Adobe Photoshop 17
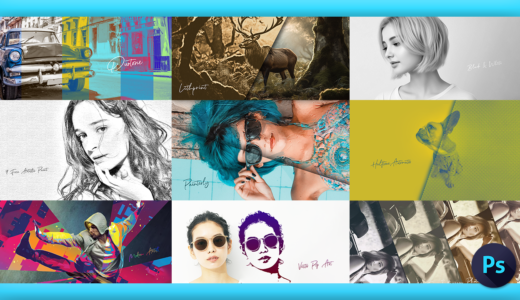
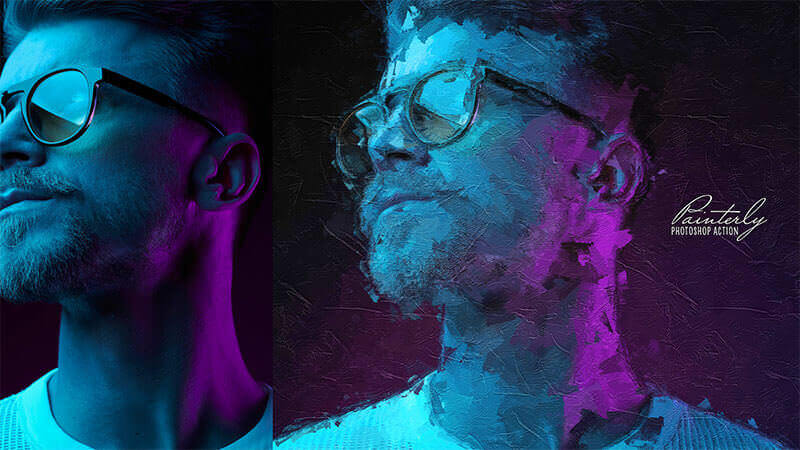
今回は無料配布されているアクション素材『Painterly』を使って油絵のようなペイント画像を簡単に作る方法を解説します。
『アクション素材』を使えば、簡単にプロ並みの編集加工を加えることができます。
もの凄く簡単で便利な機能なので、ぜひ一度使ってみてください!!
*『アクション機能』や『アクション素材』について解説した記事はこちら⬇︎⬇︎
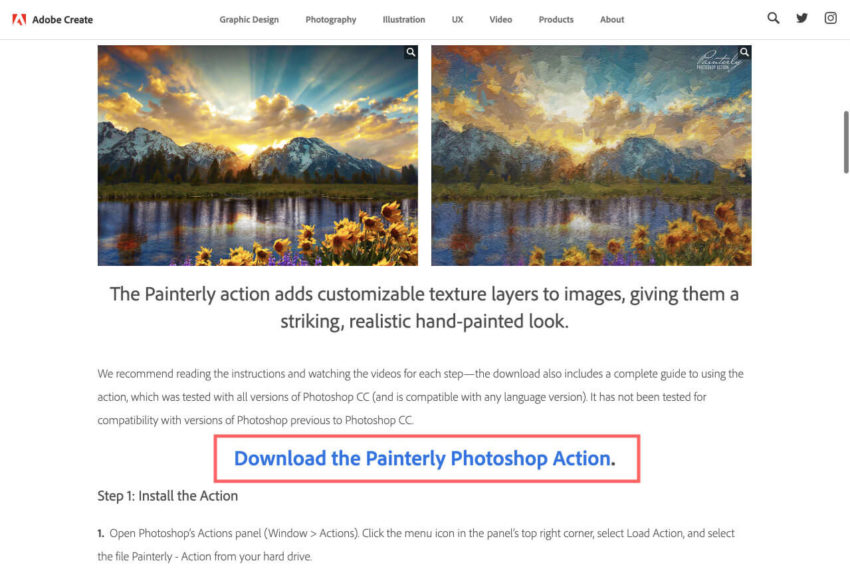
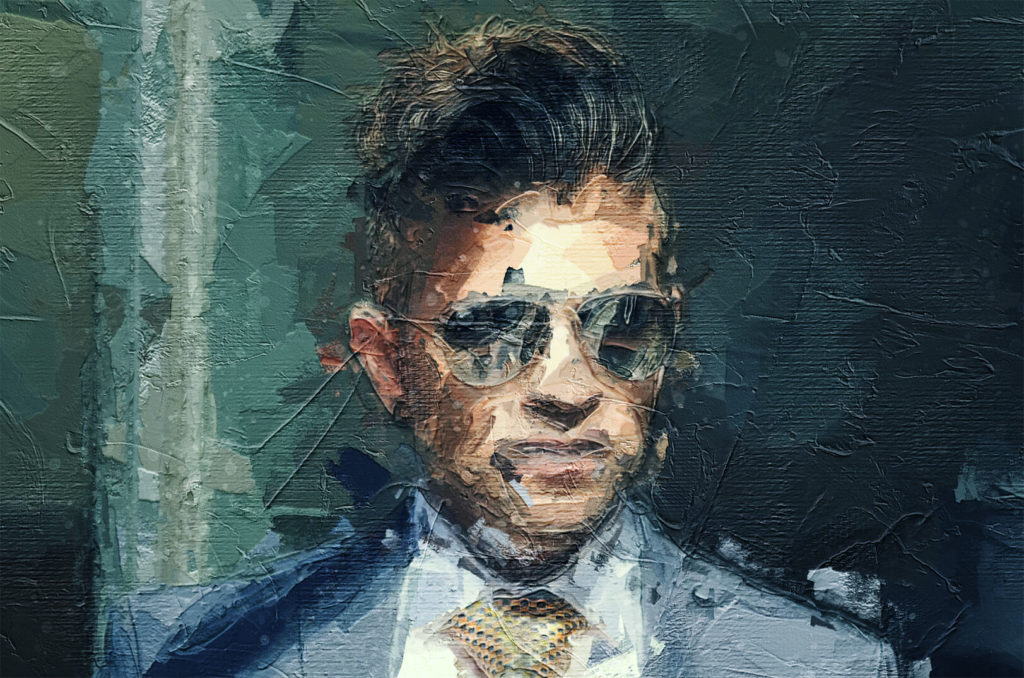
アクション素材『Painterly』を使えば、以下⬇︎⬇︎ようなペイント加工が簡単にできます。


