Adobe Photoshop 70

ししょ〜ヽ(´o`;模様が入った画像をフォトショップのパターンに登録する方法がわかりません_(┐「ε:)_
自分も毎回忘れちゃんだよね〜( ̄∇ ̄;)
備忘録として記事にまとめておくから読んでみてね♪( ´θ`)ノ

ありがとうございますっ٩( ᐛ )و
今回は『Adobe Photoshop(フォトショップ)』で自作したテクスチャーや画像をパターン機能へ登録する方法を解説していきます。
登録したテクスチャーはパターン機能で繰り返し使用することができるようになります。
配布されているテクスチャー素材が『.pat』ファイルではなく『.png』や『.eps』ファイルの場合は、今回解説する方法でパターン機能へ登録してください٩( ‘ω’ )و
*『Photoshop』へテクスチャー素材(.pat)をインストールする方法について解説した記事はこちら⬇︎⬇︎
*『Photoshop』のパターン機能の使い方(初心者向け)について解説した記事はこちら⬇︎⬇︎
*『Photoshop』パターン機能の使い方について解説した動画はこちら⬇︎⬇︎
自作したテクスチャー素材や画像をパターン機能へ登録する方法
自作したテクスチャーや画像をパターン機能へ登録する方法を順を追って解説していきます。
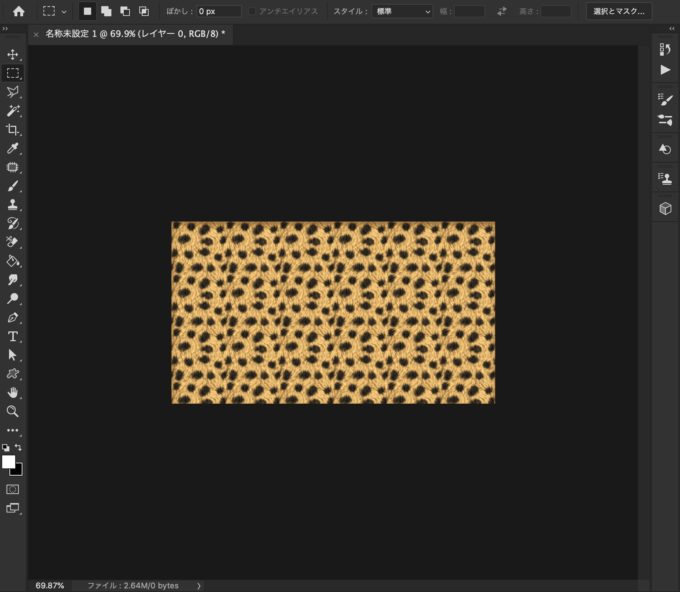
まずパターンとして登録したいテクスチャー素材を作る、もしくは画像を準備します。
今回はヒョウ柄の画像(.png)を用意しました。

