Adobe After Effects 102

ししょ〜ヽ(´o`;『After Effects』で使える『Trim-Pack』というスクリプトをご存知でしょうか!? 無料で使えるとか使えないとか!?
『Trim-Pack』は無料のスクリプトだよー
一々パスのトリミングを追加してキーフレームを打つ手間が省けるから便利だよd( ̄  ̄)

そうなんですね!!
使ってみたいので使い方とか…どこでダウンロードできるのか…教えてください |ω・`)チラッ
しょーがないなーあいよ〜(=゚ω゚)ノ
今回はシェイプレイヤーにパスのトリミングをワンクリックで自由自在に追加することができる無料スクリプト『Trim-Pack』の機能や使い方、ダウンロード方法やインストール方法などを徹底解説していきます。
『After Effects』初心者にも分かりやすいように丁寧に解説していくので、ぜひ最後まで読んでいただけると嬉しいです。
記事の最後の方には ランチャースクリプト『KBar』との連携方法も解説してます♪( ´θ`)ノ
*パスのトリミングを自由自在に追加できる無料スクリプト『Trim-Pack』の機能や使い方、ダウンロード・インストール方法、『KBar』との連携方法を徹底解説した動画はこちら⬇︎⬇︎
目次
『Trim-Pack』とは!?
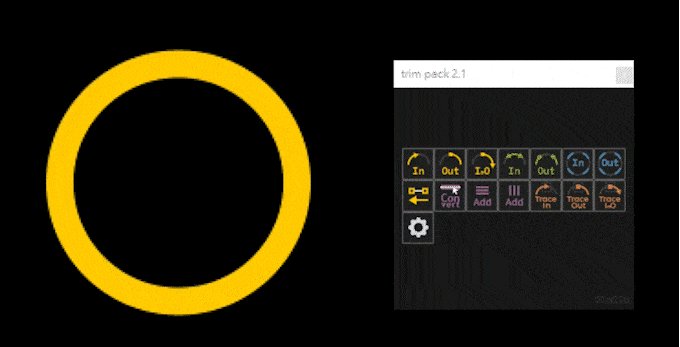
『Trim-Pack』は
シェイプレイヤー▶︎パスのトリミング▶︎キーフレームを打つ
までの一連の作業をワンボタンで完結してくれる便利な無料スクリプトになります。

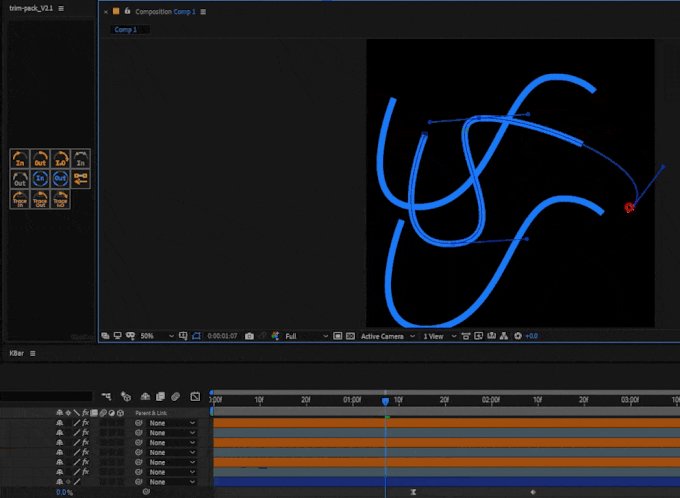
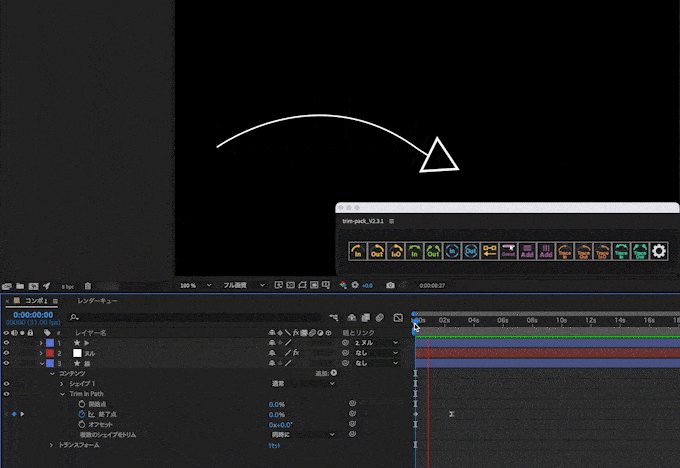
ワンボタンでトリムインからアウトまでパスのトリミングをイージング付きで適用してくれる機能もあります。

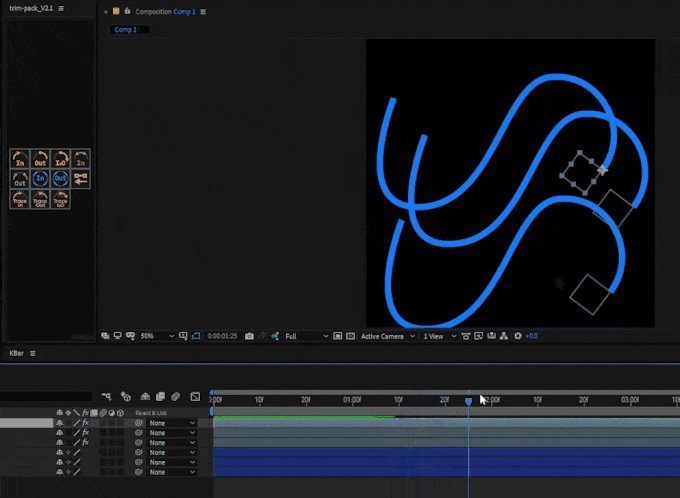
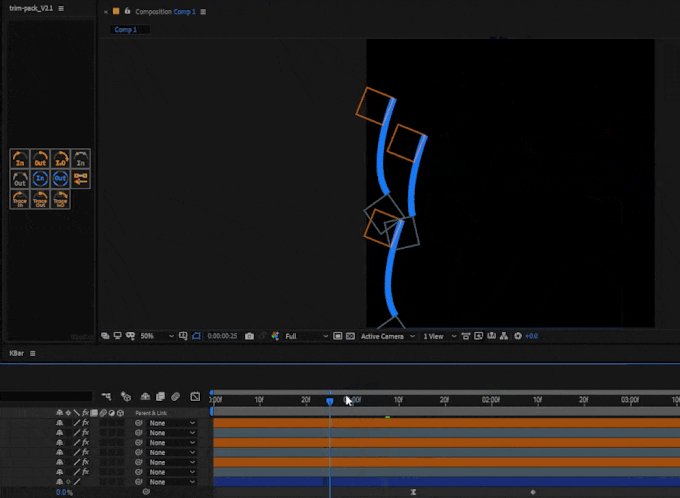
『Trim-Pack』パスのトリミングをワンボタンで適用する以外にもシェイプレイヤーを中間点から出現、消失させたり


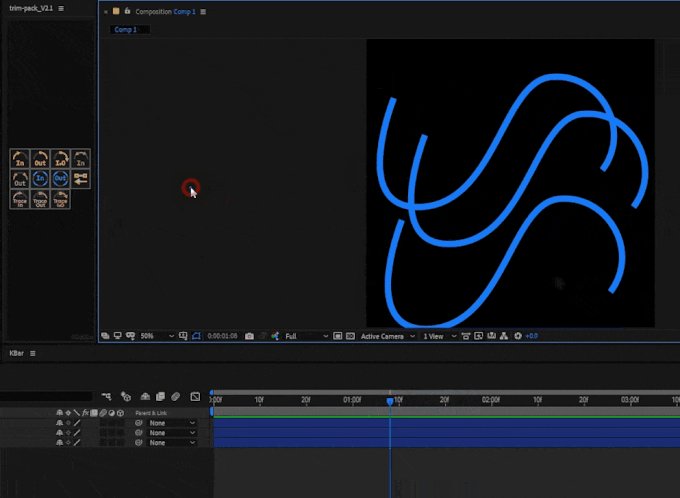
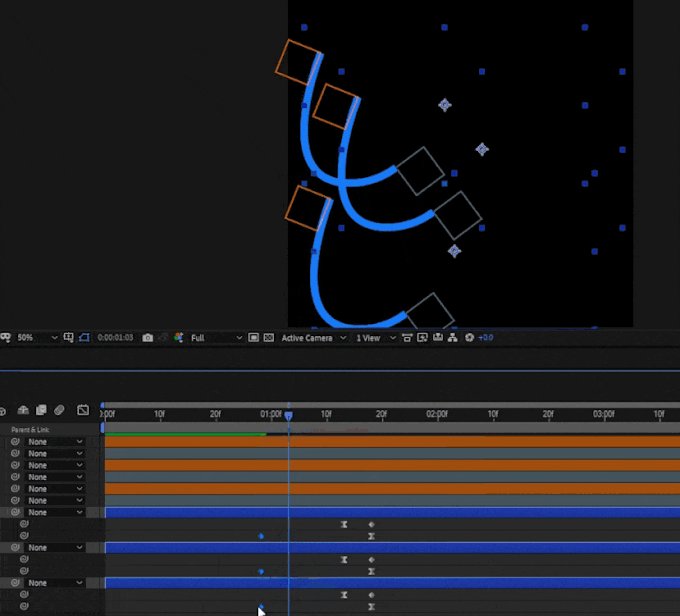
数カ所から出現、消失させたり


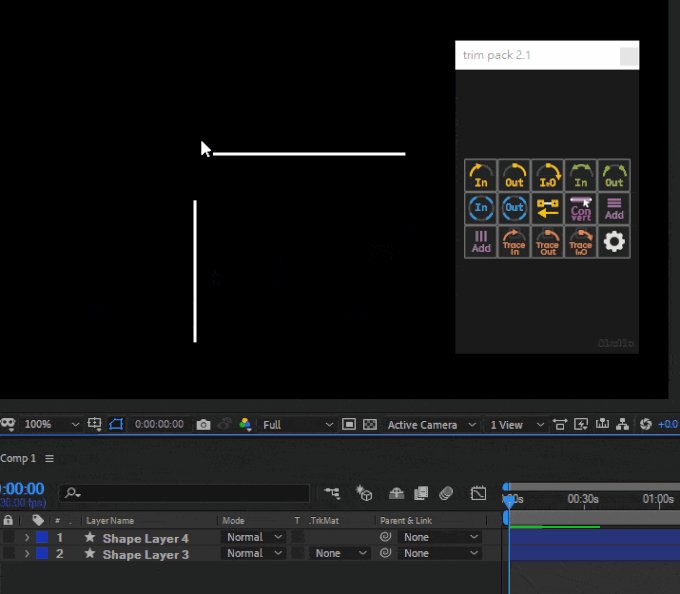
ワンボタンで水平線や垂直線を生成したり


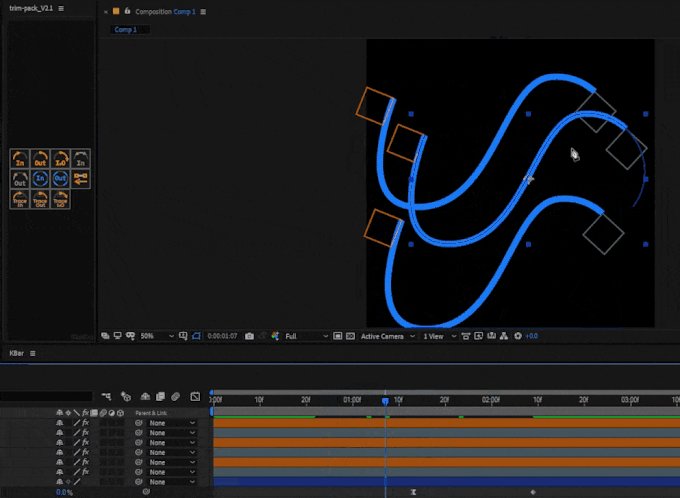
シェイプレイヤーにヌルレイヤーを貼り付け、パスのトリミングに追従させたりなど…いろんなことができます。


『Trim-Pack』のダウンロード・インストール方法
『Trim-Pack』を無料でダウンロード・インストールする方法を解説していきます。
ダウンロードにはメールアドレスの入力が必要になります。
予めご了承くださいm(__)m
『Trim-Pack』のダウンロード手順
『Trim-Pack』をダウンロードする方法を順を追って解説していきます。
『Trim-Pack』の無料ダウンロードページへ入ります⬇︎⬇︎
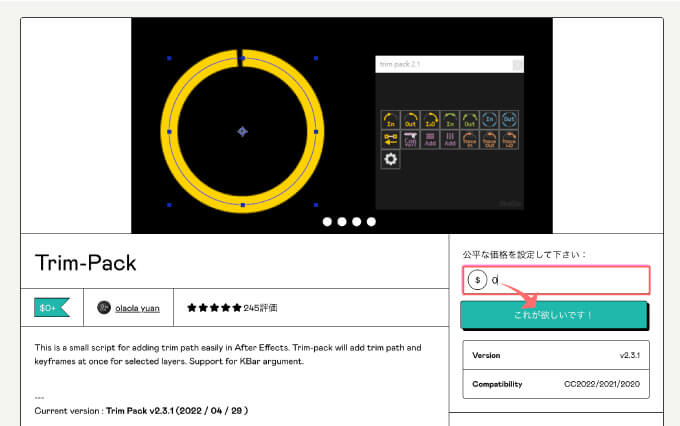
ページに入ったら「公平な価格を設定して下さい」の箇所に『0』と入力して『これが欲しいです!』をクリックします。

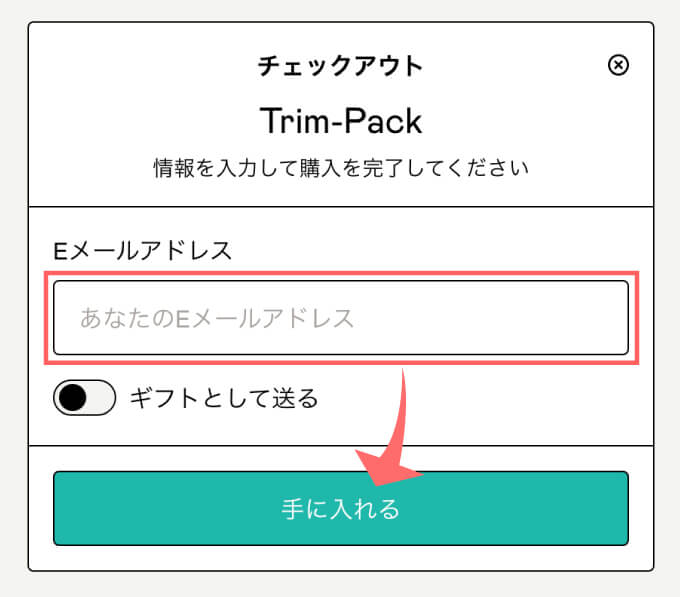
メールアドレスを入力して『手に入れる』をクリックします。

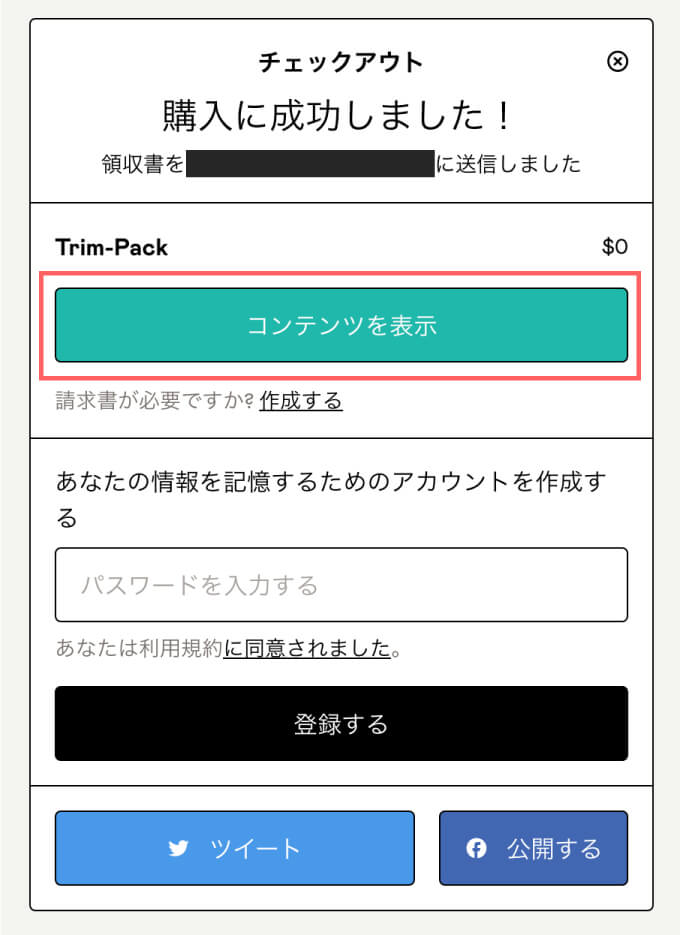
購入手続き(無料)が完了するので『コンテンツを表示』をクリックします。

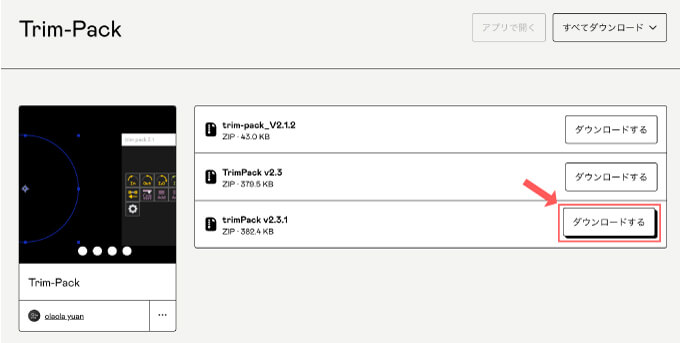
ダウンロードページに入るので、一番新しいバージョンの『Trim-Pack』のダウンロードボタンをクリックしてください。

