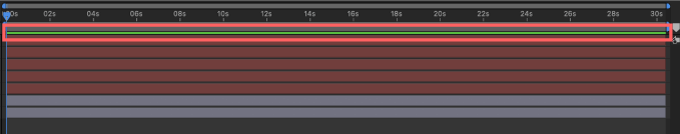
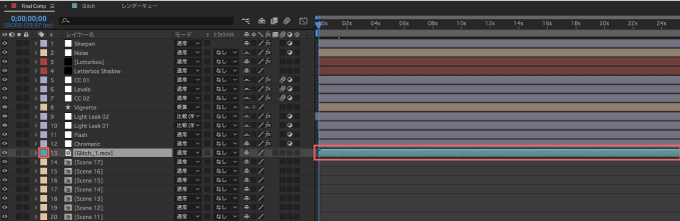
一度プレビューするとタイムラインの上の部分が緑になってスムーズに再生されるようになりますよね?
これはキャッシュとして一時保存が完了したことで、2回目以降の再生がスムーズに再生できますよ!!という状態です⬇︎⬇︎

『After Effects』 では、コンポジションで作業中には、レンダリングされたフレームとソースイメージの一部を一時的に RAM に格納し、プレビューと編集の速度を上げています。
レンダリングにほとんど時間がかからないフレームの場合はキャッシュされません。フレームは圧縮されないままでイメージキャッシュに保持されます。『After Effects 』ではフッテージレベルおよびレイヤーレベルでキャッシュが行われるため、より高速なプレビューが可能です。変更されたレイヤーはプレビュー中にレンダリングされ、変更されていないレイヤーはキャッシュから合成されます。
RAM キャッシュがいっぱいになると、RAM キャッシュ内の古いフレームが、新たに追加されたフレームで置き換えられます。『After Effects』 ではプレビュー用のフレームレンダリング時に、キャッシュがいっぱいになると、イメージキャッシュへのフレームの追加を停止します。RAM キャッシュに格納できたフレームのみの再生を開始します。
タイムライン、レイヤーおよびフッテージの各パネルの時間スケールの緑色のバーは、RAM にキャッシュされているフレームを示しています。タイムラインパネルの青いバーは、ディスクにキャッシュされているフレームを示しています。
Adobe公式-After Effectsのメモリとディスク
ただ、この自動保存されるキャッシュが知らず知らずのうちに貯まっていくと
いつの間にかパソコンの容量を圧迫してしまい、同時に『After Effects』の動きも重くなってしましますd( ̄  ̄;)
『After Effects』のキャッシュには『After Effects』から直接削除できるものと、保存場所を探して手動で削除しないければならないキャッシュが存在します。
『After Effects』で生成されるキャッシュはデフォルトで自動保存されるように設定されているので、定期的に削除する必要があります。
キャッシュを削除する方法は
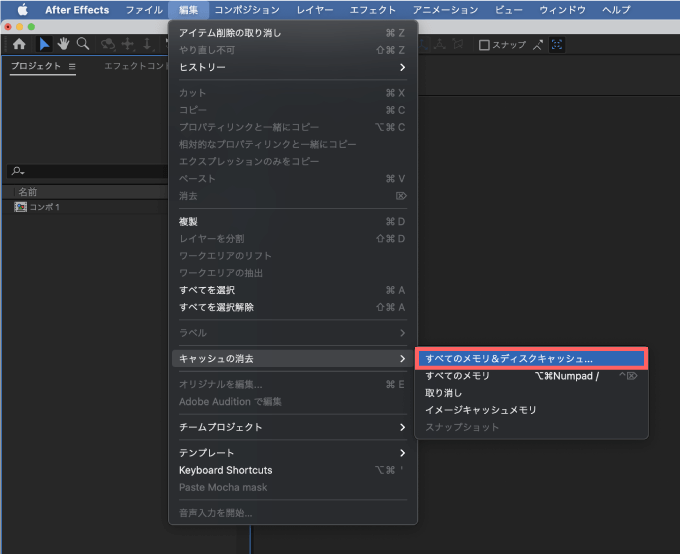
『After Effects』の上部メニューから編集 ➡︎ キャッシュの消去 ➡︎ すべてのメモリ&ディスクキャッシュ…を選択します。

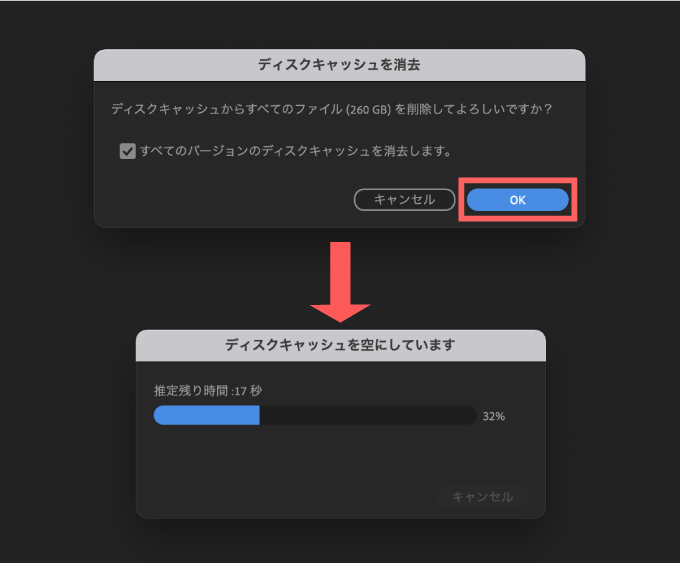
『ディクスキャッシュを消去』が表示されるので『OK』をクリックするとキャッシュが削除されます。

