Adobe After Effects 154

グラデーションの色をたくさん追加できるプラグインはありませんか?
デフォルトのグラデーションは2色しか調整できないので使い勝手が悪いです…(ー ー;)
その悩みにピッタリなプラグインがあるよ( ´ ▽ ` ) しかも無料 ♪

無料 (*´Д`*) ぜひ教えてください (~´Д`)~
あいよ〜(=゚ω゚)ノ
*超便利な無料のグラデーション生成プラグイン『freeGradient』を紹介した動画はこちら⬇︎⬇︎
『freeGradient』とは!?

『freeGradient』は指定したレイヤーにグラデーションを追加して自由自在に調整できる無料プラグインになります。
『freeGradient』にはデフォルトのグラデーションにはない機能が豊富に備わっています。
例えば、複数のカラーピンを作成してグラデーションランプを作成することができたり

オフセットやループ機能を使うと、デフォルトのグラデーションではできないアニメーションをつけることができます。




『freeGradient』と同じようにデフォルトのグラデーションに複数の機能が追加された無料プラグイン『YY_Ramp+』や
『YY_Ramp+』と連携してグラデーションプリセットが使える『FX Gradient』も便利ですが
この2つのツールは『freeGradient』と違いグラデーションカラーは2色までとなります。
『YY_Ramp+』や『FX Gradient』も無料でダウンロードして使えますし、『freeGradient』と違った便利さもあるので、興味のある方は一度使って比べてみてくださいd(゚∀゚)
無料プラグイン『freeGradient』のダウンロードはこちら⬇︎⬇︎
『freeGradient』の無料でダウンロードする方法はこちら ▶︎ ジャンプ!!
『freeGradient』の機能や使い方
『freeGradient』の機能や使い方を解説していきます。
Gradient(『freeGradient』の適用方法)とカラーピンの使い方
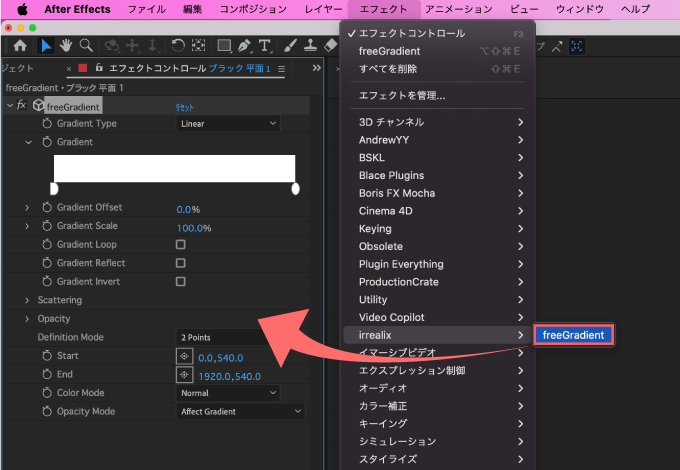
グラデーションをつけたいレイヤーを選択した状態で
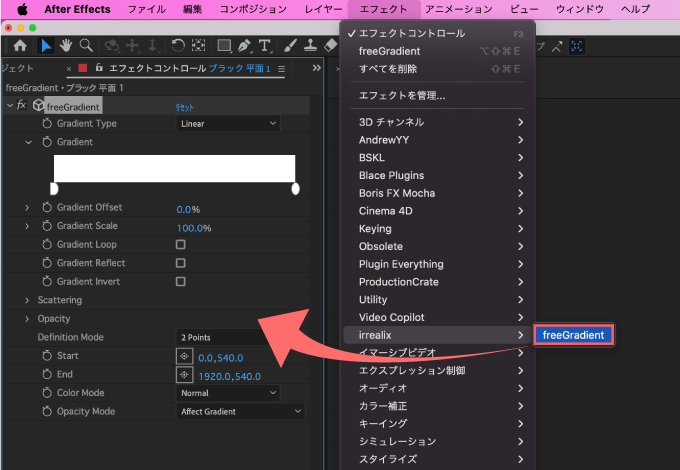
エフェクト▶︎ irrealix ▶︎freeGradient を適用します。

