Adobe Photoshop 28
画像編集を行う上で素材の切り抜きはとても大切な作業になります。
切り抜き作業はとても大変ですが、綺麗に切り抜いたと思っていた切り抜きの境界部分には
背景の残色がうっすらと素材に残ってしまっている縁の部分(フリンジ)があります⬇︎⬇︎

今回は『Adobe Photoshop』で
切り抜いた素材に残色が残ってしまっている縁の部分(フリンジ)を除去して
切り抜き素材を綺麗にする方法を解説していきます。
フリンジとは!?
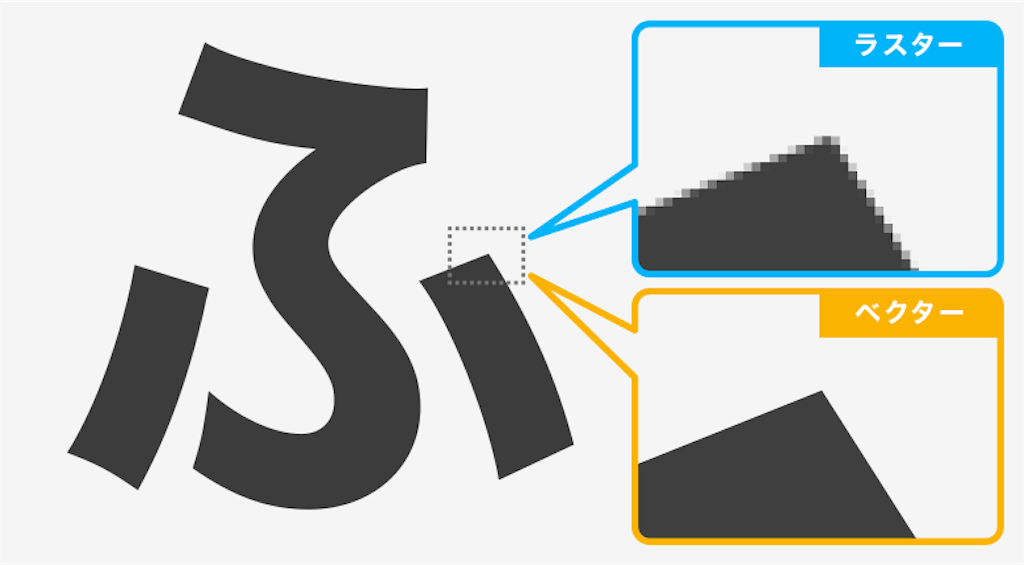
『Illustrator』のベクター画像と違い
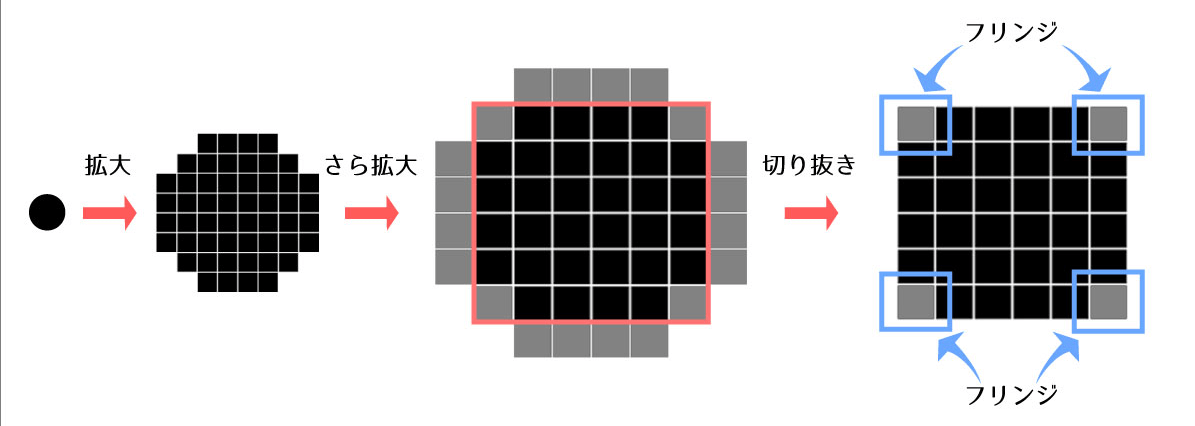
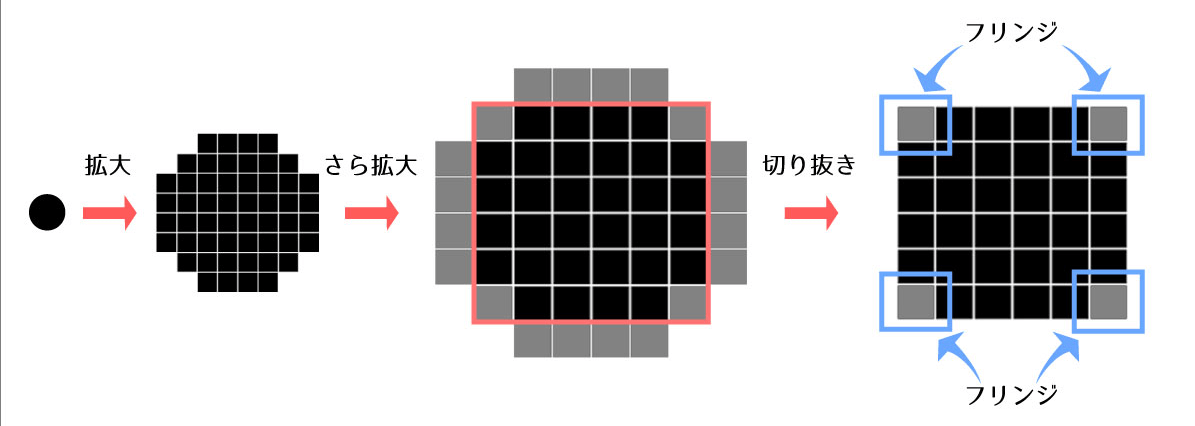
『Photoshop』ではラスター画像といってピクセルの集合体から画像が表示されています。

