Adobe After Effects 125

『RanAni』の解説をお願いします(゚∀゚!!
今回はえらいド直球のお願いだね…(ー ー;)w

超絶気になってるスクリプトなので、ドストレートで攻めてみました٩( ᐛ )وw
…(ー ー;)
了解_(┐「ε:)_超絶便利なスクリプトだからね、まとめてみるよ〜( ´Д`)y━・~~
今回は複数のテキストやシェイプをランダムに動かすことが無料スクリプト『RanAni』を紹介していきたいと思います( ´ ▽ ` )
『RanAni』は一度使うとクセになるような…
テキストやシェイプを使ったアニメーション制作にはなくてはならない超絶便利なスクリプトになりますd( ̄∀ ̄)

無料で使えますし、持っておいて絶対に損はないスクリプトなので
ご存じない方はぜひ最後まで読んでいただけると嬉しいです(^ ^)
それではいってみましょう٩( ᐛ )و
目次
『RanAni』とは!?

『RanAni』は台湾の映像作家『Yan-K』さんという方が作ったスクリプトで
適用したレイヤーのトランスフォームの値をランダムに一括制御できるスクリプトになります( ´ ▽ ` )
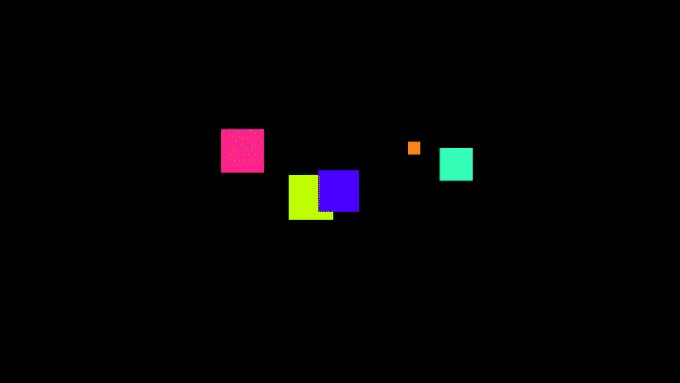
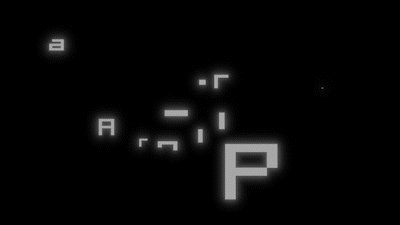
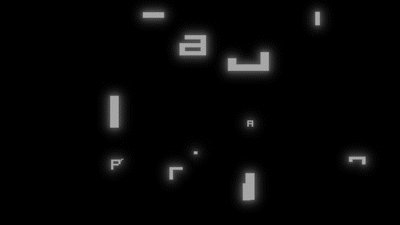
バラバラに分解されたテキストやシェイプを元の形に集結するようなランダムアニメーションを簡単に作ることができるので
テキストをバラバラに分解してシェイプ化してくれる無料スクリプト『GG分解』と組み合わせて使うことが多いですd( ̄  ̄)

『GG分解』は使いやすくて便利、しかも無料のスクリプトなので、インストールは必須ですねd(゚∀゚)
【After Effects】本当に無料!?簡単に文字をバラバラにできるスクリプト『GG分解』徹底解説した記事はこちら⬇︎⬇︎
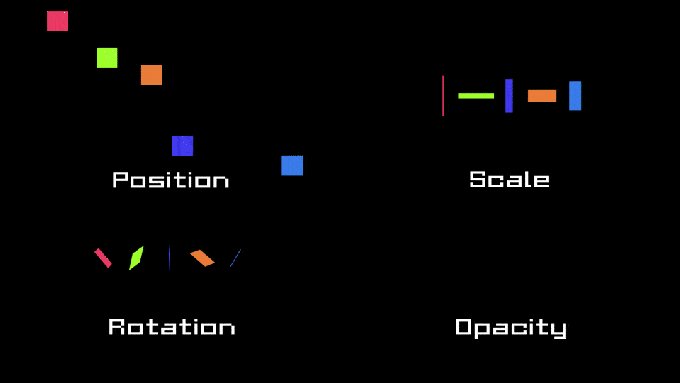
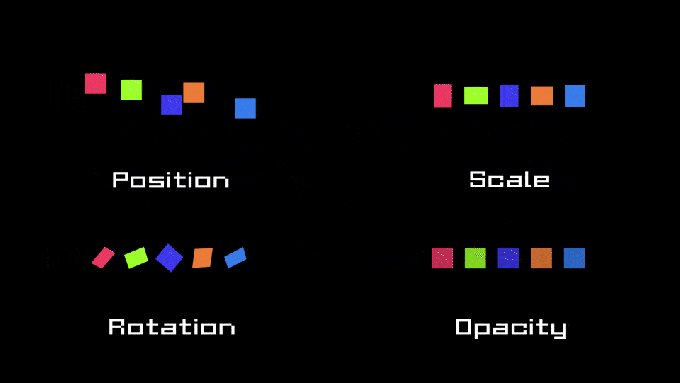
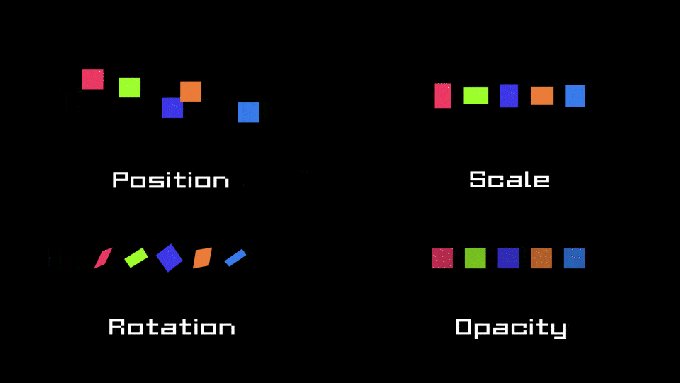
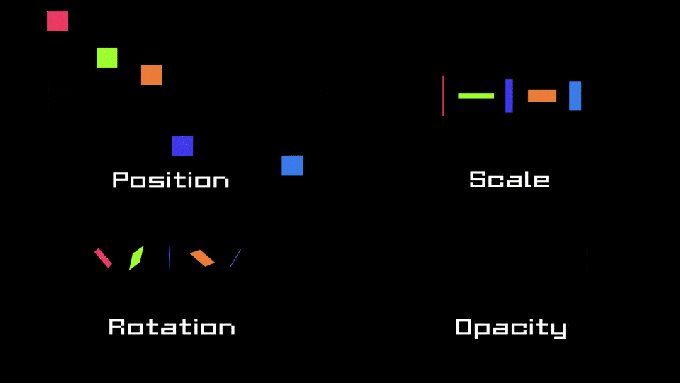
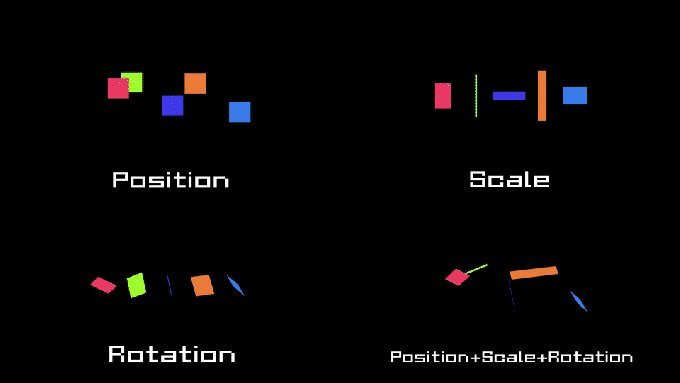
各トランスフォームプロパティー(位置、スケール、回転、不透明度、カラー)とXYZ軸をそれぞれランダムで動かすことができるので
組み合わせ次第でいろんな表現ができます\( ̄∀ ̄)/チョーオススメッ!!


*『RanAni』の機能や使い方、インストール方法について解説した動画はこちら⬇︎⬇︎
『RanAni』の機能や使い方
私のMacでは『Color』と『Time Offset』機能が使えませんでした…_(┐「ε:)_
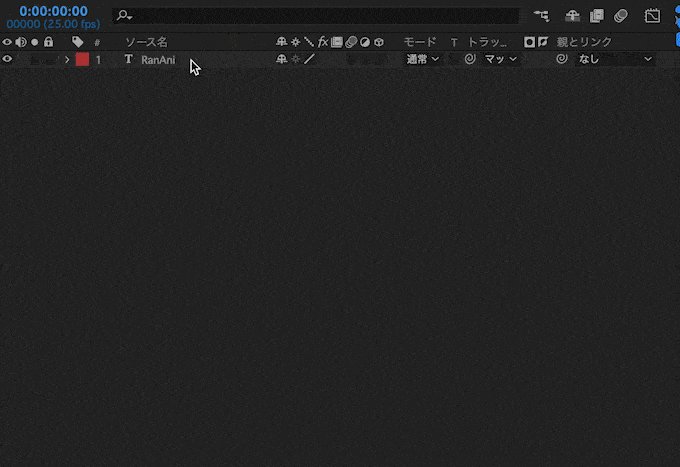
『RanAni』の適用方法
まずは『RanAni』を適用する方法を解説しておきますd( ̄  ̄)
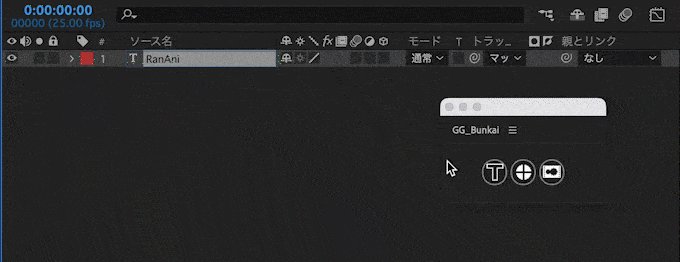
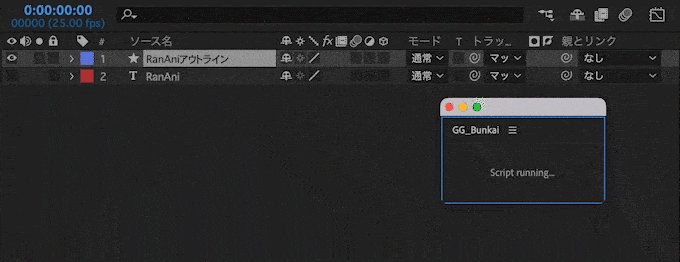
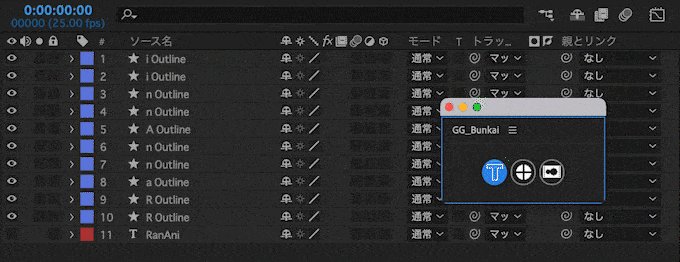
『RanAni』でテキストを動かしたい場合には
テキストレイヤーをシェイプ化して、バラバラにしたいパーツごとにレイヤーを分ける必要があります。

