Adobe After Effects 12
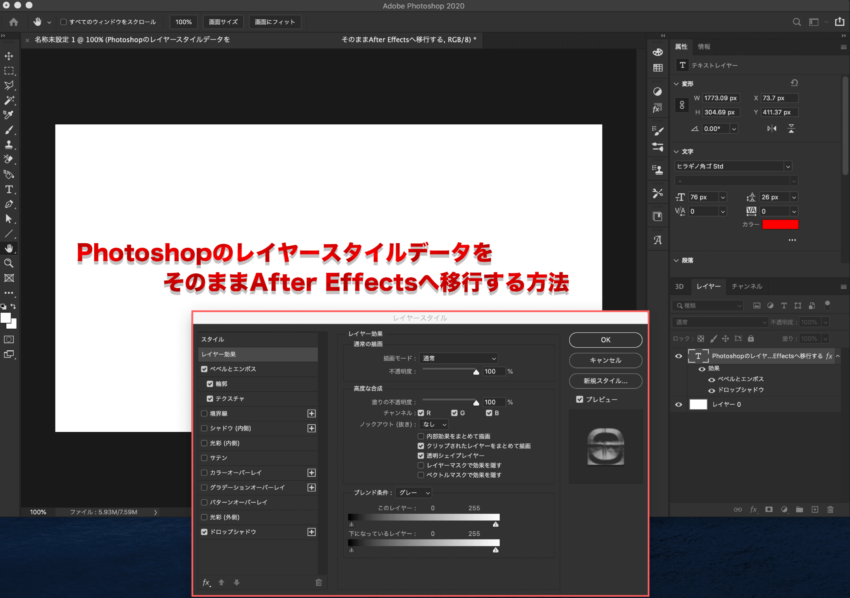
今回は『Photoshop』で設定したレイヤースタイル(レイヤー効果、境界線、ドロップシャドウetc…)のデータを
そのまま『After Effects』でも編集できるように移行(表示)する方法を解説します。
目次
.psdファイルの読み込み方法とレイヤースタイルデータを移行(表示)する方法
それでは『.psd』ファイルを『After Effects』へ読み込む方法と
レイヤースタイルデータを移行(表示)する方法を簡単に解説していきます。
.psdファイルの読み込み方法
まずは『Photoshop』でレイヤースタイルを調整したデータを準備します
今回はテキストレイヤーに『ベベルとエンボス』や『ドロップシャドウ』など付けたデータを使用します。

『After Effects』へ移行させたい.psdファイルを書き出します。

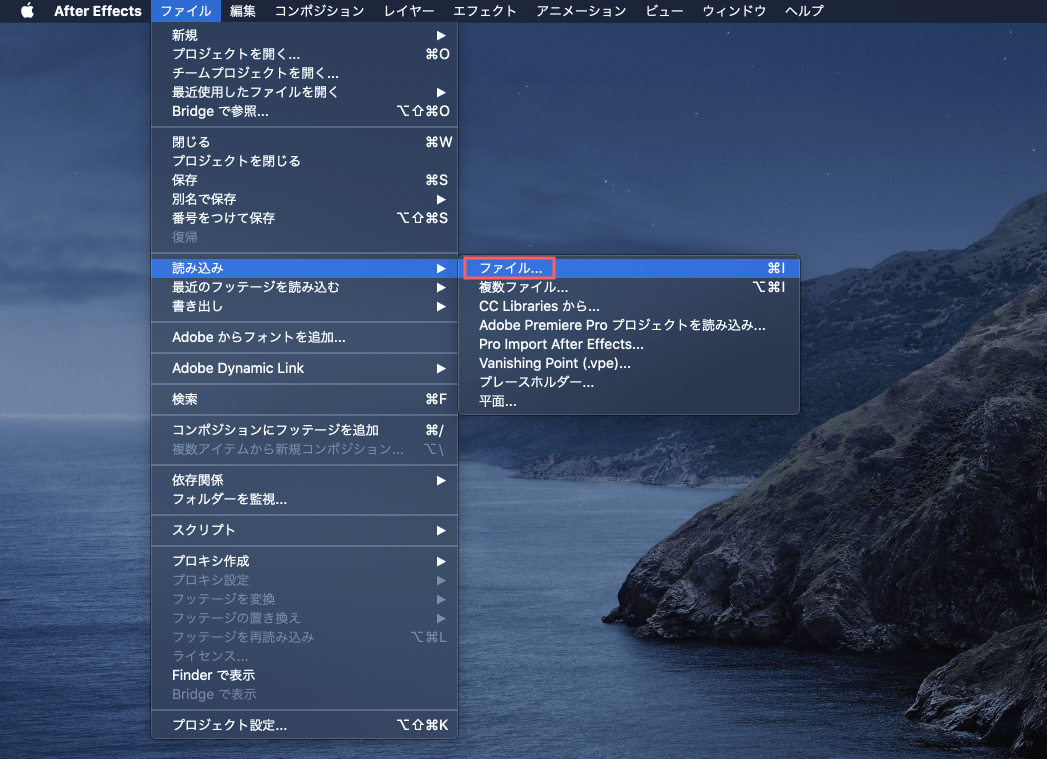
『After Effects』を起動して上部メニューのファイル▶︎読み込み▶︎ファイルを選択して
移行させたいpsd.ファイルを選択します。

