Adobe After Effects 77

ネクスタさーん!! Flowが欲しいのですが情報があまりなくって…
調べるのがめんどくさいのでまとめてもらえませんかー(゚∀゚)
調べるのがめんどくさいって…(ー ー;)w
大人気ツールだしね、この際徹底的にまとめてみるよ!!

よっ!! 待ってました〜っ٩( ‘ω’ )و
目次
『Flow』とは!?

『After Effects』で使えるイージング(カーブ)機能はモーショングラフィックスには欠かせない機能の1つです。
キーフレーム、グラフエディター、カーブの調整、次元分割などなど…
聞いただけで『After Effects』初心者の方には敷居が高く感じてしまうかもしれません。
そこでイージング機能をより直感的に簡単に操作できてしまうスクリプト『Flow』があります。
『Flow』は『After Effects』初心者から玄人の方まで幅広く人気のイージングプラグインで
グラフエディターをイジらずにカーブを調整したり、予め用意された25種類のイージングプリセットを簡単に適用することができます。


『Flow』は有料スクリプトとなりますが、セール時には約3千円くらいと比較的安価で購入することができるので、かなりおすすめのスクリプトになります。
【『Flow』の価格比較表 】
『Flow』のインストール方法とアクテベート(アカウント認証)方法
『Flow』を『After Effects』へインストール方法とアクティベート(アカウント認証)方法を順を追って解説していきます。
『Flow』のインストール手順
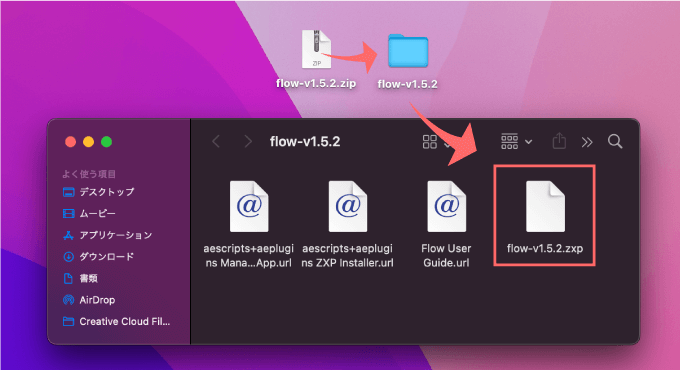
『Flow』は購入したZXPファイル(flow-v◯.◯.◯.zxp)をZXPインストーラーを使ってインストールすることで使えるようになります。

『.zxp』をファイルを『After Effects』へインストールするためには『ZXPInstaller(無料)』をダウンロード・インストールする必要があります。
『ZXPInstaller(無料)』は今後『Adobe』の編集ソフトウェアを使っていくのであれば、利用する機会も多いかと思いますので、これを機にぜひダウンロード・インストールしておきましょう。
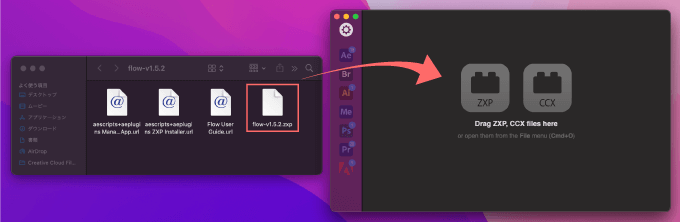
インストールした『ZXPInstaller』を開いて
ダウンロードしておいたZXPファイル(flow-v◯.◯.zxp)を『ZXPInstaller』へドラッグ&ドロップしてください。

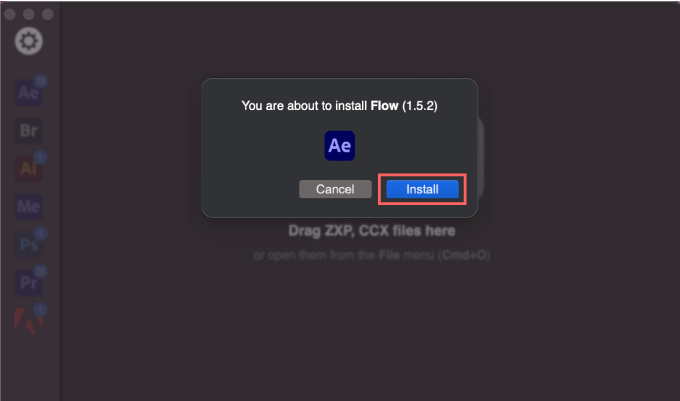
『Install』を押すとインストールが開始され完了します。

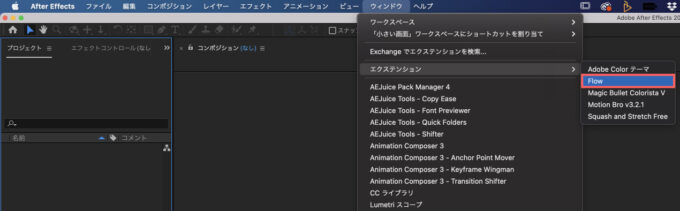
『After Effects』を立ち上げて、上部メニューのウィンドウ ▶︎ エクステンション内へ『Flow』が表示されます。
これで『Flow』のインストール完了です。

『Flow』のアクティベート(アカウント認証)手順
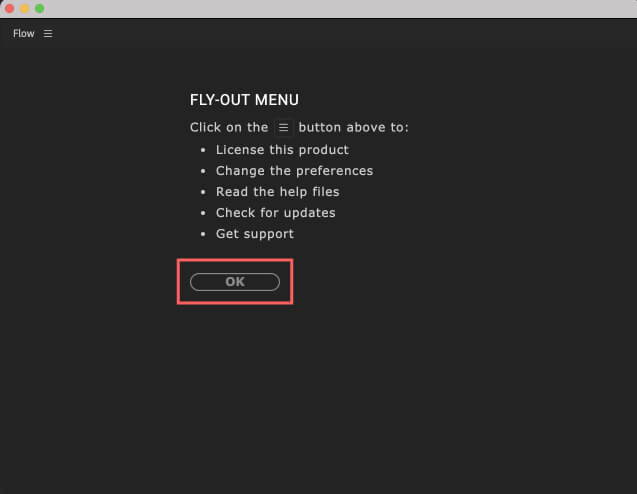
『Flow』を開くと最初に『FLY-OUT MENU』と表示されるので『OK』をクリックします。

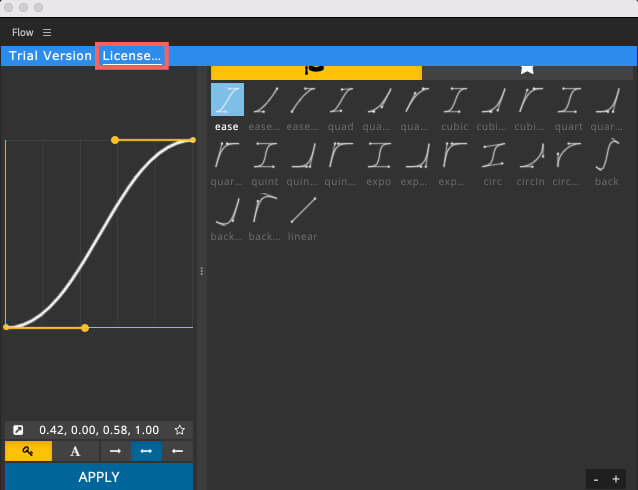
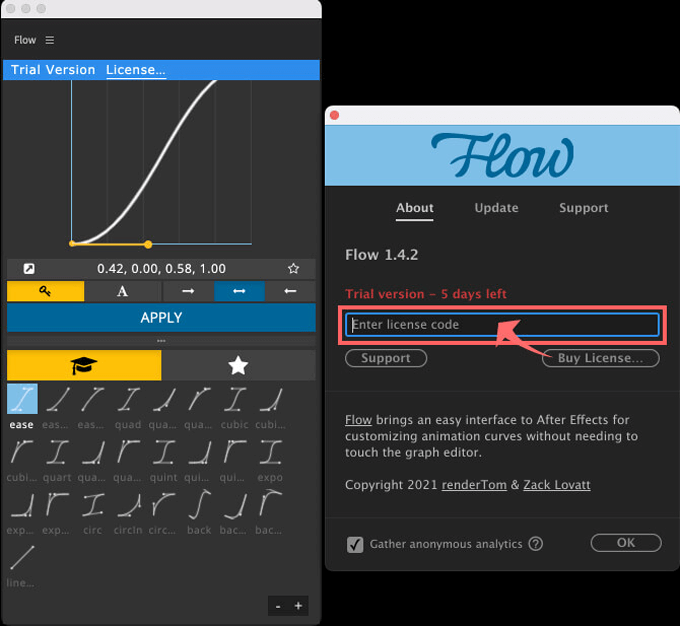
『Flow』の操作パネル上部に『Trial Version』と表示されるので『License』をクリックします。

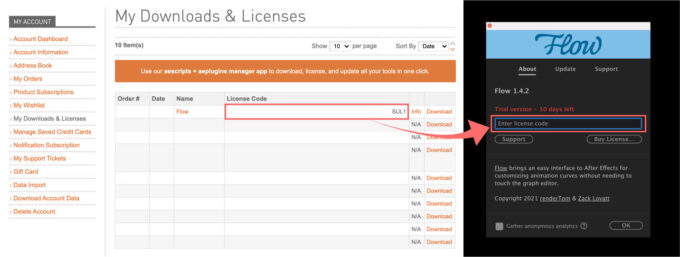
ライセンスの入力パネルが表示されるので、『Flow』を購入したときに発行されるライセンスコードをコピー&ペーストして『OK』をクリックしてください。

ライセンスコードは公式サイトやメールなど購入した場所によって受け取り方が違いますd( ̄  ̄)
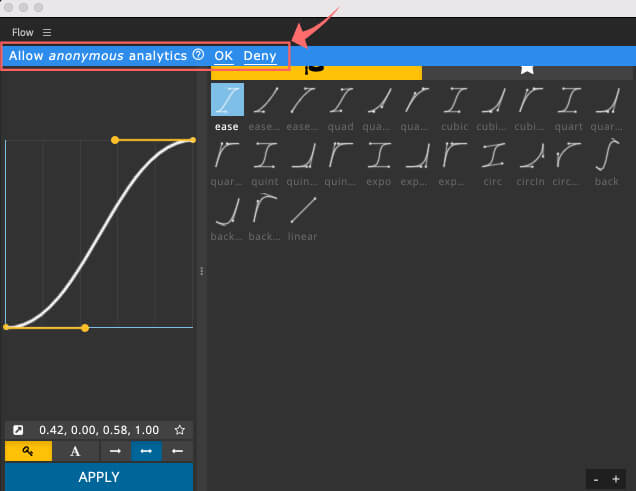
Allow anonymous analytics?(匿名の分析を許可しますか?)と表示されるので
利用状況を匿名でデータ収集することを許可する場合には『OK』、拒否する場合には『Deny』をクリックしてください。