『trimPack v2.3.1.zip』がダウンロードされます。これで『Trim-Pack』のインストールに必要なファイルのダウンロードは完了です。

『Trim-Pack』のインストール手順
『Trim-Pack』を『Adobe After Effects 』へインストールする方法を解説していきます。
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
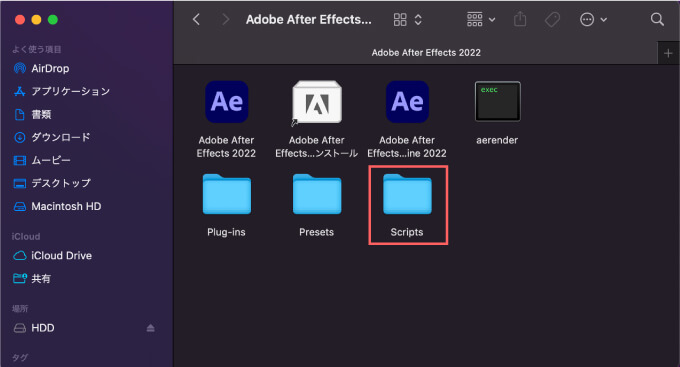
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
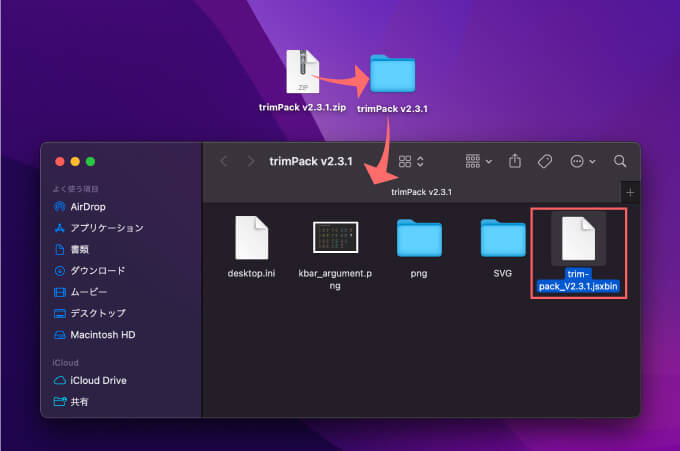
『trimPack v2.3.1.zip』を展開して、表示されたフォルダの中にスクリプトファイル『trim-pack_V2.3.1.jsxbin』があることを確認してください。

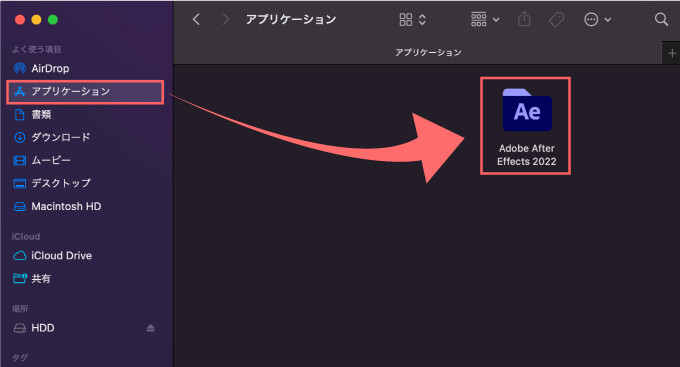
『After Effects』のアプリケーションファイルを開いて

『Scripts』フォルダーを開いて

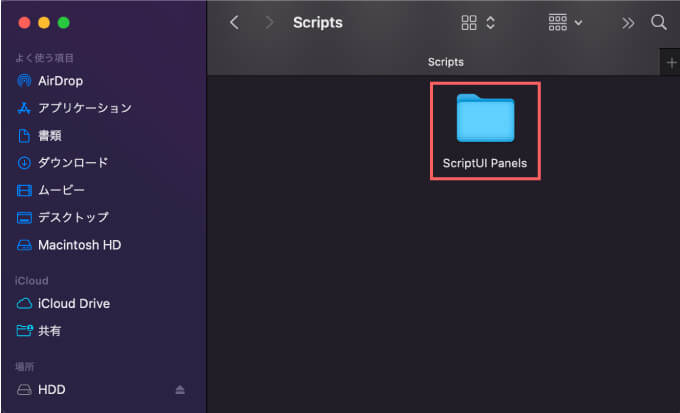
『ScriptUI Panels』フォルダーを開いて

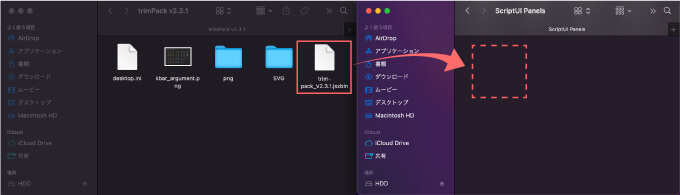
『ScriptUI Panels』フォルダー内にダウンロードしていたスクリプトファイル『trim-pack_V2.3.1.jsxbin』をコピペ、またはドラッグ&ドロップで放り込んでください。
これでインストール完了です。

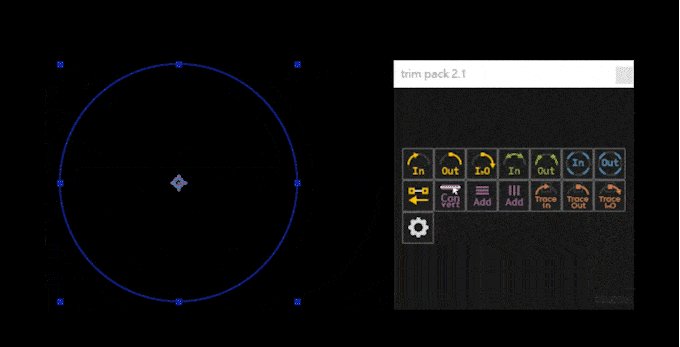
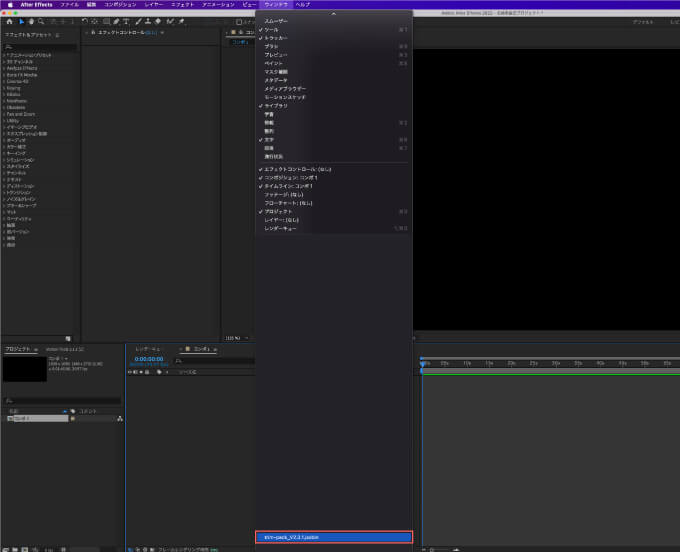
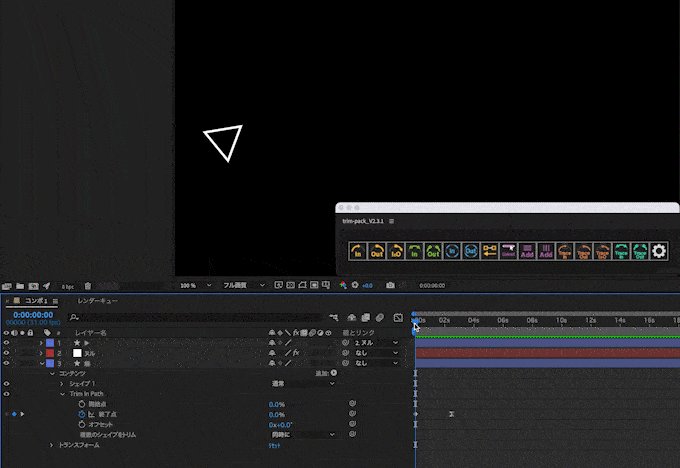
『After Effects』を開いて、上部メニューのウィンドウ▶︎『trim-pack_V2.3.1.jsxbin』を開けば

『Trim-Pack』を使うことができます。

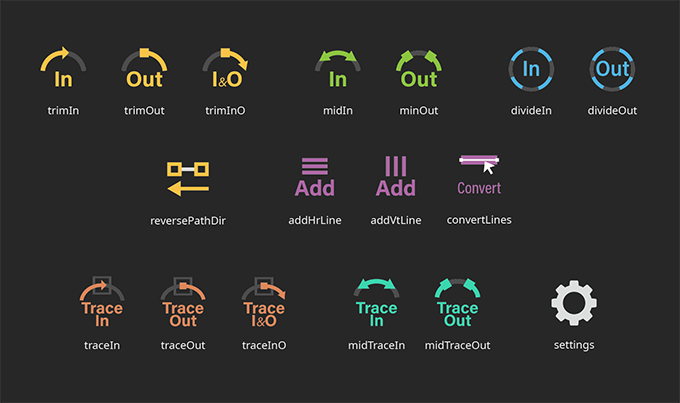
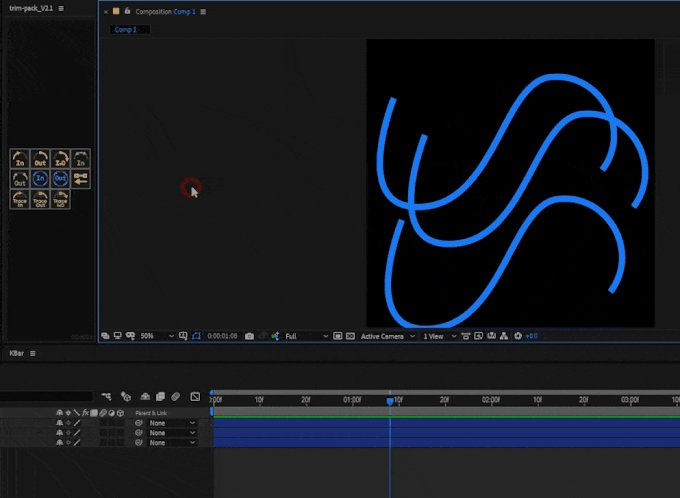
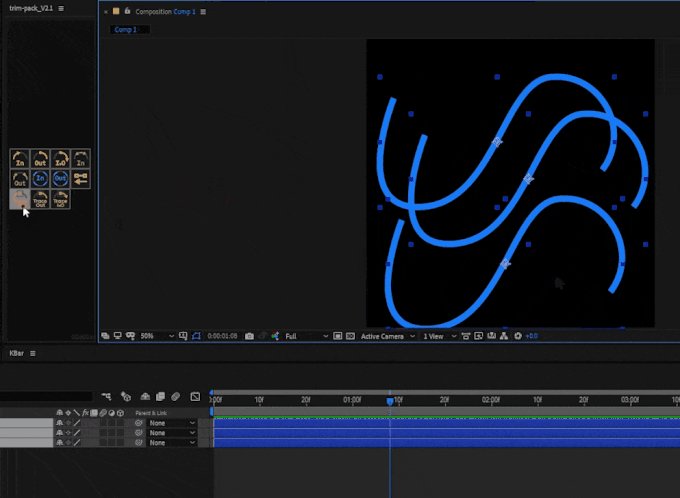
『Trim-Pack』の機能と使い方

