Adobe After Effects 36
スライダー制御を使ったカウントアップ・ダウンテキストの作り方
After Effects のエフェクト『スライダー制御』を使って、カウントアップ・ダウンテキストを簡単に作る方法を解説していきます。
*エフェクト➡︎テキスト➡︎『番号』を使ったカウントダウン・アップテキストを作り方はこちらの記事をご参照ください⬇︎⬇︎
カウントダウン・アップテキストを作る方法
カウントダウン・アップテキストを作る手順を順を追って解説していきます。
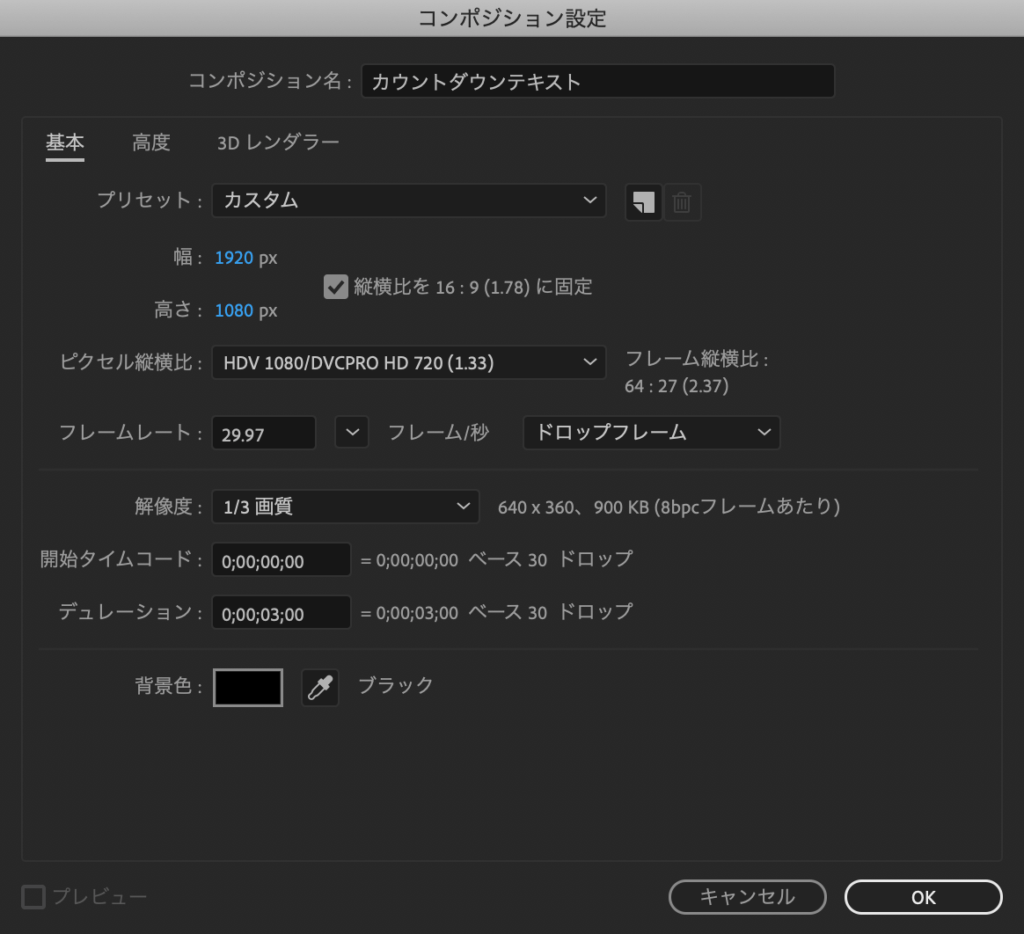
After Effects を立ち上げ新規コンポジションを作成します。サイズやディレーションなどの各設定はお好みで設定してください。

