Adobe After Effects 158

『Motion Design School』で販売されている『ColorSwap』というスクリプトが気になってます…
『Motion Design School』のツールはどれも便利なのでd(゚∀゚)
地味に便利だし、シンプルで使いやすいよ〜 ^_^
最近は『aescripts+aeplugins』でも販売されるようになってまずまず人気らしいd( ̄  ̄)

そうなんですね!!
簡単でもいいのでどんなことができるのか解説していただけないでしょうか… |ω・`)チラッ
いいよ〜、わかる範囲で解説してみるね〜( ´ ▽ ` )♪
*『ColorSwap』を紹介した動画はこちら⬇︎⬇︎
目次
『ColorSwap』とは!?

『ColorSwap』はプロジェクト内で特定の色を自動検索して、別の色にReplace(置換)、Swap(交換)することができるスクリプトになります。
『ColorSwap』の主な機能は以下の3つになります⬇︎⬇︎
① Search and Replace ▶︎ 色を自動検出して置き換える
② Swap colors ▶︎ 指定したカラー同士をスワップ(交換)できる
③ Search scope ▶︎ プロジェクトやレイヤー内のカラー情報を自動検索する



『ColorSwap』はグラデーションにも適用することができます。
まとめて色を置き換える ① Search and Replace と
色を入れ替える ② Swap colorsは超便利でかなり重宝してますd(゚∀゚)

色を変更したいところを一々探して選択しなくていいので楽ですね(*´Д`*)
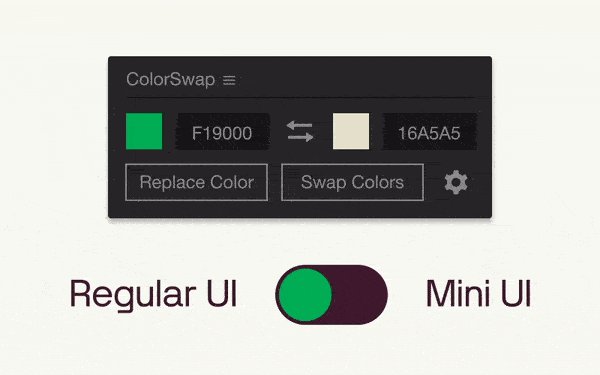
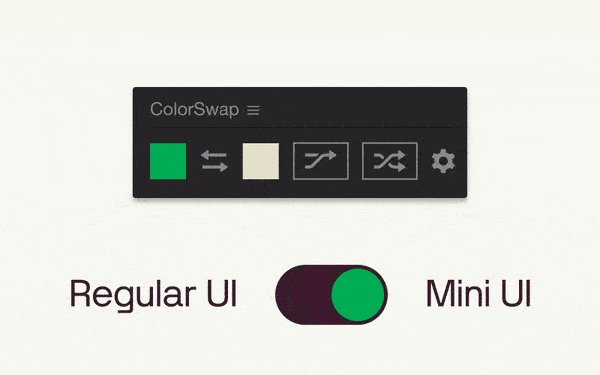
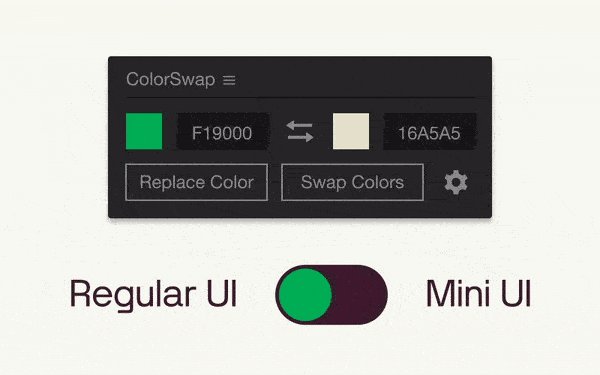
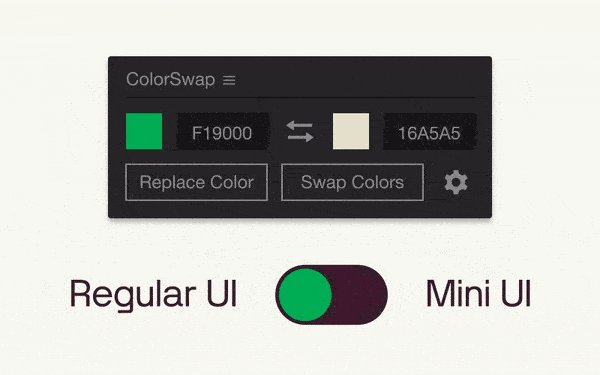
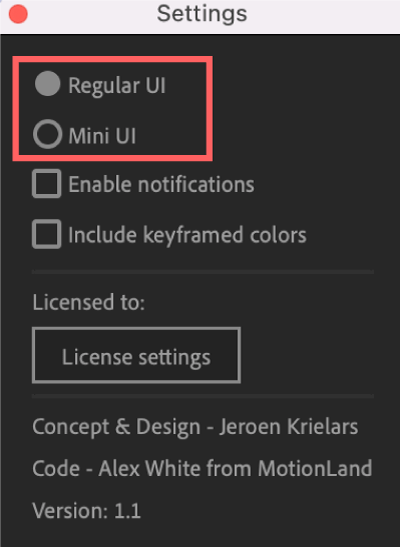
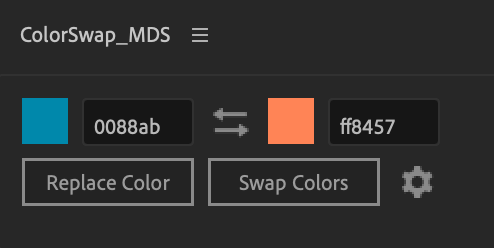
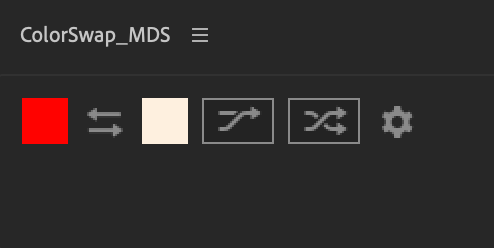
『Regular UI』と『Mini UI』を切り替えてワークスペースを節約することができます。


