Adobe Photoshop 188
今回は『Adobe Photoshop』を使って簡単にプロ並みのアレンジができてしまう『オーバーレイテクスチャー』の使い方を解説していきます。
『オーバレイテクスチャー』をうまく編集に取り入れることで
デザインの幅もグッと広がりかなりの作業効率化にも繋がりますので、ご存知ない方はぜひ最後まで読んでいただければ幸いです。
*オーバーレイテクスチャーの使い方を解説した動画はこちら⬇︎⬇︎
オーバーレイテクスチャーとは!?
『オーバーレイテクスチャー』とは適用したい画像に重ね合わせるだけで様々な加工効果を追加することができる画像素材のことをいいます。
『オーバレイテクスチャー』には大きく分けると2種類のタイプがあり
1つは背景が透明な状態(PNG)で、画像をそのままドラッグ&ドロップで追加するだけで加工効果を追加できるタイプと⬇︎⬇︎



もう1つは背景(主に黒く塗り潰されている)がある画像ファイルを追加して
『描画モード』を使用することで加工効果を追加するタイプがあります⬇︎⬇︎



この『オーバレイテクチャー』はネット上に無料で数多く配布されているので
お好みのものをダウンロードして、作業効率化を図りましょう!!
オーバーレイテクスチャーの実用例
実際に2タイプのオーバーレイテクスチャーの実用例を出して、使い方を順を追って解説していきます。
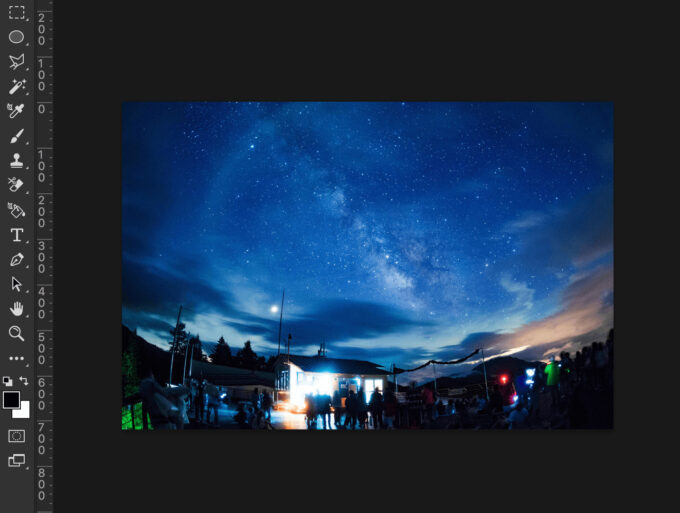
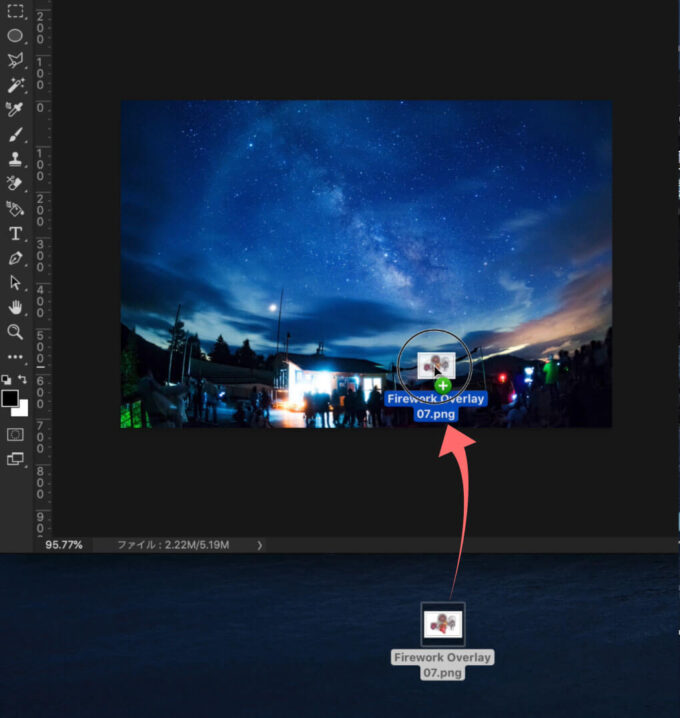
例えば以下のような画像に花火を追加したいとします。

