Adobe Premiere Pro cc 01
Adobe Premiere Proでブルブルとテキストを揺らす簡単な方法を解説していきます。
テキストを揺らす方法の手順
テキストを揺らす方法を順を追って解説していきます。
Premiere Proを開き、新規プロジェクトを作成します。

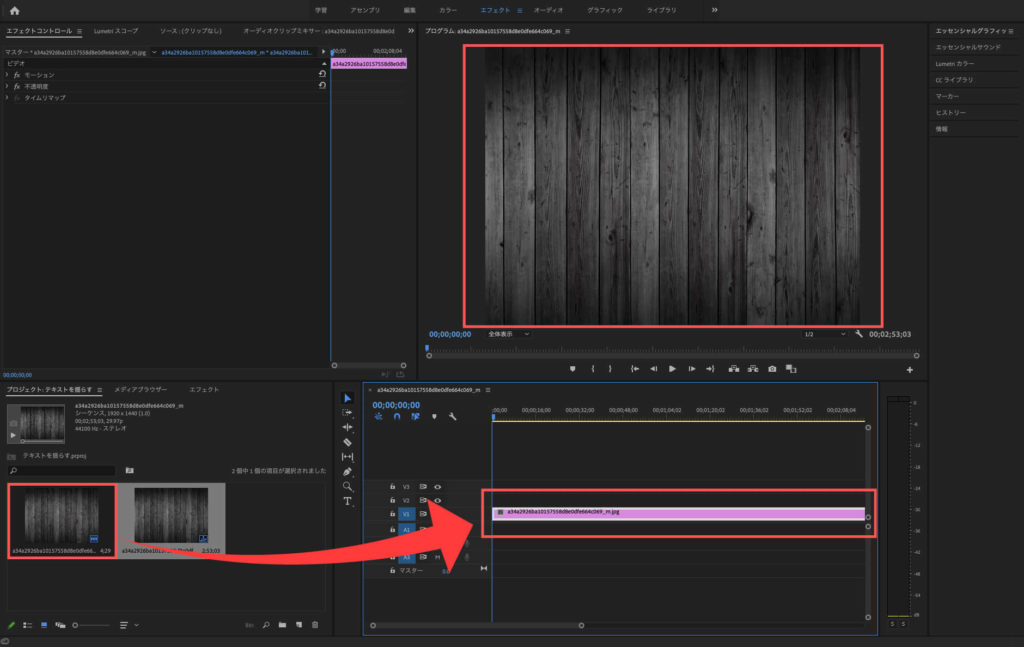
背景素材を読み込み、タイムラインパネルにドラッグ&ドロップします。

テキストツールを選択(ショートカット T)します。