【『ColorSwap』の価格比較表 】
『Motion Design School』では2023年末に半額セールがありました(*´Д`*)
『ColorSwap』の機能や使い方
『ColorSwap』の機能や使い方を解説していきます。
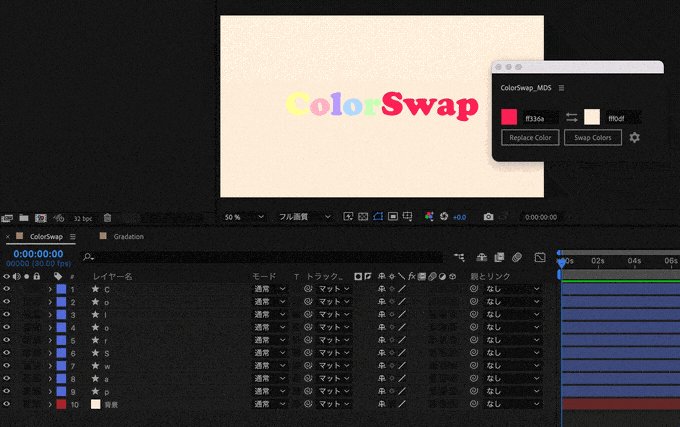
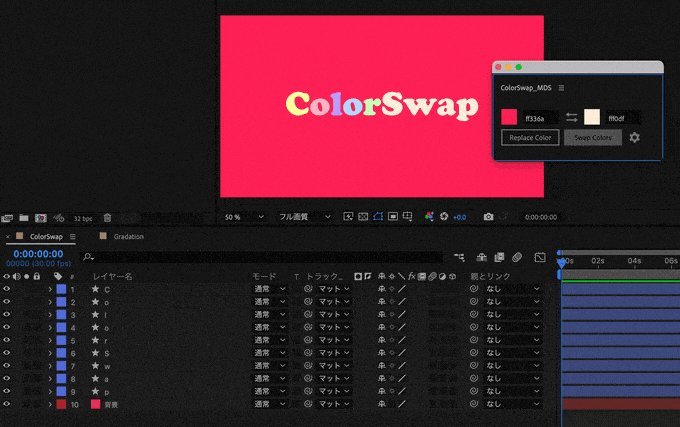
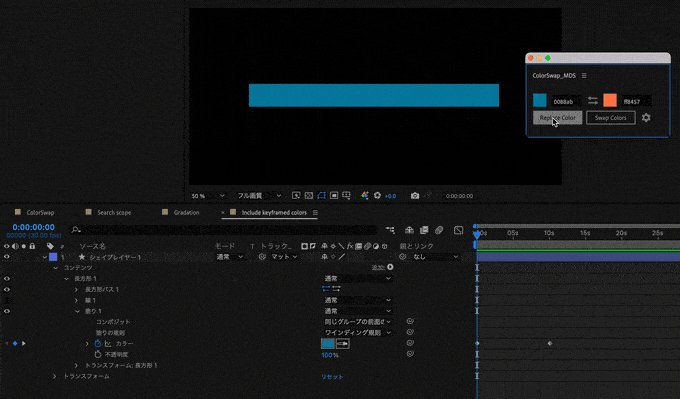
Replace Color