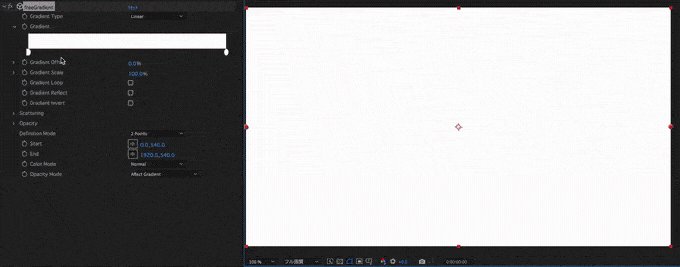
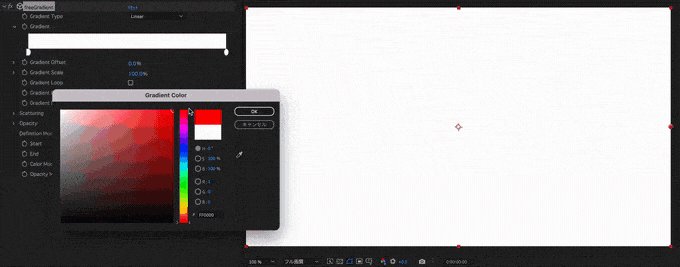
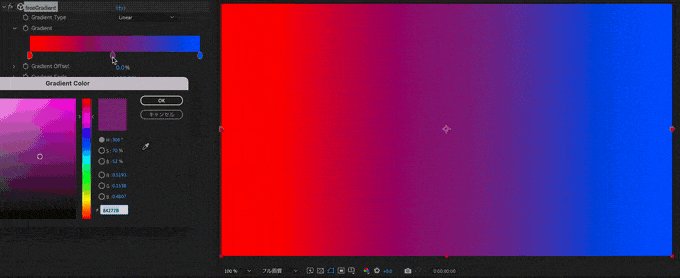
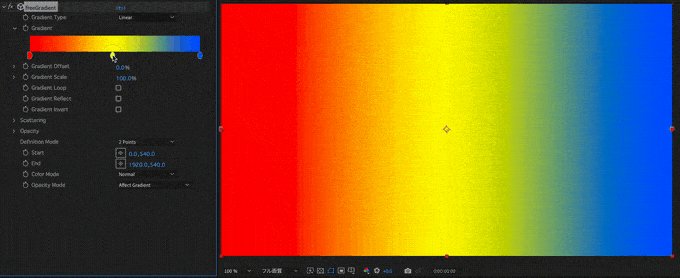
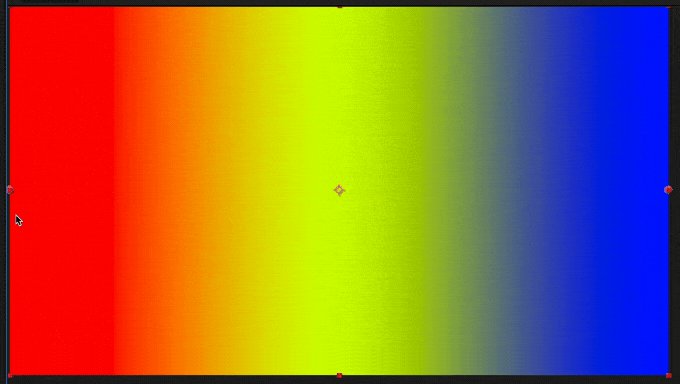
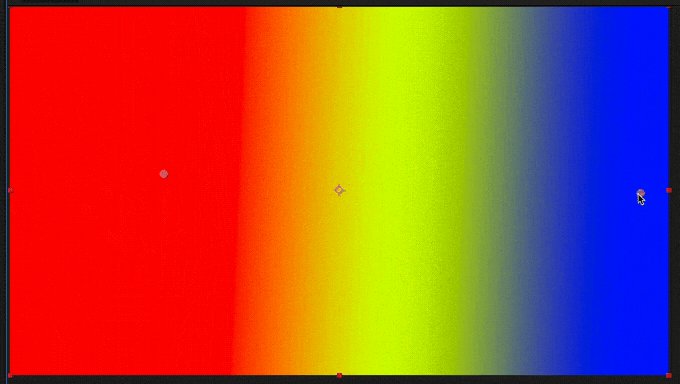
デフォルトでは真っ白になっているので『Gradient』に表示されているカラーバーの2つのカラーピンをダブルクリックすれば
グラデーションのカラーをホワイトから変更することができます。

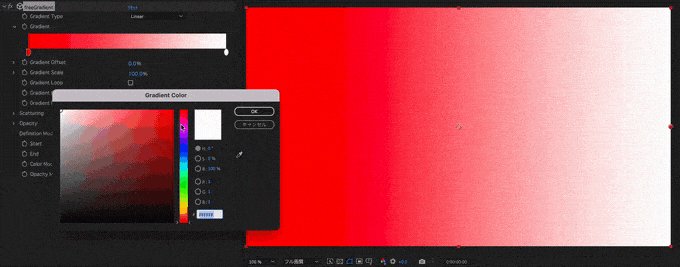
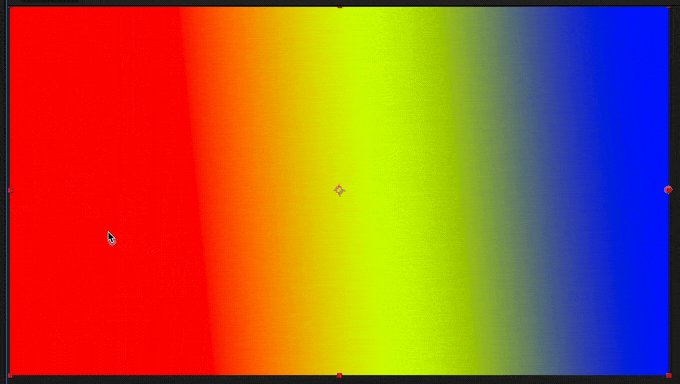
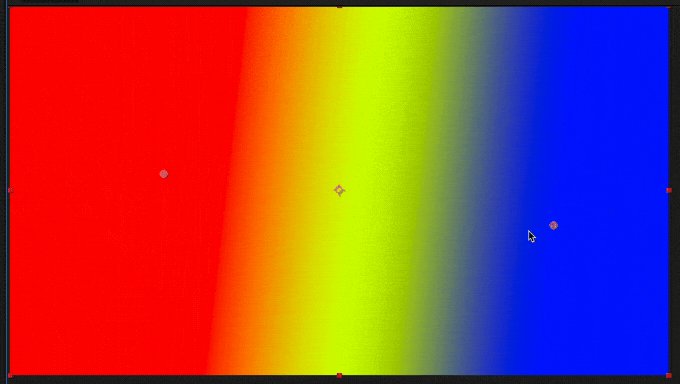
グラデーションのカラーを追加したい場合には
カラーバー下のスペースでダブルクリックすれば新しいカラーピンが追加されます。

