Adobe After Effects 163

『Exte』というスクリプトが気になって気になって夜も眠れません…
いや、きちんと寝てるはず…(ー ー;)
『Exte』は使い勝手のいいツールだし、価格もリーズナブルで手が出しやすいよー

そうなんですね!! ただ買ってもいつもみたいに使わなくなっちゃう可能性もあるので…
どんなスクリプトなのか解説してもらえないでしょうか?? |ω・`)チラッ
いいよー、『Exte』がどんなスクリプトなのか簡単にまとめてみるね(=゚ω゚)ノ
目次
『Exte』とは!?
『Exte』はパスを延長したり、曲げたりできるスクリプトになります。
筆順アニメーションでお馴染みのスクリプト『CuttanaNir』の製作者『Terrible Junk Show(オオニシ タイジロウ)』さんが作ってます。
『Exte』では、2つのパスポイントを選択すれば、パスを延長(Extension)することができ
延長したパスを曲げたり(Bend)、ヌルで一括コントロール(Null)することもできます。






延長したパスに緩急のついたアニメーションを自動で付けてくれる機能もついてます。


これはありがたい機能ですね( ´ ▽ ` )♪
『Extension』、『Bend』、『Null』の各機能を組み合わせて使えば、多種多様なモーショングラフィックスを作ることができます。


『Exte』を作った『Terrible Junk Show』さんが販売している『CuttanaNir』を『Exte』と組み合わせて使えば相性抜群です!!
以下のようなおしゃれなタイポグラフィーを簡単に作ることができます⬇︎⬇︎

こちらのタイポグラフィーは『朝までアフター』や『朝からアフター』の企画・主催でお馴染み『Motion Design Studio(丹羽 大輔)』さんのチュートリアルで作り方を学ぶことができます ▶︎『いい感じ!のモーションタイポグラフィ爆速ワークフロー』
【『Exte』の価格比較表 】

セールだと3,000円くらいで買えるんですね(゚∀゚!!
『Exte』のインストール方法とアクティベート(アカウント認証)の方法
『Exte』を『After Effects』へインストールする方法とアクティベート(アカウント認証)の方法を解説していきます。
『Exte』のインストール手順
【スクリプトファイル(.jsx,.jxsbin)の保存場所】
Windows ▶︎ C: ▶︎ Program Files ▶︎ Adobe ▶︎ Adobe After Effects <AE version> ▶︎ Support Files ▶︎ Scripts ▶︎ ScriptUI Panels
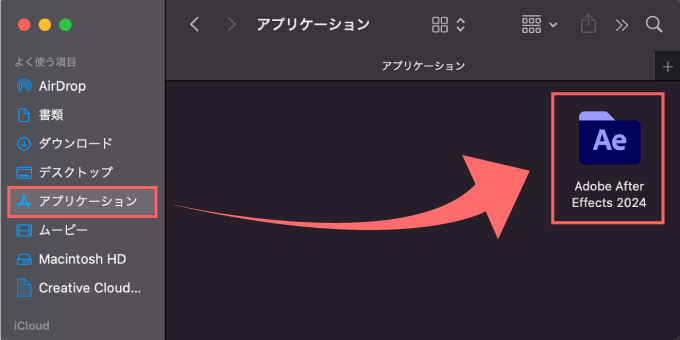
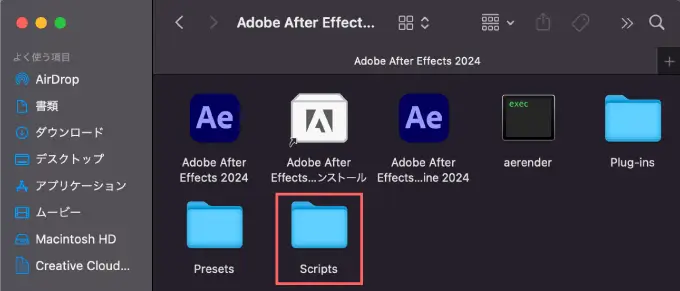
Mac ▶︎ アプリケーション ▶︎ Adobe After Effects <AE version> ▶︎ Scripts ▶︎ ScriptUI Panels
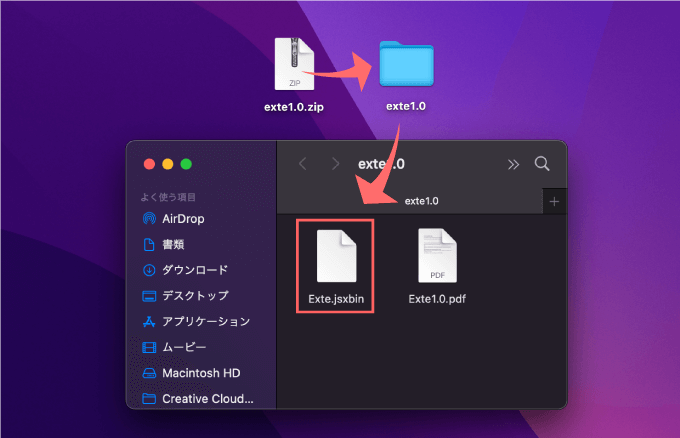
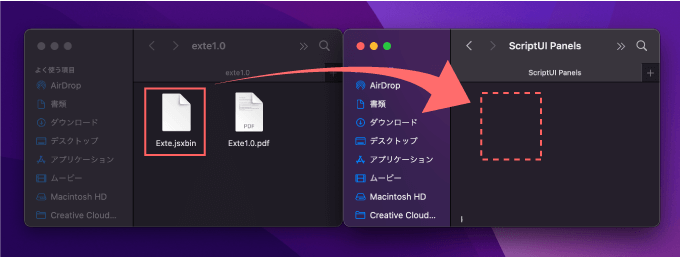
ダウンロードしたzipファイル(exte1.0)を展開して
フォルダの中にスクリプトファイル(Exte.jsxbin)があることを確認します。

『After Effects』のアプリケーションファイルを開いて

『Scripts』フォルダーを開いて

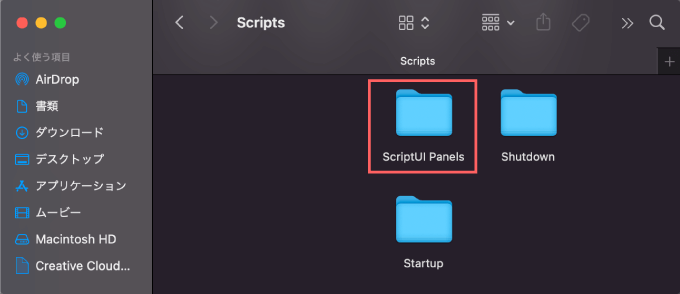
『ScriptUI Panels』フォルダーを開いて

『ScriptUI Panels』フォルダー内にダウンロードしていたスクリプトファイル『Exte.jsxbin』をコピペ、またはドラッグ&ドロップして下さい。
これで『After Effects』へのインストール完了です。