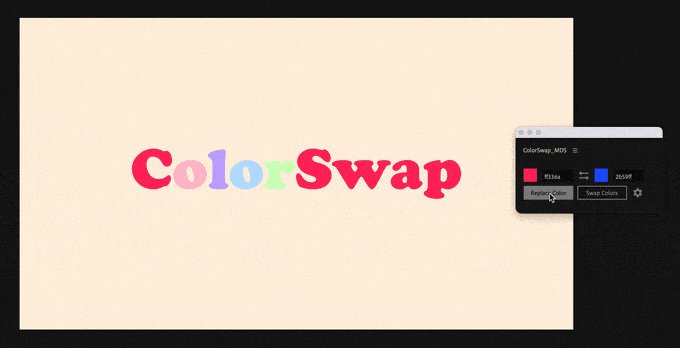
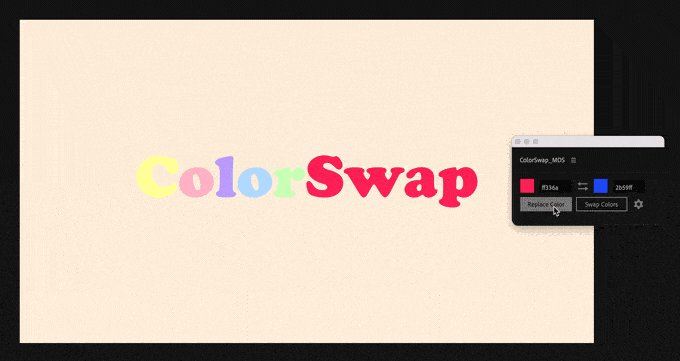
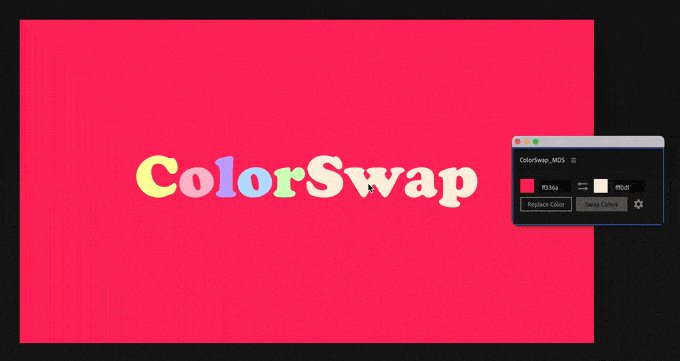
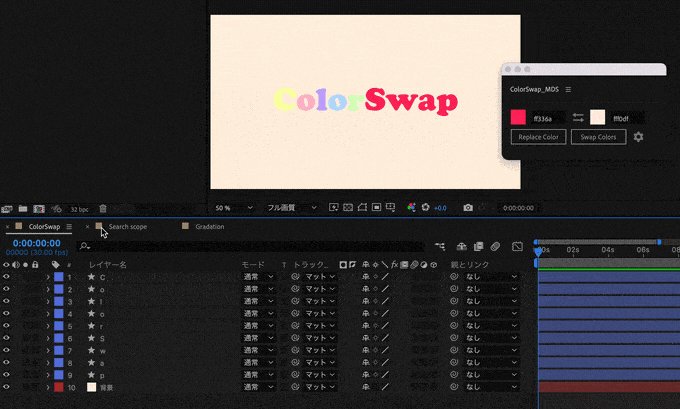
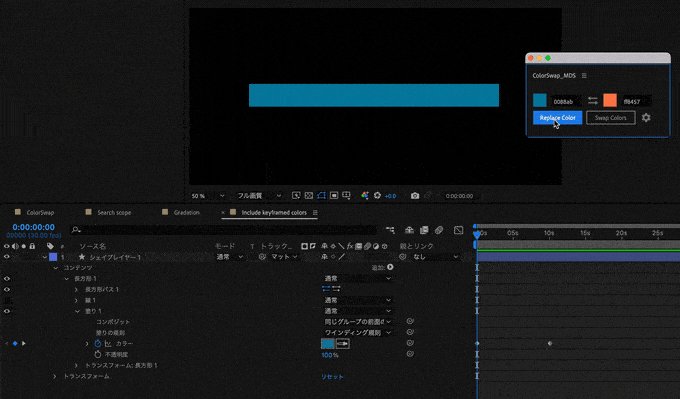
『Search and Replace』ではプロジェクト内やレイヤー内に含まれるカラーを自動検索して、指定したカラーに変更(置換)することができます。
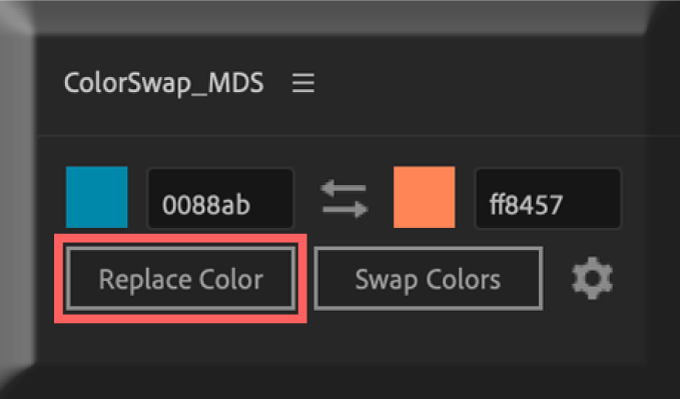
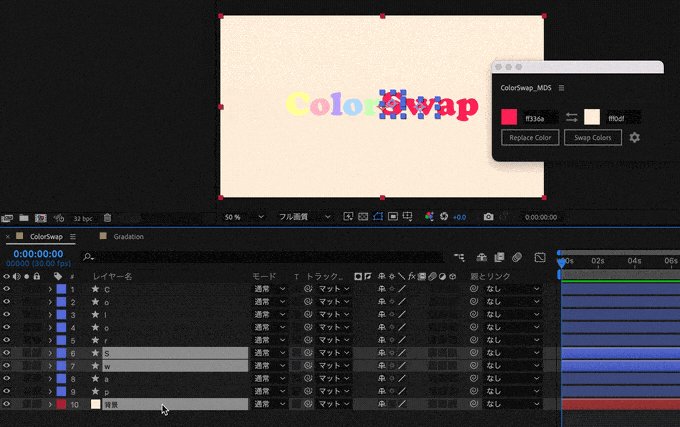
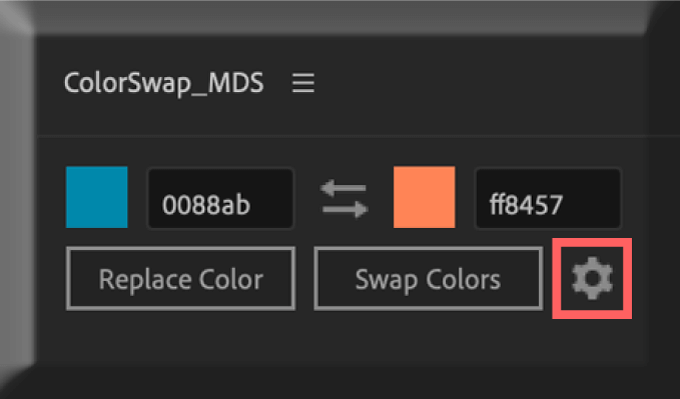
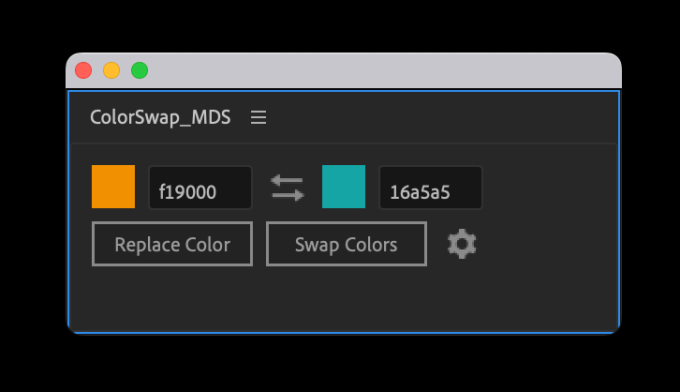
『Replace Color(Search and Replace)』機能の場合は
ツールパネルの左側のカラーがプロジェクトやレイヤー内から検索するカラーで
右側のカラーが検索したカラーを変更(置換)するカラーになります。

