Adobe After Effects
今回は『After Effects』で簡単にテキストボックスを作ることができる無料スクリプト『BOXED』の機能や使い方、インストール方法など徹底解説していきます٩( ᐛ )و
シンプルな機能ですが持っておくと意外と重宝する便利な無料スクリプトなので
興味のある方はぜひ最後まで読んでいただければ幸いです^^
*『BOXED』の機能や使い方、ダウンロード・インストール方法を解説した動画はこちら⬇︎⬇︎
目次
『BOXED』とは!?
最近のデザイントレンドにはただ単にテキストのみを表示させるだけではなく
テキスト+テキストボックスが使用されていることが多いですd(゚∀゚)
テキストボックスは動きのない画像のような平面的デザインではテキストを強調したり
外枠にすることでデザイン性を高めたりすることに利用しますが

『After Effects』ではテキストやボックスに動きをつけること(モーショングラフィックス)でより多彩な表現をすることができますd( ̄  ̄)
最近はデザインの多様化で、ただ単にテキストを動かすだけでは物足りない…ちょっとダサい…みたいな雰囲気ありますよね…_(ー ー;) ほんと困ったもんです_(┐「ε:)_w
テキストにテキストボックスをつける場合には、通常テキストレイヤーに合わせてシェイプレイヤーを作成し
各種プロパティーを調整しながらアニメーションをつけていきますが
この作業を1からやろうとすると中々面倒な作業です( ̄∀ ̄;)
そこで便利なツールが
ワンボタンでテキストにぴったりなボックスシェイプレイヤーを作成することができる無料スクリプト『BOXED』です^^
『BOXED』を使えばワンボタンでテキストにぴったりのボックスを作ることができて
ボックスサイズの変更やラインボックスなどのアレンジも簡単にできてしまいますd(゚∀゚)

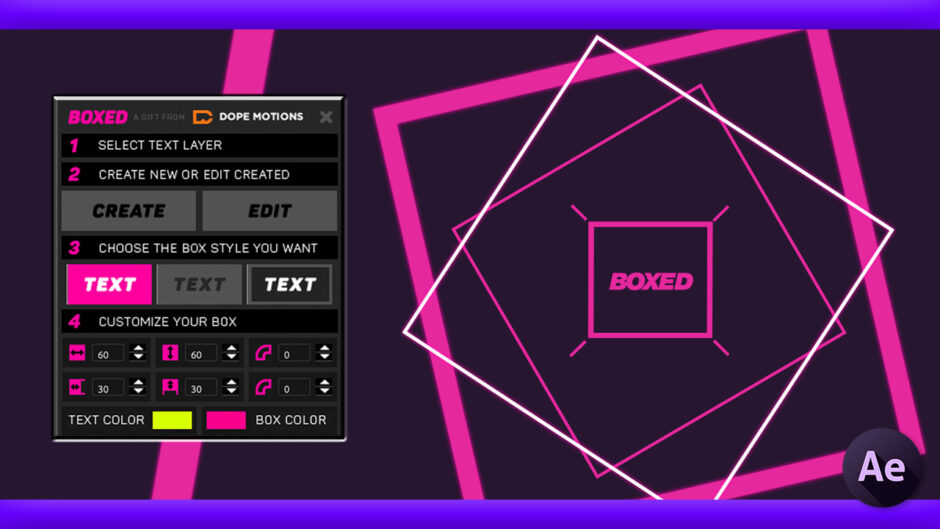
『BOXED』のツールパネルは一見難しそうに見えますが
実際に使ってみると直感的に操作しやすいパネル構成になっているので
『After Effects』初心者でも簡単に扱うことができます♪( ´θ`)ノ

ぜひ一度『BOXED』を使っていろんなテキストボックスアニメーションを作ってみてください( ´ ▽ ` )
『BOXED』を無料でダウンロード・インストールする方法
『BOXED』を無料でダウンロードして『After Effects』へインストールする方法を解説していきますd( ̄  ̄)
『BOXED』をダウンロード・インストールするにはメールアドレスの入力が必要ですd(゚∀゚)
あと『Brave Browser』はダウンロードが上手くいかないことがあるので、別のブラウザで試してみてくださいd( ̄  ̄)
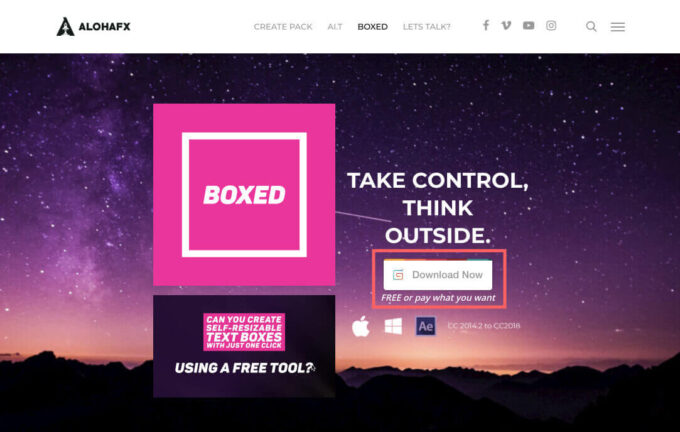
『BOXED』は公式配布サイト(ALOHAFX)で無料ダウンロードすることができます⬇︎⬇︎
『BOXED』を無料でダウンロードする方法
公式サイトへ入ったら『Download Now』のボタンをクリックすると

ダウンロードページが開きます⬇︎⬇︎

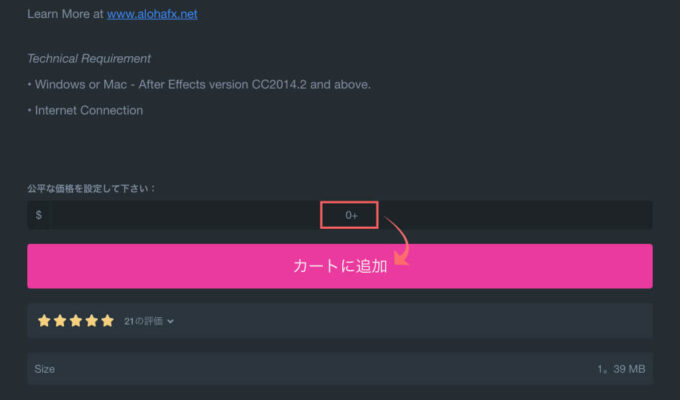
下へスクロールすると『公平な価格を設定して下さい:』と書いた入力欄があるので
『0』と入力して『カートへ追加』をクリックします。

