Adobe After Effects

『Animation Composer』をインストールすると『Keyframe Wingman』が使えるようになりますが
これはどのようなプラグインなのでしょうか?
『Keyframe Wingman』は設定したキーフレームに、簡単にイージングをかけることができるプラグインだよ〜、無料だし、意外と便利だから試しに使ってみるといいよd( ̄  ̄)

そうなんですねー
ただ…少しだけ使ってみたのですが、イマイチよく分かりませんでした…(ー ー;)
もしよろしければ解説していただけないでしょうか…|ω・`)チラッ
有料だったらすぐに使おうとするんだろうけど、無料プラグインって使う前になんか見えないハードルあるよね。 便利なのは分かってるけど、なんとなく面倒臭いみたいな…
わかった!!『Keyframe Wingman』について徹底解説してみるね!! \\٩( ‘ω’ )و //
*『Animation Composer 3』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*『 Animation Composer 3 』の機能や使い方を徹底解説した動画はこちら⬇︎⬇︎
目次
- 『Transition Shifter』とは!?
- 『Transition Shifter』の機能と使い方
- 『Shift』機能
- 『Align』機能
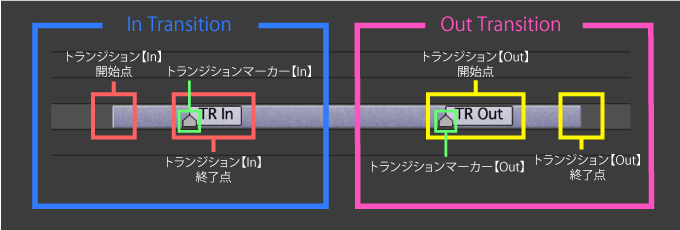
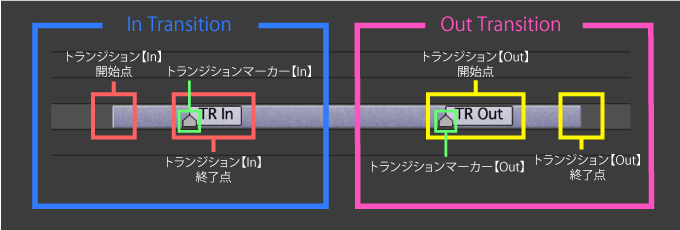
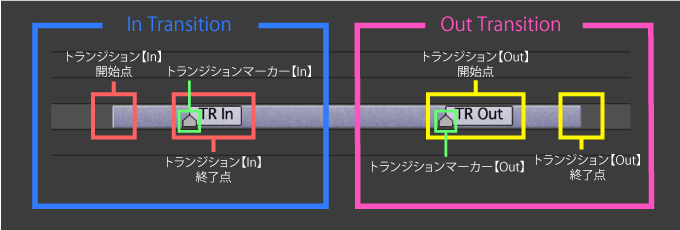
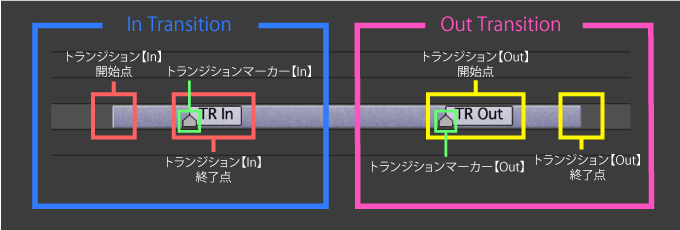
- 『In transitions starts』▶︎ 【In】トランジションの開始点を基準に時間インジケーターの位置へ移動
- 『In transitions ends』▶︎ 【In】トランジションの終了点(トランジションマーカー【In】)を基準に時間インジケーターの位置へ移動
- 『Out transions starts』▶︎ 【Out】トランジションの終了点を基準に時間インジケーターの位置へ移動
- 『Out transitions ends』▶︎ 【Out】トランジションの開始点(トランジションマーカー【Out】)を基準に時間インジケーターの位置へ移動
- 『In transition markers』▶︎ 【In】トランジションの終了点(トランジションマーカー【In】)のみ時間インジケーターの位置へ移動
- 『Out transitions markers』▶︎ 【Out】トランジションの開始点(トランジションマーカー【Out】)のみ時間インジケーターの位置へ移動
- 『Stagger』機能
- 最後に
『Transition Shifter』とは!?

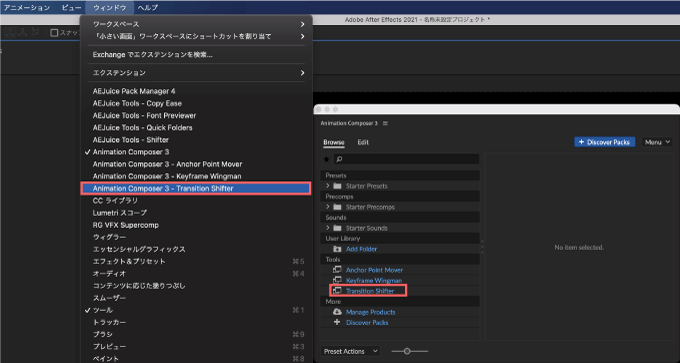
『Transition Shifter』は『Animation Composer 3 Starter Pack(無料)』に含まれる3つの無料プラグインのうちの一つで
『Animation Composer』で適用したプリセットのトランジションマーカーのタイミングをまとめて調整することができるプラグインになります。
『Animation Composer 3 Starter Pack(無料)』をインストールすると自動で『After Effects』へインストールされるので、個別にダウンロードしたり、インストールする必要はありません。

