After Effects

『Overlord』というプラグインが欲しいのですが買う価値はありますか!?
『Illustrator』で作ったイラストを『After Effects』でアニメーション化したいなら必須プラグインだよ〜♪( ´θ`)
『After Effects』でイラストアニメーションやってる人はみんな使ってるっていう噂も…

そうなんですね!! 作ったイラストを『After Effects』動かしてみたくって♪( ´▽`)
でも安い買い物ではないので買う前にどんなことができるのか知りたいなって…|ω・`)チラッ
そっか〜、それじゃあ『Overlord』について徹底解説してみるね〜d(^^)
今回は『After Effects』で使えるプラグイン『Overlord』の機能や使い方
価格比較や購入方法、インストール方法など『Overlord』の全てを徹底解説しています。

この記事は以下の疑問や悩みをお持ちの方に役に立つ記事になっています⬇︎⬇︎
- 『Overlord』って一体どんなプラグインなの!?
- 『Overlord』はどこで手に入るの!?どこが一番安いのか知りたい!!
- 『Overlord』が一番安い『TOOLFARM』で購入する方法が知りたい!!
- 『Overlord』のダウンロード方法が知りたい!!(TOOLFARM)
- 『Overlord』を『TOOLFARM』で購入したけどダウンロードできない…
- 『Overlord』のインストール・アクティベート方法が知りたい!!
- 『Overlord』にはどんな機能があるの!?使い方が知りたい!!
『Overlord』の購入をご検討の方は記事の『購入方法』のところに5%OFFのクーポンコードも紹介しているので、ぜひご利用ください( ̄∀ ̄)
2024年7月29日に新バージョン『Overlord2』がリリースされます!!
7月28日までに購入すれば最安価格で『Overlord2』を手に入れることができるので、最安価格で購入する方法と旧バージョンが今後使えなくなる理由を急ぎで記事にまとめました⬇︎⬇︎
目次
- 『Overlord』とは!?
- 『Overlord』の価格比較と購入方法
- 『Overload』のダウンロード・インストール(アクティベート含む)方法
- 『Overlord』の機能と使い方
- 『Overlord』を使ってイラストデータを移行する基本的な流れ
- 【After Effects】各ツールボタンの機能と使い方
- ①『Push Selection to Ai』▶︎ Illustrator へ転送
- ②『Pull Selection from Ai』▶︎ Illustrator へ転入
- ③『Split shapes to layers(レイヤーを分割)』
- ④『Detect parametric Rectangle/Ellipse(パラメトリック形状)』
- ⑤『Center anchor points(センターアンカーポイント)』
- ⑥『Layers at comp center(コンプの中心形状)』
- ⑦『Switch to Ai(Illustrator へ作業画面切り替え)』
- ⑧『Matching artboard from comp(アートボードサイズを合わせる)』
- 【Illustrator】各ツールボタンの機能
- ①『Push Selection to Ae(After Effects へ転送)』
- ②『Pull Selection from Ae(After Effects へ転入)』
- ③『Split shapes to layers(レイヤーを分割)』
- ④『Detect parametric Rectangle/Ellipse(パラメトリック形状)』
- ⑤『Center anchor points(センターアンカーポイント)』
- ⑥『Layers at comp center(コンプの中心形状)』
- ⑦『Switch to Ae(After Effects へ作業画面切り替え)』
- ⑧『Matching artboard from comp(アートボードサイズを合わせる)』
- ⑨『Push selected swatches(スウォッチの転送)』
- ⑩『Push guides to Ae(ガイド転送)』
- 11『Break symbols(シンボルリンク解除)』
- その他
- 最後に
『Overlord』とは!?

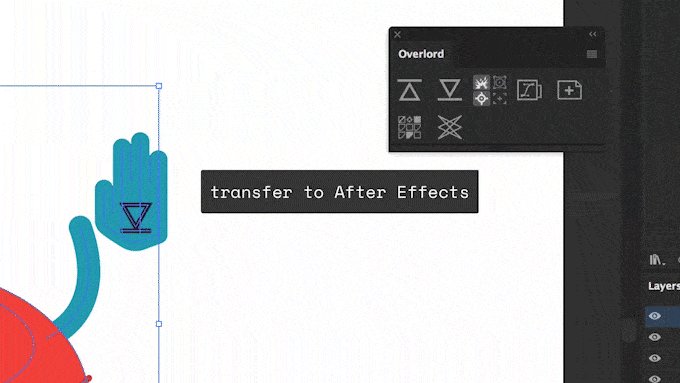
『Overlord』は『Illustrator』で作ったイラストをワンボタンで『After Effects』へ送ることができるプラグインになります。
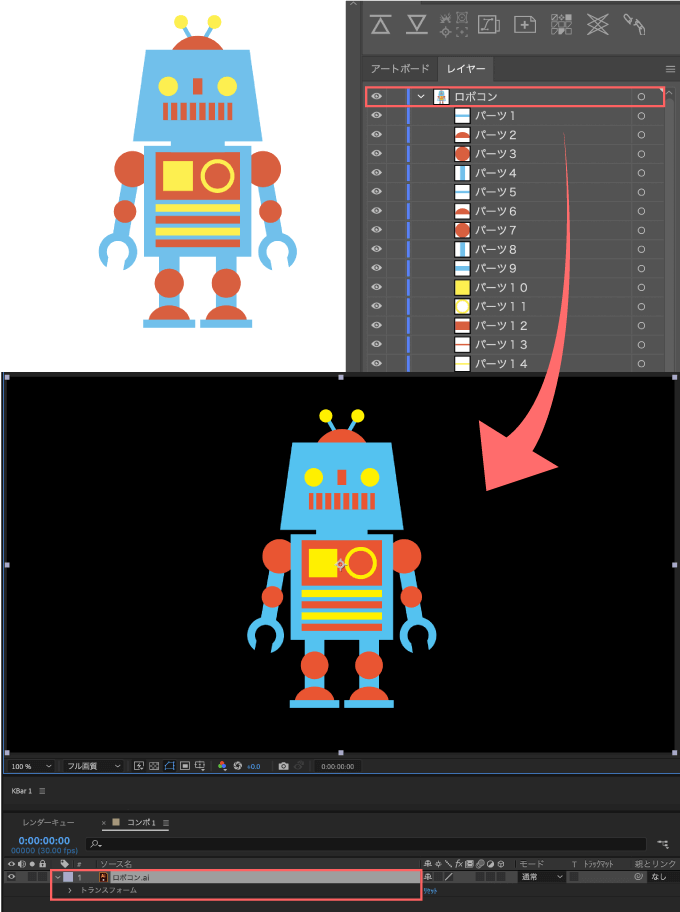
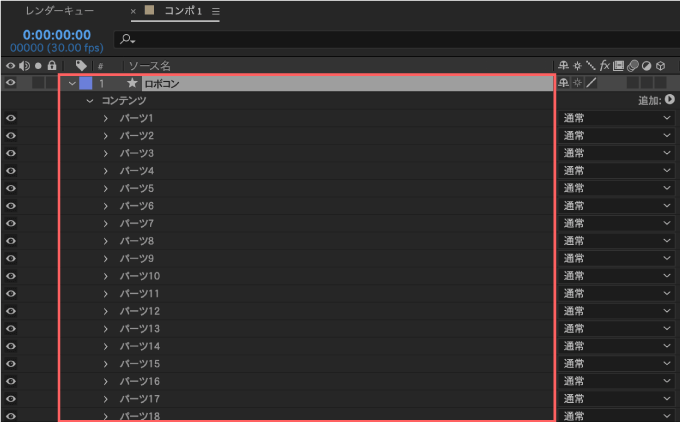
通常、『Illustrator』で作成されたイラストを『After Effects』へインポートすると
一番上にある階層のレイヤーのみ1つのフッテージ、もしくはコンポジションとしてインポートされます。

そのため下層に配置していたレイヤーは『After Effects』で個別にアニメーションをつけることはできません…
レイヤーをパーツごとに分けて1つずつ『After Effects』へインポートすることもできますが、かなり手間がかかってしまします…
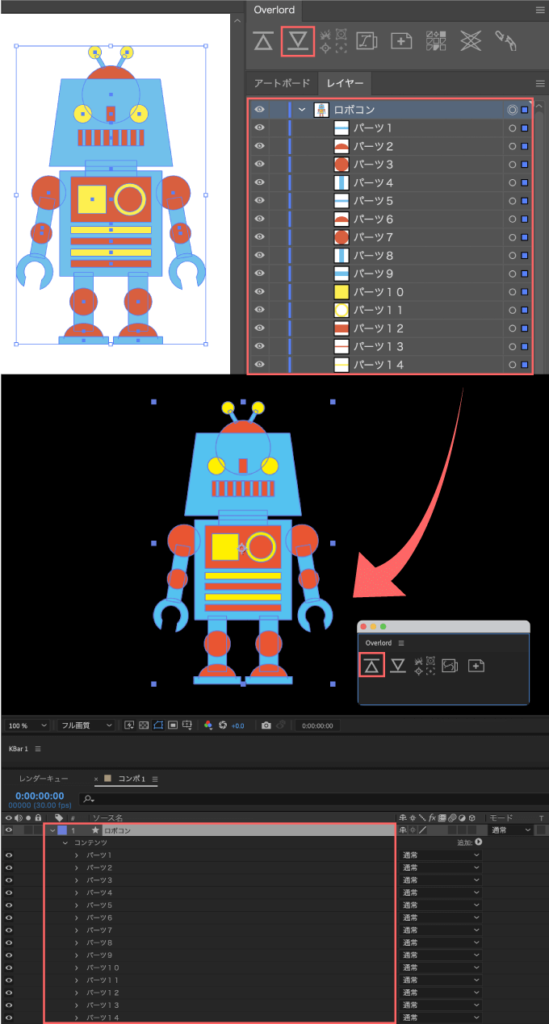
そこで便利なのが『Overlord』
『Overlord』を使えば
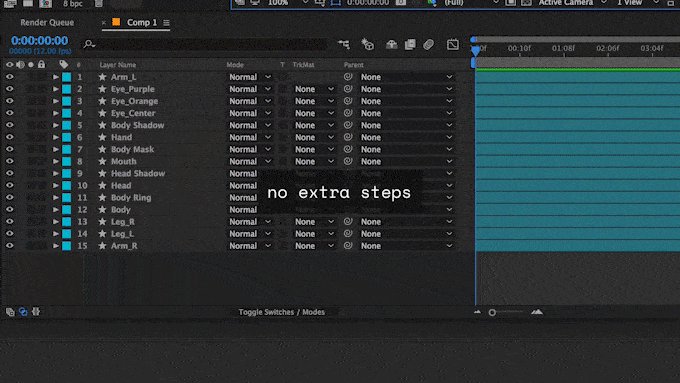
『Illustrator』で選択したパスをレイヤー構造やレイヤー名を保ったままワンボタンでシェイプ化して『After Effects』へ移行してくれます。
これで各パーツ毎にアニメーションをつけることができます。

レイヤーはシェイプレイヤー、テキストはテキストレイヤーとして移行されますし
設定(Detect parametric Rectangle/Ellipse ▶︎ パラメトリック形状)によっては
楕円形や長方形ツールで作成されたレイヤーは『After Effects』でも楕円形・長方形パスとして使用することができます。

