Adobe Photoshop 11

ネクさーんヽ(´o`;フォトショップでチラついたようなかっこいい画像を作るにはどうすればいいんでしょうか(゚∀゚;!!
色々とやり方はあるけど〜、手軽な方法を伝授しようかね〜d( ̄∀ ̄)

ぜひぜひよろしくお願いします(゚∀゚(゚∀゚(゚∀゚!!
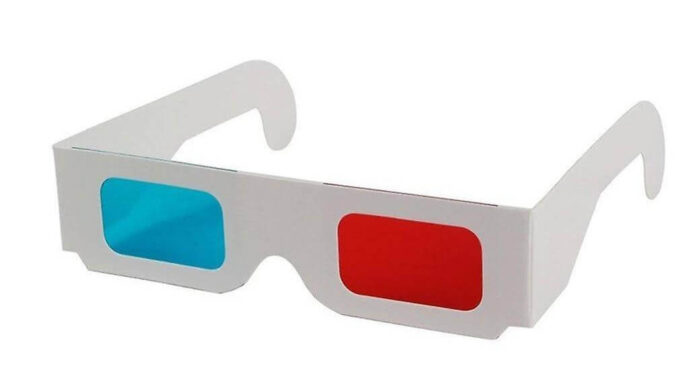
昔はよくありましたが…レンズの色が青と赤のメガネをかけて、立体的に見える映像をみたことはありませんか?

あれは両目の視差を応用して立体的に見せる『アナグリフ』という技術になります。
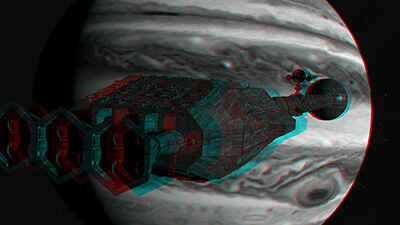
『アナグリフ』の画像や動画はRGBがズレたような絵になります。
微妙に違いますが、光の屈折で起こる像の色ズレ(色収差)にも似ていますね。


『Photoshop』でこの『アナグリフ』風の加工をすると、デジタルチックでかっこいい画像になります。
さらにデジタル映像の不具合で画面がチラついたような『グリッチ』を加えると、よりサイバーな雰囲気の画像にアレンジできます。
そこで今回は『Adobe Photoshop』使って、画像をアナグリフ風&グリッチでサイバーな雰囲気にアレンジする方法を解説していきたいと思います。

