Adobe Photoshop 31
今回は『Photoshop』でビックリマンシール風のデザインを作る方法を解説していきます。
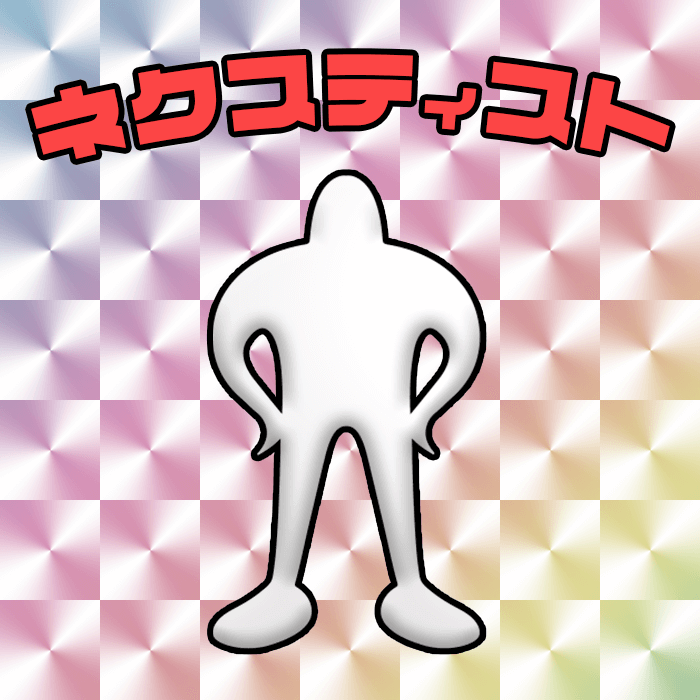
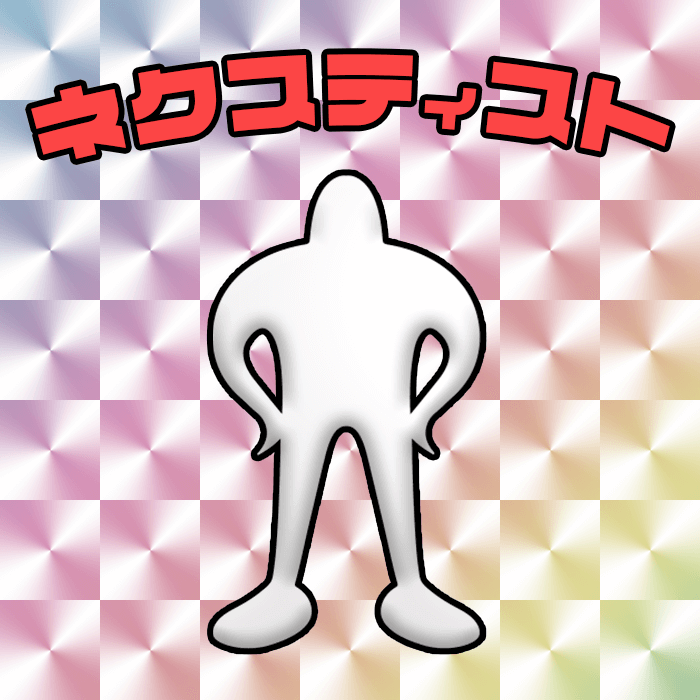
ビックリマンシール風のキラキラ背景を作って、以下のようなデザインを作ることができます⬇︎⬇︎


ビックリマンシールの作り方解説
ビックリマンシール風のデザインを作り方を順を追って解説していきます。
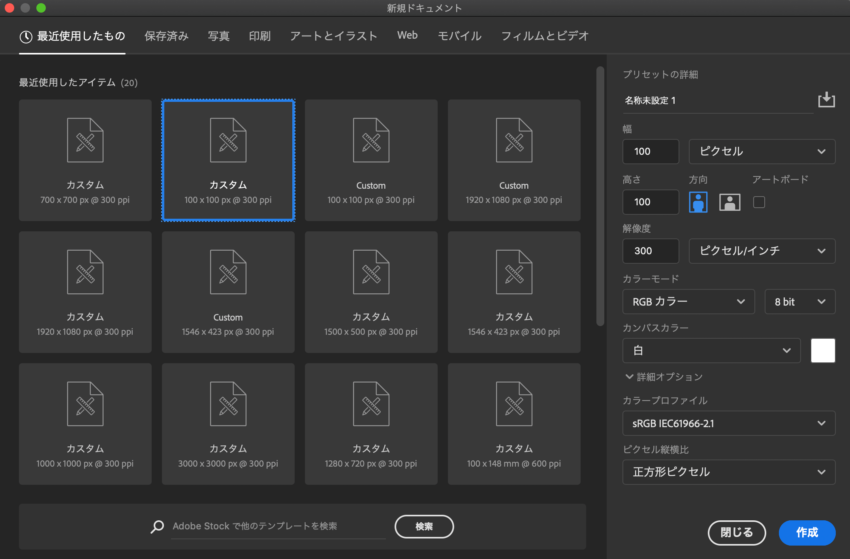
新規ドキュメント(サイズ100 × 100)を作成します。ここは正方形サイズにするようにしてください。

