Adobe Premiere Pro 39

社長大変です!!『Premiere Pro』をアップデートしたら背景を透明にして書き出す方法がわからなくなりました(゚∀゚;)
社長って…( ̄∇ ̄;) 大幅に変わったねー
以前『背景を透明な状態で書き出す方法』を書いてだけどPV数がかなり伸びてたんだよねd( ̄  ̄)

そうなんですね!! 僕みたいな初心者のブタさんがアップデートで困ってるかもしれないので
背景の透明にして書き出す方法をご指南いただけいただけないでしょうか|ω・`)チラッ
初心者のブタさんって…
いい機会だからチャチャっと解説しておくね〜ψ(`∇´)ψ
『Adobe Premiere Pro』は2022年4月に大型アップデートされて、それとともに書き出し画面もすっかりチェンジされてしまいました…


その関係で「背景を透明にして書き出す方法」がわからなくなってしまった『Adobe Premiere Pro』初心者の方も多いのではないでしょうか!?
そんな方のために、今回は大型アップデート後の『Adobe Premiere Pro』で「背景を透明(アルファチャンネル付き)にして書き出す方法」を解説していきたいと思います。
背景が黒く塗り潰された状態で書き出されてしまうことに困っている方は、ぜひお役立てください。
目次
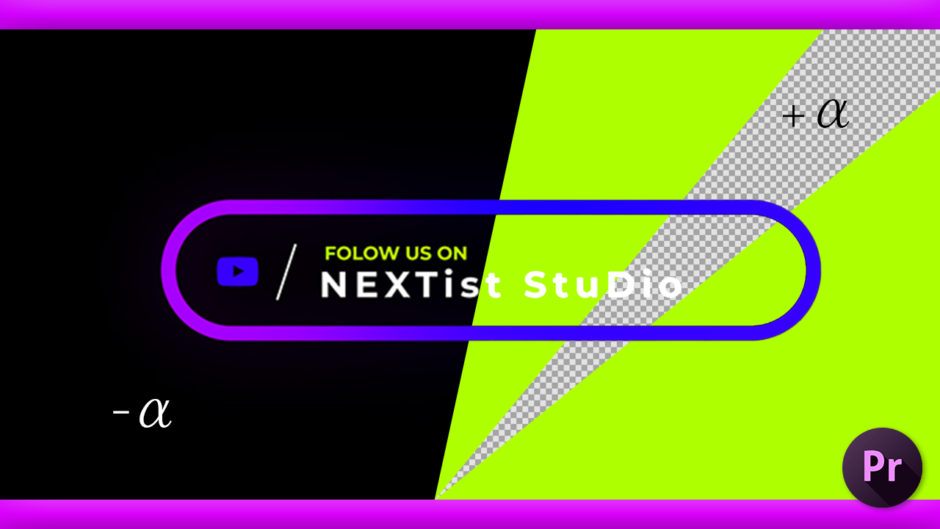
アルファチャンネル付き(背景が透明な状態)とは!?
『Adobe Premiere Pro』や『After Effects』の初心者がつまずきがちな問題として、ロゴアニメーションなどを制作して書き出した場合に『背景を透明にして書き出す方法がわからない』という相談をよく受けます。
実際に『Premiere Pro』アップデート前のアルファチャンネル付き書き出し方法を記載した記事はかなりの私のサイトの中でも上位に食い込むほどの閲覧数がありますd(゚∀゚)
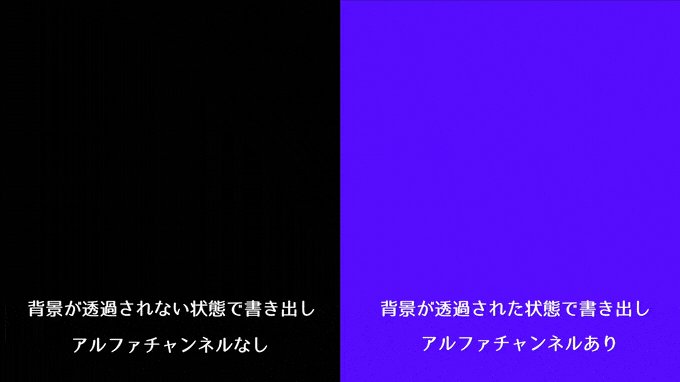
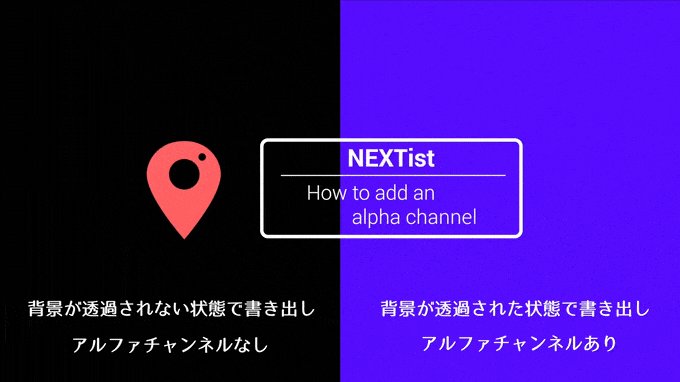
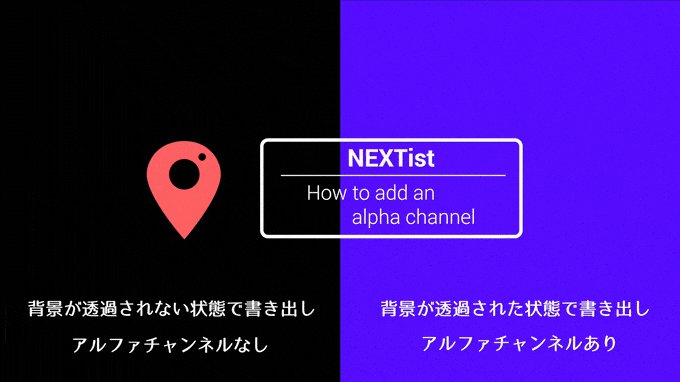
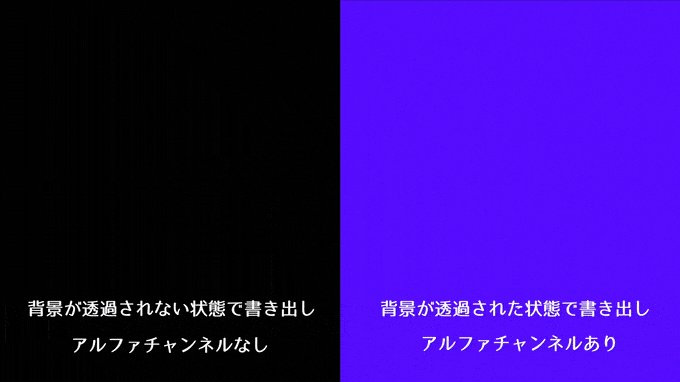
通常の状態で書き出すと背景は黒い状態で書き出されるため、映像素材を重ねて使用したい場合には背景が透明な状態(アルファチャンネル付き)で書き出す必要があります。

