Adobe After Effects 59
『After Effects』にはコンポジションやレイヤーにマーカーを打つ機能があります。
このマーカーを使いこなせるようになるととても便利で、かなりの作業効率化に繋がります。
今回はそんな便利な『After Effects』マーカー機能の基本と便利な使い方を紹介していきます。
この記事の最後には『マーカーと組み合わせてコピペで使える超便利なエクスプレッション』も紹介しているので
ぜひ最後まで読んでいただければ幸いです。
それではいってみましょう٩( ᐛ )و
*【After Effects】マーカーの基本と実用的な使い方について動画はこちら⬇︎⬇︎
目次
『After Effects』で使えるマーカー機能とは!?
『After Effects』で使えるマーカー機能の基本について順を追って解説をしていきます。
『After Effects』で使用できるマーカーは
コンポジションへ打つことができる『コンポジションマーカー』と
レイヤーに直接打つことができる『レイヤーマーカー』の2種類があります。
コンポジションマーカーとレイヤーマーカーを打つ方法と違い
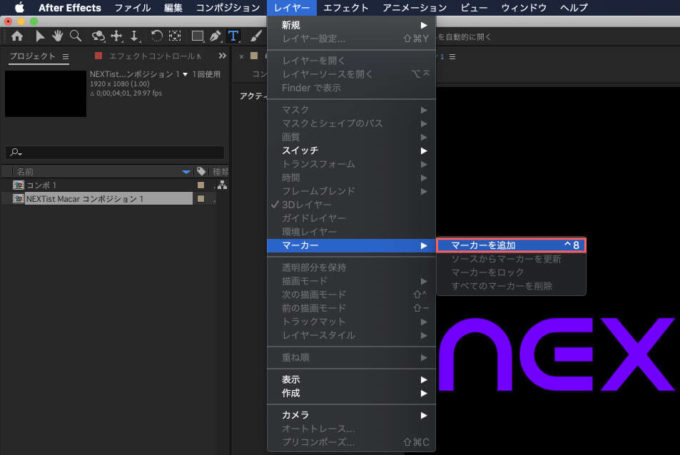
上部メニューからレイヤー ▶︎ マーカーを選択すると

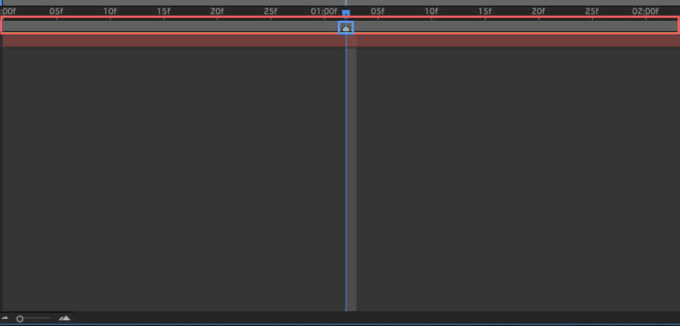
シークバー(時間インジケーター)の位置にマーカーを打つことができます。
何も選択しない状態でマーカーを打つとコンポジションへ打つことができます。
これが『コンポジションマーカー』となります。

レイヤーを選択した状態でマーカーを打つと『レイヤーへマーカー』を打つことができます。

マーカーのショートカットキーを使って効率化
マーカーのショートカットキーは『Windows』の場合は*(テンキー)
『Mac』の場合は control+ 8でシークバー(時間インジケーター)の位置にマーカーを打つことができます。

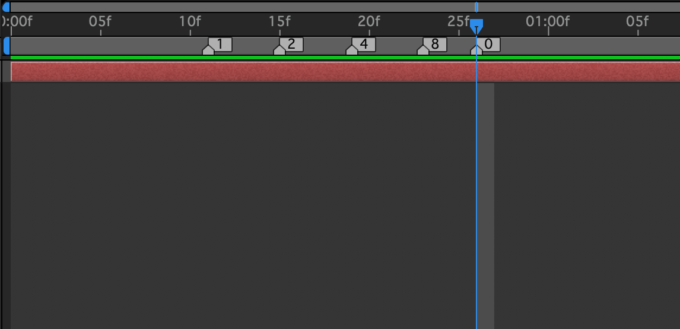
shift+数字 0〜 9で数字入りのコンポジションマーカーを打つことができます。

