Adobe Photoshop 16
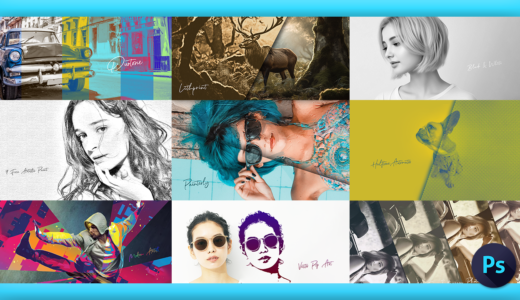
今回は無料配布されているアクション素材『Vector Pop Art』を使って、お洒落なシルエット画像を簡単に作る方法を解説していきます。
『アクション素材』を使えば、簡単にプロ並みの編集加工を加えることができます。
もの凄く簡単で便利な機能なので、ぜひ一度使ってみてください!!
*『アクション機能』や『アクション素材』について解説した記事はこちら⬇︎⬇︎
アクション素材『Vector Pop Art』を使えば、以下⬇︎⬇︎のようなスタイルに簡単に加工できます。


目次
アクション素材『Vector Pop Art』を使った画像編集方法
アクション素材(Vector Pop Art)を使って画像編集する方法を順を追って解説していきます。
英語版への切り替えは簡単にできます。
*『Photoshop』を英語版へ切り替える方法はこちら⬇︎⬇︎
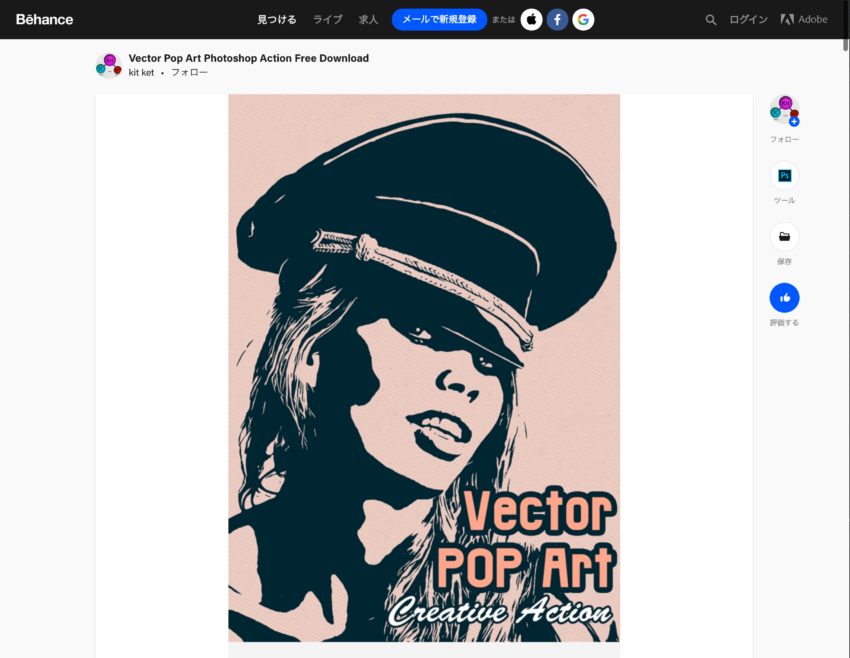
アクション素材『Vector Pop Art』のダウンロード方法
アクション素材『Vector Pop Art』は以下のリンクからダウンロードできます⬇︎⬇︎