『Exte』のアクティベート(アカウント認証)手順
『After Effects』を開いて
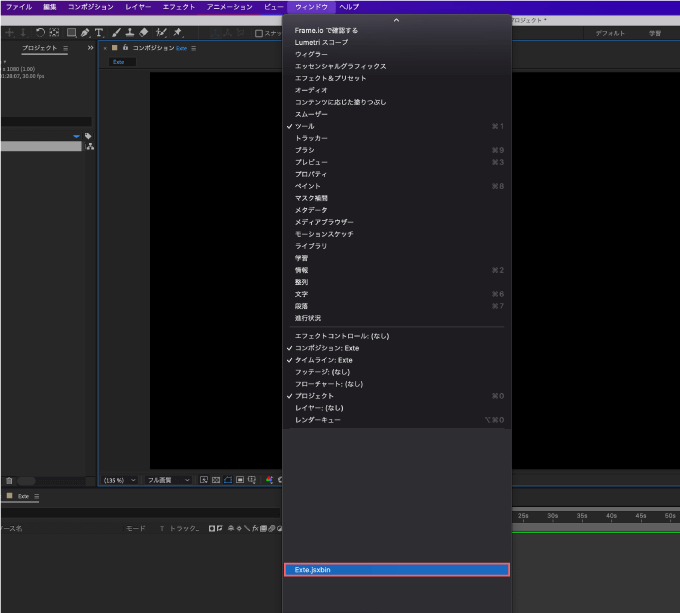
上部メニューのウィンドウメニュー内に『Exte.jsxbin』が追加されているので開くと

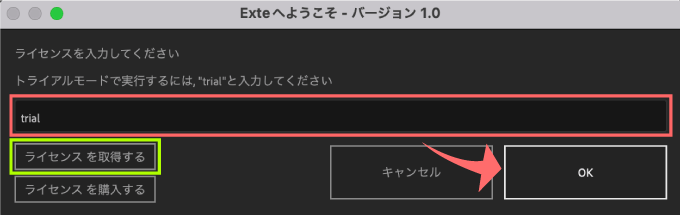
ライセンスコードを入力するウィンドウが表示されるので『Trial』の箇所にライセンスコードを入力して
『OK』をクリックすればアクティベート完了です。
ライセンスコードを取得(コピー)してない場合は『ライセンスを取得する』をクリックして

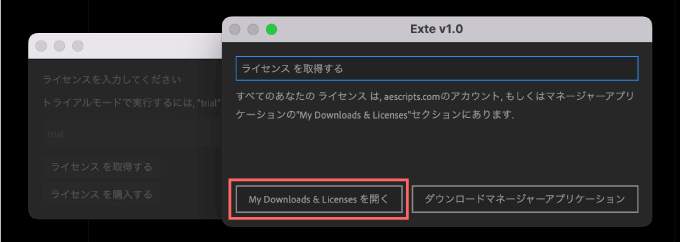
『My Download & Licensesを開く』をクリックします。

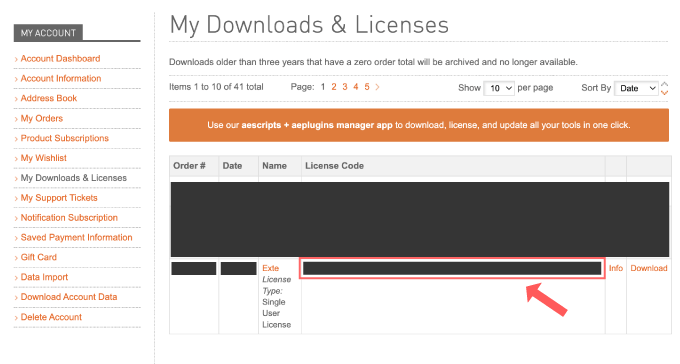
『Exte』の『License Code』をコピーして貼り付けてください。

これで『Exte』を使うことができます。

『Exte』の機能や使い方
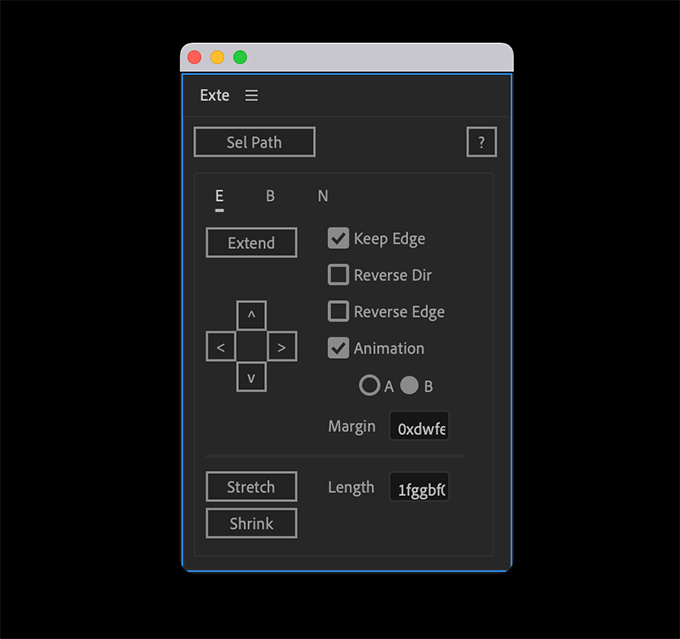
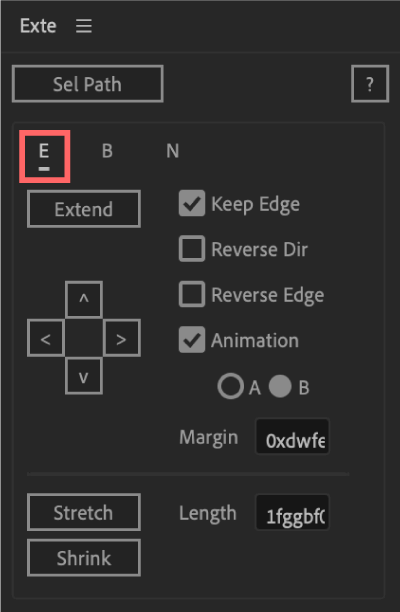
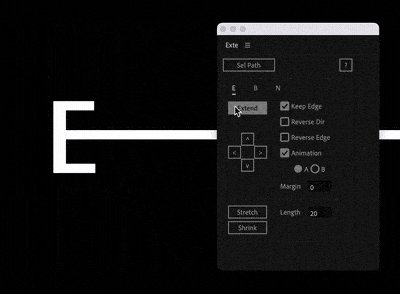
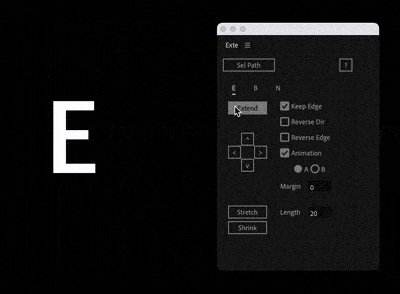
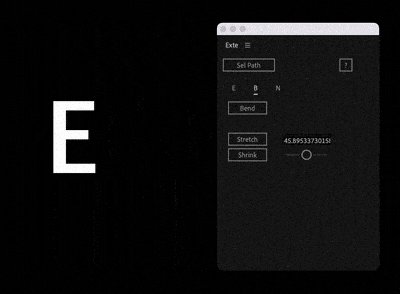
『Exte』のツールパネルは『Extension(伸ばす)』『Bend(曲げる)』『Null(一括コントロール)』の3つタブに分かれています。
それぞれの機能や使い方を解説していきます。