グラデーションのカラー(カラーピン)は無制限に追加することができますd(゚∀゚)
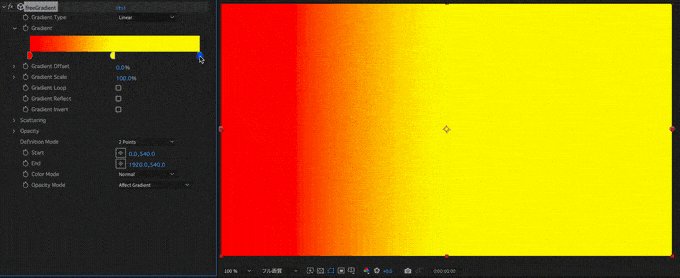
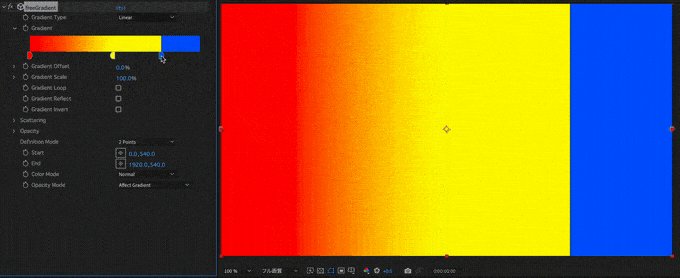
Windowsは Ctrl、Macは commandを押しながらカラーピンをクリックすると
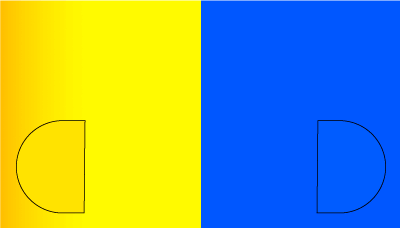
ピンの形状が変化して、グラデーションの遷移を変更することができます。






Gradient Type
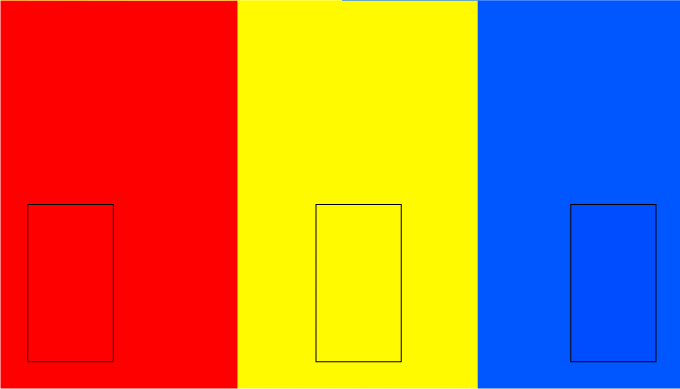
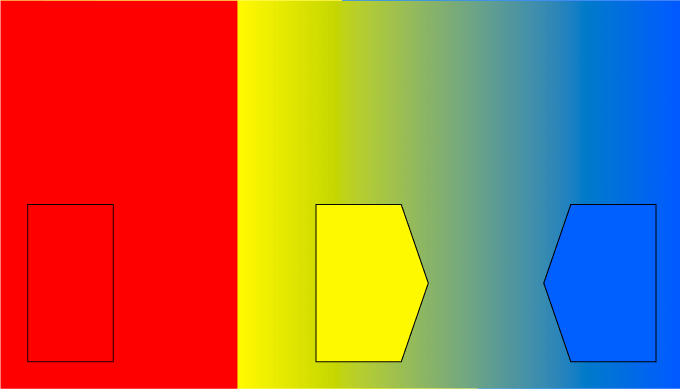
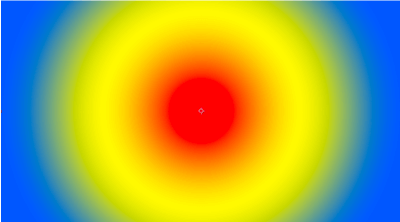
グラデーションのタイプを『Linear』『Radial』『Angle』から選択することができます。



Gradient Offset、Gradient Loop
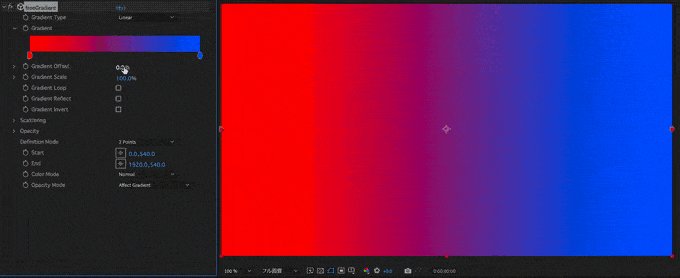
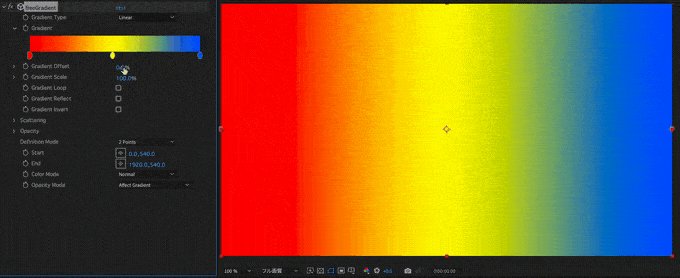
『Gradient Offset』ではグラデーションカラーをずらすことができます。