目次
アクション素材『Painterly』を使った画像編集方法

アクション素材(Painterly)を使って画像編集する方法を順を追って解説していきます。
英語版への切り替えは簡単にできます。
*『Photoshop』を英語版へ切り替える方法はこちら⬇︎⬇︎
アクション素材『Painterly』のダウンロード方法
まずアクション素材(Modern Artist)の配布ページに入り、素材をダウンロードします。

下へスクロールしていくと『Downlad the painterly Photoshop Action』があるのでクリックします。

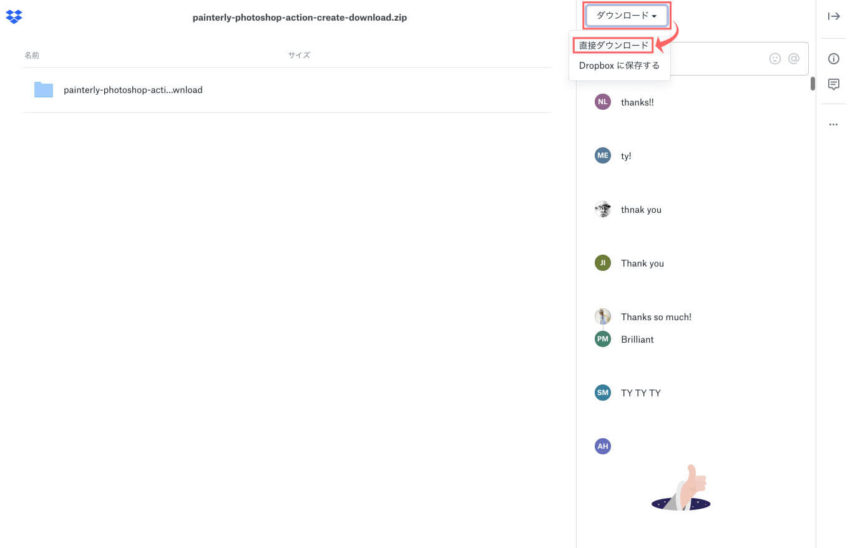
右上にダウンロードとあるのでクリックし、『直接ダウンロード』を選択します。

『painterly-photoshop-action-create-download.zip』がダウンロードされるので展開して
