Adobe After Effects

『KBar』をカスタマイズできる『KBartender 2』という拡張スクリプトがあると聞いたのですが
ご存知でしょうか(゚∀゚)!?
『KBartender 2』は中々クセの強い拡張スクリプトだねー
使いこなすと超便利だから、一度触ってみる価値はあると思うよ♪( ´θ`)ノ

なるほど!! ただ機能を解説した記事や動画がほとんどなくって… |ω・`)チラッ
出たっ|ω・`)チラッ
解説するのちょっと大変だけど…(ー ー;)『KBar』ユーザーにはおすすめできるスクリプトだから
できる限りわかりやすいように頑張って解説してみるねー
今回は『KBar』の拡張スクリプト『KBartender 2』の購入方法と設定方法、機能と使い方を徹底解説していきたいと思います。
少々クセのあるスクリプトですが
「『KBar』をとことんカスタマイズしたい!!」
「『KBar』の設定やデータ管理をもっと楽にしたい!!」
という方は、ぜひ最後まで見ていただければ幸いです。
この記事は以下のような悩みや疑問をお持ちの方に役に立つ記事の内容となってます⬇︎⬇︎
目次
『KBar』の拡張スクリプト『KBartender2』とは!?

『KBartender2』は『KBar』の機能を拡張することができるスクリプトで、『KBar』のデータを管理するためのディレクトリを作成して、その都度プリセットファイル(.jnon)に変換することで『KBar』で各ボタンを1つ1つ設定しなくても、『KBartender2』を使えば数回クリックするだけでツールバーやボタンの作成、アイコンデザインなどをまとめて設定できるようになります。
文字だけだとわかりにくいですよね…(ー ー;)
要は『KBar』のデータを別の場所(ディレクトリ)で管理して
そこで一括設定した内容をプリセットファイル(.json)を使って『KBar』に反映することができるスクリプトです。
ディレクトリの中にはツールバーフォルダを作って、その中にツールバーに設定したい各種ボタンに必要なデータを入れていけば、最終的にプリセットファイル(.json)で一気に設定を反映させることができます。
ボタンの中には『KBar』では設定できない各種ファイル(aep,ai,psd,c4d,csv,pdf…etc)をツールバーのフォルダに入れておけば、『KBar』を使ってワンボタンで開くように設定することができます。

『Illustrator』と連動してアイコンも一気に設定することができるのでかなり便利です。

私が『KBartender2』を購入した理由は『KBar』では、自身でカスタマイズした設定に別のプリセットファイル(.json)をインポートすると、カスタマイズした設定は全て上書きされてしまいます。
「自分のカスタマイズした『KBar』に、あの無料配布されている便利でアイコンがかっこいいボタンを一気に追加することができたらいいのに…」
この悩みを解決してくれたのが拡張スクリプト『KBartender2』でした。
価格は2,300円ほど、セールのとき使えば1,600円くらいで手に入るので
『KBar』カスタマイズライフをエンジョイしたい方は購入を検討してもいいかもしれません。
『KBartender2』の購入方法とダウンロード方法
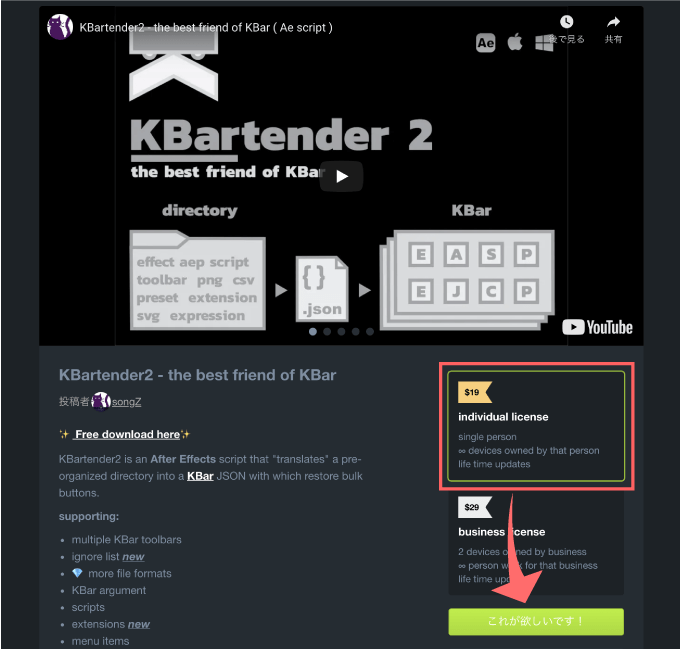
『KBartender2』は海外サイトに『songZ』という方が販売しています。
購入からダウンロードまでの手順
『KBartender2』の販売ページに入ったら『individual license』を選択して『これが欲しいです!』をクリックします。

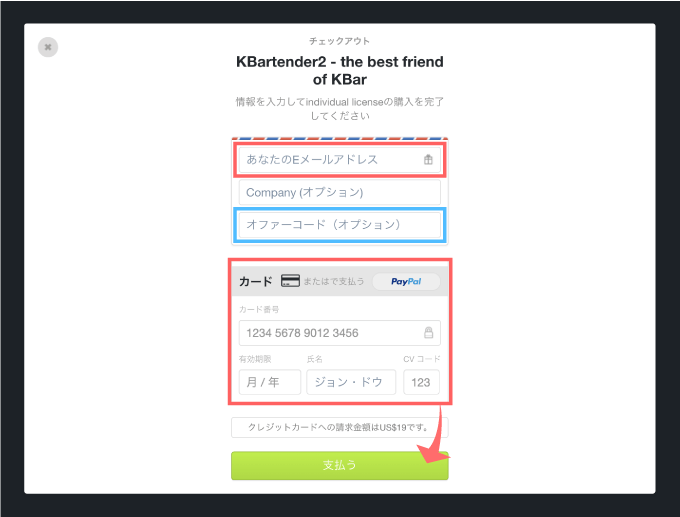
メールアドレス入力と支払い情報(クレジットカード or PayPal)を入力して『支払う』を選択します。

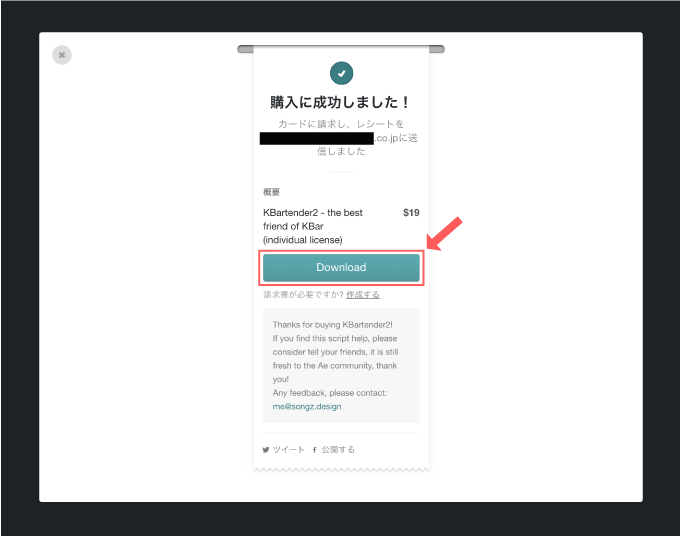
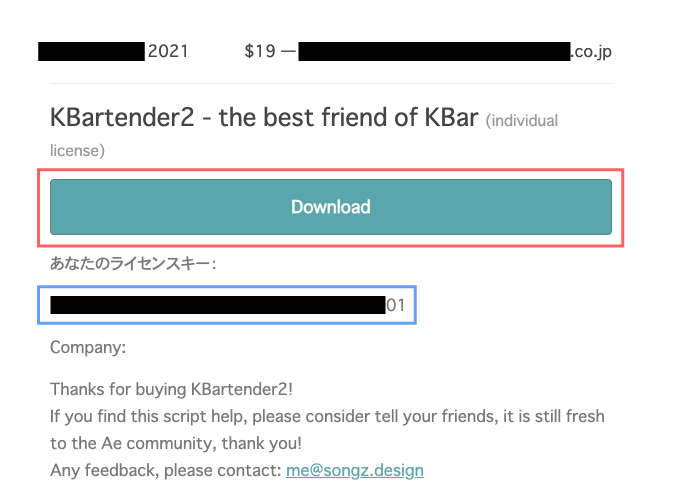
支払いが済んで購入が完了したら内容を確認してから『Download』をクリックします。

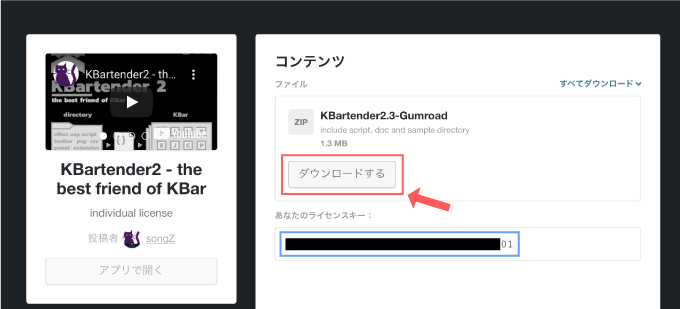
ダウンロードページに入るので『ダウンロードする』をクリックします。
下にある『あなたのライセンスキー』は後でアクティベートする際に使用します。

登録したメールアドレスにも『KBartender2』のダウンロードリンクとラインセンスキーが送られてきてるので、こちらを使用してもかまいません。

『KBartender2.3-Gumroad.zip』がダウンロードされます。
これで『KBartender2』のインストールに必要なファイルのダウンロードは完了です。