『Trim-Pack』の機能と使い方を解説していきます。
- Trim In Out
▶︎ trim In
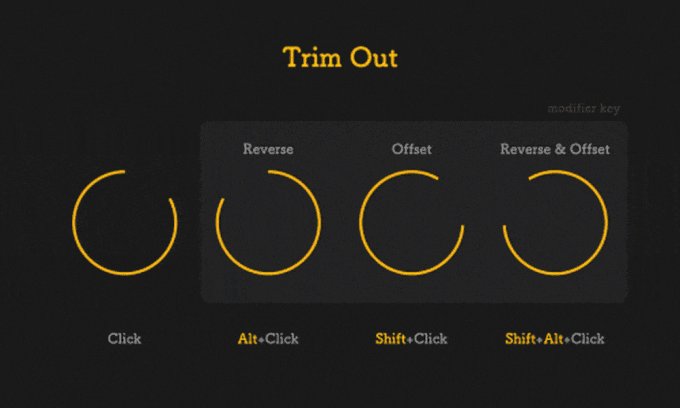
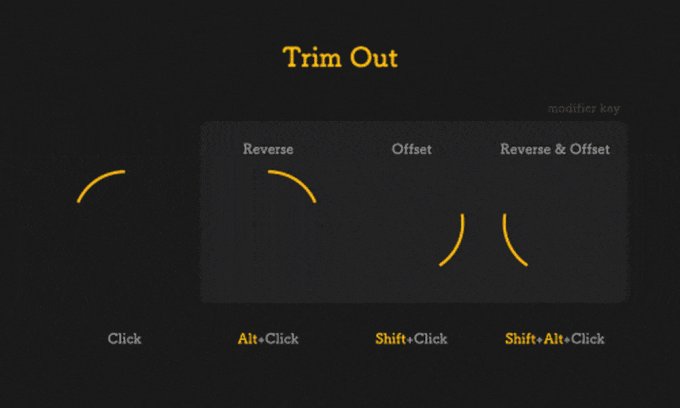
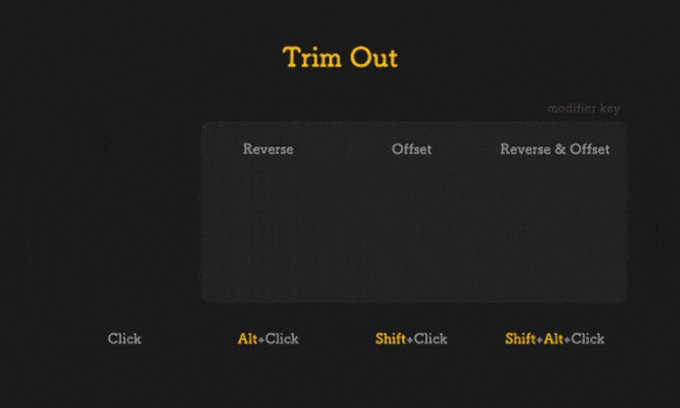
▶︎ trim Out
▶︎ trim In&Out - MIddle In Out
▶︎ mid In
▶︎ mid Out - Divide In Out
▶︎ Divide In
▶︎ Divide Out - Reverse Path Direction
- Convert to Selectable Lines
- Add Line
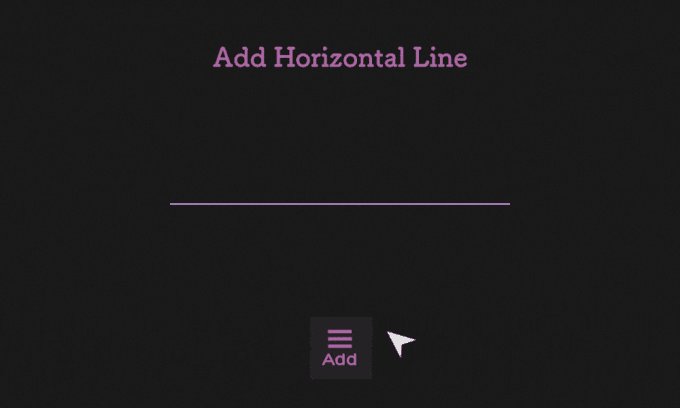
▶︎ Add Horizontal Line
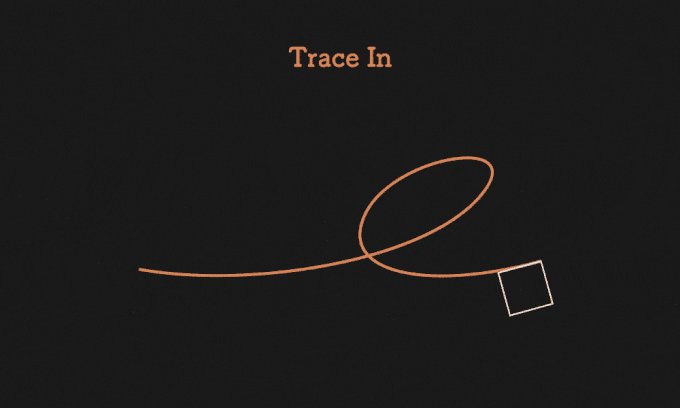
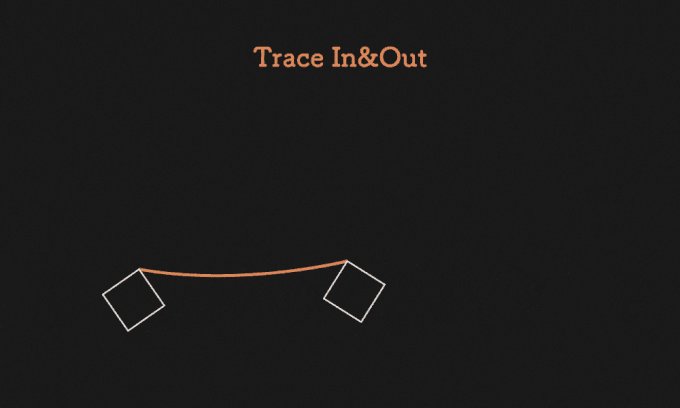
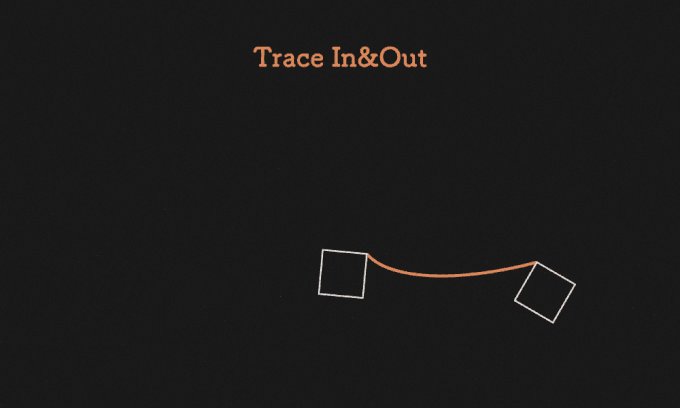
▶︎ Add Vertical Line - Trace In Out
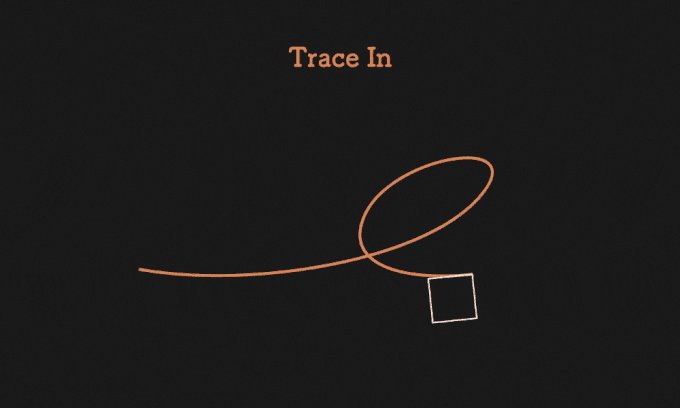
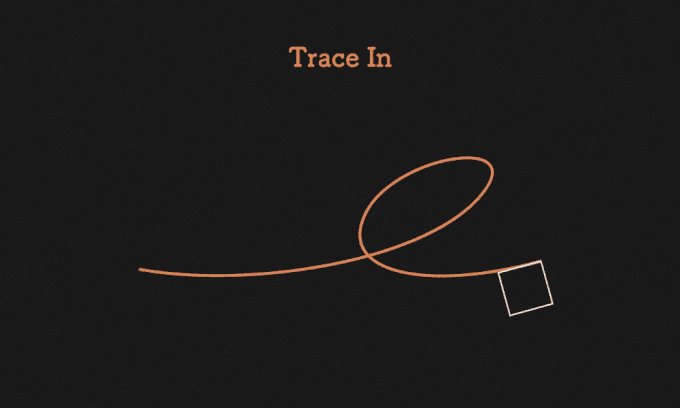
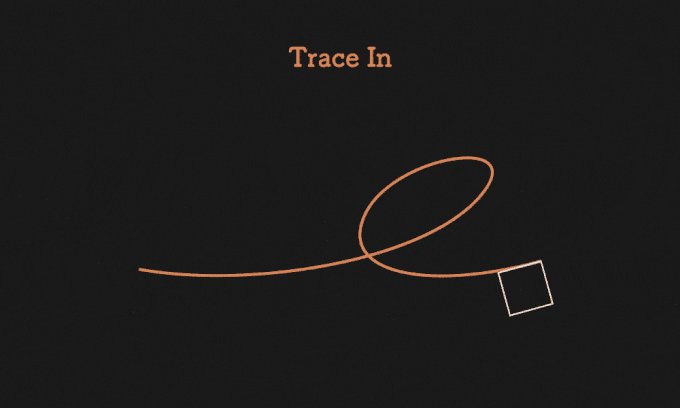
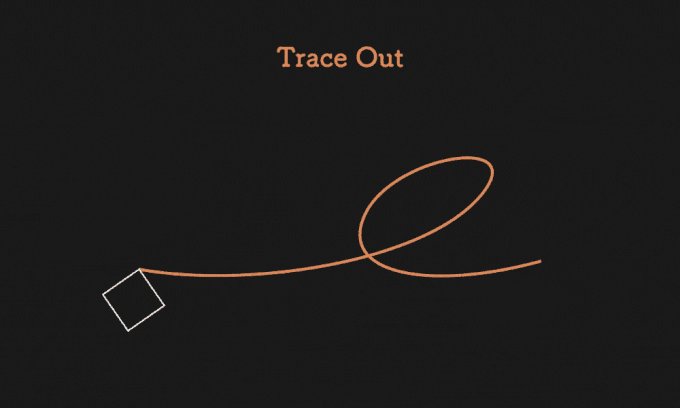
▶︎ Trace In
▶︎ Trace Out
▶︎ Trace In&Out - MidTrace In Out
▶︎ MidTrace In
▶︎ MidTrace Out - Setting
▶︎ Default Value
▶︎ Decide which buttons display
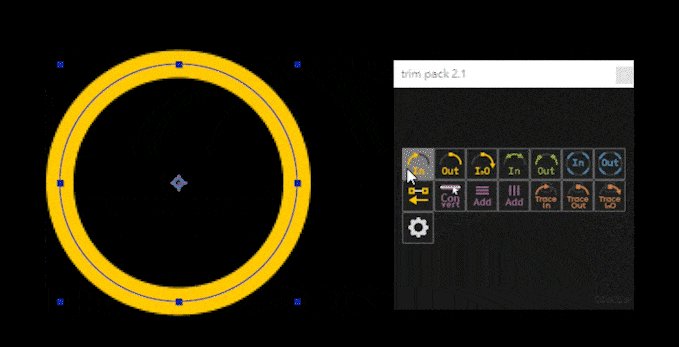
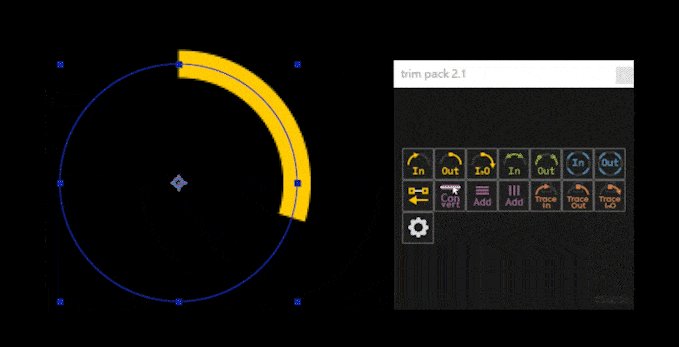
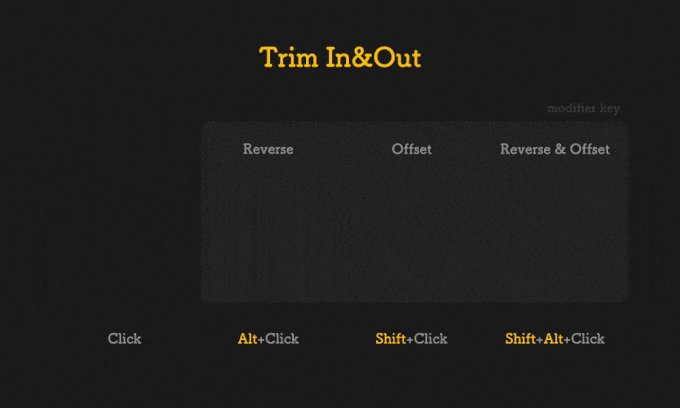
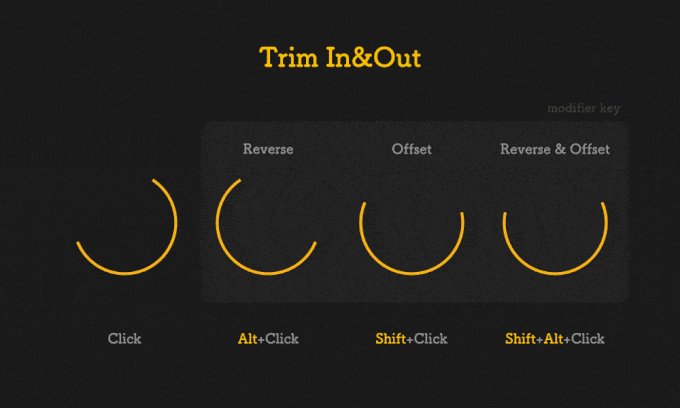
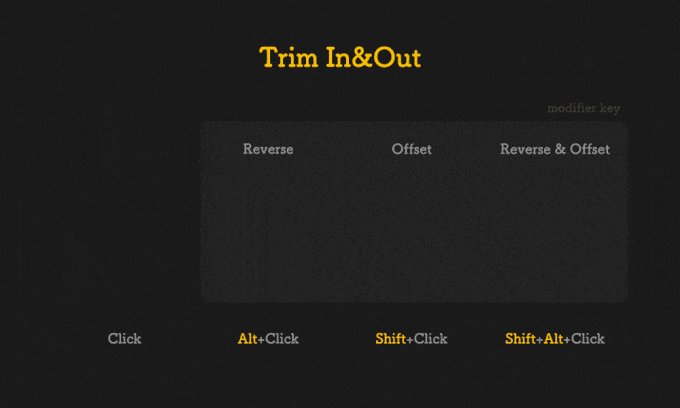
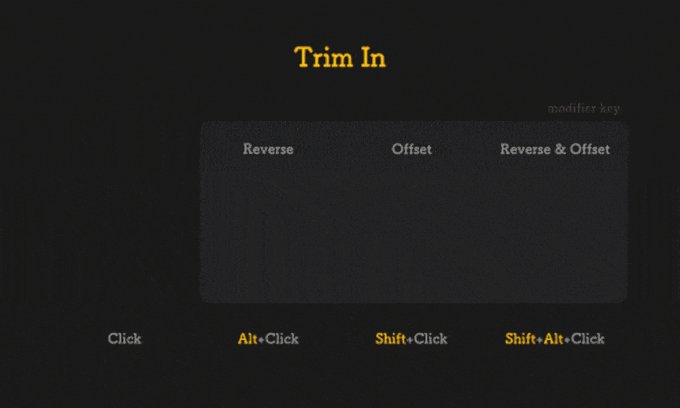
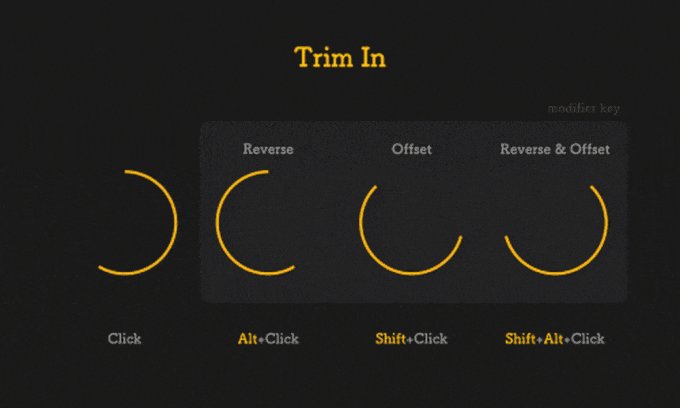
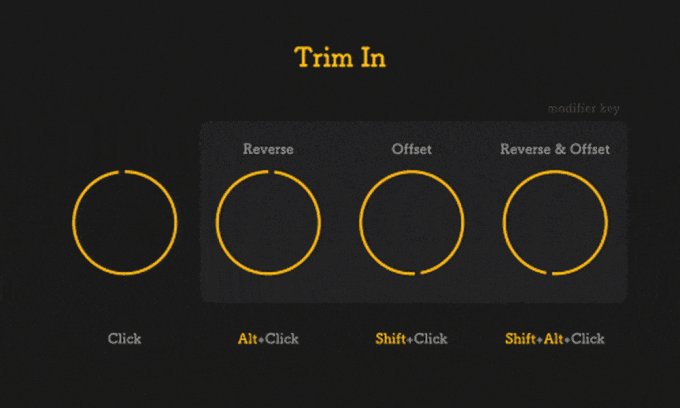
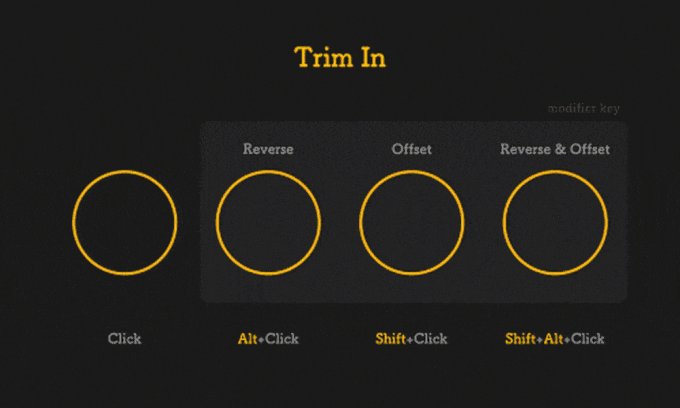
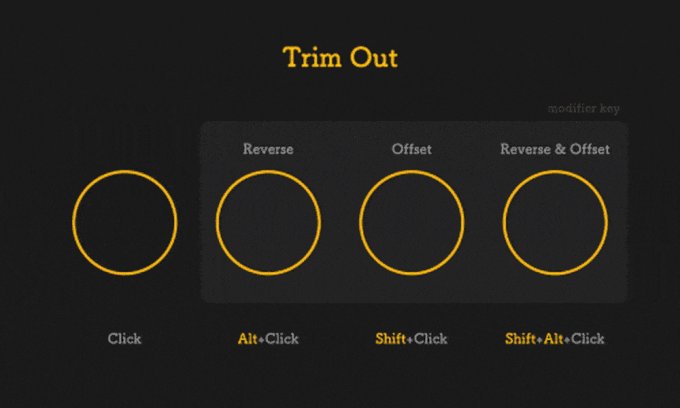
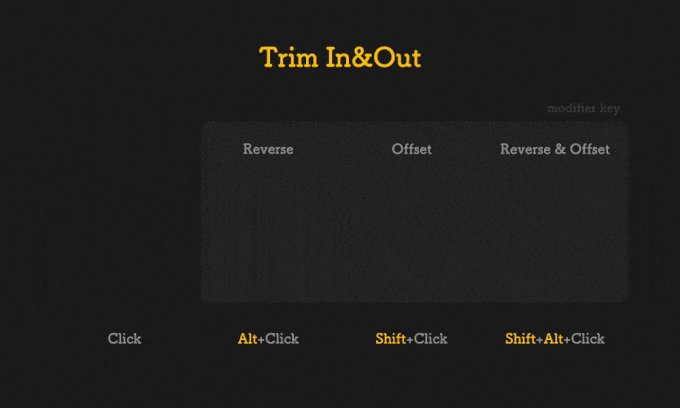
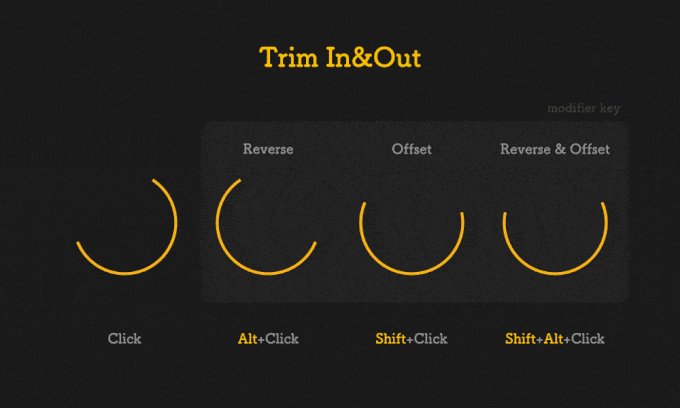
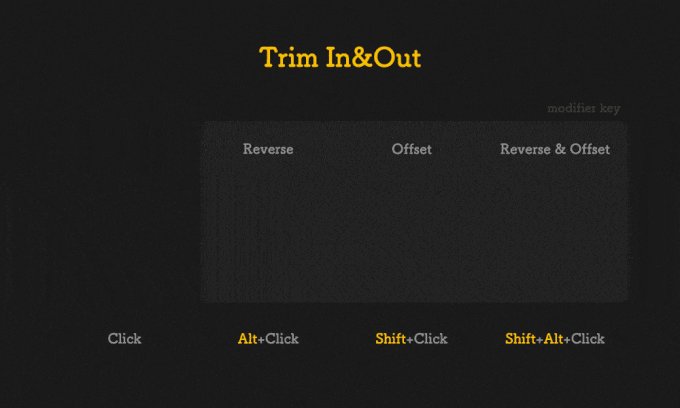
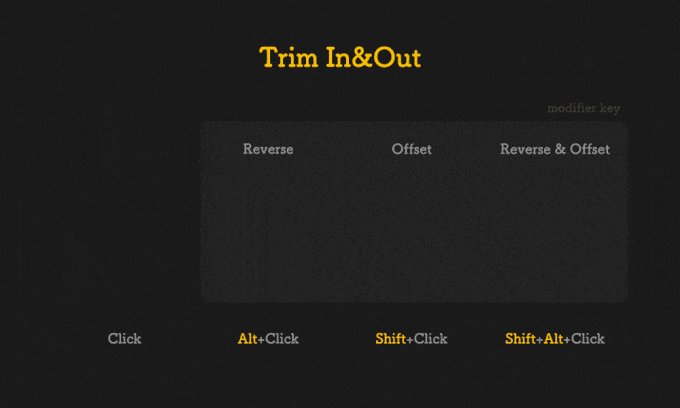
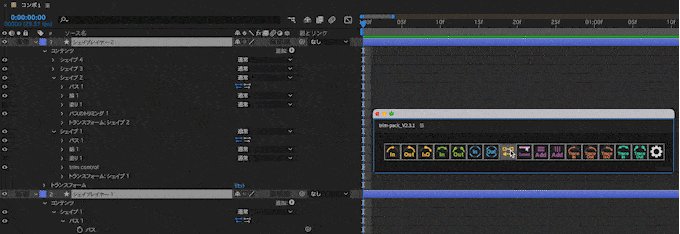
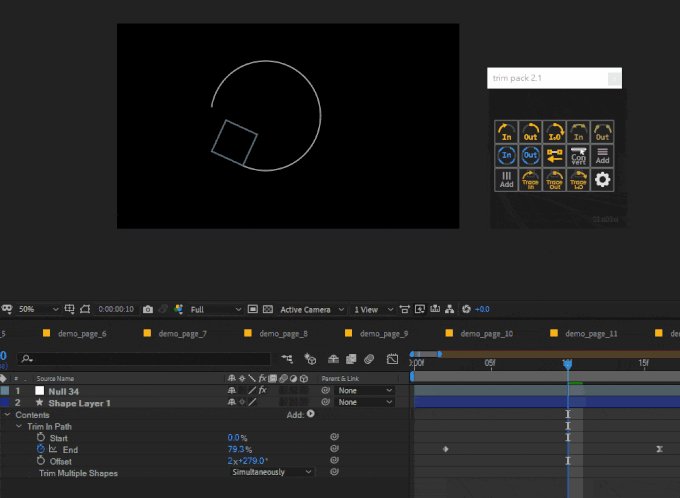
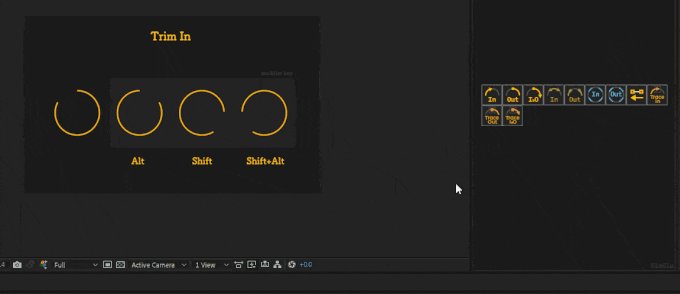
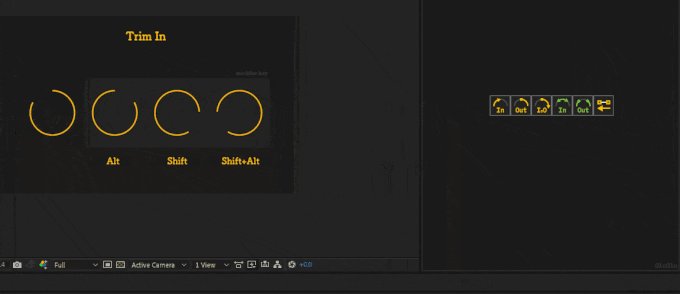
Trim In Out
選択したすべてのレイヤーに基本的なパスのトリミングを適用します。