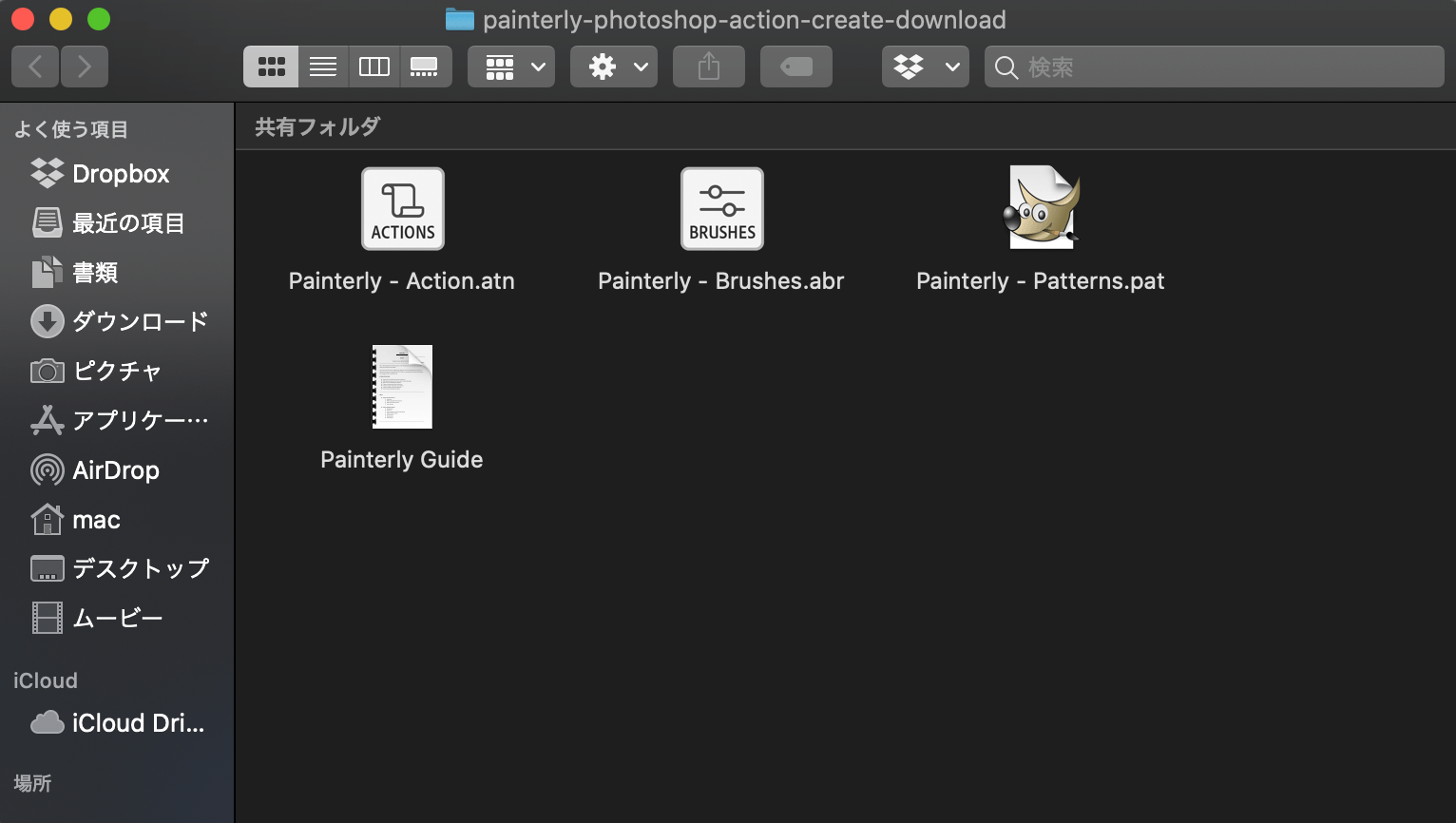
『painterly-photoshop-action-create-download』フォルダを表示させます。

『Painterly』を『Photoshop』にインストールする方法
フォルダ(painterly-photoshop-action-create-download)内に入っているファイルを『Photoshop』に読み込んでいきます。
『Painterly』を使うにはアクション素材(.atn)、ブラシ素材(.abr)、パターン素材(.pat)をそれぞれ『Photoshop』にインストールする必要があります。

まずはパターン素材(.pat)をインストールしていきます。
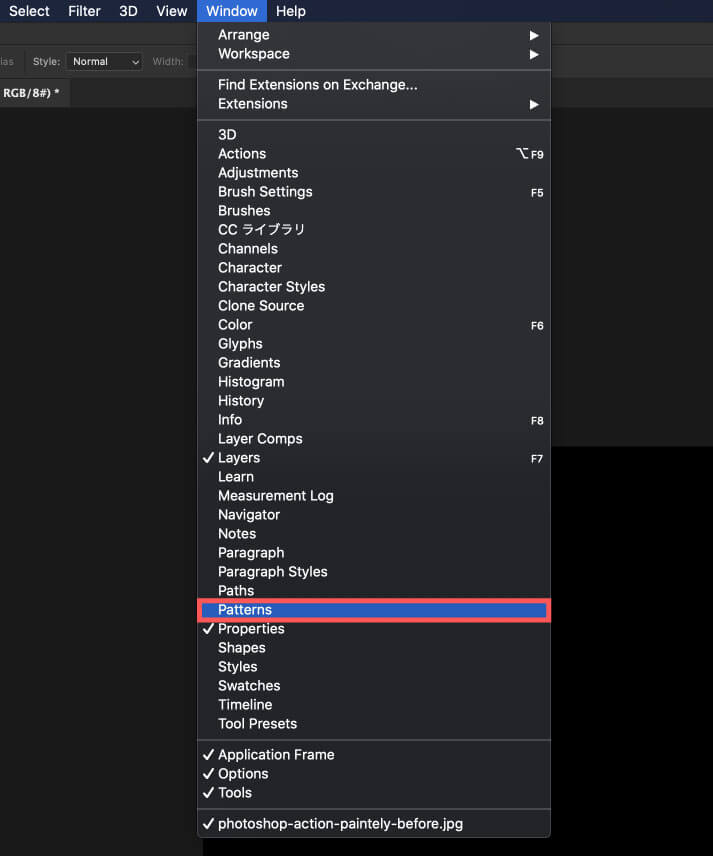
『Photoshop』を開いて、上部メニューのWindows ▶︎ Patterns を選択します。