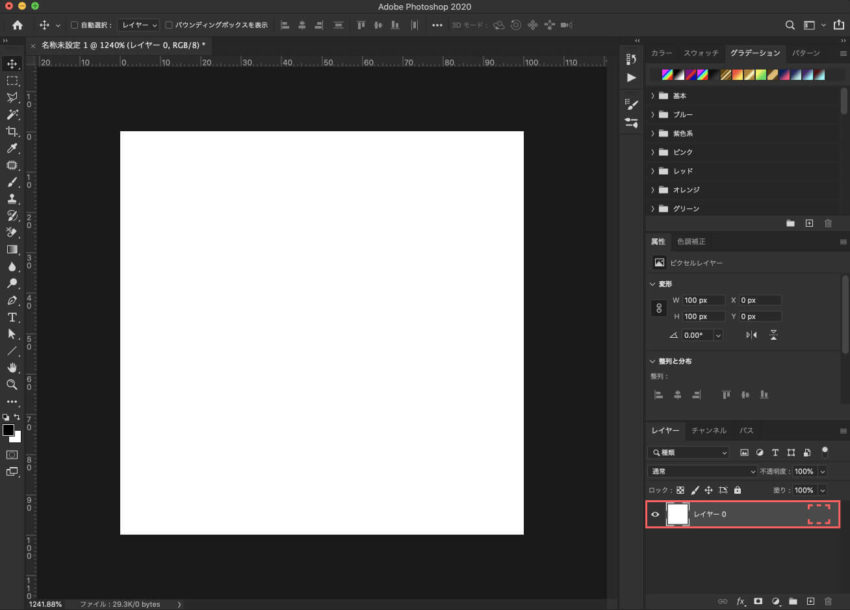
レイヤーの右側にある鍵マークをクリックして、背景レイヤーを解除してください。

レイヤーの中心がわかりやすいようにガイドを作成します。
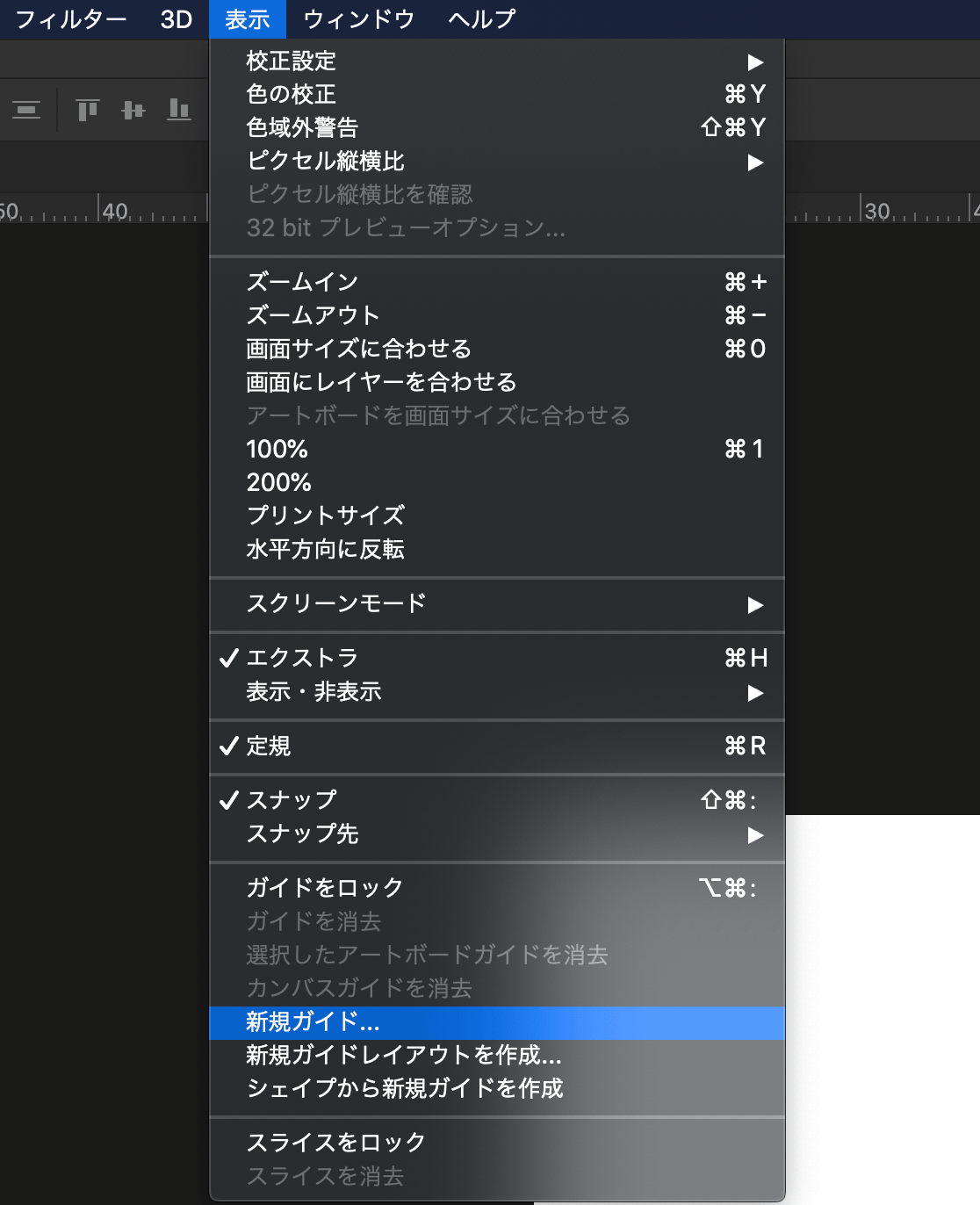
上部メニューから表示 ▶︎ 新規ガイドを選択します。

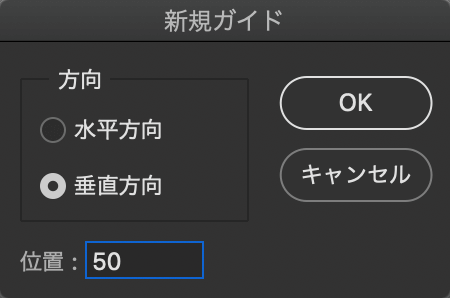
新規ガイドの設定パネルが表示されるので、まず方向を垂直方向、位置を50pxとしOKを選択します。

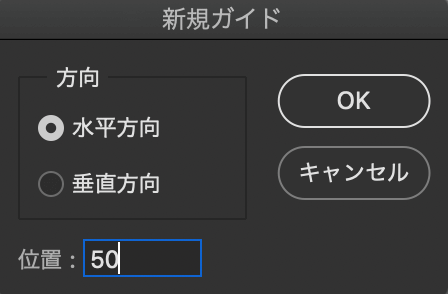
もう一度同手順で新規ガイド設定パネルを呼び出し、次は方向を水平方向、位置を50pxとします。