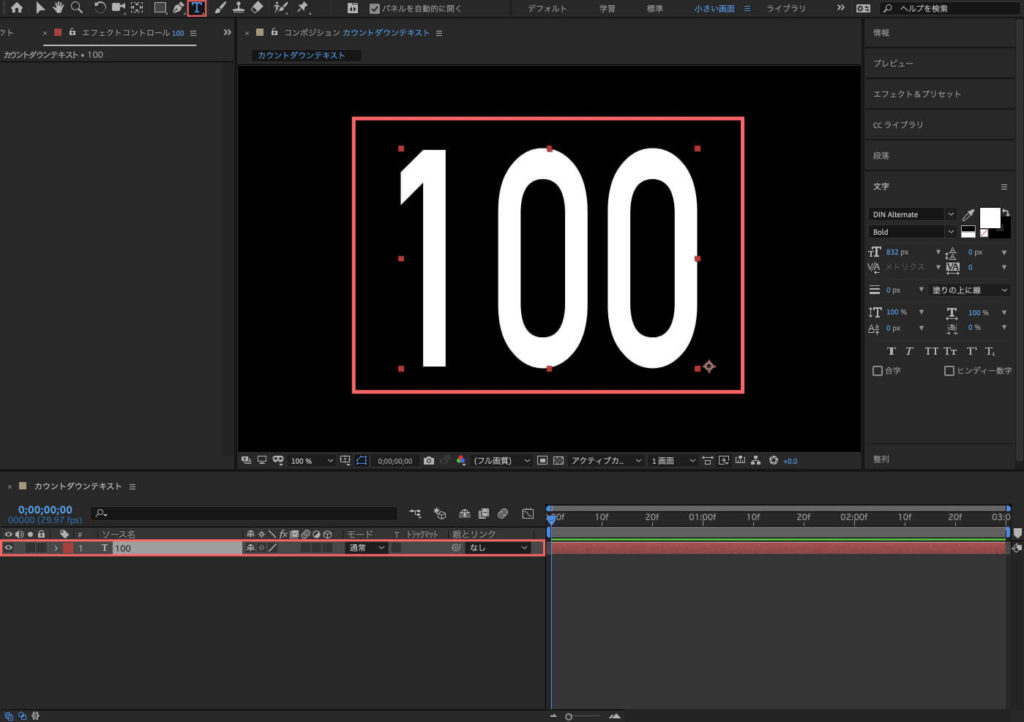
テキストレイヤーを作成し、とりあえず開始の100を入力しておきます。

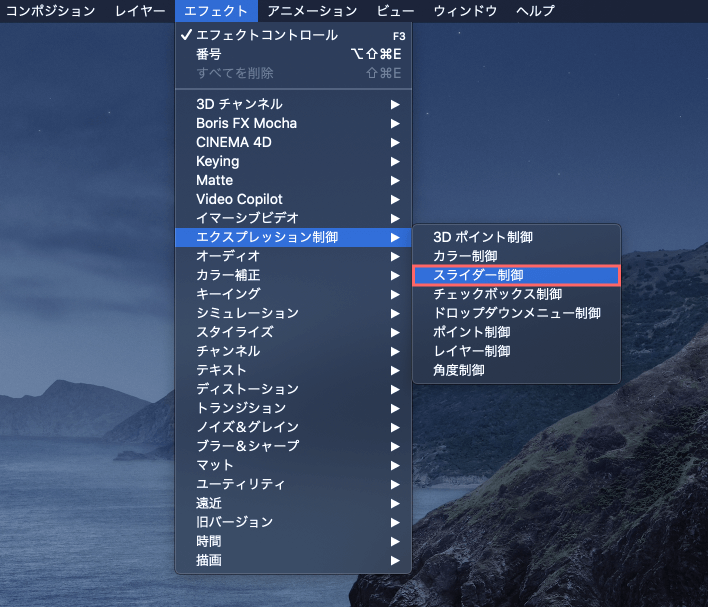
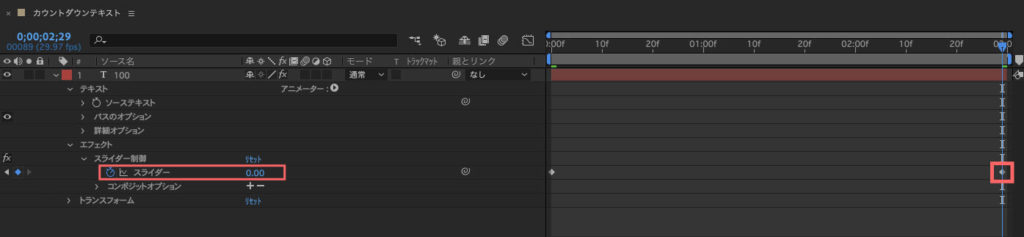
テキストレイヤーを選択した状態でエフェクト➡︎エクスプレッション制御➡︎スライダー制御を適用します。