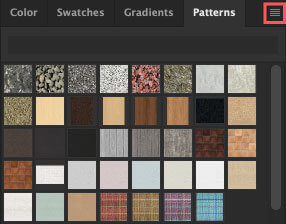
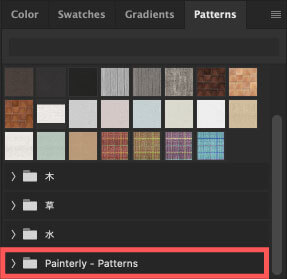
表示された『Patatterns』パネルの右上にあるメニューをクリックします。

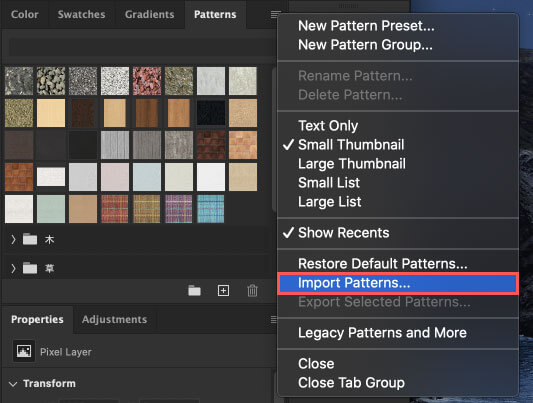
メニューの中から『Import Patterns』を選択します。

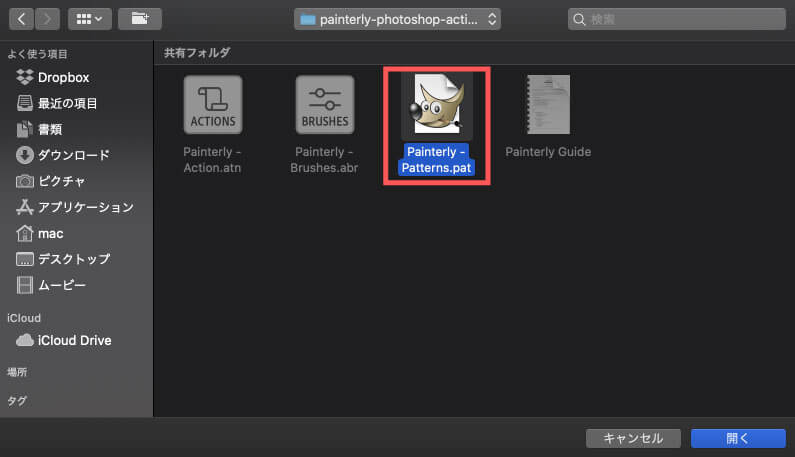
ダウンロードしておいた『painterly-Patterns.pat』を選択して、開くをクリックします。

