Adobe After Effects 09
エクスプレッションは、レイヤーやエフェクト、シェイプなどのプロパティをプログラムで自動制御をかけることができる機能になります。
『After Effects』初心者でもエクスプレッションを使えば
一々複数のキーフレームを打ち込まなくても単純な動きをつける作業なら簡単に自動化できてしまいます。
今回は初心者向けに『エクスプレッションの適応方法』と『おすすめのエクスプレッション機能』について解説していきたいと思います。
初心者の方でも紹介したエクスプレッションをコピペして、お好みで数値をかえることで簡単に利用できるようにしているので、ぜひ使ってみてください。
エクスプレッションは編集作業の効率化になくてはならない必須の機能ですので
ぜひ最後まで読んで使っていただければと思います。
目次
エクスプレッションの適応方法
まずはエクスプレッションを各プロパティに適応する手順を解説していきます。
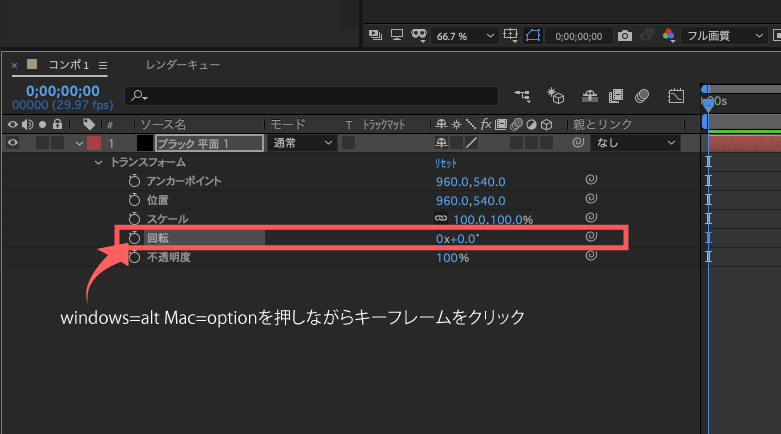
エクスプレッションを適応したいプロパティを選択して
Windows=alt、Mac= optionキーを押しながら
キーフレーム(ストップウォッチボタン)をクリックしてください。

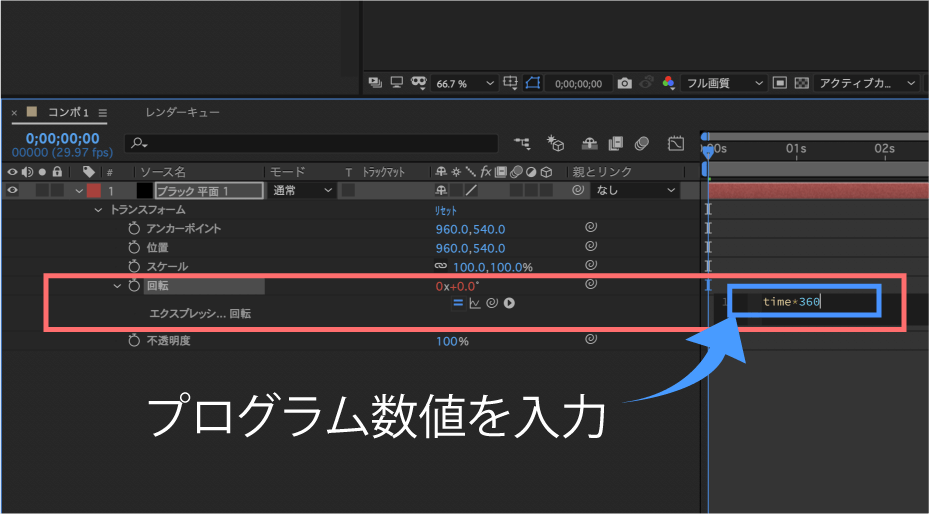
タイムラインパネルにエクスプレッションの入力画面が表示されるので
プログラムを入力してエクスプレッションを適応します。