『Brave Browser』ではこの価格入力ができないことがあるので、その際は別のブラウザで試してくださいd( ̄  ̄)
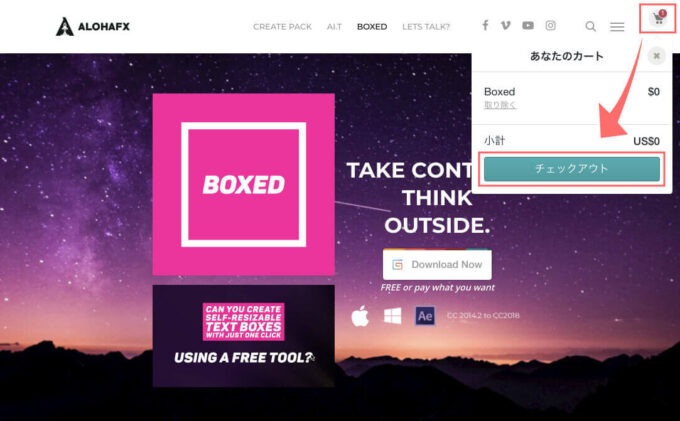
『BOXED』 がカートに追加されるので、価格を確認してチェックアウトをクリックします。

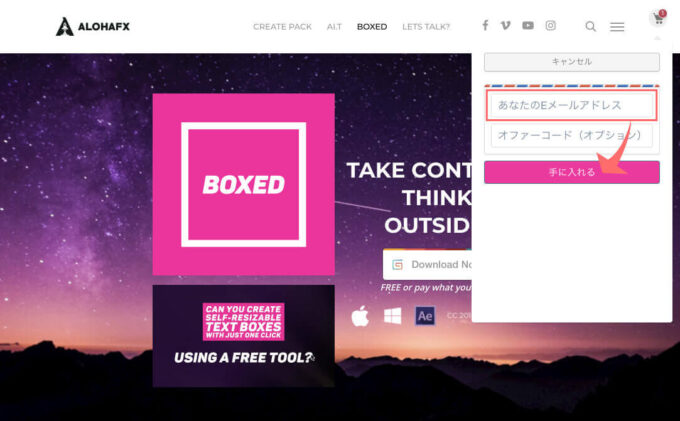
メールアドレスを入力して『手に入れる』をクリックします。

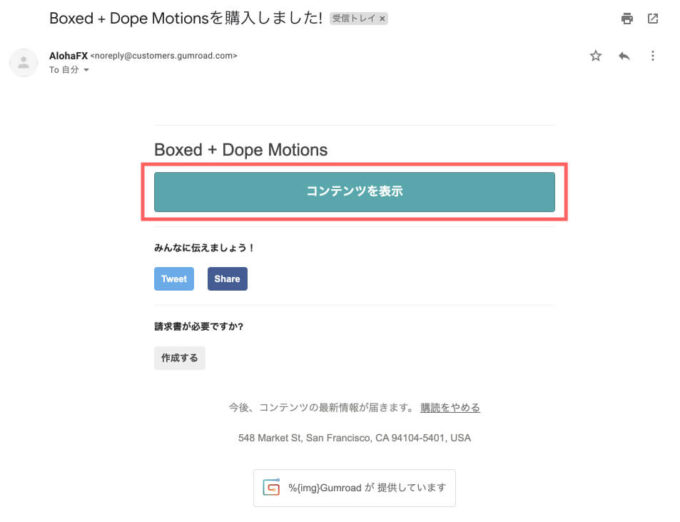
入力したメールアドレスにメールが届くので
届いたメール開いて『コンテンツの表示』をクリックしてください。

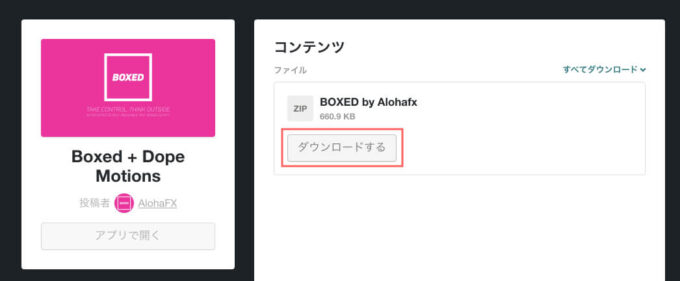
『ダウンロードする』をクリックします。

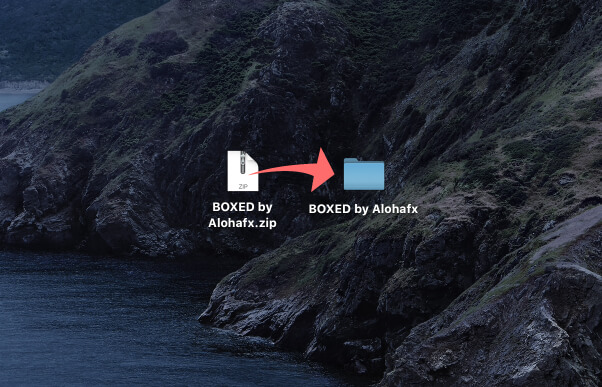
『BOXED by Alohafx.zip』がダウンロードされるので
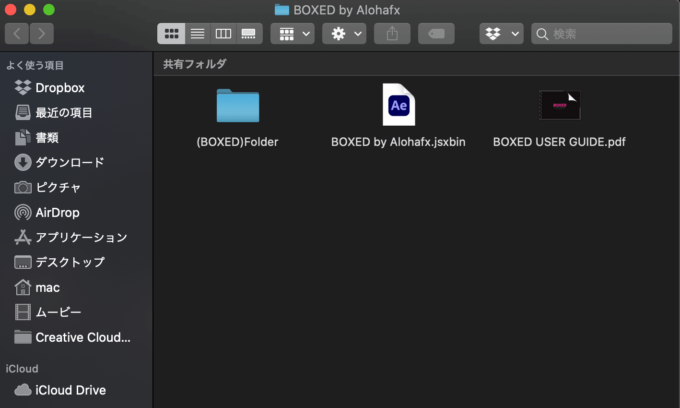
展開して『BOXED by Alohafx』フォルダを表示させます。

『BOXED by Alohafx』のフォルダの中に『BOXED』のスクリプトファイル(.jsxbin)が入っています。
これで『BOXED』のインストールに必要なファイルのダウンロードは完了です^^