『Vector Pop Art』を『Photoshop』にインストールする方法
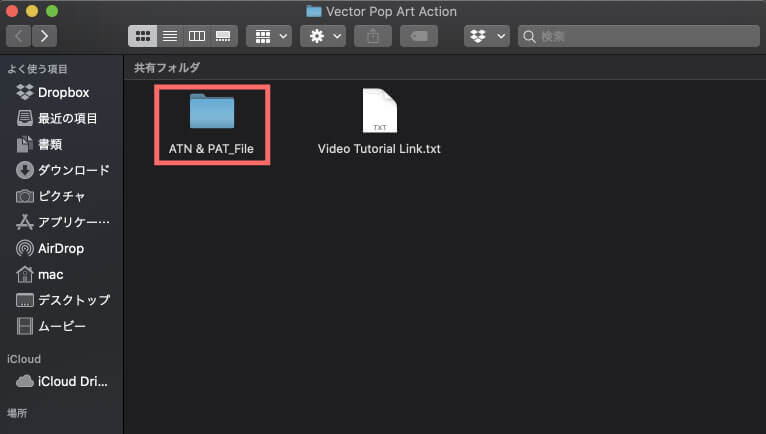
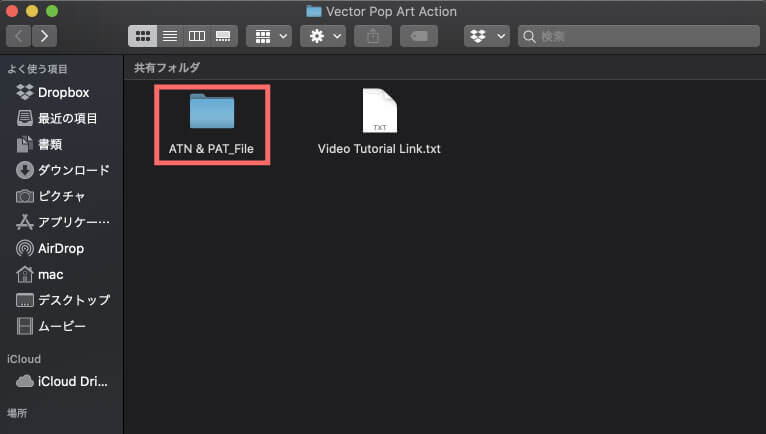
『Vector Pop Art Action.zip』をダウンロードしたら展開して、『Vector Pop Art Action』のフォルダを表示させます。

『ATN & PAT_File』フォルダを開きます。

『ATN & PAT_File』フォルダを開きます。

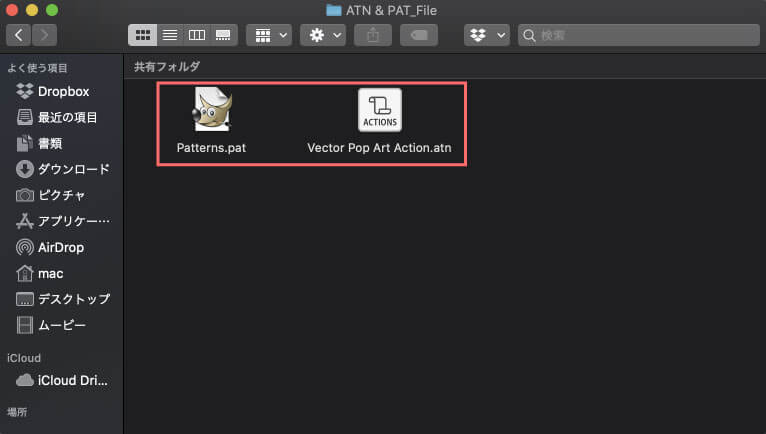
2つのファイル『Patterns.pat』と『Vector Pop Art Action.atn』を『Photoshop』に読み込みことで
『Vector Pop Art』が使えるようになります。

