Adobe After Effects 27
『フラクタルノイズ』でリアルな水面を作る方法
『After Effects』の超万能エフェクト『フラクタルノイズ』で、リアルな水面を作る方法を紹介します。
『フラクタルノイズ』で水面を作る
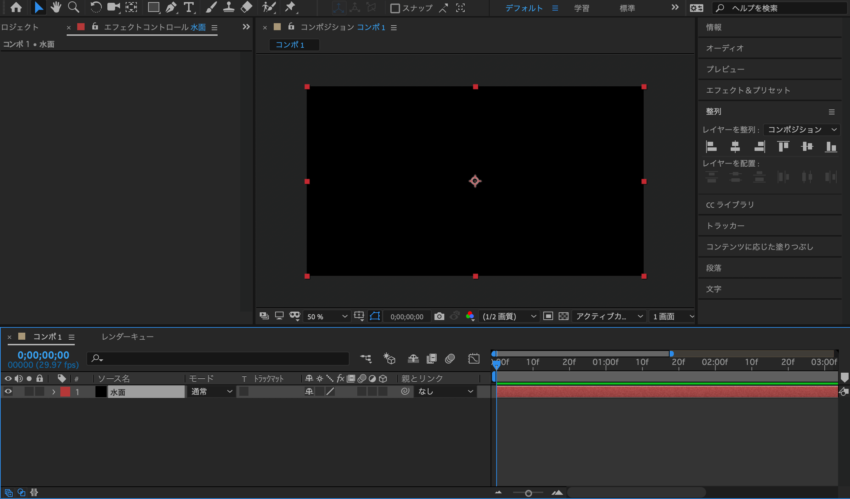
新規コンポジション作成 ▶︎ 新規平面レイヤーを作成します。

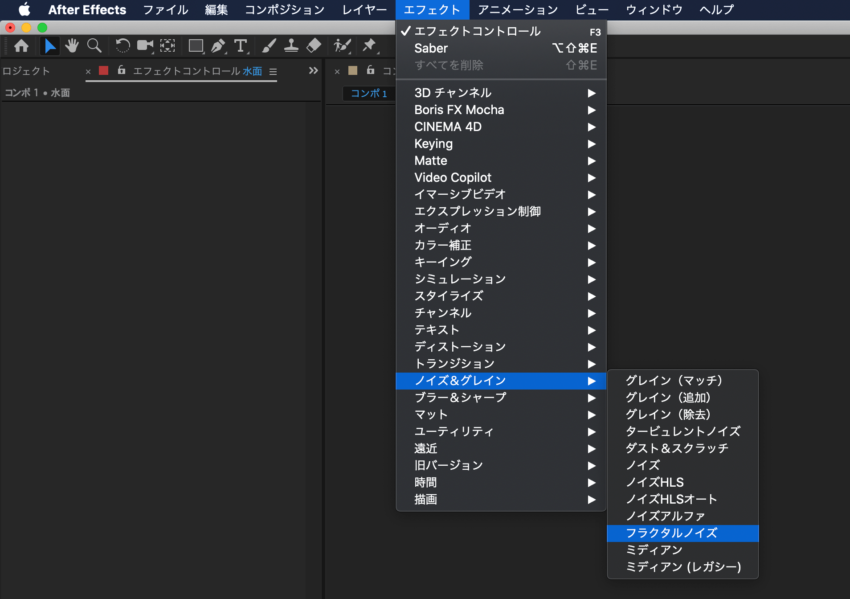
平面レイヤーにエフェクト ▶︎ ノイズ&グレイン ▶︎ フラクタルノイズを適用します。

