Adobe Photoshop 247

『Photoshop』でよく手書き風の加工するのですが、毎回やり方を忘れちゃって …
一々調べながらやるのが面倒です… 何かいい方法はないのでしょうか…ヽ(´o`;
簡単にスケッチ風に加工できるいいプラグインがあるよ〜d(゚∀゚)

本当ですかっ;!? ぜひ教えてくださいっ(゚∀゚(゚∀゚!!
あいよ〜っ(=゚ω゚)ノ
目次
『Architectum 3』とは!?
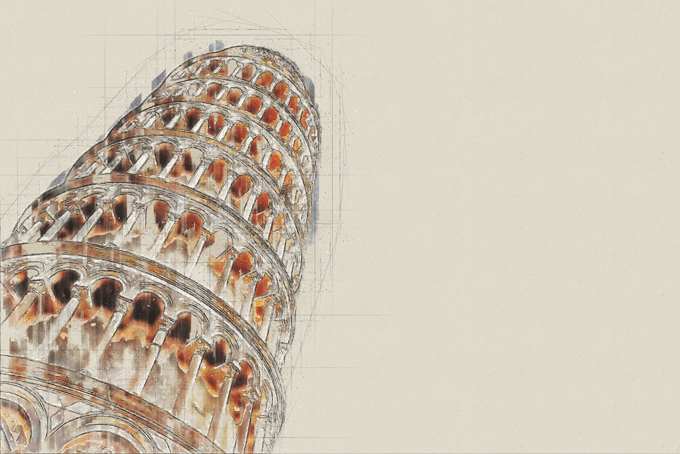
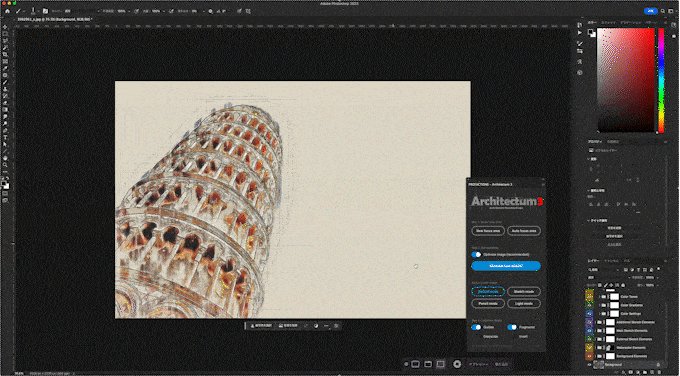
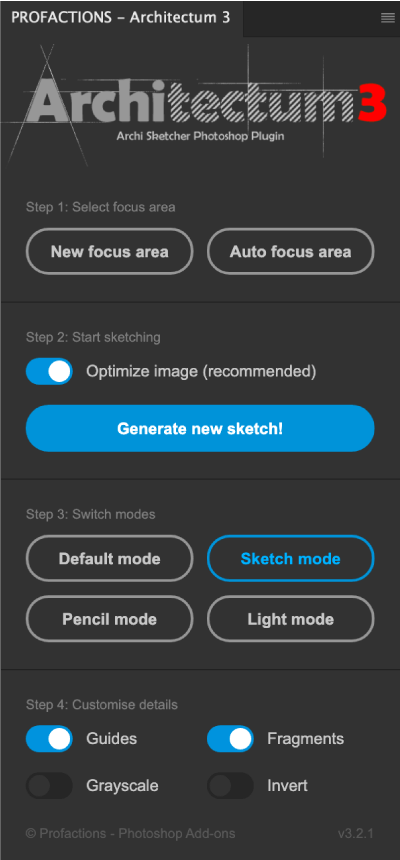
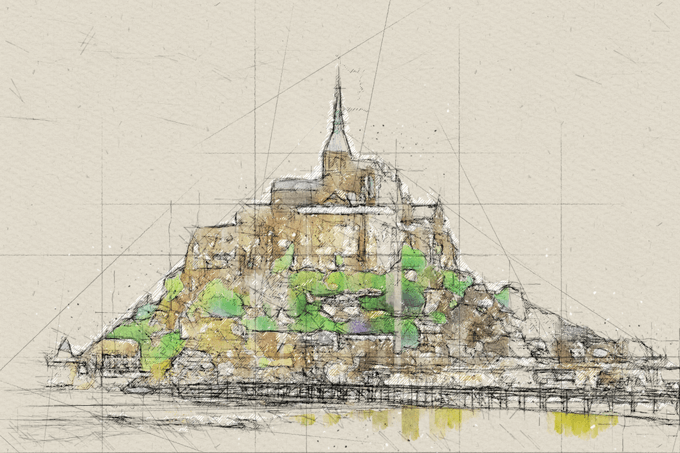
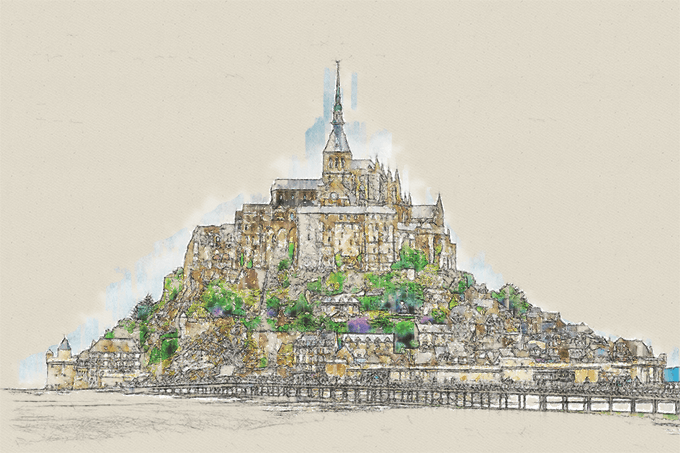
『Architectum 3』は選択した画像をスケッチ加工してくれるプラグインになります。