準備したオーバレイテクスチャーを『Photoshop』へドラッグ&ドロップして追加します。

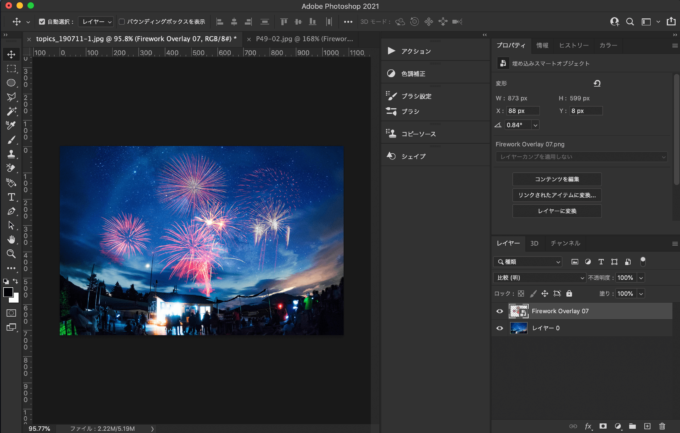
これで花火を追加することができます。
サイズや色味、不透明度など元画像に合わせてお好みで調整して下さい。

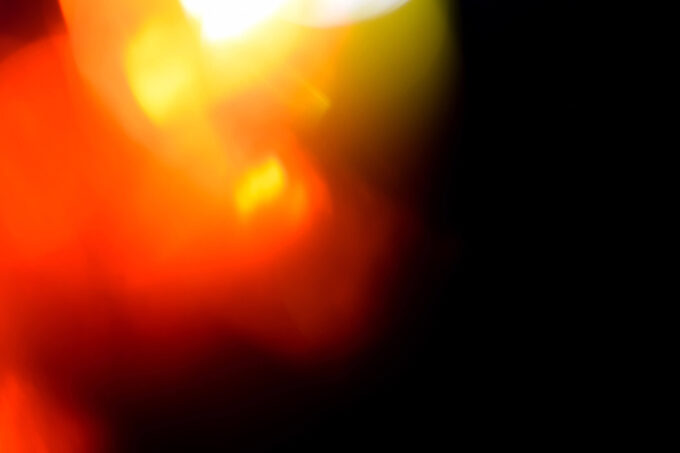
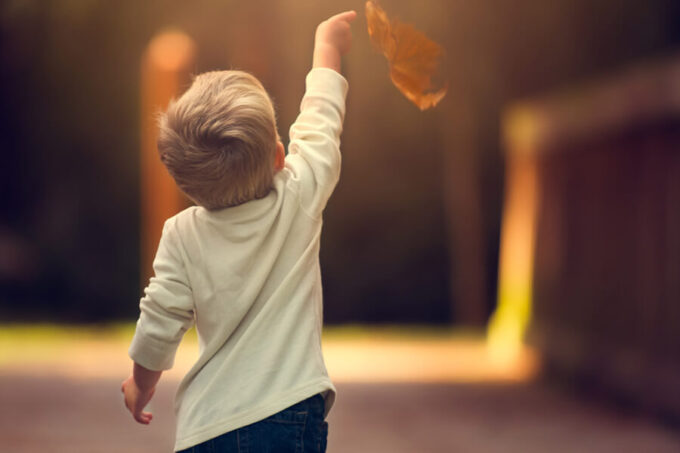
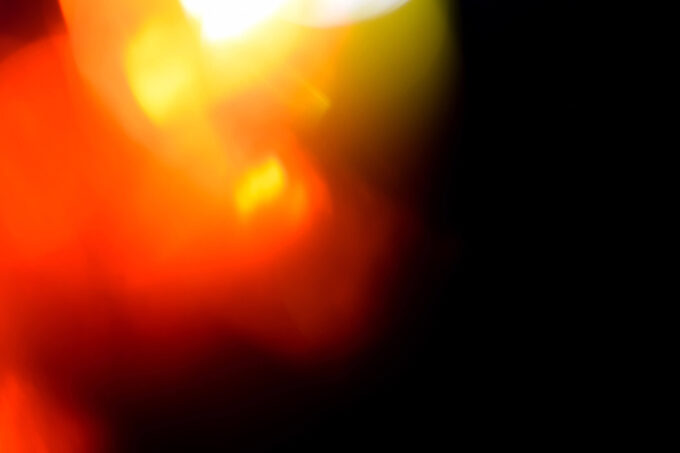
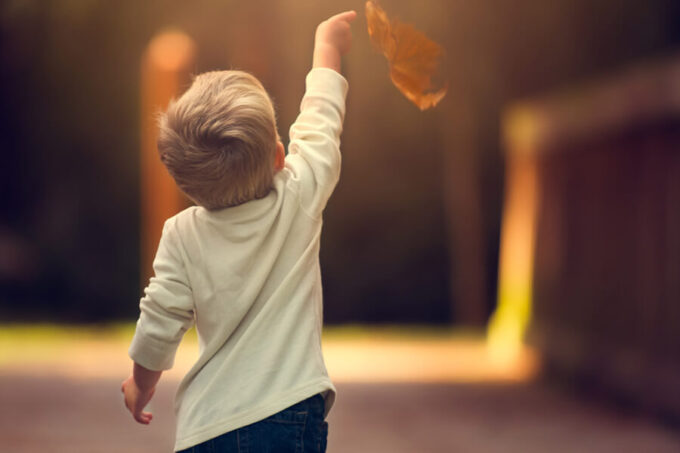
以下のような画像に幻想的なオレンジ色のフレア効果を追加したいとします。