タイムラインの右側にあるマーカーアイコンをクリックすることで時間イジケーターの位置へマーカーを打つ
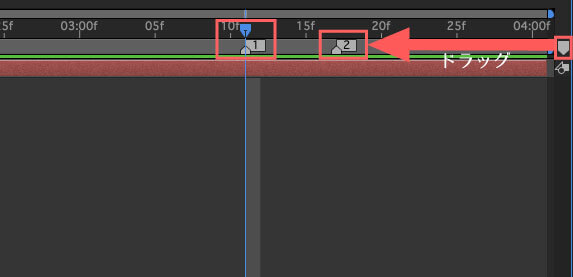
もしくはマーカーアイコンをタイムライン上へ左にドラックすることで打つこともできます。
ただ、この方法でマーカーを打てるのはコンポジションマーカーだけで
コメントに数字が順番で入力された状態となります。

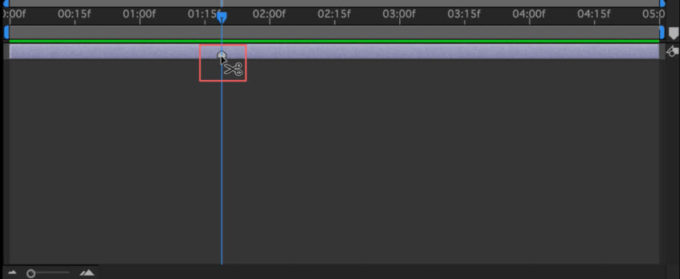
マーカーを消したい時にはマーカーにカーソルを合わせた状態で Ctrl or command を押すと
カーソルがハサミになるのでクリックすると消すことができます。

マーカーの各種設定
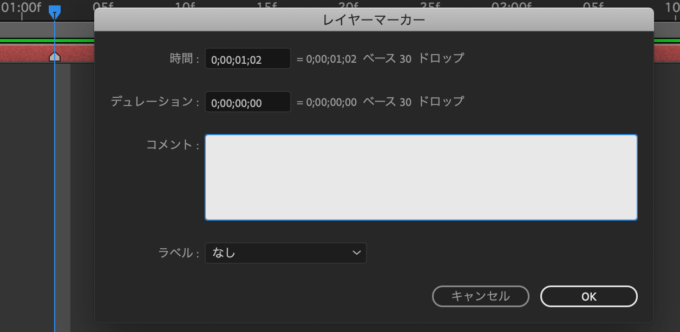
マーカーは設定画面で時間の指定やテキストの表示、色を変更したりすることができます。
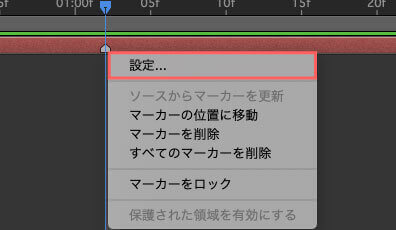
設定画面を開くにはマーカーをダブルクリックで直接設定画面を開く

もしくは右クリックメニュー(Macはcontrol+クリック)から設定を選択することでマーカーの設定画面を開くことができます。

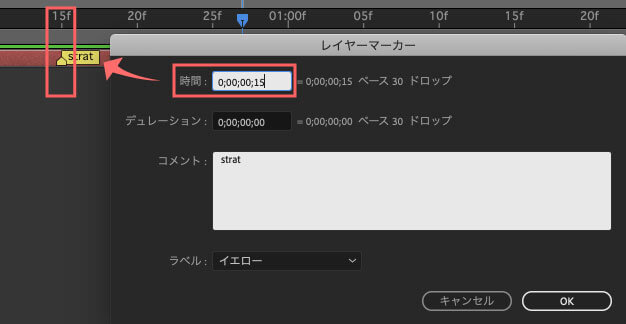
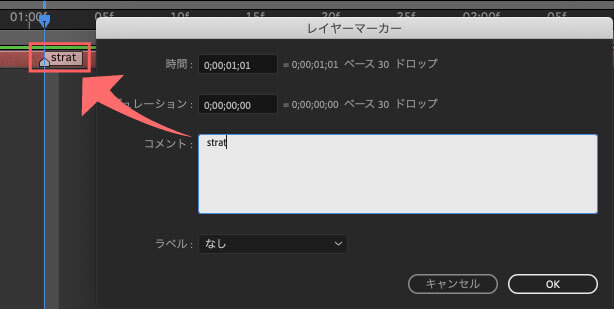
マーカーの設定画面では時間を入力して指定することで、指定した時間にマーカーを打つことができます。

