Adobe After Effects 33

ネクさーん!!『After Effects』でかっこいいホログラム調の加工がしたいのですが…|ω・`)チラッ
えっ!?ホログラム!?トライトーンエフェクトを適用してパソコンを2〜3回叩けばいいよd( ̄  ̄;)

そうなんですか!! やってみます(゚∀゚!!
なんかごめん…
ホログラム調にするのは簡単だから、よりリアル感を出すためにデジタルノイズを追加する方法も解説するね〜♪( ´θ`)ノ
今回は『Adobe After Effects』で簡単にリアルなホログラム加工とデジタルノイズを追加する方法について解説していきます。
使いこなせば抜群でかっこいいので、ぜひ覚えていただければと思います。

ホログラム加工の手順
まずホログラム加工の方法について順を追って簡単に解説をしていきます。
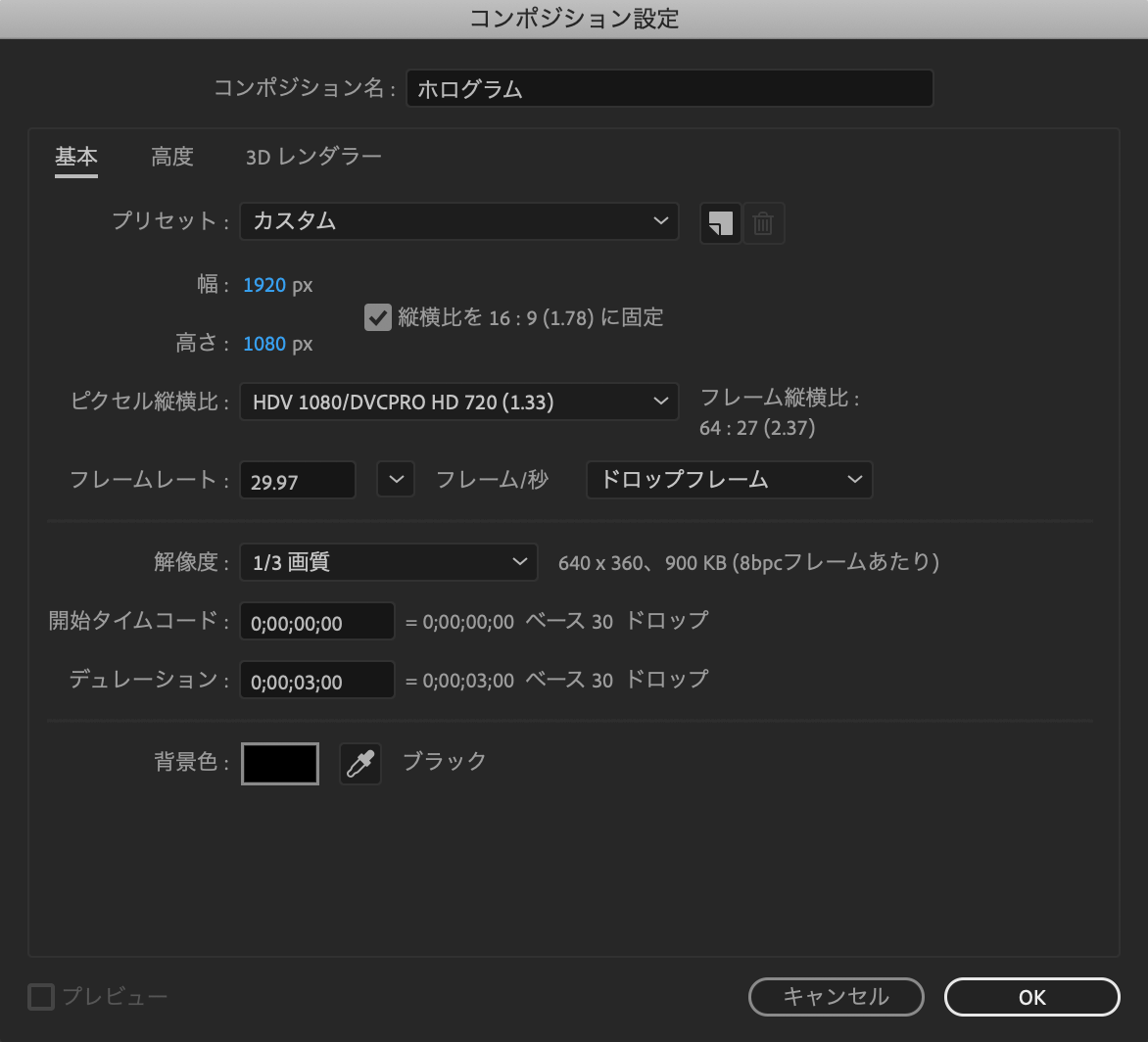
新規コンポジション( Ctrl or command+ N)を作成します。サイズやデュレーションはお好みで調整してください。

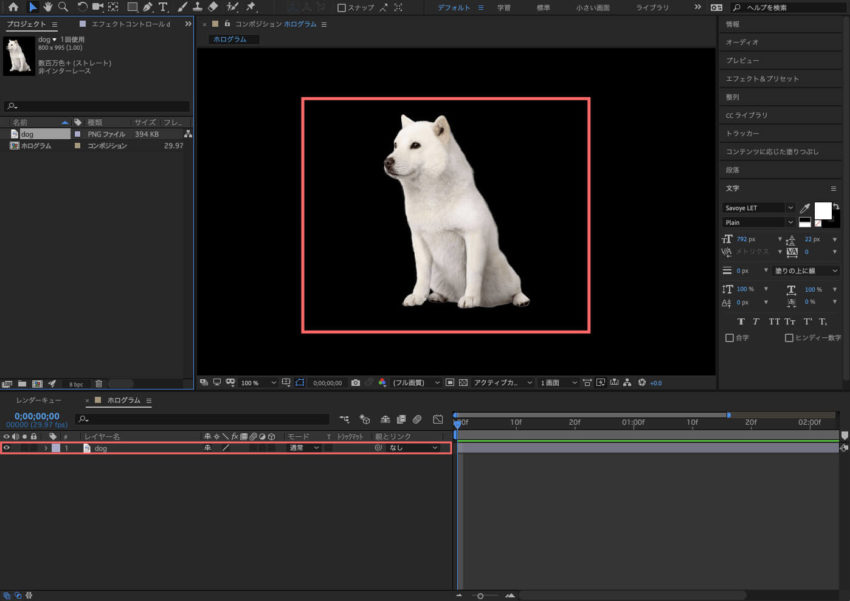
ホログラム調にしたいフッテージを作成したコンポジションに読み込みます。

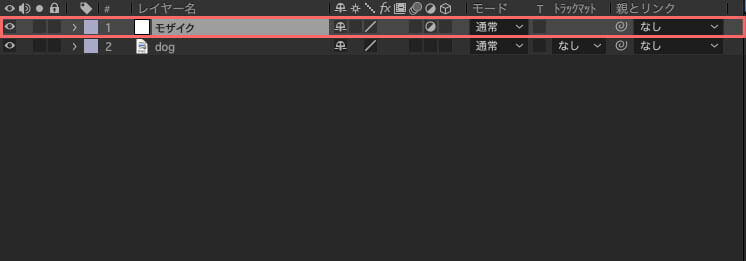
新規調整レイヤーを作成( Ctrl or command+ alt or option+ Y)します。