使い方は超簡単です。
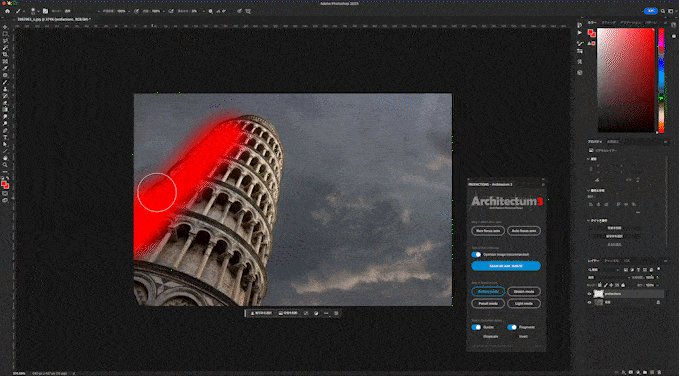
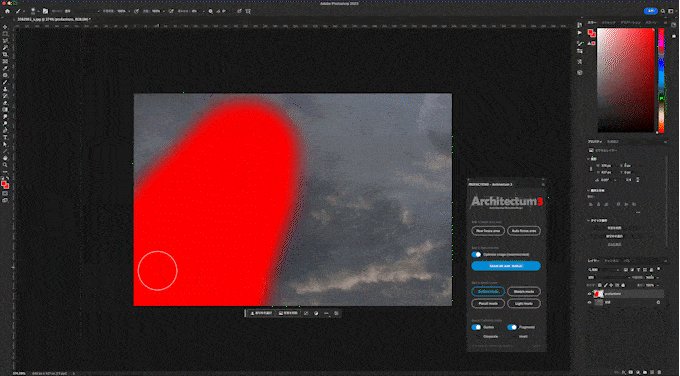
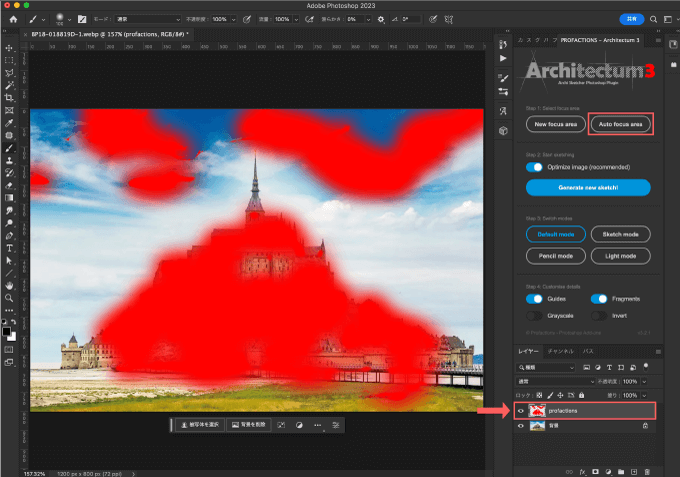
まずスケッチ風に加工したい箇所(フォーカスエリア)を塗り潰して

ボタン(Generate new sketch! )をポチッと押せば、自動でスケッチ風に加工してくれます。

英語版でのみ利用可能と書いてありましたが、日本語でも問題なく使うことができますd(゚∀゚)

めちゃくちゃ簡単ですね ♪( ´▽`)
加工後もデフォルトも含めた4種類のモードに切り替えたり
ガイド、フラグメントのON /OFF、グレースケールに切り替えたり反転することもできます。

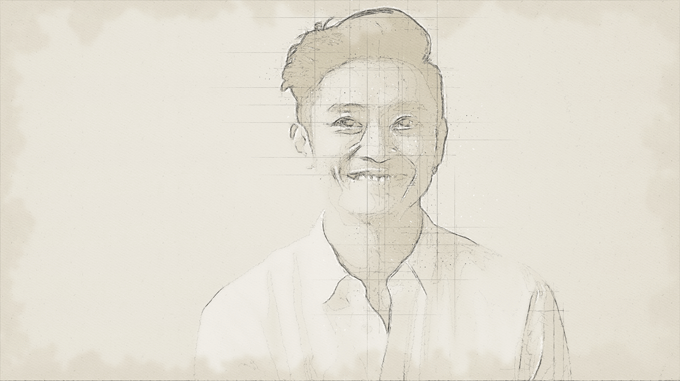
ただ、Architectum 3=建築というくらいなので、ポートレイトには少し弱いです。


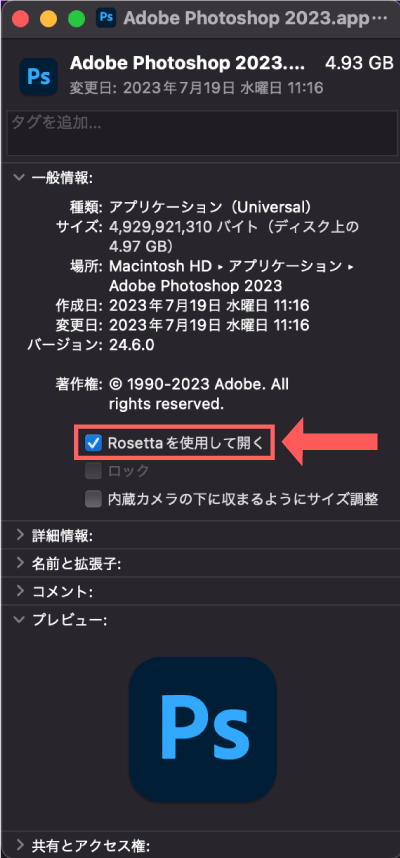
Appleシリコンに未対応のプラグインのため
MacのM1、M2を利用している方はDAWを『Rosetta』モードで起動する必要があります。