フレアのオーバーレイテクスチャーを準備します。
このオーバーレイテクスチャーは先程の背景が透明なテクチャーと違い、背景が黒いタイプのテクスチャーとなります。

*フレアを追加することができる無料の『オーバーレイテクスチャー素材』をまとめた記事はこちら⬇︎⬇︎
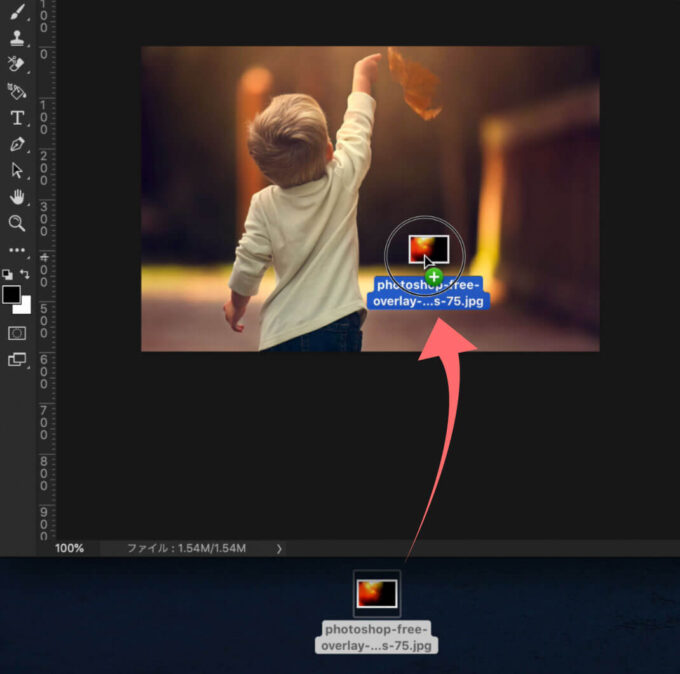
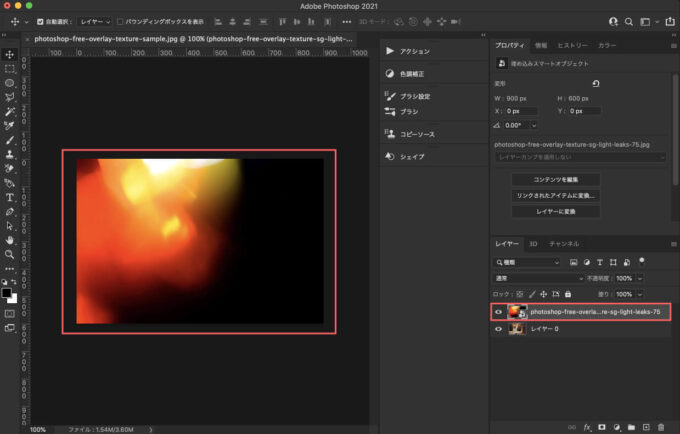
準備したオーバレイテクスチャーを『Photoshop』へドラッグ&ドロップして追加します。