アナグリフ風にアレンジする方法
画像をアナグリフ風にアレンジする方法を順を追って解説していきます。
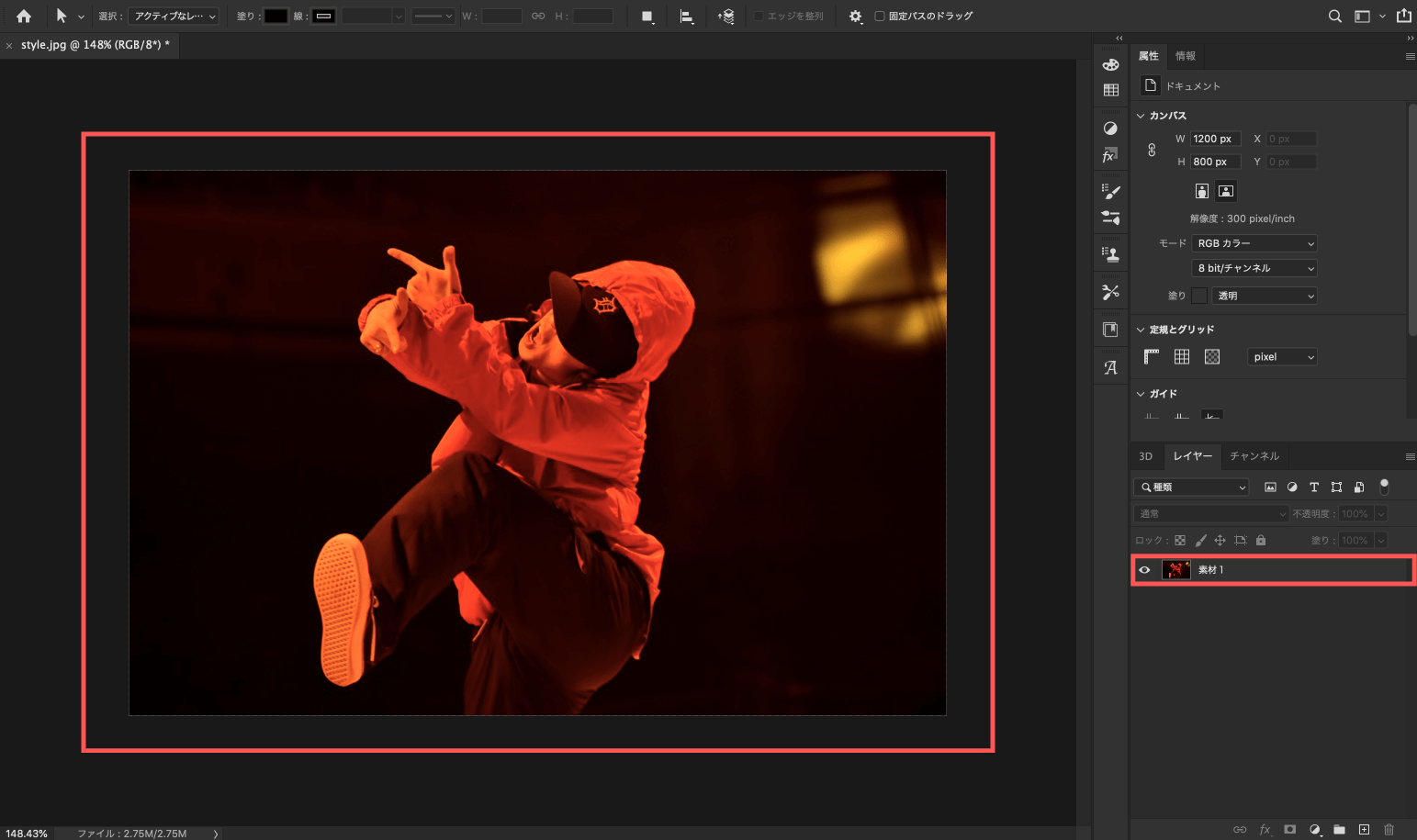
まず『Photoshop』を開いて加工したい素材を読み込みます。