『KBartender2』をインストール方法とアクティベートする方法
『KBartender2』をインストール方法とアクティベートする方法を解説していきます。
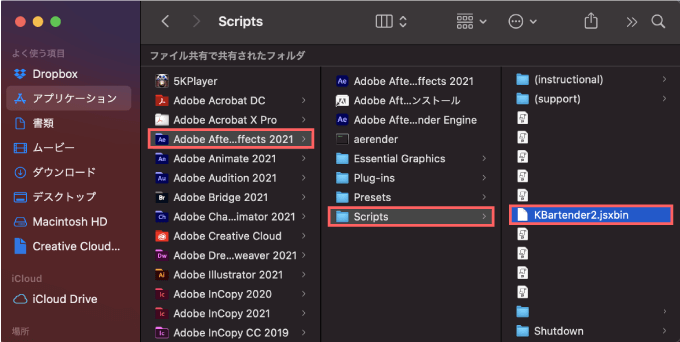
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
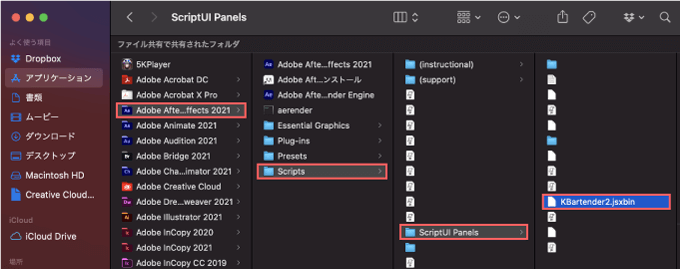
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
『KBartender2』のインストール手順
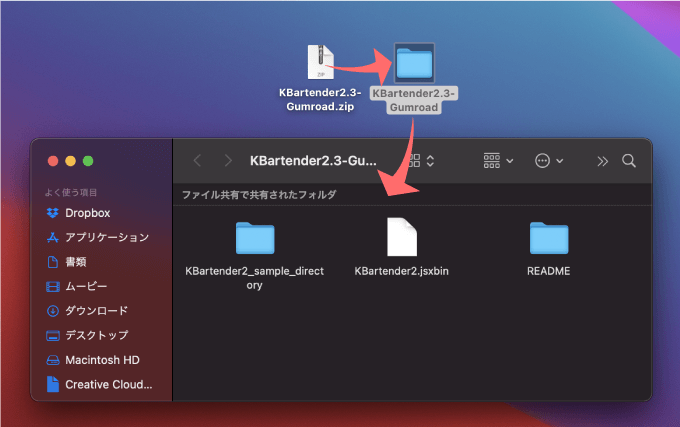
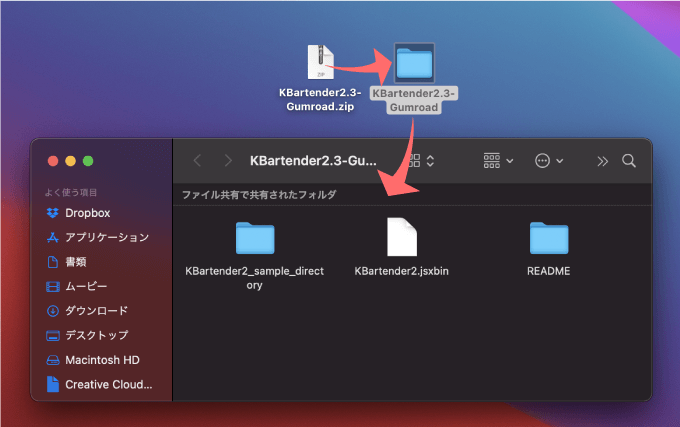
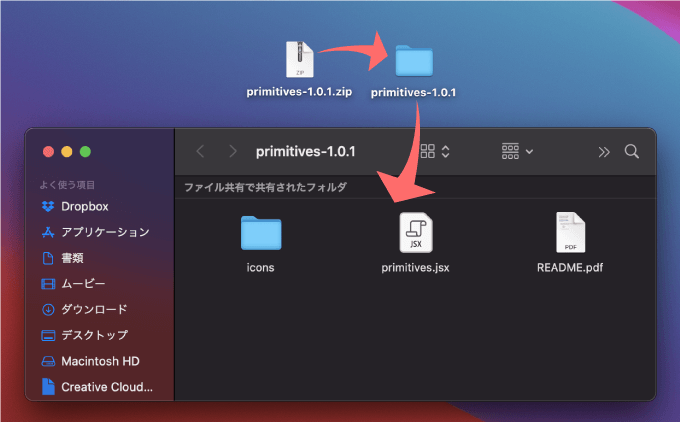
『KBartender2.3-Gumroad.zip』を展開してフォルダを表示させます。
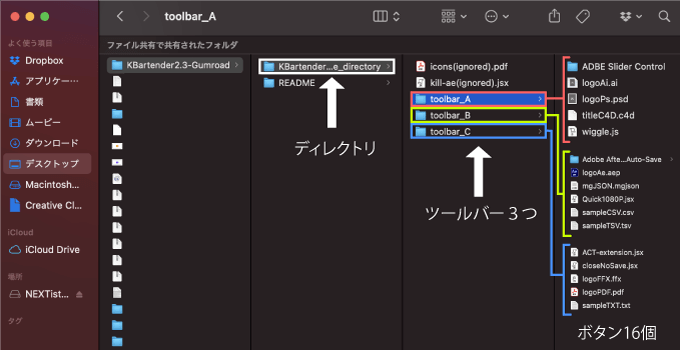
フォルダの中にはサンプルデータ『KBartender2_sample_directory』とスクリプトファイル『KBartender2.jsxbin』『KBartender2』のマニュアル『README』が入っています。

スクリプトファイル(.jsxbin)のインストール方法は2種類あります。
スクリプトをその都度開く場合にはアプリケーション ▶︎ 使用している『After Effects』ファイル ▶︎『Scripts』フォルダへドラッグ&ドロップで保存してください。

『Windows』の方は『Support Files』 ▶︎『Scripts』へ保存してください。
スクリプトファイル(.jsxbin)のインストール方法は2種類あります。
スクリプトをその都度開く場合にはアプリケーション ▶︎ 使用している『After Effects』ファイル ▶︎『Scripts』フォルダへドラッグ&ドロップで保存してください。

スクリプトファイル(.jsxbin)のインストール方法は2種類あります。
スクリプトをその都度開く場合にはアプリケーション ▶︎ 使用している『After Effects』ファイル ▶︎『Scripts』フォルダへドラッグ&ドロップで保存してください。
『Windows』の方は『Support Files』 ▶︎『Scripts』▶︎『ScriptUI Panels』へ保存してください。

ワークスペースにドッキングしてまで頻回に使用するスクリプトではないので、その都度開く方法でもいいかと思いますd(゚∀゚)
『KBartender2』をアクティベート(アカウント認証)する手順
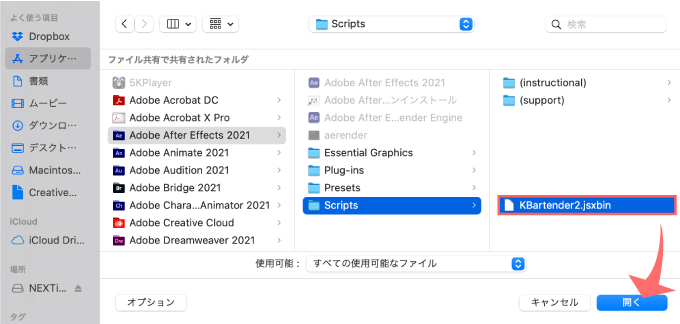
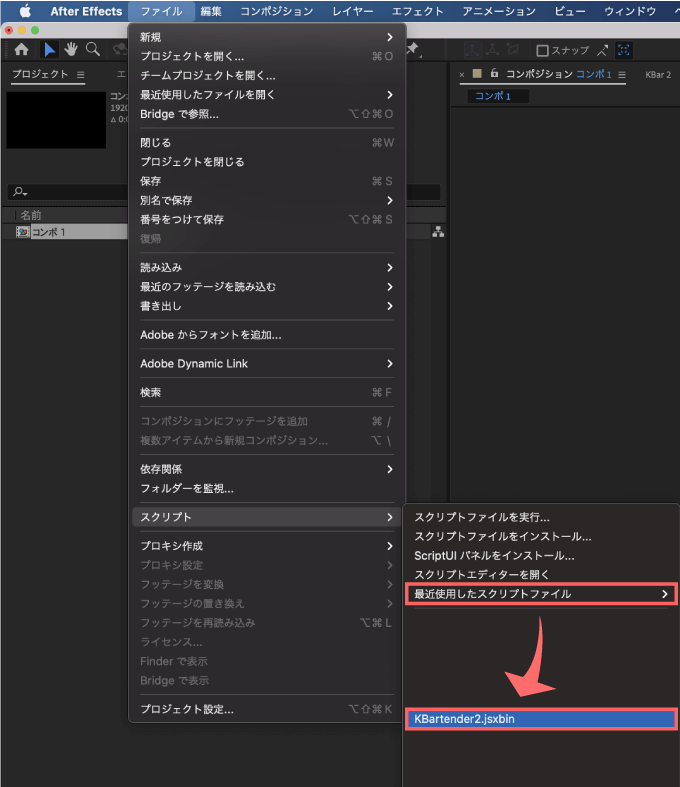
『After Effects』を開いてから、その都度開く『Scripts』フォルダにスクリプトファイル(.jsxbin)を保存した方は、上部メニューの『ファイル』から『スクリプト』▶︎『スクリプトを実行…』を選択して

『Scripts』フォルダに保存したスクリプトファイル『KBartender2.jsxbin』を選択して開くをクリックすると『KBartender2』が開きます。

ちなみに2回目以降は『最近使用したスクリプトファイル』にスクリプトファイル『KBartender2.jsxbin』が表示されるので、毎回ファイルを探して選択する必要はありません。

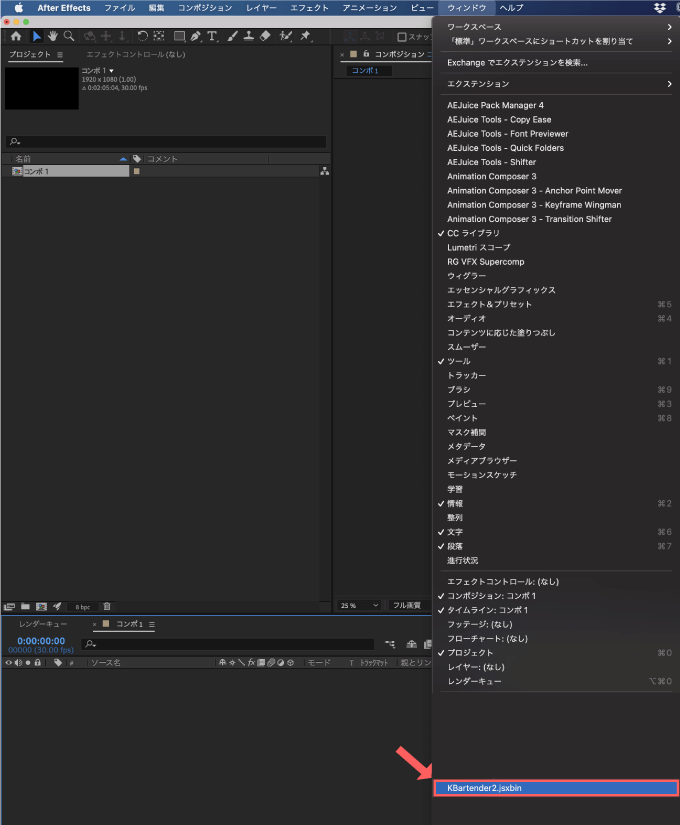
ワークスペースのドッキングが可能な『ScriptUI Panels』フォルダの中にスクリプトファイル『KBartender2.jsxbin』を保存した方は、上部メニューの『ウィンドウ』▶︎『KBartender2.jsxbin』で『KBartender2』が開きます。

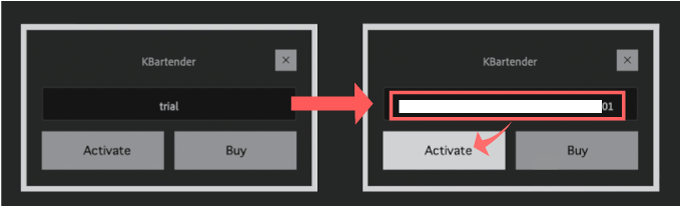
『KBartender2』のパネルが開いたら『trial』と表示されている欄に『KBartender2』購入時に表示されていたライセンスコードをコピペして『Activate』をクリックします。