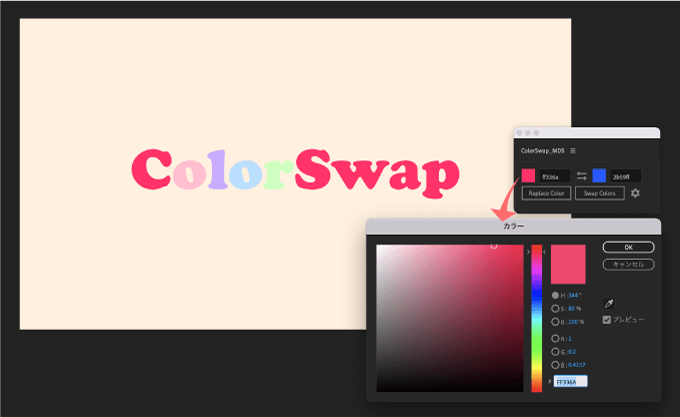
カラーはカラーピッカー、もしくはカラーナンバーで変更することができますd( ̄  ̄)
『Replace Color』ボタンを押すと指定したカラーに変更(置換)されます。
ボタンを押す前にレイヤーを指定してない場合はコンポジション内のカラー全てに自動で適用されます。


特定のカラーだけ一気に変更したい時も結構あるので、これは便利そうですね( ´ ▽ ` )♪
Shiftを押しながらボタンをクリックするとプロジェクト全てに適用されます。
詳しくは『Search scope』のところで解説してますd( ̄  ̄)
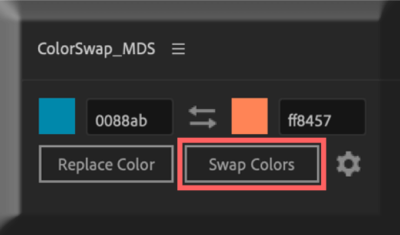
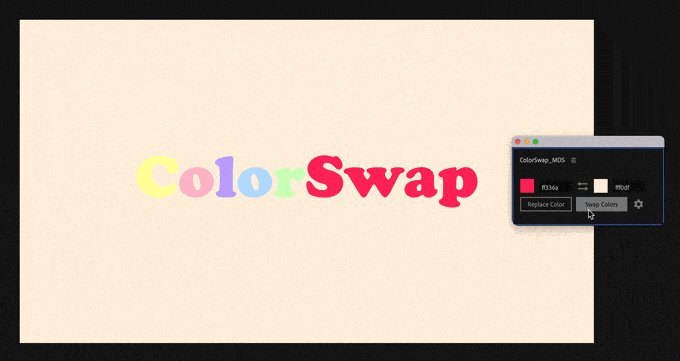
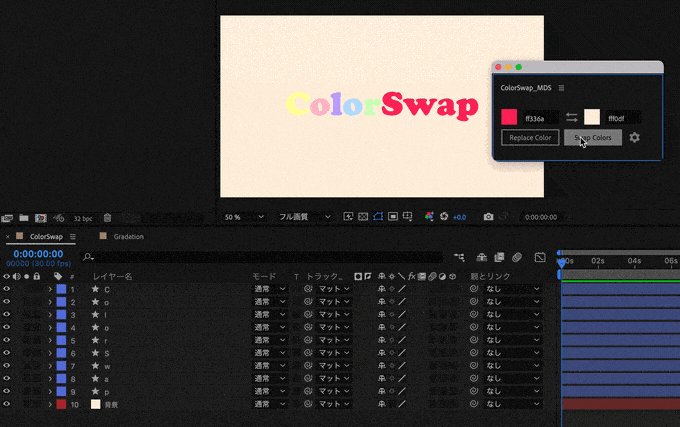
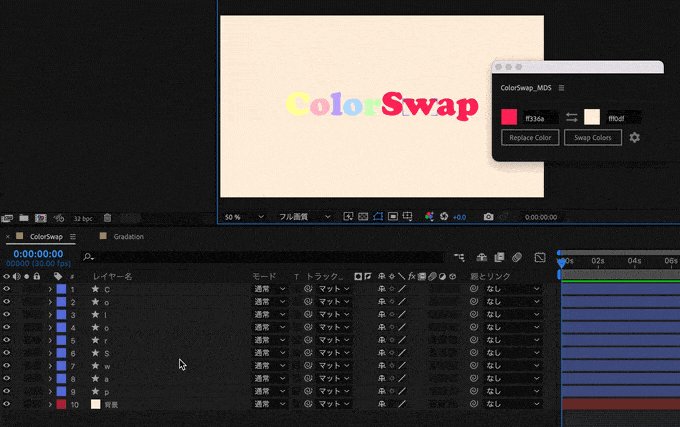
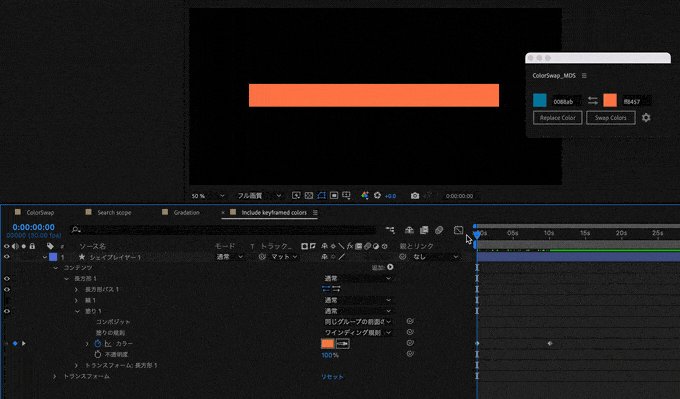
Swap Colors

