Adobe Photoshop 22
今回は無料配布されているアクション素材『Halftone Automator』を使って、お洒落なハーフトーン画像を簡単に作る方法を解説します。
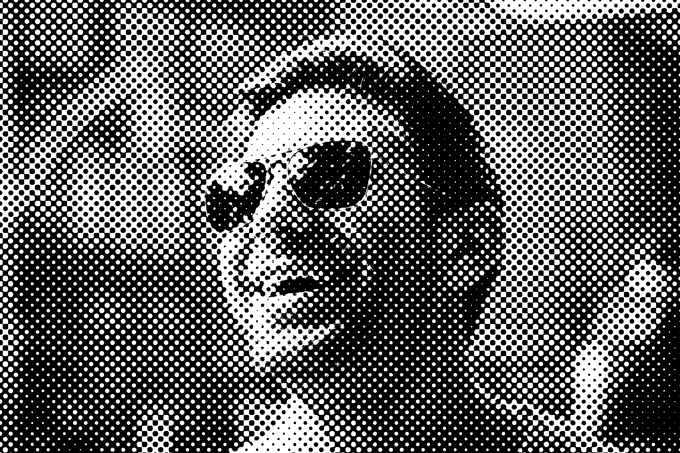
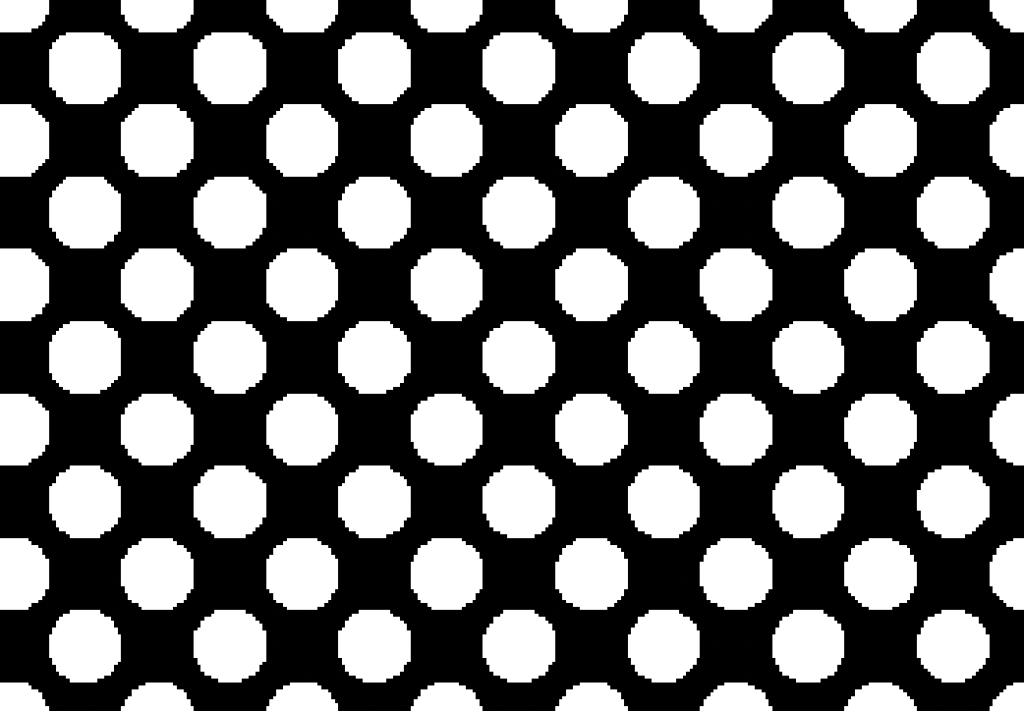
『ハーフトーン』は画像内の異なるグレーの濃度を、さまざまなサイズのドットで表現した単色画像になりますd(゚∀゚)
アクション素材『Halftone Automator』を使うことで、以下⬇︎⬇︎のようなハーフトーン画像へ簡単に加工することができます。