放っておけば膨大な量のキャッシュがすぐに溜まってしまうので、定期的に削除するようにしましょうd( ̄  ̄;)
ほとんどの場合、『After Effects』のアプリケーションファイルは
デフォルトの C:ドライブへ保存されるように設定しているかと思いますd(゚∀゚)
キャッシュの保存はデフォルトでアプリケーションファイルと同じ場所
つまりパソコン内蔵のハードディスクドライブ(C:ドライブ)に保存されるようになっています。
もし可能であれば
パソコン内蔵のハードディスクドライブの容量を圧迫せずに別の場所(外付けのHDD or SSD)で処理をするように設定した方が、パソコンの動作も『After Effects』の動作も軽くなりますd( ̄  ̄)
ディスクキャッシュで最高の処理速度を得るには、ソースフッテージとは別の物理ハードディスクにあるフォルダーを選択してください。ソースフッテージが保存されているディスクとは異なるドライブコントローラを使用しているハードディスク上のフォルダーが最適です。ディスクキャッシュフォルダーには、可能な限り多くの領域を割り当てた高速なハードドライブまたは SSD をお勧めします。ディスクキャッシュのフォルダーをハードディスクのルートフォルダーにすることはできません。
Adobe 公式 -After Effectsのメモリとディスク-
外付けのHDD or SSDを持っている方でディスクキャッシュの保存場所を変更したい方は
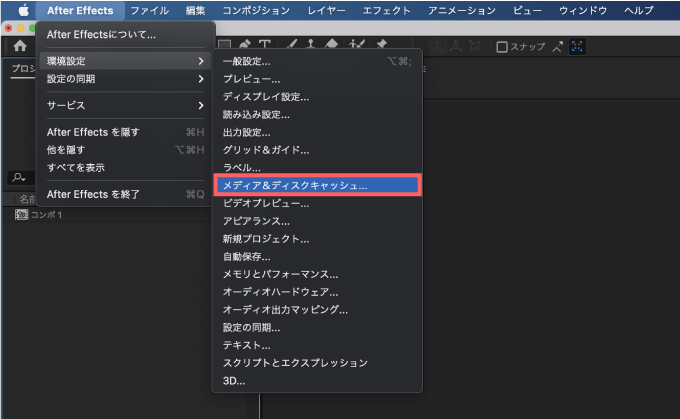
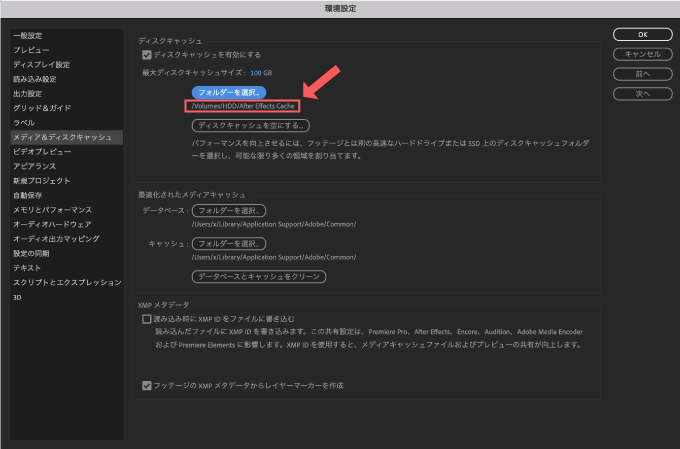
『After Effects』上部メニューの『After Effects』➡︎ 環境設定 ➡︎ メディア&ディスクキャッシュを選択して

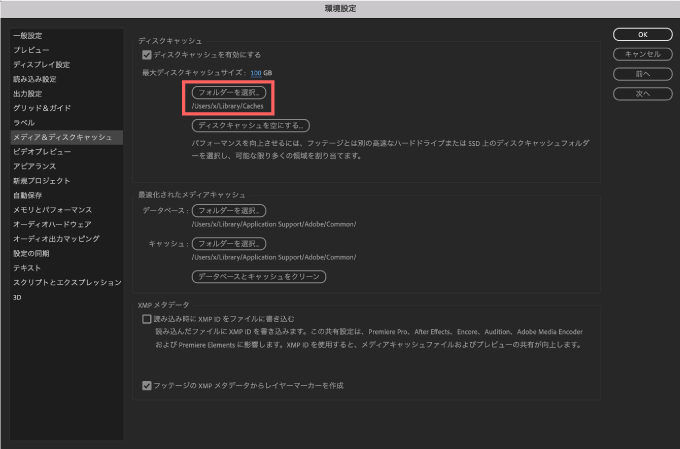
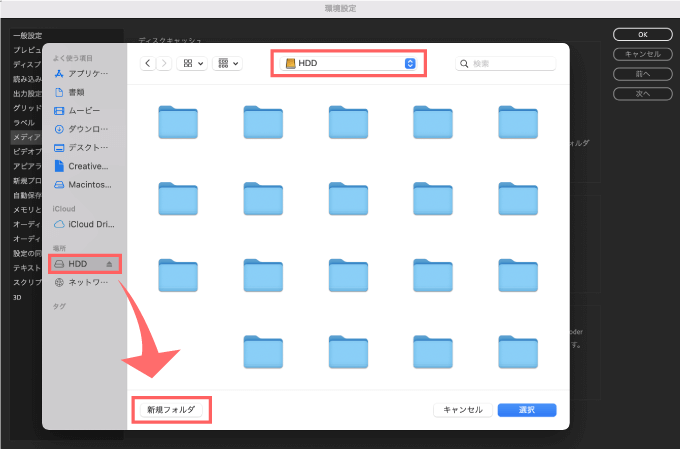
ディスクキャッシュの中から『フォルダーを選択』をクリック