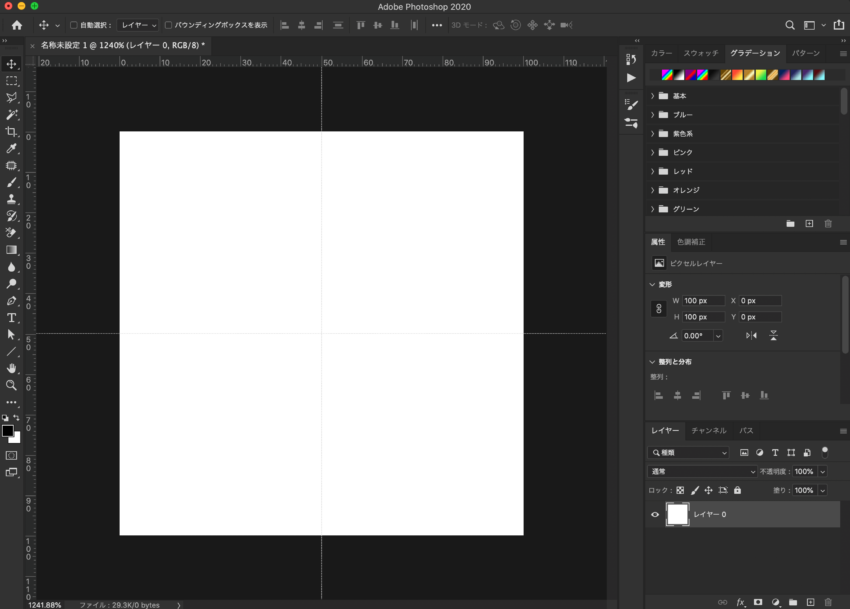
これで中心がわかるようにガイドが表示されました。

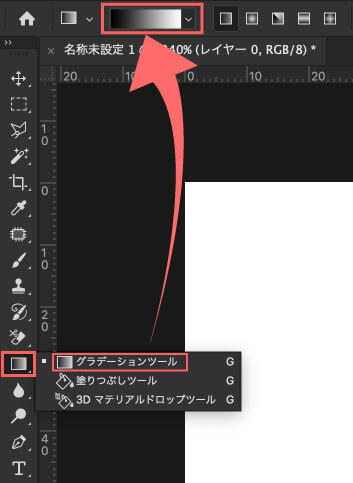
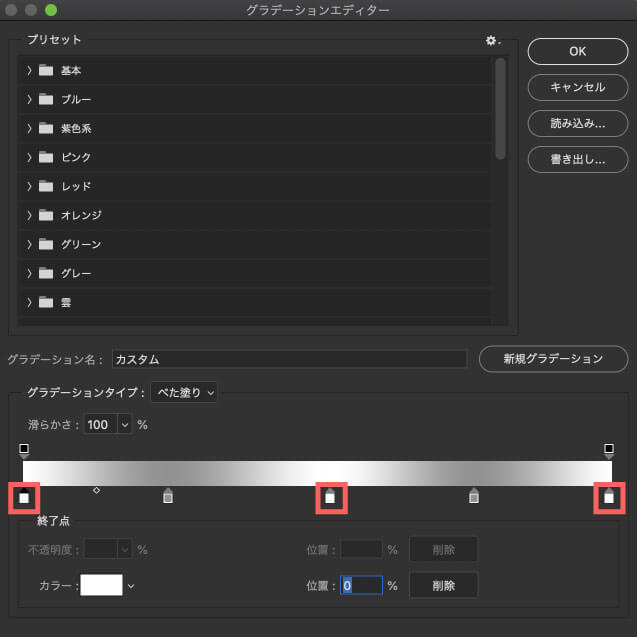
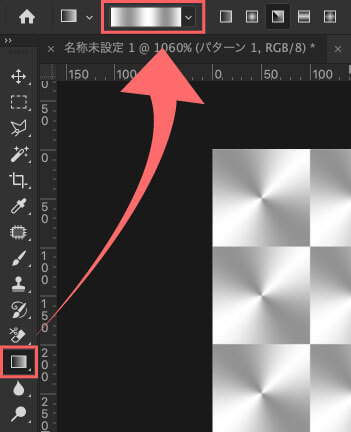
グラデーションツールを選択し、上に表示されたグラデーションバーをクリックします。