『アクション素材』を使えば、簡単にプロ並みの編集加工を加えることができます。
もの凄く簡単で便利な機能なので、ぜひ一度使ってみてください!!
*『アクション機能』『アクション素材』について解説した記事はこちら⬇︎⬇︎
目次
アクション素材『Halftone Automator』を使った画像編集方法

アクション素材『Halftone Automator』のダウンロードから使い方まで順を追って解説していきます。
英語版への切り替えは簡単にできます。
*『Photoshop』を英語版へ切り替える方法はこちら⬇︎⬇︎
アクション素材『Halftone Automator』のダウンロード方法
以下のボタンからアクション素材『Halftone Automator』をダウンロードしてください。
『Halftone_Automator.zip』がダウンロードされるので、展開して『Halftone_Automator』フォルダを表示させておきます。

『Halftone Automator』のインストール方法と使い方
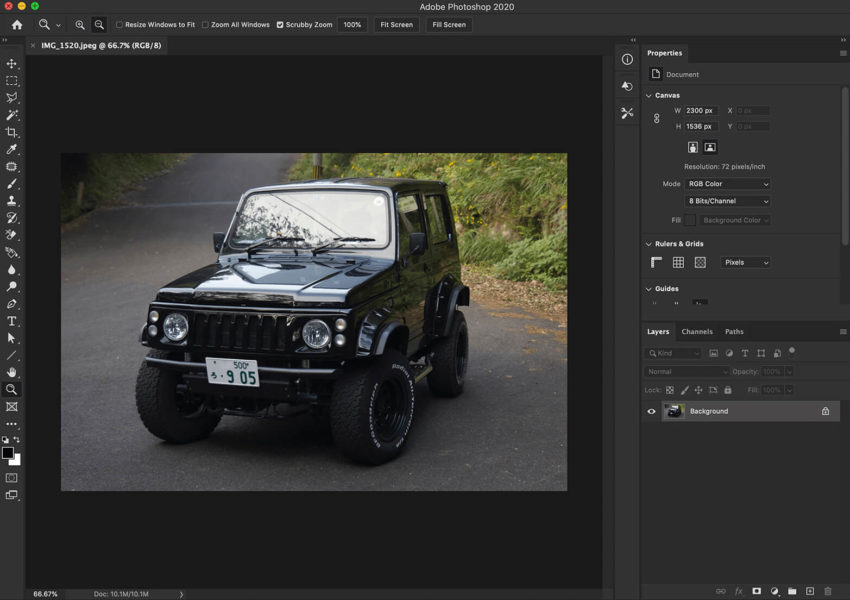
『Photoshop』を開き、アクションを適用した素材を読み込みます。

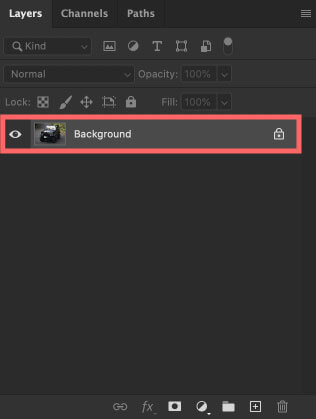
読み込んだ素材のレイヤー名が『Background』の背景レイヤーで鍵マークが表示されていることを確認してください。
もしレイヤー名(Background)が一字でも違っていたり、背景レイヤーとして鍵マークがついていなければ、アクションを実行する際にエラーを起こしてしまいます。

もしレイヤー名が『Background』ではなかったり、背景レイヤーとして鍵マークが表示されていない場合には
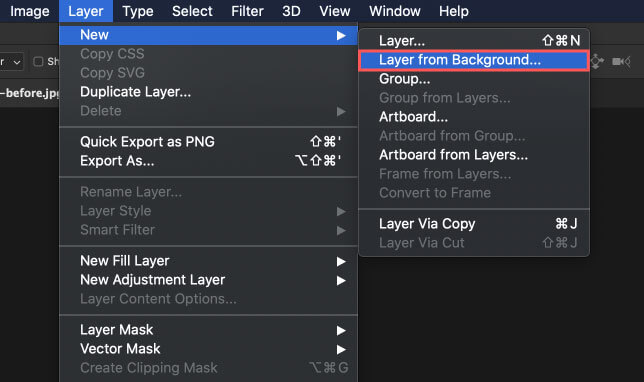
レイヤーを選択した状態で上部メニューからLayer ▶︎ New ▶︎ Background from Layer を選択して背景レイヤーに変更しておいてください。