*こちらのプログラム入力画面に紹介したプログラムをコピペして適応することができます。

プログラムの入力画面には以下の3つの方法で入力することがほとんどです⬇️⬇️
- 手入力する
- コピペする
- エクスプレッションメニューから選択
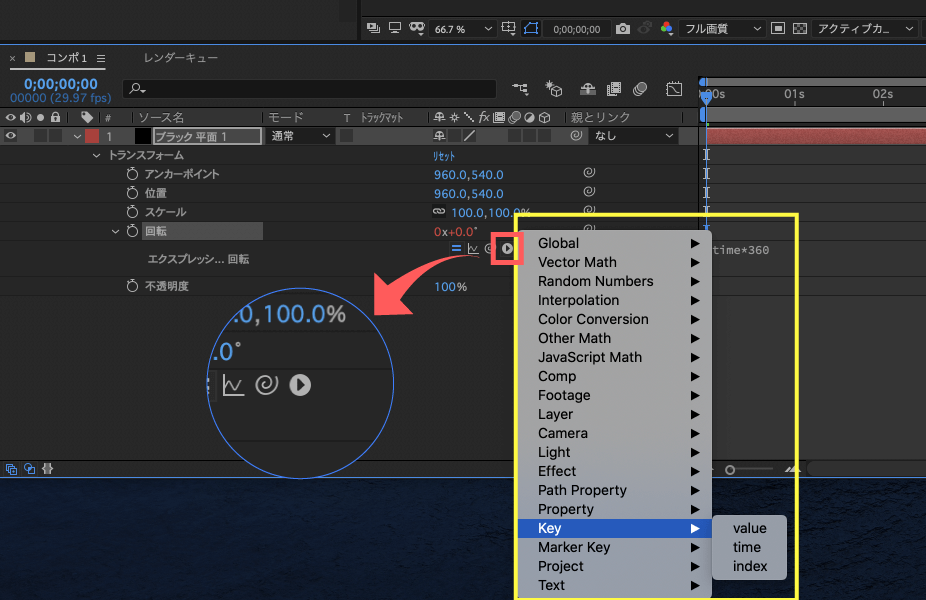
エクスプレッションメニューから選択する方法は
メニューの中からエクスプレッションメニュー▶️を選択(画像参照⬇︎⬇︎)するとメニュー画面が表示されるので
その中から適応したい項目を選択し、数値を入力することでエクスプレッションを適応できます。

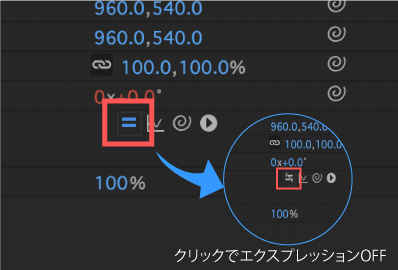
エクスプレッションを停止したい場合は、=をクリックすることで一時的に停止することができます。

『After Effects』初心者でも扱いやすい便利なエクスプレッション
『After Effects』初心者でも扱いやすい便利なエクスプレッションをいくつか紹介しておきます。
エクスプレッション『time』
『time*』は1秒あたりの数値の増加を自動制御するエクスプレッションです。
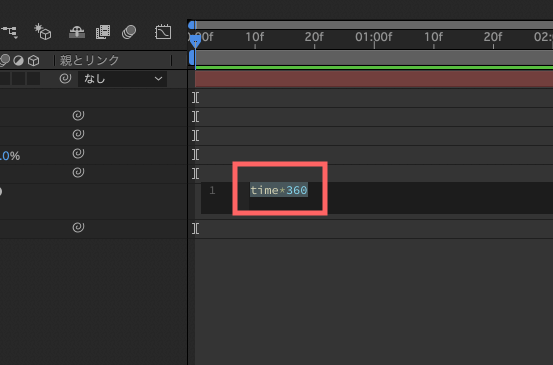
回転プロパティに『time*360』のエクスプレッションを適応した場合は
1秒間に360°=1回転を繰り返す動きをつけることができます。
time*360