これでアクティベートが完了して『Flow』を使うことができます。

『Flow』の機能と使い方

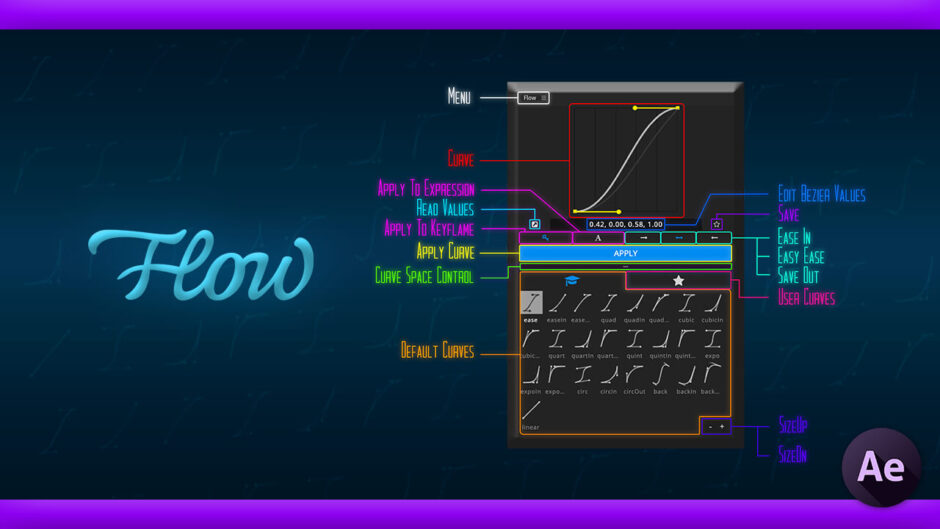
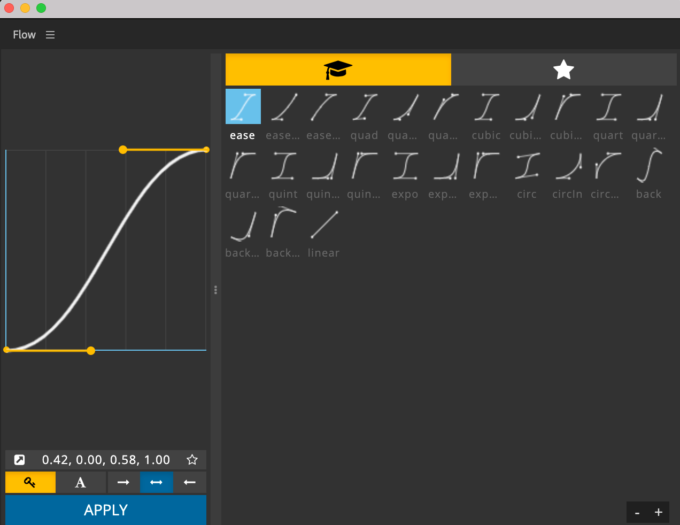
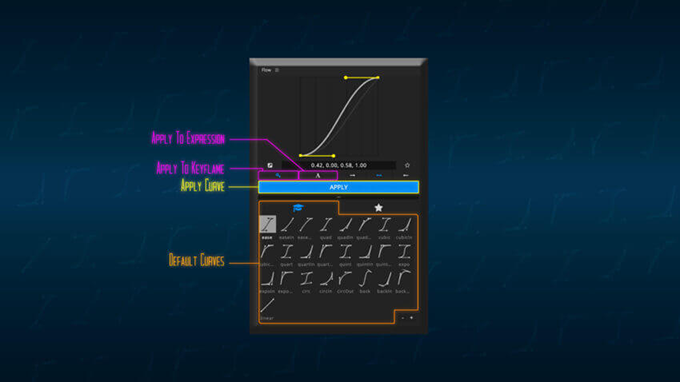
『Flow』の機能や使い方を解説していきます。
- Default Curves、Aplly Curve = 25種類のイージングプリセット
✔︎ デフォルトプリセットの使い方
✔︎ キーフレームとエクスプレッションの適用切り替え - Save、User Curves、Clear Library= お気に入り登録と削除
✔︎ お気に入り登録の方法
✔︎ お気に入り登録の削除方法 - Export Library、Import Library = プリセットの書き出し(エクスポート)と読み込み(インポート)機能
✔︎ プリセットの書き出し(エクスポート)方法
✔︎ プリセットの読み込み(インポート)方法 - Read Values = グラフ値の読み込み
✔︎ グラフ値の読み込み方法 - Curve = グラフの操作方法と便利なコントロールキー
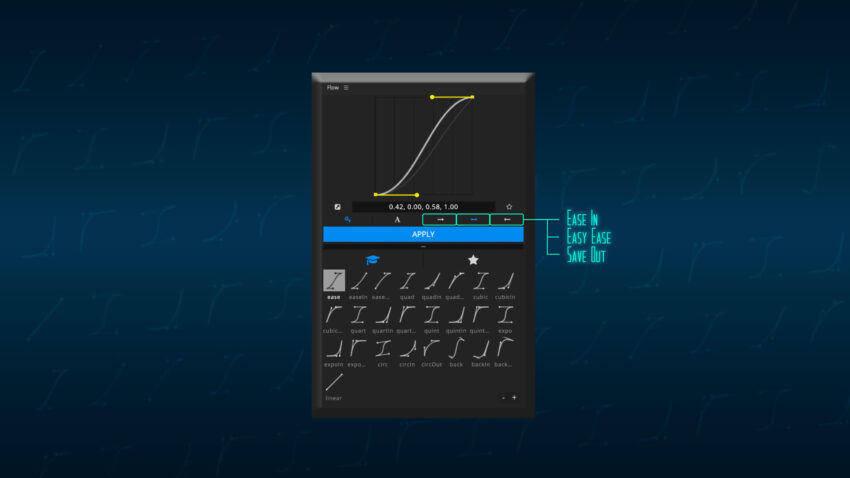
- Ease Out、Easy Ease、Ease In = イーズアウト、イージイーズ、イーズイン
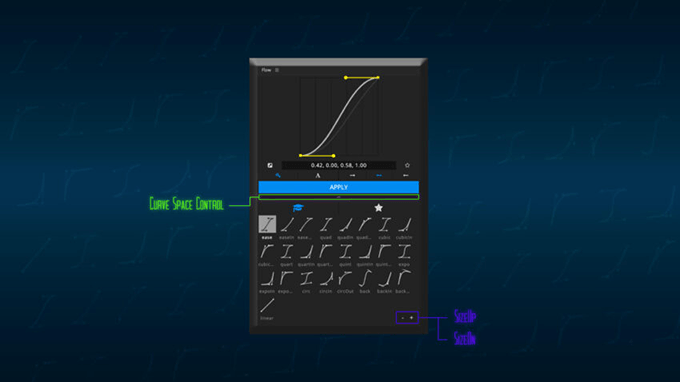
- Curve Space Control、SizeUp、SizeDn = ツールパネルカスタム
✔︎ グラフのサイズ調整
✔︎ プリセットの表示サイズ調整 - ツールパネルのレイアウトとワークスペース配置例
✔︎ ツールパネルのレイアウト
✔︎ ツールパネルのワークスペース配置例 - Menu = 設定メニュー
✔︎ アップデートのチェック
✔︎ サポート
✔︎ 設定をデフォルトへ戻す
✔︎ ライセンスの確認と登録・消去
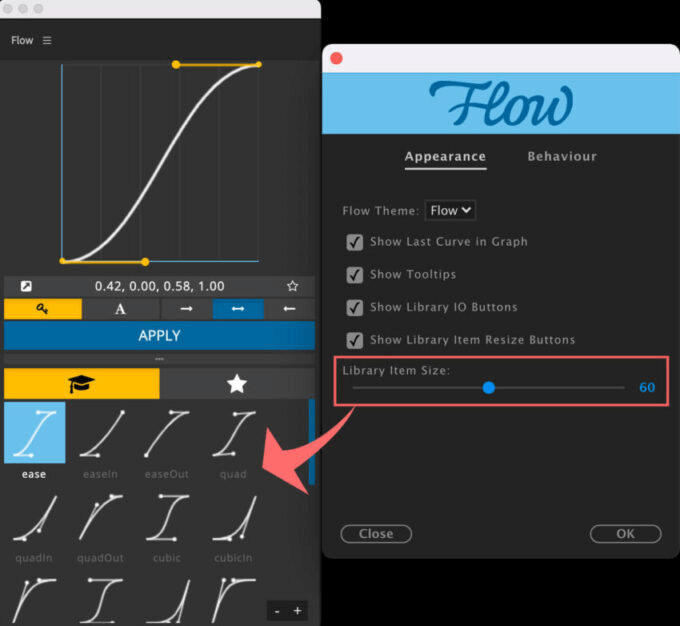
✔︎ 外観設定
・『Flow Theme』
・『Show Last Curve in Graph』
・『Show Tooltips』
・『Show Library IO Buttons』
・『Show Library Item Resize Buttons』
・『Library Item Size』
✔︎ 動作設定
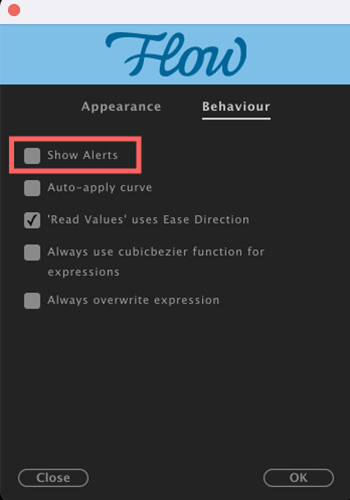
・『Show Alerts』
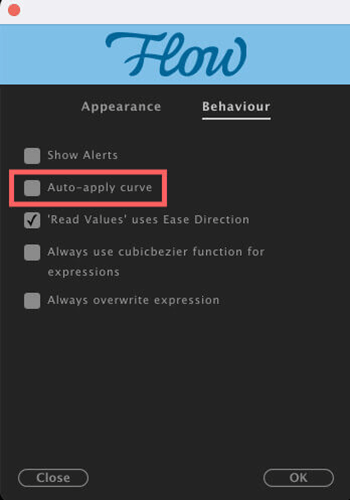
・『Auto-apply curve』
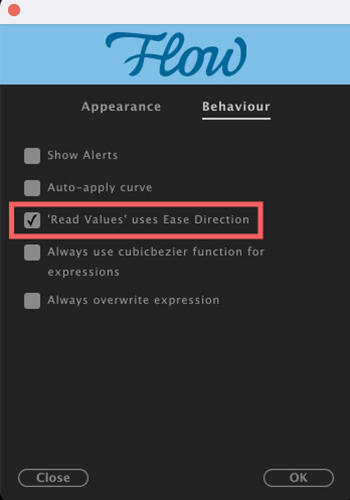
・『’Read Values’ uses Ease Direction』
・『Always use cubicbezier function for expressions』
・『Always overwrite expression』
*『Flow』の機能や使い方を徹底解説した動画はこちら⬇︎⬇︎
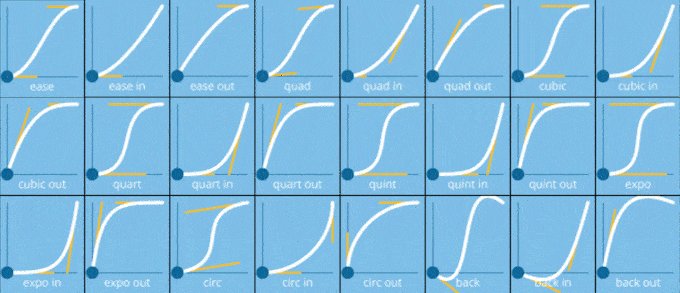
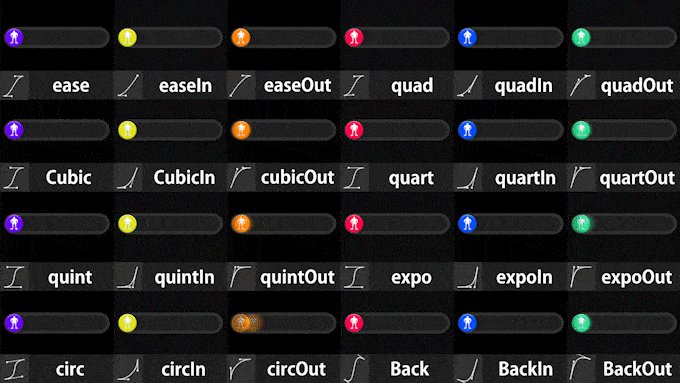
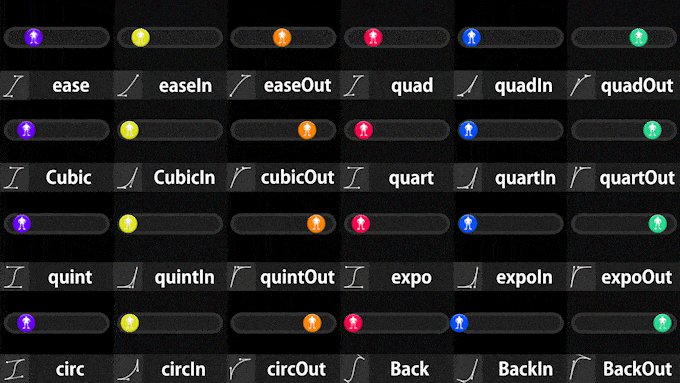
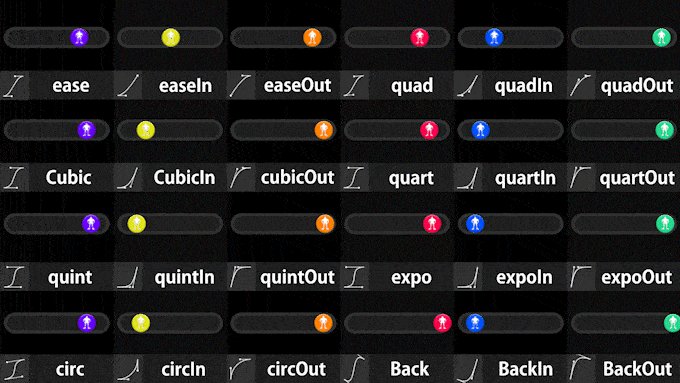
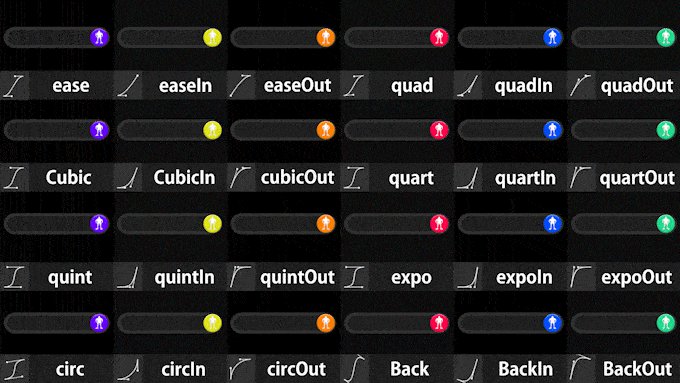
❶ 25種類のイージングプリセット

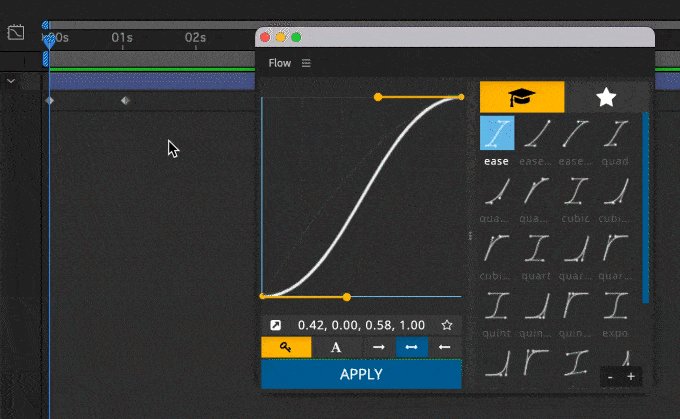
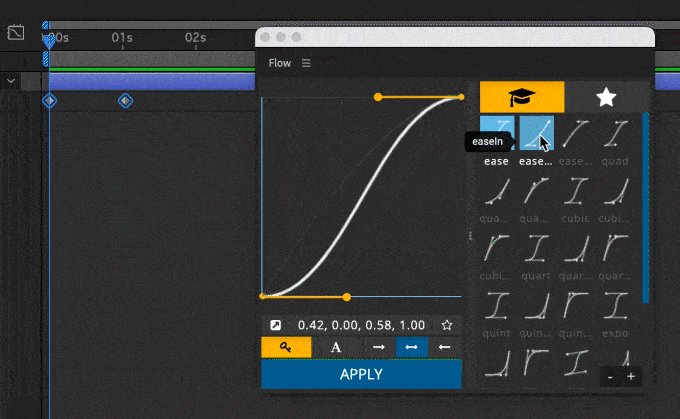
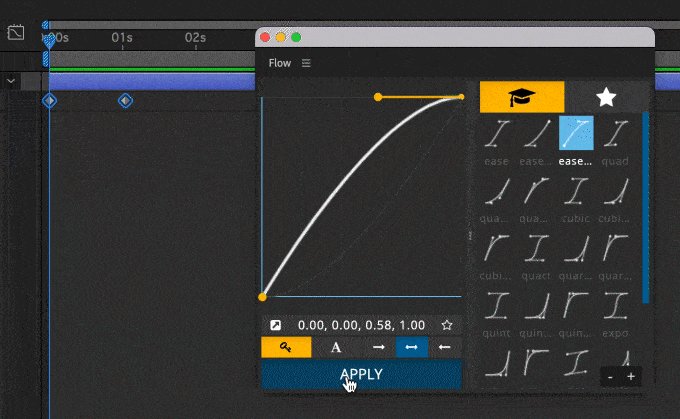
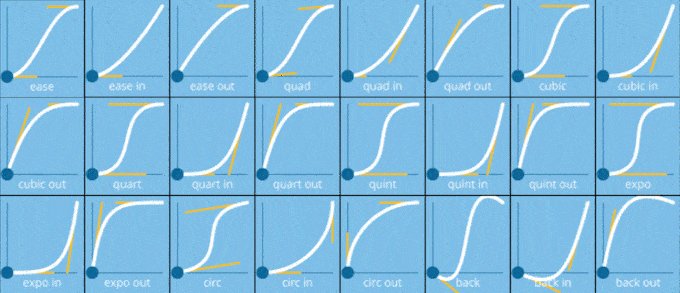
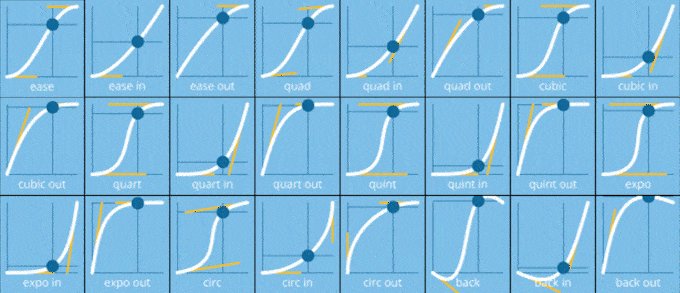
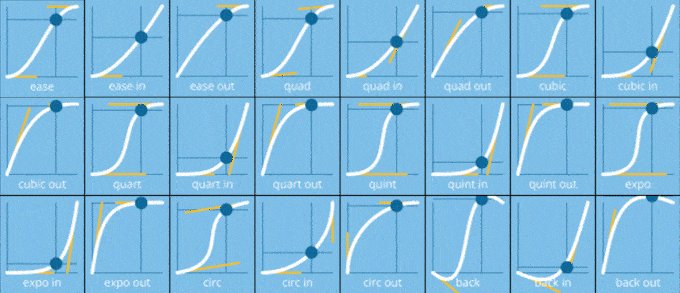
『Flow』ではデフォルトで25種類のイージングプリセットが用意されていて、簡単に適用することができます。
このデフォルトプリセットだけでも十分便利ですd( ̄  ̄;)
『Flow』にデフォルトで用意されているイージングプリセット24種類(linear以外)の適用例です⬇︎⬇︎