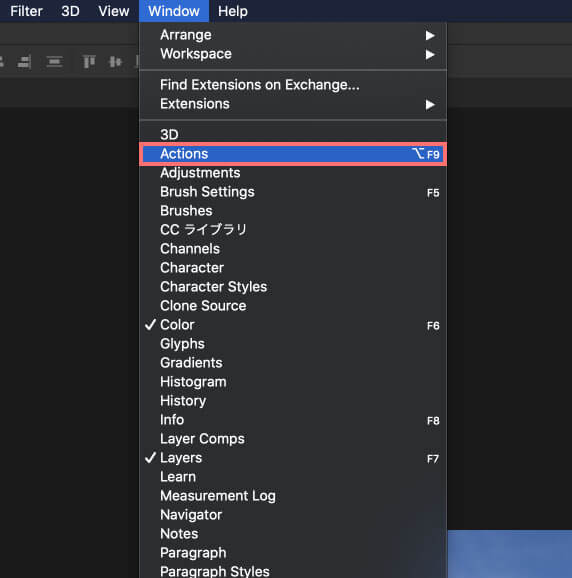
上部メニューのWindow ▶︎ Actionを選択してアクション操作パネルを表示させます。

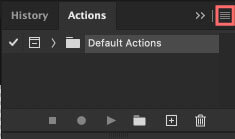
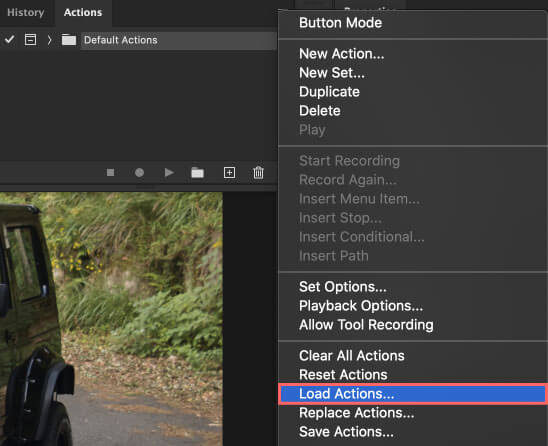
アクション操作パネルの右上のメニューボタンをクリックします。

表示されたメニューから『Load Actions』を選択します。

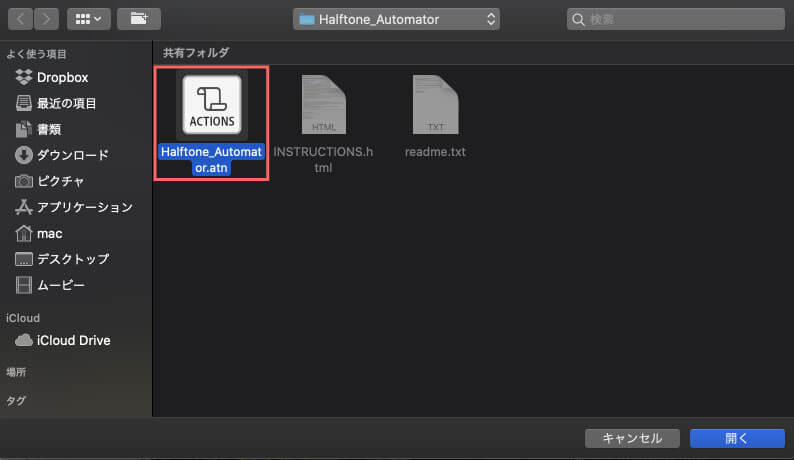
ダウンロードしておいた『Halftone_Automator』フォルダ内にある『Halftone_Automator.atn』を選択し、開くをクリックします。