調整レイヤーは調整レイヤーより下層のレイヤーに対して、設定したエフェクトやマスクなどの効果を与えるためのレイヤーです。素材自体に直接調整を加えずに、あとで簡単に修正もできるのでとても便利ですd( ̄  ̄)
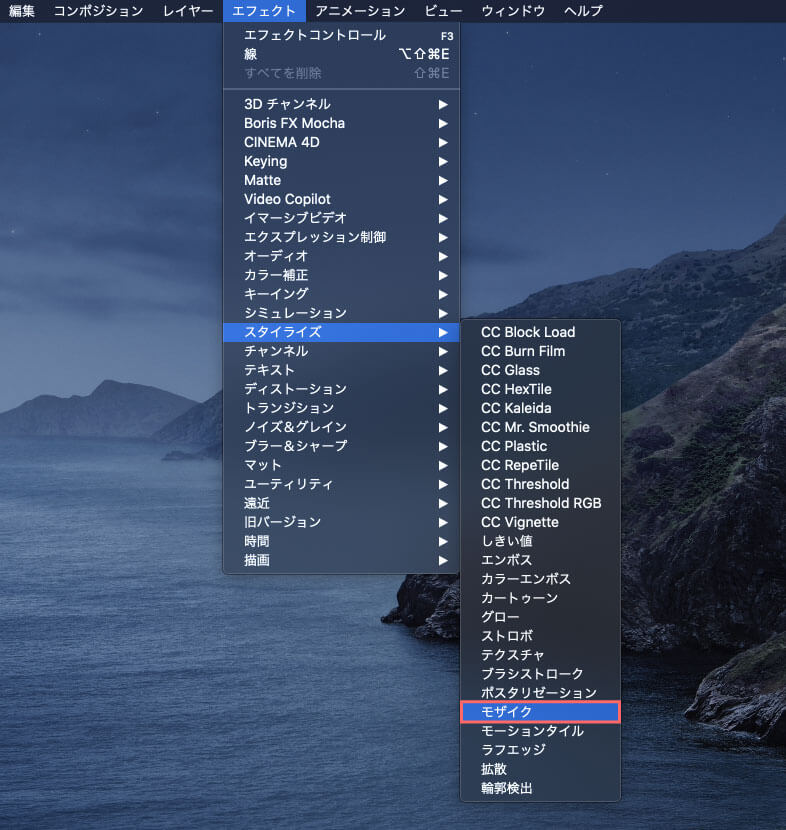
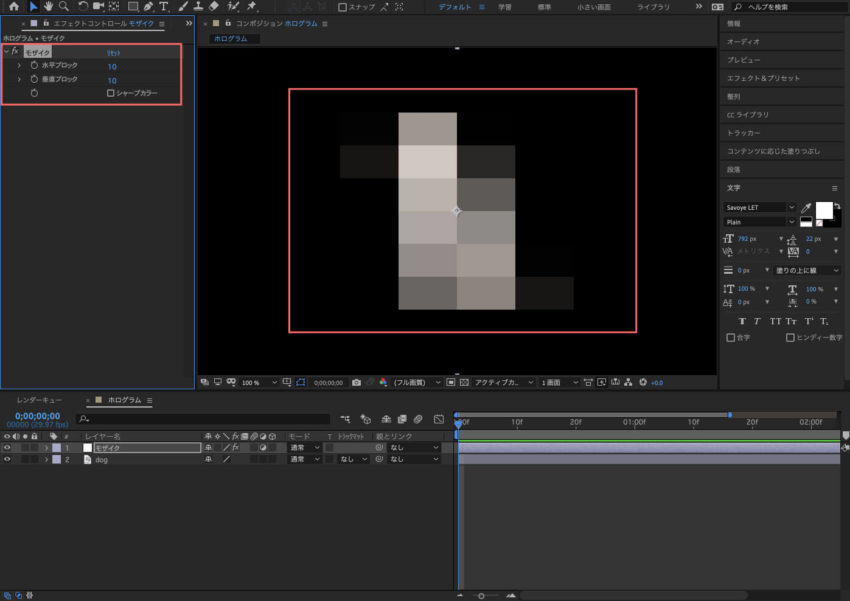
作成した調整レイヤーにエフェクト ▶︎ スタイライズ ▶︎ モザイクを適用します。

モザイクを適用すると、モザイクをかけた調整レイヤーより下層のレイヤー(犬の絵)にモザイクがかかりました。

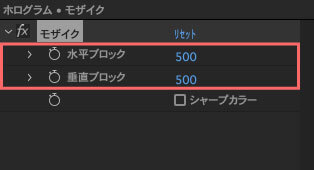
エフェクト『モザイク』の水平ブロックと垂直ブロックの数値をそれぞれ500へ変更します。

写真では分かりにくいですが…
モザイクを適用することでデジタルっぽいぼやけ感を出すことができます。


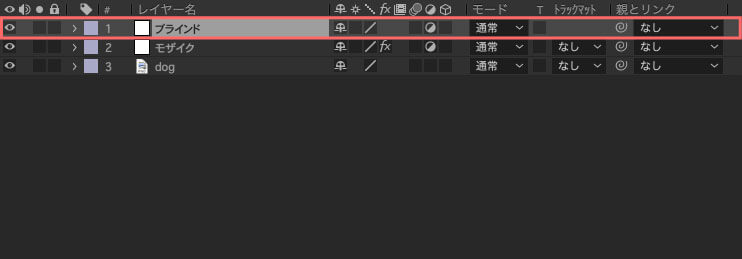
新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

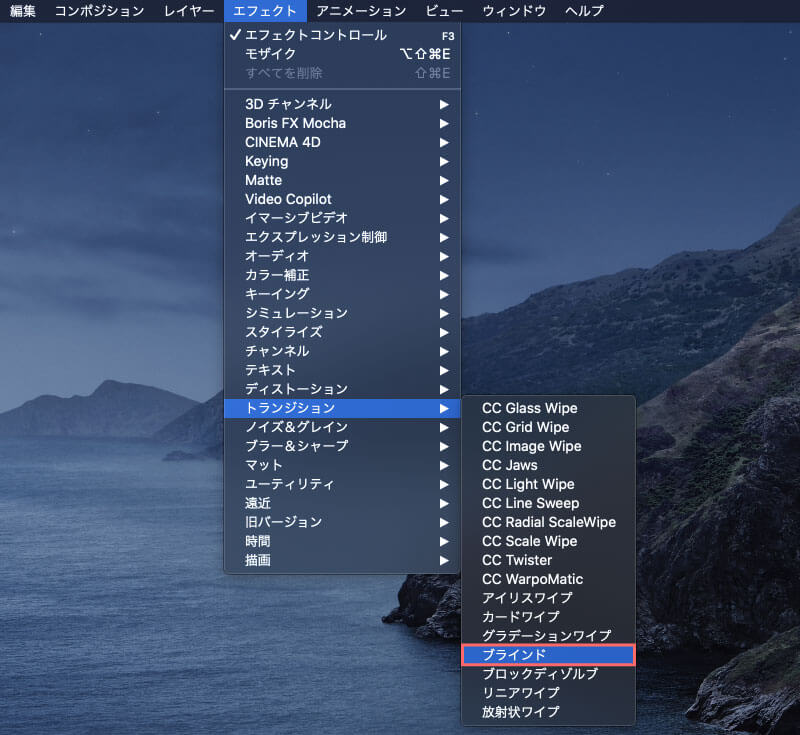
新規作成した調整レイヤーにエフェクト ▶︎ トランジション ▶︎ ブラインドを適用します。

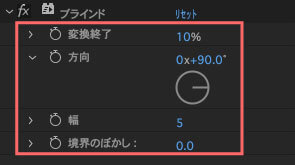
エフェクト『ブラインド』の数値を設定する。
・変換終了 ▶︎ 10%
・方向 ▶︎ 0×+90.0°
・幅 ▶︎ 5

