Adobe After Effects 155

ラインをアニメーションを手軽に作りたいのですが何かいい方法はありませんか??
簡単にグリッドアニメーションが作れるスクリプトならあるよ〜(=゚ω゚)ノ

それ興味あります(゚∀゚!! ぜひ教えてくださいっ(゚∀゚(゚∀゚!!
了解!! いろんなアレンジが効くスクリプトだから、ぜひぜひ使って色々試してみてね٩( ᐛ )و
目次
『gridRig』とは!?

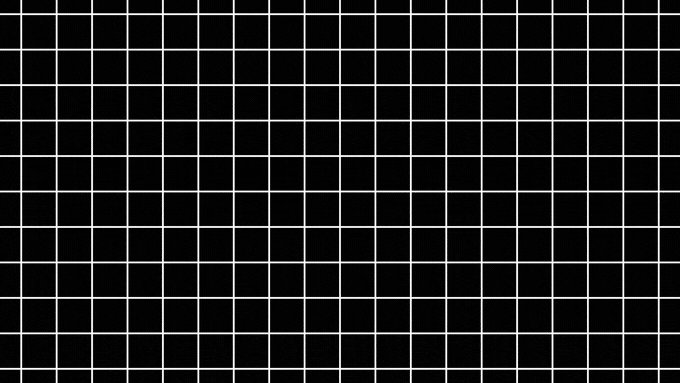
『gridRig』はグリッドラインを追加して簡単にアニメーションできる無料スクリプトになります。
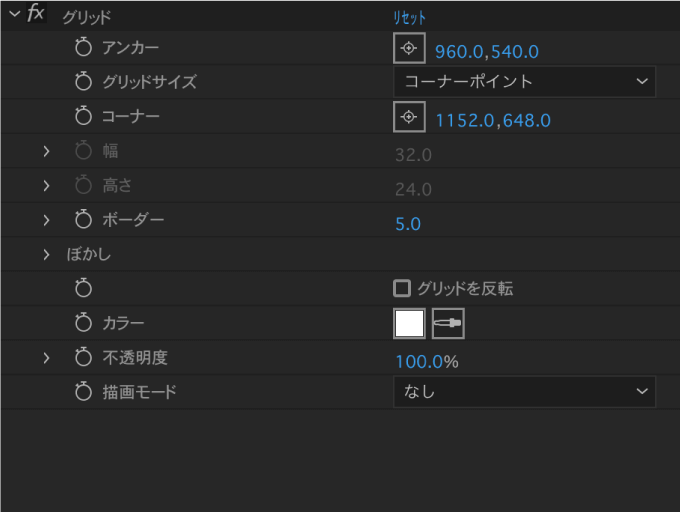
エフェクト ▶︎ 描画 ▶︎ グリッド でも『gridRig』と同じようにライン・グリッドアニメーションを作ることができますが
『gridRig』ではアニメーションを付けた際に自動でタイミングをずらすことができる『Delay』機能を使うことで、エフェクトのグリッドではできないライン・グリッドアニメーションを手軽に作ることができます。




エフェクトのグリッドと『gridRig』のエフェクトプロパティーを比較するとグリッドの方がボーダー(線幅)やぼかし、カラーなど変更できるので便利そうに見えますが


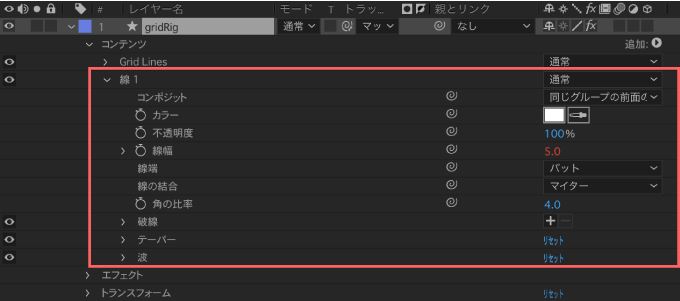
『gridRig』を適用するとシェイプレイヤーに『gridRig』のパラメーターを付与した状態で生成されるので、多少制限はありますが、線幅やカラー、波線など『線』のプロパティーを調整することができます。

グリッド(エフェクト)にある『グリッドを反転』もぜひ追加してほしい…_(┐「ε:)_
『gridRig』のダウンロードにはメールアドレスなど特に個人情報の入力は必要ありません⬇︎⬇︎
『gridRig』の無料でダウンロード・インストールする手順はこちら ▶︎ ジャンプ!!
『gridRig』の機能や使い方
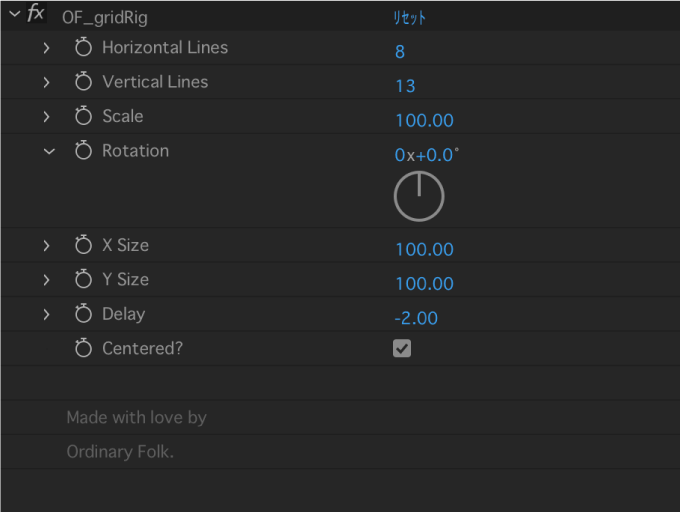
『gridRig』の機能や使い方を解説していきます。
Horizontal Lines、Vertical Lines
Horizontal Lines(水平線)とVertical Lines(垂直線)の本数を調整することができます。