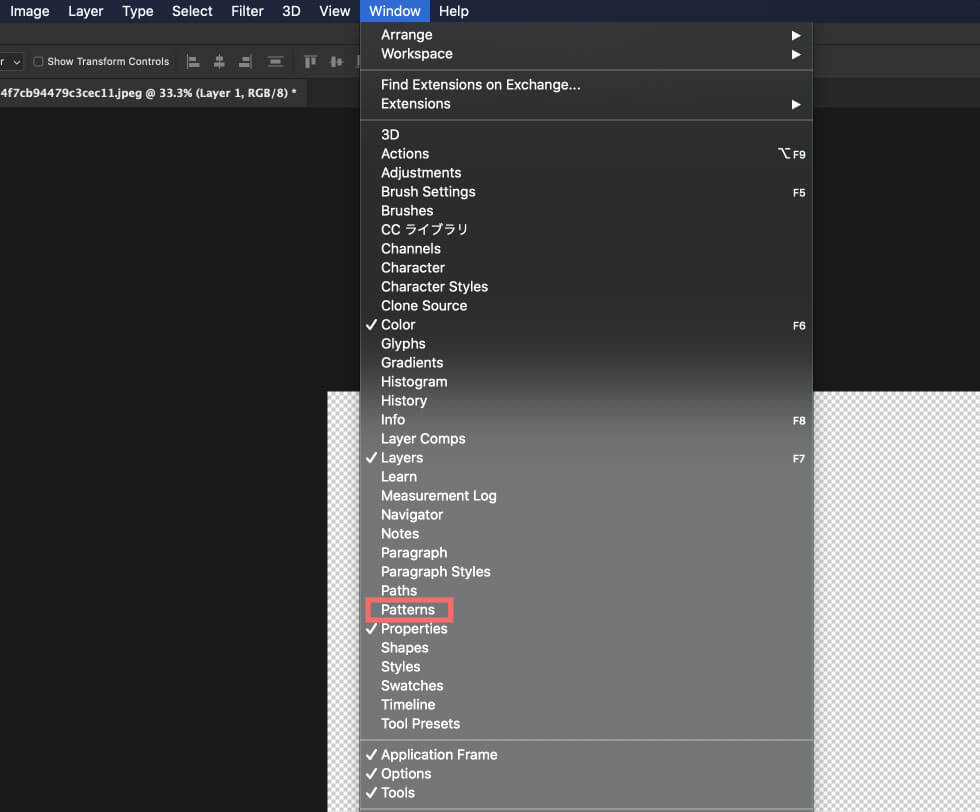
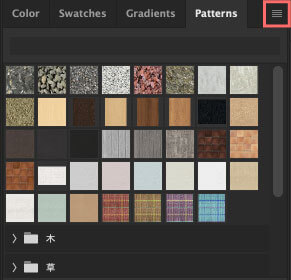
『Photoshop』を立ち上げて、上部メニューからWindow ▶︎ Patterns を選択します。

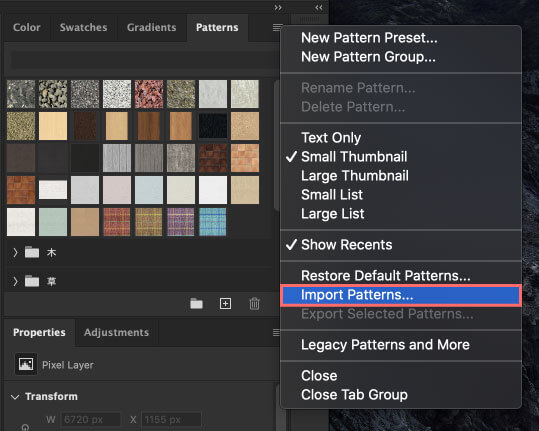
『Patterns』の設定パネルの右上にあるメニューを開きます。

『import Patterns…』を選択します。

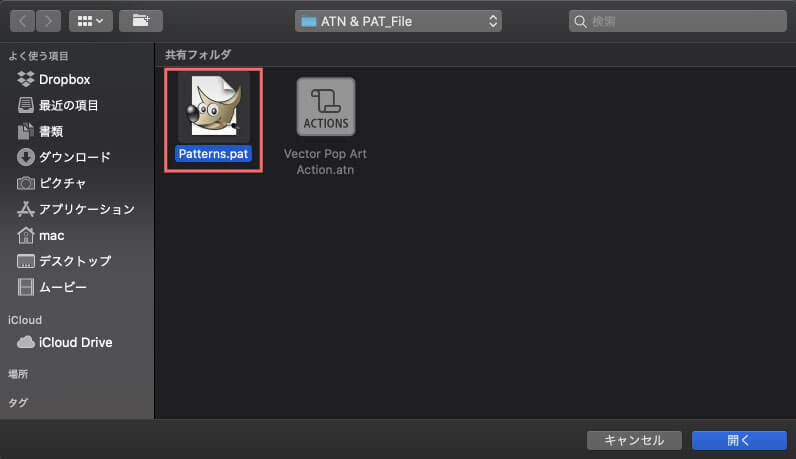
ダウンロードしておいた『Patterns.pat』を選択して『開く』をクリックします。