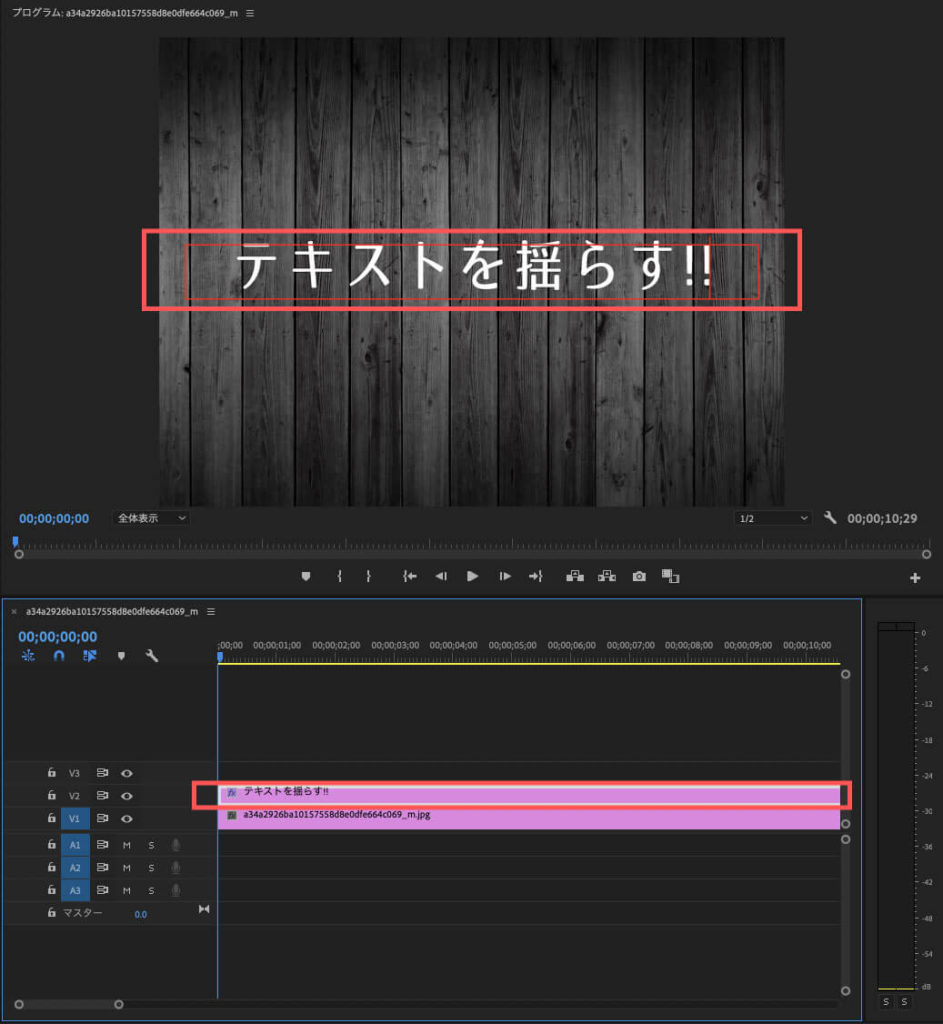
テキストツールを選択した状態でプレビュー画面をクリックするとテキスト入力ができるので今回は『テキストを揺らす!!』と入力しました。
タイムラインパネルV2にテキストレイヤーが作成されました。

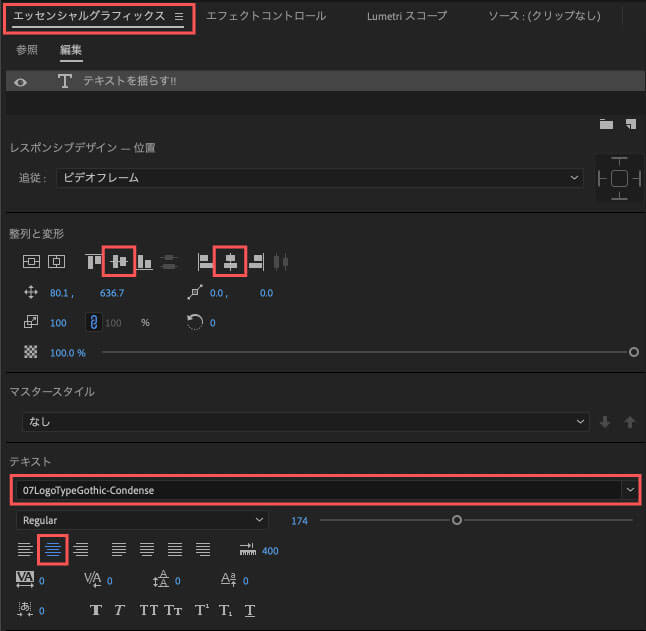
エッシェンシャルグラフィックスパネルを選択して、文字の位置(整列と変形で調整)や書体、文字サイズなどをお好みで調整しましょう。