『Architectum 3』は『Envato market』で販売されています。
年に2〜3回はセールがあるので、セール時に購入できるとラッキーですね。
| 販売サイト | Envato market |
|---|---|
 | |
| 通常価格 | $17(約2,400円) |
| 支払い方法 | クレジットカード PayPal |
| 販売ページ | 販売ページ |
『Architectum 3』の機能や使い方

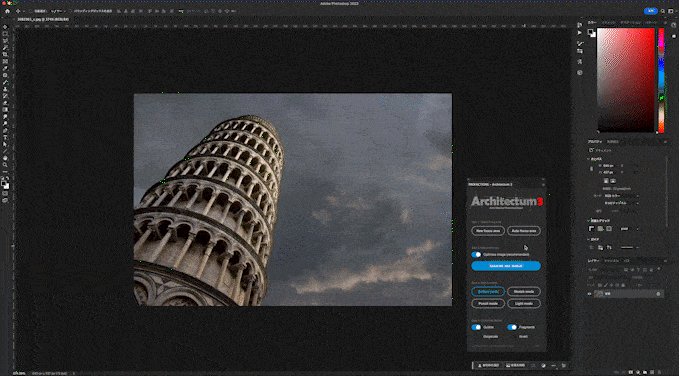
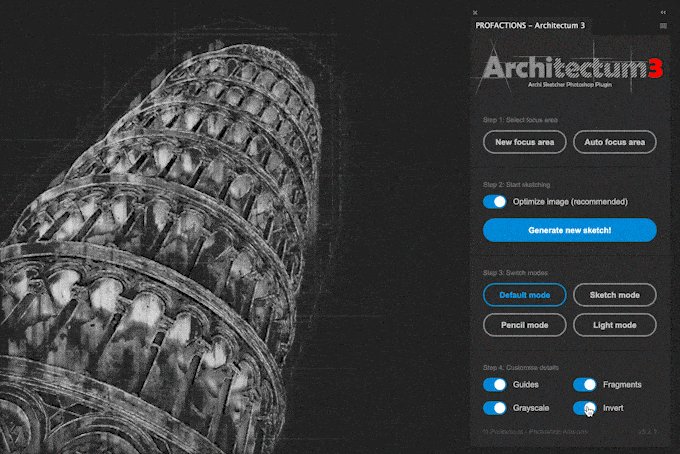
『Architectum 3』の機能や使い方を解説します。
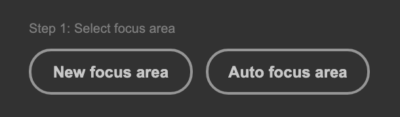
Step 1: Select focus area

『Step 1: Select focus area』ではフォーカスエリアを作成します。
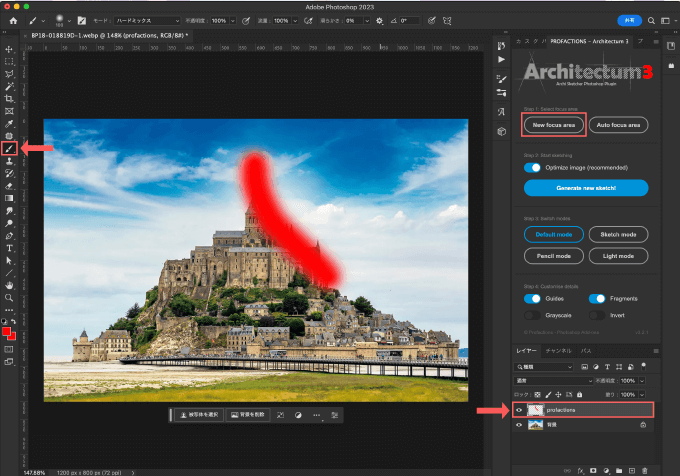
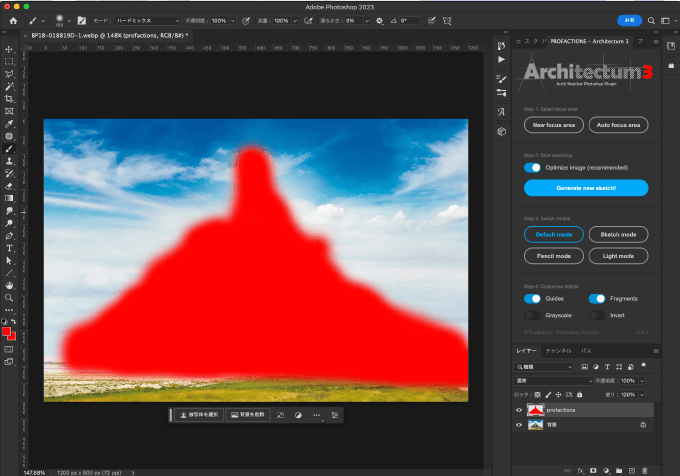
『New focus area』ではスケッチ風に加工したい箇所(フォーカスエリア)の選択用に新規レイヤーを作成します。
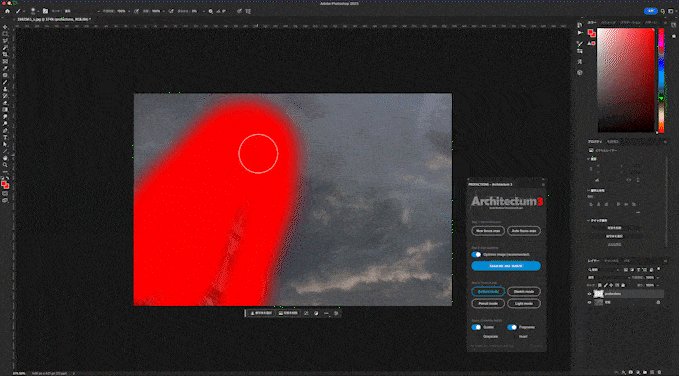
自動でブラシツール(カラーレッド)になるので、スケッチ風に加工したいところを手動でなぞります。