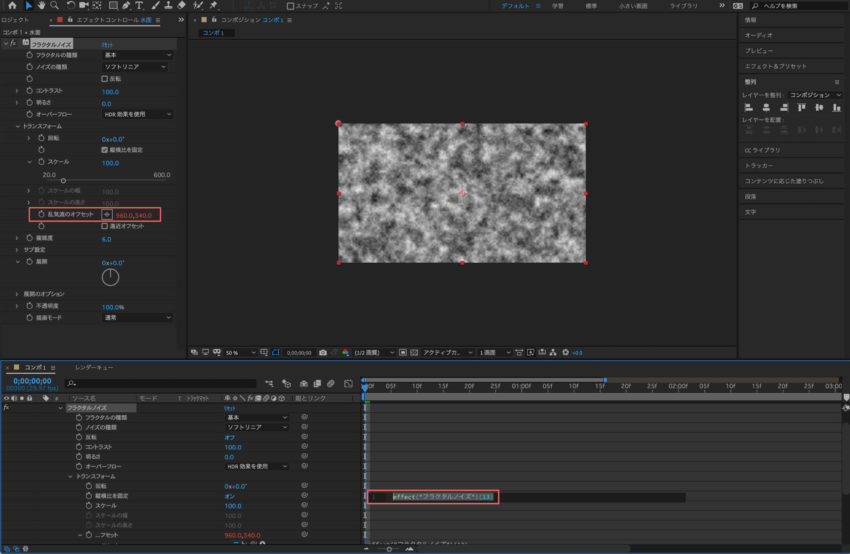
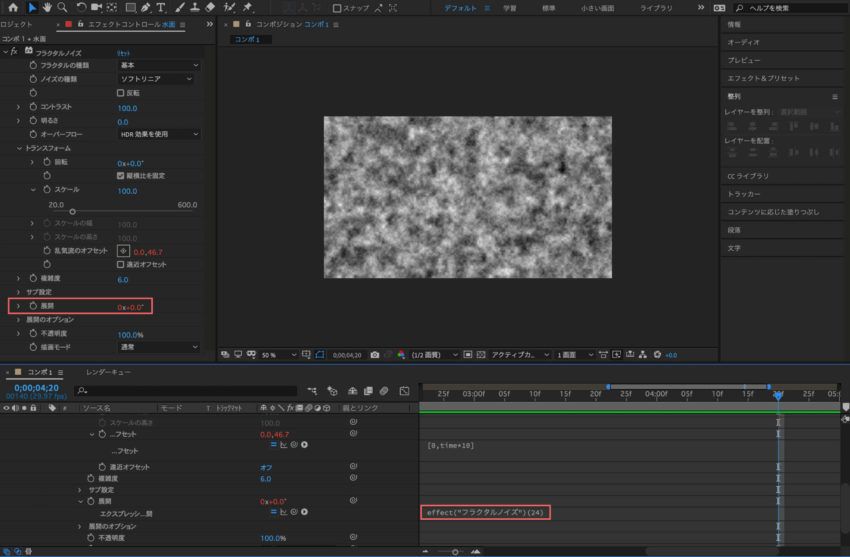
エフェクトコントロールパネル ▶︎ フラクタルノイズ ▶︎ トランスフォーム ▶︎ 乱気流のオフセットのキーフレームを
『Windows』の方は alt、『Mac』は optionを押しながらクリックして
『乱気流のオフセット』のエクスプレッションを開きます。

エクスプレッションに『0,time*10』と入力します。
すると下方へゆっくりと動くアニメーションがつきます。

フラクタルノイズ ▶︎ 展開のキーフレームを
『Windows』の方は alt、『Mac』の方は optionを押しながらクリックして『展開』のエクスプレッションを開きます。

エクスプレッションに『time*200』と入力します。
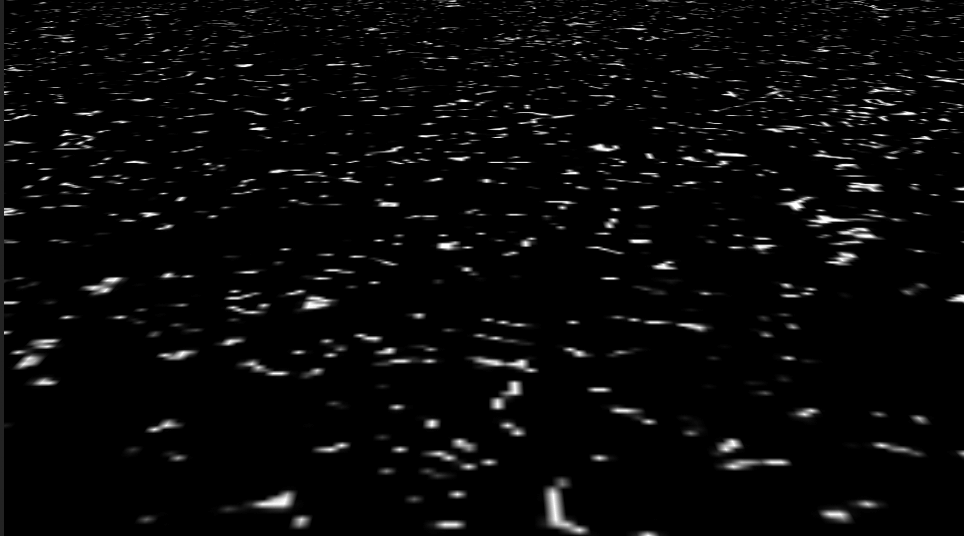
するとフラクタルノイズがゆらゆらと水面のように動くアニメーションができます。