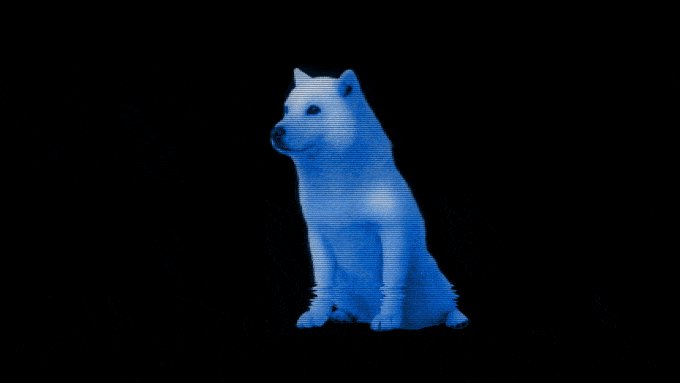
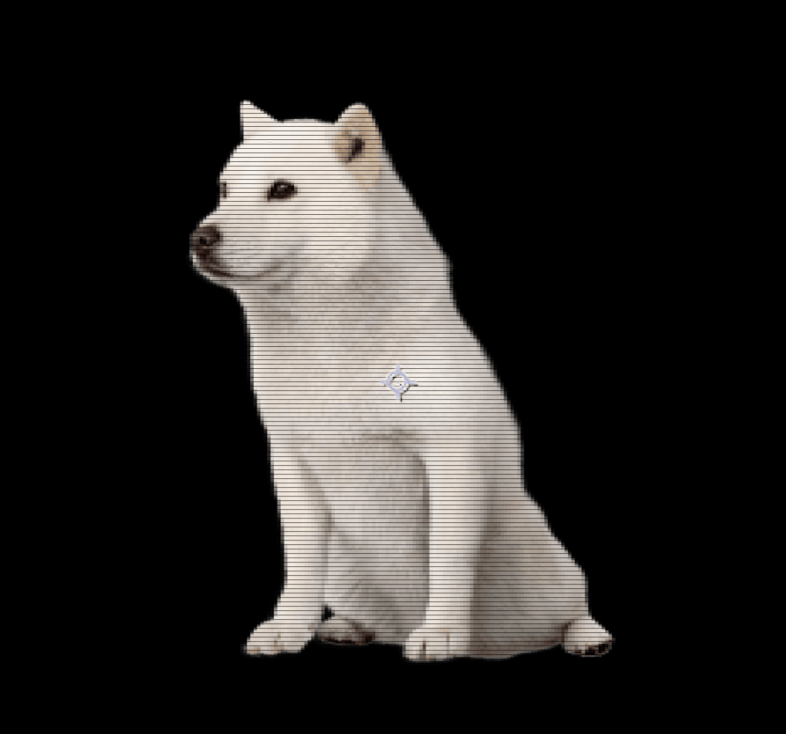
エフェクト『ブラインド』の数値を調整すると、横線が入ってデジタル感がグッと増します⬇︎⬇︎

新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

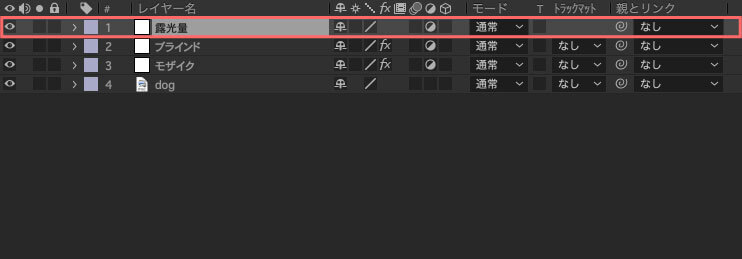
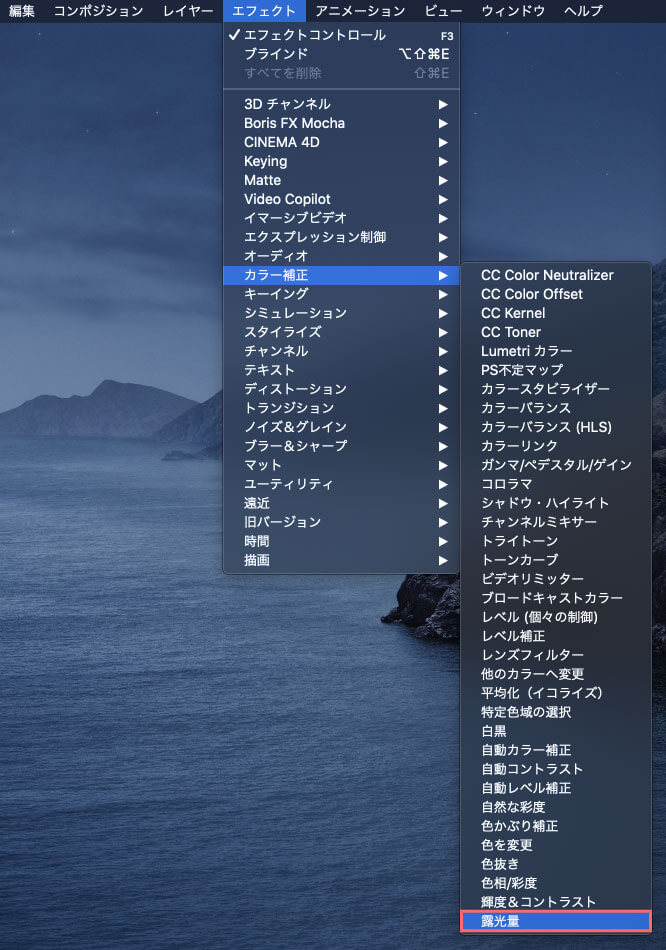
新規作成した調整レイヤーにエフェクト ▶︎ カラー補正 ▶︎ 露光量を適用します。

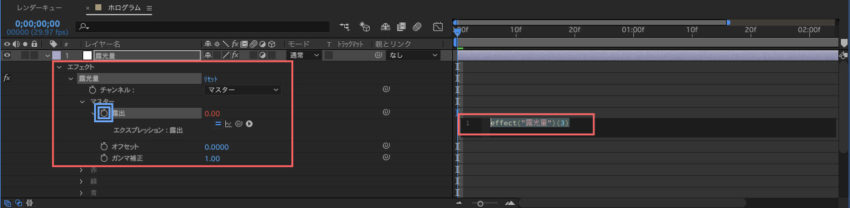
エフェクト『露光量』を適用した調整レイヤーのエフェクト ▶︎ 露光量 ▶︎ マスターを開いて
露出のストップウォッチボタン(キーフレームボタン)を altor option+ クリックします。
するとエクスプレッションが開いて、右側のタイムラインパネルに入力欄が表示されます。

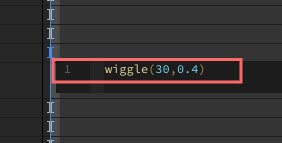
エクスプレッション入力欄に『wiggle(30,0.4)』と入力します。
これは30フレーム間に0.4までの間でランダムに数字を変化させるエクスプレッションになります。

露光量にこのエクスプレッション(wiggle)を適用することで、光がチカチカするような効果(フリッカー)を加えることができるので、より一層デジタル感が増しますd( ̄  ̄)
新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

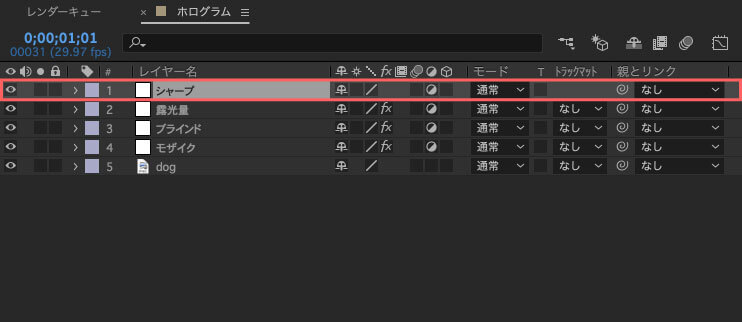
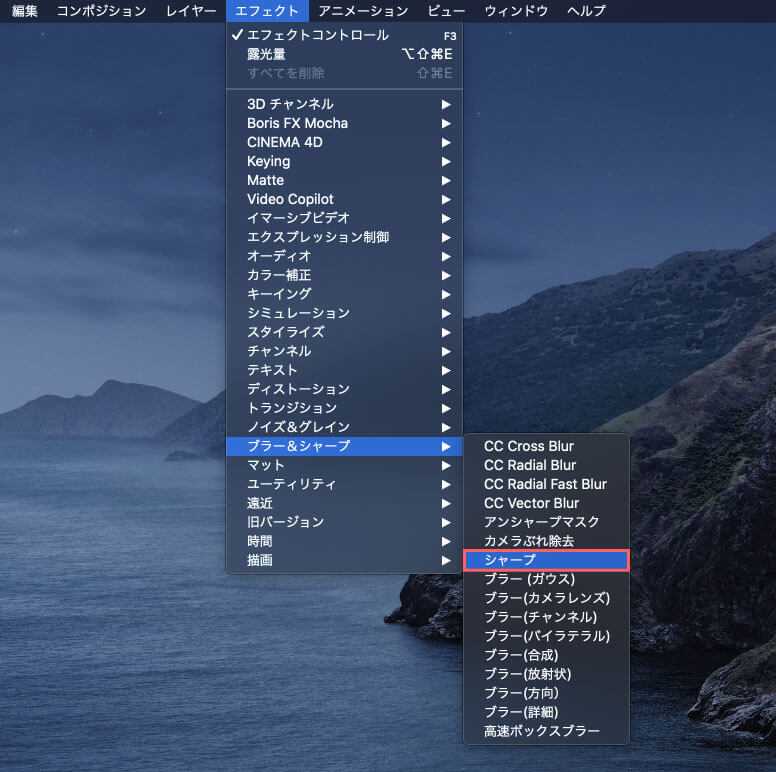
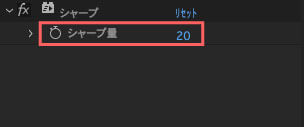
新規作成した調整レイヤーにエフェクト ▶︎ ブラー&シャープ ▶︎ シャープを適用します。