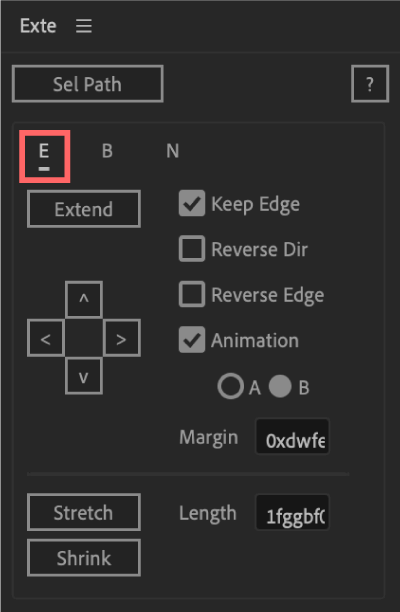
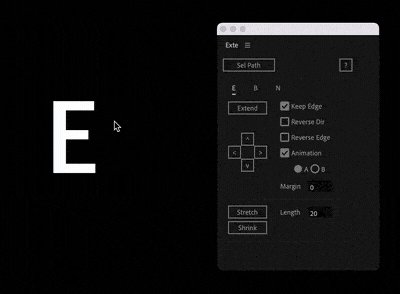
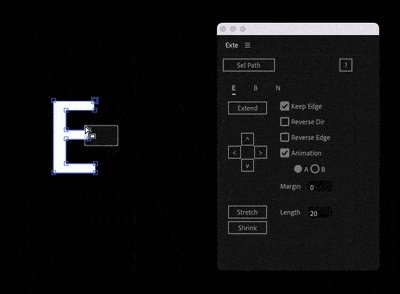
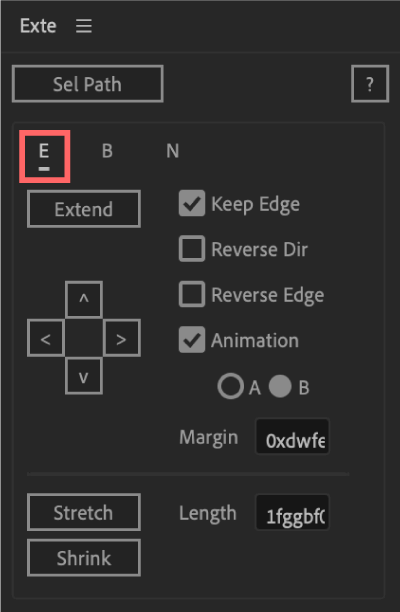
Extension

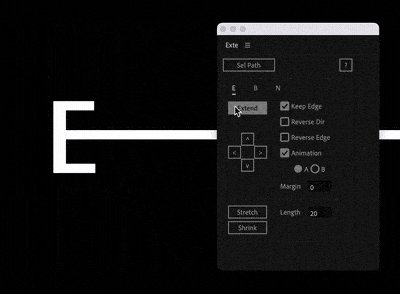
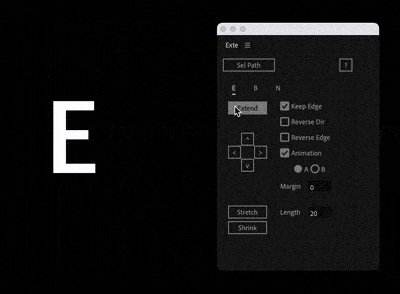
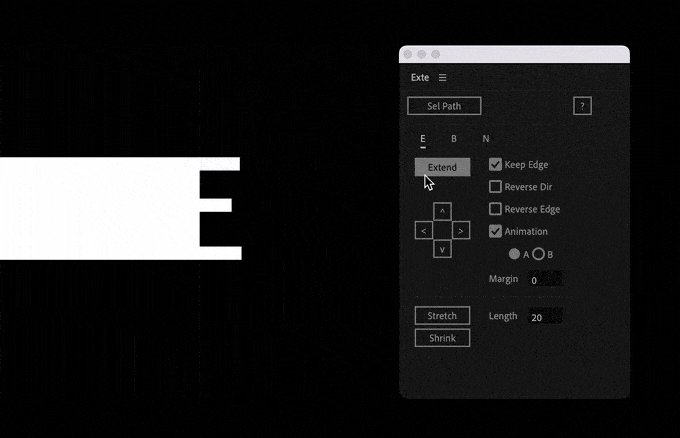
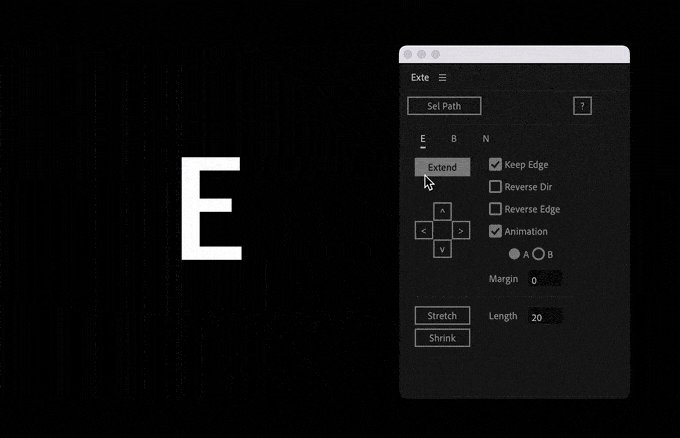
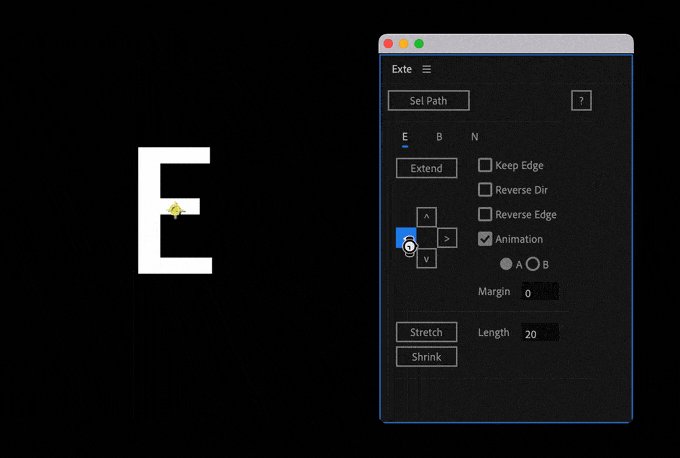
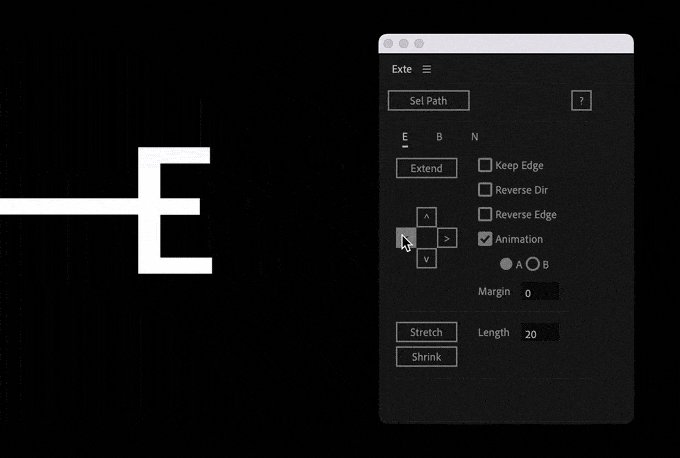
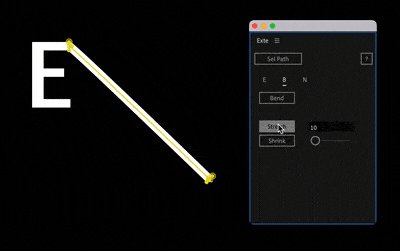
『Extension』では指定したパスを延長することができます。
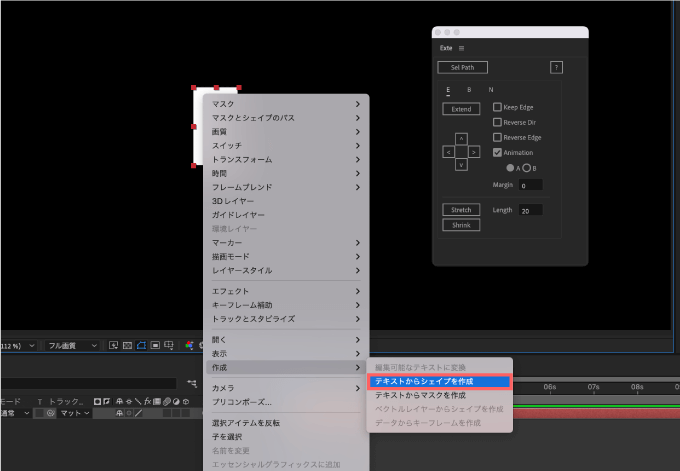
『Exte』はパスに適用することができるスクリプトなので、テキストに適用する場合にはパス(シェイプ)へ変換する必要がります。
テキストを選択した状態で右クリックメニューから作成 ▶︎ テキストからシェイプを作成 でパス(シェイプ)化します。