『Patterns』に『Painterly – Patterns』が追加されました。

次はブラシ素材(.bar)を読み込んでいきます。
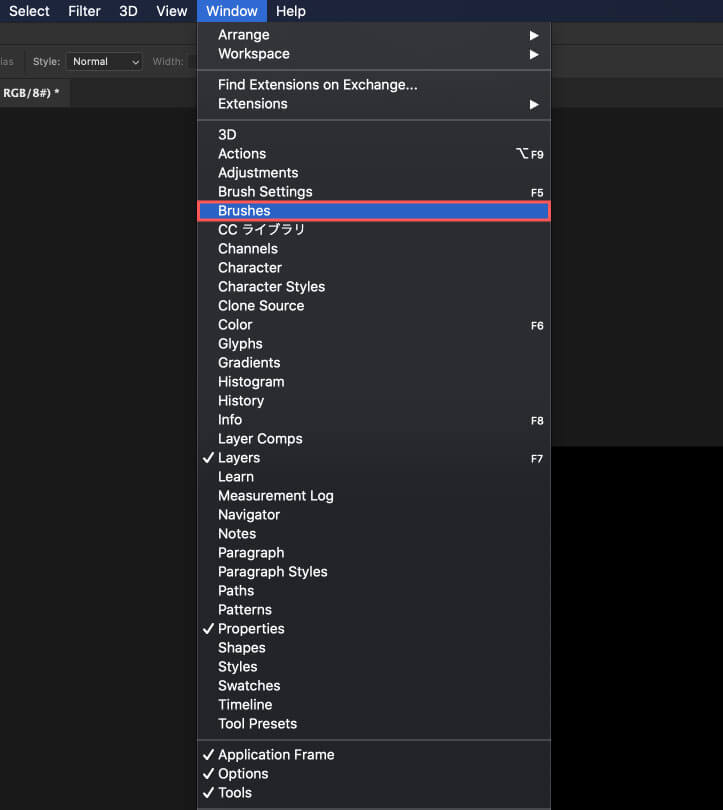
上部メニューのWindow ▶︎ Brushes を選択します。

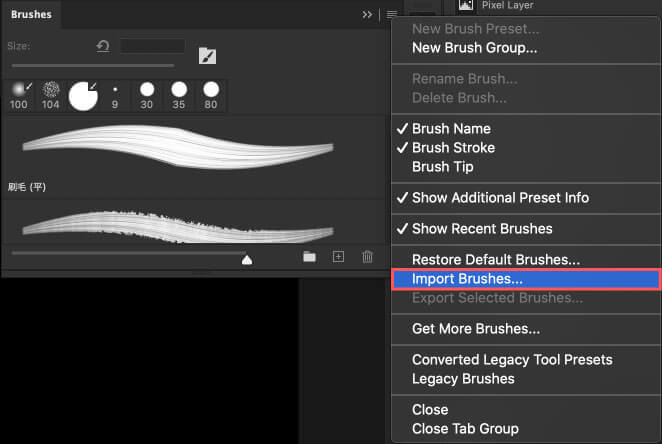
表示された『Brushes』の設定パネルの右上にあるメニューボタンをクリックします。

表示されたメニューから『Import Brushes…』を選択します。

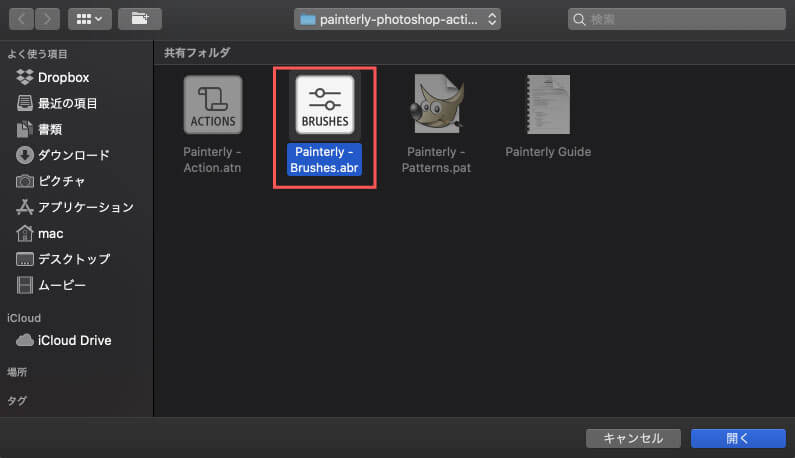
ダウンロードしておいた『Painterly – Brushes.abr』を選択して『開く』をクリックします。

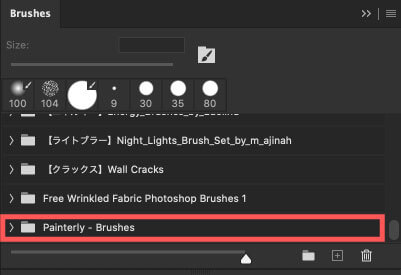
『Brushes』の設定パネルに『Painterly – Brushes』が読み込まれました。

次はアクション素材(.atn)を読み込んでいきます。
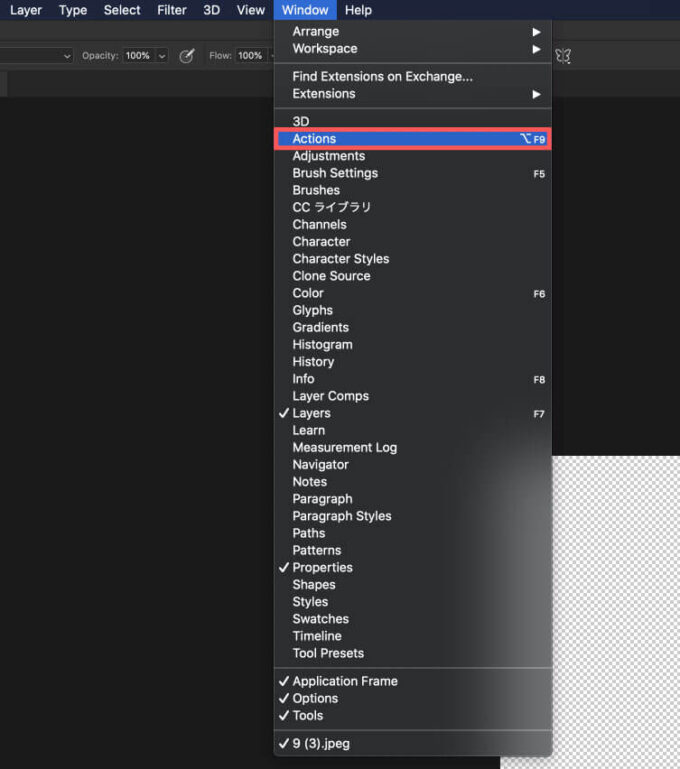
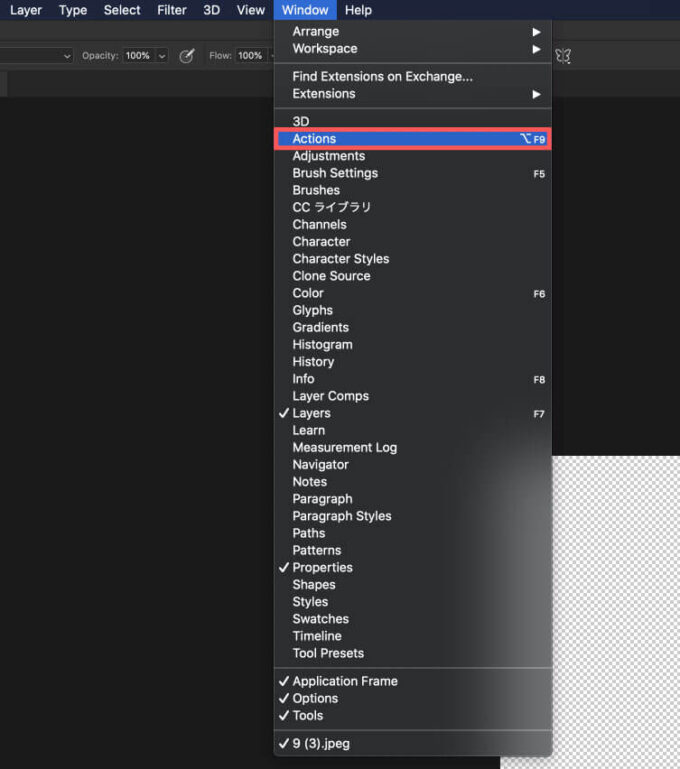
上部メニューのWindow ▶︎ Action を選択します。

次はアクション素材(.atn)を読み込んでいきます。
上部メニューのWindow ▶︎ Action を選択します。

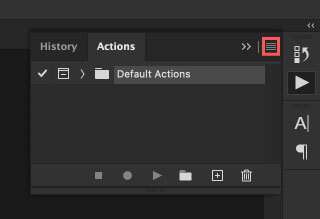
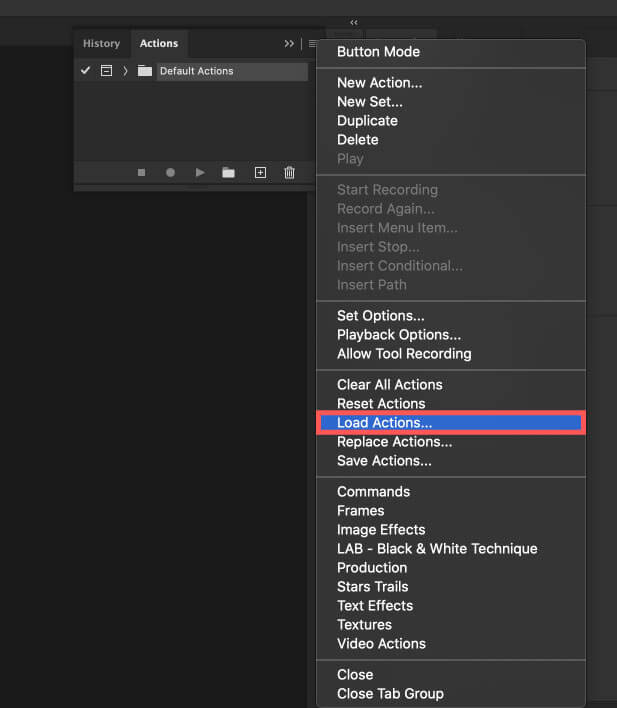
『Actions』の設定パネルが表示されるので、パネル右上にあるメニューボタンをクリックします。

表示されたメニューの中から『Load Actions』を選択します。

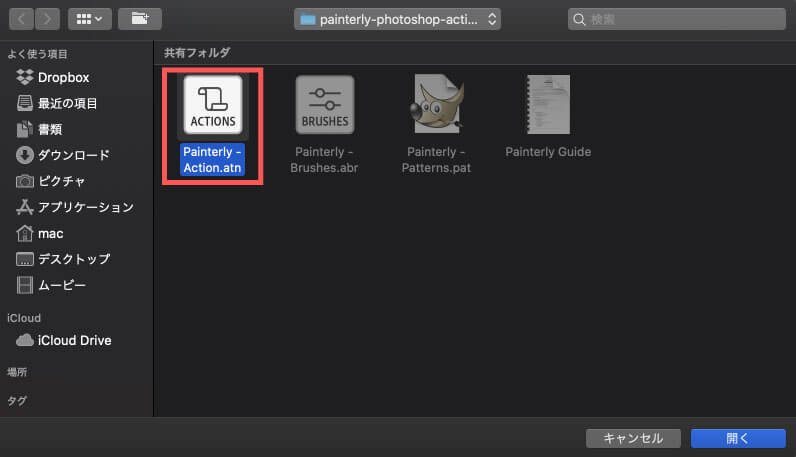
ダウンロードしておいた『Painterly – Action.atn』を選択して『開く』をクリックします。

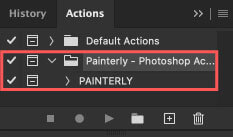
Action操作パネルに『Painterly Photoshop Action』が読み込まれました。
これで『Painterly』を適用するために必要なファイルは全てインストール完了です。

『Painterly』の使い方
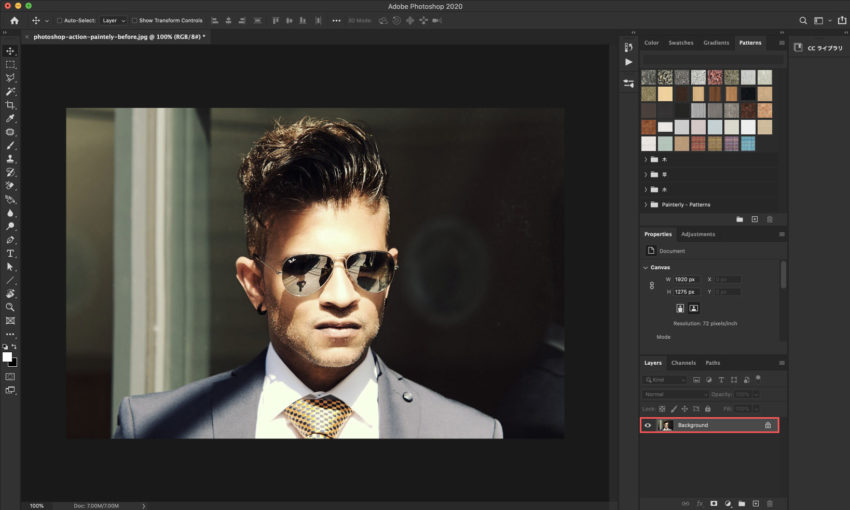
『Painterly』を適用したい素材を読み込みます。

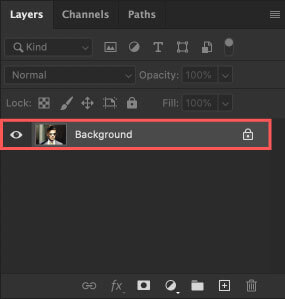
読み込んだ素材のレイヤー名が『Background』の背景レイヤーで鍵マークが表示されていることを確認してください。
もしレイヤー名(Background)が一字でも違っていたり、背景レイヤーとして鍵マークがついていなければ、アクションを実行する際にエラーを起こしてしまいます。

もしレイヤー名が『Background』ではなかったり、背景レイヤーとして鍵マークが表示されていない場合には
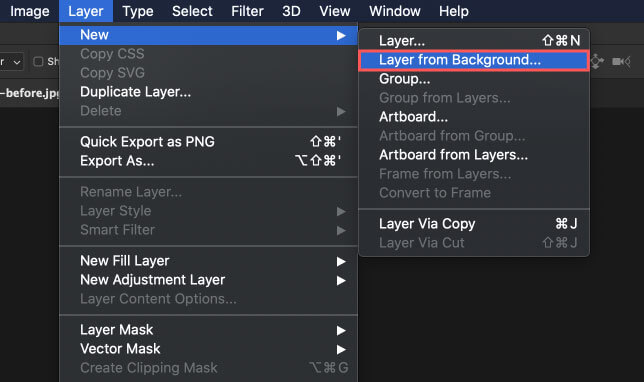
レイヤーを選択した状態で上部メニューからLayer ▶︎ New ▶︎ Background from Layer を選択して背景レイヤーに変更しておいてください。