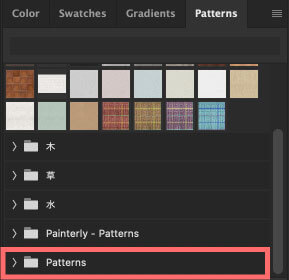
新しいパターンが追加されました。

次にアクション素材(.atn)ファイルを読み込んでいきます。
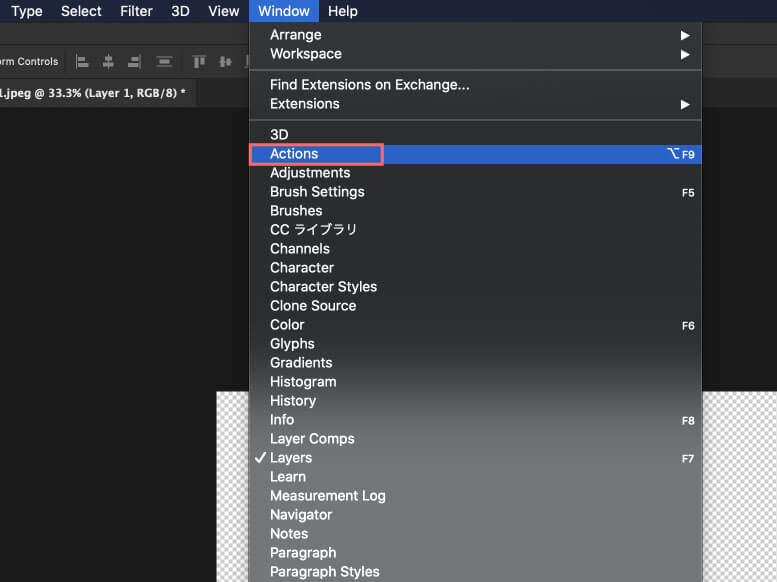
上部メニューの『Window』から『Actions』を選択します。

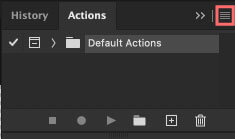
『Actions』の設定パネルの右上のメニューを開きます。

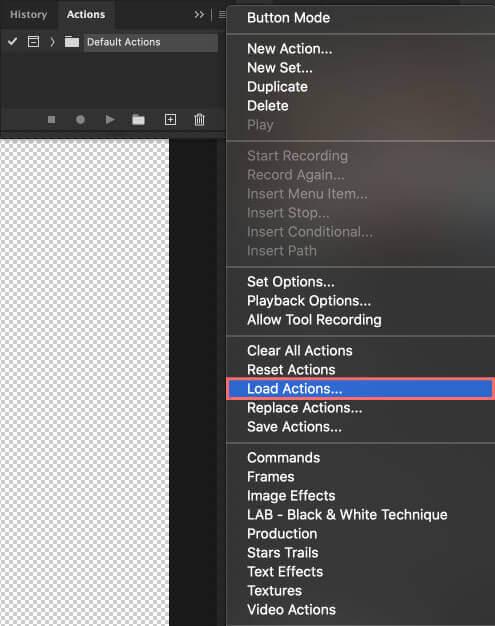
メニューの中から『Load Actions』を選択します。

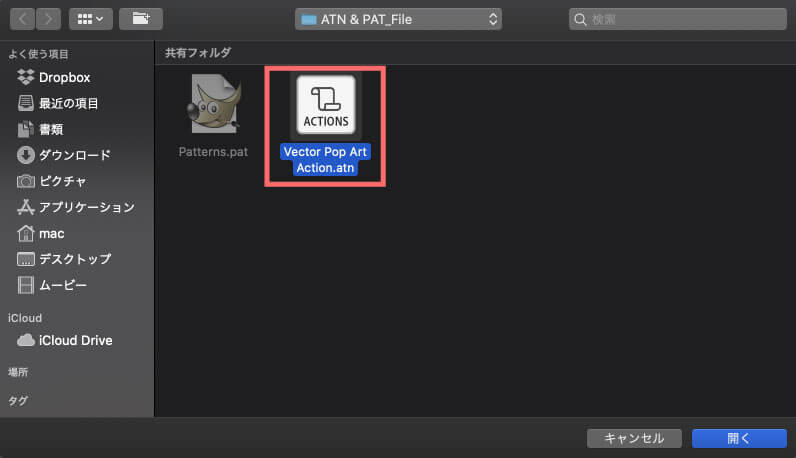
『Vector Pop Art Action.atn』を選択します。

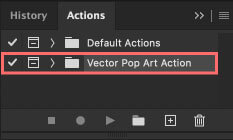
『Actions』に『Vector Pop Art Action』が追加されます。
これで『Vector Pop Art』のインストール完了です。