アクティベートが完了して『KBartender2』を使うことができるようになります。

『KBartender2』の機能や使い方
『KBartender2』の機能や使い方を順を追って解説をしていきます。
- サンプルファイルを使って『KBartender2』の使い方の流れを一通り解説
- オリジナルのディレクトリフォルダを作って『KBartender2』とリンクする方法を解説
- 『KBartender2』を使って『KBar』のボタン作成やアイコンを設定する方法を解説
- 『KBartender2』で『KBar』にエクスプレッションボタンを追加する方法を解説
サンプルファイルを使って『KBartender2』の使い方の流れを一通り解説
『KBartender2』にはサンプルファイルが用意されているので、最初はそのサンプルファイルをディレクトリと指定して設定しながら『KBartender2』の使い方を解説していきます。
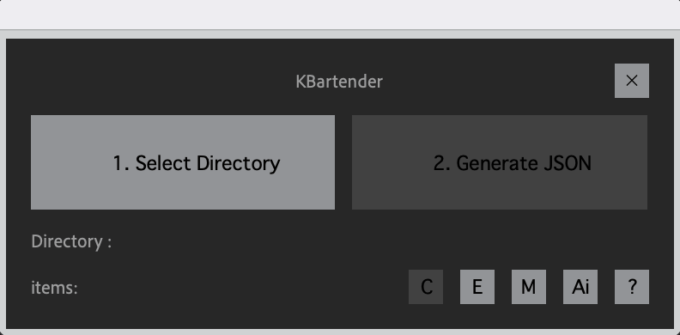
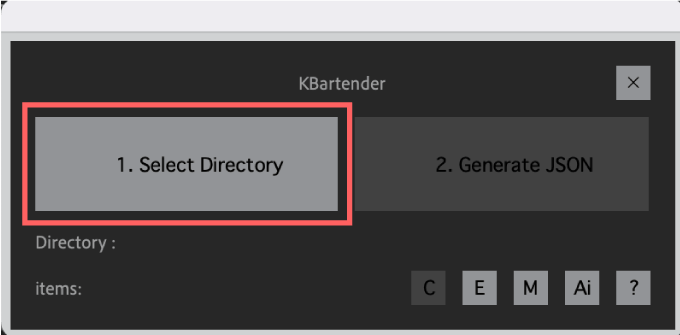
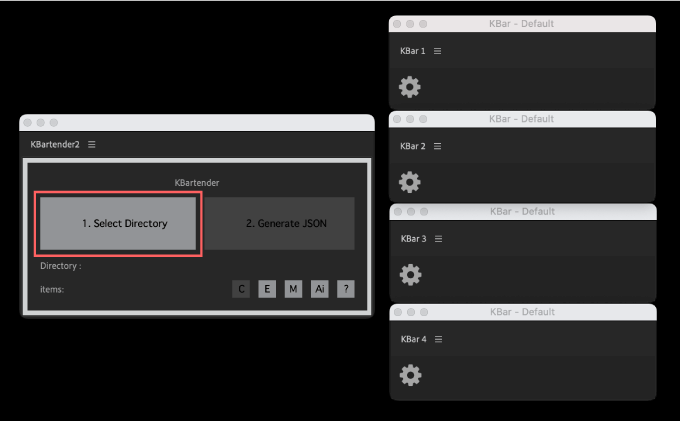
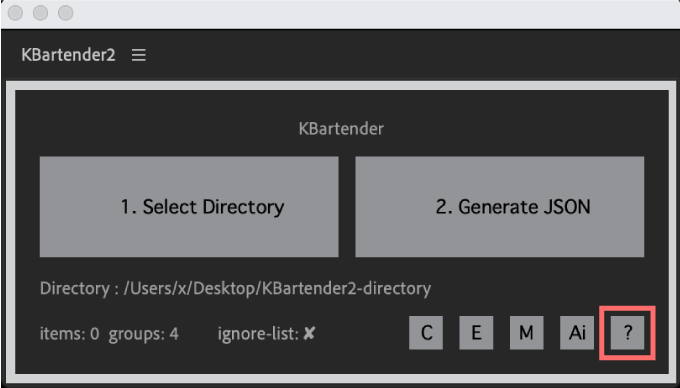
まずパネルの『1.Select Directory』をクリックして

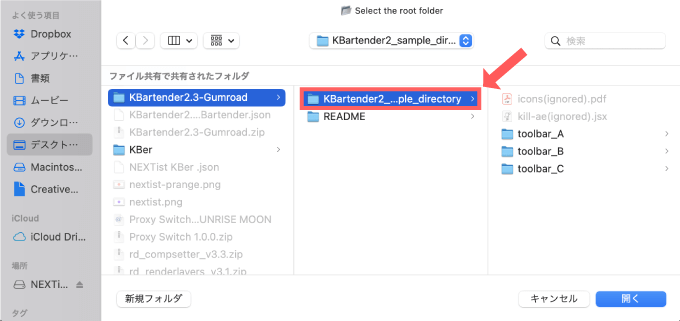
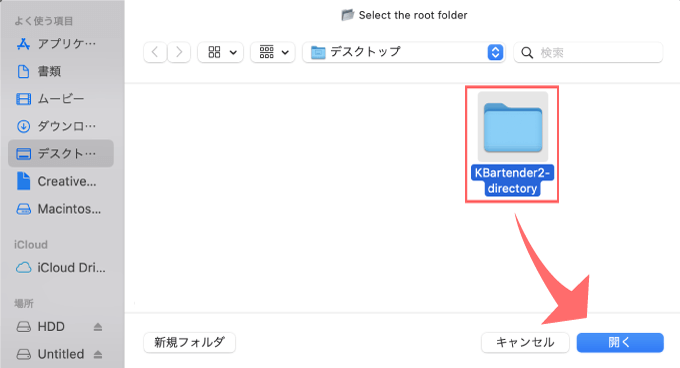
購入したスクリプトファイル(KBartender2.jsxbin)が入っていたフォルダ内に『KBartender2_sample_directory』フォルダがあるので選択して『開く』をクリックします。
これで選択したサンプルファイルをディレクトリ(データの保管場所)として読み込みました。

このディレクトリの中に名前をつけてフォルダやデータを整理していくことで『KBar2』の設定をすることができますd( ̄  ̄)
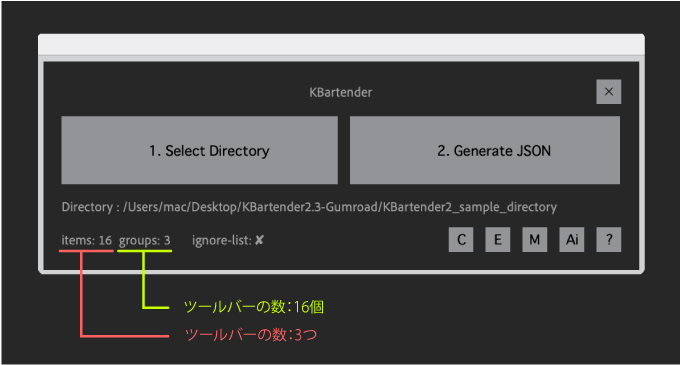
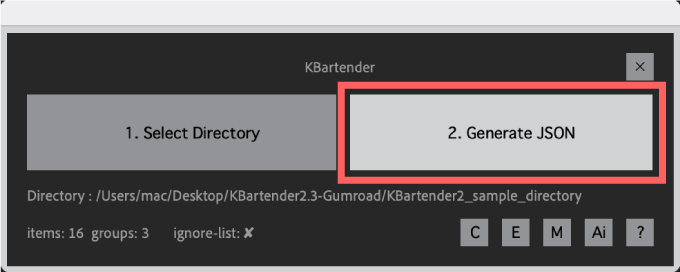
サンプルファイルをディレクトリとして読み込むとパネルの下にディレクトリに含まれるツールバーの数とボタンの数が表示されます。

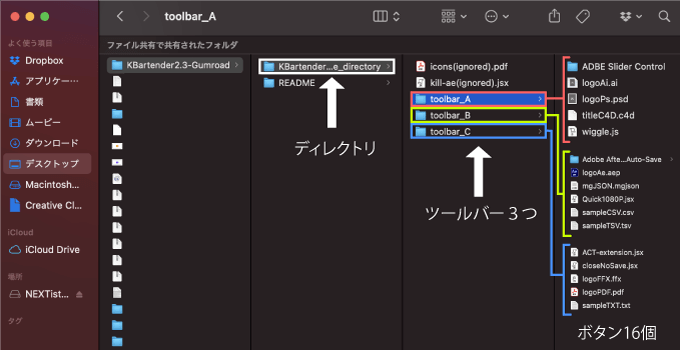
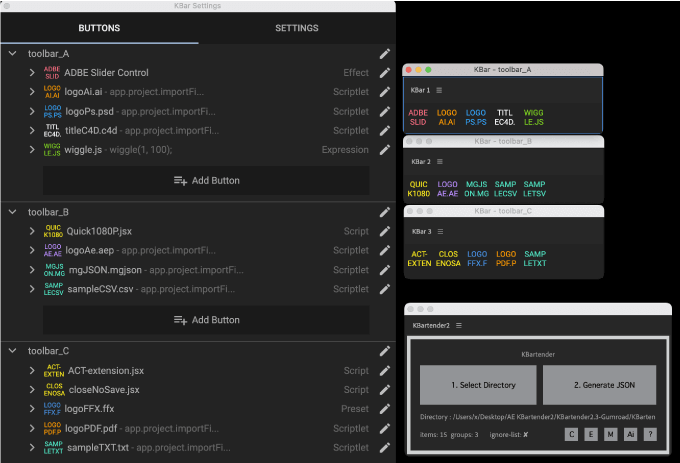
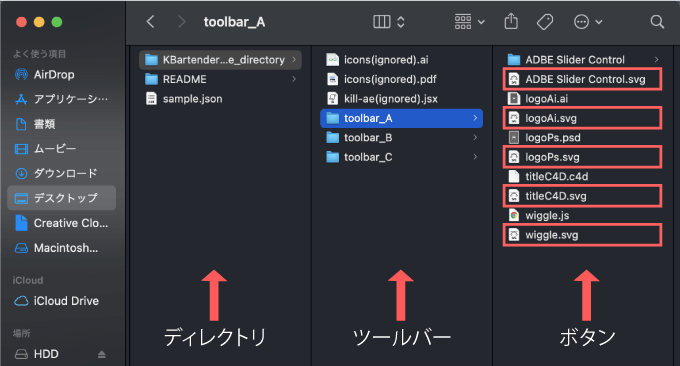
ディレクトリとして読み込んだサンプルファイル『KBartender2_sample_directory』の階層を見ると、サンプルファイルの下の階層にツールバーが3つ(toolbar_A,B,C)、さらに下の階層にそれぞれボタンとして機能するファイルが16個入っています。
ボタンの中には『KBar』では設定できない各種ファイル(aep,ai,psd,c4d,csv,pdf…etc)をツールバーのフォルダに入れておけばワンボタンで開くように設定することができます。

要はツールバーの階層にツールバーフォルダを作成して、その各ツールバーフォルダの中にボタンに設定したいファイルをぶち込めばボタンとして設定することができますd(゚∀゚)
実際にディレクトリとして設定したサンプルファイル『KBartender2_sample_directory』の内容(ツールバーやボタン)を『KBar』へ反映させていきます。
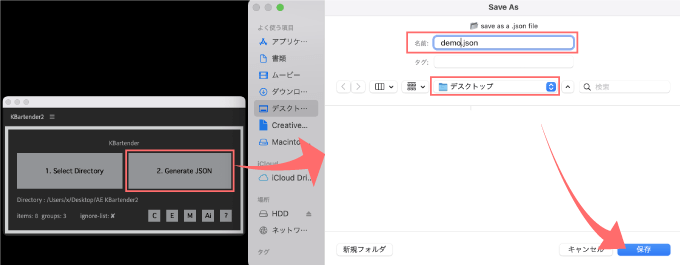
『2.Generate JSON』をクリックします。