素材を複製( Ctrl or command+J)します。

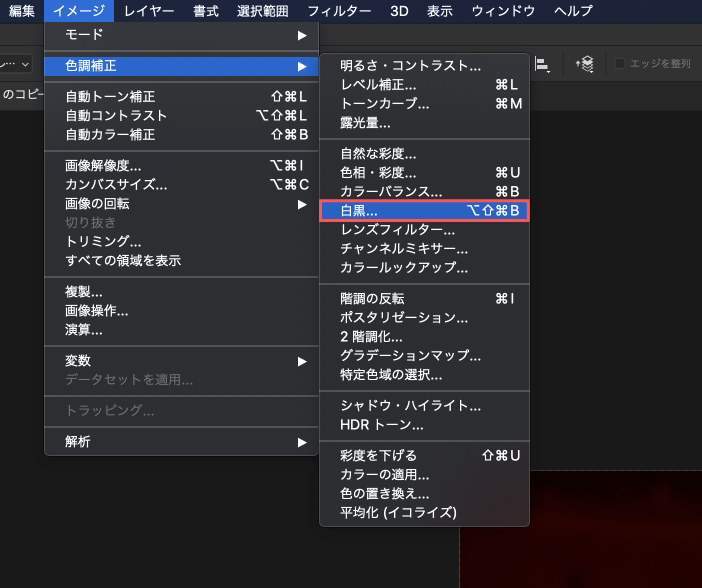
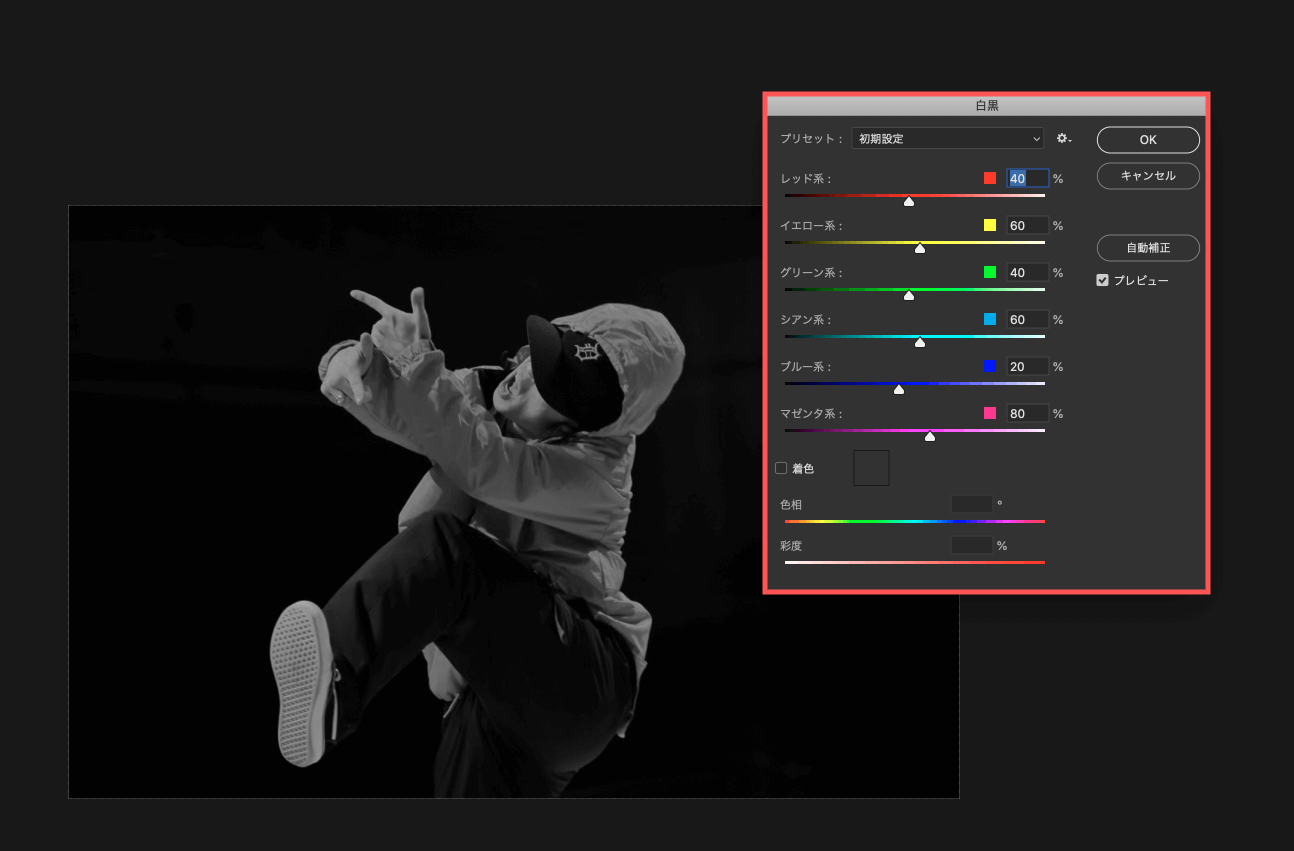
複製したレイヤーに上部メニューのイメージ ▶︎ 色調補正 ▶︎ 白黒…を適用します。

白黒パネルが表示されますが、何も触らずOKをクリックします。

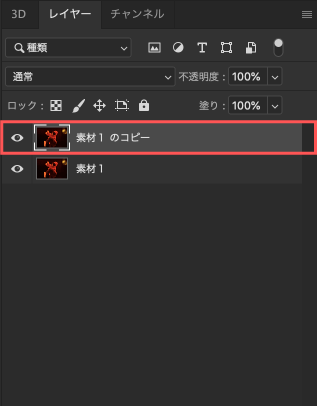
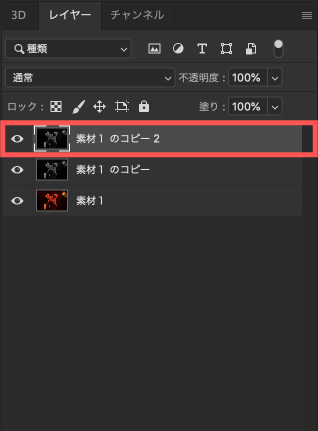
白黒を適用した複製レイヤーをもう一度複製します。