すると背景が黒いので画像素材なので重ねたオーバーレイテクスチャーで元画像が隠れてしまいます。

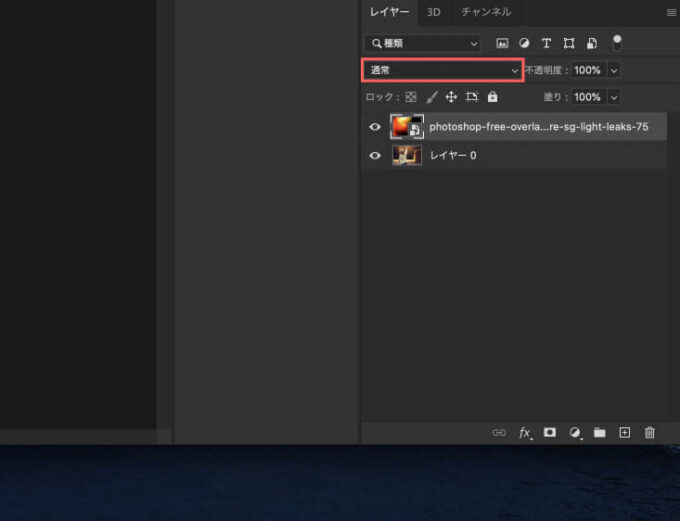
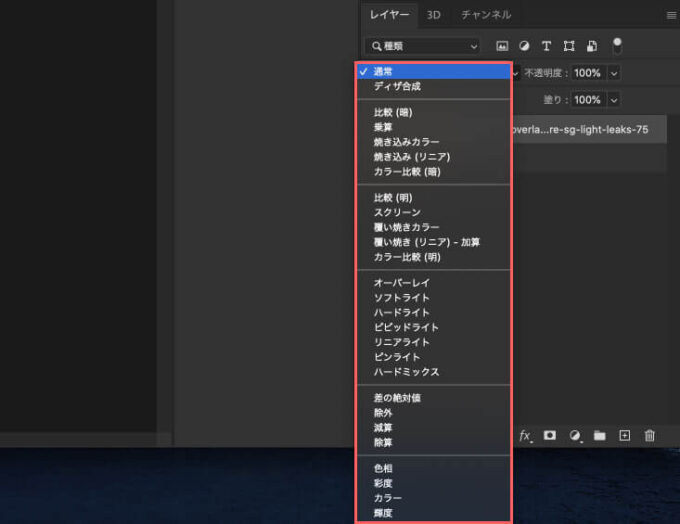
『Photoshop』などAdobeの主要な編集ソフト(Illustrator,Premiere Pro,After Effectsなど)には『描画モード』という様々な条件に沿って画像や映像を透過させる機能が備わっています。


*『描画モード』について詳しく知りたい方は『Adobe』の公式ページをご参照下さい⬇︎⬇︎
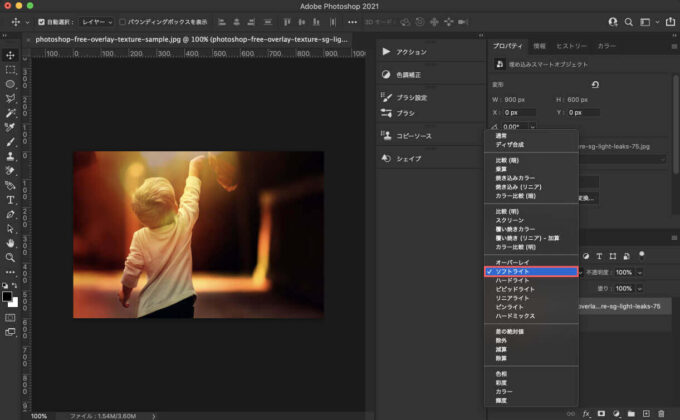
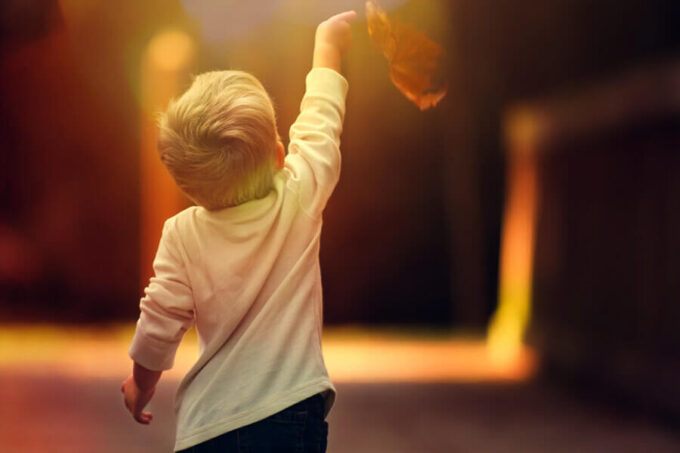
描画モードを適用することで
上に重ねたオーバーレイテクスチャーが透過され、アレンジを加えることができます。
今回は『ソフトライト』へ設定してみました。

これで完成です。
あとは他の描画モードを選択してみたり、サイズや色味、不透明度など元画像に合わせてお好みで調整して下さい。


最後に
ネット上には『Photoshop』で使えるオーバーレイテクスチャーがたくさん無料配布されています。
その無料で使えるオーバーレイテクスチャー素材を各カテゴリー別に記事で紹介しているので
興味のある方はぜひ読んでみてください⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました♪( ´θ`)ノ