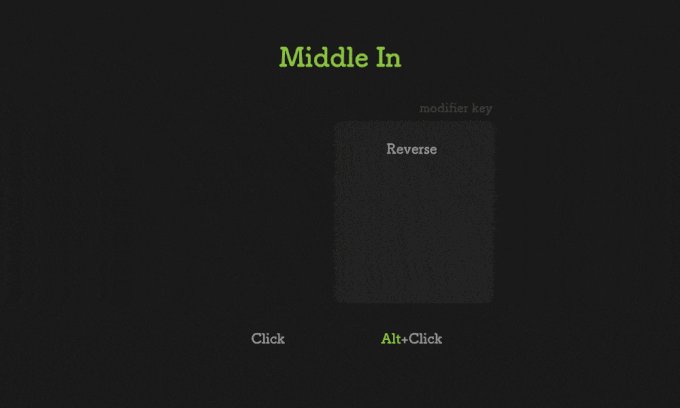
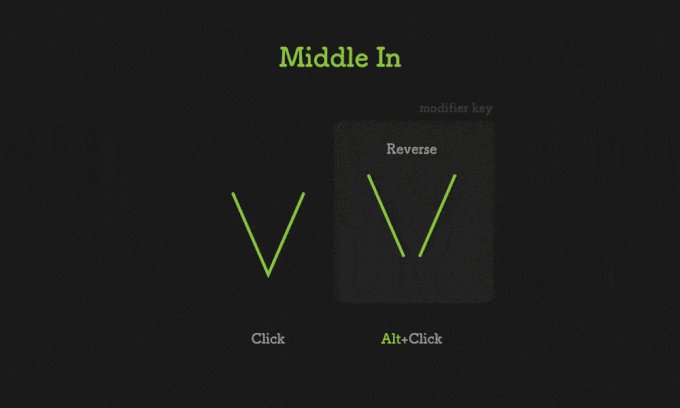
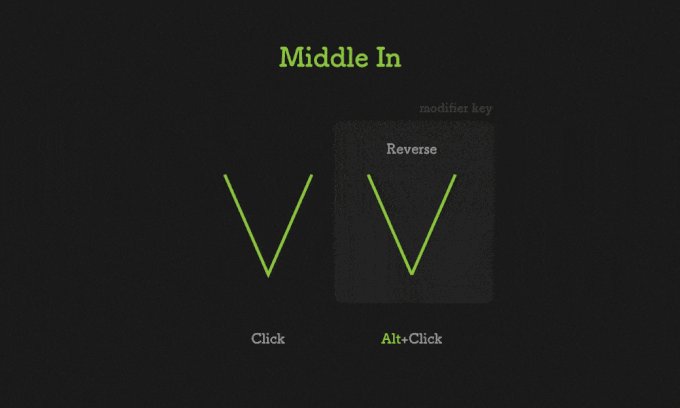
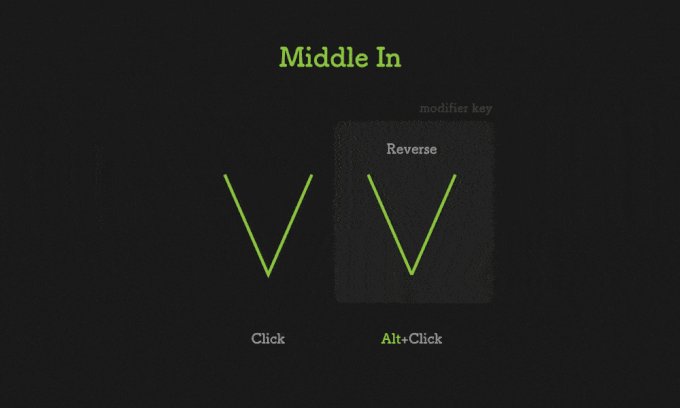
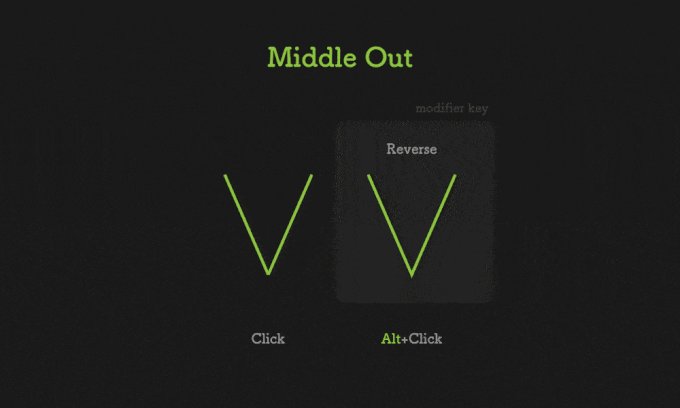
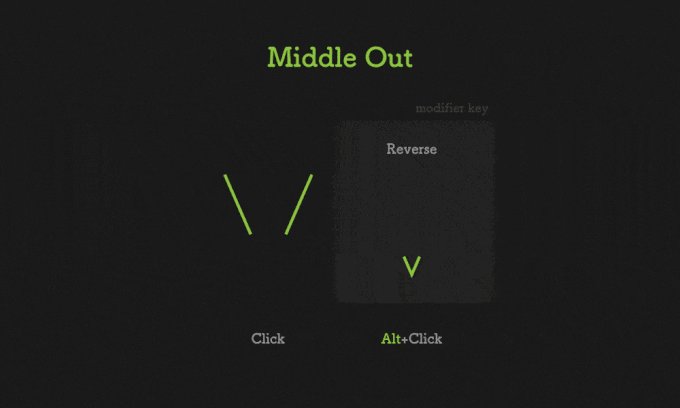
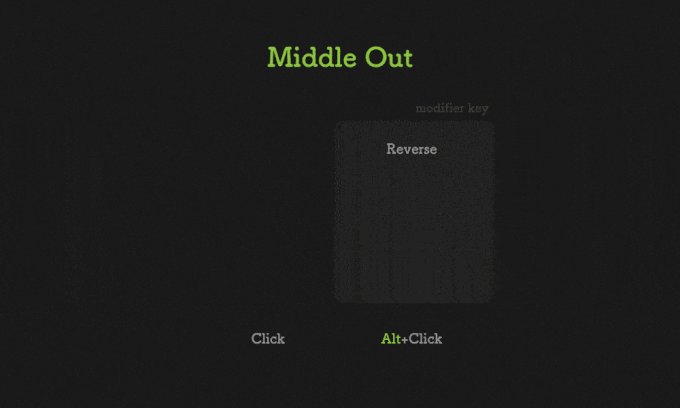
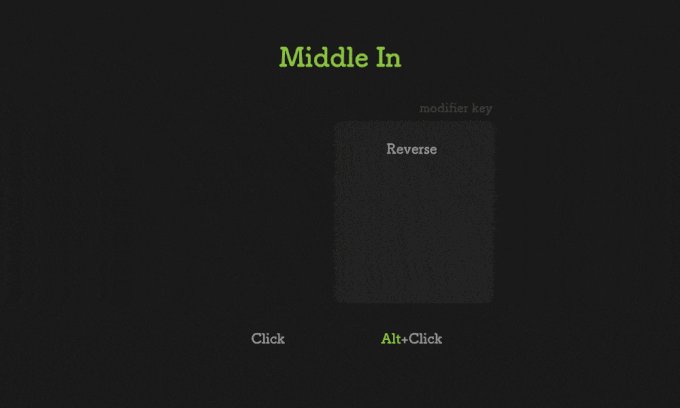
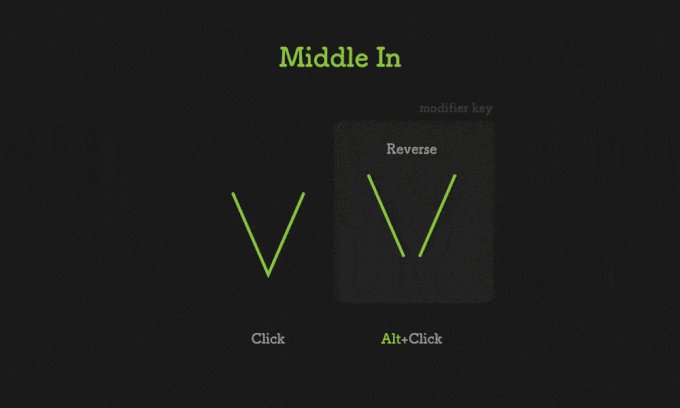
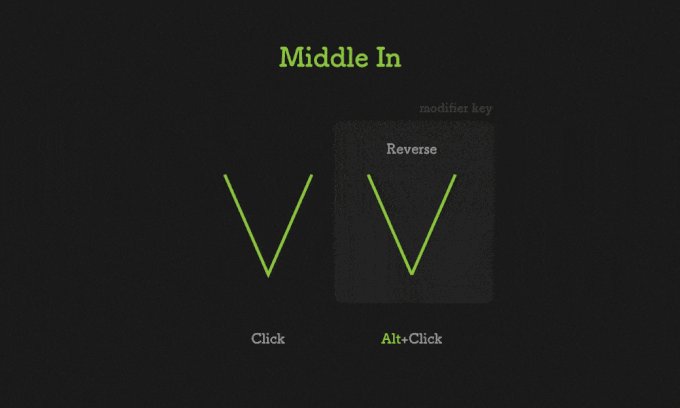
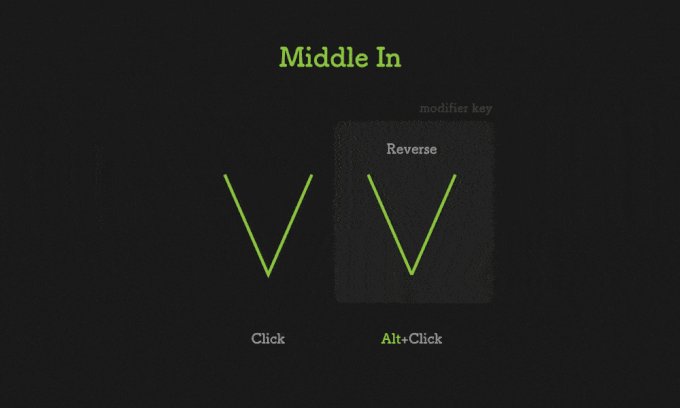
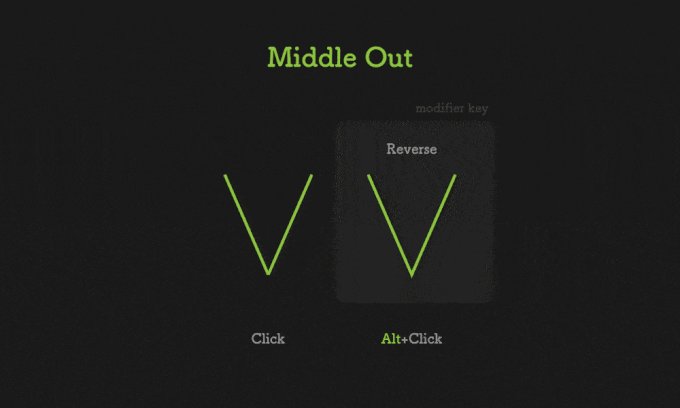
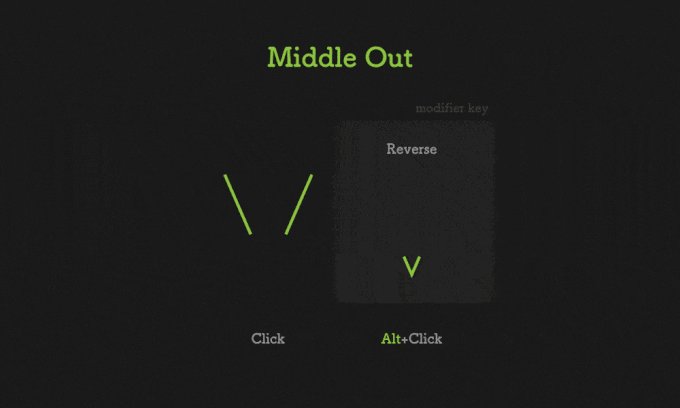
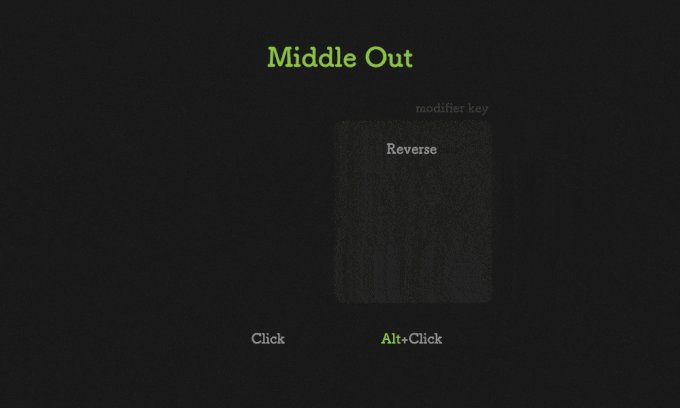
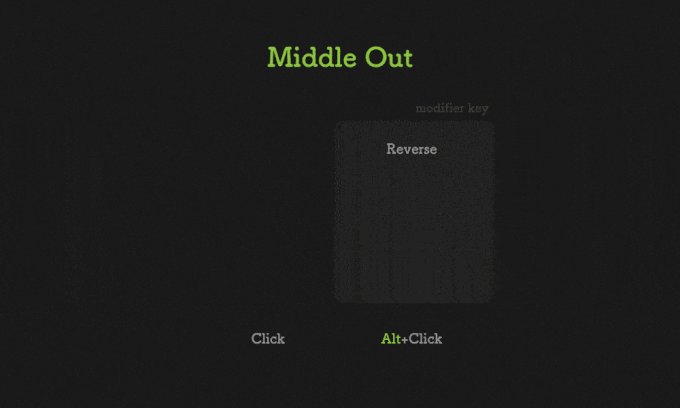
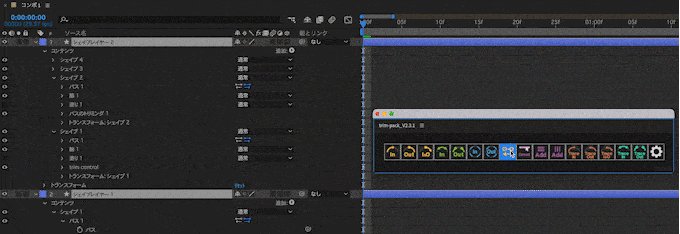
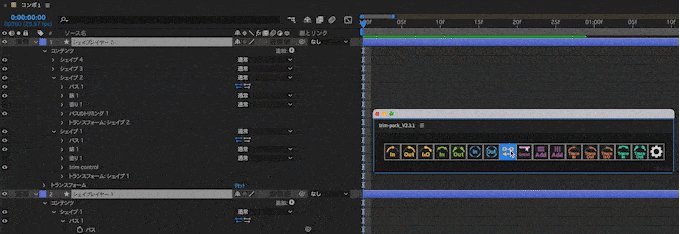
Middle In Out
選択したすべてのレイヤーの中間点から表示したり(mid In)消すこと(mid Out)ができます。

