Adobe After Effects 61
今回は『After Effects』で使えるキーフレーム補助の『シーケンスレイヤー機能』について解説していきたいと思います。
シーケンスレイヤー機能は使い方も簡単でかなりの作業効率化に繋がりますので
ご存知ない方はぜひ最後まで読んでいただければ幸いです。
目次
シーケンスレイヤー機能とは!?
『After Effects』のシーケンスレイヤー機能とは、複数のレイヤーに配置されたフッテージを指定した順序で簡単に自動再配置することができる機能になります。
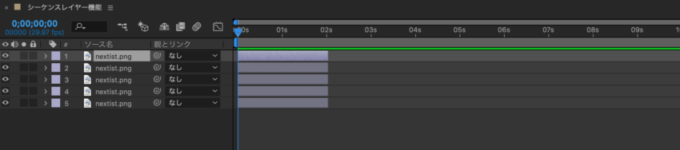
例えば、レイヤーに配置された5つのフッテージを階段状にずらして配置したい場合に

シーケンスレイヤー機能を使えば簡単に再配置することが可能です⬇︎⬇︎

『シーケンスレイヤー機能』の使い方
シーケンス機能の使い方を順を追って解説していきます。
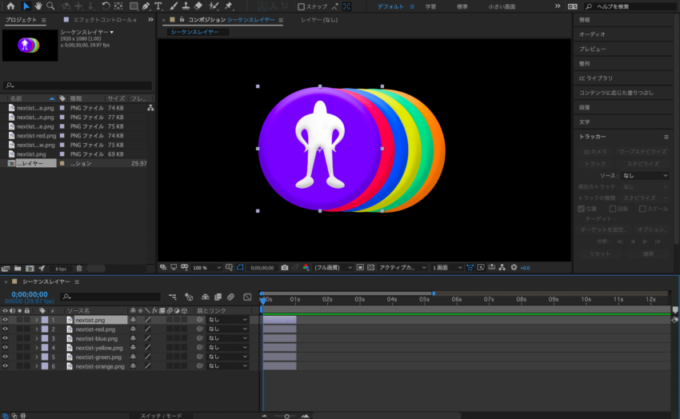
解説する素材として異なったカラーで同サイズのアイコン6つをデューレションを同じに整えて準備しました。

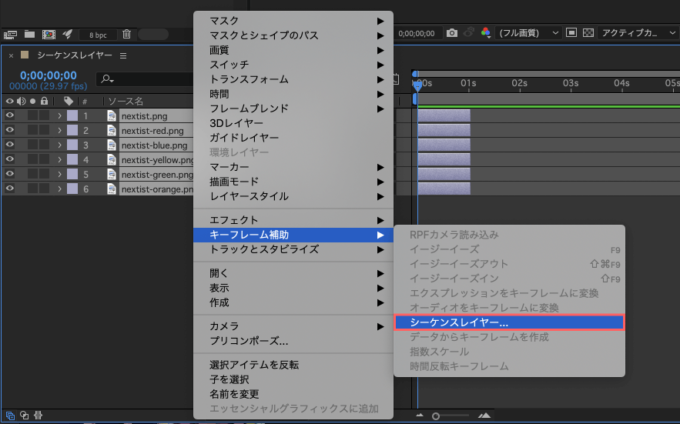
素材を全て選択した状態で右クリックメニュー(Mac=control+クリック)を開いて
キーフレーム補助 ▶︎ シーケンスレイヤーを選択します。