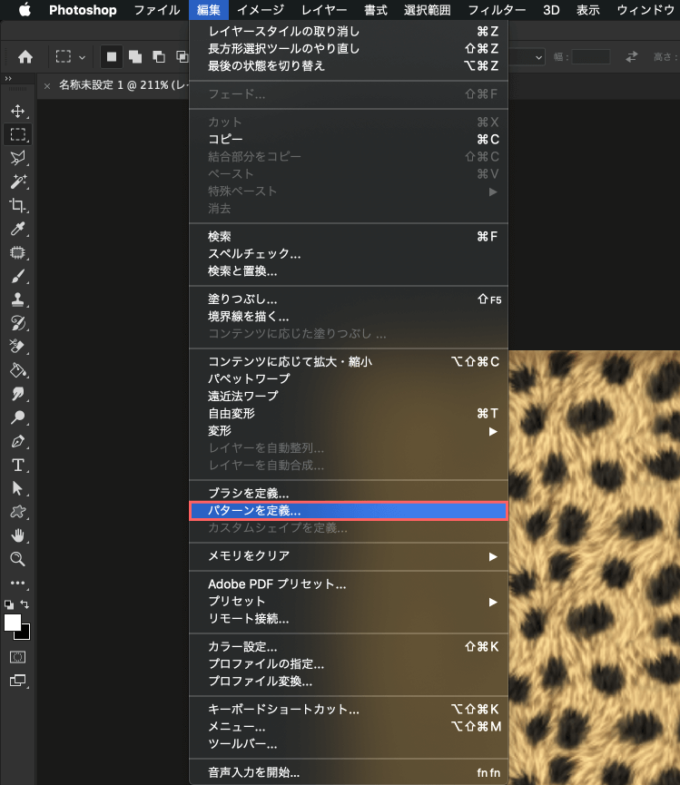
上部メニューから編集 ▶︎ パターンを定義を選択します。

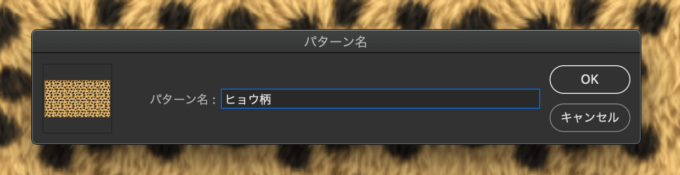
パターン名を入力し、OKをクリックします。

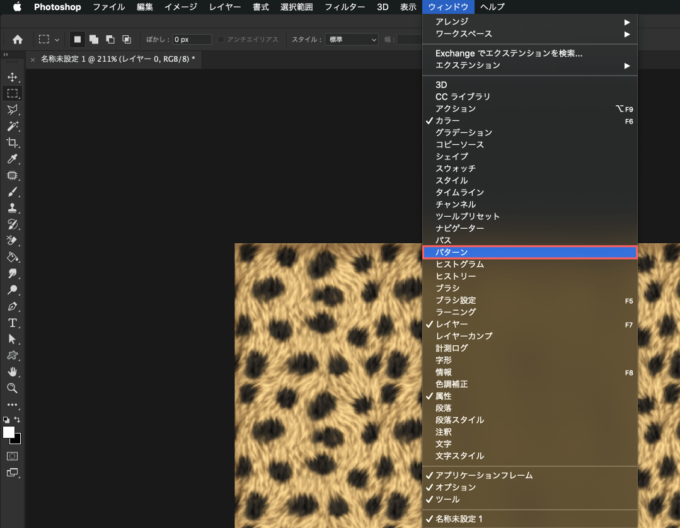
上部メニューのウィンドウからパターンを選択します。

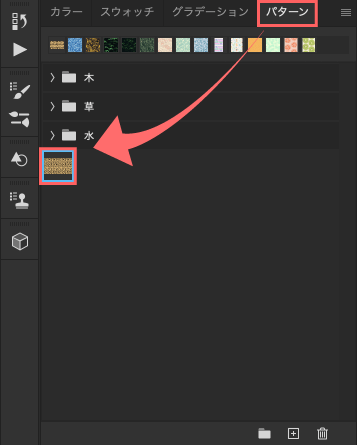
表示されたパターンパネル内に登録したヒョウ柄のテクスチャーが登録されました。
これでパターン機能として繰り返し使用することができます。