平面レイヤーを3Dレイヤーへ変更します。

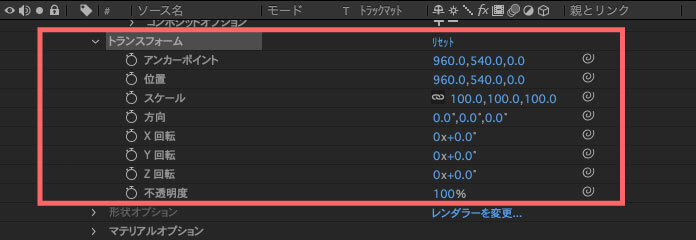
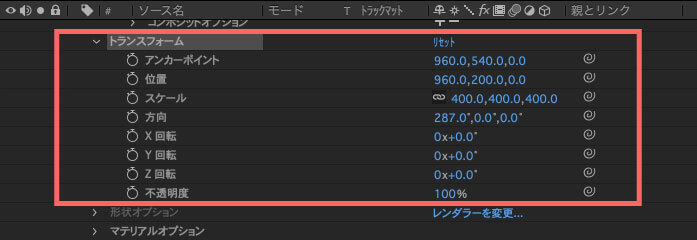
次にフラクタルノイズを適用した平面レイヤーのトランスフォームを表示させます。