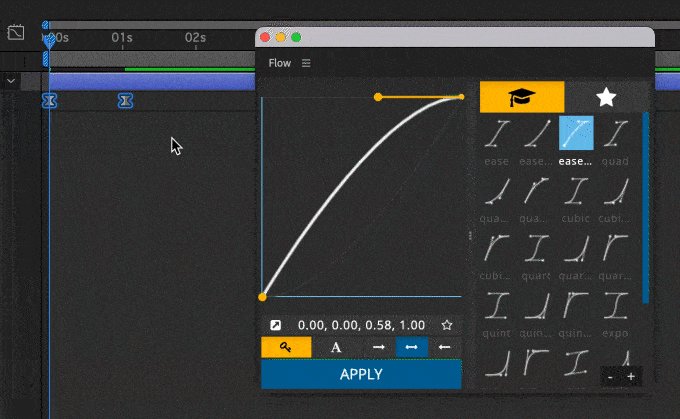
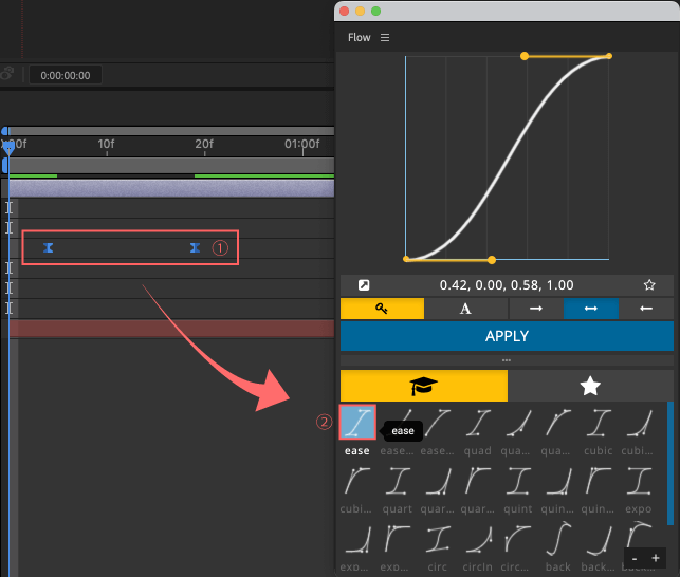
プリセットを適用するには
① プリセットカーブ適用したいキーフレームを選択した状態で
② 適用したいプリセットをダブルクリックする

もしくは
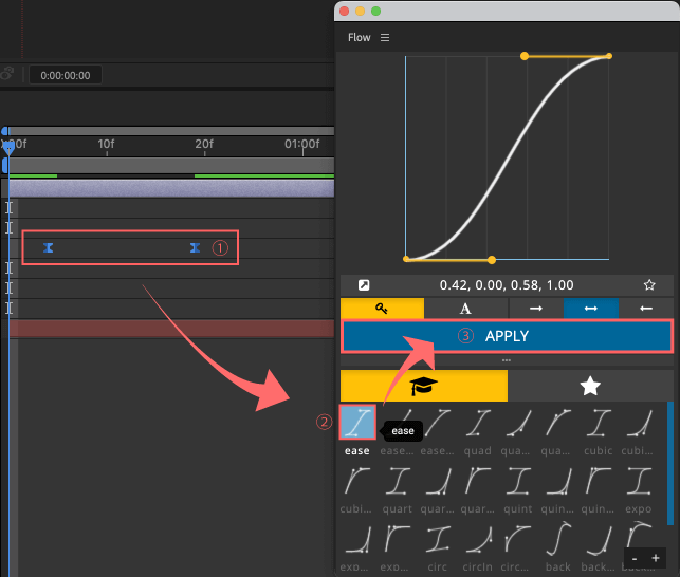
①プリセットカーブ適用したいキーフレームを選択した状態で
② 適用したいプリセットを選択
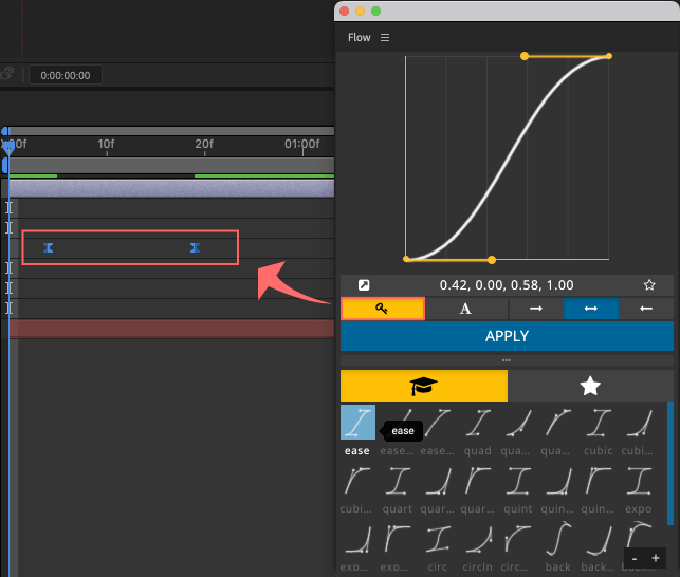
③『APPLY(Apply Curve)』をクリックすると適用されます。

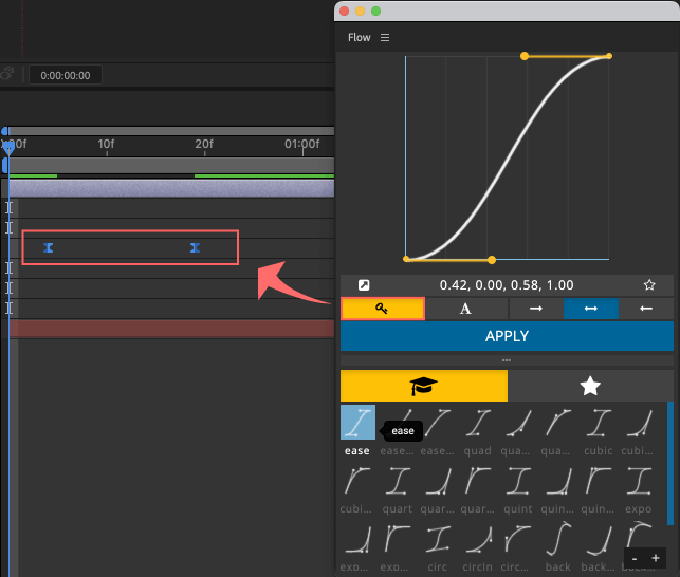
『Flow』ではカーブをキーフレームに適用するか
もしくはエクスプレッションで適用するか、切り替えることができます。
プリセットを適用(APPLY)する際に『カギマーク』を選択している場合にはキーフレームへプリセットが適用されます。

『カギマーク』の右隣にある『A』を選択しているとプリセットは選択しているプロパティのエクスプレッションへ適用されます。

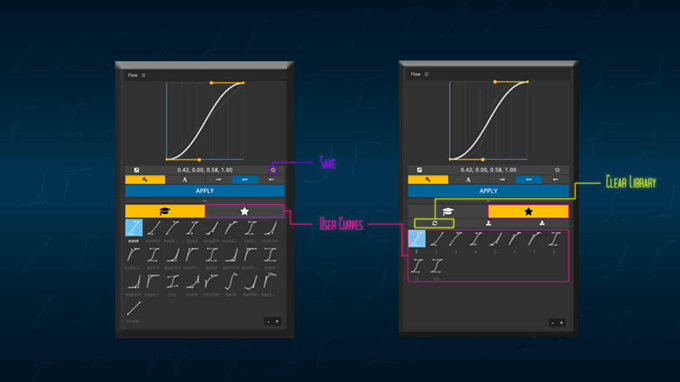
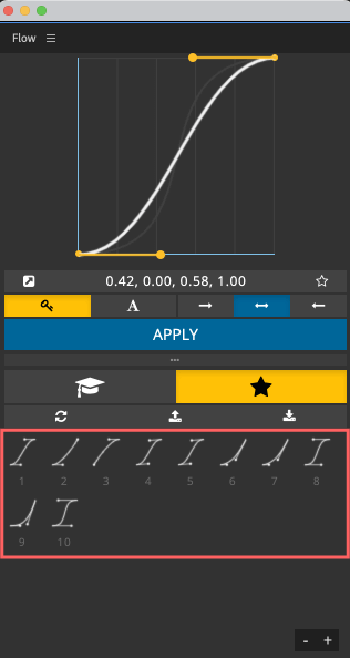
❷ お気に入り登録と削除

『Flow』では自作したカーブをお気に入り(User Curves Library)として登録することができます。
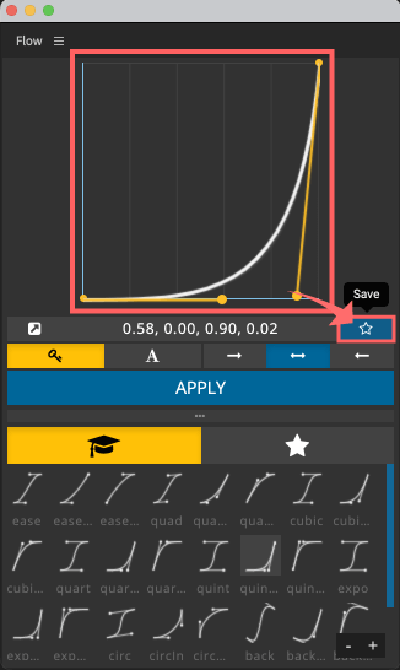
例えば、自作したグラフを「繰り返し使い回したい」「登録しておきたい」ときに、ツールパネルにある『☆』マークをクリックします。

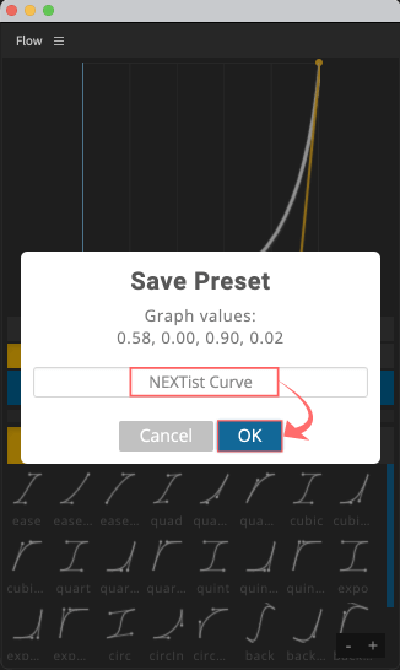
登録するグラフの名前を入力して『OK』を押します。

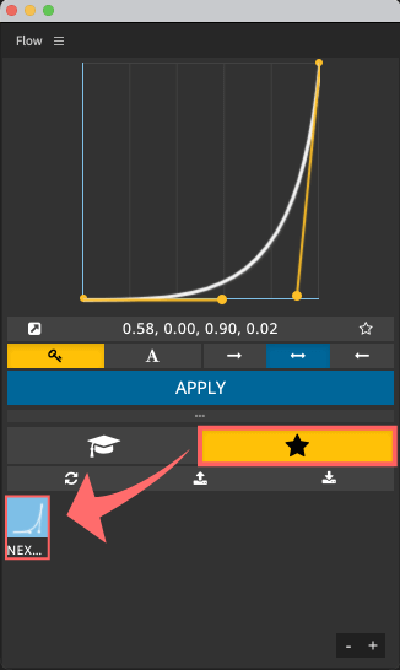
ツールパネルの大きい『★』ボタンを押すと登録したカーブが表示され、プリセットと同様に何度も繰り返し使用することができます。


一度登録したカーブを削除するにはどうしたらいいのでしょうか??
次で解説するねー
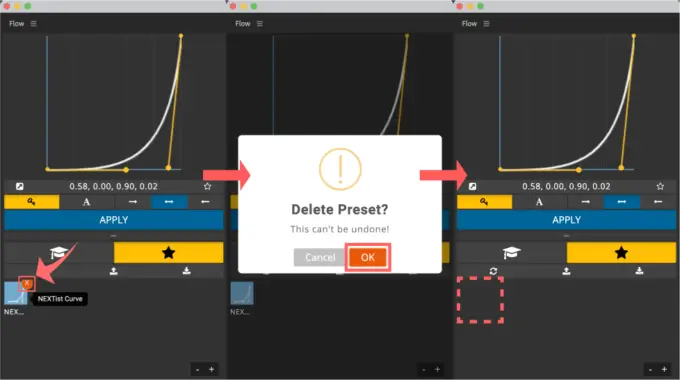
一度登録したカーブを削除するには
削除したいプリセットへカーソルを合わせると✖️印が表示されるのでクリックします。
『Delete Preset?』と表示されるので『OK』を押して削除完了です。