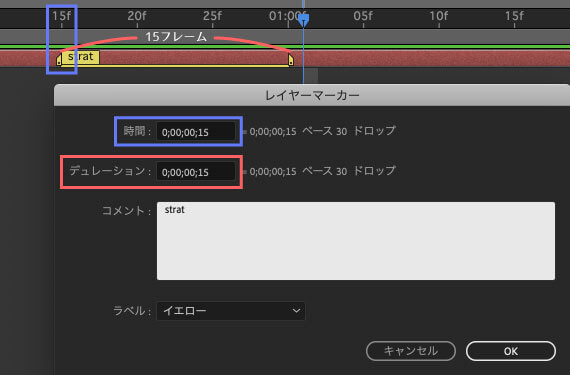
デュレーションの設定はマーカーに物差しのような尺度を指定できる機能です。
デュレーションを指定することでマーカーの設定時間から指定時間分の尺度表示ができます。

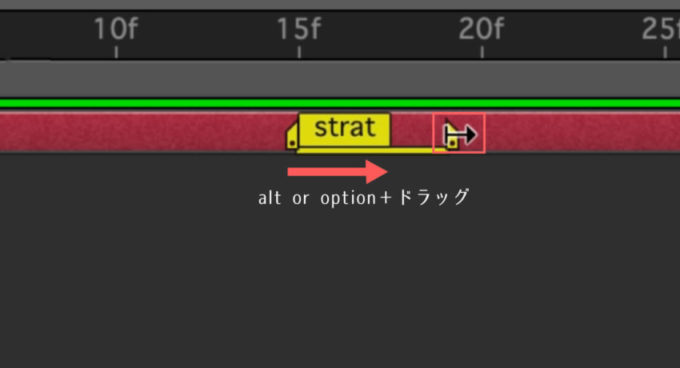
デュレーション設定はマーカーをalt or optionを押しながらドラックすることで設定することもできます。
このマーカーのデュレーション設定を使うことでマーカーを複数打つ必要がなくなりますし
簡易的に設定した尺度を測りながら編集作業ができるのでとても便利です。

マーカー設定のコメント欄へテキストを入力するとマーカーへ表示されます。

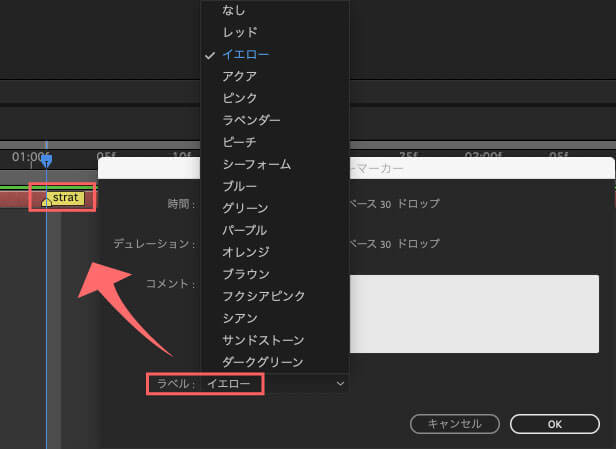
ラベルのカラーを選択することで設定したそれぞれのマーカーへ16種類の色をつけることができます。

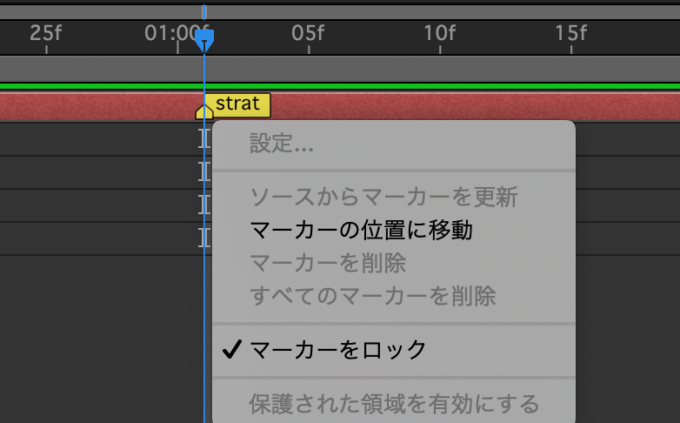
『マーカーをロック』を選択するとマーカーがロックされるので
ロックを解除しない限りは間違って動かしたり、設定内容を変更したりできなくなります。