選択したすべてのレイヤーの中間点から表示することができます。


選択したすべてのレイヤーの中間点から消すことができます。

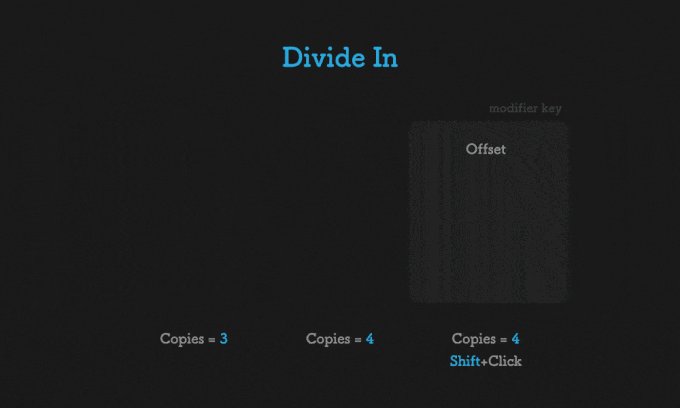
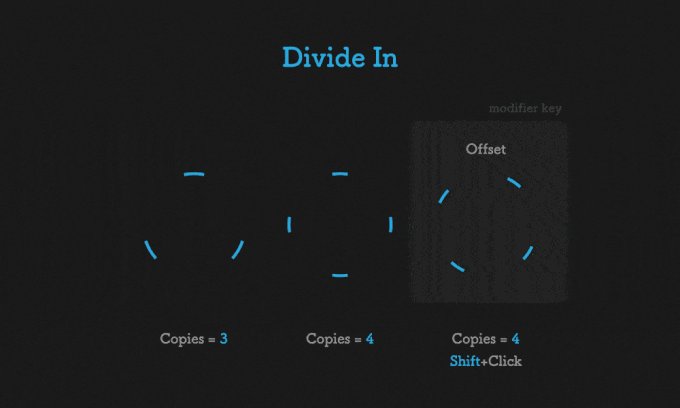
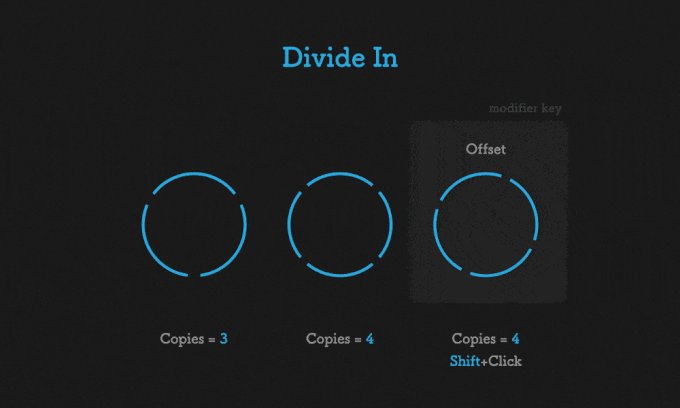
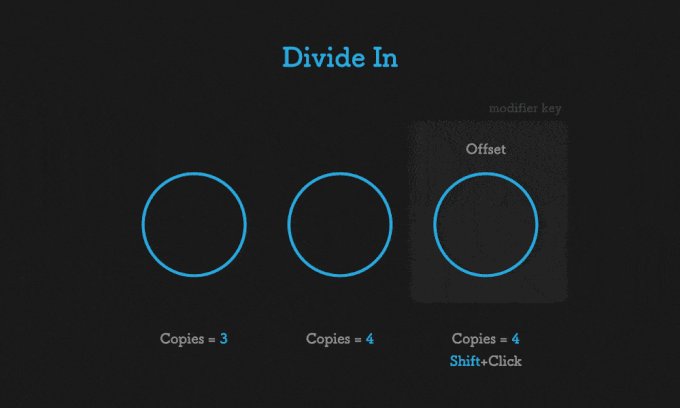
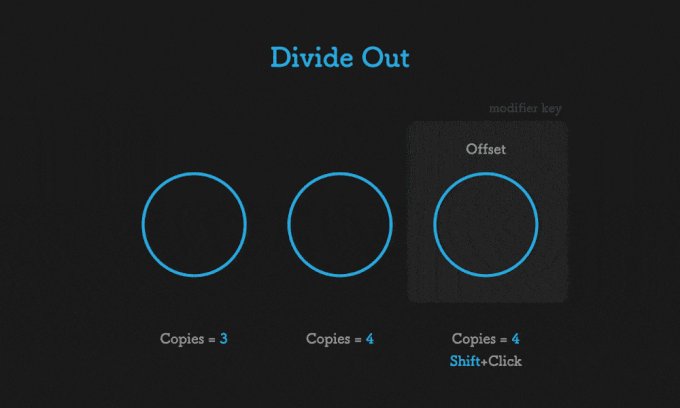
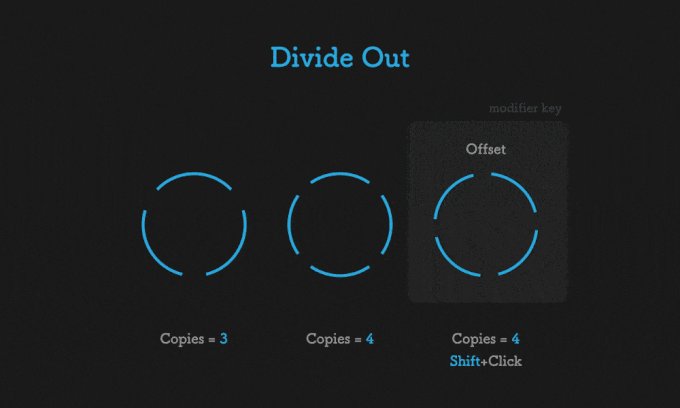
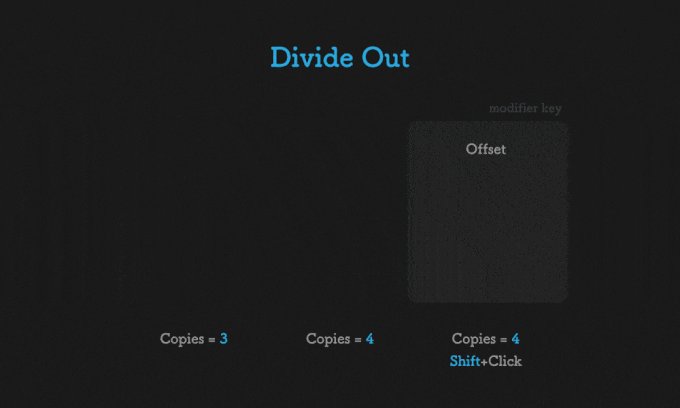
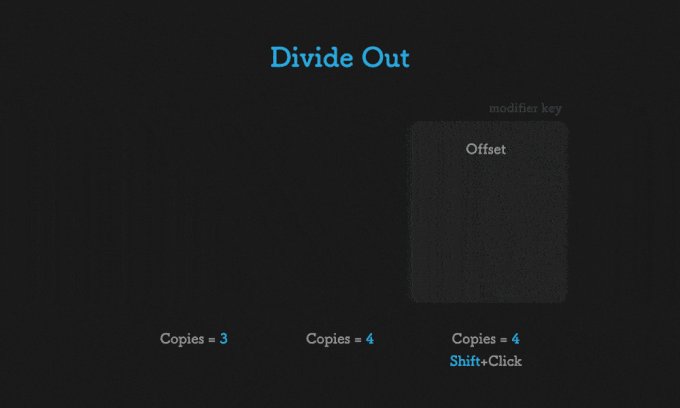
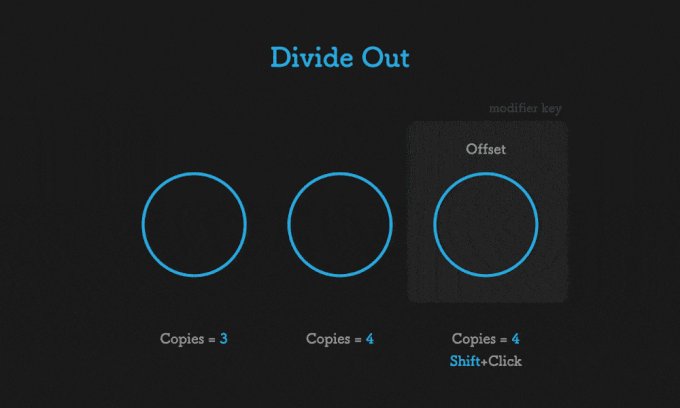
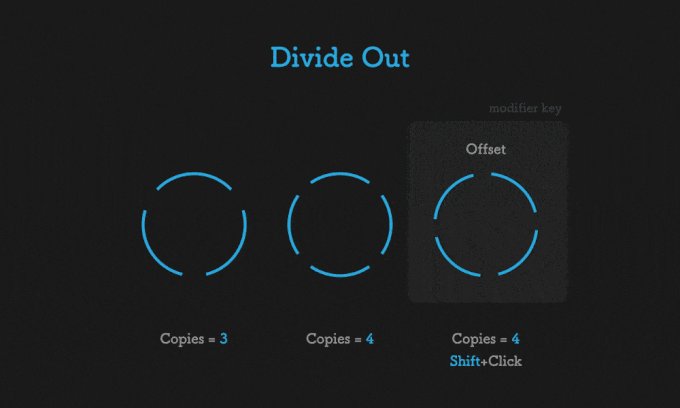
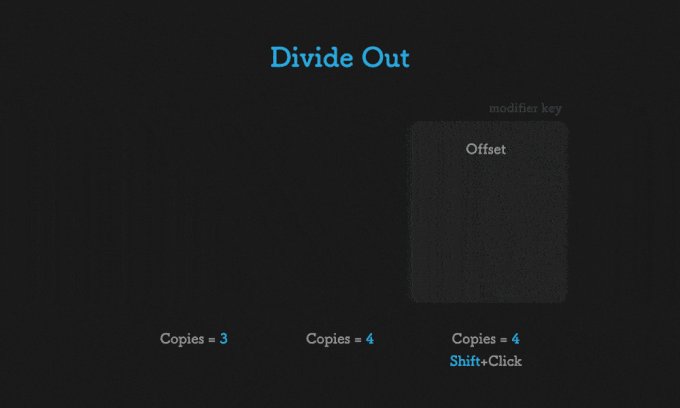
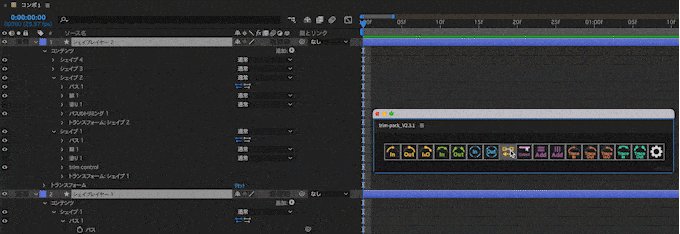
Divide In Out
シェイプレイヤーをN等分に分割して表示したり消すことができます。
『Divide In』はルート グループをシェイプ レイヤーに複製します。 複製する量は設定の『Copies』で変更することができます。
『Copies』の値はデフォルトで『4』に設定されてるので、4カ所から表示(Divide In)したり、消すこと(Divide Out)ができます^ ^




Reverse Path Direction

レイヤー▶︎パスのリバース(反転) のオン/オフを切り替えることができます。

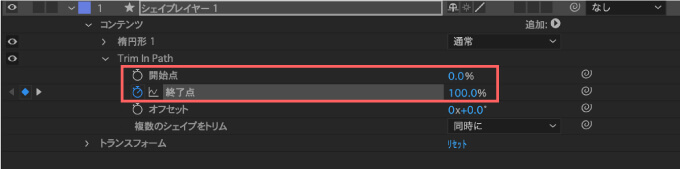
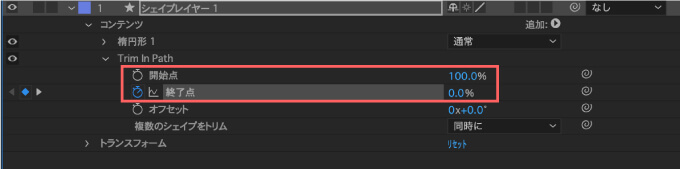
通常の Altor optionクリックの『Reverse』機能は適用したトリムパスの開始点と終了点の値を逆することで反転させますが


『Reverse Path Direction』ボタンではシェイプグループごとリバースのON/OFFを切り替えます。

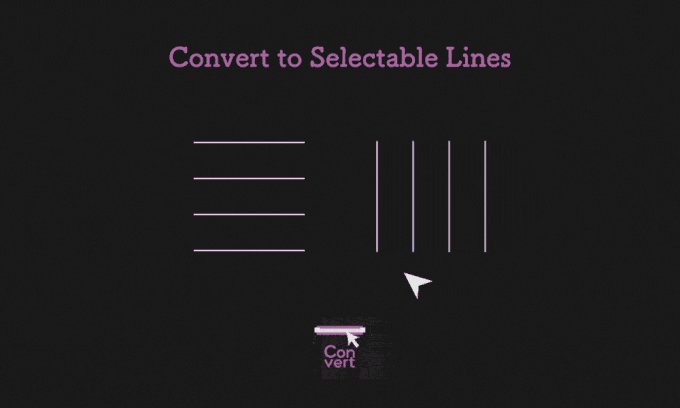
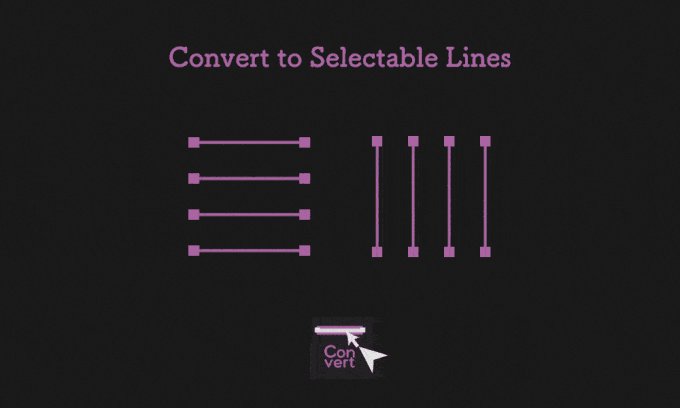
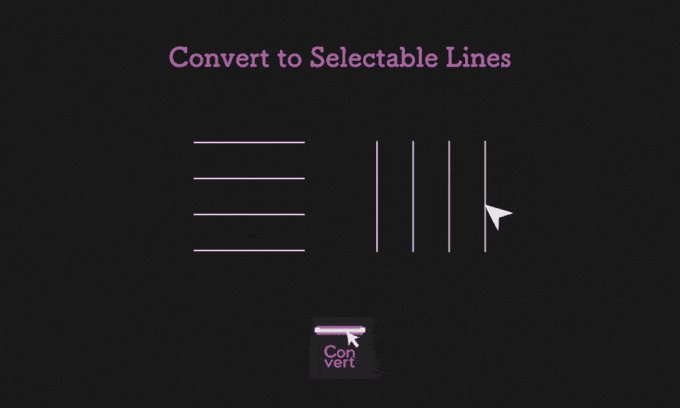
Convert to Selectable Lines

『After Effects 2020』より前のバージョンでは、プレビュー上で水平線または垂直線を直接選択することができなかったので、 『Convert to Selectable Lines』を使えば選択できるように変換できてました。
現在のバージョンでは問題なく選択できるので、この機能を使うことはなくなりました。