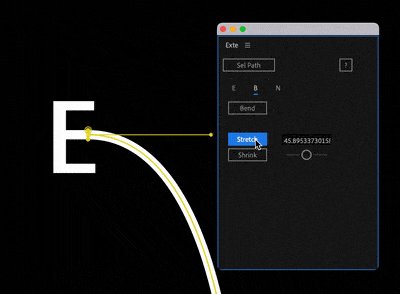
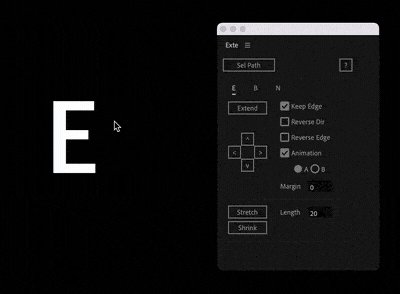
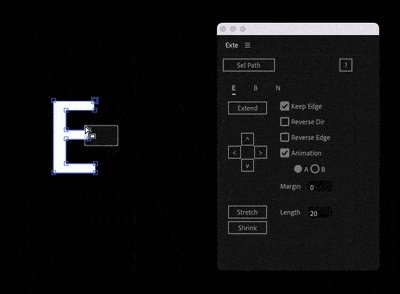
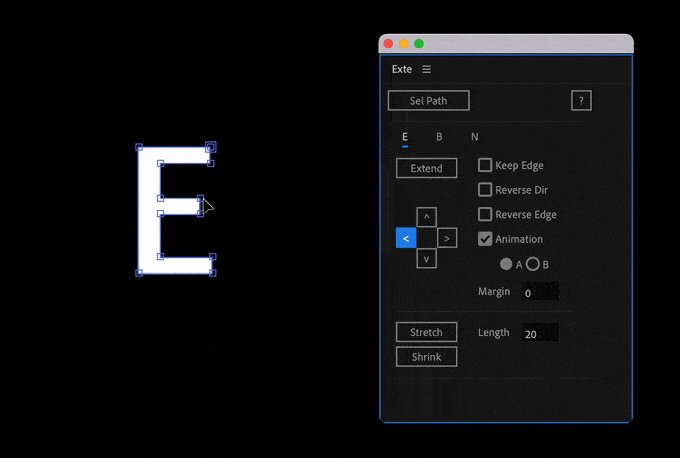
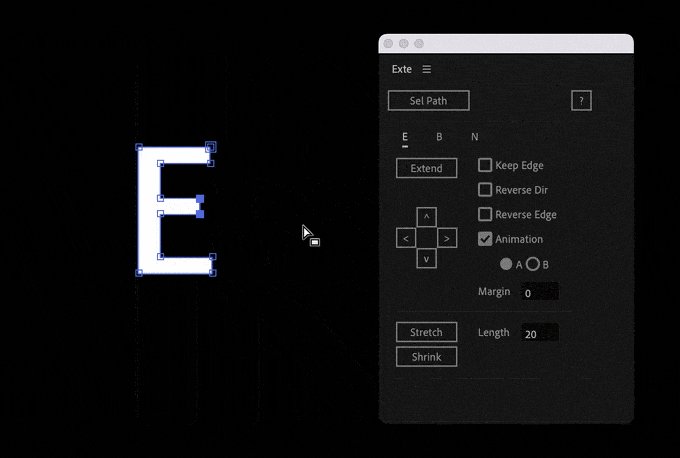
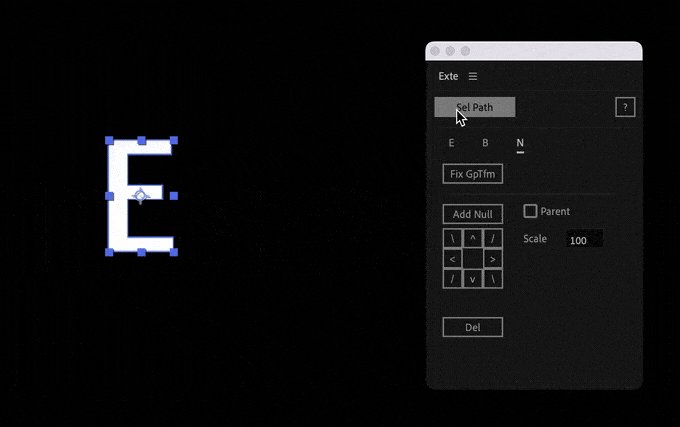
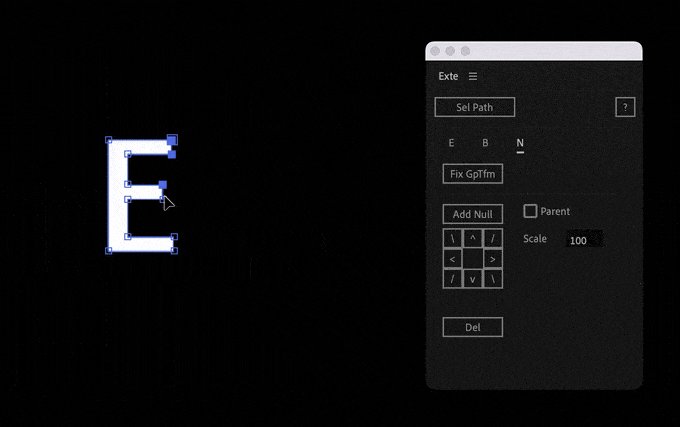
シェイプレイヤーを選択したら『Sel Path』で線パスを選択できるので、延長したいパスポイントを2箇所選択した状態で『Extend』をクリックします。すると延長パスが作成されます。