『BOXED』を『After Effects』へインストール方法
『BOXED』を『After Effects』へインストール方法を解説していきますd( ̄  ̄)
『BOXED』のインストール手順は通常より少し手間がかかります_(┐「ε:)_
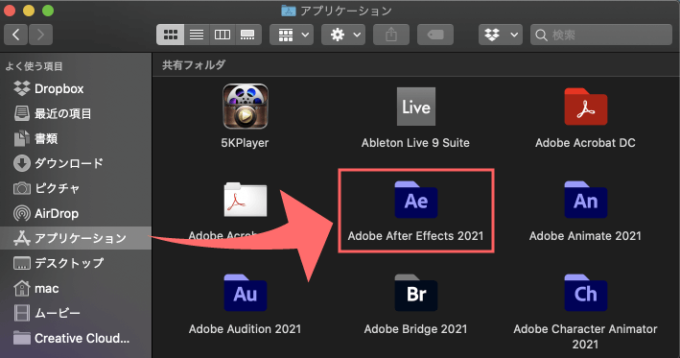
アプリケーション一覧から利用している『After Effects』のアプリケーションファイルを開きます。

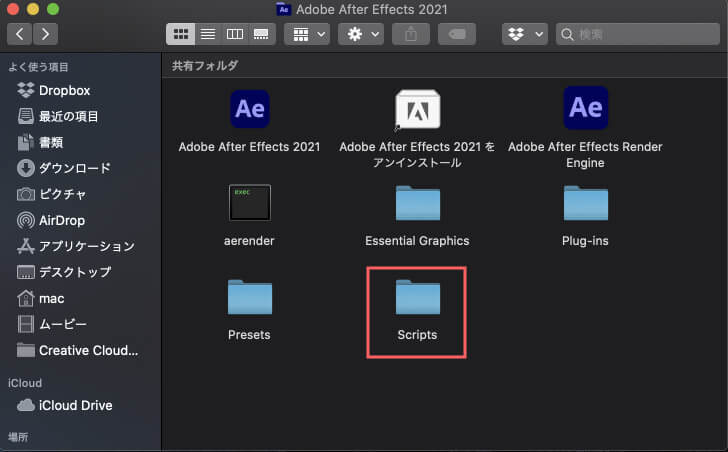
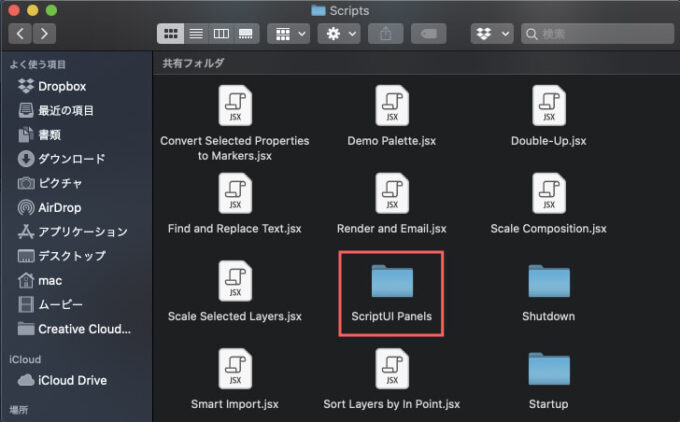
表示されたファイルの中から『Scripts』フォルダを開きます。
*Windowsの場合はSupport Files ▶︎ Scripts

『ScriptUI Panels』フォルダを開きます。

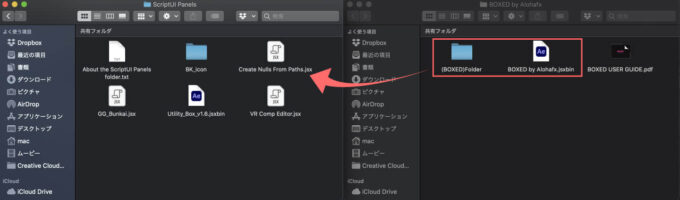
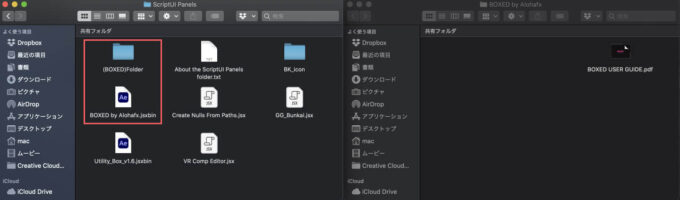
この『ScriptUI Panels』フォルダ内にダウンロードしていた『BOXED by Alohafx.jsxbin』と『(BOXED)Folder』を追加します。
『(BOXED)Folder』も追加しないと『BOXED』は使えないので注意してくださいd( ̄  ̄;)


『After Effects』を立ち上げます。起動していた場合は再起動してください。
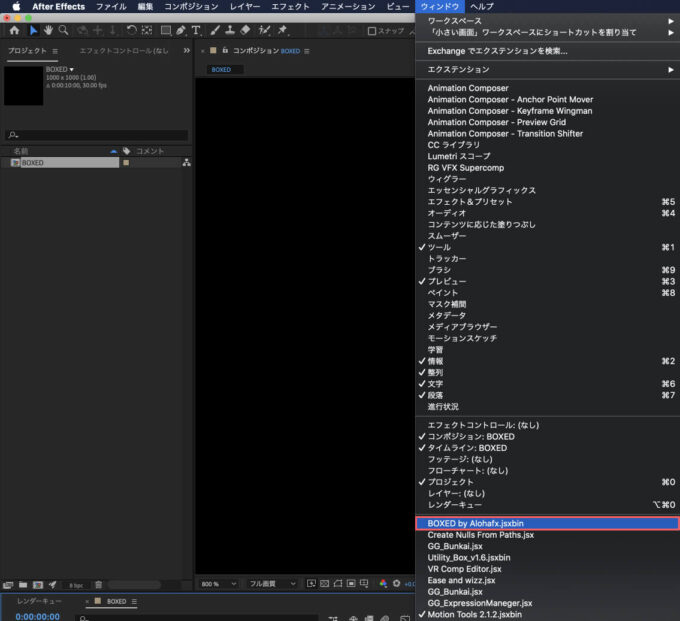
上部メニューのウィンドウの中に『BOXED by Alohafx.jsxbin』が追加されています。
通常はこれでインストール完了ですが、『BOXED』が使えるようになるまでにもう一段階手順を踏む必要がありますd( ̄  ̄;)
『BOXED by Alohafx.jsxbin』を選択して『BOXED』を開きます。