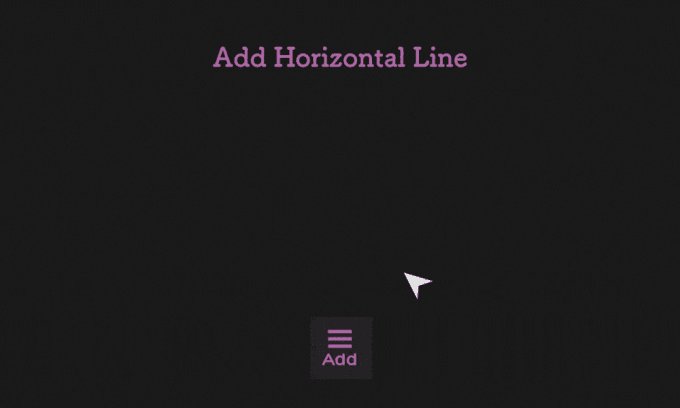
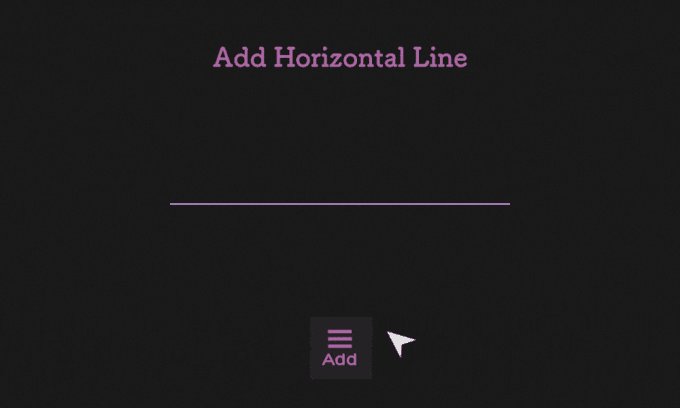
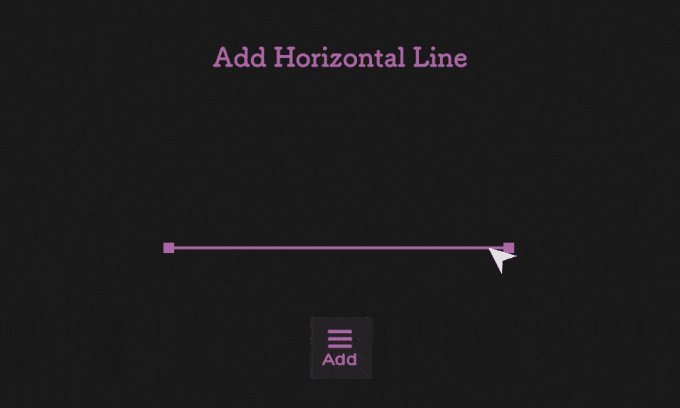
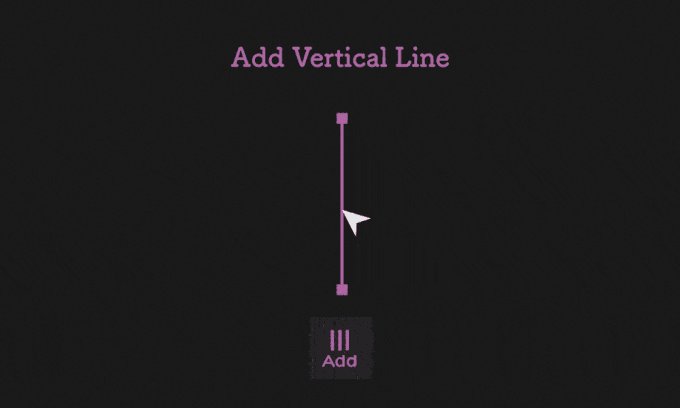
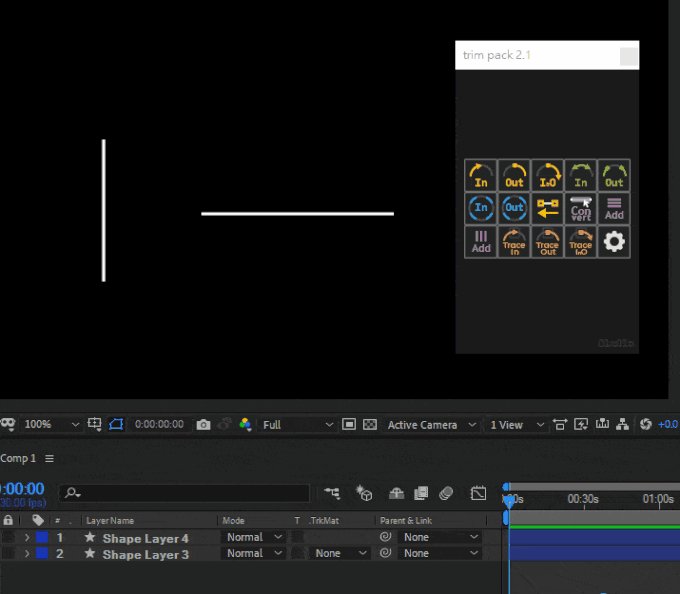
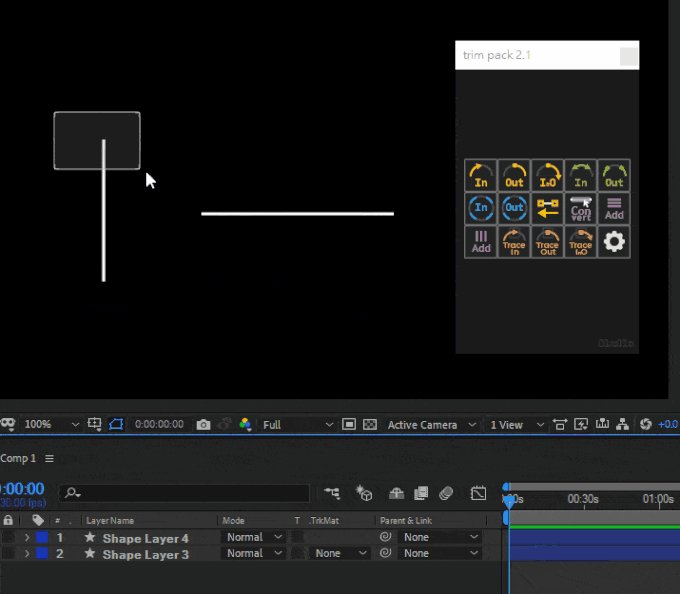
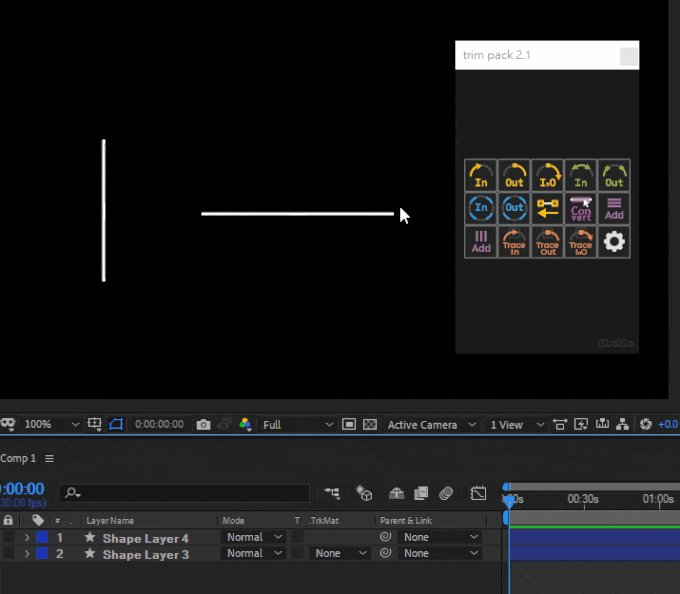
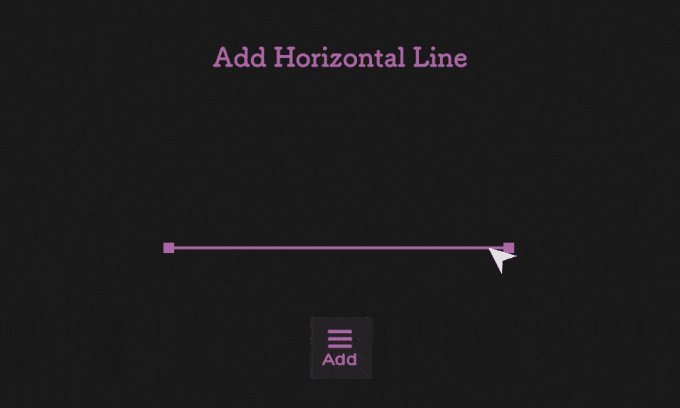
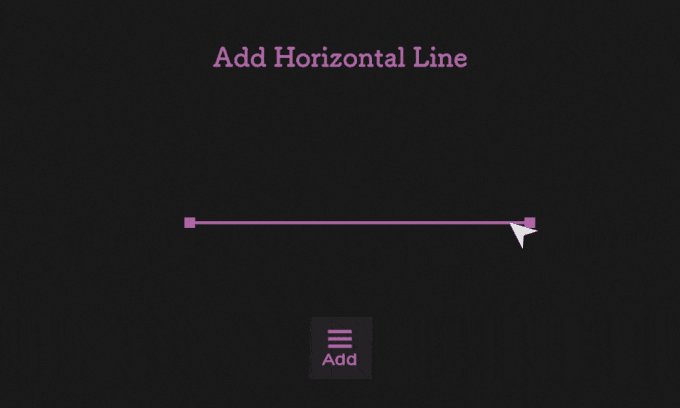
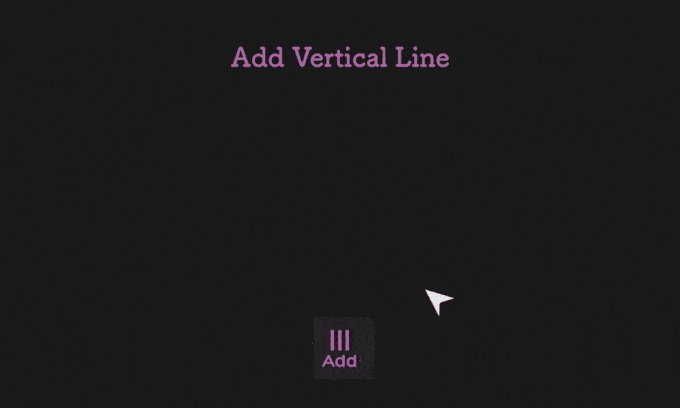
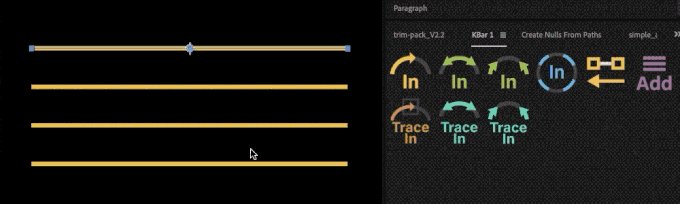
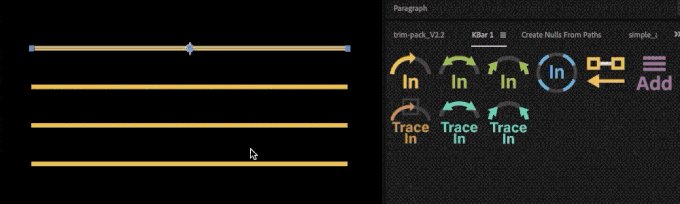
Add Line
『Add Line』では水平線(Add Horizontal Line)と垂直線(Add Vertical Line)のシェイプレイヤーをワンボタンで生成することができます。

ワンボタンで水平線を作ることができます。


ワンボタンで垂直線を作ることができます。

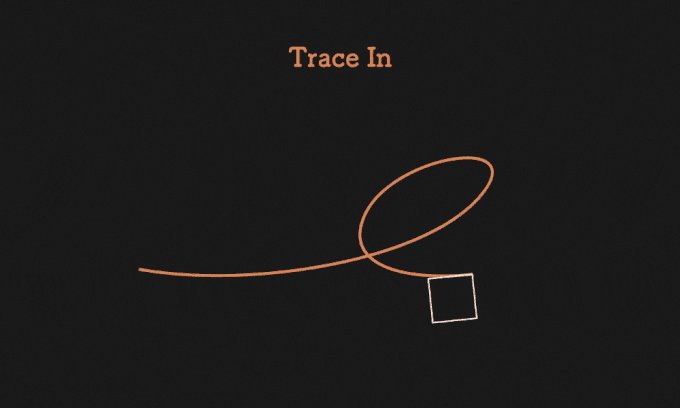
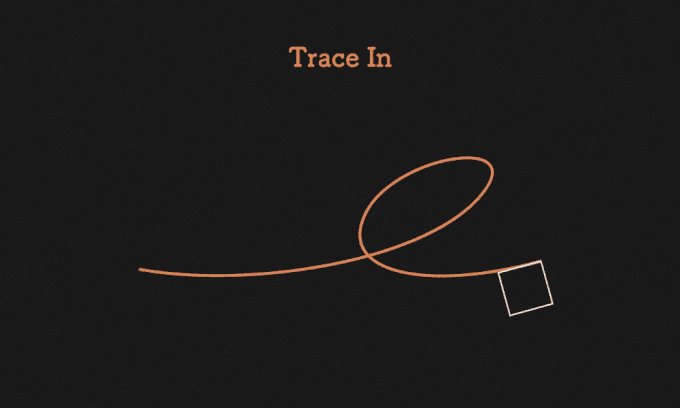
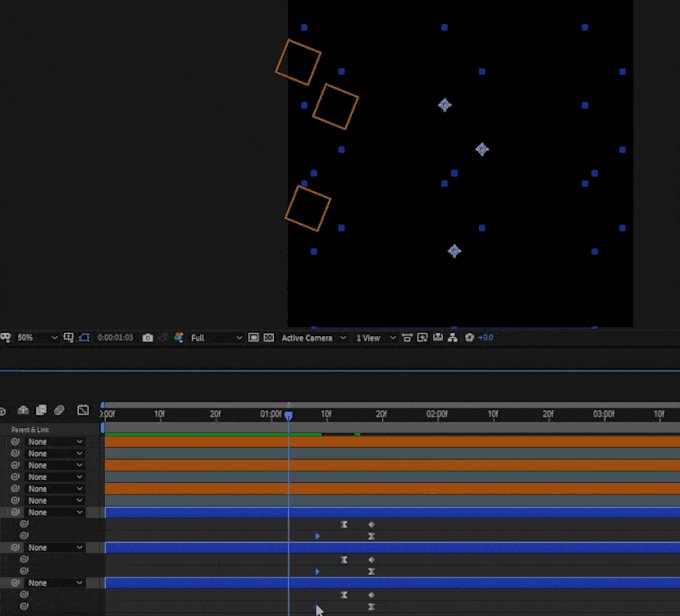
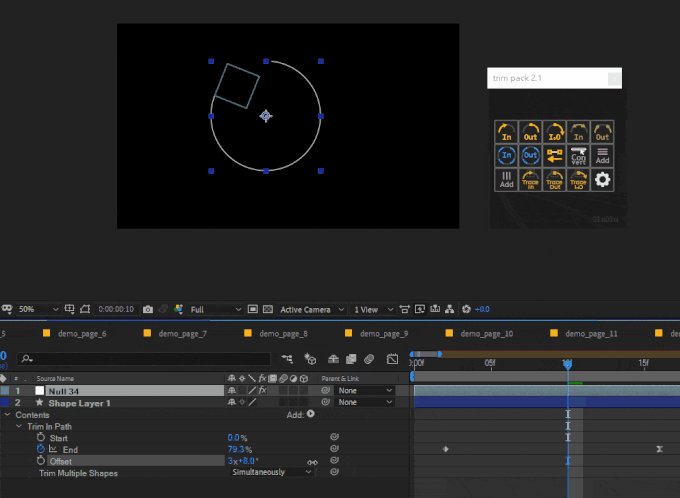
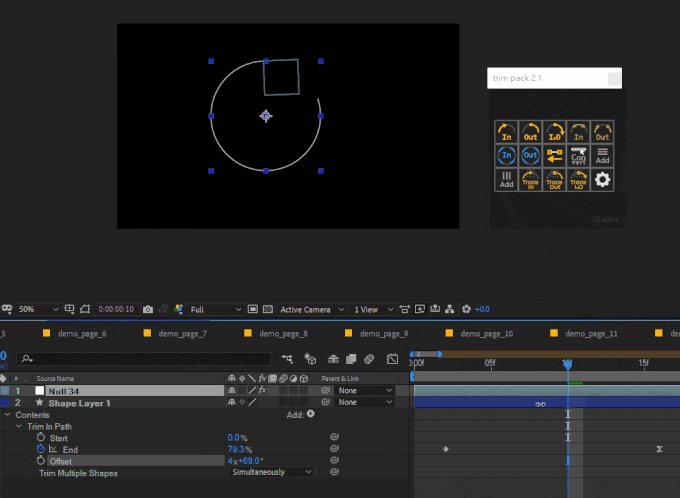
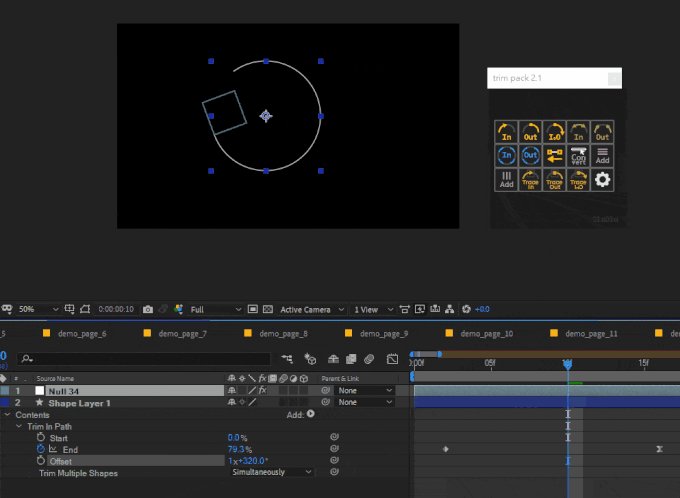
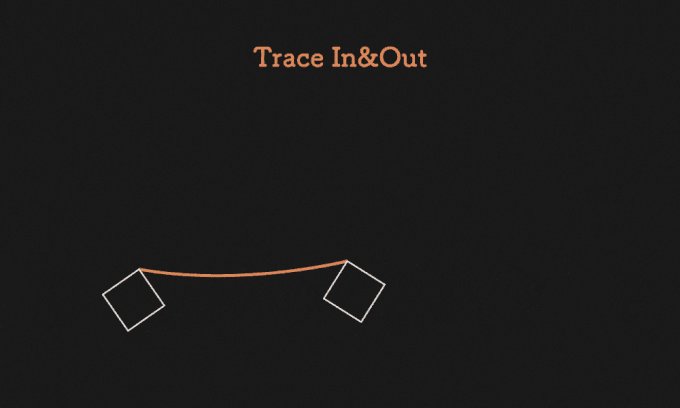
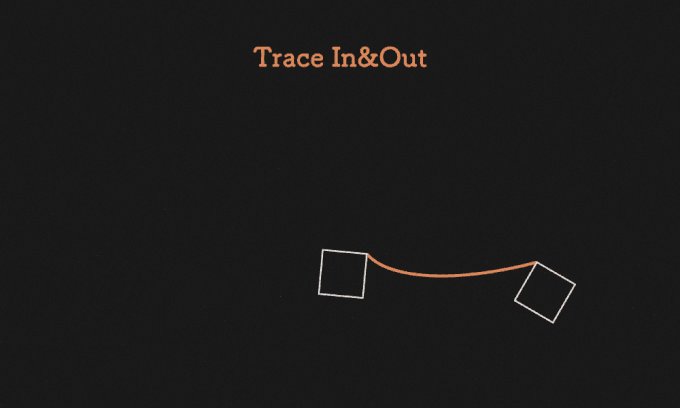
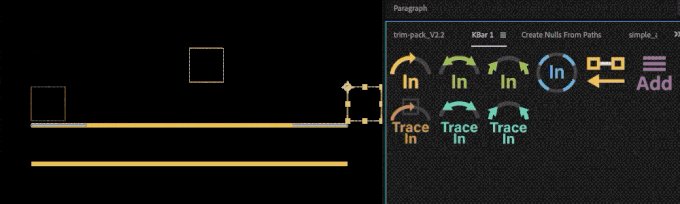
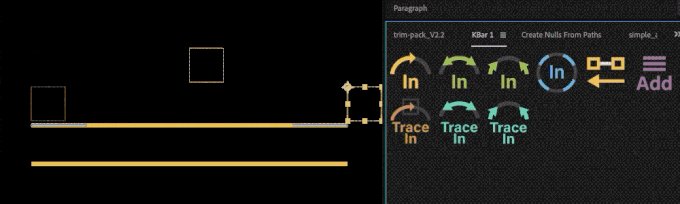
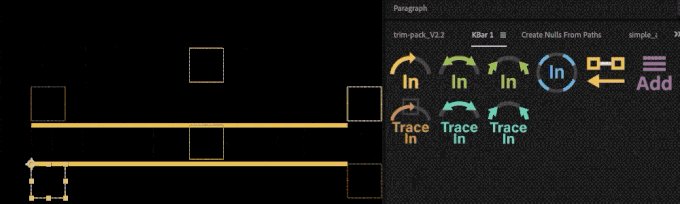
Trace In Out
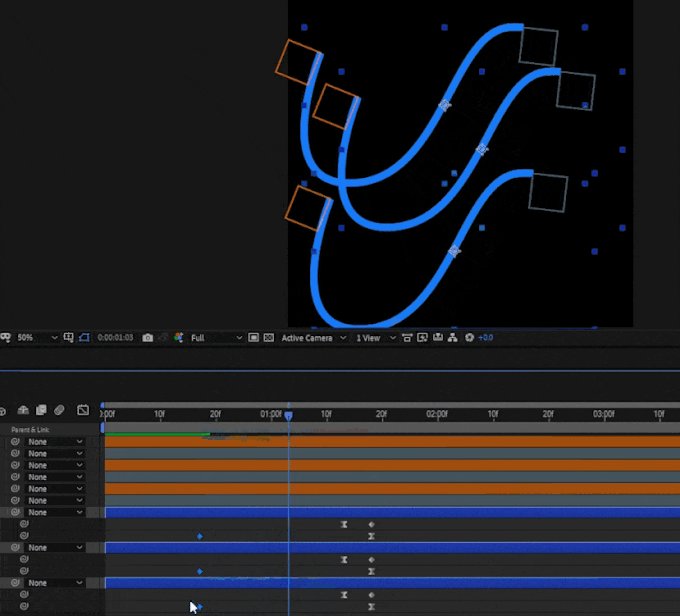
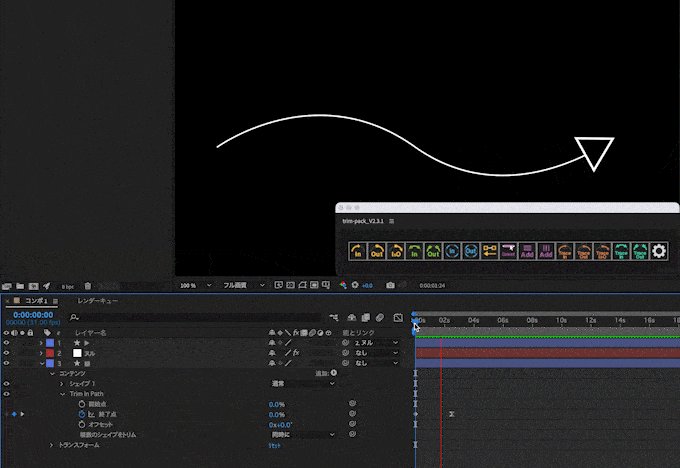
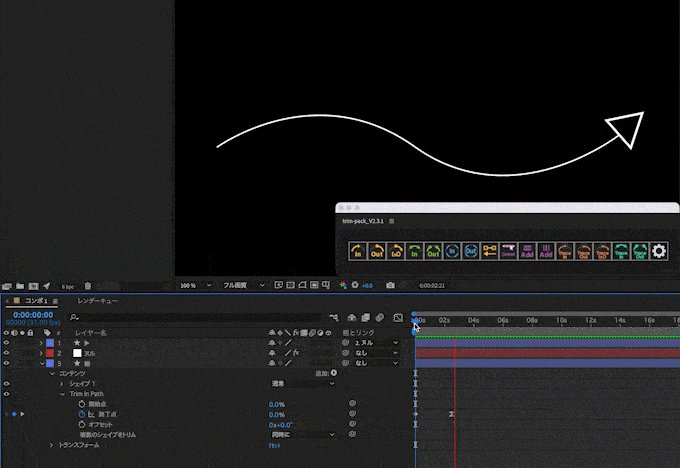
『Trace In Out』はシェイプレイヤーにヌルレイヤーを貼り付け、パスのトリミングに追従させることができます。