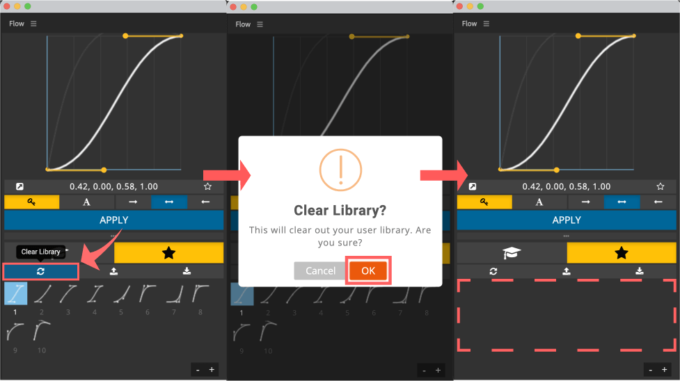
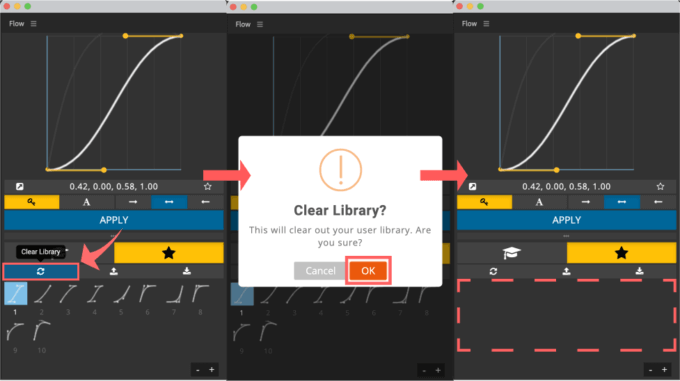
お気に入り登録した全てのプリセットを削除したい場合には
『★(User Curve)』の左側にあるクルクル回転マーク(Clear Library)を押すと
『Clear Library?』と表示されるので『OK』を押すと登録した全てのプリセットが削除されます。

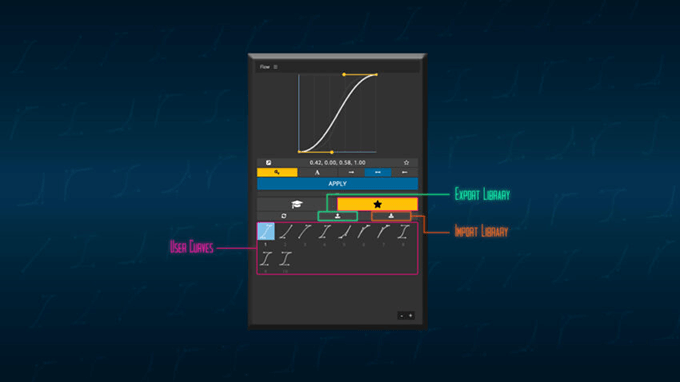
❸ プリセットの書き出し(エクスポート)と読み込み(インポート)機能

『Flow』では、お気に入りとして『User Curves Library』に登録したカーブをデータとして書き出し(エクスポート)、読み込み(インポート)が可能なので、他の『Flow』ユーザーとプリセットを共有することができます。
書き出しはお気に入り登録(Save)したカーブプリセット全て(User Curves Library)が1つのファイルとして書き出されます。
お気に入り登録(Save)したカーブプリセット(User Curves)を個別に書き出すことはできませんd( ̄  ̄)
お気に入り登録した全てのプリセットを削除したい場合には
『★(User Curve)』の左側にあるクルクル回転マーク(Clear Library)を押すと
『Clear Library?』と表示されるので『OK』を押すと登録した全てのプリセットが削除されます。

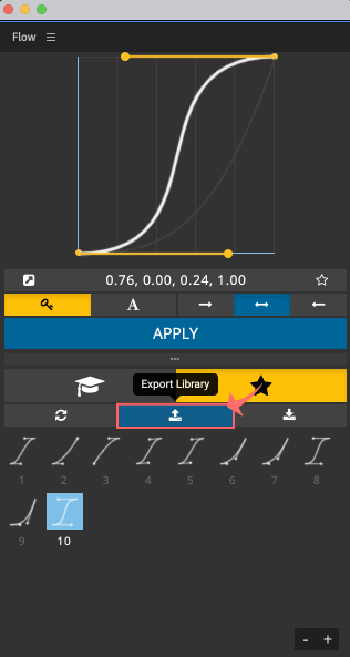
大きな星マーク『★(User Curves)』を選択し『Export Library』をクリックします。

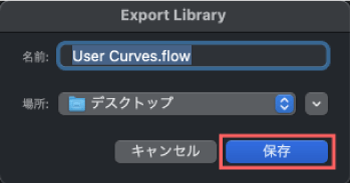
ファイル名と保存場所を入力して『保存』をクリックします。

『Flow』のカーブ情報を持ったプリセットファイルの書き出し(エクスポート)完了です。

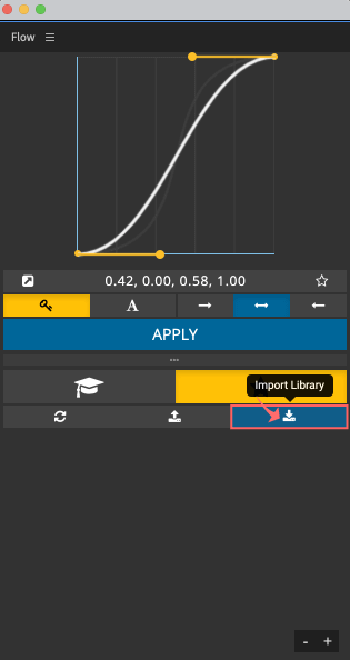
大きな星マーク『★(User Curves)』を選択して『Inport Library』をクリックします。

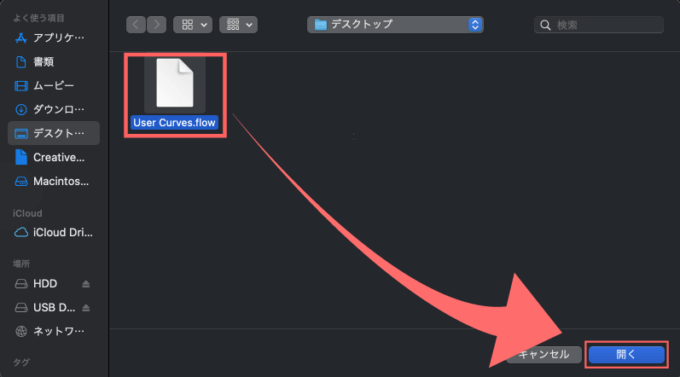
『Flow』のプリセットファイルを選択して『開く』をクリックします。

プリセットファイルの読み込み完了です。

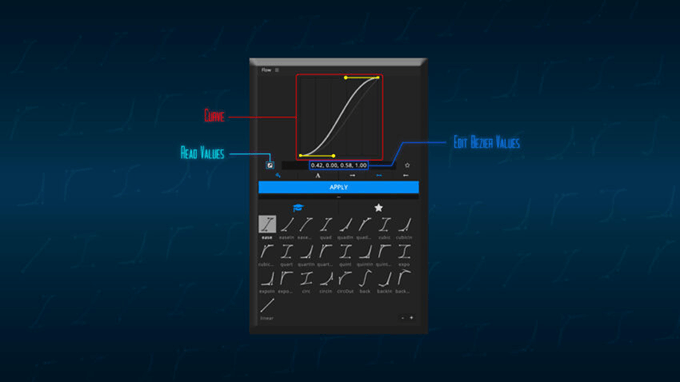
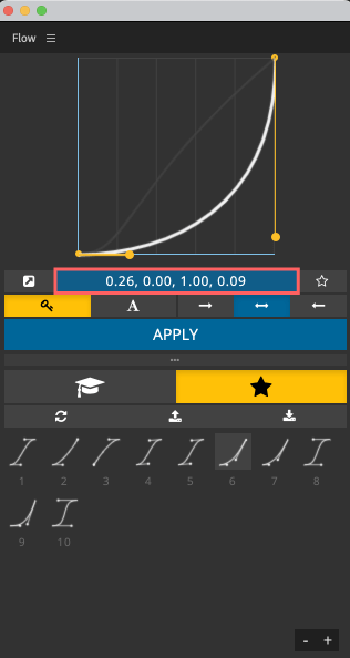
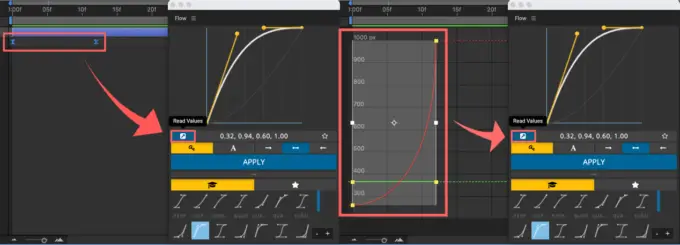
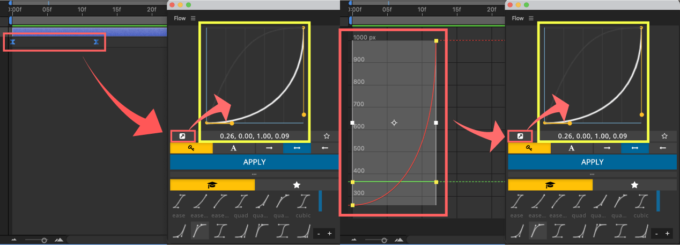
❹ グラフ値の読み込み

キーフレームやグラフからグラフ値(x1,y1,x2,y2)を読み込んで『Flow』のグラフへ反映させることができます。
グラフ値(x1,y1,x2,y2)は座標のようなもので、カーブの形は全て特定のグラフ値で表現することができます。

グラフ値を直接入力してカーブを調整することはほぼありませんが、イージングがかかったキーフレームやグラフからグラフ値の情報をコピーすれば同じ形のカーブを使うことができます。
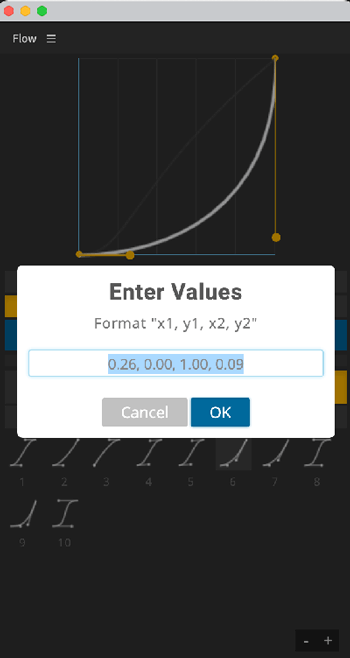
『Flow』でもグラフ値の部分をクリックすると数値を変更して、カーブを調整することができます。

『Flow』ではキーフレームやグラフからグラフ値を読み込む『Read Value』という機能があります。
キーフレームやグラフエディターでグラフを選択した状態で『Flow』ツールパネルの『Read Value』をクリックします。

グラフ値を読み込んで『Flow』にカーブが反映されます。

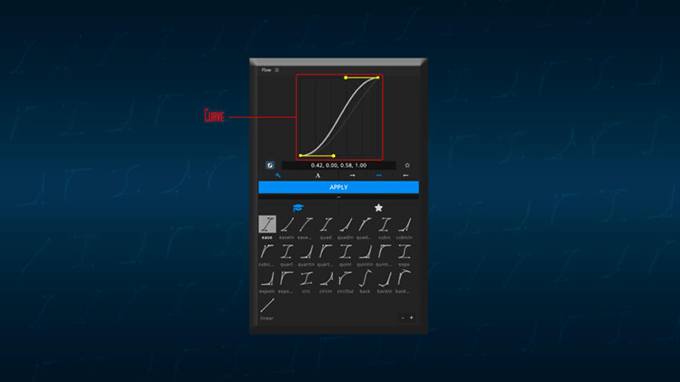
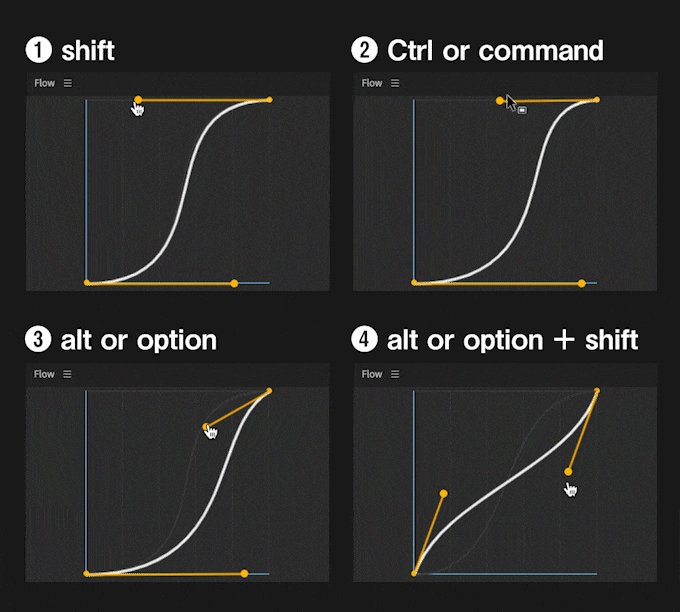
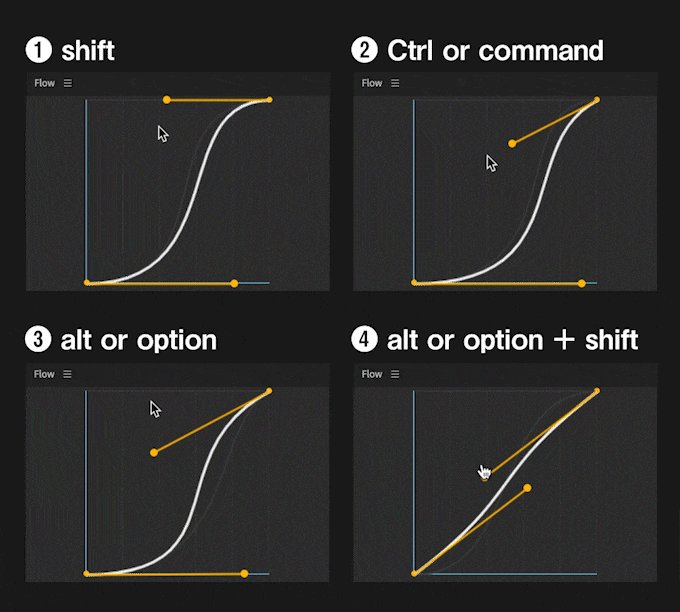
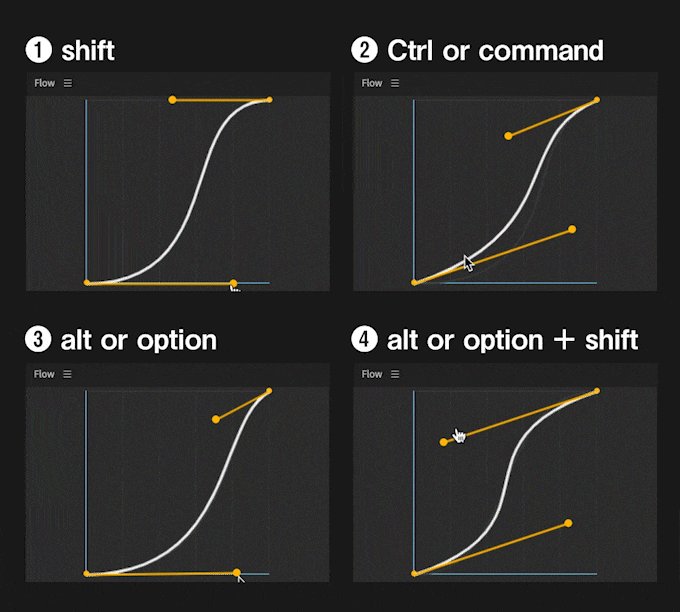
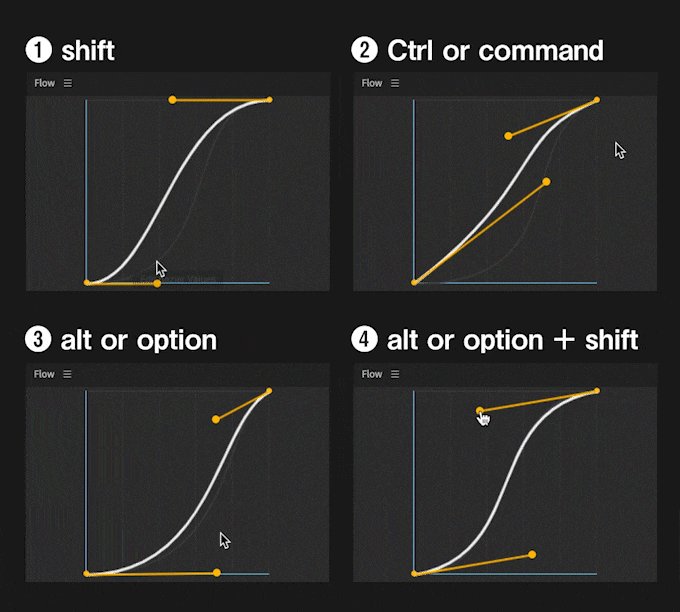
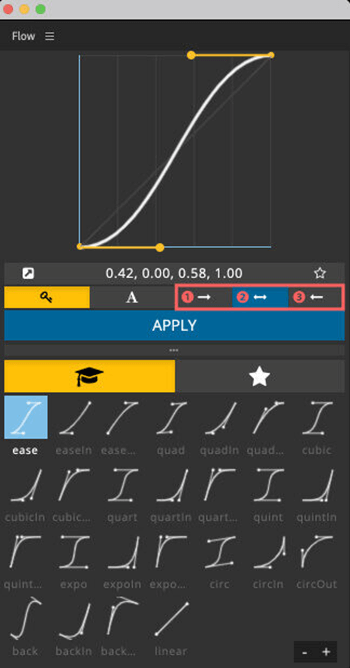
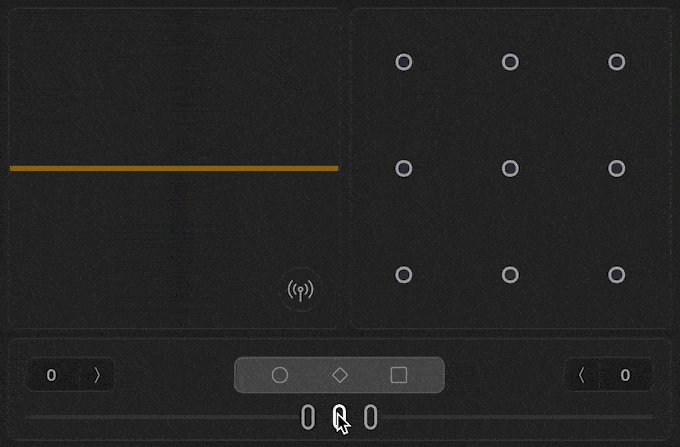
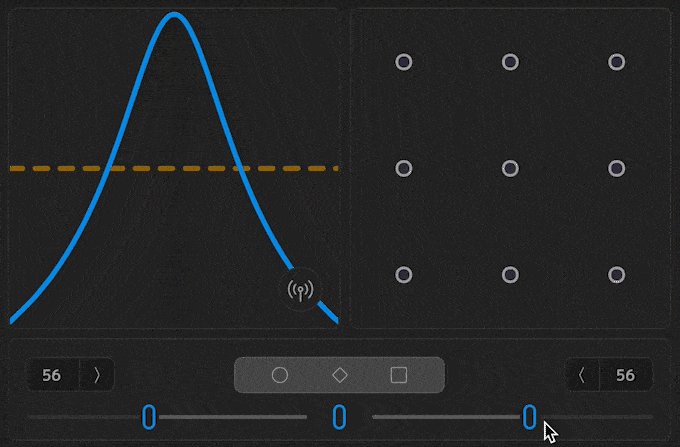
❺ グラフの操作方法と便利なコントロールキー

『Flow』では直感的にグラフを操作することができます。
ツールパネルでグラフを操作するカーブエディタでは4つのコントロールキーがあります。
4種類のキーを押しながらハンドル操作すると、それぞれ以下の動きができます⬇︎⬇︎
- shift ▶︎ Y軸に固定しながら操作
- Ctrl or command ▶︎ ハンドルの長さをロック
- alt or option ▶︎ ハンドルの軸をロック
- alt or option + shift ▶︎ 2つのハンドルを対象的に操作

❻ イーズアウト、イージーイーズ、イーズイン

『Flow』ではイーズアウト、イージーイーズ、イーズインをそれぞれ選択して適用できますが
基本的にプリセットを使用する場合にイージーイーズ以外は適用したいプリセットカーブの形状が変わってしまうので、イージーイーズに設定したままでほぼ変更することはあまりありません。
- イーズアウト(Ease Out)
- イージーイーズ(Easy Ease)
- イーズイン(Ease In)

❼ ツールパネルカスタム

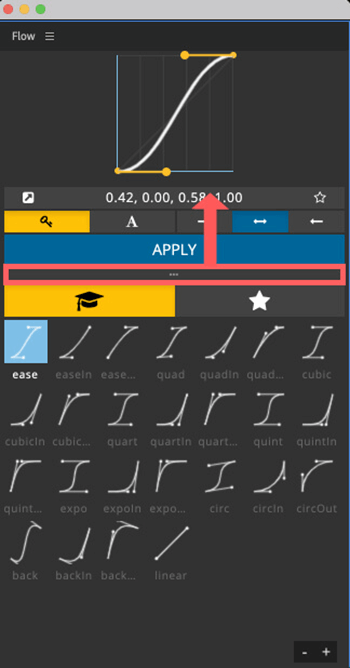
『Flow』ではツールパネル上でグラフのサイズやプリセットの表示サイズを調整することができます。
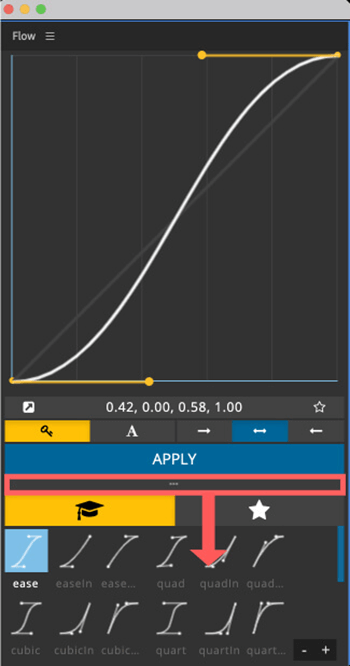
『APPLY』ボタンの下にある『•••』を上下にドラッグすることでグラフのサイズを調整することができます。
『•••』を上へドラッグするとグラフのサイズダウン
『•••』を下へドラッグするとグラフのサイズアップ


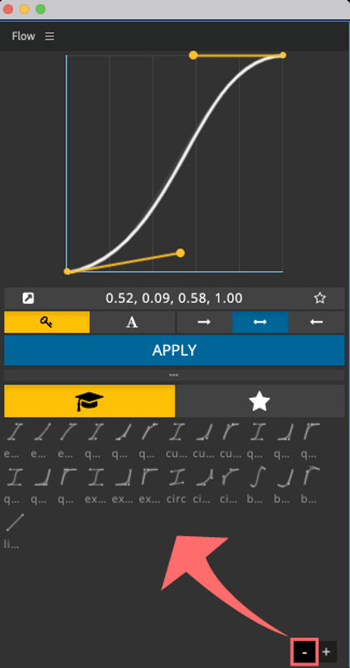
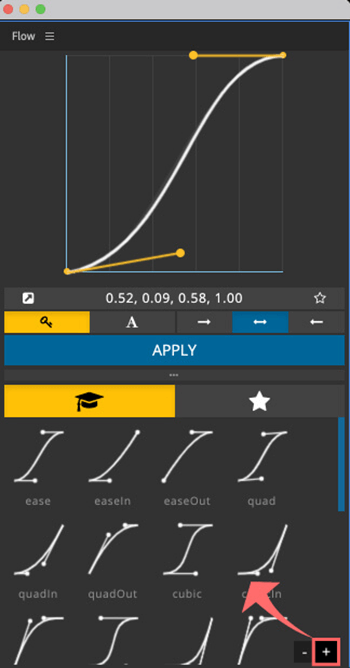
右下の『+』と『ー』ボタンでプリセットの表示サイズを変更することができます。
『ー』ボタンでプリセットの表示サイズダウン
『+』ボタンでプリセットの表示サイズアップ


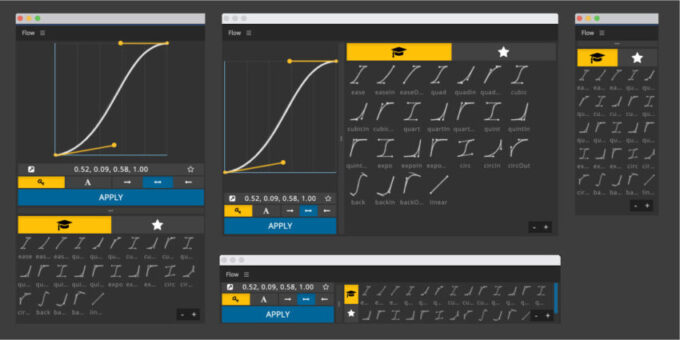
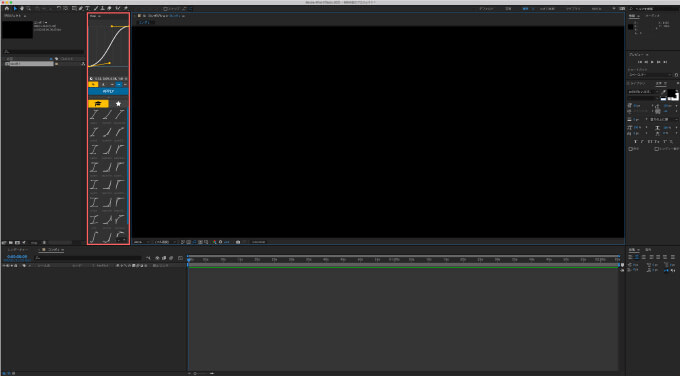
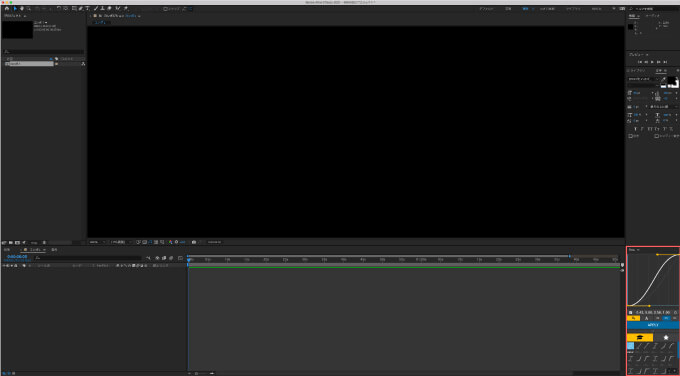
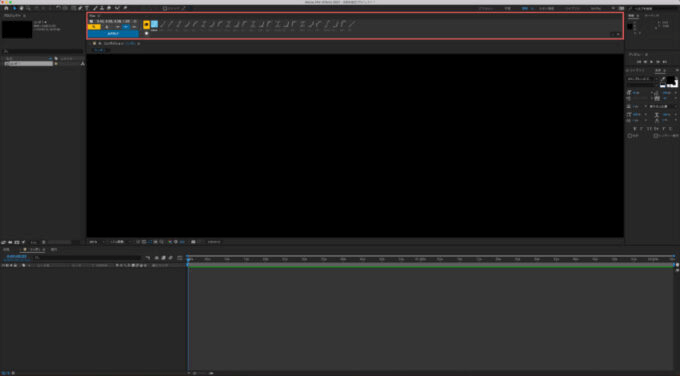
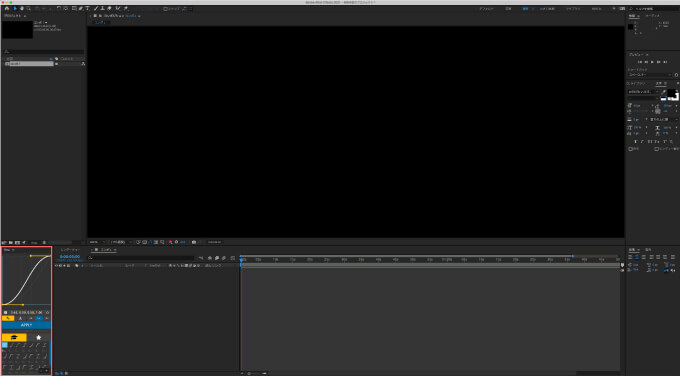
❽ ツールパネルのレイアウトとワークスペース配置例
『Flow』のツールパネルはレスポンシブ対応となっているので、パネルの幅によってツールの表示位置が最適化されるようになっています。
パネルの端をドラックすることで、様々な形に変更することができます。

レイアウトを確認しながらお好みワークスペースに配置してください。
ワークスペースの配置例をいくつか紹介しておきます⬇︎⬇︎






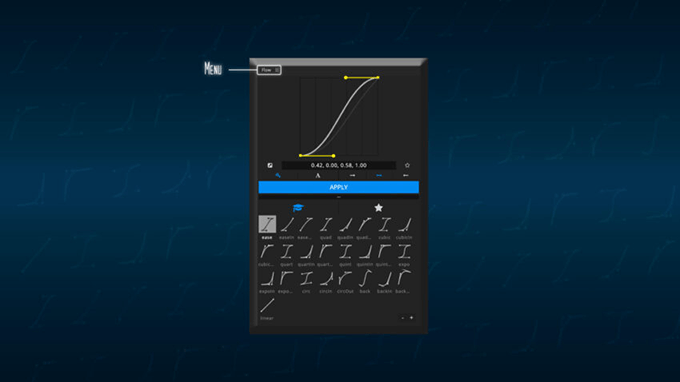
❾ メニュー

ツールパネル上部にあるメニューボタンから『Flow』の各種設定を変更することができます。
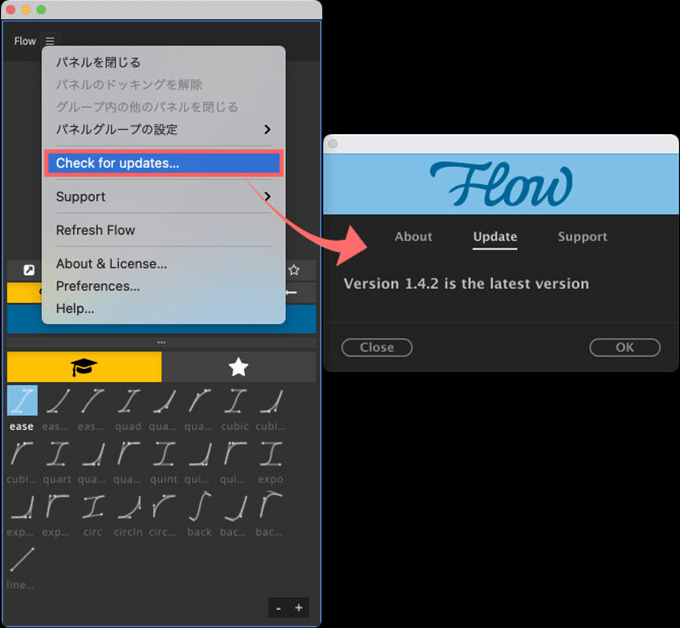
バージョンの確認と最新へアップデートすることができます。
メニューから『Check for updates』を選択してバージョンを確認することができます。
最新バージョンでなければこちらで最新バージョンでなければアップデートができます。