解像度が低い(ピクセル数が少ない)低画質な素材ほど
切り抜いた素材と背景との境界線には、互いの境目の色が交わった色のピクセルがエッジに残ってしまうことが多々あります。
この汚れのようなエッジの部分を『フリンジ』と呼びます。

切り抜いた画像のエッジを綺麗にする方法
切り抜いた画像のエッジを綺麗にする方法
いわゆるフリンジを実際に綺麗に取り除く方法を順を追って解説していきます。
マッティング『白マット削除』
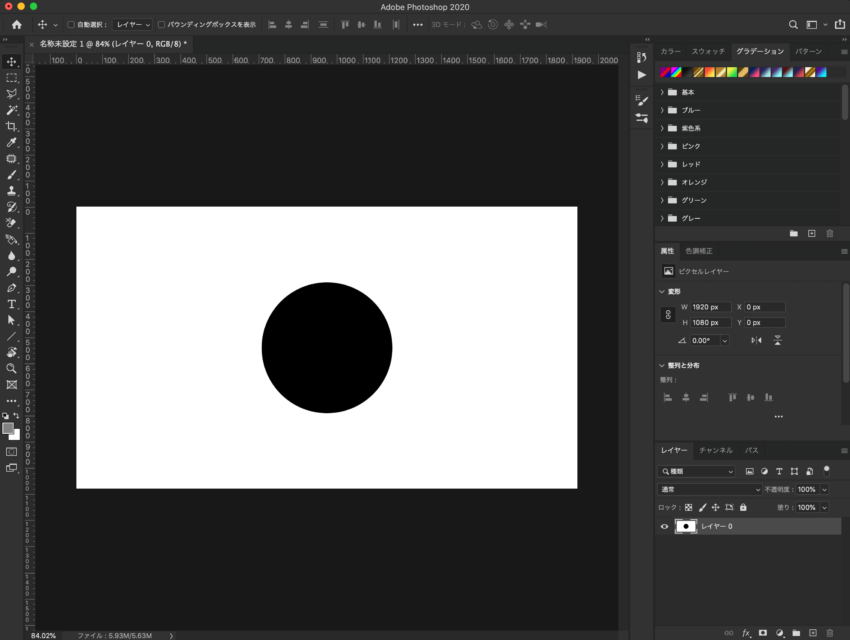
わかりやすいように下の写真のような黒い円と白い背景の簡単なモデル素材を使って説明していきます。