この機能はベジェ曲線でのみ機能します。長方形や楕円などのシェイプでは使用できませんd( ̄  ̄)
『Trace In Out』作成されたヌルは、パスのトリミングのキーフレームのデュレーションが変化しても、パスをたどります。

パスの形状を変更しても、ヌルが自動的に追従します。

パスのトリミングのオフセットもヌルをオフセットします。



ヌルに他のシェイプを紐付けるとパスに沿って簡単に連動させることできます。





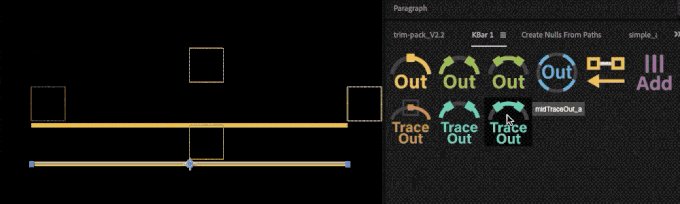
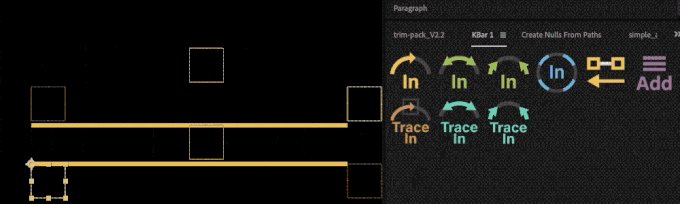
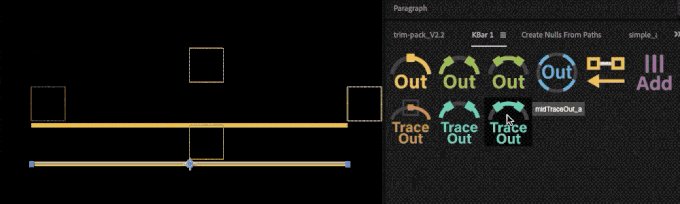
MidTrace In Out
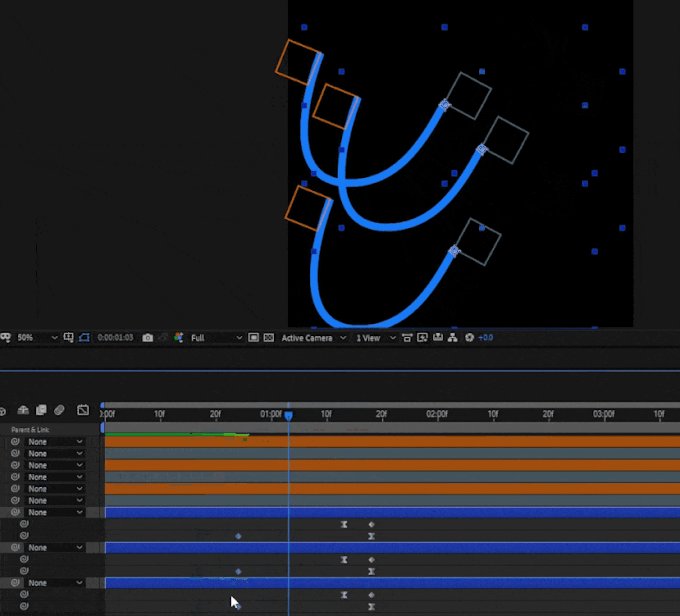
『MidlleTrace In Out』はシェイプレイヤーにヌルレイヤーを貼り付け、中間点から出現(MidTrace In)または消失する(MidTrace Out)パスのトリミングに追従させることができます。

シェイプレイヤーにヌルレイヤーを貼り付け、中間点から出現するパスのトリミングに追従させることができます。


シェイプレイヤーにヌルレイヤーを貼り付け、中間点から消失するパスのトリミングに追従させることができます。

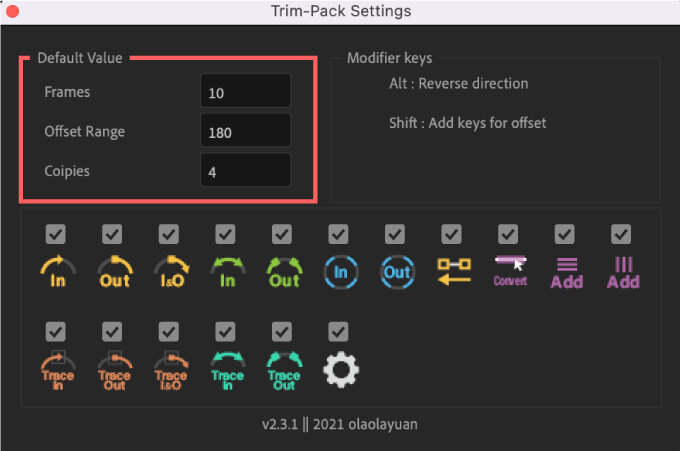
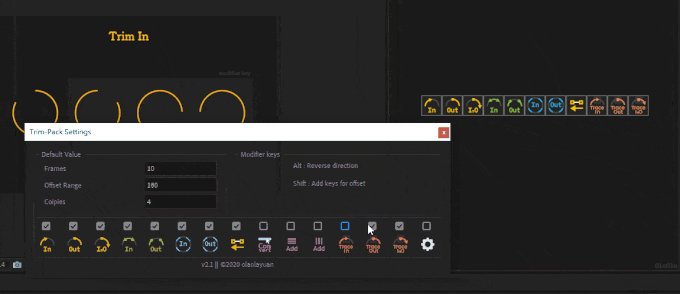
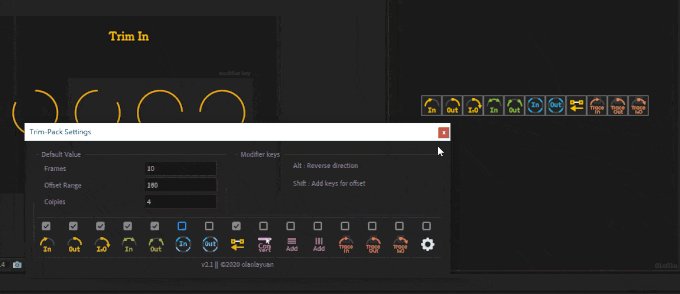
Setting

『TrimPack』の各設定を変更することができます。

『Default Value』では以下の3つの設定を変更することができます⬇︎⬇︎
- 『Frames』▶︎ キーフレームの長さ
- 『Offset Range』▶︎ シフトキーを押したときのオフセット量
- 『Coipies』▶︎ Divide In / Out の均等な部分
ツールパネルにどのボタンを変更することができます。

ツールパネルの右下にある『OlaOla』ボタンは、設定ボタン(歯車アイコン)と同じで、クリックすると設定画面を開くことができます。
間違えて設定ボタンの表示をOFFにしてしまった場合は『OlaOla』ボタンから開くといいです(=゚ω゚)ノ
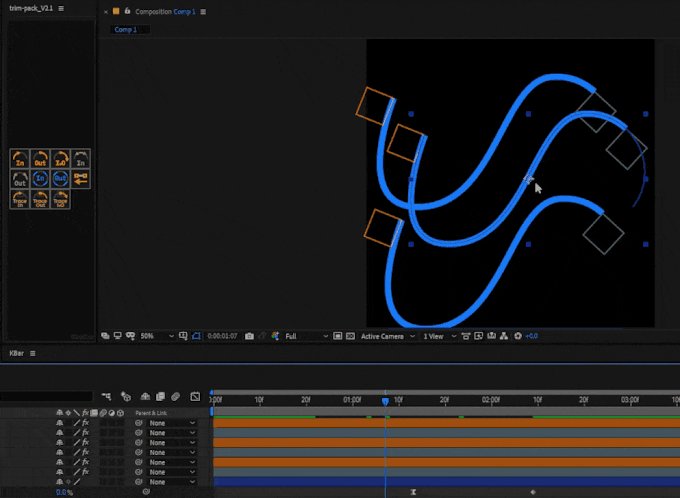
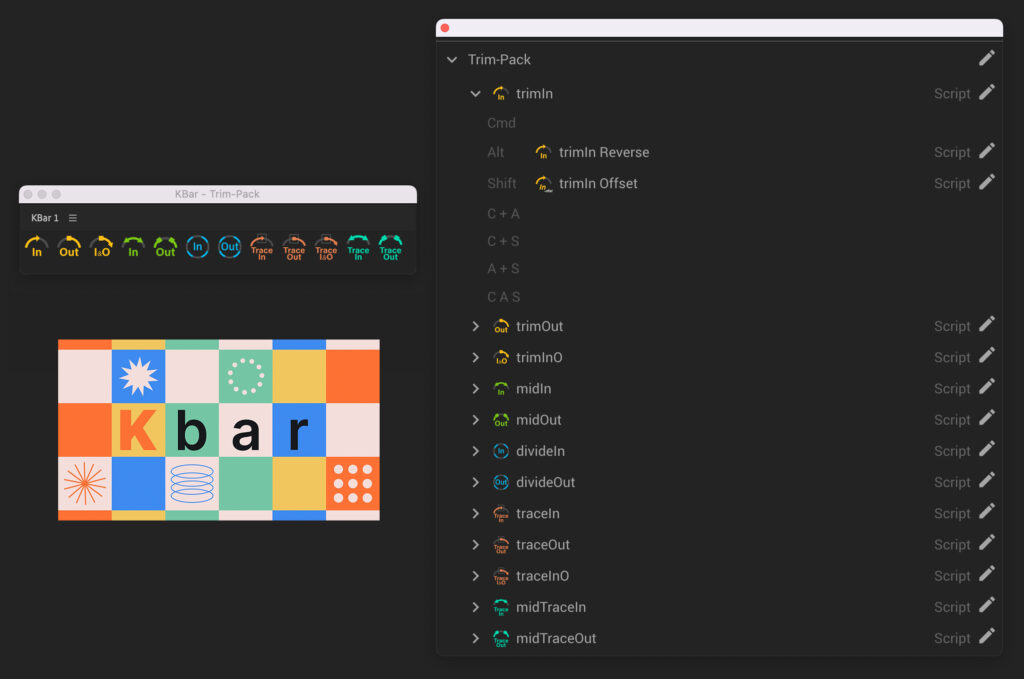
『Trim-Pack』と『KBar』との連携

『Trim-Pack』の機能をランチャースクリプト『KBar』のボタンとして設定することができます。
『KBar』と連携してワークスペース上に利用頻度の高いボタンだけを表示させることができるので作業効率がグッと上がります。
『Trim-Pack』のボタンを『KBar』へ登録する手順

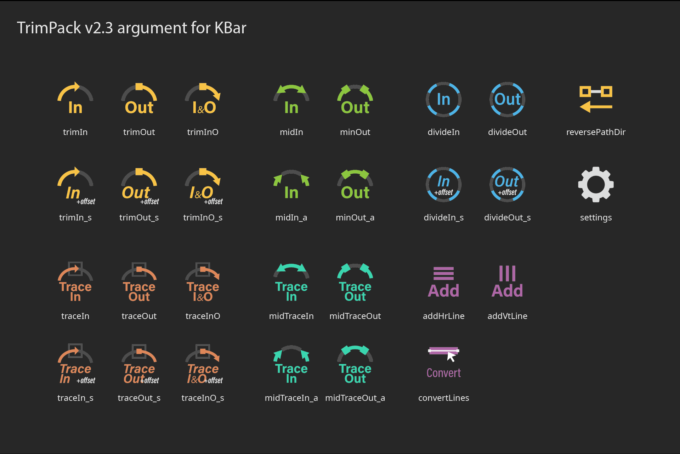
『KBar』は『Trim-Pack』の引数をサポートしているので、簡単に設定することができます。
引数は以下の通りなので、それぞれコピペして使ってください⬇︎⬇︎
| Basic | Add offset (Shift) | Reverse direction (alt or option) | Auto detect |
|---|---|---|---|
| trimIn | trimIn_s | trimIn_a | trimIn_auto |
| trimOut | trimOut_s | trimOut_a | trimOut_auto |
| trimInO | trimInO_s | trimInO_a | trimInO_auto |
| midIn | ー | midIn_a | midIn_auto |
| midOut | ー | midOut_a | midOut_auto |
| divideIn | divideIn_s | ー | divideIn_auto |
| divideOut | divideOut_s | ー | divideOut_auto |
| reversePathDir | ー | ー | ー |
| settings | ー | ー | ー |
| addHrLine | ー | ー | ー |
| addVtLine | ー | ー | ー |
| convertLines | ー | ー | ー |
| traceIn | traceIn_s | traceIn_a | traceIn_auto |
| traceOut | traceOut_s | traceOut_a | traceOut_auto |
| traceInO | traceInO_s | traceInO_a | traceInO_auto |
| midTraceIn | ー | midTraceIn_a | midTraceIn_auto |
| midTraceOut | ー | midTraceOut_a | midTraceOut_auto |
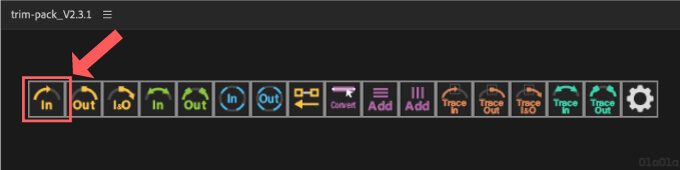
例えば『Trim-Pack』の一番左側のボタン『trimIn』を『KBar』へ登録するには

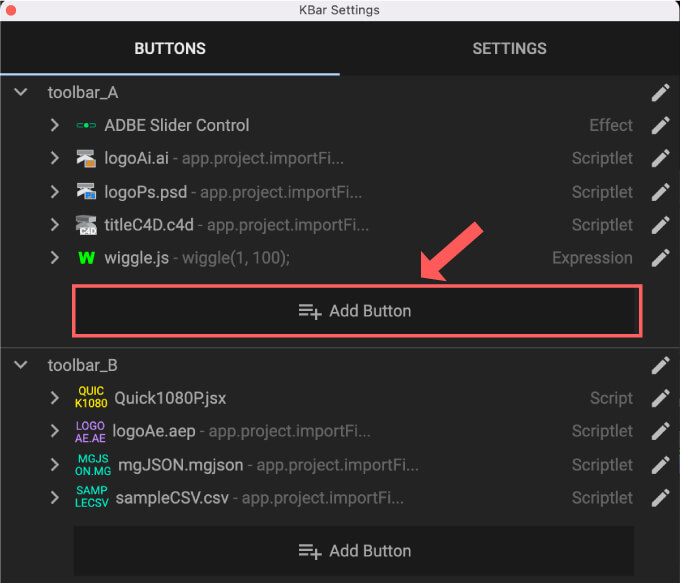
『KBar』の設定▶︎BUTTONS▶︎Add Button を選択して

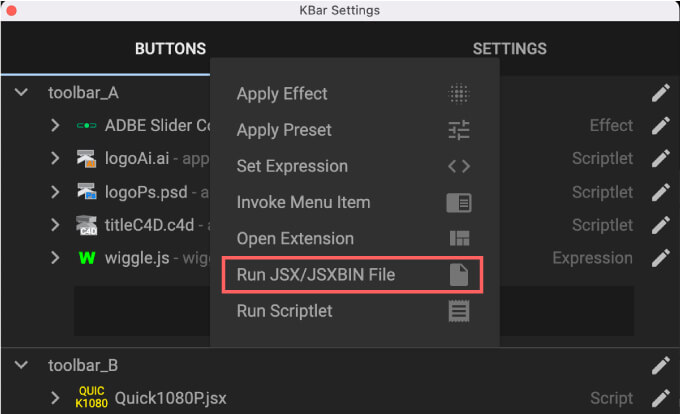
表示されたメニューから『Run JSX/JXSBIN File』を選択します。

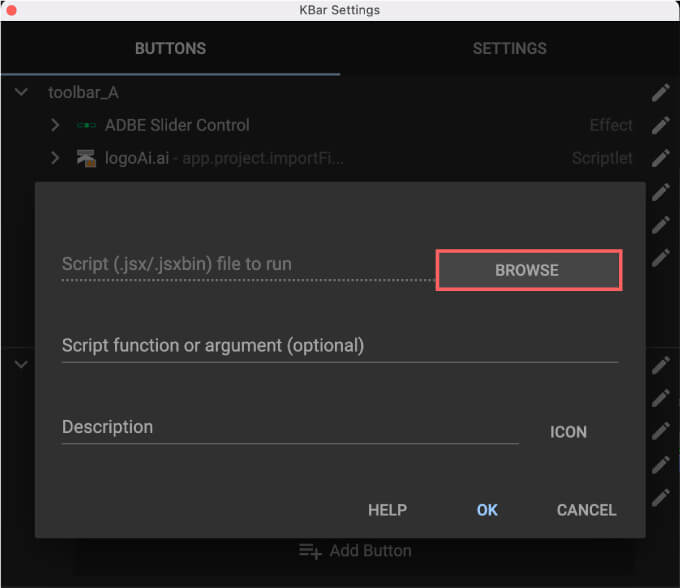
『BROWSE』を選択して

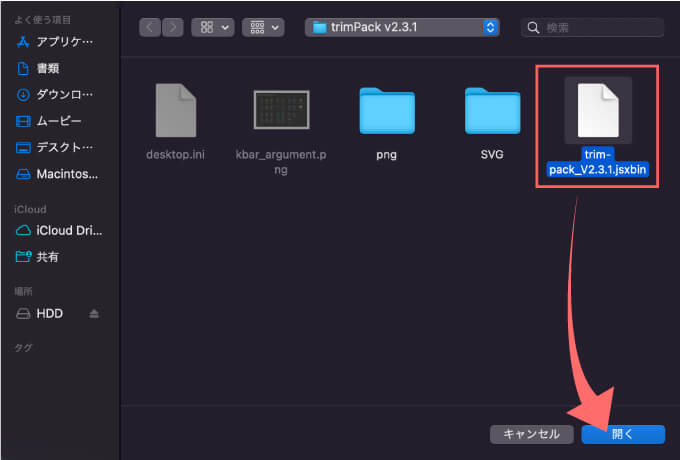
スクリプトファイル『trim-pack_V2.3.1.jsxbin』を選択して『開く』をクリックします。