『Gradient Loop』をONにした状態で『Gradient Offset』でアニメーションをつけると
グラデーションのループアニメーションを簡単に作ることができます。



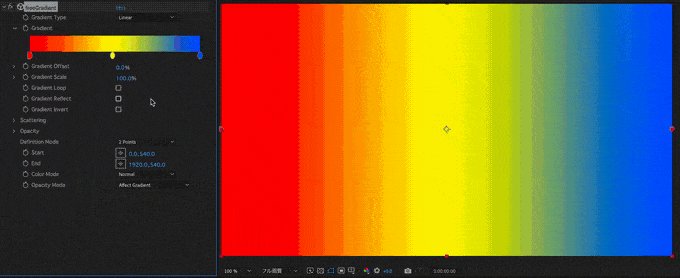
Gradient Scale
『Gradient Scale』ではグラデーションのサイズを一括で調整することができます。

Gradient Reflect、Gradient Invert
『Gradient Reflect』ではグラデーションをリフレクション(反射)させることができます。


『Gradient Invert』はグラデーションのカラーを反転させることができます。


Scattering Value、Scattering Seed
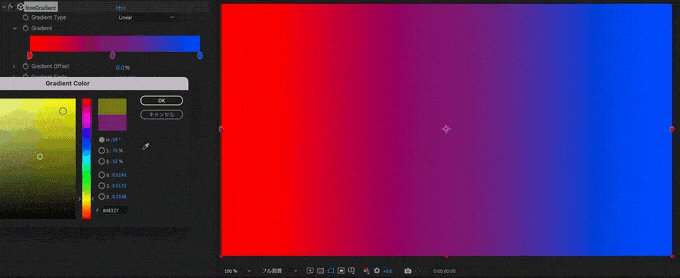
『Scattering Value』ではグラデーションのカラーをノイズのように散乱(Scattering)させることができます。
『Scattering Sead』は『Scattering Value』をつけた時のみ効果が出ますが、用途はよくわかりません…


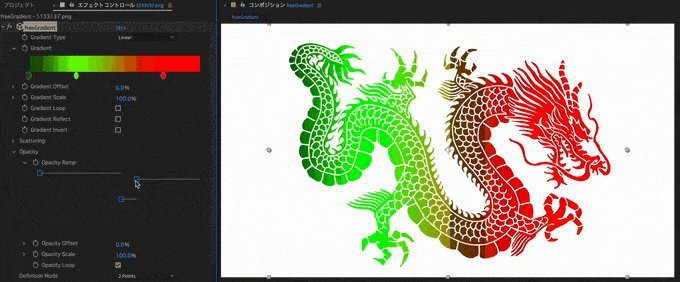
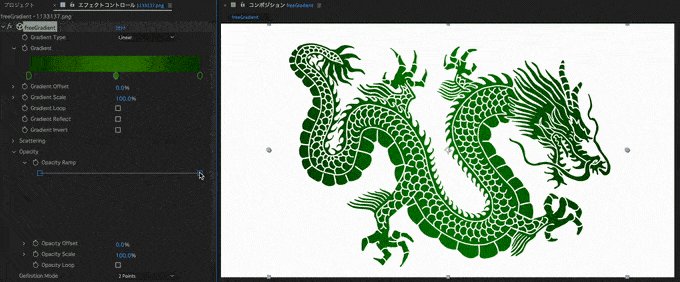
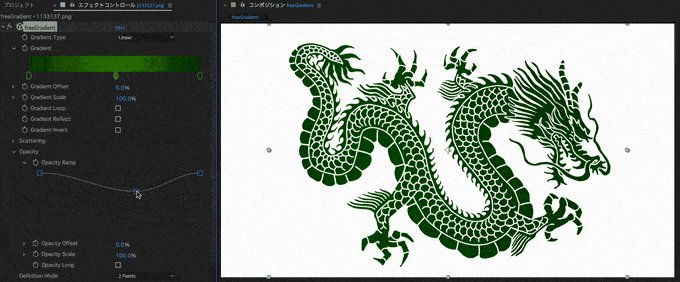
Opacity
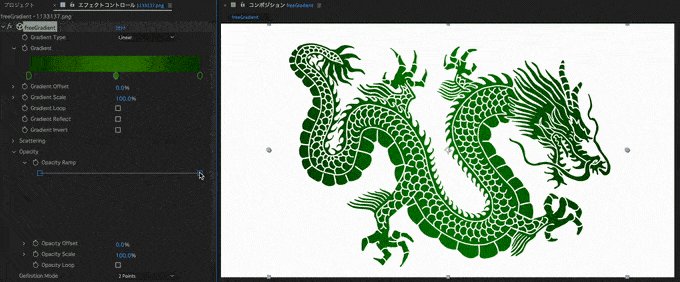
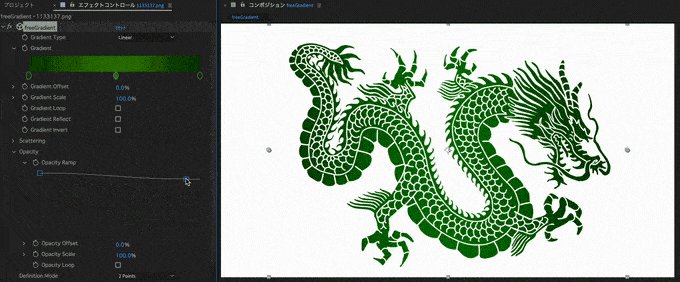
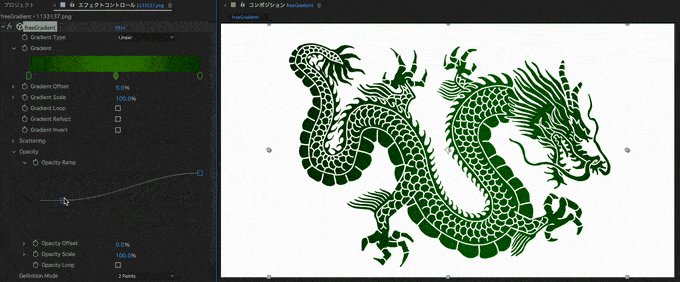
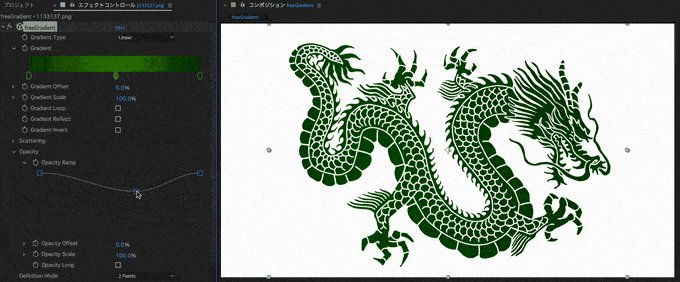
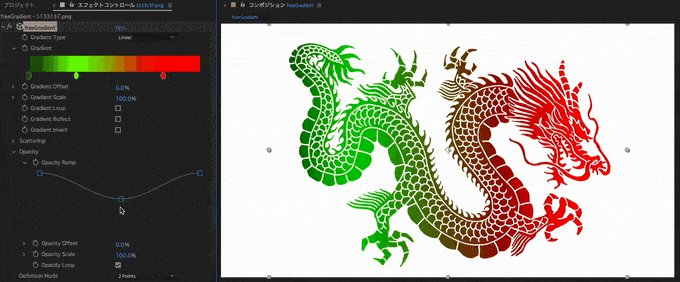
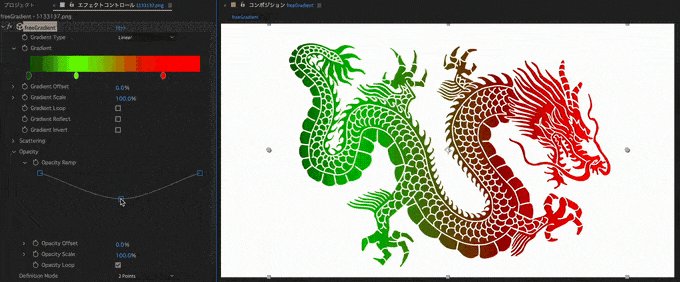
『Opacity Ramp』ではグラデーションの不透明度をグラフを使って直感的に調整することができます。
ダブルクリックで調整ポイントを増やすことができます。