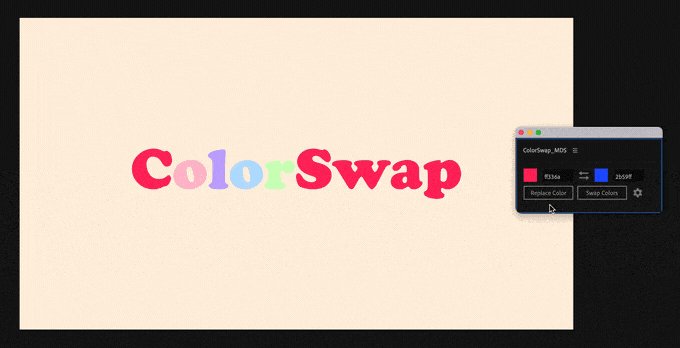
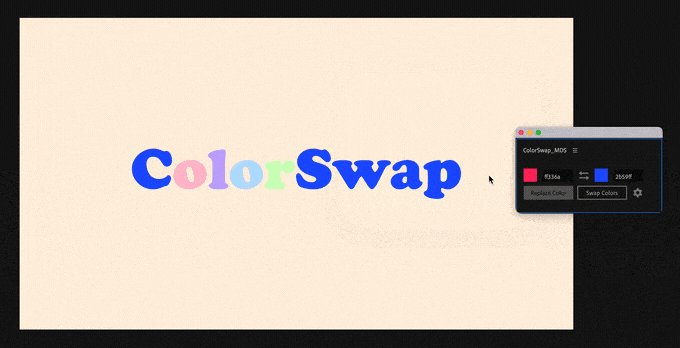
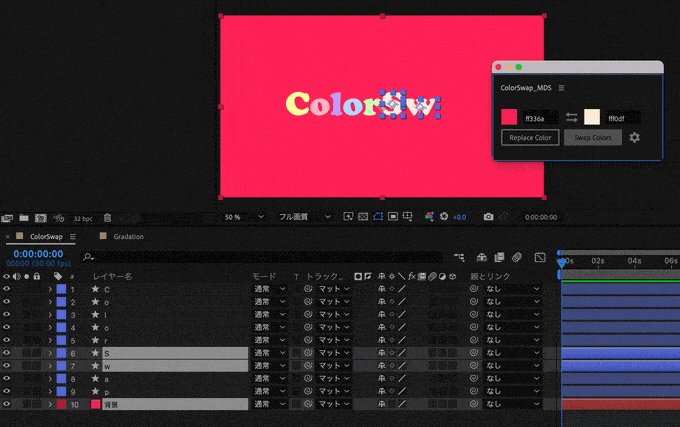
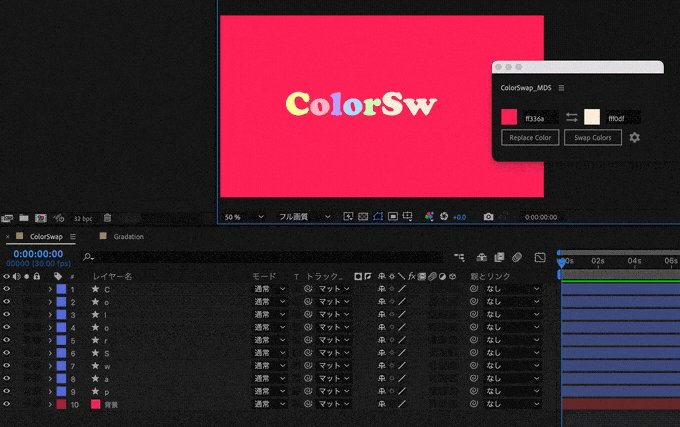
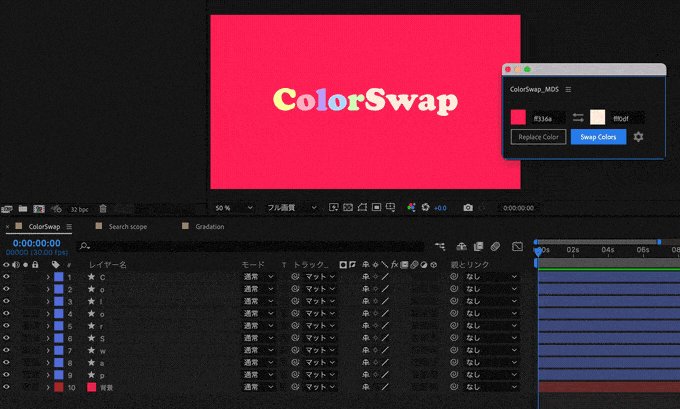
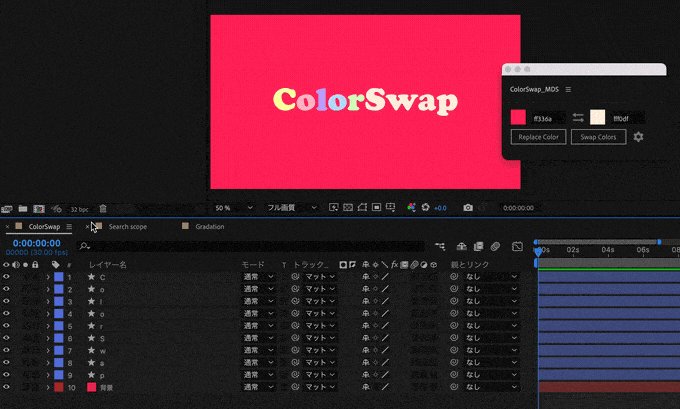
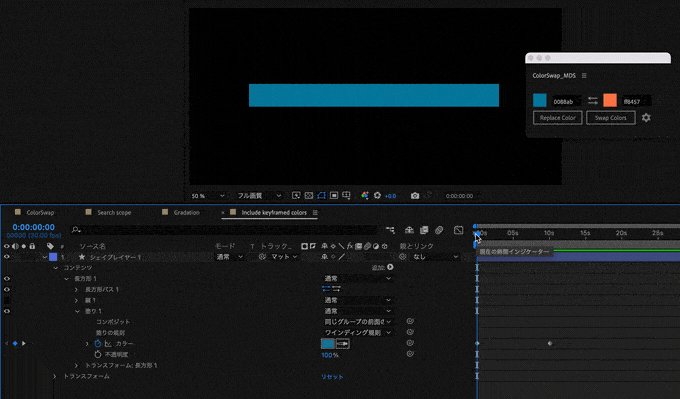
『Swap colors』では選択したカラー同士をスワップ(交換)することができます。
スワップしたいカラーを2色指定して『Swap Colors』ボタンを押すと
指定した2色を自動検出してスワップ(交換)します。