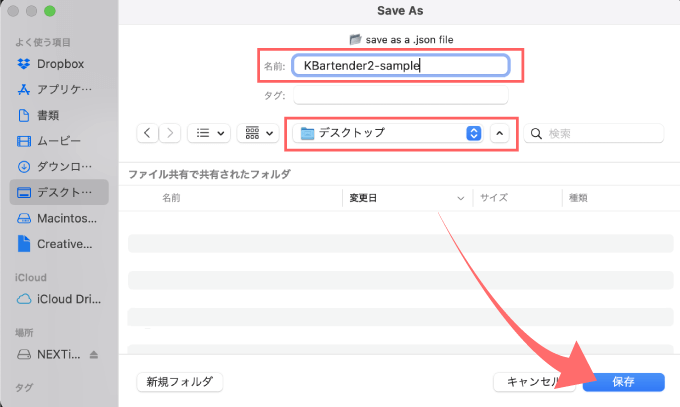
ファイル名の入力と保存場所を指定して『保存』をクリックします。

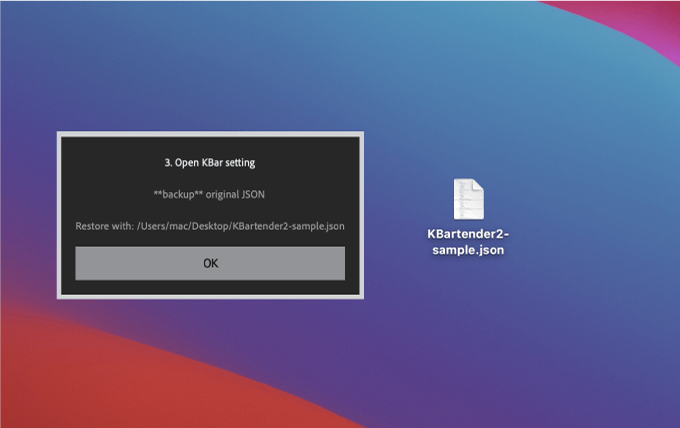
これでディレクトリとして指定したサンプルファイル『KBartender2_sample_directory』の内容(ツールバーやボタン)を『KBar』プリセットファイル(.json)としてエクスポートすることができました。

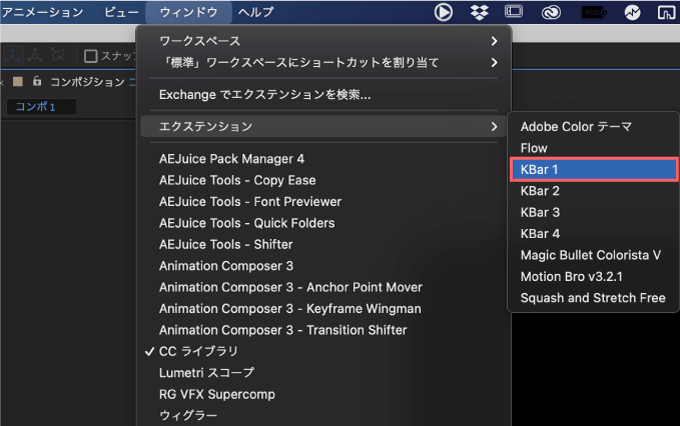
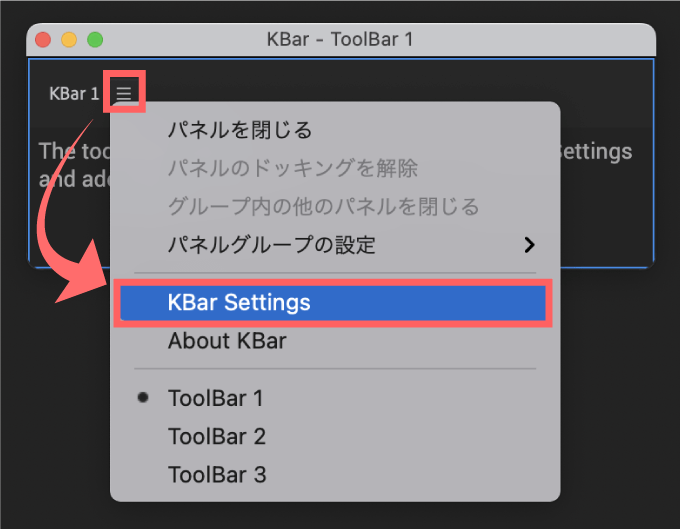
上部メニューのウィンドウ ▶︎ エクステンション ▶︎『KBar』 を開いて

左上にあるメニューから『KBar Settings』をクリックします。

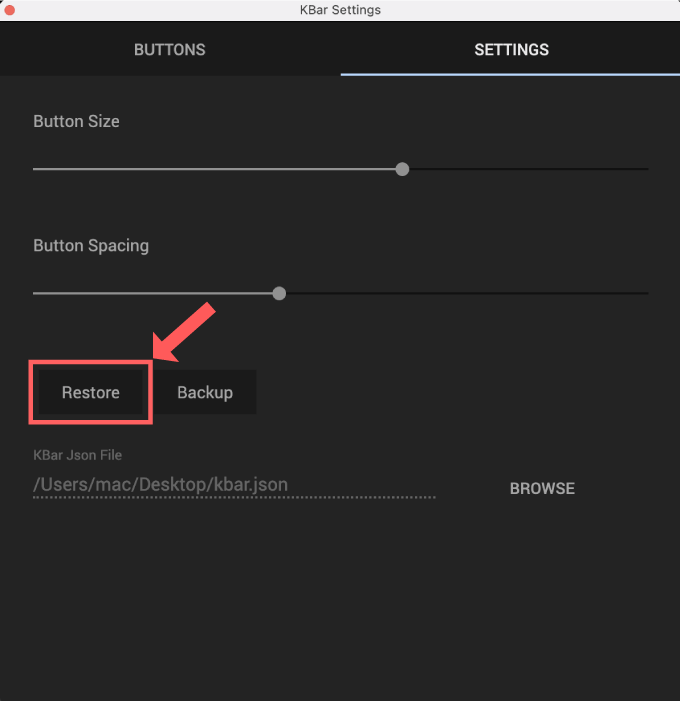
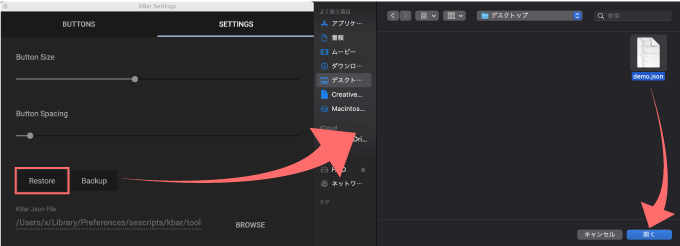
『SETTINGS』▶︎ 『Restore』をクリックして

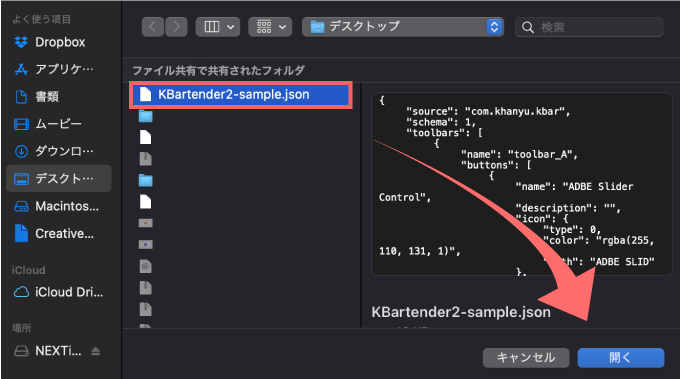
先ほどエクスポートしたプリセットファイル(.json)を選択して『開く』をクリックします。

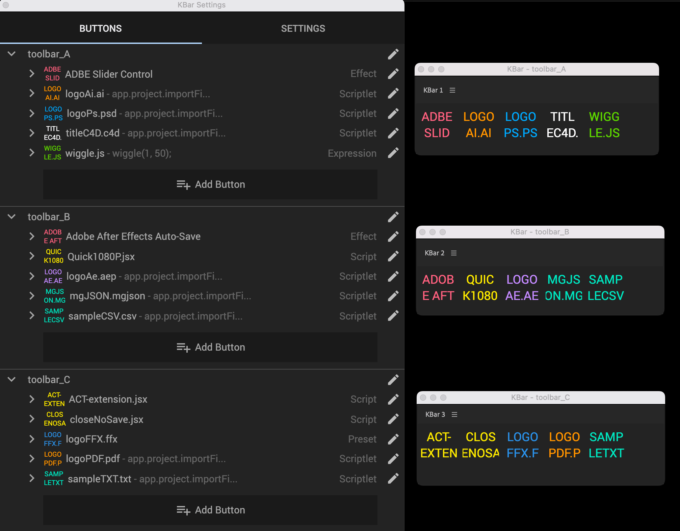
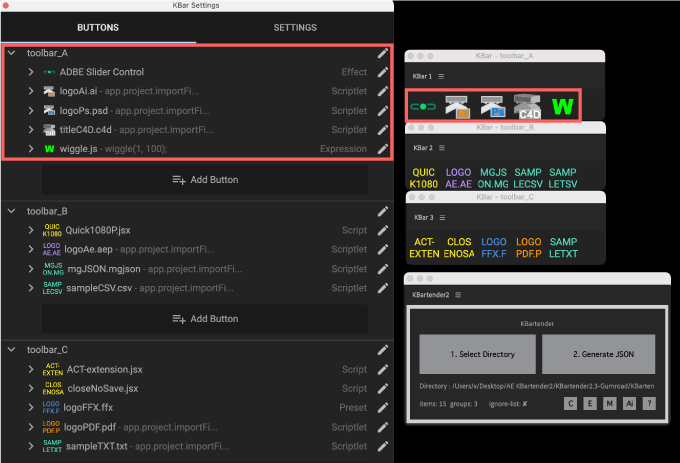
ディレクトリとして設定したサンプルファイル『KBartender2_sample_directory』の内容(ツールバーやボタン)を『KBar』へ反映させてることができました。
アイコンデザインはテキストになっていますが『Kbartender2』の機能を使って一括でアイコンを変更する方法も後ほど解説します。

オリジナルのディレクトリフォルダを作って『KBartender2』とリンクする方法を解説
それでは実際に1からオリジナルのディレクトリフォルダを作って『KBartender2』とリンクする方法を解説していきます。
サンプルファイルと同じようにオリジナルのディレクトリフォルダを作ります。ディレクトリとして設定するフォルダを作成して適当に名前をつけてください。
今回は『KBartender2-directory』とつけました。

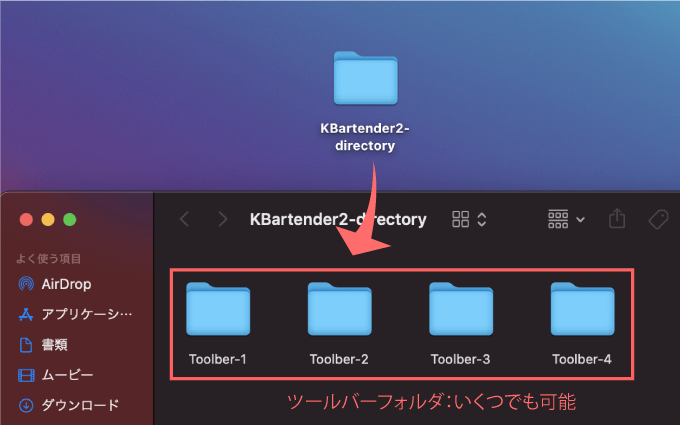
次はそのディレクトリフォルダ『KBartender2-directory』内に4つフォルダを作ります。
この4つのフォルダがツールバーになりますので、フォルダ名がツールバーの名前となります。

日本語名は文字化けします。ツールバーフォルダはいくつでも作成できます。
この階層に他のデータをおいても基本的に無視されますd( ̄  ̄)
これでディレクトリの準備が整ったので『After Effects』➡︎ 『KBartender2』と『Kbar』を開きます。
『KBartender2』の『1.Select Directory』をクリックして

作成していたフォルダ『KBartender2-directory』をディレクトリとして選択、『開く』をクリックします。
これで『KBartender2-directory』がディレクトリとして『KBartender2』とリンクしました。