『Auto focus area』では新しいレイヤーを作成し、フォーカスエリアを自動的に選択します。
精度があまり良くないので手動でやったほうが良さそうです。。。

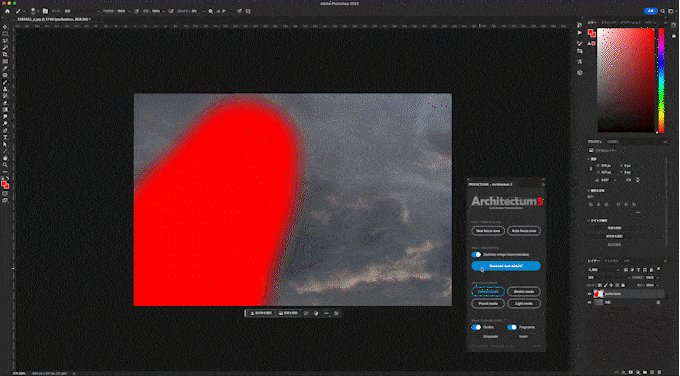
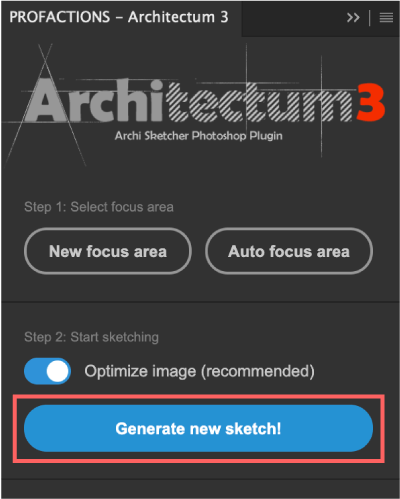
Step 2: Start sketching

『Step 2: Start sketching』では作成したフォーカスエリアの情報を元に手書き風のスケッチ加工を実行します。
Step 1でフォーカスエリアを作成後に『Generate new sketch! 』ボタンでスケッチ加工を実行します。

『Optimize image(recommended)』ONにすると画像サイズが大きくなり、より詳細に描画されます。


| 元画像 | Optimize image OFF | Optimize image ON | |
|---|---|---|---|
| サイズ | 1200×800 | 1200×800 | 3500×2333 |
| 容量 | 137KB | 1.6MB | 13.3MB |
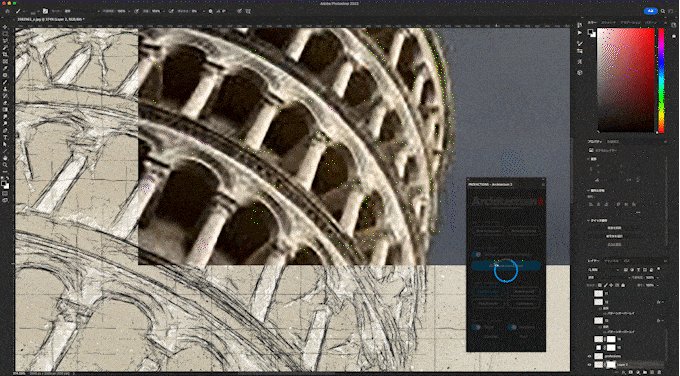
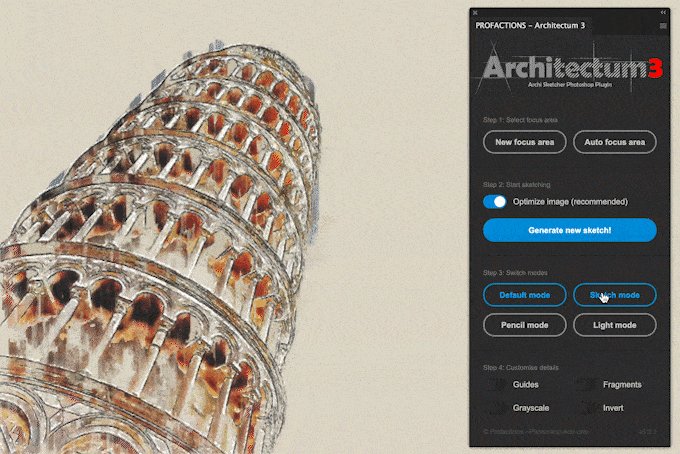
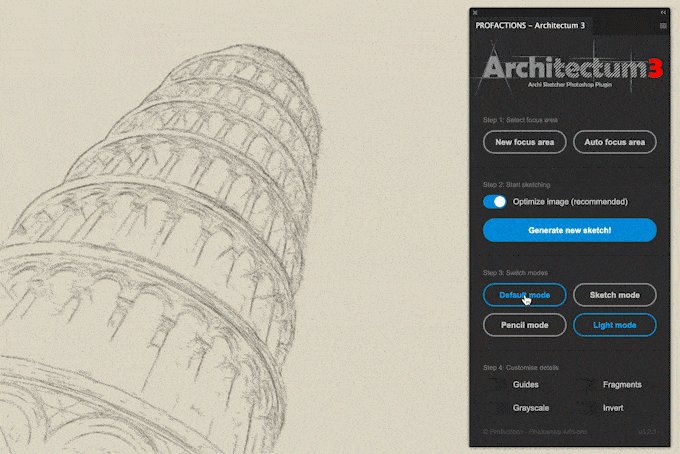
Step 3: Switch modes