背景の白い部分を切り抜きました。
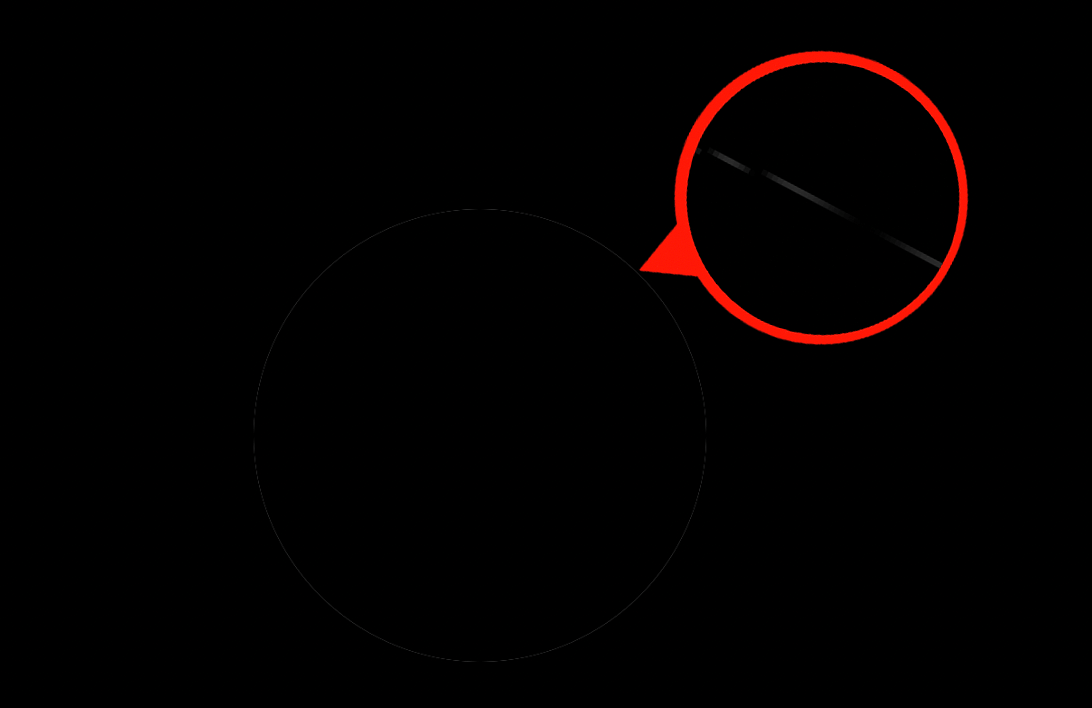
一見しっかり切り抜けたように見えますが、実は円の周いにフリンジが発生しています。

背景を黒にして確認すると切り抜いた黒い円のエッジにフリンジが発生しています。

ここでフリンジを除去して綺麗にする方法として
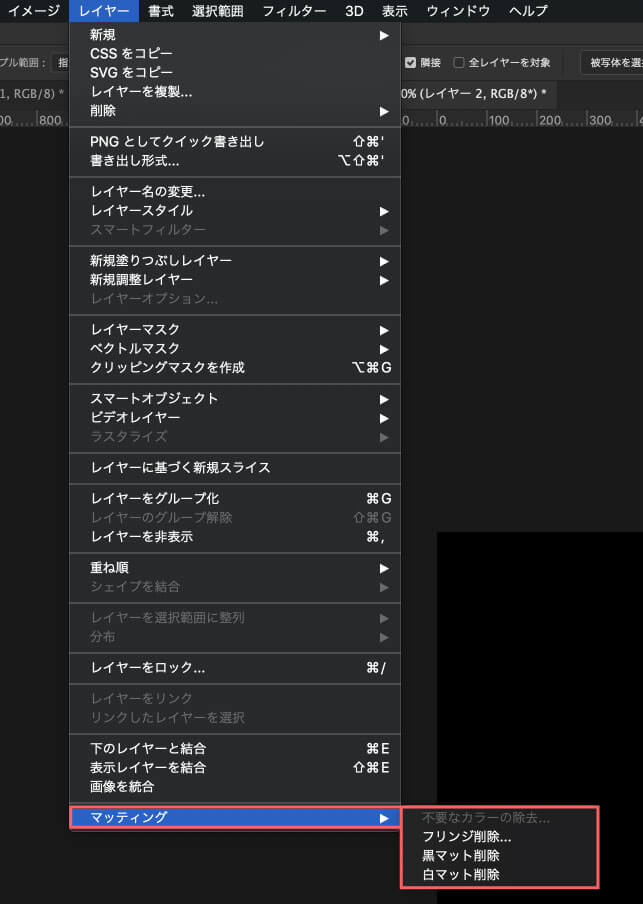
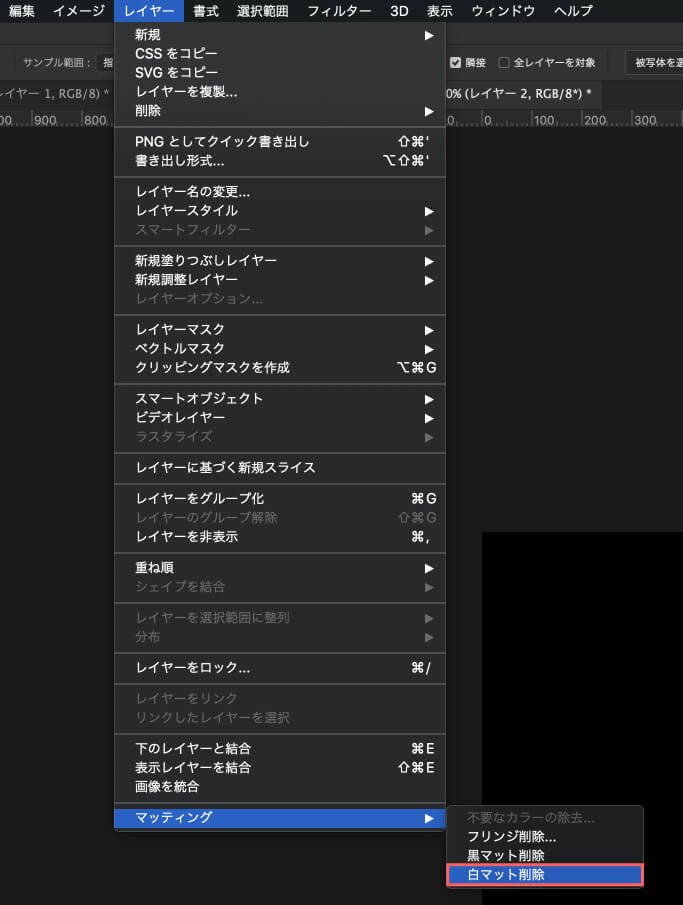
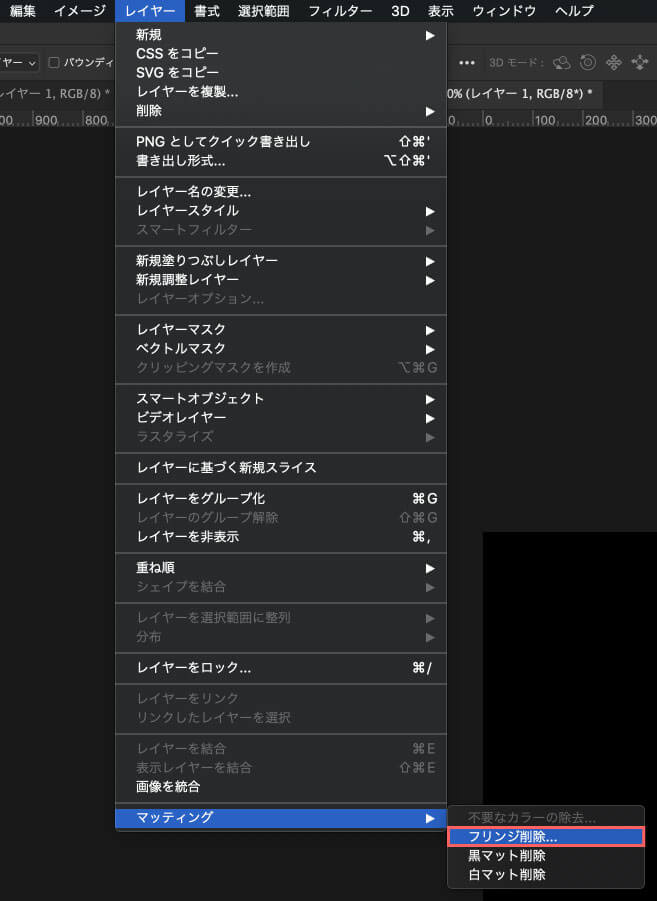
上部メニューのレイヤー ▶︎ マッティングを選択すると、『フリンジ削除』『黒マット削除』『白マット削除』が表示されます。