トランスフォームの値を以下のように調整します。



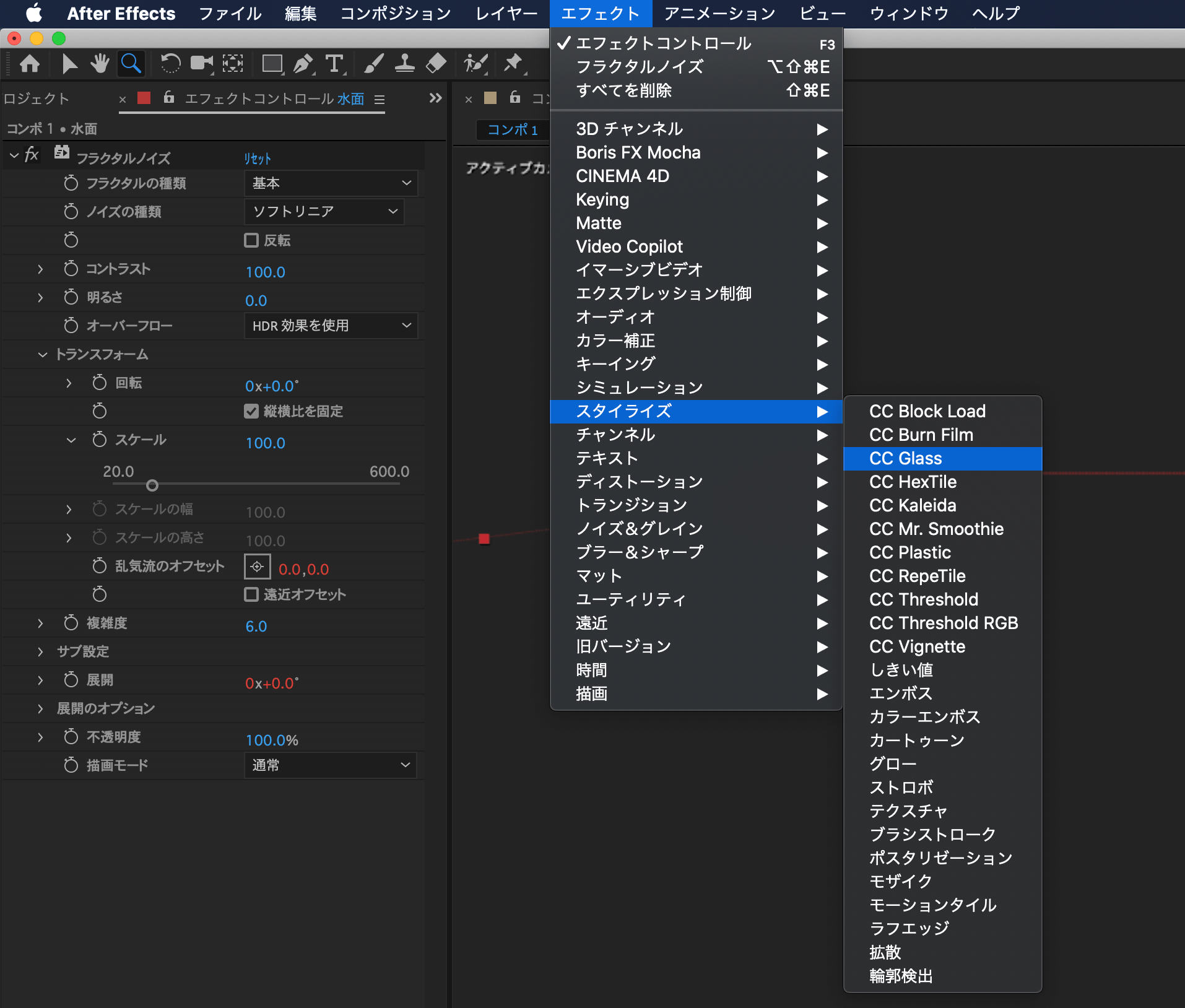
次にエフェクト ▶︎スタイライズ ▶︎ CC Glassを適用します。

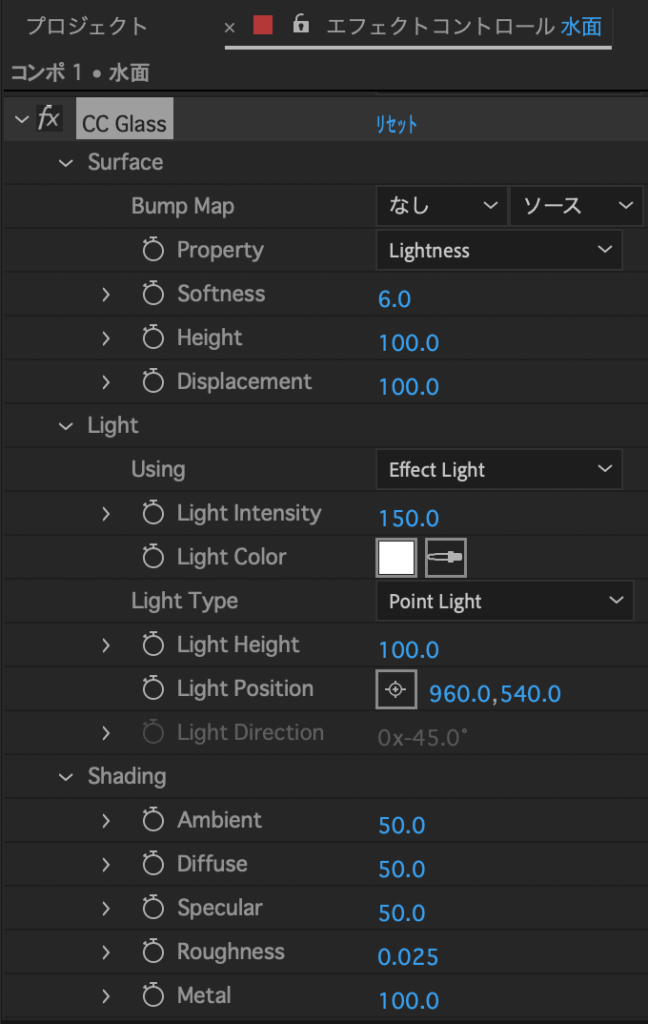
エフェクトコントロールパネルで『CC Glass』のプロパティーを以下のように調整します。

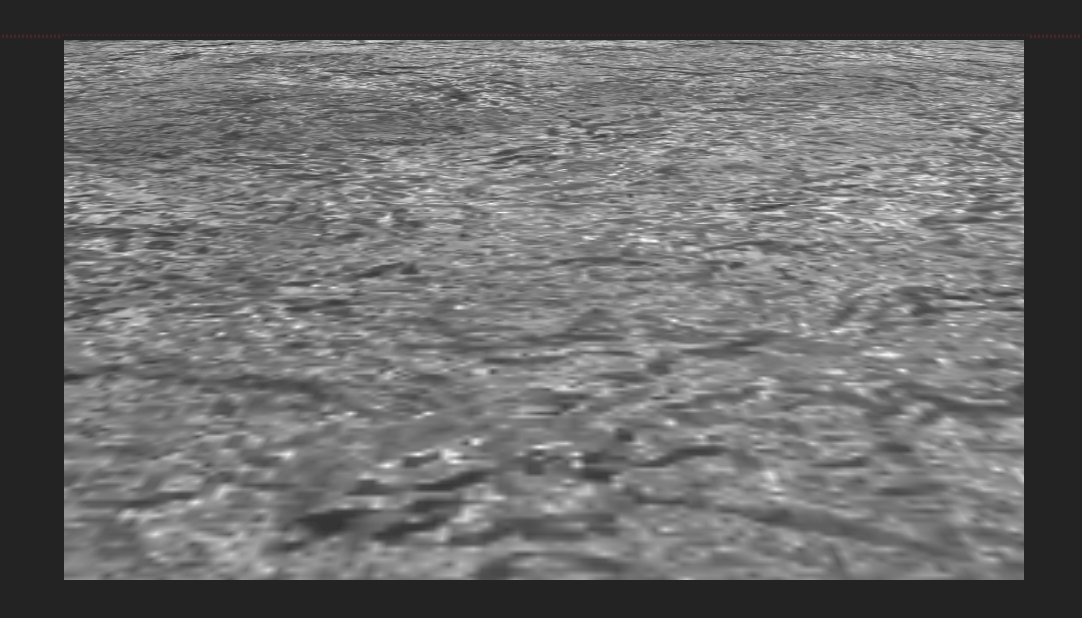
水面っぽくなってきました。

『CC Glass』で水面の反射を作る
次は水面の反射をつけていきますd(゚∀゚)
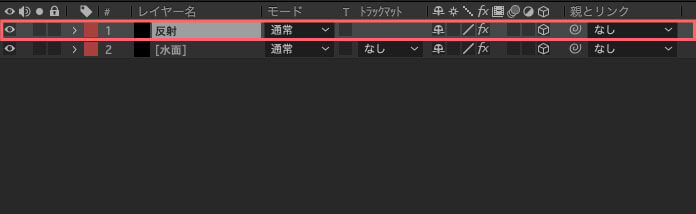
平面レイヤー(水面)を複製します。
名前は『反射』としておきます。