頻繁に編集する編集点のマーカーはロックをかけておくと安心です(=゚ω゚)ノ
マーカーの便利な使い方
マーカーには設定次第で色々と便利な使い方があるので、簡単で実用的な使い方をいくつか紹介しておきます٩( ᐛ )و
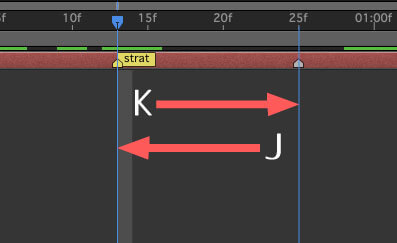
マーカーを打った地点をショートカットJとKで素早く移動することができます。
Jで左側のマーカーへ移動、Kで右側のマーカーへ時間インジケーターを移動することができます。
繰り返し作業をする編集点へマーカーを打っておけば、一々確認して移動する手間が省けるのでとても便利です。

キーフレームをタイムラインへ表示している場合はキーフレーム地点も経由しますd(゚∀゚)
マーカーで設定した情報を書き出し時に追加することができます。
これは仕事の引継ぎをする際や、詳細の説明を省く際にとても便利です。
例えば、マーカーを設定した状態で

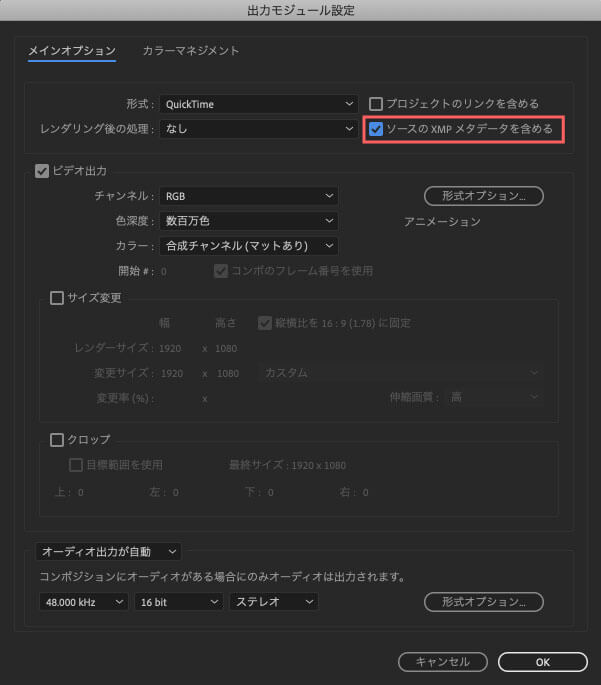
上部メニューのコンポジション ▶︎ レンダーキューに追加 ▶︎ ロスレス圧縮をクリック
▶︎ 出力モジュール設定ダイアログボックスの『ソースのXMP メタデータを含める』にチェックを入れて書き出します。

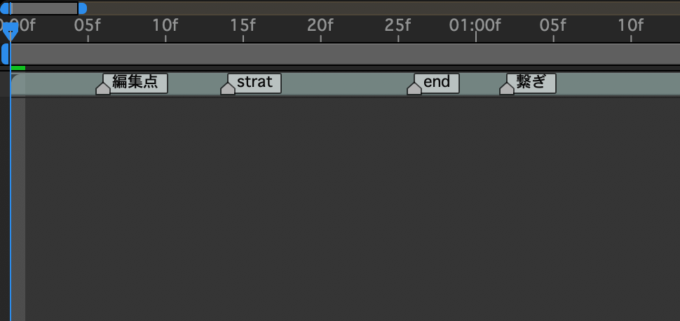
再度書き出したファイルを『After Effects』へ読み込むと、マーカー情報が引き継がれています。

ラベルカラーの情報は引き継がれまないので注意してくださいヽ(´o`;
マークとエクスプレッションを組み合わせると便利な使い方ができるので、その1例を紹介しますd(^ ^)
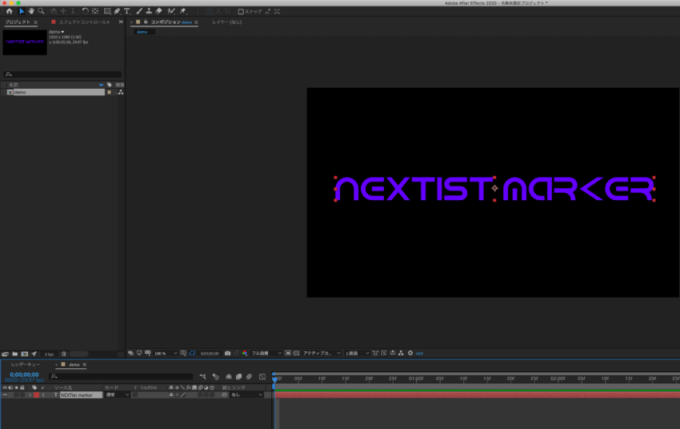
まずは、テキストアニメーションを作っていきます。
テキストを作成して