新しくディスクキャッシュの保存場所へ指定したい『HDD』or『SSD』を選択して
左下にある新規フォルダをクリックします。

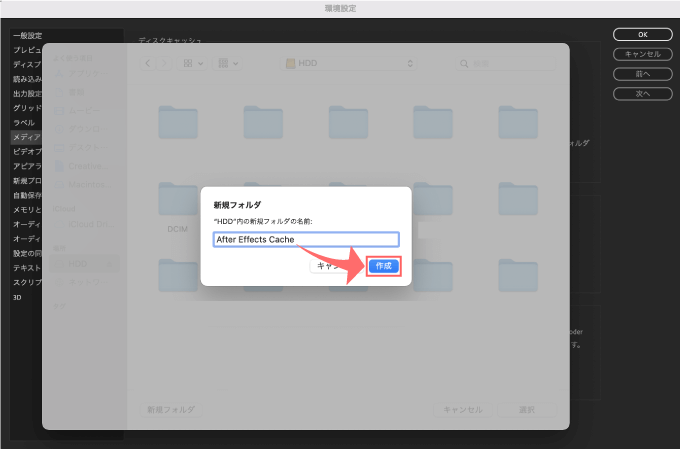
フォルダ名を入力して『作成』をクリックします。

これでキャッシュの保存場所を外付けのHDDやSSDへ設定することができます。
編集に使用する素材などもパソコン以外の別のドライブへ保存して使った方が『After Effects』の処理もスムーズになるので、予算に余裕がある方はぜひ検討してみてください。

『After Effects』のメモリやディスクキャッシュ、メディアキャッシュの機能や違いがわからない方は
以下の動画や記事で詳しく解説してます⬇︎⬇︎
SSDやHDDの使い分けや違いについては『ダストマン』さんが素人にも分かりやすいように解説してくれているので、こちらの記事を参照して下さい⬇︎⬇︎
『.cfa(Adobe Conformed Audio Format)』ファイルは『Adobe Premiere Pro』『After Effects』『Media Encoder』『Audition』など
Adobeの編集ソフトに音声付きのデータを読み込んだ場合に生成されるキャッシュファイルになりますd( ̄  ̄)
『.cfa』は自動的に削除されないため手動で削除する必要があります。
しかも、非圧縮のキャッシュファイルなので、放っておくとかなりの容量を食ってしまいます。
『.cfa』ファイルは編集動画をスムーズにプレビューするために生成されるキャッシュなので
削除してしまっても全く問題ありませんd(゚∀゚)
定期的に『cfa』で検索をかけて、まとめて削除しておきましょう٩( ‘ω’ )و
コンポジションサイズの変更
『After Effects』のコンポジションサイズに気を配ることで、レンダリング速度の遅延やデータ量を抑えることができます٩( ᐛ )و
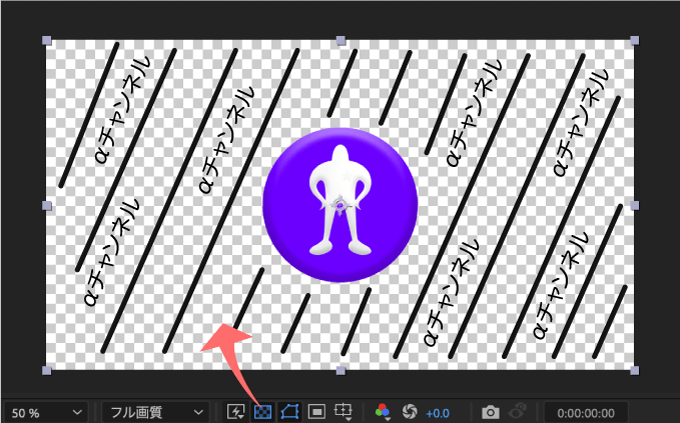
フッテージに対してコンポジションサイズが大きい場合に

必要のない背景の透明な部分(αチャンネル)も『After Effects』では情報(αチャンネル)としてレンダリングしたり、書き出しのデータ量として含まれています。

コンポジション内のフッテージで使用していない余計な部分(αチャンネル)を適宜クロップしておくことで
レンダリング速度の遅延やデータ量を抑えることができます\( ̄∀ ̄)/
『After Effects』にはコンポジションの範囲を指定することができる『目標範囲』機能をデフォルトで使うことができます。
この『目標範囲』機能を使えば簡単にコンポジションをクロップすることができます。
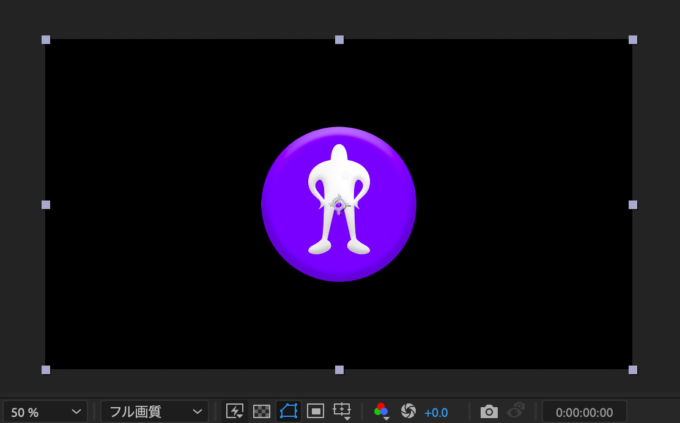
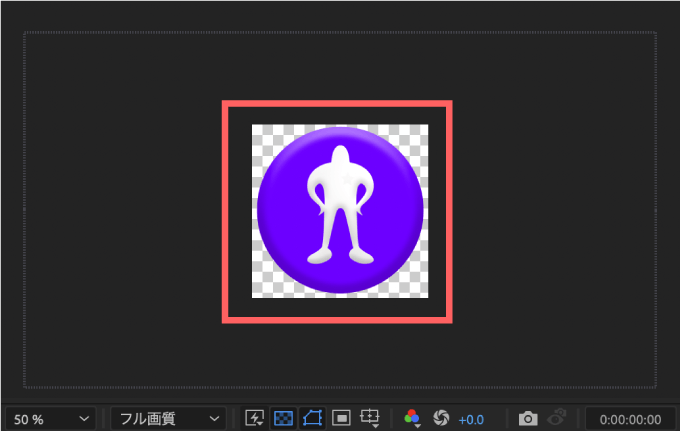
例えば、以下のようなフッテージに対してコンポジションサイズが大きい場合に