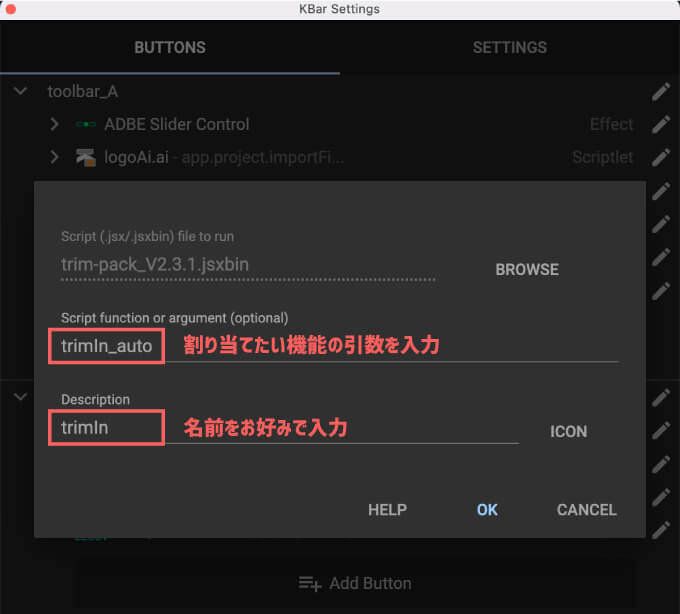
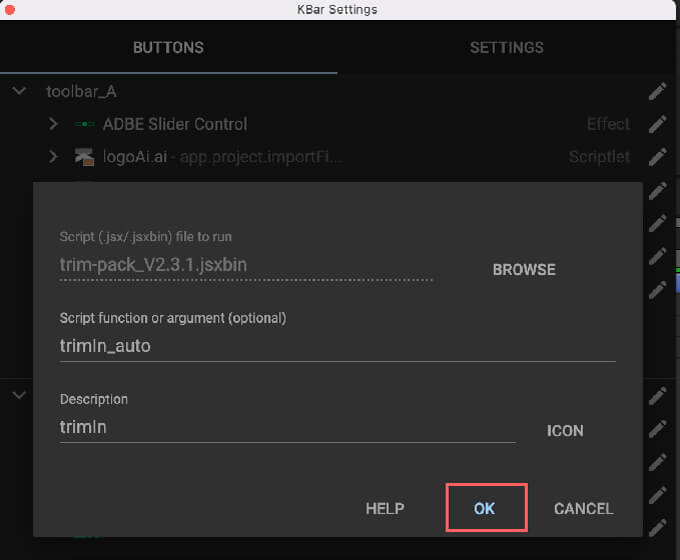
『Script function or argument(optional)』に割り当てたい機能の引数(今回は trimIn_auto)を入力します。
『Description』にはそのボタンの名前をお好みで入力してください。

引数は以下の通りなので、それぞれコピペして使ってください⬇︎⬇︎
| Basic | Add offset (Shift) | Reverse direction (alt or option) | Auto detect (通常の機能) |
|---|---|---|---|
| trimIn | trimIn_s | trimIn_a | trimIn_auto |
| trimOut | trimOut_s | trimOut_a | trimOut_auto |
| trimInO | trimInO_s | trimInO_a | trimInO_auto |
| midIn | ー | midIn_a | midIn_auto |
| midOut | ー | midOut_a | midOut_auto |
| divideIn | divideIn_s | ー | divideIn_auto |
| divideOut | divideOut_s | ー | divideOut_auto |
| reversePathDir | ー | ー | ー |
| settings | ー | ー | ー |
| addHrLine | ー | ー | ー |
| addVtLine | ー | ー | ー |
| convertLines | ー | ー | ー |
| traceIn | traceIn_s | traceIn_a | traceIn_auto |
| traceOut | traceOut_s | traceOut_a | traceOut_auto |
| traceInO | traceInO_s | traceInO_a | traceInO_auto |
| midTraceIn | ー | midTraceIn_a | midTraceIn_auto |
| midTraceOut | ー | midTraceOut_a | midTraceOut_auto |
登録するのが面倒な方はこの記事を最後まで読むといいことあるかも…( ´ ▽ ` )
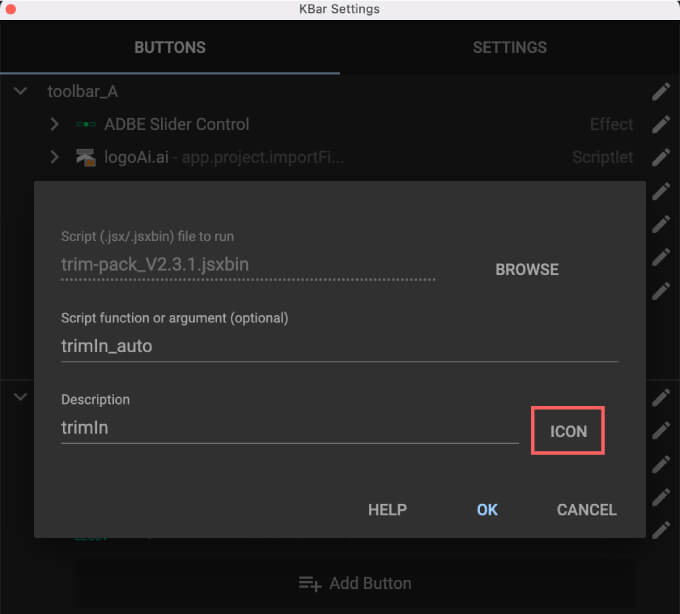
次はボタンアイコンを設定していきます。まずは『ICON』をクリックして

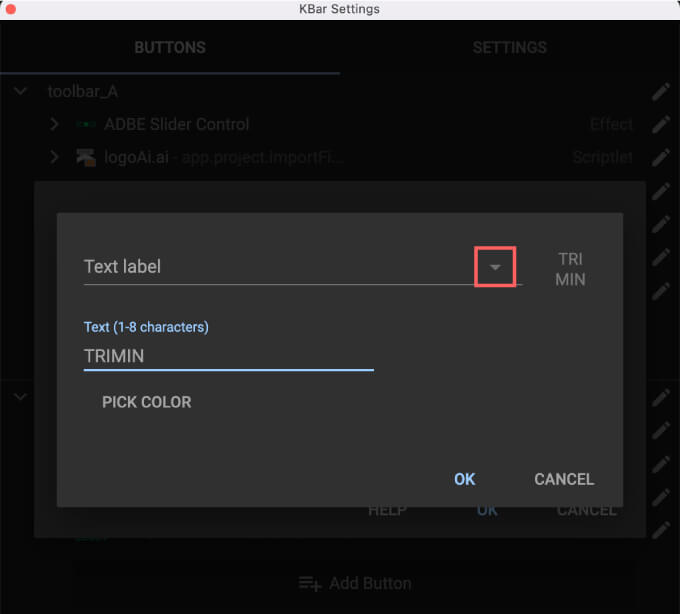
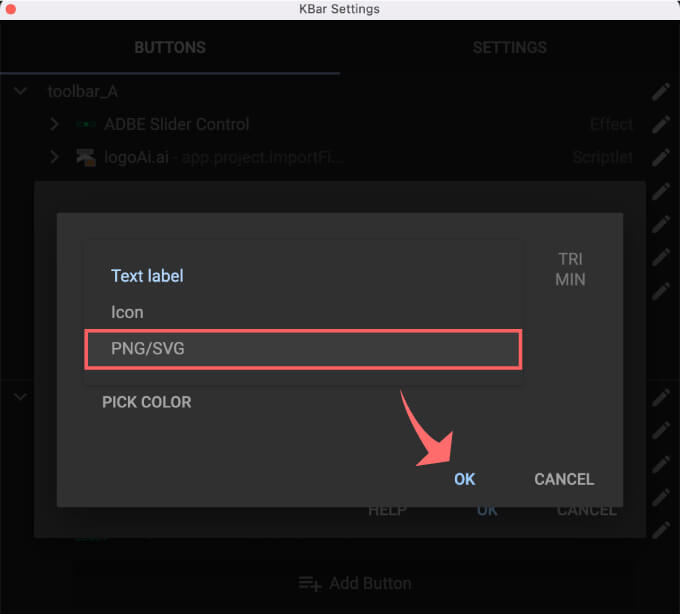
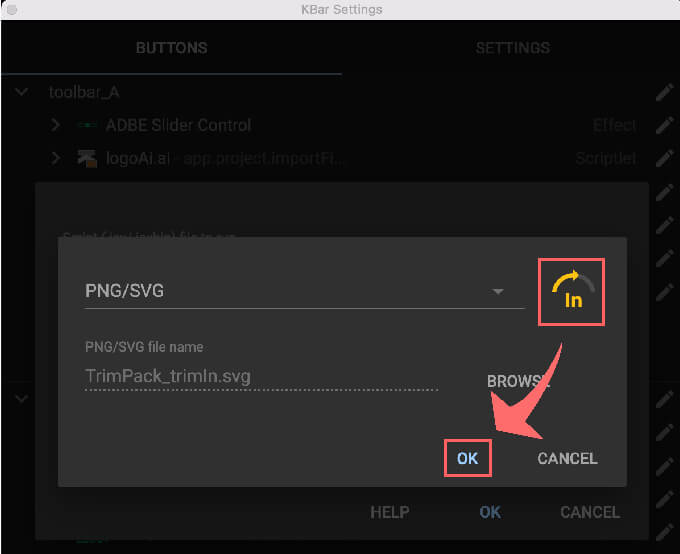
右上部にあるプルダウンをクリックして

表示されたメニューから『PNG/SVG』を選択して『OK』をクリックします。

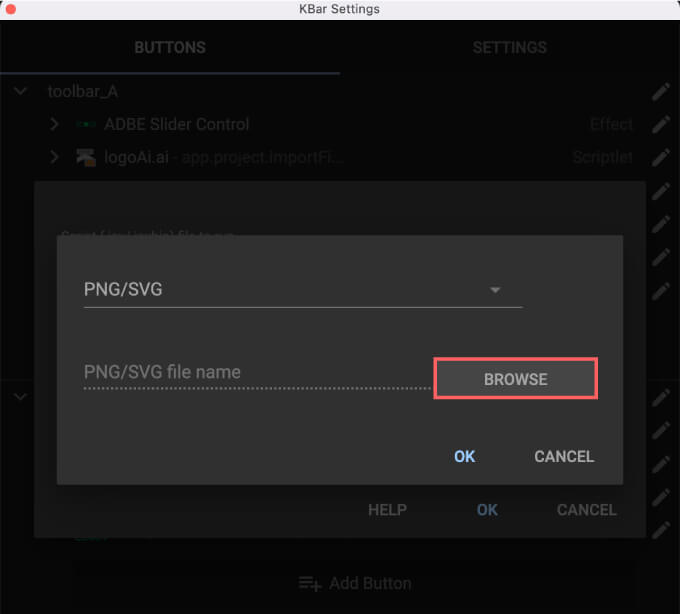
『BROWSE』をクリックして

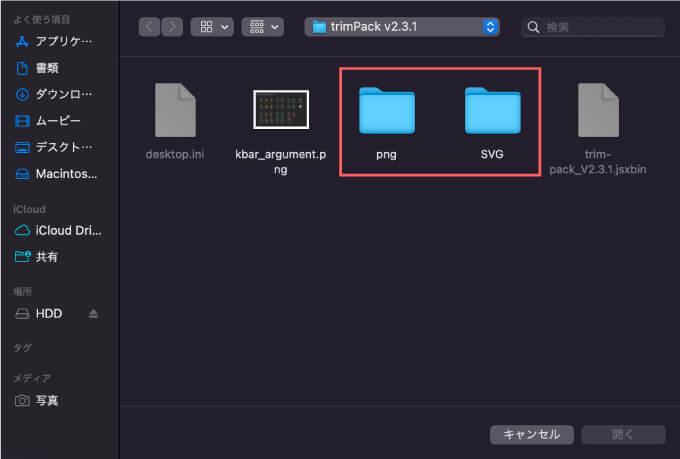
ダウンロードしていた『Trim-Pack』のフォルダー『trimPack v2.3.1』内に『KBar』アイコン用のpngとsvgデータが入っているのでお好みでどちらかを開きます。

今回はアイコンの表示に適している軽量のSVGファイルを使っていきますd( ̄  ̄)
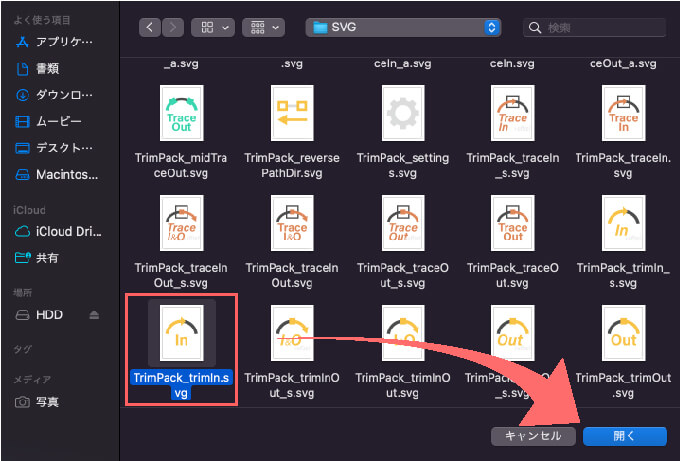
設定した引数の機能と同じアイコンを選択して『開く』をクリックします。

設定したアイコンを確認して『OK』をクリックします。

全ての設定を確認して『OK』をクリックします。

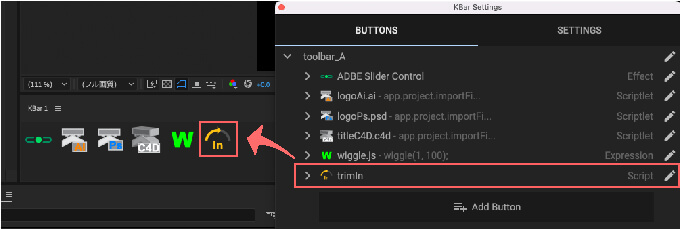
これで『Trim-Pack』の『trimIn』の機能を『KBar』のボタンに割り当てることができました。

同じ手順で『Trim-Pack』の20種類のボタンのうち17種類を『KBar』の割り当てることができますd( ̄  ̄)
ちなみに…
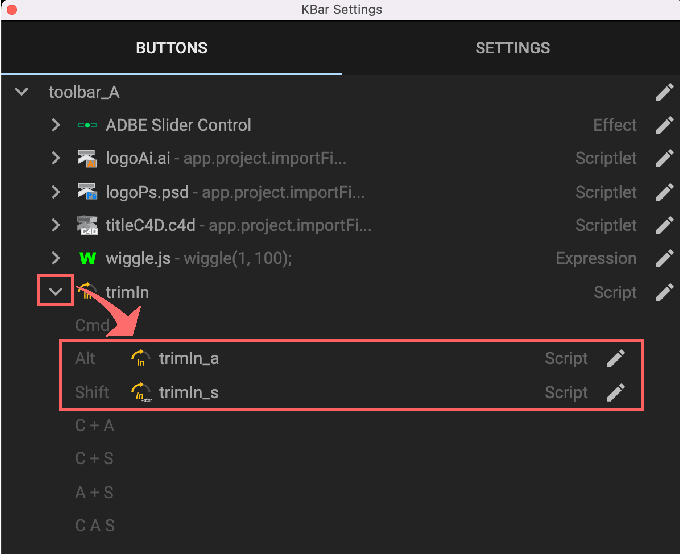
Shiftやalt or optionを押しながら適用できる『Add offset』や『Reverse direction』の機能も、設定したボタンの左側にあるプルダウンを押して、同手順で『Trim-Pack』のデフォルトと同じように設定することができます。

*『KBar』の機能や使い方、購入方法などを徹底解説した記事はこちら⬇︎⬇︎
最後に
こんな便利なスクリプトを無料で配布してくれるなんてほんとありがたいですよね。
無料でダウンロードできますし、ぜひ『After Effects』へインストールして一度使ってみてください。
最後まで読んでくださった方へ感謝を込めて
『KBar3』からツールバー単独のファイルをインストールできるようになりました。

『Trim -Pack』を『KBar』に登録する作業はかなり面倒な作業なので、登録したツールバーのデータを配布します。
自身のツールバーに好きなボタンだけドラッグ&ドロップで組み入れて使ってください ⬇︎⬇︎
altやoptin、Shiftなどの修飾子キーも全て登録してます。
『KBar3』でのみインポートできます、『KBar2』ではインストールできませんヽ(´o`;
『KBar』のカスタマイズで使えるボタンアイコンやツールバーファイル(kbar)を作りました!!
もちろん!! 全て無料 ダウンロードして使うことができます。
お気に入りが見つかればぜひ…使ってください⬇︎⬇︎
『Trim-Pack』以外にも『After Effects』で使える便利な無料スクリプトや無料プラグインはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