ツールパネルのスライダーを左右に操作するだけで簡単にイージングをコントロールすることができるので、地味に便利な無料プラグインになります。
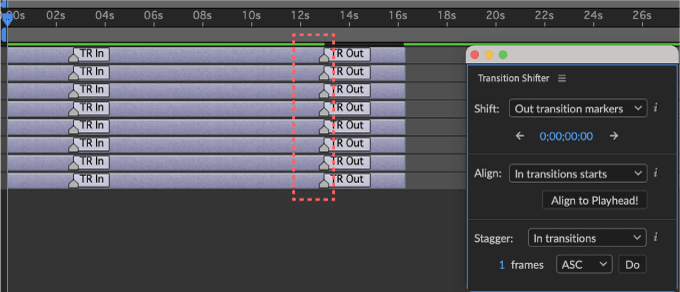
『Transition Shifter』の機能と使い方
『Transition Shifter』の機能と使い方を順を追って詳しく解説をしていきます。
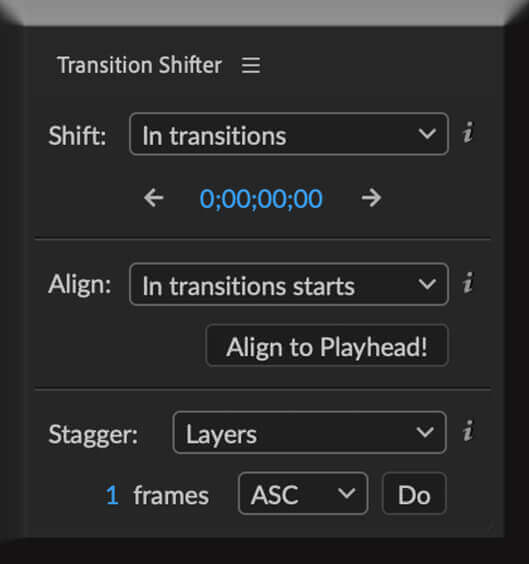
ツールパネルは一見操作が難しそうな仕様に見えてしまいますが、機能はとても単純です。
*『 Animation Composer 3 』の機能や使い方を徹底解説した動画はこちら⬇︎⬇︎
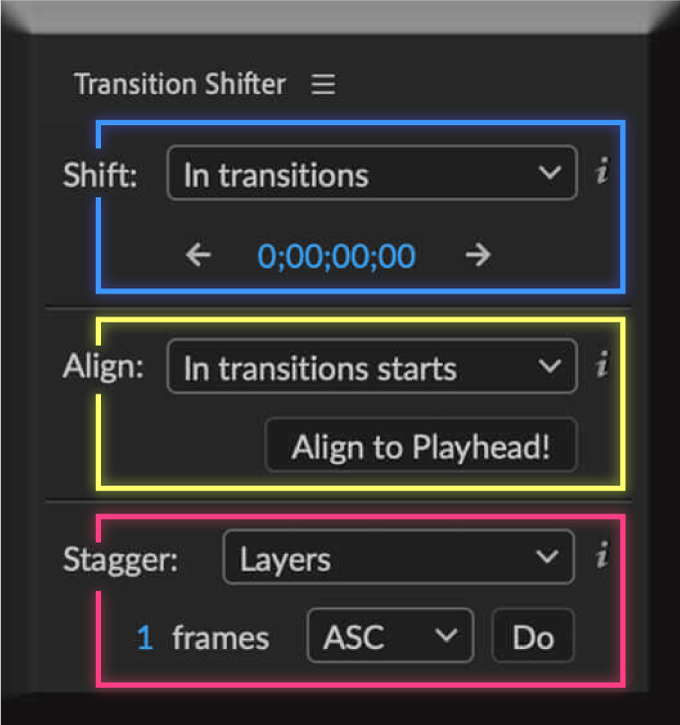
『Transition Shifter』は以下の3つの機能に分けられています⬇︎⬇︎

それぞれ1つずつ機能を解説していきます。
『Transition Shifter』は『Animation Composer』のプリセットを使用しないと利用できませんd( ̄  ̄)
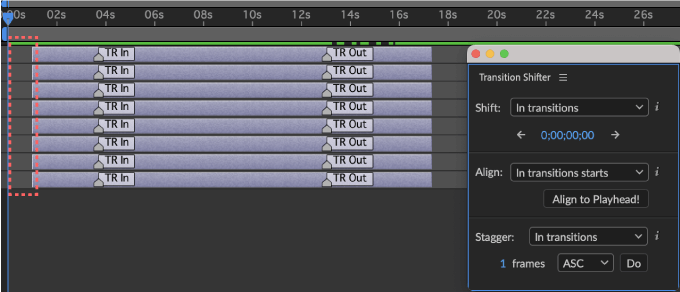
『Shift』機能

『Shift』機能は指定したフレーム数・時間分、レイヤーをまとめて移動することができる機能になります。
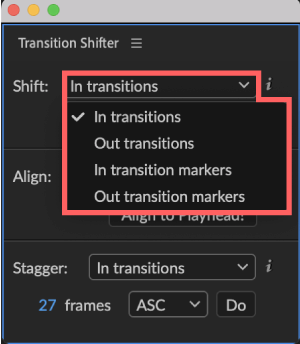
『In Transitions』を選択、移動したいレイヤーを選択した状態で
『Shift』機能の数字の部分をクリックするとフレーム数、時間を入力できるので
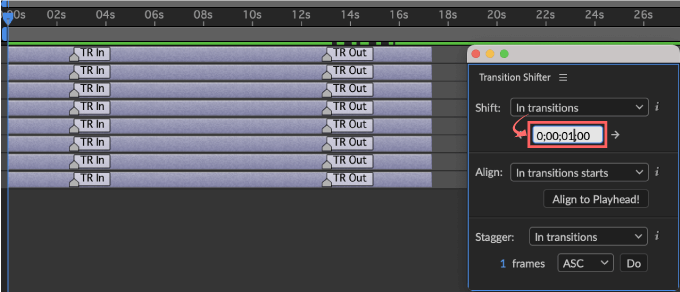
今回は1秒(1 second)と入力したとします。

すると、選択したレイヤーの【In】トランジションの開始点を基準に1秒(1 second)移動することができます。
+で入力すると右側へ、−で入力すると左側へ移動することができます。

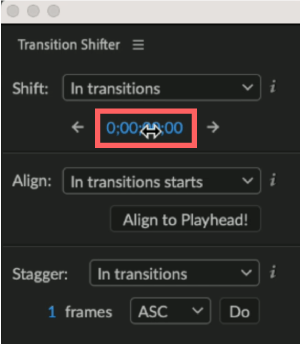
数字部分をクリックしたまま左右にドラッグすると数字が変動するので
移動したいフレーム数、時間でクリックを離すとレイヤーが移動します。

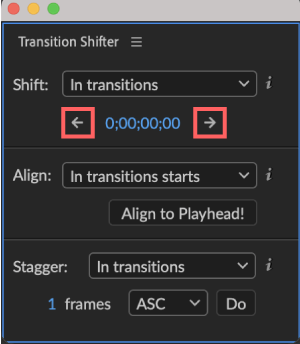
数字の左右にある矢印をクリックすると選択したレイヤーを矢印の方向へ1フレーム(fps)ずつ移動させることができます。

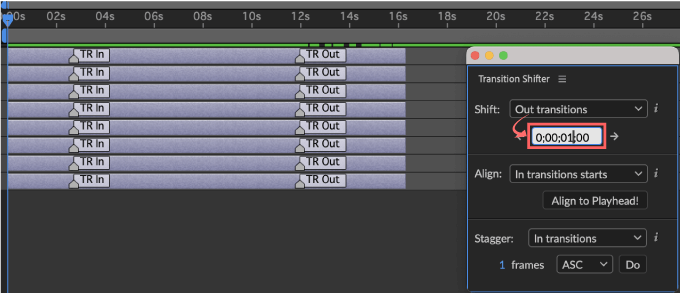
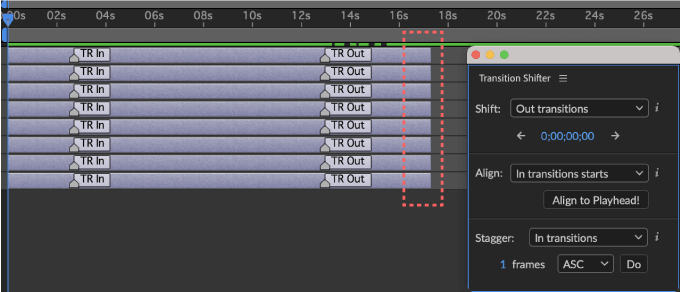
『Out Transitions』を選択、移動したいレイヤーを選択した状態で『Shift』機能の数字の部分をクリックするとフレーム数、時間を入力できるので
例えば、1秒(1 second)と入力したとします。

すると、選択したレイヤーの【Out】トランジションの終了点を基準に1秒(1 second)移動することができます。

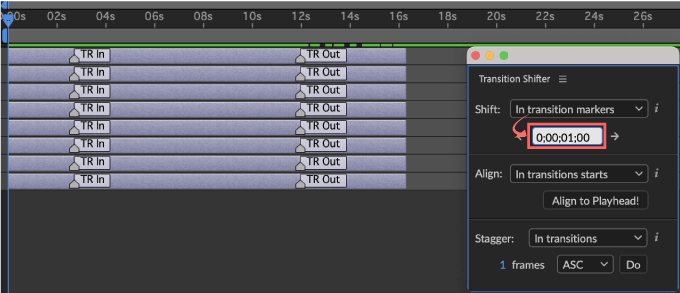
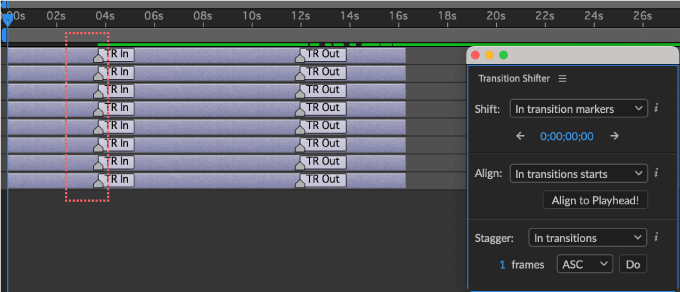
『In Transition markers』を選択、移動したいレイヤーを選択した状態で『Shift』機能の数字の部分をクリックするとフレーム数、時間を入力できるので
例えば、1秒(1 second)と入力したとします。

すると選択したレイヤーの【In】トランジションの終了点(トランジションマーカー【In】)を基準に1秒(1 second)移動することができます。

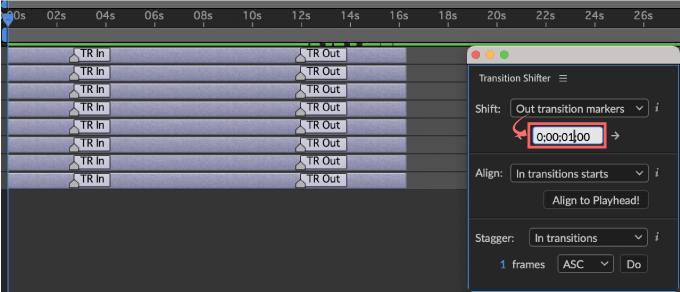
『Out Transition markers』を選択、移動したいレイヤーを選択した状態で『Shift』機能の数字の部分をクリックするとフレーム数、時間を入力できるので
例えば、1秒(1 second)と入力したとします。

すると、選択したレイヤーの【Out】トランジションの開始点(トランジションマーカー【Out】)を基準に1秒(1 second)移動することができます。

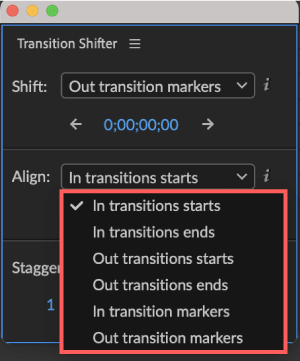
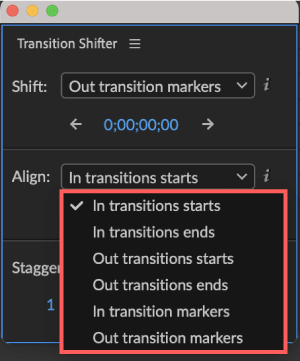
『Align』機能

『Align』機能は時間インジケーターの位置へ選択したレイヤーをまとめて整列することができる機能になります。
✔︎『In transitions starts』➡︎ 【In】トランジションの開始点を基準に時間インジケーターの位置へ移動
✔︎『In transitions ends』➡︎ 【In】トランジションの終了点(トランジションマーカー【In】)を基準に時間インジケーターの位置へ移動
✔︎『Out transitions starts』➡︎ 【Out】トランジションの終了点を基準に時間インジケーターの位置へ移動
✔︎『Out transitions ends』➡︎ 【Out】トランジションの開始点(トランジションマーカー【Out】)を基準に時間インジケーターの位置へ移動
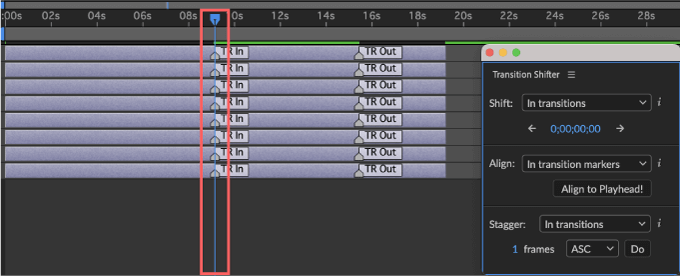
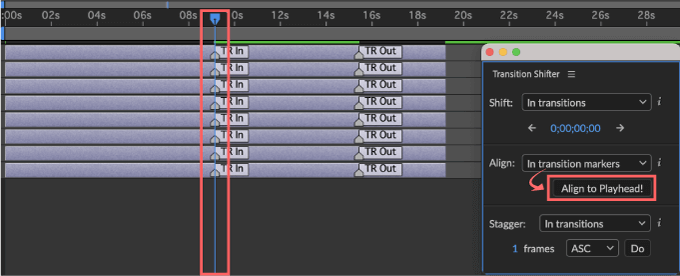
✔︎『In transition markers』➡︎ 【In】トランジションの終了点(トランジションマーカー【In】)のみ時間インジケーターの位置へ移動
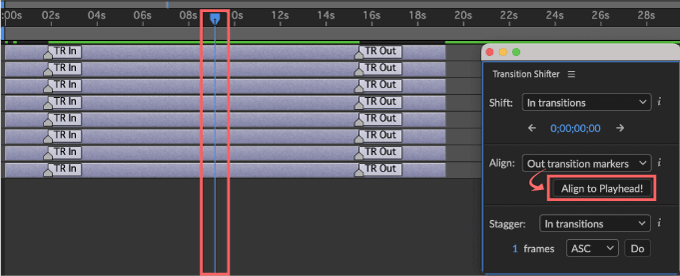
✔︎『Out transition markers』➡︎ 【Out】トランジションの開始点(トランジションマーカー【Out】)のみ時間インジケーターの位置へ移動