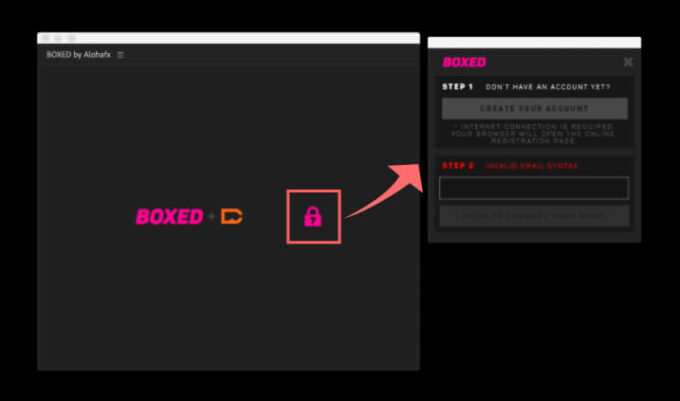
『BOXED』のツールパネルが開くので鍵マークをクリックして
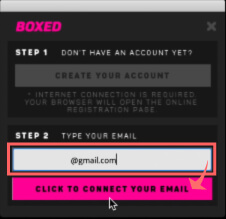
STEP1とSTEP2と表示された別のパネルが開くので、それぞれ入力していきます。
*別パネルが表示されない場合の対処方法 ▶︎『After Effectsのオンライン設定』

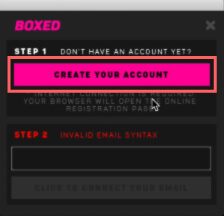
まずはSTEP1の『CREATE YOUR ACCOUNT』をクリックします。

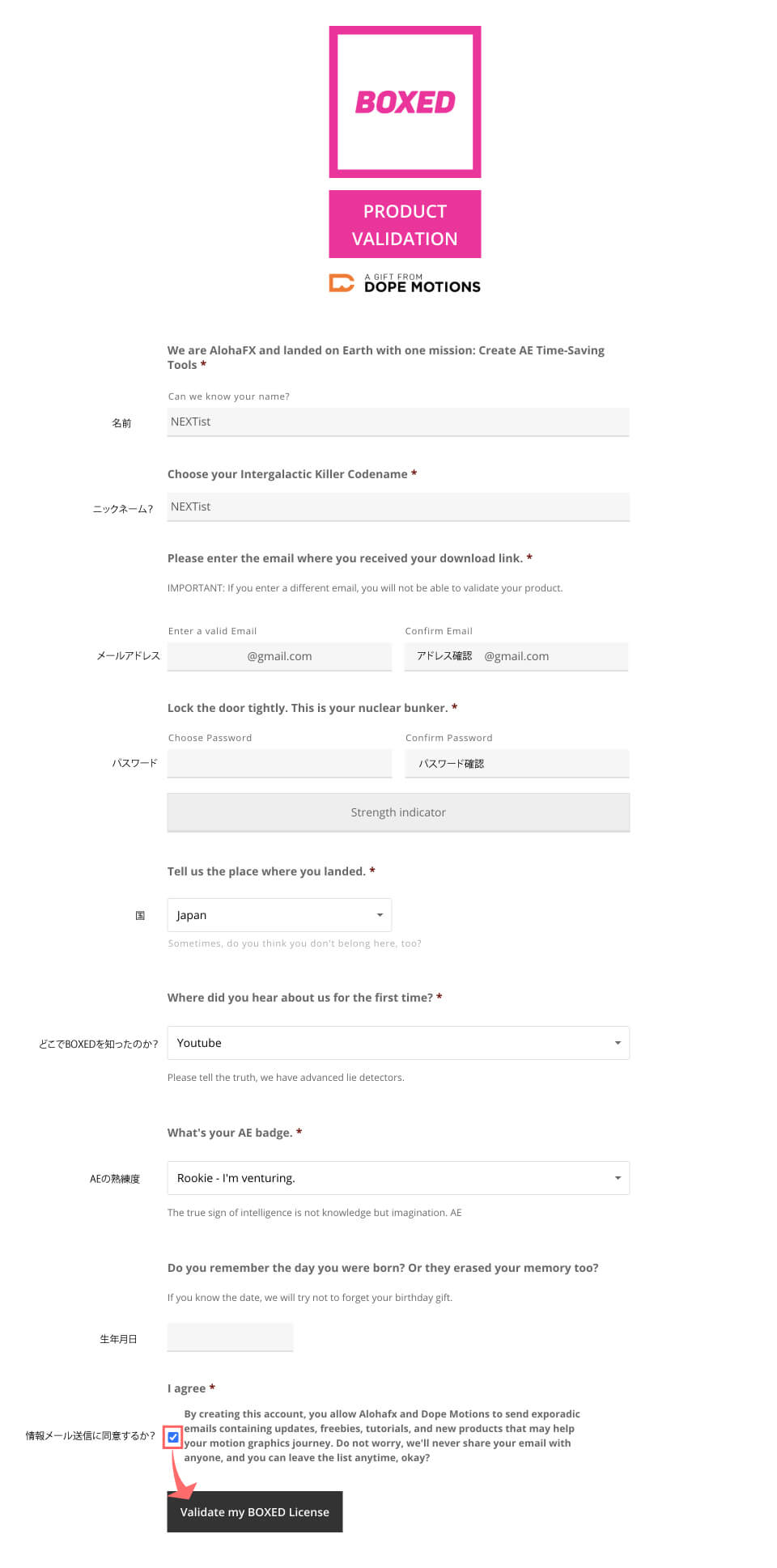
アカウント情報を入力する画面が開くので、それぞれ情報を入力してください。
入力したら一番下にある『メールで情報を受け取ることに同意しますか?』にチェックを入れて『Validate my BOXED License』をクリックします。