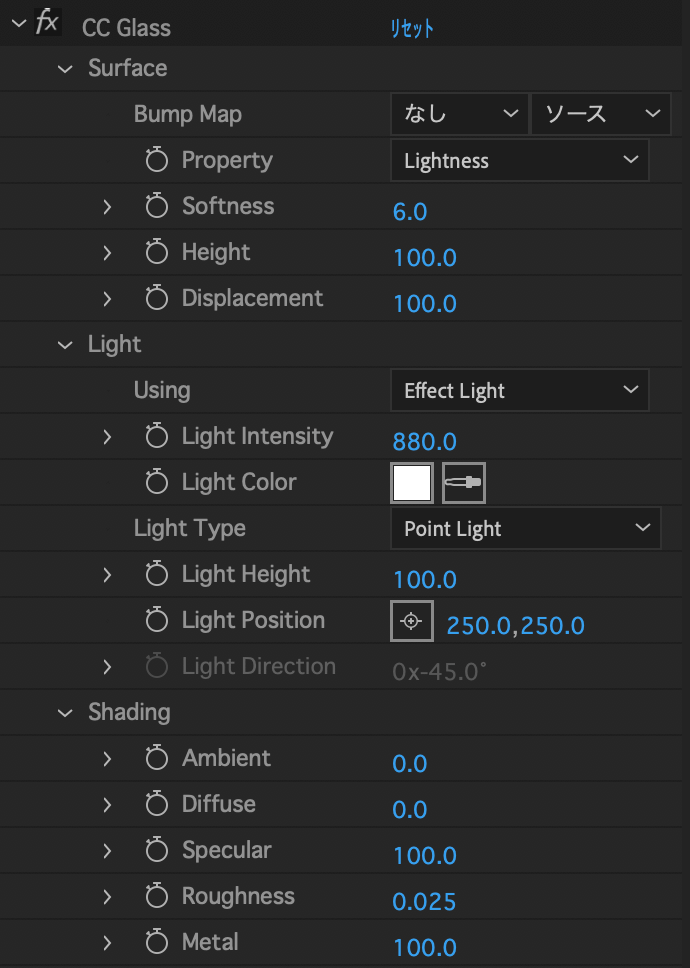
エフェクトコントロールパネルで複製したレイヤー(反射)の『CC Glass』の値を以下のように調整します。

こんな感じになります。

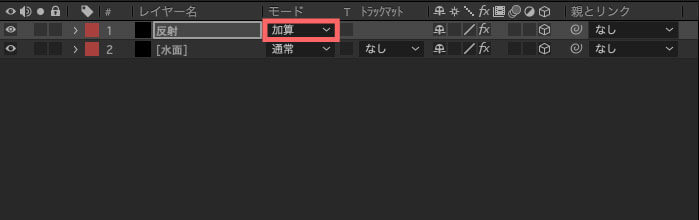
複製したレイヤー(反射)の描画モードを『加算』にします。

これで水面に反射する光が追加されて、よりリアルな水面になります。


グラデーション×ブラーマップで水面の仕上げ
ぼかしや色を調整することでさらにクオリティーを上げていきます。
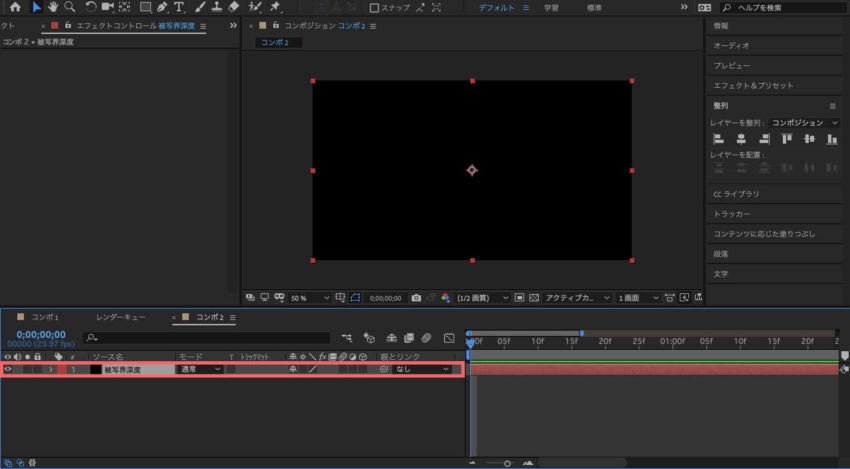
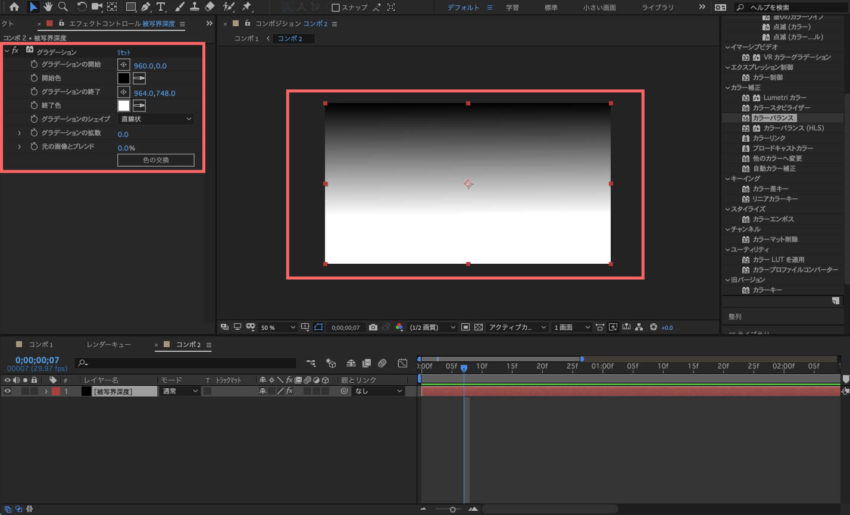
新規コンポジション(名前▶︎コンポ 2)を作成して、そこに 新規平面(名前▶︎被写体深度)を作成します。