『Sel Path』ボタンがあることで一々線パスを探らなくて済むので超便利!!
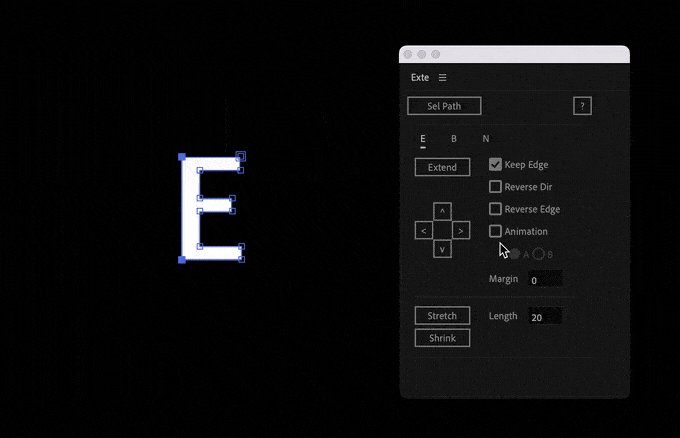
『Expend』ではパスを延長する方向が自動で決まりますが、矢印キーを押すことで延長する方向を4方のいずれかに指定することができます。

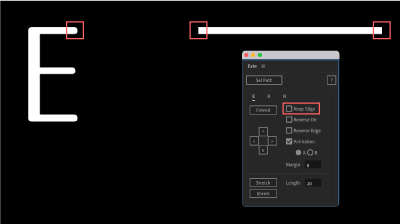
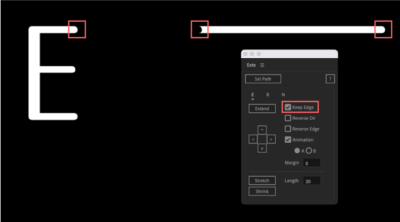
『Keep Edge』はパスを延長する際に選択した2つのパスポイントの形状を保つ(ON)かカットするか(OFF)を選択することができます。


『Reverse Dir』は延長したパス(線)の方向が反転します。
『Reverse Edge』は延長したパス(線)の端の形状が反転します。
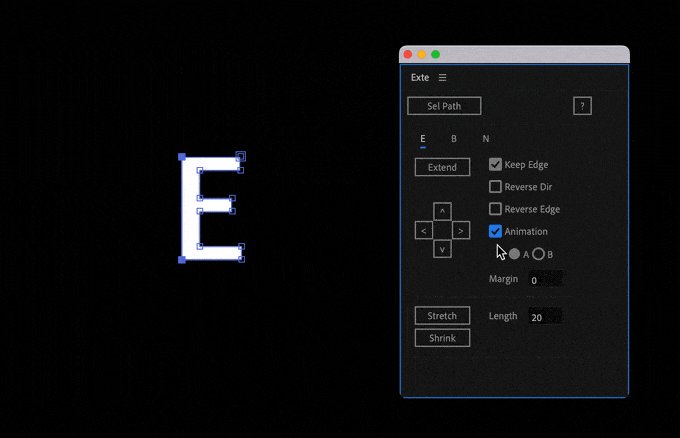
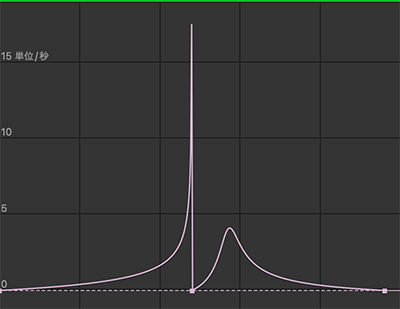
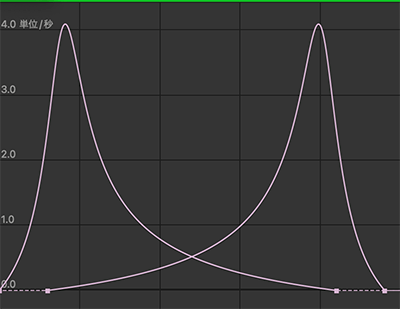
『Animeation』を付けるか付けないかを設定することができます。
アニメーションを付ける場合は緩急をA or B で設定できます。




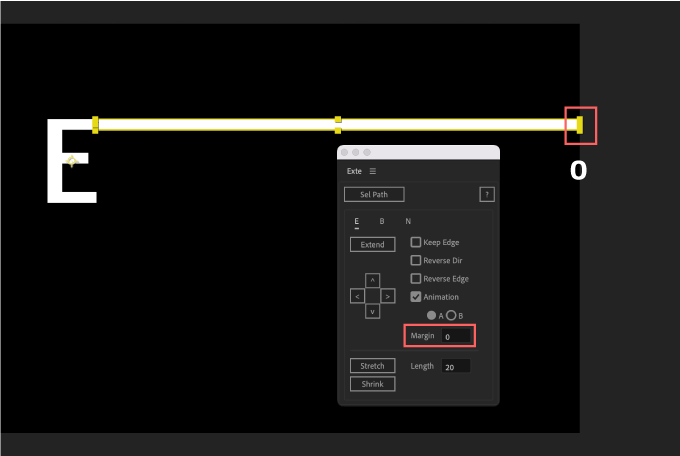
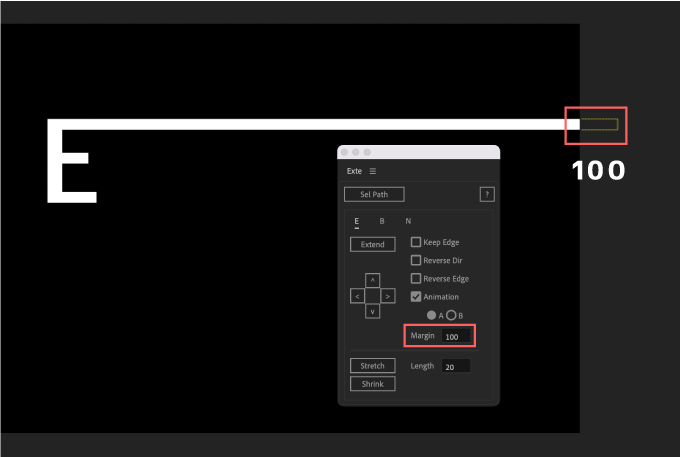
『Margin』は延長したパスの端がコンポジションからはみ出す幅(ピクセル単位)を設定できます。