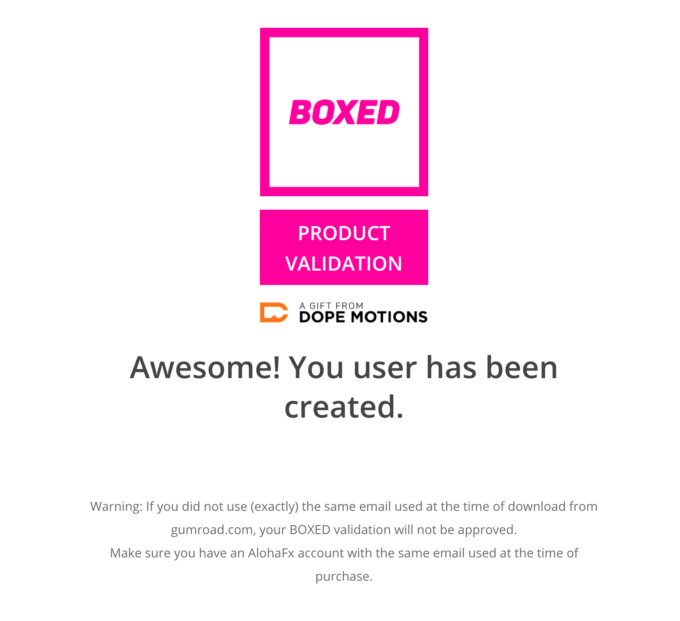
『You user has been created.』(アカウントが作成されました)が表示されたらSTEP1が終了です。

次は STEP2でメールアドレスを入力して
『CLICK CONNECT YOUR EMAIL』をクリックします。

『BOXED is ready to create cool text boxes for you with just a few clicks.enjoy!(BOXEDは、数回クリックするだけでクールなテキストボックスを作成する準備ができています。お楽しみください!)』と表示されるので『OK』をクリックします。

2回目以降開くときには『OPEN』を選択することで操作パネルが開きます。

『BOXED』の機能と使い方

『BOXED』の機能と使い方を解説をしていきますd(゚∀゚)
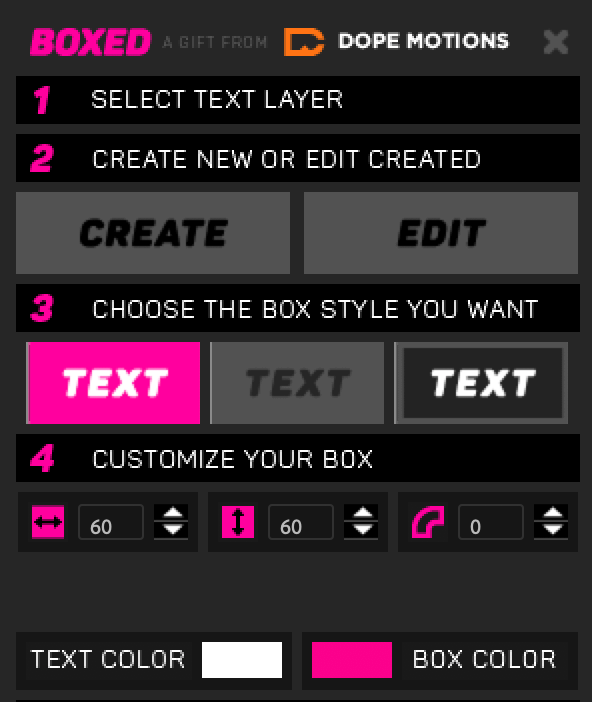
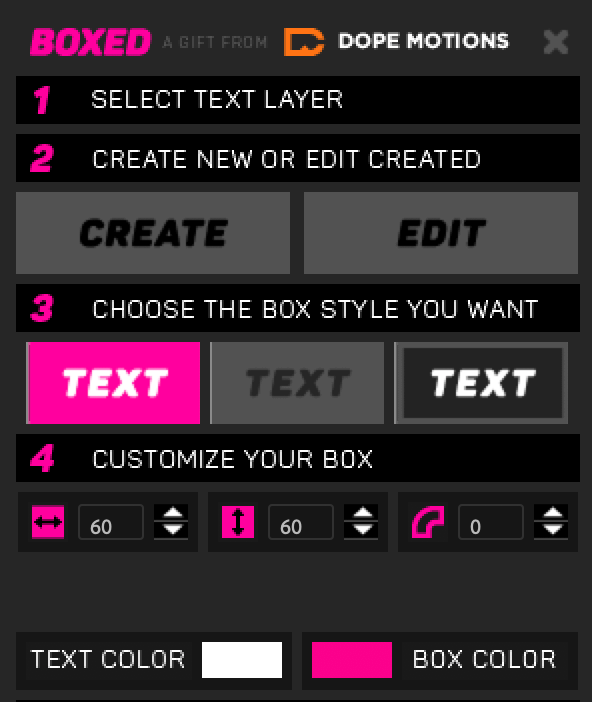
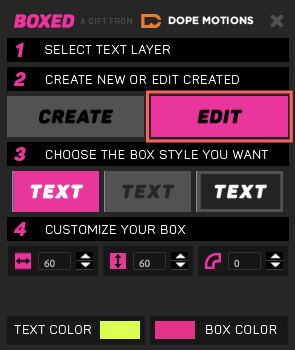
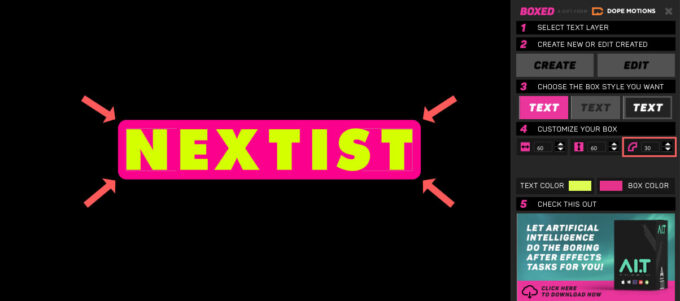
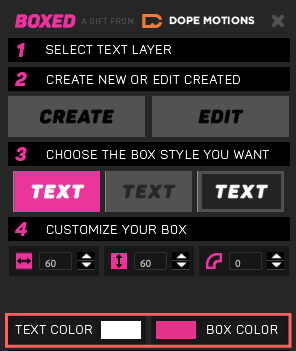
『BOXED』の操作パネルは上から順(1〜4)に操作していくように作られています⬇︎⬇︎
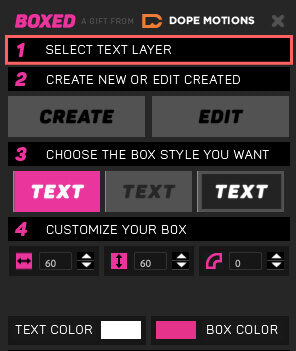
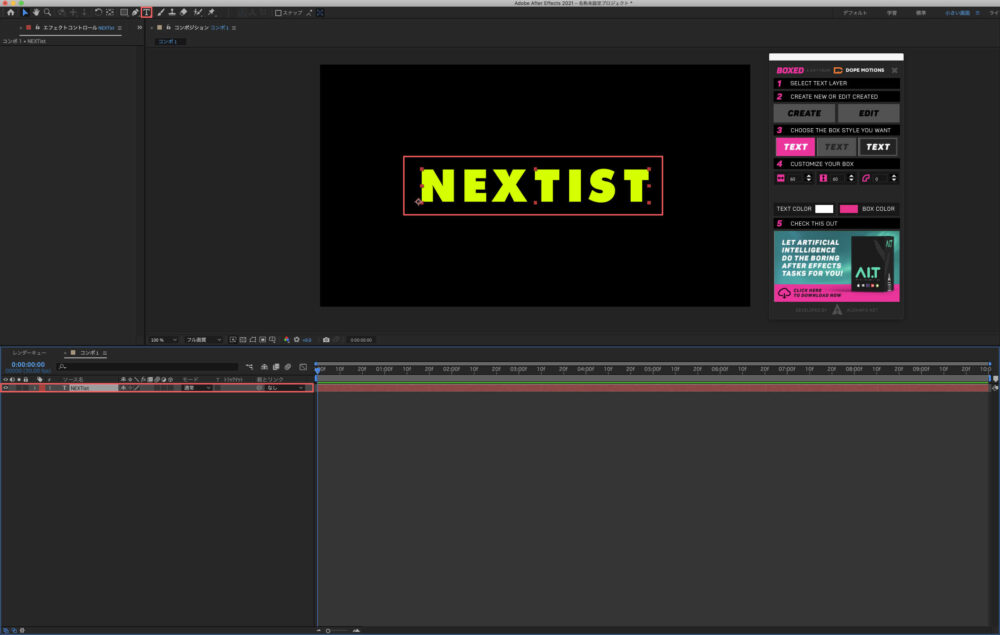
1. SELECT TEXT LAYER

『1.SELECT TEXT LAYER』では
「テキストツールでボックスをつけたいテキストレイヤーを作成して、そのテキストレイヤーを選択してください」
ということになるので、テキストを作ってくださいd( ̄  ̄)

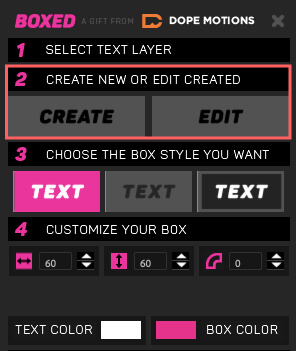
2. CREATE NEW OR EDIT CREATED

『2.CREATE NEW OR EDIT CREATED』はテキストボックスを作成することができますd( ̄  ̄)
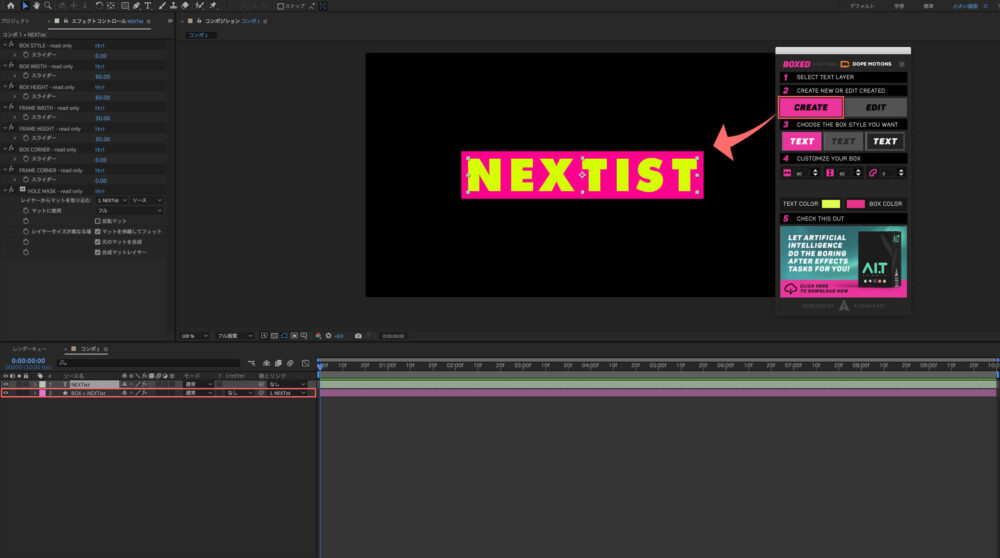
テキストレイヤーを選択した状態で『CREATE』ボタンを押すと
テキストのサイズに合わせて自動でテキストボックス(シェイプレイヤー)が作成されますd( ̄  ̄)

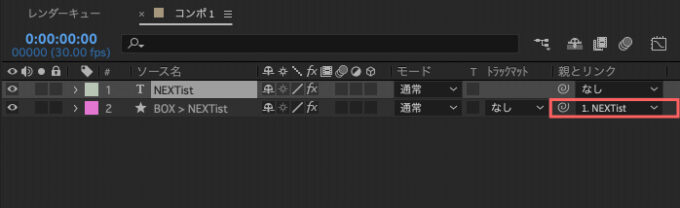
作成されたテキストボックス(シェイプレイヤー)はテキストレイヤーとリンクした状態で作成されるので
テキストを動かすとボックスも連動して動くようになっています。
個別に動かしたい場合にはリンクを解除してくださいd( ̄  ̄)