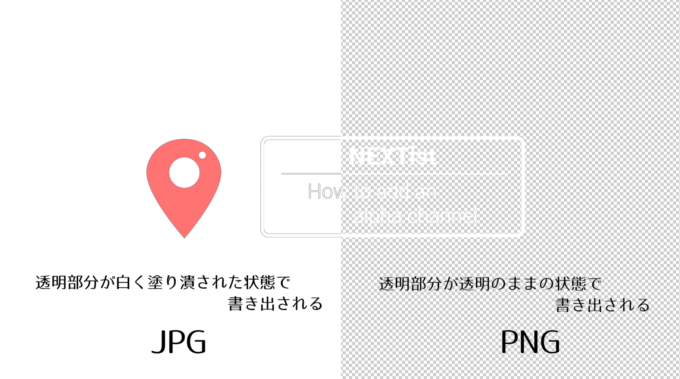
簡単に例えると『Photoshop』などの画像データ書き出しで言えば、JPGとPNGの違いのようなもので、背景が透明の状態でJPGで書き出すと背景は白く塗り潰され、PNGで書き出すと背景は透明な状態で書き出されます。

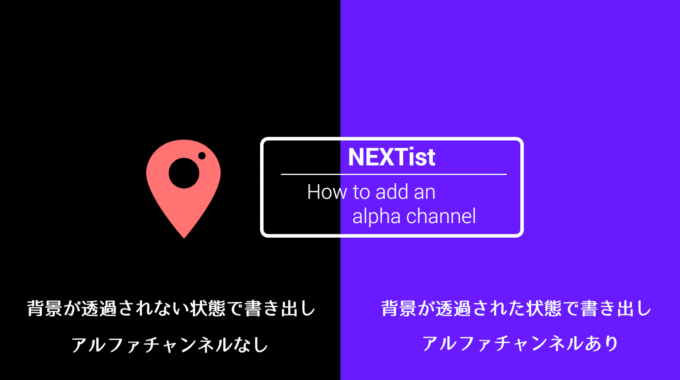
映像で言えば、アルファチャンネルなしで書き出せば背景は黒く塗り潰され、アルファチャンネル付きで書き出すと背景を透過な状態で書き出すことができます。

厳密にいうとアルファチャンネルとJPEG・PNGの書き出しの違いは全く異なりますが、初心者に分かりやすいようにイメージ例として取り上げましたので、ご理解ください。
私も『Premiere Pro』や『After Effects』を始めた頃、背景を透過した状態(アルファチャンネル付き)で書き出す方法がわからず、ことごとく背景が黒く塗り潰された状態で書き出され、頭をかかえた時期がありました( ̄▽ ̄;)
『Adobe Premiere Pro(2022.4月アップデート以降)』背景が透明な状態(アルファチャンネル付き)で書き出す方法
『Adobe Premiere Pro』で背景を透明な状態(アルファチャンネル付き)で書き出す方法を順を追って解説していきます。
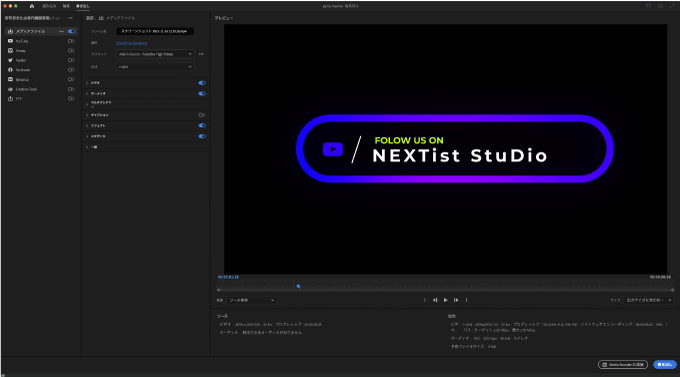
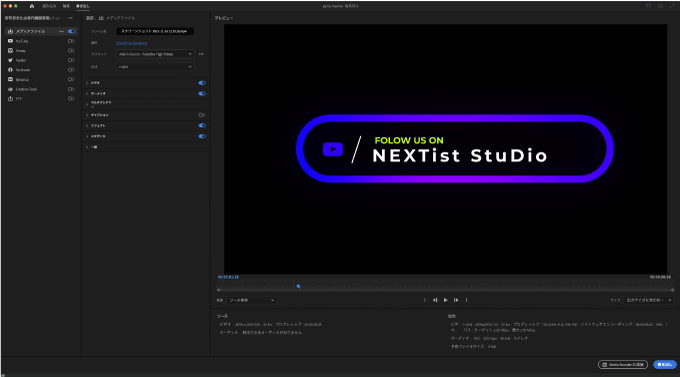
まず『Premiere Pro』で背景が透明な状態で書き出したいロゴアニメーションがあるとします⬇︎⬇︎