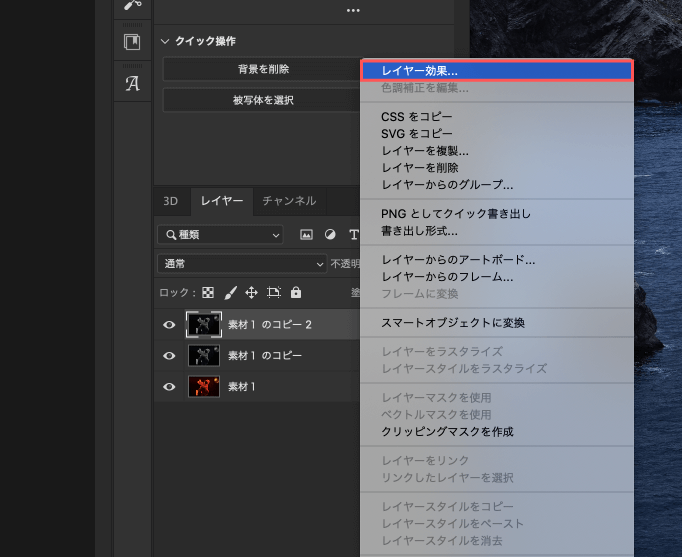
新しく複製したレイヤーを選択した状態で右クリック ▶︎ レイヤー効果を選択して
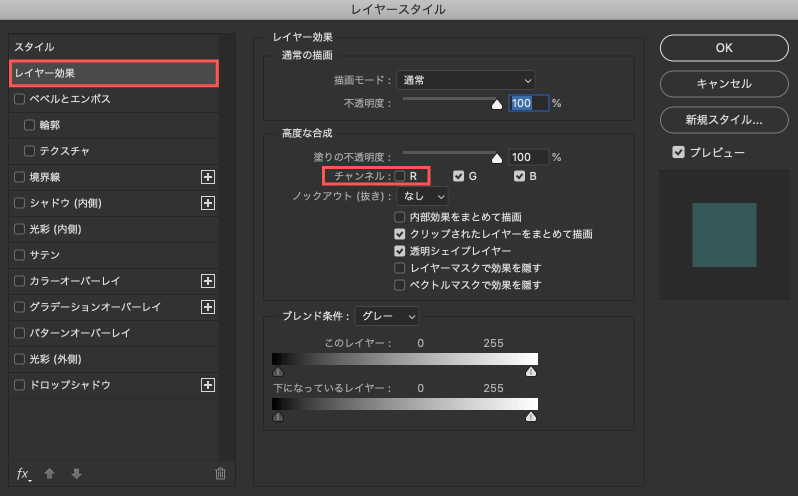
レイヤースタイルパネルを開きます。

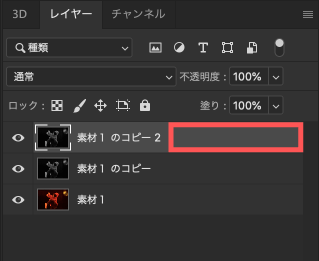
レイヤーの右のスペースをダブルクリックしてもレイヤースタイルパネルは開くことができます。