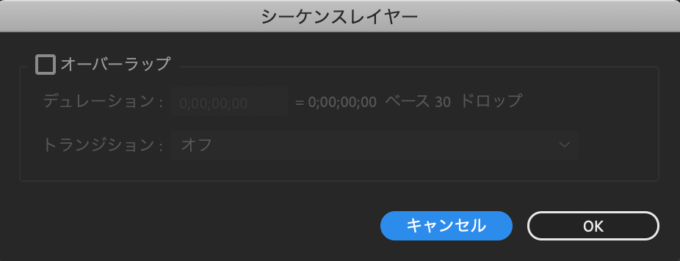
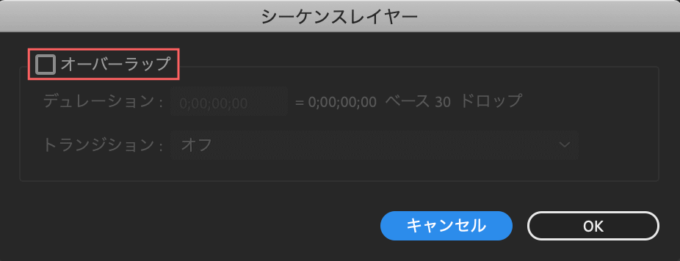
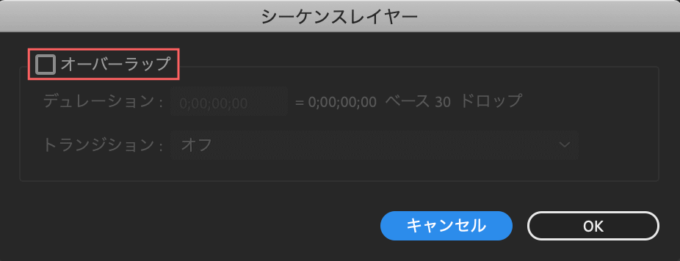
シーケンスレイヤーメニューが開くので設定をしていきます。

それぞれの設定項目をそれぞれ詳しく深掘りして解説していきます⬇︎⬇︎
オーバーラップOFF
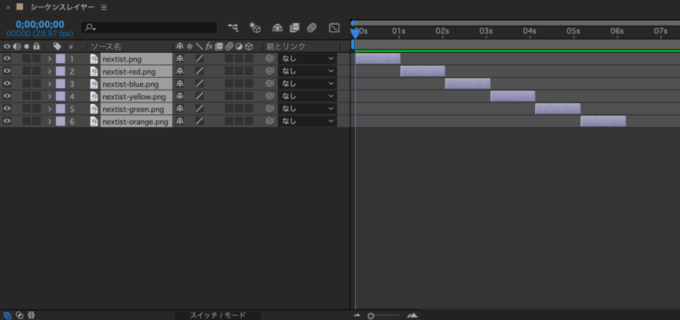
全てのフッテージを上から順に選択した状態で、オーバラップへチェックを入れずOKを選択すると

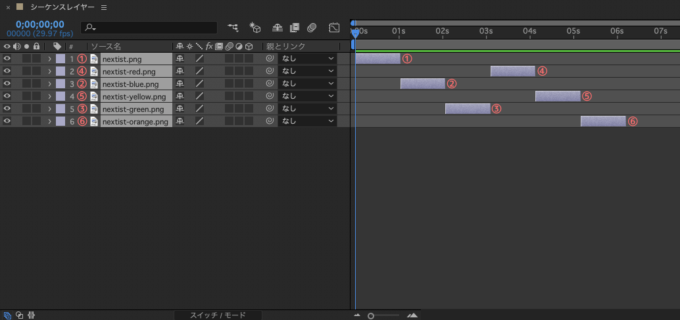
フッテージを選択した順に階段状に再配置されます。

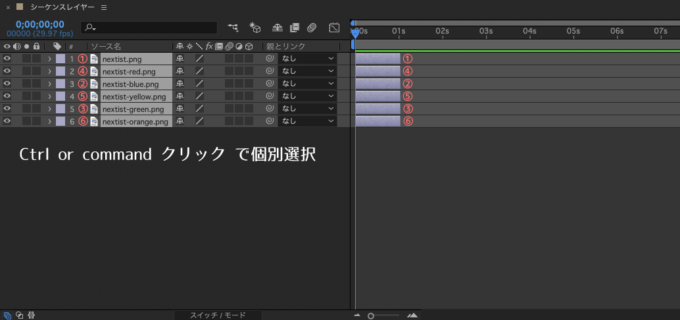
例えばCtrlor command+クリックでフッテージを上から①▶︎③▶︎⑤▶︎②▶︎④▶︎⑥の順序で個別選択していったとします。