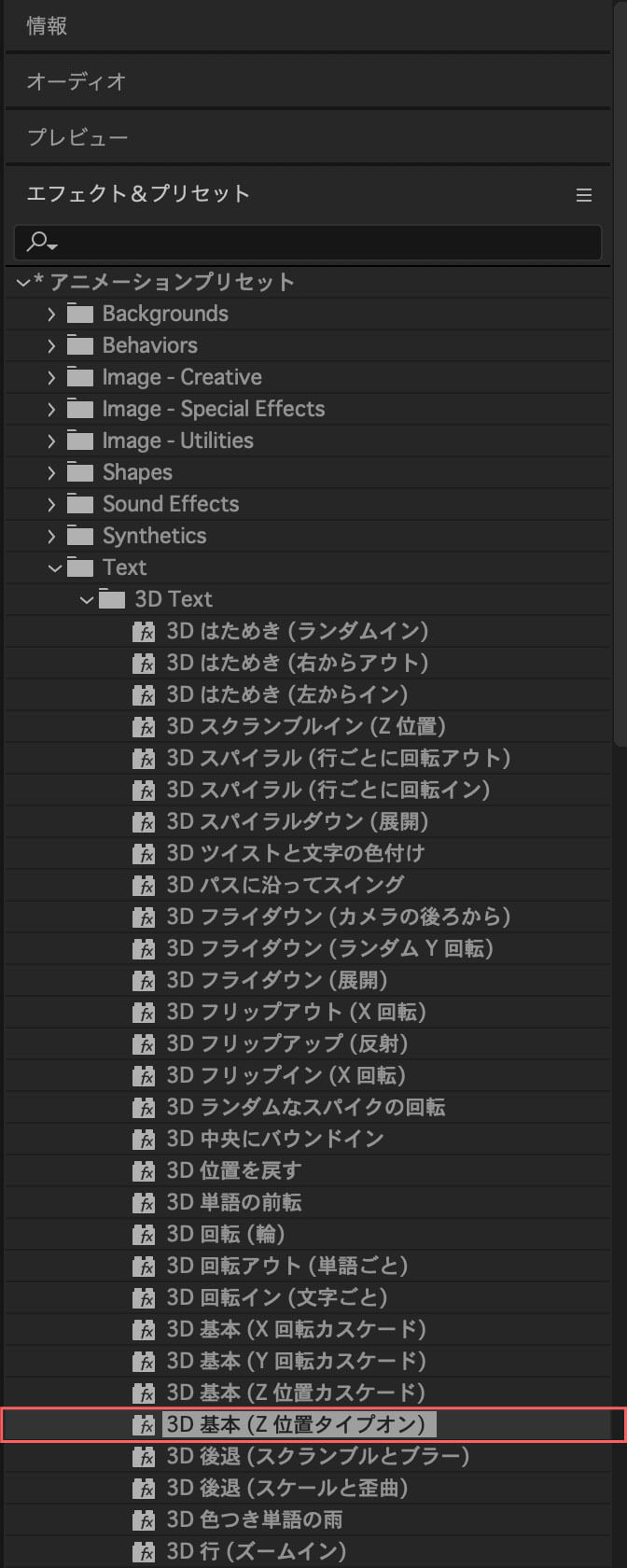
エフェクト&アニメーションプリセットからText ▶︎ 3Dテキスト ▶︎ 3D基本(Z位置タイプオン)を適用します。
テキストに動きを出せれば何でも構いませんd(゚∀゚)


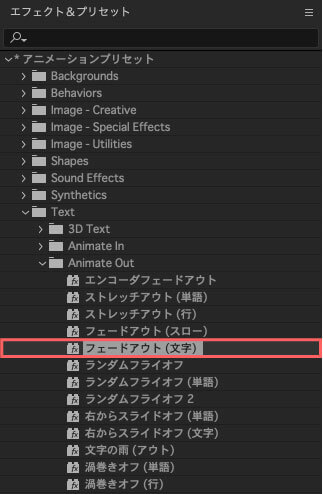
次にエフェクト&アニメーションプリセットからText ▶︎ Animate Out ▶︎ フェードアウト(文字)を適用します。
ここもテキストに動きを出せれば何でも構いませんd(゚∀゚)