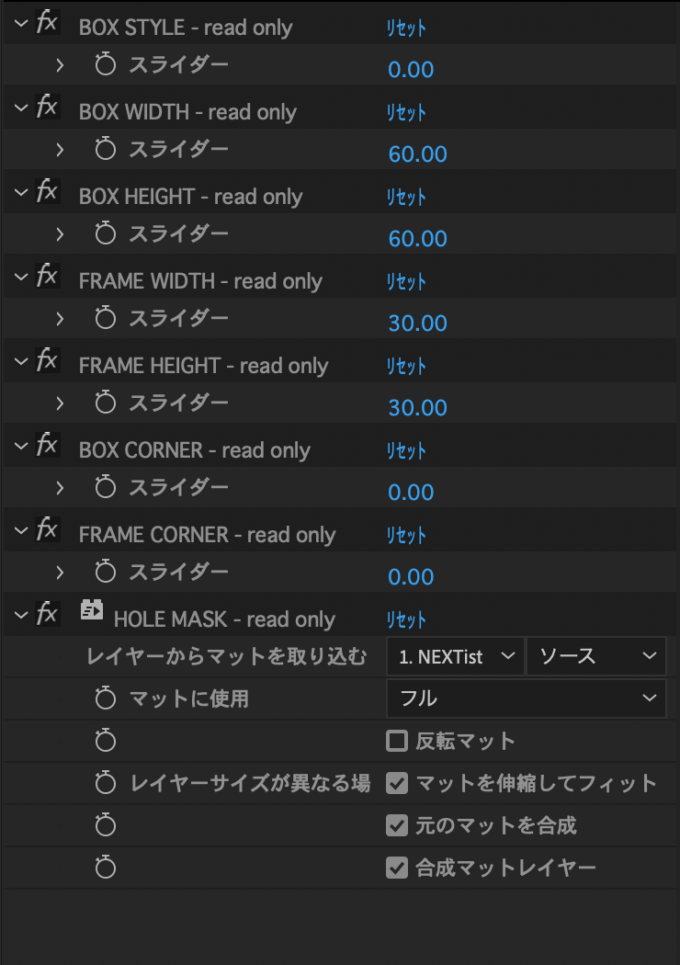
テキストレイヤーにはエフェクトが追加されます。
各パラメーターにエクスプレッションをかけて各プロパティにリンクさせることで、スライダー制御ですることができます。


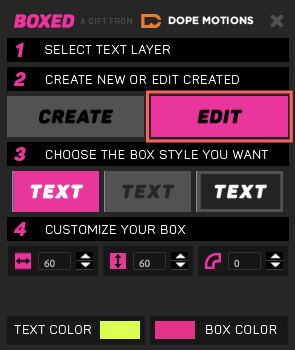
『BOXED』でテキストボックスを作成し別の作業をした場合には、もう一度ボックスをカスタマイズしようとしても数値を変更することができなくなります。
テキストレイヤーを選択してもカスタマイズの数値は変更できません…(ー ー;)

このような場合にテキストレイヤーを選択した状態で『EDIT』ボタンを押すことで、再度調整することができるようになります。


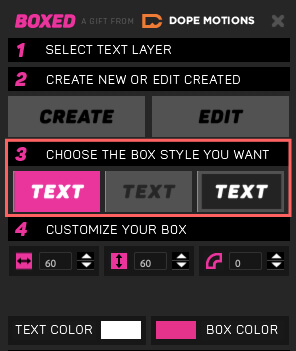
3. CHOOSE THE BOX STYLE YOU WANT

『3. CHOOSE THE BOX STYLE YOU WANT』はテキストボックスの種類をFill,、Text Hole、Frameの3種類から選択することができます。
左側のボタンでスタンダードなテキストボックスが作成されます⬇︎⬇︎

真ん中のボタンでテキストに対してトラックマットのアルファ反転マットをかけた場合と同じように、文字がくり抜かれた状態でテキストボックスが作成されます⬇︎⬇︎

右側のボタンでアウターフレーム(外枠)のテキストボックスが作成されます⬇︎⬇︎

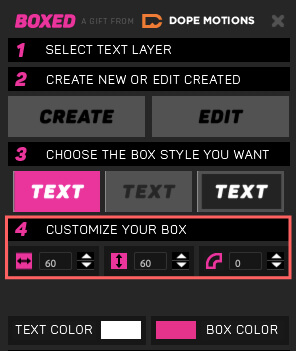
4-1. CUSTOMIZE YOUR BOX

『4. CUSTOMIZE YOUR BOX』でボックスの幅、高さ、角の丸みなどをカスタマイズすることができます。

数値を変更することでテキストボックスの幅を調整することができます⬇︎⬇︎


数値を変更することでテキストボックスの高さを調整することができます⬇︎⬇︎


数値を変更することでテキストボックスの角(コーナー)を丸く調整することができます⬇︎⬇︎

4-2.FRAME CUSTOMIZE

テキストボックスの種類を右側の『Frame』にした場合にのみ表示されるカスタマイズメニューになります。

数値を変更することでフレームの高さを調整することができます⬇︎⬇︎


数値を変更することでフレームの幅を調整することができます⬇︎⬇︎


数値を変更することでフレームの角(コーナー)の外側を丸く調整することができます⬇︎⬇︎

テキストボックスがアウターフレームの場合は通常の角(コーナー)の数値は、フレームの角(コーナー)の内側を丸く調整することができます⬇︎⬇︎

4-3.FRAME COLOR CUSTOMIZE

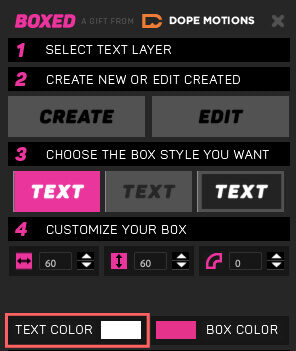
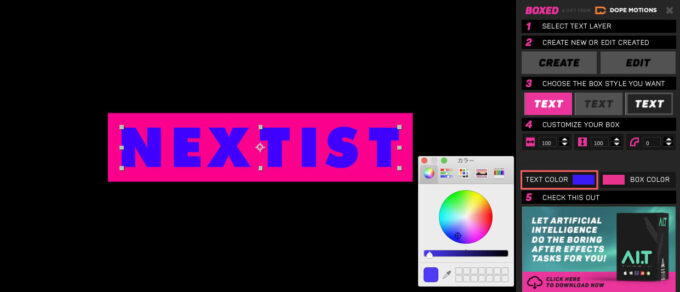
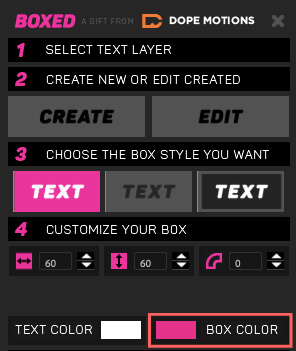
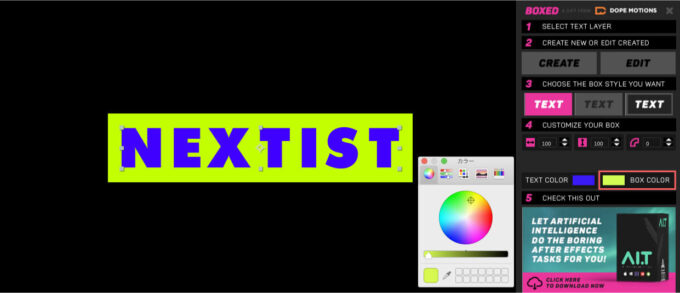
テキストとテキストボックスのカラーを変更することができます。