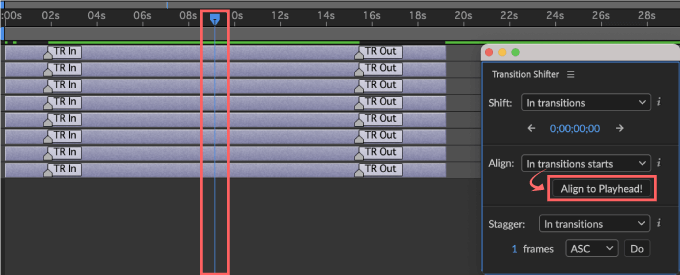
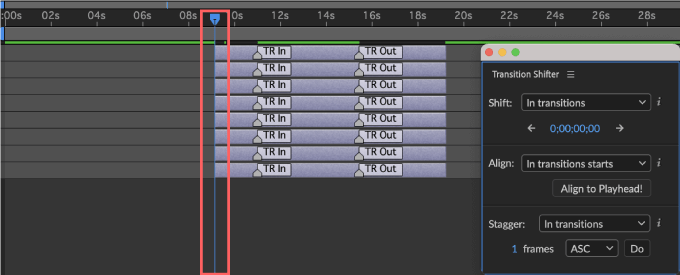
『In transitions starts』を選択し移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

【In】トランジションの開始点を基準に時間インジケーターの位置へ選択したレイヤーが移動します。
この場合、レイヤーのデュレーションは再調整されます。

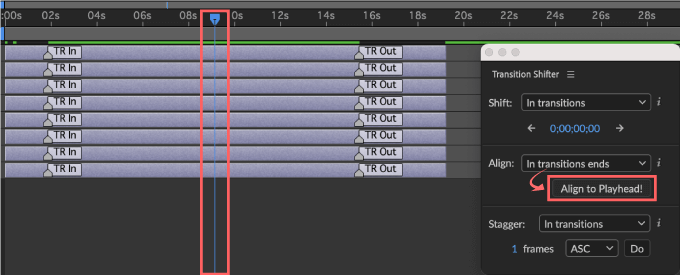
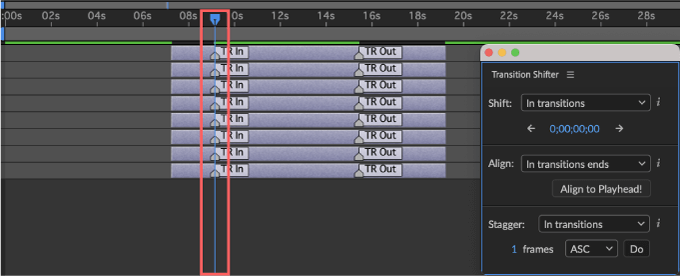
『In transitions ends』を選択し、移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

【In】トランジションの終了点(トランジションマーカー【In】)を基準に時間インジケーターの位置へ選択したレイヤーが移動します。
この場合、レイヤーのデュレーションは再調整されます。

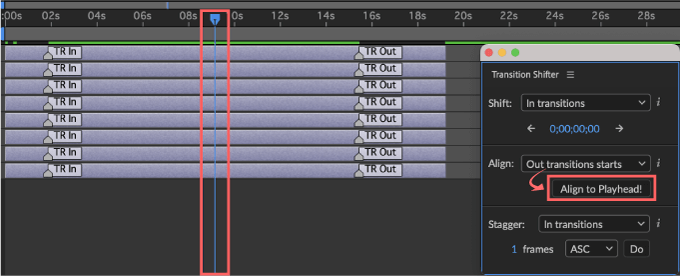
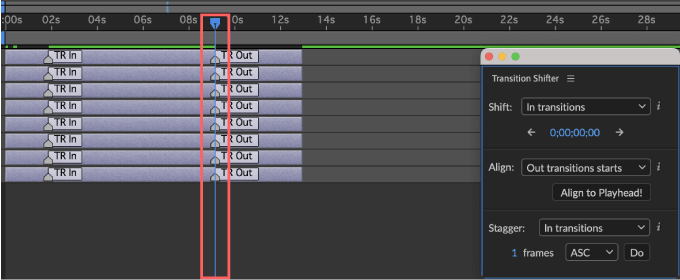
『Out transitions starts』を選択し移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

【Out】トランジションの終了点を基準に時間インジケーターの位置へ選択したレイヤーが移動します。
この場合、レイヤーのデュレーションは再調整されます。

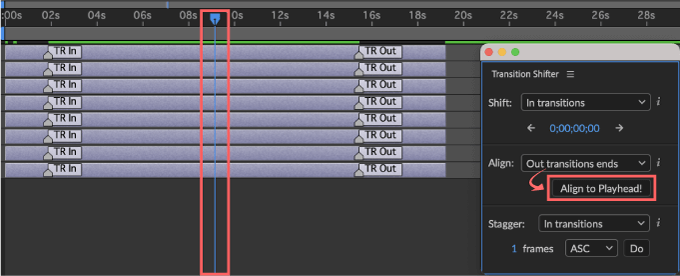
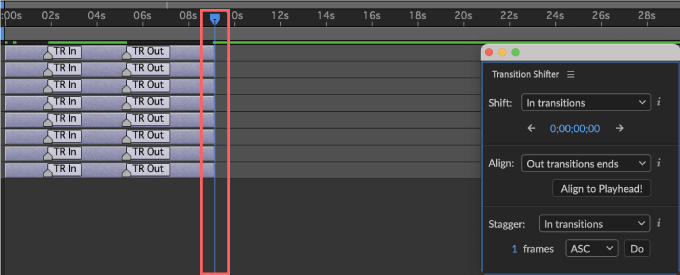
『Out transitions ends』を選択し移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

【Out】トランジションの開始点(トランジションマーカー【Out】)を基準に時間インジケーターの位置へ選択したレイヤーが移動します。
この場合、レイヤーのデュレーションは再調整されます。

『In transition markers』を選択し移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

時間インジケーターの位置へ【In】トランジションの終了点(トランジションマーカー【In】)のみ移動します。
この場合、レイヤーのデュレーションは影響を受けません。

『Out transitions ends』を選択し移動したいレイヤーを選択した状態で、移動したい位置へ時間インジケーターを合わせます。
この状態で『Align to playhead!』を押すと

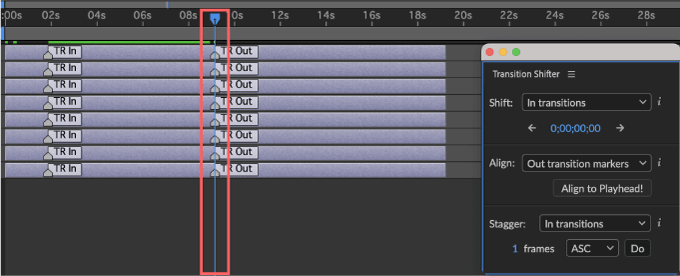
時間インジケーターの位置へ【Out】トランジションの開始点(トランジションマーカー【Out】)のみ移動します。
この場合、レイヤーのデュレーションは影響を受けません。

『Stagger』機能

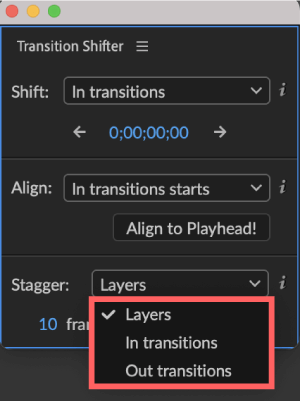
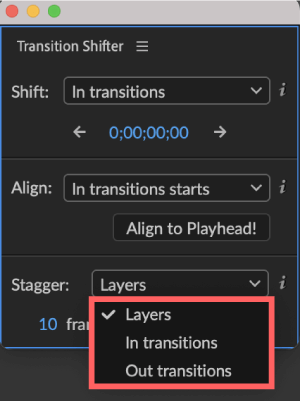
『Stagger』機能は『Layers』『In Transition』『Out Transition』の3つの中から移動したい項目を選んで
4種類の指定した形で再配置することができる機能になります。
『Stagger』機能では以下の3つの中から移動する項目を選ぶことができます⬇︎⬇︎
✔︎『Layers』➡︎ 選択したレイヤーをそのまま移動する
*デュレーションは変化しません。
✔︎『In transitions』➡︎ 【In】トランジションを移動する
*デュレーションは変化します。
✔︎『Out transitions』➡︎ 【Out】トランジションを移動する
*デュレーションは変化します。

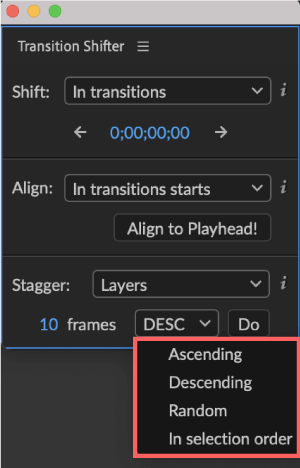
3つの移動する項目を以下の4種類の形式で再配置することができます⬇︎⬇︎
✔︎『Ascending(ASC)』➡︎ 選択した移動項目を階段に再配置
✔︎『Descending(DESC)』➡︎ 選択した移動項目を階段の逆の形に再配置する
✔︎『Random(Ran)』➡︎ 選択した移動項目をランダムに再配置する
✔︎『In serection order(Sel)』➡︎ 調査中…