このフッテージの選択順でシーケンスレイヤー ▶︎ オーバーラップOFFを適用すると

選択順にフッテージが再配置されます。

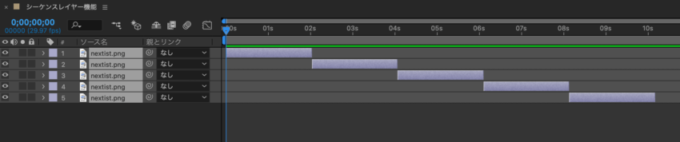
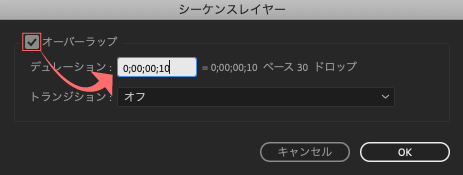
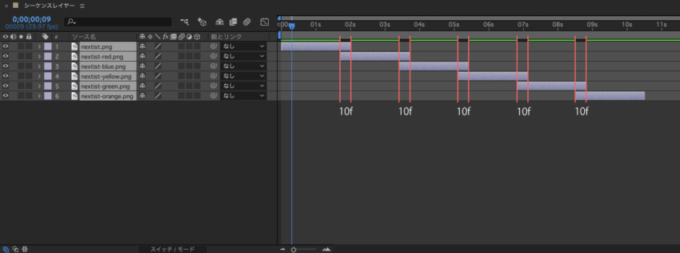
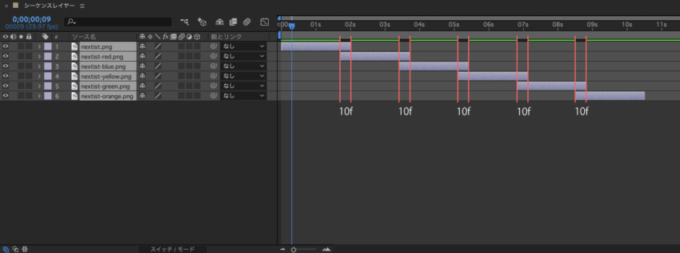
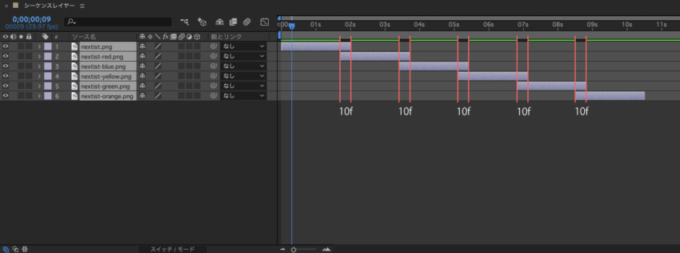
フッテージを上から順に選択した状態でシーケンスレイヤーを適用する場合に、シーケンスレイヤー設定画面でオーバーラップへチェックを入れ、デュレーションを10フレームに設定したとします。(トランジションオフ)

すると前後する上下のフッテージのデュレーションが、設定した10フレームずつ重なり合う形で再配置されます。

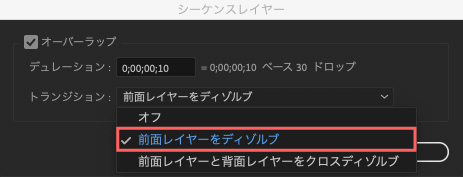
デュレーション設定を10フレーム、トランジション設定を『前面レイヤーをディゾルブ』にします。

デュレーションが10フレーム重なり合った状態でタイムラインの見た目は先ほど紹介したトランジションオフと変わりありませんが

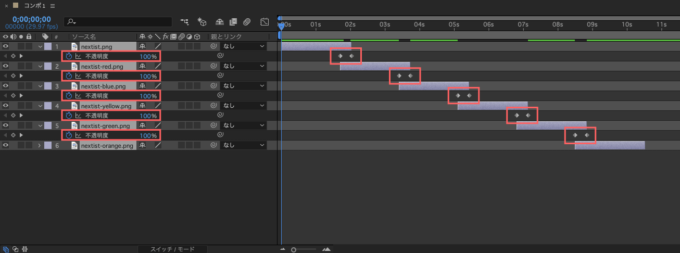
ショートカット Uで設定されたキーフレームを開くと、10フレーム重なり合った部分の不透明度にキーフレーム(ディゾルブ=不透明度が減っていく効果)が設定されています。

前面レイヤーの不透明度が10フレームで100➡︎0%へ減っていくので、重なり合った次のレイヤーが表示されます。

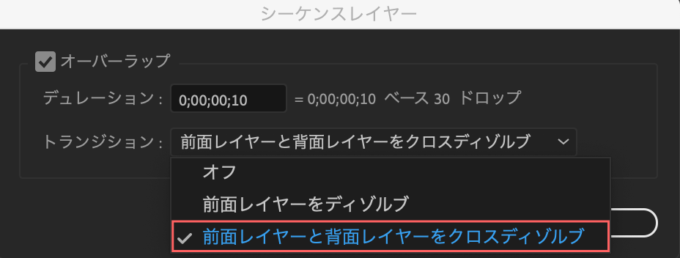
デュレーション設定 ▶︎トランジション(前面レイヤーと背面レイヤーをクロスディゾルブ)
デュレーション設定を10フレーム、トランジション設定を『前面レイヤーと背面レイヤーをクロスディゾルブ』にします。

デュレーションが10フレーム重なり合った状態でタイムラインの見た目はトランジションオフと変わりありませんが

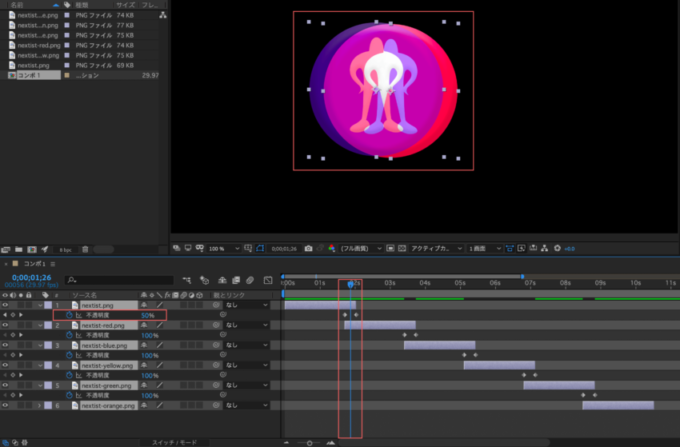
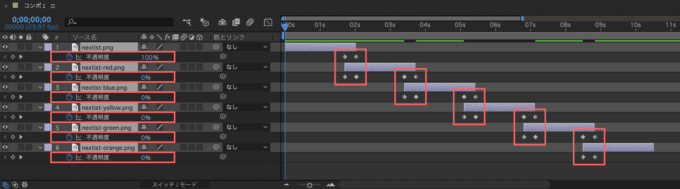
ショートカット Uで設定されたキーフレームを開くと
10フレーム重なり合った部分の不透明度にキーフレーム(ディゾルブ=不透明度が減っていく効果)が
両方のレイヤーに前後で設定されています。

ディゾルブと比べてクロスディゾルブは
10フレームレイヤーが重なり合った部分の前後両面のレイヤーにキーフレーム(ディゾルブ=不透明度が減っていく効果)が設定されるので
後方レイヤーも10フレームで不透明度0〜100%へと変化します。