『Vector Pop Art』の使い方
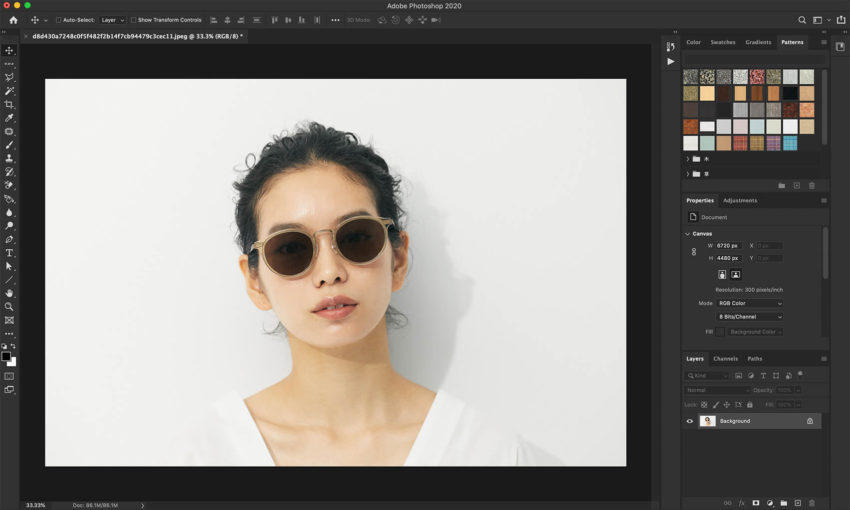
素材を読み込みます。

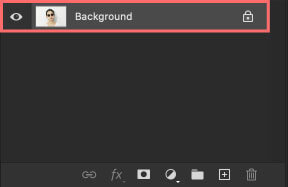
読み込んだ素材のレイヤー名が『Background』の背景レイヤーで鍵マークが表示されていることを確認してください。
もしレイヤー名(Background)が一字でも違っていたり、背景レイヤーとして鍵マークがついていなければ、アクションを実行する際にエラーを起こしてしまいます。

もしレイヤー名が『Background』ではなかったり、背景レイヤーとして鍵マークが表示されていない場合には
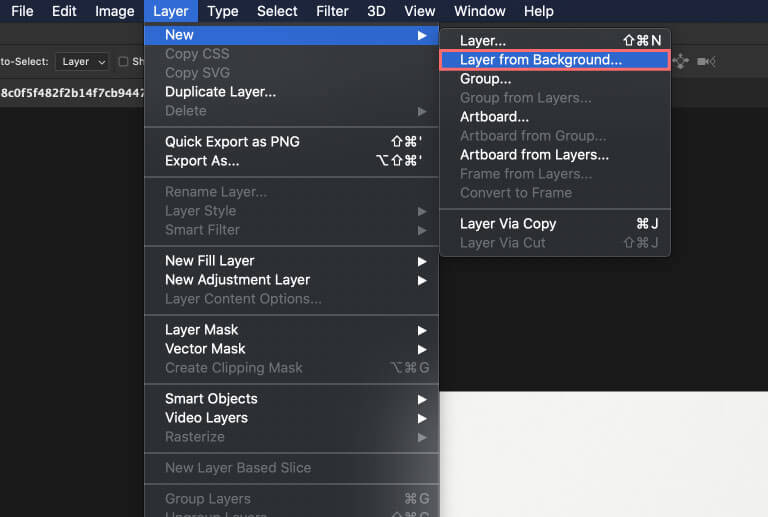
レイヤーを選択した状態で上部メニューからLayer ▶︎ New ▶︎ Background from Layer を選択して背景レイヤーに変更しておいてください。