適用した2つのプリセットのキーフレームをお好みで調整して程よくタイミングを合わせてください。

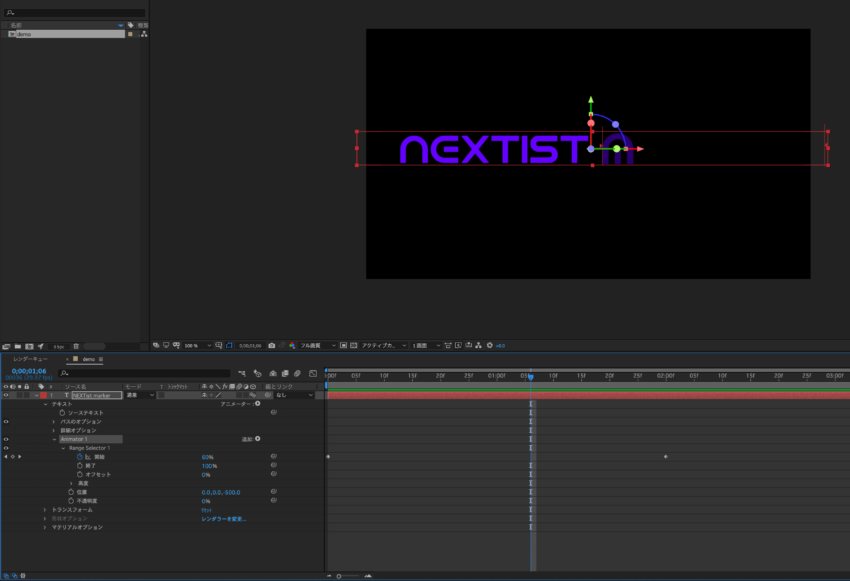
とりあえずこんな感じになりました⬇︎⬇︎

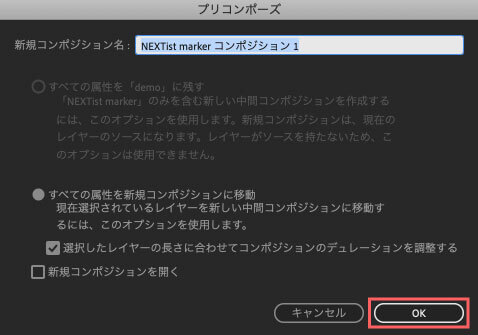
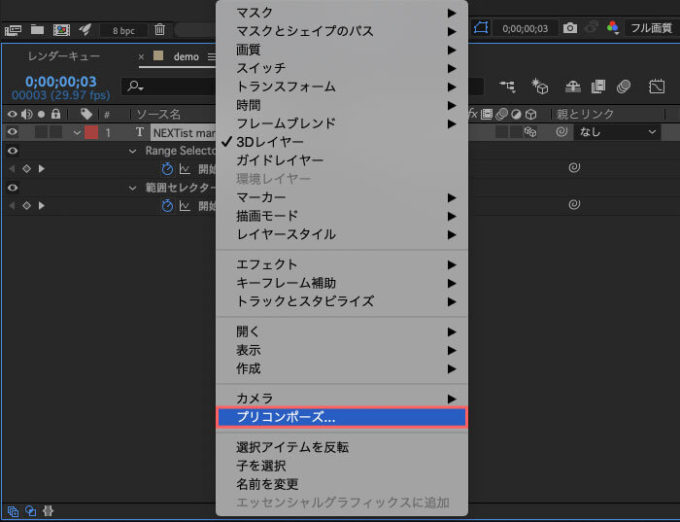
次にレイヤーを選択した状態で右クリックメニュー ▶︎ プリコンポーズを選択します。
プリコンポーズしておくことで、後からテキストを変えるだけで別のテキストアニメーションを作成できるテンプレートとして利用できます。