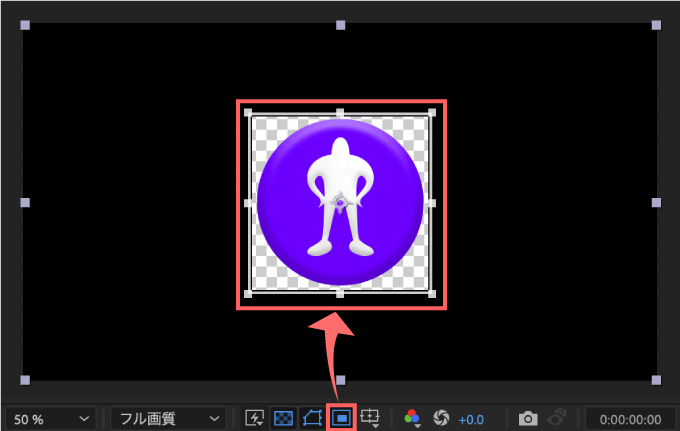
プレビュー下にある『目標範囲』を選択してクリックすると
コンポジションサイズをリサイズするためのバウンディングボックスが表示されるので
フッテージに合わせて範囲を調整します。

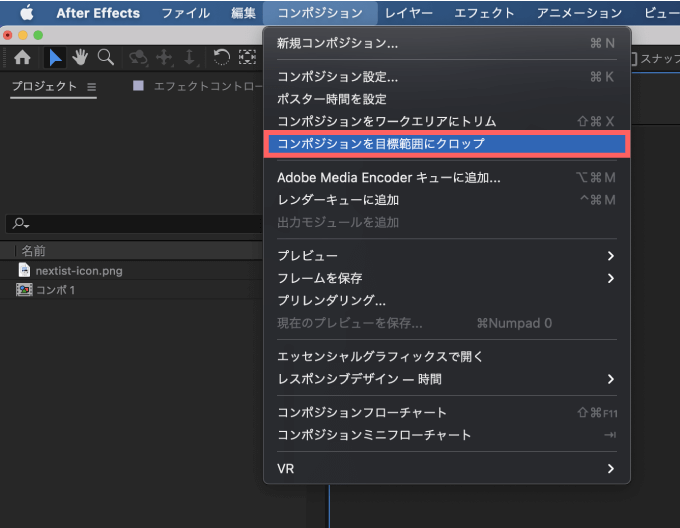
調整し終わったら、上部メニューのコンポジション ▶︎ コンポジションを目標範囲にクロップを選択します。

使用しない余計な部分(αチャネル)がクロップされます。

ただ、『目標範囲』機能は範囲指定の微調整が面倒だったり、コンポジション内のアニメーションがついたフッテージをリサイズした場合には
メインコンポジションのフッテージの位置がずれてしまうことがあります。
如何せん、1つ1つ『目標範囲』機能を使ってコンポジションをクロップする作業はかなり面倒くさい…(ー ー;)
そこでアニメーションやマスクのついたフッテージでも3Dレイヤーでも
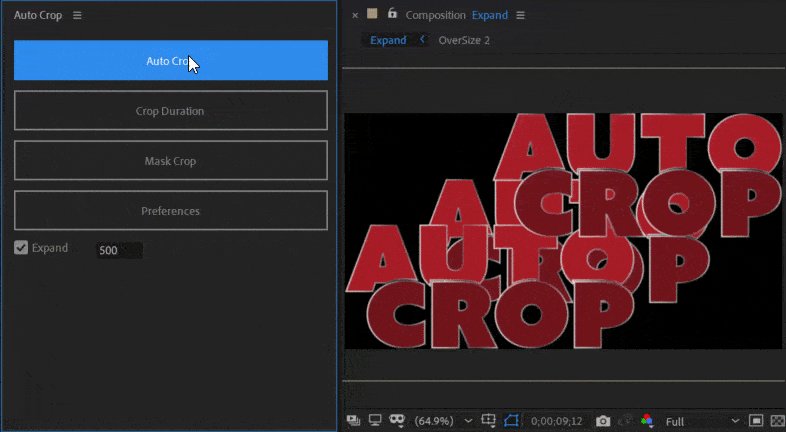
コンポジション内の全てのフッテージのコンポジションサイズをワンボタンで自動クリップしてくれる超便利なスクリプト『Auto Crop 3』というものがあります。

『Auto Crop 3』はアニメーションをつけたフッテージでもその動きを自動認識して最小サイズでコンポジションをリサイズしてくれるので
メインコンポジションに影響が出ることなく余分な情報量を削ることができます。

残念ながら無料から有料化されてしまいましたが
価格は約1,100円と比較的お財布にやさしい価格で購入することができます。
『Adobe After Effects』を頻繁に使っている方には購入必須のプラグインだと私は思っているので
初めて知った方は特にぜひ導入することをお勧めします。
*『Auto Crop 3』の機能や使い方、購入方法やダウンロード・インストール方法について徹底解説した記事や動画を出しているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
重いコンポジションは『プリレンダリング』する
『プリレンダリング』とは、エフェクトをたくさん使ったような重いレイヤーが多く含まれるコンポジションを一度フッテージとして書き出して
その書き出したフッテージを読み込んで代替フッテージとして使用する機能ですd( ̄  ̄)
重たいコンポジションや繰り返し使うコンポジションをその都度レンダリングすると毎回時間がかかってしまうので
小まめに『プリレンダリング』することで余計なレンダリング時間を大幅に減らすことができます。
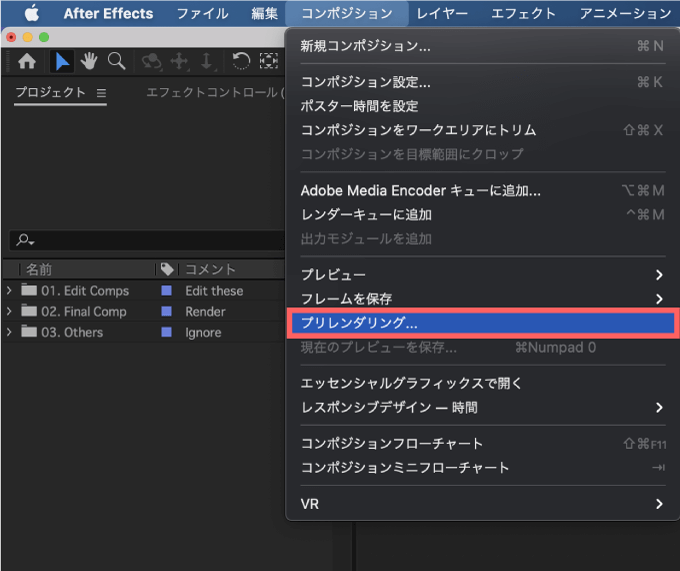
『プリレンダリング』でフッテージ化したいコンポジションの中に入ってから