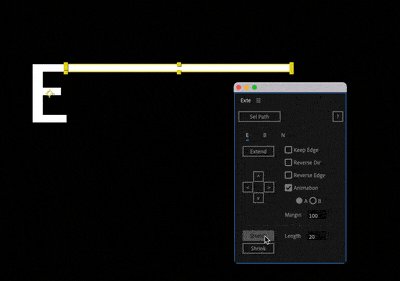
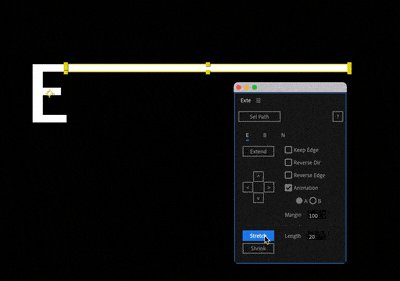
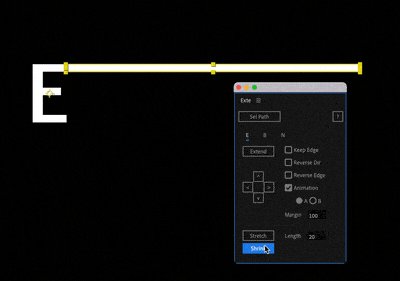
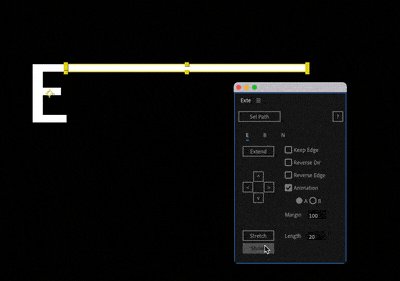
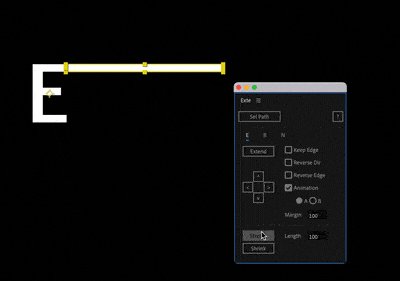
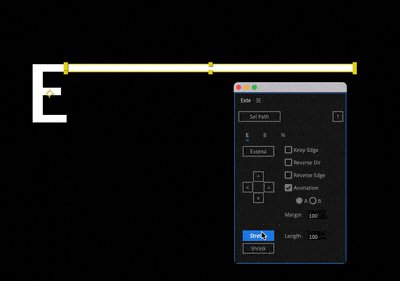
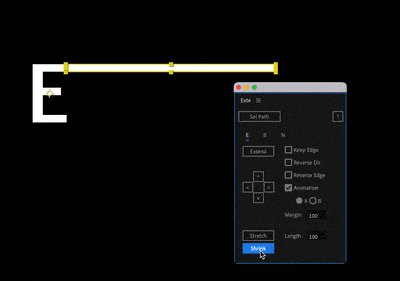
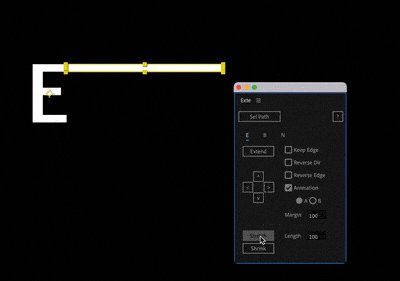
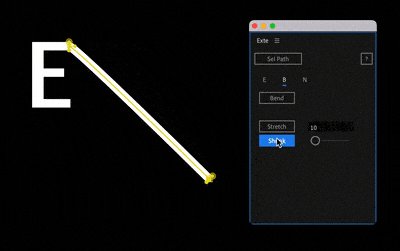
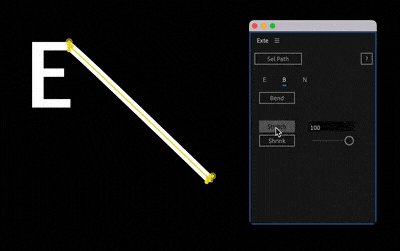
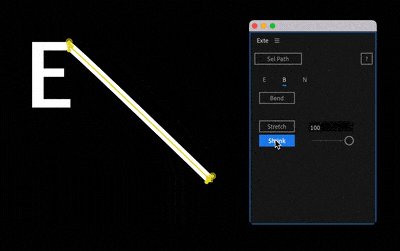
『Stretch』は延長したパスをさらに伸ばす、『Shrink』は縮めることができます。
『Length』は伸ばしだり縮めたりする長さを設定できます。


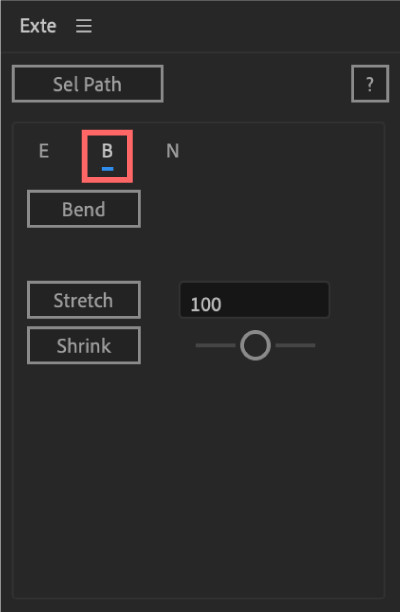
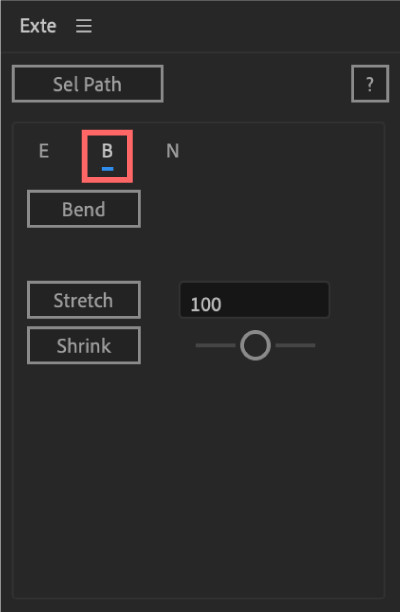
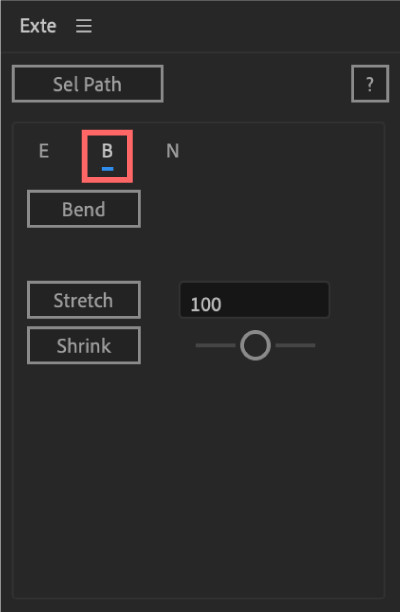
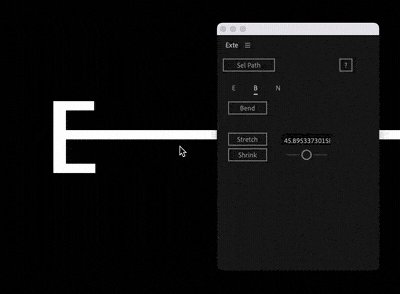
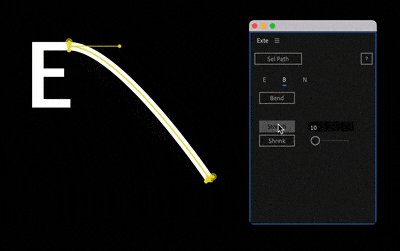
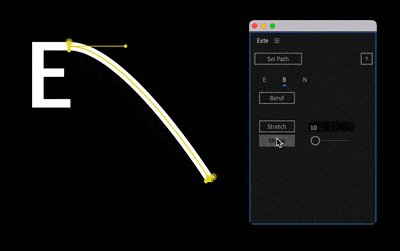
Bend