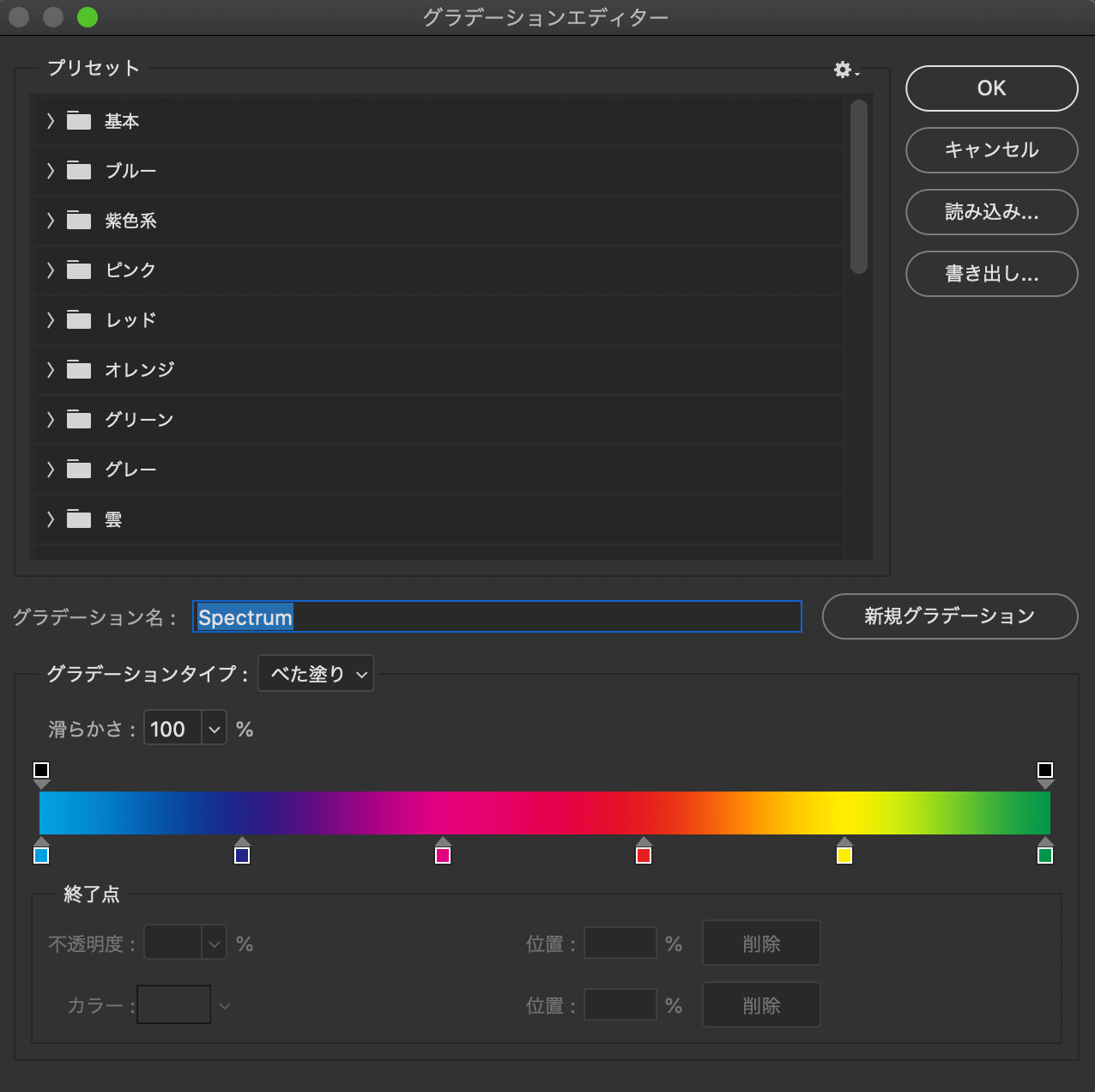
カラーバーの両端、真ん中のグラデーションカラーの設定を白へ変更します。

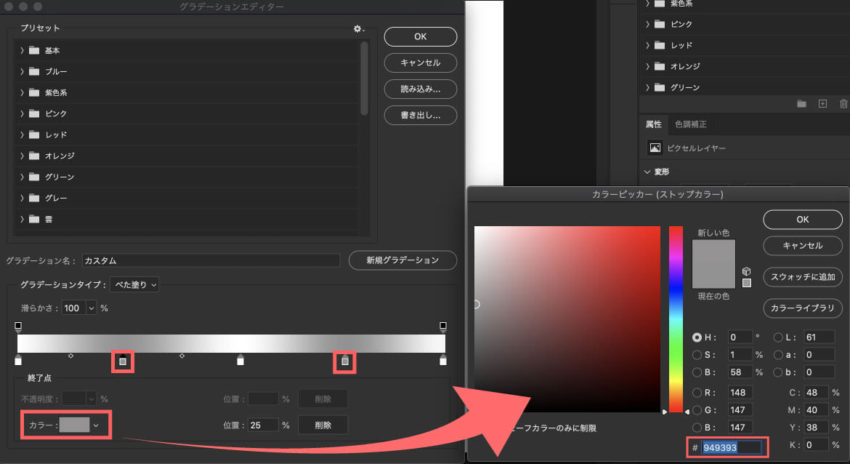
ホワイトーの間2箇所のカラーを灰色へ設定します。

今回使用するグラデーションカラーはグラデーションプリセットファイル(.grd)として書き出し配布するので
作るのが面倒な方は読み込んで使ってください⬇︎⬇︎
*グラデーションプリセットファイル(.grd)ファイルを読み込む方法を解説した記事はこちら⬇︎⬇︎
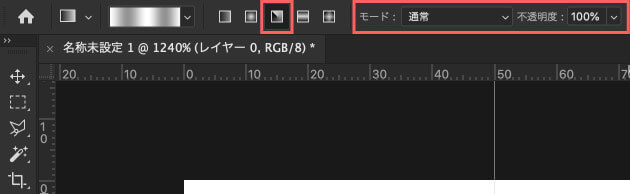
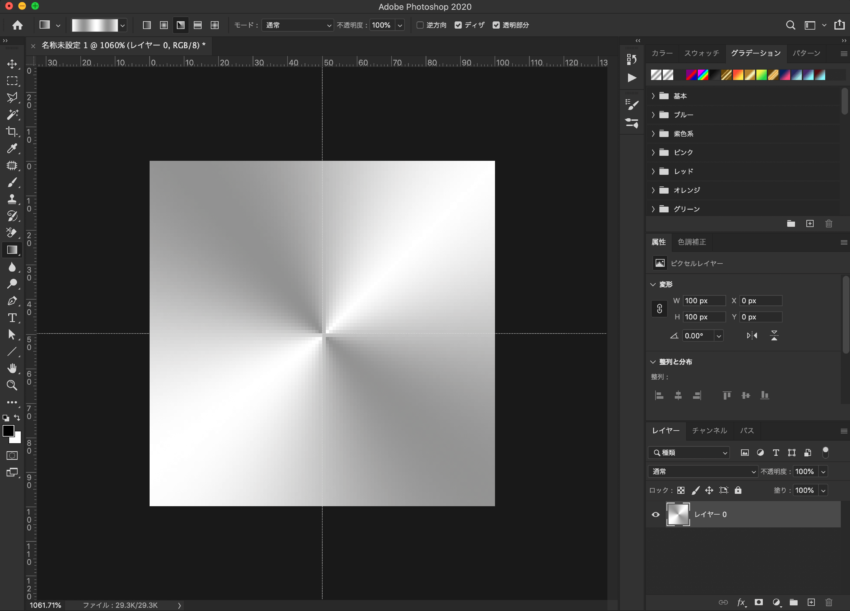
グラデーション模様を線形 ▶︎ 円錐形へ変更します。描画モードが通常であることと
不透明度が100%であることも確認してください。