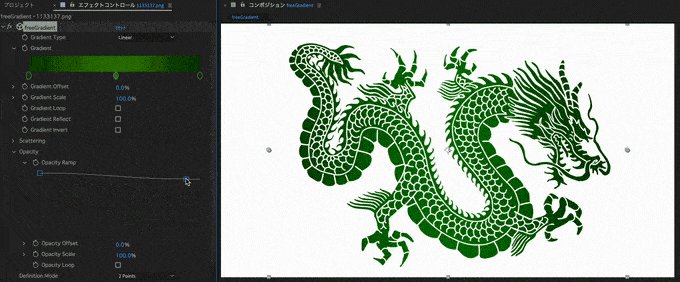
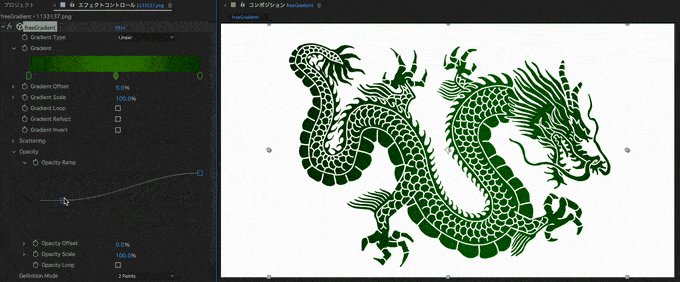
『Opacity Ramp』では『Gradient』のカラーバーと同じように
Windowsは Ctrl、Macは commandを押しながらピンをクリックすると
グラデーションの遷移を変更することができます。

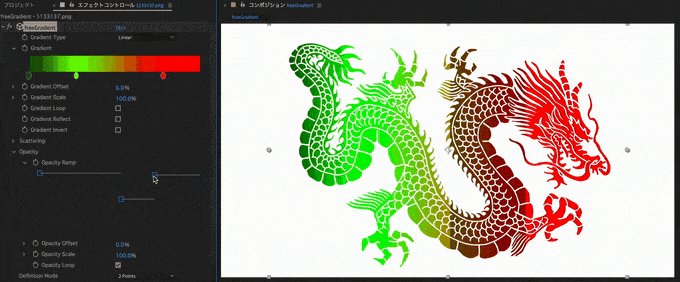
『Opacity Offset』ではグラデーションの不透明度をずらすことができます。

『Opacity Loop』をONにした状態で『Opacity Offset』でアニメーションをつけると
グラデーションの不透明度を使ったループアニメーションを作ることができます。