回転プロパティへエクスプレッション timeを適用する場合の数値は1秒間に対する数値となるので
1秒間に半回転のスピードで回る
time*180
1秒間に2回転のスピードで回る
time*720
マイナスをつけることで反時計回りに回転させることができます。
-time*360
プロパティの不透明度に以下のプログラムを入力することで、ゆっくり点滅させることができます。
Math.sin(time*2) * 100;
もっと早く点滅させたいなら『time * 4』を『time * 6』など数値を増やすと点滅速度を早めることができます。
【Math.sin(time*2) * 100;の倍のスピードで点滅させる】
Math.sin(time*4) * 100;
最後の『100 ;』は最大不透明度の値になりますので
この数値を(0〜100)の範囲で変更することで最大不透明度を調整することができます。
【不透明度0〜50の範囲で点滅】
Math.sin(time*2) * 50;
単純に1秒間隔で点滅させるには、不透明度にエクスプレッションをかけて以下のプログラムを入力します。
(time & 1) * 100;
チカチカと点滅させるには不透明度にエクスプレッションをかけて、以下のプログラムを入力します。
Math.abs(Math.sin(time*6)) * 100;
(time*6)の数値を変更して点滅の速度変更ができます。
最後の『100 ;』は最大不透明度の値になりますので、この数値(0〜100)を変動することで最大不透明度を変更することができます。
警報ランプのように点滅させるには、不透明度にエクスプレッションをかけて、以下のプログラムを入力します。
100*Math.sin(time*5);
チカチカの点滅と違う点は、こちらの点滅は段々と明るくなって、即暗くなる点滅になります。
『100 』は最大不透明度の値になりますので、この数値(0〜100)を変動することで最大不透明度を変更することができます。
(time*5)の数値を変更して点滅の速度変更ができます。
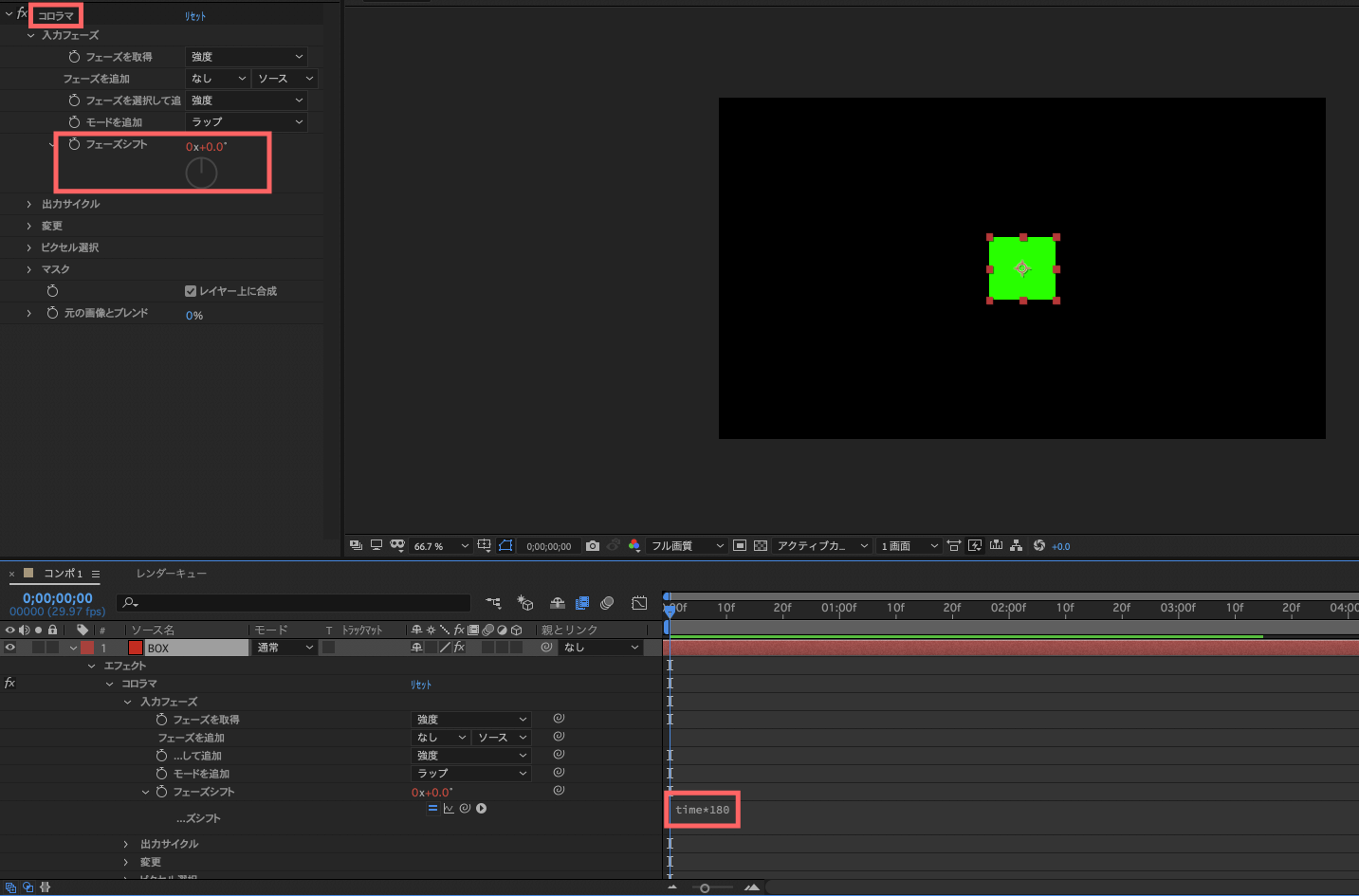
エフェクトのコロラマを適応して
エフェクトプロパティ『入力フェーズ』 ➡︎『フェーズシフト』にエクスプレッション『time*180』を適応すると
time*180

色がフェードしながら自動で変化することを繰り返す効果を作り出すことができます。
エクスプレッション『loop』
『loop(ループ)』系のエクスプレッションをうまく利用することで、反復動作を簡単に自動制御できるようになります。
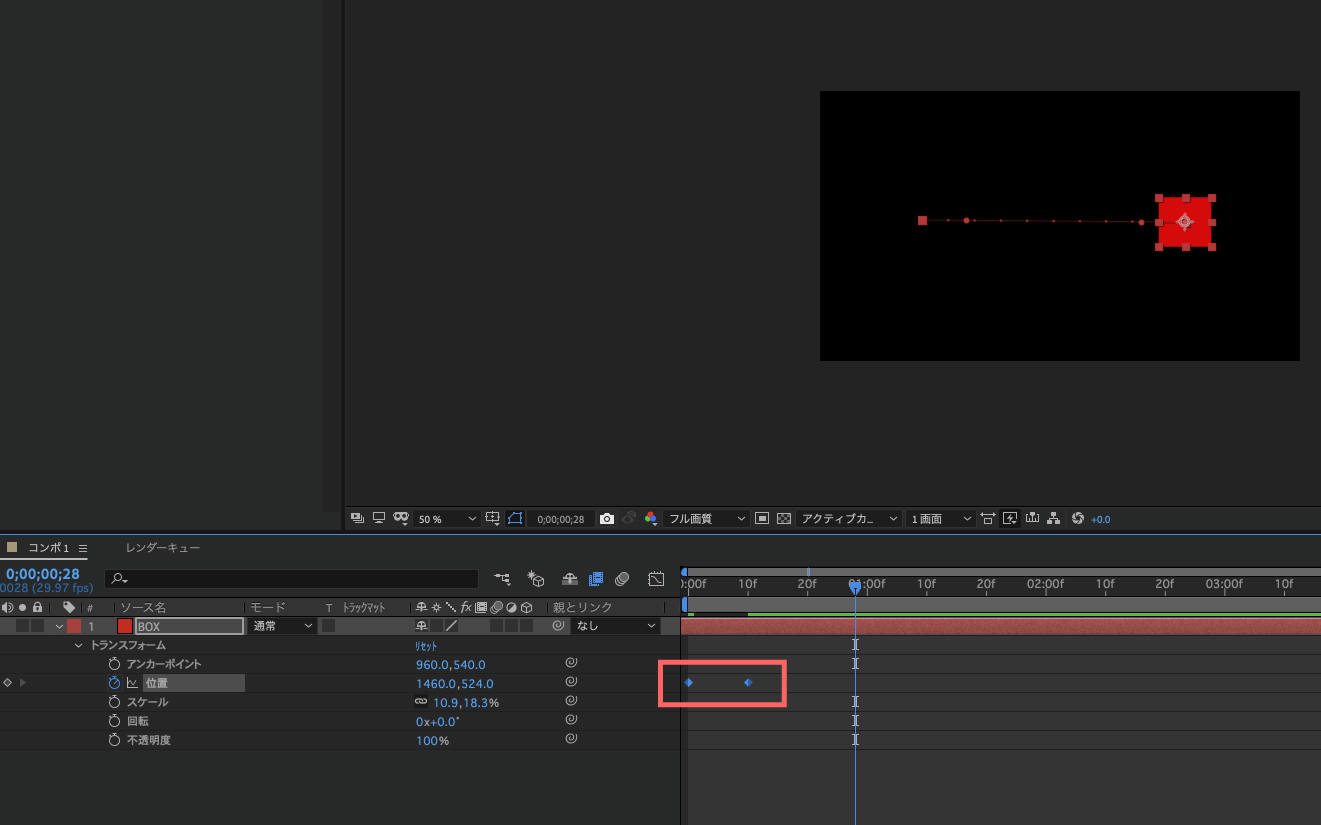
『loop』のエクスプレッションを適用するにはまずキーフレームを2つ打つ必要があります。

単純に1つ1つキーフレームを打ちながら同じ動きを繰り返すにはコピペを使っても中々大変な作業です…

エクスプレッショを使用すれば、同じ動きを繰り返すためにキーフレームの入力やコピペを繰り返し行っていく必要はありません。