最近のアップグレードで
デフォルトではそのまま移行することのできない線形グラデーションと放射状グラデーションも
『Overlord』を使ってそのまま移行することができるようになりました。

『Overlord』の価格比較と購入方法
『Overlord』はどこで購入したらいいのか?
販売元の紹介と価格比較や、最も安く購入できる『TOOLFARM』での購入方法を解説していきます。
『Overlord』の価格比較
『Overlord』は正規販売サイト『battle axe』や02021.7月から『battle axe』ツールの取り扱いを始めた『TOOLFARM』などの海外サイトで購入することができます。
国内サイト『フラッシュバックジャパン』で購入することもできますがやや割高です。
国内サイトの方が安心だという方はフラッシュバックジャパンでの購入になるかと思います。
【『Overlord』の価格比較表 】
私は5%OFFクーポンの適用で最も安く購入できる『TOOLFARM』で購入しました^^
『TOOLFARM』で 5%OFFクーポンが使えます!!
『Overload』の購入方法(TOOLFARM)
『TOOLFARM』での購入方法を解説していきます。
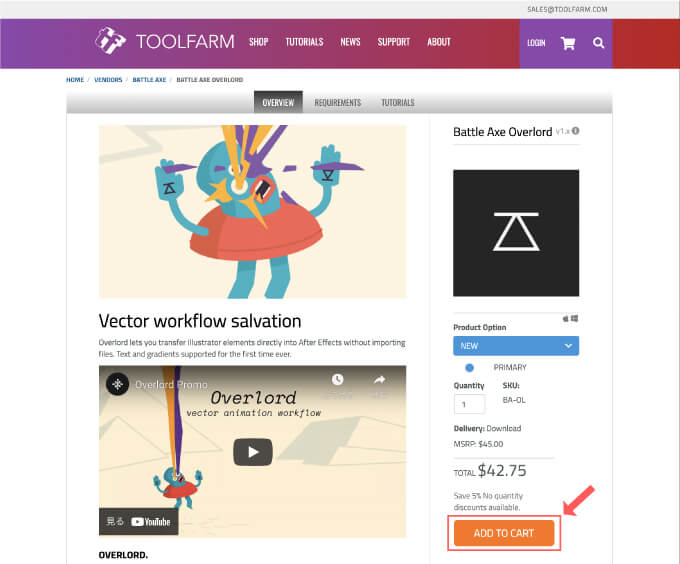
『TOOLFARM』の『Overload』販売ページに入って
画面右下の『ADD TO CART』をクリックします。

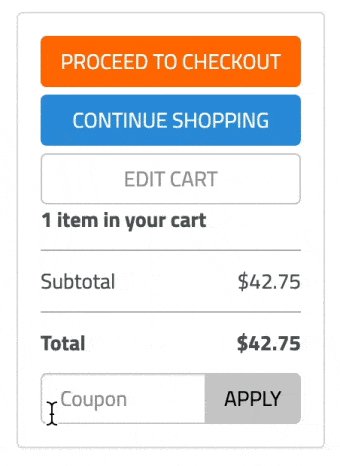
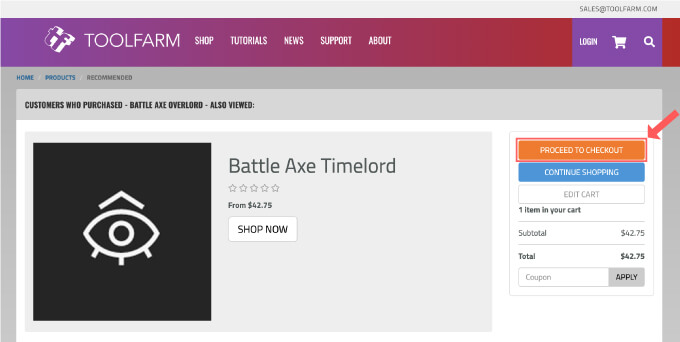
注文内容を確認して『PROCEED TO CHECKOUT』をクリックします。

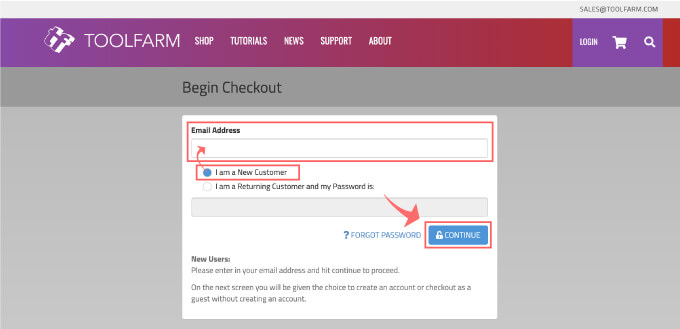
アカウントを持っている方は『I am a Returning Customer and my Password is』を選択して
メールアドレスとパスワードを入力してログインしてください。
アカウントを持っていない方は『I am a New Customer』を選択して
メールアドレスを入力 ▶︎ 『CONTINUE』をクリックしてください。

『Please Verify Your Accout(アカウントを確認してください)』と表示されるので
メールボックスを確認します。

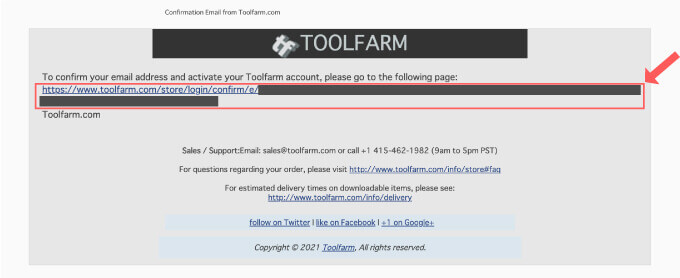
入力したメールアドレスに『TOOLFARM』からメールが届いているので
記載されている認証URLをクリックします。

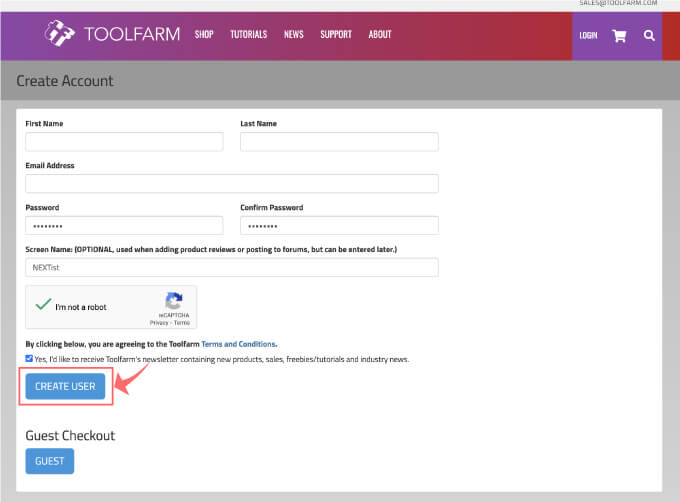
アカウント作成画面になるので、必要情報を入力して『CREATE USER』をクリックします。

『TOOLFARM』からセール情報などメールが送られてくるのが嫌な方は『Yes I’d like to receive Toolfarm’s newsletter contaning new products,sales,feebies/tutorials and industry news.』のチェックを外してくださいd( ̄  ̄)
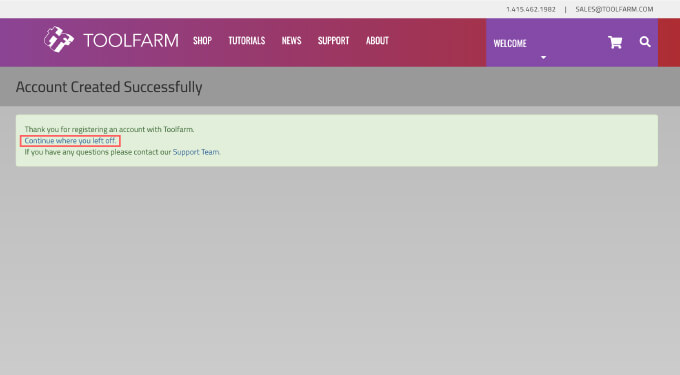
これでアカウント作成完了です。
『Continue where you left off.』をクリックして購入ページに戻ります。

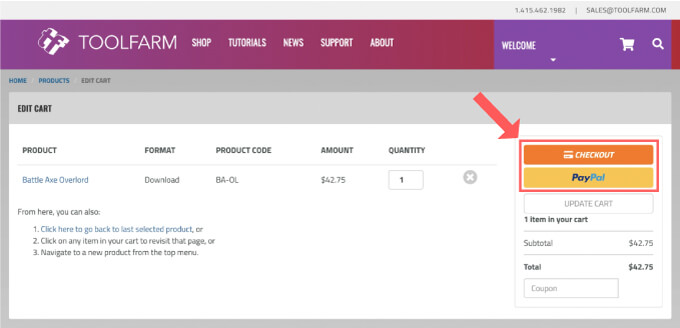
支払い方法をクレジットカード or PayPal から選択して、支払い手続きを完了させてください。

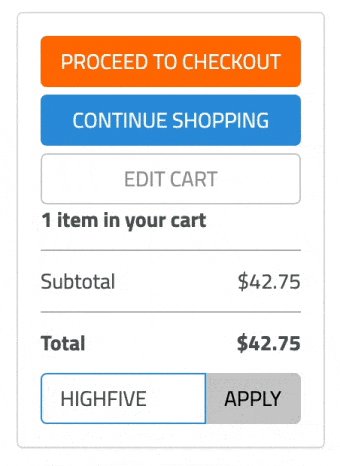
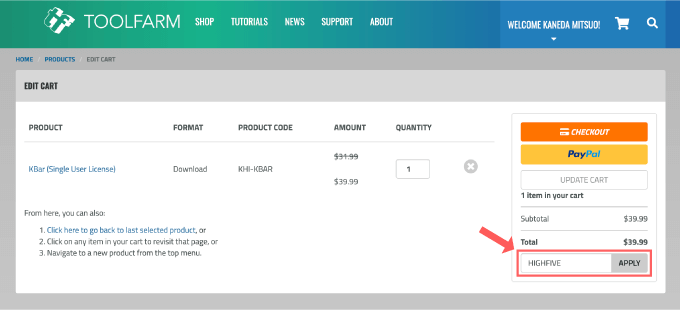
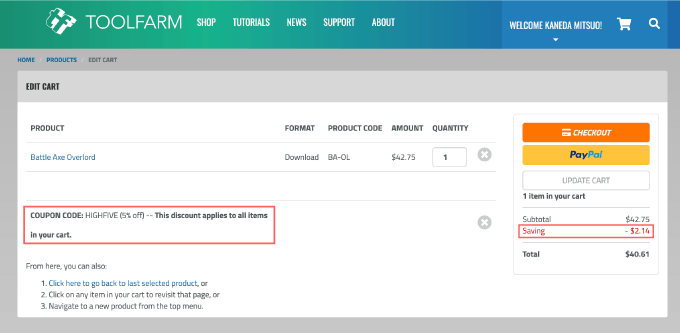
【5%OFFクーポンの適用方法】
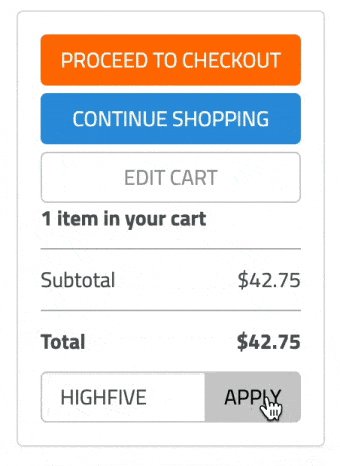
5%OFFクーポンを使う場合は右下の欄に『HIGHFIVE』を入力して『APPLY』を押してください。

5%OFFクーポンが適用されます。

これで購入完了です。

『Overload』のダウンロード・インストール(アクティベート含む)方法
『Overload』購入後のダウンロードする方法と『After Effects』と『Illustrator』へインストール(アクティベート)する方法を解説していきます。
『Overload』をダウンロードする方法(TOOLFARM)
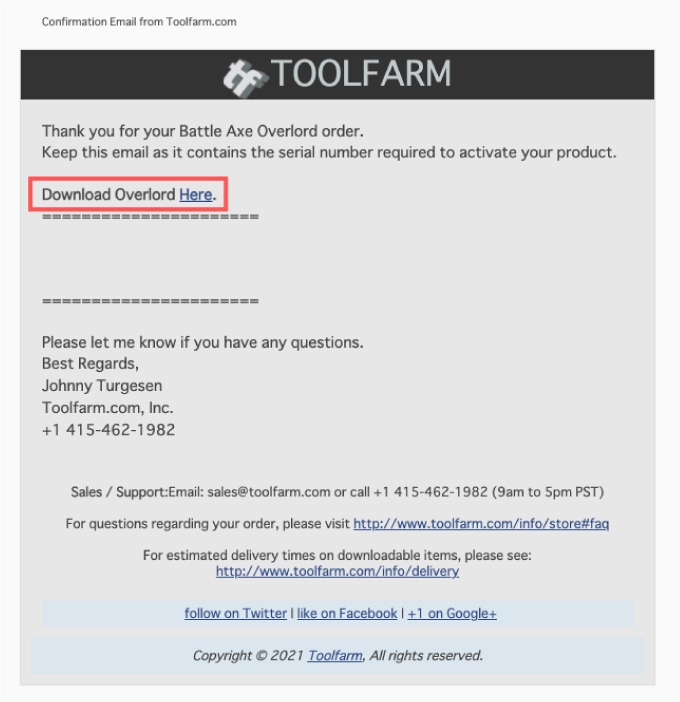
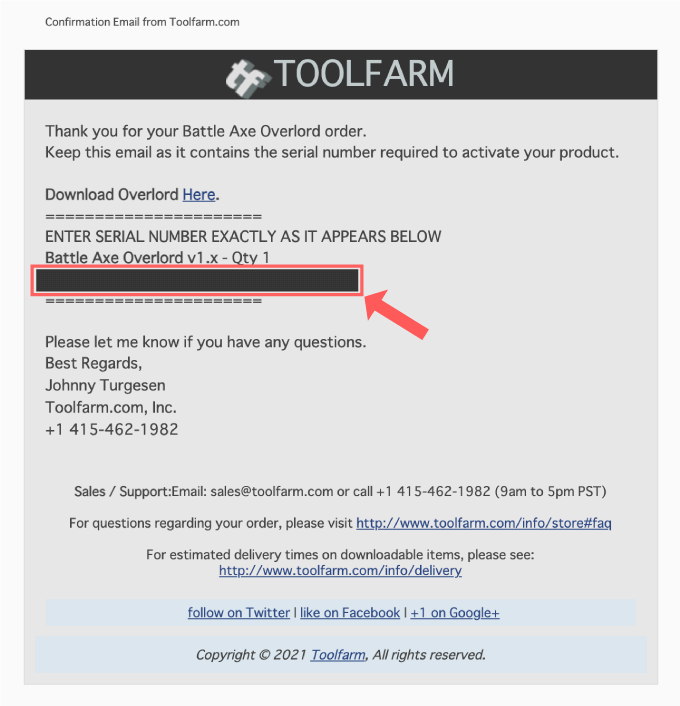
『TOOLFRAM』で購入した場合はダウンロードリンクがメールで送られてくるので
『Download Ovarload Here』をクリックしてダウンロードします。

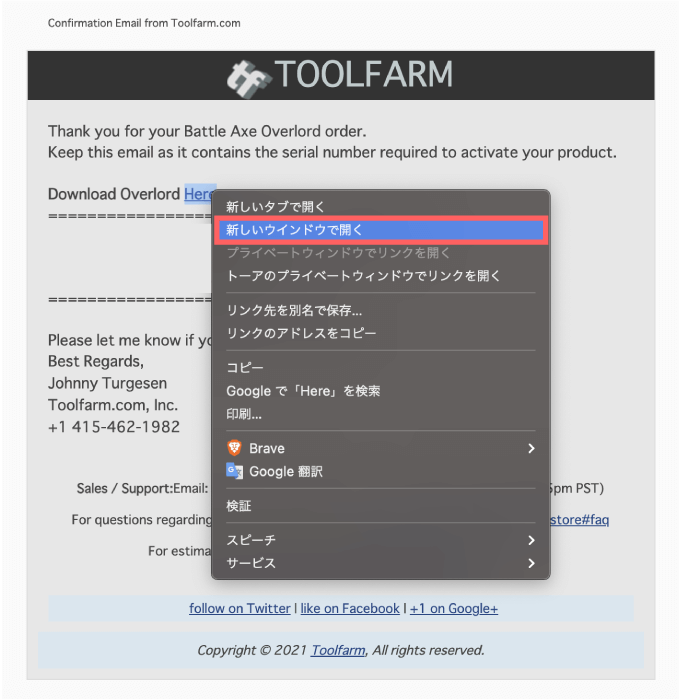
原因はわかりませんが、私の場合『Download Ovarload Here』を押してもダウンロードされず…
別のネット環境やブラウザ、パソコンを変えてもダウンロードされず…
何度も『TOOLFARM』サポートへ連絡してもレスポンスも遅いし、はっきりとした解決策も提案されず…
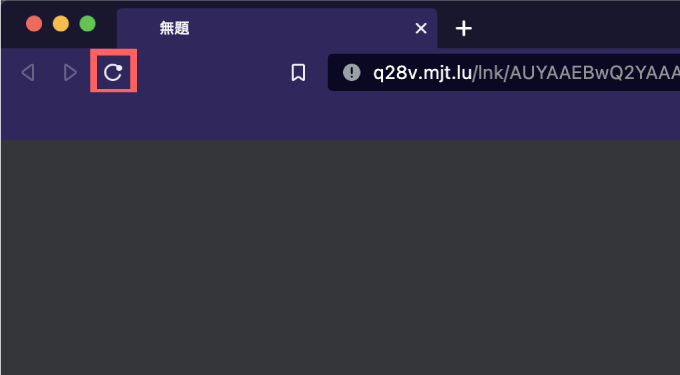
最終的には『Download Ovarload Here』で右クリックメニュー ▶︎ 新しいウィンドウで開く を選択して

ページの再読み込みをすると『Overlord-1.22.zip』が無事ダウンロードされました。


『Overlord』を『After Effects』と『Illustrator』へインストールする方法
ダウンロードしたzipファイルを展開してフォルダを表示させます。

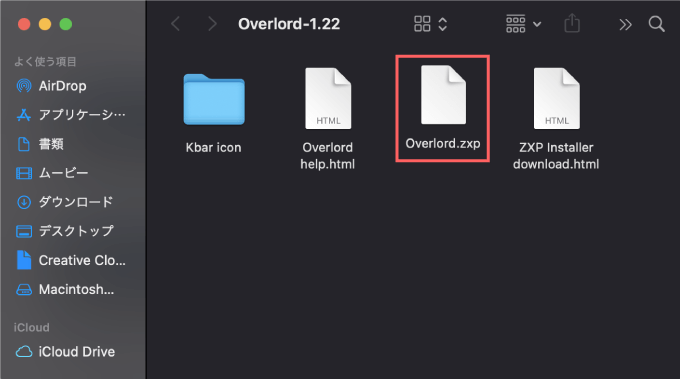
フォルダの中に『Overlord.zxp』ファイルが入っていることを確認します。
この『Overlord.zxp』を『After Effects』や『Illustrator』へインストールすることで『Overload』が使えるようになります。

『.zxp』をファイルを『After Effects』や『Illustrator』へインストールするためには
『ZXP Installer』をダウンロード・インストールする必要があります。
『ZXP Installer』はMac・Windowsのどちらでも使えますし
今後『Adobe Creative Cloud』を使っていくのであれば利用する機会もあるかと思いますので
これを機にぜひダウンロード・インストールしておきましょう。
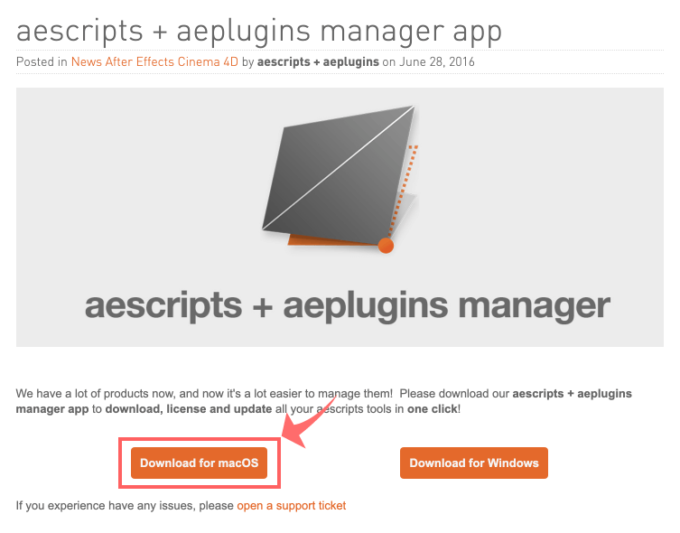
『aescripts.com』で『ZXP Installer』を無料提供しています⬇︎⬇︎
『ZXP Installer』のダウンロードページへ入ったら、使用中のOSを選択してください。
今回は『Download for macOS』を選択します。

インストーラーがダウンロードされるのでダブルクリックで開きます。

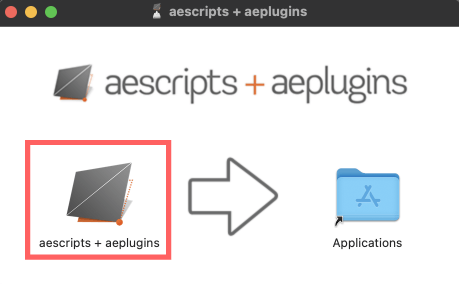
そのまま『ZXP Installer』をインストールする場合は
左側の『aescripts + aeplugins』アイコンを右側のフォルダへドラッグ&ドロップします。
今回だけ使用する場合には左側の『aescripts + aeplugins』アイコンをダブルクリックしてください。