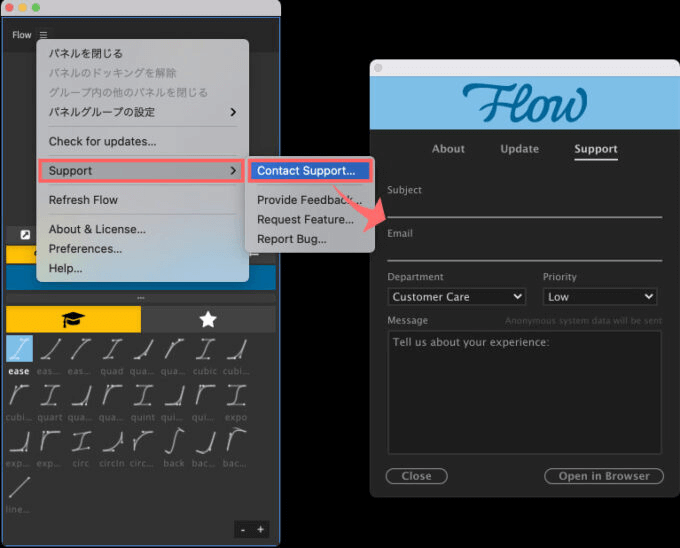
開発元(aescripts + aeplugins)へ問い合わせやエラーの報告をすることができます。
メニュー ▶︎ Support ▶︎ Contact Support を選択するとサポートパネルが表示されます。

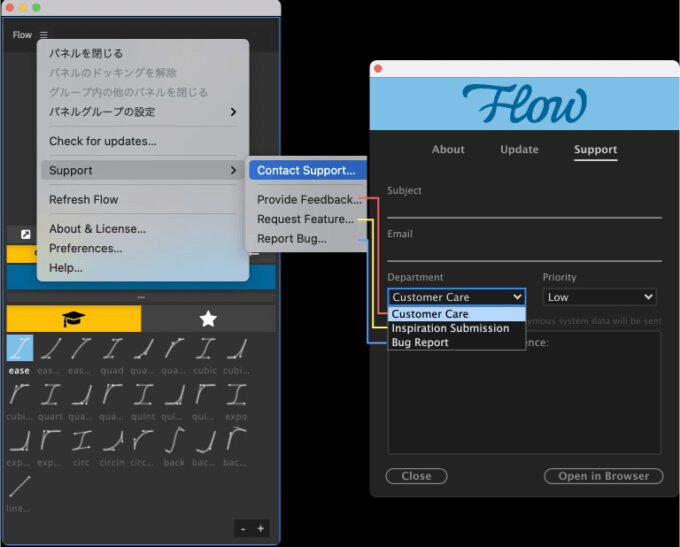
サポートパネルを表示させればパネルメニュー内で『Department』から
『Provide Feedback』▶︎ 『カスマーケア(Custaomer Care)』
『Reduest Feature』▶︎ 『インスピレーションの提供(Inspiration Submission)』
『Report Bug』▶︎ 『バグの報告(Bug Report)』
を選択できるようになっています。

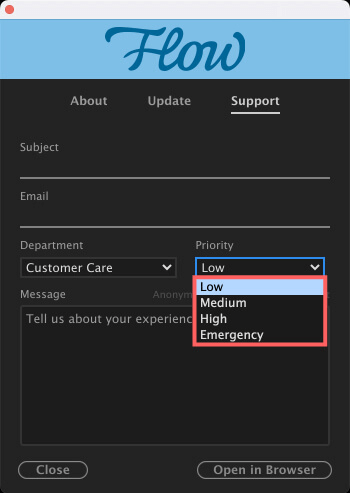
問い合わせの緊急度(Priority)を
・低い(Low)
・中(Medium)
・高い(High)
・緊急(Emergency)
から選択できます。

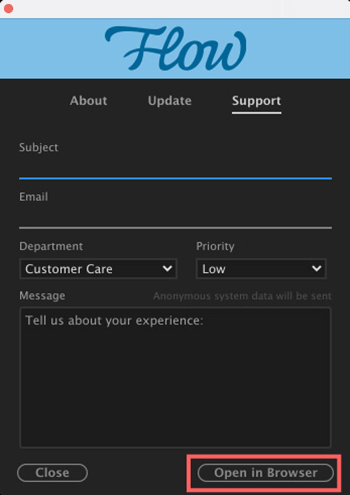
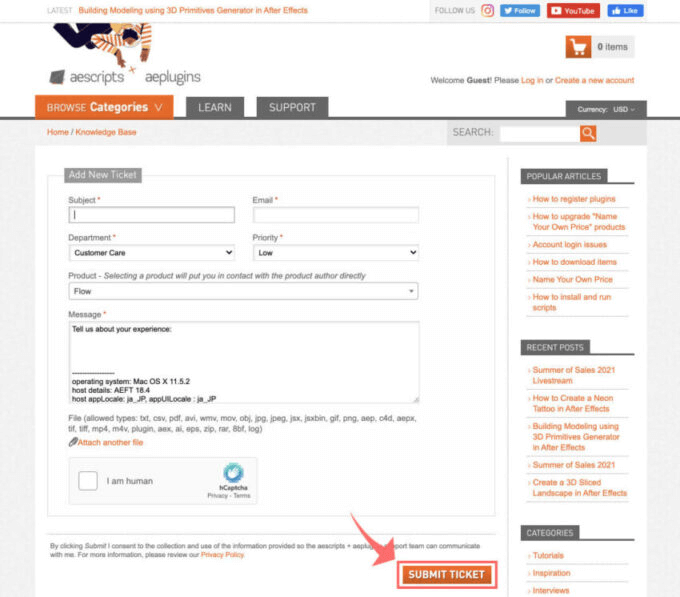
こちらのツールパネルからは送信ができないので、下の『Open in Browser』を選択して

開発元(aescripts + aeplugins)の問い合わせページが開くので(入力内容は反映される)
こちらから内容を入力内容をそのまま送信『SUBMIT TICKET』してください。

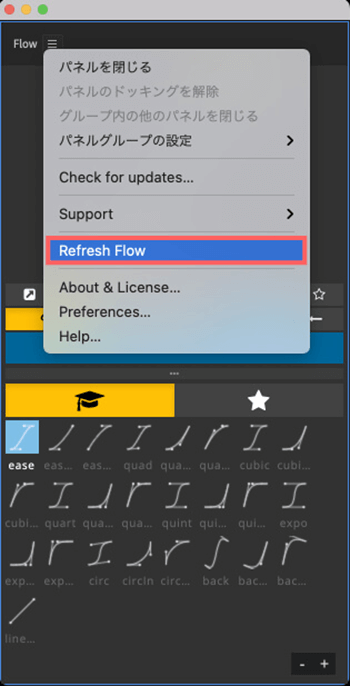
メニュー ▶︎ 『Refresh Flow』を選択することで、全ての設定をデフォルトへ戻すことができます。

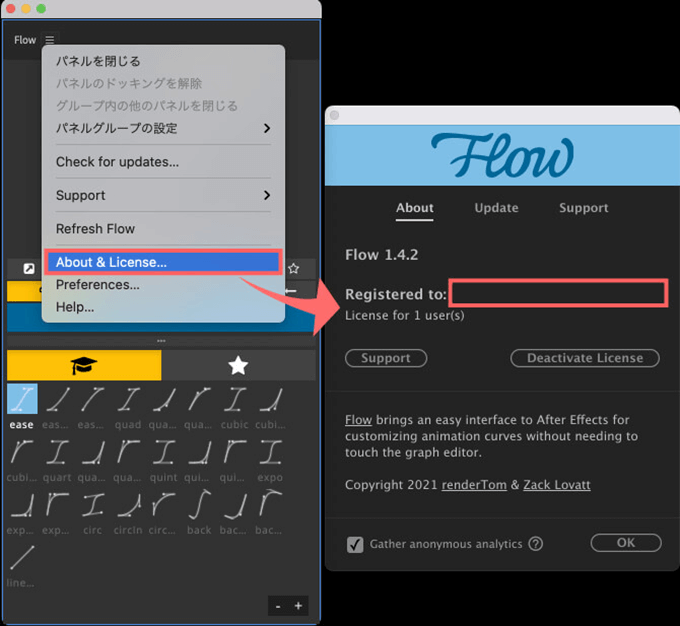
ライセンスの確認、登録をすることができます。
メニュー ▶︎ About & License ▶︎ Registered to にライセンスが表示されています。

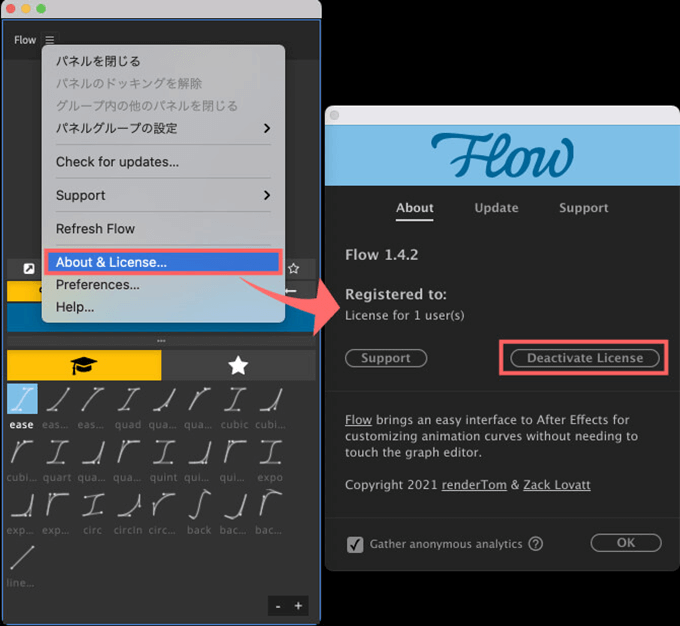
『Deactivate License』を押すとライセンスが削除されます。

間違えて押してしまうと再度ライセンスコードを入力しなくてはいけなくなるので注意ですd( ̄  ̄;)
ライセンス登録が初めての方はライセンスコードを登録することができます。


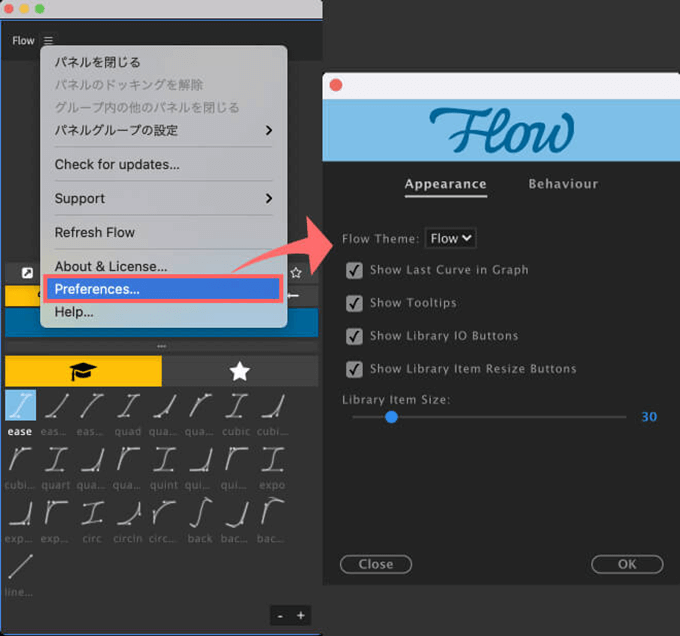
メニュー ▶︎ Preferences ▶︎ Appearance でツールパネルの外観設定を変更することができます。
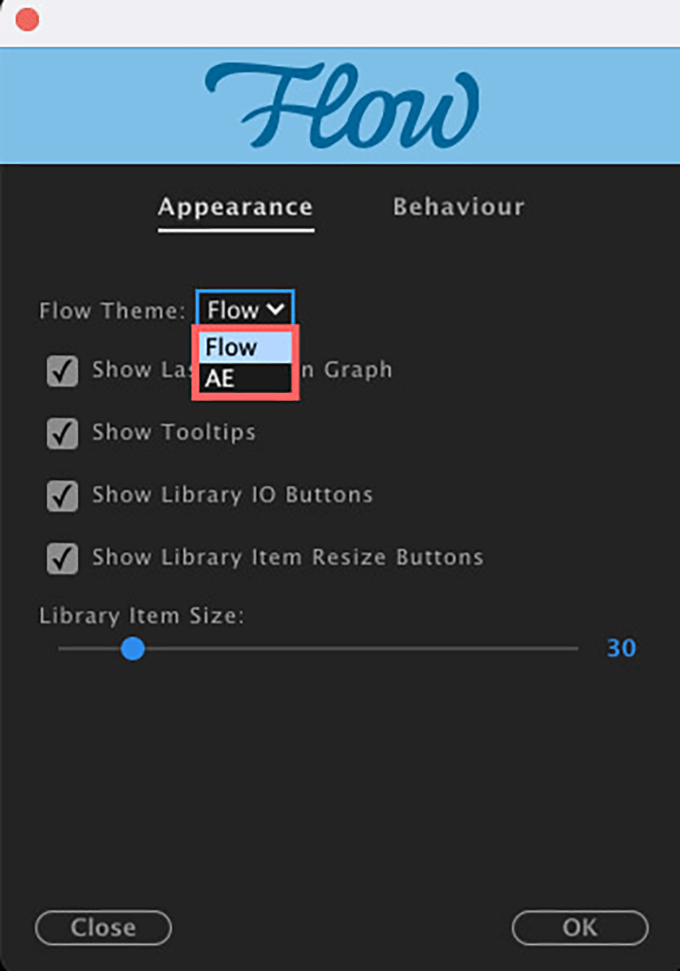
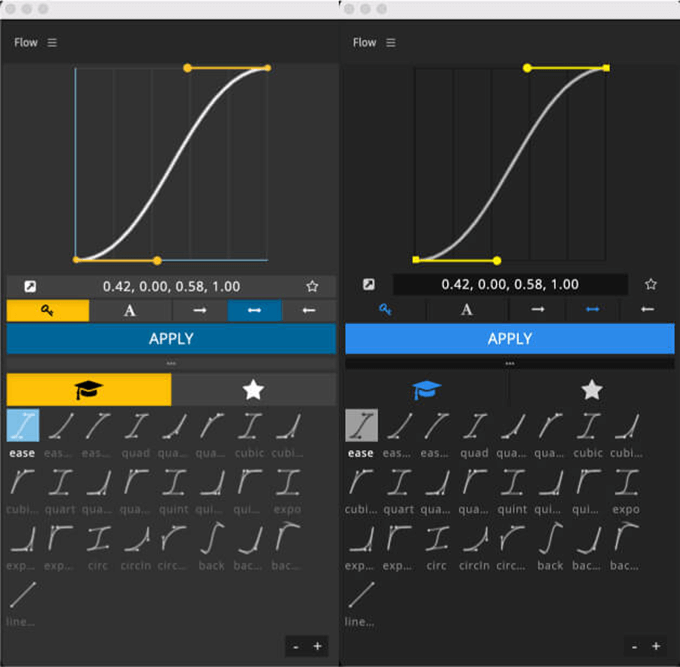
『Flow Theme』はツールパネルの色を『Flow』と『AE』から選択することができます。
デフォルトは『Flow』です。