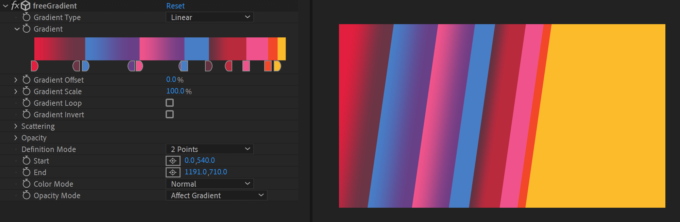
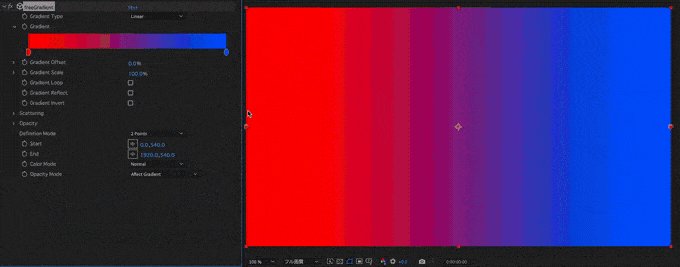
Defintion Mode
『2 Point(デフォルト)』設定ではグラデーションの開始点と終了点を2つポイントで調整することができます。

『Parametric』設定ではグラデーションの向き(Orientation)を『Horizontal(水平)』『Vertical(垂直)』で切り替えたり、『Angle(角度)』も調整できます。
『Start Part(開始点)』『End Part(終了点)』をパーセンテージで調整することもできます。



『2 Point』ではポイントを使って直感的にグラデーションの向きや角度を調整できるのに対して
『Parametric』は数値で調整できるといった感じですd(゚∀゚)
『freeGradient』のダウンロード・インストール方法
『freeGradient』の購入(無料)手続きをしてダウンロード、インストールするまでの流れを解説していきます。
『freeGradient』を無料でダウンロードする手順
まず『aescripts +aeplugins』の『freeGradient』販売ページに入ります⬇︎⬇︎
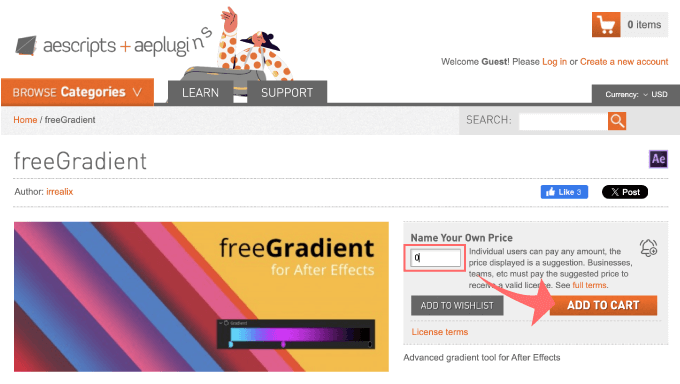
『freeGradient』の販売ページに入ったら『$24.99』の箇所に『0』と入力して、『ADD CART』をクリックします。

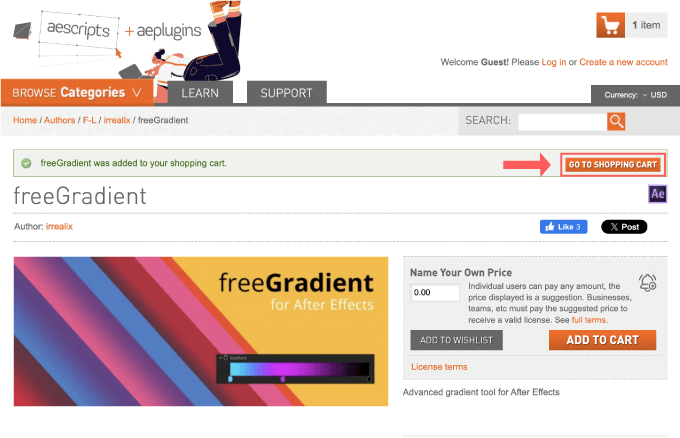
表示された『GO TO SHOPPING CART』をクリック、もしくは右上のカートボタンをクリックします。

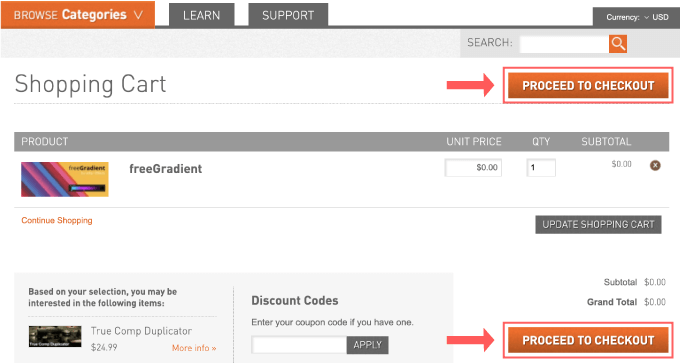
注文内容を確認してから『PROCEED TO CHECKOUT』をクリックします。

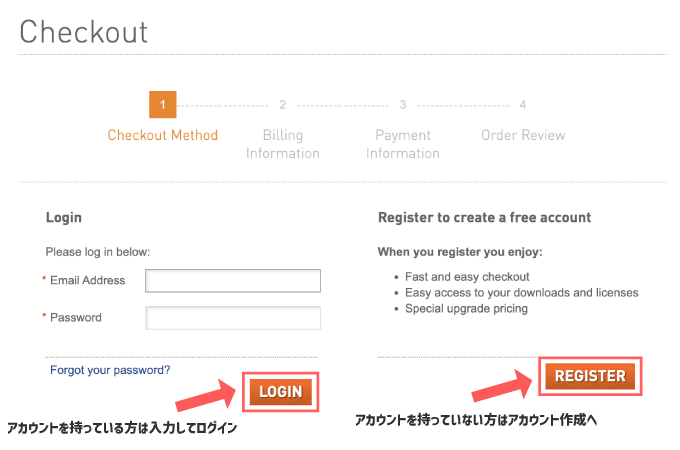
アカウントを持っている方はアドレスとパスワードを入力して『LOGIN』をクリック
アカウントを持っていない方は『REGISTER』をクリックしてアカウントを作成してください。