エフェクト『シャープ』のシャープ量を20に設定し、適応した画像素材全体を引き締めます。



新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

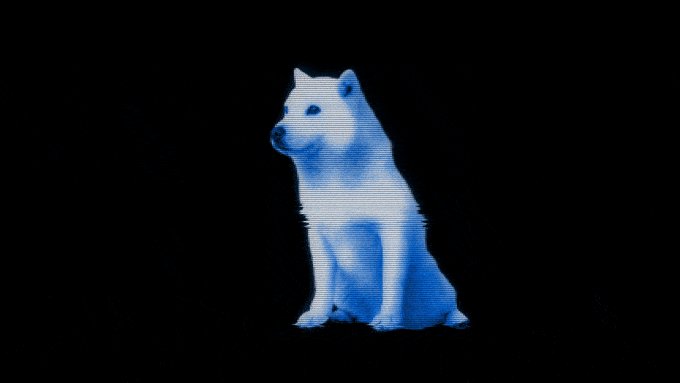
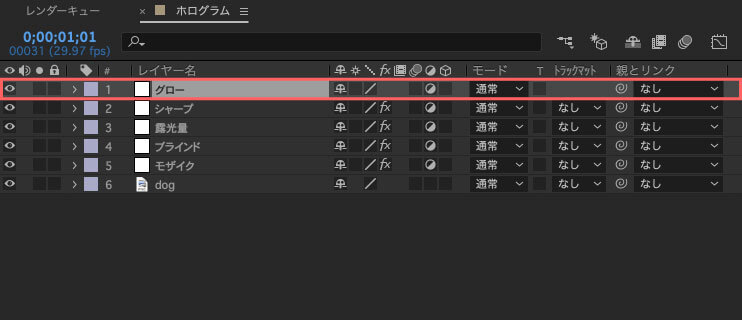
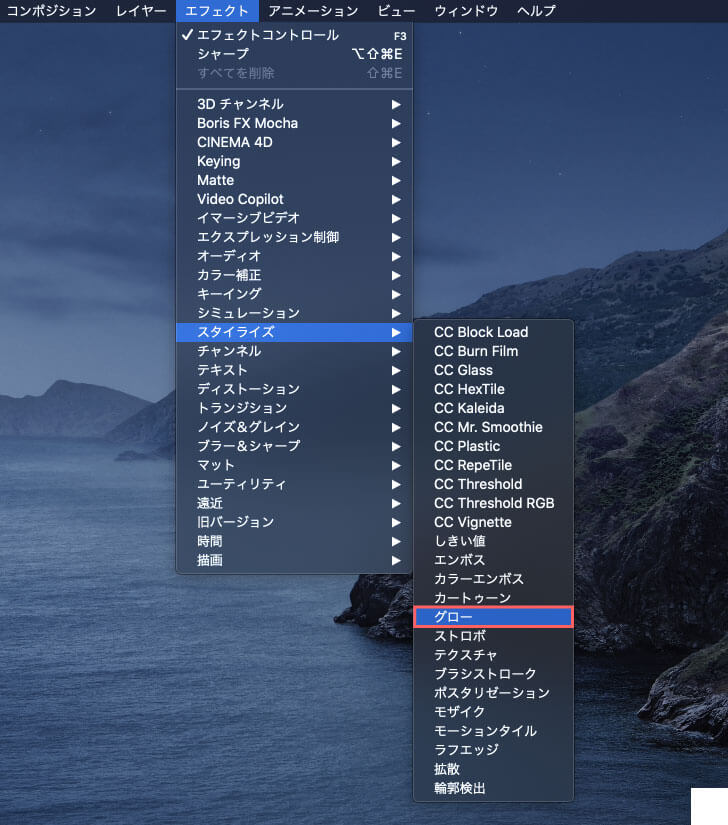
新規作成した調整レイヤーにエフェクト➡︎スタイライズ➡︎グローを適用します。

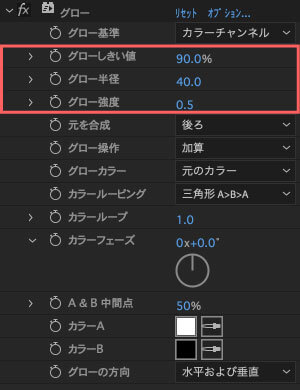
素材を見ながらエフェクト『グロー』の値を調整していきます。
今回は
・グローしきい値 ▶︎ 90.0%
・グロー半径 ▶︎ 40.0
・グロー強度 ▶︎ 0.5



新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

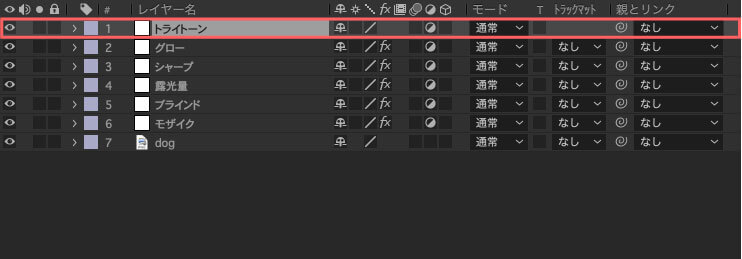
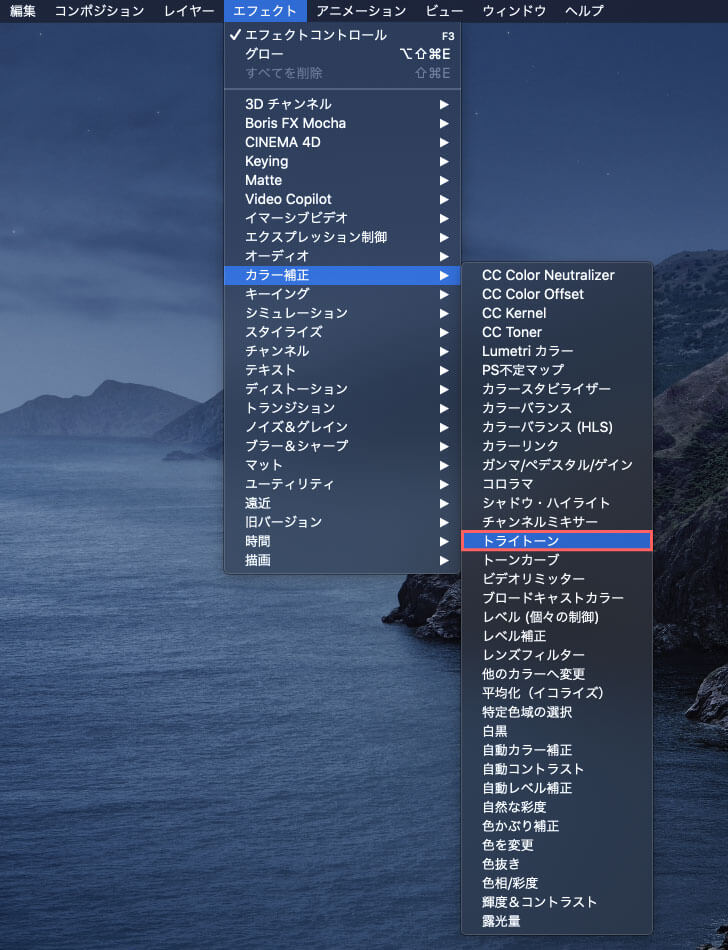
新規作成した調整レイヤーにエフェクト ▶︎ カラー補正 ▶︎ トライトーンを適用します。