上部メニューのコンポジション ▶︎ プリレンダリングを選択します。

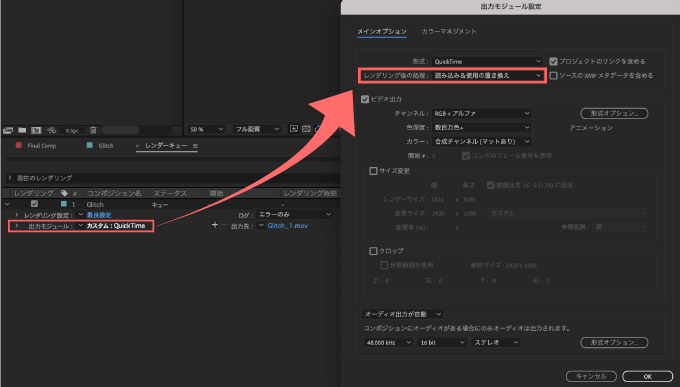
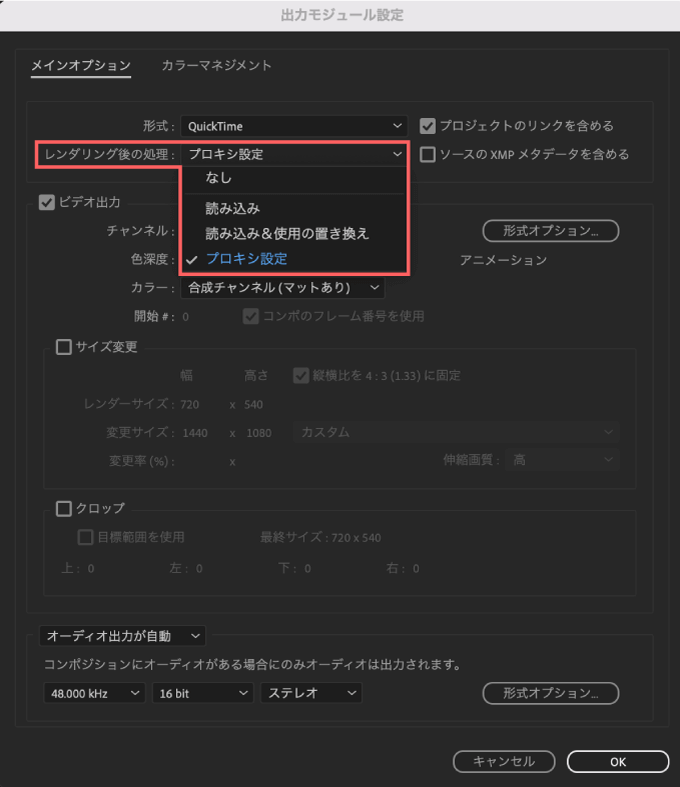
レンダーキューが立ち上がって、出力モジュール設定を開くと
普段はデフォルトで『なし』になっているレンダリン後の処理が『読み込み&使用の置き換え』になっています。
これで書き出した後は自動で選択したコンポジションが書き出したフッテージと入れ替わります。

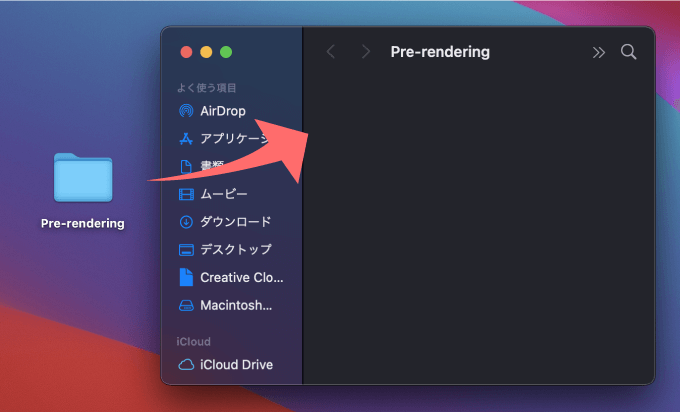
プリレンダリングとして書き出したフッテージは他の素材と混同するとわからなくなってしまうので
できれば専用のフォルダ(Pre-rendering)を作成して

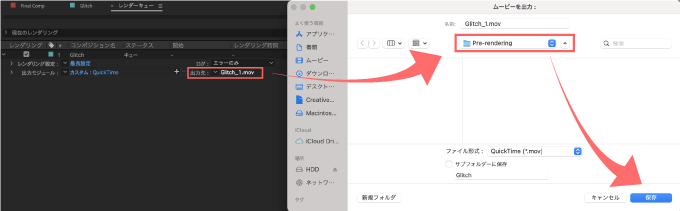
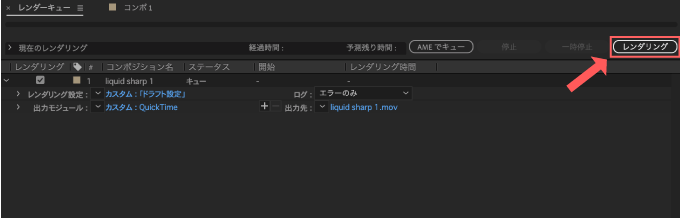
レンダーキューの『出力先』から新規作成したフォルダ(Pre-rendering)を指定して設定を保存します。