このテキストをシェイプ化して各パーツごとに分ける面倒な作業を
ワンボタンで実行してくれる無料スクリプトが『GG分解』になります。


『RanAni』でテキストアニメーションを作るときに『GG分解』は必須ツールですね(゚∀゚)
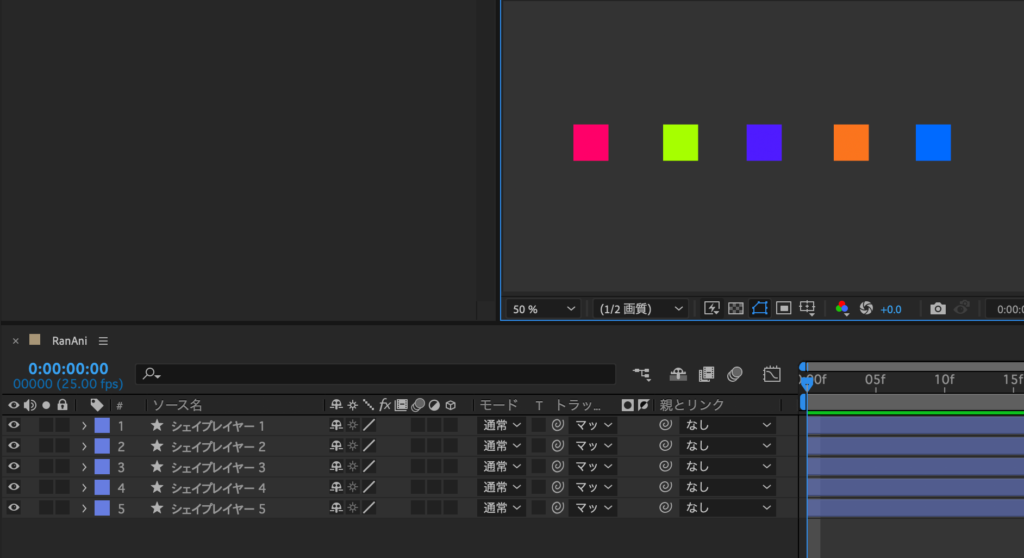
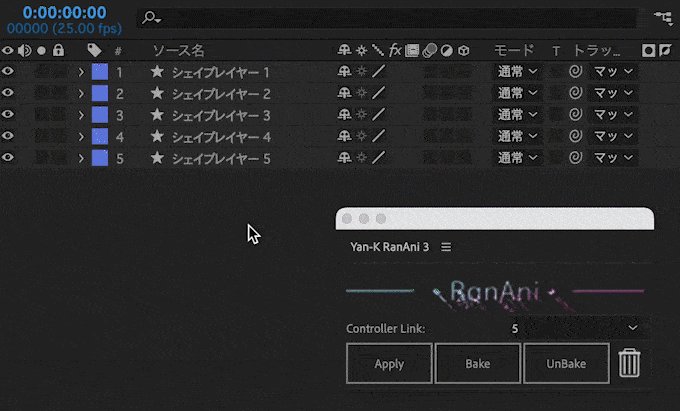
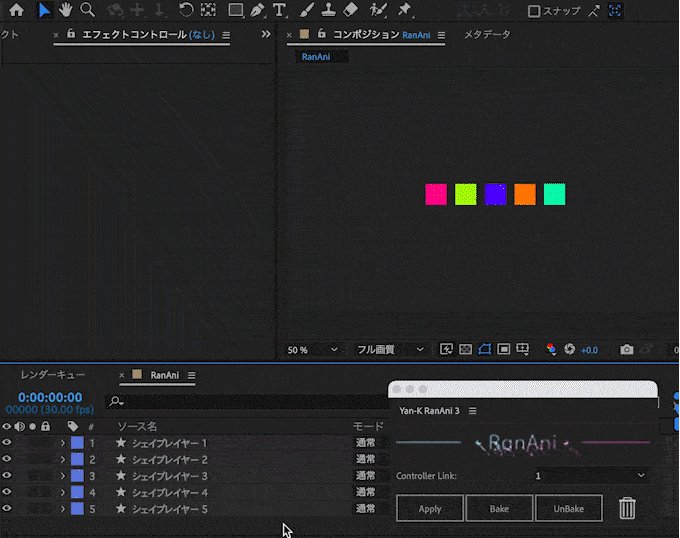
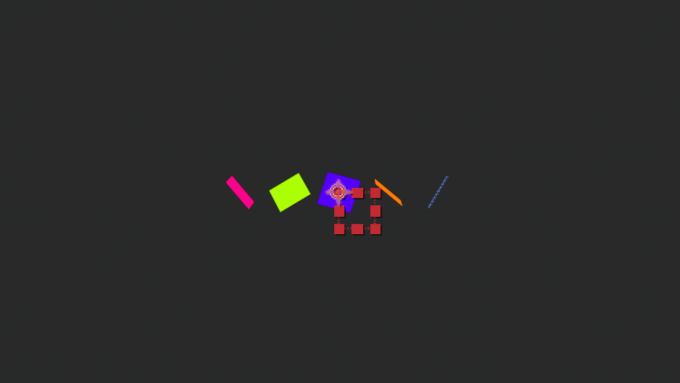
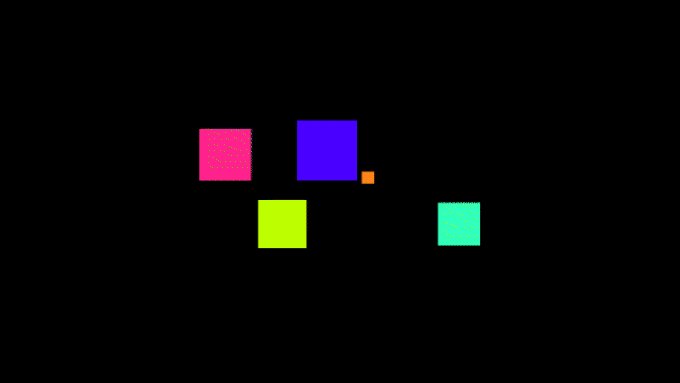
今回はわかりやすいように5色のシェイプレイヤーに『RanAni』で動きをつけていきます。

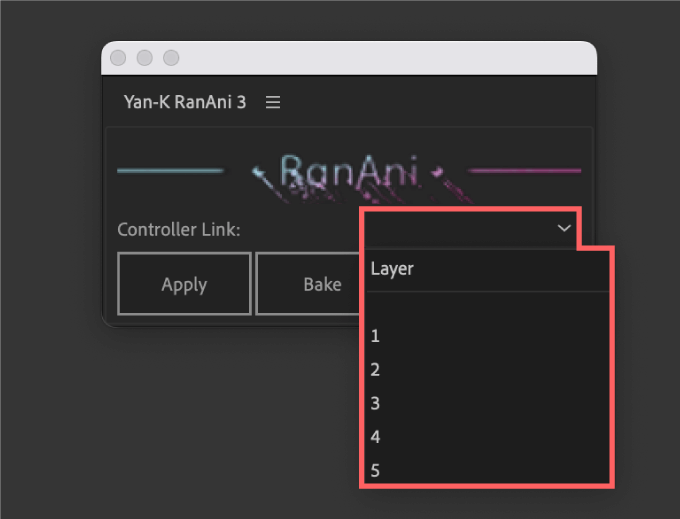
ツールパネルにある『Controller Link』は以下の2つの設定を選択することができます⬇︎⬇︎
選択したレイヤーに直接『RanAni』を適用する=Layer
一括制御できるヌルレイヤーを作成して『RanAni』を適用する=1〜5 ◀︎ ほぼこれを使う
『Controller Link』1〜5の違いは作成されたヌルレイヤー名の番号の違いになります。

『Controller Link』の『Layer』設定はほとんど使ったことがありませんd( ̄∀ ̄)
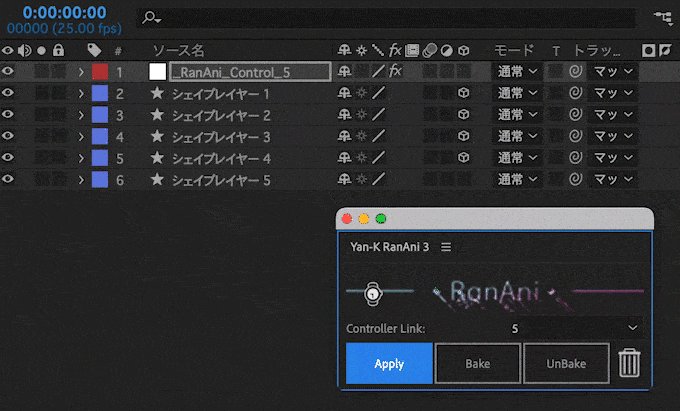
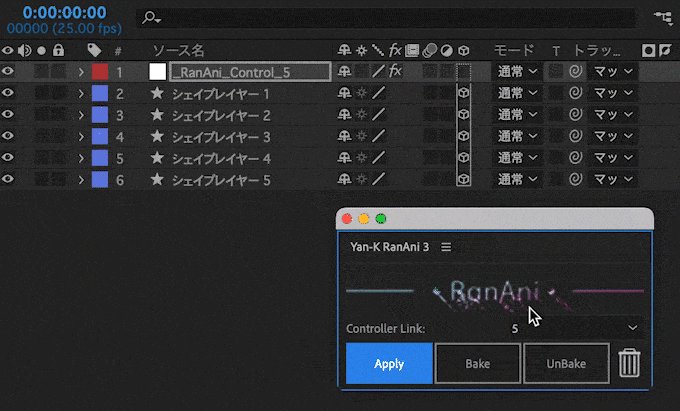
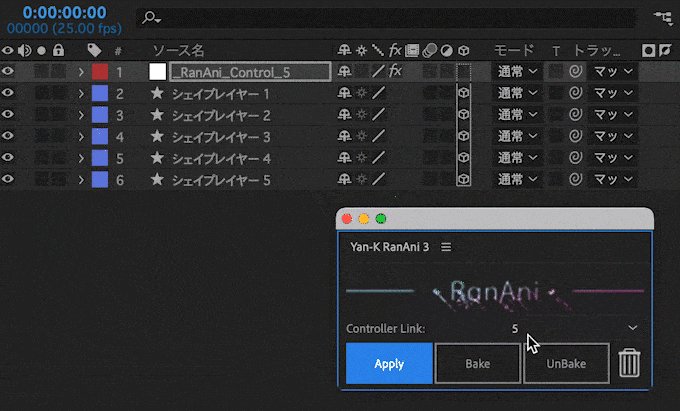
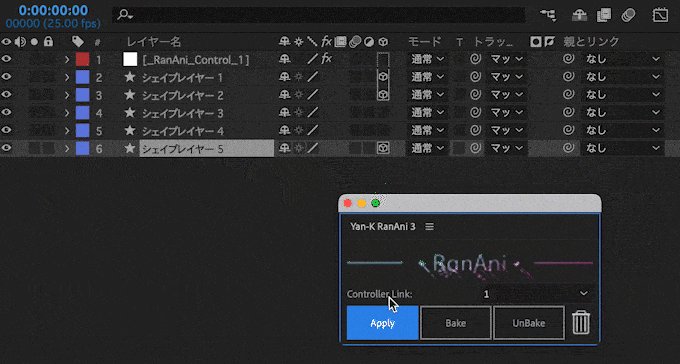
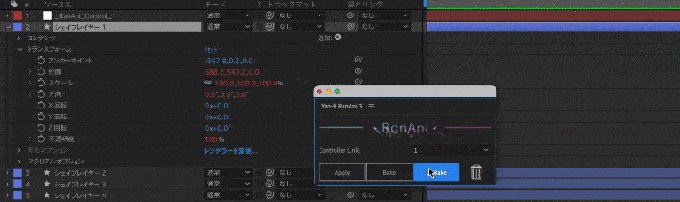
例えば『Controller Link』を5に設定して『Apply』ボタンを押すと
選択したレイヤーに『RanAni』が適用され、ヌルレイヤー『_RanAni_Control_5』が作成されます。
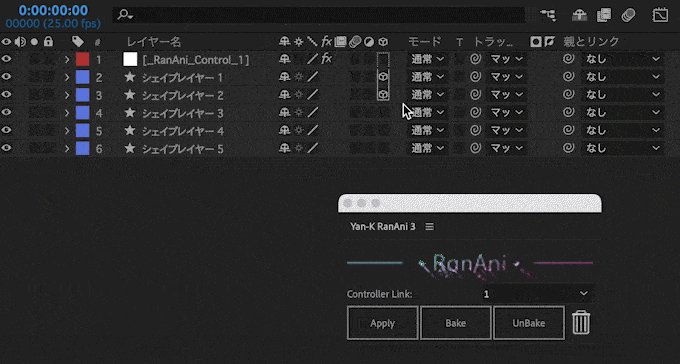
『Controller Link』を1と設定した場合には『_RanAni_Control_1』という名前のヌルレイヤーが作成されます。

『Controller Link』1〜5の設定は各レイヤーにそれぞれ複数の『RanAni』を適用した場合に
それぞれのヌルレイヤーを区別するために使い分けます。

ちなみに…
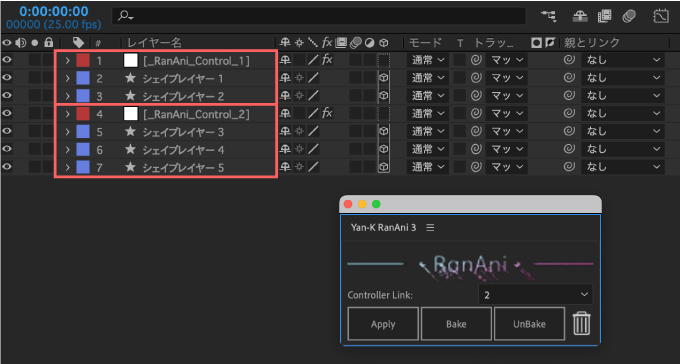
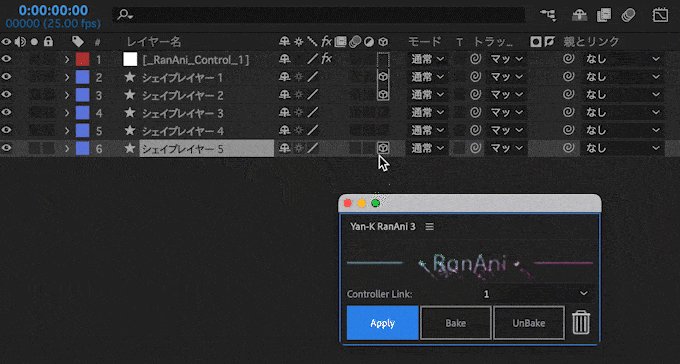
『_RanAni_Control_1』で制御するシェイプレイヤー(1,2)に設定した後に、さらに『_RanAni_Control_1』で制御できるシェイプレイヤーを追加したい場合には
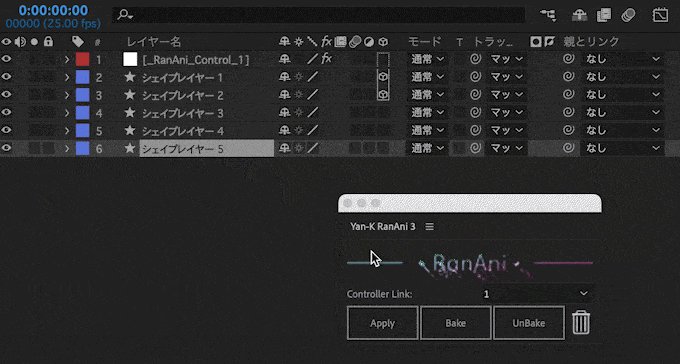
『Controller Link』を1に設定した状態で追加したいシェイプレイヤー5を選択して『Apply』を押せば
選択したシェイプレイヤー5が『_RanAni_Control_1』のヌルレイヤーに追加され、シェイプレイヤー(1,2,5)が『_RanAni_Control_1』で一括制御できるようになります。

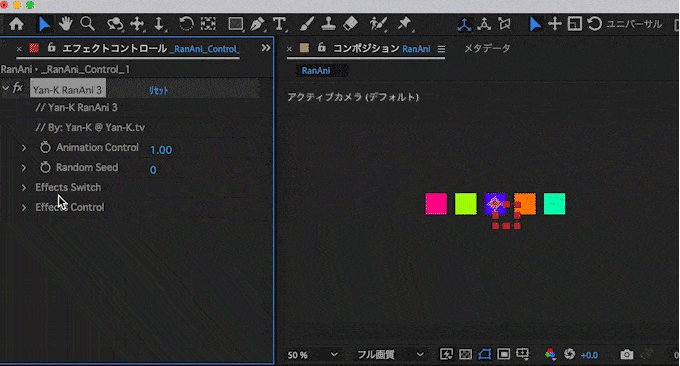
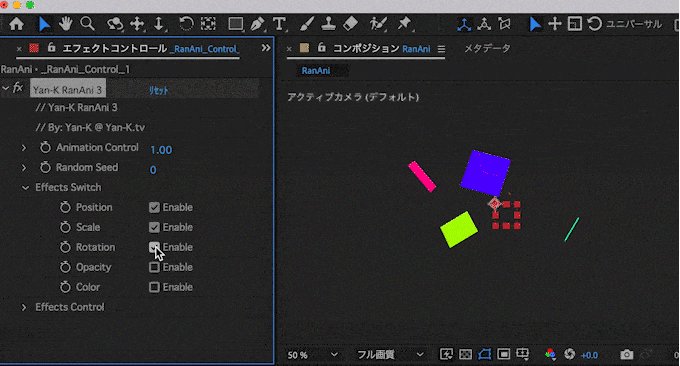
各エフェクトコンロールプロパティー
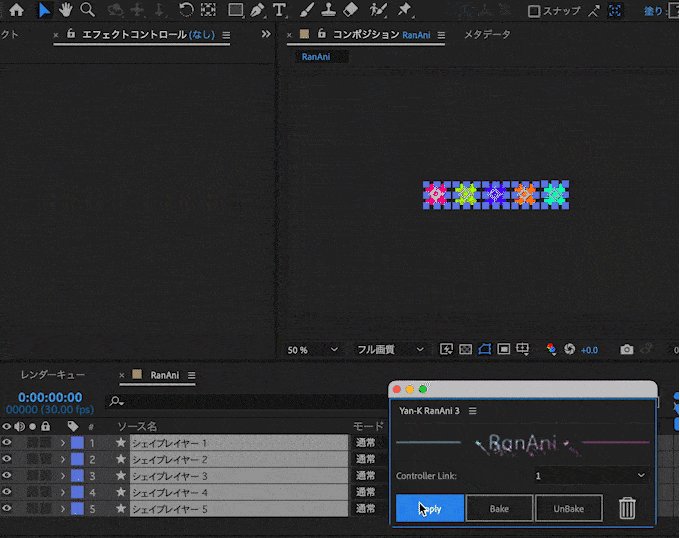
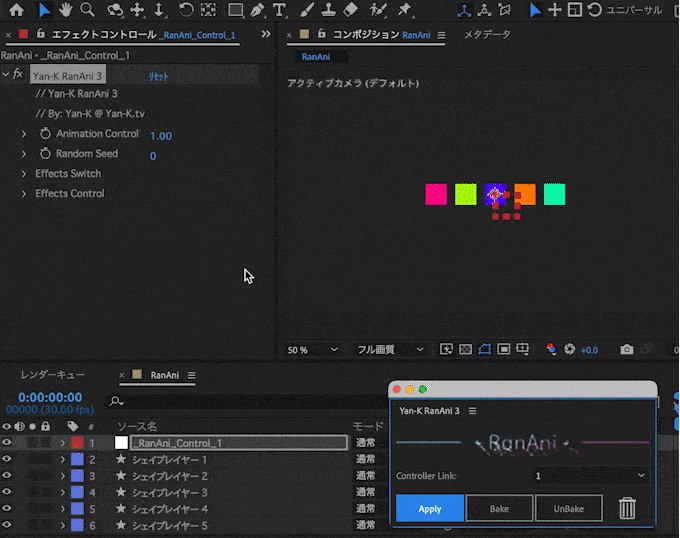
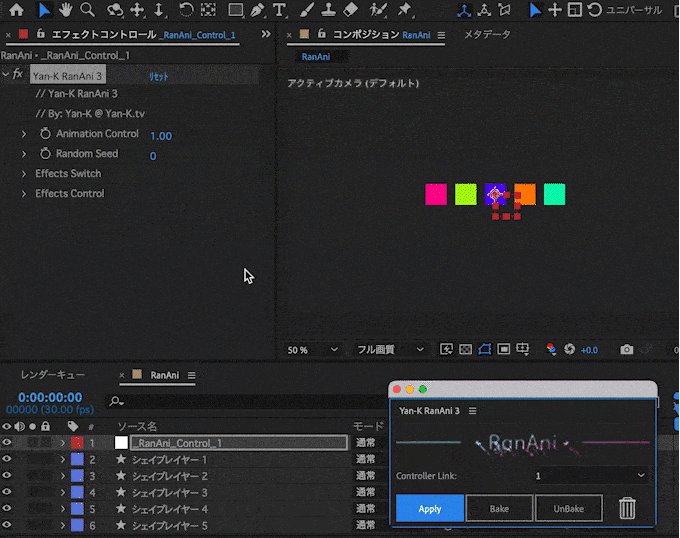
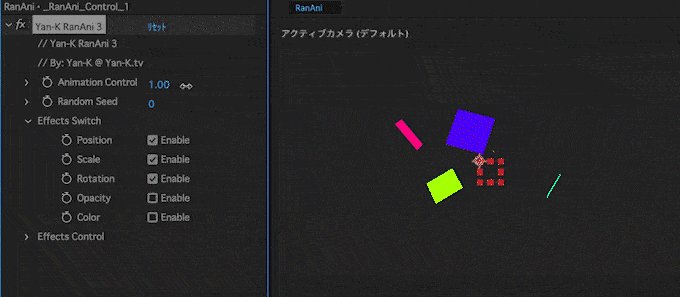
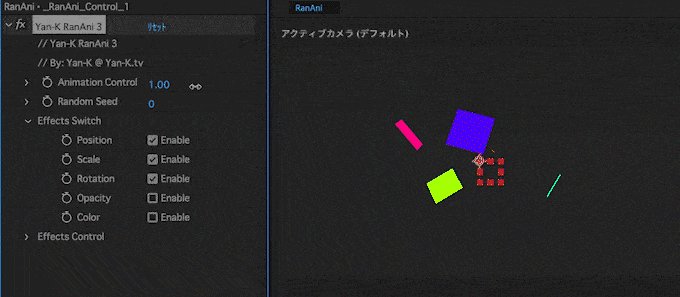
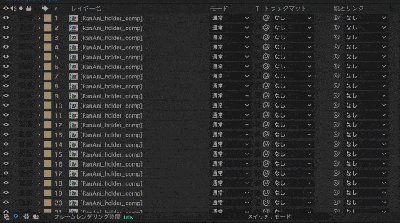
シェイプレイヤー1〜5を選択した状態で『Controller Link』を1に設定、『Apply』を押すと
『_RanAni_Control_1』のヌルレイヤーと同時に『Yan-K RanAni 3』のエフェクトがヌルレイヤーに適用されます。