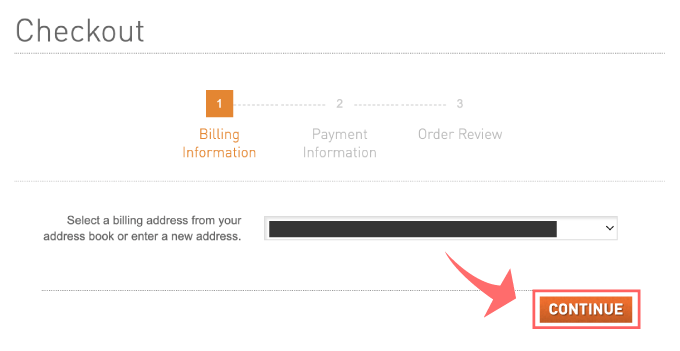
住所を確認して『CONTINUE』をクリックします。

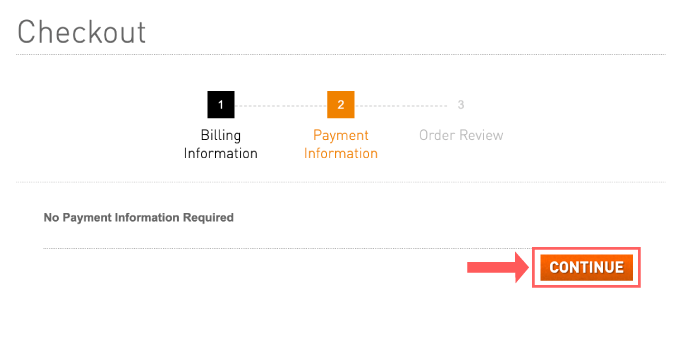
『No Payment Information Required(支払いは不要)』を確認して『CONTINUE』をクリックします。

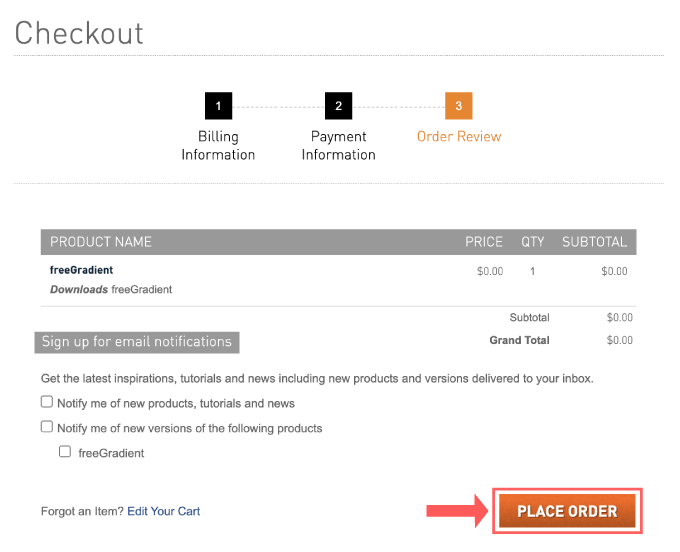
内容を確認して『PLACE ORDER』をクリックします。

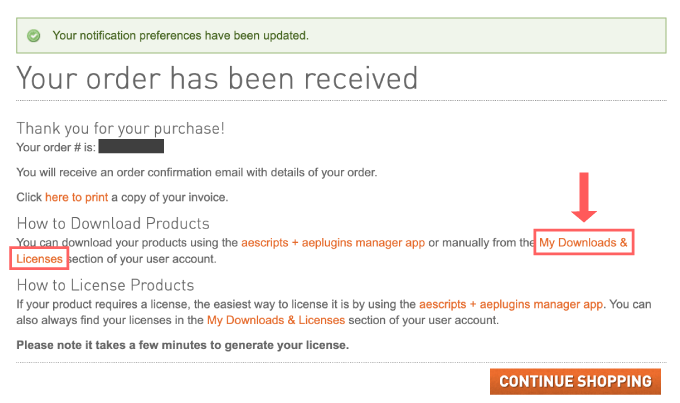
これで購入(無料)手続きは完了です。
『My Download & Licenses』をクリックします。

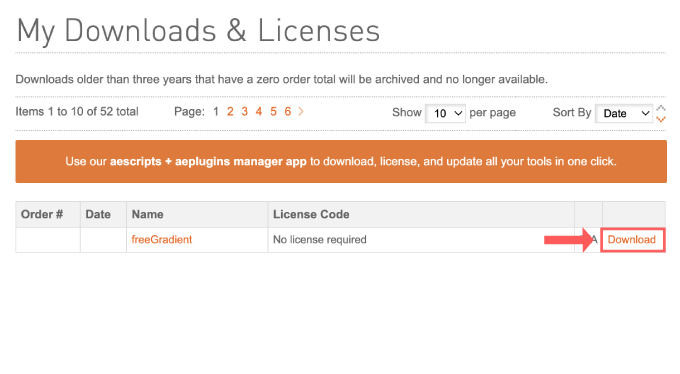
『My Download & Licenses』リストの中から『freeGradient』の『Download』ボタンをクリックします。