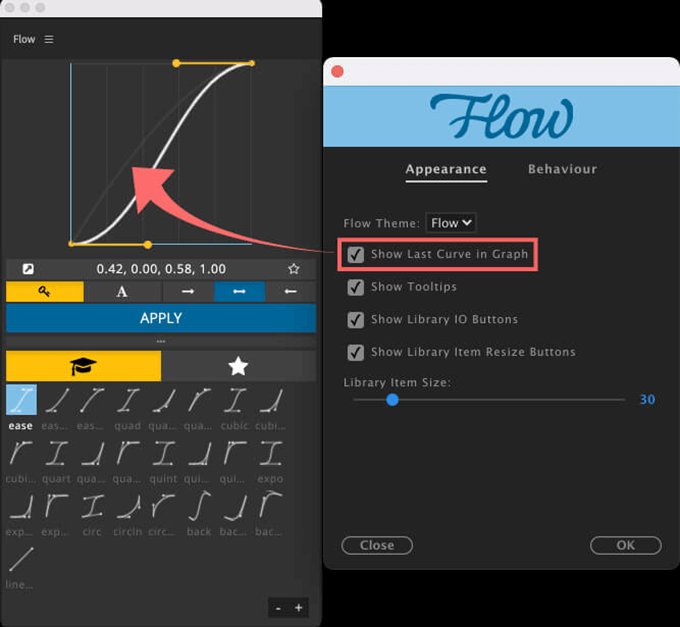
『Show Last Curve in Graph』は前回表示させたグラフのカーブをうっすらと表示する設定になります。
デフォルトでは表示されるようになってます。

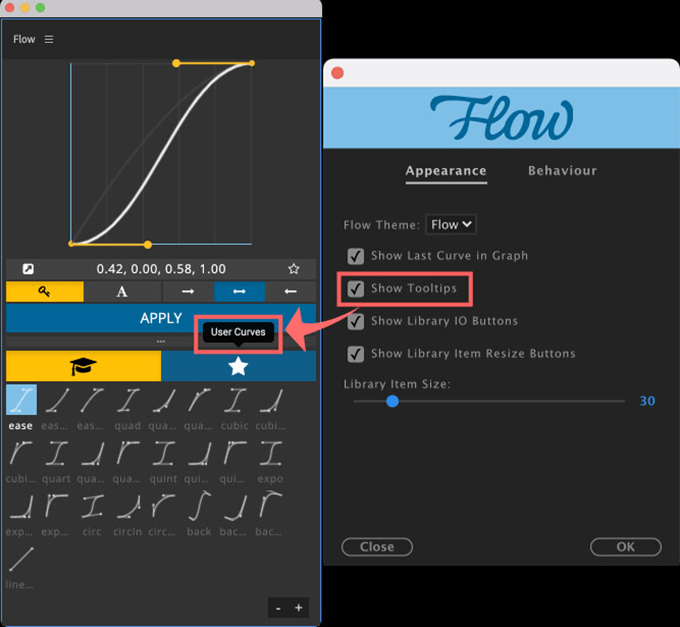
『Show Tooltips』はツールパネルで各ボタンにカーソルを合わせてときにツール名を表示する設定になります。
デフォルトでは表示されるようになってます。

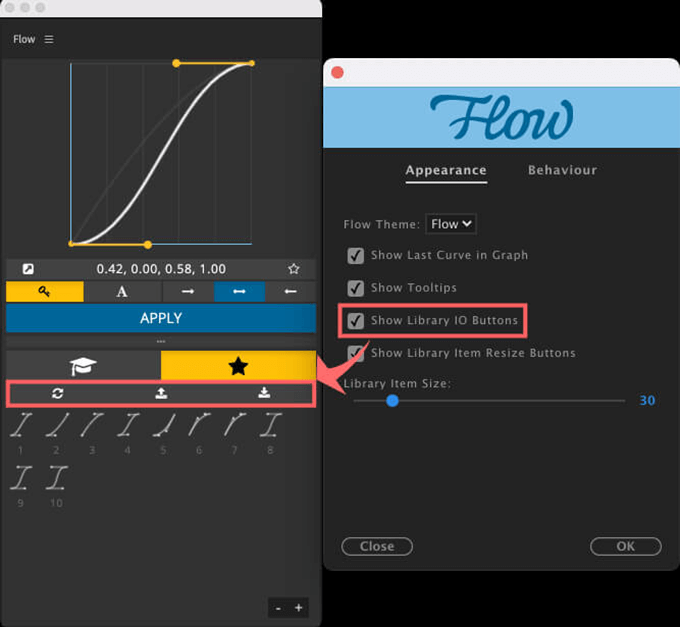
『Show Library IO Buttons』はUser Curve Library の『Clear Library』『Export Library』『Inport Library』ボタンを表示する設定になります。
デフォルトでは表示されるようになってます。

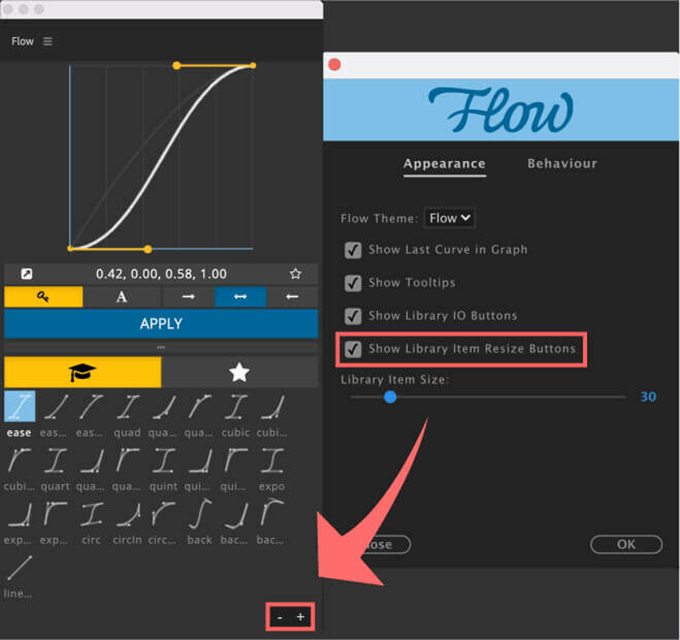
『Show Library Item Resize Buttons』はツールパネル右下にあるプリセットサイズ『+』『ー』ボタンを表示する設定になります。
デフォルトでは表示されるようになっています。

『Library Item Size』のスライドボタンはUser Curve Library のプリセット表示サイズを変更することができます。

メニュー ▶︎ Preferences ▶︎ Behaviour で『Flow』の動作設定を変更することができます。
『Show Alerts』は表示される警告メッセージの数を最小限に抑える設定になります。
デフォルトでは無効となっています。

『Auto-apply curve』はカーブプリセットをクリックするだけで適用されたり
グラフのハンドルを操作するとタイムリーでそのカーブが選択しているキーフレームやエクスプレッションへ反映されます。
デフォルトでは無効となっていますが、有効にすることでかなりの作業効率化に繋がります。

『’Read Values’ used Ease Direction』はツールパネル上のイーズインやイーズアウトを選択したときに、選択したカーブプリセットのインとアウトが逆の動きである場合、スムーズな流れにカーブを調整する設定です。
ツールパネルの『Ease Out』はキーフレームの『Ease Out』値を読み取り、グラフで『Ease In』をそのままにします。『Ease In』も同様です。
ツールパネル上で『Easy Ease』を選択している場合には『Ease In』と『Ease Out』の両方を読み取ります。
デフォルトでは有効となっています。この設定はそのままの方がいいかと思います。

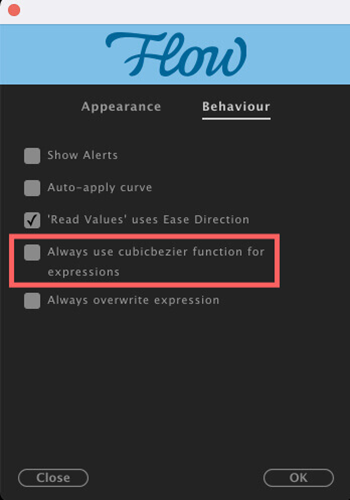
『Always use cubicbezier function for expressions』はカーブ適用後にベジェ値を変更したり、他の式で動的に制御したりする場合に有効にする必要があります。
デフォルトでは無効となっています。

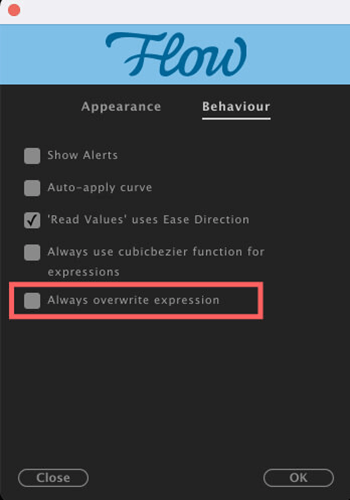
『Always overwrite expressions』は既存の式を『Flow』のイージング式で盲目的に上書きします。
『Flow』の式を適用するプロパティに既存の式がある場合は式を上書きするか、既存の式に追加するか、プロパティを完全にスキップするか『prompt window』が表示されます。
デフォルトでは無効となっています。