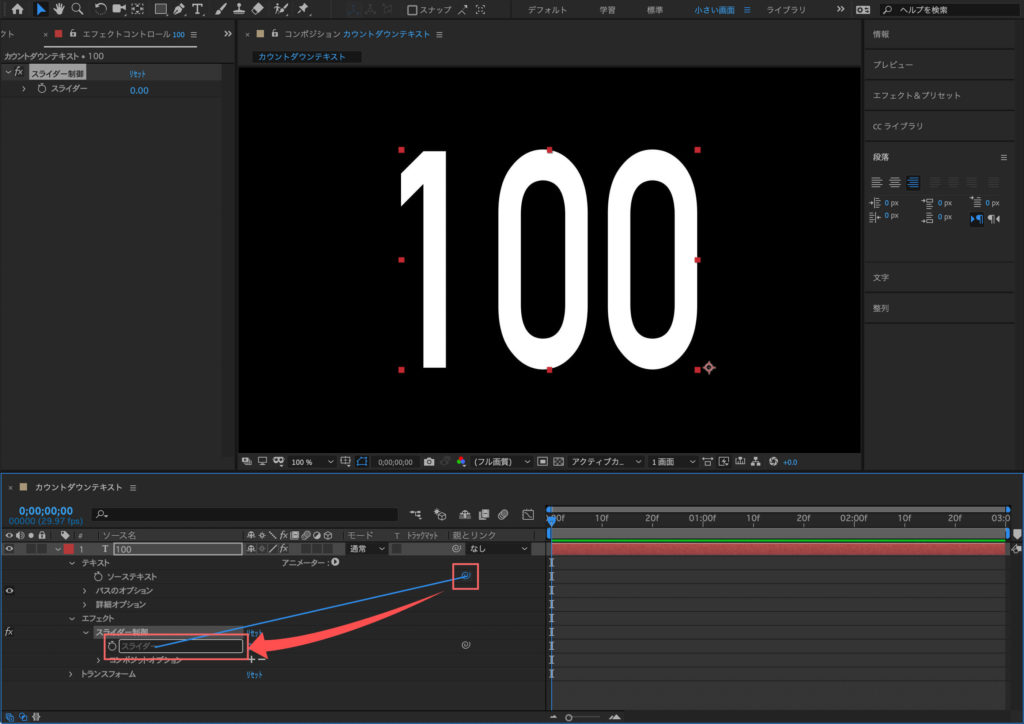
テキストレイヤーの▶︎テキストを開き、ソーステキストのグルグルマーク🌀(ピックウィップ)を、▶︎エフェクト内にあるスライダー制御のスライダーにドラッグ&ドロップします。

スライダーの数値に合わせてテキストがカウントされるようになります。

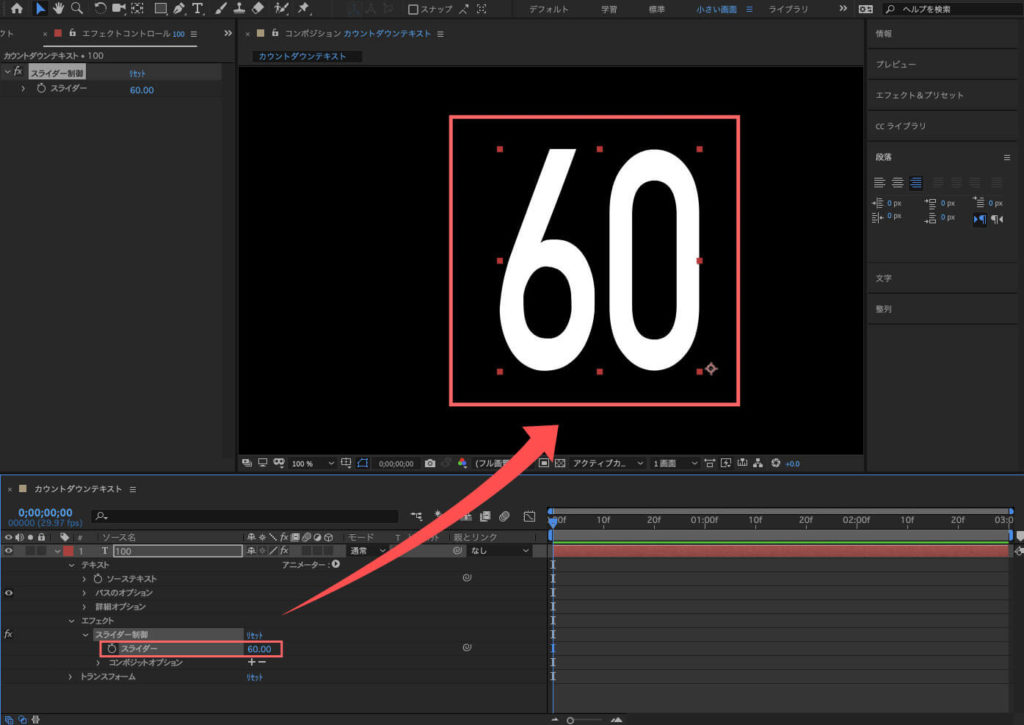
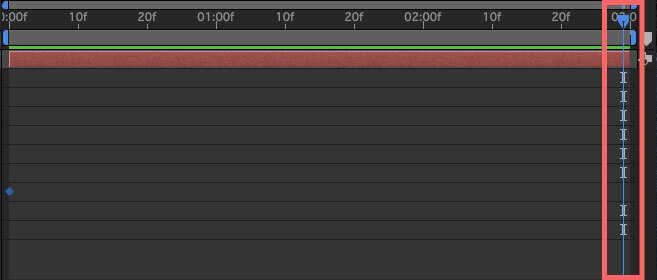
カウントを開始したい場所へ時間インジケーターを合わせ、スライダーのストップウォッチボタン(キーフレーム)を押してカウントを開始したい数値を入力します。ここでは開始は100としました。