フリンジの色が黒に近い場合は『黒マット削除』を使用します。
フリンジの色が白に近い場合は『白マット削除』を使用します。
ここでは白いフリンジが出ているので『白マット削除』を選択します。

肉眼ではわかりにくいですが…フリンジが削除されました。


マッティング『黒マット削除』
円の色が白、背景が黒の場合も同様に

黒い背景部分を切り抜くと、問題なく切り抜けているように見えますが…

白い背景を当てると黒いフリンジがエッジに付いてます。

今回はフリンジが黒に近いので、上部メニューからレイヤー ▶︎ マッティング ▶︎ 黒マット削除を選択します。

これで黒いフリンジが削除されます。
マッティングの『黒マット削除』は切り抜きでできたフランジ部分が白くなります。
そして『白マット削除』は切り抜きでできたフランジ部分が黒くなります。


マッティング『フリンジ削除』
マッティングの『フリンジ削除』は『黒マット削除』『白マット削除』を使用しても
フランジが綺麗に処理できない場合に使用します。

『フリンジ削除』はその名の通りフリンジを削除してくれます。
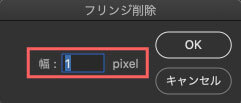
フリンジ削除を選択するとフリンジ削除パネルが表示され、フリンジを削除する幅をpixel単位で入力します。
入力すると適用した切り抜き素材のエッジ部分が指定したpixel分だけ全周削除されます。
ただし、素材を内側に削ってしまうので『黒・白マット削除』に比べ切り抜き素材が背景に馴染みにくく不自然になってしまうので注意が必要です。

最後に
ネット上には『Photoshop』の作業を効率化できる無料素材がたくさん配布されてます。
デザイン制作にかなり重宝しますので、ご存知ない方はぜひ使ってみてください。
《グラデーション(.grd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《テキストエフェクト(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《アクション素材(.atn)の使い方や無料アクション素材をまとめた記事はこちら⬇︎⬇︎》
《パターンプリセット素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