『Flow』と似たような機能を持つ便利なツール
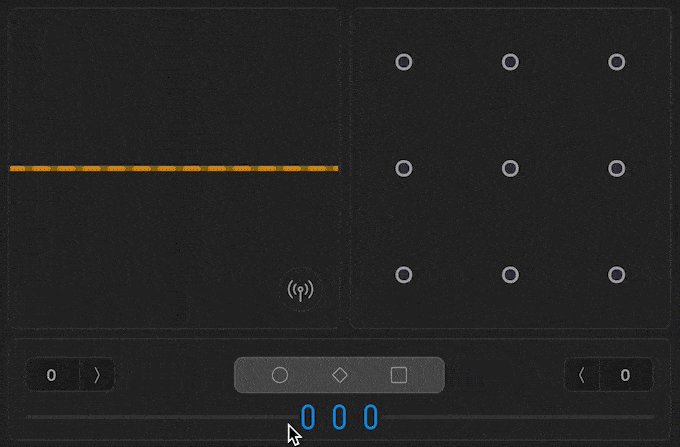
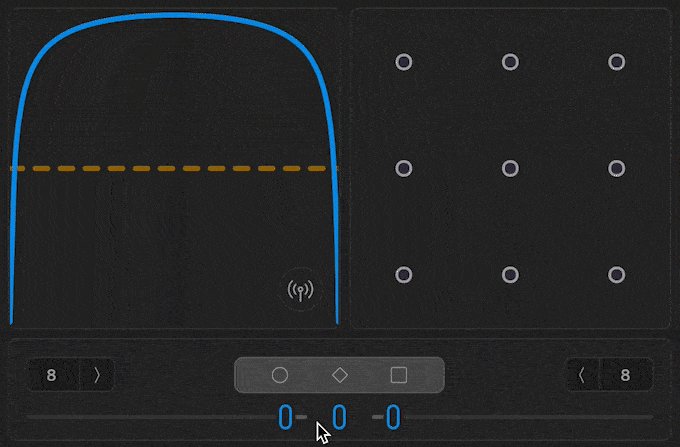
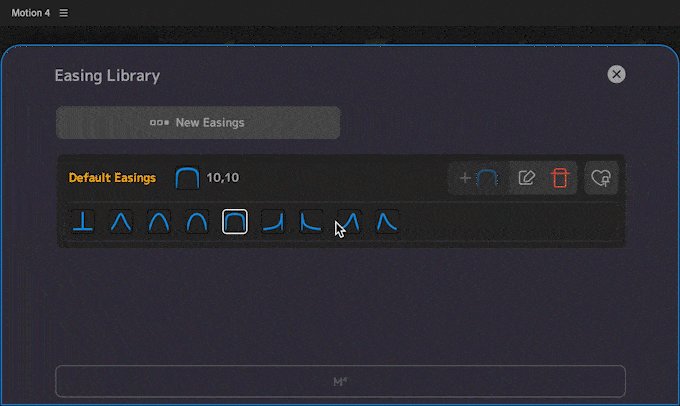
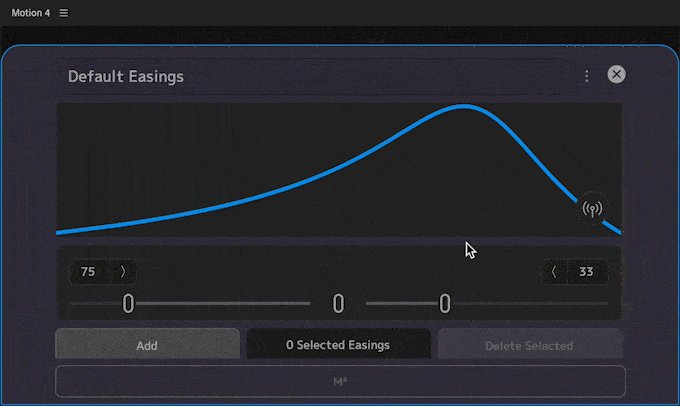
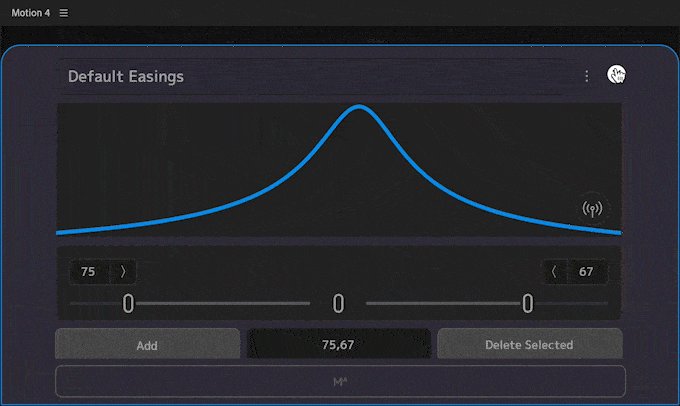
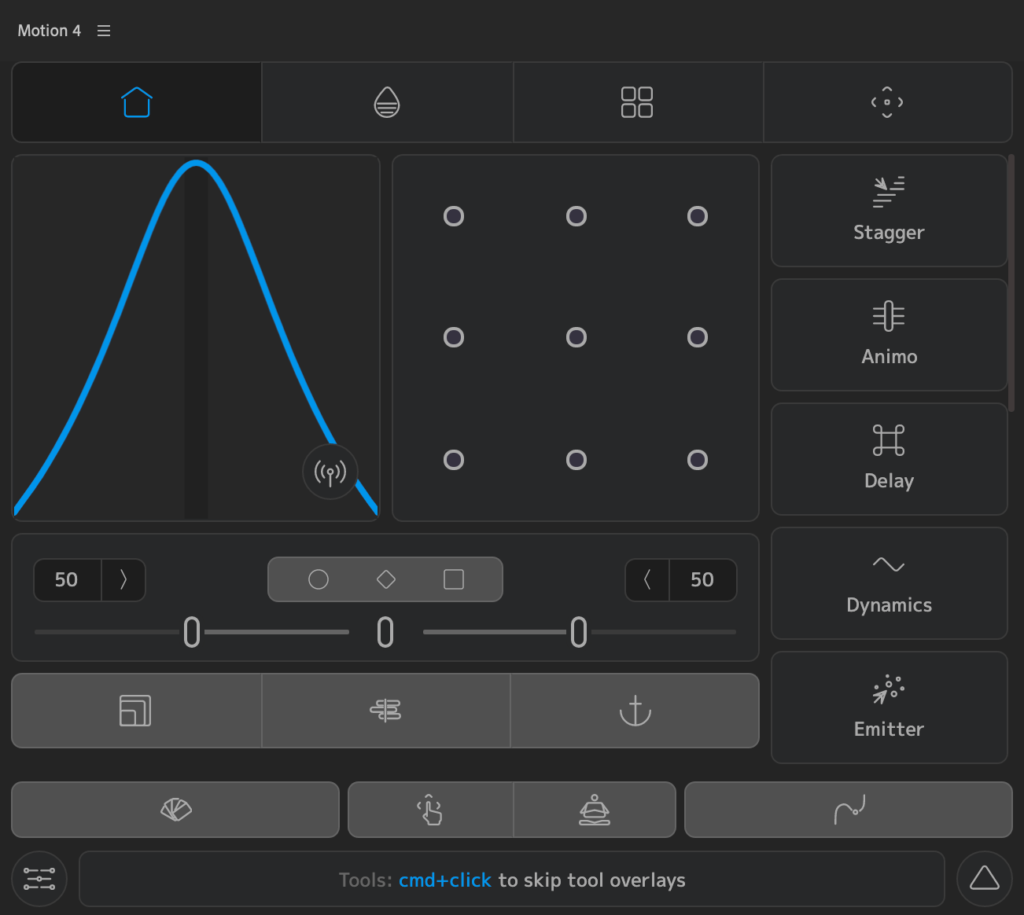
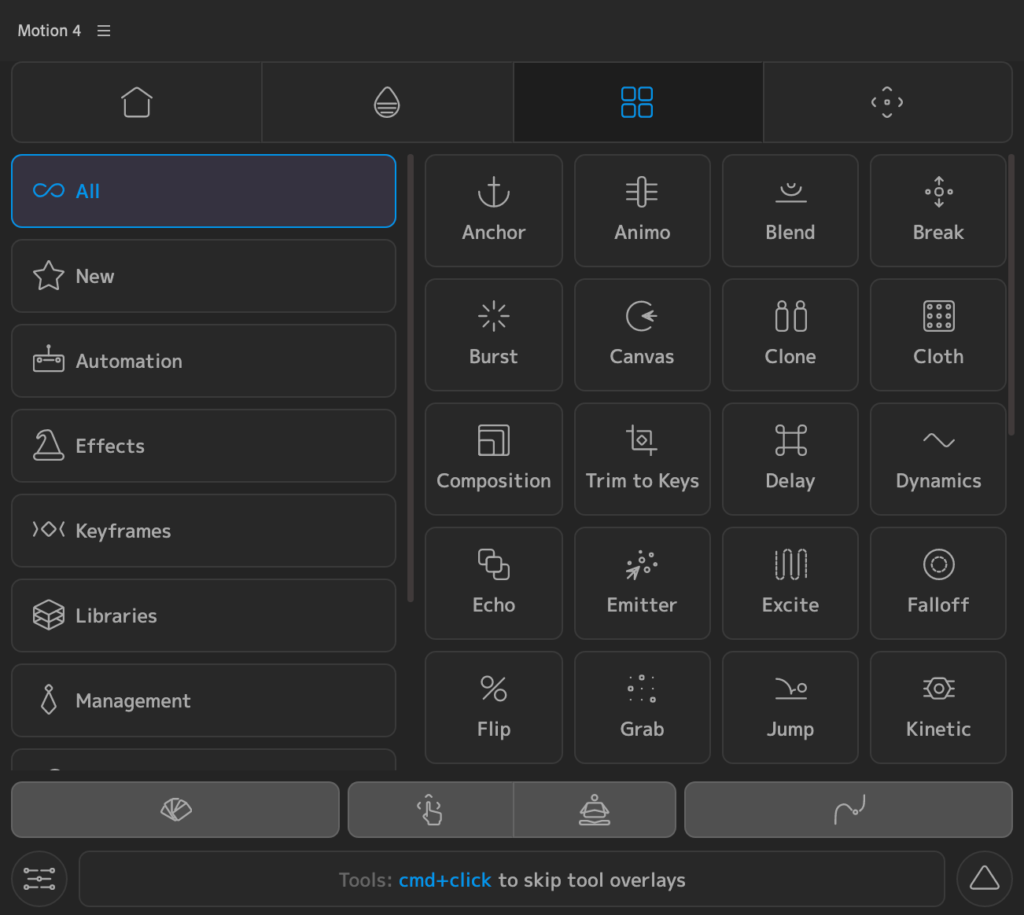
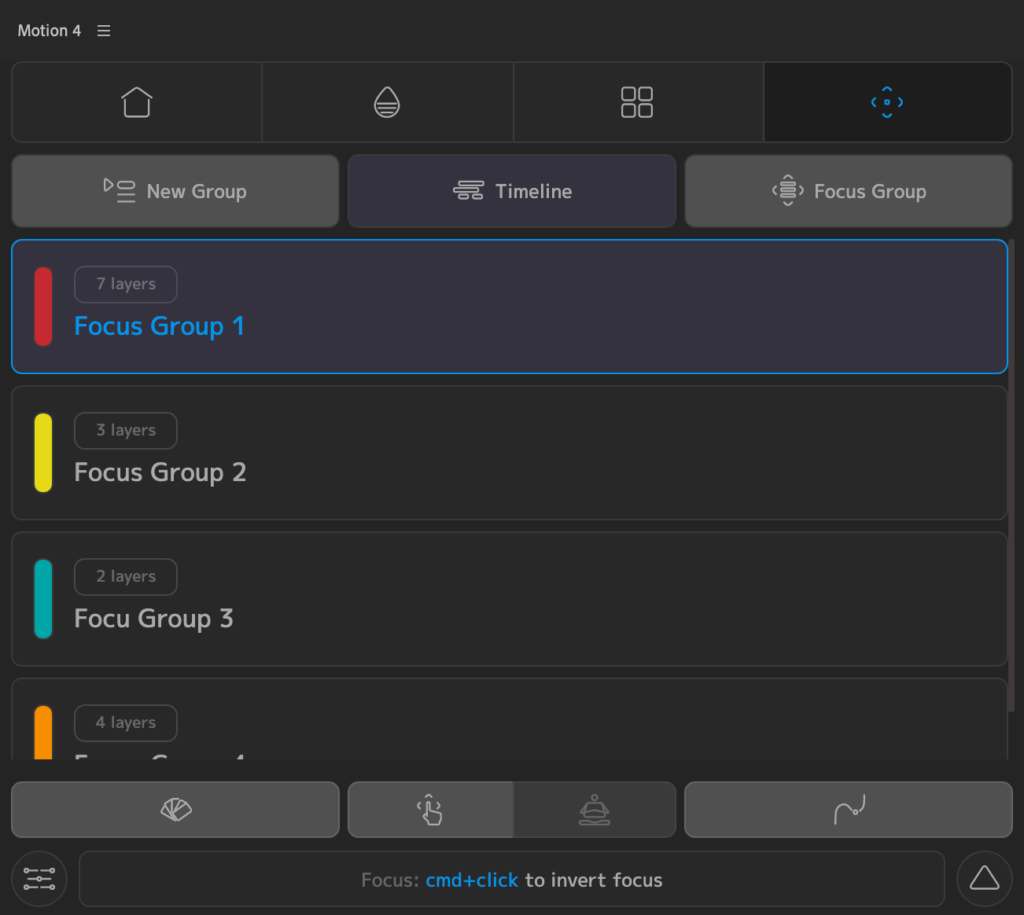
『Flow』と似たような機能を持つ便利ツールで一番おすすめできるのが『Motion4』というユーティリティーツールになります。
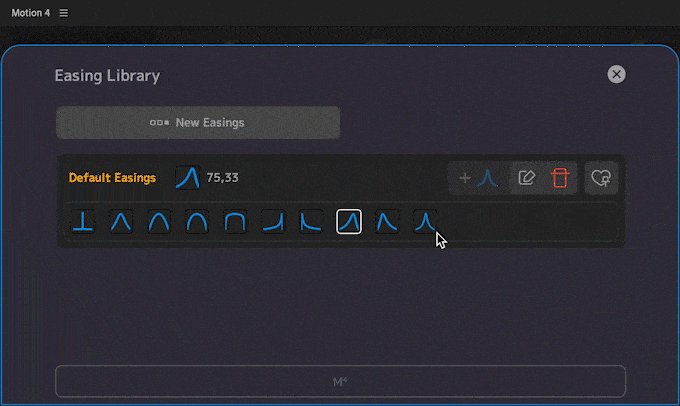
『Motion4』に『Flow』と同じように直感的にカーブを調整して適用できる機能や

作ったカーブをプリセットとして登録できる機能も備わってます。

カーブの調整・適用とプリセット登録の機能さえあれば…という人には自信をもっておすすめできるツールですd( ̄  ̄)
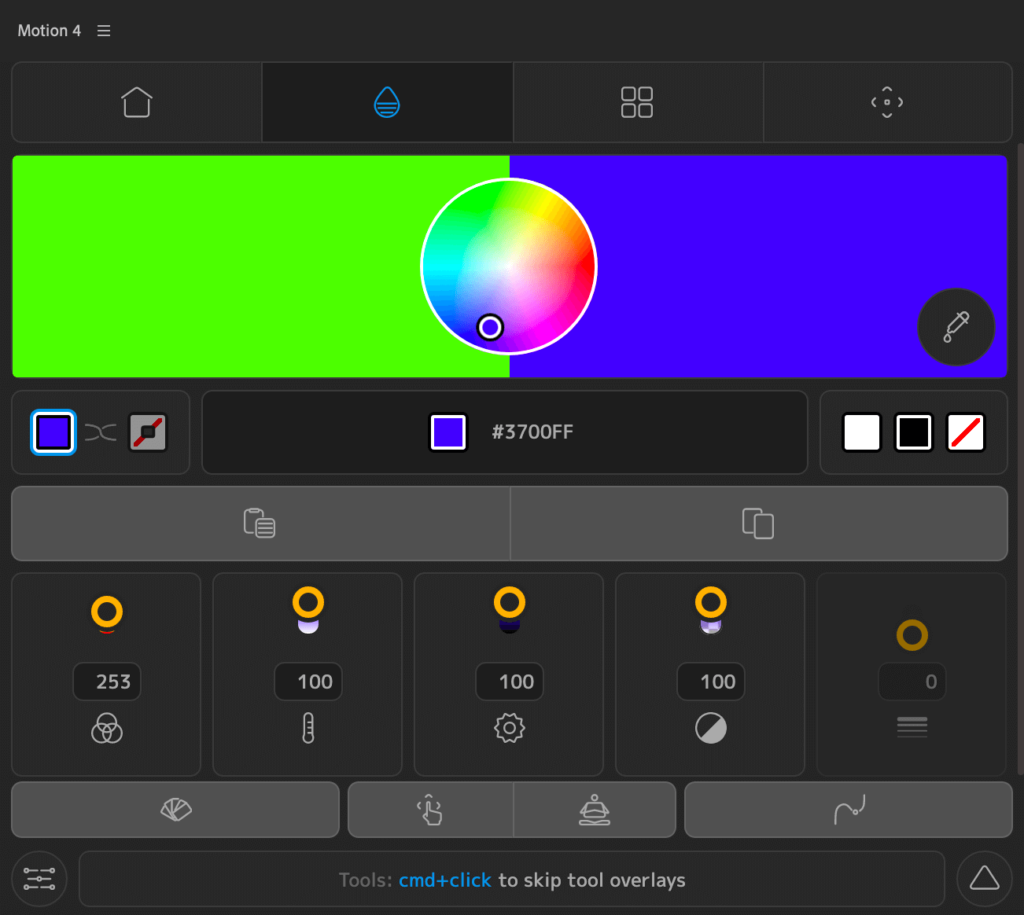
『Motion4』の価格は『Flow』の倍くらいしますが、ユーティリティーツールなので、カーブツール以外にも豊富な機能が備わってます。




『Motion4』が気になる方はまとめて紹介した記事や動画を出してるので、ぜひ参考にしてみてください⬇︎⬇︎
最後に
『Flow』は『After Effects』初心者から玄人まで幅広く愛された定番スクリプトです。
有料にはなってしまいますが、利便性と作業効
率化を考えると購入費用はすぐに元が取れてしまいます。
10日間だけお試しでデモ版を利用することもできるので、気になる方は一度使ってみてください。
『Flow』以外にも『After Effects』で使える便利なプラグインやスクリプトはたくさんあります。
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