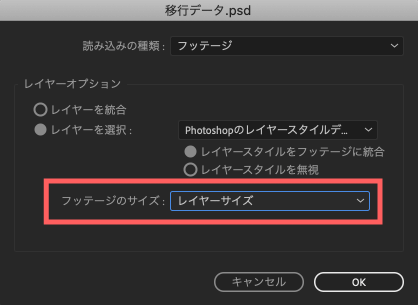
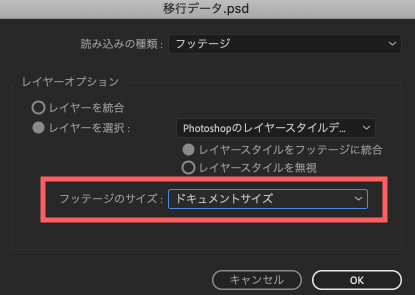
読み込むとプロジェクトパネルに.psdファイルが読み込まれる前に以下のような設定パネルが表示されます。
『レイヤーを統合する』を選択すると全てのレイヤーを統合した形でレイヤーデータが読み込まれてしまうので、ここでは『レイヤーを選択』を選択します。
そして、フッテージサイズの項目で『レイヤーサイズ』を選択してOKをクリックすると

『Photoshop』で設定していたレイヤーサイズのままフッテージとして『After Effects』へ読み込まれます。

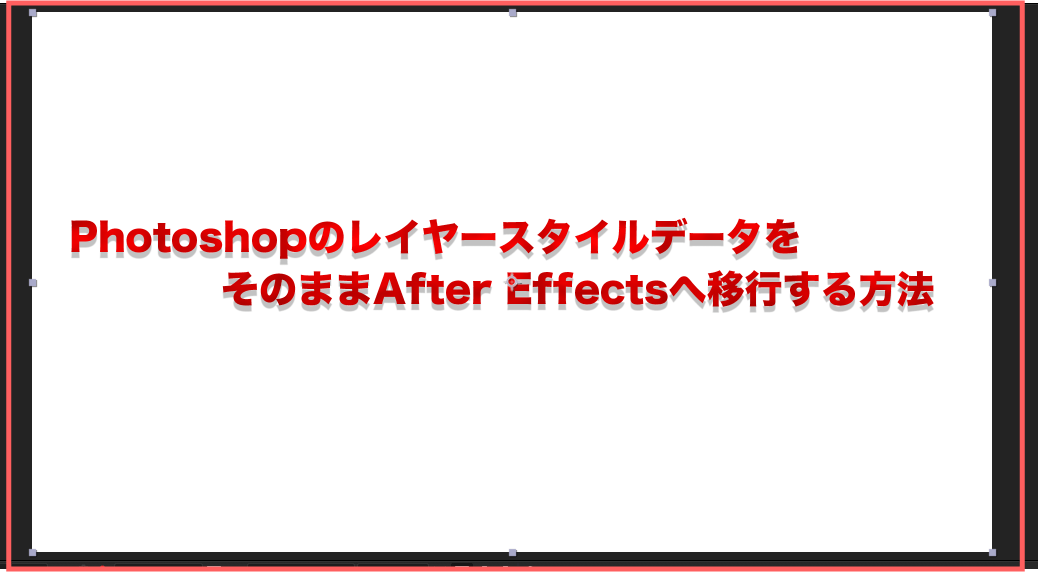