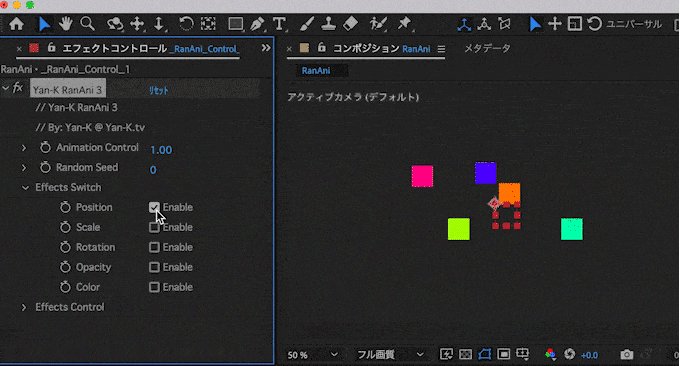
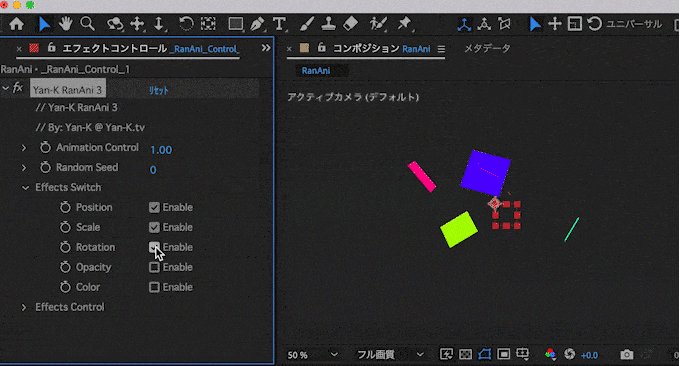
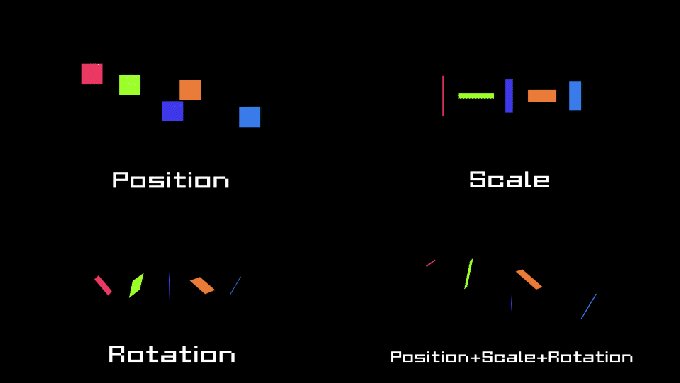
まずは『Effect Switch』でランダムにコントロールしたいトランスフォームプロパティーをEnable/ONにします。
Enable/ONにしたプロパティーが自動でランダム化されます。




それぞれを組み合わせてランダム化▶︎他のエフェクトプロパティーで微調整といった流れです٩( ᐛ )و 私のMacで『Effects Switch Color』は上手く機能しません…_(┐「ε:)_
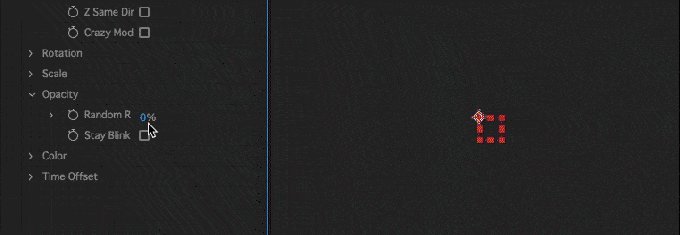
『Opasity』をEnable/ONにすると開始のアニメーションが不透明度0から始まって見えないので、今回はOFFとしてますd( ̄  ̄)
トランスフォームプロパティーをEnable/ONでランダム化した後に
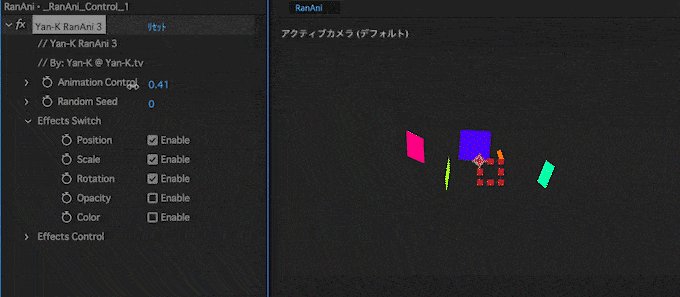
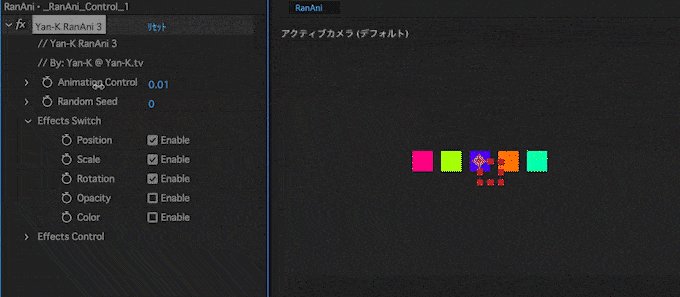
『Animation Control』の数値を変更すると1がアニメーションの開始点、0が終了点の範囲で動かすことができます。





『Effects Switch』でそれぞれのトランスフォームプロパティーを組み合わせてランダム化▶︎『Effects Control』で微調整▶︎『Animation Control』や『Random Seed』で動かす、といった流れです٩( ᐛ )و