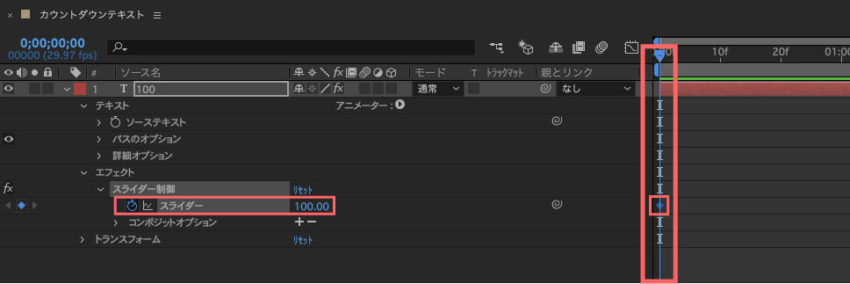
タイムラインパネルの時間インジケーターをカウントを終了させたい場所へ移動します。ここでは3秒に設置しました。

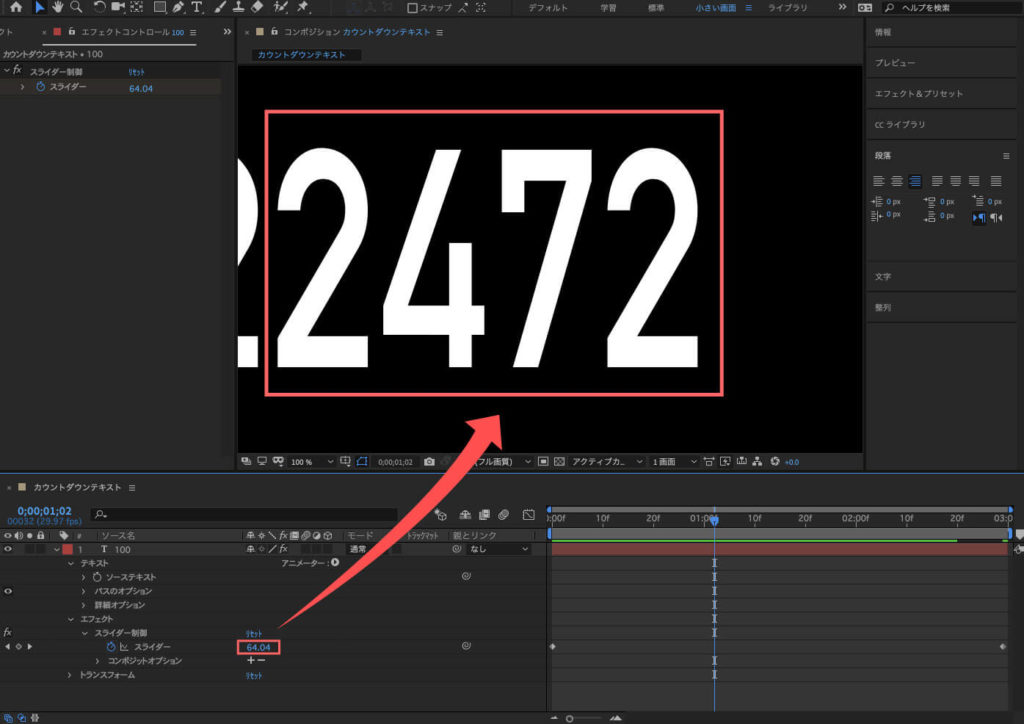
スライダーの値をカウントを終了したい数値に設定すると、時間インジケーターを設置した箇所に終了点としてキーフレームが打たれます。
ここでは0に設定したので、数値100からカウントが開始され、3秒間で0になるカウントダウンテキストができました。カウントアップにする場合は数値を逆にするだけですし、キーフレーム、数値、ディレーションの調整でカウントするスピード調整も簡単にできます。