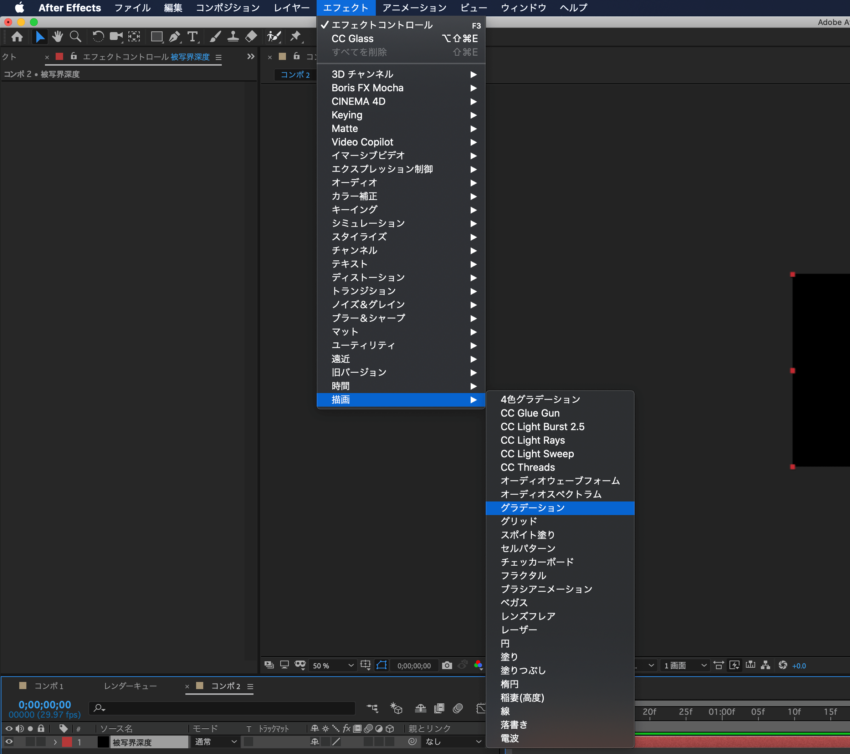
平面レイヤー(被写体深度)にエフェクト ▶︎ 描画 ▶︎ グラデーションを適用します。


グラデーションをかけた平面レイヤー(被写界深度)を
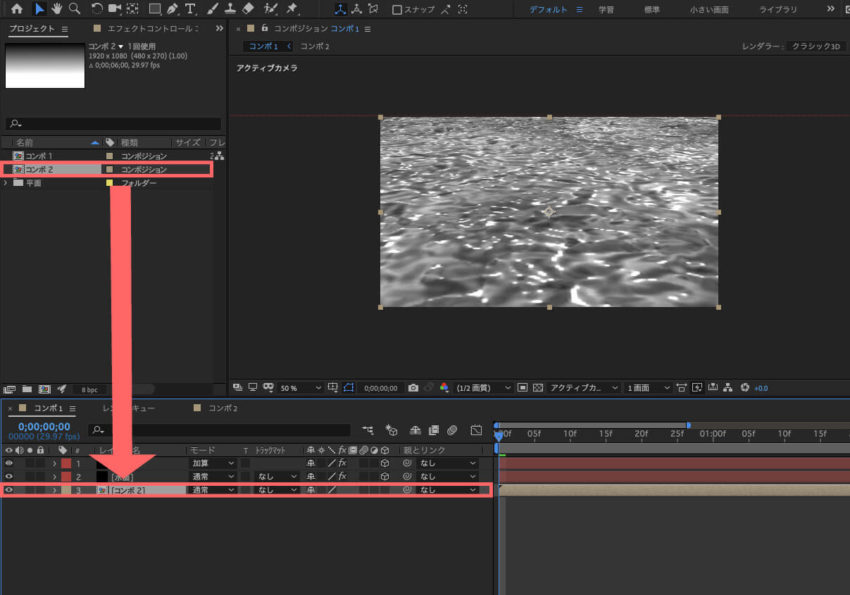
最初の作ったコンポジション(コンポ1)へネスト化(入れ子)します。