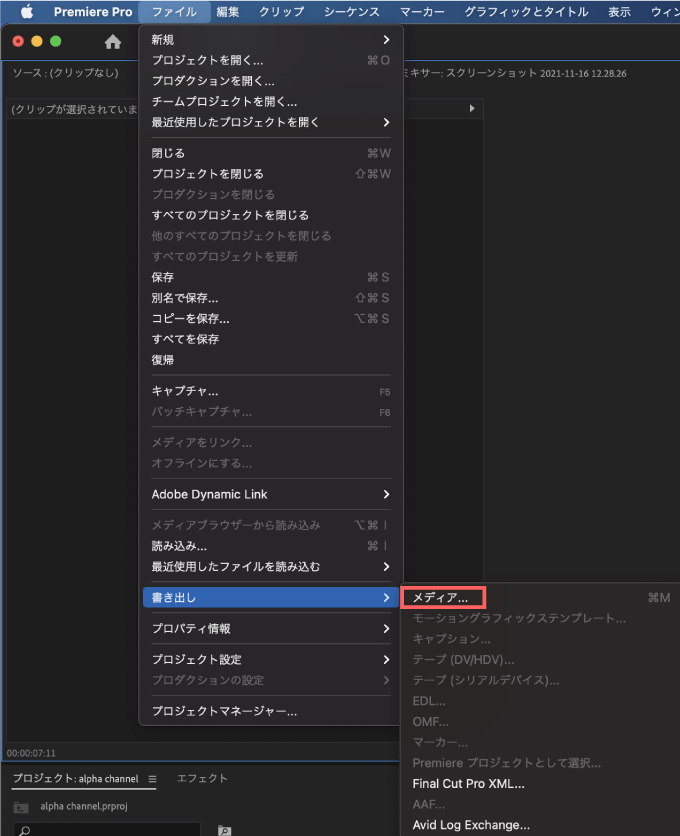
上部ウィンドウメニューからファイル ▶︎ 書き出し ▶︎ メディアを選択します。

2022.4の大型アップデートで書き出し専用のウィンドウができました。

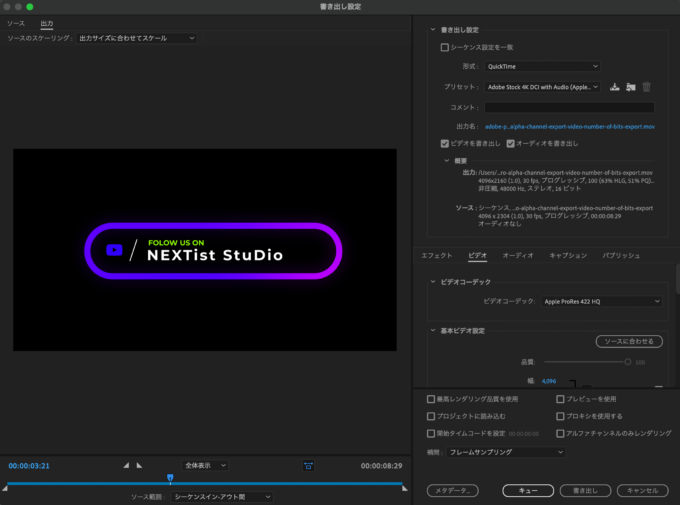
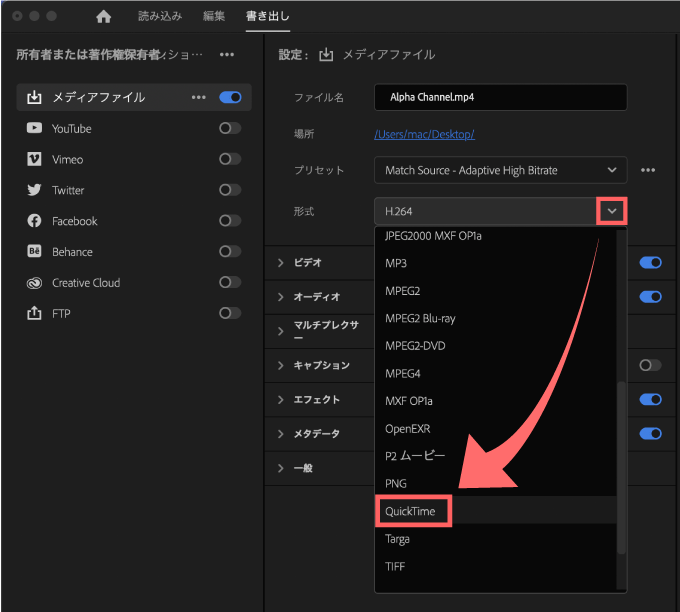
まずは設定の『形式』から『QuickTime』を選択します。