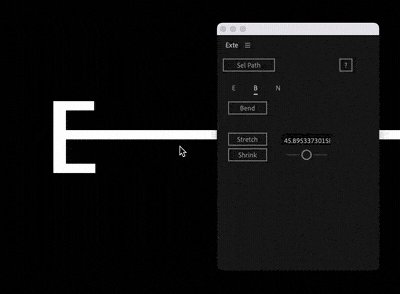
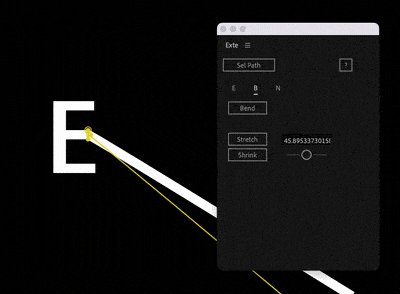
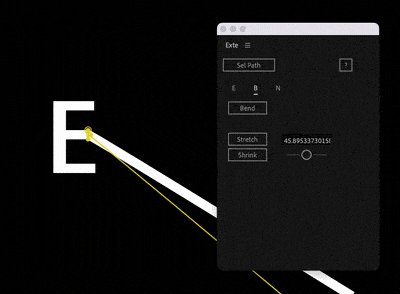
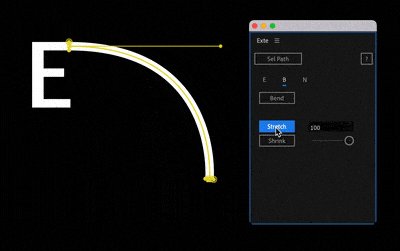
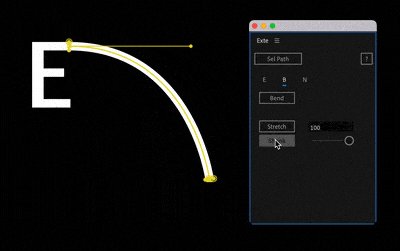
『Bend』では延長したパスを曲げることができます。
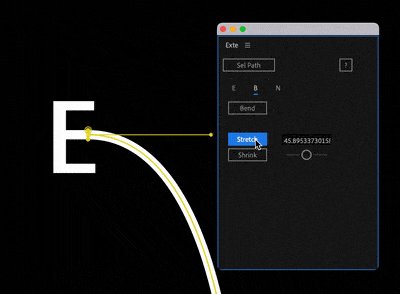
『Extension』で延長したパスを選択した状態で『Bend』をクリックするとパスを曲げることができます。
角度をつけたパスは『Stretch』と『Shrink』で曲げ伸ばしすることができます。

『Stretch』と『Shrink』の右側にある数値は曲げ伸ばしの強度(幅)を調整することができます。


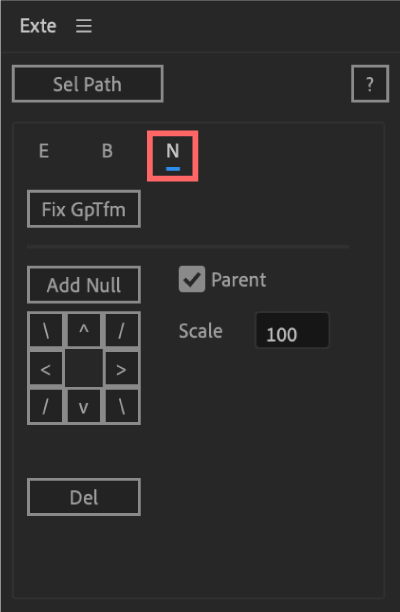
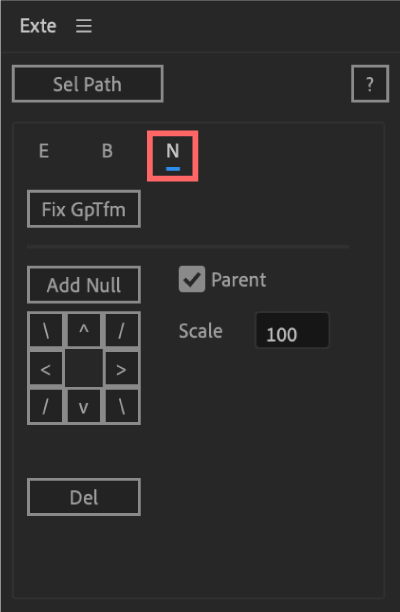
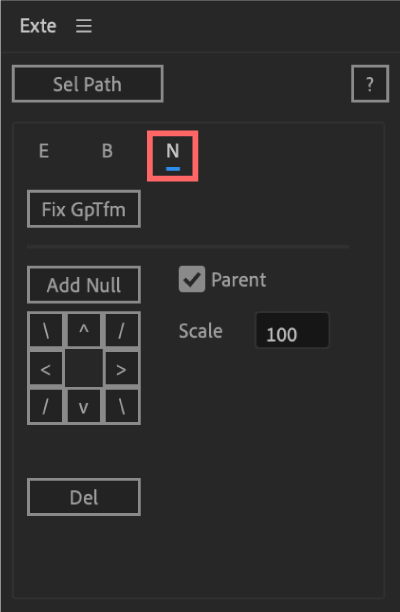
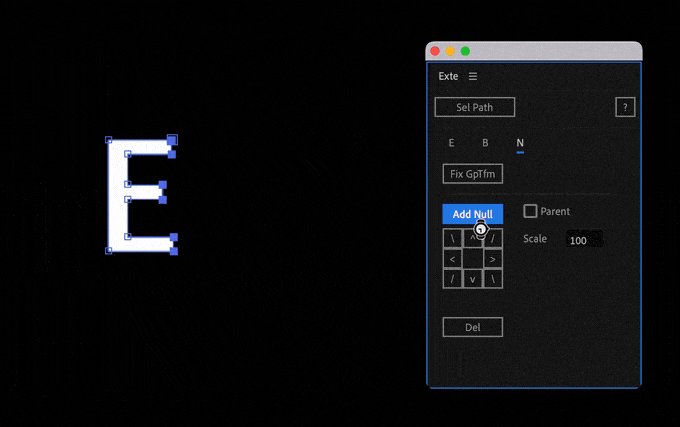
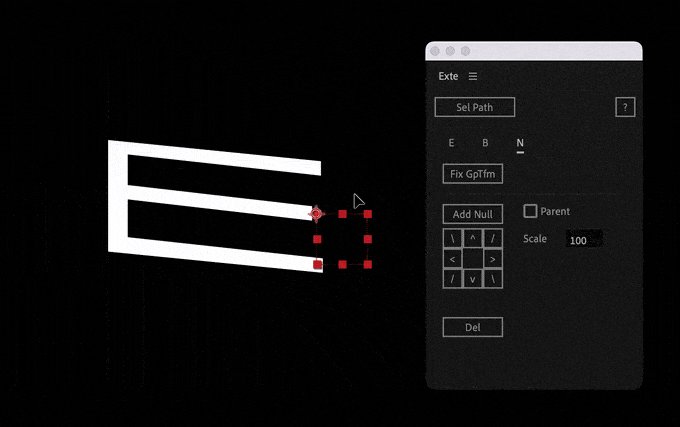
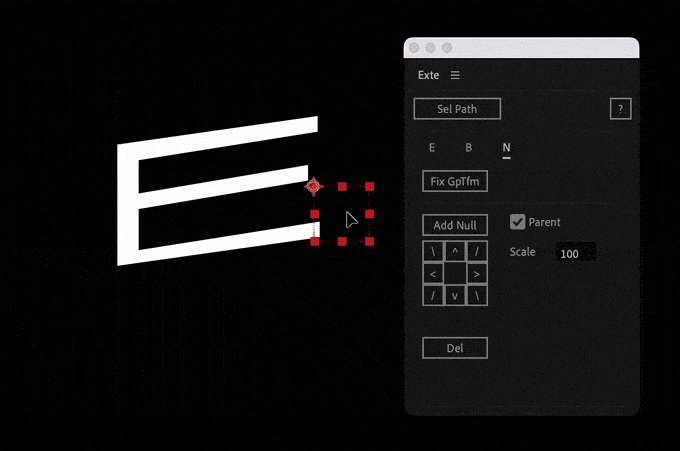
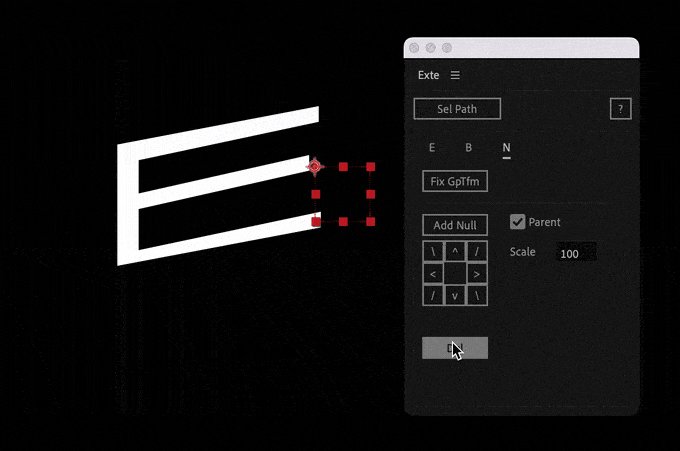
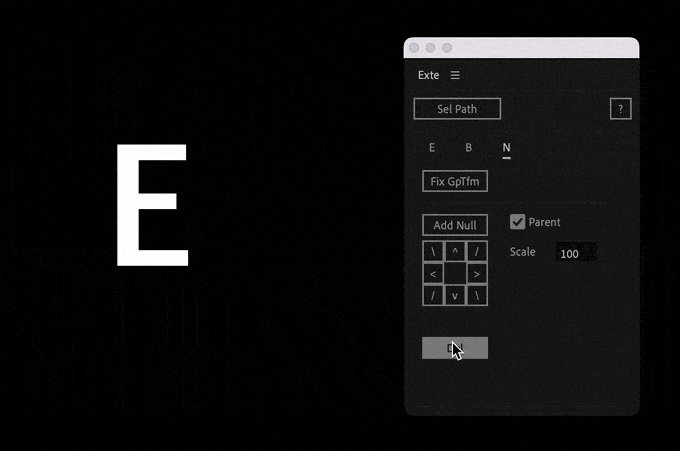
Null