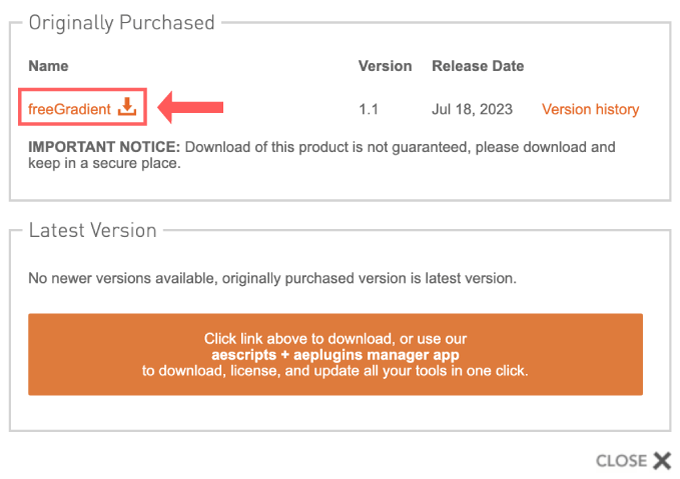
左側にあるダウンロードアイコンをクリックすると

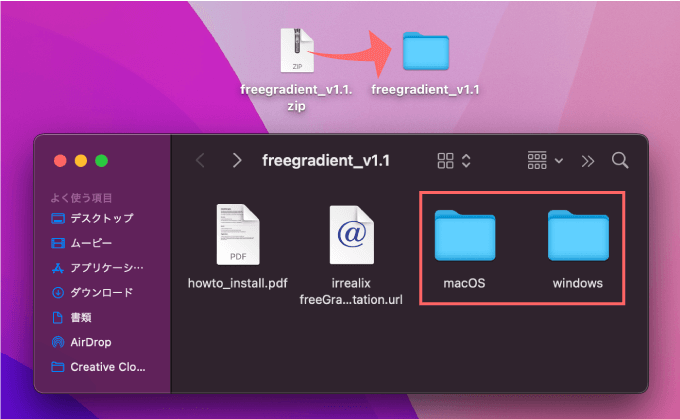
zipファイル(freegradient_v1.1.zip)がダウンロードされます。
これで『freeGradient』のインストールに必要なファイルのダウンロードは完了です。

『freeGradient』を『After Effects』へインストールする手順
ダウンロードした『freeGradient』のプラグインファイルを『After Effects』へインストールする方法を解説してきます。
【プラグインファイル(.pluginの保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Plug-ins
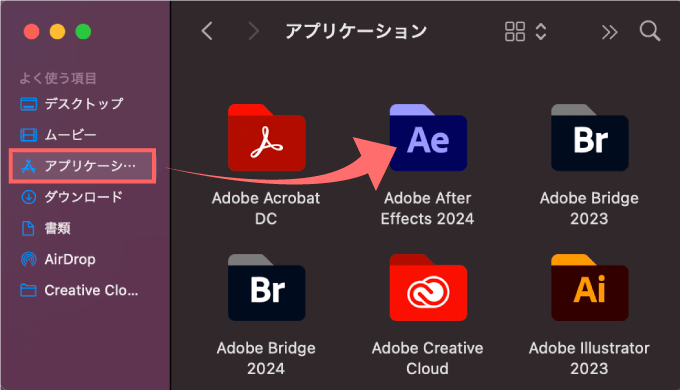
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Plug-ins
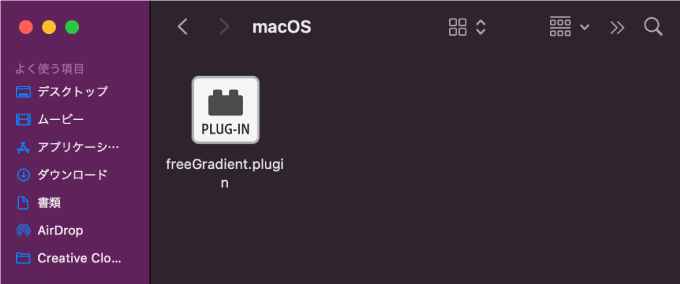
ダウンロードした『freeGradient.zip』を展開して、フォルダの中に64bitのプラグインファイルが入ったフォルダがMac用とWindows用に分かれているので、利用しているOSのプラグインファイルを確認してください。


『After Effects』のアプリケーションファイルを開いて

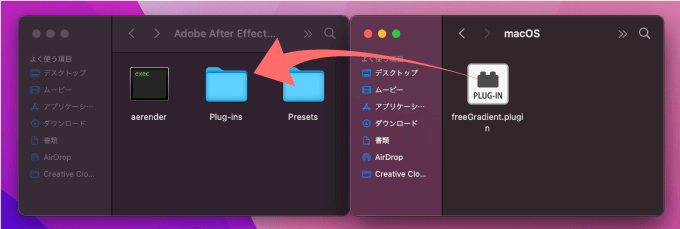
『Plug-ins』フォルダーの中にプラグインファイル『freeGradient.plugin』をコピペ
もしくはドラッグ&ドロップします。これでインストール完了です。

『After Effects』を開いて、上部メニューのエフェクト▶︎ irrealix ▶︎freeGradient で使うことができます。

最後に
今回紹介した『freeGradient』以外にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