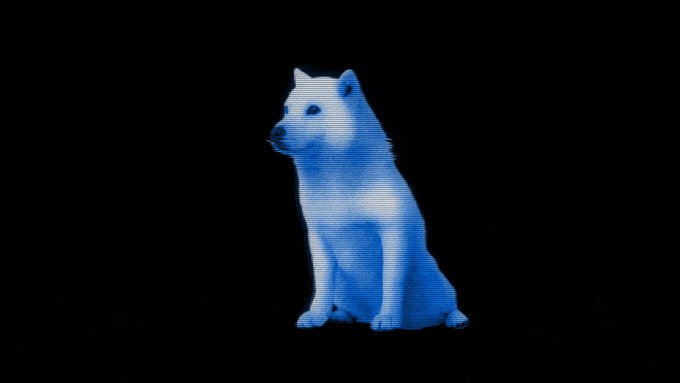
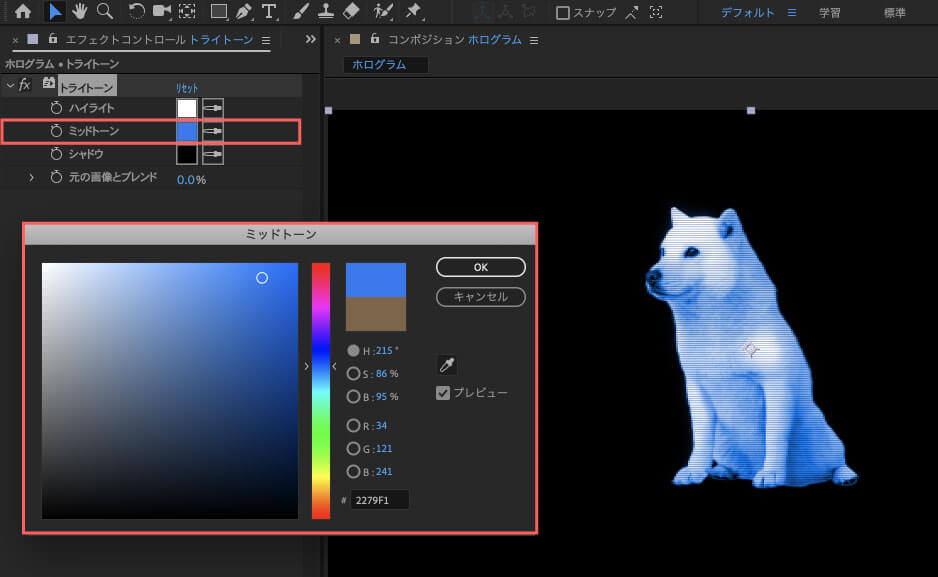
エフェクト『トライトーン』のミッドトーンをフッテージを確認しながらデジタルっぽい色へ調整します。

新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

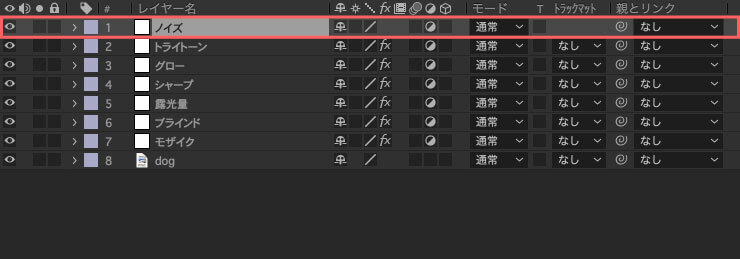
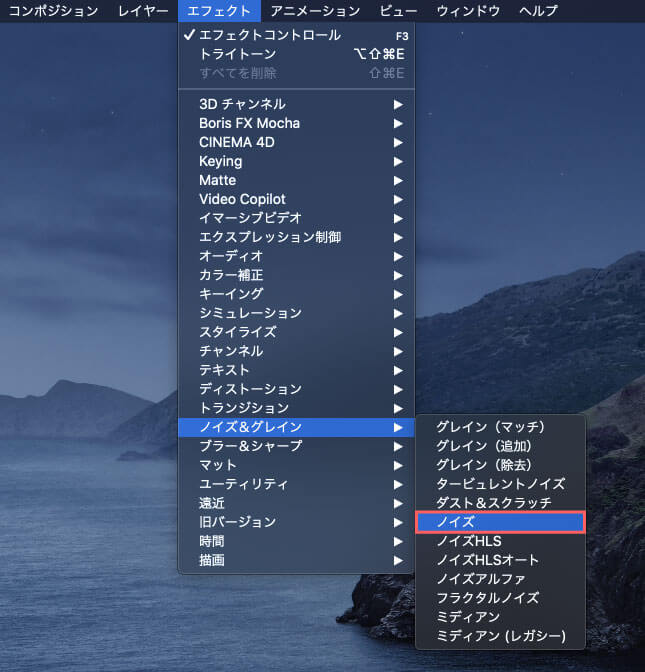
新規作成した調整レイヤーにエフェクト➡︎ノイズ&グレイン➡︎ノイズを適用します。

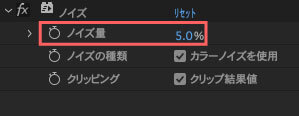
エフェクト『ノイズ』のノイズ量を5.0%に設定します。これでホログラム加工の完了です。



ノイズを少しだけ追加することで、ざらっとしたデジタル画面の質を表現することができますd( ̄  ̄)
デジタルノイズ効果を作る手順
続けてホログラム加工した素材にデジタルノイズを追加する手順を解説していきます。
新規で調整レイヤーを作成( Ctrl or command+alt or option+ Y)します。