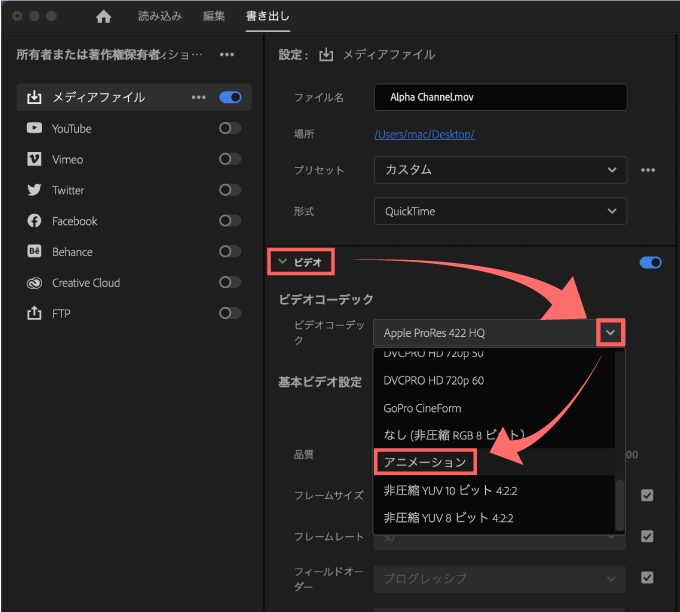
次にビデオ➡︎ビデオコーデックからアニメーションを選択します。

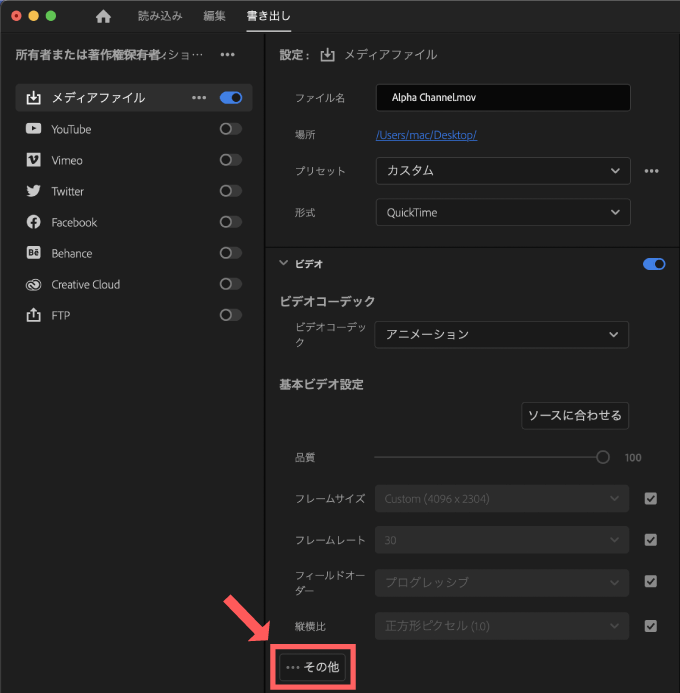
次にビデオ設定の左下にある『••• その他』をクリックします。

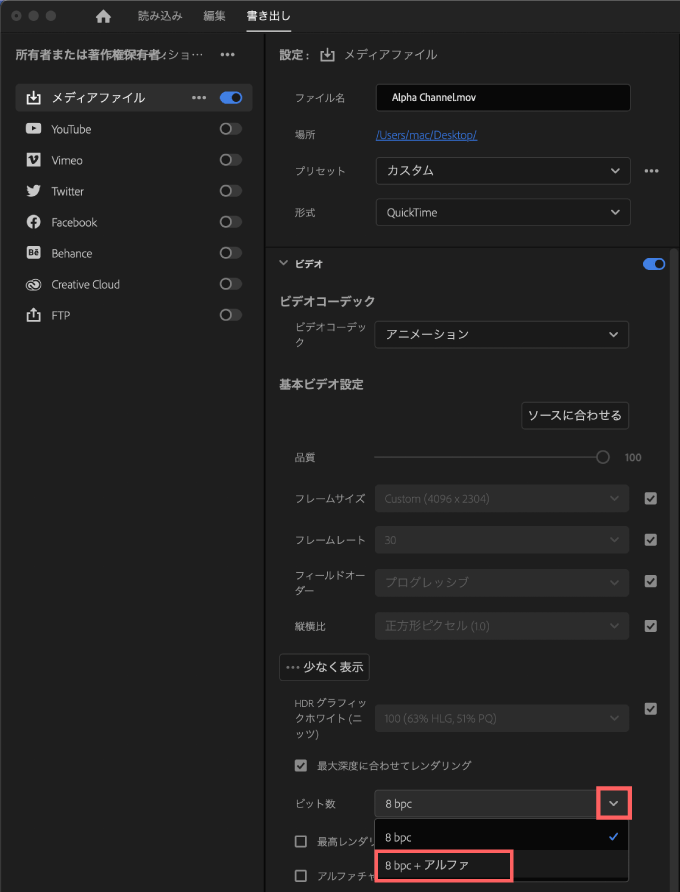
そして『ビット数』の設定を『8bpc』から『8bpc+アルファ』へ変更します。

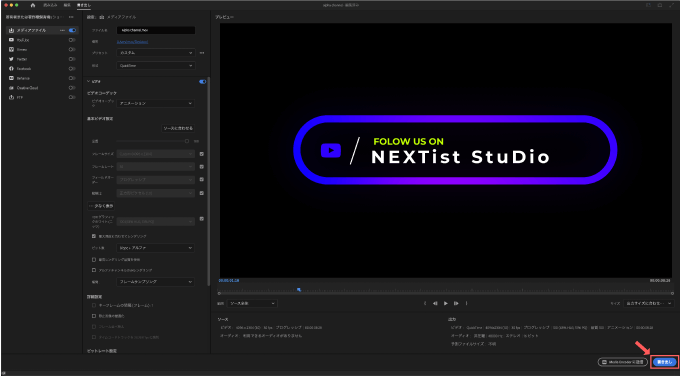
以上の設定で右下にある書き出しボタンをクリックします。

これで背景が透明な状態(アルファチャンネル付き)での書き出しが完了です。お疲れ様でした♪( ´θ`)ノ

雑談タイム
ふにゃ太郎はプリレンダリングって知ってる!?

プリマハムなら知ってますが…(゚∀゚;)
それは一体何のことでしょうか!?
プリレンダリングはいろんな素材を使って並行して作業を進める場合に、もう変更することがないカスタマイズし終わった素材は先に一度別シーケンスで書き出して、その書き出したデータを差し替えて使うことをいうんだd( ̄  ̄)
編集をする度にかかってしまうレンダリングの時間を大幅に短縮することができるよー

なるほど(゚∀゚)それなら今回みたいなロゴアニメーションを一度背景が透明な状態で書き出して、そのデータを使って編集を進めれば、プロジェクトが重くなりにくいってことですね(°▽°)