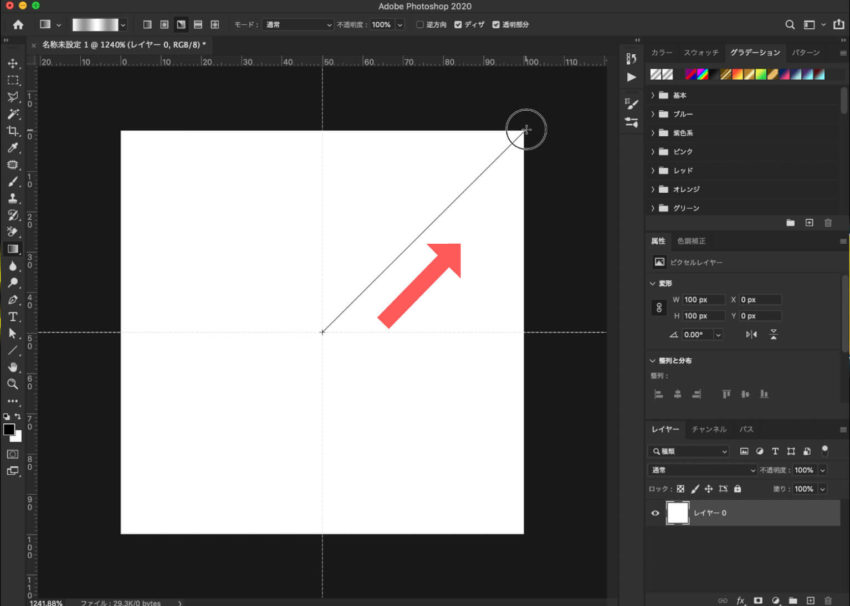
グラデーションの適用範囲を中心から角に向けてドラッグ&ドロップで指定します。

グラデーションが中心から外側に向かって円錐形に適用されました。

作成したグラデーション模様をパターンとしてPhotoshopに登録します。
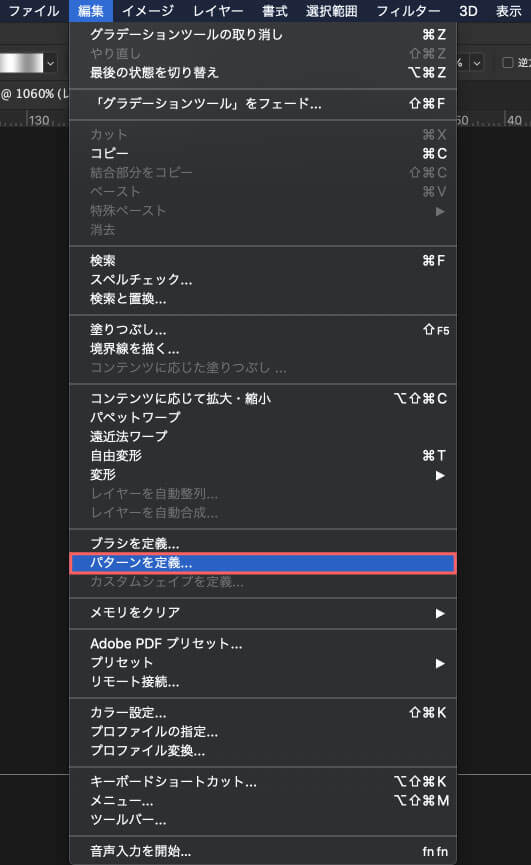
上部メニューの編集 ▶︎ パターンを定義を選択します。

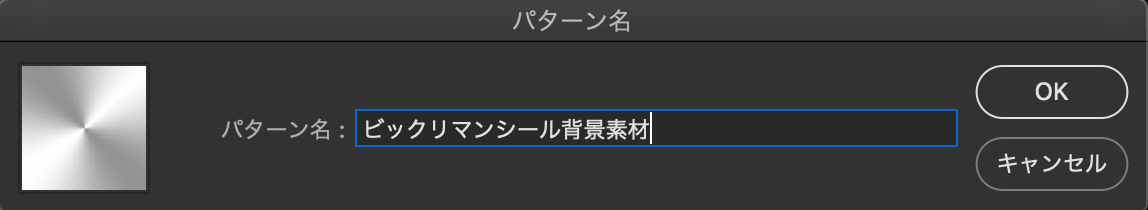
パターン名を適当に入力してOKをクリックします。

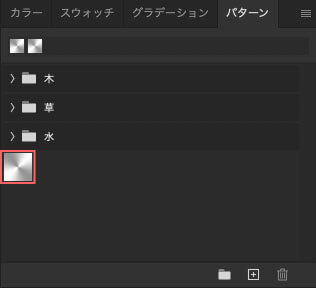
これで作成したデザインがパターンとして登録されました。

新しく新規ドキュメントを作成します。
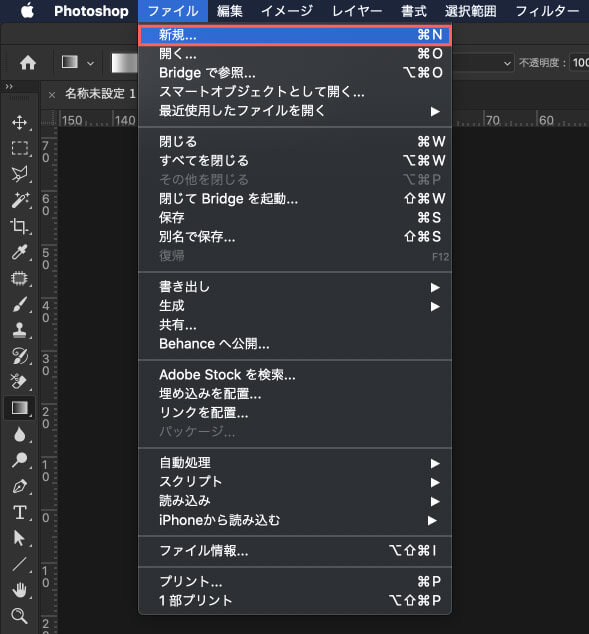
上部メニューのPhotoshop ▶︎ 新規作成を選択して

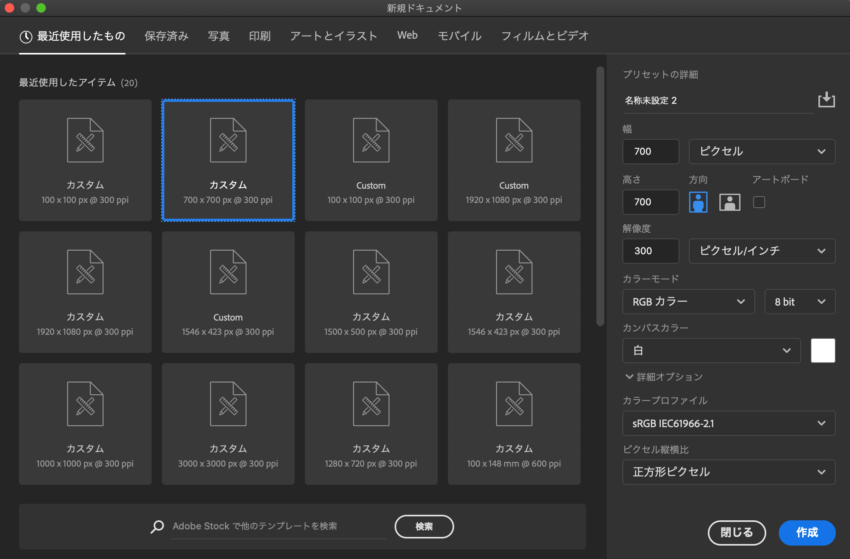
サイズを700 × 700で作成します。ここでのドキュメントサイズも正方形にするようにしてください。

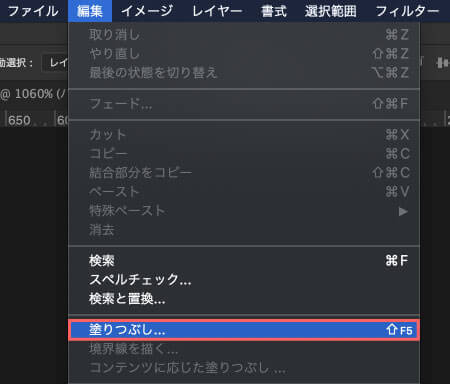
上部メニューから編集 ▶︎ 塗りつぶしを選択します。

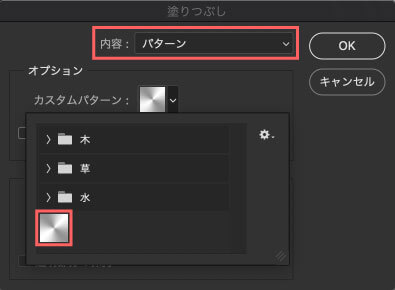
塗りつぶし設定パネルが表示されるので内容を『パターン』に変更して
カスタムパターンを先ほど登録したパターンを選択してOKをクリックします。