レイヤースタイルパネルのレイヤー効果 ▶︎ 高度な合成にあるチャンネルRのチェックを外してください。

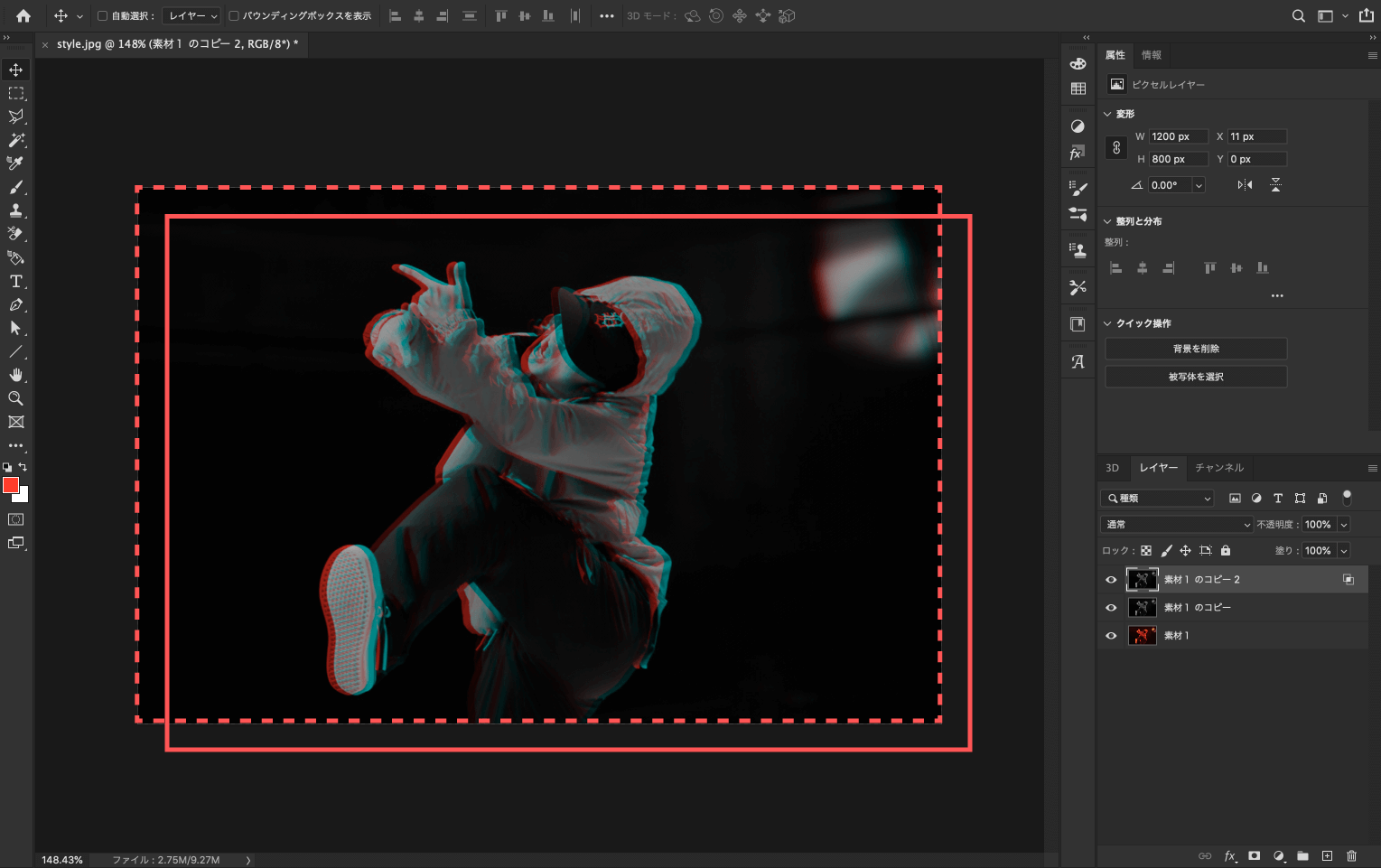
選択ツールを使って一番上層のレイヤーを斜めに動かします。するとRGBのずれができてアナグリフ風のアレンジができます。

グリッチを加える方法
続いて、デジタル映像の不具合で画面がチラついたような『グリッチ』を加える方法を解説していきます。
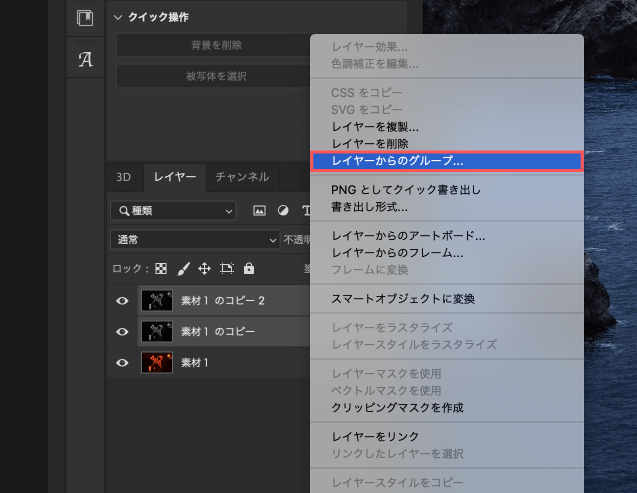
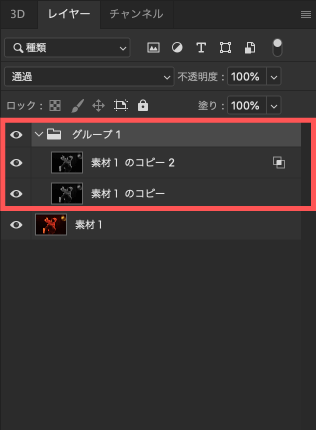
複製したレイヤー2つを選択( Ctrl or command+クリック)した状態で右クリック ▶︎ レイヤーからグループ…をクリックします。