組み合わせるといろんなアレンジできそうですね(゚∀゚)
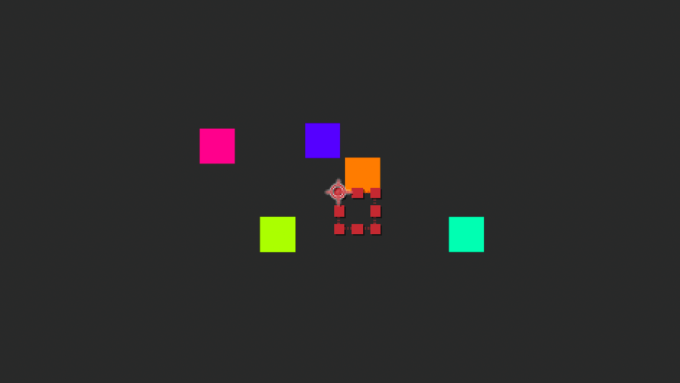
『Random Seed』は各シェイプのランダム化された動きをさらに乱数を使って動きを加えるプロパティーになります٩( ᐛ )و
『Animation Control』を使って好きなタイミングに合わせた状態で
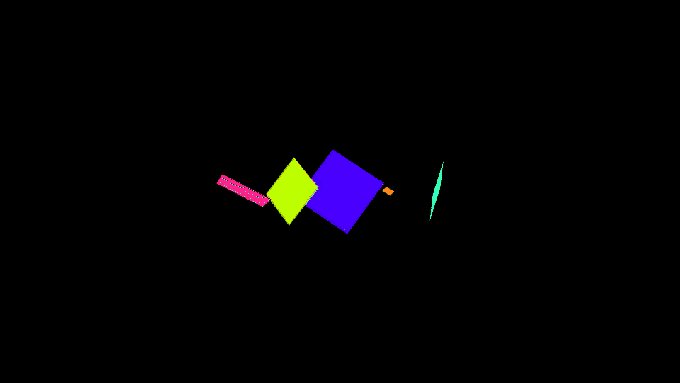
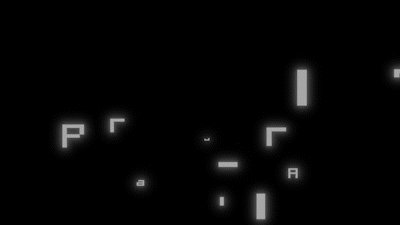
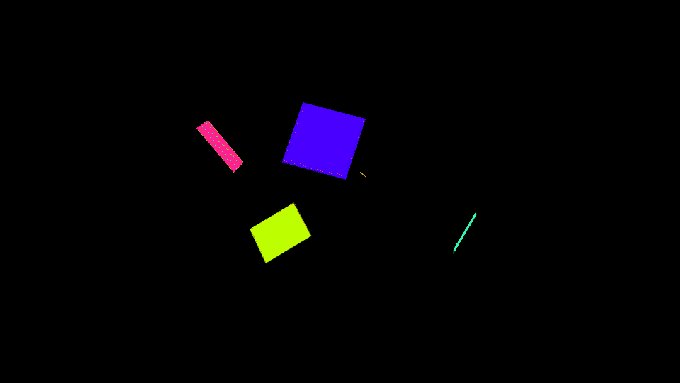
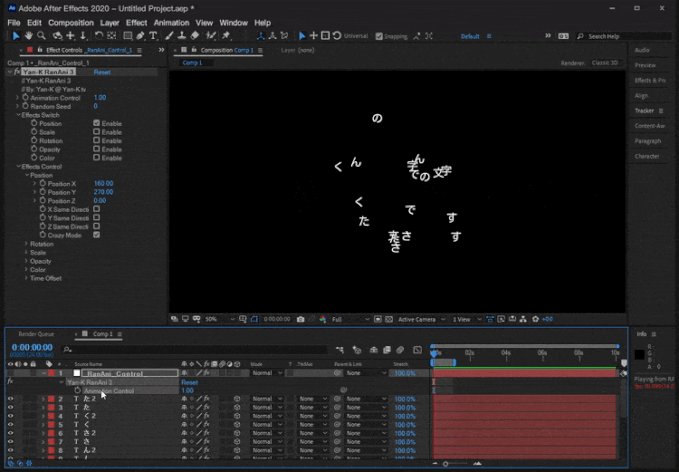
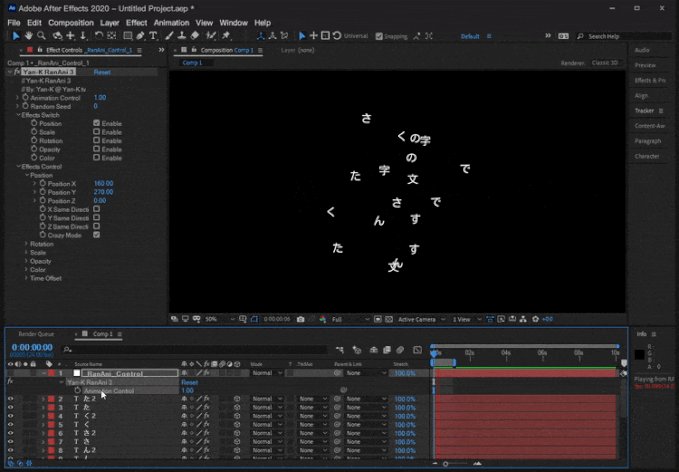
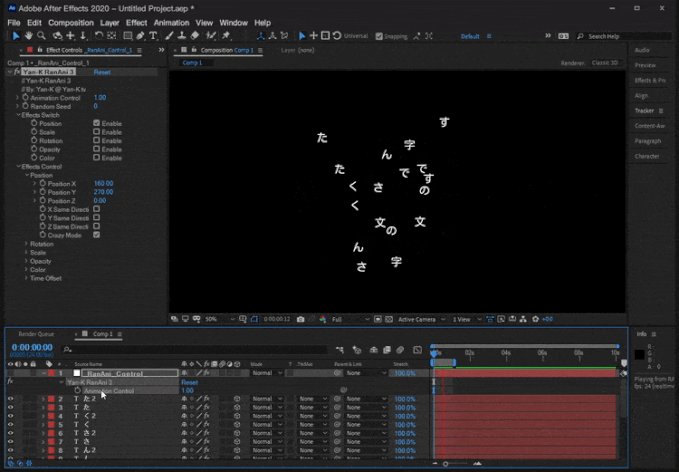
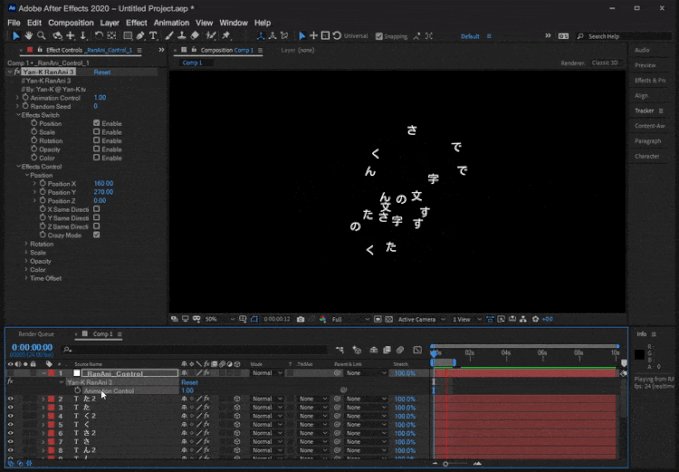
『Random Seed』でアニメーションをつけると以下のように⬇︎⬇︎その場に留まってランダムに動き続けます。
「この動きなんか気に入らないな…(ー ー;)」って思ったときに、私はよくシャッフル感覚で『Random Seed』の数値を回しますd( ̄  ̄)





次に解説する『Effects Control』で、各トランスフォームプロパティーの数値を微調整することができます٩( ᐛ )و
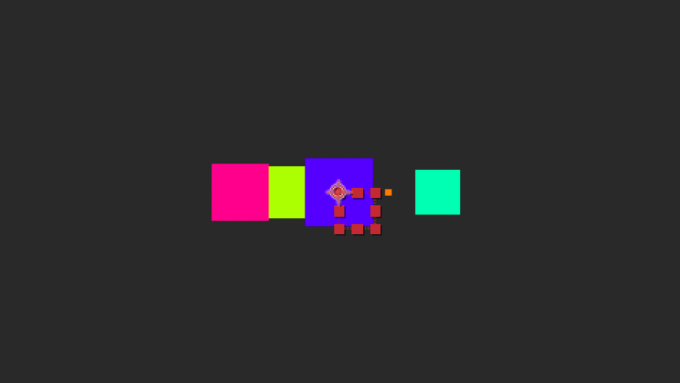
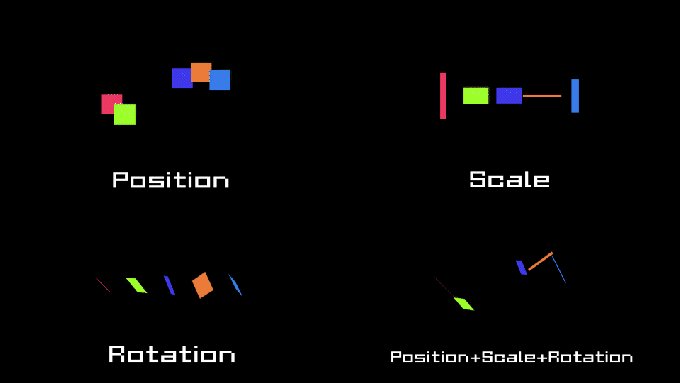
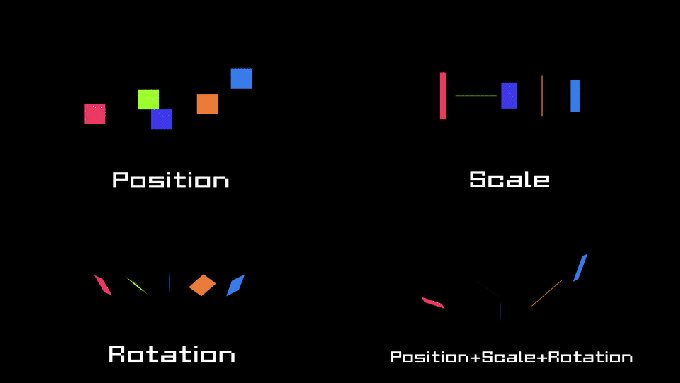
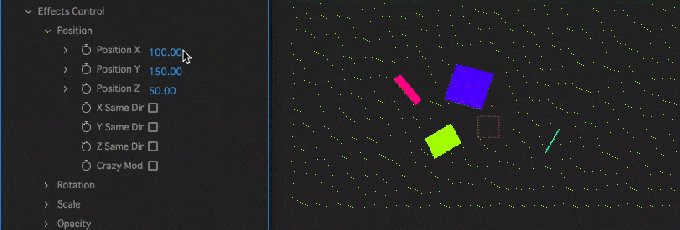
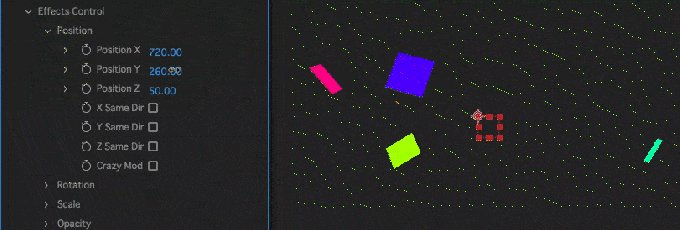
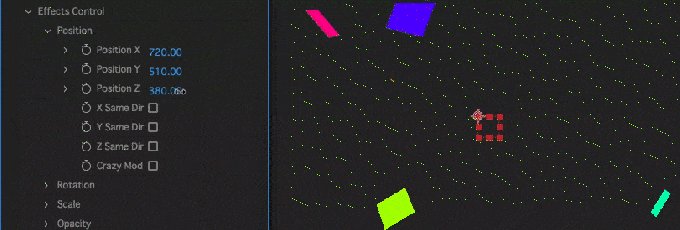
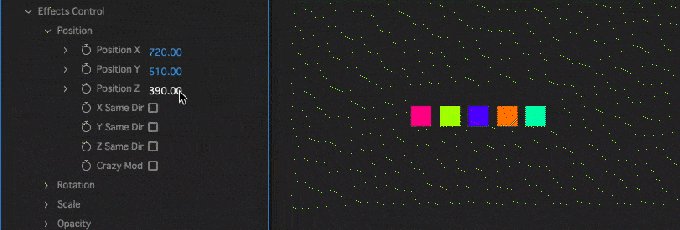
『Effects Control』では『Effect Switch』で設定できる各トランスフォームプロパティー(Position,Scale,Rotation,Opacity,Color)の値を微調整することができます٩( ᐛ )و
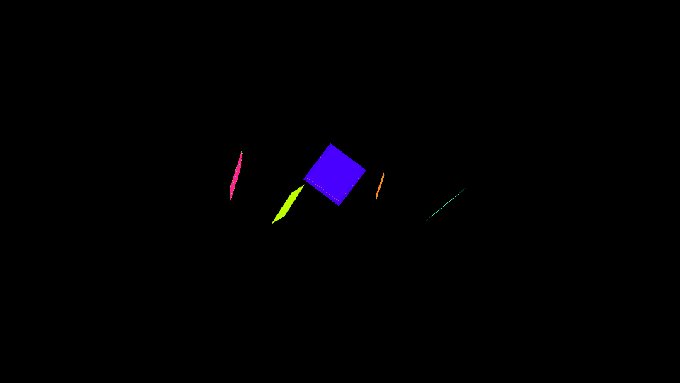
例えば、『Effects Control』の『Position』でXYZ軸のアニメーションの幅を調整することが多いです。