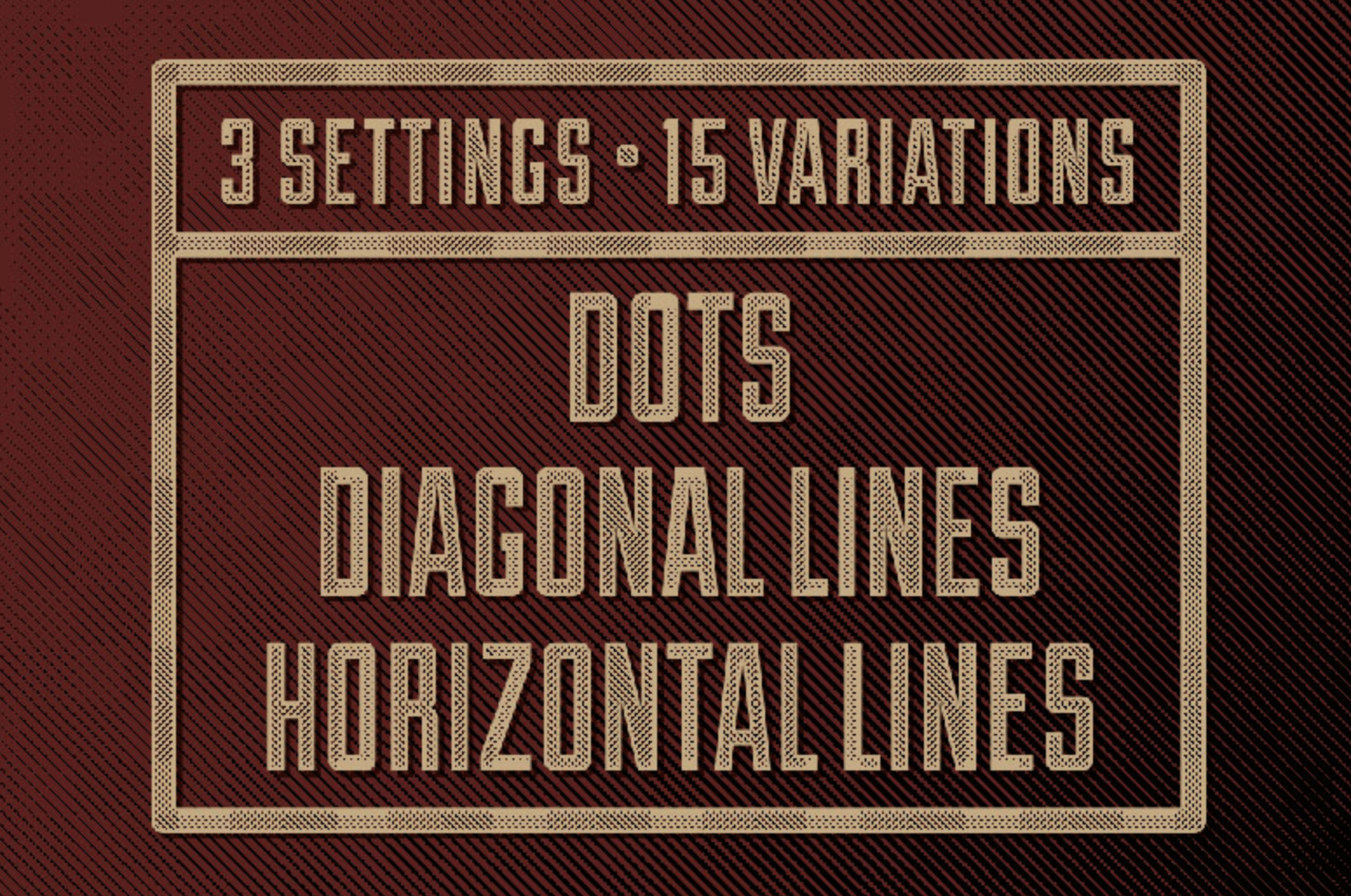
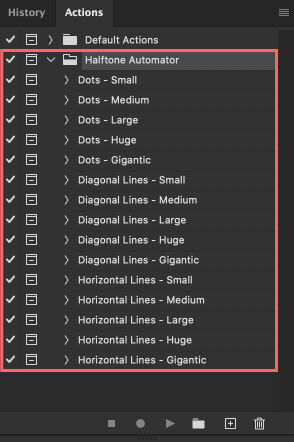
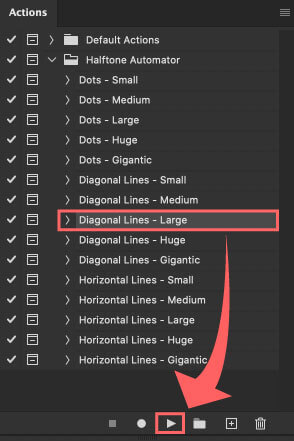
『Halftone_Automator』がインストールされ、フォルダを開くと『Dots』『Diagonal Lines』『Horizontal Lines』の3種類があります。
それぞれスモールからギガンティックまで生成するドットやラインのサイズを選択することができます。