実際にプレビューしてみると…?このままではなぜか小数点以下の数値まで表示されてしまいます。

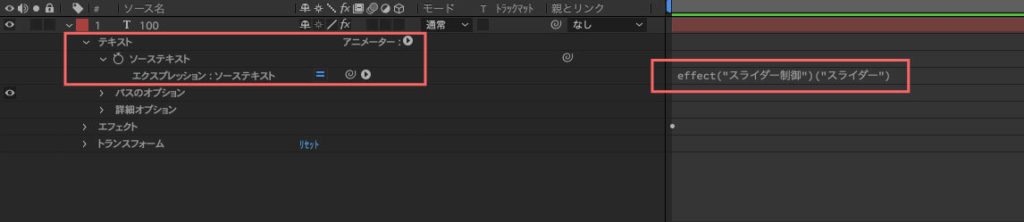
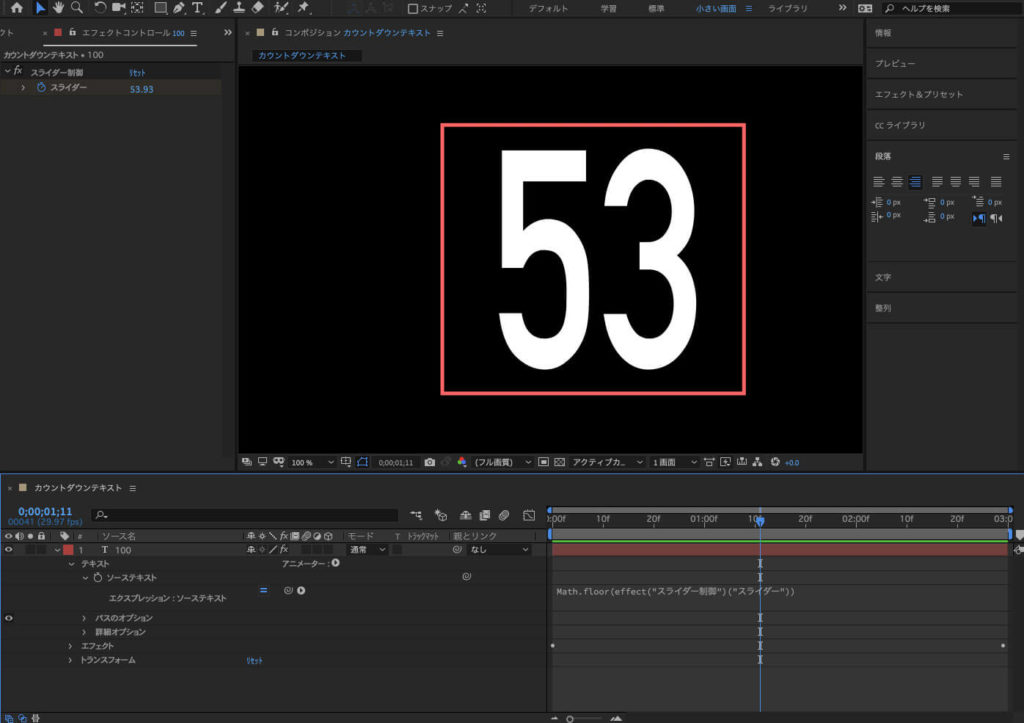
そこで、もう一度テキストレイヤーの▶︎テキストを開くとエクスプレッション(ソーステキスト)が表示されます。

effect(“スライダー制御”)(“スライダー”)と表示されていますがここを
Math.floor(effect("スライダー制御")("スライダー"))
へ変更します。

小数点以下は表示されなくなりました。これで完成です。

『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و