『Windows』の方は control+ alt+ Y、『Mac』の方は command+ option+ Yで
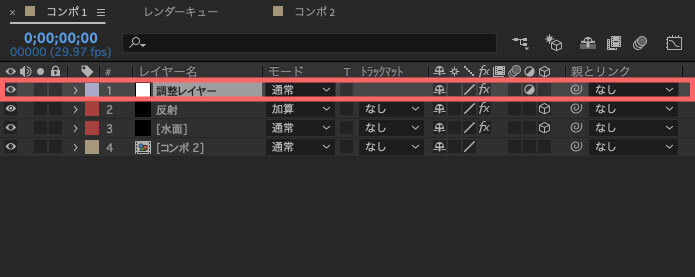
調整レイヤーを作成します。

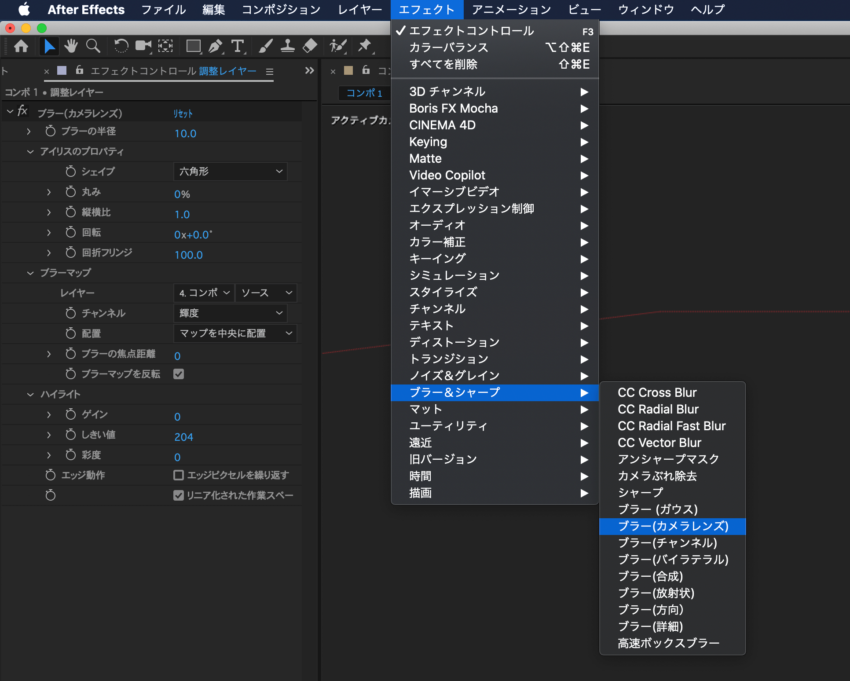
この調整レイヤーにエフェクト ▶︎ ブラー&シャープ ▶︎ ブラー(カメラレンズ)を適用します。

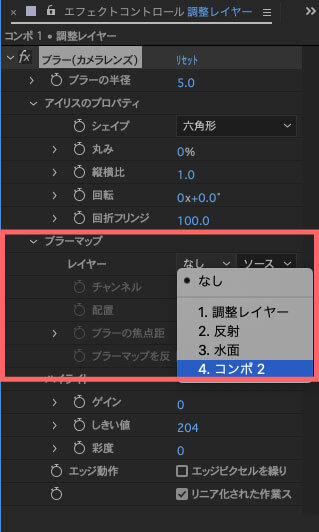
エフェクトコントロールパネルでブラー(カメラレンズ)の『ブラーマップ』を
平面にグラデーションをかけネスト化した『コンポ2』に変更します。

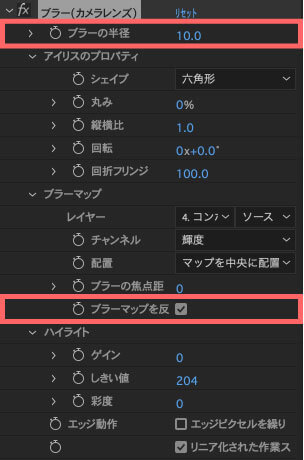
ブラーマップを反転にチェックを付け、プレビューを見ながら値を調整します。
ここでブラー(カメラレンズ)の『ブラーマップを反転』をONにすることで
平面レイヤーに適用したグラデーションの黒い範囲に沿って、ブラーをかけることができます。

プレビューを見ながらブラー(カメラレンズ)のブラーの半径の値を調整します。


最後に色を調整します。
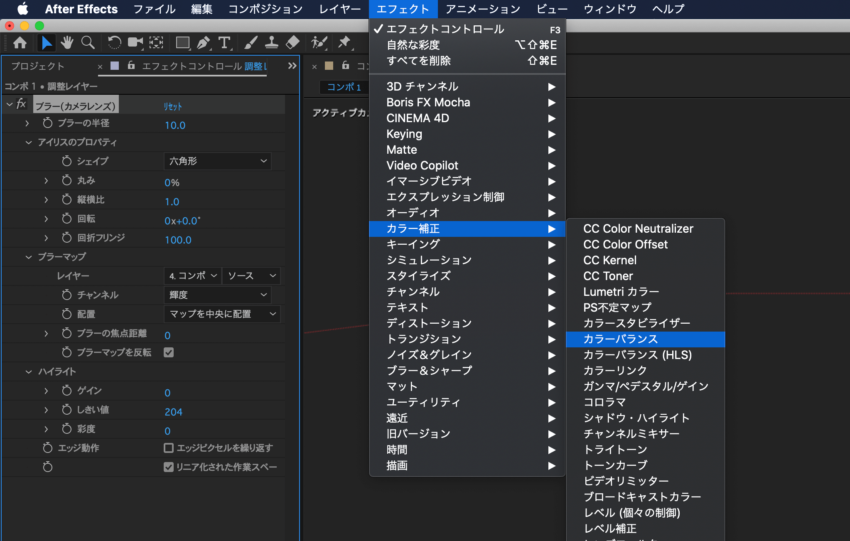
調整レイヤーに追加でエフェクト ▶︎ カラー補正 ▶︎ カラーバランスを適用します。

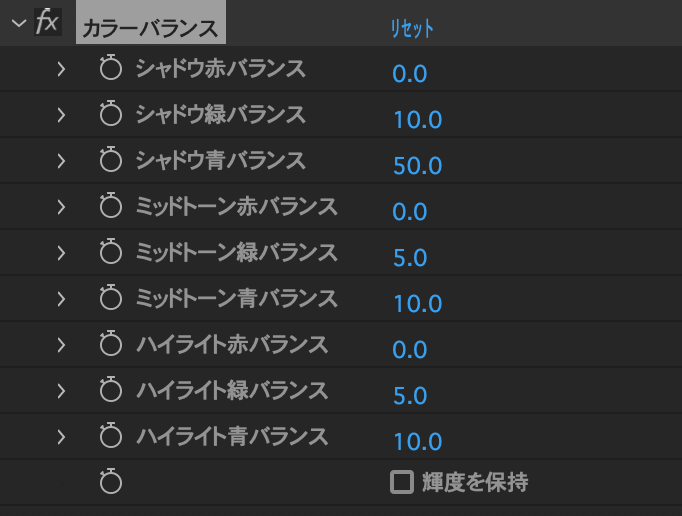
エフェクトコントロールパネルでカラーバランスの値を調整していきます。



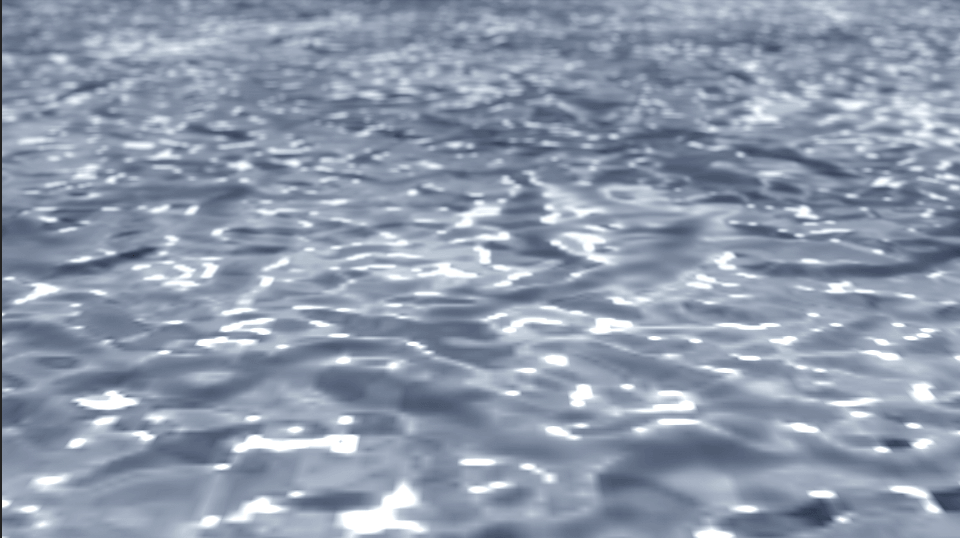
これで完成です\( ̄∀ ̄)/
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و