設定パネルの『フッテージサイズ』で『ドキュメントサイズ』を選択した場合には

『Photoshop』で設定していたカンパスサイズのままフッテージが読み込まれます。

今回はフッテージサイズ ▶︎ レイヤーサイズで解説を進めていきますd(゚∀゚)
『Photoshop』で設定したレイヤースタイルデータを『After Effects」で移行(表示)する方法
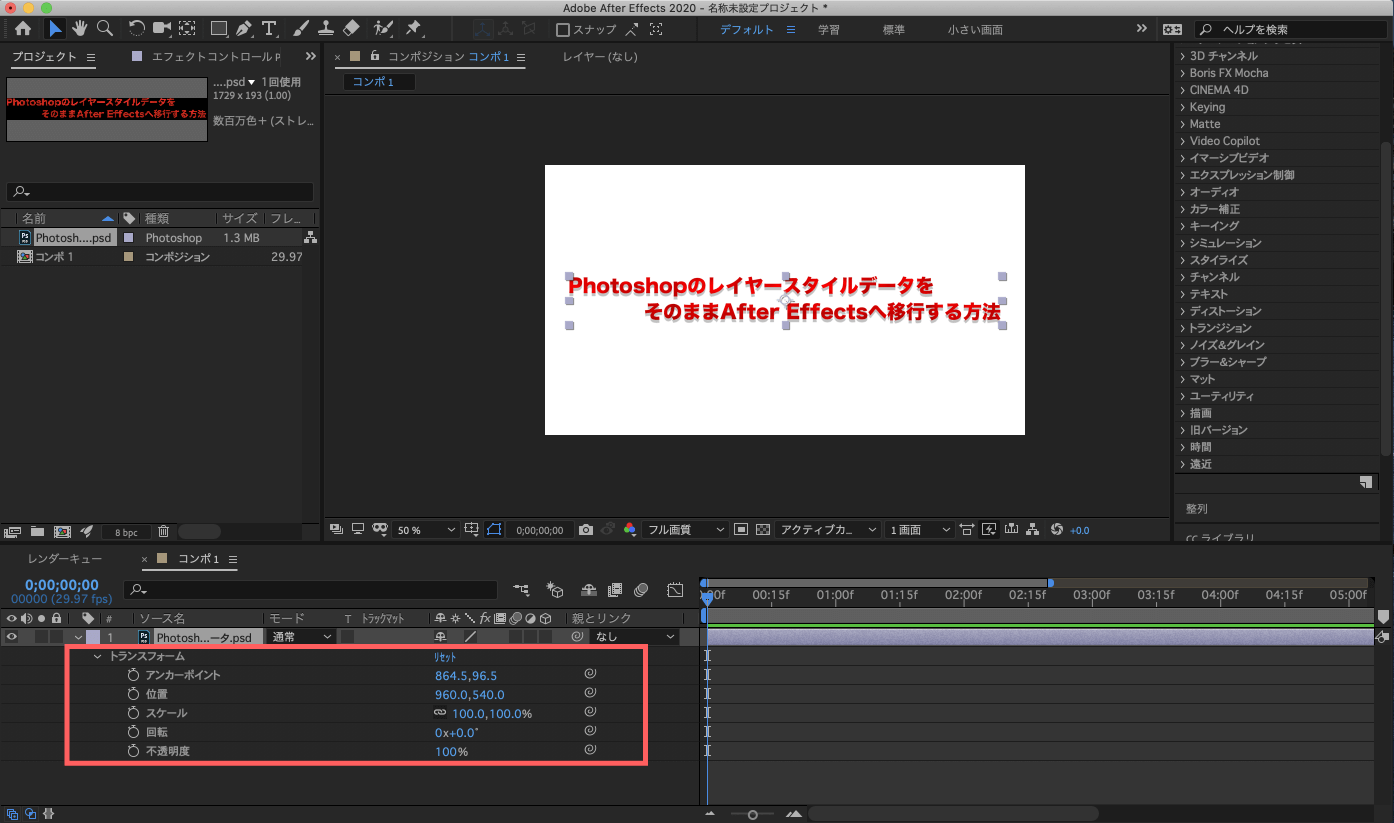
プロジェクトパネルに読み込まれたフッテージ(.psdファイル)をタイムラインパネルに適用するだけでは
『Photoshop』で設定していた『ベベルとエンボス』や『ドロップシャドウ』など、レイヤースタイルの情報は表示されません。