Scale
グリッド全体のScale(スケール)を調整できます。

Rotation
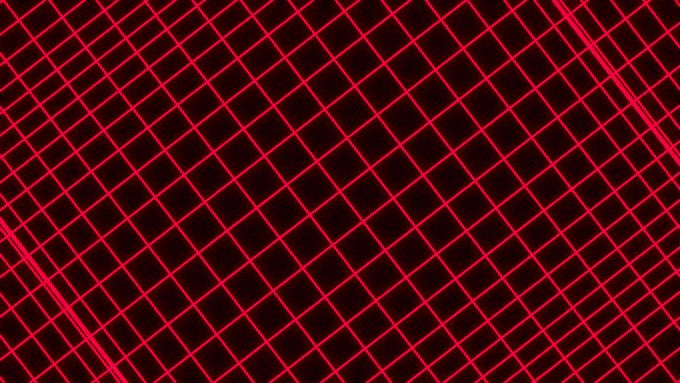
グリッド全体のRotation(回転)を調整できます。

X Size、Y Size
グリッドのX軸のサイズ(X Size)とY軸のサイズ(Y Size)を調整することができます。


Delay
『Delay』ではグリッドにアニメーションを付けた際にその動きを順番に遅らせることができます。
数値をマイナス(ー)で設定するとアニメーションの動きを順番に早くズラすことができます。



Sentered
『Setered』は中心をグリッドにするか、グリッドスペースの中心にするかを選択できます。


『gridRig』のダウンロード・インストール方法
『gridRig』のダウンロード方法と『After Effects』へインストールする方法を解説していきます。
『gridRig』のダウンロード方法
公式サイトで無料ダウンロードできます。
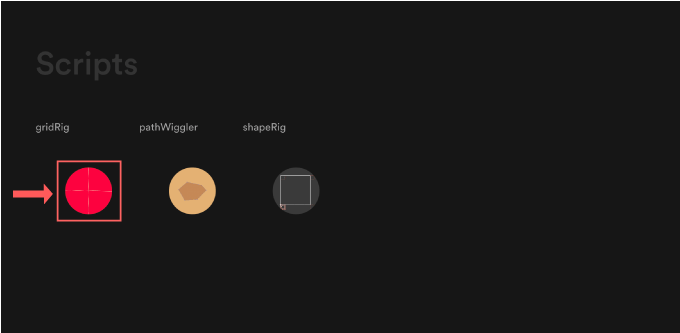
サイトに入ったら下の方へスクロールしていくと『gridRig』があるのでアイコンをクリックします。

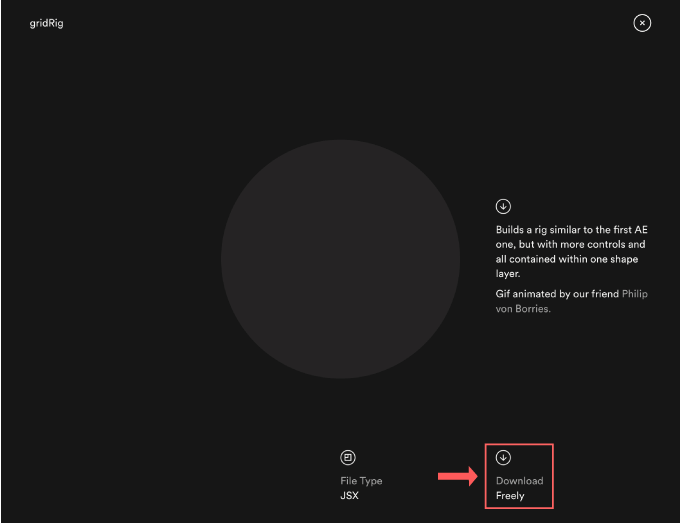
下の方にある『Download Freely』の部分をクリックするとダウンロードされます。

『gridRig』のインストール手順
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
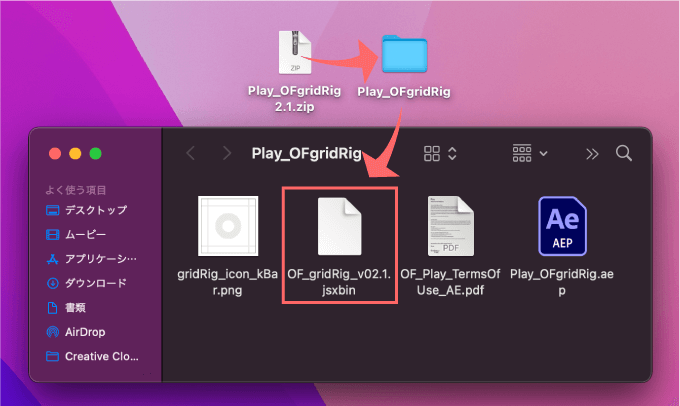
ダウンロードしたzipファイル『Play_OFgridRig 2.1.zip』を展開して
フォルダの中に『OF_gridRig_v02.1.jsxbin』があることを確認します。

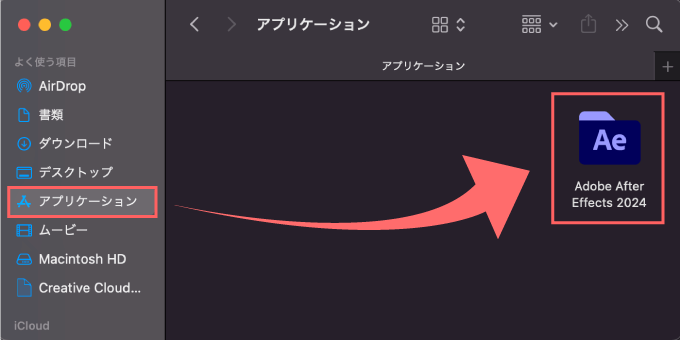
『After Effects』のアプリケーションファイルを開いて

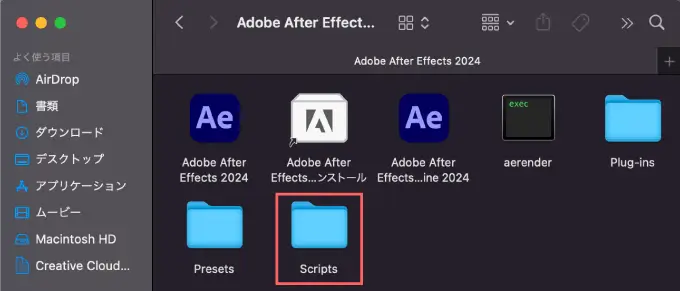
『Scripts』フォルダーを開いて

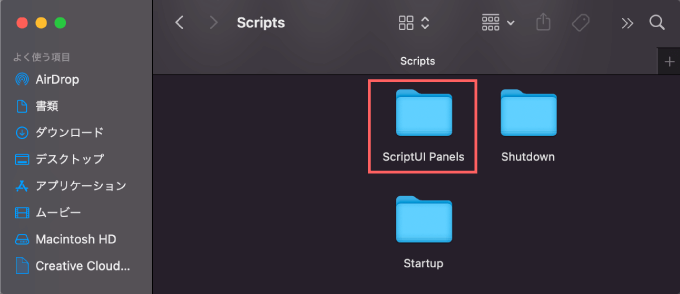
『ScriptUI Panels』フォルダーを開いて

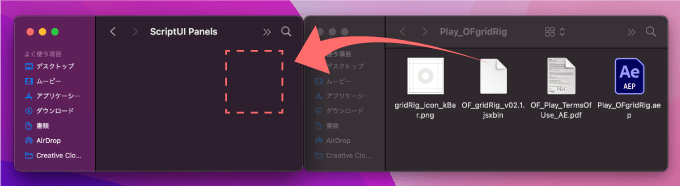
『ScriptUI Panels』フォルダー内にダウンロードしていたスクリプトファイル『Dojo_Glitch_v3.0.jsxbin』をコピペ、またはドラッグ&ドロップして下さい。

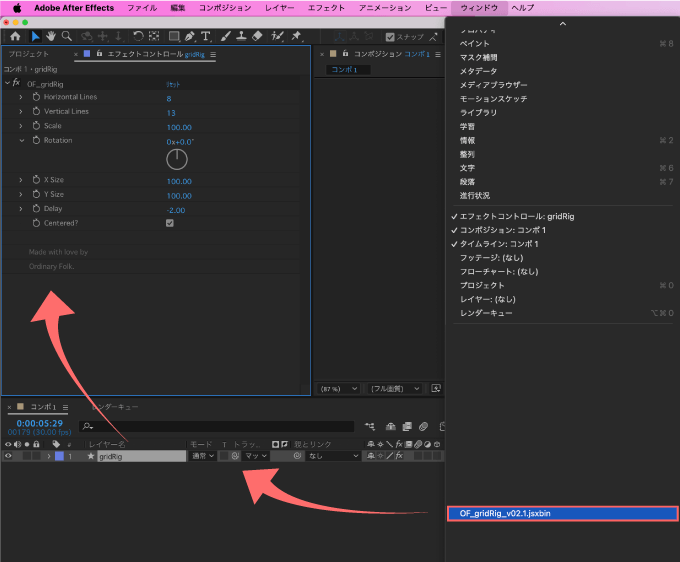
『After Effects』を開いて、上部メニューのウィンドウメニュー内に『OF_gridRig_v02.1.jsxbin』が追加されているので使うことができます。

最後に
今回紹介した『gridRig』以外にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ