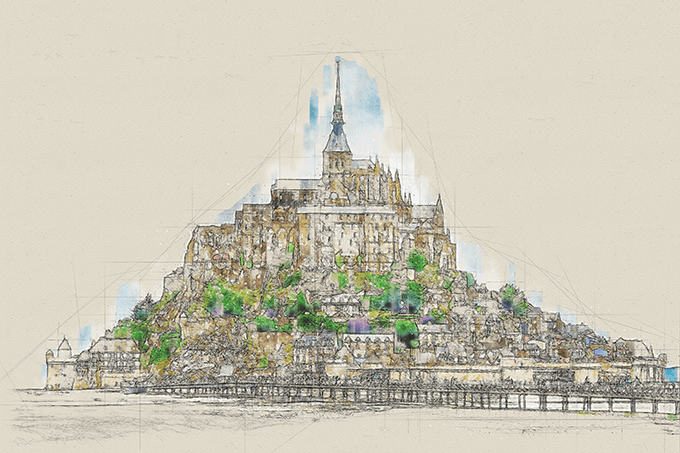
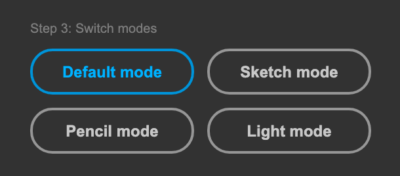
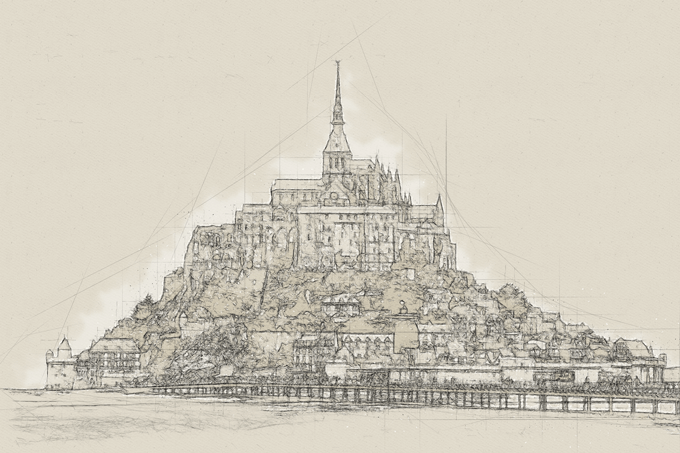
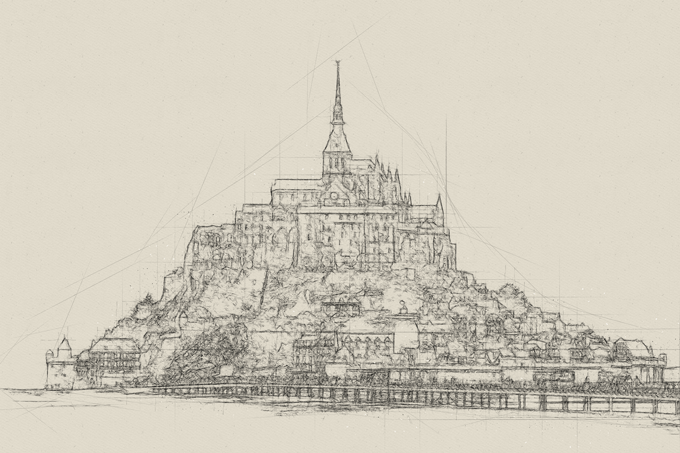
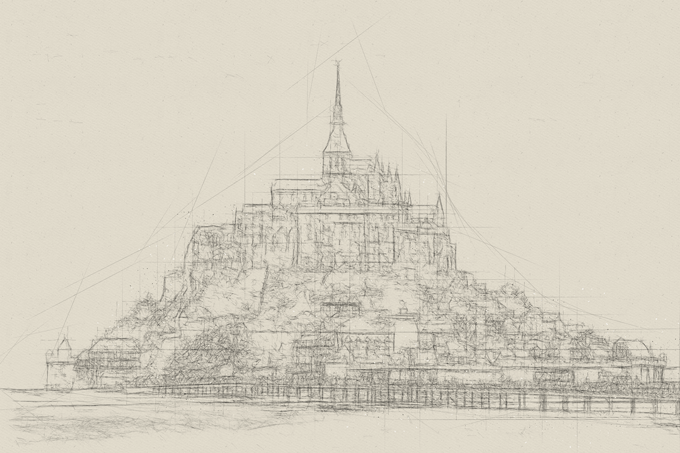
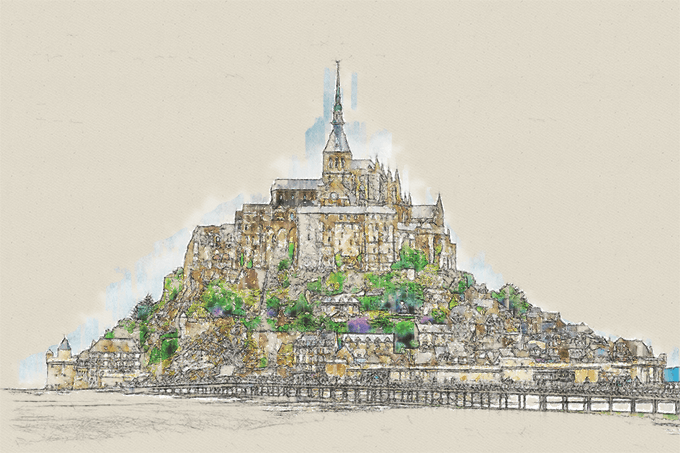
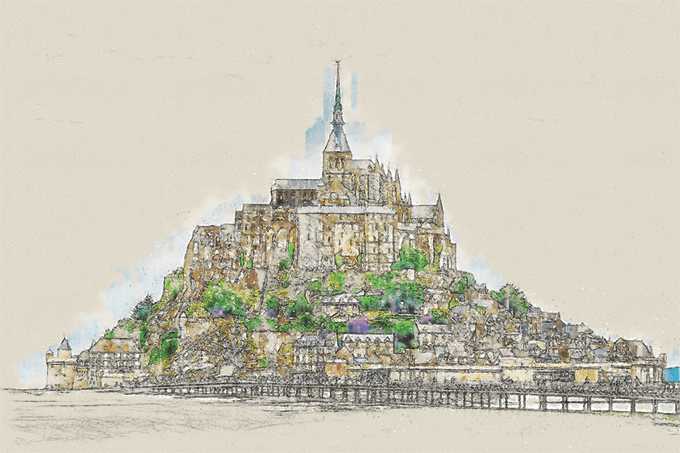
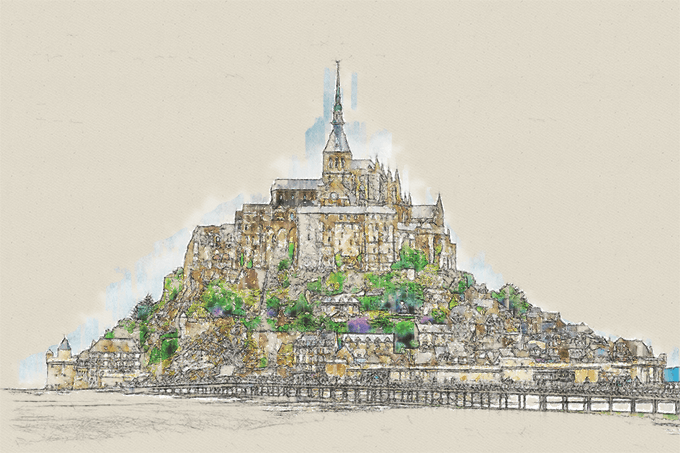
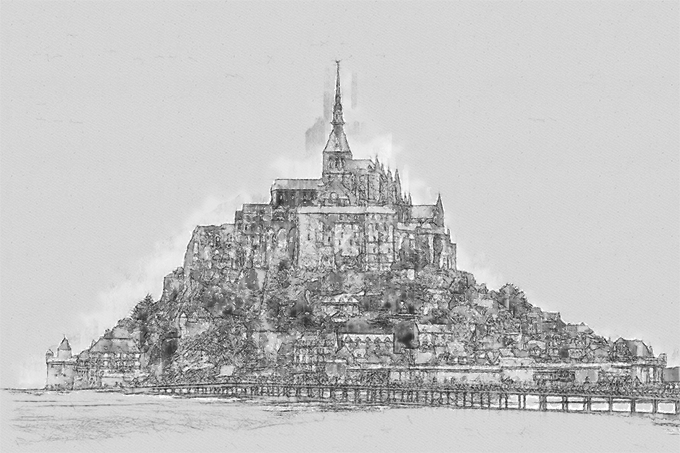
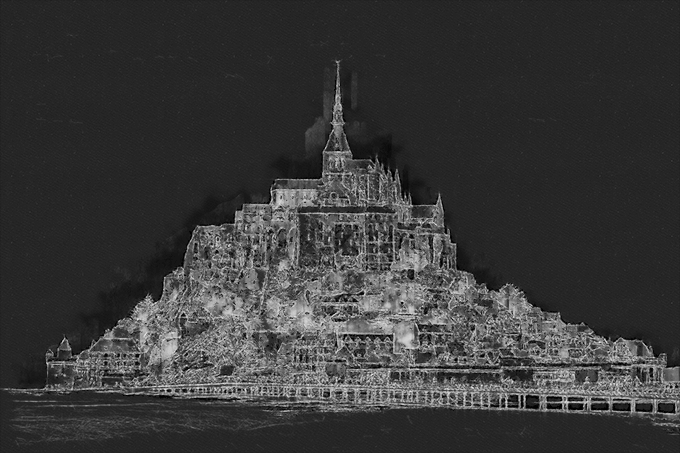
『Step 3: Switch modes』ではスケッチのモードを以下の4種類で切り替えることができます。