Shiftを押しながらボタンをクリックするとプロジェクト全てに適用されます。
詳しくは『Search scope』のところで解説してますd( ̄  ̄)
Search scope
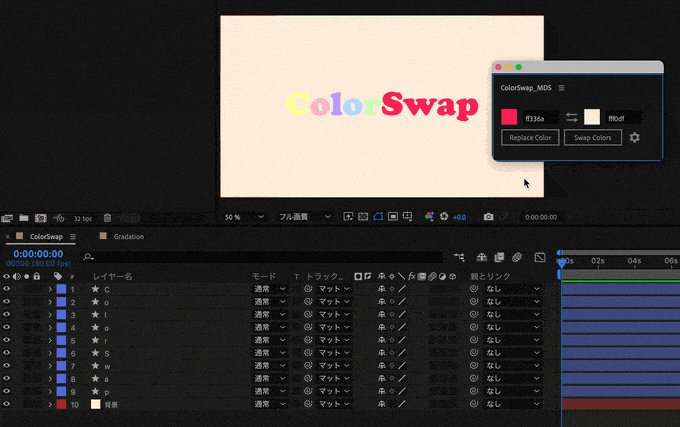
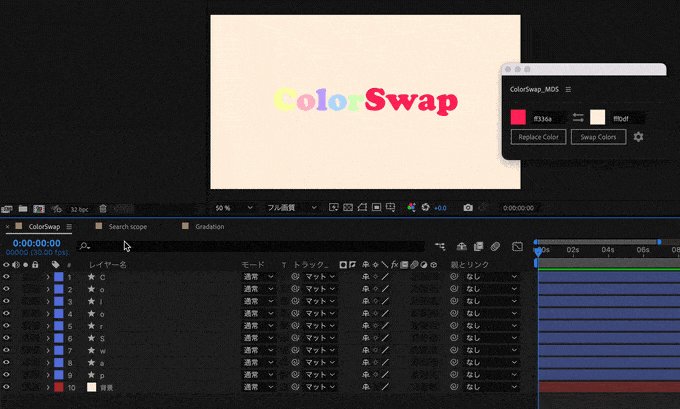
『Search scope』はプロジェクトやレイヤー内のカラー情報を自動検索する機能になります。
レイヤーを選択せずに実行した場合には、コンポジション内のカラーを自動検索してReplace(置換)、Swap(交換)します。

レイヤーを選択して実行した場合には、選択したレイヤーの範囲内でReplace(置換)、Swap(交換)します。

プロジェクト内の全てのレイヤーで Replace(置換)もしくはSwap(交換)を実行したい場合には
『Shift』を押しながらボタンをクリックしてください。

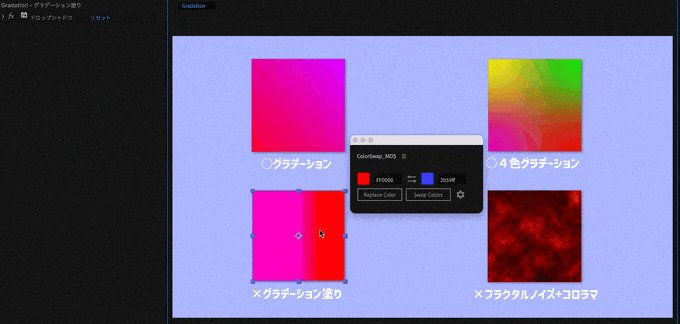
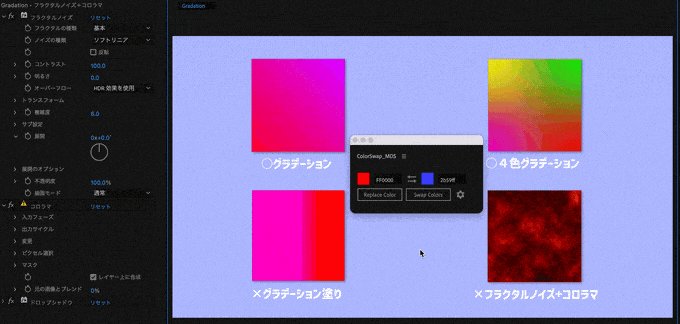
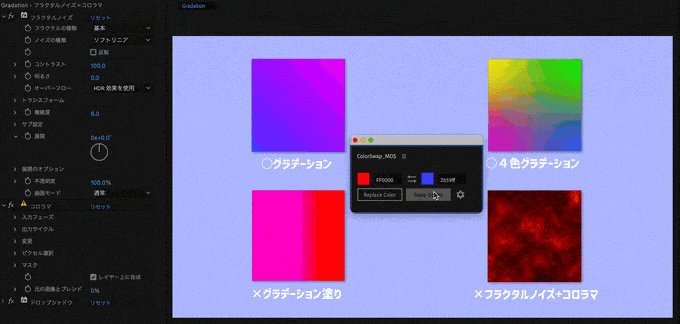
グラデーション
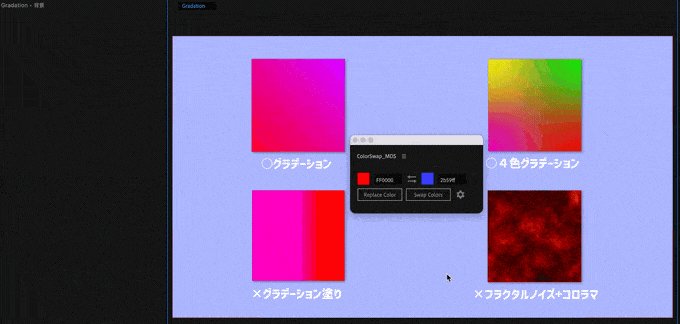
『ColorSwap』はグラデーションに適用することもできます。
エフェクトの『グラデーション』や『4色グラデーション』のカラーには適用することはできますが
『グラデーション塗り』や『フラクタルノイズ+コロラマ』などのカラーは適用できません。