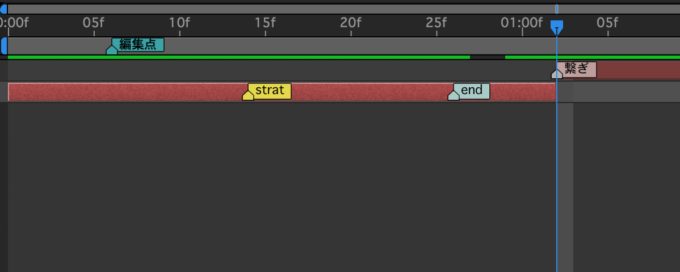
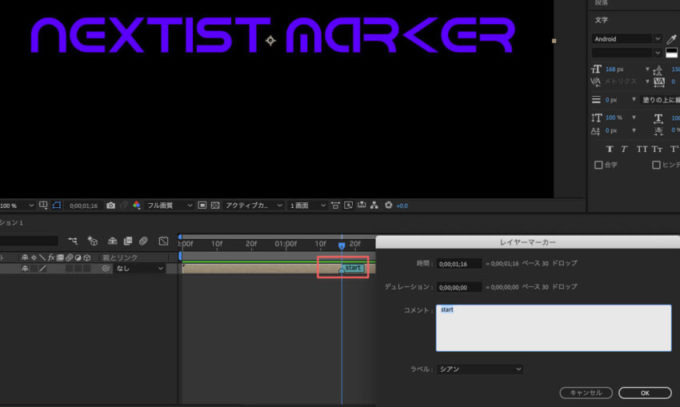
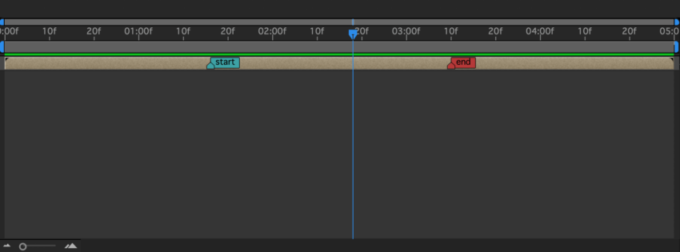
次に映像がスタートしてからテキストが全て表示された時点にレイヤーマーカーを打って
マーカーテキストへ『start』と入力して目印をつけます。

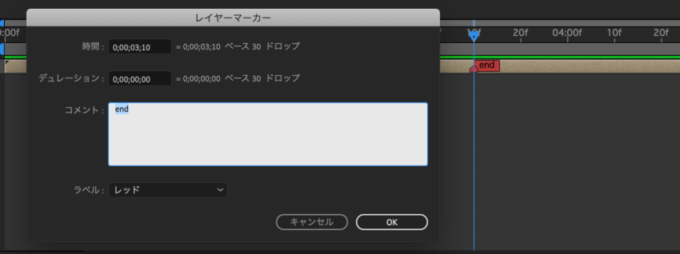
次にテキストがフェードで消え始める時点にマーカーを打って
マーカーテキストへ『end』と入力して目印をつけます。


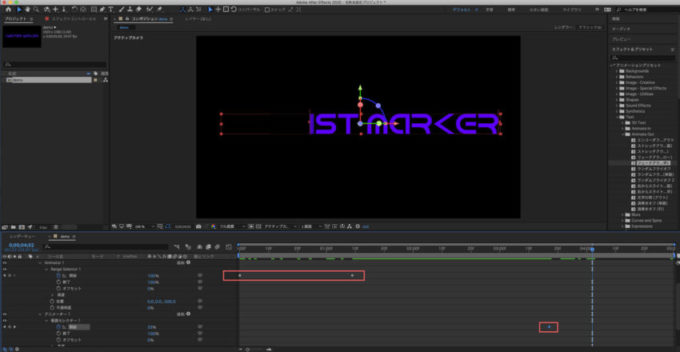
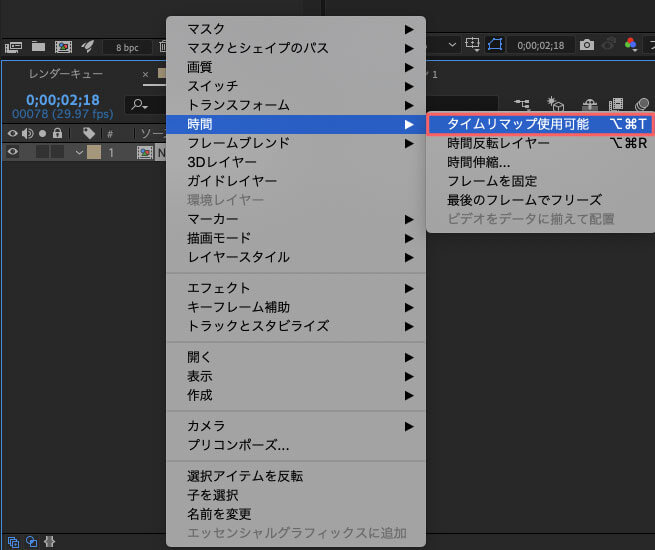
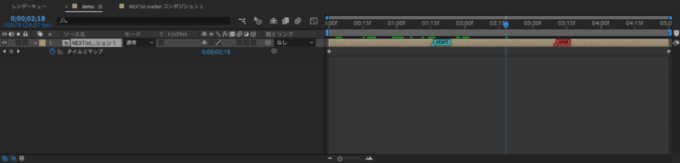
プリコンポーズしたコンポジションを選択した状態で右クリックメニュー ▶︎ 時間 ▶︎ タイムリマップ使用可能を適用します。