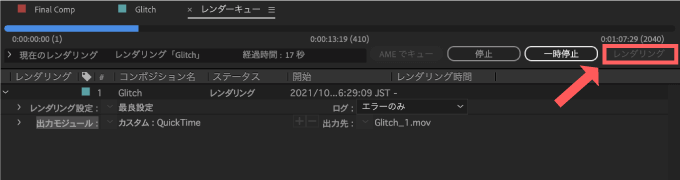
右端の『レンダリング』をクリックしてレンダリングを開始します。

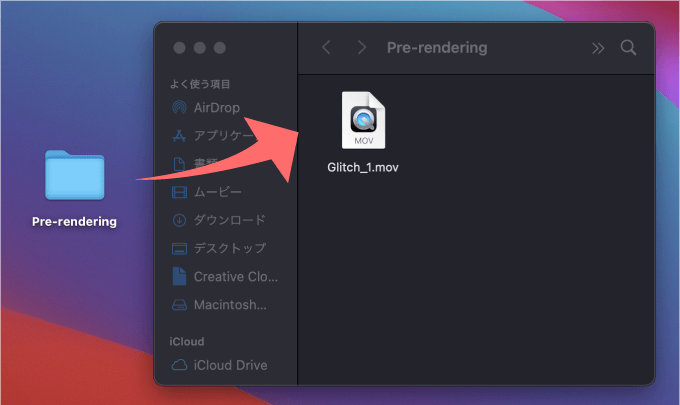
書き出しが終了したら、指定した保存先(Pre-renderingフォルダ)へフッテージが保存されます。

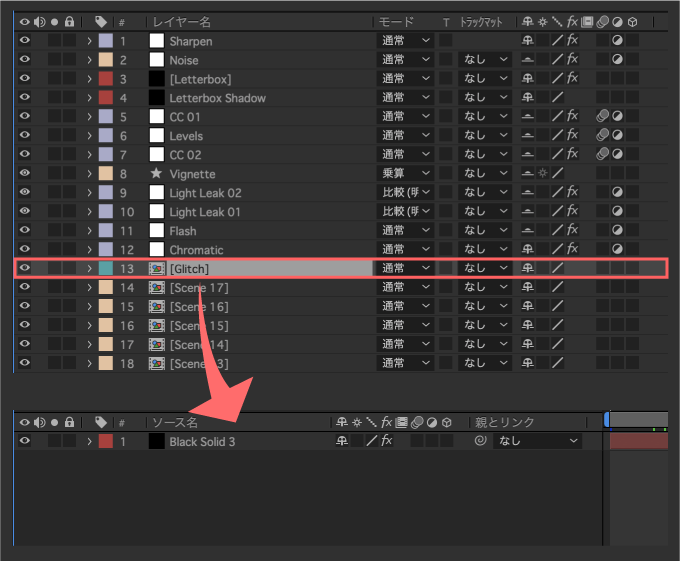
プロジェクトを確認すると選択したコンポジションと書き出したフッテージが自動で置き換わっています。

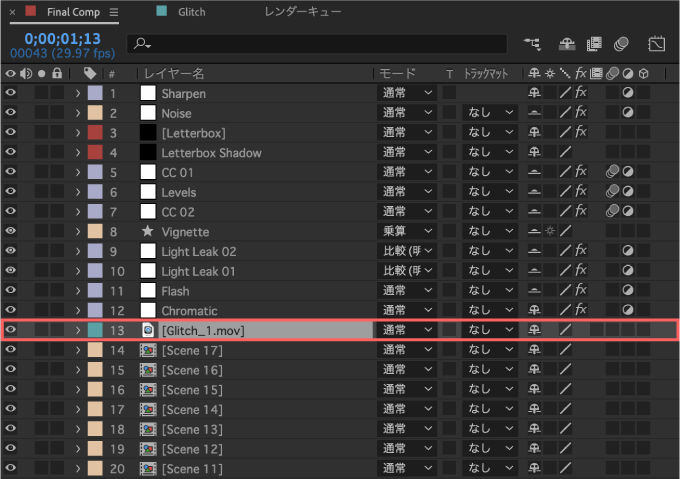
『プリレンダリング』したフッテージのラベルカラーは変更しておくとわかりやすいです。