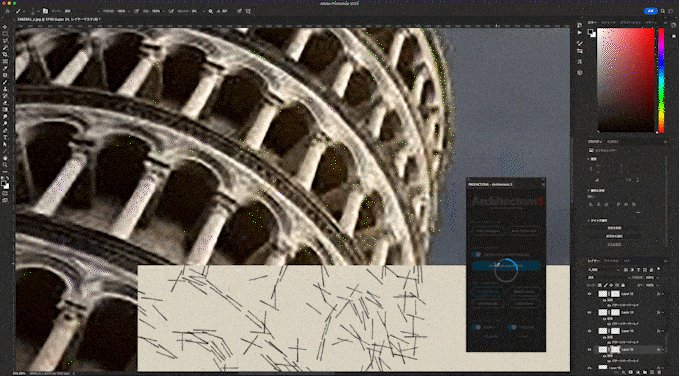
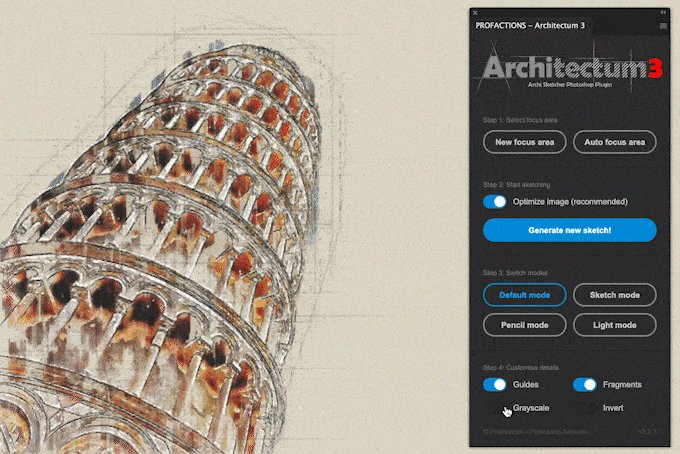
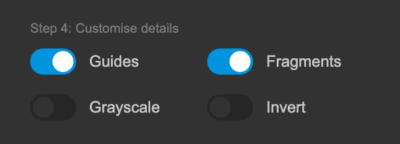
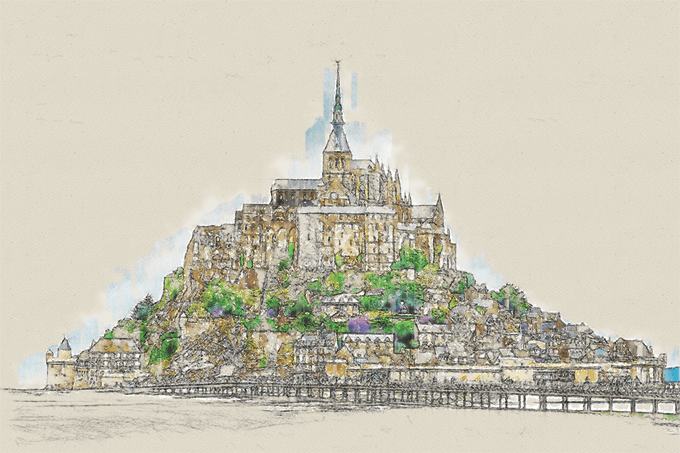
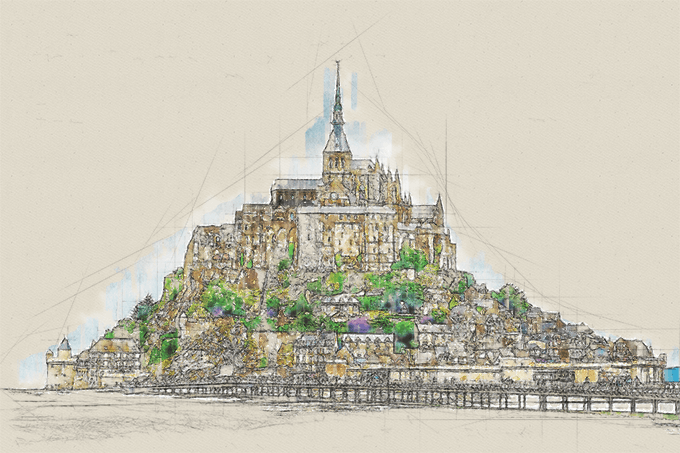
Step 4: Customize details

『Step 4: Customize details』ではガイドや鉛筆の破片のようなエレメントを追加したり
グレースケールモードやカラーの反転をON/OFFにすることができます。
『Guides』では手書きのガイドを追加するかどうか、ON/OFFで切り替えることができます。


『Fragments』では鉛筆の破片のようなエレメントを追加するかどうか、ON /OFFで切り替えることができます。


『Grayscale』ではグレースケールのON /OFFを切り替えることができます。


『Invert』ではカラーの反転を切り替えることができます。


『Architectum 3』のインストール方法
『Architectum 3』のインストール方法を解説します。
『Architectum 3』のインストール手順
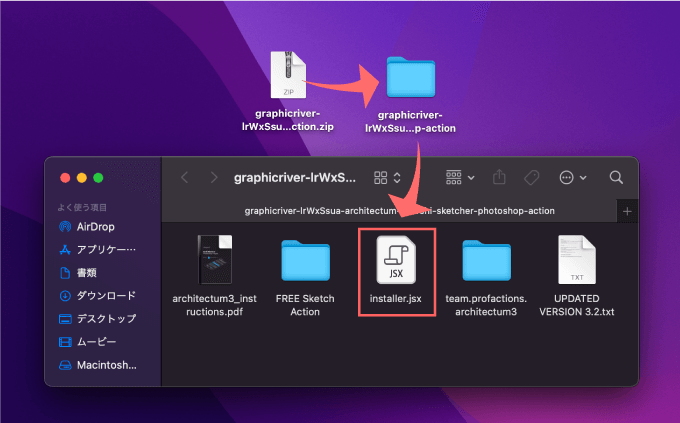
『Architectum 3』を購入して zipファイルをダウンロードしたら展開します。
表示されたフォルダの中に『Installer.jsx』があることを確認してください。

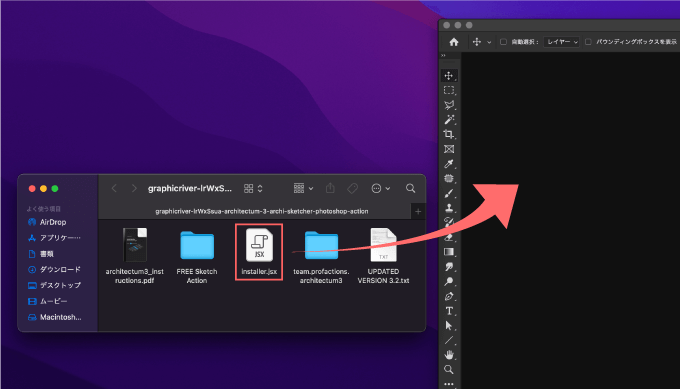
『Installer.jsx』をインストールする方法は2通りあります。
1つは『Photoshop』を開いて、編集パネル内に『Installer.jsx』をドラック&ドロップでインストール完了。

私の場合はこの方法ではダメでした…_(┐「ε:)_
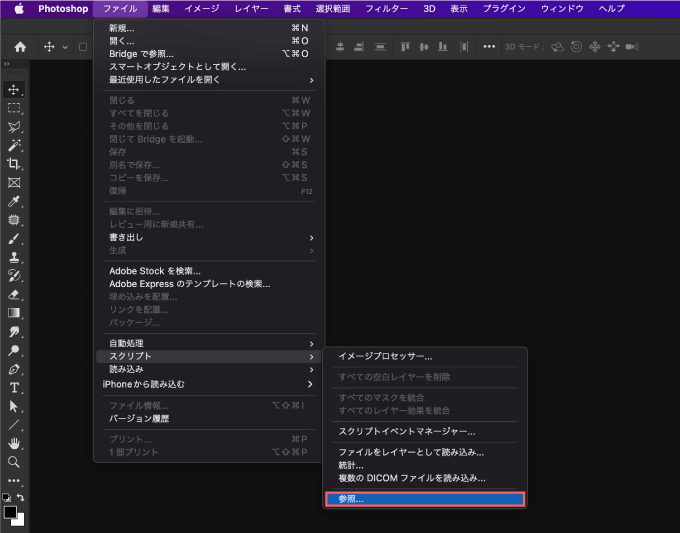
もう1つの方法は上部メニューのファイル ▶︎ スクリプト ▶︎ 参照を開いて

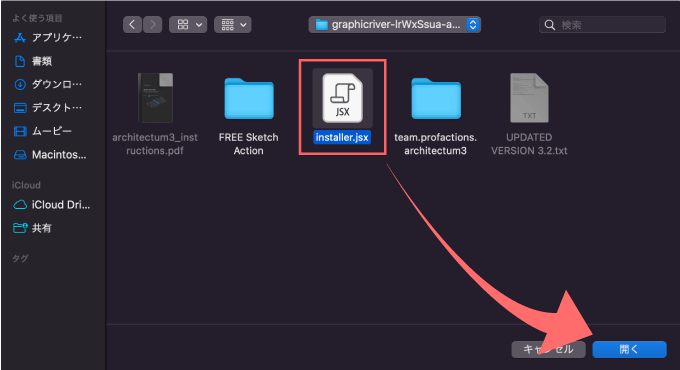
『Installer.jsx』を選択して『開く』をクリックします。

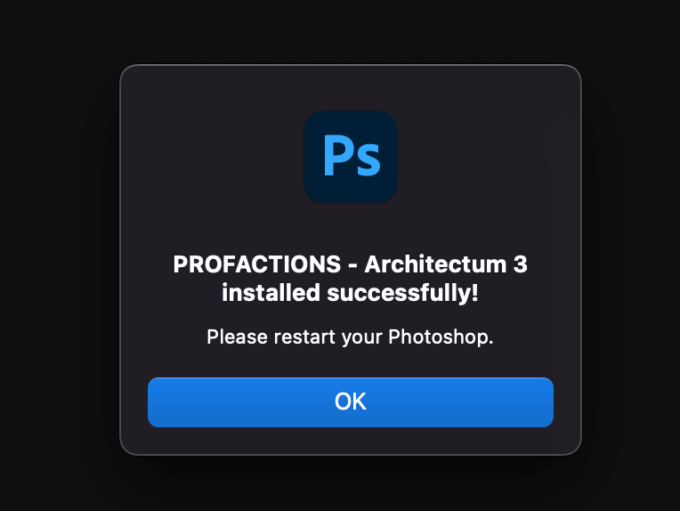
PROFACTIONS – Architectum 3 installed successfully! Please restart your Photoshop.
(プロファクション – Architectum 3 は正常にインストールされました。Photoshop を再起動してください。)と表示されます。
『OK』で閉じて『Photoshop』を再起動します

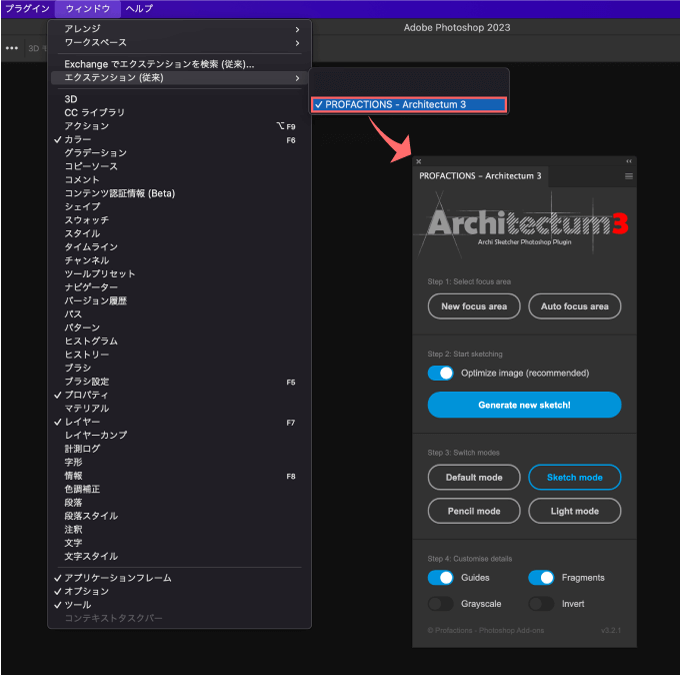
上部メニューのウィンドウからエクステンション ▶︎ PROFACTIONS – Architectum 3 を選択すると
『Architectum 3』が開いて使うことができます。

最後に
『Adobe Photoshop』のプラグインやスクリプトもこれからたくさん紹介していく予定なのでお楽しみに ( ´ ▽ ` )
『Photoshop』関連のおすすめ記事⬇︎⬇︎
《アクション素材(.atn)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《ブラシプリセットファイル(.abr)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《レイヤースタイル(.asl)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《パターン素材(.pat)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《テキストエフェクト(.psd)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
《グラデーション素材(.grd)の使い方や無料グラデーション素材をまとめた記事はこちら⬇︎⬇︎》
《オーバーレイテクスチャー素材(.jpg、.png)の使い方や無料素材をまとめた記事はこちら⬇︎⬇︎》
以上、最後まで読んでいただきありがとうございました(=゚ω゚)ノ