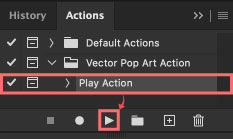
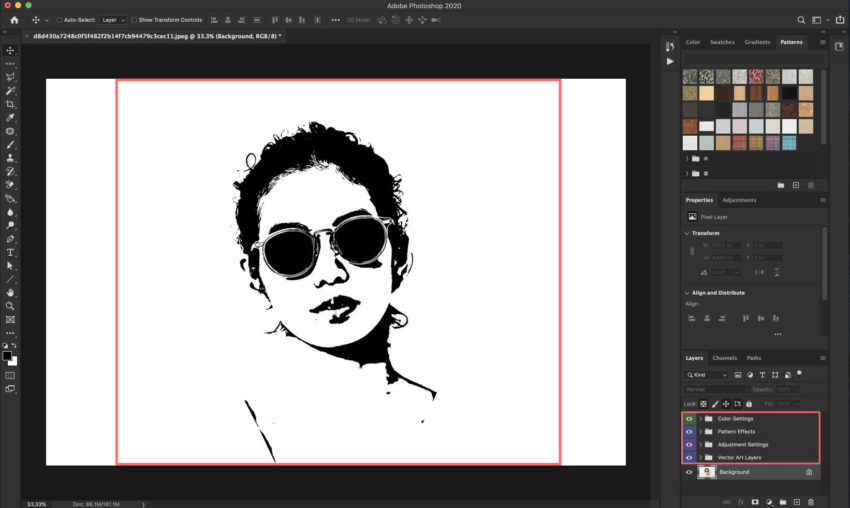
背景レイヤーを選択した状態で、『Actions』パネルの Vector Pop Art Action ▶︎ Play Action を選択した状態で、パネル下のスタートボタン『▶️』をクリックします。

アクションが適用されました。

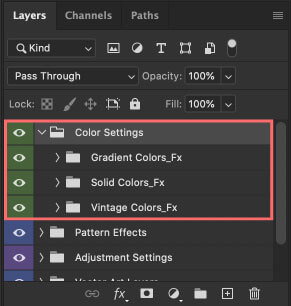
レイヤーグループの『Color Settings』中に、カラーを調整できるレイヤーが複数入っています。

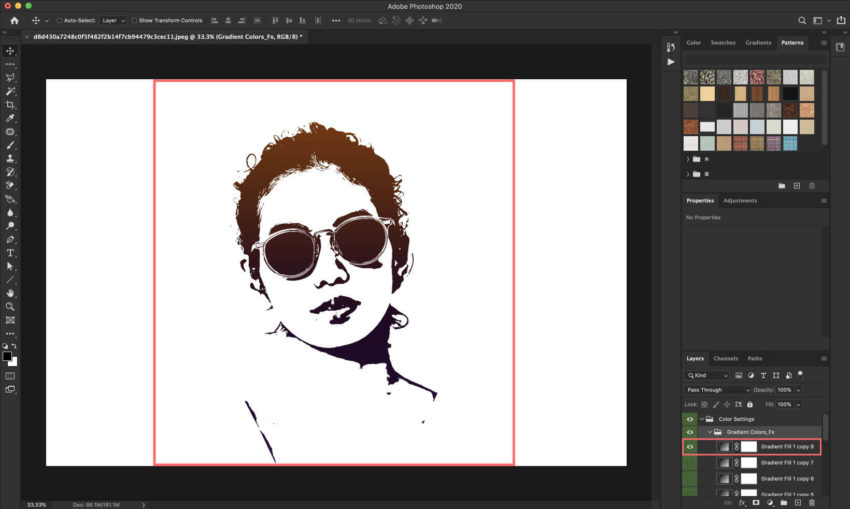
『Color Settings』の中にあるレイヤーの表示・非表示を切り替えるだけで
簡単にいろんなパターンのカラーをつけることができます。

カラーをお好みで調整したら完成です。

最後に
今回紹介したアクション素材『Vector Pop Art』以外にも
ネット上には無料で使えるアクション素材(.atn)がたくさんあります。
*無料配布されているアクション素材(.atn)を各カテゴリー別に分けてまとめた記事はこちら⬇︎⬇︎
*おすすめの無料アクション素材(.atn)10選はこちら⬇︎⬇︎
アクション素材(.atn)以外にも『Adobe Photoshop(フォトショップ)』で使える無料素材はたくさんあります。
デザイン制作やサムネイル作りにかなり重宝しますので、ご存知ない方はぜひ使ってみてください。
*グラデーション(.grd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*パターン素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*テキストエフェクト素材(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