重たいコンポジションや繰り返し使うシーンのコンポジションは小まめに『プリレンダリング』するようにしましょう(゚∀゚)
*『プリレンダリング』と『プロキシ』の違いや使い分けについてはこちらの記事をご参照ください⬇︎⬇︎
『プロキシ』を利用する
『プロキシ(Proxy)』は代理という意味で
その名の通り高画質大容量のフッテージに代わる低画質低容量の代替フッテージを作って
その代替フッテージを編集に使用するという設定になりますd(゚∀゚)
4Kなど高画質大容量のフッテージを使うことで著しく作業効率が悪くなってしまった場合に
プロキシを利用するとかなりの作業効率化が期待できますd( ̄  ̄)
最終フッテージを準備するまでの間に、変わりのとしてプロキシファイルを利用することもありますが
代替フッテージに適用したマスクやエフェクト、属性、キーフレームやエクスプレッションなどは
プロキシを最終フッテージに置き換えた後もそのまま維持されるので安心です( ´ ▽ ` )
プロキシ設定を可能にするためにはまず代替ファイル=プロキシファイルを作成する必要がありますd( ̄  ̄)
プロキシファイルを作成する方法は
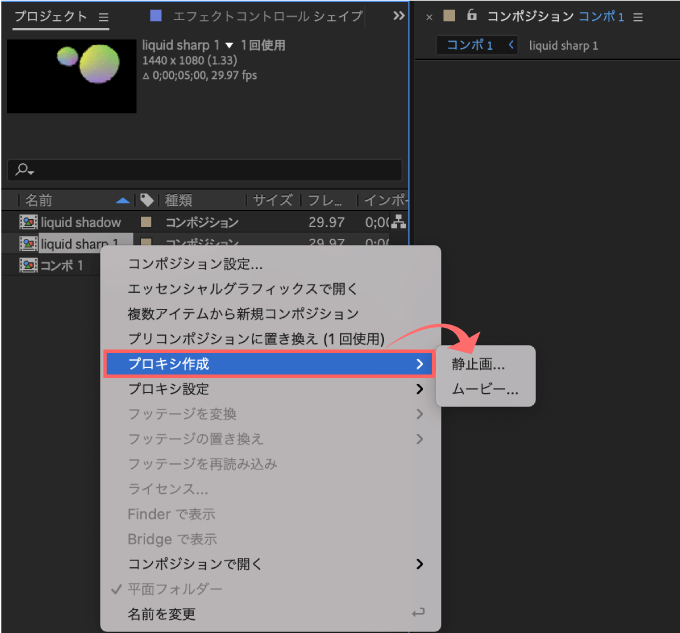
プロキシファイル作成したいフッテージ、またはコンポジションを選択した状態で右クリックメニューを開いて
プロキシ作成 ▶︎ 静止画 or ムービーを選択します。

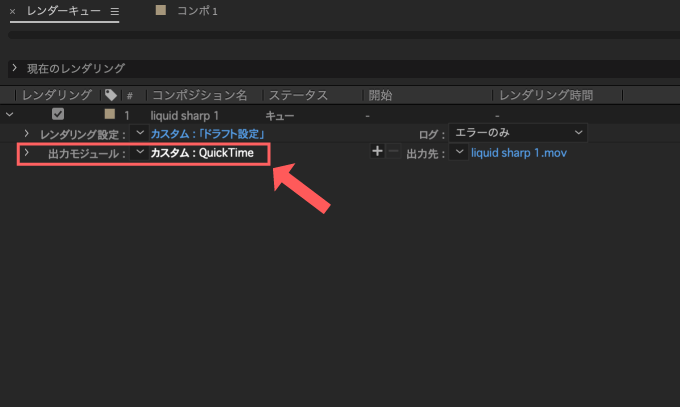
レンダーキューが立ち上がるので『出力モジュール』をクリックします。

『プロキシを作成』を選択してレンダーキューを立ち上げた時点で『レンダリング後の処理』は『プロキシ設定』になってます。
この設定でレンダリング後は自動でオリジナルのフッテージと作成したプロキシファイルが置き換わります。

レンダリングをクリックして書き出します。

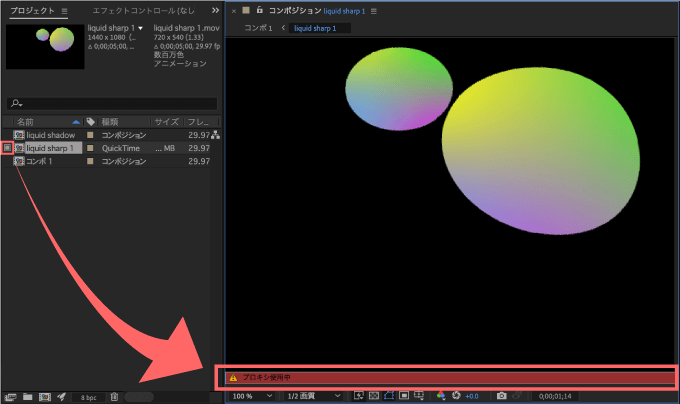
プロキシファイル作成後は自動でプロキシファイルが適用されます。
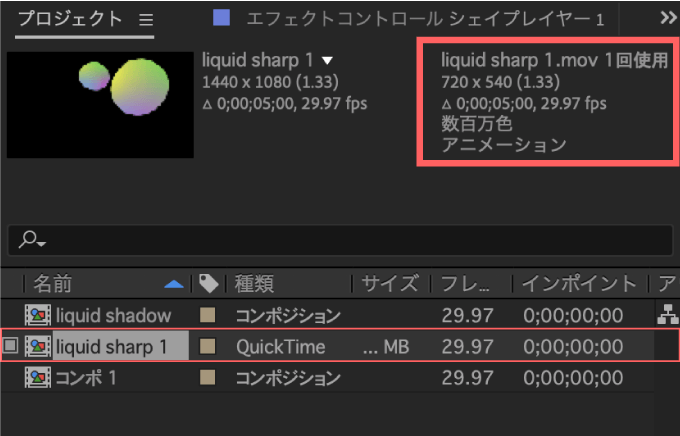
プロキシファイルを作成したコンポジションを選択すると
通常のファイルデータとは別に右側にプロキシファイルのデータが表示されるようになります。

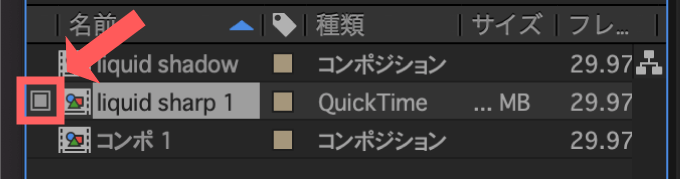
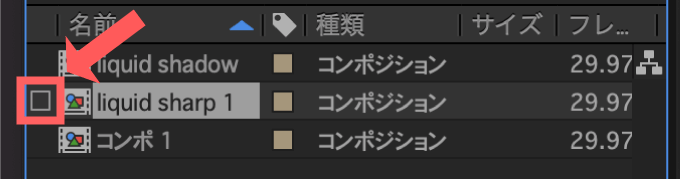
プロキシファイルを作成したフッテージの左側には
実際のフッテージとプロキシのどちらが使用されているかを示すチェックボックスが付きます。
塗りつぶされたボックスはプロキシファイルを使用中