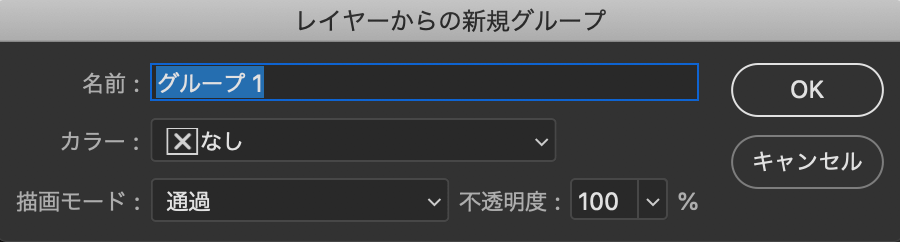
設定パネルが表示されますが、名前はお好みで入力し、そのままOKを選択してください。

複数のレイヤーを選択した状態で Ctrl or command+ Gを入力すると複数のレイヤーをグループ化することができます。


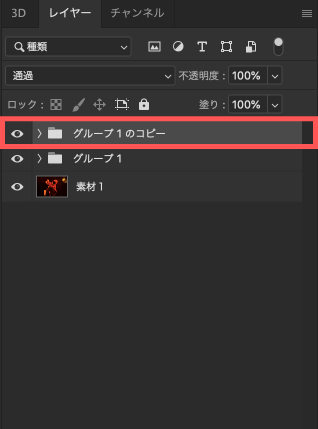
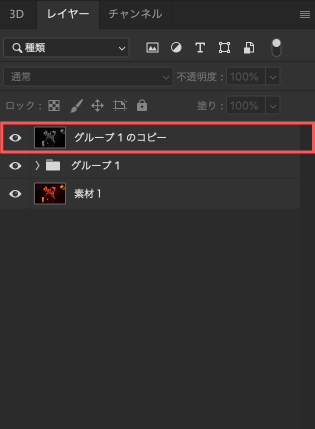
グループ化したレイヤーを複製( Ctrl or command+ J)します。

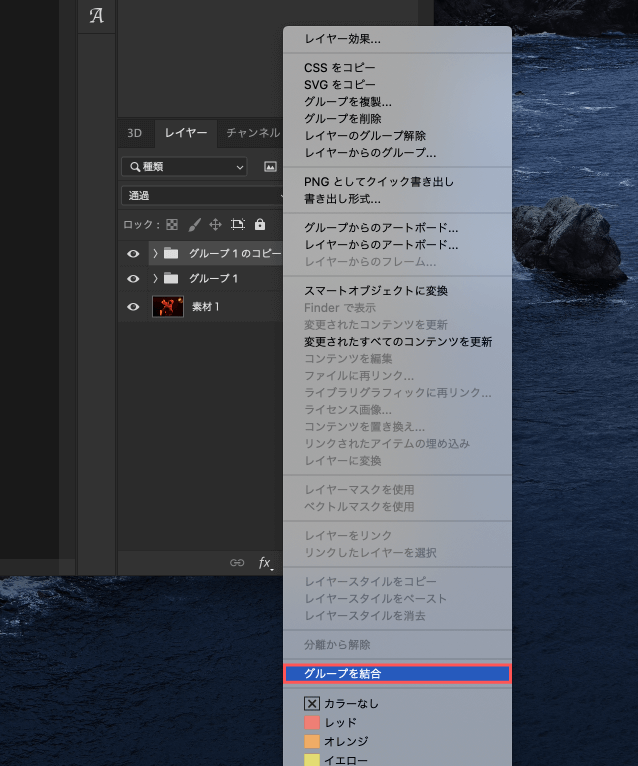
複製したグループを選択した状態で右クリック ▶︎ グループを結合を選択
または選択した状態で Ctrl or command + E を入力すると、選択したレイヤーを一枚のレイヤーに結合(統合)することができます。