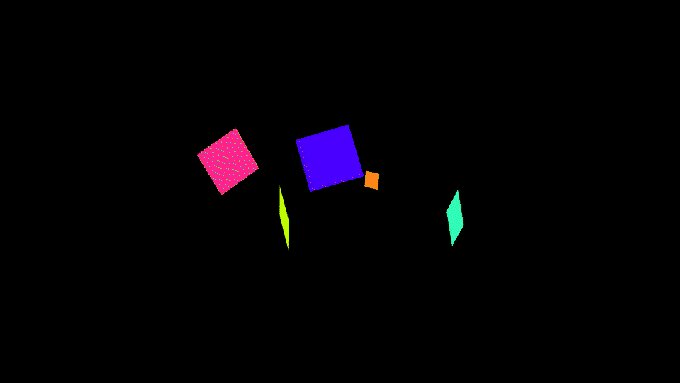
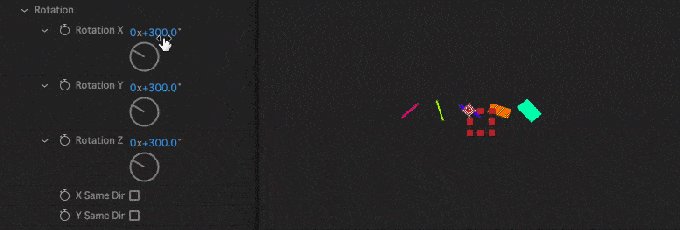
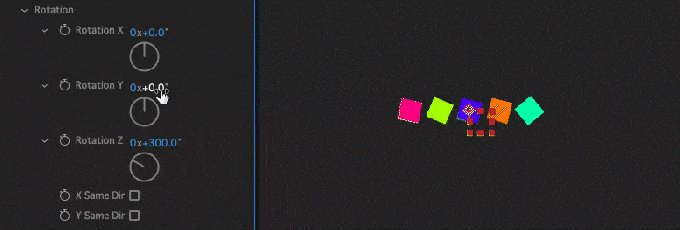
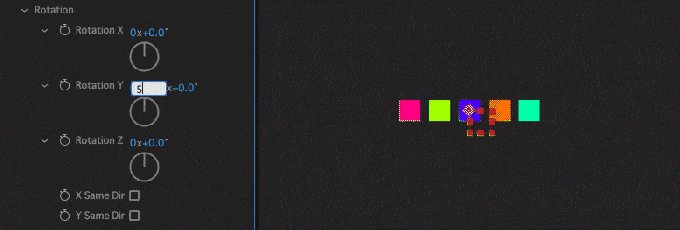
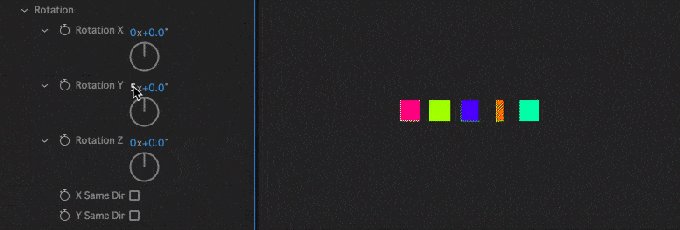
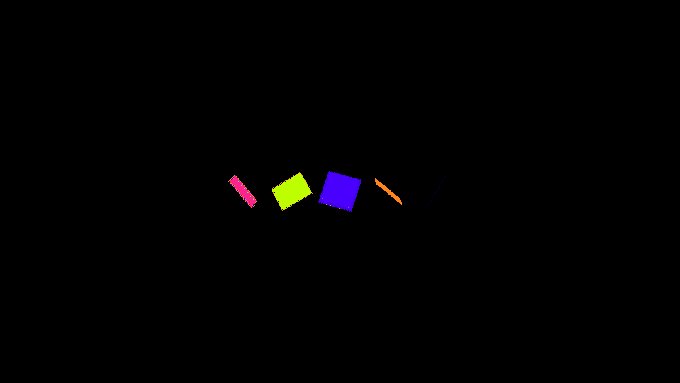
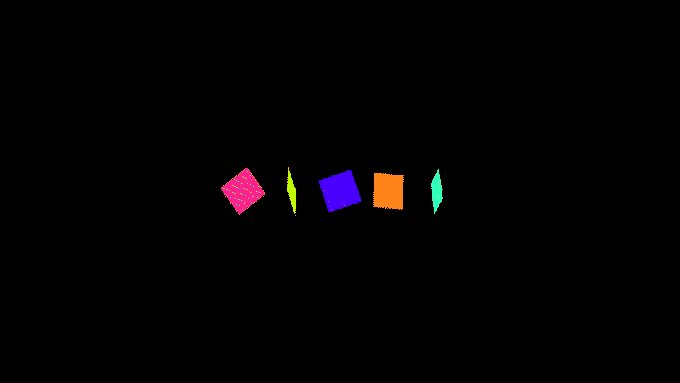
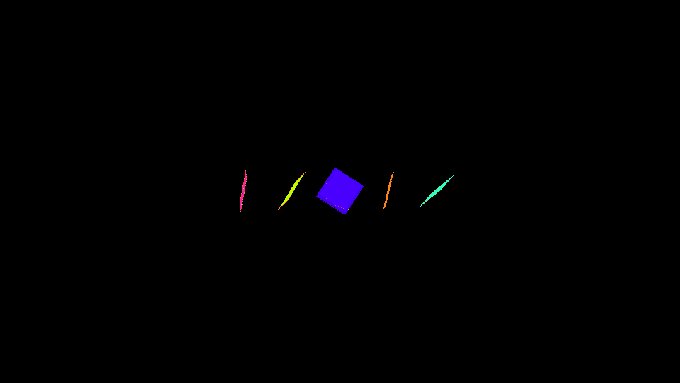
『Effects Control』の『Rotation』でXYZ軸を調整すると以下のようになります⬇︎⬇︎




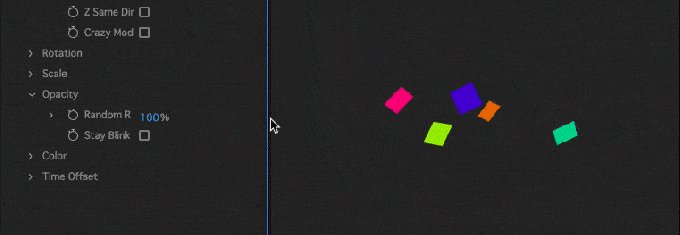
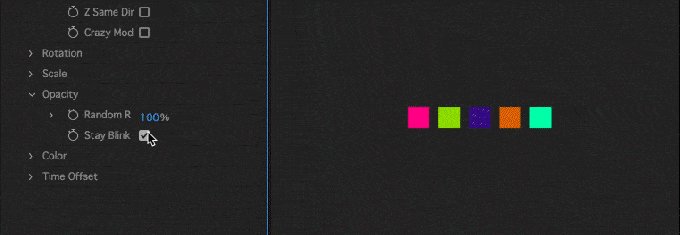
『Effects Control』の『Opacity』の『Random R』を100%にするとアニメーションのついた部分にチカチカと点滅を入れることができます。
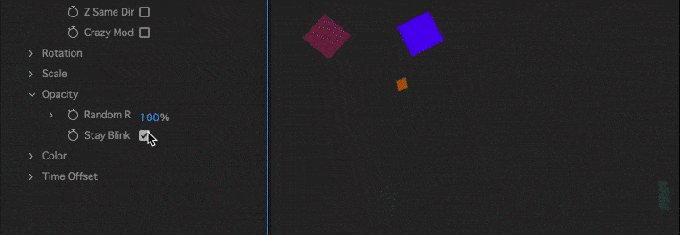
『Stay Blink』をONにすると静止時もチカチカと点滅効果が持続します。





『RanAni』を開発した『Yan-K』さんは
『Random R』設定のようなアニメーションにチカチカと点滅するような効果をつけることができるスクリプト『FastBlink』も無料配布してくれていますd( ̄  ̄)

地味に便利なスクリプトなので、興味のある方は『FastBlink』のついて紹介した記事をぜひ読んでみてください⬇︎⬇︎
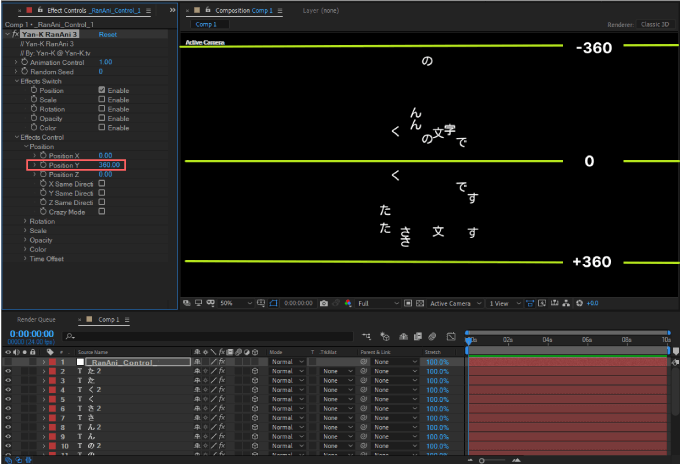
デフォルトは順方向と逆方向の両方でランダムに設定されています。
例えば、『Position』のY軸を360に設定するとY軸の -360 〜 +360間でランダムに配置されます。

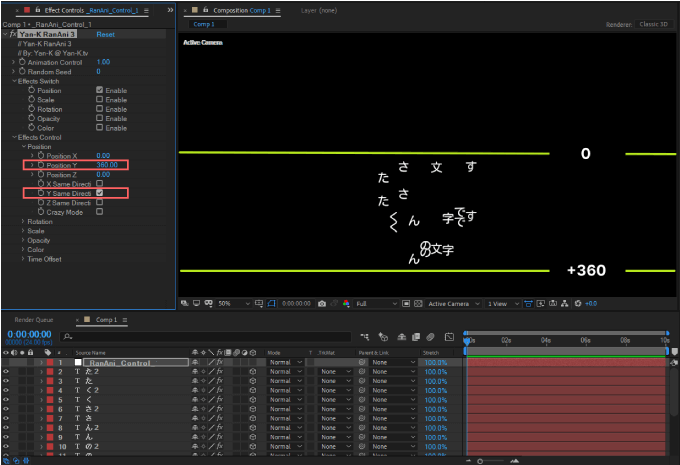
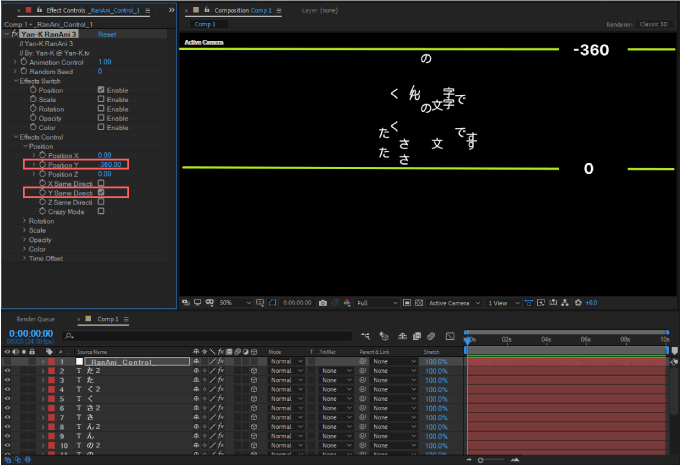
『Same Direction』をONにすると同じ方向にしか動かないようになります。
例えば『Same Direction』をONにした状態で
『Position』Y軸360に設定するとY軸の0〜+360間でランダム化
『Position』Y軸-360に設定するとY軸の-360〜0間でランダム化


デフォルトの『Animation Control』▶︎ 1.0 の場合、レイヤーは同じ位置に固定されています。
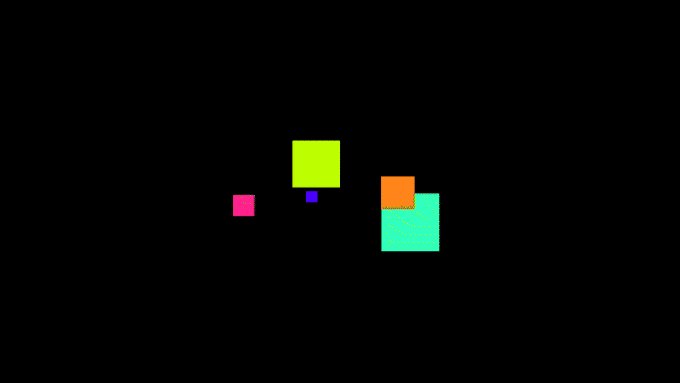
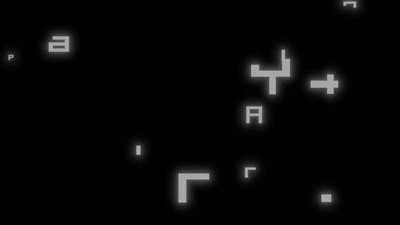
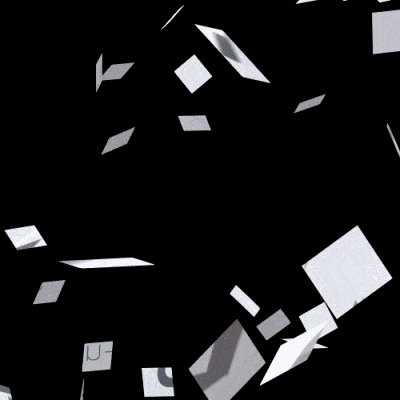
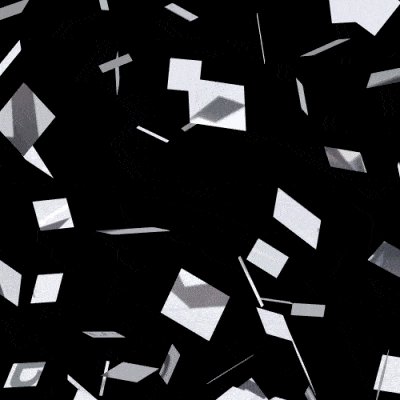
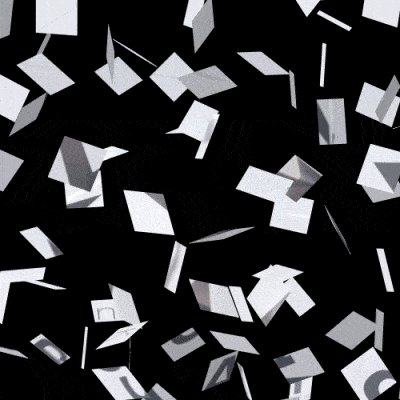
『Crazy Mode』をONにすると、各フレームがランダムに異なる方向に移動します。

『Crazy Mode』にモーションブラーをつけると…(゚ω゚;)
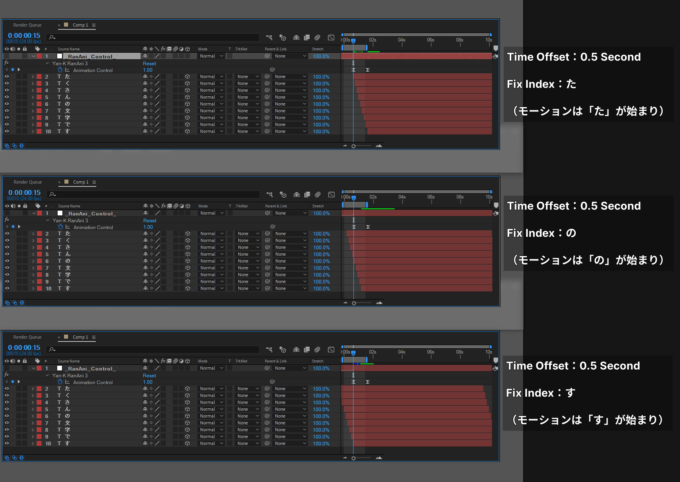
『Time Offset』をONにするとアニメーションの再生時間は『RanAni_Control』レイヤーがら下方に増加します。
『Fix Index』はアニメーションの再生時間の順序を調整するために使用します。

『Bake』と『UnBake』
ツールパネルの『Bake』と『UnBake』ボタンは以下の機能があります⬇︎⬇︎
『RanAni』を適用することで追加されたエクスプレッションを
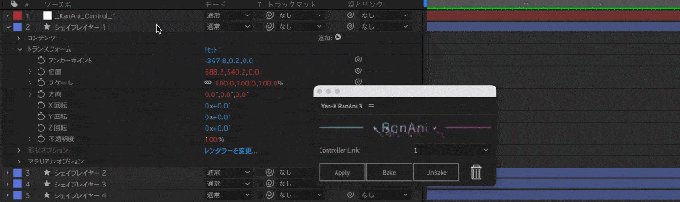
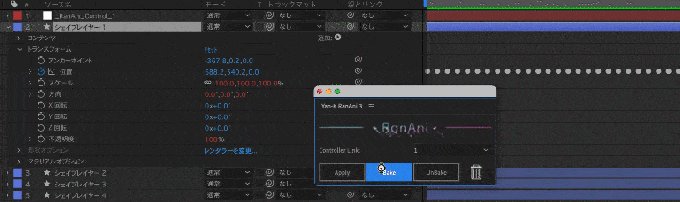
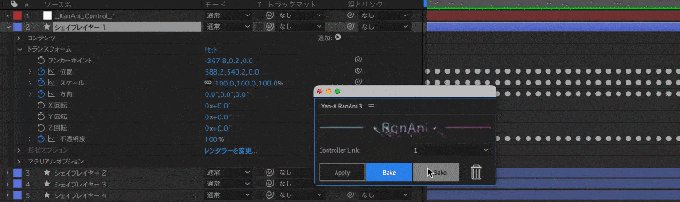
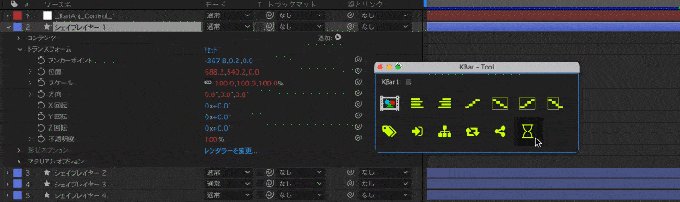
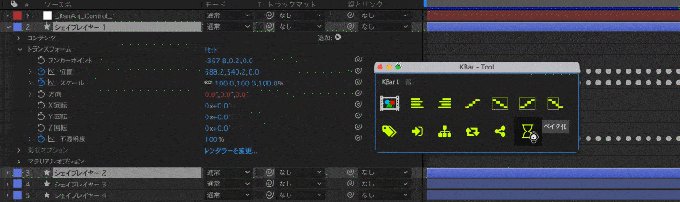
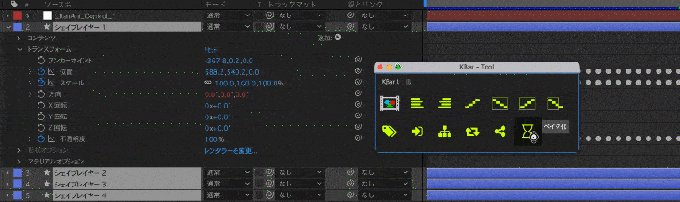
『Bake』▶︎ エクスプレッションをキーフレームへ変換
『UnBake』▶︎ キーフレームをエクスプレッションへ変換

エクスプレッションをベイク処理すると計算が複数のキーフレームに変換されコントローラーがロックされます。これで、数学的な計算が必要なくなり、レンダリング処理が軽くなりますd( ̄  ̄)
要はエクスプレッションをキーフレームに変換すれば動作が軽くなるってことです٩( ᐛ )و
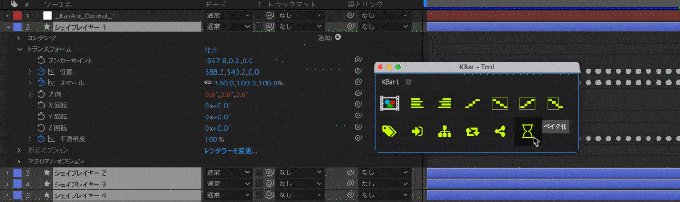
ランチャースクリプト『KBar』を使ってる方は
ワンボタンで『ベイク化』できるスクリプトを紹介してるので
少しでも書き出し時間や作業時間を短縮したい方は『KBar』に登録して使ってくださ〜い♪( ´θ`)ノ

このスクリプトはコンポジション内の全てのキーフレームをベイク化してくれるので
書き出す前にベイク化するば書き出し速度が速くなりますよ〜٩( ᐛ )و
【After Effects】『KBar』にコピペするだけで圧倒的作業効率化が図れるスクリプトを紹介した記事はこちら⬇︎⬇︎
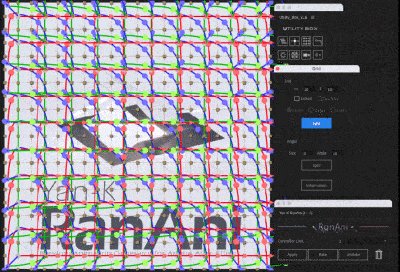
あと指定した幅でレイヤーをグリッド分割できる『Utility Box(無料)』の『Grid』ツールと『RanAni』を併用すれば
エフェクトの『CC Pixel Polly』と違って
『Utility Box(無料)』の『Grid』ツールは分解されたパーツが全て個々のコンポジションとして分けられるので


バラバラになったパーツの1つ1つに細かいアレンジを加えたい場合に便利です٩( ᐛ )و





『CC Pixel Polly』の場合はパーツの全て同時にエフェクトがかかっちゃうわけですね…なるほど…(゚ω゚;)
『RanAni』のダウンロード・インストール方法
『RanAni』を無料でダウンロードして『After Effects』へインストールする方法を解説します٩( ‘ω’ )و
『RanAni』のダウンロードにはメールアドレスの入力が必要ですd( ̄  ̄)
『RanAni』の無料ダウンロードする方法
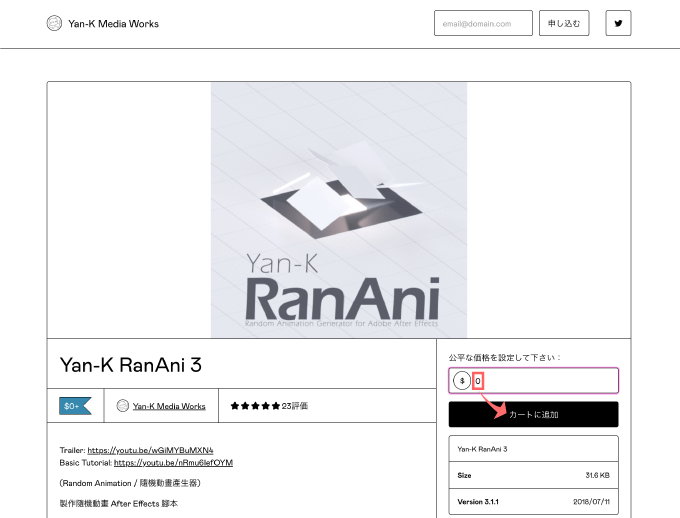
『RanAni』の公式配布ページへ入ります。
ページに入ったら右下にある『公平な価格を設定して下さい』へ『0』と入力し
『カートに追加』をクリックします。

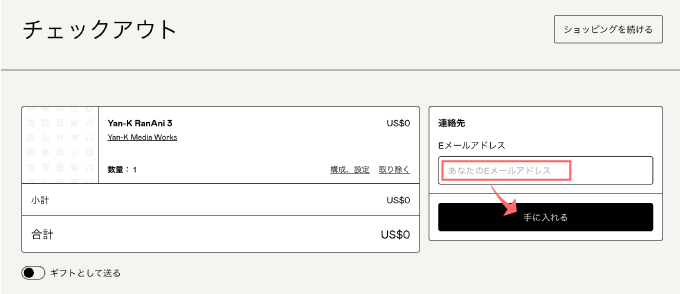
メールアドレスを入力して『手に入れる』をクリックします。

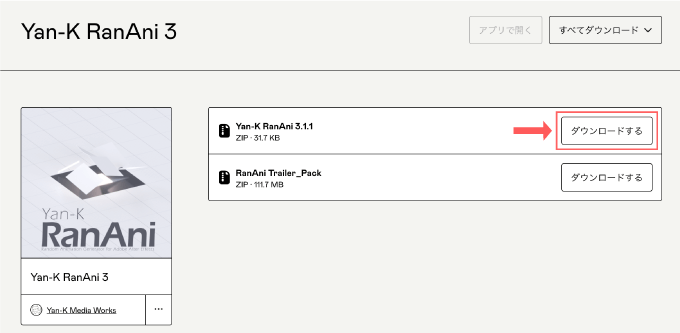
『Yan-K RanAni 3.1.1』のダウンロードボタンをクリックします。

『Yan-K RanAni 3.1.1.zip』がダウンロードされます。
これでインストールに必要なファイルのダウンロードは完了です。

『RanAni』を『After Effects』へインストールする方法
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
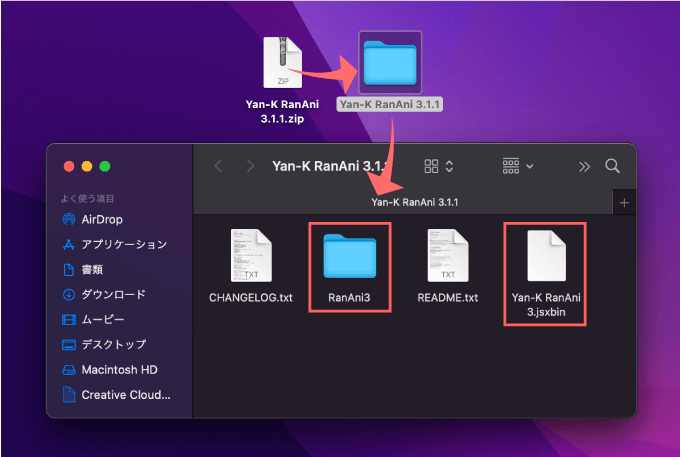
.zipファイル『Yan-K RanAni 3.1.1.zip』をダブルクリックで展開して
『RanAni3』フォルダーと『Yan-K RanAni3.jsxbin』があることを確認します。

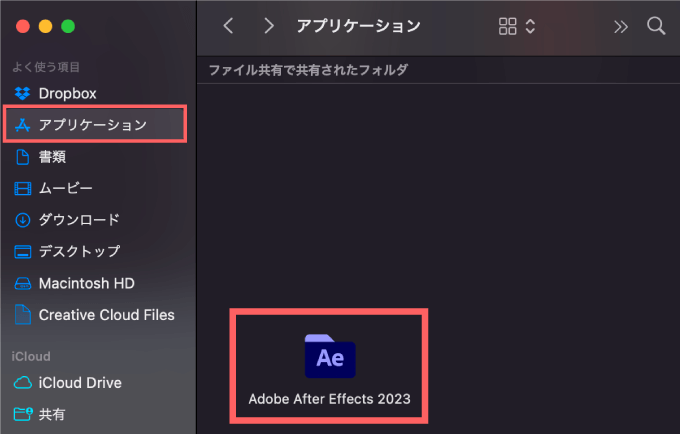
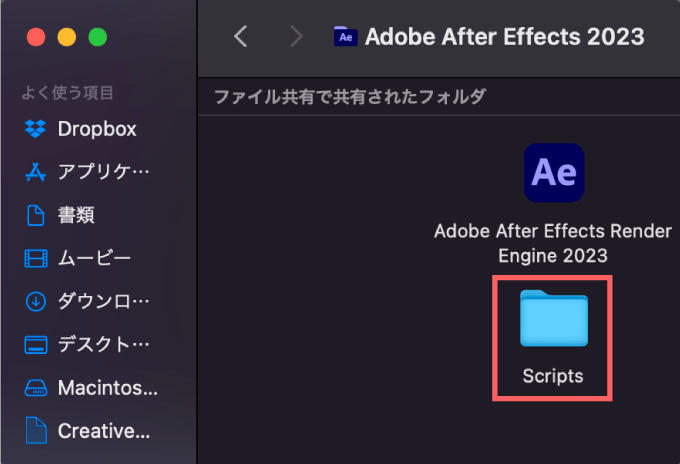
『After Effects』のアプリケーションファイルを開いて

『Scripts』フォルダーを開いて

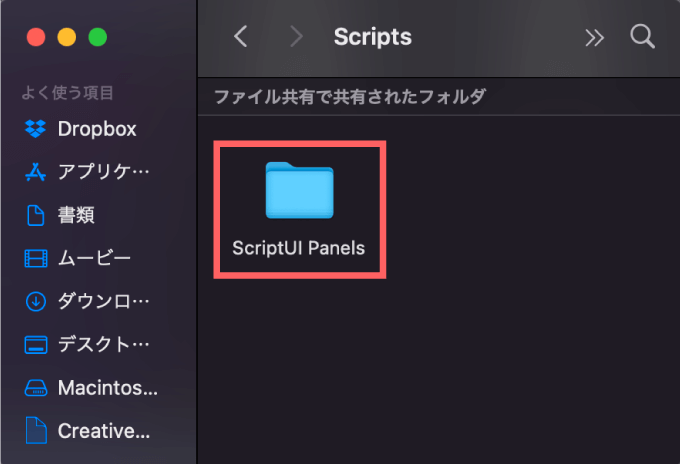
『ScriptUI Panels』フォルダーを開いて

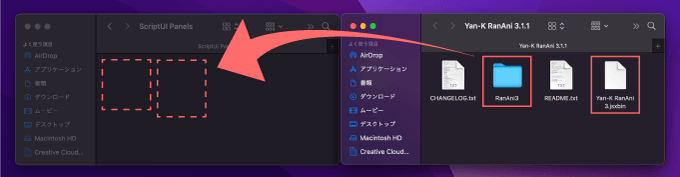
『ScriptUI Panels』フォルダー内にダウンロードしていたスクリプトファイル『Yan-K RanAni3.jsxbin』と
『RanAni3』フォルダーをコピペ、またはドラッグ&ドロップして下さい。

『RanAni3』フォルダーも一緒にインストールしないと『RanAni3』は機能しませんd( ̄  ̄;)
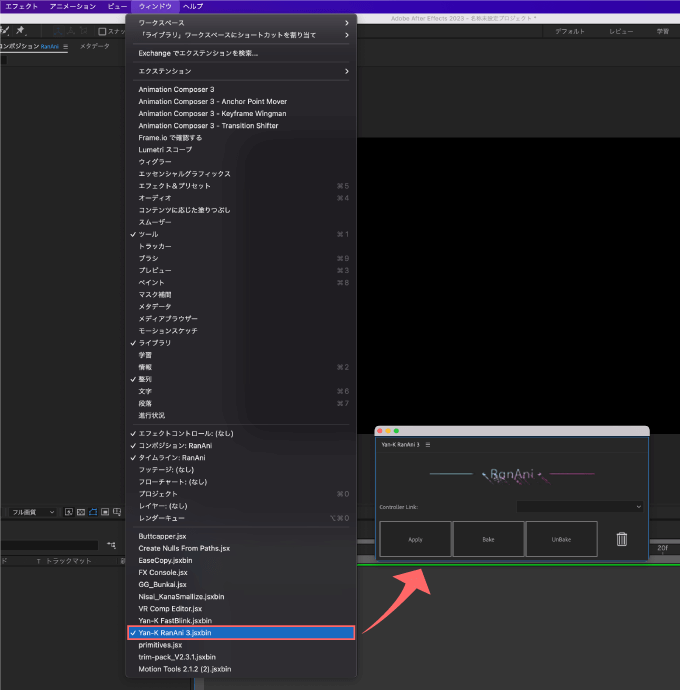
『After Effects』を開いて
上部メニューのウィンドウに『Yan-K RanAni3.jsxbin』が追加されているので使うことができます\( ̄∀ ̄)/ワーイ

最後に
今回紹介した『RanAni』以外にも『After Effects』で使える便利な無料プラグインや無料スクリプトはたくさんあります。
以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