今後、新しいスクリプトをインストールする場合に『ZXP Installer』使う機会はあるかと思いますので、インストールしておいた方がいいです^^
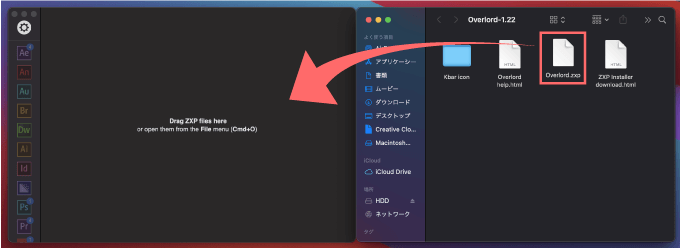
『ZXP Installer』が開いたら
ダウンロードしていた『Overlord.zxp』ファイルを『ZXP Installer』へドラッグ&ドロップしてください。

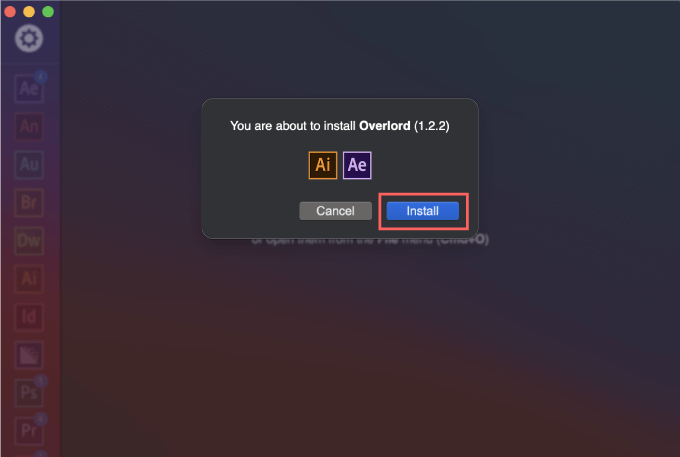
You are about to install Overload(1.2.2)(『Overlord』をインストールしようとしています)と表示されるので、『Install』をクリックしてください。

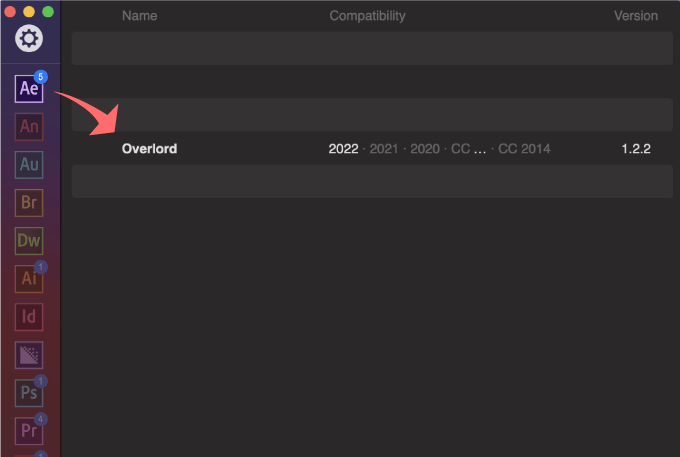
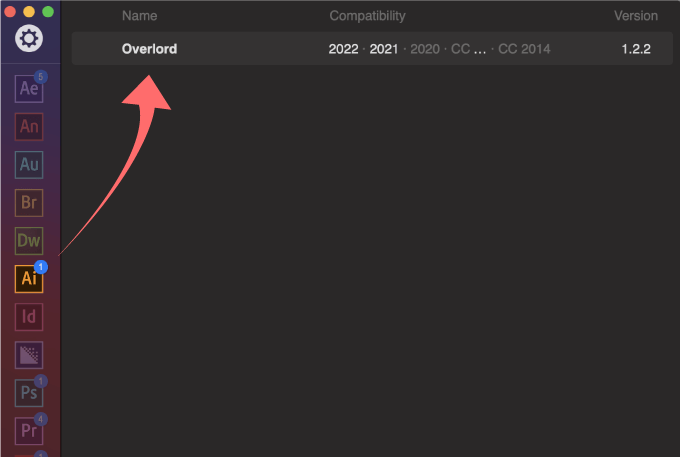
これで『Overlord』を『After Effects』と『Illustrator』へインストールすることができました^^


アクティベート(ライセンス認証)する方法
ダウンロードリンクが貼ってあったメールにライセンスコードも記載してあるのでコピーします。

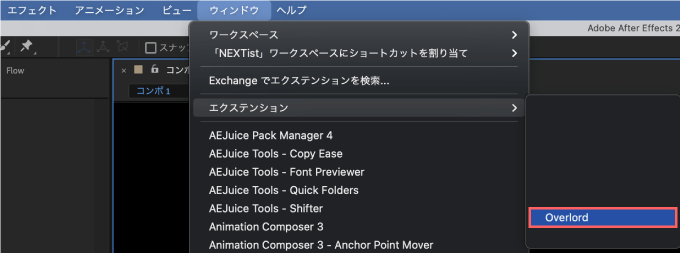
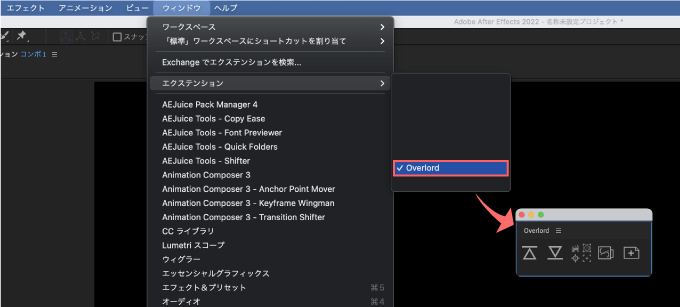
『After Effects』を開いて、上部メニューのウィンドウ ▶︎ エクステンション ▶︎ Overlord を選択します。

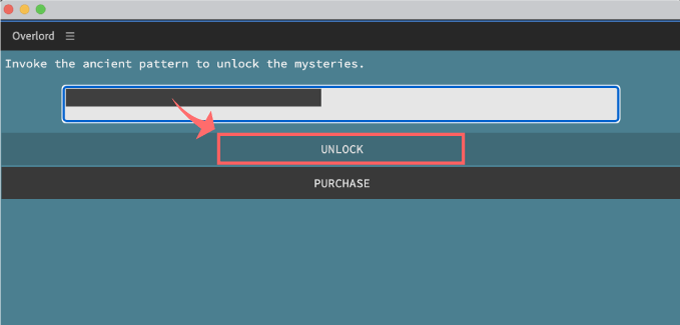
ライセンス認証画面が開くのでコードをペーストして『UNLOCK』をクリックします。

これでアクティベート完了です。

『After Effects』でアクティベートが完了すれば『Illustrator』でアクティベートする必要はありません。
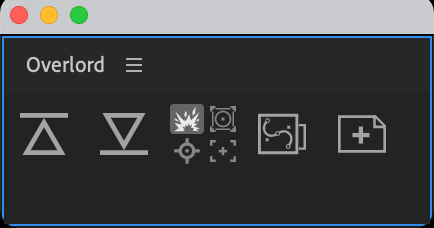
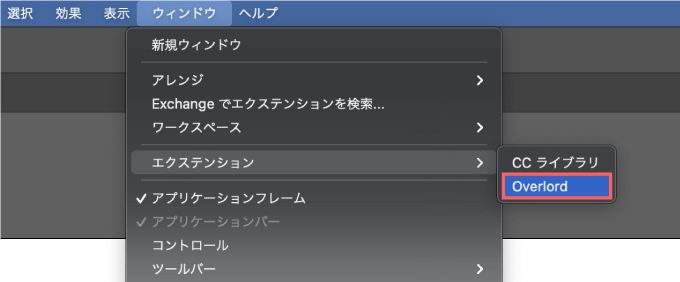
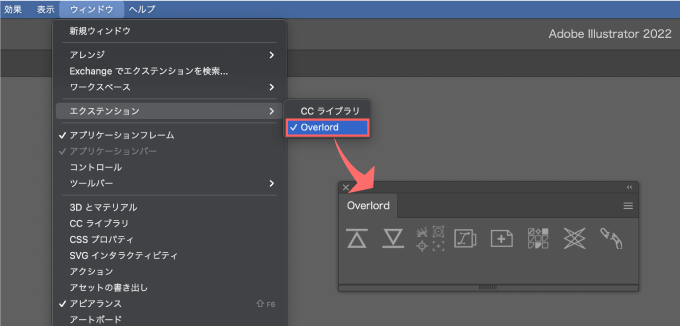
『Illustrator』を開いて上部メニューのウィンドウ ▶︎ エクステンション ▶︎ Overlord で開きます。


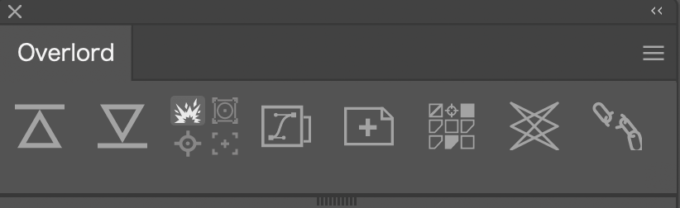
『Overlord』の機能と使い方
『Overlord』の機能や使い方を徹底解説していきます。
*『Illustrator』側と『After Effects』側でそれぞれツールボタンの種類と機能が微妙に違います。


- 『Overlord』を使ってイラストデータを移行する基本的な流れ
- 【After Effects】各ツールボタンの機能と使い方
①『Push Selection to Ai』▶︎『After Effects』から『Illustrator』へ転送
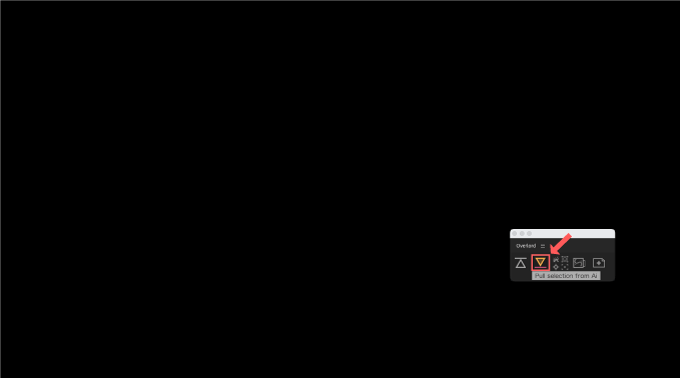
②『Pull Selection from Ai』▶︎『Illustrator』から『After Effects』に転入
③『Split shapes to layers』▶︎ レイヤーを分割
④『Detect parametric Rectangle/Ellipse』▶︎ パラメトリック形状
⑤『Center anchor points』▶︎ センターアンカーポイント
⑥『Layers at comp center』▶︎ コンプの中心形状
⑦『Switch to Ai ▶︎ Illustrator』へ作業画面切り替え
⑧『Matching artboard from comp』▶︎ アートボードサイズを合わせる - 【Illustrator】各ツールボタンの機能と使い方
①『Push Selection to Ae』▶︎『Illustrator』から『After Effects』へ転送
②『Pull Selection from Ae』▶︎『After Effects』から『Illustrator』に転入
③『Split shapes to layers』▶︎ レイヤーを分割
④『Detect parametric Rectangle/Ellipse』▶︎ パラメトリック形状
⑤『Center anchor points』▶︎ センターアンカーポイント
⑥『Layers at comp center』▶︎ コンプの中心形状
⑦『Switch to Ae ▶︎ After Effects』へ作業画面切り替え
⑧『Matching artboard from comp』▶︎ アートボードサイズを合わせる
⑨『Push selected swatches』▶︎ スウォッチの転送
⑩『Push guides to Ae』▶︎ ガイド転送
11『Break symbols』▶︎ シンボルリンク解除 - その他
・グラデーションの移行について
・データ転送後に微妙に色が変わってしまう事象について
・データ収集について
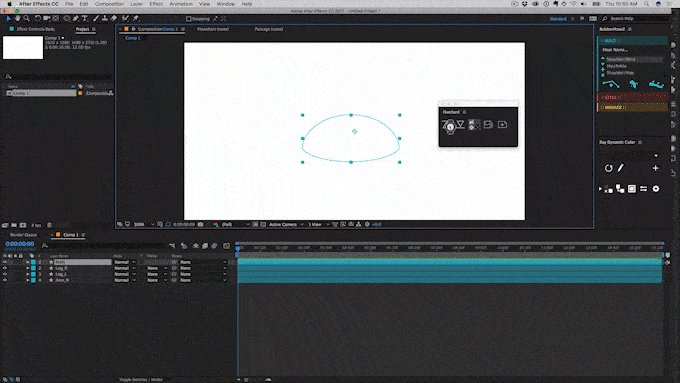
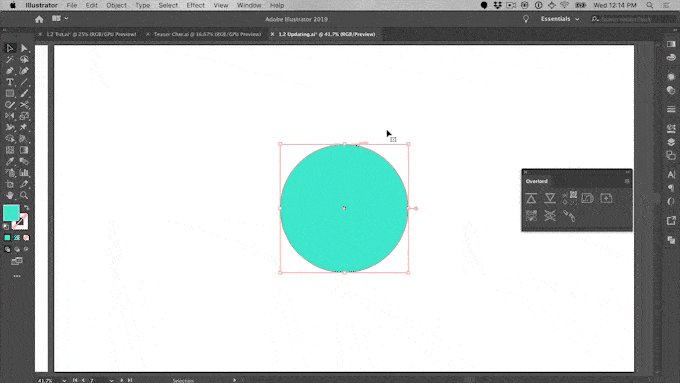
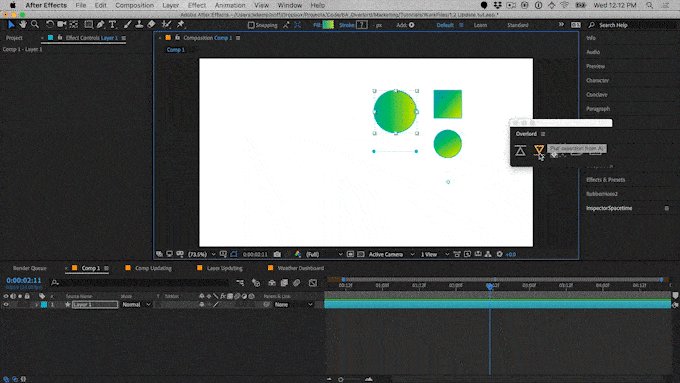
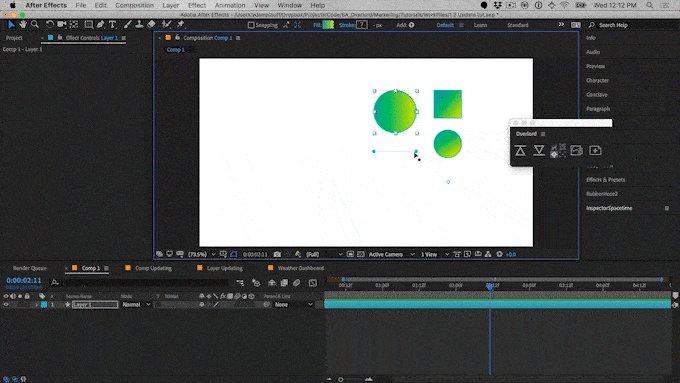
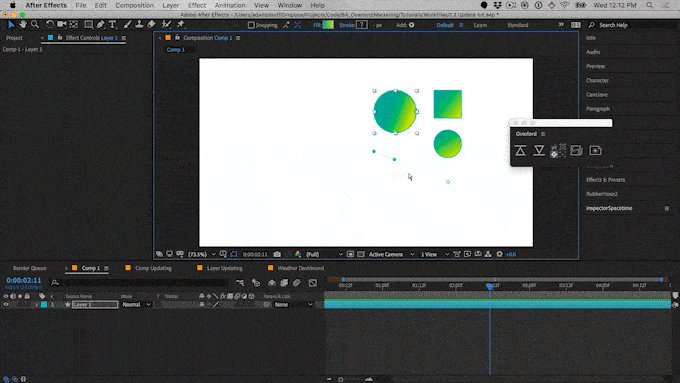
『Overlord』を使ってイラストデータを移行する基本的な流れ
まず『Overlord』を使って『Illustrator』から『After Effects』へイラストデータを移行する基本的な流れを簡単に解説していきます。
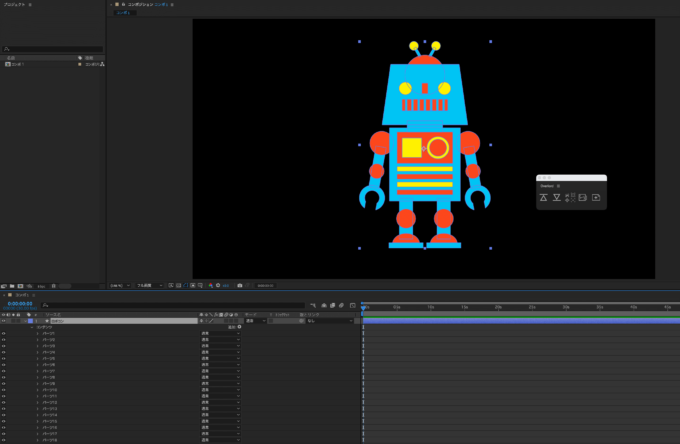
まず『After Effects』にコンポジションを用意して
上部メニューのウィンドウ ▶︎ エクステンション ▶︎『Overlord』を選択して開きます。

『Illustrator』を起動して上部メニューのウィンドウからエクステンション ▶︎『Overlord』を選択して開きます。

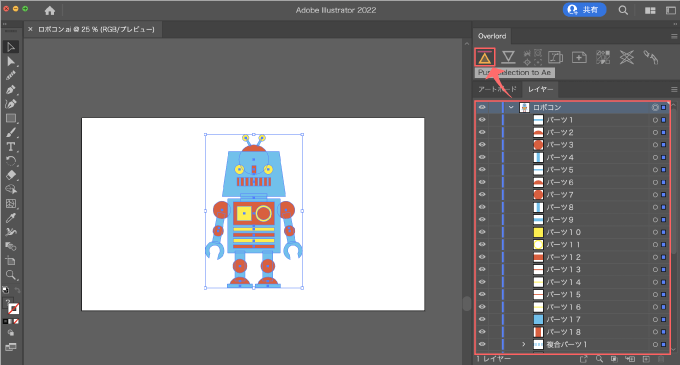
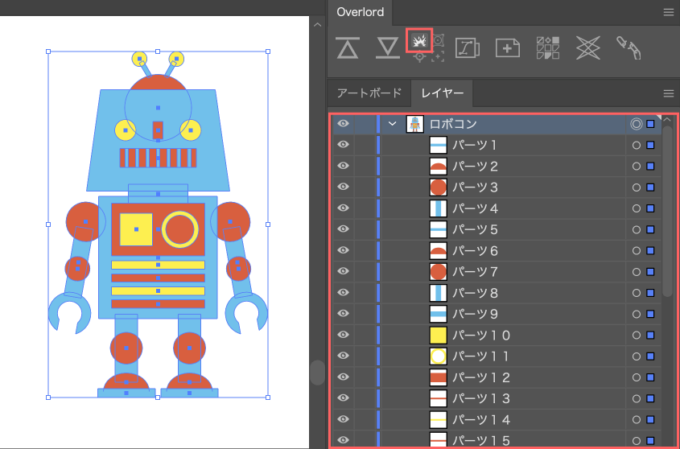
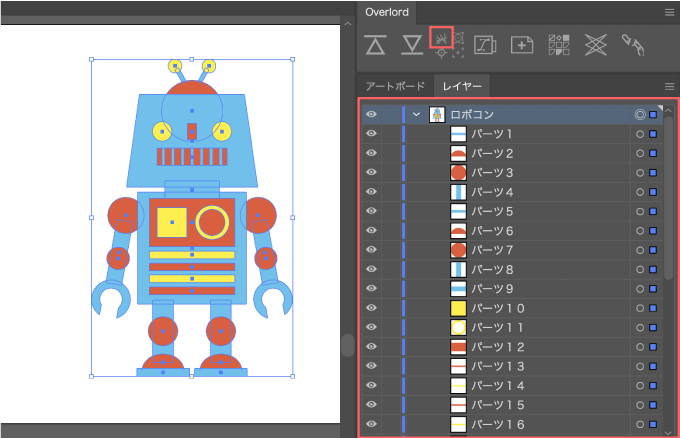
『Illustrator』で『After Effects』へイラストを用意して、移行したいレイヤーを選択した状態で
『Illustrator』側の『Overload』ツールパネルから『Push Selection to Ae(After Effects へ転送)』をクリック

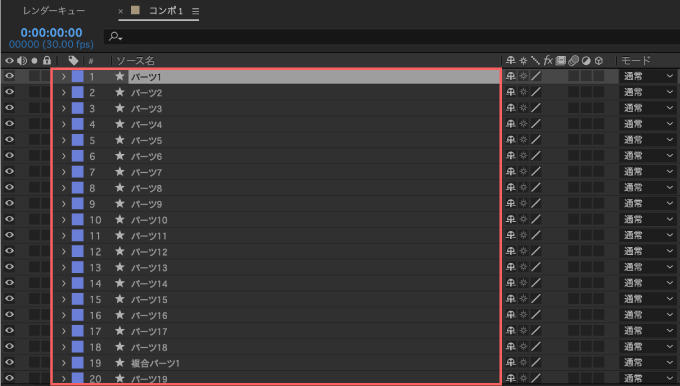
もしくは『After Effects』側の『Overlord』ツールパネルから『Pull Selection from Ai』▶︎『Illustrator』 へ転入をクリックすることで

レイヤー構造やレイヤー名を維持したまま
『Illustrator』から『After Effects』へイラストデータを移行することができます。

【After Effects】各ツールボタンの機能と使い方

- 『Push Selection to Ai』▶︎『After Effects』から『Illustrator』へ転送
- 『Pull Selection from Ai』▶︎『Illustrator』から『After Effects』に転入
- 『Split shapes to layers』▶︎ レイヤーを分割
- 『Detect parametric Rectangle/Ellipse』▶︎ パラメトリック形状
- 『Center anchor points』▶︎ センターアンカーポイント
- 『Layers at comp center』▶︎ コンプの中心形状
- 『Switch to Ai』▶︎『Illustrator』へ作業画面切り替え
- 『Matching artboard from comp』▶︎ アートボードサイズを合わせる

『After Effects』で選択しているシェイプを『Illustrator』へ送る(転送する)ことができます。
Shiftを押したままクリックすると、選択した『Illustrator』シェイプが選択したAEレイヤーに追加されます。

『Illustrator』で選択しているシェイプパスを『After Effects』へ読み込む(転入する)ことができます。

『Split shapes to layers(レイヤーを分割)』を有効(ON)にすると
選択したトップレベルのシェイプまたはグループごとに新しいレイヤーが作成されます。


グループ内にネストされた図形は1つのレイヤーに結合されるので
『Illustrator』で必要に応じて図形のグループ化を解除します。
『Split shapes to layers(レイヤーを分割)』を無効(OFF)にしているとレイヤー構造に関係なく

全てのレイヤーが単一のレイヤーとして移行されるので
基本的には有効(ON)で使用することが多いです。


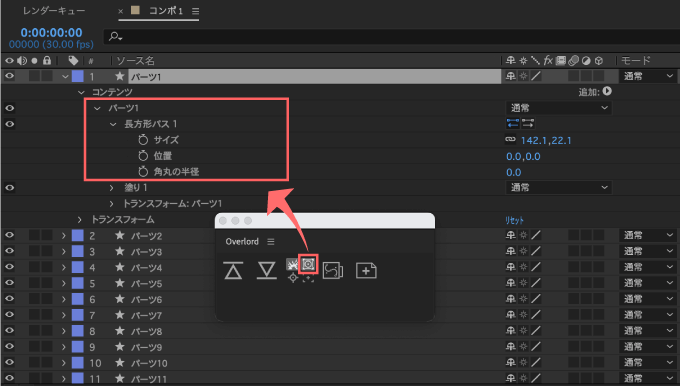
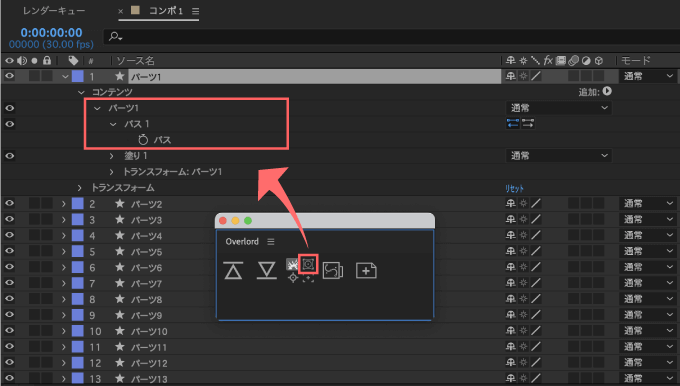
『Illustrator』で作成するオブジェクトは基本的にはパスとして作成されますが
『Detect parametric Rectangle/Ellipse(パラメトリック形状)』を有効(ON)にすると
楕円と長方形を自動的に検出してシェイプ化します。

注:シェイプの垂直方向と水平方向のスケーリングは問題ありませんが、パスを操作したり、シェイプを回転させたりすると、Overlordがこれらのパラメトリックシェイプを検出できなくなります。
無効(OFF)だと全てパス化します。


『Center anchor points(センターアンカーポイント)』を有効(ON)にすると、アンカーポイントがシェイプの中心に自動的に再配置されます。
無効(OFF)にすると、アンカーポイントがコンポジションのセンターへ配置されます。

『Layers at comp center(コンプの中心形状)』を有効(ON)にすると、アンカーポイントがシェイプの中心に自動的に再配置され、転送する全てのシェイプがコンポジションの中心に配置されます。
『Layers at comp center(コンプの中心形状)』を有効(ON)にすると自動で『Center anchor points(センターアンカーポイント)』を有効(ON)になります。
口や目など同じ箇所に数種類配置して使用するシェイプを送る(転送する)場合に重宝します。

『Illustrator』へ作業画面を切り替えることができます。
複数のウィンドウを表示して作業している場合に重宝します。

『After Effects』のコンポジションにサイズに合わせて『Illustrator』のアートボードサイズを変更することができます。
デフォルトでは『After Effects』側へコンポジションサイズが『Illustrator』側のアートボードサイズへ反映されます。
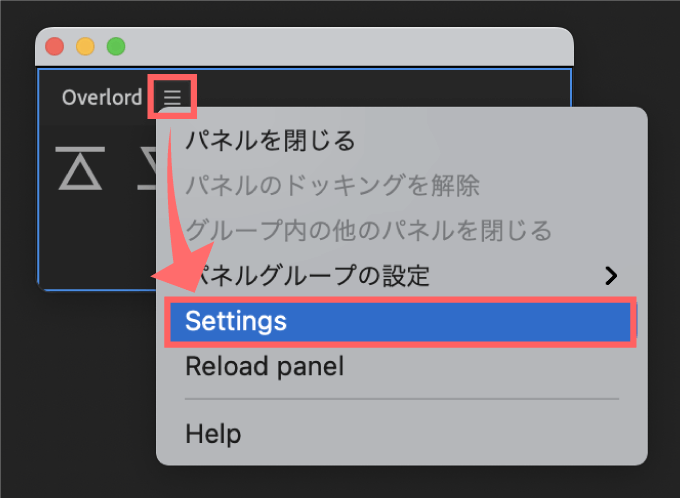
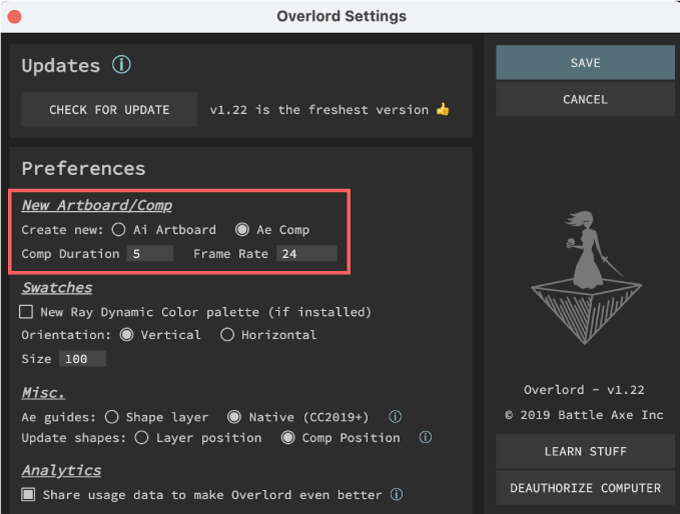
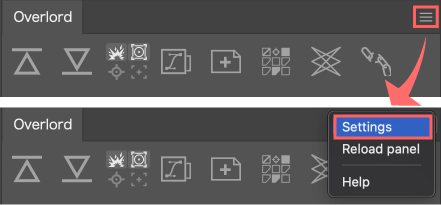
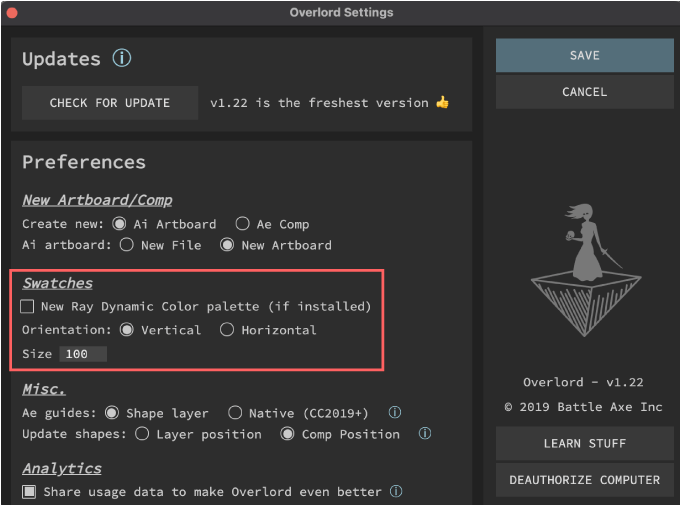
設定を変更する場合には、ツールパネルメニューから『Settings』を選択すると

設定パネルが開くので『New Artboard/comp』の『Create new』で『Ae Comp』を選択すると
新規作成されるコンポジションのデュレーションとフレームレート数を設定することができます。

【Illustrator】各ツールボタンの機能

- 『Push Selection to Ae』▶︎『Illustrator』から『After Effects』へ転送
- 『Pull Selection from Ae』▶︎『After Effects』から『Illustrator』に転入
- 『Split shapes to layers』▶︎ レイヤーを分割
- 『Detect parametric Rectangle/Ellipse』▶︎ パラメトリック形状
- 『Center anchor points』▶︎ センターアンカーポイント
- 『Layers at comp center』▶︎ コンプの中心形状
- 『Switch to Ae ▶︎ After Effects』へ作業画面切り替え
- 『Matching artboard from comp』▶︎ アートボードサイズを合わせる
- 『Push selected swatches』▶︎ スウォッチの転送
- 『Push guides to Ae』▶︎ ガイド転送
- 『Break symbols』▶︎ シンボルリンク解除

『Illustrator』で選択しているシェイプを『After Effects』へ送る(転送する)ことができます。

『After Effects』で選択しているシェイプパスを『Illustrator』へ読み込む(転入する)ことができます。

『Split shapes to layers(レイヤーを分割)』を有効(ON)にすると、選択したトップレベルのシェイプまたはグループごとに新しいレイヤーが作成されます。
グループ内にネストされた図形は1つのレイヤーに結合されるので『Illustrator』で必要に応じて図形のグループ化を解除します。
無効(OFF)にしているとレイヤー構造に関係なく全てのレイヤーが単一のレイヤーとして移行されるので、基本的には有効(ON)で使用することが多いです。

『Illustrator』で作成するオブジェクトは基本的にはパスとして作成されますが、『Detect parametric Rectangle/Ellipse(パラメトリック形状)』を有効(ON)にすると、楕円と長方形を自動的に検出してシェイプ化します。
注:シェイプの垂直方向と水平方向のスケーリングは問題ありませんが、パスを操作したり、シェイプを回転させたりすると、Overlordがこれらのパラメトリックシェイプを検出できなくなります。
無効(OFF)だと全てパス化します。

『Center anchor points(センターアンカーポイント)』を有効(ON)にすると、アンカーポイントがシェイプの中心に自動的に再配置されます。
無効(OFF)にすると、アンカーポイントがコンポジションのセンターへ配置されます。

『Layers at comp center(コンプの中心形状)』を有効(ON)にすると、アンカーポイントがシェイプの中心に自動的に再配置され、転送する全てのシェイプがコンポジションの中心に配置されます。
『Layers at comp center(コンプの中心形状)』を有効(ON)にすると自動で『Center anchor points(センターアンカーポイント)』を有効(ON)になります。
口や目など同じ箇所に数種類配置して使用するシェイプを送る(転送する)場合に重宝します。

『After Effects』へ作業画面を切り替えることができます。
複数のウィンドウを表示して作業している場合に重宝します。

『After Effects』のコンポジションにサイズに合わせて『Illustrator』のアートボードサイズを変更することができます。
デフォルトでは『After Effects』側へコンポジションサイズが『Illustrator』側のアートボードサイズへ反映されますd( ̄  ̄)
設定を変更する場合には、ツールパネルメニューから『Settings』を選択すると