『KBartender2』を使って『KBar2』のボタン作成やアイコンを設定する方法を解説
次は『KBartender2』を使いながら『KBar』のボタン作成やアイコンを設定する方法を解説していきます。
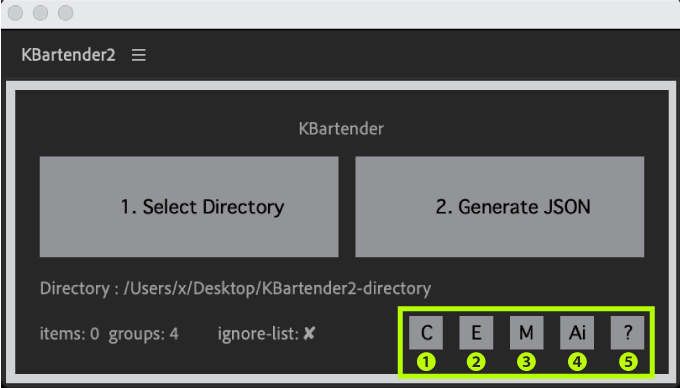
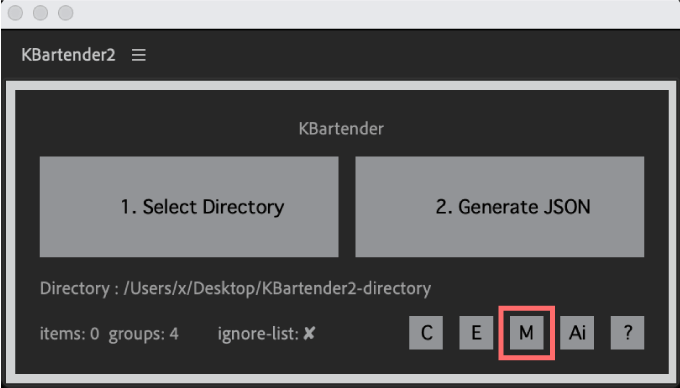
『KBartender2』のツールパネルには5つの機能が用意されているので、1つ1つボタンを作りながら解説していきます。
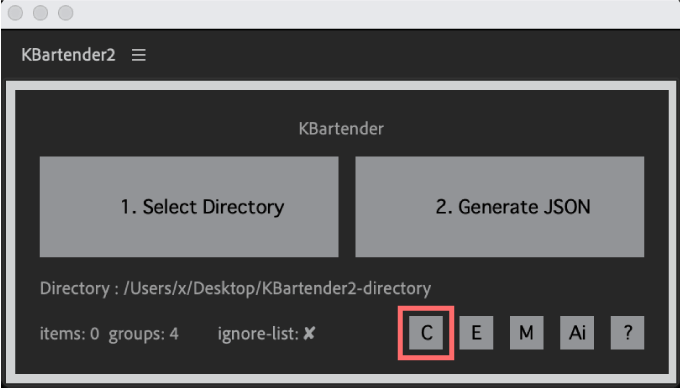
- 『 C(Cancel selected folder cache)』➡︎ 設定したディレクトリのリンクを解除
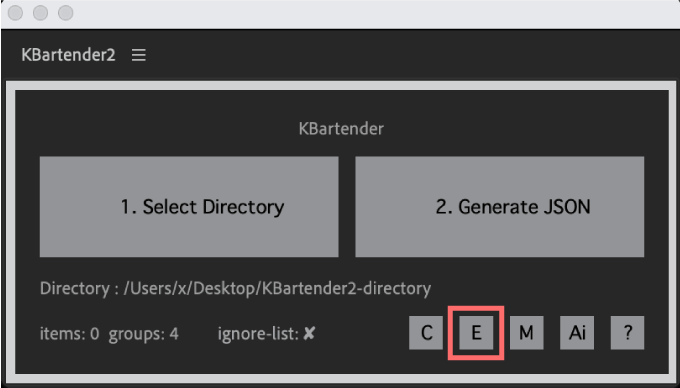
- 『 E(create extension/menu call script)』➡︎ エクステンションやメニューアイテムからスクリプトを作成
- 『 M(Get the matchName of selected effect)』➡︎ 選択したエフェクトからボタンファイル(フォルダ)を作成
- 『 Ai(Ai script: for easy creating button icons)』➡︎ Illustratorを使ってアイコンを一括設定
- 『 ? 』アップデート情報やその他スクリプトの紹介など


『Cancel selected folder cache』機能は『1.Select Directory』で設定したディレクトリとのリンクを解除(リセット)することができます。
ディレクトリを変更したい場合などに使用しますが、ほとんど出番はありません…

『create extension/menu call script』はエクステンションやメニューアイテムからスクリプトを作成することができます。
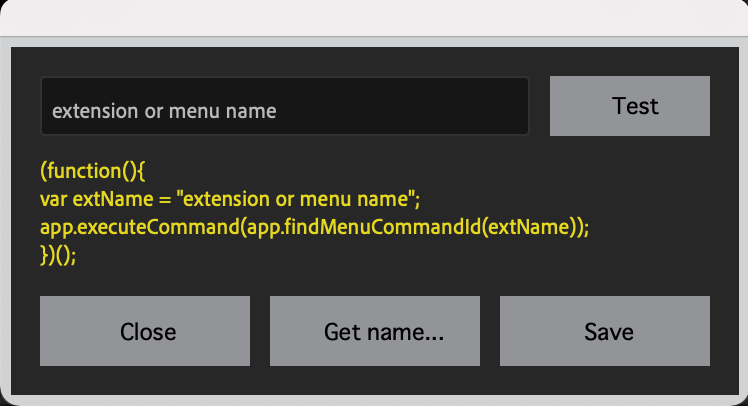
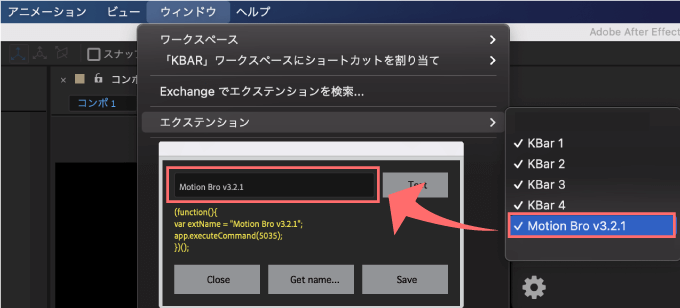
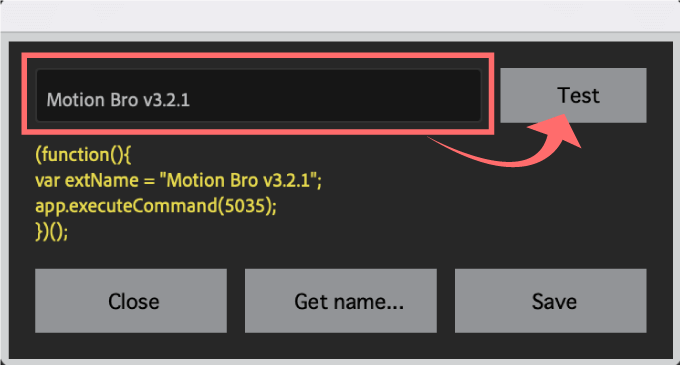
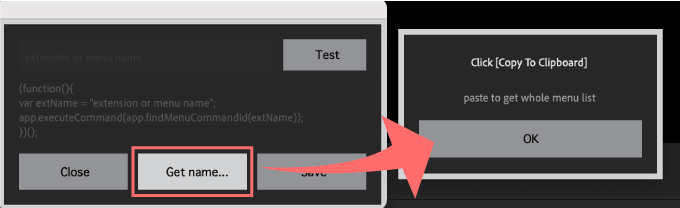
『KBartender2』の『E(create extension/menu call script)』ボタンを押すと以下のパネルが表示されます。

例えば『extension or menu name』の欄にはエクステンションやメニューアイテムを入力しますが、入力する際には『After Effects』上に表記されている文字と一字一句、スペースまで間違いのないように入力しなければいけません。

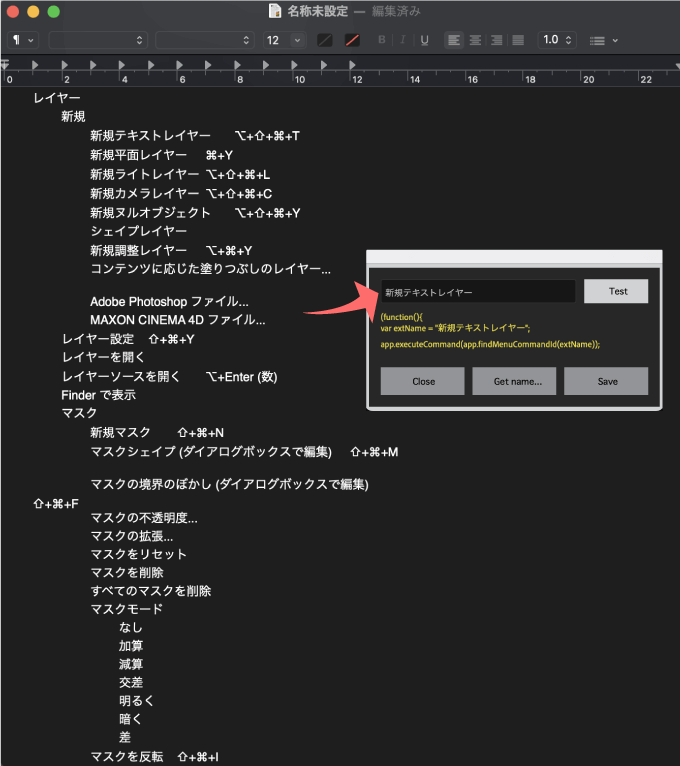
『Motion Bro v3.2.1』と入力して『Test』をクリックすると、『Motion Bro』が開きます。

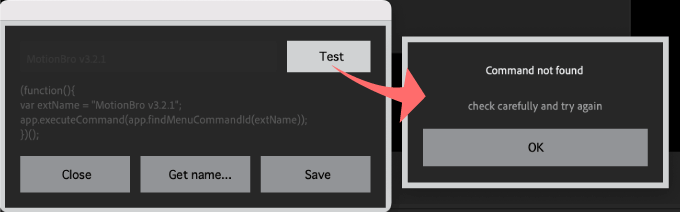
入力が間違っていると『Test』でエラーとなるので、間違っていないか確認しましょう。

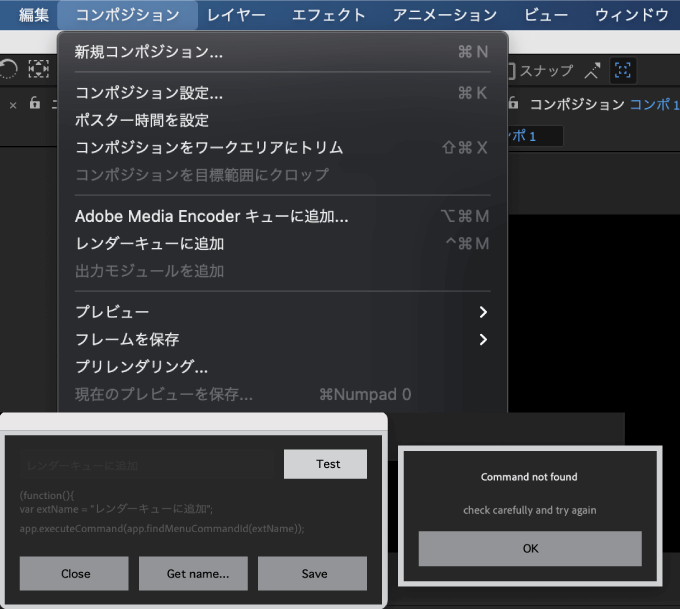
ちなみに日本語対応しているメニューもありますが、ほとんどが英語版でのメニューでないと正しく動作しませんでした…