テキストのカラーを変更することができます。
プレビュー表示で確認できないのが残念…_(┐「ε:)_


テキストボックスのカラーを変更することができます。こちらもプレビュー表示で確認できません…( ̄  ̄;)

トラブルシューティング
『BOXED』のトラブル対処について解説しておきますd( ̄  ̄)
『BOXED』はオンライン状態で利用できる仕組みのスクリプトになります。
そのためオンライン上でスクリプトを利用できるように設定する必要があります。
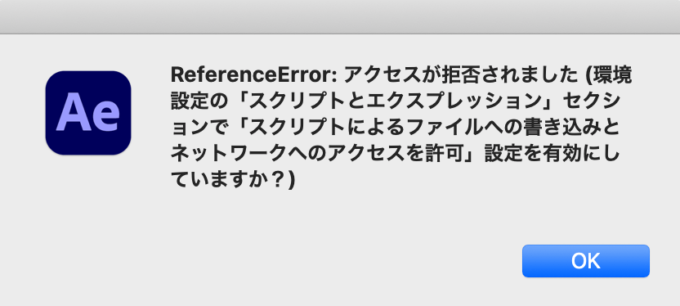
もし以下⬇︎⬇︎の警告が表示された場合には

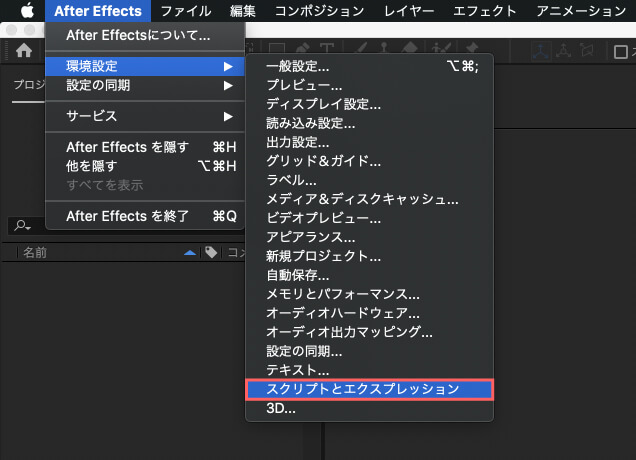
上部ウィンドウメニューからAfter Effects ▶︎環境設定 ▶︎ スクリプトとエクスプレッションを選択します。

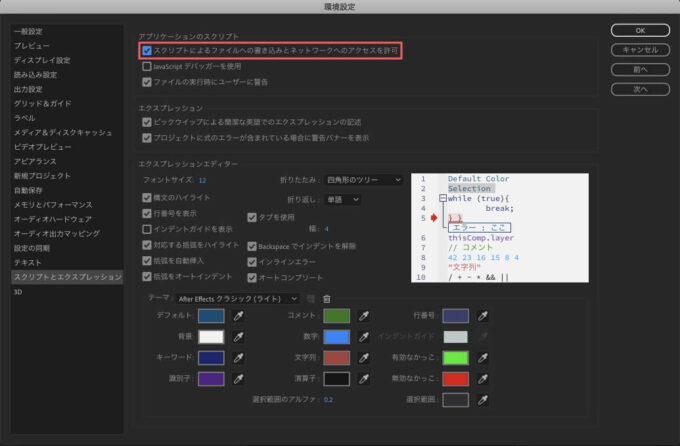
『スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可』にチェックを入れます。
これで警告が表示されず『BOXED』を立ち上げることができます。

最後に
『BOXED』以外にも『After Effects』で使えるおすすめのプラグインやスクリプトはたくさんあります⬇︎⬇︎
【Adobe After Effects】おすすめの無料プラグイン+スクリプト
*約700種類のプリセットや複数のプラグインを無料で使用できる『AE Juice』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*約100種類以上のアニメーションプリセットや複数のプラグインを無料で使用できる『Animation Composer 3』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*1200種類のプリセットが無料で使える『Motion Bro』のダウンロード・インストール方法を解説した記事はこちら⬇︎⬇︎
*超便利な万能プラグイン『Motion Tools Pro』の機能と使い方を解説した記事はこちら⬇︎⬇︎
*無料で手に入る超便利な万能スクリプト『Utility BOX』を徹底解説した記事はこちら⬇︎⬇︎
*【Premiere Pro+After Effects】無料なのに超便利な素材管理プラグイン『AEVIEWER 2』の機能や使い方を徹底解説した記事はこちら⬇︎⬇︎
*『After Effects』初心者が絶対に導入すべきおすすめの無料プラグインを紹介した記事はこちら⬇︎⬇︎
【Adobe After Effects】おすすめの有料プラグイン+スクリプト
*『AEJuice』が提供する64種類すべてのプラグイン(プリセット数9,000種類以上)が手に入る最強効率化バンドル『AEJuice ALL BUNDLE Lifetime』を徹底解説した記事はこちら⬇︎⬇︎
*最強ユーティリティーツール『Motion4』とは!? 概要や価格比較、アクティベート方法などを徹底解説した記事はこちら⬇︎⬇︎
*導入必須のランチャースクリプト『KBar3』を解説した記事をまとめた記事はこちら⬇︎⬇︎
*2250種類の高品質なグラフィックプリセットが使える『Toko Graphics 4.0』の購入からインストールまでの手順を徹底解説した記事はこちら⬇︎⬇︎
*『After Effects』必須のイージングプラグイン『Flow』の機能と使い方を解説した記事はこちら⬇︎⬇︎
*『Auto Crop 3』の機能や使い方、購入方法からインストール方法まで徹底解説した記事はこちら⬇︎⬇︎
『Adobe CC コンプリートプラン』が Adobe正規価格の半額【 39,980 円 / 年(税込)】で購入できる方法や
価格、各種サービス内容など徹底的に比較解説した記事を書いてます^^
*『Adobe CC』の契約更新が近い方はぜひ参考にして下さい⬇︎⬇︎
以上、最後まで読んでいただきありがとうございました٩( ‘ω’ )و