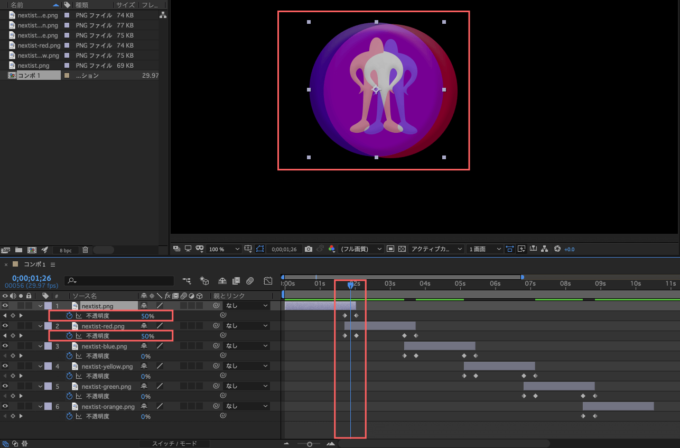
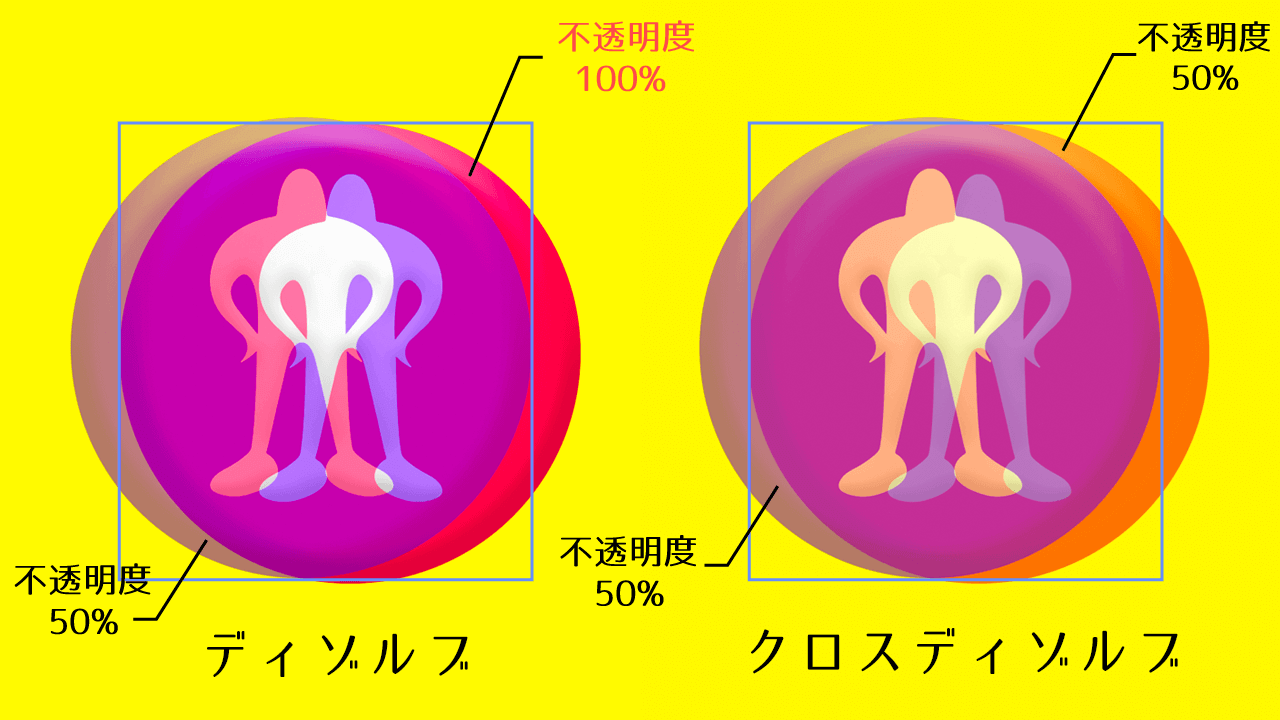
ディゾルブとクロスディゾルブの決定的な違いは
ディゾルブの場合は後方レイヤーの前方の不透明度は変化しないので背景が透けることはありませんが
クロスディゾルブの場合は前後両面で不透明度が下がる部分があるので
背景色が透けてしまう時間帯があります。お好みで使い分けてください。

最後に
シーケンスレイヤー機能のようにレイヤーを再配置したり
イージングの調整、バウンスの追加、アンカーポイントの位置調整、シェイプ化したテキストを一文字ずつレイヤーに分別したりなど面倒な作業が全てワンボタンでできてしまう
編集作業を劇的に効率化してくれる機能満載の優秀な無料スクリプト『Motion Tools Pro』というものがあります。
興味がある方はぜひダウンロードしてみて下さい。
*『Motion Tools 2』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎