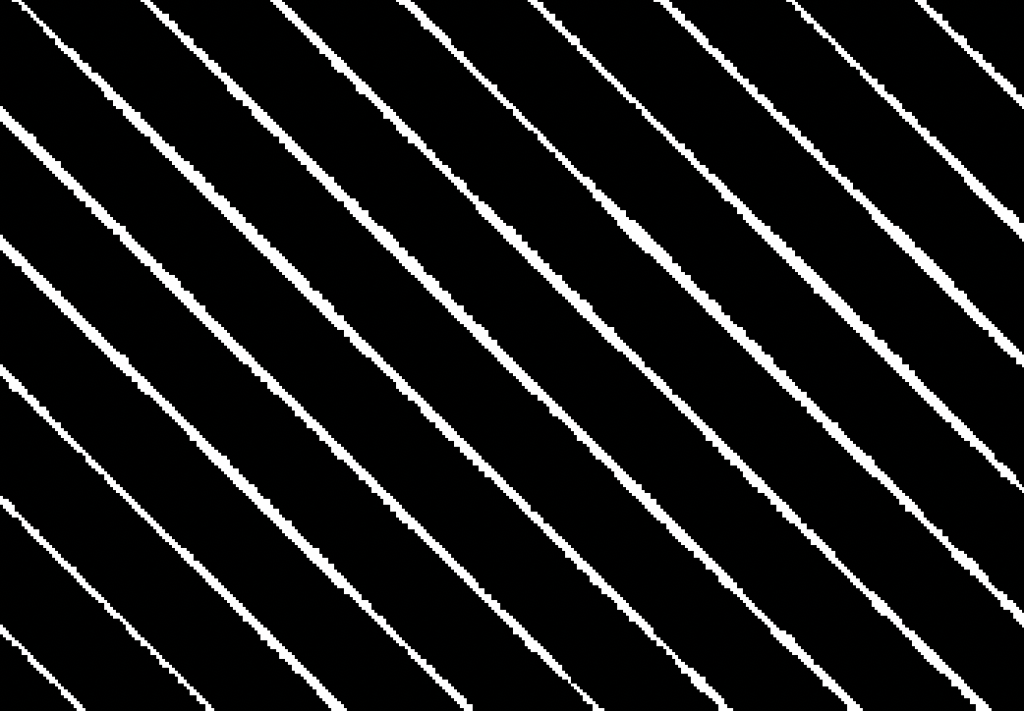
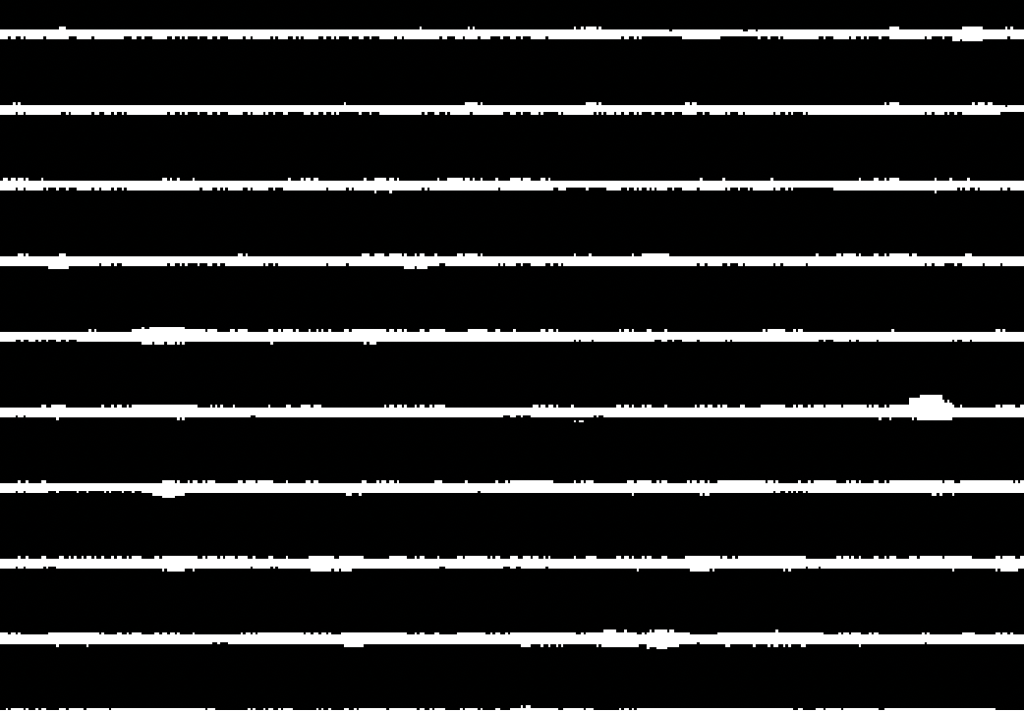
『Dots』『Diagonal Lines』『Horizontal Lines』の模様の違いは以下のような感じです⬇︎⬇︎