表示させる方法は簡単です。
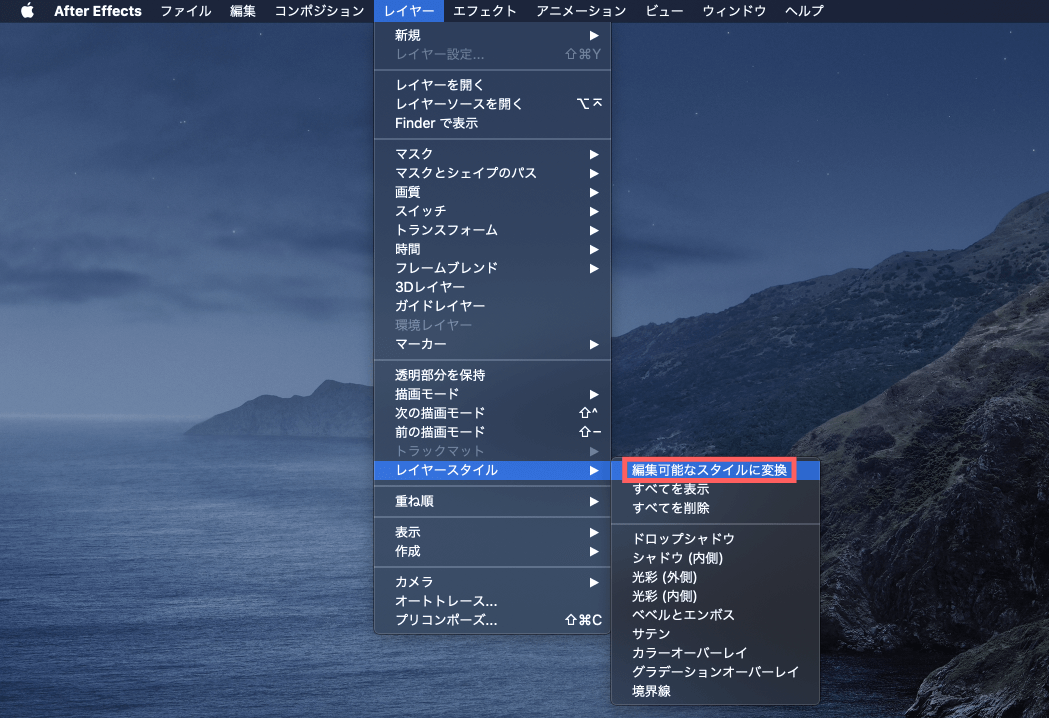
上部メニューのレイヤ▶︎レイヤースタイル▶︎編集可能なスタイルに変換を選択します。

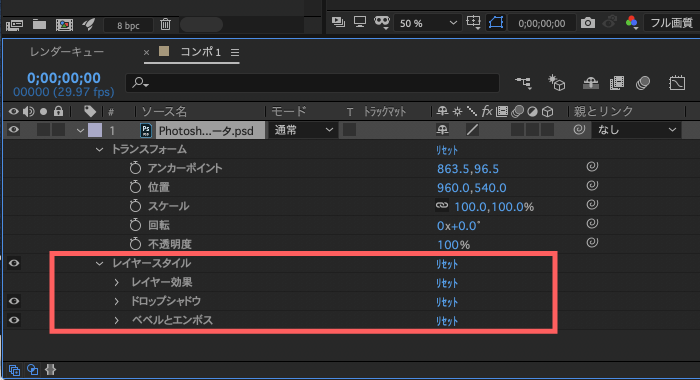
これで『Photoshop』で編集していたレイヤースタイルのデータが表示され
『After Effects』上で編集することができます。

以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎