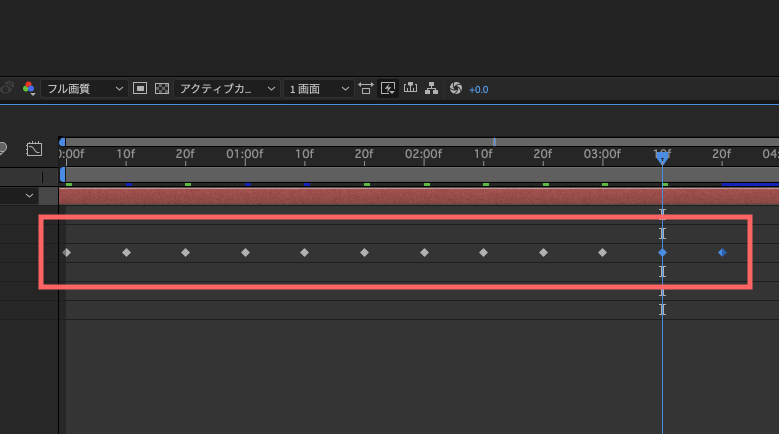
2つのキーフレームで動きをつけたプロパティに、エクスプレッションの『loop』を適応することで
自動で簡単に同じ動きを繰り返してくれます。
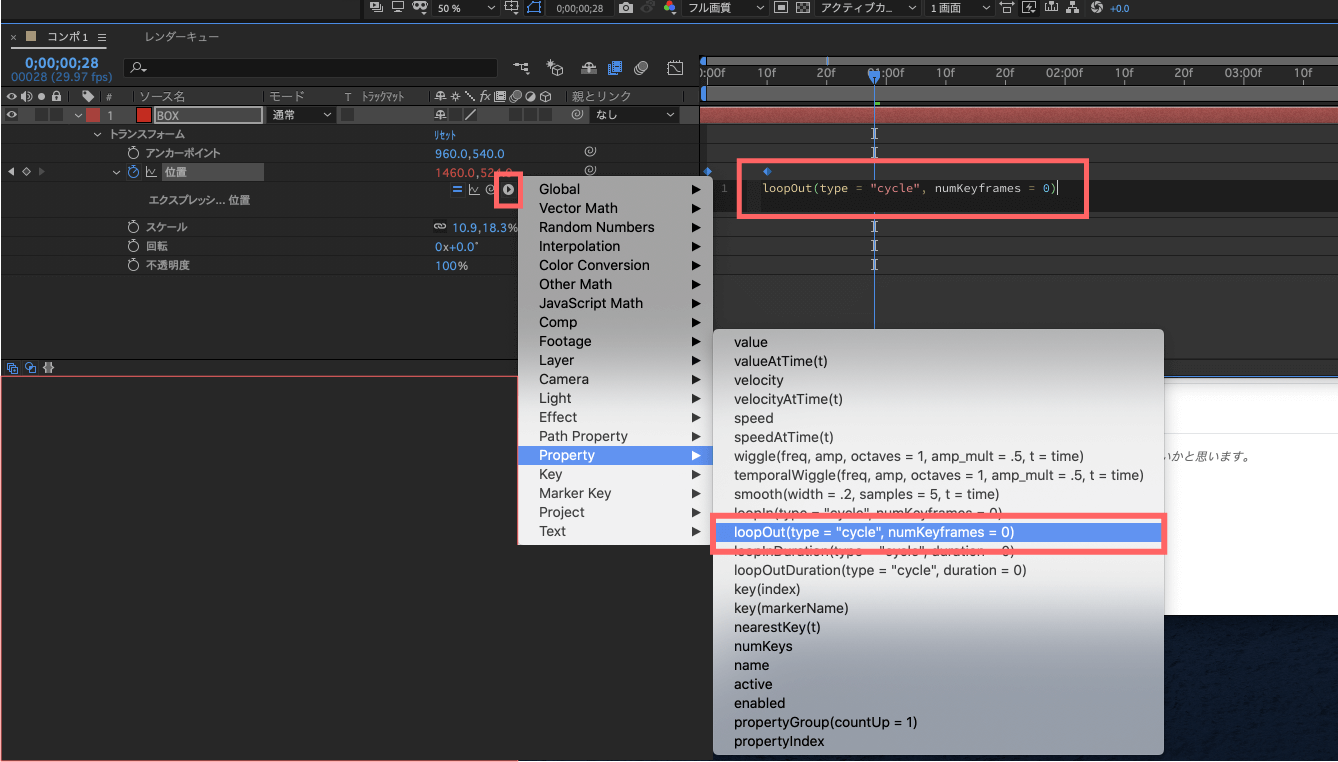
エクスプレッションの適用画面を開いたら
エクスプレッションメニュー『▶️』(画像参照⬇︎⬇︎) ➡︎ property ➡︎ loopOut(type = “cycle”,numKeyframes = 0)
を選択することで簡単に繰り返し動作を適応することができます。

loop(ループ)系のエクスプレッションは数種類あります。
その主な使用例を紹介していきます。
繰り返したい動作の前にループさせるときに適応します。
numKeyframes=◯の数値を入れ替えることで、どのフレーム位置からループするのか指定することができます。
0フレームからループする場合には
loopIn(type = "cycle", numKeyframes = 0)
50フレームからループしたい場合には
loopIn(type = “cycle”, numKeyframes = 50)
数値を変えることで開始フレームを指定できます。
繰り返したい動作の後にループさせるときに適応します。
numKeyframes=◯の数値を入れ替えることで、どのフレーム位置からループするのか指定することができます。
10フレームからループする場合には
loopOut(type = "cycle", numKeyframes = 10)
100フレームからループしたい場合には
loopIn(type = “cycle”, numKeyframes = 100)
数値を変えることで開始フレームを指定できます。
繰り返したい動作の前に◯秒毎にループさせるときに適応します。
duration=◯の数値を入れ替えることで、秒数を指定することができます。
loopInDuration(type = "cycle", duration = 0)
繰り返したい動作の後に◯秒毎にループさせるときに適応します。
duration=◯の数値を入れ替えることで、秒数を指定することができます。
loopOutDuration(type = "cycle", duration = 0)
wiggle( , )
『wiggle』は揺らすという意味です。
『wiggle』は選択したプロパティを指定したエクスプレッションの数値の範囲内で揺らし続ける
=『指定した数値の範囲内で、ランダムに数値を変化させる』ことができます。
wiggleの適応方法は
『wiggle(1秒間に変動する回数 , 変動する数値の範囲)』
と回数と影響度を入力することで数値が変動する範囲で指定できます。
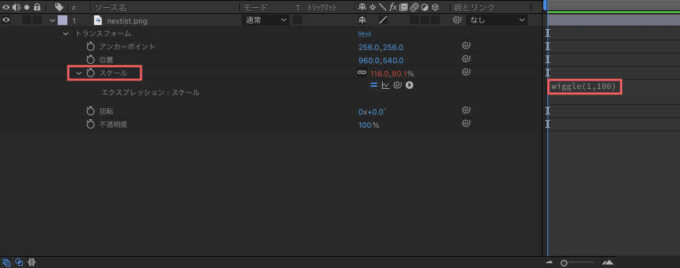
例えばトランスフォームの『スケール』プロパティに
エクスプレッション→wiggle(1,100)を適応した場合
wiggle(1,100)

1秒間に1回、100の間で数値がランダムに変動することを繰り返すことができます。
風船やシャボン玉、液体などにアニメーションをつけるときに便利です⬇︎⬇︎
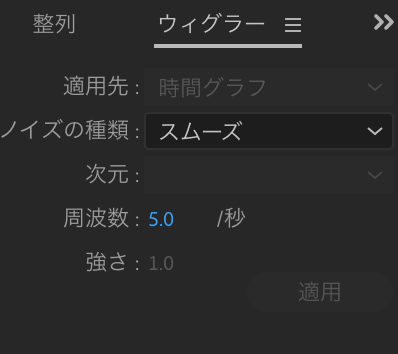
『wiggle』の適応はウィグラーパネルを使用すると便利です。
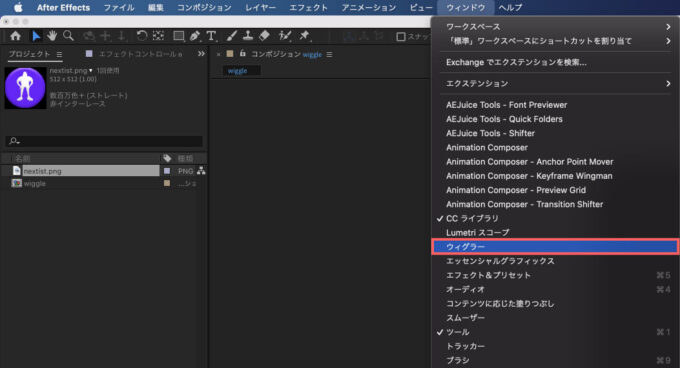
上部メニューのウィンドウ ➡︎ ウィグラーを選択すると

ウィグラーパネルが表示されます。

ウィグラーを使った方法は『DENPO-ZI』さんがわかりやすく解説してくれてます⬇︎⬇︎
エクスプレッション『wiggle』の使い方もわかりやすく解説されています⬇︎⬇︎
ウィグリーセレクターを使用した文字の動かし方を解説した動画です⬇︎⬇︎
ウィグラー、エクスプレッション『wiggle』、ウィグリーセレクターの使用用途はそれぞれ微妙に違いますが
実際に使ってみて使いやすいものを利用して下さい。
random( , )
指定した範囲で数値をランダムに変化させます。
例えばrandom(10,100)と入力した場合には、10〜100の範囲内でランダムに数値を変化させ続けます。
以上、随時情報記事を追加していきますので、また遊びに来てください٩( ‘ω’ )و
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