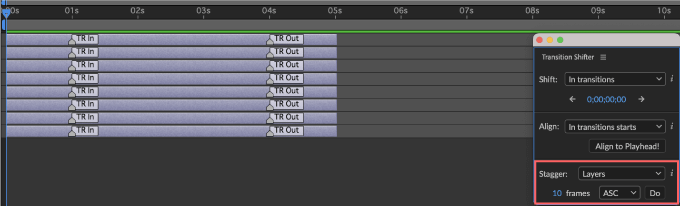
移動する項目を『Layers』に設定すると選択したレイヤーをそのまま指定した形式で再配置することができます。
例えば、まず再配置したいレイヤーを選択して、再配置するレイヤー同士の間隔を『frames』へ入力します。
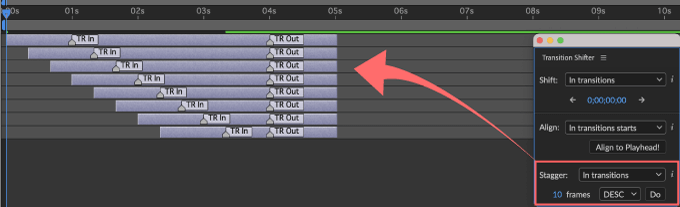
今回は『10』(10フレームずつ間隔を空ける)と入力します。

再配置する形式を4種類の中から選びます。今回は『Ascending(ASC)』を選択します。
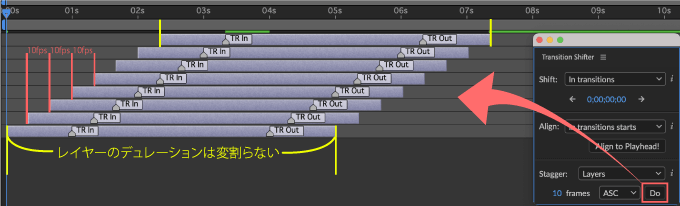
この設定で『Do』をクリックすると
レイヤーが10フレームずつ間隔を空けて階段上に再配置されます。

連続で『Do』を押すと、押した数だけレイヤー同士の間隔が広がっていきます。

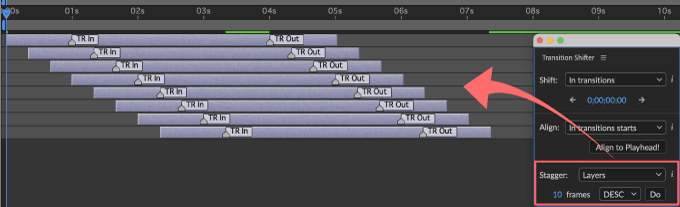
移動形式を『Descending(DESC)』に設定して『Do』を押すと
『Ascending(ASC)』とは反対向きに選択したレイヤーが再配置されます。

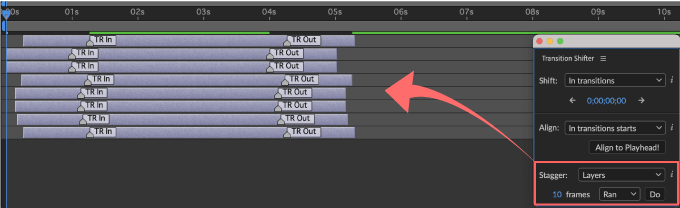
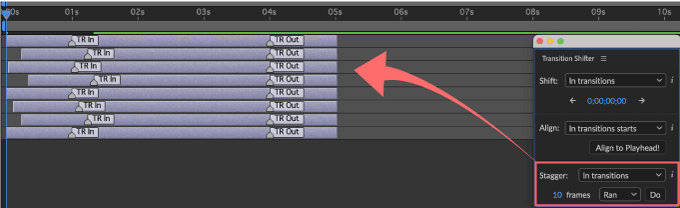
移動形式を『Random(Ran)』に設定して『Do』を押すと
選択したレイヤーがランダムに再配置されます。

移動する項目を『In transitions』に設定すると
選択したレイヤーの『In transitions』のみを再配置することができます。

例えば、まず再配置したいレイヤーを選択移動する項目は
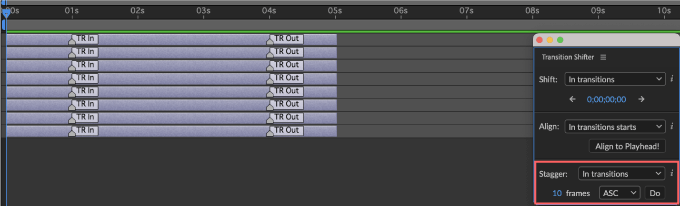
『In transitions』を選択した状態で『In transitions』同士の間隔を『frames』へ入力します。
今回は『10』(10フレームずつ間隔を空ける)と入力します。