塗りつぶされていないボックスはオリジナルのフッテージを使用中ということになります。
ワンクリックでオリジナルのフッテージとプロキシファイルを切り替えることができるのでとても便利です

あと、プロキシを使用しているときはプレビュー画面の下に『プロキシ使用中』と表示されます。

プロキシを上手く活用することでコンポジションの設定を変えることなく快適に作業してから
書き出し時には高画質な4K映像など最終フッテージへ変換して書き出すことができますd( ̄  ̄)
各シーケンスのコンポジションも個別にプロキシ変換ができるので
レンダリングが遅くなってきたシーケンスはプリコンポーズして、そのままプロキシへ変換しましょう(´∀`*)
*『プロキシ』の詳細設定を解説した記事を書いてますd( ̄  ̄)
【低スペックパソコンでも『プロキシ』を使って4K動画をサクサク快適に編集する方法を解説!!】⬇︎⬇︎
プロキシのON・OFFを全てまとめて切り替えたり
コンポジションを指定してプロキシのON/OFFを切り替えることができる『Proxy Switch』という無料スクリプトがあります。

プロキシをたくさん使うプロジェクトは地味に重宝しますので、興味のある方はぜひダウンロードして使ってみてください⬇︎⬇︎
その他
当たり前のことなんですが…
編集作業中に必要のない余計なアプリケーションは全て閉じるようにしましょうd( ̄  ̄)
私が実践しているのはブラウザ、特に『Google Chrome』や『Safari』はメモリ容量を食ってしまうので
ブラウザを参照しながら作業する場合は一度スクショして、ブラウザは必ず閉じるようにしてます^ ^
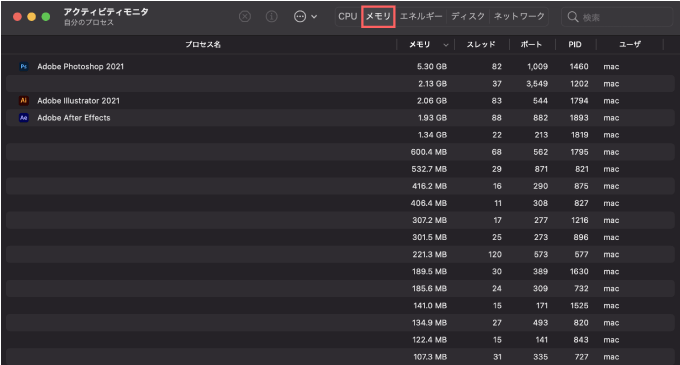
Windowsでは『タスクマネージャー』、Macでは『アクティビティモニタ』でメモリの負荷状況を確認することができますd( ̄  ̄)

WindowsもしくはMacであれば、どのパソコンでもデフォルトで使うことができるので
どのアプリがどのくらいメモリを食っているのか、一度確認してみましょう(*゚∀゚*)
*『After Effects』初心者でも簡単にできる!!『おすすめの時短技』を紹介した動画はこちら⬇︎⬇︎
最後に
プラグインやショートカットキーの設定もそうですが、一度覚える、もしくは変更・改善・導入することで
その後、どのくらい作業を効率化できるものなのか
判断できるものから改善していくことをオススメしますd( ̄  ̄)
費用対効果が高いもの
いわゆるコストに比べて圧倒的に作業効率化をもたらしてくれるものには惜しまず費用をかけるべきですd( ̄∇ ̄)
『時は金なり』ですから

徹底的に作業効率化して時間単価を上げていきましょう٩( ‘ω’ )و
何かおすすめの方法あったらぜひ教えてください( ´ ▽ ` )
スクリプトやプラグインなどのツールも『After Effects』の効率化には絶対に欠かせませんd(゚∀゚)
無料でも便利なツールはたくさんあるので、ぜひ自信あった時短ツールを探してみてください⬇︎⬇︎
【Adobe After Effects】おすすめの無料プラグイン+スクリプト
*約700種類のプリセットや複数のプラグインを無料で使用できる『AE Juice』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*約100種類以上のアニメーションプリセットや複数のプラグインを無料で使用できる『Animation Composer 3』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*1200種類のプリセットが無料で使える『Motion Bro』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*超便利な万能プラグイン『Motion Tools Pro』の機能と使い方を解説した記事はこちら⬇︎⬇︎
*無料で手に入る超便利な万能スクリプト『Utility BOX』を徹底解説した記事はこちら⬇︎⬇︎
*【Premiere Pro+After Effects】無料なのに超便利な素材管理プラグイン『AEVIEWER 2』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*『After Effects』初心者が絶対に導入すべきおすすめの無料プラグインを紹介した記事はこちら⬇︎⬇︎
【Adobe After Effects】おすすめの有料プラグイン+スクリプト
*『AEJuice』が提供する64種類すべてのプラグイン(プリセット数9,000種類以上)が手に入る最強効率化バンドル『AEJuice ALL BUNDLE Lifetime』を徹底解説した記事はこちら⬇︎⬇︎
*最強ユーティリティーツール『Motion4』とは!? 概要や価格比較、アクティベート方法などを徹底解説した記事はこちら⬇︎⬇︎
*導入必須のランチャースクリプト『KBar3』を解説した記事をまとめた記事はこちら⬇︎⬇︎
*2250種類の高品質なグラフィックプリセットが使える『Toko Graphics 4.0』の購入からインストールまでの手順を徹底解説した記事はこちら⬇︎⬇︎
*『After Effects』必須のイージングプラグイン『Flow』の機能と使い方を解説した記事はこちら⬇︎⬇︎
*『Auto Crop 3』の機能や使い方、購入方法からインストール方法まで徹底解説した記事はこちら⬇︎⬇︎
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و