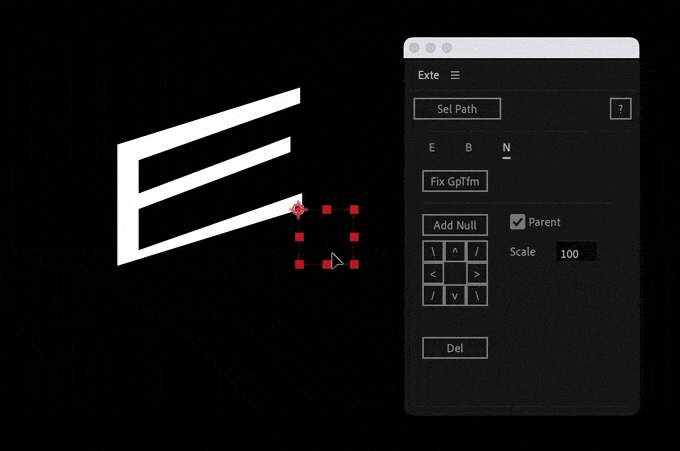
複数箇所のパスポイントをヌルを作成して一括コントロールできます。
一括コントロールしたいパスポイントを選択した状態で『Add Null』をクリックすると
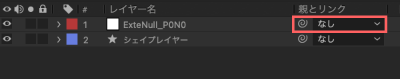
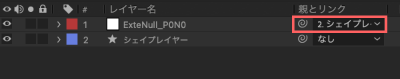
新規ヌルレイヤー(ExteNull_P0N0)が作成され、一括でコントロールすることができます。

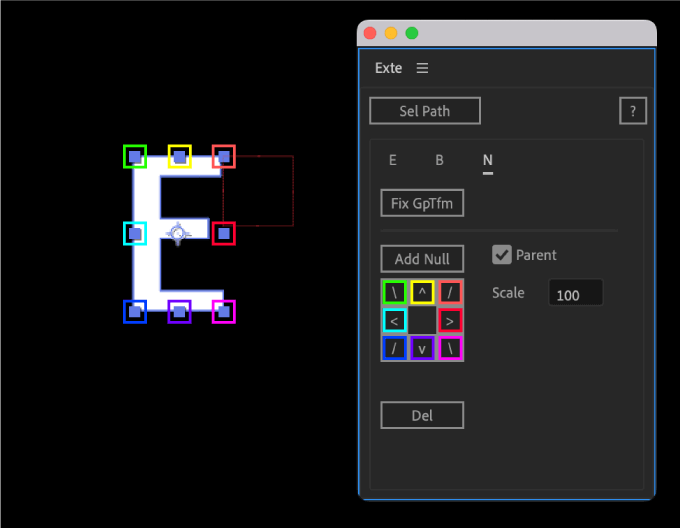
8方向キー(^v< >\//\\ /ボタン)では適用するレイヤーのバウンディングボックスの各位置にヌルアイコンを指定して表示することができます。

私の端末(iMac)ではうまく機能しませんでした…_(┐「ε:)_
『Fix GpTfm(Fix Group Transform)』はパスの形状を保ったまま、シェイプグループのトランスフォームをデフォルト値に戻します。
『Parent』は新しく生成されたヌルレイヤーと指定したシェイプ(パス)レイヤーを親子付けするかどうかを設定できます。


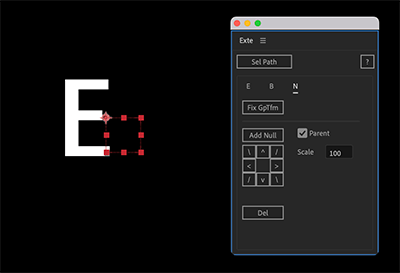
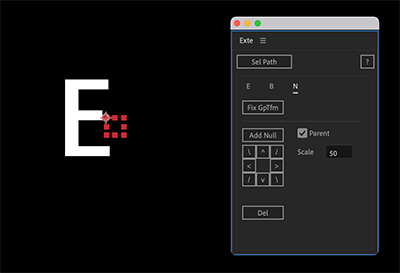
『Scale』では作成されたヌルの表示サイズを調整することができます。


『Del』では作成したヌルレイヤーを削除できます。

最後に
今回紹介した『Exte』以外にも『After Effects』で使える便利なスクリプトやプラグインはたくさんあります。
*『After Effects』で使える無料ツールは以下の記事にまとめているので、興味のある方はぜひ読んでみてください⬇︎⬇︎
*『After Effects』で使えるおすすめの有料プラグインやスクリプトをまとめた記事はこちら⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