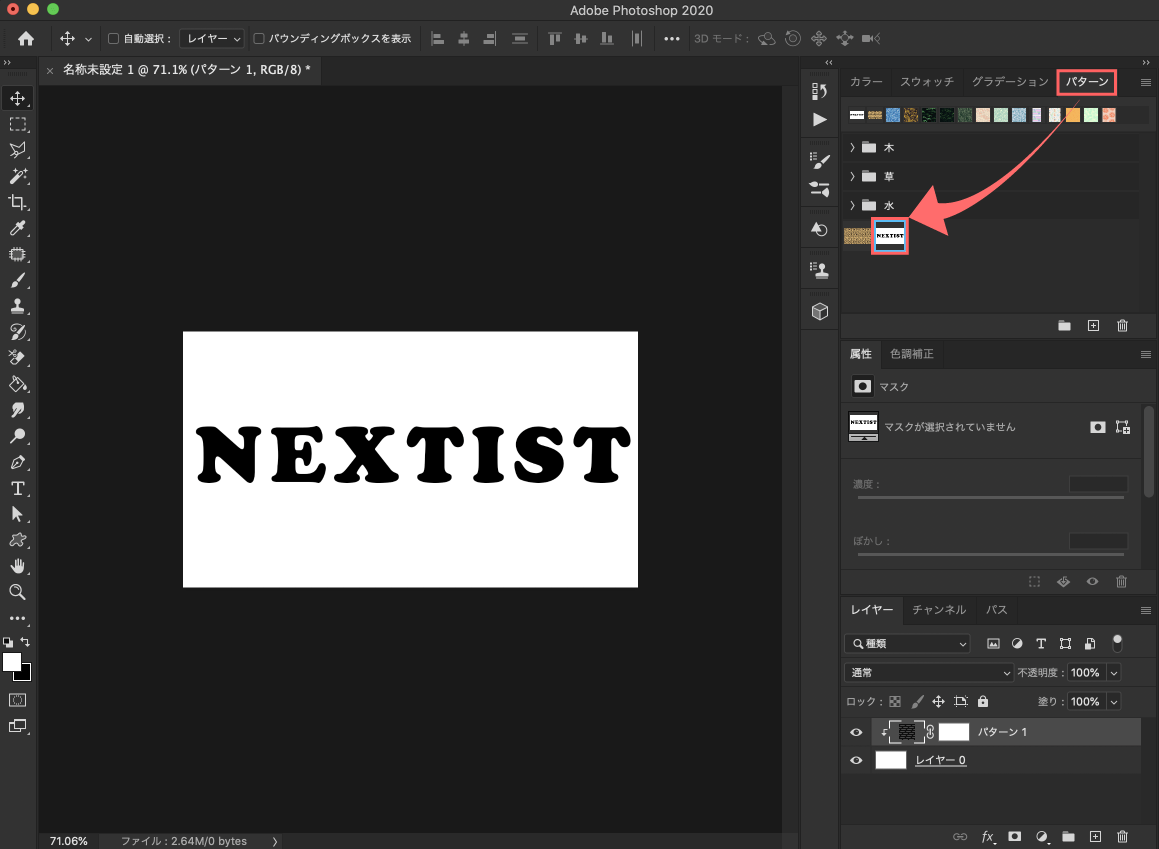
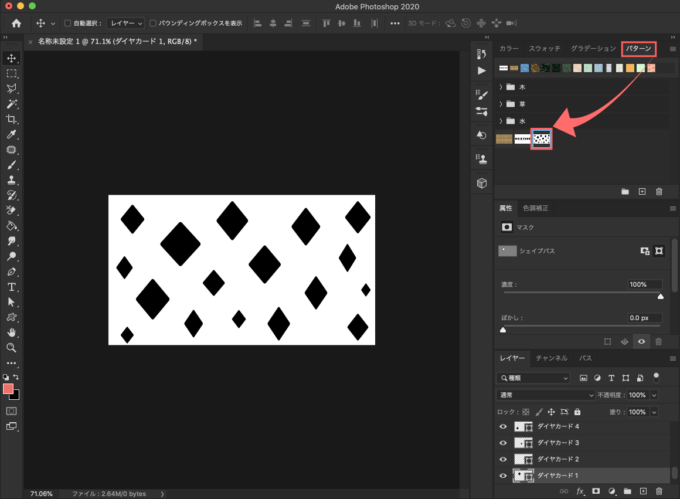
テキストやシェイプなど自作した全てのレイヤーはパターンを定義することで、そのままパターンに登録されて繰り返し使用することができます。


最後に
実はネット上に使いやすいようにまとめたパターンプリセット素材(.pat)が無料でたくさん配布されています。
その無料パターンプリセット素材(.pat)を各ジャンル別にまとめて紹介した記事を書いてます。
パターン素材(.pat)を使いこなせばかなりの作業効率化とデザインのクオリティーアップに繋がりますので、ぜひダウンロードして使ってみてください⬇︎⬇︎
パターン素材(.pat)のジャンル別まとめ記事一覧
*『Photoshop』のパターン機能の使い方(初心者向け)について解説した記事はこちら⬇︎⬇︎
*『Photoshop』パターン機能の使い方について解説した動画はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうござました♪( ´θ`)ノ