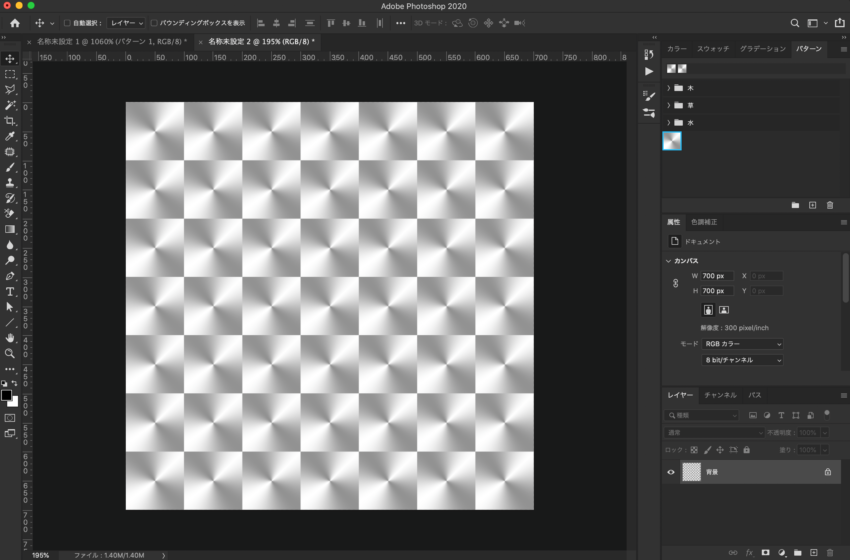
これでビックリマンシール風の背景ができました。

ここでよりレア感を出すために作成した背景に一手間加えていきます。
画面右下の+ボタンをクリックして、新規レイヤーを作成します。

グラデーションツールを選択して、上のグラデーションバーをクリックします。

以前のPhotoshopバージョンには虹色グラデーションがデフォルトであったのですが、現在のバージョンにはありません。
自分で作る、もしくは以下のグラデーションプリセットファイル(.grd)ファイルを読み込んで使ってください⬇︎⬇︎

円錐形 ▶︎ 線形グラデーションへ変更し、モードが通常、不透明度が100%であることを確認します。

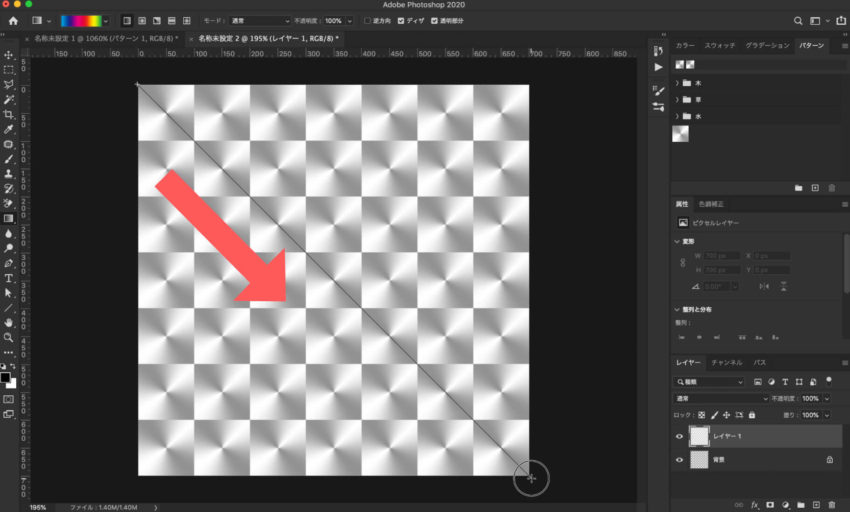
角から対角へドラッグ&ドロップしてグラデーションの範囲を指定します。

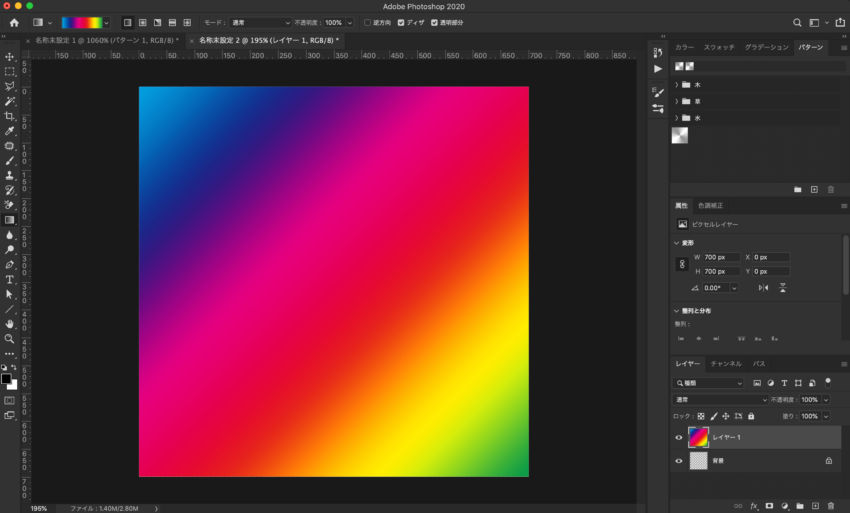
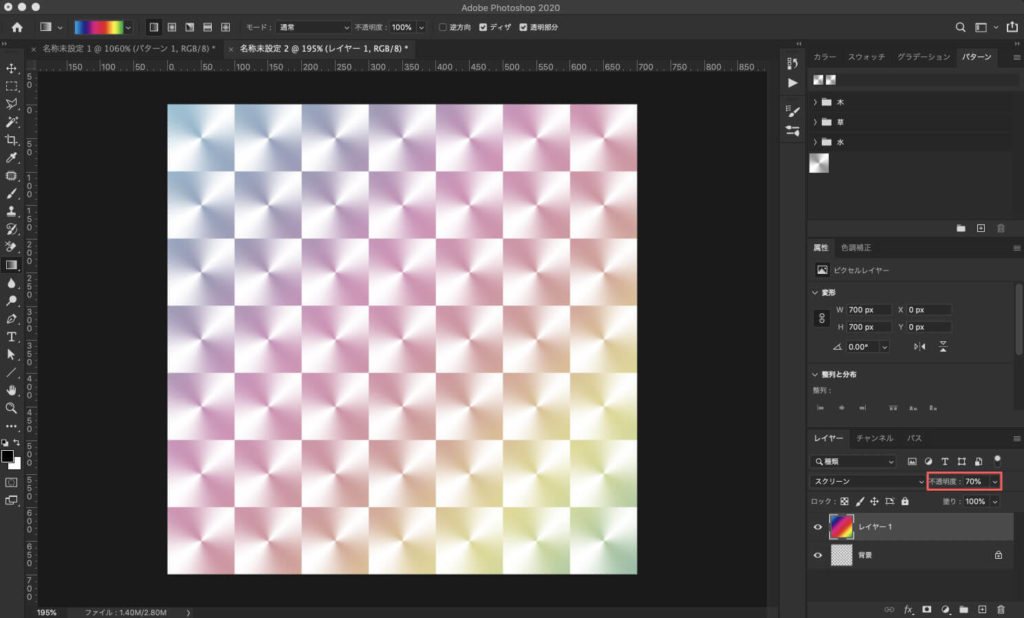
虹色の線形グラデーションが適用されました。