『新規コンポジション…』や『平面…』はいけましたが『レンダーキューに追加』はいけませんでした(゚∀゚;)
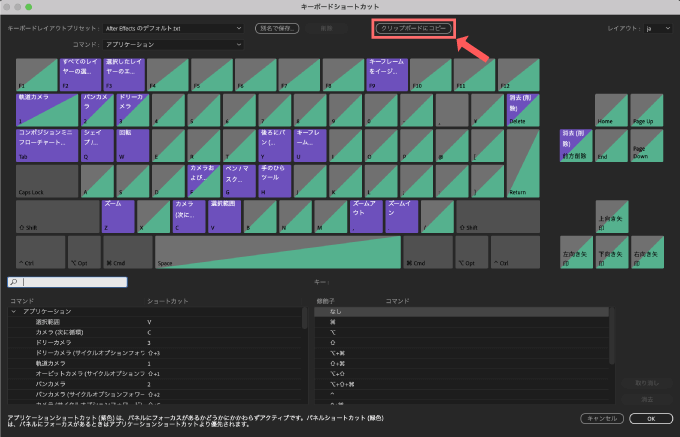
『Get name…』をクリックすると『paste to get whole menu list(貼り付けてメニューリスト全体を取得)』と表示されるので『OK』をクリックすると

『キーボードショートカット』の画面が表示されるので『クリップボードにコピー』を選択して

テキストエッディットなどにコピーしたショートカット一覧をペーストして、そこからコピペしながらメニューを入力するとスムーズかと思います。
ただし、日本語メニューの場合は機能しないことが多いです…

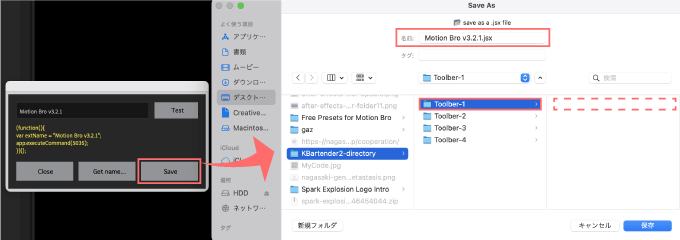
『Test』して問題なければ『Save』をクリックしてスクリプトファイル(.jsx)を書き出します。
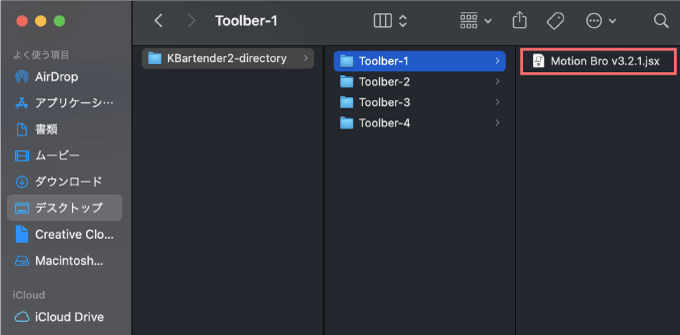
名前とスクリプトのボタンを作りたいツールバーフォルダへ保存します。今回は『Toolbar-1』フォルダへ保存します。

これでディレクトリ内のツールバーフォルダ『Toolbar-1』へ『Motion Bro』を開くスクリプトファイル(jsx)が保存されました。

実際にディレクトリがどうのように『KBar』に反映されるか確認します。
『KBartender2』の『2.Generate JSON』をクリックして、プリセットファイル(.json)を書き出します。

『KBar』の『SETTINGS』▶︎ 『Restore』をクリックして、先ほど書き出したプリセットファイル(.json)を選択して『開く』をクリックします。

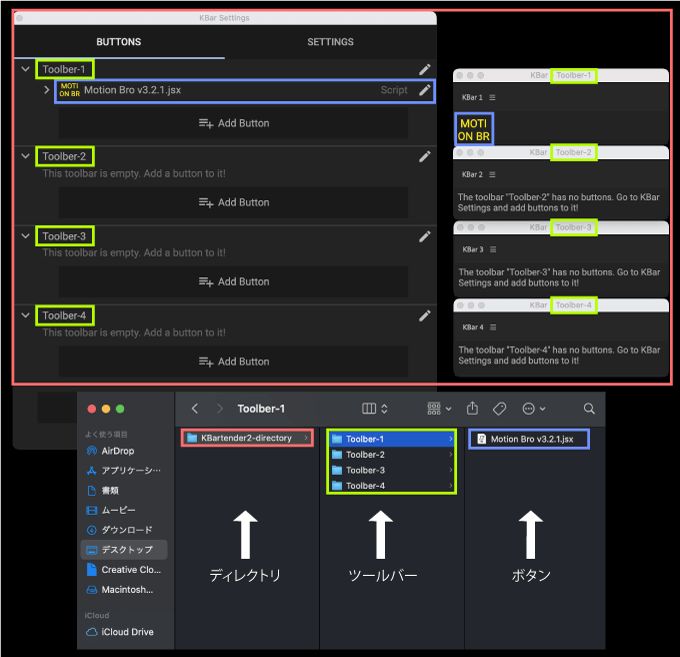
これでディレクトリに設定したデータが『KBar』へ反映されます。

ディレクトリの各階層と設定を反映した『KBar2』を比較すると、どの階層にどのフォルダやファイルを置けばいいのかわかるかと思います。アイコンの設定は後述しますd(゚∀゚)

『Get the matchName of selected effect』では選択したエフェクトをボタンとして作成することができます。
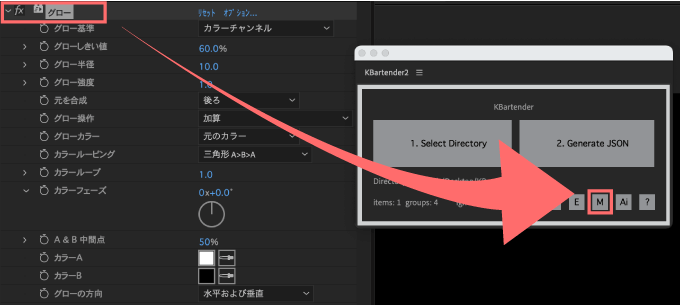
例えば、ディレクトリ設定はそのままで、エフェクト(グロー)を選択した状態で『KBartender2』の『M(Get the matchName of selected effect)』ボタンを押します。

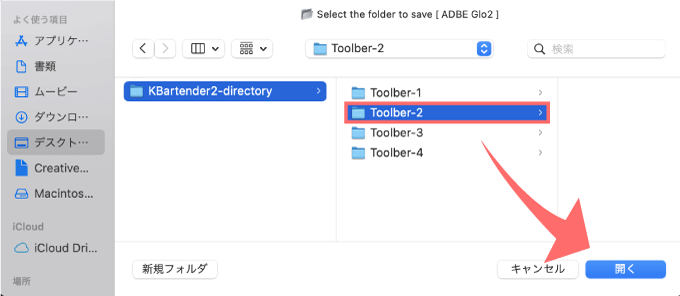
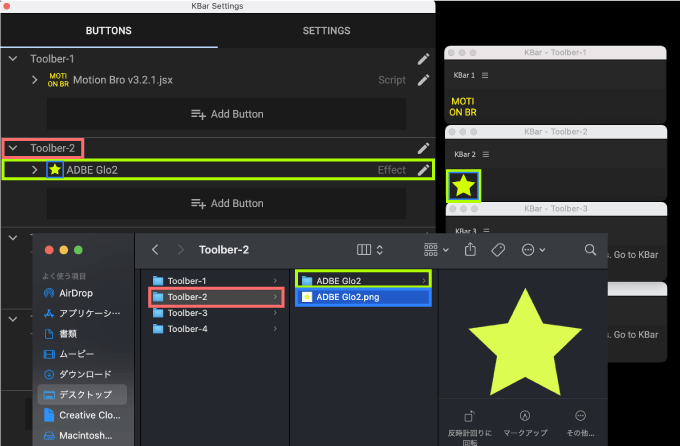
保存場所を指定します。今回はグローエフェクトボタンを『Toolbar-2』に設定したいので、『Toolbar-2』を選択して『開く』クリックします。

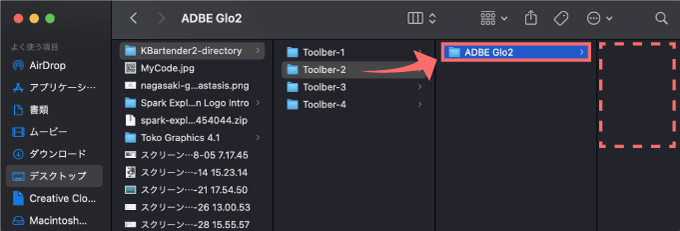
すると『Toolbar-2』に『ADBE Glo2』というフォルダが作成されます。
これでエフェクト(グロー)を適用できるボタンが『Toolbar-2』にできました。

『Kbartender2』のディレクトリ内でエフェクトボタンは『フォルダ』になります。
中には空で問題ありませんd( ̄  ̄)
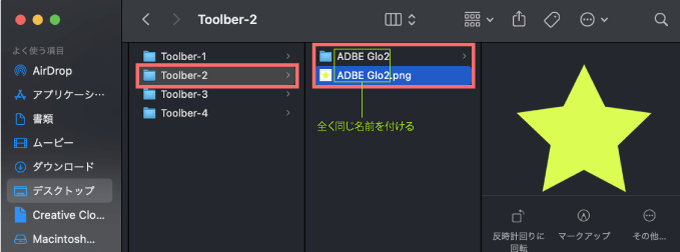
今回はこのグローエフェクトボタンにアイコンを設定してみます。
設定は簡単です。アイコンに設定したいPNG/SVGにボタンデータと同じ名前をつけて、同じツールバーフォルダ『Toolbar-2』に入れるだけです。

『KBartender2』の『2.Generate JSON』でプリセットファイル(.json)を書き出して『KBar』の『SETTINGS』▶︎『Restore』から書き出したプリセットファイル(.json)をインポートすると『KBar』の『Toolbar-2』にエフェクト(グロー)ボタンがアイコン付きで反映されます。


『Ai script: for easy creating button icons』はIllustratorと連動して作成しているボタンに一括してアイコン(PNG/SVG)を設定することができます。
今回は『KBartender2』のサンプルファイルを使って解説していきます。
サンプルファイルには各ツールバー(toolbar_A〜C)にそれぞれ4つずつ計16個のボタンデータが入っています。
サンプルアイコンは全てテキスト表示になっているので、各ツールバーごとに一括してアイコンを設定していきます。

ディレクトリはサンプルファイル『KBartender2_sample_directory』を設定しています。
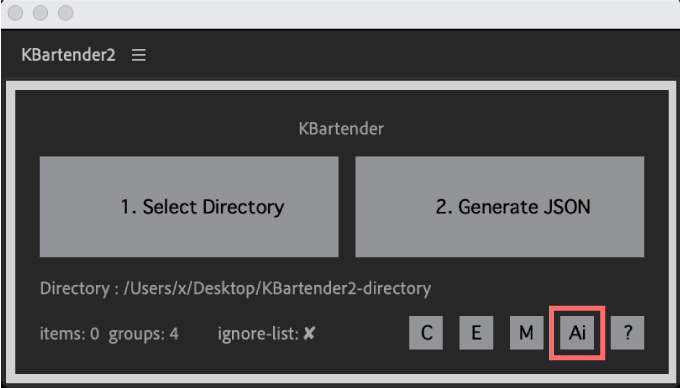
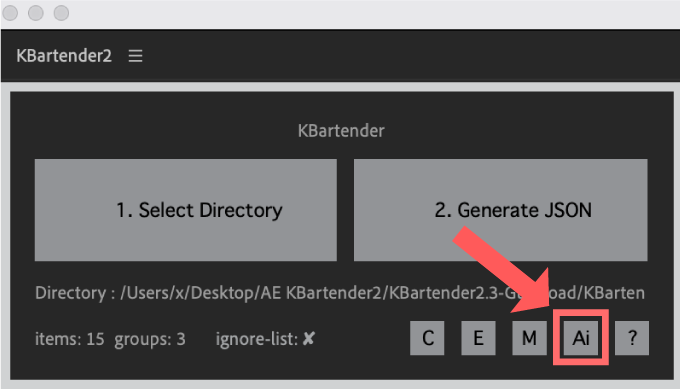
まず『KBartender2』の『Ai(Ai script: for easy creating button icons)』ボタンをクリックします。