Setting

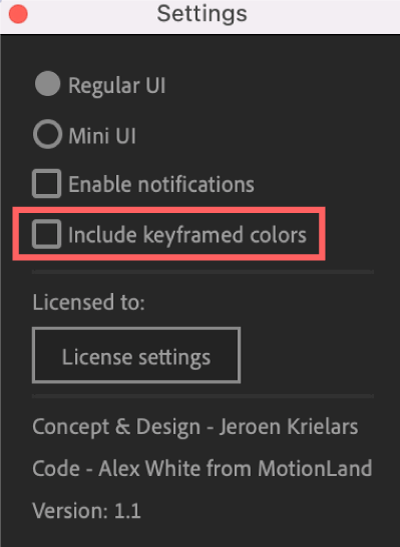
歯車アイコンから各種設定を変更することができます。

UI(ユーザーインターフェイス)を『Regular』と『Mini』で切り替えることができます。



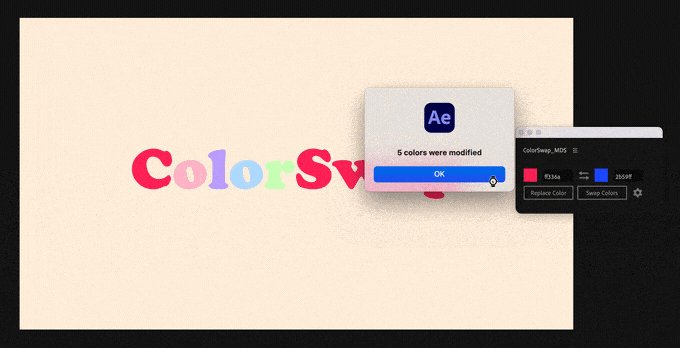
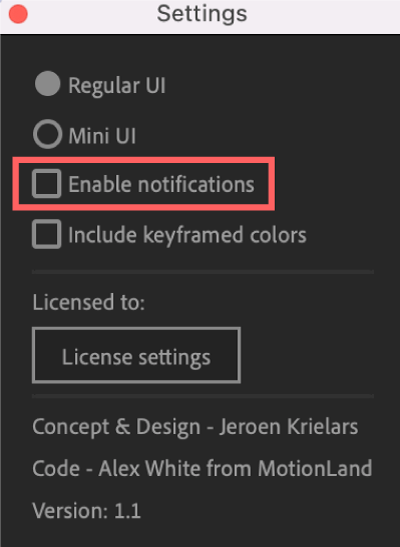
『Enable notifications』はReplace(置換)もしくはSwap(交換)実行後の適用したカラー数の表示をON /OFFすることができます。
デフォルトではONになっています。

最初は煩わしく感じるかもしれませんが、操作ミスでプロジェクト全体に適用してしまったことに気づかず
保存してしまい大惨事になったこともあったので、慣れるまではONのままでもいいかもしれませんd( ̄  ̄;)

『Include keyframed colors』はキーフレームをつけたカラー(塗りや線)まで適用範囲を含めるかどうかを選択できます。
ONにするとキーフレームをつけたカラーも含めてReplace(置換)もしくはSwap(交換)を実行することができます。
デフォルトではOFFになってます。

『ColorSwap』のインストールとアクティベート(アカウント認証)の方法
『ColorSwap』のインストールとアクティベート(アカウント認証)の方法を解説します。
『ColorSwap』のインストール手順
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
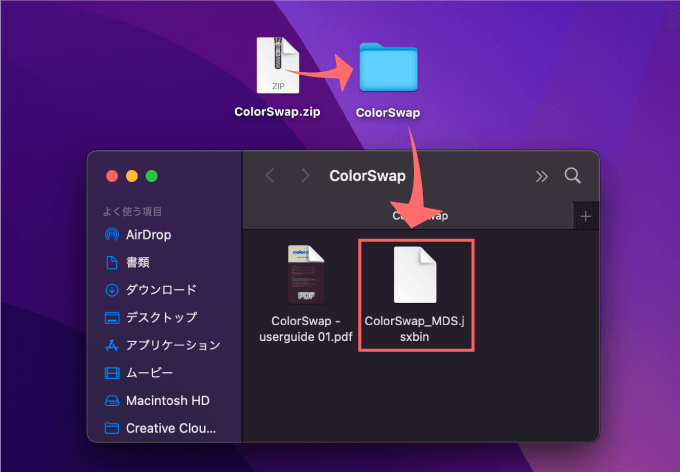
ダウンロードしたzipファイル(ColorSwap.zip)を展開して
フォルダの中にスクリプトファイル(ColorSwap_MDS.jsxbin)があることを確認します。

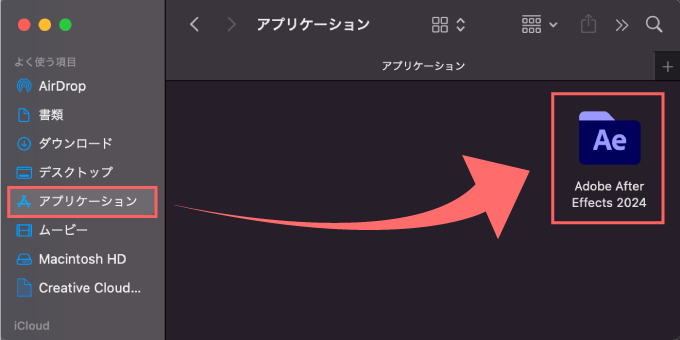
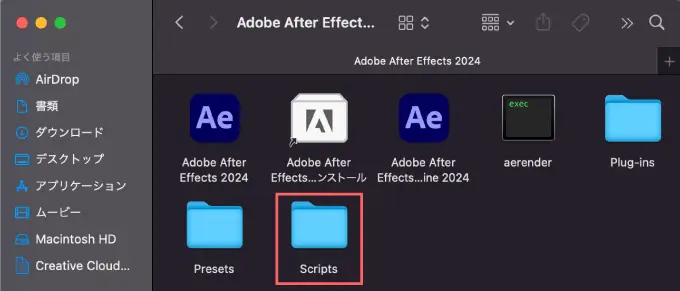
『After Effects』のアプリケーションファイルを開いて