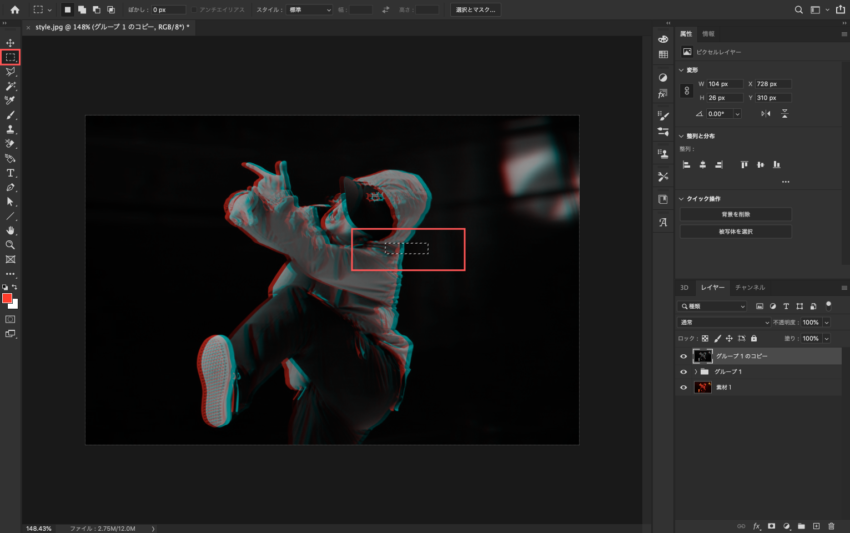
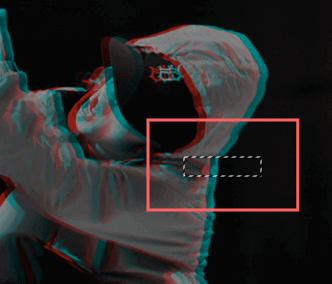
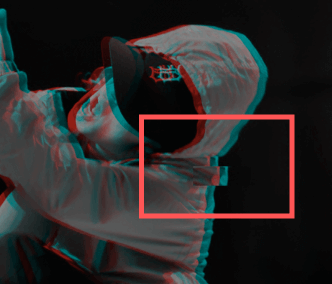
結合したレイヤーを選択した状態で、選択ツールを使いチラつきを入れたい箇所に選択範囲を指定します。


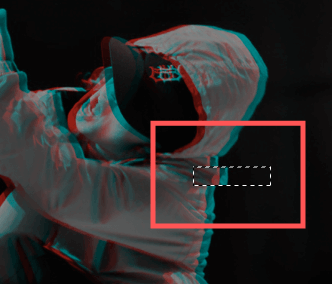
選択範囲を Ctrl or command を押しながらドラッグ&ドロップして選択範囲の画像をずらし、チラついた感じを表現していきます。

選択範囲は Ctrl or command+ Dで消すことができます。この作業を繰り返して…

お好みでチラつきを入れていけば完成です。

最後に
アナグリフやグリッチ系の画像や映像ってかっこいいですよね。
他にもグリッチ系やサンバーパンク系のサムネイル作りや動画制作に役立ちそうな記事を書いているので、まとめて紹介しておきます。
*【Photoshop(フォトショップ)】全て無料!!簡単にグリッチやアナグリフのような加工ができる『サイバーアクション素材(.atn)』を紹介した記事はこちら⬇︎⬇︎
*【Photoshop】全て無料!!簡単にモダンな表現を追加できる『ライトストリークオーバーレイテクスチャー素材』を紹介した記事はこちら⬇︎⬇︎
*【Adobe Lightroom】全て無料!!簡単にサイバーパンクな画像へ加工することができる『サイバープリセット素材(.xmp,.lrtemplate)』を紹介した記事はこちら⬇︎⬇︎
*【After Effects】リアルなホログラム画像とデジタルノイズの作り方を紹介した記事はこちら⬇︎⬇︎
*【全て無料】ただただかっこいい『サイバーフォント素材』まとめて紹介した記事はこちら⬇︎⬇︎
*【全て無料】ネオンサインのデザインに使える『ネオンフォント素材』をまとめて紹介した記事はこちら⬇︎⬇︎
*【全て無料】近未来を表現できるかっこいい『デジタルフォント素材』をまとめて紹介した記事はこちら⬇︎⬇︎
*【全て無料】カクカクした『ブロックフォント素材』をまとめて紹介した記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و