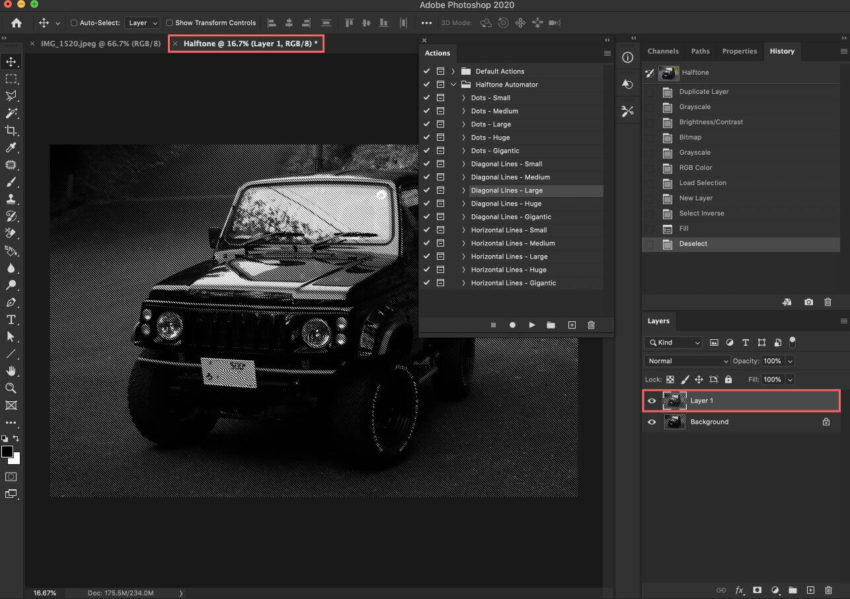
今回は『Diagonal Lines – Large』を選択して、パネル下のスタートボタン『▶️』をクリックします。