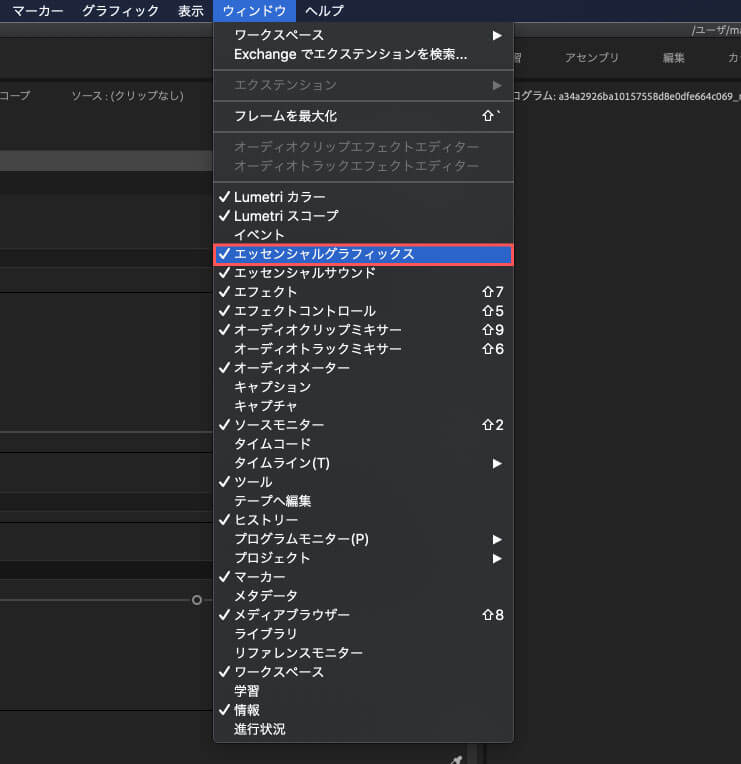
エッシェンシャルグラフィックスパネルがワークスペースに表示されていない場合は、上部メニューのウィンドウ➡︎エッシェンシャルグラフィックスにチェックを入れてワークスペースに表示させましょう。

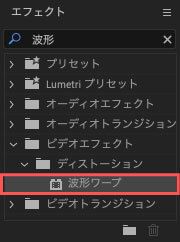
テキストレイヤーを選択した状態でエフェクト➡︎波形ワープを適用します。

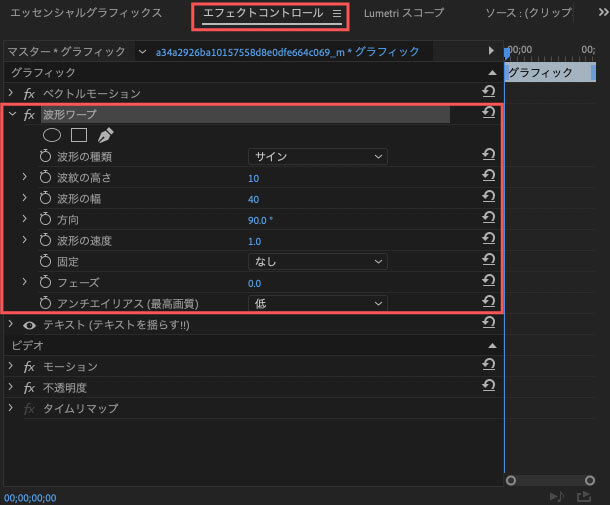
エフェクトコントロールパネルを選択すると、適用した波形ワープの調整画面が表示されます。

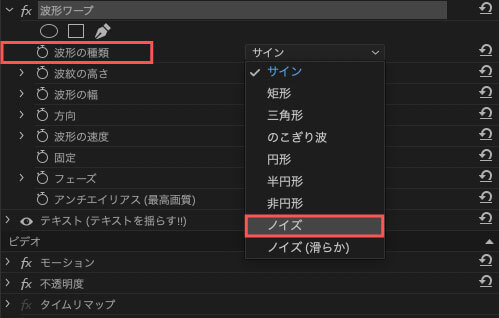
波形の種類をノイズに変更します。この波形の種類を変更することで様々な動きを表現することができますので、ぜひ色々と試してみてください。

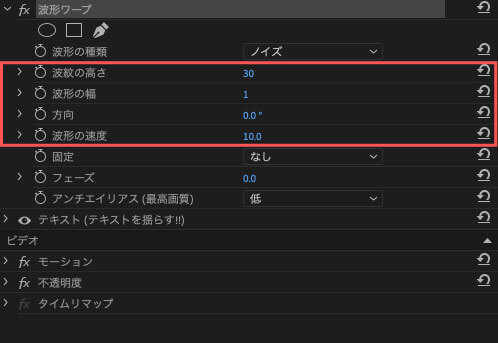
波形ワープの数値を以下に設定しました。
・波形の高さ➡︎30
・波形の幅 ➡︎1
・方向 ➡︎0.0°
・波形の速度➡︎10.0
方向は0°が横揺れ、90°が縦揺れになります。他の数値も色々変更してみて、いろんな効果を試してみてください。
これでテキストを揺らす効果は完成となります。



『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و