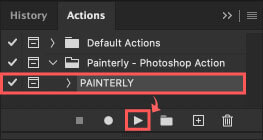
『Action』パネルを開いて、読み込んでおいた『Paoterly – Photoshop Action』グループ内にある『PAINTERLY』を選択した状態で、パネル下にあるスタートボタン『▶️』をクリックします。

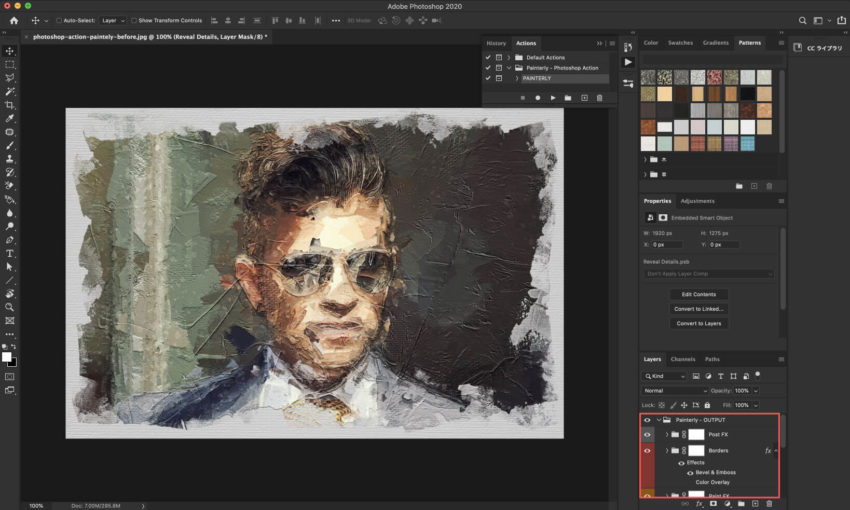
しばらく待つと『Painterly』のアクションが適用され、自動でペイント加工されます。

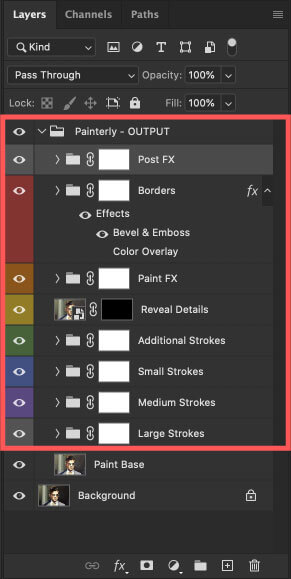
アクションで追加されたレイヤーグループ『Painterly – OUTPUT』内の様々なレイヤーを調整することで、加工された画像をさらにアレンジすることができます。
いろんな調整レイヤーが用意されているので、ぜひ色々と試してみてください。

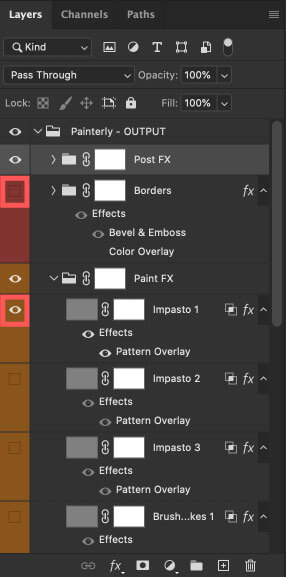
準備されたカスタマイズ用のレイヤーは、表示 / 非表示を切り替えるだけでいろんな効果を加えることができます。





加工がきつすぎると感じる部分は、表示して適用したレイヤーを選択した状態でブラシツールを選択して
描写色・背景色を入れ替えながらなぞれば、部分的に消したり戻したり加工を調整することができます。

お好みで調整して完成です。

最後に
今回紹介したアクション素材『Painterly』以外にも
ネット上には無料で使えるアクション素材(.atn)がたくさんあります。
*無料配布されているアクション素材(.atn)を各カテゴリー別に分けてまとめた記事はこちら⬇︎⬇︎
*おすすめの無料アクション素材(.atn)10選はこちら⬇︎⬇︎
アクション素材(.atn)以外にも『Adobe Photoshop(フォトショップ)』で使える無料素材はたくさんあります。
デザイン制作やサムネイル作りにかなり重宝しますので、ご存知ない方はぜひ使ってみてください。
*グラデーション(.grd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*パターン素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
*テキストエフェクト素材(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