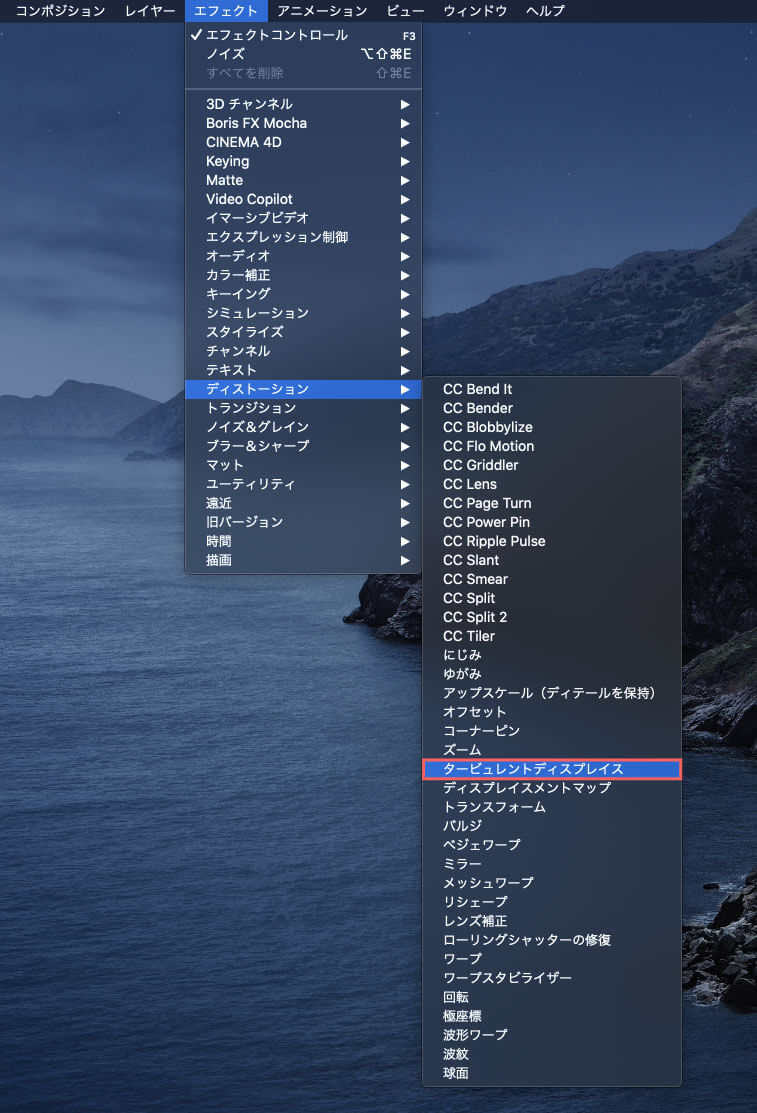
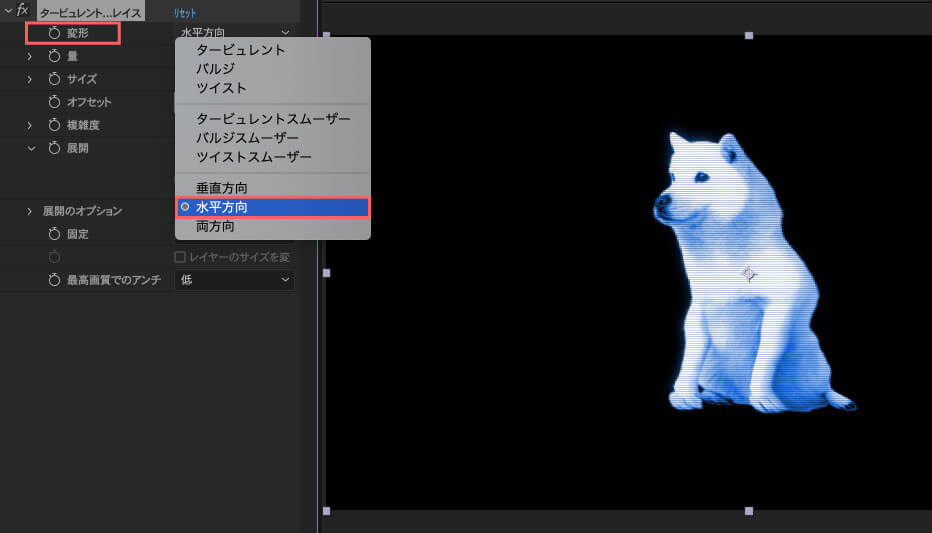
新規作成した調整レイヤーにエフェクト ▶︎ ディトーション ▶︎ タービュレントディスプレイスを適用します。

エフェクト『タービュレントディスプレイス』の変形を水平方向に設定します。

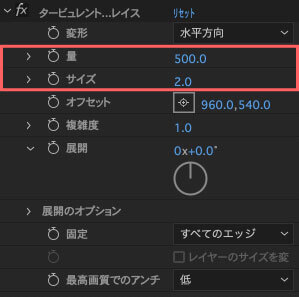
エフェクト『タービュレントディスプレイス』の量を500.0、サイズ2.0へ設定します。

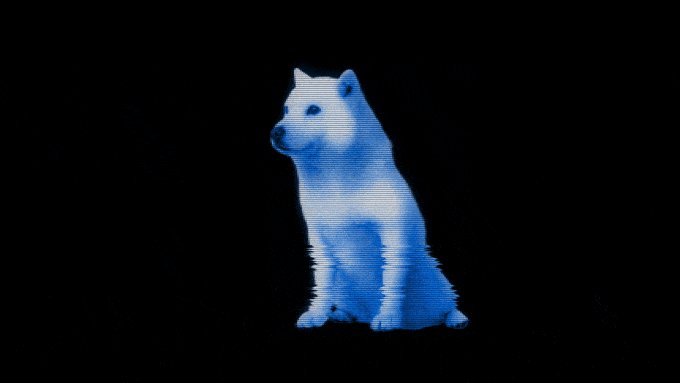
このタービュレントディスプレイスで、デジタルノイズが入ったときの映像のブレを表現します。
ブレの度合いとして素材を見ながらお好みで調整してください。


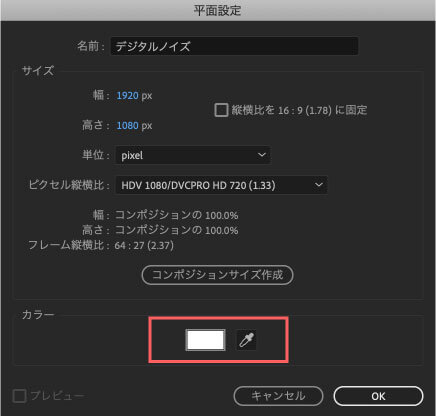
新規平面レイヤーを作成( Ctrl or command+Y)して、カラーを分かりやすくするために白に設定します。

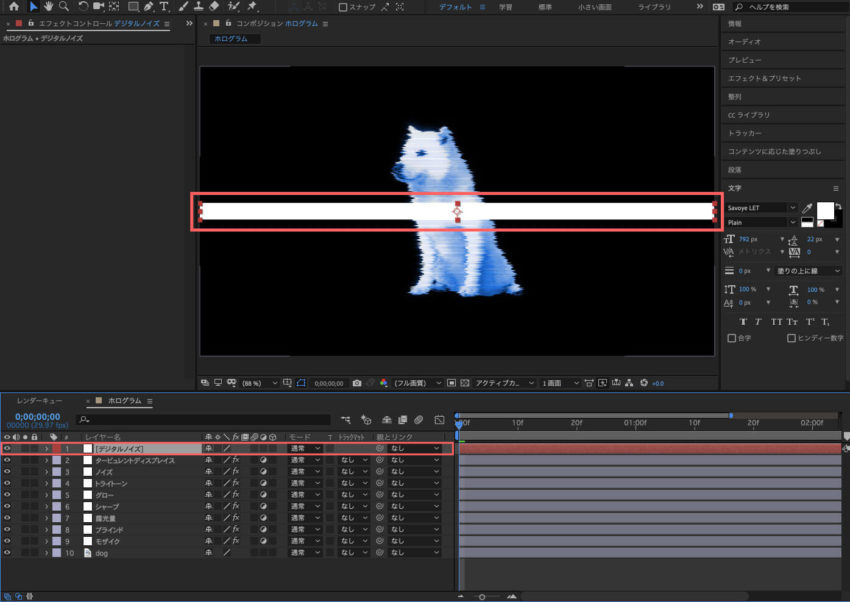
新規に作成した平面レイヤー(白)を写真⬇︎のように四隅をドラッグして細長く形を調整します。

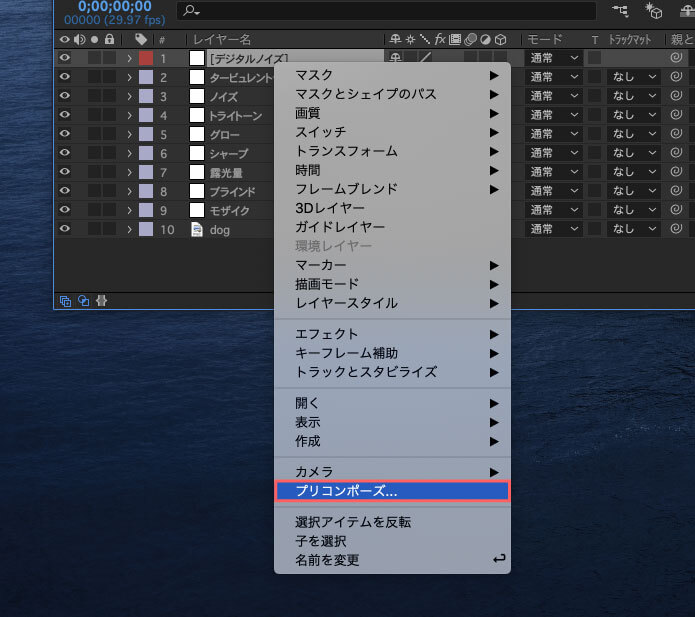
平面レイヤーを選択した状態で右クリックをし、プリコンポーズを選択します。

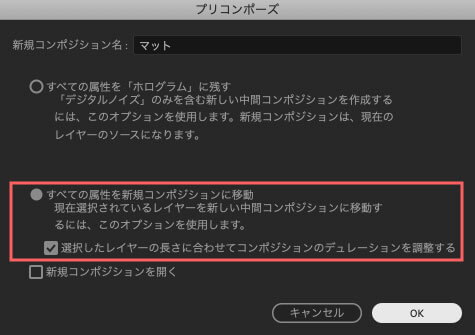
プリコンポーズの設定パネルが表示されるので『すべての属性を新規コンポジションに移動』を選択して
『選択したレイヤーの長さに合わせてコンポジションのディレーションを調整する』にチェックをつけて『OK』をクリックします。