『Scripts』フォルダーを開いて

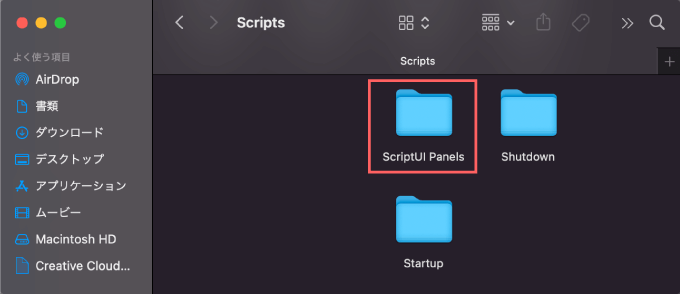
『ScriptUI Panels』フォルダーを開いて

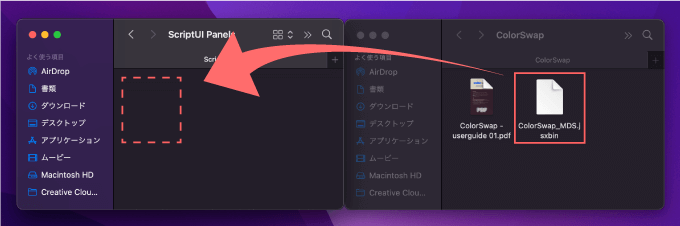
『ScriptUI Panels』フォルダー内にダウンロードしていたスクリプトファイル『ColorSwap_MDS.jsxbin』をコピペ、またはドラッグ&ドロップして下さい。
これで『After Effects』へのインストール完了です。

『ColorSwap』のアクティベート(アカウント認証)手順
『After Effects』を開いて
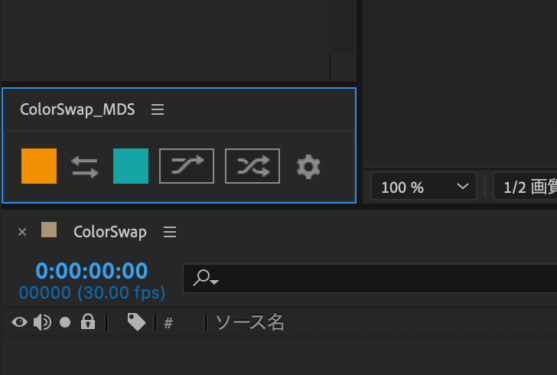
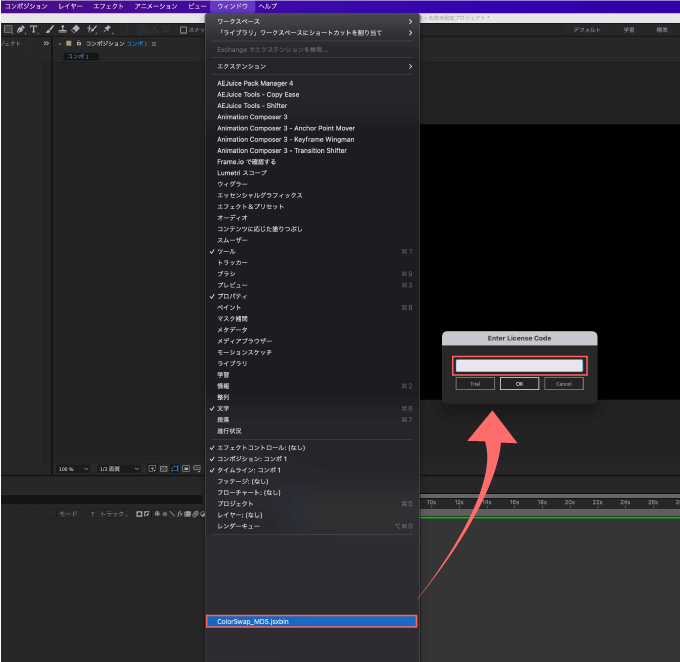
上部メニューのウィンドウメニュー内に『ColorSwap_MDS.jsxbin』が追加されているので開くと
ライセンスコードを入力するウィンドウが表示されます。

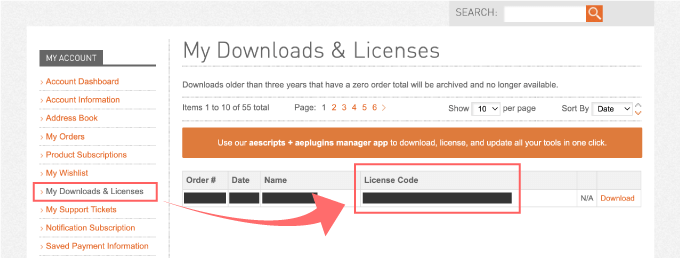
『aescripts+aeplugins』で購入した場合には『My Downloads & Licenses』の『License Code』に

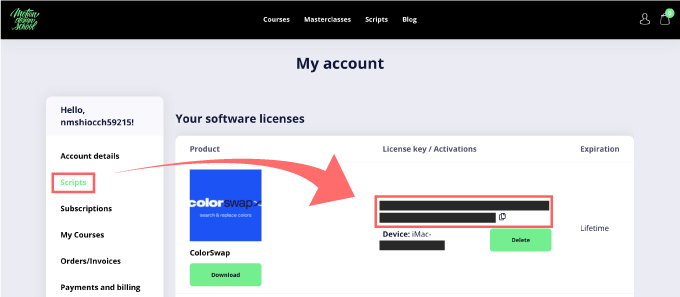
『Motion Design School』で購入した場合には『My account』メニューの Script ▶︎ License Key にある番号をコピペしてOKを押してください。

アクティベート(ライセンス認証)が完了して『ColorSwap』を使うことができます。

最後に
今回紹介した『ColorSwap』以外にも『After Effects』で使える便利なプラグインやスクリプトはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