『Ai(Ai script: for easy creating button icons)』ボタンをクリックすると
・『Illustrator』を開いている or 開いていない
・新しくドキュメント(.ai)を作成するのか、古いドキュメント(.ai)を利用するのか?
・新しくドキュメント(.ai)を作成するのか、現在開いているドキュメントを使用するのか?
など、状況によってその都度質問が表示され選択した条件で『Illustrator』を開くようになります。
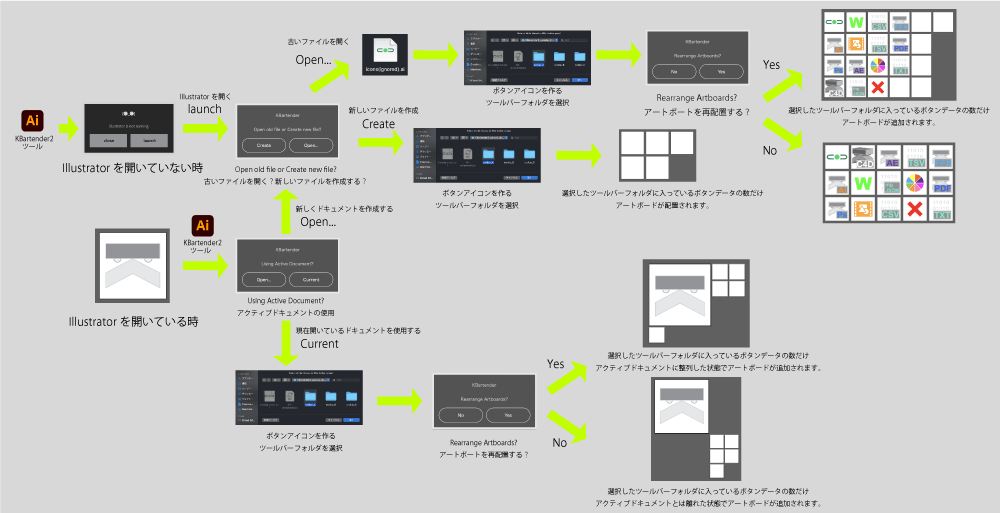
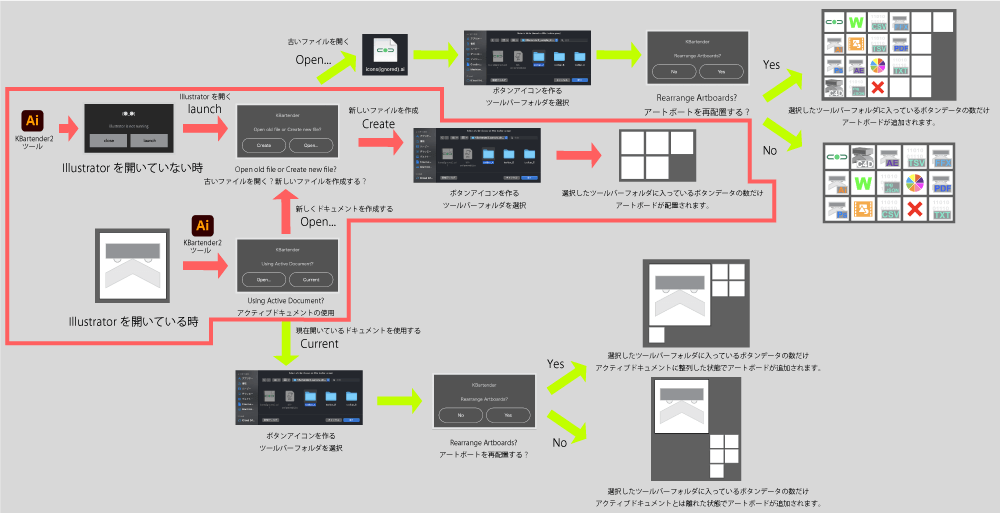
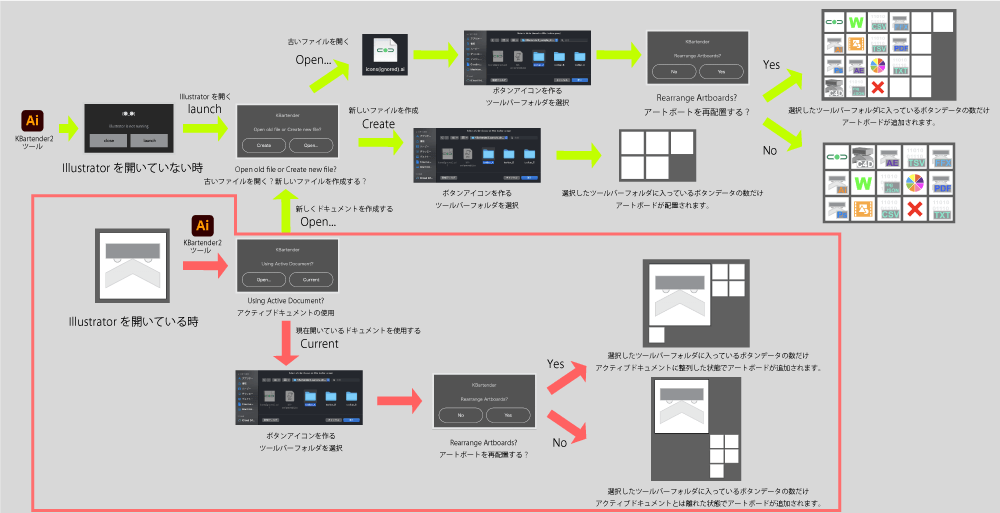
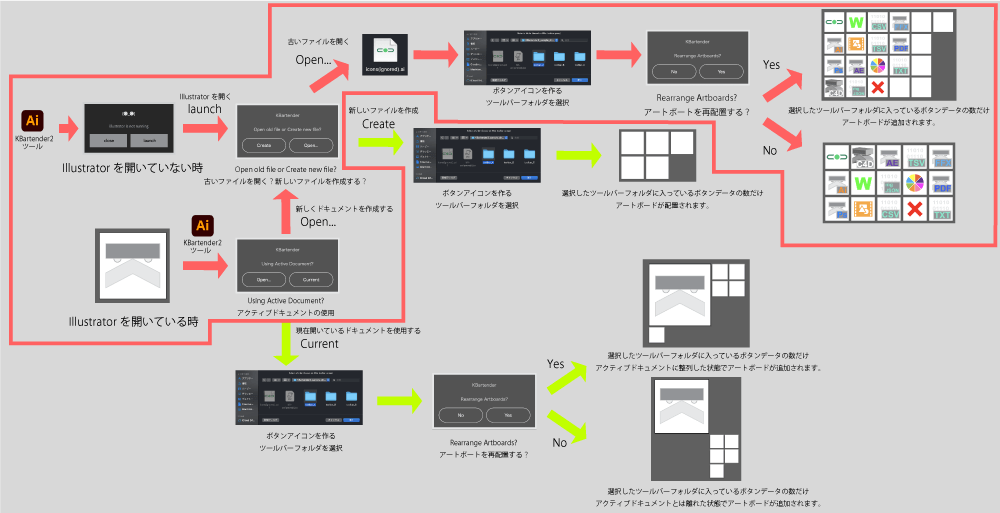
全て説明するのは難しいのでフローチャートを作ってみました⬇︎⬇︎

フローチャートを見ながら以下の3パターンに分けてると分かりやすいかと思います⬇︎⬇︎
- 『Kbartender2』の『Ai』機能を使って初めてアイコンを一括設定する方
- 『Kbartender2』の『Ai』機能で以前作成したドキュメント(.ai)を使ってアイコンを再度一括設定する方
- 『Illustrator』でアイコンをデザインして、そのドキュメントをそのまま『KBartender2』の『Ai』機能で利用したい方
【『Ai(Ai script: for easy creating button icons)』機能を使って初めてアイコンを一括設定する方】

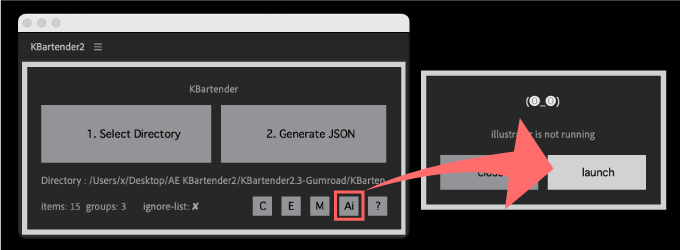
『Illustrator』を開いていない状態から手順を解説します。
まず『KBartender2』の『Ai(Ai script: for easy creating button icons)』ボタンをクリックして『launch』をクリックします。

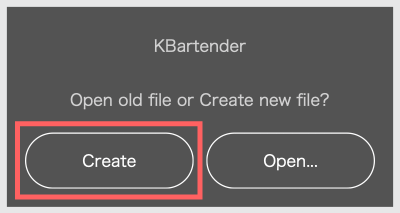
『Illustrator』が開いて『Open old file or Create new file?(古いファイルを開くか、新しいファイルを作成しますか?)』と聞かれるので『Create』を選択します。

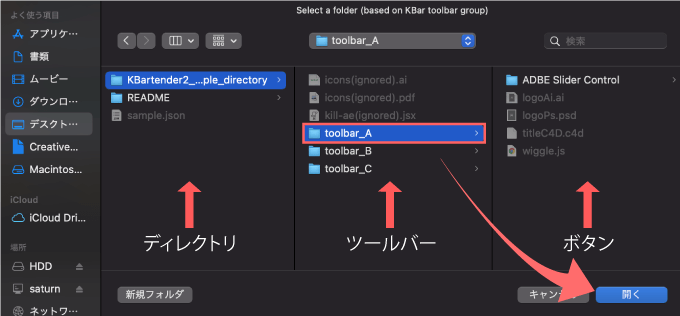
『Select α folder(based on KBar toolbar group)』と表示されたウィンドウが開くので、ディレクトリに設定しているツールバーフォルダの中からアイコンを一括設定したいフォルダを選択して『開く』をクリックします。

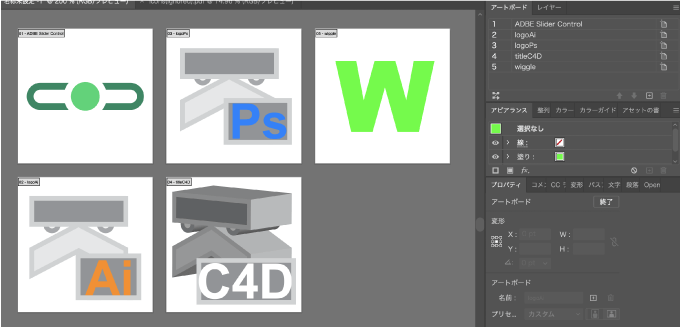
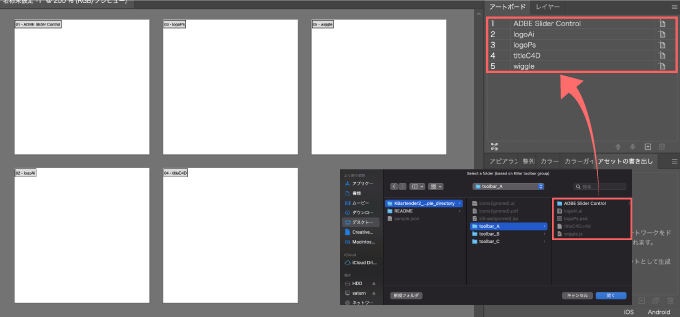
選択したツールフォルダ『toolbar_A』内に含まれるボタンデータの数だけ名前がついた状態でアートボートが作成されたドキュメントが開きます。

アートボードに直接表示されているアートボード名は『プロパティ』▶︎『アートボード編集』で
分かりやすいように一時的に表示していますd( ̄  ̄)
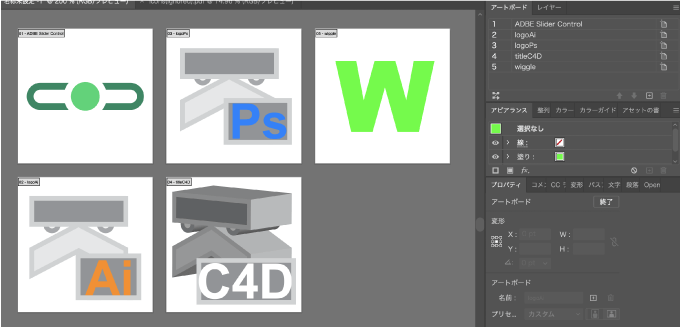
それぞれのボタンに合わせてアイコンを各アートボートに作成、もしくはコピペしてサイズを合わせます。

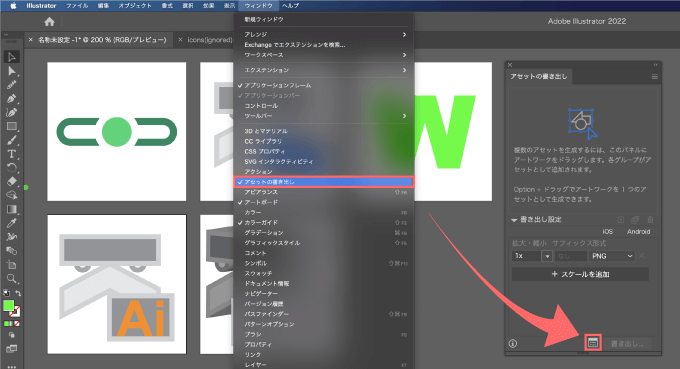
上部メニューのウィンドウから『アセットの書き出し』パネルを表示させて、パネルの下にある四角のアイコンをクリックします。

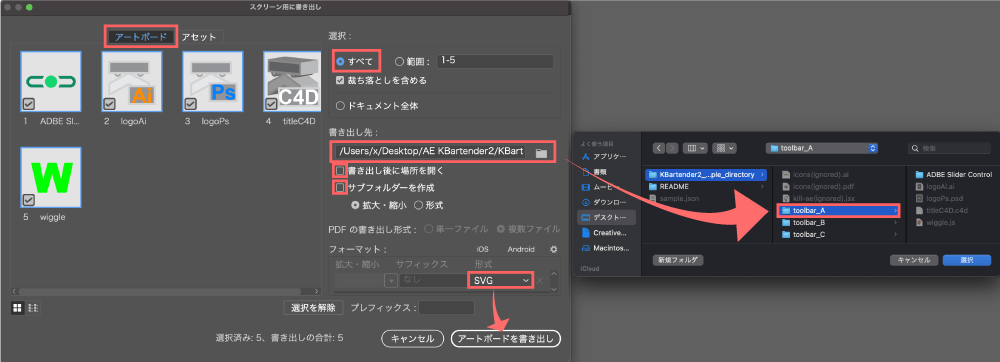
『スクリーン用に書き出し』パネルが表示されるので上部タブを『アートボード』に切り替えて
・選択を『範囲』▶︎『すべて』に変更
・書き出し先をアイコンを設定したいツールバーフォルダ『Toolbar_A』に設定
・『書き出し後に場所を開く』『サブフォルダーを作成』のチェックを外す
・フォーマットはできればPNGよりSVG設定へ
設定が終わったら『アートボードを書き出し』をクリックします。

これで保存先に指定したツールバーフォルダ『toolbar_A』内へ5つのアイコンデータ(.svg)が書き出されました。

ファイル名を少しでも変えてしまうとリンクしなくなるので注意ですd( ̄  ̄)
『KBartender2』の『2.Generate JSON』でプリセットファイル(.json)を書き出して『KBar』の『SETTINGS』➡︎『Restore』から書き出したプリセットファイル(.json)をインポートすると、『Toolbar-1』のボタンがアイコン付きで反映されます。

スムーズに反映されないこともあるので、その時は一度『KBartender2』を閉じて
再度開いてトライしてみてくださいd( ̄  ̄)
【『Ai(Ai script: for easy creating button icons)』機能で以前作成したドキュメント(.ai)を使ってアイコンを再度一括設定する方】

【『Illustrator』でアイコンをデザインして、そのドキュメントをそのまま『KBartender2』の Ai(Ai script: for easy creating button icons)』機能で利用したい方】


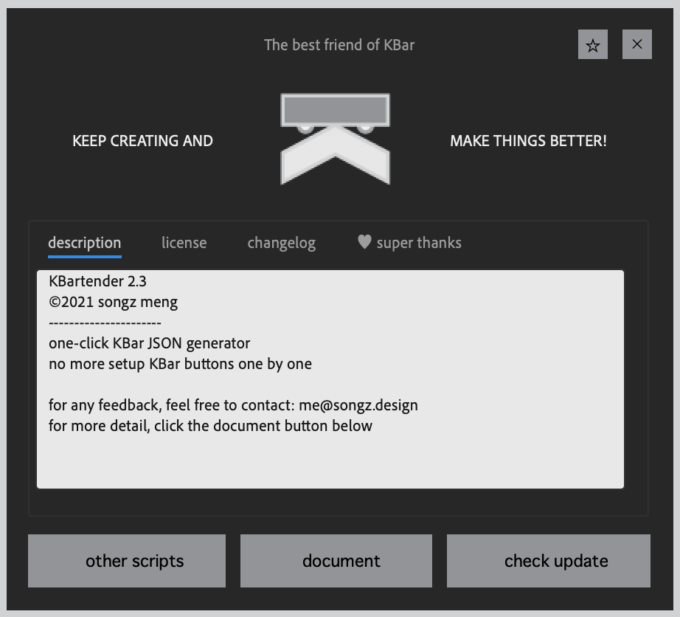
『?』ボタンは『KBartender2』のアップデートや各種サポート・ライセンス情報などを見ることができたり、開発者である『songZ』さんが作ったスクリプトを見ることができます。

『KBartender2』で『KBar』にエクスプレッションボタンを追加する方法を解説
『KBartender2』では『KBar』で設定できない各種ファイル(aep,ai,psd,c4d,csv,pdf…etc)をそのままツールバーフォルダに入れておけばワンボタンで開くように設定することができます。
ただし、エクスプレッションをボタンに設定する場合には『JavaScriptファイル(.js)』を書き出して、ツールバーフォルダへ入れる必要がありますd( ̄  ̄)
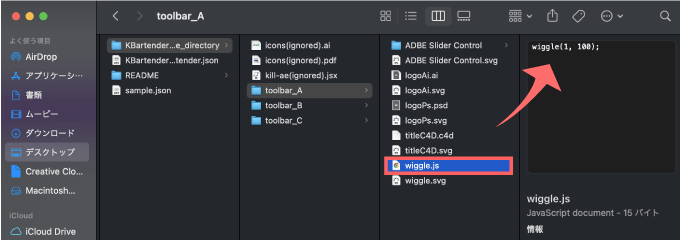
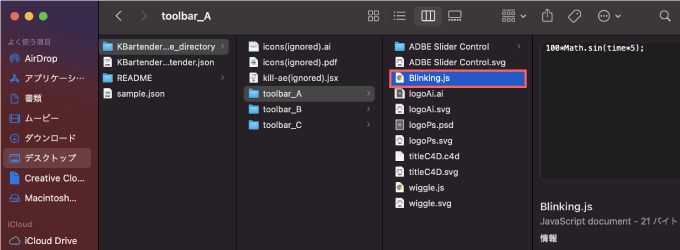
『KBartendar2』のサンプルファイル内にある『Wiggle.js(JavaScriptファイル)』を見ると分かりやすいです。

サンプルファイル『Wiggle.js』をダブルクリックで開くと『Adobe Dreamweaber』が起動します。

『Adobe Creative Cloud アプリ』より『Adobe Dreamweaver』をインストールしてくださいd( ̄  ̄)
修正したい場合には数値を書き換えて保存すれば変更されます。

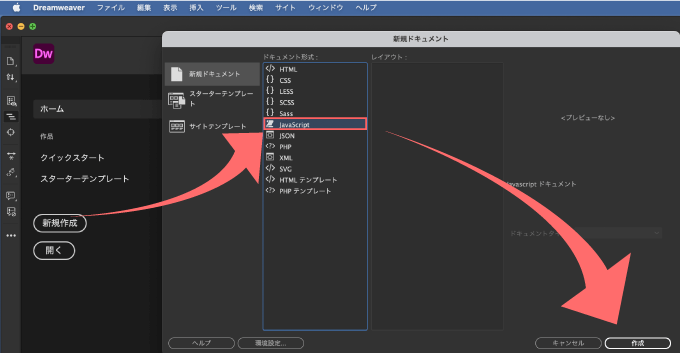
新しいエクスプレッションのボタンを作りたい場合には新規作成 ▶︎『JavaScript』▶︎ 作成を選択して

『KBar』のボタンに設定したいエクスプレッションのコードを書く、もしくはコピペして

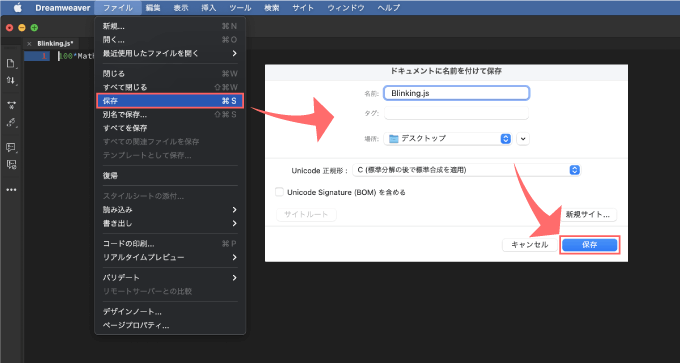
上部メニューのファイル ▶︎ 保存を選択して、名前と保存場所をしてから『保存』をクリックします。

あとは書き出した『JavaScriptファイル(.js)』を設定したいツールバーフォルダに入れて『KBar』に反映させれば、ワンボタンで使うことができます。

サンプルフォルダの『JavaScriptファイル(.js)』のコードを書き直して
『別名で保存…』した方が早いかもしれませんね( ´ ▽ ` )
最後に
『KBar』のカスタマイズをもっと手軽に楽しみたい方に最適な『KBartender2』について解説しました。
中々クセのあるスクリプトですが、使いこなせばカスタマイズにかかる時間を大幅に減らすことができるので『KBar』の利便性をとことん追求したい人にはオススメのツールです。
他にも『KBar』に関する記事をたくさん書いてるので、興味のある方はぜひ読んでみてください。
*『KBar』関連の記事をまとめた記事はこちら⬇︎⬇︎
『KBar』のカスタマイズで使えるボタンアイコンやツールバーファイル(kbar)を作りました!!
もちろん!! 全て無料 ダウンロードして使うことができます。
お気に入りが見つかればぜひ…使ってください⬇︎⬇︎
今回紹介したランチャースクリプト『KBar』以外にも
『Adobe After Effects』で使えるおすすめの無料・有料ツールはたくさんあります。
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