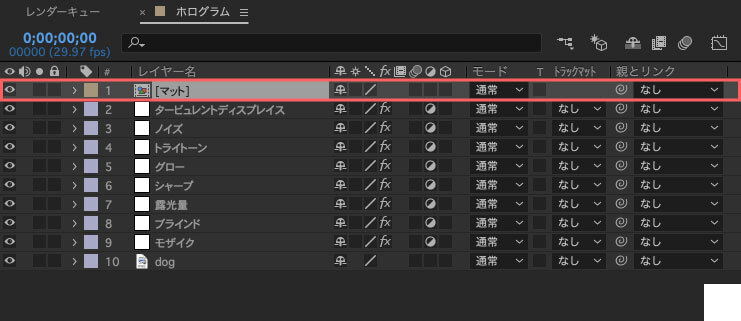
新規コンポジション(マット)が作成されました。
その新規コンポジションをダブルクリックしてコンポジションの中へ入ります。

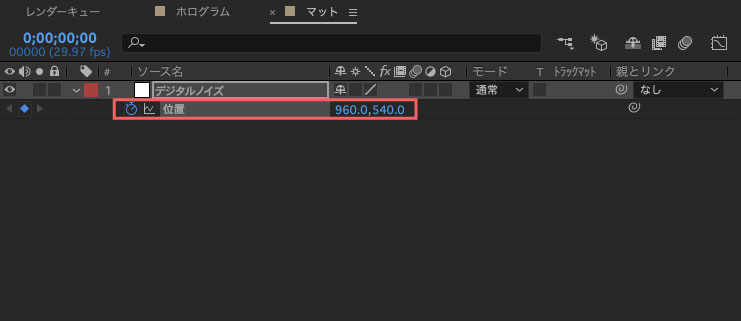
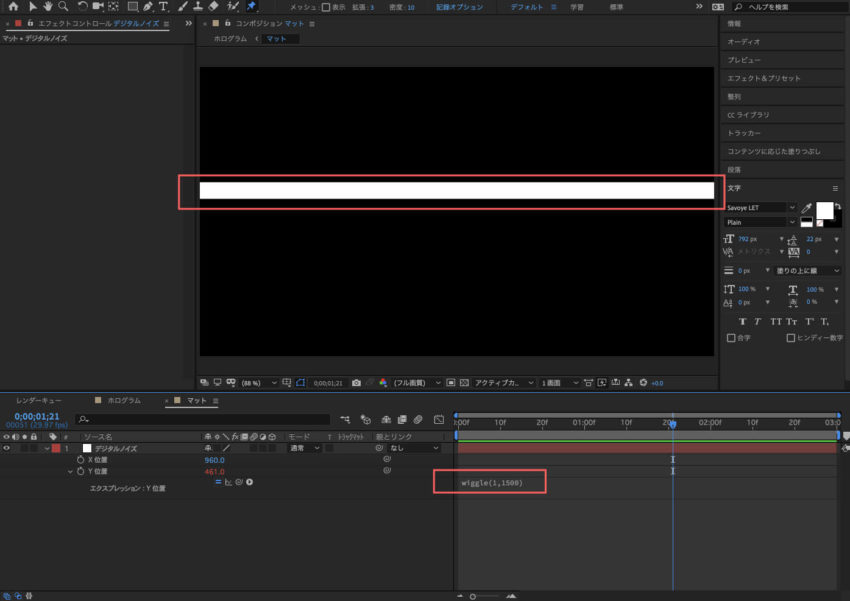
新規コンポジションの中にある平面レイヤー(デジタルノイズ)を選択した状態で
alt or option+ P で位置(トランスフォーム)を表示します。

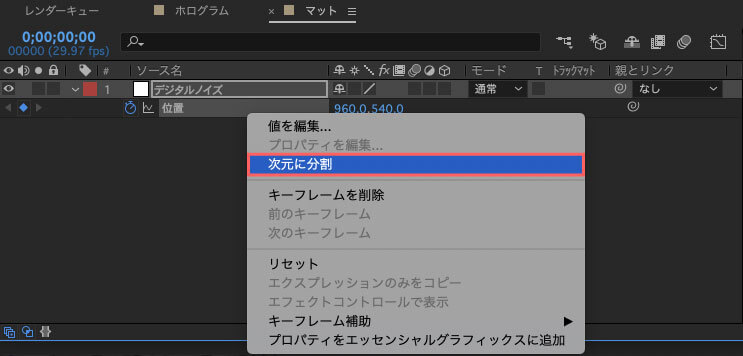
表示させた位置を選択した状態で右クリックをし、次元の分割を選択します。

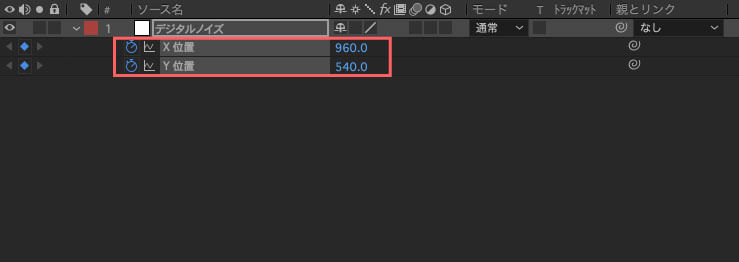
次元の分割を適用することで、位置情報をX軸とY軸に分割して調整できるようになります。

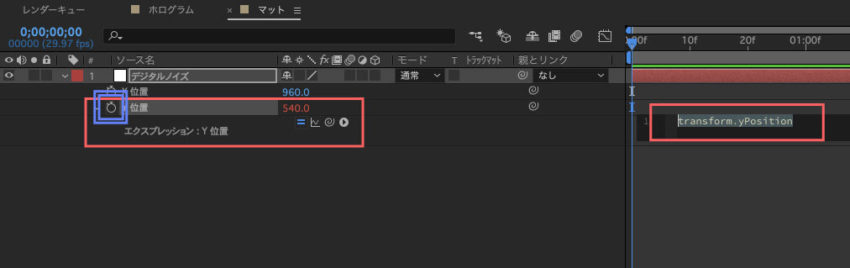
表示されたY位置のストップウォッチボタン(キーフレームボタン)を altor option 押しながらクリックして、エクスプレッションを表示します。