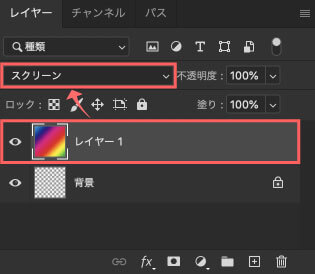
虹色グラデーションを適用したレイヤーの描画モードをスクリーンにします。

不透明度をお好みで調整(70%)して背景の完成です。

ビックリマンシール風のテキスト作成
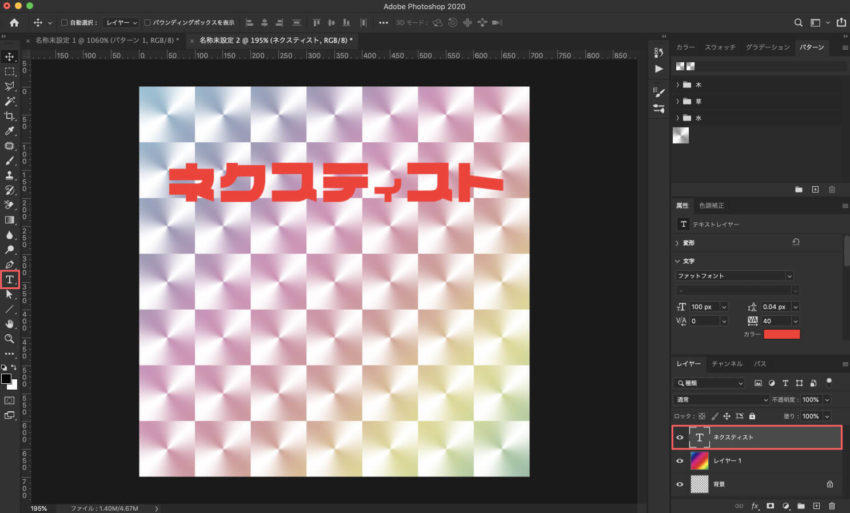
名前の部分のテキストを作成していきます。
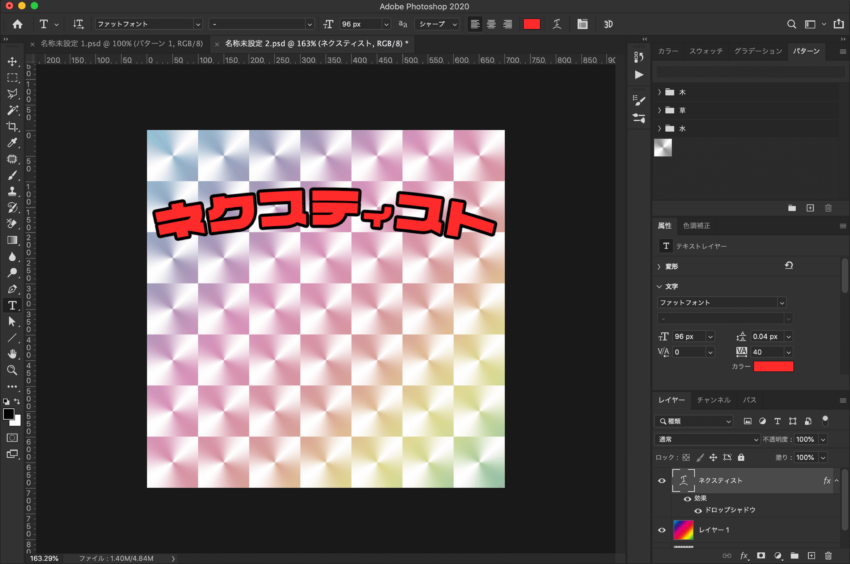
テキストツールを選択し、名前を入力します。
今回はファットフォントというフリーフォントを使用しています。

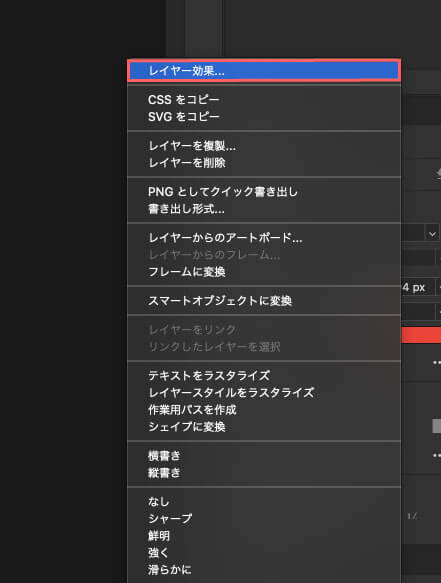
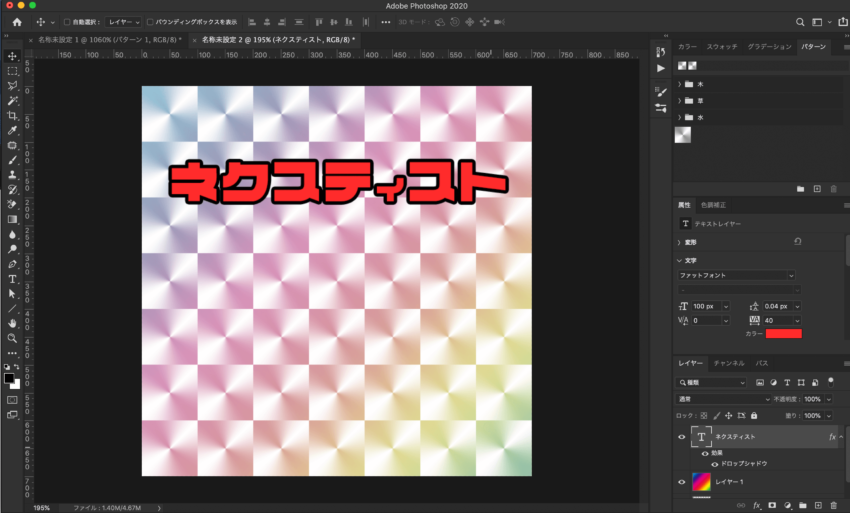
テキストレイヤーの右側スペースをダブルクリック、または右クリックでレイヤー効果を選択します。