御名答!! 描き出せる素材は定期的に一度書き出して使用した方が作業効率は上がるから、プリレンダリングできるところは一度プリレンダリングしておいた方がいいよー、プロキシを併用するとさらに効率的♪( ´θ`)ノ

勉強になりやすっ( ̄^ ̄)ゞ
最後に
日頃『Adobe Premiere Pro』を使い慣れてる人たちからすると今回の大型アップデートでの仕様変更はかなり不快な思いをされる方が多いかもしれませんが… より『Adobe Premiere Pro』便利・快適に時代の変化に対応するために知識人や名だたるクリエーターたちが知恵を絞って成し遂げたアップデートなので、きっと使い慣れると便利なはずです。
『変化』は受け入れ難い現実かもしれませんが、時代の流れに押し返されず頑張って食らいついていきましょう。
今回解説に使用したロゴアニメーションを含め、ネット上には『Adobe Premiere Pro(プレミアプロ)』で使える高品質な無料素材はたくさんあります^ ^ 無料素材をまとめた記事はこちら⬇︎⬇︎
*『Adobe Premiere Pro』で使える無料テンプレートや無料ツールをまとめて紹介した記事はこちら⬇︎⬇︎
*『Adobe Premiere Pro』で使える無料・有料のプラグインやスクリプトをまとめて紹介した記事はこちら⬇️⬇️
以上、最後まで見ていただいてありがとうございました(=゚ω゚)ノ