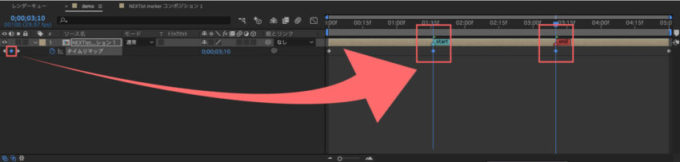
2つのマーカーと同位置に
左側にある🔷を押して、それぞれにタイムリマップのキーフレームを打ちます。

マーカーとキーフレームの位置は必ずぴったりと合わせて下さいd(゚∀゚)
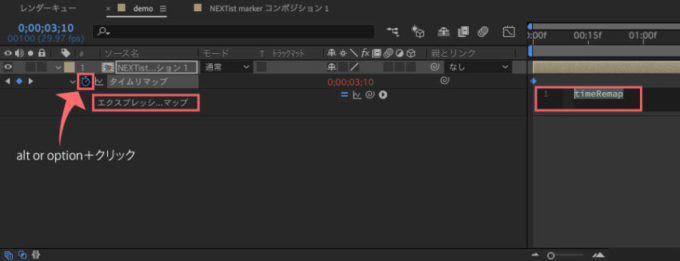
次にタイムリマップのストップウォッチボタンを altor optionを押しながらクリックすると
タイムラインにエクスプレッションの入力画面が開きます。

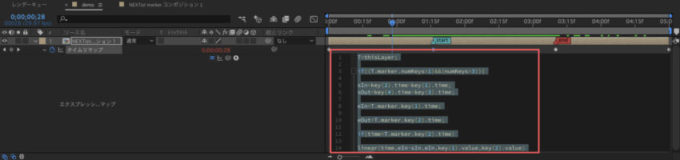
エクスプレッションを以下のコードを入力します。⬇︎⬇︎コピペして下さい。
T=thisLayer;
if((T.marker.numKeys>1)&&(numKeys>3)){
sIn=key(2).time-key(1).time;
sOut=key(4).time-key(3).time;
eIn=T.marker.key(1).time;
eOut=T.marker.key(2).time;
if(time<T.marker.key(2).time)
linear(time,eIn-sIn,eIn,key(1).value,key(2).value)
else
linear(time,eOut,eOut+sOut,key(3).value,key(4).value);
}else
value;
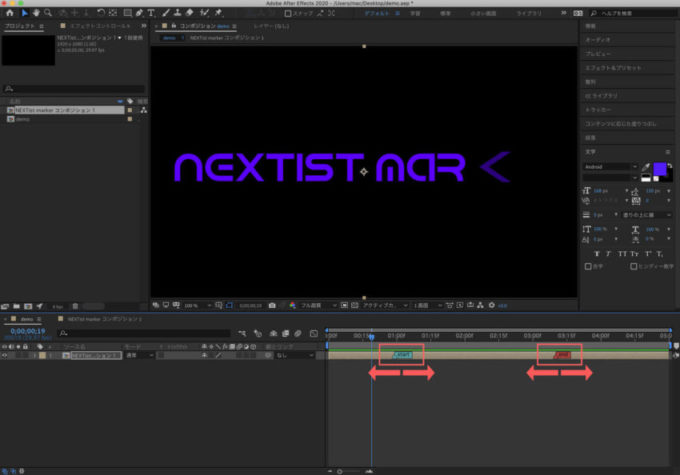
これで『strat』と『end』のマーカーをそれぞれ左右に動かすだけで
テキストアニメーションの開始点と終了点を調整できました。
テキストを変更するだけで流用できるテンプレートの完成です。

最後に
今回使用したマーカーのようなデフォルト機能以外にも『After Effects』に便利な機能を追加して使えるプラグインやスクリプトがたくさんあります。
無料で使える便利なプラグインやスクリプトもたくさんあるので、興味のある方はぜひ読んでみてください。
*『After Effects』で使える無料ツールをまとめた記事はこちら⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎