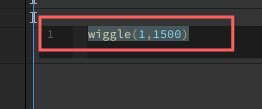
エクスプレッションにwiggle(1,1500)と入力をします。

wiggle(1,1500)を設定すると平面レイヤーで設定した白い横棒が、上下(Y軸)にランダムに移動する動きがつきます。

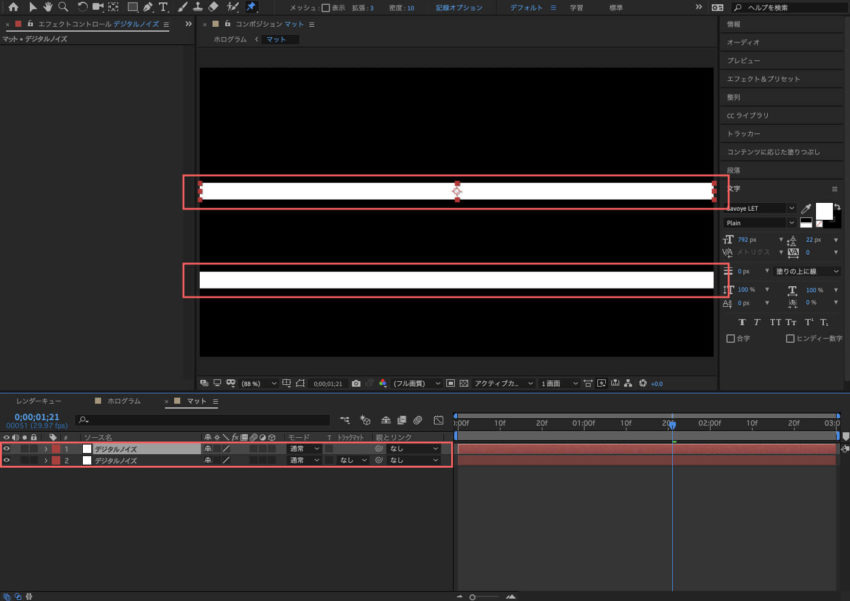
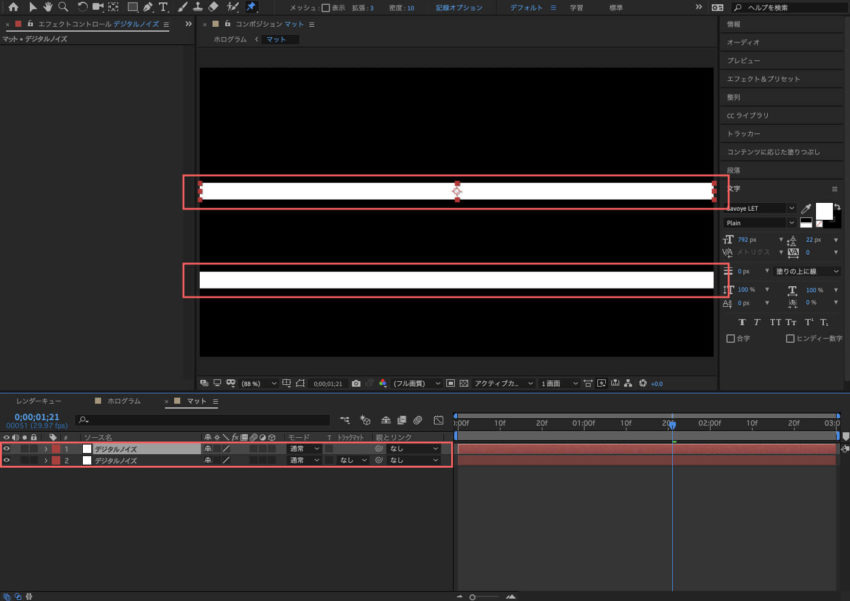
平面レイヤー(デジタルノイズ)を選択した状態で Ctrl or command+ Dで複製します。
すると白い横棒が2本ランダムで上下に動きます。

平面レイヤー(デジタルノイズ)を選択した状態で Ctrl or command+ Dで複製します。
すると白い横棒が2本ランダムで上下に動きます。

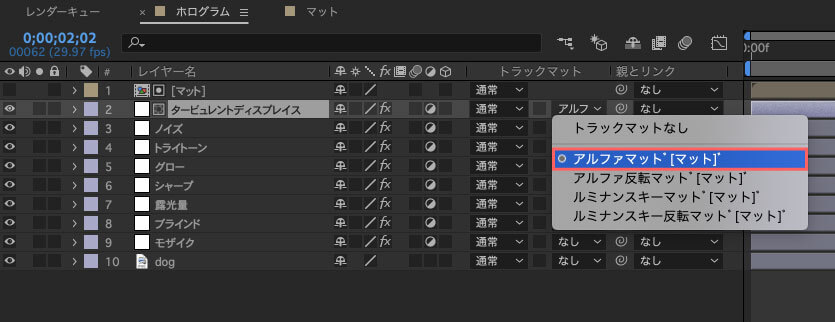
最初のコンポジション(ホログラム)へ戻ってから
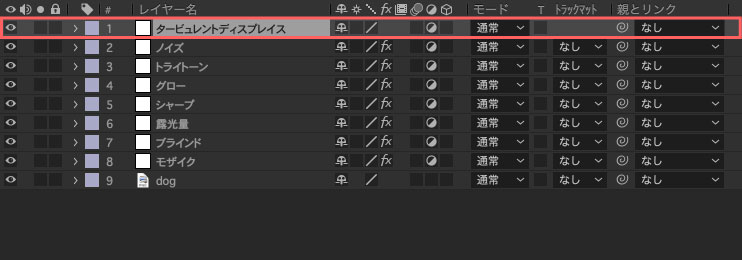
エフェクト『タービュレントディスプレイス』を適用している調整レイヤーと
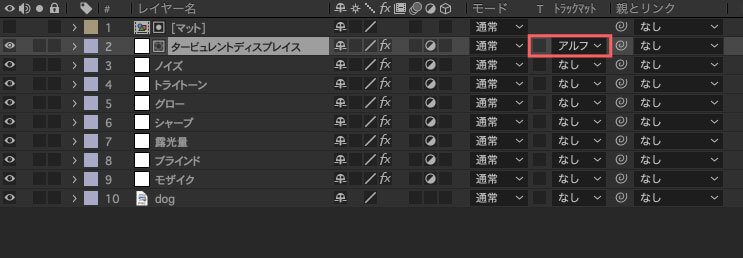
先ほど設定したコンポジション(マット)が上下位置にあること(マットが上、タービュレントディスプレイスが下)を確認して
下側の調整レイヤー(タービュレントディスプレイス)のトラックマットをアルファマット[マット]に設定します。


エフェクト『タービュレントディスプレイス』を設定した調整レイヤーにアルファマットを適用したことで
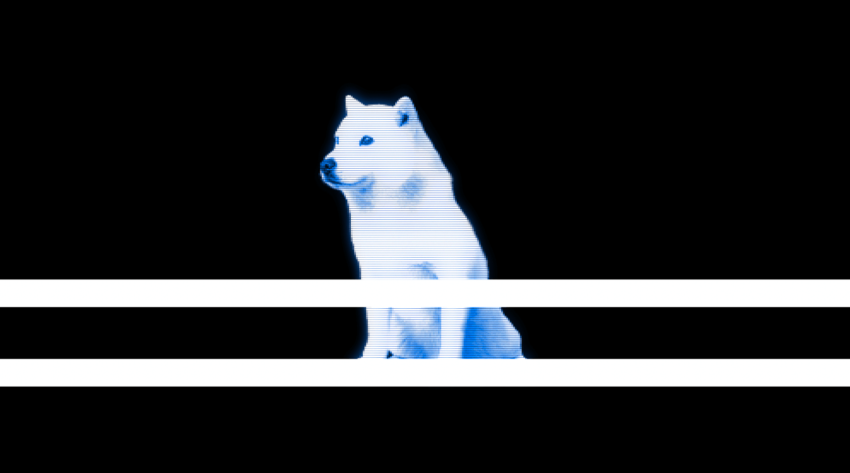
コンポジション(マット)で設定したランダムに動く横棒が、素材に触れたところだけタービュレントディスプレイスの効果が反映されます。
これでデジタルノイズのような映像の乱れをランダムで表現することができます。


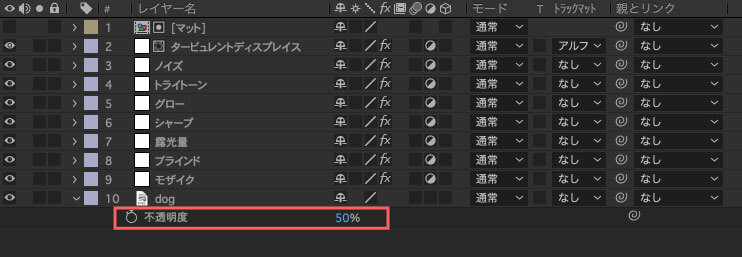
最後にホログラム感を出すために使用する背景に合わせて不透明度(素材を選択して alt or option + T)を調整してください。



最後に
今回紹介したなホログラムやデジタルノイズに合うグリッチ系やサンバーパンク系の無料素材をまとめて紹介した記事を書いています。
ぜひ参考にしていただければ幸いです。
*グリッチ系やサイバーパンク系の無料素材をまとめて紹介した記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎