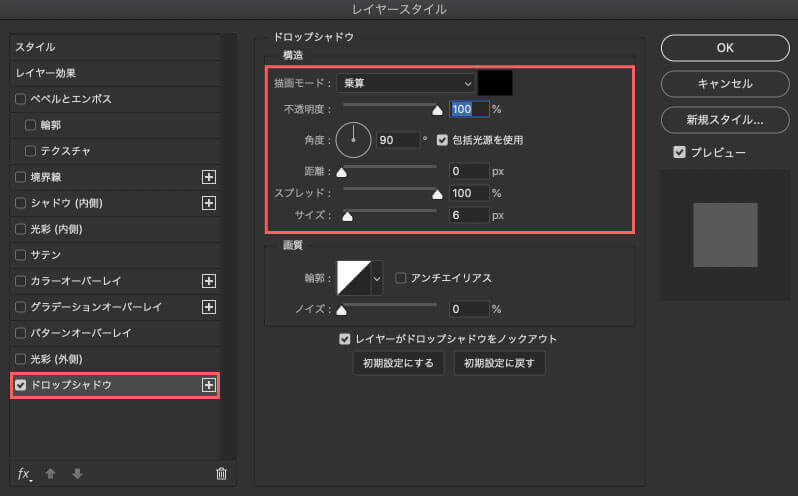
レイヤースタイルパネルが表示されるので、ドロップシャドウの構造の数値を調整します。
境界線でも問題ありません。

文字にドロップシャドウで外枠の線を付けました。

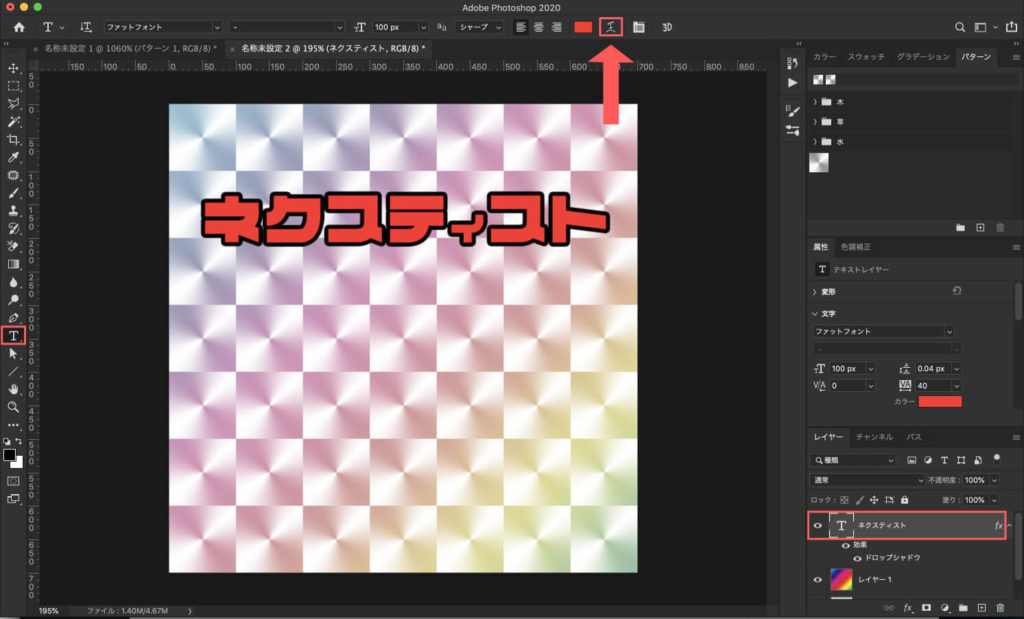
テキストにアーチをつけていきます。
テキストツールとテキストレイヤーを選択した状態で、ワープテキストを作成アイコンをクリックします。

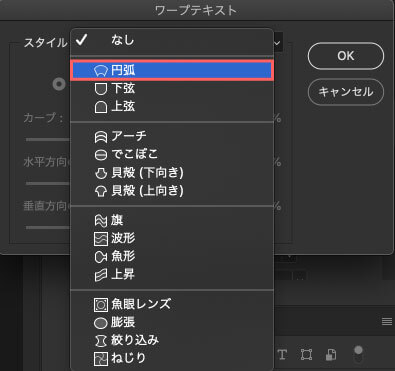
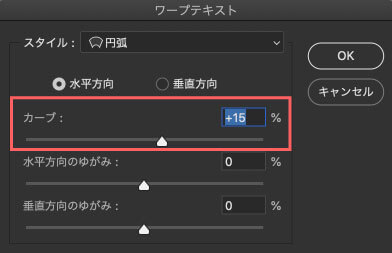
ワープテキスト設定パネルが表示されるので、スタイルを円弧に設定します。

プレビューでテキストを確認しながらカーブを調整します。

これでビックリマンシール風のテキストが完成しました。

あとはロゴを挿入し全体のバランスを調整して完成です。

最後に
今回の手順の中で紹介したグラデーションプリセット(.grd)のような作業効率化するための無料素材は
ネット上にたくさん配布されてます。
デザイン制作にかなり重宝しますので、ご存知ない方はぜひ使ってみてください。
《グラデーション(.grd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《テキストエフェクト(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《アクション素材(.atn)の使い方や無料アクション素材をまとめた記事はこちら⬇︎⬇︎》
《パターンプリセット素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و
『Adobe Creative Cloud コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます。
*『Adobe Creative Cloud』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