再配置する形式を『Ascending(ASC)』に設定します。
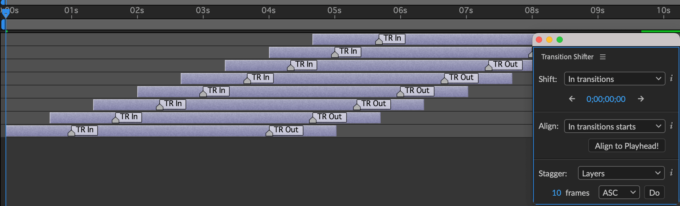
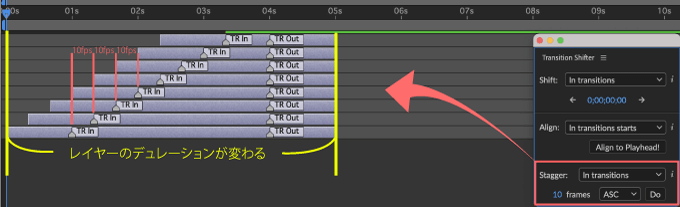
この設定で『Do』をクリックすると『In transitions』が10フレームずつ間隔を空けて階段上に再配置されます。
この設定の場合、『Layer』設定と違って各レイヤーのデュレーションは変わります。

移動形式を『Descending(DESC)』に設定して『Do』を押すと
『Ascending(ASC)』とは反対向きに『In transitions』が再配置されます。

移動形式を『Random(Ran)』に設定して『Do』を押すと『In transitions』がランダムに再配置されます。

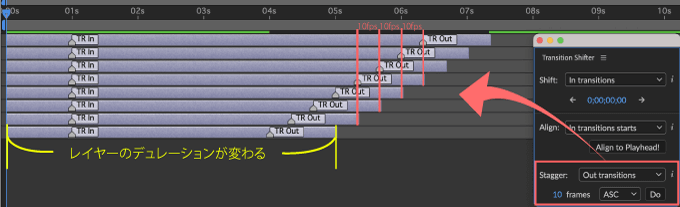
移動する項目を『Out transitions』に設定すると選択したレイヤーの『Out transitions』のみを再配置することができます。

例えば、まず再配置したいレイヤーを選択移動する項目は
『Out transitions』を選択した状態で『Out transitions』同士の間隔を『frames』へ入力します。
今回は『10』(10フレームずつ間隔を空ける)と入力します。

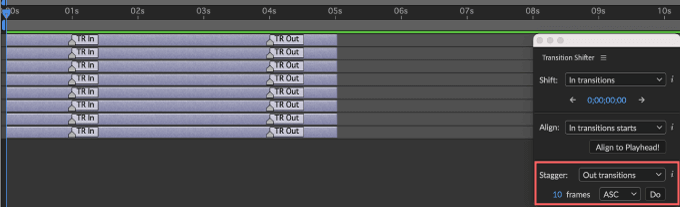
再配置する形式を『Ascending(ASC)』に設定します。
この設定で『Do』をクリックすると『Out transitions』が10フレームずつ間隔を空けて階段上に再配置されます。
この設定の場合、『Layer』設定と違って各レイヤーのデュレーションは変わります。

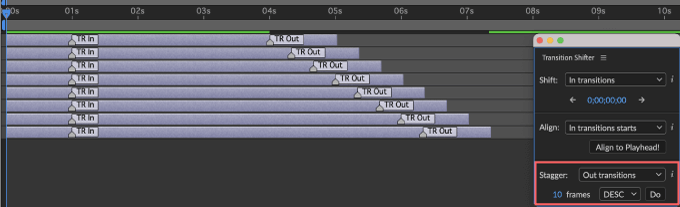
移動形式を『Descending(DESC)』に設定して『Do』を押すと『Ascending(ASC)』とは反対向きに
『Out transitions』が再配置されます。

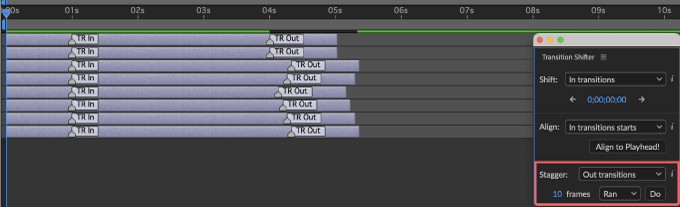
移動形式を『Random(Ran)』に設定して『Do』を押すと『Out transitions』がランダムに再配置されます。

最後に
『Transition Shifter』は『Animation Composer 3』のプリセットをより快適に使用するための便利ツールです。
ぜひ一度インストールして使ってみてください。
*『Animation Composer 3 Starter Pack(無料)』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
『Animation Composer 3』と同時にインストールされる『Transition Shifter』以外の無料プラグインを紹介した記事も書いてます。
*簡単にアンカーポイントを移動することができるプラグイン『Anchor Point Mover』を解説した記事はこちら⬇︎⬇︎
*スライダーを左右に操作するだけで簡単にイージングをコントロールすることができるイージングツールプラグイン『Keyframe Wingman』を解説した記事はこちら⬇︎⬇︎
*『Animation Composer 3』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*『Animation Composer/Premiere Composer』で『Mister House』が提供する全てのプラグインが使えるサブスクプランについて解説した記事はこちら⬇︎⬇︎
『Mister House』のサブスクは「今月だけ利用しようかな」と、単月でも契約できるので超オススメですd(゚∀゚)
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و