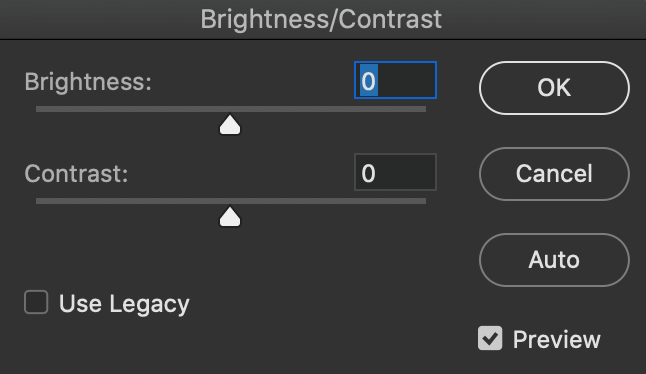
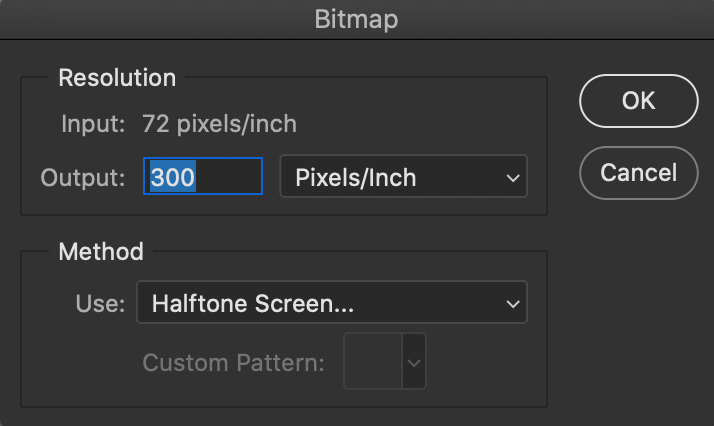
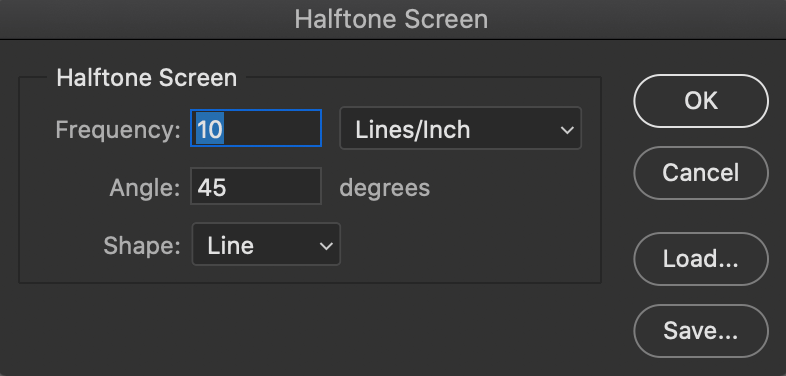
自動で『Brightness/Contrast』『Bitmap』『Halftone Screen』の調整パネルが表示されます。
仕上がりをプレビューでみながら調整できないので不便ですが、機会があれば微調整してみてください。
『Halftone Screen』のFrequencyはドットやラインの太さや幅を調整できるのでお好みで設定してください。
今回はとりあえず全てそのままOKをクリックします。



アクション『Diagonal Lines – Large』が適用されました。
今回のアクション素材『Halftone Automator』は他のアクション素材と違い、別のプロジェクトに自動で作成されます。
何種類か作成してプロジェクトを切り替えることで比較ができるのでとても便利です。

これで完成です。あとはテキストや色をお好みで調整してください。

アクション素材『Halftone_Automator』は、『デュオトーン』と相性がとてもいいです。
『Halftone_Automator』を適用した後にぜひデュオトーン加工してみてください。

簡単にデュオトーンに加工できる無料アクション素材『Duotone』を紹介した記事はこちら⬇︎⬇︎
最後に
今回紹介したアクション素材『Halftone Automator』以外にも
ネット上には無料で使えるアクション素材(.atn)がたくさんあります。
*無料配布されているアクション素材(.atn)を各カテゴリー別に分けてまとめた記事はこちら⬇︎⬇︎
*おすすめの無料アクション素材(.atn)10選はこちら⬇︎⬇︎
アクション素材(.atn)以外にも『Adobe Photoshop(フォトショップ)』で使える無料素材はたくさんあります。
デザイン制作やサムネイル作りにかなり重宝しますので、ご存知ない方はぜひ使ってみてください\( ̄∀ ̄)/
*グラデーション(.grd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*パターン素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*テキストエフェクト素材(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