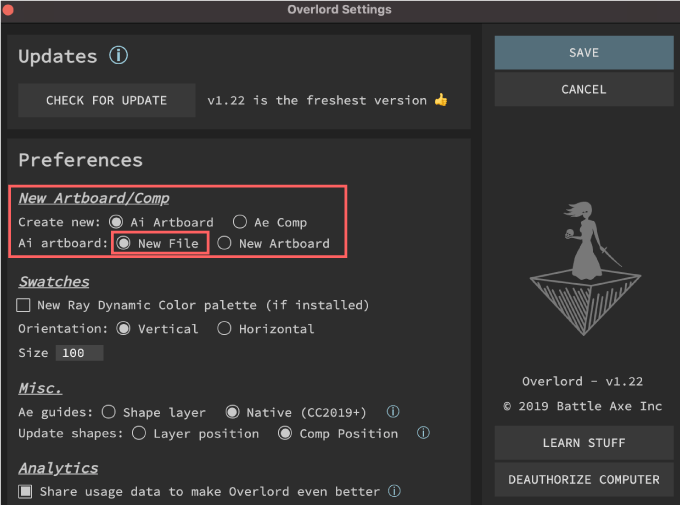
設定パネルが開くので『New Artboard/comp』の『Create new』で『Ai Artboard』を選択して
『Ai artboard』の『New File』を選択すると

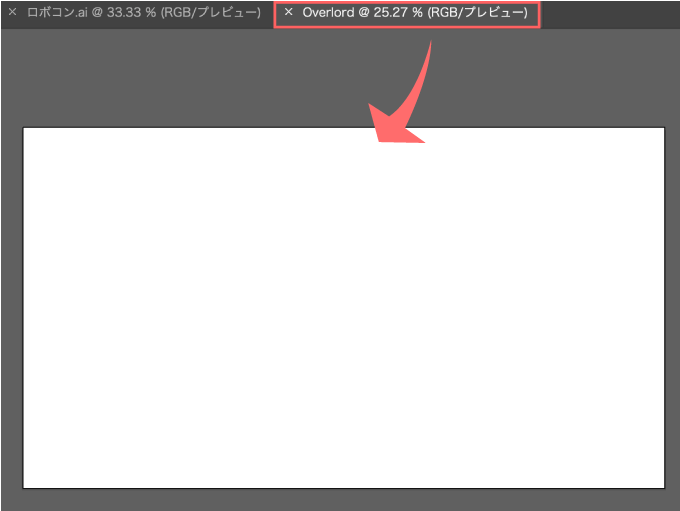
新規ドキュメントとして、『After Effects』コンポジションサイズと同じサイズのアートボードが作成されます。

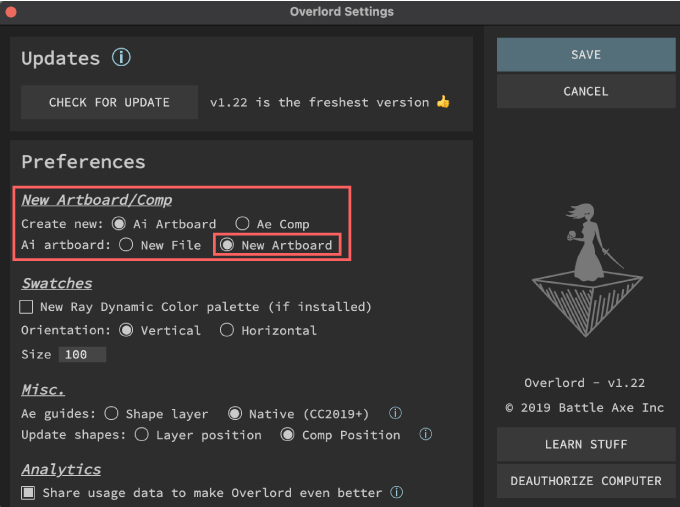
『Ai artboard』の『New Artboard』を選択すると

同じドキュメントに新しく『After Effects』コンポジションサイズと同じサイズのアートボードが作成されます。


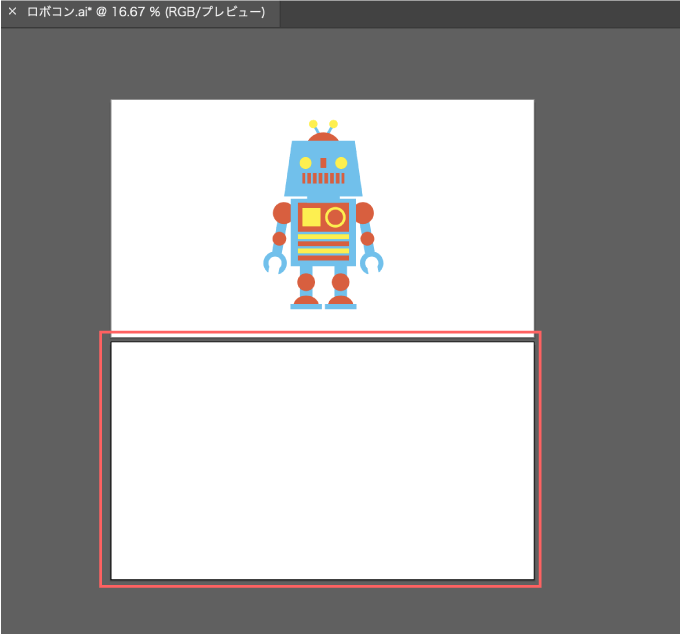
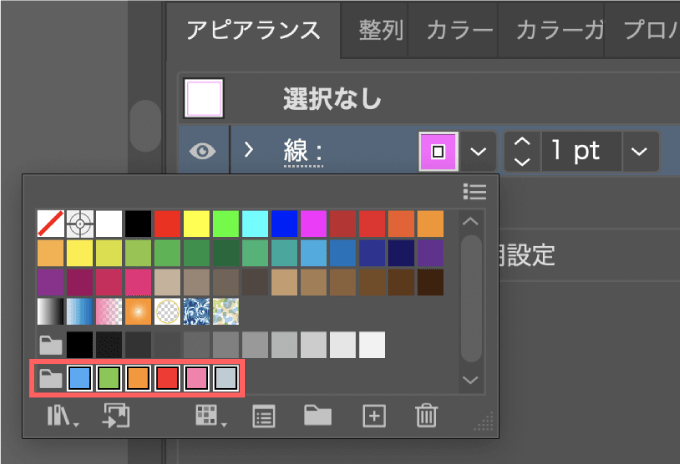
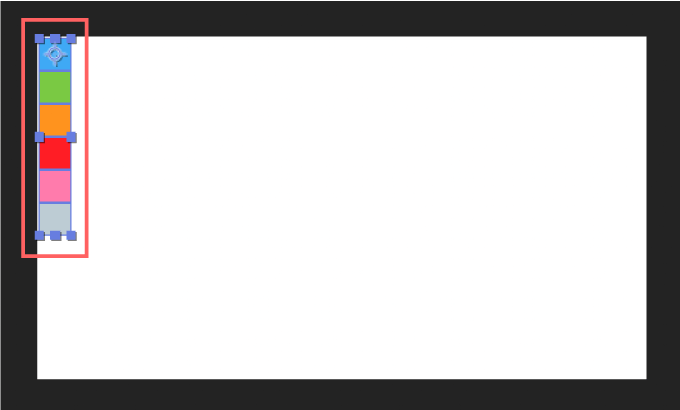
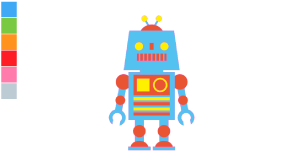
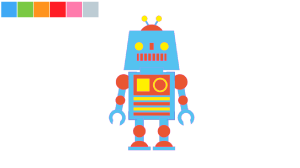
選択した『Illustrator』のカラースウォッチを『After Effects』へ送る(転送する)ことができます。
『After Effects』へ送りたいカラーを選択した状態で『Push selected swatches(スウォッチの転送)』ボタンを押すと

選択したカラースウォッチが『After Effects』へ転送されます。

セッティングメニューでスウォッチの向き(Vertical ▶︎ 垂直、Horizontal ▶︎ 水平)や
スウォッチの表示サイズを調整することができます。




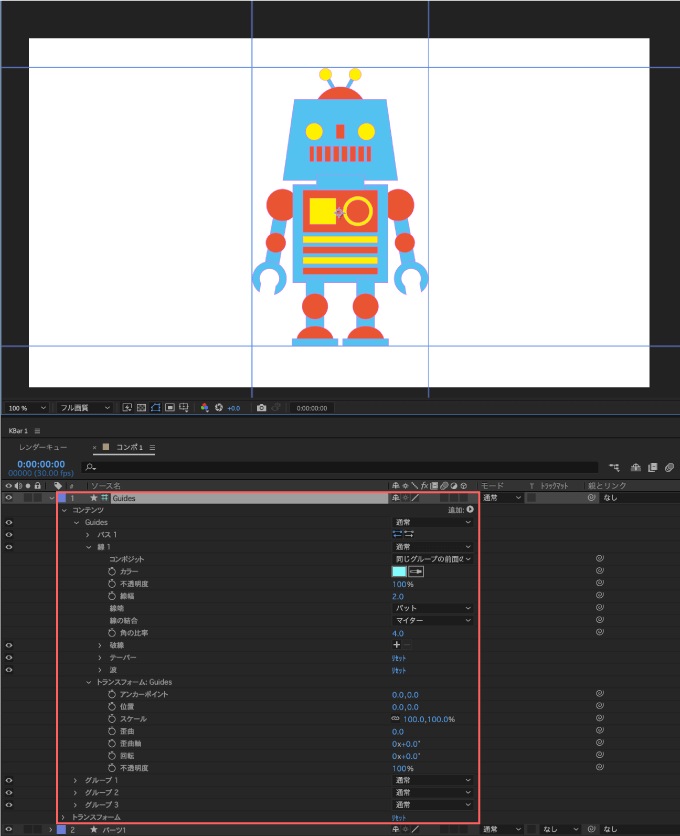
以前のバージョンでは『Illustrator』の水平・垂直ガイドを『After Effects』へ移行する際には1つのレイヤーとして転送され『After Effects』上でガイドを調整することができませんでしたが
『After Effects 2019』以降から調整可能なガイドを転送できるようにアップグレードされましたd(゚∀゚)
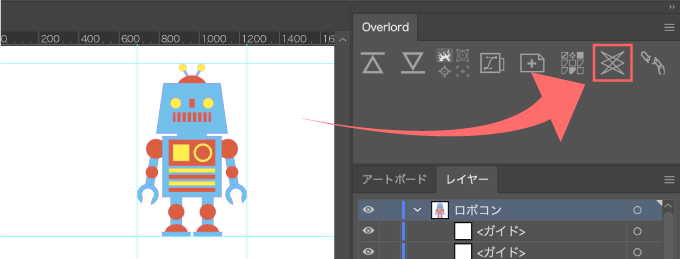
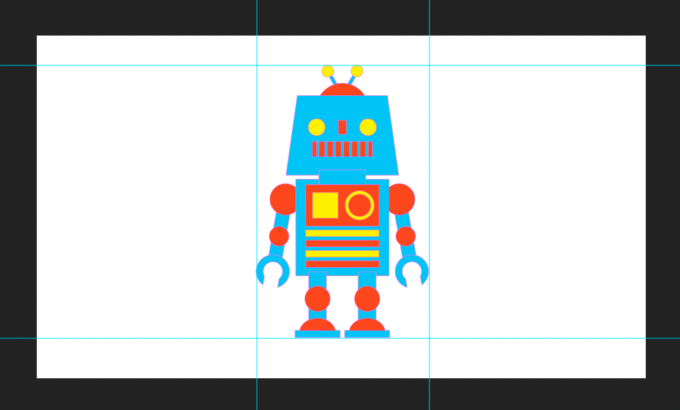
グリッドを設定した状態で『Push guides to Ae(ガイド転送)』ボタンを押すと

設定したグリッドがそのまま『After Effects』へ転送され、ガイドを調整することができます。

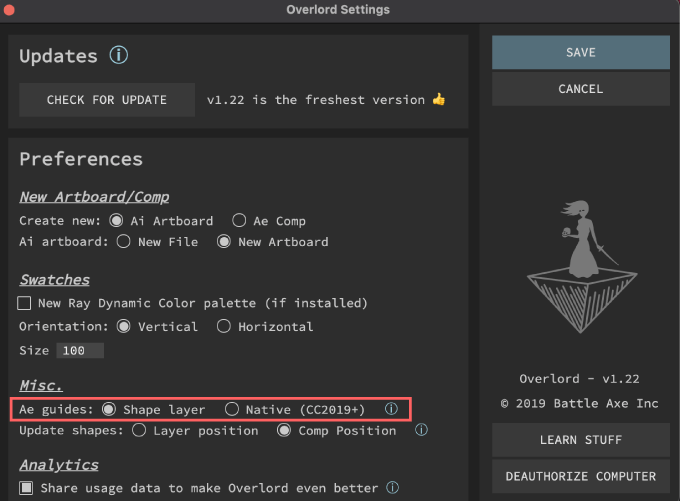
デフォルト設定『Native(CC2019+)』ではガイドをそのまま『After Effects』へ転送できますが
セッティングメニューの『Shape layer』へ設定を変更して転送すると

レンダリングに反映されないガイドレイヤーの形でガイドを転送することができます。


『Break symbols』をクリックすると、アートボードで選択したすべてのシンボルが通常の形状に変換され、転送できるようになります。
その他
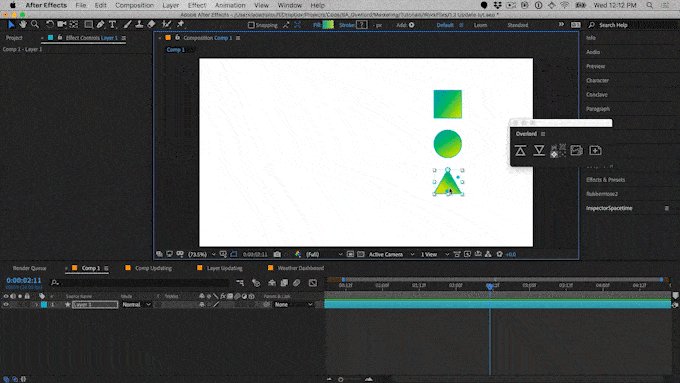
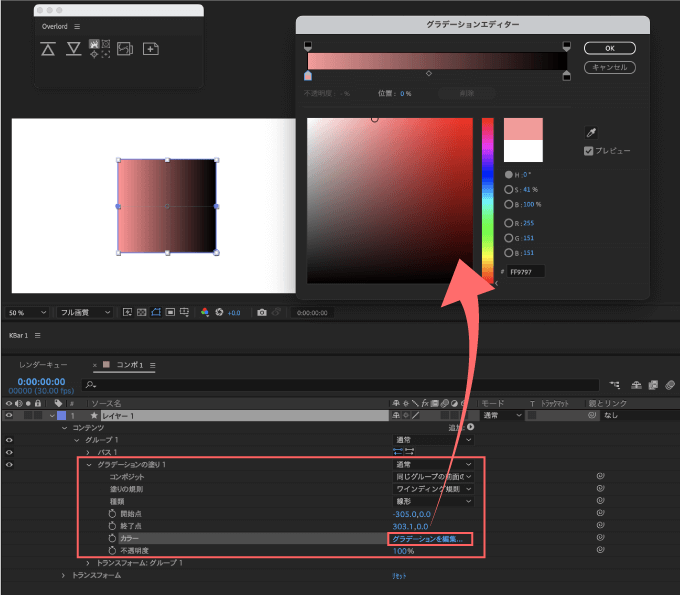
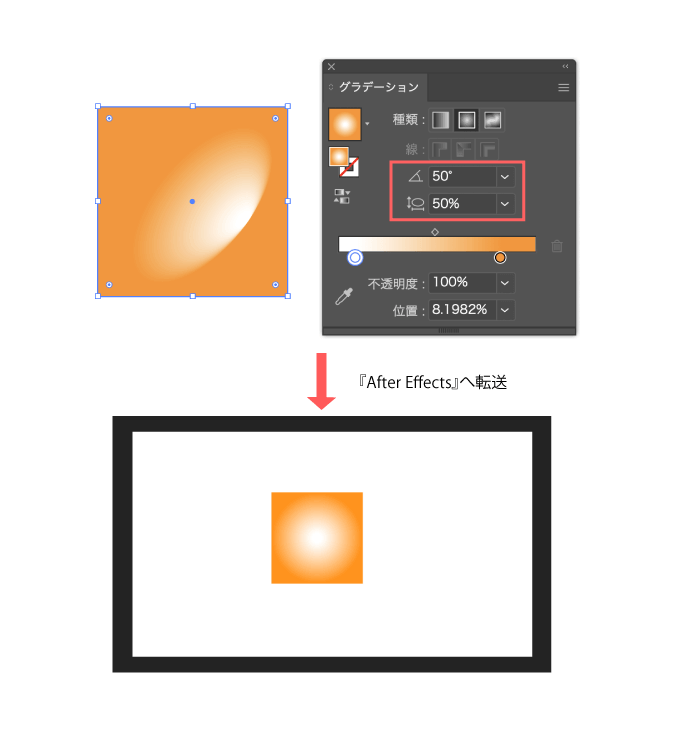
グラデーションもそのまま転送されるようになりました。
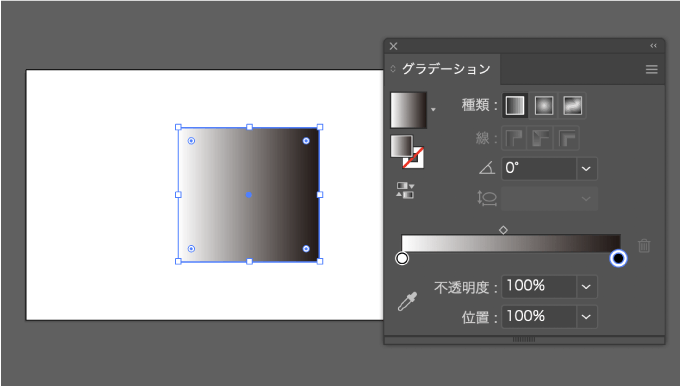
『Illustrator』側で編集したグラデーションを

そのまま『After Effects』へ転送して調整することができます。

- グラデーションには8色の制限があります。
- 追加のカラーストップは無視されます。
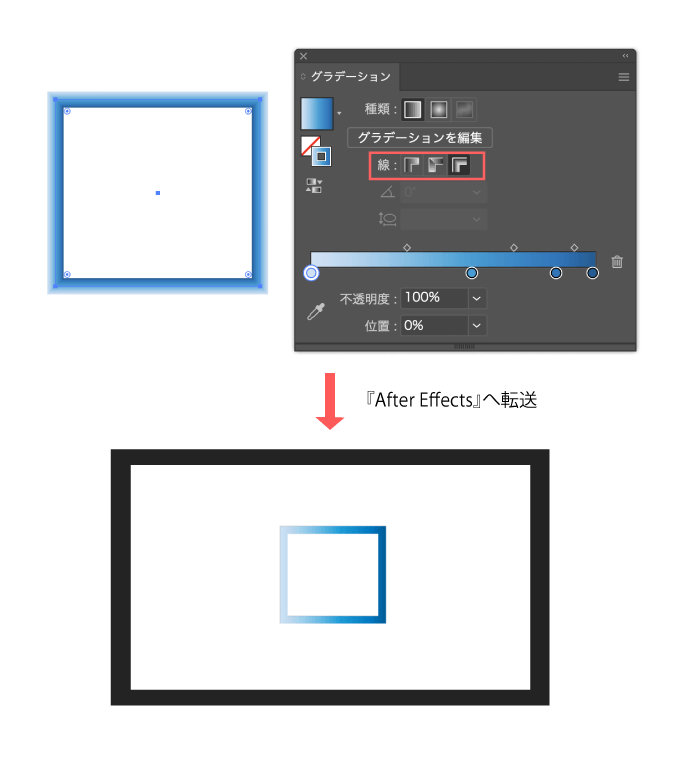
- グラデーションストロークはサポートされてますが、AlongストロークとAcrossストロークは『After Effects』では使用できず無視されます。

- ラジアルグラデーションのアスペクト比は無視されます。

- 図形を回転してから再配置すると、グラデーション配置データへのアクセスが上書きされる狂った行列変換が実行されてしまうため、転送後グラデーションの位置がズレてしまうことがあります。ズレてしまった場合には『Illustrator』グラデーションツールで再描画してください。
*『Overlord』のグラデーション転送について解説された動画(英語)です⬇︎⬇︎
『Illustrator』ファイルと『After Effects』プロジェクトが異なるカラープロファイルを使用しているため
データ転送後に微妙に色が変わってしまうことがあります。
詳しくはこちらの記事をご参照ください⬇︎⬇︎
『Overlord』セッティング画面の一番下にある『Share usage data to make Overload even better(使用状況データを共有して、オーバーロードをさらに改善します)』はデフォルトで『ON』となっています。
さらに使いやすくアップロードされることを期待してそのまま『ON』でも構いませんし
利用状況が『Overlord』運営側へ筒抜けが嫌な場合は『OFF』にしておきましょう。
最後に
『Overlord』はAEアニメーターに欠かせない必須のツールだということがわかっていただけたでしょうか??
価格は決して安いものではありませんが、費用対効果を考えて少しでも必要であると考えるのであれば迷わず買っていいプラグインだと思います。そのくらい便利です。
ぜひご検討ください。
『TOOLFARM』では【5%OFFクーポン】が使えるので、最安で購入することができます!!
\\ 圧倒的作業効率化//
5%OFFのクーポンコードは『HIGHFIVE』になります。ぜひ使ってください♪( ´θ`)ノ
『Overlord』以外にも『Adobe After Effects』で使えるおすすめの無料・有料プラグインやスクリプトはたくさんあります。
*『After Effects』で使える無料プラグイン・スクリプトのみまとめた記事はこちら⬇️⬇️
*『Premiere Pro』で使える無料プラグイン・スクリプトのみまとめた記事はこちら⬇️⬇️
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